PS网页设计与制作
Photoshop设计电脑网站WEB模板教程

先来看一下效果图:
1.在PS中新建一个文档,768*800px,并填充#1e2528.
2.添加LOGO,在左上角,并给它新建一个图层.
3.新建一个图层.并使用图层样式为其添加一个渐变效果.
4.使用减淡工具,并设置10%的不透明度,给图像加个高光.如图:
5.现在加入菜单文字.使用文字工具并设置如图,颜色#444b44.
6.在文字下面加入下划线.也在菜单上面加入一条线,来做区分用.
7.在头部加个产品图像和产品介绍.
8.来看一下如何做按扭.首先用圆角矩形,画出按扭的形状.并填充#5a676c.并设置它的图层样式.
9.现在要添加两条线,一条大小为1px,相距也为1px.别一条大小为2px与第一条相距2px.
10.页眉做好之后,我们来看看页面的主体怎么做.利用矩形工具画出三个相等的矩形并填充白色.为它们各新建三个新图层.建好之后就可以添加产品了.如图:
11.为产品添加介绍和价格等之类必要的信息.
12.选择矩形选框,在左侧画出一个矩形来做产品菜单,并填充#6b7b81.
13.现在来做一个自定义画笔,新建一个3*3px,然后用画笔画出如图所示.
最终结果如图:
14.在下面画两个矩形并填充#d1dbdf.并添加图标,如图所示.
15.新建一个图层来创建页脚.使用圆角矩形工具,画一个圆角矩形出来,填充白色,然后利用矩形选区工具把上面的一部分删掉.
添加图标:
使用画笔工具给每个LOGO中画一条区分线,颜色为#D2D2D2.
16.最后我们来为网页装饰一下,添加一个小图标.下面是步骤载图:
利用椭圆工具画一个椭圆,然后填充白色并改为不透明30%.并添加文字.
photoshop学习教程
17.完成:
11。
PS网页设计流程及操作指导

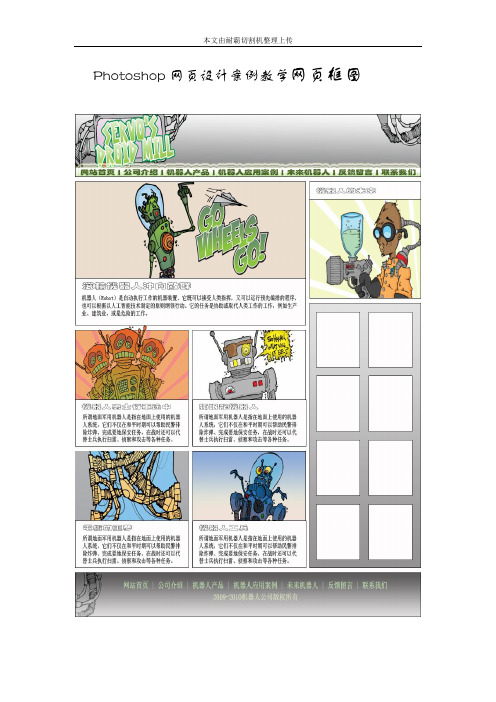
Photoshop网页设计案例教学网页框图Photoshop网页设计案例教学详细操作步骤:一、创建文件及布局参考线1、创建文件,大小990x1200像素,RGB模式,白色背景,如图所示:2、设置布局参考线:(1)横向5对参考线,分别为140/150、470/480、740/750、1010/1020像素;(2)纵向2对参考线,分别为325/335、660/670像素;3、将文件存储为“01创建文件及布局参考线.psd”。
效果如文件“01创建文件及布局参考线.psd”所示。
二、创建布局块之一(LeadStory)1、设置矩形选区框样式为“固定大小”,大小为660x320像素;2、在“视图”菜单下将“对齐到(T)”设置为“参考线”或者“全部”;3、在“背景”图层上新建图层,命名为“LeadStory”;4、选中图层“LeadStory”,用矩形选区框工具建立一个选区,将选区移动到位;5、将选区填充为灰色;6、将文件存储为“02创建布局块之一LeadStory.psd”。
效果如文件“02创建布局块之一LeadStory.psd”所示。
三、创建布局块之二(Story1-4)1、保持矩形选区框样式为“固定大小”,大小为325x260像素;2、在图层“LeadStory”上建立一个图层,命名为“Story1”;3、选中图层“Story1”,用矩形选区框工具建立一个选区,将选区移动到位;4、将选区填充为灰色;5、用同样方法建立相同大小的图层Story2、Story3、Story4;6、将文件存储为“03创建布局块之二Story1-4.psd”。
效果如文件“03创建布局块之二Story1-4.psd”所示。
四、创建布局块之三(FeatureStory)1、保持矩形选区框样式为“固定大小”,大小为320x260像素;2、在图层“Story4”上建立一个图层,命名为“FeatureStory”;3、选中图层“FeatureStory”,用矩形选区框工具建立一个选区,将选区移动到位;4、将选区填充为灰色;5、将文件存储为“04创建布局块之三FeatureStory.psd”。
网页设计与制作实用教程(第3版) 第1章-网站开发基础

1.1.2 网站的类型及定位
2.电子商务网站 电子商务网站是目前最具发展潜力的网站类型。电 子商务网站提供网上交易和管理等全过程的服务, 因为它具有广告宣传、咨询洽谈、网上订购、网上 支付、电子账户、服务传递、意见征询、交易管理 等各种功能。
1.1.2 网站的类型及定位
3.视频分享网站 视频分享网站为用户提供视频播客、视频分享、视 频搜索及所有数字视频内容的存储和传输服务。可 供用户在线观看最新、最热的电视、电影和视频资 讯等。
1.1.3 认识网页
表单:访问者要查找一些信息或申请一些服务时需 要向网页提交一些信息,这些信息就是通过表单的 方式输入到Web服务器,并根据所设置的表单处 理程序进行加工处理的。表单中包括输入文本、单 选按钮、复选框和下拉菜单等。 超链接:超链接是实现网页按照一定逻辑关系进行 跳转的元素。 动态元素:动态元素包括GIF动画、Flash动画、 滚动字幕、悬停按钮、广告横幅、网站计数器等。
网页设计与制作实用教程(Dreamweaver+Flash+Photoshop(第3版))
第1章 网站开发基础
本章主要内容:
网站开发概述 网站开发流程 常用网页设计软件 HTML入门
1.1 网站开发概述
网站开发就是使用网页设计软件, 经过平面设计、网络动画设计、网页排 版等步骤,设计出多个页面。这些网页 通过一定逻辑关系的超链接,构成一个 网站。
1.1.2 网站的类型及定位
网站是一种新型媒体,在日常生活、商业活动、娱 乐游戏、新闻资讯等方面有着广泛的应用。在网站 开发之前,需要认识各种网站的主要功能和特点, 对网站进行定位。下面介绍几种常见的网站类型。
1.1.2 网站的类型及定位
1.综合门户网站 综合门户网站具有受众群体范围广泛,访问量高、信 息容量大等特点,包含时尚生活、时事新闻、运动娱 乐等众多栏目。综合门户网站定位明确,以文字链接 为主要内容、版式和色彩较为直观、简洁。
《网页设计与制作立体化教程(Photoshop+Dreamweaver+Flash CS6)》—教案教学

《网页设计与制作立体化教程(Photoshop+Dreamweaver+Flash CS6)》教学教案第1章赏析特色网站个人网站规划的操作思路小结1、掌握网站类型、网站结构、网页组成元素和色彩搭配等基础知识。
2、掌握站点创建、编辑与管理的操作。
第2章直通车图片效果帮助中心效果小结1、掌握旋转、裁剪图片的操作。
2、掌握修复图片常用工具的使用。
3、掌握设置图层样式的方法。
思考及作想一想:1.制作直通车图片本练习要求制作一个淘宝直通车图片,要求通过文本来说明网站的保修服务内容。
制作时可打开本书提供的素材文件进行操作。
要求操作如下。
(1)填充背景,添加素材。
第3章婚纱售卖网站首页个人网页效果小结1、掌握网页效果图的设计思路。
2、熟练掌握绘图工具的使用。
3、掌握切片的使用方法思考及作想一想:1.设计婚纱售卖网站首页本练习要求为婚纱售卖网站的首页设计一个界面效果图,要求页面中能够显示部分产品、有购买功能。
要求操作如下。
(1)新建图像文件,创建参考线布局页面。
(2)添加素材文件,对素材文件进行编辑。
(3)为图像添加相关的文本装饰,并设置其格式。
本练习要求完成“七月”个人网页效果图的设计,然后对其进行切片,完成后将第4章保修服务网页效果代金券说明网页效果小结1、掌握网页文档的创建、设置与保存。
2、掌握文本网页的制作方法。
想一想:1.制作“保修服务”网页本练习要求制作一个“保修服务”页面,要求通过文本来说明网站的保修服务内容。
第5章“服装”网页效果“产品介绍”网页效果1、掌握插入与编辑图片和多媒体对象的方法2、掌握超链接的创建和应用想一想:1. 制作“服装”网页本练习要求打开服装网页“index.html”,先在其中插入背景音乐,然后插入图像,第6章“花卉推荐”网页效果摄影首页效果、掌握框架和表格的使用、掌握使用CSS+DIV布局网页的方法、掌握网页布局的设计思路想一想:1.制作“花卉推荐”网页本练习要求使用表格来制作“花卉推荐”页面,在制作时先在空白网页中插入表格,并根据需求在表格中添加相关内容,再对添加内容的表格进行编辑,最后设置表格的属性。
使用钢笔工具_Dreamweaver+Flash+Photoshop网页设计与制作教程_[共2页]
![使用钢笔工具_Dreamweaver+Flash+Photoshop网页设计与制作教程_[共2页]](https://img.taocdn.com/s3/m/48c427ff915f804d2b16c1db.png)
块也可实现透明度的调整。
:钢笔工具属于矢量绘图工具,使用该工具可以直接绘制直线路径和曲线路径。
单击工具箱中的钢笔工具所示。
所谓路径,就是用一系列点连接起来的线段或曲线,可以沿着线段或曲线进行
描边或填充。
路径组成的线条或图形称为贝塞尔曲线,该曲线是由3个点组合定义
而成的,一个点在曲线上,另两个点在控制手柄上,拖动这3个点即可改变曲度和
知识提示
图9-59 “钢笔工具”属性栏 图9-60 贝塞尔曲线
◎ 个按钮分别用于创建形状图层、创建工作路径、创建填充区域。
在绘制路径时一般都单击选择路径按钮。
◎ 按钮:和删除锚点单击工具箱中的钢笔工具,在属性工具栏单击“路径”按钮。
在图像窗口中需要绘制直线的位置单击鼠标,创建直线路径的第将鼠标光标移到路径的起点,此时鼠标光标将变成形状,单击鼠标即可创建一条封闭的路预览画笔设置画笔笔设置画笔大小、硬度、图9-58 画笔面板设置。
网页设计与制作Photoshop+Dreamweaver+Flash立体化教程项目十一

制作元件
添加动作并测试动画
使用Dreamweaver CS5进行页面编辑
制作主页
制作其他页面
制作主页
制作其他页面
习题
在任务四创建的站点中新建一个名称为“课后练习”的文件夹,然后 在其下创建两个页面,分别为“dl.html”和“dr_zc.html”页面,然后在其中 制作相关的内容,并创建相关的超链接其中图片使用站点中的图片,最后 打开任务四制作的3个页面,对“登录” 文本添加弹出浏览窗口行为,并 重新链接“免费注册”超链接,使其单击即可跳转到“dr_zc.html”页面。
收集素材
网站素材收集可分为两部分,一部分主要由客户提供,如网站标 志、网站文字内容、产品图片等,另一部分可以通过网络或其他途径计网页界面效果图
设计页面效果图
切片效果图并导出
设计页面效果图
切片效果图并导出
使用Flash CS5制作图片轮显动画
制作元件
添加动作并测试动画
习题
谢谢观赏
定位网站风格
微观多肉世界网站是专业的多肉植物养殖和交流网站,它的主要 用户为多肉植物爱好者,同时也是一个分享交流类的网站,因此网站 整体可以采用浅绿色调。另外为了突出网站的活跃氛围,在页面上可 以运用橙色点缀。
规划草图
网站包含多个页面,在设计前,必须对网站的界面有一个规划工作。 可以先画一个站点的草图,勾出所有客户需要看到的东西,然后将其详 细的描述,使美工人员能够知道网站的每一块内容是什么。
项目十一 微观多肉世界网站建设
职业院校立体化精品系列规划教材
目标
学习目标
● ● ● ● 熟悉网站前期规划的内容 掌握使用Photoshop CS5制作页面效果图的方法 掌握使用Flash CS5制作动画效果的方法 掌握使用Dreamweaver CS5进行页面编辑的方法
利用PHOTOSHOP制作网页

二、网页制作步骤
”
01.
一切完毕,下面使用切片工具,将页面切割成相应小块,如图所示。
02.
另存为WEB格式,为后面页面排版做好准备。
ቤተ መጻሕፍቲ ባይዱ
本节课通过一个实例,我们学习了网页制作的流程及基本步骤。
01
问答题: 为什么要使用切片工具将网页进行切割?
02
模仿练习: 请尝试设计本站的欢迎页面
03
课后小结及练习
03
绘制导航条
04
填充页面左边部分
05
使用圆角矩形工具绘制如图所示圆角:
二、网页制作步骤
应用渐变工具和圆角矩形绘制四个按钮并添加如图所示文字: 用矩形选框、自定义形状等工具绘制如图所示界面:
二、网页制作步骤
回到右上边,导入素材,使用圆角矩形工具进行处理,使之成为如图所示效果:
二、网页制作步骤
第二讲 PS网页制作案例
点击此处添加副标题
教学重、难点
利用PhotoShop制作网页
利用PhotoShop制作网页
一、PhotoShop制作网页简介
网页制作工具很多,PhotoShop是一个很不错的选择。利用PhotoShop制作网页的一般步骤是:
二、网页制作步骤
01
新建画布
02
我们先来设计网页的顶部区域
删除多余部分如图所示:
美化图形 复制一份合制的形状,将其透明度设置成15%,并移动到如图所示位置,用自定义图形中的箭头为图片添加一个ICO:
二、网页制作步骤
为展示学生作品,我们在中间绘制一个作品展示区 我们在页面下方设计出版权信息模块
按照同样的方法,绘制如图所示图形:
二、网页制作步骤
在整体看一下我们的界面
网页设计与制作立体化教程(Photoshop+Dreamweaver+Flash CS6) 第3章 使用Photoshop设计界面

15
添加素材和文本
添加海报素材
添加灯具素材
3.1.4 制作网页内容部分
16
输入文本并绘制直线
输入文本并设置样式
制作标题
制作按钮
3.1.4 制作网页内容部分
17
绘制色块布局
添加素材
3.1.4 制作网页内容部分
18
为第2张图片添加文本
添加素材并编辑文本
为第1张图片添加文本
3.1.4 制作网页内容部分
23
课堂案例:输出“灯具网主页”效果图
24
老洪告诉米拉,网页效果图完成并与客户确认后,还需要对其进行切片输入,这样才能在 Dreamweaver中进行静态页面的制作,这是每个网页设计人员必备的技能之一。本例的参考效果 如图所示。
切片主页参考效果
3.2.1 创建切片
25
在Photoshop CS6中使用切片工具即可进行切片操作。切片的方法与使用矩形工具绘制矩形 的方法相同。
输入并编辑文本
19
查 看 效 果
3.1.5 设计网页页尾
20
网页页尾应设计简洁,通常由文字组成。下面使用Photoshop来设计网页页尾。
设置直线样式
设置描边
3.1.5 设计网页页尾
21
绘制直线
添加并设置文本
绘制矩形
3.1.5 设计网页页尾
22
删除选区内容
绘制五角星
输入并设置文本
内容导航
3.1 课堂案例:设计“灯具网主页” 效果图 3.2 课堂案例:输出“灯具网主页” 效果图 3.3 项目实训 3.4 课后练习
3.3.1 设计“摄影之家”网页效果图
31
3. 操作思路
① 制作效果图
[工学]ps课程作业二:制作网页效果图
![[工学]ps课程作业二:制作网页效果图](https://img.taocdn.com/s3/m/4899db781fb91a37f111f18583d049649b660ea1.png)
课程作业2(图层的应用):通过以下指导步骤,学会如何在photoshop中制作网页效果图。
最终效果图在photoshop中新建文档1在photoshop中新建一个文档,尺寸为980px × 830px.2 如果你在photoshop软件界面中,没有看到在画布的周围看到标尺,点击试图>标尺(Ctrl + R)可以显示标尺。
3 在画布的四个边,分别拖拽四条标尺线。
在这四条线中间,我们将绘制我们的页面。
创建页面背景4 选择圆角矩形工具(U), 设置圆角半径为10px,设置颜色为#E0E0AC, 在你的整个画布中拖拽一个圆角矩形。
设置这个图层名字为“bg“.5 好了,现在,我们将扩大我们的画布。
首先,缩小我们的画布视图(ctrl+-),然后点击图像>画布尺寸(Alt + Ctrl + C),然后根据下面的截图设置参数。
6 再一次选择图像>画布尺寸(Alt + Ctrl + C),然后根据下面的截图设置参数。
7 在图层面板中点击背景图层,设置前景色为#6C821C,用油漆桶(G)填充背景。
8 在背景图层上面创建一个新图层,命名为”gradient“.9 在工具栏中选择渐变工具(G),从画布头部开始向下拖拽出一个从白色到黑色的渐变。
10 设置该图层渲染模式为颜色加深,然后设置图层图层透明度为10%.11 保持该图层仍为选定状态,点击图层>图层蒙版>显示全部。
12 在工具栏中选择渐变工具(G) ,从你的画布底部向上拖拽一个从黑色到透明的渐变。
可以根据下面的截图进行拖拽。
13 右键单击图层“gradient” ,在弹出的菜单中,设定转换为智能元件。
14 点击滤镜>杂点>添加杂点。
根据下图设置参数。
15 新建一个图层,用画笔工具(B),选择白色的软笔刷,直径为300px,在你的画布顶端,画一条白线。
16 设置这个图层的透明度为50% ,并命名该图层为“highlight“.17 在bg图层上面,新建图层。
设计页面效果图_Dreamweaver+Flash+Photoshop网页设计与制作教程_[共4页]
![设计页面效果图_Dreamweaver+Flash+Photoshop网页设计与制作教程_[共4页]](https://img.taocdn.com/s3/m/840b22e110661ed9ad51f3f8.png)
11.4.1 设计页面效果图
262
素材收集完成后就可以开始进行页面效果设计。这一过程需要综合应用到Photoshop的相 关知识来处理页面效果。
1.制作网页头部 网页的头部包含网页的标志、搜索栏等部位,是一个网站的网眼。下面先在Photoshop CS5中制作网页的头部,其具体操作如下。 (1)启动Photoshop CS5,新建一个名称为“微观多肉世界”,大小为1200×973像素、分辨率 为150像素/英寸的图像文件,显示标尺,拖出参考线。 (2)新建组,设置组名称为top,打开“LOGO.png”图像,将其移动到“微观多肉世界”图 像中的“top”组中,然后自由变换调整大小和位置,效果如图11-4所示。 (3)单击矩形选框工具 ,在页面右上角绘制一个矩形选区,然后新建一个图层,设置前景 色为深灰色(R:100,G:100,B:100),填充前景色后取消选区。 (4)在其上输入“设为首页|收藏本站|登录|免费注册”文本,并在工具属性栏中设置文字格式为 “方正黑体简体、8点”,颜色为浅蓝色(R:215,G:240,B:242),并设置水平居中对齐。 (5)使用圆角矩形工具在页面右侧绘制一个圆角矩形路径,然后将其换为选区,并对其进行描 边,颜色为深灰色,描边宽度为“1px”。 (6)取消选区后再次选择圆角矩形工具,新建一个图层,在矩形的右侧绘制一个圆角矩形, 颜色为浅蓝色(R:215,G:240,B:242),效果如图11-5所示。 (7)选择【图层】→【图层样式】→【投影】菜单命令,打开“图层样式”对话框,在其中设 置投影、内阴影、内发光、外发光、颜色叠加、描边样式,完成后在其上输入“搜索”文 本,文字格式为“方正黑体简体、8点、深灰色(R:81,G:92,B:82)”,最后将其与下 面的按钮对齐,效果如图11-6所示。
网页设计与制作第1-1Ps基础

Ps
TIFF格式 该格式是一种无损压缩的保存方式,即保存为此格式时,不会造成图像的 丢失,且原图像的质量不会受到任何影响,一般用于设计作品输出格式。 BMP格式 该格式是微软考发的Microsft Pain的固有格式,大多数软件支持这种格 式,BMP格式采用RLE无损压缩,对图像质量不会产生影响。
Ps
吸管工具 利用吸管工具可以从当前图像、“色板”面板、“颜色”面板的色条 上进行采样,采集的色样可用于指定新的前景色或背景色。 标尺工具 标尺工具主要用来测量图像的长度、宽度和倾斜度。选择标尺工具测 量图像时,在选项栏中会出现相关选项。 裁剪工具切片工具
33
裁剪工具和切片工具主要用于调整图像构图或定位图像。
Ps
7
在图像特效合成中的应用
Photoshop具有强大的图像合成功能,常被用于图像特效合成。此类
设计在视觉上具有强劲的冲击力,能在第一时间吸引人们的视线。
在插画设计中的应用
Photoshop软件不仅可以进行图像处理与合成,在插画绘制中常常运
用Photoshop中的画笔工具、图层混合模式、色阶命令、色相饱和度命令等 多种功能,进行插画作品绘制。
• PSD格式
Ps
• GIF格式 将图像保存为此格式时,可以将图像的指定区域设置为透明状态,而且可 以赋予图像动画效果。 • JPEG格式
21
将素材文件保存为此种格式时,将会把图像的文件容量进行缩小,是一种 压缩式的保存方式。
• PNG格式 采用PNG格式保存图像与JPEG不同的是,PNG格式是一种无损失的压缩方 式,并且PNG还支持通道定义的透明等级。
Ps
辅助工具应用
缩放工具 缩放工具常用于查看图像局部区域。当打开图像时,为了方便观察图像的 细节,这时就要用到缩放工具。 抓手工具
PS网页设计与制作

PS网页设计与制作(主页)一、教材分析设计制作网页的方法有很多,所用软件也各不相同,在本次拓展课程教学中,采用Photoshop设计网页。
本课是第四课时,在之前的课中,教师介绍了网页大小、图片素材的保存及处理方法,学生已了解有关网页的相关知识点,本节课在此基础上,开始学习PS网页设计,通过新建文档,完善网页中的其它要素,如:文本、页头、页脚、图片等要素。
二、学情分析认知水平:本班学生为八年级学生,善于接受新鲜事物,欠缺专注力、知识迁移能力。
知识技能水平:在前几课时的学习中学生了解了网页的常见大小,主页包含的各项要素,七年级下已学习过PS 的相关知识与技能,有一定的基础。
本节课,学生需要灵活运用以前的所学,制作出有个人特色的主页。
学生在自主实践环节是遇到的问题,通过同伴互助、范例展示等方式,更好地理解为何这么做,以及怎么做。
三、教学目标(一)、知识与技能1.了解主页大小,掌握设置主页大小的方法。
2.掌握文本设置的方法,尝试通过更改大小、字体、变形、混合选项呈现出有个人特色的文本。
3.了解导航栏的样式及位置,掌握矩形的绘制调整方法。
(二)、过程与方法1.通过课堂任务的设计,强化学生个人自主探究能力及小组协作学习能力。
2.培养学生对问题的分析和解决能力,更好地理解PS制作主页的方法与策略,提高的理解与认识。
PS学生对.(三)、情感态度与价值观在信息技术课堂上勇于探索实践,只怕不动。
提倡学生多观察、多动手实践,不怕失败,通过作品展示自己。
四、教学重点主页大小设定、标题和图片的大小及位置、导航栏制作五、教学难点主页中各对象的大小及位置六、教学方法任务驱动、分层教学、同伴互助七、教学准备、学案极域多媒体网络教室、Photoshop cs5 八、教学过程教学教学活动学生活动设计意图阶段展示同个年龄段同观看放映1.展示范例,吸引学生的注意力,学的作品,可以吸调动学习的积极性聆听老师引学生的注意力,也更贴近学生的生活,引起更多的共创观察素材文件设情鸣,尽快进入学习境并进入创设情境氛围。
PS教程第9章 网页制作

第9章综合案例制作课题第一节按钮制作课时教学内容1、掌握Photoshop制作按钮的方法2、了解网站首页的组成内容教学目标掌握Photoshop制作按钮的方法;了解网站首页的组成内容教学重点网站首页的组成内容教学难点掌握Photoshop制作按钮的方法教学活动及主要语言学生活动一、创设意境,导入新课(设疑法、提问法)导入:网站首页是一个网站的门面,要想设计出一个优秀的网站,就必须让它能引人入胜,能吸引每一个来访者的注意力,引起人们的好奇心。
优秀的首页是一个好的网站必须具备的要素。
在网页制作过程中,Photoshop 软件起到了重要的作用。
本章课程将学习网页的总要组成内容的制作方法。
提出疑问:老师现在有个问题,请一位同学来回答:网站首页包含了那些元素?由同学做答,老师补充并引入新课题:总要组成内容:按钮、GIF动画、网页LOGO、网页导航、网站首页排版等。
接下来看本节课案例效果图:二、新课教学(讲解法、提问法、示范法、练习法)1、新建文件,使用“圆角矩形”工具在工具属性栏中设置参数,固定大小值为(W:20,H:6)、半径为30像素。
绘制圆角矩形。
观察学生反映(对导入是否产生兴趣),并随着教师的讲解,引导出本节课要学习的内容。
此部分主要由老师来讲解,同时学生也配合着老师回答一些常见问题学生听课状态:此时学生应该注意听教师的讲解,因为此处是新知识,同时也应积极回答相应的问题,进行认真的思考学生听讲,笔记学生思考、讨论2、制作圆角矩形选区,创建一个新图层。
点击“图层1”,确定它为当前图层,点击鼠标左键绘制固定大小的圆角矩形路径,按<Ctrl+Enter>键,将路径转为选区,如图所示。
3、填充颜色,打开工具箱中“拾色器”对话框,设置前景色淡蓝色RGB为(149.197.217)。
将圆角矩形填充为淡蓝色,得到如图所示的效果。
4、为圆角矩形添加立体效果单击图层面板中的【添加图层样式】按钮。
分别设置斜面和浮雕、内发光、光泽、渐变叠加、外发光、投影,如图所示。
PS制作网页图标

PS制作网页图标
学习点:1、画笔工具的使用
2、高斯模糊位移制作阴影效,滤镜波浪效果
3、图层样式:浮雕效果
4、裁剪、切片工具
操作步骤:
先看效果:
1.新建PS文件,背景白色,新建图层1。
2.在图层1上使用画笔工具,直径约为8。
按住SHIFT画水平直线。
3.滤镜—扭曲----波浪,
4.复制图层1为图层1副本。
选中图层1,执行滤镜—模糊—高斯模糊,半径3.5。
在执行滤镜---其他—位移
5.选中图层1副本,选择画笔工具,画一直线。
6.魔术棒工具选中两条线之间的空白部分,新建图层2。
7.渐变工具填充选区。
8.图层—图层样式—投影
9.使用裁剪工具,裁减得到合适的图形。
输入对应的图标文字
10.使用切片工具,将图切成如图样式
11.存储为WEB所用格式,自动生成一个图片文件夹,切好的图片都保存在里面,
直接到网页制作中用吧。
PS:只是一个例子,大家也可以拓展一下操作,颜色,步骤不是固定的,也许会有更好的效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
PS网页设计与制作(主页)
一、教材分析
设计制作网页的方法有很多,所用软件也各不相同,在本次拓展课程教学中,采用Photoshop设计网页。
本课是第四课时,在之前的课中,教师介绍了网页大小、图片素材的保存及处理方法,学生已了解有关网页的相关知识点,本节课在此基础上,开始学习PS网页设计,通过新建文档,完善网页中的其它要素,如:文本、页头、页脚、图片等要素。
二、学情分析
认知水平:本班学生为八年级学生,善于接受新鲜事物,欠缺专注力、知识迁移能力。
知识技能水平:
在前几课时的学习中学生了解了网页的常见大小,主页包含的各项要素,七年级下已学习过PS的相关知识与技能,有一定的基础。
本节课,学生需要灵活运用以前的所学,制作出有个人特色的主页。
学生在自主实践环节是遇到的问题,通过同伴互助、范例展示等方式,更好地理解为何这么做,以及怎么做。
三、教学目标
(一)、知识与技能
1.了解主页大小,掌握设置主页大小的方法。
2.掌握文本设置的方法,尝试通过更改大小、字体、变形、混合选项呈现出有个人特色的文本。
3.了解导航栏的样式及位置,掌握矩形的绘制调整方法。
(二)、过程与方法
1.通过课堂任务的设计,强化学生个人自主探究能力及小组协作学习能力。
2.培养学生对问题的分析和解决能力,更好地理解PS制作主页的方法与策略,提高学生对PS的理解与认识。
(三)、情感态度与价值观
提倡学生多观察、多动手实践,不怕失败,只怕不动。
在信息技术课堂上勇于探索实践,通过作品展示自己。
四、教学重点
主页大小设定、标题和图片的大小及位置、导航栏制作
五、教学难点
主页中各对象的大小及位置
六、教学方法
任务驱动、分层教学、同伴互助
七、教学准备
极域多媒体网络教室、Photoshop cs5、学案八、教学过程
1.展示范例,吸引学生的注意力,
调动学习的积极性
2.师:刚才大家看到的是我们八年级
一些同学的网页设计作品,在这些作
品当中,有关于美食的,有关于旅游
的,还有关于漫画的,还有关于科技
的,等等。
那么,你知道这些作品是
怎么完成的?
3.教师小结:这些网页,我们一般称
之为主页,都是在PHOTOSHOP中完
成。
文字——文本工具
导航——形状
在复习了PHOTOSHOP的一些基本操作后,接下来,我们要开始正式设计主页了。
在前一次课中,大家已选好图片素材,并初步加工,怎么用在网页中呢?
师:引导学生尝试启动软件,开始新建文档
师:主页新建完成后,第二步要添加背景图片,那么,如何将上周保存过的图片添加进来呢?邀请学生上台演示。
师:XX同学演示得非常好,首先,打开文件,使用移动工具,将图片拖动到文档中。
当然,我们可以根据自己的构想,调整图片的大小及位置。
师:现在我们需要给网页添加标题,那么,你觉得网页的标题有什么特点?
师:教师小结标题特点:醒目,颜色、大小或者字体与网页中的其他文本不一致,位置根据整体页面布局而定
师:有请一位同学给大家演示如何制作网页的标题
教师通过设问的方式引导学生讲解有关文字的操作。
教师板书:
文本:字体:字体库中的或自行下载形状:变形
立体:混合选项
大小:大于普通文字
九、教学反思
本课是一节常态课,通过前期的课上接触结合上交的作业,发现本班学生的认知能力和操作水平存在不小的差异,大部分学生的学习的积极性有,但持续时间不长,在学习中遇到问题时,大部分学生愿意主动探究,探究成功后积极性倍增,探究失败后有挫败感,积极性大幅下降。
在开展网页设计制作教学时,采用PS网页设计与制作。
本课设计时考虑到了不同能力学生的学习情况,采用“分层教学”。
课上通过展示作品,激起学生的学习兴趣,抛出问题,引出答案,进入本课的学习主题。
课堂中任务驱动与分层教学相结合,很好地照顾到不同层次的学生。
演示环节,由学生自愿和教师抽查相结合,整个课堂教学进展有序。
课前预设的学习目标也较好地完成了。
本节课的不足之处在于,课堂整体学习效率受学生的完成情况影响较大,若学生花很多时间纠结在选哪个颜色更好看类似的问题上,不利于开展后面的教学,在今后的教学中,不妨向学生明确提出这一段的操作时间。
更有效地开展每一课的教学。
教案信息表。
