《网页设计与制作》学习心得
网页设计心得与体会(通用8篇)

网页设计心得与体会(通用8篇)网页设计心得与体会篇1本学期的网业设计课程,开展了动态思维训练教学活动,对于我们学生来说,可以激发学习兴趣,调动学习的自觉性,自己动脑、动手,动口,运用网络资源,结合教材及老师的指导,通过自身的实践,创作出积聚个人风格、个性的个人网页。
总体来说,整个学期的学习过程,我学会了很多知识,虽然过程比较艰辛,但在intenet领域中,有了一个展示自我的空间,我觉得很开心、很有成就感。
一.充分发挥动手能力作为网页设计的初学者,我对网页设计非常感兴趣,一心想设计出一个美观、实用、内容丰富的个人网页。
本学期的教改方案由以前学生单纯接受知识变为主动参与教学活动。
在这样的压力和动力下,通过自己动手、动脑,通过网络资源,老师的指导,在不断发现问题和解决问题的过程中学到了很多知识,也增强了我的创作能力和动手能力,在网页设计过程中,从构思到设计、完善、维护,整个过程我都全身心投入,使我真正学到了网页设计的知识。
二.在设计过程中不断提高网页设计水平在本次网页设计中,我不仅学到了很多关于网页设计方面的知识,也从中学会了关于网络、编程等方面的知识。
我从最初开始运用frontpage设计网页,到后来运用dreamweaver、flash、fireworks等网软件设计网页,完善网页。
在这个过程中,我通过自学教材、上网查询,学习了dreamweaver、flash、fireworks 等网页软件的应用,学会了管理、维护自己的站点,以及一些简单动画、控件的制作等等。
在设计过程中也出现了很多的问题,但通过看书,上网查询,请教老师等方式,不断的学习、解决、提高,设计出的网页不论是外观还是内容,都在不断的进步、改善。
可以说在自己动手,不断实践的过程中,网页设计水平得到了很大的提高。
三.不足之处由于平时工作比较繁忙,学习时间比较少,对于网页设计软件的强大功能运用得还不够。
在网页设计过程中,由于没有网页制作代码的知识,所以在设计时也遇到了很多麻烦,有时插入一个特效脚本也是很麻烦。
网页设计与制作心得体会5篇

网页设计与制作心得体会5篇通过撰写心得体会,我们能够将自己的思考整理得更加明晰,通过心得体会,我们能够更清晰地认识自己,了解自己的优点和不足,下面是本店铺为您分享的网页设计与制作心得体会5篇,感谢您的参阅。
网页设计与制作心得体会篇1一、准备资料和挑选符合目的主题的合适素材做网页当然要收集、准备资料。
在网上多转转,看到什么漂亮的网页,把它保存起来,作为以后自己设计主页时的参考。
另外,还包括搜集美化主页可能要用到的各种材料,如背景、小动画图标等等。
可以在硬盘上建一个文图片、声音、动画等文上网时看到有创意、新鲜的图像,就按鼠标右键存入你硬盘相应文时间一长就拥有了一个可观的图库,等做网页时随手拈来或加以修改就成你自己的东西了。
二、规划好整个网站主页的设计应以醒目优先,应该令人一目了然,切勿堆砌太多不必要的细节,或使画面过于复杂。
切记,页面给人的第一观感最为重要!在网上到处浏览网站的人很多,如果你的主页给人的第一印像没有吸引力,很难令他们深入观赏,而且他们恐怕再也不会访问你的网站了。
三、善用图片,增强艺术效果我记得老师说过网页的迷人之处之一、要算它上面能点缀许多漂亮的图片。
精美的图片设计,可以使自己的网页增辉不少,令人过目不忘。
图片的内容应有一定的实际作用,切忌虚饰浮夸,同时还要注意与文字的颜色搭配。
最佳的图像集美观与资讯于一身。
四、善于借鉴他人主页制作中的设计技巧由于在网上用浏览器浏览任何主页时,都能查看到该主页制作时所编写的绝大部分网页编程源代码。
因此,如果想知道并掌握一些优秀的主页采用的设计技巧,试着将其源代码调出来仔细揣摩,并模仿着一步一步去实现。
最后感谢老师多日来的辛勤教导!网页设计与制作心得体会篇2现在,计算机和网络已经深入到了我们生活中的方方面面,也已经成了生活中不可缺少的一部分,网络成了我们获取知识和信息的一种便捷工具,现在的网民也在不断的增多,所以,了解和学习网络知识是我们作为一名大学生迫切所需的,我利用寒假的时间,对网页设计进行了初步的认识和了解,并基本掌握dreamweaver的应用。
关于网页设计课程心得体会范文(精选5篇)

网页设计课程心得体会关于网页设计课程心得体会范文(精选5篇)从某件事情上得到收获以后,心得体会是很好的记录方式,从而不断地丰富我们的思想。
到底应如何写心得体会呢?下面是小编整理的关于网页设计课程心得体会范文(精选5篇),仅供参考,欢迎大家阅读。
网页设计课程心得体会1不知不觉,二个星期的《网页设计与网站建设》课程的实操即将过去,回顾这一段日子,真的令我体会很深,也学会很多东西,懂得很多以前不懂的东西,也明白了一些事情。
自从第一天接触《网页设计与网站建设》课程,我以下定决心要把网页这门课学好,做出一个优秀的网站。
所以我时刻没有错过任何学习的机会,无论在课堂上,还是在课外上。
更何况这一次实操。
回顾今次的实操我觉得我过得很充实,很有意义,因为我可以诚实的说我在实操没有玩过一次游戏,我每时每刻都在设计网站,还记得晚上做网站做到一、二点,可能有人会说我傻,但正因为这个傻的行动,令我学会很多东西,学会别人不懂的东西,做出一个令自己满意的网站,可能跟别人比还需要继续完善,但我不会因为实操结束,就把网页设计抛到九霄云外,我会继续学习网页设计技术,把它变为自己的一项特长。
回顾第一天的《网页设计与网站建设》课程实操,老师叫我们继续完善以前设计的网站,做出留言板、注册的功能。
我很快就完成了,但可能我是一个追求完善的人,所以尽管一个网站做好可以马上交给老师。
但我做出一个别人都不赞同的决定,从头开始做一个网站。
因为我觉得以前那个真的不是太好,尽管实操的时间过去了一半,尽管别人对我说你交原来这个不就行了吗!何必再做一个呢?但真因为我的执著,追求成功,追求完善的人,才会使我今天交出一个令自己满足的答卷。
在制作个人网站时我们首先:一、必需进行个人网站前台功能设计包括个人网站主题的确定,前台功能设计与管理、个人网站主页设计、个人网站留言板、注册、忘记密码、搜索等网页设计与管理。
二、对个人网站后台管理功能设计包括个人网站后台管理功能的设计、后台管理信息系统功能的设计、后台系统权限管理、后台文件管理、个人网站后台管理系统主页设计。
网页设计与制作的心得体会7篇

网页设计与制作的心得体会7篇(经典版)编制人:__________________审核人:__________________审批人:__________________编制单位:__________________编制时间:____年____月____日序言下载提示:该文档是本店铺精心编制而成的,希望大家下载后,能够帮助大家解决实际问题。
文档下载后可定制修改,请根据实际需要进行调整和使用,谢谢!并且,本店铺为大家提供各种类型的经典范文,如调研报告、总结报告、述职报告、心得体会、自我鉴定、条据文书、合同协议、教学资料、作文大全、其他范文等等,想了解不同范文格式和写法,敬请关注!Download tips: This document is carefully compiled by this editor. I hope that after you download it, it can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you!Moreover, our store provides various types of classic sample essays for everyone, such as research reports, summary reports, job reports, reflections, self-evaluation, normative documents, contract agreements, teaching materials, essay summaries, and other sample essays. If you want to learn about different sample essay formats and writing methods, please stay tuned!网页设计与制作的心得体会7篇心得体会常常伴随着内心的情感和思考的深度,大家在写心得体会时一定要注意格式上的要求,本店铺今天就为您带来了网页设计与制作的心得体会7篇,相信一定会对你有所帮助。
网页设计与制作的心得体会范文(通用12篇)

网页设计与制作的心得体会网页设计与制作的心得体会范文(通用12篇)网页设计与制作的心得体会篇1一、网站规划本工作室主要用来做个人网站,主题是介绍自我,让更多的朋友认识我,面向我的同学和朋友以及想结交我的朋友。
二、网站总体设计本工作室只要包括我的主页、我的简介、我的日记、我的相册、网站建议等五个板块。
通过我的主页可以进入其他四个板块,其他四个板块也可以通过超链接回到我的主页去。
三、网站设计与制作(包括网页设计、图形设计、动画设计中的主要技术、方法和设计效果)本网站的布局大多是运用CSS进行布局的,这也是老师一直强调我们的。
为了增加视觉效果,个别网页还特别添加了flash效果(我的相册),还用到了视频和音乐等素材(如我的主页)。
个别网页添加了表格,这样显得网页更齐整。
对于美化这部分,我还特别用Photoshop对一部分图片进行了处理,让图片和网页更好地搭配。
在个别网页添加表单,可以让浏览者和网站更好地互动,交流信息。
四、学习体会不知不觉,我已经学习《网页设计与制作》这门课程一个学期了,虽然时间有点短,但这一个学期以后我却受益匪浅,不仅让我全面的、系统的学会了页设计与制作的基础知识,还让我学会了自己动手去制作属于自己的网页,这对于我来说是很值得高兴的,能让我在以后的工作生活中更好的展现自己。
建立一个网站就像盖一幢大楼一样,它是一个系统工程,有自己特定的工作流程,你只有遵循这个步骤,按部就班地一步步来,才能设计出一个满意的网站。
首先,我们要确立网站主题。
网站主题就是你建立的网站所要包含的主要内容,一个网站必须要有一个明确的主题。
特别是对于像我这样的个人网站,你不可能像综合网站那样做得内容大而全,包罗万象。
你没有这个能力,也没这个精力。
网站的主题无定则,只要是你感兴趣的,任何内容都可以,但主题要鲜明,在你的主题范围内内容做到大而全、精而深。
然后,我们要找材料。
明确了网站的主题以后,你就要围绕主题开始搜集材料了。
学网页设计与制作心得体会范文6篇

学网页设计与制作心得体会范文6篇(实用版)编制人:__________________审核人:__________________审批人:__________________编制单位:__________________编制时间:____年____月____日序言下载提示:该文档是本店铺精心编制而成的,希望大家下载后,能够帮助大家解决实际问题。
文档下载后可定制修改,请根据实际需要进行调整和使用,谢谢!并且,本店铺为大家提供各种类型的实用资料,如工作总结、工作报告、工作计划、心得体会、讲话致辞、教育教学、书信文档、述职报告、作文大全、其他资料等等,想了解不同资料格式和写法,敬请关注!Download tips: This document is carefully compiled by this editor.I hope that after you download it, it can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you!Moreover, our store provides various types of practical materials for everyone, such as work summaries, work reports, work plans, reflections, speeches, education and teaching, letter documents, job reports, essay summaries, and other materials. If you want to learn about different data formats and writing methods, please stay tuned!学网页设计与制作心得体会范文6篇心得体会一直都是可以很好的记录自己心里感受的文体,通过写心得体会,大多数都是可以很好表达出自己感受的,以下是本店铺精心为您推荐的学网页设计与制作心得体会范文6篇,供大家参考。
网页设计的心得体会(通用9篇)

网页设计的心得体会网页设计的心得体会(通用9篇)网页设计的心得体会1跟学习别的东西一样,学习网页设计也需要兴趣,所谓的兴趣也不是三分钟热度,是一种执著。
学习网页设计需要耐心,如果你没有耐心,你学不好网页设计,应为当你碰到一个问题时,如果不能立刻得到问题的答案,你可能需要很长时间去解决,我就碰到过一个问题,用了半个月时间才解决。
学习网页设计需要坚持,坚持不断的学习,因为设计网页的软件在不断的更新,你不断的学习不要掉入技术的陷阱,你的网页设计技术一流,你对软件的掌握程度已经达到一定水平,但是你设计的网页确不堪目睹,这是因为网页设计是是介于平面设计和编程技术两者之间的"边缘科学。
"不仅涉及到美学,心理学,平面构成,色彩搭配等平面设计的方面的知识,还涉及到html,javascript,css,asp,php等编程语言技术方面的知识。
只有综合运用多种知识,才能设计出视听特效,动感十足,富于个性的web页面,才能全面展现互联网这一新型媒体的独特魅力和多维空间的超强功能。
注重实用,个人认为网页设计应该注重实用性,因为它是让人浏览的,是用户可以抚摸,可以评论,可以交互的。
我提倡简单的美。
网页设计的心得体会2不知不觉我学习整站网页设计也有一段时间了,很高兴我能在这计算机深入的社会里,学习到建设网站和网页设计的一些知识。
网络成了我们获取知识和信息的一种便捷工具,如今的生活,商业都已经在网络上如火如荼地开展,我认为,学习网络知识,对于生活在网络时代的我们还是很有必要的。
接下来我想分享一下我的独家网页设计学习心得。
希望能够为正在学习网页设计的你们也提供一点帮助。
学习网页设计的过程中,我也成功制作了属于自己的网站,通过这一次尝试,我对计算机有了更深层次得到了解,也有了更浓厚的兴趣。
尤其是对网页制作的过程与一些技巧手法更有了另外一番了解,对网页制作的基础知识也有了一定的掌握。
我觉得,在设计网页之前:首先必须做到先确定网页设计的内容,因为一个优秀的风站要有一个明确的主题,整个网站围绕这个主题,也就是你在网页设计之前要明确你这个网站有什么目的,用来做什么,所有页面都是围绕着这个内容来制作,有了明确的内容对排名有很重要的作用。
最新网页设计实训心得体会范文(精选6篇)

最新网页设计实训心得体会范文(精选6篇)有了一些收获以后,将其记录在心得体会里,让自己铭记于心,如此就可以提升我们写作能力了。
一起来学习心得体会是如何写的吧,以下是小编收集整理的最新网页设计实训心得体会范文(精选6篇),仅供参考,希望能够帮助到大家。
网页设计实训心得体会1转眼间,已到了期末,学习网页设计这门课程也要结束了,虽然时间有点短,但是学过这个几周以后我受益匪浅。
记得最初接触dreamweaver的时候,我很茫然,因为刚接触陌生的软件心里会很害怕跟不上老师的进程。
刚开始几节课,老师讲得比较基础,还能跟得上,渐渐的老师授课的进程开始加速,有些跟不上了,需要下课后自己补上,问老师和周围的同学。
渐渐的,在老师的悉心教导下,我们开始熟悉这个软件了。
老师布置的第一个任务,要求做一个自我形象网站。
由于学习的时间较短,老师只要求用PS做好模板即可,任务相对简单。
但也要求设计感强,色彩搭配和谐,并且尽可能的做成实用又符合实际的漂亮网页。
第二个网页设计老师要求相对较高,用dreamweaver做一个比较接近真实的网页,还要做一个二级页面。
于是开始收集各方面的资料。
确定了主题就开始布局了。
最开始使用了一个表格,然后在表格内进行拆分合并处理,接着就把通过ps处理出来一个版头并且把修改过大小的图片放进去了。
中间时预览,问题出现了,发现版头与下面的图片文字之间出现了很大的一段距离,但是在软件中已经把距离缩小为0了,多次尝试后没有效果。
最后想到可以另外再加一个表格,把版头放在一个表格内面,这样问题就解决了。
预览是效果还不错。
但是总觉得首页做得太普通,一次浏览学长做的网页时,觉得他们的文字滚动窗口做得效果做得不错,于是想借见一下。
就决定把自己网站的左边修改修改。
复制了他的代码,把上面的内容修改成我的网站需要的文字。
本以为可以轻松的完成,但是却出现大问题了。
因为需要滚动的文字占的空间太大,把左边的那部分表格全部占满了,而在实际的网页预览中,这个有文字滚动的框只占了左边Oeasy教你玩转网页设计浏览的工具建站程序三分之一,左边有三分之二留白了。
制作网页设计的心得体会(精选14篇)

制作网页设计的心得体会制作网页设计的心得体会(精选14篇)当我们备受启迪时,好好地写一份心得体会,通过写心得体会,可以帮助我们总结积累经验。
那么心得体会怎么写才能感染读者呢?以下是小编为大家整理的制作网页设计的心得体会,欢迎阅读与收藏。
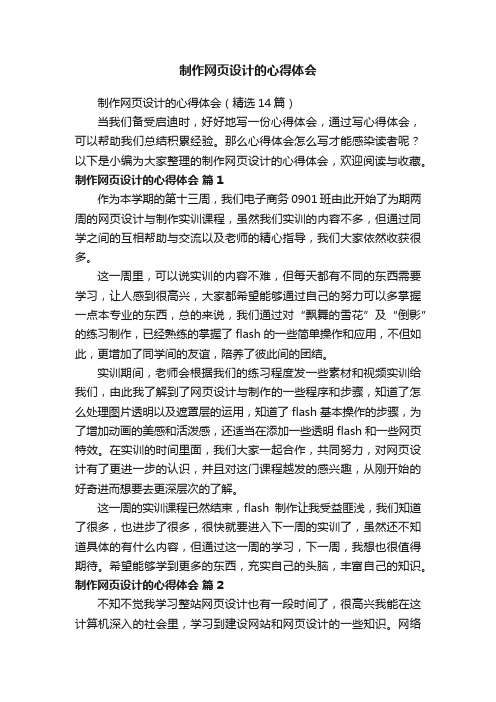
制作网页设计的心得体会篇1作为本学期的第十三周,我们电子商务0901班由此开始了为期两周的网页设计与制作实训课程,虽然我们实训的内容不多,但通过同学之间的互相帮助与交流以及老师的精心指导,我们大家依然收获很多。
这一周里,可以说实训的内容不难,但每天都有不同的东西需要学习,让人感到很高兴,大家都希望能够通过自己的努力可以多掌握一点本专业的东西,总的来说,我们通过对“飘舞的雪花”及“倒影”的练习制作,已经熟练的掌握了flash的一些简单操作和应用,不但如此,更增加了同学间的友谊,陪养了彼此间的团结。
实训期间,老师会根据我们的练习程度发一些素材和视频实训给我们,由此我了解到了网页设计与制作的一些程序和步骤,知道了怎么处理图片透明以及遮罩层的运用,知道了flash基本操作的步骤,为了增加动画的美感和活泼感,还适当在添加一些透明flash和一些网页特效。
在实训的时间里面,我们大家一起合作,共同努力,对网页设计有了更进一步的认识,并且对这门课程越发的感兴趣,从刚开始的好奇进而想要去更深层次的了解。
这一周的实训课程已然结束,flash制作让我受益匪浅,我们知道了很多,也进步了很多,很快就要进入下一周的实训了,虽然还不知道具体的有什么内容,但通过这一周的学习,下一周,我想也很值得期待。
希望能够学到更多的东西,充实自己的头脑,丰富自己的知识。
制作网页设计的心得体会篇2不知不觉我学习整站网页设计也有一段时间了,很高兴我能在这计算机深入的社会里,学习到建设网站和网页设计的一些知识。
网络成了我们获取知识和信息的一种便捷工具,如今的生活,商业都已经在网络上如火如荼地开展,我认为,学习网络知识,对于生活在网络时代的我们还是很有必要的。
2024年网页制作的心得体会

选好标题后,开始采集内容,内容必须与标题相符,在采集内容的过程中,应注重特色,所谓特色应该是有一些自己的东西。个人主页中的特色,应该突出自己的个性,把自己的兴趣、爱好尽情地发挥出来,因为在网络上不受限制。主页就是在网络上的一个小小家园,在那里,可以放上自己喜欢的任何东西,包括你自己平时喜欢一些文章,一些好听的歌,一些好的动画作品。把这些内容按类别进行分类,设置栏目,让人一目了然,在栏目上不要设置太多,最好不要超过十个,层次上最好少于五层。
网页制作的心得体会3
杨老师下午讲解的是网页制作,他从网页布局(三段式)讲解,接着展示新浪、师院首页给我们看,在这过程中,始终都以实例讲解为主。
接着讲网页布局的方法:
1.纸上布局法
许多网页制作者不喜欢先画出页面布局的草图,而是直接在网页设计器里边设计布局边加内容。这种不打草稿的方法不能让你设计出优秀的网页来。所以在开始制作网页时,要先在纸上画出你页面的布局草图来。
三、注重培养学生知识迁移的能力
正在进行的新课程改革,提倡的是教给学生可迁移的知识。我体会,迁移是理论到实践。很多应用软件,模式基本上是统一的,在窗口组成、菜单内容和操作方法等方面是相通的。对这类内容,我认为可以采用比较法、示范法、启发法等教学方法。例如,制作网页和保存网页两个知识点:可以在介绍了工具软件(如frontpage)窗口组成之后,就布置学生输入并编辑一段文字,然后把该文件保存在指定位置。这些操作都是前面学过的,对学生来讲既是学习也是复习。作为老师,我们在纠正学生错误的同时,还可以帮助学生比较这几个软件在使用中的异同。比如,输入文字,在word和frontpage中可在编辑区中直接写,而在powerpoint中必须写在文本框里。通过比较,加深印象,达到学习和提高的目的。在这部分中,除文字处理外,像修饰网页、插入表格等内容都可以这样比较着讲。
web网页设计学习心得(通用13篇)

web网页设计学习心得web网页设计学习心得(通用13篇)当我们经过反思,有了新的启发时,写一篇心得体会,记录下来,从而不断地丰富我们的思想。
那么如何写心得体会才能更有感染力呢?以下是小编为大家收集的web网页设计学习心得(通用13篇),仅供参考,大家一起来看看吧。
web网页设计学习心得1不知不觉,二个星期的《网页设计与网站建设》课程的实操即将过去,回顾这一段日子,真的令我体会很深,也学会很多东西,懂得很多以前不懂的东西,也明白了一些事情.自从第一天接触《网页设计与网站建设》课程,我以下定决心要把网页这门课学好,做出一个优秀的网站.所以我时刻没有错过任何学习的机会,无论在课堂上,还是在课外上.更何况这一次实操.回顾今次的实操我觉得我过得很充实,很有意义,因为我可以诚实的说我在实操没有玩过一次游戏,我每时每刻都在设计网站,还记得晚上做网站做到一、二点,可能有人会说我傻,但正因为这个傻的行动,令我学会很多东西,学会别人不懂的东西,做出一个令自己满意的网站,可能跟别人比还需要继续完善,但我不会因为实操结束,就把网页设计抛到九霄云外,我会继续学习网页设计技术,把它变为自己的一项特长。
回顾第一天的《网页设计与网站建设》课程实操,老师叫我们继续完善以前设计的网站,做出留言板、注册的功能。
我很快就完成了,但可能我是一个追求完善的人,所以尽管一个网站做好可以马上交给老师。
但我做出一个别人都不赞同的决定,从头开始做一个网站。
因为我觉得以前那个真的不是太好,尽管实操的时间过去了一半,尽管别人对我说你交原来这个不就行了吗!何必再做一个呢?但真因为我的执著,追求成功,追求完善的人,才会使我今天交出一个令自己满足的答卷。
在制作个人网站时我们首先:一、必需进行个人网站前台功能设计包括个人网站主题的确定,前台功能设计与管理、个人网站主页设计、个人网站留言板、注册、忘记密码、搜索等网页设计与管理。
二、对个人网站后台管理功能设计包括个人网站后台管理功能的设计、后台管理信息系统功能的设计、后台系统权限管理、后台文件管理、个人网站后台管理系统主页设计。
网页设计实训心得体会(通用5篇)

网页设计实训心得体会(通用5篇)网页设计实训心得体会(通用5篇)当我们对人生或者事物有了新的思考时,可以通过写心得体会的方式将其记录下来,这样可以帮助我们总结以往思想、工作和学习。
那么心得体会到底应该怎么写呢?下面是小编为大家收集的网页设计实训心得体会(通用5篇),希望能够帮助到大家。
网页设计实训心得体会1不知不觉,我已经学习《网页设计与制作》这门课程一个学期了,虽然时间有点短,但这一个学期以后我却受益匪浅,不仅让我全面的、系统的学会了页设计与制作的基础知识,还让我学会了自己动手去制作属于自己的网页,这对于我来说是很值得高兴的,能让我在以后的工作生活中更好的展现自己。
建立一个网站就像盖一幢大楼一样,它是一个系统工程,有自己特定的工作流程,你只有遵循这个步骤,按部就班地一步步来,才能设计出一个满意的网站。
首先,我们要确立网站主题。
网站主题就是你建立的网站所要包含的主要内容,一个网站必须要有一个明确的主题。
特别是对于像我这样的个人网站,你不可能像综合网站那样做得内容大而全,包罗万象。
你没有这个能力,也没这个精力。
网站的主题无定则,只要是你感兴趣的,任何内容都可以,但主题要鲜明,在你的主题范围内内容做到大而全、精而深。
然后,我们要找材料。
明确了网站的主题以后,你就要围绕主题开始搜集材料了。
常言道:“巧妇难为无米之炊”。
要想让自己的网站有血有肉,能够吸引住用户,你就要尽量搜集材料,搜集得材料越多,以后制作网站就越容易。
材料既可以从图书、报纸、光盘、多媒体上得来,也可以从互联网上搜集,然后把搜集的材料去粗取精,去伪存真,作为自己制作网页的素材。
找到材料后,我们还要规划网站。
一个网站设计得成功与否,很大程度上决定于设计者的规划水平,规划网站就像设计师设计大楼一样,图纸设计好了,才能建成一座漂亮的楼房。
网站规划包含的内容很多,如网站的结构、栏目的设置、网站的风格、颜色搭配、版面布局、文字图片的运用等,你只有在制作网页之前把这些方面都考虑到了,才能在制作时驾轻就熟,胸有成竹。
网页制作的心得

网页制作的心得网页制作的心得15篇有了一些收获以后,心得体会是很好的记录方式,这样就可以通过不断总结,丰富我们的思想。
那么写心得体会要注意的内容有什么呢?下面是小编为大家收集的网页制作的心得,希望能够帮助到大家。
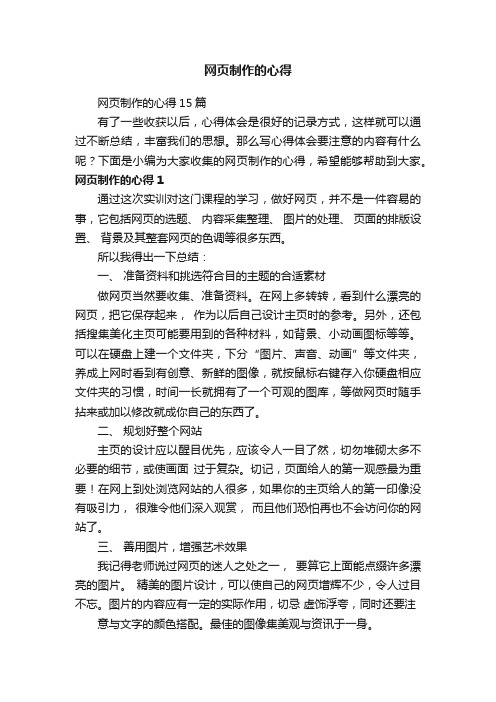
网页制作的心得1通过这次实训对这门课程的学习,做好网页,并不是一件容易的事,它包括网页的选题、内容采集整理、图片的处理、页面的排版设置、背景及其整套网页的色调等很多东西。
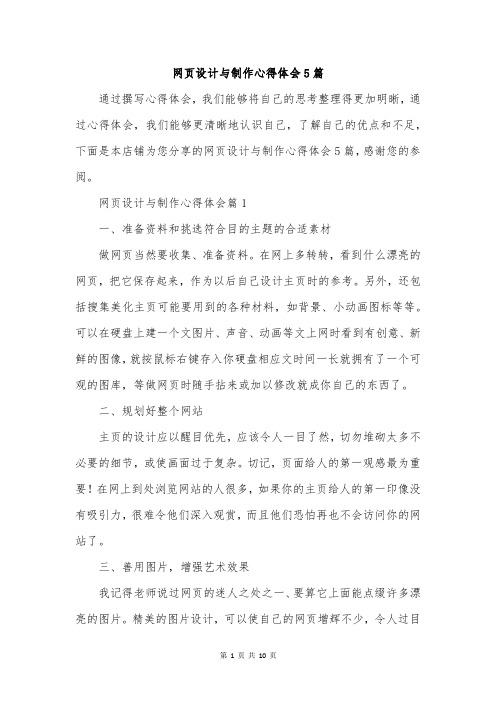
所以我得出一下总结:一、准备资料和挑选符合目的主题的合适素材做网页当然要收集、准备资料。
在网上多转转,看到什么漂亮的网页,把它保存起来,作为以后自己设计主页时的参考。
另外,还包括搜集美化主页可能要用到的各种材料,如背景、小动画图标等等。
可以在硬盘上建一个文件夹,下分“图片、声音、动画”等文件夹,养成上网时看到有创意、新鲜的图像,就按鼠标右键存入你硬盘相应文件夹的习惯,时间一长就拥有了一个可观的图库,等做网页时随手拈来或加以修改就成你自己的东西了。
二、规划好整个网站主页的设计应以醒目优先,应该令人一目了然,切勿堆砌太多不必要的细节,或使画面过于复杂。
切记,页面给人的第一观感最为重要!在网上到处浏览网站的人很多,如果你的主页给人的第一印像没有吸引力,很难令他们深入观赏,而且他们恐怕再也不会访问你的网站了。
三、善用图片,增强艺术效果我记得老师说过网页的迷人之处之一,要算它上面能点缀许多漂亮的图片。
精美的图片设计,可以使自己的网页增辉不少,令人过目不忘。
图片的内容应有一定的实际作用,切忌虚饰浮夸,同时还要注意与文字的颜色搭配。
最佳的图像集美观与资讯于一身。
四、善于借鉴他人主页制作中的设计技巧由于在网上用浏览器浏览任何主页时,都能查看到该主页制作时所编写的绝大部分网页编程源代码。
因此,如果想知道并掌握一些优秀的主页采用的设计技巧,试着将其源代码调出来仔细揣摩,并模仿着一步一步去实现。
最后感谢老师多日来的辛勤教导!网页制作的心得2网页设计伴随着网络的快速发展而快速兴起,作为上网的主要依托,由于人们使用网络的频繁而变得非常重要。
2024年网页设计课程学习心得总结(3篇)

2024年网页设计课程学习心得总结随着时光的流转,学期已然过半,承蒙李导师的悉心指导,本人得以在这个充满活力与生机的学期中收获颇丰。
期间,学习了诸多平日难以想象的独特且有趣的知识,这对我而言,无疑是一次宝贵的学习和成长机会。
古人云:“书山有路勤为径,学海无涯苦作舟。
”在这句至理名言的激励下,我充分利用工作之余的每一分每一秒,全身心投入到网页设计的世界中,不断学习、探索,充实自我,以网络为舞台,不断美化自己的人生。
在网页制作的旅程中,我深刻体会到“付出与回报成正比”的道理。
经过无数次的努力与投入,克服重重困难,我的个人网页终于与大家见面。
当我首次在网络上浏览自己的个人主页时,那份激动与兴奋之情,宛如重逢久违的老友,难以用言语表达。
以下是我制作主页的一些心得体会:制作个人主页是一项复杂的任务,涉及选题、内容采集整理、图片处理、页面排版设计、背景及整体色调选择等多个方面。
1. 标题的选择至关重要,它决定了主页的整体定位。
一个优秀的标题应具备概括性、简洁性、特色性和易于记忆的特点,同时与主页主题和风格相契合。
2. 内容的采集应与标题紧密相关,注重个性化,凸显个人特色,将个人兴趣和爱好融入其中。
3. 图片的运用可以提升主页的吸引力。
选择适当的图片,并合理处理,以提升网页的整体美感,同时注意图片的大小,以免影响加载速度。
4. 页面排版设计应考虑读者的视觉体验,合理利用空间,保持页面整洁有序,避免过于拥挤,影响阅读体验。
5. 背景颜色的选择应与页面整体色调协调,以达到最佳的视觉效果。
6. 适当运用网页制作技巧,如声音、动态网页、Java、Applet 等,但不宜过多,以免影响网页加载速度。
7. 在主页上设置留言板和计数器,以便及时获取访客反馈,并根据统计数据调整设计,提升用户体验。
回顾过去,网页设计与我原本无缘,但得益于李导师的悉心栽培,我们得以相识、相知,成为我人生中不可或缺的一部分。
未来,我将致力于在网络世界中留下自己独特的足迹,用我的智慧和努力,书写属于我的网络传奇。
学习网页设计心得体会(通用20篇)

学习网页设计心得体会(通用20篇)学习网页设计篇1学习网页设计的过程中,我也成功制作了属于自己的网站,通过这一次尝试,我对计算机有了更深层次得到了解,也有了更浓厚的兴趣。
尤其是对网页制作的过程与一些技巧手法更有了另外一番了解,对网页制作的基础知识也有了一定的掌握。
我觉得,在设计网页之前:首先必须做到先确定网页设计的内容,因为一个优秀的风站要有一个明确的主题,整个网站围绕这个主题,也就是你在网页设计之前要明确你这个网站有什么目的,用来做什么,所有页面都是围绕着这个内容来制作,有了明确的内容对排名有很重要的作用。
其次自然是了解你网站所在行业的客户。
要知道用户是一个网站成败的关键,如果用户要花很多时间进入你网站很有可能用户会立即关掉你网站,或者你网站操作很不方便用户也会马上离开,这种网站是很失败的设计,只会让用户失望的离开。
我在这次设计网页的过程中,终于体会到做一个网页的主页不是一件容易的事情,它包括个人主页的选题、内容采集整理、图片的处理、页面的排版设置、背景及其整套网页的色调等很多东西。
制作主页要注意:要想一个好的标题。
标题在个人主页中起着很重要的作用,它在很大程度上决定了你整套个人主页的定位。
一个好的标题必须有概括性、有特色、简短易记,不要符合自己主页的主题和风格。
主页中不光要有文字,还要适当地加一些图片。
一张好的图片可以胜过你的千言万语。
也能让进入你网页的人一目了然,产生兴趣。
网页页面整体的排版设计也是不可忽略了,很重要的一个原则是合理也运用空间,让自己的网页井然有序,留下合适空间,会给人轻松的感觉。
当然在做这些内容之前,是要找好资料的,我们可以从报纸,杂志,光盘等媒体中把相关的资料收集,再加上一定的编辑后就可以了。
另外一个好的方法是从网络上收集,您只要到搜索引擎上查找相应的关键字,就可以找到一大堆的资料。
设计制作网页我可以推荐一个不错的软件,那就是Dreamweaver。
只需要用到此款软件中的一些基本的功能:图片插入和对齐设置;文字的格式、颜色、背景颜色的设置等就可以制作出一个简单的网页。
网页设计实训总结(精选5篇)

网页设计实训总结网页设计实训总结(精选5篇)总结是指对某一阶段的工作、学习或思想中的经验或情况加以总结和概括的书面材料,它能够使头脑更加清醒,目标更加明确,让我们来为自己写一份总结吧。
总结怎么写才是正确的呢?下面是小编为大家收集的网页设计实训总结(精选5篇),欢迎阅读,希望大家能够喜欢。
网页设计实训总结1不知不觉,我已经学习《网页设计与制作》这门课程一个学期了,虽然时间有点短,但这一个学期以后我却受益匪浅,不仅让我全面的、系统的学会了页设计与制作的基础知识,还让我学会了自己动手去制作属于自己的网页,这对于我来说是很值得高兴的,能让我在以后的工作生活中更好的展现自己。
建立一个网站就像盖一幢大楼一样,它是一个系统工程,有自己特定的工作流程,你只有遵循这个步骤,按部就班地一步步来,才能设计出一个满意的网站。
首先,我们要确立网站主题。
网站主题就是你建立的网站所要包含的主要内容,一个网站必须要有一个明确的主题。
特别是对于像我这样的个人网站,你不可能像综合网站那样做得内容大而全,包罗万象。
你没有这个能力,也没这个精力。
网站的主题无定则,只要是你感兴趣的,任何内容都可以,但主题要鲜明,在你的主题范围内内容做到大而全、精而深。
然后,我们要找材料。
明确了网站的主题以后,你就要围绕主题开始搜集材料了。
常言道:“巧妇难为无米之炊”。
要想让自己的网站有血有肉,能够吸引住用户,你就要尽量搜集材料,搜集得材料越多,以后制作网站就越容易。
材料既可以从图书、报纸、光盘、多媒体上得来,也可以从互联网上搜集,然后把搜集的材料去粗取精,去伪存真,作为自己制作网页的素材。
找到材料后,我们还要规划网站。
一个网站设计得成功与否,很大程度上决定于设计者的规划水平,规划网站就像设计师设计大楼一样,图纸设计好了,才能建成一座漂亮的楼房。
网站规划包含的内容很多,如网站的结构、栏目的设置、网站的风格、颜色搭配、版面布局、文字图片的运用等,你只有在制作网页之前把这些方面都考虑到了,才能在制作时驾轻就熟,胸有成竹。
网页设计学习心得范文(23篇)

网页设计学习心得范文(23篇)网页设计学习心得范文(精选23篇)网页设计学习心得范文篇1本学期的网业设计课程,开展了动态思维训练教学活动,对于我们学生来说,可以激发学习兴趣,调动学习的自觉性,自己动脑、动手,动口,运用网络资源,结合教材及老师的指导,通过自身的实践,创作出积聚个人风格、个性的个人网页。
总体来说,整个学期的学习过程,我学会了很多知识,虽然过程比较艰辛,但在INTENET领域中,有了一个展示自我的空间,我觉得很开心、很有成就感。
一.充分发挥动手能力作为网页设计的初学者,我对网页设计非常感兴趣,一心想设计出一个美观、实用、内容丰富的个人网页。
本学期的教改方案由以前学生单纯接受知识变为主动参与教学活动。
在这样的压力和动力下,通过自己动手、动脑,通过网络资源,老师的指导,在不断发现问题和解决问题的过程中学到了很多知识,也增强了我的创作能力和动手能力,在网页设计过程中,从构思到设计、完善、维护,整个过程我都全身心投入,使我真正学到了网页设计的知识。
二.在设计过程中不断提高网页设计水平在本次网页设计中,我不仅学到了很多关于网页设计方面的知识,也从中学会了关于网络、编程等方面的知识。
我从最初开始运用FrontPage设计网页,到后来运用Dreamweaver、Flash、Fireworks等网软件设计网页,完善网页。
在这个过程中,我通过自学教材、上网查询,学习了Dreamweaver、Flash、Fireworks等网页软件的应用,学会了管理、维护自己的站点,以及一些简单动画、控件的制作等等。
在设计过程中也出现了很多的问题,但通过看书,上网查询,请教老师等方式,不断的学习、解决、提高,设计出的网页不论是外观还是内容,都在不断的进步、改善。
可以说在自己动手,不断实践的过程中,网页设计水平得到了很大的提高。
三.不足之处在网页设计过程中,由于没有网页制作代码的知识,所以在设计时也遇到了很多麻烦,有时插入一个特效脚本也是很麻烦。
网页设计的心得体会(通用21篇)

网页设计的心得体会(通用21篇)网页设计的心得体会 1随着学习进度的逐渐加快,学习的内容也逐渐开始变多、变难,不再像一开始那样老师一讲完就可以马上上手把网页做出来。
自然而然的,在制作网页的时候也不再像一开始那样顺利,总会出现各种各样的错误。
不过对于学习上的问题,老师在课堂上也会尽可能地为我们解答,并且为我们提供了很多练习的机会,这使得我即使在面对一些困难的问题时,也能沉着地应对。
不过课堂时间毕竟是短暂,仅仅靠一周两个课时的课堂学习时间想要把网页设计制作完全学习得很好是不可能的事。
再者网页制作在我看来是一门实践重于理论的'科目,如果仅仅学习了理论知识却不付诸实践,那对学习实际上是毫无助益的。
因此在课余的时间里,老师给我们布置了与所学内容相对应的课外作业。
在完成课外作业的时候,如果遇到了难以解决的问题,我会回顾老师上课时用的课件寻求解决的办法,与此同时,也在间接地巩固知识。
因此,尽管过程并不都是一帆风顺,但经过本学期的学习与实践,我也逐渐掌握了网页设计制作的一些基本技能与知识。
虽然明年就大四的我以后大概是不会再像这个学期那样有学习网页制作的课程了,但我会利用课余时间通过自学了解、学习更多关于网页设计制作的知识,掌握网页设计制作的技能的。
网页设计的心得体会 2在《网页设计》的学习中,老师开展了动态思维训练教学方式来激发我们的学习兴趣,调动了我们的学习自觉性。
老师的认真负责、充满激情,令我们的课堂气氛活跃而有序。
学习方式的灵活多变,让我们在舒适的环境下以愉快的心情接受、掌握和灵活的运用所学知识和技能。
《网页设计》的教学都是理论实践相结合的,老师很详细的讲每一个知识点,而且在讲每个知识点的时候都会举实际例子来加深我们对那个知识点的印象,如果我们有什么不明白的`,老师会耐心的将我们不懂的再讲,直到都明白为止。
在每次的理论后,我们都会上一次机来巩固之前学习过的理论知识,在上机的过程中有什么不明白或不懂的,老师都会耐心仔细的给我们讲,在讲的同时会告诉我们一些制作的技巧。
web网页设计实训心得体会(通用19篇)

web网页设计实训心得体会web网页设计实训心得体会(通用19篇)我们得到了一些心得体会以后,马上将其记录下来,这样我们可以养成良好的总结方法。
那么如何写心得体会才能更有感染力呢?以下是小编整理的web网页设计实训心得体会,仅供参考,大家一起来看看吧。
web网页设计实训心得体会篇1不知不觉,我已经学习《网页设计与制作》这门课程一个学期了,虽然时间有点短,但这一个学期以后我却受益匪浅,不仅让我全面的、系统的学会了页设计与制作的基础知识,还让我学会了自己动手去制作属于自己的网页,这对于我来说是很值得高兴的,能让我在以后的工作生活中更好的展现自己。
建立一个网站就像盖一幢大楼一样,它是一个系统工程,有自己特定的工作流程,你只有遵循这个步骤,按部就班地一步步来,才能设计出一个满意的网站。
首先,我们要确立网站主题。
网站主题就是你建立的网站所要包含的主要内容,一个网站必须要有一个明确的主题。
特别是对于像我这样的个人网站,你不可能像综合网站那样做得内容大而全,包罗万象。
你没有这个能力,也没这个精力。
网站的主题无定则,只要是你感兴趣的,任何内容都可以,但主题要鲜明,在你的主题范围内内容做到大而全、精而深。
然后,我们要找材料。
明确了网站的主题以后,你就要围绕主题开始搜集材料了。
常言道:“巧妇难为无米之炊”。
要想让自己的网站有血有肉,能够吸引住用户,你就要尽量搜集材料,搜集得材料越多,以后制作网站就越容易。
材料既可以从图书、报纸、光盘、多媒体上得来,也可以从互联网上搜集,然后把搜集的材料去粗取精,去伪存真,作为自己制作网页的素材。
找到材料后,我们还要规划网站。
一个网站设计得成功与否,很大程度上决定于设计者的规划水平,规划网站就像设计师设计大楼一样,图纸设计好了,才能建成一座漂亮的楼房。
网站规划包含的内容很多,如网站的结构、栏目的设置、网站的风格、颜色搭配、版面布局、文字图片的运用等,你只有在制作网页之前把这些方面都考虑到了,才能在制作时驾轻就熟,胸有成竹。
网页设计与制作实训心得体会(专业21篇)

网页设计与制作实训心得体会(专业21篇)(经典版)编制人:__________________审核人:__________________审批人:__________________编制单位:__________________编制时间:____年____月____日序言下载提示:该文档是本店铺精心编制而成的,希望大家下载后,能够帮助大家解决实际问题。
文档下载后可定制修改,请根据实际需要进行调整和使用,谢谢!并且,本店铺为大家提供各种类型的经典范文,如职场文书、公文写作、党团资料、总结报告、演讲致辞、合同协议、条据书信、心得体会、教学资料、其他范文等等,想了解不同范文格式和写法,敬请关注!Download tips: This document is carefully compiled by this editor. I hope that after you download it, it can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you!Moreover, this store provides various types of classic sample essays for everyone, such as workplace documents, official document writing, party and youth information, summary reports, speeches, contract agreements, documentary letters, experiences, teaching materials, other sample essays, etc. If you want to learn about different sample formats and writing methods, please pay attention!网页设计与制作实训心得体会(专业21篇)这段时间的心得体会让我更加明确了自己的职业规划和发展方向。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《网页设计与制作》学习心得说实话,短短三个星期能将《网页设计与制作》这本书粗略的学完,简直有点不敢相信。
不过能懂得基本的框架和思路,这一点在以后的学习过程中是非常有帮助的。
其实买电脑的时候就装上了网页四剑客,可能稍微接触多一点的子软件是《Flash CS3》,但吕老师和我们谈及用《Dreamweaver》制作网页的时候,感觉有点茫然。
一开始老师并没有详细的介绍软件的使用,只是强调建立的主要部分:新建站点。
其中images、index两个单词要牢记。
因为这个是以后网页建设的主要部分。
随后布置的作业中强调了表格插入的重要性。
学习与实践环节
第一部分:家庭作业是进行简单的网页制作,以书本上的百川商城为例,按照步骤,新建站点,创建名为images的文件夹及名为index的空白HTML文档,各边距设置为0。
值得注意的是,在创建文档前就要规划好将文件保存的具体位置。
在文档中添加表格,首先以一行一列、800像素、变宽粗细为0、单元格边间距为0为目标建立对象,为了显示的效果更佳入眼,我们将表格居中对齐,再插入4行一列的表格,俗称表格嵌套,第一行分为两栏用于制作logo和banner,可以根据图片的像素设置好宽和长,第二行为导航栏,第三行为页面内容,第四行为版本信息。
这些就是我们平常浏览网站的基本布局,将不同的内容放在网页的不同位置,目的是使得浏览者能轻松准确的获取网站所要表达的信息。
做好上述准备工作,就要在表格中添加素材,可以根据常用菜单栏进行要求的填充和写入。
本作业时详细的指导我们完成第一个网页制作,其中涉及了表格、文字、图片及水平的应用,对于各自的使用,老师均作了很详细的图文并茂的介绍,布局时要先确定网页的分辨率及灵活度调整等。
我们在这个简单的网页设计与制作过程中也学到了很多知识,学到了很多操作。
第二部分:学习的是主页面设计与制作,我就不过多的谈论步骤了,这个项目制作中使用了布局表格的嵌套功能,这将有利于页面内容的布局和定位,运行网页时整体不会出现异常情况,使页面与当初设计的样式相同,另外,为了使当浏览器大小改变时对页面布局不产生影响,一定将表格宽度设置成固定宽度。
第三部分:讲述了CSS与层与子连接的使用,这个是学习网页制作个人认为最难的部分,但对于一个普普通通的网页,通过给这个文件添加CSS规则,可以得到十分美观的网页。
使用CSS样式可以对网页中的文本、图像、超链接、表格等各种网页元素的显示属性做出非常精细的设置。
使用CSS设置页面格式时,内容与表现形式是相互分开的,可以统一定制多个网页的页面布局和页面元素的一致外观,提供了便利的更新功能。
子连接就是我们平常进入网站的子业部分,将子业部分与CSS相结合,能够统一网页风格,吸引更多的浏览者。
第四部分主要讲述表单页面设计与制作及课外扩展,因为这部分相对而言简单,所以不过多的介绍了。
在设计过程中肯定存在着许多的问题,但通过看书,上网查询,请教同学等方式,不断的学习、解决、提高,设计出的网页不论是外观还是内容,都在不断的进步、改善。
在自己动手,不断实践的过程中,网页设计水平得到了很大的提高。
就我而言,也在学习网页中总结了如下经验。
初学者要清楚地了解网页制作的基本流程。
就是第一步做什么,下一步又该怎样。
绘画网页框架图,大概是怎样的一个过程,怎样实现的,应该要心里有数。
按流程的顺序学习,不要试着先把所有做网页用到的软件都吃透了再开始做网页。
应该边学边尝试。
平时浏览网页时多多留意别人的设计和效果,多收集有用的信息。
这方面我们还是刚刚开始的。
有必要借鉴一下。
要细心和耐心。
因为网页设计很多时不是你构思好要弄成怎样就可以很轻易地做出来,要多多思考和分析。
总体来说,通过选修课对网页设计的了解与学习,体会有很多,有句话说得好“没有做不到,要善于吸取别人的优点,努力的赶上。
要是你觉得在他的优点这方面做的没他好,你可以选择怎样的去用他的优点来为你服务,千万不能想着孤僻自己,独善其身或是有“个人自扫门前雪,莫管他人瓦上霜”的心理。
我们要学会团队合作的精神。
这点不过我们在这方面上不能忽视,什么地方我们都用的到。
耐心、细心、思考、分析是我这次选修课程最大的收获。
