PS详细淘宝店铺首页模板制作教程
photoshop怎样制作网页首页

photoshop怎样制作网页首页制作网页其实很简单,在中可以用到很多方法来制作,今天就举例制作网页首页。
很多刚学习的新手小伙伴可能还不知道,下面是店铺带来关于photoshop怎样制作网页首页的内容,希望可以让大家有所收获!photoshop制作网页首页的方法打开PS,新建空白文档,名称设置为“feifei工作室”,从预设大小下拉列表中选择“1024 x 768”,模式设计为“RGB颜色”,内容设置为“白色”,点击“好”按钮完成文档的创建工作。
新建一名称为“框架”的图层,利用该图层实际整个网页的整体布局。
首先选择“矩形选择工具”,然后将矩形的宽度设置为1024,高度设置为80,在文档的上下两侧各框选一部分内容并填充为黑色,从而使整个网页呈现“宽屏幕”效果。
在背景图层的上方新建一新图层,并命名为“背景颜色”。
点击“矩形选择工具”,设置“宽度为400,高度为768,然后在窗口的左侧框选一部分内容,填充一种深绿色。
然后点击“矩形选择工具”,设置“宽度为624,高度为768,然后在窗口的右侧框选一部分内容,填充一种浅绿色。
填充两种颜色饱和度有一点差别的颜色,目地是产生较为明显的对比。
在“框架”图层之上再新建一图层,名称为“主体元素”。
打开一张事先准备好的百合花图片,双击“背景”图层将其转换为“图层0”,点击“魔术棒”工具,在图片白xx域内点击,选择白xx域后,按下DEL键删除白xx域。
然后拖放图片到图层“主体元素”上,位置如图所示。
然后选择“矩形选择工具”,设置“宽度为624,高度为768,然后在窗口中选择花朵右侧的一部分内容,并调整其亮度和对比度,使花朵的左右两侧呈现明显的对比。
对该页面进行细节的调整,增加一些导航栏,信息提示内容和版权信息等内容,最终制作完成的页面如图所示。
选择“切片”工具,然后对内容进行切分。
切分的好处是有利于文件在网络上传输,同时在用切片工具划分内容时最好将需要被文字内容替换的部分进行独立分割。
如何使用Photoshop制作首页封面和海报设计

如何使用Photoshop制作首页封面和海报设计使用Photoshop制作首页封面和海报设计Photoshop是一种功能强大的图像处理软件,广泛应用于图像编辑、平面设计以及网页设计等领域。
在本文中,我将向您介绍如何使用Photoshop制作首页封面和海报设计的步骤和技巧。
步骤一:确定设计目标1. 定义设计的目的和目标。
例如,是要设计一个吸引人眼球的封面来吸引读者,还是制作一张吸引人们参加活动的海报。
步骤二:收集素材2. 收集设计所需的素材,如背景图像、文字、标志等。
可以从网络上下载免费的素材,也可以使用自己拍摄或创建的图像。
步骤三:创建新项目3. 打开Photoshop软件,并创建一个新的项目。
可以根据需要设置封面或海报的尺寸和分辨率。
步骤四:处理背景图像4. 导入所需的背景图像,并使用Photoshop提供的各种工具进行处理。
可以进行调整图像大小、裁剪、旋转等操作,以确保与设计目标相匹配。
步骤五:添加文本5. 使用文本工具在封面或海报上添加标题、副标题和其他所需的文本元素。
可以选择合适的字体、字号、颜色等来突出设计中的重要信息。
步骤六:优化图像6. 使用Photoshop的色彩校正工具对图像进行优化,例如调整亮度、对比度、饱和度等。
也可以使用滤镜效果来增加图像的特殊效果,如模糊、锐化、添加纹理等。
步骤七:添加图形元素7. 可以使用自由变换工具、形状工具或自定义画笔来添加图形元素,以增强设计的吸引力。
例如,可以在封面上添加一些图标、装饰线条或其他有趣的形状。
步骤八:调整图层和图像8. 使用图层面板来管理不同元素的层次和可见性。
可以通过调整图层的叠加模式、不透明度等属性来达到理想的效果。
步骤九:进行最终调整和编辑9. 在设计完成后,进行最终的调整和编辑,确保所有元素的位置、颜色和大小等都符合设计要求。
可以使用修复工具来修复图像中的不完美之处,并使用文本工具对文字进行最后的微调。
步骤十:保存和输出10. 完成设计后,将其保存为适当的文件格式,如JPEG、PNG或PDF。
ps和dw制作淘宝店铺各种模板

竭诚为您提供优质文档/双击可除ps和dw制作淘宝店铺各种模板篇一:手把手教你ps制作淘宝店铺模版手把手教你ps制作淘宝店铺模版(图文教程)|浏览:36015|更新:20xx-03-2619:08|标签:淘宝小店刚开,店铺首页装修是个问题,如果您资金充足,可以直接购买模版,像我这样刚开始经营的店铺,还没有多少盈利,购买模版有点不情愿,所以通过搜索和多参考其他淘宝店铺的风格界面,自己开始手动制作首页模版。
第一,打开ps (photoshop强大的图形处理软件)这里使用的是pscs4版本,各种版本百度下载吧。
如何使用,也请使用百度。
第二,制作店铺招牌店铺招牌是网店的门脸,买家通过招牌可以知道你这店是卖什么宝贝的。
比如我是做卖女装的,那么就要起一个好的名字,通过作图把logo设计好。
新版旺铺的尺寸宽度是950px,店铺招牌的高度是120px。
我使用了130px的像素,不影响最后效果。
通过观察其他网店的店招,一般不要设计太复杂,而且要和整个店铺的风格色调一致,颜色搭配可以参考别的网店,我使用的是浅灰色背景+粉红色黑色字体的方式。
这是我设计的店招,而且店铺的头像和店招是一样的。
注意:源文件psd格式一定要保存下来,如果觉得这个店招可以改进,那么就要使用这个psd格式,同时要利用好图层关系!做好之后,就保存为gif或者jpg或者png这3种格式,注意保存的时候文件不要太大,要不买家浏览你得网站会比较慢。
然后我们在店铺装修中把店招传上去,大小一定要设置合适。
篇二:ps与dw制作仿拓展版的模板ps与dw制作仿拓展版的模板今天我要给大家讲的就是利用ps和dw制作一个仿拓展版的模板,我相信很多在开店的朋友都用的是标准版,而没有用拓展版,主要是拓展版太贵啊,用不起啊,现在生意这么难做,赚的钱还不够买旺铺的。
大家也都知道标准版与拓展版最基本的区别就是标准版比拓展版多了一条“楚河汉界”,就是说,标准版左侧栏和右边栏中间有一条界线,两边是分开的,无法添加通栏,而拓展版就可以,添加通栏以后店铺看起来就更加大方,有气派。
淘宝店铺如何PS图片

默默网丁豆出品
删除背景杂色获得纯白背景
默默网丁豆出品
按删除键>取消选区
默默网丁豆出品
抠好图片后可以进行多种操作
1.清楚杂色,制作纯色背景 2.更换图片背景
默默网丁豆出品
更换图案背景
1.打开准备好的背景
2.选择移动工具
默默网丁豆出品
3直接拖动选区图片到背景区
图片处理技巧 Photoshop
合格的商品图片 应该具备那些特征
默默网丁豆出品
清晰干净的主物体 颜色正确,大小适中 和主物体搭配的
背景色
图片的防盗水印 店铺的标识
适合店铺整体风格 适合产品的图框
默默网丁豆出品
参加活动商品注意 商品的第一张主图要是正方形填满边框,清晰、无拼接、 无边框、无水印、无盗用的图; 宝贝图片必须为要求的尺寸白底,无水印,无文字,不能 过于粗糙。
索
默默网丁豆出品
图片一
图片二
图片三
默默网丁豆出品
PS图片处理步骤
打正 开方 图形 片裁
剪
图 色抠 象 差图 大 亮方 小 度法
调
整
智水 能印 锐制 化作
图储 框存 制 作
魔多钢 棒边笔 工形工 具套具
索
魔棒工具适合抠背景颜色单一的图, 并且主体和背景色要有默很默网大丁反豆差出品和对比
图片一
默默网丁豆出品
默默网丁豆出品
Photoshop基本界面
默默网丁豆出品
工具栏
标题栏 工作区
控制面板
默默网丁豆出品
Photoshop图层的介绍
默默网丁豆出品
图层窗口
默默网丁豆出品
默默网丁豆出品
Photoshop网店美工设计 第五章 PC端店铺首页设计

5.4 课堂练习——春夏女装首页设计
使用“矩形”工具 、 “圆角矩形”工具 、“椭 圆”工具 、“多边形”工 具和“直线”工具 绘制图 形 , 使用“横排文字”工具 输入文字,使用“新建参考 线”命令创建参考线,使用 “描边”命令添加图层样式, 使用“创建剪贴蒙版”命令 和“对齐”命令调整春夏女 装首页的细节。
第5章 PC端店铺 首页设计
本章介绍:
PC 端店铺首页设计是网店美工设计任务中 的综合型工作任务,精心设计的 PC 端店铺首 页能够向消费者传达品牌感和信任感。本章针 对 PC 端店铺首页的基本概念及设计模块等基 础知识进行系统讲解,并针对流行风格及行业 的典型 PC 端店铺首页进行设计演练。通过对 本章的学习,读者可以对 PC 端店铺首页的设 计有一个系统的认识,并能快速掌握 PC 端店 铺首页的设计规范和制作方法,成功制作出具 有品牌影响力的 PC 端店铺首页。
学习目标
掌握首页的基本概念 掌握首页的设计模块
5.1 首页的基本概念
店铺首页是消费者进入店铺看到的第一张展示页面,具有展现品牌 气质、承担流量分发的功能。精美的首页不但可以提升消费者对店铺的 好感,还可以提高商品转化率,因此需要用心设计首页。
5.2 首页的设计模块
店招和导航 轮播海报 优惠券 分类模块 商品展示 底部信息
5.2.1 店招和导航
2.店招和导航的构成 ·品牌LOGO ·店铺口号 ·推荐产品 ·搜索框 ·导航
5.2.1 店招和导航
3.店招和导航的设计要点 (1)店招 以淘宝为例,可以分为常规店招和通栏店招两类,常规店招尺寸为 950 像素 ×120 像素,通栏店招包含店招、导航和背景,尺寸通常为 1920 像 素 ×150 像素。 (2)导航栏 导航栏的高度为 10 像素~ 50 像素,建议为 30 像素;导航栏的字体 建议为黑体或宋体,如果使用黑体,建议字号为 14 像素或 16 像素,如果 使用宋体,建议字号为 12 像素或 14 像素;文字间距建议为 播海报的设计要点 轮播海报可以依据 4.2.1 小节中的 PC 端全屏海报和 PC 端常规海报 进行设计。其他设计规则可以参考 4.2.2 小节中海报的版式构图和 4.2.3 小节中海报的设计形式。
淘宝主图制作流程

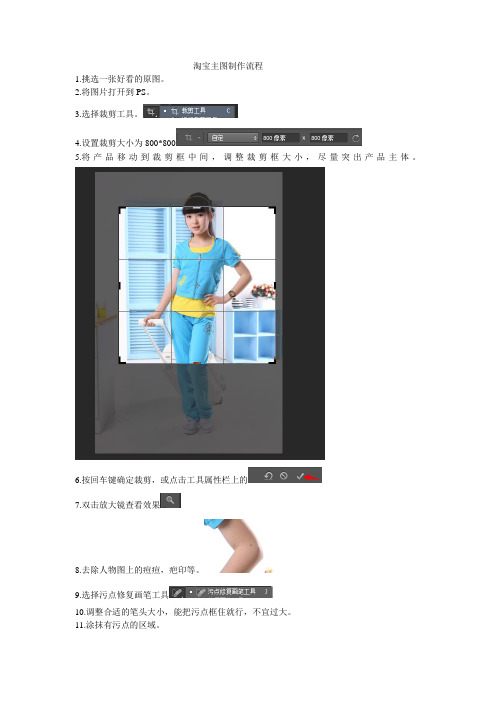
10.调整合适的笔头大小,能把污点框住就行,不宜过大。
11.涂抹有污点的区域。
12.涂抹后
13.保存文件。选择‘文件’-‘储存’- 选择品质为10,点确定。
调整合适的笔头大小能把污点框住就行不宜过大
淘宝主图制作流程
1.挑选一张好看的原图。
2.将图片打开到PS。
3.选择裁剪工具。
4.设置裁剪大小为800*800
5.将产品移动到裁剪框中间,调整裁剪框大小,尽量突出产品主体。
6.按回车键确定裁剪,或点击工具属性栏上的
7.双击放大镜查看效果
8.去除人物图上的痘痘,疤印等。
ps详情页制作教程

ps详情页制作教程在这篇教程中,我将向你展示如何制作一个吸引人的PS详情页。
无论你是一个设计师、开发者还是一个有创业梦想的个人,一个好看并有效的详情页都是吸引用户和促进销售的关键。
在这个教程中,我将为你提供一系列的步骤和技巧,让你能够制作一个令人难以抗拒的PS详情页。
第一步:制定目标和设计理念在开始制作详情页之前,你必须先明确自己的目标和设计理念。
你要确定你的页面的主要目标是什么,是促进销售还是传达信息?你的设计理念是什么,要采用什么样的风格和配色方案?这些问题的答案将指导你在后续步骤中做出正确的决策。
第二步:选择合适的PS模板或创建自定义设计接下来,你可以选择使用现成的PS模板,或者创建一个自定义的设计。
有很多免费和付费的PS模板可以在网上找到,它们提供了丰富的设计元素和布局选择。
如果你希望制作一个独一无二的详情页,你可以选择自定义设计,这样你可以完全按照自己的想法来进行设计。
第三步:确定页面布局和结构在开始设计时,你需要确定页面的布局和结构。
你可以使用网格系统来帮助你放置各个元素,确保页面的整体平衡和美感。
你可以使用不同的布局模式,如单栏、双栏或网格布局,根据你的需求选择最适合的布局。
第四步:选择合适的配色方案配色是一个非常重要的设计决策,会直接影响到用户对页面的整体印象。
选择一个合适的配色方案可以帮助你传递正确的情感和品牌形象。
你可以使用色彩搭配工具,如Adobe Color,来探索不同的色彩组合,并选择最适合你页面主题的配色方案。
第五步:添加吸引人的图片和图标图像和图标是一个页面的重要组成部分,可以帮助增强用户的视觉体验和传递信息。
选择高质量的图片和图标,并把它们放置在合适的位置,以达到最佳的视觉效果。
你可以使用PS的图层样式和滤镜来进一步增强图像的效果。
第六步:编写高效的文字内容文字是你的页面的主要内容,它们需要清晰、简洁和易于理解。
确保使用易读的字体,并适当分段和标记关键信息。
你可以使用粗体、斜体和不同的字号和颜色来强调重点。
【转】淘宝店铺模板制作教程

【转】淘宝店铺模板制作教程首先大家需要准备的软件:photoshop ,iSee,fireworks*,Dreamweaver*。
这些软件你可以上网站去下,这里就要靠大家去软件网站上下载了。
模板的素材方面,可以直接上百度,里面的图片多着呢。
只要有好的构思,漂亮的素材,都可以制作出好的模板效果图。
选择2-3张风格一样的图片,我们现在就选择最后2张,就可以开始制作啦1.将2张图片用PS(photoshop)打开2.新建一个*3*x*00的图片,背景内容选透明,然后按确定。
(*3*x*00是旺铺促销栏的尺寸)3.将2张图像拖进新建的图片中,,选择移动工具,选择需放入的图片,点击鼠标左键按住不放进行拖拽,拖拽到新建图片中4.如图片方向与构思相反的话,先选择图层,再选择编辑中的变换---水平翻转。
*.这里就要发挥大家的想象力了,图片如何摆放,摆放好图片后,新建一个图层,再用吸管工具,找到图片背景颜色相近的地方进行吸取颜色,吸取颜色后点击新建的图层进行填充*.填充后效果如下*.颜色如果和背景色有差别,我们选择有差别的图层,将图片模式修改为正片叠底*.图片感觉还是有些地方颜色不协调的地方,我们用可以模糊工具进行调节。
*.调节好图片色彩我们开始制作放产品的地方。
新建一个图片高度1**宽度4*0(这个根据情况而定)填充成灰色(其他颜色也行),将新建好的图片拖模板图片中,到放产品的地方。
10.现在我们来给产品位添加一个边框,选择矩形工具,在产品位外拉一个框,用渐变工具进行填充11.产品位做好后,我们现在来制作公告位,并加入一些文字,新建图层,选择画笔工具,对画笔工具属性进行修改,虚线的调节方法请按照图片操作附店铺英文对照:Bsell wellT 热销Weekly每周Special Shop 特别商品WELCOME欢迎光临NOTICE公告NEWS 信息12.做好公告栏和文字后,现在我们做一些按钮,选择圆角矩形工具,画一个框,再选择钢笔工具右键选择建立选区,出现虚线后使用渐变工具进行填充,然后在图标上打上文字。
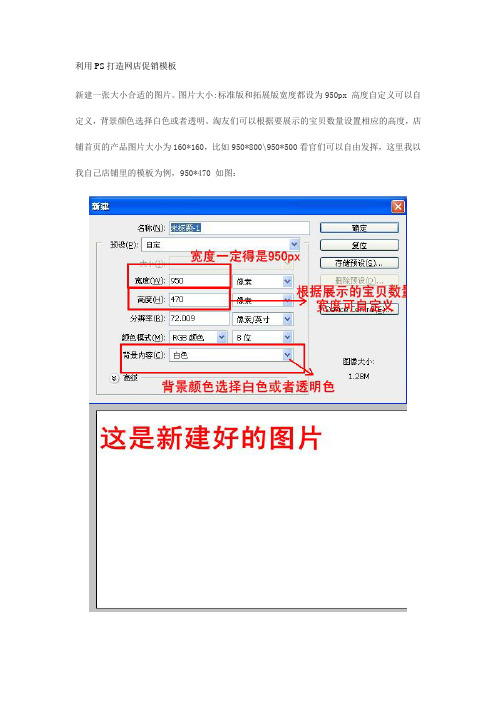
利用PS打造网店促销模板

利用PS打造网店促销模板新建一张大小合适的图片。
图片大小:标准版和拓展版宽度都设为950px 高度自定义可以自定义,背景颜色选择白色或者透明。
淘友们可以根据要展示的宝贝数量设置相应的高度,店铺首页的产品图片大小为160*160,比如950*800\950*500看官们可以自由发挥,这里我以我自己店铺里的模板为例,950*470 如图:新建好之后为了更加美观,我们先对图片头部进行处理。
选择矩形工具,在图片上画出如图所示的一个方框这一步完成后我们选择油漆桶工具——颜色调整为浅灰色鼠标移到刚才勾选出的方框内点击,选选区变成浅灰色,为了更生动,我们在我们还可以上边用铅笔工具画出一条红线。
图片左上角可以写上标题如图:OK,接下来更加生动一点,选区铅笔工具——在灰色区域的上方和下方分别画一条红线,黑线。
注意:滑县的时候按住Shift 就可以画出直线了。
图片左上角可以写上标题这样基本的样子就出来了。
接下来我们对图片进行分割,分成2行5列,10个均匀的小块。
为什么是5列呢?大家想,图片的宽度是950px,而标准版旺铺左侧自定义模板的宽度是190px。
这样刚好分成5等分。
接下来我们按Ctrl + R 打开PS的标尺工具。
然后点击视图——新建参考线建立六条参考线注意新建参考线的时候,填写的单位是 px,然后建立一条水平,四条垂直的,下图是分隔好的图片如图:图片分割完成之后,我们将准备好的宝贝图片放到相应的图层上,再用文字工具写上产品标题和价格,如图所示:是不是觉得比较单调?我们可以设置一个按钮点击PS右下角的图层,点击背景层——选择矩形工具—画出一个矩形画好之后,按Ctrl+Enter 调出选区→用填充工具填充为红色→ 右下角图层这一栏→ 选择刚刚编辑的这个矩形点击右键——选择“混合选项”——将阴影这一栏勾上然后在阴影上点击右键——角度120° 距离大小都填写2 好了之后点击确定效果对比是不是生动许多,混合选项里面有很多效果,大家可以参考着用,如图我们将其他的产品都放到图层上,按照这个方法设置好宝贝标题和价格,我这边做个示范,就不全部输入了。
PS制作企业网站首页全过程

PS制作企业网站首页全过程本教程向朋友们介绍PS制作企业网站首页全过程,教程很实用,喜欢的朋友快来学习一下吧!我们先来看看制作出的效果下面是具体的制作步骤介绍:先整理好需要做的内容至一个文件夹中。
打开photoshop新建一个空白面板。
选择矩形工具绘制一个980*auto的图形。
结果如下:使用选择工具点击边缘节点。
在菜单栏下方可看见图片的宽与高。
点击背景图层,再按下shift键点击新建的图层。
按下选择快捷键"V",在菜单栏下方会出现对齐选项。
选择居中对齐。
从标尺区域按下鼠标向右拖动会形成一根辅助线。
拖至矩形边缘自动吸附即可。
我们可以看见的结果如下:在图层面板新建header文件夹,并把logo放置进来。
在header文件夹下建立menus目录,并绘制一个矩形图形。
为矩形图形添加渐变。
(或者双击图层空白处也可以编辑效果)所开启的面板:描边参数如下:渐变效果如下:设置内发光,参数如下:菜单导航背景最终效果。
打上文本。
文本选择工具快捷键"T"。
把最左侧的文本吸附在左侧辅助线上。
(按住shift拖拽)把最右侧的文字吸附在右侧辅助线上。
(按住shift键拖拽)选择所添加的导航文本图层。
(点击第一个,按住shift点击最后一个。
)点击水平居中对齐。
整体文本效果就对齐了。
新建一个文件夹,用来存放导航栏上方空白处的内容。
我们写上热线电话。
选择铅笔工具吧,一起来手绘下。
放大面板,画了一个小电话。
看看右上角的效果。
在menus下新建一个图层。
使用铅笔按住shift绘制两条竖线。
一条为深,一条为浅。
使用快捷键,ctrl+j 复制刚才所绘制的图层选择第一个绘制的结果以及第一个与第二菜单,使用对齐工具对齐。
选择最后一个铅笔绘制的竖线,同样选择左右两侧的文本使用对齐工具对齐。
初步看见的效果。
选择所有的铅笔绘制的竖线,使用快捷键ctrl+e合并图层。
使用套索工具,设置余羽化像数。
选择上下边缘,使用delete键删除达到羽化效果。
史上最详细的教你淘宝扶植版旺铺模板教程PS

史上最详细的教你淘宝扶植版旺铺模板教程PS+DW来源:店长网日期:2010-10-09 17:33:03 会员收藏夹最新评论(共0条)史上最详细的教你淘宝扶植版旺铺模板教程PS+DW。
网店开的好不好,其实装修真的很重要,即使您的商品再漂亮质量再上成,买家一进去看到的是一团乱或是星星点点的杂乱装修装修,心里的落差感就可想而知了;我们来换个角度想想,如果我们自己是买家的话,看到这样的店铺,我们还有信心购买他家的商品吗?跟实体店一样,买家看商品之前先看到的一定是店铺的整体装修风格,所以多花些心思来布置自己的店铺真的很重要很重要哦如果您说,大卖家有拓展版,做出来的装修即大气又好看;旺铺的功能相当的全面,我们只是心级的小小卖家,店铺用的还是旺铺的扶植版,可怎么办呀?很头疼,很茫然。
其实夏天可以很自信的说,扶植版就是针对我们小卖家的,功能基本上与旺铺一致,我们也一样能做出旺铺甚至拓展版的装修效果。
请您相信我吧,跟着夏天一起分享做图的乐趣吧。
之前分享过扶植版旺铺广告位的制作,这次主要来分享下扶植版模板的制作方法,不要担心,一定能做好的。
一、已经做好的平面图一张现在夏天用的是现在店铺里用的模板图片平面图就是这个样子的。
二、图片准备好后,现在开始切图1、按住CTRL+R,把PS中标尺调出来,选择左侧工具栏中的指针工具把辅助线拖拽下来,具体的辅助线位置,就按照想把哪个位置的图片做上链接来划分,成为一格格的。
运用辅助线是为了切图的时候规整的不出现空白的错误。
2、选择PS中左侧工具箱中的切图工具,选中后在图片上准备切图时就会出现一个小刀的图标,按照辅助线的划分一个一个划出方格的位置出来,见割划的时候选区会自动靠往辅助线的位置,这样就不会划得很乱了。
3、这样就把图片切割好了,下面是存储的格式选择“文件-存储为WEB所有格式”,会出现存储文件的对话框,上面的设置见然后选择“存储”,见选择保存类型为HTML和图像类型,存储文件位置就看个人觉得合适的位置,选择好后“保存”。
PS详细淘宝店铺首页模板制作教程

PS详细淘宝店铺首页模板制作教程淘宝店铺是如今电商行业中非常常见的销售平台之一,拥有精美的店铺首页模板不仅可以吸引更多的买家,还能提升店铺的形象和竞争力。
本文将详细介绍如何使用PS软件来制作淘宝店铺首页模板,帮助您打造独特而精美的店铺形象。
1. 准备工作在开始制作淘宝店铺首页模板之前,您需要准备一些必要的工具和素材。
首先,您需要安装并熟悉使用Photoshop(简称PS)软件。
其次,您需要搜集相关的店铺图片、产品图片、背景素材等,以便后续使用。
另外,您还需要了解淘宝店铺的页面结构和样式规范,以确保制作出的模板符合要求。
2. 页面布局设计打开PS软件,创建一个新的文档作为店铺首页的模板。
根据店铺首页的需求,您可以选择适当的页面尺寸和分辨率,并设置背景色或背景图片。
接下来,使用PS提供的各类工具和功能,根据个人喜好和店铺风格设计页面的布局。
可以考虑包括店铺logo、导航栏、轮播图、产品展示区等元素在内,合理安排它们的位置和大小。
3. 图片处理与优化店铺的视觉效果对于吸引买家至关重要,因此处理和优化好店铺所使用的图片是非常重要的一步。
使用PS软件,您可以进行图片的剪裁、调整亮度和对比度、添加滤镜等操作,以使产品和背景图片更加鲜明、清晰,并能够与整个页面风格相协调。
此外,为了提高页面的加载速度,您还可以选择将图片进行压缩和优化处理。
4. 文字添加与编辑除了图片,文字也是店铺首页不可或缺的一部分。
使用PS软件,您可以选择适合的字体和字号,根据店铺的需求添加标题、产品描述、促销信息等文字内容。
在编辑文字时,要注意保持文字的清晰可读性,避免使用过多花哨的字体和排列方式,以免影响阅读体验。
5. 颜色和样式选择店铺首页的颜色和样式选择是决定整个页面氛围和形象的重要因素之一。
在使用PS软件进行颜色和样式的选择时,可以根据店铺的品牌定位和产品特点来确定合适的配色方案,并据此进行各类元素的设计和排版。
同时,注意保持整体的一致性和统一感,以提升店铺的专业程度和用户体验。
电商天猫淘宝运营 教你如何制作全屏店招

教你如何制作全屏店招全屏店招显得高大上,现在大部分店铺都在使用,今天给大家制作一个详细的教程,每一步都有配图,希望大家能够用上。
使用软件:Photoshop cc(简称ps)、Dreamweaver cc(简称dw)一、用ps打开制作好的店招和导航(尺寸是1920px宽,150高)(为了没有广告嫌疑,打了马赛克,哈哈!)二、文件菜单?导出?存储为web所用格式三、选择jpg格式,质量设置80以上,点击存储四、选择保存的文件夹,命名店招背景六、新建两条参考线:1、视图菜单?新建参考线,设置垂直485px2、视图菜单?新建参考线,设置垂直1435px(解释:店招的默认尺寸是宽950px,总长度是1920px,通过参考线可以得到中间的店招的部分)七、确定中间部分后,使用裁剪工具,框选中间部分,右上角打勾八、同“店招背景”的存储方法存储店招加导航部分九、把输出的两张图片上传到淘宝图片空间(打开淘宝网?登陆?卖家中心?打开图片空间?上传)十、打开DW_Dreamweaver软件(可以百度搜Dreamweaver绿色版下载软件),文件菜单?新建?html文件十一、文件菜单?插入?图像,选择“店招加导航”图片导入到dw,十二、回到浏览器图片空间的界面,点击图像下方链接按钮复制图片链接十三、回到dreamweaver软件,点中图片,把复制的链接黏贴到软件下方图片地址位置十四、接下来就可以给图片上加链接啦!从卖家中心找到查看淘宝店铺,复制链接,回到d w,点中图片,使用左下角添加热区工具框选“首页更精彩”,把链接黏贴到下方链接处,其他链接同样做法。
十五、点击代码按钮,全部框选,复制所有代码十六、回到浏览器,在卖家中心点开店铺装修,在店招右上角点击编辑十七、选择自定义招牌的源码按钮,把代码黏贴到文本框,高度设置为150px,点击保存即可,店招就加上去了。
十八、店招已经加上去了,接下来添加背景:点击左边页头?更换图片?页头背景,设置不平铺、居中、应用到所有页面。
漂亮的淘宝店铺全屏背景大图制作详细图解

漂亮的淘宝店铺全屏背景大图制作详细图解淘宝店铺全屏漂亮背景大图制作详细图解,直接进入正题。
想大多数卖都看到很多商城卖家的首页那漂亮大气的全屏(宽屏)背景大图了吧,有没有想自己的店里也弄一个?只要你会一点PS,错!只要你有个PS软件,我就教你做出来,但前提是你的旺铺版本支持,设置背景图片据我了解应该是拓展版以上或商城才可以的。
如果你的版本是拓展版以上的,那我们现在开始动手做吧!因为商城跟集市的制作有点不一样,现在我们以集市店的为例,集市店拓展版最终效果展示:一、准备工作一个PHOTOSHOP图片处理软件,一张你准备做店铺首页背景宣传的大图片,建议图片宽度是大于或等于1440PX,没有PHOTOSHOP的朋友,可以去下载一个哦,(我用的是CS4版本,至于什么版本好,这个根据个人习惯)安装很容易的,所以安装的步骤我也不详说了。
不要怕麻烦,凡事都要自己动手了,能才从中学到东西,学到经验。
二、图片处理1、安装好PS后,打开界面接着点击"文件""打开",把你要的制作的图片打开到PS里面2、把图片裁成宽度大于或等于1440像素的宽度,高度取决于你自己的要求,一般是600-750像素就可以了。
首先打开剪裁工具,然后操作就跟QQ软件里的的剪图类似,裁出来的图片如果宽度跟1440像素相差不大的话,就可以通过图像大小来调整一下,在宽度里输入1440,后面的记得是像素,不是厘米哦!还有下面的约束比例也要勾上,这样图片就不会变形了。
3、1440像素宽度的图片剪裁完后,接着在这个图片里剪裁出950像素的图片,因为淘宝全通栏的大小是950像素。
至于950的图片怎么剪裁,这里就比较重要了。
首先我们可以把图片1440像素分成三份,245+950+245=1440!245是19寸宽屏两侧背景其中一边的像素。
4、我们新建一个PS文件宽度是245像素的新文件,高度可以随便。
在左侧工具栏,切换到“矩形选框工具”,选中新建的文件“未标题-1”按着CTRL+A键,会有虚线显示全选了这个空白的图像,点着鼠标左键不放,把虚线边框接到左边的宣传图片,并如左边边缘对齐。
PS详细淘宝店铺首页模板制作教程

PS详细店铺首页模板制作教程扶植版也能用嘿嘿第二篇帖子又被加精啦!!!!感谢童鞋们的支持!还要感谢辛苦工作的管理员同志!呜呜呜!!自从这个帖子发出来以后就有很多童鞋来找我帮忙!人超多我都忙不过来勒!还跑勒几个客人!由于来问问题的童鞋真是太多了!!有的童鞋的问题就没有来得及回!!可有的人却说我辛辛苦苦花了4个小时为童鞋们做的教程!是不知道从那个网站抄来的!搞不好我都不会做!所以才不敢回答他还骂我!说实话亮亮真的很气愤!真是林子大了什么鸟都有所以我觉得以后亲有什么问题还是直接回帖提问就好!我会定期上来为童鞋们解答的!!PS超详细店铺首页模板制作教程扶植版也能用(绝对原创)申精嗨!大家好!亮亮又来写帖子咯!!好久没有写帖子啦!这几个月一直在海底潜水!!摸鱼!今天实在是鳖不住勒!出来换口气儿!O(∩_∩)O~!前几个月写了一篇教程帖子被加精以后!应很多亲的要求!今天在教大家做一个比上次更漂亮的宝贝展示模板!!希望能帮到大家!!哦对了这个是我以前的教程帖子有兴趣的童鞋可以去看看!/group/thread/903165-1343 5339.htm好由于本人文笔不大好!废话就不多说啦!咱们进入正题吧!!这次这个教程可能比上一个教程稍微难一点请童鞋们做好心里准备!先做准备!今天我们做这个模板要用到的软件!有两个一个是大家都知道的PS还有一个就是Dreamweaver8.0如果没有安装着两个软件的童鞋可以去百度搜索!很多!不要钱的!必备软件介绍完了那我们就开始吧~!这个是我们这次模板的效果图片O(∩_∩)O首先我们要准备7个店铺里面比较漂亮的宝贝图片!你也不一定按照我这个排列也以根据自己的宝贝自己排列!下一步打开PS 点击新建然后会出来一个对话框宽度是750像素长度703像素(也可以根据自己的图片大小自己设定)!设置完以后点确定!接下了就是先给图片排版!不大会PS的童鞋注意啦!!先按一下Ctrl+R把标尺找出来方便等一下的排版标尺出来以后然后点击PS右边的直线选项按住Shift不要放点击鼠标左键在编辑框中画出模板边框本模板分为两排上一排是250X404像素一个下一排是188X299一个不会的照着下面图片尺寸做也行!等边框画好以后在PS右下角找到你画的图层点右键然后点像素画图层点完以后我们的模板边框就做好啦!!等边框做好以后我们就可以把准备好的图片放到模板里面去了!!点找到你准备好的图片然后直接拖到PS里面去调整图片大小点击图像下面的画布大小第一排三个大图片尺寸是240x242像素下面拍四个图片是175X248像素此帖于2010-09-11 15:36 被编辑本帖助威记录迈向2013 +5谢谢楼主的分享! 夏天的石榴花8 +1 顶绝非偶然时尚品味+2 学习了 谢谢楼主分享 亿朵饰品 +5写的好好 只是我还不会 ! 快乐大巴518 +1 楼主,真是好人-今天有学习到了!!总计:威望57点。
ps怎么制作简约风格的淘宝店铺海报ps制作淘宝海报教程

ps怎么制作简约风格的淘宝店铺海报ps制作淘宝海报教程
ps怎么制作简约风格的淘宝店铺海报?春天来了,很多淘宝店都在推出新的物品,这时海报就会做出更新了,今天,⼩编为⼤家带来了ps制作简约淘宝海报教程。
感兴趣的朋友快来了解⼀下吧。
Adobe Photoshop 2020 v21.2.8.17 ACR13.2/12.4 中⽂版+安装教程
类型:图像处理
⼤⼩:1.93GB
语⾔:简体中⽂
时间:2021-05-14
查看详情
ps制作简约淘宝海报教程
我们把前景⾊设置为绿⾊,然后点击【矩形⼯具】把描边设置为【30像素】,如图所⽰。
接着,我们⽤矩形⼯具在⽩⾊的画布上⾯,画出⼀个绿⾊的矩形作为边框,如图所⽰。
我们⽤【图框⼯具】画出⼀个合适⼤⼩的图框,如图所⽰。
我们把宝贝图⽚拖⼊图框⾥⾯,调整好图⽚的位置,如图所⽰。
接下来,我们⽤【⽂字⼯具】输⼊海报相关的⽂字,如图所⽰。
我们暂时把⼩的⽂字隐藏起来,然后⽤【矩形⼯具】画出⼀个长⽅形,把描边颜⾊设置为红⾊【1像素】的⼤⼩,如图所⽰。
接着,我们继续⽤【矩形⼯具】画出⼀个矩⼀点的形状,颜⾊填充为红⾊,如图所⽰。
最后,我们把⽂字显⽰出来,分别修改成不同的颜⾊就完成了。
以上便是⼩编为⼤家分享的"ps怎么制作简约风格的淘宝店铺海报 ps制作淘宝海报教程"的全部内容,希望能够帮到你,持续发布更多资讯,欢迎⼤家的关注。
ps怎么设计淘宝商品图海报?ps设计淘宝商品主图的技巧

ps怎么设计淘宝商品图海报?ps设计淘宝商品主图的技巧如何⽤PS设计制作淘宝商品图⽚?新开淘宝店的商家都不知道如何设计制作淘宝商品主图,简单7步教你搞定,详细请看下⽂介绍。
Adobe Photoshop 2020 v21.2.8.17 ACR13.2/12.4 中⽂版+安装教程
类型:图像处理
⼤⼩:1.93GB
语⾔:简体中⽂
时间:2021-05-14
查看详情
启动PS,新建⽂档尺⼨为【800×800像素】,分辨率为72像素/英⼨,点击【
导⼊⼀张商品图⽚,按【
将商品移动到画布的正中间位置,按【
⽤【
为图形添加⼀个6像素的描边,并点击【
⽤【】输⼊【活动名称和价格】,再画⼀个红⾊的矩形放在价格的右侧。
⽤【
以上就是ps设计淘宝商品主图的技巧,希望⼤家喜欢,请继续关注。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
PS超详细店铺首页模板制作教程扶植版也能用/group/thread/903165-1343 5339.htm
今天我们做这个模板要用到的软件!有两个一个是大家都知道的PS还有一个就是
Dreamweaver8.0
这个是我们这次模板的效果图片O(∩_∩)O
首先我们要准备7个店铺里面比较漂亮的宝贝图片!你也不一定按照我这个排列也以根据自己的宝贝自己排列!
下一步打开PS 点击新建
然后会出来一个对话框宽度是750像素长度703像素(也可以根据自己的图片大小自己设定)!
设置完以后点确定!
接下了就是先给图片排版!不大会PS的童鞋注意啦!!
先按一下Ctrl+R把标尺找出来方便等一下的排版
标尺出来以后然后点击PS右边的直线选项
按住Shift不要放点击鼠标左键在编辑框中画出模板边框本模板分为两排上一排是250X404像素一个下一排是188X299一个不会的照着下面图片尺寸做也行!
等边框画好以后在PS右下角找到你画的图层
点右键然后点像素画图层
点完以后我们的模板边框就做好啦!!
等边框做好以后我们就可以把准备好的图片放到模板里面去了!!
点找到你准备好的图片然后直接拖到PS里面去调整图片大小
点击图像下面的画布大小第一排三个大图片尺寸是240x242像素下面拍四个图片是175X248像素
画布大小调整好以后找到编辑选项然后点击自由变换把宝贝图片调整到和画布边框一样大的位置!
调整好后安一下回车键确认
等图片调整好大小以后点
选择按钮直接把调整好以后的图片拖到模板里面!!调整好相应位置
OK把图片放到相应的位置以后效果就是这样啦!!接下来我们就把标题和价格给它添加上去吧!!
我们先用矩形选框工具框出一个长方形来!!
然后点选到背景选项找到左边的渐变工具选好颜色
按住键盘Shift 键点鼠标左键从左往右拉!!
上面是效果拉好以后找到选择工具
点一下选择框按住Ctrl+C 复制然后再按住Ctrl+V 粘贴
粘贴完以后点点击鼠标左键不要放把复制的渐变条做到相应的格子下面!
哈哈这一步完成以后我们就可以在粉红色的渐变格子上面添加文字勒!
找到文字按钮选好颜色
我选的是白色
接下来就打字(ˇ?ˇ) ~!!记得每个长方形上面都要打上喔!
哈哈(*^__^*) 嘻嘻……有点像那么一回事儿了喔!!!继续
我们在添加一个价格上去!!吧!!
先选好字的颜色咋找一个人民币的符号!后面打上价格!当然如果童鞋你卖宝贝用的的是美元也可以用美元的符号的!O(∩_∩)O~
价格打好以后找到右下角这个按钮选到描边!把颜色换成浅灰色、点确认就可以啦!
等设置好以后把价格图层复制一下然后拖到每个宝贝右下角就可以了
效果出来啦!O(∩_∩)O哈哈~!
接下来我们在添加一个宝贝标题就快完工啦!!继续加油!!\(^o^)/~
找到文字编辑按钮好颜色把宝贝标题打上去
哈哈标题打上去以后就完成一半啦!!!(*^__^*) 嘻嘻……下面是效果!!
好我们再来下一步吧!!等上面都完成以后找到
切片工具
然后按住鼠标左键从左上角往右下角拉!!把每个格子分开切片!!切片好以后如下图
等切片完成以后找到文件选项选择保存为Web格式
然后会出现这个!!里面就不用调了直接点击确定就好!!
确定以后新建一个文件夹然后保存在里面
接下来会出现一个对话筐不用管它点确定就好!!
OK PS这部分就算完了!把源文件保存以后就可以关掉PS了!!
关掉PS以后找到你刚刚保存的Web文件打开!
里面有一个网页文件一个图片文件
夹
把图片文件夹里面的图片全部上传到你的网络空间里面去!!
然后打开把HTML文件拖到里面去!!
如下图
接下来就要把每个图片的本地地址!换成你图片空间的地址!!
第一个填写图片地址第二个填写宝贝连接地址
等把所有图片地址和宝贝连接都转换和添加完以后模板就制作成功啦!(ˇ?ˇ) ~
模板做好了以后!!只要把代码框里面的代码全部复制到店铺之定义框里面点保存就可以啦!!。
