详情页设计的逻辑框架
详情页的结构设计与利用ppt课件

但是你有没有想过190这块你是可以添加自定义 的,自定义意味着什么,就是你可以随意折腾, 怎么折腾?各种促销信息啊,循环播放啊。淘宝 现在不允许做悬浮了,那你放这里不碍事吧。再 然后,你在详情页里做的东西有一部分不希望手 机用户看到蛋希望PC用户看到怎么办?往这里 扔啊!
你说地方太小,不醒目?不醒目就循环做啊,来
•产品本身作用价值 •痛点挖掘
•产品给买家带来的改变 •产品给买家周围环境带来的改变
•买家对改变的憧憬 刺激买家购买
可编辑课件PPT
22
设计在营销中的作用是什么?
• 更加形象
• 多形式传递信 息
可编辑课件PPT
23
•放大促销的冲 击力
•突出质感和味 道
可编辑课件PPT
24
•让表达更有层次
•夸张的手法表达 作用
可编辑课件PPT
25
•突出文案
•传递情绪的表 达
可编辑课件PPT
26
可编辑课件PPT
27
完
Hale Waihona Puke 可编辑课件PPT28
此课件下载可自行编辑修改,此课件供参考! 部分内容来源于网络,如有侵权请与我联系删除!感谢你的观看!
可编辑课件PPT
3
详情页的基本结构
• 产品展示位
产品展示位可以放多张图,第一张是呈现在自然搜索页面的,所以做得美观一
点对于点击和浏览量有好处。而很可多编卖辑课家件忽PP略T了后面几张图的作用
4
详情页的基本结构
• 产品展示位
我们常规会将4 5两张作为直通车位,当然图片炫酷是必不可少的,那2 3两张 怎么用?当然要表现产品的特点了,让客户一眼看到你的产品有什么特点,图 例
10
商品详情页构成要素

商品详情页构成要素
商品详情页是指在网上商店中展示商品详细信息的页面。
一个好的商品详情页应该包含以下要素:
1. 商品基本信息:包括商品名称、价格、规格、型号、产地、保质期等。
2. 商品图片:图片应该清晰、真实、美观,能够直观地展示商品的实物形态。
3. 商品描述:商品描述应该详细、准确、简洁,能够清晰地描述商品的特点和优点。
4. 商品购买信息:包括购买方式、购物车、订单详情、退款政策等。
5. 商品评价:商品评价应该是真实的、客观的,能够给其他买家提供参考。
6. 店铺信息:包括店铺名称、联系方式、店铺简介等。
7. 导航栏:导航栏应该清晰、简洁,能够让买家快速找到自己想要的商品或服务。
8. 响应式设计:商品详情页应该能够适应不同设备的屏幕大小和分辨率,提供良好的用户体验。
9. 安全性和隐私保护:商品详情页应该提供安全性和隐私保护措施,比如加密支付、账户安全认证等。
这些要素的合理组合可以提供一个清晰、简洁、易于使用的商品详情页,提高用户的购物体验,促进商品的销售。
【文案】如何打造爆款详情页文案只需做好这5步

如何打造爆款详情页文案?只需做好这5步!互联网时代我们购买商品,从打开页面到最后下单,往往都要经过一个“详情页”,而详情页的作用,就相当于线下门店的销售,但销售是一对一,文案却可以做到通过一个页面,就让成千上万个用户购买。
所以,一个好的文案在互联网环境下,是多么的至关重要。
那如果一个会写文章的,就能写好转化文案么?我觉得不一定,因为转化文案既要有转化逻辑,又要通过文案技巧,让用户看下去(当然页面设计也很重要,设计相当于销售员的个人形象,但这里先不讨论)。
一个好的转化文案,他的逻辑一定是与销售逻辑相通的。
比如我们会讲销售7步成交法包括:那转化型文案呢?我们写转化文案的时候,同样是带着很清晰的目的和使命的。
就是要引导用户看完这个文案之后,能够实现一次转化。
那将销售逻辑应用到转化文案上是怎样的呢?我们以课程详情页为例:我们会发现,销售逻辑应用到详情页上,完全适用。
那么根据这个逻辑框架,我们可以梳理出来,一个完整的详情页应该包括哪些内容?这里给大家梳理了一个“万能公式”,简单罗列一下:“标题引入+讲师介绍+课程大纲+适合人群+课程特点+预期收获+用户评价+大咖推荐+答疑解惑+引导下单”罗列了这么多,并不是每一个模块都一定要用上。
但如果说你能够把这里面根据这个课程的特点,组合的选用一些模块搭配上,那么你这个课程的详情页,基本上能达到60分。
如果想做到转化率超30%的爆款课程,每一个步骤有哪些方法技巧呢?我们一起从转化文案这个维度,来对“标题引入→激发兴趣→产品介绍→赢得信任→诱发购买“5个重要步骤进行深入分析。
Step1:标题引入标题的吸引力就等于这个课程的点击率,所以标题是重中之重。
那我们常见的一些标题会有一些什么样的问题呢?平铺直叙,或者就是一个总结概述,或者这个标题看上去非常大而全,又或者是它太小而窄。
还有的标题让人看了不知所云。
那这里呢就再给大家总结一个相对来说较简单的标题公式:一个爆款标题=(讲师title/大咖背书+痛点)+方法描述(关键词)+清晰预期(生动具体)一个标题你要做好两个核心:第一个,就是对课程的准确描述第二个,就是给一个清晰的预期标题公式里的“讲师title/大咖背书+痛点”我加了括号,为什么呢?因为这些就是有它可以加分,但没有,也没有太大的影响。
商品详情页的构成

商品详情页的构成一、商品详情页的重要性在网络购物时代,商品详情页是消费者了解商品信息的主要途径。
一个优质、全面的商品详情页能够提升消费者的购买欲望,提高转化率,从而带来更多的销售额。
因此,对于商家来说,了解商品详情页的构成和优化策略至关重要。
二、商品详情页的构成要素1.商品标题:简洁、明了地突出商品的核心特点,吸引消费者注意力。
2.商品主图:展示商品的外观、功能、亮点,让消费者一眼就能对商品产生好感。
3.商品价格:明确标示商品价格,便于消费者对比和选择。
4.商品规格参数:详细列出商品的尺寸、颜色、材质等规格信息,让消费者全面了解商品。
5.商品详情描述:以文字、图片、视频等形式,详细介绍商品的使用方法、功能特点、适用场景等,帮助消费者更深入地了解商品。
6.用户评价:展示真实消费者的购买体验和评价,提高商品的可信度。
7.商家承诺与保障:明确售后服务、退换货政策等,消除消费者的后顾之忧。
8.购物指南:提供购物教程、支付方式、配送说明等,方便消费者购物。
三、优化商品详情页的策略1.突出商品亮点:在详情页中,通过合理的布局和设计,将商品的亮点凸显出来,吸引消费者关注。
2.图文并茂:在描述商品特点时,采用图文结合的方式,让信息更直观易懂。
3.内容丰富:充分展示商品的细节、功能和使用场景,让消费者感受到商品的价值。
4.用户评价优化:鼓励真实消费者留下好评,并通过审核过滤恶意评价,保持评价的真实性和公正性。
5.提高页面加载速度:优化页面代码和图片大小,确保消费者能够快速查看商品详情。
四、总结商品详情页是网络购物中至关重要的环节,优质的商品详情页能够提升消费者的购买意愿和满意度。
如何做好详情页

如何做好详情页1.详情页概述2.详情页设计难点解析3.手机端私人秘籍1.详情页概述一.电商详情页概述:了解详情页的重要性,掌握详情页制作素材收集,学会制作手机端思维制作详情页1.简单:产品堆砌,产品参数.2.成熟:团队协作,精心策划.二.电商详情页的重要性:1.介绍产品2.提高转化3.以点带面三.详情页设计重难点解析正确的执行步骤:1.了解该产品行业2.理解文案诉求,纤细沟通3.确定详情页风格调性4.形成创意集合素材着手制作四.详情页设计的逻辑框架:1.店铺活动2.风险承诺3.产品海报4.产品概述5.痛点挖掘6.功能功效7.证书认证好评8.工艺细节9.产品实拍10.售后物流保障包装11.品牌工厂车间五.整体风格把控:1.色彩搭配2.分隔样式3.背景肌理4.文案排版六.色彩搭配送选色工具:三种颜色选择分隔样式:1.色块分隔2.线条分隔3.标题分隔背景肌理:1.实拍纹理2.色彩填充3.图案填充文案排版辨识度&节奏感整体风格把控--文案排版1.衬线体2.非衬线体3.书法体控制字体--不要超过3种字体。
1.大小对比2.粗细对比3.颜色对比七.手机端详情页设计技巧照搬pc端带来的问题:浪费三分之二屏幕,信息密集度提高,识别度降低,阅读吃力,体验降低.八.经验总结1.竖向构图2.精简内容3.文字放大4.适当留白。
简述详情页设计的逻辑框架

简述详情页设计的逻辑框架
详情页设计的逻辑框架通常包含以下几个方面:
1.页面布局:详情页的布局应该清晰简洁、易于阅读。
主要内容应该放在页面的核心区域,建议将商品信息、图片、价格、购买按钮等重要的内容放在同一个位置,以提高用户的信息获取效率。
2.导航条设计:导航条可以在页面的顶部或者左侧,用于快速定位到页面的各个部分,帮助用户更快地找到相关的信息。
3.商品描述及图片:商品描述和图片是详情页的核心内容,应该尽量详细地显示商品的特征、优点、用途等信息,并配以清晰、大图的商品图片,以增强用户的购买决策信心。
4.用户评价:用户评价是详情页不可或缺的一部分,可以向其他用户展示商品的质量、使用体验、售后服务等方面的真实情况,从而为潜在买家提供参考。
同时,商家也可通过用户评价了解到自己的商品需要改进的地方。
5.商品细节:除了商品基本信息外,详情页还需要展示商品的更多细节信息,比如尺寸、颜色、材质、产地等。
这些细节可以帮助用户更全面地了解商品,从而提高他们购买的决策信心。
6.购物流程:在详情页中,商家应该明确展示消费者的购物流程,如添加到购物车、结账、配送、退换货等流程,以方便用户完成购物过程。
7.相关商品推荐:商家可以在详情页中为用户推荐相关的商品,从而提高用户的浏览量和购买量。
总之,一个好的详情页设计不仅需要考虑用户体验,还需要考虑商家的营销目标,如提高购买率、提高用户转化率等。
详情页的五个基本模块

详情页的五个基本模块在电商平台上,商品详情页是消费者最为关注的一环节。
一个好的详情页可以让消费者充分了解产品的特点和优势,提高购买决策的信心和满意度。
而一个糟糕的详情页则会让消费者对该产品失去兴趣,直接导致流失。
因此,一个优秀的详情页需要包括以下五个基本模块:1.标题介绍标题是详情页最为重要的模块之一,好的标题可以吸引消费者的关注,引导他们进一步了解该产品。
标题中必须包含关键词,能够准确描述对应产品的特点和优势,同时也要具有吸引人的语言和内容,让消费者产生兴趣。
2.详细介绍详细介绍是展现产品信息的重要模块,必须详细地介绍产品的特点、优势和用途,避免让消费者出现理解偏差或其他问题。
同时,要注意使用简明的语言,将商品的含义和优势描述得易于理解和领会,使消费者有充分的购买决策依据。
3.图片展示图片展示是详情页的重要组成部分,一方面可以直观地展现产品的外形、颜色、尺寸等方面,为消费者提供更直观的感受和体验;另一方面可以降低消费者购买过程中的不确定性,提高消费者购买的信心。
4.参数表格参数表格是详细介绍的补充,可以进一步提升消费者对产品的了解。
通过对比各项参数,消费者可以更清晰地对比不同产品的差异,选择出自己满意的产品。
因此,参数表格的设计必须简明有力,方便消费者查看。
5.购买信息购买信息是详情页的关键模块,需要明确标注商品的价格、折扣、库存、发货方式等相关信息,让消费者在购买前有充分的预期和准备。
此外,也可以提供其他购物选项,如配送保障、售后服务等,提高消费者购买的信心。
总之,在详情页构建时,以上五个基本模块都是不可或缺的。
通过精心设计每一个模块,可以提高消费者对商品的认知和理解,增加用户对该商品的购买决策可信度,进一步提高销售额和用户满意度。
页面逻辑梳理

页面逻辑梳理1. 背景介绍页面逻辑梳理是指在网站或应用程序的设计和开发过程中,对页面的结构、功能和交互进行详细规划和整理的过程。
通过页面逻辑梳理,可以确保页面的设计和开发方向清晰明确,减少后期的修改和调整。
2. 目标和需求在进行页面逻辑梳理之前,首先需要明确页面的目标和需求。
目标是指页面的期望效果和用户需求的实现,需求是指页面所需要提供的功能和信息。
明确目标和需求可以帮助我们抓住核心问题,避免功能冗余和不必要的复杂性。
3. 页面结构页面结构是指页面的整体框架和组成部分。
在进行页面结构的梳理时,首先要确定页面的主要内容和各个模块的关系。
可以使用流程图、草图或线框图等工具来进行页面结构的规划。
页面结构一般包括以下几个方面的内容:•导航栏:用于导航用户到不同的页面或功能模块。
•侧边栏:用于显示额外的功能或信息。
•内容区域:用于显示主要的内容,可以分为多个模块。
•底部:用于显示版权信息、链接等。
页面结构的设计要考虑用户的使用习惯和需求,尽量简洁明了,避免过多的层级和复杂的结构。
4. 页面功能页面的功能是指页面所提供的各种交互和操作方式。
在进行页面功能的梳理时,首先要明确每个功能的目的和作用。
可以使用流程图或表格等工具来描述每个功能的具体流程和步骤。
页面功能一般包括以下几个方面的内容:•用户注册和登录:用户可以通过注册和登录功能进行身份验证和权限管理。
•数据展示和搜索:用户可以通过数据展示和搜索功能查看和查找相关的信息。
•数据编辑和保存:用户可以通过数据编辑和保存功能进行数据的修改和保存操作。
•页面导航和跳转:用户可以通过页面导航和跳转功能方便地浏览不同的页面和模块。
页面功能的设计要符合用户的使用习惯和期望,保持简洁明了,避免功能冗余和复杂性过高。
5. 页面交互页面交互是指用户在页面上进行操作时,页面的响应和反馈方式。
在进行页面交互的梳理时,首先要明确用户的操作流程和场景。
可以使用流程图或表格等工具来描述用户的操作流程和页面的响应方式。
简述产品详情页文案的写作逻辑框架

一、产品详情页文案的重要性产品详情页是电商评台上展示商品信息的重要页面之一,它直接关系到用户对商品的认知和购物意愿。
而产品详情页文案作为商品信息的文字描述,承担了引导用户了解商品、激发购物欲望、提供选择依据的重要使命。
良好的产品详情页文案不仅能够提升商品的销售量,还可以提升品牌形象和用户体验。
二、产品详情页文案的写作逻辑框架1. 商品基本信息介绍在产品详情页文案中,首先要对商品进行详细的基本信息介绍。
包括商品的名称、品牌、规格、用途、产地等基本描述,这些信息可以让用户一目了然地了解商品的基本情况,为进一步的了解和决策提供基本依据。
2. 商品特色和优势展示产品详情页文案应当突出展示商品的特色和优势,例如商品的独特设计、高品质原料、功能特点、创新技术等方面。
通过对商品特色和优势的描述,吸引用户的注意,让用户对商品产生兴趣和好奇心,从而激起购物欲望。
3. 商品详细描述接下来,需要对商品的详细特点和功能进行描述。
可以从外观、材质、功能、使用方法、细节设计等方面进行生动具体的描述,以便用户了解商品的细节和特点,从而更好地进行购物决策。
4. 商品使用场景展示为了让用户更好地了解商品的适用场景和效果,产品详情页文案还应当呈现商品的使用场景。
可以通过图片、文字、视瓶等形式展示商品在不同场景下的实际效果和应用效果,让用户更好地感受到商品的实际价值和实用性。
5. 售后服务和购物提示在产品详情页文案中还需要对售后服务和购物提示进行详细说明。
包括售后保障、配送方式、退换货政策、安全支付方式等信息,让用户在购物前就能够了解相关信息,增强购物信心。
三、产品详情页文案写作的注意事项1. 清晰简洁产品详情页文案应当以清晰简洁的文字表达商品信息,避免冗长繁琐,让用户在阅读时能够快速获取信息。
2. 突出重点在文案中要突出商品的特色和优势,凸显商品的卖点和价值,让用户在浏览时能够迅速吸引目光。
3. 语言生动适当运用生动、形象的语言描述,让用户在阅读时能够产生身临其境的体验,增加购物的情感共鸣。
简述产品详情页文案写作逻辑框架

简述产品详情页文案写作逻辑框架产品详情页文案写作逻辑框架可以包括以下几个主要部分:1. 引言,引言部分是产品详情页的开头,用于吸引用户的注意力并概括产品的主要特点和优势。
在引言中,可以突出产品的独特卖点、解决用户问题的能力或创新性等。
2. 产品特点介绍,在这一部分,逐个介绍产品的各项特点和功能。
可以使用标题或子标题来突出每个特点,并使用简洁明了的语言描述特点的具体内容。
同时,可以结合图文并茂的方式,通过图片或图表来展示产品的特点和功能。
3. 产品优势说明,在这一部分,重点强调产品相对于竞争对手的优势和价值。
可以通过列举与竞品的对比,突出产品的独特之处,或者强调产品解决问题的效果。
同时,可以结合客户评价、专家推荐等方式,增加产品的可信度和说服力。
4. 使用场景展示,在这一部分,通过描述产品在不同使用场景下的应用,展示产品的多样性和适用性。
可以结合文字描述和图片展示,让用户更好地理解产品在实际使用中的效果和价值。
5. 产品细节说明,在这一部分,提供产品的详细规格、参数、材质等信息,让用户了解产品的具体细节。
可以使用清晰的列表或表格形式呈现这些信息,让用户一目了然。
6. 售后服务保障,在这一部分,介绍产品的售后服务政策、保修期限、退换货政策等内容,让用户了解购买产品后的权益和保障。
可以突出售后服务的专业性、响应速度和用户满意度等方面。
7. 购买指引,在这一部分,提供用户购买产品的指引和步骤。
可以包括购买链接、价格信息、促销活动等内容,方便用户直接进行购买。
8. 用户评价和反馈,在这一部分,展示用户对产品的评价和反馈。
可以包括文字评论、评分、用户使用心得等内容,增加产品的可信度和用户信任度。
9. 结束语和呼吁,在最后,可以用简洁的语言总结产品的主要特点和优势,并呼吁用户进行购买或采取行动。
可以使用积极、鼓励性的语气,增加用户的购买欲望和决策动力。
以上是产品详情页文案写作逻辑框架的主要部分,根据具体产品和目标受众的不同,可以适当调整和补充内容。
商品详情页设计流程

商品详情页设计流程一、需求分析。
在设计商品详情页之前,首先需要进行需求分析。
这包括对目标用户群体的调研,了解他们的喜好、习惯和购买行为,以及对竞争对手的分析,找出他们的优势和劣势。
通过需求分析,可以为设计提供明确的方向和目标,确保设计能够满足用户需求并具有竞争力。
二、页面结构规划。
在进行页面结构规划时,需要考虑用户的浏览习惯和信息获取方式。
合理的页面结构可以提高用户的浏览体验,增加用户停留时间和转化率。
在规划页面结构时,需要考虑信息的层次性和关联性,确保用户能够方便快捷地找到所需信息。
三、内容排版设计。
内容排版设计是商品详情页设计的重要环节。
在进行内容排版设计时,需要考虑文字和图片的搭配,保证页面整体的美观性和易读性。
同时,还需要注意文字的字号、颜色和排版方式,确保用户能够清晰地获取信息,提高阅读体验。
四、视觉设计。
视觉设计是商品详情页设计的亮点之一。
通过合理的色彩搭配、图片选择和页面布局,可以提高页面的视觉吸引力,吸引用户的注意力,增加用户的购买欲望。
在进行视觉设计时,需要注重页面的整体风格和品牌形象,确保设计与品牌的一致性。
五、交互设计。
交互设计是商品详情页设计的关键环节。
通过合理的按钮设计、页面导航和交互方式,可以提高用户的操作便利性和购买体验。
在进行交互设计时,需要考虑用户的操作习惯和心理需求,确保用户能够轻松地完成购买行为。
六、响应式设计。
随着移动互联网的发展,响应式设计已成为商品详情页设计的标配。
通过响应式设计,可以确保页面在不同设备上的显示效果一致,提高用户的访问体验和购买便利性。
在进行响应式设计时,需要考虑不同设备的屏幕尺寸和操作方式,确保页面能够适配各种设备。
七、用户体验测试。
用户体验测试是商品详情页设计的最后一环。
通过用户体验测试,可以发现设计中存在的问题和不足,及时进行调整和优化。
在进行用户体验测试时,需要邀请真实用户参与,收集他们的反馈意见,以便不断改进设计,提高用户满意度和购买转化率。
页面逻辑梳理

页面逻辑梳理页面逻辑梳理一、什么是页面逻辑?页面逻辑指的是网页上各个组件之间的关系和交互方式,包括布局、导航、功能等方面。
一个好的页面逻辑能够使用户更加方便地使用网站,提升用户体验。
二、页面逻辑的重要性1. 提高用户体验:一个好的页面逻辑能够让用户更加方便地找到所需信息,提高用户使用网站的效率和满意度。
2. 降低用户流失率:如果网站的页面逻辑混乱或者不合理,会让用户感到困惑和不舒服,从而导致流失。
3. 提高转化率:一个好的页面逻辑可以引导用户完成目标操作,提高网站转化率。
三、如何进行页面逻辑梳理?1. 确定网站目标在进行页面逻辑梳理之前,需要先明确网站的目标。
根据不同的目标来确定网站所需的功能和内容,并将其分配到不同的页面中。
2. 制定网站结构图根据确定好的目标和功能,制定出整个网站的结构图。
结构图应该包含所有主要页面以及它们之间的关系。
可以使用工具如MindManager等来制作结构图。
3. 设计页面布局根据结构图中确定好的页面,设计每个页面的布局。
页面布局应该考虑到用户习惯和视觉效果,使得用户能够更加方便地找到所需信息。
4. 设计导航导航是网站中非常重要的一部分,它决定了用户能否快速找到所需信息。
在设计导航时,应该考虑到网站的整体结构和目标,让用户能够快速地找到所需内容。
5. 设计功能根据网站目标和结构图中确定好的功能,在每个页面上设计相应的功能。
功能应该简单易用,并且与整个网站的风格一致。
6. 进行测试和优化在完成以上步骤后,需要进行测试和优化。
测试可以帮助我们发现页面逻辑中存在的问题,并及时进行修复。
同时还可以通过数据分析来对页面进行优化,提升用户体验和转化率。
四、总结一个好的页面逻辑能够提高用户体验、降低流失率并提高转化率。
进行页面逻辑梳理时需要明确网站目标、制定结构图、设计布局、导航和功能,并进行测试和优化。
如何制作商品详情页

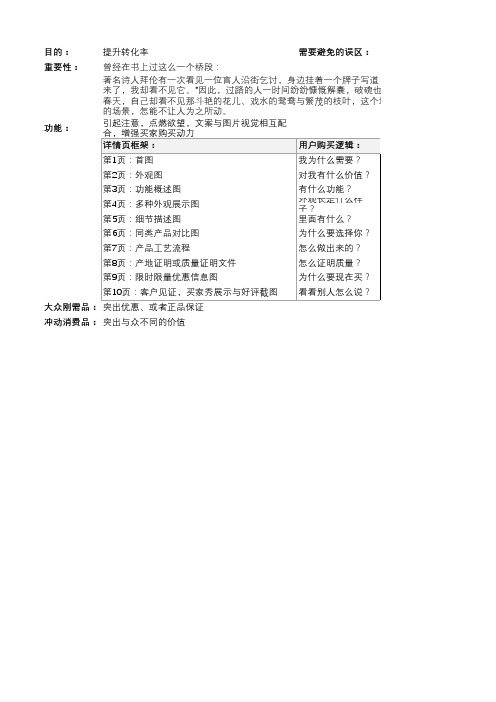
目的:
提升转化率需要避免的误区:
重要性:曾经在书上过这么一个桥段:功能:引起注意,点燃欲望,文案与图片视觉相互配
大众刚需品:突出优惠、或者正品保证
冲动消费品:突出与众不同的价值
著名诗人拜伦有一次看见一位盲人沿街乞讨,身边挂着一个牌子写道:“来了,我却看不见它。
”因此,过路的人一时间纷纷慷慨解囊,破碗也顿时被赏钱装满。
这便是文字春天,自己却看不见那斗艳的花儿、戏水的鸳鸯与繁茂的枝叶,这个场景深深的触动到了人们的心的场景,怎能不让人为之所动。
一个产品,如果详情页太过于注重对产品的描述,反而使页面看起来更像是产品说明书道:“我什么也看不见。
”但他那破碗收到的钱却少得可怜。
拜伦怜悯他,便将他牌子上的字改成:“春天囊,破碗也顿时被赏钱装满。
这便是文字的魔力。
拜伦的一句诗让过路人置身于这么一个场景中:在生机盎然的枝叶,这个场景深深的触动到了人们的心底最为柔软的部分,感同身受下,人们纷纷掏钱施舍。
这样的文字这样。
宝贝详情页设计思路以及操作流程

宝贝详情页设计思路以及操作流程1. 引言宝贝详情页是电商平台最核心和最重要的页面之一,旨在向用户展示宝贝的详细信息和属性,以及提供一系列交互和操作方式来优化用户体验。
本文将从用户角度出发,探讨宝贝详情页的设计思路和操作流程,以期提高电商平台宝贝详情页的设计和交互体验。
2. 设计思路2.1 界面布局宝贝详情页的界面布局需要清晰明了、重点突出,并体现出产品的整体品质和特点。
合理的界面布局可以大大提高用户的浏览和查看效率。
•商品标题和描述:占据页面的上方位置,突出商品的最重要信息,比如品名、付款方式等。
•商品图片:占据页面的中部位置,用大图展示商品的特点和细节,方便用户进行直观的浏览和比较。
•商品属性:占据页面的下方位置,展示商品的详细属性,方便用户了解商品的特点、质量、产地、生产厂家等信息。
•交互方式:购买按钮等操作方式需要统一明显的位置,且应该在页面上不同的位置进行明确的区分。
2.2 信息展示宝贝详情页的信息展示需要清晰明了,且应该以用户对宝贝的需求为导向。
•商品信息分类:对商品信息进行分类,展示商品的分类、款式、材质、尺码等基础信息,方便用户根据需求进行筛选和提交购买。
•附加商品信息:商品的销售量、评价、售后服务等附加信息同样需要在页面中突出展示。
•商品重点关注:针对部分比较重要的商品信息,比如优惠信息、赠品信息、促销信息等,需要在页面中要进行单独的展示和标注,以吸引用户的注意力,提高用户的购买意愿。
2.3 交互方式宝贝详情页的交互方式需要直观、清晰,并且需要符合用户的使用习惯。
•购买按钮:购买按钮是宝贝详情页的重中之重,需要在用户进行购物操作时才可以进行使用。
购买按钮的使用习惯和购物流程的规范化大大提高了用户的购买效率。
•加入购物车:加入购物车是一种购买方式,通过加入购物车来进行批量购买,且可以对购物车中的商品进行操作和管理,以方便用户进行浏览和购物。
•收藏按钮:收藏按钮可以让用户对自己喜欢的商品进行收藏,并且在以后的使用过程中直接查看。
淘宝详情页设计思路(范文8篇)

淘宝详情页设计思路(范文8篇)以下是网友分享的关于淘宝详情页设计思路的资料8篇,希望对您有所帮助,就爱阅读感谢您的支持。
淘宝详情页设计思路(1)1、总的优化方向在宝贝详情页,我们的展示逻辑应该是,先展示宝贝,再将宝贝的卖点描述清楚,给买家实惠让买家心动,最后通过品牌和服务树立信任,最后才能达成成交。
2、买家购物心理买家是从上到下的浏览模式3、买家购物逻辑下图这是买家为什么为买我们的宝贝的重要逻辑。
这张图几十年也不过时,大家每次看自己的宝贝详情,每次优化都要从这个逻辑出发。
4、具体操作1)在宝贝详情页上方这部分的关联销售,推荐有销量、有评价或者店铺的镇店之宝,爆款,能更容易的让买家成交的宝贝,才能有效关联。
重点:一个很重要的第一屏的优化。
我们刚才说了我们第一屏要让买家喜欢我们的宝贝,那第一屏最重要的信息是什么呢?第一屏最重要的应该是我们的主图、多图、宝贝基本信息、颜色选项。
宝贝主图、多图一共是5张,这5张不能随意放,也不能根据官方给的标准放。
宝贝主图前两张主要凸显你的宝贝卖点,后两张凸显宝贝的细节,如果凸显的细节包含宝贝的实用功能,那一定要告诉买家这个功能是怎么使用的。
最后一张凸显品牌或权威资质。
特别是第三张和第四张,第五张,这几张其实不需要受搜索的约束,可以做的更有特色,更突显宝贝的细节卖点只要第一张图片符合淘宝系统的搜索引擎规则就可以了。
特别是第五张,这是价值很高的广告位宝贝基本信息我们重点优化的是宝贝颜色分类,颜色分类是可以自定义的。
所以我们在颜色信息的图片上也是可以做营销的。
或者直接使用文字也是可以做营销的。
比如:藏蓝色(100%真皮),橘色(新西兰天然绵羊皮)这些都是利用文字做营销的。
在第一屏就给卖家2、3、通过平铺或挂拍的方式,更能从一定程度上避免买家过度的想想空间,和超过现实的期望值。
在介绍宝贝的基本信息和参数时,我们一定是站在买家的角度,以非专业的眼光和视角来判定买家是否能看明白我们的表述。
简述详情页设计的逻辑框架

简述详情页设计的逻辑框架
详情页设计的逻辑框架通常包括以下几个步骤:
1. 定义目标和受众:明确详情页的目标和受众,即希望通过详情页获得什么样的信息和服务,目标受众是谁,他们对产品或服务的需
求和期望是什么。
2. 收集和分析数据:通过收集市场数据、竞争对手数据和用户反馈数据等方式,了解产品或服务的特点,用户需求,用户偏好等,从而
为详情页的设计提供依据。
3. 确定页面结构和布局:根据目标和受众,以及数据分析结果,
确定页面结构和布局,包括页面导航、内容布局、图片和文字选择等。
4. 设计页面内容:根据目标和受众,确定页面的内容,包括产品
描述、产品优势、使用方法、购买提示、售后服务等。
同时,需要考虑页面的排版和配色,使其易于阅读和记忆。
5. 编写页面代码:根据设计好的页面结构和布局,编写页面的HTML和CSS代码,实现页面的各项功能。
6. 测试和优化:对详情页进行测试,并根据测试结果对页面进行优化,确保页面能够达到预期的效果,并且易于使用和访问。
7. 发布和推广:将详情页发布到网站或社交媒体平台,并进行推广,吸引更多的用户访问和购买。
以上是详情页设计的逻辑框架,每个步骤都需要认真考虑和实施,以确保详情页能够有效地传达产品或服务的信息和价值,并吸引更多的用户。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
详情页设计的逻辑框架
一、概述
详情页是电商平台中重要的页面之一,它可以为用户提供商品的详细
信息和购买流程。
因此,一个好的详情页设计可以提高用户购买的转
化率和用户满意度。
在设计详情页时,需要考虑到页面的布局、内容
展示、交互设计等方面。
二、页面布局
1.主要内容区域
主要内容区域应该占据页面的大部分空间,包括商品图片、商品名称、价格、库存等信息。
这些信息应该放置在页面上部,并且尽可能突出
显示。
2.商品介绍区域
商品介绍区域应该放置在主要内容区域下方,包括商品描述、规格参数、使用方法等详细信息。
这些信息可以通过折叠展开的方式进行显示,以减少页面长度。
3.购买区域
购买区域应该放置在商品介绍区域下方,包括加入购物车、立即购买等按钮。
这些按钮应该突出显示,并且易于点击。
4.相关推荐区域
相关推荐区域应该放置在购买区域下方,包括同类商品推荐、热销排行榜等内容。
这些内容可以帮助用户更好地了解市场情况,并且提供更多选择。
三、内容展示
1.商品图片
商品图片是详情页中最重要的内容之一,它可以直接影响用户的购买决策。
因此,需要在页面上尽可能多地展示商品图片,包括多角度、细节等方面。
2.商品名称和价格
商品名称和价格是用户购买时最关注的信息之一。
因此,需要在页面
上突出显示,并且易于查看。
3.规格参数
规格参数可以帮助用户更好地了解产品的性能和特点。
因此,需要在页面上详细列出,并且易于查看。
4.使用方法和注意事项
使用方法和注意事项可以帮助用户更好地了解产品的使用方法和维护方式。
因此,需要在页面上详细列出,并且易于查看。
四、交互设计
1.加入购物车和立即购买
加入购物车和立即购买是用户最常用的交互方式之一。
因此,需要在页面上突出显示,并且易于点击。
2.收藏和分享
收藏和分享功能可以帮助用户更好地记录自己感兴趣的产品,并且方便与他人分享。
因此,需要在页面上提供相应按钮,并且易于点击。
3.评论区域
评论区域可以帮助用户更好地了解产品的使用情况和其他用户的评价。
因此,需要在页面上提供相应区域,并且易于查看和发表评论。
五、总结
详情页设计的逻辑框架需要考虑到页面布局、内容展示、交互设计等
方面。
通过合理地设计,可以提高用户购买的转化率和用户满意度。
