数字图像处理GUI界面设计.
基于MATLAB GUI图像处理系统的设计与实现

基于MATLAB GUI图像处理系统的设计与实现MATLAB是一种功能强大的图像处理工具,其GUI(图形用户界面)设计及实现可以使图像处理更加直观和简单。
本文将介绍基于MATLAB GUI图像处理系统的设计与实现,包括系统的功能设计、界面设计及实现步骤等内容,旨在为使用MATLAB进行图像处理的读者提供一些参考和帮助。
一、系统功能设计1. 图像基本处理功能:包括图像的读取、显示、保存,以及图像的基本操作(如缩放、旋转、翻转等)。
2. 图像增强功能:包括亮度、对比度、色彩平衡调整,以及直方图均衡化、滤波等操作。
3. 图像特征提取功能:包括边缘检测、角点检测、纹理特征提取等。
4. 图像分割功能:包括阈值分割、边缘分割、区域生长等。
5. 图像识别功能:包括基于模板匹配、人工智能算法的图像识别等。
6. 图像测量功能:包括测量图像中物体的大小、长度、面积等。
二、界面设计1. 主界面设计:主要包括图像显示区域、功能按钮、参数调节控件等。
2. 子功能界面设计:根据不同的功能模块设计相应的子界面,以便用户进行更详细的操作。
3. 界面美化:可以通过添加背景图案、调整按钮颜色、字体等方式美化界面,提高用户体验。
三、实现步骤1. 图像显示与基本处理:通过MATLAB自带的imread()函数读取图像,imshow()函数显示图像,并设置相应的按钮实现放大、缩小、旋转、翻转等基本操作。
2. 图像增强:利用imadjust()函数实现对图像亮度、对比度的调整,利用histeq()函数实现直方图均衡化,利用imfilter()函数实现图像的滤波处理。
3. 图像特征提取:利用edge()函数实现图像的边缘检测,利用corner()函数实现角点检测,利用texture()函数实现纹理特征提取。
4. 图像分割:利用im2bw()函数实现阈值分割,利用edge()函数实现边缘分割,利用regiongrowing()函数实现区域生长。
基于MATLABGUI的数字图像处理

《数字视音频技术》课程设计报告题目:基于MATLAB GUI的数字图像处理专业名称:电子信息工程班级:电信092学号:910706201姓名:XXX2012年11月基于MATLAB GUI的数字图像处理XXX中文摘要:本文以MATLAB软件的图形用户界面(GUI)开发环境和图像处理工具箱为平台设计了数字图像综合处理系统,通过编写不同的按钮代码,实现数字图像的翻转、旋转、亮度调节、对比度调节和反色、浮雕、复古、连环画等功能,操作简单且美观。
关键词:MATLAB 数字图像处理GUI1 设计内容和环境条件在MATLAB中,GUI[1]是一个包含多种对象的图形窗口,并为GUI开发提供一个方便高效的集成开发环境GUIDE。
GUIDE主要是一个界面设计工具集,MATLAB将所有GUI 支持的控件都集成在这个环境中,并提供界面外观、属性和行为响应方式的设置方法。
GUIDE将设计好的GUI保存在一个FIG文件中,同时还生成M文件框架。
其中FIG文件包括GUI图形窗口及其所有FIG文件包含序列化的图形窗口对象;M文件包括GUI设计、控制函数以及定义为子函数的用户控件回调函数。
GUI创建包括界面设计和控件编程两部分,主要步骤如下:通过设置GUIDE应用程序的选项来运行GUIDE;使用界面设计编辑器进行界面设计;编写控件行为响应控制(即回调函数)代码。
在MATLAB中,GUIDE提供多个模板来定制GUI。
这些模板均已包括相关的回调函数,可以通过修改相应的M文件函数实现指定功能。
2 方案论证本设计涉及到MATLAB中GUIDE工具的使用,通过创建菜单型界面,来实现图像的处理。
该设计打算通过编写不同的按钮代码,实现数字图像的翻转、旋转、亮度调节、对比度调节和反色、浮雕、复古、连环画等功能。
旋转是指图像绕图像原点进行任一角度的几何变换,本设计通过建立两个不同的界面,通过界面间数据传递的方法来实现对图像的不同角度的旋转。
本设计用到了MATLAB中提供的imrotate函数。
基于matlab数字图像处置GUI设计

目录摘要 (2)一.数字图像概述 (3)1.1 数字图像处置的意义 (4)1.2 数字图像处置技术的进展 (5)二.matlab图像处置简介 (6)2.1 matlab简介 (6)2.2 matlab图像界面GUI简介 (7)三.数字图像处置软件的设计 (7)3.1 软件的整体设计 (7)3.1.1整体界面设计 (8)3.1.2菜单栏设计 (8)3.2 文件的读入与显示 (8)3.3 图像的保留 (9)3.4图像的灰度处置 (9)3.5图像二值化 (10)3.6图像R直方图 (11)3.7图像G直方图 (11)3.8图像B直方图 (12)3.9直方图均衡 (12)3.10图像的侵蚀 (13)四.exe文件的生成 (14)参考文献 (15)摘要数字图像处置是一门新兴技术,随着运算机硬件的进展,数字图像的实时处置已经成为可能,由于数字图像处置的各类算法的显现,使得其处置速度愈来愈快,能更好的为人们效劳。
数字图像处置是一种通过运算机采纳必然的算法对图形图像进行处置的技术。
数字图像处置技术已经在各个领域上都有了比较普遍的应用。
图像处置的信息量专门大,对处置速度的要求也比较高。
MATLAB 壮大的运算和图形展现功能,使图像处置变得加倍的简单和直观。
本文介绍了MATLAB 语言的特点,基于MATLAB的数字图像处置环境,介绍了如何利用MATLAB及其图像处置工具箱进行数字图像处置,并通过一些例子来讲明利用MATLAB图像处置工具箱进行图像处置的方式。
要紧论述了利用MATLAB 的GUI实现图像二值化分析等图像处置。
关键词:MATLAB,数字图像处置,GUI,二值图像AbstractDigital image processing is an emerging technology, with the development of computer hardware, real-time digital image processing has become possible due to digital image processing algorithms to appear, making it faster and faster processing speed, better for People services .Digital image processing is used by some algorithms computer graphics image processing technology. Digital image processingtechnology has been in various areas have a relatively wide range of applications. Image processing large amount of information on the processing speed requirement is relatively high. MATLAB powerful computing and graphics display capabilities, so that image processing becomes more simple and intuitive. This paper introduces characteristics of MATLAB language and this MATLAB-based digital image processing environment, describes how to use the MATLAB Image Processing Toolbox for its digital image processing, and through some examples to illustrate the use of MATLAB Image Processing Toolbox for image processing method. Mainly discusses the use of MATLAB for image enhancement,2-numeric image and other image processing technologies.Key words:MATLAB, digital image processing,GUI , image enhancement,2-numeric image一、数字图像处置概述1.1数字图像处置的意义数字图像处置(Digital Image Processing),确实是利用数字运算机或其他数字硬件,对从图像信息转换而取得的电信号进行某些数学运算,以提高图像的有效性。
基于matlab数字图像处理gui设计大学论文

目录摘要 (2)一.数字图像概述 (3)1.1数字图像处理的意义 (4)1.2数字图像处理技术的发展 (5)二.matlab图像处理简介 (6)2.1 matlab简介 (6)2.2 matlab图像界面GUI简介 (7)三.数字图像处理软件的设计 (7)3.1软件的总体设计 (7)3.1.1整体界面设计 (8)3.1.2菜单栏设计 (8)3.2文件的读入与显示 (8)3.3图像的保存 (9)3.4图像的灰度处理 (9)3.5图像二值化 (10)3.6图像R直方图 (11)3.7图像G直方图 (11)3.8图像B直方图 (12)3.9直方图均衡 (12)3.10图像的腐蚀 (13)四.exe文件的生成 (14)参考文献 (15)摘要数字图像处理是一门新兴技术,随着计算机硬件的发展,数字图像的实时处理已经成为可能,由于数字图像处理的各种算法的出现,使得其处理速度越来越快,能更好的为人们服务。
数字图像处理是一种通过计算机采用一定的算法对图形图像进行处理的技术。
数字图像处理技术已经在各个领域上都有了比较广泛的应用。
图像处理的信息量很大,对处理速度的要求也比较高。
MATLAB强大的运算和图形展示功能,使图像处理变得更加的简单和直观。
本文介绍了MATLAB语言的特点,基于MATLAB的数字图像处理环境,介绍了如何利用MATLAB及其图像处理工具箱进行数字图像处理,并通过一些例子来说明利用MATLAB图像处理工具箱进行图像处理的方法。
主要论述了利用MATLAB的GUI实现图像二值化分析等图像处理。
关键词:MATLAB,数字图像处理,GUI,二值图像AbstractDigital image processing is an emerging technology,with the development of computer hardware,real-time digital image processing has become possible due to digital image processing algorithms to appear, making it faster and faster processing speed, better for People services .Digital image processing is used by some algorithms computer graphics image processing technology. Digital image processing technology has been in various areas have a relatively wide range of applications.Image processing large amount of information on the processing speed requirement is relatively high.MATLAB powerful computing and graphics display capabilities,so that image processing becomes more simple and intuitive.This paper introduces characteristics of MATLAB language and this MATLAB-based digital image processing environment,describes how to use the MATLAB Image Processing Toolbox for its digital image processing, and through some examples to illustrate the use of MATLAB Image Processing Toolbox for image processing method.Mainly discusses the use of MATLAB for image enhancement,2-numeric image and other image processing technologies.Key words:MATLAB, digital image processing,GUI , image enhancement,2-numeric image一、数字图像处理概述1.1数字图像处理的意义数字图像处理(Digital Image Processing),就是利用数字计算机或者其他数字硬件,对从图像信息转换而得到的电信号进行某些数学运算,以提高图像的实用性。
数字图像处理课程设计

《数字视音频技术》课程设计报告题目:基于MATLAB/GUI数字图像处理专业名称:电子信息工程班级:电信072 学号:姓名:2010年 12月20日基于MATLAB/GUI数字图像处理一.设计目标图形用户界面(Graphical User Interface)简称GUI,在Matlab程序开发中起着举足轻重的作用,它有别于传统的VC、JAVA或者Delphi的界面开发方式。
作为一个数学运算能力很强的软件,Matlab的运算结果通常是用图形来表示的,GUI的使用更易于图形表现的多元化,在数字图像处理中更加的方便、直观。
下面设计一个简单的GUI数字图像处理,掌握GUI菜单,控件,回调函数的具体实现方法。
二.设计环境:Windows xpMatlab 7.1三.方案论证界面设计采用菜单模式,通过MATLAB图像处理工具箱提供的强大图像处理、图像设计功能来对图像进行处理。
通过做Matlab GUI界面来对图像进行编辑、缩放、加噪声、噪声滤波、颜色模型转换和图像的翻转。
通过对Matlab函数直接调用和自编函数来实现上述图像处理功能,其中图像进行任意角度翻转还用到了两个不同GUI之间数据传递实现的。
四.实验设计过程1.菜单的创建和设置菜单项的创建、设置可以通过系统函uimenu函数来完成,同时也可以利用GUI的设计工具来创建、设置。
如图1-1图1-1 菜单栏的设置2.控件的设计现在,绝大多数的软件中,图形界面都包含有控件。
控件也是一种是图形对象通过使用各种类型的控件,可以建立起操作简便,功能强大的图形界面软件。
Matlab系统为我们提供了lO种控件对象如:复选框、可编辑文本框等。
实验的整体GUI界面设计如图2-1。
图2-1 GUI界面3.实验运行过程与功能:文件运行界面如图4-1:图4-1 运行界面点击打开,打开一个图片,如图4-2图 4-2 打开一个图片编辑点击编辑,双三次缩小,输入参数,如图4-3图4-3然后,选择旋转,界面如图4-4图4-4图像旋转界面输入一个角度,然后点击确定,就会把图片进行旋转,如45度,运行结果如图4-5图4-5 图像旋转结果图点下面任意一个的原色,然后点ok,就会对背景原色进行变换,比如选择bule,得到的结果图如图4-6图4-6 原色转换结果图图像处理图4-7亮度处理图4-8 Hsv 模型转化 图4-9图像腐蚀图4-10高度滤波五.结束语由以上例子可以看出来,使用Matlab 来编写程序确实简洁、方便。
数字图像处理GUI界面编程大作业

2016—2017学年第二学期《数字图像处理》大作业题目:MATLAB图像处理GUI程序设计专业:电子信息工程日期:2017年6月1日目录一、总体设计 (1)二、具体设计 (2)2.1文件 (2)2.1.1打开 (2)2.1.2保存 (3)2.1.3关闭 (3)2.1.4退出 (3)2.2编辑 (3)2.2.1灰度变换 (3)2.2.2直方图均衡 (4)2.2.3亮度调节 (5)2.2.4图像反色 (5)2.2.5二值图像 (6)2.2.6对比度增强 (7)2.2.7对比度减弱 (7)2.2.8傅里叶变换 (8)2.3滤波 (9)2.3.1加椒盐噪声 (9)2.3.2均值滤波 (10)2.3.3中值滤波 (10)2.3.4多维滤波 (11)2.3.5高斯低通滤波 (11)2.4帮助 (12)一、总体设计软件的功能如图1所示,软件的总体设计界面主要分为两个部分:显示区域与操作区域。
界面效果如图2所示图1功能设计图2界面效果二、具体设计2.1文件文件有打开、保存、关闭、退出等功能2.1.1打开功能:打开本地图片并显示在界面左侧,若未选择图片,则提醒“您还没有选择任何图片”。
打开的格式为jpg/bmp/gif代码:function Open_Callback(hObject,eventdata,handles)[filename,pathname]=uigetfile({'*.*';'*.jpg';'*.bmp';'*.gif'},'打开图片');if(isequal(filename,0)||isequal(pathname,0))msgbox('您还没有选择任何图片');return;elsestr=[pathname filename];global im;im=imread(str);set(handles.axes1,'HandleVisibility','ON');axes(handles.axes1);imshow(im);title('原始图像');end2.1.2保存功能:保存图片,若未选择存储路径,则显示“您还没有保存图片”,保存的格式为jpg/bmp/gif/png代码:function Save_Callback(hObject,eventdata,handles)[filename,pathname]=uiputfile({'*.jpg';'*.bmp';'*.gif';'*.png'},'保存图片','undefault.jpg');if(isequal(filename,0)||isequal(pathname,0))msgbox('您还没有保存图片');return;elsestr=strcat(pathname,filename);pix=getframe(handles.axes2);imwrite(pix.cdata,str,'jpg');end2.1.3关闭功能:关闭图片,左侧图片显示区域将不再显示。
嵌入式Linux系统中图片解码和显示的GUI界面设计

嵌入式Linux系统中图片解码和显示的GUI界面设计嵌入式Linux系统是如今广泛应用于各种设备的操作系统之一。
对于需要进行图片解码和显示的应用来说,设计一个美观、高效的GUI界面是至关重要的。
本文将探讨在嵌入式Linux系统中,如何设计一个优秀的GUI界面来实现图片解码和显示的功能。
一、引言在现代嵌入式设备中,图片解码和显示是很常见的功能需求,例如数字相框、广告屏幕等等。
为了实现这个功能,我们需要设计一个GUI界面,让用户可以方便地选择和查看图片。
本文将提供一种可行的GUI界面设计方案。
二、设计原则在开始设计GUI界面之前,我们需要明确一些设计原则,以确保最终的界面能够满足用户需求并且具备良好的用户体验。
1. 界面简洁明了:避免过多的菜单选项和操作按钮,让用户能够快速理解和使用界面。
2. 图片浏览支持:提供多种图片格式的支持,并能够方便地浏览、切换和缩放图片。
3. 可自定义性:允许用户自定义界面的布局和样式,以满足不同用户的需求。
4. 响应迅速:对于用户的操作,界面应能够迅速响应并给予反馈,避免用户的等待。
三、GUI界面设计基于以上的设计原则,我们可以采用以下设计来实现嵌入式Linux系统中的图片解码和显示的GUI界面。
1. 主界面设计主界面应该简洁明了,展示当前选中的图片,并提供预览和切换功能。
可以设计一个类似于图片墙的布局,将多张图片以缩略图的形式展示出来。
用户可以通过滚动或手势操作来切换图片。
同时,提供一个放大预览的按钮,当用户点击时,可以进入到单张图片的全屏预览模式。
2. 图片解码与显示当用户选择一张图片时,系统需要对该图片进行解码和显示。
我们可以使用合适的图像解码库来完成这个过程,例如OpenCV。
解码完成后,将图片显示在主界面的预览区域,并提供缩放功能以供用户查看细节。
3. 自定义界面为了满足不同用户的需求,我们可以提供自定义界面的功能。
用户可以根据自己的喜好选择不同的样式、布局和颜色搭配。
基于Matlab GUI的数字图像处理仿真平台的设计

基于Matlab GUI的数字图像处理仿真平台的设计数字图像处理( digital image processing )是指使用数字化手段对图像进行处理、分析及解释的技术,现代生物、医学、遥感、地质、航天等领域都离不开图像处理技术。
在数字化程度越来越高的今天,数字图像处理已经成为一项重要的基础研究和实用技术。
为了更好地进行数字图像处理,需要建立一个仿真平台。
Matlab是一款强大的数值计算软件,具有强大的数学、图像和信号处理功能,因此,利用Matlab开发数字图像处理仿真平台可以提高系统的稳定性和可靠性。
Matlab中的GUI设计工具箱可以方便地创建原型界面,程序员可以在此基础上进行修改和改良,实现数字图像处理仿真平台。
首先,将Matlab图像处理工具箱中的常见图像处理方法集成到仿真平台上。
包括常见的滤波器、变换器、分割器、重建器等。
通过添加众多的工具和算法,程序员可以根据不同的应用场景选择不同的图像处理方法,实现数字图像处理仿真平台的多样性。
其次,设计仿真平台的图形用户界面。
通过使用Matlab的GUI工具箱,可以简单直观地设计出一个优雅美观的图形界面。
在界面上,用户可以进行图像的读取、打开、保存等处理操作,也可以对图像进行调整、滤波、变换等处理,最后生成处理过的新图像。
最后,加入高级功能,如多线程并发处理、分布式计算等。
控制卡、极低噪声电源等硬件设备的使用也可以改善仿真平台的性能,同时增强了仿真平台的实用性。
在设计数字图像处理仿真平台的过程中,还需要注重用户的需求和人性化设计,方便用户使用。
例如,提供详细的使用教程和使用说明,并有友好的交互设计和错误提示等。
因此,构建一个数字图像处理仿真平台不仅需要有强大的技术支持,还需要拥有用心的设计和用户体验的理解。
总的来说,数字图像处理仿真平台的设计和实现应该考虑到系统的可靠性、性能和用户体验,同时更深入地考虑到任务的需求,努力在最短的时间内提供最好的服务。
基于MATLAB GUI图像处理系统的设计与实现

基于MATLAB GUI图像处理系统的设计与实现MATLAB是一种常用的数学计算软件,可以进行科学计算、工程分析、数据分析、数据可视化等工作,而GUI(图形用户界面)则是一种以图形的形式呈现程序中的控件和信息的工具,能够方便用户进行操作和交互。
本文主要介绍基于MATLAB GUI图像处理系统的设计与实现。
1. GUI界面设计GUI界面设计要考虑美观与实用性,并根据图像处理的需要来设计控件和布局。
在本系统中,主要包括以下控件:1.1 菜单栏和工具栏菜单栏和工具栏是常用的程序界面设计元素,可以方便地打开和保存文件,进行图像处理操作。
菜单栏中包含“文件”、“编辑”、“操作”等选项,工具栏中包含“打开”、“保存”、“旋转”、“放大”、“缩小”等常用图像处理工具。
1.2 显示面板显示面板用于显示处理后的图像或原始图像。
在本系统中,显示面板包括原始图像、处理后图像和处理结果图像,用户可以对图像进行比较、观察和分析。
控制面板包含图像处理的参数和参数调节控件。
在本系统中,包括图像旋转角度、图像缩放比例、图像亮度调节、图像对比度调节、图像阈值等参数。
用户可以根据图像的实际情况和需求进行参数调节,以达到最优的处理效果。
2. 图像处理算法实现图像处理算法是图像处理系统的核心部分,对图像的处理效果和速度有着重要的影响。
在本系统中,主要包括以下算法:2.1 图像旋转图像旋转是通过旋转矩阵来实现的,MATLAB中提供了角度旋转和仿射变换两种方法。
在本系统中,旋转角度由用户自行调节。
对于超出图像界限的部分,可以通过图像插值方法进行处理,常用的方法有双线性插值、最邻近插值、双三次插值等。
2.3 图像亮度调节图像亮度调节是通过调整每个像素点的RGB值来实现的,可以通过分别调节红、绿、蓝三种颜色通道来调整整个图像的颜色。
在本系统中,提供了滑动条和控制按钮来实现对图像亮度的调节。
图像对比度调节是通过调整每个像素点的离均差来实现的。
具体地,对于每一个像素点i,其新的RGB值为(C[i]-m)*(127/f)+128,其中C是原始像素值,m是像素均值,f是最大离均差值。
图像处理gui界面课程设计

图像处理gui界面课程设计一、课程目标知识目标:1. 理解图像处理的基本概念和原理;2. 掌握GUI界面的基本组成和功能;3. 学习并运用图像处理软件进行基本操作和调整;4. 了解图像处理在现实生活中的应用。
技能目标:1. 能够独立操作图像处理软件,进行基本的图像编辑和调整;2. 学会使用GUI界面中的各项功能,提高图像处理效率;3. 培养观察、分析图像的能力,提升审美素养;4. 能够结合实际需求,运用所学知识解决图像处理问题。
情感态度价值观目标:1. 培养学生对图像处理的兴趣和热情,激发创新意识;2. 增强学生的团队协作意识,学会与他人分享和交流;3. 培养学生认真负责的态度,对待图像处理工作细致严谨;4. 引导学生关注图像处理在科技、文化、艺术等领域的应用,提高跨学科素养。
本课程针对初中年级学生,结合课程性质、学生特点和教学要求,将目标分解为具体的学习成果。
通过本课程的学习,使学生能够掌握图像处理的基本知识和技能,培养他们的审美情趣和团队协作能力,激发创新思维,为未来的学习和生活打下坚实基础。
二、教学内容1. 图像处理基本概念:图像、像素、分辨率、颜色模式等;2. GUI界面组成:菜单栏、工具箱、调板、状态栏等;3. 图像处理软件基本操作:打开、保存、关闭图像,图像缩放、旋转等;4. 图像调整:亮度、对比度、饱和度调整,裁剪、锐化、模糊等;5. 图像图层与蒙版:图层概念、图层操作,蒙版原理及应用;6. 图像特效制作:滤镜、效果应用,创意合成;7. 图像处理应用案例:海报设计、照片修复、艺术创作等;8. 团队协作与作品展示:分组进行项目实践,分享交流作品。
教学内容依据课程目标进行选择和组织,确保科学性和系统性。
教学大纲明确教学内容安排和进度,具体如下:1-2课时:图像处理基本概念和GUI界面组成;3-4课时:图像处理软件基本操作;5-6课时:图像调整与图层、蒙版;7-8课时:图像特效制作;9-10课时:图像处理应用案例及团队协作;11课时:作品展示与评价。
MATLAB中GUI在图像处理应用中的设计(包括各种算法)

用MATLAB 进行图像处理算法的界面设计目录1.设计目的 (3)2.题目分析 (3)3.总体设计 (3)4.具体设计 (5)5.结果分析 (34)6.心得体会 (34)7.附录代码 (36)1、设计目的:综合运用MATLAB工具箱实现图像处理的GUI程序设计,利用MATLAB图像处理工具箱,设计和实现自己的Photoshop 。
2、题目分析利用matlab的GUI程序设计一个简单实用的图像处理程序。
该程序应具备图像处理的常用功能,以满足用户的使用。
现设计程序有以下基本功能:1)图像的读取和保存。
2)设计图形用户界面,让用户能够对图像进行任意的亮度和对比度变化调整,显示和对比变换前后的图像。
3)设计图形用户界面,让用户能够用鼠标选取图像感兴趣区域,显示和保存该选择区域。
4)编写程序通过最近邻插值和双线性插值等算法将用户所选取的图像区域进行放大和缩小整数倍的操作,并保存,比较几种插值的效果。
5)图像直方图统计和直方图均衡,要求显示直方图统计,比较直方图均衡后的效果。
6)能对图像加入各种噪声,并通过几种滤波算法实现去噪并显示结果。
7)额外功能。
3、总体设计图一软件的总体设计界面布局如上图所示,主要分为2个部分:显示区域与操作区域。
显示区域:显示载入原图,以及通过处理后的图像。
操作区域:通过功能键实现对图像的各种处理。
在截图中可见,左部为一系列功能按键如“还原”、“撤销”、“截图”等等;界面正中部分为图片显示部分,界面中下方为系列功能切换选择组。
设计完成后运行的软件界面如下:图二与图一先比,运行后的界面更为简洁。
利用“编辑”菜单可调出相应的功能键。
例如:4、具体设计现介绍各个功能模块的功能与实现。
4.1菜单栏的设计。
通过Menu Editor创建如下菜单,通过以下菜单来控制显示或隐藏功能按键以“编辑”菜单中“图像变形”中的“图像翻转”为例说明实现用户界面功能键“图像翻转”的显示与隐藏。
实现该功能的程序段如下:function tuxiangfanzhuan_Callback(hObject, eventdata, handles)% hObject handle to tuxiangfanzhuan (see GCBO)% eventdata reserved - to be defined in a future version of MATLAB % handles structure with handles and user data (see GUIDATA)set(handles.uipanel7,'Visible','on');if strcmp(get(gcbo, 'Checked'),'on')set(handles.uipanel7,'Visible','on');set(gcbo, 'Checked', 'off');set(handles.uipanel7,'Visible','off');elseset(gcbo, 'Checked', 'on');end该段程序通过设置“图像翻转”功能键对应的句柄uipanel7中的“Visible”属性的开关来实现该功能键的显示隐藏。
基于GUI的简易图像处理系统设计与实现

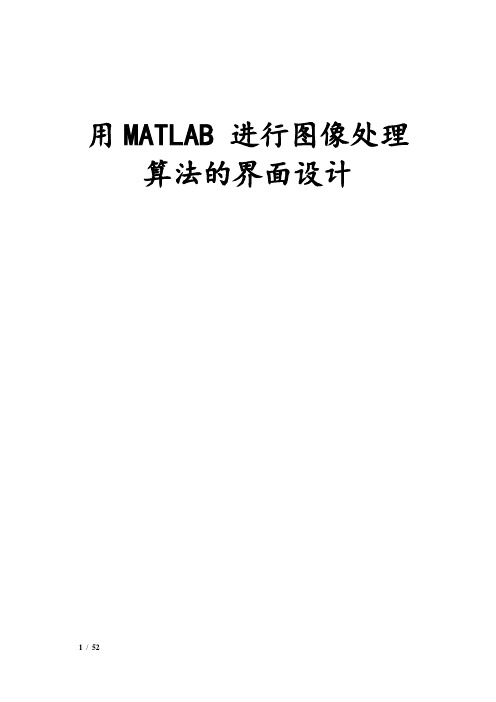
基于GUI的简易图像处理系统设计与实现⾃定义简易图像处理系统:综合此前内容得出该系统,系统功能包括:图像简单处理、图像的灰度变换、图像直⽅图均衡化和⽐特平⾯分层、空间域滤波、频率域滤波、彩⾊图像的空间域滤波。
界⾯如图1:图 1功能⽅向选择使⽤下拉列表的⽅式,通过选择下拉列表中的某⼀项,下拉列表下⾯的区域就会显⽰对应的功能模块。
如图2、3:图 2图 3该系统的使⽤:⾸先是点击读⼊图像,通过下拉列表选择对应的功能模块,在功能模块中选择所需的功能,按照要求输⼊对应所需的参数。
最后点击“处理图像”,即可输出显⽰结果。
如图4:图 4还可点击“保存”,保存输出结果到当前⽬录,如图5:图 5当在处理图像的过程中,“处理图像”的按钮不可以再次点击;“状态”由“空闲”变为“繁忙...”,处理结果后,“处理图像”按钮才变为可点击状态,“状态”由“繁忙...”变为“空闲”。
在保存输出图像的过程中,“保存”按钮不可以点击,保存结束后才变为可点击状态。
⽂件保存在当前⽬录下,同时⽂件名为了不与⽬录下的⽂件发⽣冲突,使⽤当前时间对⽂件进⾏命名。
系统内部图像处理的⽅法均使⽤此前内容介绍的程序。
在这⾥这些程序就不特意贴出来了。
完整程序,请查看附件。
系统界⾯设计⽅⾯:使⽤guide命令,创建gui界⾯,使⽤组件“拖拽”的⽅式创建界⾯。
(1)界⾯初始化时,需要进⾏操作,可以在该⾃动⽣成的⽅法中进⾏设置:function Demo_OpeningFcn(hObject, eventdata, handles, varargin)(2)我想对于除拖拽外,在m⽂件的编程⽅⾯重要的是要学会如何通过句柄对组件相应属性进⾏设置。
格式如下:set(handles.axes1,'visible','off');axes1 是 axes组件的Tag属性,⼀开始通过界⾯进⾏设置。
在m ⽂件中我们就可以通过该属性获得对应组件,那么要设置动态属性时,就只要通过类似以上格式进⾏编写即可。
图像边缘处理GUI界面

使用MATLAB设计GUI界面,界面效果图如下:功能:1.读图2.处理:灰度化、二值化、变换、腐蚀、膨胀、增强、旋转、放大、缩小修改后:1、放大和缩小可以删掉2、加边缘检测处理技术,因为边缘检测有很多算子,将边缘检测设计为一个大菜单,包含的算子设置为子菜单,使之能够进行图像预处理;3、加滤波技术,滤波包括高通滤波和低通滤波(时域和频域)高通滤波(图像锐化)和低通滤波(如邻域处理、图像平滑)包含多重设计方法,包括变换域的一些频域滤波的方法他都可以展开,设计子菜单进行图像预处理;4、加图像增强技术,增强方面:直方图均衡增强对比度拉伸直方图规定化同态滤波等也是设计子菜单。
源文件获取链接:https:///s/1t7cDLCrsVHlngKbltsn1DwMATLAB代码:function varargout = image_pre(varargin)% IMAGE_PRE MATLAB code for image_pre.fig% IMAGE_PRE, by itself, creates a new IMAGE_PRE or raises the existing% singleton*.%% H = IMAGE_PRE returns the handle to a new IMAGE_PRE or the handle to% the existing singleton*.%% IMAGE_PRE('CALLBACK',hObject,eventData,handles,...) calls the local% function named CALLBACK in IMAGE_PRE.M with the given input arguments. %% IMAGE_PRE('Property','Value',...) creates a new IMAGE_PRE or raises the% existing singleton*. Starting from the left, property value pairs are% applied to the GUI before image_pre_OpeningFcn gets called. An% unrecognized property name or invalid value makes property application% stop. All inputs are passed to image_pre_OpeningFcn via varargin.%% *See GUI Options on GUIDE's Tools menu. Choose "GUI allows only one% instance to run (singleton)".%% See also: GUIDE, GUIDATA, GUIHANDLES% Edit the above text to modify the response to help image_pre% Last Modified by GUIDE v2.5 14-May-2018 14:56:48% Begin initialization code - DO NOT EDITgui_Singleton = 1;gui_State = struct('gui_Name', mfilename, ...'gui_Singleton', gui_Singleton, ...'gui_OpeningFcn', @image_pre_OpeningFcn, ...'gui_OutputFcn', @image_pre_OutputFcn, ...'gui_LayoutFcn', [] , ...'gui_Callback', []);if nargin && ischar(varargin{1})gui_State.gui_Callback = str2func(varargin{1});endif nargout[varargout{1:nargout}] = gui_mainfcn(gui_State, varargin{:});elsegui_mainfcn(gui_State, varargin{:});end% End initialization code - DO NOT EDIT% --- Executes just before image_pre is made visible.function image_pre_OpeningFcn(hObject, eventdata, handles, varargin)% This function has no output args, see OutputFcn.% hObject handle to figure% eventdata reserved - to be defined in a future version of MATLAB% handles structure with handles and user data (see GUIDATA)% varargin command line arguments to image_pre (see VARARGIN)% Choose default command line output for image_prehandles.output = hObject;% Update handles structureguidata(hObject, handles);% UIWAIT makes image_pre wait for user response (see UIRESUME)% uiwait(handles.image_pre);global img_src;% --- Outputs from this function are returned to the command line.function varargout = image_pre_OutputFcn(hObject, eventdata, handles)% varargout cell array for returning output args (see VARARGOUT);% hObject handle to figure% eventdata reserved - to be defined in a future version of MATLAB% handles structure with handles and user data (see GUIDATA)% Get default command line output from handles structurevarargout{1} = handles.output;% --- Executes on button press in image_gray.function image_gray_Callback(hObject, eventdata, handles)% hObject handle to image_gray (see GCBO)% eventdata reserved - to be defined in a future version of MATLAB% handles structure with handles and user data (see GUIDATA)global img_src;axes(handles.axes_dst); %用axes命令设定当前操作的坐标轴是axes_src gi=rgb2gray(img_src); %灰度化imshow(gi);% --- Executes on button press in image_b.function image_b_Callback(hObject, eventdata, handles)% hObject handle to image_b (see GCBO)% eventdata reserved - to be defined in a future version of MATLAB% handles structure with handles and user data (see GUIDATA)global img_src;axes(handles.axes_dst); %用axes命令设定当前操作的坐标轴是axes_srcbi=im2bw(img_src,0.4); %二值化imshow(bi);% --- Executes on button press in image_erode.function image_erode_Callback(hObject, eventdata, handles)% hObject handle to image_erode (see GCBO)% eventdata reserved - to be defined in a future version of MATLAB% handles structure with handles and user data (see GUIDATA)global img_src;axes(handles.axes_dst); %用axes命令设定当前操作的坐标轴是axes_srcse=strel('line',11,90); %腐蚀膨胀因子ei=imerode(img_src,se); %腐蚀结果imshow(ei);% --- Executes on button press in image_inflate.function image_inflate_Callback(hObject, eventdata, handles)% hObject handle to image_inflate (see GCBO)% eventdata reserved - to be defined in a future version of MATLAB% handles structure with handles and user data (see GUIDATA)global img_src;axes(handles.axes_dst); %用axes命令设定当前操作的坐标轴是axes_srcse=strel('line',11,90); %腐蚀膨胀因子ii=imdilate(img_src,se); %膨胀结果imshow(ii);% --- Executes on button press in image_enhance.function image_enhance_Callback(hObject, eventdata, handles)% hObject handle to image_enhance (see GCBO)% eventdata reserved - to be defined in a future version of MATLAB% handles structure with handles and user data (see GUIDATA)global img_src;axes(handles.axes_dst); %用axes命令设定当前操作的坐标轴是axes_src gi=rgb2gray(img_src);hi=histeq(gi); %直方图均衡(增强)imshow(hi);% --- Executes on button press in image_r.function image_r_Callback(hObject, eventdata, handles)% hObject handle to image_r (see GCBO)% eventdata reserved - to be defined in a future version of MATLAB% handles structure with handles and user data (see GUIDATA)global img_src;axes(handles.axes_dst); %用axes命令设定当前操作的坐标轴是axes_src ri=imrotate(img_src,45); %直方图均衡(增强)imshow(ri);% --- Executes on button press in image_enlarge.function image_enlarge_Callback(hObject, eventdata, handles)% hObject handle to image_enlarge (see GCBO)% eventdata reserved - to be defined in a future version of MATLAB% handles structure with handles and user data (see GUIDATA)global img_src;axes(handles.axes_dst); %用axes命令设定当前操作的坐标轴是axes_src ei=imresize(img_src,2); %直方图均衡(增强)imshow(ei);% --- Executes on button press in image_shrink.function image_shrink_Callback(hObject, eventdata, handles)% hObject handle to image_shrink (see GCBO)% eventdata reserved - to be defined in a future version of MATLAB% handles structure with handles and user data (see GUIDATA)global img_src;axes(handles.axes_dst); %用axes命令设定当前操作的坐标轴是axes_src si=imresize(img_src,0.5); %直方图均衡(增强)imshow(si);% --------------------------------------------------------------------function image_file_Callback(hObject, eventdata, handles)% hObject handle to image_file (see GCBO)% eventdata reserved - to be defined in a future version of MATLAB% handles structure with handles and user data (see GUIDATA)% --------------------------------------------------------------------function image_open_Callback(hObject, eventdata, handles)% hObject handle to image_open (see GCBO)% eventdata reserved - to be defined in a future version of MATLAB% handles structure with handles and user data (see GUIDATA)global img_src;[filename,pathname]=uigetfile(...{'*.bmp;*.jpg;*.png;*.jpeg', 'Image Files (*.bmp, *.jpg, *.png,*.jpeg)'; ...'*.*', 'All Files (*.*)'}, ...'Pick an image');if isequal(filename,0) || isequal(pathname,0),return;endaxes(handles.axes_src);%用axes命令设定当前操作的坐标轴是axes_srcfpath=[pathname filename];%将文件名和目录名组合成一个完整的路径img_src=imread(fpath);imshow(img_src);% --------------------------------------------------------------------function image_save_Callback(hObject, eventdata, handles)% hObject handle to image_save (see GCBO)% eventdata reserved - to be defined in a future version of MATLAB% handles structure with handles and user data (see GUIDATA)global img_src;[filename, pathname] = uiputfile({'*.jpg;','JPG files';'*.bmp','BMP files'}, 'Pick an Image'); if isequal(filename,0) || isequal(pathname,0)return;%如果点了“取消”elsefpath=fullfile(pathname, filename);%获得全路径的另一种方法endimwrite(img_src,fpath);%保存图片% --------------------------------------------------------------------function image_exit_Callback(hObject, eventdata, handles)% hObject handle to image_exit (see GCBO)% eventdata reserved - to be defined in a future version of MATLAB% handles structure with handles and user data (see GUIDATA)close(handles.image_pre);% --- Executes on slider movement.function slider_b_Callback(hObject, eventdata, handles)% hObject handle to slider_b (see GCBO)% eventdata reserved - to be defined in a future version of MATLAB% handles structure with handles and user data (see GUIDATA)% Hints: get(hObject,'Value') returns position of slider% get(hObject,'Min') and get(hObject,'Max') to determine range of slider global img_src;val=get(hObject,'Value');set(handles.text_b,'String',num2str(val));axes(handles.axes_dst);bw=im2bw(img_src,val);imshow(bw);% --- Executes during object creation, after setting all properties.function slider_b_CreateFcn(hObject, eventdata, handles)% hObject handle to slider_b (see GCBO)% eventdata reserved - to be defined in a future version of MATLAB% handles empty - handles not created until after all CreateFcns called% Hint: slider controls usually have a light gray background.if isequal(get(hObject,'BackgroundColor'), get(0,'defaultUicontrolBackgroundColor')) set(hObject,'BackgroundColor',[.9 .9 .9]);endfunction rotateangle_Callback(hObject, eventdata, handles)% hObject handle to rotateangle (see GCBO)% eventdata reserved - to be defined in a future version of MATLAB% handles structure with handles and user data (see GUIDATA)% Hints: get(hObject,'String') returns contents of rotateangle as text% str2double(get(hObject,'String')) returns contents of rotateangle as a double global img_src;axes(handles.axes_dst);ang=get(handles.rotateangle,'String');ang=str2num(ang);rri=imrotate(img_src,ang);imshow(rri);% --- Executes during object creation, after setting all properties.function rotateangle_CreateFcn(hObject, eventdata, handles)% hObject handle to rotateangle (see GCBO)% eventdata reserved - to be defined in a future version of MATLAB% handles empty - handles not created until after all CreateFcns called% Hint: edit controls usually have a white background on Windows.% See ISPC and COMPUTER.if ispc && isequal(get(hObject,'BackgroundColor'), get(0,'defaultUicontrolBackgroundColor')) set(hObject,'BackgroundColor','white');end% --- Executes on button press in edge_roberts.function edge_roberts_Callback(hObject, eventdata, handles)% hObject handle to edge_roberts (see GCBO)% eventdata reserved - to be defined in a future version of MATLAB% handles structure with handles and user data (see GUIDATA)global img_src;egi=rgb2gray(img_src);axes(handles.axes_dst); %用axes命令设定当前操作的坐标轴是axes_srceri=edge(egi,'roberts');imshow(eri);% --- Executes on button press in edge_sobel.function edge_sobel_Callback(hObject, eventdata, handles)% hObject handle to edge_sobel (see GCBO)% eventdata reserved - to be defined in a future version of MATLAB% handles structure with handles and user data (see GUIDATA)global img_src;egi=rgb2gray(img_src);axes(handles.axes_dst); %用axes命令设定当前操作的坐标轴是axes_srcesi=edge(egi,'sobel');imshow(esi);% --- Executes on button press in edge_canny.function edge_canny_Callback(hObject, eventdata, handles)% hObject handle to edge_canny (see GCBO)% eventdata reserved - to be defined in a future version of MATLAB% handles structure with handles and user data (see GUIDATA)global img_src;egi=rgb2gray(img_src);axes(handles.axes_dst); %用axes命令设定当前操作的坐标轴是axes_srceci=edge(egi,'canny');imshow(eci);% --- Executes on button press in image_tongtai.function image_tongtai_Callback(hObject, eventdata, handles)% hObject handle to image_tongtai (see GCBO)% eventdata reserved - to be defined in a future version of MATLAB% handles structure with handles and user data (see GUIDATA)global img_src;I=double(rgb2gray(img_src));[M,N]=size(I);rL=0.5;rH=4.7;%可根据需要效果调整参数c=2;d0=10;I1=log(I+1);%取对数FI=fft2(I1);%傅里叶变换n1=floor(M/2);n2=floor(N/2);for i=1:Mfor j=1:ND(i,j)=((i-n1).^2+(j-n2).^2);H(i,j)=(rH-rL).*(exp(c*(-D(i,j)./(d0^2))))+rL;%高斯同态滤波endendI2=ifft2(H.*FI);%傅里叶逆变换I3=real(exp(I2));axes(handles.axes_dst); %用axes命令设定当前操作的坐标轴是axes_src imshow(I3,[]);% --- Executes on button press in image_lashen.function image_lashen_Callback(hObject, eventdata, handles)% hObject handle to image_lashen (see GCBO)% eventdata reserved - to be defined in a future version of MATLAB% handles structure with handles and user data (see GUIDATA)global img_src;egi=rgb2gray(img_src);eli=imadjust(egi);axes(handles.axes_dst);imshow(eli);% --- Executes on button press in pushbutton15.function pushbutton15_Callback(hObject, eventdata, handles)% hObject handle to pushbutton15 (see GCBO)% eventdata reserved - to be defined in a future version of MATLAB% handles structure with handles and user data (see GUIDATA)% --- Executes on button press in lvbo_mean.function lvbo_mean_Callback(hObject, eventdata, handles)% hObject handle to lvbo_mean (see GCBO)% eventdata reserved - to be defined in a future version of MATLAB % handles structure with handles and user data (see GUIDATA) global img_src;gi=rgb2gray(img_src);wm=fspecial('average',[7 7]);gjz=imfilter(gi,wm,'replicate');axes(handles.axes_dst);imshow(gjz);% --- Executes on button press in lvbo_medil.function lvbo_medil_Callback(hObject, eventdata, handles)% hObject handle to lvbo_medil (see GCBO)% eventdata reserved - to be defined in a future version of MATLAB % handles structure with handles and user data (see GUIDATA) global img_src;gi=rgb2gray(img_src);gzz=medfilt2(gi);axes(handles.axes_dst);imshow(gzz);% --- Executes on button press in lvbo_gaosi.function lvbo_gaosi_Callback(hObject, eventdata, handles)% hObject handle to lvbo_gaosi (see GCBO)% eventdata reserved - to be defined in a future version of MATLAB % handles structure with handles and user data (see GUIDATA) global img_src;gi=rgb2gray(img_src);wg=fspecial('gaussian',[10 10],0.5);ggg=imfilter(gi,wg,'replicate');axes(handles.axes_dst);imshow(ggg);% --- Executes on button press in lvbo_laplace.function lvbo_laplace_Callback(hObject, eventdata, handles)% hObject handle to lvbo_laplace (see GCBO)% eventdata reserved - to be defined in a future version of MATLAB % handles structure with handles and user data (see GUIDATA) global img_src;gi=rgb2gray(img_src);wl=fspecial('laplacian',0);gll=imfilter(gi,wl,'replicate');axes(handles.axes_dst);imshow(gll);% --- Executes on button press in lvbo_sobel.function lvbo_sobel_Callback(hObject, eventdata, handles)% hObject handle to lvbo_sobel (see GCBO)% eventdata reserved - to be defined in a future version of MATLAB % handles structure with handles and user data (see GUIDATA) global img_src;gi=rgb2gray(img_src);ws=fspecial('sobel');gls=imfilter(gi,ws,'replicate');axes(handles.axes_dst);imshow(gls);中途遇到问题截图如下:出现的问题:在滑动条中调用控制显示窗口出错。
基于MatlabGUI的数字图像处理实验平台设计

引言随着数字图像处理[1,2]在诸多领域的广泛应用,许多高校开始在电子信息、通信工程、计算机、自动化等专业开设数字图像处理课程。
但是数字图像处理涉及面广、实用性强,学生在较紧的课时安排内要掌握该课程的基本理论和基本方法有一定难度,因此,如何帮助学生深入理解基本概念和基础理论,切实掌握数字图像处理的典型方法是教学中的一个难点问题。
针对这一难点问题,我们利用Matlab的图形用户界面环境(GUI)[3]设计了数字图像处理实验平台。
同其他基于MatlabGUI的平台一样[4-7],该平台具有良好的交互性,实用性和可扩展性,为学生提供了一个数字图像处理的算法演示及模拟开发的实验平台,能帮助供学生熟悉并掌握数字图像处理的基本理论和基本方法。
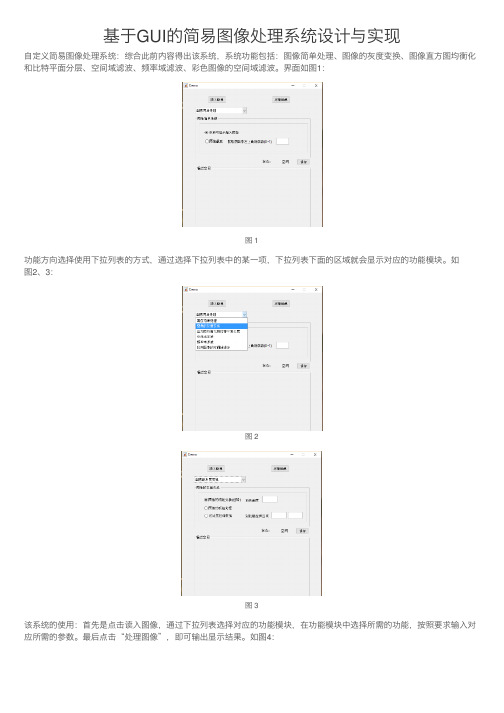
1.实验平台总体设计该实验平台分为五大模块,包括图像变换、图像增强、图像压缩、图像复原和图像分割。
实验平台模块如图1所示,由于图像处理涵盖的内容较多,因此各大模块还包含了不同的功能子块。
利用M语言编程建立实验平台主界面的部分代码如下,在主界面中点击任一子模块,就可打开相应子模块界面。
如果学生需要增减模块或调整主界面的外观,可以通过修改主界面的代码来实现。
clc; clear; hf=figure('Position',[100 100600 500] ,... 'Name','数字图像处理实验平台' ,... 'NumberTitle','off'); set(hf,'Color',[0.55,0.7,1]) ; …… tuxiangfengge=uicontrol(hf,... 'Style','pushbutton',... 'Position',[250,190,100,30],... 'String','图像分割',... 'CallBack','gui_tuxiangfengge'); …… tuichu=uicontrol(hf,... 'Style','pushbutton',... 'Position',[80,260,100,45],... 'String','退出',... 'CallBack','close(hf)');本实验系统有多个功能模块,下面只详细叙述边缘检测子模块。
嵌入式Linux系统中图片解码和显示的GUI界面设计

嵌入式Linux系统中图片解码和显示的GUI界面设计嵌入式Linux系统的应用场景日益广泛,其中图片解码和显示的GUI界面设计是嵌入式系统中的重要部分。
本文将重点讨论在嵌入式Linux系统中实现图片解码和显示的GUI界面设计方案,以满足用户在图像处理与应用中的需求。
一、嵌入式系统中的图片解码和显示技术在嵌入式Linux系统中,图片解码和显示技术是实现GUI界面设计的基础。
嵌入式系统通常具有资源有限、功耗低、体积小等特点,所以在选择解码和显示技术时需要考虑系统性能和资源消耗的平衡。
1. 图片解码技术图片解码是将压缩的图片数据还原为图像的过程。
嵌入式系统中常用的图片解码技术有JPEG、PNG、BMP等。
JPEG是一种有损压缩格式,适用于色彩丰富的图像。
PNG是一种无损压缩格式,适用于透明背景和文字等特殊效果的图像。
BMP是一种无压缩格式,适用于简单图像。
在嵌入式Linux系统中,可以选择合适的解码库来实现图片解码功能。
常用的解码库有libjpeg、libpng和libbmp等。
这些库提供了对应的API接口,可以方便地集成到嵌入式Linux系统中。
2. 图片显示技术图片显示技术是将解码后的图像数据进行处理并显示在屏幕上的过程。
对于嵌入式系统来说,选择合适的显示技术和硬件设备至关重要。
常用的图片显示技术有直接显示、双缓冲和显存复制等。
直接显示是将解码后的图像数据直接发送到显示设备进行显示,适用于简单的图像显示。
双缓冲是利用两个显示缓冲区交替刷新显示,可以避免屏幕闪烁问题。
显存复制是将解码后的图像数据拷贝到显存中再进行显示,适用于复杂的图像处理。
对于嵌入式Linux系统来说,可以通过配置Framebuffer、DRI (Direct Rendering Infrastructure)和SDL(Simple DirectMedia Layer)等技术来实现图片的显示。
Framebuffer是一种内核模块,负责处理显存的分配和使用。
MATLAB中GUI在图像处理与应用中设计包括各种算法

用MATLAB 进行图像处理算法的界面设计目录1.设计目的 (3)2.题目分析 (3)3.总体设计 (3)4.具体设计 (5)5.结果分析 (34)6.心得体会 (34)7.附录代码 (36)1、设计目的:综合运用MATLAB工具箱实现图像处理的GUI程序设计,利用MATLAB图像处理工具箱,设计和实现自己的Photoshop 。
2、题目分析利用matlab的GUI程序设计一个简单实用的图像处理程序。
该程序应具备图像处理的常用功能,以满足用户的使用。
现设计程序有以下基本功能:1)图像的读取和保存。
2)设计图形用户界面,让用户能够对图像进行任意的亮度和对比度变化调整,显示和对比变换前后的图像。
3)设计图形用户界面,让用户能够用鼠标选取图像感兴趣区域,显示和保存该选择区域。
4)编写程序通过最近邻插值和双线性插值等算法将用户所选取的图像区域进行放大和缩小整数倍的操作,并保存,比较几种插值的效果。
5)图像直方图统计和直方图均衡,要求显示直方图统计,比较直方图均衡后的效果。
6)能对图像加入各种噪声,并通过几种滤波算法实现去噪并显示结果。
7)额外功能。
3、总体设计图一软件的总体设计界面布局如上图所示,主要分为2个部分:显示区域与操作区域。
显示区域:显示载入原图,以及通过处理后的图像。
操作区域:通过功能键实现对图像的各种处理。
在截图中可见,左部为一系列功能按键如“还原”、“撤销”、“截图”等等;界面正中部分为图片显示部分,界面中下方为系列功能切换选择组。
设计完成后运行的软件界面如下:图二与图一先比,运行后的界面更为简洁。
利用“编辑”菜单可调出相应的功能键。
例如:4、具体设计现介绍各个功能模块的功能与实现。
4.1菜单栏的设计。
通过Menu Editor创建如下菜单,通过以下菜单来控制显示或隐藏功能按键以“编辑”菜单中“图像变形”中的“图像翻转”为例说明实现用户界面功能键“图像翻转”的显示与隐藏。
实现该功能的程序段如下:function tuxiangfanzhuan_Callback(hObject, eventdata, handles)% hObject handle to tuxiangfanzhuan (see GCBO)% eventdata reserved - to be defined in a future version of MATLAB % handles structure with handles and user data (see GUIDATA)set(handles.uipanel7,'Visible','on');if strcmp(get(gcbo, 'Checked'),'on')set(handles.uipanel7,'Visible','on');set(gcbo, 'Checked', 'off');set(handles.uipanel7,'Visible','off');elseset(gcbo, 'Checked', 'on');end该段程序通过设置“图像翻转”功能键对应的句柄uipanel7中的“Visible”属性的开关来实现该功能键的显示隐藏。
数字图像处理GUI界面设计

目录第一章设计任务及要求 ---------------------------------------------------------------------------------------------------------------- 11.1设计依据-------------------------------------------------------------------------------------------------------------------------- 11.2课程设计内容 ------------------------------------------------------------------------------------------------------------------- 11.3课程设计要求 ------------------------------------------------------------------------------------------------------------------- 1 第二章设计原理-------------------------------------------------------------------------------------------------------------------------- 22.1设计题目分析 ------------------------------------------------------------------------------------------------------------------- 22.2 设计原理------------------------------------------------------------------------------------------------------------------------- 2 第三章设计实现-------------------------------------------------------------------------------------------------------------------------- 43.1 菜单栏编辑---------------------------------------------------------------------------------------------------------------------- 43.2 控件及代码的加入 ------------------------------------------------------------------------------------------------------------ 63.2.2 控件按钮的创建 ------------------------------------------------------------------------------------------------------ 73.2.3 控件代码加入 --------------------------------------------------------------------------------------------------------- 83.4 图像灰度处理 ------------------------------------------------------------------------------------------------------------------ 93.5 亮度调节------------------------------------------------------------------------------------------------------------------------- 93.6 底片处理----------------------------------------------------------------------------------------------------------------------- 113.7 直方图均衡化 ---------------------------------------------------------------------------------------------------------------- 12 第四章结果分析及总结 -------------------------------------------------------------------------------------------------------------- 13 第五章参考文献------------------------------------------------------------------------------------------------------------------------ 14 第六章附录 ------------------------------------------------------------------------------------------------------------------------------ 15第一章设计任务及要求1.1设计依据在掌握数字图像处理基本算法的基础上,利用MATLAB软件设计具有指定功能的1.2课程设计内容设计一个或包含子界面的图形用户界面,该界面可以读入任意格式的图片并在一个图片窗口中显示,同时包含下拉列表或按钮等控件,用户可以从中选择不同的图像增强功能及参数,例如:对比度调节,灰度变换,图像锐化,图像滤波等功能,读入的图片会根据选择在新的图片窗口中显示不同的处理结果。
基于MATLAB_GUI的数字图像处理程序设计课程设计

保密类别______ 编号________《数字电视系统设计》课程项目报告基于MATLAB GUI的数字图像处理程序设计摘要基于数字信号处理原理,在数字滤波器设计理论和Matlab 编程技术及其GUI 图形用户界面设计的基础上,开发了具有交互式特点的数字图像处理GUI 软件,界面操作简单方便。
MATLAB既是一种直观、高效的计算机语言,同时又是一个科学计算平台。
它为数据分析和数据可视化、算法和应用程序开发提供了最核心的数学和高级图形工具。
根据它提供的500多个数学和工程函数,工程技术人员和科学工作者可以在它的集成环境中交互或编程以完成各自的计算。
MATLAB中集成了功能强大的图像处理工具箱。
由于MATLAB语言的语法特征与C语言极为相似,而且更加简单、更加符合科技人员对数学表达式的书写格式,而且可移植性好、可扩展性强,再加上其中有丰富的图像处理函数,所以MATLAB在图像处理的应用中具有很大的优势。
关键词:Matlab GUI;数字图像处理;图形用户界面目录摘要........................................................................................................................... II一、设计基本原理 (2)(一)、GUIDE 操作界面的使用方法 (2)二、GUI程序总体设计 (3)(一)MATLAB GUI程序要实现的功能: (3)三、具体设计与实现 (4)3.1、文件操作 (4)3.1.1、打开 (4)3.1.2、保存 (4)3.1.3、退出 (4)3.2、编辑 (4)3.2.1、灰度 (4)3.2.2、亮度 (5)3.2.3、截图 (7)3.2.4、缩放 (7)3.3、旋转 (8)3.3.1、上下翻转 (8)3.3.2、左右翻转 (9)3.3.3、任意角度翻转 (9)3.4、加入噪声 (10)3.5、滤波 (10)3.6、直方图统计 (11)3.7、频谱分析 (12)3.7.1、频谱图 (12)3.7.2、通过高通滤波器 (13)3.7.3、通过低通滤波器 (13)3.8、灰度图像处理 (14)3.8.1、二值图像 (14)3.8.2、创建索引图像 (14)3.9、颜色模型转换 (15)3.10、操作界面设计 (15)四、程序调试及结果分析 (16)(一)在程序设计过程中遇到的问题 (16)结语 (17)参考文献 (18)附录 (19)一、设计基本原理图形用于界面(GUI)是提供人机交互的工具和方法。
图像用户界面(GUI)设计

带模式问话对话框的GUI模板 (Model Question Dialog)
§7.2 GUI设计模板及设计工具
§7.2 GUI设计模板及设计工具
对象设计编辑器 (Layout Editor) 菜单编辑器 (Menu Editor) 对象属性查看器 (Property Inspector) 在图形窗口内创建、安 排各种对象
下周做实验 10-414
第七章 图像用户界面(GUI)设计
§7.1 图像对象及其句柄
§7.2 GUI设计模板及设计工具
§7.3 菜单属性
§7.4 控件 §7.5 对话框 §7.6 鼠标操作 §7.7 GUI设计实例
第七章 图像用户界面(GUI)设计
用户界面控制对象 (uicontrol) 基 本 图 形 用 户 界 面 建立按钮、列表框、编 辑框等
button=quesdlg(‘qstring’,’title’,’str1’,’str2’,’str3’, ’default’)
一般对话框
变量输入对话框(inputdlg)
answer= inputdlg(prompt) Promt为提示输入信息字符串,返回值answer为用户输入内容
格式为元胞数组
打印对话框(printdlg)
公共对话框
文件打开对话框
uigetfile uigetfile(‘FilterSpec’)文件类型
Uigetfile(‘FilterSpec’,’DialogTitle’)
文件类型 +
对话框标题
Uigetfile(‘FilterSpec’,’DialogTitle’,x,y)
Selection 选择的列表项的索引号,ok用户是否按了列表框的ok按钮
数字图像处理GUI 设计及在教学中的应用

科技与创新┃Science and Technology&Innovation ·146·2018年第03期文章编号:2095-6835(2018)03-0146-03数字图像处理GUI设计及在教学中的应用*林森,陶志勇,张沛泓,徐维(辽宁工程技术大学电子与信息工程学院,辽宁葫芦岛125105)摘要:《数字图像处理》是一门多学科交叉的前沿课程,Matlab是教学中的常用软件,传统的基于命令行或者脚本文件的编程方法教学直观性较差。
为此,以Matlab提供的图形用户编程界面(GUI)对图像处理教学演示系统进行设计。
首先给出系统框架,并介绍了数字图像处理中的常用方法,其次应用GUI建立算法测试平台,给出具体实例。
结果表明,利用GUI平台进行数字图像处理教学,界面友好、直观性强,具有较强的开放性,能够激发学生的兴趣,提高学习效率,效果良好。
关键词:数字图像处理;Matlab;图形用户界面;教学中图分类号:G642.0文献标识码:A DOI:10.15913/ki.kjycx.2018.03.146数字图像处理技术最早出现在20世纪中期,伴随着计算机的发展,图像处理技术也慢慢地发展起来。
最近几十年来,许多学者在图像处理方面进行了大量的研究工作并且取得了丰硕的成果,使数字图像处理技术迅猛发展,达到了新的高度,在各领域都得到了更加广泛的应用和关注[1]。
作为一门多学科交叉、理论性和实践性都很强的综合性课程,《数字图像处理》的教学目的是使学生系统掌握数字图像处理的基本概念、基本原理、实现方法和实用技术,了解数字图像处理基本应用和当前国内外的发展方向。
要求学生通过该课程学习,具备解决图像处理应用问题的初步能力,为在计算机视觉、图像和视频通信、模式识别等领域从事研究与开发打下扎实的理论基础[2]。
使用Matlab对图像进行处理是当前领域的一个必然趋势,Matlab数组中的每一个元素对应图像中相应位置的每一个像素值,由于图像是由灰度或者是彩色数据构成的,那么对应像素值的元素就形成了一个与图像大小相同的矩阵,从而可利用Matlab自身强大的矩阵计算能力来实现对图像的数字处理[3]。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
目录第一章设计任务及要求 ---------------------------------------------------------------------------------------------------------------- 11.1设计依据-------------------------------------------------------------------------------------------------------------------------- 11.2课程设计内容 ------------------------------------------------------------------------------------------------------------------- 11.3课程设计要求 ------------------------------------------------------------------------------------------------------------------- 1 第二章设计原理-------------------------------------------------------------------------------------------------------------------------- 22.1设计题目分析 ------------------------------------------------------------------------------------------------------------------- 22.2 设计原理------------------------------------------------------------------------------------------------------------------------- 2 第三章设计实现-------------------------------------------------------------------------------------------------------------------------- 43.1 菜单栏编辑---------------------------------------------------------------------------------------------------------------------- 43.2 控件及代码的加入 ------------------------------------------------------------------------------------------------------------ 63.2.2 控件按钮的创建 ------------------------------------------------------------------------------------------------------ 73.2.3 控件代码加入 --------------------------------------------------------------------------------------------------------- 83.4 图像灰度处理 ------------------------------------------------------------------------------------------------------------------ 93.5 亮度调节------------------------------------------------------------------------------------------------------------------------- 93.6 底片处理----------------------------------------------------------------------------------------------------------------------- 113.7 直方图均衡化 ---------------------------------------------------------------------------------------------------------------- 12 第四章结果分析及总结 -------------------------------------------------------------------------------------------------------------- 13 第五章参考文献------------------------------------------------------------------------------------------------------------------------ 14 第六章附录 ------------------------------------------------------------------------------------------------------------------------------ 15第一章设计任务及要求1.1设计依据在掌握数字图像处理基本算法的基础上,利用MATLAB软件设计具有指定功能的1.2课程设计内容设计一个或包含子界面的图形用户界面,该界面可以读入任意格式的图片并在一个图片窗口中显示,同时包含下拉列表或按钮等控件,用户可以从中选择不同的图像增强功能及参数,例如:对比度调节,灰度变换,图像锐化,图像滤波等功能,读入的图片会根据选择在新的图片窗口中显示不同的处理结果。
1.3课程设计要求(1)要求每个同学独立完成设计任务。
(2)课程设计说明书封面格式要求见《课程设计说明书格式要求》。
(3)课程设计的说明书要求简洁、通顺,图像表达内容完整、清楚、规范。
(4)课程设计说明书要求:(5)说明题目的设计原理和思路、采用方法及设计流程。
(6)可采用图表或文字对图形用户界面各子模块的功能以及各子模块之间的关系做较详细的描述。
(7)详细说明MATLAB代码的编写流程。
(8)采用图像及文字详细说明各功能的演示结果。
(9)界面功能自行增加,涉及的算法越多越好。
第二章设计原理2.1设计题目分析课程设计题目要求运用所学的图像增强技术知识设计一个GUI界面程序,通过界面控件对给定图像完成各种图像增强的功能。
功能中包含一系列图像增强方式,有对比度调节,灰度变换,图像锐化,图像滤波等功能。
在菜单栏中还有图像的打开及保存等一系列的按钮。
2.2 设计原理通过学习数字图像处理这一门学科,以及Matlab这一软件。
制作图像处理GUI人机交换界面,以方便使用。
设计中,通过界面上的控件操作对图像进行简单的处理,而控件通过后台代码实现各种不同的操作功能。
在界面中,人们能看到的控件分为三大类:图像显示模块,功能控件模块,以及菜单栏模块。
(1)图像显示模块:打开原图像即没有处理过的图像会在第一个图像显示窗口中显示,第二个窗口为显示通过一定处理后的图像。
图1 显示模块(2)功能控件模块:打开与图像后,通过功能控件对对象进行简单的处理操作,使得通过不同控件操作后的图像在第二个显示框中显示。
创建完成界面效果图如下。
图2 创建完成后的GUI界面第三章设计实现3.1 菜单栏编辑通过Menu Editor创建如下菜单,通过以下菜单来打开图像即保存图像功能按键实现图像的读取与保存。
图 3 菜单栏编辑图 4 打开文件图像该菜单按钮是通过利用matlab中“uigetfile”、“imread”“imshow”实现图像文件的读取与显示:主程序:[filename,pathname]=uigetfile({'*.jpg';'*.bmp';'*.tif';'*.*'},'载入图像');if isequal(filename,0)|isequal(pathname,0)errordlg('没有选中文件','出错');return;elsefile=[pathname,filename];global S %设置一个全局变量S,保存初始图像路径,以便之后的还原操作S=file;x=imread(file);set(handles.axes1,'HandleVisibility','ON');axes(handles.axes1);imshow(x);set(handles.axes1,'HandleVisibility','OFF');axes(handles.axes2);imshow(x);handles.img=x;guidata(hObject,handles);End利用“uiputfile”、“imwrite”函数实现图像文件的保存。
图 5 图像保存主程序如下:function save_Callback(hObject, eventdata, handles)% hObject handle to save (see GCBO)% eventdata reserved - to be defined in a future version of MATLAB% handles structure with handles and user data (see GUIDATA)[sfilename ,sfilepath]=uiputfile({'*.jpg';'*.bmp';'*.tif';'*.*'},'保存图像','untitled.jpg');if ~isequal([sfilename,sfilepath],[0,0])sfilefullname=[sfilepath ,sfilename];imwrite(handles.img,sfilefullname);elsemsgbox('你按了取消键','保存失败');end3.2 控件及代码的加入3.2.1 GUI窗口的创建打开Matlab后,在命令行里面敲入命令“Guide”后按回车键或是在菜单栏“File”、“New”、“Gui”创建GUI界面,然后弹出一个对话框,用鼠标单击“OK”,即可创建一个新的GUI界面。
