动态网页------网页的工作原理
什么是静态网页和动态网页

什么是静态网页和动态网页?网页按其表现形式有静态网页与动态网页之分。
静态网页:所谓静态网页,就是该网页文件里没有程序代码,只有HTML标记(网页中的图片、表格、文字等页面内容是通过HTML代码来描述,打开一个网页,在页面点击鼠标右键,在快捷菜单中选择[查看源文件],即可查阅此网页的HTML代码),这种网页文件的后缀为.htm或.html。
静态网页一经制成,内容就不会再变化,不管何时何人访问,显示的都是一样的内容,如果要修改有关内容,就必须修改网页,然后重新上传到服务器上。
静态网页的工作原理如下:当你在浏览器里输入网址回车后,就向服务器端提出了浏览网页的请求。
服务器端接到请求后,就会找到你要浏览的静态网页文件,服务器识别出是静态网页(查看后缀是.htm或.html),然后直接发送到你的浏览器上显示出来。
注意:1.静态网页内容由HTML代码来描述,客户端浏览器负责解析HTML代码,显示页面内容。
2.静态网页响应速度快。
3.静态网页适合放置长久不变的信息,比如公司介绍。
动态网页:所谓动态网页,就是该网页文件不仅含有HTML标记,而且含有程序代码,这种网页的后缀一般根据Web程序设计技术来定,如利用ASP技术培训开发的动态网页文件的后缀为.asp,jsp技术为.jsp,php技术为.php,.net技术为.aspx。
动态网页能够根据不同的情况而动态显示相应的内容,还可以根据用户的即时操作和即时请求,内容发生相应的变化。
如新闻发布系统、BBS、留言板、聊天室等就是用动态网页来实现的。
动态网页的工作原理与静态网页有很大的不同。
当你在浏览器里输入动态网页网址回车后,向服务器端提出了浏览动态网页的请求,服务器端接到请求后,首先会找到你要浏览的动态网页文件,然后就执行网页文件中的程序代码,将程序代码所代表的动态内容转化为静态的标准HTML内容,最后全部以静态网页HTML形式发送到你的浏览器。
什么是静态网站和动态网站?静态网站即网站内所有页面均为静态页面;动态网站即网站内存在动态网页,可以实现某些动态交互式功能。
动态网页设计与实现论文

动态网页的设计与实现论文2014年03月16日动态网页的设计与实现摘要随着网络技术的发展,通过互联网实现棋类的人机博弈成为了当前计算机博弈领域迫切需要的一项关键技术,就此,项目拟研究棋类人机博弈的动态网页技术,并开发实现一个可通过互联网登陆进行人机博弈的动态网站。
项目将使用HTML5来编写前台,JSP为主要语言编写后台,结合Photoshop、Flash、JavaScript等技术完善网页设计。
为实现人机博弈技术而采用C/S结构来增强交互性,提高软件效率,并采用多线程技术从而满足多用户共同安全使用的需求。
最终实现一款人机博弈动态网站,即中央民族大学博弈网站。
本网站页面主要由Dreamweaver软件设计的静态html页面和利用JSP技术制作的动态页面构成。
其中详细介绍了关于用户注册、用户登录、信息发布、留言板的设计与实现。
关键词: Dreamweaver JSP技术MYSQL数据库The design and implementation of a dynamic WebpageABSTRACTWith the development of network technology, through the Internet to achieve human-computer game chess has become a key technology, the urgent need for the current computer game field thereon, dynamic Webpage technology study chess computer game project, and development to achieve a dynamic web site through the Internet on human-computer game. The project will use HTML5 to write the front, JSP as the main language background, combined with Photoshop, Flash, JavaScript and other technology to improve Webpage design. In order to realize the man-machine game technology and using C/S structure to enhance interaction, improve the efficiency of software, and the use of multi threading technology to satisfy multi-user common security usage requirements. The realization of a man machine game dynamic website finally, namely Minzu University of China game website.This web page is mainly composed of a dynamic page and make use of JSP technology of Dreamweaver software to design the static HTML pages. The detailed introduction on the user registration, user login, information publication, the design and Realization of the message board.Key words:Dreamweaver JSP' s technique MYSQL database目录引言 (2)1.开发工具及编程环境 (2)1.1.开发工具 (2)1.2.编程环境 (2)2.动态网站的工作原理 (3)2.1.WEB工作原理 (3)2.2.动态页面工作原理 (4)3.JSP简介及JSP技术工作原理 (6)3.1.JSP简介 (6)3.1.1.JSP页面的结构 (6)3.1.2.JSP的运行环境 (6)3.1.2.1.JSP对硬件的要求 (6)3.1.2.2.JSP对操作系统的要求 (7)3.1.2.3.JSP对软件环境的要求 (7)3.1.3.JSP的内置组件 (7)3.2.JSP技术工作原理 (8)3.3.JSP访问数据库 (8)4.需求分析 (9)4.1.系统功能分析 (9)4.2.各个模块具体功能 (10)4.2.1.会员注册与登录模块 (10)4.2.2.留言模块 (10)4.2.3.信息发布模块 (11)5.数据库设计 (11)5.1.数据库需求分析 (11)5.2.数据表的设计 (11)6.动态网站系统实现 (13)6.1.系统编码原则 (13)6.1.1.编码实现原则 (13)6.1.2.代码编写规范 (13)6.2.系统实现 (13)6.2.1.网站首页 (13)6.2.2.用户注册页 (14)6.2.3.信息发布页面 (15)6.2.4.留言板页面 (16)6.2.5.后台管理页面 (16)结束语 (16)引言最早互联网出现时,站点内容都是以HTML静态页面形式存放在服务器上,访问者浏览到的页面都是这些实际存在的静态页面。
web应用的工作原理

Web应用的工作原理1. 概述Web应用是指基于Web浏览器作为用户界面的应用程序。
它通过客户端和服务器之间的通信,实现用户与服务器的交互。
本文将介绍Web应用的工作原理。
2. 客户端-服务器模型Web应用采用了客户端-服务器模型。
客户端是指用户的设备(如电脑、手机)上运行的Web浏览器,它向服务器发送请求,并接收服务器返回的响应。
服务器是指存储Web应用程序的计算机,它接收客户端的请求,处理请求并返回响应。
3. 请求和响应的过程Web应用的工作原理主要涉及客户端向服务器发送请求,并服务器返回响应的过程。
3.1 请求过程1.客户端输入URL或点击链接,浏览器发送HTTP请求到服务器。
2.服务器接收到请求,并解析URL找到对应的处理程序。
3.服务器执行相应的处理程序,获取所需的数据或执行相应的操作。
4.服务器将处理结果封装成HTTP响应,发送给客户端。
3.2 响应过程1.客户端接收到HTTP响应。
2.客户端解析响应,提取所需的数据并显示在浏览器中。
3.如果响应中包含其他资源,如图片、样式表、脚本等,浏览器会再发送请求获取这些资源。
4.浏览器将获取到的资源进行解析和渲染,最终呈现给用户。
4. 动态网页和静态网页Web应用可以分为动态网页和静态网页两种类型。
4.1 静态网页静态网页是指在服务器上事先编写好的HTML文件,内容不会改变。
当客户端请求访问静态网页时,服务器直接将该文件返回给客户端。
静态网页适合内容较少、变动不频繁的场景。
4.2 动态网页动态网页是指根据请求的不同,服务器会生成不同的HTML内容返回给客户端。
服务器端会根据客户端的请求,结合数据库等数据源,动态生成网页内容。
动态网页适合内容频繁变动、需要实时更新的场景。
5. 数据交互Web应用中,数据的交互主要通过HTTP协议进行。
客户端向服务器发送请求时,可以通过URL参数、请求头或请求体传递数据。
服务器在处理请求的过程中,也可以通过响应头或响应体返回数据给客户端。
第1章-网络基础知识

1.1.3 IP地址、域名和URL
1.IP地址
• IP地址(Internet Protocol Address)是 识别Internet网络中的主机及网络设备的唯 一标识。 • 每个IP地址又可分为两部分,即网络地址 和主机地址。
(1)A类IP地址 (2)B类IP地址 (3)C类IP地址
2.域名
1.2.3
Web的访问原理
• Web应用程序是基于B/S (Browser/Server, 浏览器/服务器)结构 的。
1.服务器端与客户端
• 通常来说,提供服务的一方被称为服务器 端,而接受服务的一方则被称为客户端。
2.静态网页的工作原理
• 所谓静态网页,就是在网页文件里不存在 程序代码,只有HTML标记,其文件后缀名 一般为.htm或.html。 • 静态网页的工作原理非常简单。
1.1.1
Internet概述
• Internet是由各种不同类型和规模的、独 立管理和运行的主机或计算机网络组成的 一个全球性网络。 • Internet源于ARPA(美国国防部高级研究 计划局)网络计划,最初使用在军事研究 方面。
• Internet 提供的服务:
WWW服务(网上冲浪) 电子邮件服务(Email) 文件传输(FTP) 网络游戏 即时信息传递(QQ,MSN)
主要内容
1.1
Internet基础 Web简介 Web程序开发环境
1.2
1.3
1.4
小 结 上机指导
1.5
1.1 Internet基础
• Internet,中文正式 译名为因特网,是全 球范围的国际互联网。 它是由使用公用语言 互相通信的计算机连 接而成的全球网络。 • 通俗地讲,Internet 就是许多功能不同的 计算机通过线路连接 起来组成的一个世界 范围的网络。
第1章 什么是动态网页技术

ASP简单示例
PHP
Rasmus Lerdorf 1994年提出,经过其他人 参与,共同开发而成。 服务器端:Unix,Linux,或者Windows操 作系统下;客户端:普通浏览器。 特点: 优点:免费、开放源代码;缺点:缺乏大 公司的支持。
JSP( Java Server Pages)
.NET技术
.NET技术到底是什么?如果说互联网是一 个信息海洋,那么.com就是信息海洋中的 “数字孤岛”。将这些数字孤岛连接起来, 打破不同的上网设备、不同的操作系统、 不同的网站以及各大机构和工业界的网络 障碍,从而实现互联网的全部潜能,这就 是微软的 .NET的核心内容
.NET技术—核心内容
相对于ASP来说,具有了很多特性: 提供了更易于编写、结构更清晰的代码, 容易进行再利用和共享; 使用编译后的语言,从而提升性能和伸 缩性;使用Web表单使开发更直观,利 用面向对象技术促进组件的再利用。 另外,中还包括有页面事件、Web控件、 缓冲技术以及服务器控件和对数据捆绑的改进。
4. Active Server Pages模型
当浏览器向Web服务器请求.asp文件时,服务器端脚 本便开始运行。Web服务器于是调用ASP,用它从头至尾 处理所请求的文件、执行脚本命令,并将Web页发送到浏 览器。 因为脚本运行于服务器而不是客户端,所以生成发 送到浏览器的HTML页等工作便由Web服务器负责。服务器 端脚本无法被预先复制,因为返回到浏览器的只是脚本 的运行结果。用户无法得知创建其所查看的页面使用的 脚本命令。
J2EE技术
J2EE(Java 2 Platform Enterprise Edition)是一种 利用Java 2平台来简化诸多与多级企业解决方案的 开发、部署和管理相关的复杂问题的体系结构。 J2EE技术的基础就是核心Java平台或Java 2平台的 标准版,J2EE不仅巩固了标准版中的许多优点, 例如“编写一次、到处运行”的特性、方便存取 数据库的JDBC API、CORBA技术以及能够在 Internet应用中保护数据的安全模式等等; 还提供了对 EJB(Enterprise JavaBeans)、Java Servlets API、JSP(Java Server Pages)以及XML 技术的全面支持。
动态网页工作原理

动态网页工作原理
动态网页工作原理主要涉及到服务器端和客户端之间的交互。
在传统的静态网页中,服务器只是简单地将事先准备好的页面内容发送给客户端。
而在动态网页中,服务器会根据用户的请求动态生成页面内容,并将生成的页面发送给客户端。
动态网页的工作原理可以分为以下几个步骤:
1. 客户端向服务器发送HTTP请求。
客户端可以是浏览器、APP等各种不同的应用程序。
2. 服务器接收到请求后,会根据请求的内容进行处理。
这里的处理包括解析请求的参数、访问数据库、执行业务逻辑等操作。
3. 服务器根据处理结果生成动态内容。
这些内容可能是从数据库中查询得到的数据,也可能是通过运算、逻辑判断等方式生成的。
4. 生成的动态内容会被服务器嵌入到HTML模板中。
HTML
模板是预先定义好的页面结构,其中某些部分会用特定的标记表示待填充的动态内容。
5. 服务器将生成的完整HTML页面发送给客户端。
客户端收
到页面后,会根据HTML的结构和样式进行渲染,最终展示
给用户。
6. 客户端和服务器之间的交互不会停止,客户端可以继续发送
请求,服务器会根据请求再次生成动态内容。
动态网页的关键在于服务器端的处理和生成动态内容的能力。
服务器需要根据客户端的要求,进行相应的数据操作和逻辑处理,然后将处理结果以HTML页面的形式呈现给客户端。
这种方式可以实现个性化、实时更新的网页内容,提升用户体验和交互性。
网页设计考试题库

1.在基于网络的应用程序中,主要有 B/S 与 C/S 两种部署模式,一下哪项不属于...对于 B/S 模式的正确描述( A )B. B/S 模式与 C/S 模式相比更容易维护C. B/S 模式只需要客户端安装 web 浏览器就可以访问D. B/S 模式逐渐成为网络应用程序设计的主流3.以下关于 HTML 文档的说法正确的一项是( C )A . <HTML>与</HTML>这两个标记合起来说明在它们之间的文本表示两个 HTML 文本B . HTML 文档是一个可执行的文档D . HTML 文档的结束标记</HTML>可以省略不写4.BODY 元素可以支持很多属性,其中用于定义已访问过的链接的颜色属性是 ( D )。
A . ALINKB . CLINKC . HLINKD . VLINK2.在网站设计中所有的站点结构都可以归结为 (D )A.两级结构B.三级结构C. 四级结构3.Dreamweaver 中,模板文件的扩展名是 C.htm B. .aspC . .dwt D. .css4.Dreamweaver 中,站点文件的扩展名是 B.htm B. .steC .dwt D. .css5.网页中插入的 flash 动画文件的格式是:GIF B.PNG C. SWF D.FLA 6.设置水平线效果的 HTML 代码是A. <br width=?>B. < hr noshade>C. <tr width=?>D. < td size=?>7.以下表示段落标签的是A. <p>B. <td>C. <h1>D. <pre>8.以下表示预设格式标签的是A. <p>B. <td>C. <h1>D. <pre>9.以下表示声明表格标签的是A. <form>B. <tr>C. <table>D. <td>0.以下表示声明框架标签的是A. <frameset>B. <frame>C. <table>D. <td>1.以下标题字标签中,显示出得文字效果,字号最大的是A. <h1>B. <h2>C. <h3>D. <h4>42.以下表示声明表单标签的是D.多级结构 C . HTML 文档只是一种简单的 ASCII 码文本 A. B/S 模式的程序主要部署在客户端A. <frameset>B. <form>C. <table>D. <tr>43.在网页中的任意位置,可以插入框架的标签是A. <frameset>B. <frame>C. <iframe>D. <noframes>44.以下表示设置文字属性的标签的是A. <text>B. <font>C. <table>D. <td>45.以下哪种标签可以使文本的样式加粗A. <t>B. <i>C. <strong>D. <em>46.以下哪种标签可以使文本的样式倾斜A. <t>B. <b>C. <strong>D. <em>47.超连接中的 target 属性中,以下哪个是把链接加载到一个新的目标窗口的属性值A. _blankB. _selfC. _topD. _parent48.表格在网页中通常存在形式有( )A.以独立的形式存在B.以隐藏的形式存在C.以压缩的形式存在D.以嵌套的形式存在9.超连接中的 target 属性中,以下哪个是默认的属性值A. _blankB. _selfC. _topD. _parent50.超连接中的 target 属性中,以下哪个是使新的目标窗口替换整个浏览器窗口的属性值A. _blankB. _selfC. _topD. _parent1.在 Dreamweaver 的设计视图中,加入一个段内换行标签 <br>的快捷键是A. ctrl+enterB. alt+enterC. shift+enterD. shift+tab﹟52.在 Dreamweaver 的设计视图中,每按下一次回车键,会在后台生成什么标签A. <p>B. <h1>C. <br>D. <pre>3.在 Dreamweaver 的代码视图中,空格符号的表示方法是:A. <B.  C. &cmdkD. &ncdp54.下列哪种转义符号表示换行符:A. / t B. / r C. / n 换行D. / b﹟55.下列哪种转义符号表示回车符:A. / t B. / r 回车C. / n D. / b6.在 HTML 语言中"<noframes></noframes>" 的具体含义是下列哪一项浏览器不支持框架时显示的内容设置框架的具体格式通知浏览器当前网页中没有使用框架说明网页的文件形态7.HTML 代码中 <a name="NAME"></a> 表示?一个超链接一个位于文档内部的锚点一个自动发送电子邮件的链接一个图片的连接点8.下列不属于应用网页模板的好处的是提高网站的制作效率统一网站的整体风格 网页随模板页自动更新,便于维护9.在 CSS 样式中,共有 4 种常用的选择器类别,下列属于 HTML 标签选择器的 是# top.name1:alink0.下列 CSS 样式定义的选择器中,哪项属于 ID 选择符.username C. #maina:hover D. a:active 下列 CSS 样式定义的选择器中,哪项属于用户自定义的类.username C. #maina:hover D. a:active1.下列 CSS 样式定义的选择器中,哪项属于虚类.username C. #maina:hover D. .p#inner2.下列哪种标签不属于定义 CSS 样式的内容a:link{color:blue;}# header{margin-top:auto;}<p style=”line -height:23px;”><body background=”#FF00FF”>3.当对一条 CSS 定义, 进行单一选择符的复合样式声明时, 不同属性应该用( )分隔。
9 第七章 动态网页技术(一)基本概念与ASP基础

启动IIS 启动IIS
– “控制面板”—“管理工具”—“Internet 信息服务 控制面板” 管理工具” (IIS)管理器”---启动IIS按钮、停止IIS按钮 IIS)管理器”---启动IIS按钮、停止IIS按钮
测试IIS 测试IIS
– – 打开浏览器 ---- 在地址栏输入 Http://localhost----回 Http://localhost----回 车----出现信息服务的页面 ----出现信息服务的页面 Localhost是系统默认的主机名 Localhost是系统默认的主机名
纯文本编 html,htm, 固定的URL 浏览器 shtm, xml 辑器 纯文本编 辑器 asp, php, jsp 与数据库交 服务器 互无固定的 URL
静态网页的URL/view/76320.htm 静态网页的URL/view/76320.htm 动态网页的URL: 动态网页的URL:/s?wd=ASP
1.3 优缺点:
静态网页
1. 2.
动态网页
1. 2.
浏览器运行,速度快 易被检索
服务器运行,速度慢 检索排名差甚至不被检索
3. 没有交互性,不易被攻击 4. 没有数据库的支持,在网站制 作和维护方面工作量较大 5. 交互性差,在功能方面有较大 的限制,如添加网页内容不方 便,需要专业人员操作等 6. 源代码开放
3. 脚本语言
标记语言& 标记语言&程序语言 脚本语言:介于标记语言& 脚本语言:介于标记语言&程序语言之间
– 简化的程序语言,具有操纵对象完成一定功能的作用; – 插入标记语言中间,配合辅助显示内容
特点
– 不像程序语言那样规则复杂,因此能快速开发; – 不需要编译,直接可逐条执行; – 和HTML语言、和其他语言配合功能很强大; HTML语言、和其他语言配合功能很强大; – 必须依赖于嵌入的语言随之执行。
网页设计整理总结

第一章1.网页一般分为静态网页和动态网页。
2.静态网页工作原理:接受客户端请求;找到静态网页;发送网页3.动态网页工作原理:接受客户端请求;找到动态网页;执行程序代码,生成静态网页;发送网页4.HTML是Hyper Text Markup language的缩写,意思是超文本标记语言5.网页主要由文字,图形图像,动画,表格,表单,超级链接等基本元素组成6.常用网页设计和制作的专门工具有Microsoft Frontpage和Adobe Dreamweaver7.网页:按照网页文档规范编写的一个或多个文件,通常是HTML格式的文件8.网站:是各种各样网页,文件,脚本,数据库以及众多资源的集合。
9.网页设计与制作流程:确定网站目标;规划网站结构;确定网站风格。
10.网页的访问方法(P18)第二章1.要创建网站,可以先设置一个本地站点,然后对其进行定义。
选择(站点)-(新建站点)菜单命令可以打开定义新建站点对话框。
2.在Dreamweaver中预览网页的快捷键是(F12),保存网页的快捷键是(ctrl+s). 第三章1.在“页面属性”对话框的(外观)分类中,可以设置当前网页的背景图像。
2.在网页“文档”窗口中可以通过(SHIFT+回车键)快捷键插入换行符。
3.在网页中文本的对齐方式有默认,居中对齐,左对齐和右对齐。
4.网页中水平线的对象的标签是(hr)。
5.网页的三种视图:代码,拆分和设计视图。
第四章1.网页中插入的图像有三种格式:GIF,JPEG,PNG。
其中GIF这种索引颜色格式的最大缺点是它只有256种颜色。
2.PNG文件特性:使用彩色查找表或者叫做调色板可支持256种颜色的彩色图像;流式读写性能;逐次逼近显示;透明性;辅助信息;独立于计算机软硬件环境;使用无损压缩。
3.同时设置背景颜色和图像时,图像盖住颜色。
4.网页中常用音频文件格式:.wav .midi .mp3 .aif .ram第五章1. 超级链接由源端点和目标端点组成。
《动态网页设计》实训报告1

《动态网页设计》实训报告1《动态网页设计》实训报告1《动态网页设计》实训报告1实验项目:IIS的安装和设置实验时间:201某年3月2日学生姓名班级成绩学号批阅教师一、实验基础知识:1、WEB是:WEB是WorldWideWeb的缩写,它是一种基于超级链接技术的超文本和超媒体系统,利用一些包含图形、图像、音频等素材为用户提供了一个易于使用的标准图形化界面,它主要由WEB 客户机WEB服务器组成,2、静态网页是指:它是标准的HTML文件,他可以包含文本、HTML标记、客户端脚本,l.动态网页是指:它除了包含静态网页中金额已出现的文本、HTML标记、客户端脚本等内容外,还可以包含只能在WEB服务器上运行的服务器端脚本,动态网页的文件扩展名有.asp、.php、.jsp等二、实验步骤:实验步骤1快捷方式在D盘上新建一文件夹:MYWEB,将WEB服务器主目安装Internet信息服务管理器,并在桌面创建启动IIS的备注截图1截图22录设置为D:\\MYWEB制作一个静态网页,名为test1.html,存放到D:\\MYWEB中,4并打开浏览器输入网址浏览该网页在D:\\MYWEB下再建一个文件夹ec,制作一个静态网截图3567页,名为test2.html,将test2.html复制到D:\\MYWEB\\ec中,并打开浏览器输入网址浏览该网页在默认文档中添加一个文件名:test1.html截图4截图5重复第四步,并说明两次输入的网址有什么不同?三、动态网页的工作原理是什么?当用户打开浏览器在地址栏输入所要访问的URL地址,并按Enter键或单击WEB页上某个超链接时,WEB客户机就将这个动态HTTP文件请求发送给WEB服务器,WEB服务器接收请求,然后再硬盘或内存中找到相应得动态网页,WEB服务器将执行动态网页中的服务器脚本,并根据执行结果生成静态网页,然后WEB服务器发送静态网页给浏览器,用户的浏览器解释这些HTML文件并将结果显示出来。
动态网页的工作原理

动态网页的工作原理
动态网页是一种使用服务器端脚本语言生成的网页,在不同请求下能实时获取数据并动态显示内容。
它的工作原理如下:
1. 客户端发送请求:用户在浏览器中输入网址或点击链接,向服务器发出请求。
2. 服务器接收请求:服务器接收到用户的请求后,通过解析URL确定需要处理的脚本文件。
3. 脚本处理:服务器使用服务器端脚本语言(如PHP、ASP、JSP等)对请求进行处理和解释。
4. 数据查询和处理:服务器端脚本从数据库、文件或其他数据源中获取相应的数据,并进行处理。
5. 动态页面生成:服务器端脚本根据处理后的数据动态生成HTML、CSS和JavaScript等前端代码。
6. 响应客户端:服务器将生成的动态页面作为响应发送给客户端。
7. 客户端渲染:客户端浏览器接收到服务器响应后,解析HTML、CSS和JavaScript,并在浏览器中渲染显示页面。
8. 数据交互:客户端可以与服务器进行进一步的数据交互,如提交表单、发送请求等。
通过以上步骤,动态网页可以根据用户的请求和数据的实时变化,在每次访问时动态生成并显示不同的内容。
这样可以提供更丰富、实时更新的网页内容,提高用户体验和交互性。
动态网页与静态网页的区别

动态网页与静态网页的区别————————————————————————————————作者:————————————————————————————————日期:21.1 静态网页和动态网页的区别网页一般又称HTML文件,是一种可以在WWW上传输、能被浏览器认识和翻译成页面并显示出来的文件.文字与图片是构成一个网页的两个最基本的元素,除此之外,网页的元素还包括动画、音乐、程序等。
网页是构成网站的基本元素,是承载各种网站应用的平台.通常看到的网页,大都是以HTM或HTML后缀结尾的文件。
除此之外,网页文件还有以CGI、ASP、PHP和JSP后缀结尾的。
目前网页根据生成方式,大致可以分为静态网页和动态网页两种。
1.1.1 静态网页静态网页是网站建设初期经常采用的一种形式。
网站建设者把内容设计成静态网页,访问者只能被动地浏览网站建设者提供的网页内容。
其特点如下。
●网页内容不会发生变化,除非网页设计者修改了网页的内容。
●不能实现和浏览网页的用户之间的交互.信息流向是单向的,即从服务器到浏览器。
服务器不能根据用户的选择调整返回给用户的内容。
静态网页的浏览过程如图1-1所示。
1.1。
2 动态网页网络技术日新月异,许多网页文件扩展名不再只是。
htm,还有.php、.asp等,这些都是采用动态网页技术制作出来的。
动态网页其实就是建立在B/S架构上的服务器端脚本程序。
在浏览器端显示的网页是图1—1 静态网页的浏览过程服务器端程序运行的结果.静态网页与动态网页的区别在于Web服务器对它们的处理方式不同。
当Web服务器接收到对静态网页的请求时,服务器直接将该页发送给客户浏览器,不进行任何处理。
如果接收到对动态网页的请求,则从Web服务器中找到该文件,并将它传递给一个称为应用程序服务器的特殊软件扩展,由它负责解释和执行网页,将执行后的结果传递给客户浏览器。
如图1-2所示为动态网页的工作原理图.动态网页的一般特点如下。
动态网页的工作原理

动态网页的工作原理动态网页是指页面上的内容可以根据用户的操作或者外部数据的改变而动态刷新的网页。
相对于传统的静态网页,动态网页具有更强的交互性和实时性,能够根据用户的需求实时生成、更新和展示内容。
动态网页的工作原理是基于客户端和服务器之间的相互通信和数据交换。
动态网页的工作原理可以分为四个主要步骤:客户端请求、服务器处理、数据交换和页面刷新。
首先,当用户在浏览器中输入网址或点击链接时,浏览器会向服务器发送请求,请求访问相应的动态网页。
这个请求包含了用户的一些信息,比如请求方法、请求头部和请求参数等。
接下来,服务器会接收到请求,并根据请求的内容进行处理。
服务器端通常使用后端编程语言和数据库等技术来处理用户的请求。
服务器可能会根据用户的请求生成动态的HTML、CSS和JavaScript等内容,还可能根据用户的身份、权限和数据等进行业务逻辑的处理。
服务器处理完成后,会把处理结果封装成响应,并发送给客户端。
这个响应包含了服务器生成的动态内容,比如动态生成的HTML、CSS和JavaScript等,也可能包含其他数据,比如用户登录状态、数据库查询结果等。
最后,浏览器接收到服务器发送的响应后,会解析响应并根据响应的内容进行页面的渲染和刷新。
浏览器会使用渲染引擎解析HTML和CSS,执行JavaScript 脚本,并根据服务器返回的动态内容更新页面上的元素和数据。
用户可以在浏览器中看到页面的最新内容,并进行下一步的操作。
动态网页的工作原理可以类比为客户端和服务器之间的一次对话。
用户的请求相当于用户发出的问题,服务器的处理相当于回答问题的过程,服务器发送的响应相当于回答的结果,浏览器的渲染和刷新相当于用户接收和理解回答的过程。
总结来说,动态网页的工作原理是基于客户端和服务器之间的通信和数据交换。
用户通过浏览器向服务器发送请求,服务器根据请求的内容进行处理并生成动态的HTML、CSS和JavaScript等内容,然后把处理结果封装成响应发送给客户端,最后浏览器解析响应并进行页面的渲染和刷新,实现动态网页的展示和交互。
第一课时ASP动态网页基础知识

邹城高级职业技术学校
ASP动态网页设计
基础知识
3.关于网址URL
在使用浏览器上网浏览Web信息的时候,通常要 输入不同的网络地址,简称网址。网址的专业术语称为: 统一资源定位器URL(Uniform Resource Locator), 是WWW页的地址,它从左到右由下述部分组成:
邹城高级职业技术学校
邹城高级职业技术学校
ASP动态网页设计
基础知识
从传统意义上讲, WWW是已连网服务器的集合, 即WWW以客户/服务器的模式进行工作,其中这些服 务器按照指定的协议和格式共享资源和交换信息。在 客户机端,访问Web需要TCP/IP协议、一个独一无二 的I P地址、与Internet的连接,以及称为浏览器的本 地Web接口。 常用的Web浏览器是网景公司的Netscape Communicator和微软公司的Internet Explorer(简 称IE)。在服务器端,Web站点需要TCP/IP协议、与 D N S域名服务器的连接、Web服务器软件,以及与 Internet的远程连接。图1.1为WWW工作原理示意图。
邹城高级职业技术学校
ASP动态网页设计
基础知识
(1)工作方式 FTP服务器分为独立的FTP服务器 (例如:ftp:///,北京大学FTP服务器)和内嵌的FTP服务 的WWW服务器 (例如:/)。 用户可以通过Internet提供的文件传输协议即FTP将文件资料从远程文件服 务器传输到本地计算机上,这个过程称为“下载”。相反,将本地计算机上的文 件资料由FTP协议通过Internet传输到远程主机上,前提是该主机允许用户存放 文件,这个过程即为“上传”。 (2)登陆方式 FTP服务也有两种方式:匿名FTP登陆和非匿名FTP登陆。在Internet上要连接 FTP服务器传输文件,首先要求用户输入正确的账号和密码。为了方便用户,大部 分主机都提供了一种称为“匿名(Anonymous)FTP”的服务,用户不需要输入账号和 密码,只以Anonymous或Guest作为登录的账号、以用户的电子邮件作为密码即可连 接FTP服务器,浏览和下载文件。 (使用匿名FTP进入服务器时,通常只能浏览及下载文件,不能提供上传文件或 修改服务器上的文件。Internet上大部分免费软件和共享软件都是通过匿名FTP服 务器向广大用户提供的。) 非匿名FTP服务器一般只供内部使用,用户必须拥有授权的账号及密码才能使 用。
关于asp工作原理

关于asp工作原理
ASP(Active Server Pages)是一种用于创建动态网页的技术,它的工作原理可以简述如下:
1. Web服务器收到浏览器请求后,根据请求的URL确定是否
是ASP页面。
2. 如果是ASP页面,服务器会调用ASP引擎来处理该页面。
ASP引擎可以是IIS(Internet Information Services)自带的
ASP引擎或者第三方的ASP引擎。
3. ASP引擎会解析ASP页面的代码,将其转换成可执行的对象,并在内存中创建一个服务器对象。
4. 服务器对象会执行ASP页面中的代码,在页面中可以包含HTML标签、ASP脚本(使用VBScript或JScript语言)、SQL查询等。
5. 当遇到ASP脚本标记时,服务器对象会执行相应的脚本代码,并生成对应的结果。
脚本代码可以用来处理表单数据、数据库查询、循环和条件判断等操作。
6. 生成的结果会被服务器发送给浏览器,浏览器再将结果解析展示给用户。
ASP工作的核心是在服务器端进行动态处理数据和生成页面。
ASP页面中的代码可以与数据库进行交互,根据用户的请求
生成不同的内容,并将其发送给浏览器。
这样就实现了网页的动态展示和交互功能。
网络程序设计—ASP(第3版尚俊杰编著)课后习题答案分析

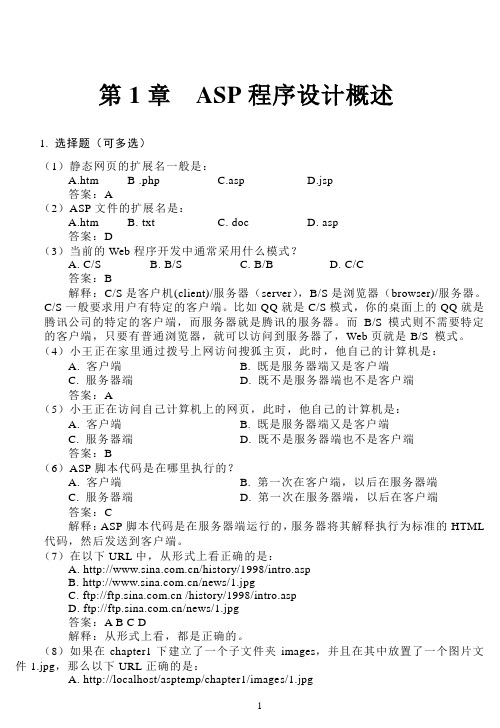
第1章ASP程序设计概述1. 选择题(可多选)(1)静态网页的扩展名一般是:A.htm B .php C.asp D.jsp答案:A(2)ASP文件的扩展名是:A.htmB. txtC. docD. asp答案:D(3)当前的Web程序开发中通常采用什么模式?A. C/SB. B/SC. B/BD. C/C答案:B解释:C/S是客户机(client)/服务器(server),B/S是浏览器(browser)/服务器。
C/S一般要求用户有特定的客户端。
比如QQ就是C/S模式,你的桌面上的QQ就是腾讯公司的特定的客户端,而服务器就是腾讯的服务器。
而B/S模式则不需要特定的客户端,只要有普通浏览器,就可以访问到服务器了,Web页就是B/S 模式。
(4)小王正在家里通过拨号上网访问搜狐主页,此时,他自己的计算机是:A. 客户端B. 既是服务器端又是客户端C. 服务器端D. 既不是服务器端也不是客户端答案:A(5)小王正在访问自己计算机上的网页,此时,他自己的计算机是:A. 客户端B. 既是服务器端又是客户端C. 服务器端D. 既不是服务器端也不是客户端答案:B(6)ASP脚本代码是在哪里执行的?A. 客户端B. 第一次在客户端,以后在服务器端C. 服务器端D. 第一次在服务器端,以后在客户端答案:C解释:ASP脚本代码是在服务器端运行的,服务器将其解释执行为标准的HTML 代码,然后发送到客户端。
(7)在以下URL中,从形式上看正确的是:A. /history/1998/intro.aspB. /news/1.jpgC. ftp:// /history/1998/intro.aspD. ftp:///news/1.jpg答案:A B C D解释:从形式上看,都是正确的。
(8)如果在chapter1下建立了一个子文件夹images,并且在其中放置了一个图片文件1.jpg,那么以下URL正确的是:A. http://localhost/asptemp/chapter1/images/1.jpgB. http://127.0.0.1/asptemp/chapter1/images/1.jpgC. http://localhost/inetpub/wwwroot/asptemp/chapter1/images/1.jpgD. http://127.0.0.1/inetpub/wwwroot/asptemp/chapter1/images/1.jpg答案:A B(9)对于1.5.5节建立的1-2.asp,以下浏览方式正确的是:A. http://localhost/temp/1-2.aspB. http://127.0.0.1/temp/1-2.aspC. http://localhost/asptemp/chapter1/temp/1-2.aspD. http://127.0.0.1/asptemp/chapter1/temp/1-2.asp答案:A B C D解释:AB两种方式利用了建立的虚拟目录,CD实际上没有用到这个虚拟目录,此时和1-1.asp没有什么区别。
动态网页设计期末总结

动态网页设计期末总结一、引言动态网页是目前互联网上主流的一种页面设计方法。
相比于静态网页,动态网页能够实现更多的交互功能,给用户带来更好的使用体验。
在本学期的动态网页设计课程中,我学习了动态网页的基本原理和常用技术,并进行了实践项目。
通过这门课程,我深入了解了动态网页设计的过程,提高了自己的编程能力和用户体验设计的思维方式。
本文将对我的学习体会和项目经验进行总结,并探讨动态网页设计的发展趋势。
二、学习体会1. 动态网页的基本原理在动态网页设计课程中,我学到了动态网页的基本原理和工作流程。
动态网页通过与服务器进行交互,根据用户的操作生成相应的内容。
动态网页的数据通常存储在数据库中,通过编写脚本语言(如PHP、Javascript等)与服务器进行交互,实现数据的读取、写入和更新。
学习这些基础知识让我对动态网页的工作原理有了更深刻的理解。
2. 动态网页设计的技术和工具在课程中,我学习了一些常用的动态网页设计技术和工具,如HTML、CSS、JavaScript、AJAX等。
HTML用于构建页面的基本结构,CSS用于美化页面的样式,JavaScript用于实现页面的动态效果,AJAX用于实现页面的异步交互。
掌握这些技术和工具,让我能够独立设计和开发简单的动态网页。
3. 用户体验设计的重要性在设计动态网页时,用户体验是至关重要的。
用户体验不仅包括页面的美观度,还涉及到页面的响应速度、导航结构、交互方式等方面。
通过课程的学习,我了解到了各种改善用户体验的方法,如响应式设计、动画效果、无刷新操作等。
我尝试在我的网页项目中应用这些设计方法,使得用户能够更好地与网页进行交互,提升了用户的满意度。
三、项目经验在本学期的动态网页设计课程中,我完成了一个个人博客网站的项目。
该网站使用了HTML、CSS、JavaScript等技术,并使用PHP和MySQL实现了动态内容的管理。
通过该项目,我获得了以下经验和教训:1. 页面设计要素的考虑在设计网站页面的过程中,需要考虑到页面的布局、颜色搭配、字体选择等要素。
Web工作原理

Web工作原理Web工作原理是指互联网上的网页是如何被创建、传输和显示的过程。
它涉及到客户端和服务器之间的通信、数据传输和页面渲染等方面。
一、客户端和服务器通信在Web工作原理中,客户端通常是指用户使用的设备,如电脑、手机等,而服务器则是存储网页和处理请求的计算机。
客户端通过浏览器发送请求到服务器,请求可以是获取网页、提交表单或者其他操作。
二、数据传输数据传输是指客户端和服务器之间的信息交换过程。
客户端发送的请求通常是通过HTTP协议进行传输的。
HTTP是一种用于传输超文本的协议,它基于TCP/IP 协议,通过请求-响应的方式来传输数据。
请求由客户端发送,响应由服务器返回。
三、页面渲染页面渲染是指将服务器返回的HTML、CSS和JavaScript代码解析并显示在浏览器中的过程。
浏览器接收到服务器返回的HTML代码后,会根据HTML标记语言的规则解析页面结构,并加载和解析CSS样式表和JavaScript脚本,最终将页面内容显示在用户的设备上。
四、前端和后端在Web工作原理中,前端和后端是两个重要的概念。
前端通常指的是在浏览器中运行的代码,包括HTML、CSS和JavaScript等。
它负责页面的显示和用户交互。
后端则是指服务器端的代码,用于处理请求、生成动态内容和与数据库交互等。
五、动态网页和静态网页根据网页内容的生成方式,网页可以分为动态网页和静态网页。
静态网页的内容在服务器上预先生成好,每次请求时返回相同的内容。
而动态网页的内容是根据用户请求和其他数据动态生成的,每次请求可能返回不同的内容。
六、常用的Web开辟技术在Web工作原理中,有许多常用的Web开辟技术,包括HTML、CSS、JavaScript、HTTP、数据库等。
HTML用于定义网页的结构和内容,CSS用于控制网页的样式和布局,JavaScript用于实现网页的交互和动态效果。
HTTP协议则是用于客户端和服务器之间的通信。
数据库则用于存储和管理网站的数据。
web工作原理是什么

web工作原理是什么web工作原理是指通过网络将客户端和服务器端进行数据交互的过程。
具体来说,web工作原理包括以下几个步骤:1. 客户端发送请求:当用户在浏览器中输入网址或点击链接时,浏览器会向服务器发送请求。
请求通常包括HTTP协议头部信息以及请求的路径和参数。
2. 服务器接收请求:服务器接收到请求后,会根据请求的路径和参数进行处理,并返回相应的结果。
服务器通常是由Web服务器软件(如Apache、Nginx等)来提供的。
3. 服务器处理请求:服务器根据请求的类型(如GET请求、POST请求等)来确定如何处理请求。
对于静态资源请求(如HTML、CSS、图片等),服务器可以直接返回对应的文件;对于动态资源请求(如动态网页、数据库查询等),服务器会调用相应的程序进行处理,并返回处理结果。
4. 服务器返回响应:服务器处理完成后,会将处理结果作为HTTP响应返回给客户端。
响应包括HTTP协议头部和响应体,其中协议头部包含了响应的状态码、响应的类型等信息,响应体则包含了服务器返回的具体内容。
5. 客户端接收响应:客户端浏览器接收到服务器返回的响应后,会根据响应的类型进行处理。
对于HTML等文本类型的响应,浏览器会解析并渲染成网页;对于图片、音视频等媒体类型的响应,浏览器会进行相应的处理和展示。
6. 客户端渲染页面:当浏览器接收到HTML响应后,会解析HTML文档,并根据HTML标记、CSS样式表和JavaScript脚本来渲染页面。
渲染过程包括解析DOM树、构建渲染树、布局排版和绘制等步骤,最终将页面内容显示在浏览器窗口中。
总体来说,web工作原理是基于HTTP协议的,涉及到客户端和服务器端之间的请求和响应过程,通过交换数据来实现网页的浏览和展示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
教学内容:
网页的工作原理
教学目的:
1. 体会网站中的工作流程。
2. 了解静态网页与动态网页的区别。
教学重难点:
静态网页与动态网页的区别
教学方法:
案例法、讲授法
教学学法:
接受法、实践操作法
教学过程
一、引入
同学们都浏览过网页吧?浏览网页是一个什么过程呢?你认为应该是个什么样的过程呢?
二、新授课
浏览新浪网页的过程如下:
1. 在计算机的浏览器里输入网址 ,向新浪的服务器发送
浏览网页的请求。
2. 服务器获取处理请求,经过处理,将处理好的网页发送给浏览者。
3. 浏览者接受处理好的网页并浏览。
在这个过程中,浏览者发送请求,接受服务,称为客户端,而新浪网的服务器接受浏览者的请求,处理页面,发送处理好的页面,提供服务,所以称为服务器端,过程如下:
同学们知道什么叫服务器呢?
服务器:在网络中对某种服务进行集中管理和控制的网络主机,只负责客户端(浏览器) 客户端(浏览器) 服务端 客户端(浏览器)
发送请求, 浏览网页
响应来自客户机的查询或命令,不主动请求与客户机建立会话。
例:主动发送会话的,是非法的行为,可能是为了某种不可告人的目的。
客户端:客户机又叫工作站,是用户访问网络资源和请求网络服务的接口。
静态网页:如下图:
注:这是一个保存在电脑上的静态网页,显示的“船山职教中心!”每一次打开都不变,不会因为打开的时间或者地点或任何因素而改变。
这也就是说该网页不能与浏览者交互。
该网页的部分代码如下:
<body>
船山职教中心!
</body>
动态网页的例子如图:
每次打开显示的内容是当前系统的日期,该信息不实固定不变的,而是随系统的时间变化而变化。
动态网页具备自动更新、动态显示数据的功能,并且还可以与访问者进行交互。
网站部分代码如下:
<body>
<%
=date()
%>
</body>
其中<% %>中的内容是动态程序代码,其功能是提取当前时间。
动态网页上不仅有HTML代码,而且还包含有其他的动态程序代码并可以与数据库进行连接,存储数据。
教学小结:
本节课熟悉了网站中网页的工作流程,初步了解了静态网页和动态网页的特点以及区别,为后面的课程打下基础。
作业:
1.在上机课时,编写动态网页:当前时间的显示。
2.如下代码是显示时间的部分代码:
<body>
<%
a=time
response.Write(a)
%>
</body>
思考:日期的代码可以仿照时间代码的样式写么?能正确做出正确的效果吗?
教学反思:。
