实验三 基于OpenGL的圆柱绘制 OpenGL纹理光照
基于OpenGL的三维图形绘制实验

基于OpenGL的三维图形绘制实验基于OpenGL的三维图形绘制实验⽬录实验题⽬:交互图形程序设计基础实验 (3)1.实验⽬的 (3)2.实验内容 (3)2.1 实验内容 (3)2.2 实验任务 (3)3.实验过程 (4)3.1 预处理 (4)3.3 主要函数说明 (5)3.4 过程描述 (6)3.5 运⾏截图 (7)4.实验结果 (7)5.实验体会 (7)实验题⽬:交互图形程序设计基础实验1.实验⽬的1)理解并掌握三维基本图形数据结构表⽰⽅法。
2)掌握编写OpenGL图形程序的基本⽅法.3)掌握OpenGL基本图形表⽰及绘制。
2.实验内容2.1 实验内容基于OpenGL的三维图形绘制实验⽬的是掌握图形信息的表⽰、数据的组织,在此基础上基于OpenGL绘制出三维图形。
实验内容包括OpenGL编程环境搭建、OpenGL程序结构、基本数据类型、核⼼函数等的使⽤;基本图形的绘制(点、线段、折线、闭合折线、多边形、三⾓形、三⾓扇、三⾓条带、四边形、四边形条带等)及图形属性控制(线宽、颜⾊、线型、填充样式等);对指定的若⼲三维模型进⾏建模、绘制,在⼀个程序框架下实现,提交1次程序,1份实验报告。
2.2 实验任务1、使⽤Visual C++建⽴⼀个单⽂档(SDI)程序,完成OpenGL绘制框架程序的设计。
在此基础上参照提供的资料,定义绘制函数,基于⾃定义的若⼲点坐标与颜⾊,分别绘制绘制点、线段、不闭合折线、闭合折线、多边形、三⾓形、四边形、三⾓扇、三⾓条带、四边形条带。
2、使⽤1中建⽴的程序框架,完成如下任务:(1)绘制正棱柱(底⾯多变形的边数及⾼度可以通过对话框输⼊)(2)正棱锥(底⾯多变形的边数及⾼度可以通过对话框输⼊)(3)正棱台(底⾯多变形的边数、台⾼、锥⾼可以通过对话框输⼊)注意模型坐标系的选择和顶点坐标的计算,每个图形的绘制单独写成函数。
加⼊菜单绘制三、四、五、六边的情况,其他边数情况从弹出对话框中输⼊参数,然后绘制。
opengl实验报告

opengl实验报告OpenGL实验报告引言:OpenGL(Open Graphics Library)是一种跨平台的图形编程接口,被广泛应用于计算机图形学、游戏开发和科学可视化等领域。
本实验报告将介绍我对OpenGL的实验研究和学习成果。
一、实验目的本次实验的主要目的是掌握OpenGL的基本概念和使用方法,了解图形渲染的原理和过程,以及学习如何在OpenGL中创建和操作图形对象。
二、实验环境本次实验使用的是OpenGL的最新版本,并在Windows操作系统下进行开发。
使用的开发工具是Visual Studio和OpenGL的开发库。
三、实验过程1. 熟悉OpenGL的基本概念在开始实验之前,我先学习了OpenGL的基本概念,包括OpenGL的坐标系统、图形渲染管线、着色器等。
了解这些概念对于后续的实验非常重要。
2. 创建窗口和上下文在OpenGL中,我们需要先创建一个窗口和一个OpenGL上下文,以便进行图形渲染。
通过调用相关的OpenGL函数,我成功创建了一个窗口,并初始化了OpenGL的上下文。
3. 绘制基本图形接下来,我开始尝试绘制一些基本的图形,比如点、线和三角形。
通过设置顶点坐标和颜色,我成功绘制出了这些基本图形,并在窗口中显示出来。
4. 添加纹理为了使图形更加逼真和丰富,我学习了如何在OpenGL中添加纹理。
通过加载图片并设置纹理坐标,我成功将纹理贴在了绘制的图形上,使其具有了更加真实的效果。
5. 光照和阴影效果为了增加图形的立体感和真实感,我学习了如何在OpenGL中添加光照和阴影效果。
通过设置光源的位置和属性,以及材质的属性,我成功实现了光照和阴影的效果,使图形看起来更加逼真。
6. 动画效果为了使图形具有动态效果,我学习了如何在OpenGL中实现简单的动画效果。
通过每帧更新顶点的位置和纹理坐标,我成功实现了图形的旋转和平移动画,使其具有了动态的效果。
四、实验结果和分析通过以上的实验过程,我成功掌握了OpenGL的基本概念和使用方法,并实现了一些基本的图形渲染效果。
实验OpenGL光照

实验7 OpenGL光照一、实验目的了解掌握OpenGL程序的光照与材质,能正确使用光源与材质函数设置所需的绘制效果。
二、实验内容(1)下载并运行Nate Robin教学程序包中的lightmaterial 程序,试验不同的光照与材质系数;(2)运行示范代码1,了解光照与材质函数使用。
三、实验原理为在场景中增加光照,需要执行以下步骤:(1)设置一个或多个光源,设定它的有关属性;(2)选择一种光照模型;(3)设置物体的材料属性。
具体见教材第8章8.6节用OpenGL生成真实感图形的相关内容。
四、实验代码#include<GL/glut.h>#include<stdlib.h>static int year =0,day=0;void init(void){GLfloat mat_specular[]={1.0,1.0,1.0,1.0};GLfloat mat_shininess[]={50.0};GLfloat light_position[]={1.0,1.0,1.0,0.0};GLfloat white_light[]={1.0,1.0,1.0,1.0};GLfloat Light_Model_Ambient[]={0.2,0.2,0.2,1.0};glClearColor(0.0,0.0,0.0,0.0);glShadeModel(GL_SMOOTH);//glMaterialfv(材质指定,单值材质参数,具体指针);glMaterialfv(GL_FRONT,GL_SPECULAR,mat_specular);//镜面反射光的反射系数glMaterialfv(GL_FRONT,GL_SHININESS,mat_shininess);//镜面反射指数//glLightfv(光源,属性名,属性值);glLightfv(GL_LIGHT0, GL_POSITION, light_position); //光源位置glLightfv(GL_LIGHT0, GL_DIFFUSE, white_light); //漫放射光分量强度glLightfv(GL_LIGHT0, GL_SPECULAR, white_light); //折射光强度glLightModelfv(GL_LIGHT_MODEL_AMBIENT,Light_Model_Ambient);//光源2 GL_LIGHT1GLfloat mat_specular1[]={1.0,1.0,1.0,1.0};GLfloat mat_shininess1[]={50.0};GLfloat light_position1[]={0.0,0.0,0.0,0.0};GLfloat red_light[]={1.0,0.0,0.0,1.0};GLfloat Light_Model_Ambient1[]={0.2,0.2,0.2,1.0};glLightfv(GL_LIGHT1, GL_POSITION, light_position1); //光源位置glLightfv(GL_LIGHT1, GL_DIFFUSE, red_light); //漫放射光分量强度glLightfv(GL_LIGHT1, GL_SPECULAR, red_light); //折射光强度glLightModelfv(GL_LIGHT_MODEL_AMBIENT,Light_Model_Ambient1);//开启灯光glEnable(GL_LIGHTING);glEnable(GL_LIGHT0);glEnable(GL_LIGHT1);glEnable(GL_DEPTH_TEST);}void display(void){glClear(GL_COLOR_BUFFER_BIT|GL_DEPTH_BUFFER_BIT);glPushMatrix();// 定义太阳的材质并绘制太阳{GLfloat sun_mat_ambient[] = {1.0f, 0.0f, 0.0f, 1.0f}; //定义材质的环境光颜色,偏红色GLfloat sun_mat_diffuse[] = {0.5f, 0.5f, 0.0f, 1.0f}; //定义材质的漫反射光颜色,偏红色GLfloat sun_mat_specular[] = {1.0f,0.0f, 0.0f, 1.0f}; //定义材质的镜面反射光颜色,红色GLfloat sun_mat_emission[] = {0.0f, 0.0f, 0.0f, 1.0f}; //定义材质的辐射光颜色,为0GLfloat sun_mat_shininess = 32.0f;glMaterialfv(GL_FRONT,GL_AMBIENT,sun_mat_ambient);glMaterialfv(GL_FRONT,GL_DIFFUSE,sun_mat_diffuse);glMaterialfv(GL_FRONT,GL_SPECULAR,sun_mat_specular);glMaterialfv(GL_FRONT,GL_EMISSION,sun_mat_emission);glMaterialf (GL_FRONT,GL_SHININESS,sun_mat_shininess);glutSolidSphere(0.5,40,16);//太阳glRotatef((GLfloat) year,0.0,1.0,0.0);}glPushMatrix();{GLfloat earth_mat_ambient[] = {0.0f, 0.0f, 1.0f, 1.0f}; //定义材质的环境光颜色,偏蓝色GLfloat earth_mat_diffuse[] = {0.0f, 0.0f, 0.5f, 1.0f}; //定义材质的漫反射光颜色,偏蓝色GLfloat earth_mat_specular[] = {1.0f, 0.0f, 0.0f, 1.0f}; //定义材质的镜面反射光颜色,红色GLfloat earth_mat_emission[] = {0.0f, 0.0f, 0.0f, 1.0f}; //定义材质的辐射光颜色,为0GLfloat earth_mat_shininess = 30.0f;glMaterialfv(GL_FRONT, GL_AMBIENT, earth_mat_ambient);glMaterialfv(GL_FRONT, GL_DIFFUSE, earth_mat_diffuse);glMaterialfv(GL_FRONT, GL_SPECULAR, earth_mat_specular);glMaterialfv(GL_FRONT, GL_EMISSION, earth_mat_emission);glMaterialf (GL_FRONT, GL_SHININESS, earth_mat_shininess);glTranslatef(0.8,0.0,0.0);glRotatef((GLfloat) day,0.0,1.0,0.5);//位置变化glutSolidSphere(0.2,20,8);//地球{GLfloat earth_mat_ambient[] = {0.0f, 1.0f, 0.0f, 1.0f}; //定义材质的环境光颜色,偏绿色GLfloat earth_mat_diffuse[] = {0.0f, 0.5f, 0.0f, 1.0f}; //定义材质的漫反射光颜色,偏绿色GLfloat earth_mat_specular[] = {1.0f, .0f, 0.0f, 1.0f}; //定义材质的镜面反射光颜色,红色GLfloat earth_mat_emission[] = {0.0f, 0.0f, 0.0f, 1.0f}; //定义材质的辐射光颜色,为0GLfloat earth_mat_shininess = 30.0f;glMaterialfv(GL_FRONT, GL_AMBIENT, earth_mat_ambient);glMaterialfv(GL_FRONT, GL_DIFFUSE, earth_mat_diffuse);glMaterialfv(GL_FRONT, GL_SPECULAR, earth_mat_specular);glMaterialfv(GL_FRONT, GL_EMISSION, earth_mat_emission);glMaterialf (GL_FRONT, GL_SHININESS, earth_mat_shininess);glTranslatef(0.4,0.0,0.0);glRotatef((GLfloat) day,0.0,1.0,0.0);glutSolidSphere(0.1,20,8);//月亮}}glPopMatrix();glPopMatrix();glutSwapBuffers();glFlush();}void reshape(int w,int h){glViewport(0,0,(GLsizei) w,(GLsizei) h);glMatrixMode(GL_PROJECTION);glLoadIdentity();if(w<=h){glOrtho(-1.5,1.5,-1.5*(GLfloat)h/(GLfloat)w,1.5*(GLfloat)h/(GLfloat)w,-10.0, 10.0);}else{glOrtho(-1.5*(GLfloat)w/(GLfloat)h,1.5*(GLfloat)w/(GLfloat)h,-1.5,1.5,-10.0 ,10.0);}glMatrixMode(GL_MODELVIEW);glLoadIdentity();gluLookAt(0.0,0.0,5.0,0.0,0.0,0.0,0.0,1.0,0.0);}void keyboard(unsigned char key, int x,int y){switch (key){case 'd':day=(day+10)%360;glutPostRedisplay();break;case 'D':day=(day-10)%360;glutPostRedisplay();break;case 'y':year=(year + 5)%360;glutPostRedisplay();break;case 'Y':year=(year-5)%360;glutPostRedisplay();break;case 27:exit(0);break;default:break;}}int main(int argc,char **argv){glutInit(&argc,argv);glutInitDisplayMode(GLUT_SINGLE|GLUT_RGB|GLUT_DEPTH);glutInitWindowSize(500,500);glutInitWindowPosition(100,100);glutCreateWindow(argv[0]);init();glutDisplayFunc(display);glutReshapeFunc(reshape);glutKeyboardFunc(keyboard);glutMainLoop();return 0;}五、实验结果以下是实验结果截图:六、实验分析实验中,两个主要函数,glMaterialfv(材质指定,单值材质参数,具体指针),设置图形材质,glLightfv(光源,属性名,属性值),用来设置光源。
opengl实现任意两点间画圆柱体

opengl实现任意两点间画圆柱体本⽂实例为⼤家分享了opengl实现任意两点间画圆柱体的具体代码,供⼤家参考,具体内容如下1、问题提出两点间画线简单:glBegin(GL_LINES); //注意是LINES不是LINE,这个错误⼀定要注意。
glVertexf(x1, y1, z1);glVertexf(x2, y2, z2);glEnd();画线函数不会影响opengl的矩阵堆栈。
但是很多时候线条效果会⽐较差,⽐如我要做⼀个⾻骼动画,关节点间的⾻头⽤线条太难看,即使使⽤glLineWidth设置线宽,视觉效果还是⼀塌糊涂。
还有利⽤分形绘制3D树的时候,树⼲⽤线条(宽线条)绘制效果也不佳。
所以此时需要实现⼀个函数,3D空间中任意两点间⽤⼏何体绘制,我下⾯介绍⼀种思路。
2、原理介绍要在A(x1,y1,z1), B(x2,y2,z2)之间绘制圆柱体,⾸先在原点处,沿着Y轴⽅向完成⼏何体绘制,然后旋转到AB向量⽅向,最后平移到A点处。
关键在旋转矩阵的计算,使⽤向量叉乘:AB向量和Y轴单位向量叉乘计算出右⼿side向量,然后side单位化,side和AB叉乘计算出最终的up⽅向。
代码如下:void RenderBone(float x0, float y0, float z0, float x1, float y1, float z1 ){GLdouble dir_x = x1 - x0;GLdouble dir_y = y1 - y0;GLdouble dir_z = z1 - z0;GLdouble bone_length = sqrt( dir_x*dir_x + dir_y*dir_y + dir_z*dir_z );static GLUquadricObj * quad_obj = NULL;if ( quad_obj == NULL )quad_obj = gluNewQuadric();gluQuadricDrawStyle( quad_obj, GLU_FILL );gluQuadricNormals( quad_obj, GLU_SMOOTH );glPushMatrix();// 平移到起始点glTranslated( x0, y0, z0 );// 计算长度double length;length = sqrt( dir_x*dir_x + dir_y*dir_y + dir_z*dir_z );if ( length < 0.0001 ) {dir_x = 0.0; dir_y = 0.0; dir_z = 1.0; length = 1.0;}dir_x /= length; dir_y /= length; dir_z /= length;GLdouble up_x, up_y, up_z;up_x = 0.0;up_y = 1.0;up_z = 0.0;double side_x, side_y, side_z;side_x = up_y * dir_z - up_z * dir_y;side_y = up_z * dir_x - up_x * dir_z;side_z = up_x * dir_y - up_y * dir_x;length = sqrt( side_x*side_x + side_y*side_y + side_z*side_z );if ( length < 0.0001 ) {side_x = 1.0; side_y = 0.0; side_z = 0.0; length = 1.0;}side_x /= length; side_y /= length; side_z /= length;up_x = dir_y * side_z - dir_z * side_y;up_y = dir_z * side_x - dir_x * side_z;up_z = dir_x * side_y - dir_y * side_x;// 计算变换矩阵GLdouble m[16] = { side_x, side_y, side_z, 0.0,up_x, up_y, up_z, 0.0,dir_x, dir_y, dir_z, 0.0,0.0, 0.0, 0.0, 1.0 };glMultMatrixd( m );// 圆柱体参数GLdouble radius= 20; // 半径GLdouble slices = 8.0; // 段数GLdouble stack = 3.0; // 递归次数gluCylinder( quad_obj, radius, radius, bone_length, slices, stack );glPopMatrix();}上⾯的代码绘制圆柱体使⽤了glu⼏何库,如果绘制其他⼏何体:⽐如四棱锥,或其它⼏何体,只需要修改下⾯的框架:void RenderBone(float x0, float y0, float z0, float x1, float y1, float z1 ){GLdouble dir_x = x1 - x0;GLdouble dir_y = y1 - y0;GLdouble dir_z = z1 - z0;GLdouble bone_length = sqrt( dir_x*dir_x + dir_y*dir_y + dir_z*dir_z );glPushMatrix();// 平移到起始点glTranslated( x0, y0, z0 );// 计算长度double length;length = sqrt( dir_x*dir_x + dir_y*dir_y + dir_z*dir_z );if ( length < 0.0001 ) {dir_x = 0.0; dir_y = 0.0; dir_z = 1.0; length = 1.0;}dir_x /= length; dir_y /= length; dir_z /= length;GLdouble up_x, up_y, up_z;up_x = 0.0;up_y = 1.0;up_z = 0.0;double side_x, side_y, side_z;side_x = up_y * dir_z - up_z * dir_y;side_y = up_z * dir_x - up_x * dir_z;side_z = up_x * dir_y - up_y * dir_x;length = sqrt( side_x*side_x + side_y*side_y + side_z*side_z );if ( length < 0.0001 ) {side_x = 1.0; side_y = 0.0; side_z = 0.0; length = 1.0;}side_x /= length; side_y /= length; side_z /= length;up_x = dir_y * side_z - dir_z * side_y;up_y = dir_z * side_x - dir_x * side_z;up_z = dir_x * side_y - dir_y * side_x;// 计算变换矩阵GLdouble m[16] = { side_x, side_y, side_z, 0.0,up_x, up_y, up_z, 0.0,dir_x, dir_y, dir_z, 0.0,0.0, 0.0, 0.0, 1.0 };glMultMatrixd( m );// 原点处向Y轴⽅向绘制⼏何体renderGeometryInYAxis();glPopMatrix();}注意上⾯的renderGeometryInYAxis();必须是在Y轴上绘制⼏何体。
实验三 基于OpenGL的圆柱绘制 OpenGL纹理光照资料

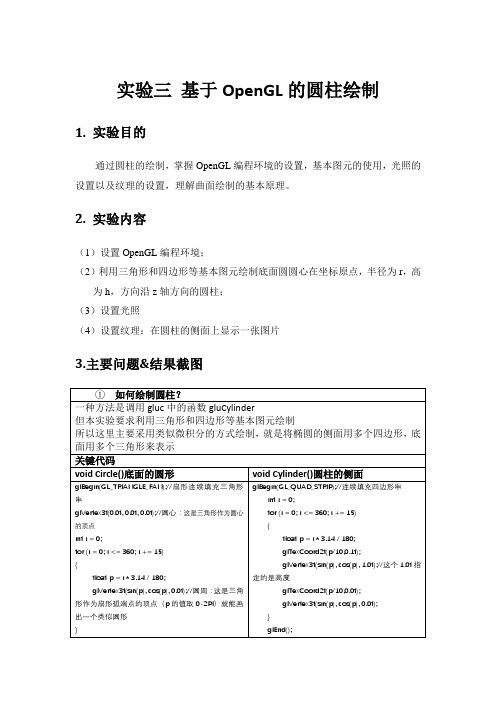
实验三基于OpenGL的圆柱绘制1. 实验目的通过圆柱的绘制,掌握OpenGL编程环境的设置,基本图元的使用,光照的设置以及纹理的设置,理解曲面绘制的基本原理。
2. 实验内容(1)设置OpenGL编程环境;(2)利用三角形和四边形等基本图元绘制底面圆圆心在坐标原点,半径为r,高为h,方向沿z轴方向的圆柱;(3)设置光照(4)设置纹理:在圆柱的侧面上显示一张图片3.主要问题&结果截图①如何绘制圆柱?一种方法是调用gluc中的函数gluCylinder但本实验要求利用三角形和四边形等基本图元绘制所以这里主要采用类似微积分的方式绘制,就是将椭圆的侧面用多个四边形,底面用多个三角形来表示关键代码void Circle()底面的圆形void Cylinder()圆柱的侧面glBegin(GL_TRIANGLE_FAN);//扇形连续填充三角形串glVertex3f(0.0f, 0.0f, 0.0f);//圆心:这是三角形作为圆心的顶点int i = 0;for (i = 0; i <= 360; i += 15) glBegin(GL_QUAD_STRIP);//连续填充四边形串int i = 0;for (i = 0; i <= 360; i += 15){float p = i * 3.14 / 180;glTexCoord2f(p/10,0.1f);{float p = i * 3.14 / 180;glVertex3f(sin(p), cos(p), 0.0f);//圆周:这是三角形作为扇形弧端点的顶点(p的值取0-2PI)就能画出一个类似圆形}glEnd();glVertex3f(sin(p), cos(p), 1.0f);//这个1.0f 指定的是高度glTexCoord2f(p/10,0.0f);glVertex3f(sin(p), cos(p), 0.0f);}glEnd();效果:再调用画圆形的函数画上两个底面Circle();glTranslatef(0, 0, 1);//设定高度为1,画上底面Circle();效果:②如何纹理贴图?关键代码:glEnable(GL_TEXTURE_2D);//执行纹理映射,启用二维文理glBindTexture(GL_TEXTURE_2D, ID);//允许建立一个绑定到目标纹理的有名称的纹理//ID ——纹理的名称,并且,该纹理的名称在当前的应用中不能被再次使用纹理贴图的原理是纹理映射,即将纹理图片上的点和图形中的点建立对应关系。
android使用OPENGLES绘制圆柱体

android使⽤OPENGLES绘制圆柱体本⽂实例为⼤家分享了android使⽤OPENGL ES绘制圆柱体的具体代码,供⼤家参考,具体内容如下效果图:编写jiem.java*指定屏幕所要显⽰的假⾯,并对见、界⾯进⾏相关设置*为Activity设置恢复处理,当Acitvity恢复设置时显⽰界⾯同样应该恢复*当Activity暂停设置时,显⽰界⾯同样应该暂停package com.scout.eeeeeee;import android.app.Activity;import android.os.Bundle;import android.app.Activity;import android.os.Bundle;import android.app.Activity;import android.content.pm.ActivityInfo;import android.os.Bundle;import android.view.Window;import android.view.WindowManager;public class jiem extends Activity {private MyGLSurfaceView mGLSurfaceView;/** Called when the activity is first created. */@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);requestWindowFeature(Window.FEATURE_NO_TITLE);getWindow().setFlags(youtParams.FLAG_FULLSCREEN, youtParams.FLAG_FULLSCREEN); setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE);mGLSurfaceView = new MyGLSurfaceView(this);setContentView(mGLSurfaceView);mGLSurfaceView.setFocusableInTouchMode(true);//设置为可触控mGLSurfaceView.requestFocus();//获取焦点}@Overrideprotected void onResume() {super.onResume();mGLSurfaceView.onResume();}@Overrideprotected void onPause() {super.onPause();mGLSurfaceView.onPause();}}编写MyGLSurfaceView.java实现场景加载和渲染功能package com.scout.eeeeeee;/*** Created by liuguodong on 2017/10/29.*/import java.io.IOException;import java.io.InputStream;import android.opengl.GLSurfaceView;import android.opengl.GLUtils;import javax.microedition.khronos.egl.EGLConfig;import javax.microedition.khronos.opengles.GL10;import javax.microedition.khronos.opengles.GL11;import android.content.Context;import android.graphics.Bitmap;import android.graphics.BitmapFactory;import android.view.MotionEvent;public class MyGLSurfaceView extends GLSurfaceView {private final float suo = 180.0f/320;//⾓度缩放⽐例private SceneRenderer mRenderer;//场景渲染器private float shangY;//上次的触控位置Y坐标private float shangX;//上次的触控位置Y坐标private int lightAngle=90;//灯的当前⾓度public MyGLSurfaceView(Context context) {super(context);mRenderer = new SceneRenderer(); //创建场景渲染器setRenderer(mRenderer); //设置渲染器setRenderMode(GLSurfaceView.RENDERMODE_CONTINUOUSLY);//设置渲染模式为主动渲染 }//触摸事件回调⽅法@Overridepublic boolean onTouchEvent(MotionEvent e) {float y = e.getY();float x = e.getX();switch (e.getAction()) {case MotionEvent.ACTION_MOVE:float dy = y - shangY;//计算触控笔Y位移float dx = x - shangX;//计算触控笔Y位移mRenderer.cylinder.mAngleX += dy * suo;//设置沿x轴旋转⾓度mRenderer.cylinder.mAngleZ += dx * suo;//设置沿z轴旋转⾓度requestRender();//重绘画⾯}shangY = y;//记录触控笔位置shangX = x;//记录触控笔位置return true;}private class SceneRenderer implements GLSurfaceView.Renderer{int textureId;//纹理名称IDzhuCH cylinder;//创建圆柱体public SceneRenderer(){}public void onDrawFrame(GL10 gl) {//清除颜⾊缓存gl.glClear(GL10.GL_COLOR_BUFFER_BIT | GL10.GL_DEPTH_BUFFER_BIT);//设置当前矩阵为模式矩阵gl.glMatrixMode(GL10.GL_MODELVIEW);//设置当前矩阵为单位矩阵gl.glLoadIdentity();gl.glPushMatrix();//保护变换矩阵现场float lx=0; //设定光源的位置float ly=(float)(7*Math.cos(Math.toRadians(lightAngle)));float lz=(float)(7*Math.sin(Math.toRadians(lightAngle)));float[] positionParamsRed={lx,ly,lz,0};gl.glLightfv(GL10.GL_LIGHT1, GL10.GL_POSITION, positionParamsRed,0);initMaterial(gl);//初始化纹理gl.glTranslatef(0, 0, -10f);//平移initLight(gl);//开灯cylinder.drawSelf(gl);//绘制closeLight(gl);//关灯gl.glPopMatrix();//恢复变换矩阵现场}public void onSurfaceChanged(GL10 gl, int width, int height) {//设置视窗⼤⼩及位置gl.glViewport(0, 0, width, height);//设置当前矩阵为投影矩阵gl.glMatrixMode(GL10.GL_PROJECTION);//设置当前矩阵为单位矩阵gl.glLoadIdentity();//计算透视投影的⽐例float ratio = (float) width / height;//调⽤此⽅法计算产⽣透视投影矩阵gl.glFrustumf(-ratio, ratio, -1, 1, 1, 100);}public void onSurfaceCreated(GL10 gl, EGLConfig config) {//关闭抗抖动gl.glDisable(GL10.GL_DITHER);//设置特定Hint项⽬的模式,这⾥为设置为使⽤快速模式gl.glHint(GL10.GL_PERSPECTIVE_CORRECTION_HINT,GL10.GL_FASTEST);//设置屏幕背景⾊⿊⾊RGBAgl.glClearColor(0,0,0,0);//设置着⾊模型为平滑着⾊gl.glShadeModel(GL10.GL_SMOOTH);//启⽤深度测试gl.glEnable(GL10.GL_DEPTH_TEST);textureId=initTexture(gl,R.drawable.stone);//纹理IDcylinder=new zhuCH(10f,2f,18f,textureId);//创建圆柱体}}//初始化⽩⾊灯private void initLight(GL10 gl){gl.glEnable(GL10.GL_LIGHTING);//允许光照gl.glEnable(GL10.GL_LIGHT1);//打开1号灯//环境光设置float[] ambientParams={0.2f,0.2f,0.2f,1.0f};//光参数 RGBAgl.glLightfv(GL10.GL_LIGHT1, GL10.GL_AMBIENT, ambientParams,0);//散射光设置float[] diffuseParams={1f,1f,1f,1.0f};//光参数 RGBAgl.glLightfv(GL10.GL_LIGHT1, GL10.GL_DIFFUSE, diffuseParams,0);//反射光设置float[] specularParams={1f,1f,1f,1.0f};//光参数 RGBAgl.glLightfv(GL10.GL_LIGHT1, GL10.GL_SPECULAR, specularParams,0);}//关闭灯private void closeLight(GL10 gl){gl.glDisable(GL10.GL_LIGHT1);gl.glDisable(GL10.GL_LIGHTING);}//初始化材质private void initMaterial(GL10 gl){//环境光float ambientMaterial[] = {248f/255f, 242f/255f, 144f/255f, 1.0f};gl.glMaterialfv(GL10.GL_FRONT_AND_BACK, GL10.GL_AMBIENT, ambientMaterial,0); //散射光float diffuseMaterial[] = {248f/255f, 242f/255f, 144f/255f, 1.0f};gl.glMaterialfv(GL10.GL_FRONT_AND_BACK, GL10.GL_DIFFUSE, diffuseMaterial,0);//⾼光材质float specularMaterial[] = {248f/255f, 242f/255f, 144f/255f, 1.0f};gl.glMaterialfv(GL10.GL_FRONT_AND_BACK, GL10.GL_SPECULAR, specularMaterial,0); gl.glMaterialf(GL10.GL_FRONT_AND_BACK, GL10.GL_SHININESS, 100.0f);}//初始化纹理public int initTexture(GL10 gl,int drawableId)//textureId{//⽣成纹理IDint[] textures = new int[1];gl.glGenTextures(1, textures, 0);int currTextureId=textures[0];gl.glBindTexture(GL10.GL_TEXTURE_2D, currTextureId);gl.glTexParameterf(GL10.GL_TEXTURE_2D, GL10.GL_TEXTURE_MIN_FILTER,GL10.GL_LINEAR_MIPMAP_NEAREST);gl.glTexParameterf(GL10.GL_TEXTURE_2D,GL10.GL_TEXTURE_MAG_FILTER,GL10.GL_LINEAR_MIPMAP_LINEAR);((GL11)gl).glTexParameterf(GL10.GL_TEXTURE_2D, GL11.GL_GENERATE_MIPMAP, GL10.GL_TRUE);gl.glTexParameterf(GL10.GL_TEXTURE_2D, GL10.GL_TEXTURE_WRAP_S,GL10.GL_REPEAT);gl.glTexParameterf(GL10.GL_TEXTURE_2D, GL10.GL_TEXTURE_WRAP_T,GL10.GL_REPEAT);InputStream is = this.getResources().openRawResource(drawableId);Bitmap bitmapTmp;try{bitmapTmp = BitmapFactory.decodeStream(is);}finally{try{is.close();}catch(IOException e){e.printStackTrace();}}GLUtils.texImage2D(GL10.GL_TEXTURE_2D, 0, bitmapTmp, 0);bitmapTmp.recycle();return currTextureId;}}编写zgyCH.java*设置圆柱体的控制属性,主要包括纹理、⾼度、截⾯半径、截⾯⾓度切分单位和⾼度切分单位,这些属性⽤于控制圆柱体的⼤⼩*定义各个圆柱体绘制类的三⾓形绘制⽅法和⼯具⽅法*实现圆柱体的线性会执法,线性会执法和三⾓形会执法顶点的获取⽅法相同,只是采⽤的绘制顶点顺序和渲染⽅法不同,并且先⾏绘制没有光照和纹理贴图package com.scout.eeeeeee;/*** Created by liuguodong on 2017/10/29.*/import java.nio.ByteBuffer;import java.nio.ByteOrder;import java.nio.FloatBuffer;import java.util.ArrayList;import javax.microedition.khronos.opengles.GL10;public class zhuCH{private FloatBuffer dingBuffer;//顶点坐标缓冲private FloatBuffer myNormalBuffer;//向量缓冲private FloatBuffer myTexture;//纹理缓冲int textureId;int vCount;//顶点数量float length;//圆柱长度float circle_radius;//圆截环半径float degreespan; //圆截环每⼀份的度数⼤⼩public float mAngleX;public float mAngleY;public float mAngleZ;public zhuCH(float length,float circle_radius,float degreespan,int textureId){this.circle_radius=circle_radius;this.length=length;this.degreespan=degreespan;this.textureId=textureId;float collength=(float)length;//圆柱每块所占的长度int spannum=(int)(360.0f/degreespan);ArrayList<Float> val=new ArrayList<Float>();//顶点存放列表ArrayList<Float> ial=new ArrayList<Float>();//法向量存放列表for(float circle_degree=180.0f;circle_degree>0.0f;circle_degree-=degreespan)//循环⾏ {float x1 =(float)(-length/2);float y1=(float) (circle_radius*Math.sin(Math.toRadians(circle_degree)));float z1=(float) (circle_radius*Math.cos(Math.toRadians(circle_degree)));float a1=0;float b1=y1;float c1=z1;float l1=getVectorLength(a1, b1, c1);//模长a1=a1/l1;//法向量规格化b1=b1/l1;c1=c1/l1;float x2 =(float)(-length/2);float y2=(float) (circle_radius*Math.sin(Math.toRadians(circle_degree-degreespan))); float z2=(float) (circle_radius*Math.cos(Math.toRadians(circle_degree-degreespan))); float a2=0;float b2=y2;float c2=z2;float l2=getVectorLength(a2, b2, c2);//模长a2=a2/l2;//法向量规格化b2=b2/l2;c2=c2/l2;float x3 =(float)(length/2);float y3=(float) (circle_radius*Math.sin(Math.toRadians(circle_degree-degreespan))); float z3=(float) (circle_radius*Math.cos(Math.toRadians(circle_degree-degreespan))); float a3=0;float b3=y3;float c3=z3;float l3=getVectorLength(a3, b3, c3);//模长a3=a3/l3;//法向量规格化b3=b3/l3;c3=c3/l3;float x4 =(float)(length/2);float y4=(float) (circle_radius*Math.sin(Math.toRadians(circle_degree)));float z4=(float) (circle_radius*Math.cos(Math.toRadians(circle_degree)));float a4=0;float b4=y4;float c4=z4;float l4=getVectorLength(a4, b4, c4);//模长a4=a4/l4;//法向量规格化b4=b4/l4;c4=c4/l4;val.add(x1);val.add(y1);val.add(z1);//两个三⾓形,共6个顶点的坐标val.add(x2);val.add(y2);val.add(z2);val.add(x4);val.add(y4);val.add(z4);val.add(x2);val.add(y2);val.add(z2);val.add(x3);val.add(y3);val.add(z3);val.add(x4);val.add(y4);val.add(z4);ial.add(a1);ial.add(b1);ial.add(c1);//顶点对应的法向量ial.add(a2);ial.add(b2);ial.add(c2);ial.add(a4);ial.add(b4);ial.add(c4);ial.add(a2);ial.add(b2);ial.add(c2);ial.add(a3);ial.add(b3);ial.add(c3);ial.add(a4);ial.add(b4);ial.add(c4);}vCount=val.size()/3;//确定顶点数量//顶点float[] vertexs=new float[vCount*3];for(int i=0;i<vCount*3;i++){vertexs[i]=val.get(i);}ByteBuffer vbb=ByteBuffer.allocateDirect(vertexs.length*4);vbb.order(ByteOrder.nativeOrder());dingBuffer=vbb.asFloatBuffer();dingBuffer.put(vertexs);dingBuffer.position(0);//法向量float[] normals=new float[vCount*3];for(int i=0;i<vCount*3;i++){normals[i]=ial.get(i);}ByteBuffer ibb=ByteBuffer.allocateDirect(normals.length*4);ibb.order(ByteOrder.nativeOrder());myNormalBuffer=ibb.asFloatBuffer();myNormalBuffer.put(normals);myNormalBuffer.position(0);//纹理float[] textures=generateTexCoor(spannum);ByteBuffer tbb=ByteBuffer.allocateDirect(textures.length*4);tbb.order(ByteOrder.nativeOrder());myTexture=tbb.asFloatBuffer();myTexture.put(textures);myTexture.position(0);}public void drawSelf(GL10 gl){gl.glRotatef(mAngleX, 1, 0, 0);//旋转gl.glRotatef(mAngleY, 0, 1, 0);gl.glRotatef(mAngleZ, 0, 0, 1);gl.glEnableClientState(GL10.GL_VERTEX_ARRAY);//打开顶点缓冲gl.glVertexPointer(3, GL10.GL_FLOAT, 0, dingBuffer);//指定顶点缓冲gl.glEnableClientState(GL10.GL_NORMAL_ARRAY);//打开法向量缓冲gl.glNormalPointer(GL10.GL_FLOAT, 0, myNormalBuffer);//指定法向量缓冲 gl.glEnable(GL10.GL_TEXTURE_2D);gl.glEnableClientState(GL10.GL_TEXTURE_COORD_ARRAY);gl.glTexCoordPointer(2, GL10.GL_FLOAT, 0, myTexture);gl.glBindTexture(GL10.GL_TEXTURE_2D, textureId);gl.glDrawArrays(GL10.GL_TRIANGLES, 0, vCount);//绘制图像gl.glDisableClientState(GL10.GL_TEXTURE_COORD_ARRAY);//关闭缓冲 gl.glEnable(GL10.GL_TEXTURE_2D);gl.glDisableClientState(GL10.GL_VERTEX_ARRAY);gl.glDisableClientState(GL10.GL_NORMAL_ARRAY);}//法向量规格化,求模长度public float getVectorLength(float x,float y,float z){float pingfang=x*x+y*y+z*z;float length=(float) Math.sqrt(pingfang);return length;}//⾃动切分纹理产⽣纹理数组的⽅法public float[] generateTexCoor(int bh){float[] result=new float[bh*6*2];float REPEAT=2;float sizeh=1.0f/bh;//⾏数int c=0;for(int i=0;i<bh;i++){//每⾏列⼀个矩形,由两个三⾓形构成,共六个点,12个纹理坐标float t=i*sizeh;result[c++]=0;result[c++]=t;result[c++]=0;result[c++]=t+sizeh;result[c++]=REPEAT;result[c++]=t;result[c++]=0;result[c++]=t+sizeh;result[c++]=REPEAT;result[c++]=t+sizeh;result[c++]=REPEAT;result[c++]=t;}return result;}}以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
OpenGL实验三

计算机学院12计算机科学与技术专业3班学号3112005883姓名:曲绍霖教师评定:实验三交互与运动的实现一、实验目的掌握OpenGL的纹理贴图绘制方法二、实验要求在Windows平台上用VC++结合GLUT做实验,要求掌握结合VC++和OpenGL的纹理模型的理解及实现,实验完成后要求根据自己的成果撰写一份实验报告。
三、实验环境操作系统:Windows xp开发环境:VC++6.0以及GLUT图形交互设备:鼠标和键盘四、实验内容在前面实验的基础上增加键盘和鼠标交互和物体的运动。
五、存在的问题和感想这次实验相对于前面的实验难度较大,要经过多次的调试才能通过,通过之后还不能达到理想的效果,但是经过我的认真学习关于纹理的知识,最后经过认真学习给的例子,最后还是顺利地做出了实验要求的效果。
实现代码:#include<windows.h>#include <stdlib.h>#include<stdio.h>#include <GL/glew.h>#include <GL/glut.h>//模式选择开关int iModel=1;//图形旋转方向开关int ispin=1;static GLfloat xRot = 0.0f; //x方向旋转参数static GLfloat yRot = 0.0f; //y方向旋转参数//初始化OpenGL绘制环境void init(void){glClearColor(1.0,1.0,1.0,0.0);//背景颜色为白色glEnable(GL_DEPTH_TEST);//这句是启用深度测试,这样,在后面的物体会被挡着glShadeModel(GL_SMOOTH);glEnable(GL_CULL_FACE);glFrontFace(GL_CCW);}void myDisplay(void){glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); // 清除屏幕和深度缓存glLoadIdentity();// 重置当前的模型观察矩阵gluLookAt(2.0,2.0,5.0,0.0,0.0,0.0,0.0,1.0,0.0);//设置图元描述的视角//设置正方体旋转并绘制glRotatef(xRot, 1.0f, 0.0f, 0.0f);glRotatef(yRot, 0.0f, 1.0f, 0.0f);glBegin(GL_QUADS);glColor3f(0.0f,1.0f,0.0f); // 颜色改为绿色glVertex3f( 1.0f, 1.0f,-1.0f); // 四边形的右上顶点(顶面)glColor3f(1.0f,0.0f,0.0f); //颜色改为红色glVertex3f(-1.0f, 1.0f,-1.0f); // 四边形的左上顶点(顶面)glColor3f(0.0f,0.0f,1.0f); // 颜色改成蓝色glVertex3f(-1.0f, 1.0f, 1.0f); // 四边形的左下顶点(顶面)glColor3f(1.0f,0.5f,0.0f); // 颜色改成橙色glVertex3f( 1.0f, 1.0f, 1.0f); // 四边形的右下顶点(顶面)glColor3f(0.0f,1.0f,0.0f); // 颜色改为绿色glVertex3f( 1.0f,-1.0f, 1.0f); // 四边形的右上顶点(底面)glColor3f(1.0f,0.0f,0.0f); //颜色改为红色glVertex3f(-1.0f,-1.0f, 1.0f); // 四边形的左上顶点(底面)glColor3f(0.0f,0.0f,1.0f); // 颜色改成蓝色glVertex3f(-1.0f,-1.0f,-1.0f); // 四边形的左下顶点(底面)glColor3f(1.0f,0.5f,0.0f); // 颜色改成橙色glVertex3f( 1.0f,-1.0f,-1.0f); // 四边形的右下顶点(底面)glColor3f(1.0f,0.5f,0.0f); // 颜色改成橙色glVertex3f( 1.0f, 1.0f, 1.0f); // 四边形的右上顶点(前面)glColor3f(0.0f,0.0f,1.0f); // 颜色改成蓝色glVertex3f(-1.0f, 1.0f, 1.0f); // 四边形的左上顶点(前面)glColor3f(1.0f,0.0f,0.0f); //颜色改为红色glVertex3f(-1.0f,-1.0f, 1.0f); // 四边形的左下顶点(前面)glColor3f(0.0f,1.0f,0.0f); // 颜色改为绿色glVertex3f( 1.0f,-1.0f, 1.0f); // 四边形的右下顶点(前面)glColor3f(1.0f,0.5f,0.0f); // 颜色改成橙色glVertex3f( 1.0f,-1.0f,-1.0f); // 四边形的右上顶点(后面)glColor3f(0.0f,0.0f,1.0f); // 颜色改成蓝色glVertex3f(-1.0f,-1.0f,-1.0f); // 四边形的左上顶点(后面)glColor3f(1.0f,0.0f,0.0f); //颜色改为红色glVertex3f(-1.0f, 1.0f,-1.0f); // 四边形的左下顶点(后面)glColor3f(0.0f,1.0f,0.0f); // 颜色改为绿色glVertex3f( 1.0f, 1.0f,-1.0f); // 四边形的右下顶点(后面)glColor3f(0.0f,0.0f,1.0f); // 颜色改成蓝色glVertex3f(-1.0f, 1.0f, 1.0f); // 四边形的右上顶点(左面)glColor3f(1.0f,0.0f,0.0f); //颜色改为红色glVertex3f(-1.0f, 1.0f,-1.0f); // 四边形的左上顶点(左面)glColor3f(0.0f,0.0f,1.0f); // 颜色改成蓝色glVertex3f(-1.0f,-1.0f,-1.0f); // 四边形的左下顶点(左面)glColor3f(1.0f,0.0f,0.0f); //颜色改为红色glVertex3f(-1.0f,-1.0f, 1.0f); // 四边形的右下顶点(左面)glColor3f(0.0f,1.0f,0.0f); // 颜色改为绿色glVertex3f( 1.0f, 1.0f,-1.0f); // 四边形的右上顶点(右面)glColor3f(1.0f,0.5f,0.0f); // 颜色改成橙色glVertex3f( 1.0f, 1.0f, 1.0f); // 四边形的左上顶点(右面)glColor3f(0.0f,1.0f,0.0f); // 颜色改为绿色glVertex3f( 1.0f,-1.0f, 1.0f); // 四边形的左下顶点(右面)glColor3f(1.0f,0.5f,0.0f); // 颜色改成橙色glVertex3f( 1.0f,-1.0f,-1.0f); // 四边形的右下顶点(右面)glEnd();//正方体绘制结束glFlush();//强制刷新glutSwapBuffers(); //双缓冲}//设窗口的坐标void reshape(int w,int h){glViewport(0,0,(GLsizei)w,(GLsizei)h);glMatrixMode(GL_PROJECTION);glLoadIdentity();gluPerspective(40.0,(GLfloat)w/(GLfloat)h,1.0,20.0);glMatrixMode(GL_MODELVIEW);glLoadIdentity();}//键盘控制void SpecialKeys(int key,int x,int y){//上下左右键控制正方体旋转if(iModel==2){if(key == GLUT_KEY_UP) xRot -= 5.0f;if(key == GLUT_KEY_DOWN) xRot += 5.0f;if(key == GLUT_KEY_LEFT) yRot -= 5.0f;if(key == GLUT_KEY_RIGHT) yRot += 5.0f;if(xRot > 356.0f) xRot = 0.0f;if(xRot < -1.0f) xRot = 355.0f;if(yRot > 356.0f) yRot = 0.0f;if(yRot < -1.0f) yRot = 355.0f;}glutPostRedisplay();}void keyboard(unsigned char key, int x, int y){switch (key){case 27: // 当按下键盘的esc键的时候退出exit(0);break;}}//鼠标控制旋转轴void mouse(int btn, int state, int x, int y){if(btn==GLUT_LEFT_BUTTON && state==GLUT_DOWN)ispin=~ispin;}//设置刷新时间void TimerFunction(int value){glutPostRedisplay();//设置自动旋转if(iModel==1){if(ispin==1){yRot+=10;if(yRot>=360)yRot-=360;}else{xRot+=10;if(xRot>=360)xRot-=360;}}glutTimerFunc(100,TimerFunction,1);}//菜单选项设置void nMenu(int value){switch(value){//1、2为旋转自动或手动case 1:iModel=1;xRot=0,yRot=0;ispin=1;break;case 2:iModel=2;xRot=0,yRot=0;ispin=1;break;}glutPostRedisplay();}int main(int argc, char *argv[]){glutInit(&argc, argv);glutInitDisplayMode(GLUT_DOUBLE | GLUT_RGB | GLUT_DEPTH);glutInitWindowPosition(100, 100);glutInitWindowSize(800,600);// 设置窗口大小800*600glutCreateWindow("键盘鼠标交互下的正方体");//创建右键选择菜单int nRotatefMenu = glutCreateMenu(nMenu);glutAddMenuEntry("自动旋转",1); //创建图元描述菜单glutAddMenuEntry("手动旋转",2);int nMainMenu = glutCreateMenu(nMenu); //创建主菜单glutAddSubMenu("旋转", nRotatefMenu);glutAttachMenu(GLUT_RIGHT_BUTTON);glutTimerFunc(100,TimerFunction,1);init();glutSpecialFunc(SpecialKeys);glutKeyboardFunc(keyboard);glutMouseFunc (mouse);glutDisplayFunc(myDisplay);glutReshapeFunc(reshape);glutMainLoop();return 0;}运行结果:鼠标右键菜单选择旋转模式自动旋转鼠标左键控制旋转轴(左图)手动旋转键盘控制旋转方向(右图)。
OpenGL中的光照

计算机图形学课程报告光照学生:蒋志强学号:S062311老师:代术成目录目录 (1)计算机图形学及OPENGL简介 (2)光照简介 (3)光照中的光源 (4)光照中的材质 (5)光照中的纹理 (9)三维太阳系模拟程序(SOLAR SYSTEM)介绍 (11)SOLAR SYSTEM详细说明 (12)参考资料 (22)计算机图形学及OpenGL简介计算机图形学是计算机科学的重要组成部分,在模拟仿真、虚拟现实、飞行员驾驶员训练、医疗、教学、演示等各个方面都得到了广泛得应用。
其中最火热的应用是在3D游戏方面,并极大的推动了相关计算机硬件的高速发展。
我第一次接触3D游戏是在小学6年纪的时候,当时玩的就是每个游戏爱好者都如雷贯耳的DOOM。
从那个时候开始,由于游戏商业利润的吸引,相应的计算机硬件的发展速度惊人的迅速,竞争的激烈也可以用残酷来形容。
以至于3D加速卡曾经的业界老大3dfx都走了被nvida兼并的一天。
DOS版本下的DOOM正是因为硬件的飞速发展才为计算机图形学在各个领域的广泛应用铺平了道路,让相应的API软件开发包有了在现实舞台上一展身手的机会。
微软的3D API开发包从最早MS-DOS下的DirectX 1.0到如今Vista的.NET平台下的DirectX 10,OpenGL在工业界的事实上的标准的确立,移动平台上的JA V A 3D 的发展,这些3D开发API的发展为3D开发程序员提供了强大的工具。
在这些3D API中,OpenGL有着特殊的地位,在工业上被广泛的使用,是事实上的工业标准。
OpenGL是一个到图形应将爱你的软件接口(API),包括250个函数,程序员使用它们来创建和控制3D交互程序。
OpenGL是一个独立于硬件的高效接口,可在很多硬件平台上实现,在UNIX、Linux、Mactosh上都可以使用OpenGL开发。
当然在PC上也提供相应的支持,在PC游戏史上上有着划时代意义的电子游戏QUAKE的3D图像在底层就是使用的OpenGL。
基于OpenGL的纹理映射的实现与应用

在 最简单情 况下 , 纹理 是单个 图像 ; 在通常情 况下 , 纹理 是二维 的,即纹 理数据是 一个矩 形数组 . O eGL 在 pn
中定义二维纹理使用的函数是gTxm g2 0其函数原型可参考相关书籍, leI aeD , 在我们的应用实例( 柳编工艺品的三 维真实感模拟 I) 也可以采用别的方法实现纹理的定义. 2 中,
模 拟 中的应 用.
关键 词 :O eGL p n ;纹 理 映射 ;柳 编 工 艺品 :真 实 感 图形
中图分类号 : P 0 . T 31 6
文献标识码 :A
1 引言
在利用计算机对现实物体进行真实感绘制 时, ¨ 如果加入了光照, 物体将会具有立体感, 如果又给出了物
体表面的材质 、 颜色等, 物体将会变得丰富多彩并且还会具有一定的质感, 从而使绘制出的图形具有了一定的真 实感. 但在有些情况下, 仅仅使用材质属性等是不能获得更为真实的图形的, 这时就需要使用纹理映射技术来 绘制物体表面的每一个三维细节.
23 纹理的 映射方式 _
在一般情况下, 纹 图像是直接作为颜色画到多边形上的. 实际上, pn L 还可以用纹理 中的值来 在O eG 中, 调整多边形甚至曲面原本的颜色, 或者用纹理图像中的颜色与多边形甚至曲面原本的颜色进行融合, 这就是纹 理 的映射方 式 . O eGL 在 pn @控 制纹理 映射方 式 的函数是 g eE v (共有 三种模式 :()L M OD U LATE, 纹 l x n ) T , 1G 理图像 以透明方式贴在物体表面上 ; 2G L N , () L B E D 使用一个R B 常量来融合物体原色和纹理图像的颜色; G A () L D C ,即贴纸 纹理 映射方式 . 3G E AL
Opengl 新手实验 指导3

实验学时:18学时实验要求:必做实验性质:综合、设计实验类别:专业一.实验目的二.实验环境三.实验内容和要求四.实验指导1. 利用键盘控制场景漫游 2.纹理映射3. MD2模型1.掌握并学会利用OpenGL开发场景漫游程序的编程方法。
2.掌握并学会利用OpenGL纹理映射的方法。
3.了解MD2三维模型的文件格式,熟悉并学会读取模型、加载到场景中的方法。
4.在项目实践开发过程中,逐步培养综合开发能力、科研钻研能力和创新能力。
二.实验环境:硬件环境:P4 CPU 2.0以上PC机,512M以上内存。
软件环境:Windows XP,Visual C++ 6.0,OpenGL图形软件包,GLUT开发包。
三.实验内容和要求:设计一个OpenGL程序,创建一个三维迷宫,支持替身通过一定交互手段在迷宫中漫游。
基本功能包括:1、迷宫应当至少包含10 * 10 个Cell,不能过于简单,下图给出一种示例。
2、读取给定的替身模型,加载到场景中。
3、键盘方向键控制替身转向与漫游。
4、有碰撞检测,替身不应当穿墙。
5、支持切换第一视角和第三视角进行观察。
6、迷宫场景中的墙、地面等应贴上纹理。
扩展功能包括(至少选择一个):1.同时加入二维辅助地图,替身在三维迷宫探索的同时,在小地图中显示已经探索的区域;2.在俯视状态下,可以通过鼠标点选替身需要到达的目的地,通过寻径算法,控制替身自动到达目的地;3.迷宫地图交互编辑功能,例如,可以设计一个二维地图编辑器,根据用户的绘制,拉伸得到三维迷宫场景;4.其他相当难度,可以增加迷宫游戏趣味性的功能(需要通过指导老师认可)完成一份实验报告,说明你所实现的一个扩展功能。
四.实验指导(一)利用键盘控制场景漫游:让我们看一个比较好的使用键盘控制的例子。
这一小节我们将建立一个应用程序。
这个程序绘制了一个小的居住着雪人的世界。
并且我们将用方向键来移动照相机(即移动视点在场景中漫游)。
左右方向键,将照相机绕y轴旋转,上下方向键,将照相机前后方向移动。
OpenGL光源光照使用范例

OpenGL光源光照使用范例2011-04-30 22:37:33| 分类:默认分类| 标签:opengl |字号大中小订阅1. 光照模型环境光——经过多次反射而来的光称为环境光,无法确定其最初的方向,但当特定的光源关闭后,它们将消失.全局环境光——每个光源都能对场景提供环境光。
此外,还有一个环境光,它不来自任何特定的光源,称之为全局环境光。
这也就是为什么我们不加任何自定义光源,也能看见绘制的物体的原因。
散射光——来自同一方向,照射到物体表面后,将沿各个方向均匀反射,因此,无论从哪个方向观察,表面的亮度都相同. 主要通过设置GLfloat light_diffuse[] = { 0.0, 1.0, 0.0, 1.0 }来发射绿光镜面反射光——来自特定方向,也被反射到特定方向.镜面反射度与之相关.材质发射光——用于模拟发光物体.在OpenGL光照模型中,表面的发射光增加了物体的亮度,它不受光源的影响,另外,发射光不会给整个场景中增加光线.当光照射到一个物体表面上时,会出现三种情形。
首先,光可以通过物体表面向空间反射,产生反射光。
其次,对于透明体,光可以穿透该物体并从另一端射出,产生透射光。
最后,部分光将被物体表面吸收而转换成热。
在上述三部分光中,仅仅是透射光和反射光能够进入人眼产生视觉效果。
这里介绍的简单光照模型只考虑被照明物体表面的反射光影响,假定物体表面光滑不透明且由理想材料构成,环境假设为由白光照明。
一般来说,反射光可以分成三个分量,即环境反射、漫反射和镜面反射。
环境反射分量假定入射光均匀地从周围环境入射至景物表面并等量地向各个方向反射出去,通常物体表面还会受到从周围环境来的反射光(如来自地面、天空、墙壁等的反射光)的照射,这些光常统称为环境光(Ambient Light);漫反射分量表示特定光源在景物表面的反射光中那些向空间各方向均匀反射出去的光,这些光常称为漫射光(Diffuse Light);镜面反射光为朝一定方向的反射光,如一个点光源照射一个金属球时会在球面上形成一块特别亮的区域,呈现所谓“高光(Highlight)”,它是光源在金属球面上产生的镜面反射光(Specular Light)。
关于opengl实验报告

关于opengl实验报告OpenGL实验报告一、实验目的本实验旨在通过使用OpenGL图形库,掌握基本的3D图形编程技术,以及了解OpenGL的基本操作和常用函数。
二、实验环境1. 操作系统:Windows 102. 开发环境:Visual Studio 20193. 编程语言:C++4. 图形库:OpenGL三、实验内容1. 创建一个窗口并初始化OpenGL环境2. 绘制一个简单的三维立方体3. 添加光照效果和材质4. 实现简单的相机控制5. 添加纹理贴图四、实验过程1. 创建窗口并初始化OpenGL环境首先,我们使用OpenGL提供的函数来创建一个窗口,并初始化OpenGL环境。
这一步是整个实验的基础,也是我们能够进行后续操作的前提。
2. 绘制一个简单的三维立方体利用OpenGL提供的函数,我们可以很容易地绘制一个简单的三维立方体。
通过设置顶点坐标和法向量,我们可以使用OpenGL提供的函数来绘制出一个立方体。
3. 添加光照效果和材质在绘制立方体的基础上,我们可以通过设置光源的位置和颜色,以及物体的材质属性,来实现光照效果和材质的渲染。
这一步可以让我们的立方体看起来更加真实。
4. 实现简单的相机控制通过控制相机的位置和方向,我们可以实现简单的相机控制。
这样可以让我们在3D场景中自由地移动和观察物体。
5. 添加纹理贴图最后,我们可以通过加载纹理图片,并将其贴到立方体的表面上,来实现纹理贴图。
这样可以让我们的立方体看起来更加生动和具有真实感。
五、实验总结通过本次实验,我们学习了如何使用OpenGL图形库进行3D图形编程,掌握了基本的操作和常用函数。
同时,我们也实现了一个简单的3D场景,包括绘制立方体、添加光照效果和材质、实现相机控制以及添加纹理贴图。
这些技术和知识对于今后的图形编程工作将会有很大的帮助。
使用open GL在绘制球体的基础上增加光照和材质设置

(计算机图形学)实验报告实验名称使用open GL在绘制球体的基础上增加光照和材质设置实验时间年月日专业班级学号:姓名:成绩教师评语:一、实验目的1、了解并学习open GL的编程;2、掌握在open GL生成图形的基本思想和基本步骤;3、使用open GL具体生成简单的三维立体图形;4、在生成的三维立体的图形上面增加光照和材质的设置。
二、实验原理在上一个实验的基础上,对绘制出来的球体进行光照和材质的设置使其看起来更有立体感,其中对我们有以下几条要求:1、理解环境光,漫反射光和镜面反射光的光照模型2、理解phong光照模型,熟练掌握opengl中设置光照的方法3、掌握材质的设置方式一.材质的指定材质和灯光一样有三种属性:环境属性,漫反射属性和镜面反射属性,这些属性确定了材质反射灯光的多少。
设置材质和设置光照很相似,设置材质的函数是glMaterial*()glMaterial{if}v(face, pname, value)face :指明对物体的哪些面进行材质设置GL_FRONTGL_BACKGL_FRONT_AND_BACKPname:要设置的材质属性GL_AMBIENT 设置材料的环境颜色GL_DIFFUSE 设置材料的漫反射颜色GL_SPECULAR 设置材料的镜面反射颜色GL_AMIBIENT_AND_DIFFUSE 设置材料的环境和漫反射颜色GL_SHININESS 设置镜面指数GL_EMISSION 设置材料的发散颜色GL_COLOR_INDEXES 设置环境,漫反射和镜面反射的颜色索引1.通常,GL_AMBIENT 和GL_DIFFUSE 都取相同的值,可以达到比较真实的效果。
使用GL_AMBIENT_AND_DIFFUSE 可以同时设置 GL_AMBIENT 和 GL_DIFFUSE属性。
2.GL_SHININESS属性。
该属性只有一个值,称为“镜面指数”,取值范围是 0到128。
第三次实验指导书

《三维图形程序设计》实验指导书电子科技大学计算机学院二○一一年四月实验三OpenGL光照与材质编程实验一.实验目的1、理解OpenGL光照模型的相关原理,掌握与光照参数和对象材质设置相关的OpenGL API函数的用法,熟悉光照与材质参数设置的基本技巧;2、理解OpenGL混合(融合)的基本原理,掌握与混合相关的OpenGL API函数的用法。
二.实验内容(一)编程任务1——绘制一个具有光照的房间1、建立光照场景并为场景中的几何对象设置材质属性——void CreateWorld()a.四面墙壁void CreateWall()b.屋顶void CreateCeiling()c.地板void CreateGround()d.一个圆锥体和一个球体void CreateFurnishings()e.在房间中创建并放置两个光源void CreateLightAndProxy(void)a)一个是点光源b)一个是聚光灯;c)为光源创建代理几何体(Proxy),可以通过鼠标拖动光源代理来交互式的移动光源;2、绘制场景——void DrawWorld(void)a.绘制四面墙壁void DrawWall()b.绘制屋顶void DrawCeiling()c.绘制地板void DrawGround()d.绘制屋内物品void DrawFurnishings()e.绘制光源代理voidDrawLightProxy()其它要求:1、可交互式移动光源;2、可用右键菜单交互式的开启或关闭场景光照;3、可利用键盘快捷键调整球的材质属性,如辉度系数(GL_SHININESS)等。
分析材质是如何影响几何对象的光照效果的。
(二)编程任务2——绘制一个具有地板反光效果的房间利用OpenGL混合功能可以模拟地板反光效果,这需要将地板和场景中其它物体分开处理,其基本思路如下:1、首先以上下颠倒的方式来绘制出地板镜像场景(即沿着地板面将光源和场景进行镜像);2、接者利用混合在上述镜像场景之上绘制出半透明的地板;3、最后以正常的光源和场景位置来绘制场景。
OPENGL光照绘制

计算机图形学
福建师范大学
增加镜面光
• 在SetupRC()中添加如下代码 • 定义直射光线 GLfloat specular[] = { 1.0f, 1.0f, 1.0f, 1.0f }; 指定光线强度 • 定义反射系数 GLfloat specref[] = { 1.0f, 1.0f, 1.0f, 1.0f }; • 设置镜面光 glLightfv(GL_LIGHT0,GL_SPECULAR, specular); • 设置材料的反射属性 glMaterialfv(GL_FRONT, GL_SPECULAR, specref); glMateriali(GL_FRONT, GL_SHININESS, 128);
OPENGL光照模型绘制 光照模型绘制
计算机图形学
福建师范大学
在使用光照之前
• Jet.cpp • 程序功能: (1)用几个三角形组成简单的飞机模型 (2)对这些三角形设置不同的颜色 • 注意键盘的操作 (1)在main之前定义函数void SpecialKeys(int key, int x, int y) 1 main void (2)在main中glutSpecialFunc(SpecialKeys); (3)定义全局变量 static GLfloat xRot = 0.0f; static GLfloat yRot = 0.0f; (4)在SpecialKeys函数中根据键盘的方向键修改xRot和yRot的值, 并最后调用glutPostRedisplay();来通知操作系统重绘显示窗口 (5)在绘制时,使用xRot和yRot来控制三维物体的转向
计算机图形学
福建师范大学
(3)在void RenderScene(void)中添加如下 代码: ambientLight[0]=strength*1.0f; ambientLight[1]=strength*1.0f; ambientLight[2]=strength*1.0f; glLightModelfv(GL_LIGHT_MODEL_AMBIE NT,ambientLight);
OpenGL参数曲面纹理映射的实现

OpenGL参数曲面纹理映射的实现的1.0。
8坐标的范围为从+Y轴的0.0处开始,到+X轴的0.25,再到一y轴的0.5,再到一X轴的0.75,最后返回到+Y轴的1.0处。
如图2,就是利用Opengl中由二次工具生成的纹理坐标的圆柱面的纹理映射。
图2圆柱面纹理映射3.NURBS曲面纹理映射(1)NURBS曲线的定义NURBS曲线为一分段的有理多项式函数,其表达式5为:…∑B“(u)EKP(1‘)=上0_——一∑B“(u)Ei=0(5)式中K为控制点,职为权因子,B“(u)为||}次日样条基函数,由递推公式定义为式6:蹦Ⅱ):f㈠t辄引ML0others删加掣+虹掣(6)(t。
.I≤址≤t。
+I,k>O)式(6)中k为幂次,‰(i=0,1,…,m)为节点,形成节点矢量U=[U0,“l’.”,u。
]。
当节点数为m+1,控制点数为n+l,幂次为k时,有关系式ltn=Ⅱ+1。
(2)NURBS曲面的定义NUP,BS曲面定义如下:∑∑Bi.。
(“)B(”)』.1职JKJP(u,∥)=上¥专—————一u,”∈[o,1](7)∑∑Bi.。
(“)曰(叱吒式(7)中KJ为控制点,职J为权因子,Bu(H),易.。
(u)分别为沿“向的k次和沿”向的t次B样条基函数。
(3)OPENGL中曲面纹理映射的实现在OpenGL中,为了绘制一条样条曲线或曲面必须先定义求值器,才能计算曲线上点的坐标并完成绘制。
对于样条曲线,OpenGL使用一维基函数,并且只使用如下形式的多项式:【40研(n)=f?k1一“)州,f=0,…?,n(8)多项式(8)称为n次或/7,+1阶Bezier多项式。
设Pj表示控制点,则c(u)=∑87(u)P,(9)这样,C(u)就是样条曲线的求值器。
u的取值范围为[0,1]。
如果u的取值范围为[u。
%],则求值器为?36?c伫二丝1(10)、%一Ul/对于曲面,求值器除了使用两个参数u和”外,其余与一维求值器基本相同。
用OpenGL画圆柱

用OpenGL画一个圆柱一.环境设置新建Win32 Application工程OpenGL在工程->设置目录下设置OpenGL运行环境在Link->对象/库模块下添加opengl32.lib glu32.lib glut32.lib到这里,OpenGL的环境配置完成。
二.实验内容新建一个Cylinder.c文件到OpenGL工程代码:#include<GL/glut.h>#include<stdlib.h>#include<windows.h>#include<math.h>void display (void){GLUquadricObj *cylinder_obj1;GLUquadricObj *cylinder_obj2;//GLUquadricObj *cylinder_obj3;//然后再初始化cylinder_obj1=gluNewQuadric();cylinder_obj2=gluNewQuadric();//cylinder_obj3=gluNewQuadric();glClearColor(0.0, 0.0, 0.0, 0.0);//设置当前清除颜色glClear(GL_COLOR_BUFFER_BIT);//GL_COLOR_BUFFER_BIT标志用 glClearColor设置的颜色清除颜色缓冲区glColor3f(0.1, 1.0, 0.1); //glColor{34}{b s i f d ub us ui}{v}(....) //画圆柱体glPushMatrix();glRotatef(60,1.0,0.0,0.0);//绕y轴旋转的角度glRotatef(30,0.0,1.0,0.0);//绕z轴旋转的角度glRotatef(0,0.0,0.0,1.0);//延x轴旋转的角度gluCylinder(cylinder_obj1, 2, 2, 4, 100, 50);gluDisk(cylinder_obj2,0,2,100,50);glPopMatrix();glFlush();}void Reshape(int w,int h){glViewport(0,0,(GLsizei)w,(GLsizei)h);//设置视口glMatrixMode(GL_PROJECTION);//指定当前矩阵glLoadIdentity(); //将当前矩阵换成单位阵gluPerspective //设置透视图(45.0, //透视角设置为 45 度,在Y方向上以角度为单位的视野(GLfloat)w/(GLfloat)h, // 窗口的宽与高比1.0, // 视野透视深度:近点1.0f50.0 // 视野透视深度:始点0.1f远点1000.0f);glMatrixMode(GL_MODELVIEW);//指名当前矩阵glLoadIdentity();glTranslatef(0.0,0.0,-25.0);//建立透视投影矩阵}int main(int argc,char *argv[]){glutInit(&argc,argv); //glut初始化glutInitDisplayMode(GLUT_RGB|GLUT_SINGLE);//设置rgb颜色及单缓存模式glutInitWindowPosition(100,100);//设置窗口初始位置glutInitWindowSize(400,400);//设置窗口大小glutCreateWindow("OpenGL圆柱体");//创建显示窗口glutReshapeFunc(&Reshape);// 设置旋转回调函数glutDisplayFunc(&display);//设置显示回调函数glutMainLoop();//进入消息循环return 0;}添加代码后,出现这个错误,说不能打开GL/glut库,所以还要配置继续配置OpenGL 环境需要将分别加入到不同的位置打开文件夹D:\软件包及安装\VC98\Include\GL把glut.h复制到这个文件夹中打开文件夹D:\软件包及安装\VC98\Lib把glut.lib和glut32.lib都放到这个静态函数库所在的文件夹中打开文件夹C:\Windows\System32将glut.dll和glut32.dll都放到这个文件夹内运行编译后的结果:。
三维图形的光照、贴图及阴影处理(OpenGL)

三维图形的光照、贴图及阴影处理(OpenGL)实验过程:一、在VS6.0中建立新工程。
1、新建一个Win32 Application的工程。
2、向工程项目添加C++源文件。
3、将OpenGL框架复制到文件中。
4、设置OpenGL窗口标题。
二、场景设置。
1、视线处于一具有地板及前、左、右三面墙壁的空间中。
2、空间顶部中央有一光源。
3、空间中央有一地球仪,不断旋转。
三、建立视口结构及视点属性。
1、在坐标系上建立视图结构。
如图。
2、参数设置。
窗口大小:800*600。
视口大小:800*600。
透视深度:0.1~100。
透视角:60°。
视点位置:(0.0, 2.0, 15.0)。
视线方向:z轴负方向。
视点上方向:y轴正方向。
3、调用函数glViewport()、gluPerspective()和gluLookAt()实现。
四、绘制三维图形。
1、开启深度测试模式。
为防止图形重叠时出现层次混乱,必须对绘制图形进行消隐处理。
直接调用函数glEnable(GL_DEPTH_TEST)开启深度测试。
2、绘制地面与墙壁。
调用OpenGL基本几何元素绘制过程glBegin(GL_QUADS)、glBegin(GL_QUAD_STRIP)绘制四个平面,坐标范围为:x: -10~10, y: -2~20, z: -10~10。
坐标系结构如图。
3、绘制地球仪。
设计函数void DrawEarth()实现地球仪的绘制,分别调用OpenGL球面绘制函数gluSphere()绘制地球形状、柱面绘制函数gluCylinder()绘制地轴两头形状。
(1)参数设置。
球面半径:2。
球面细度:水平100,垂直100。
柱面半径:0.05。
柱面高度:1。
柱面细度:水平50,垂直1。
(2)结构如图。
4、绘制模拟光源。
(1)绘制“灯罩”。
调用glBegin(GL_TRIANGLE_STRIP)绘制4个三角形,构成棱椎形灯罩的4个侧面。
(2)绘制“灯泡”。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验三基于OpenGL的圆柱绘制
1. 实验目的
通过圆柱的绘制,掌握OpenGL编程环境的设置,基本图元的使用,光照的设置以及纹理的设置,理解曲面绘制的基本原理。
2. 实验内容
(1)设置OpenGL编程环境;
(2)利用三角形和四边形等基本图元绘制底面圆圆心在坐标原点,半径为r,高为h,方向沿z轴方向的圆柱;
(3)设置光照
(4)设置纹理:在圆柱的侧面上显示一张图片
3.主要问题&结果截图
glEnd();
效果:
效果:
再调用画圆形的函数画上两个底面
Circle();
glTranslatef(0, 0, 1);//设定高度为1,画
上底面
Circle();
②如何纹理贴图?
关键代码:
glEnable(GL_TEXTURE_2D);//执行纹理映射,启用二维文理
glBindTexture(GL_TEXTURE_2D, ID);//允许建立一个绑定到目标纹理的有名称的纹理
//ID ——纹理的名称,并且,该纹理的名称在当前的应用中不能被再次使用
纹理贴图的原理是纹理映射,即将纹理图片上的点和图形中的点建立对应关系。
所以,我们需要glEnable底下的点定义之前关联上与之对应的纹理坐标
即先调用glTexCoord2f设置纹理,再调用glVertex3f绘制点
例如之前的圆形:
glBegin(GL_TRIANGLE_FAN);//扇形连续填充三角形串
glTexCoord2f(0.0f, 0.0f); //将纹理图(0,0)映射到圆心
glVertex3f(0.0f, 0.0f, 0.0f);
int i = 0;
for (i = 0; i <= 360; i += 15)
{
float p = i * 3.14 / 180;
glTexCoord2f(1.0f, 0.0f);//将纹理图(1,0)映射到圆周
glVertex3f(sin(p), cos(p), 0.0f);
}
glEnd();
这实际上不是一个贴图的效果,因为圆心到圆周上距离相等的点对应的纹理点都是一样的,是一个同心圆的图样
效果:纹理
那么再看圆柱侧面:
glBegin(GL_QUAD_STRIP);//连续填充四边形串
int i = 0;
for (i = 0; i <= 360; i += 15)
{
float p = i * 3.14 / 180;
glTexCoord2f(p/10,0.1f);//p和圆周是相对应的,这里让纹理的横坐标随圆周扫过的角度一起改变,就能够将纹理图“刷”上去了,而纵坐标设置为图像的高度和纹理高度的对应,这里合适的参数是根据实际测试得到的glVertex3f(sin(p), cos(p), 1.0f);
glTexCoord2f(p/10,0.0f);
glVertex3f(sin(p), cos(p), 0.0f);
}
glEnd();
这是最终的效果图:
是不是很像一段木桩呢?
③如何设置光照?
//定义光源
GLfloat ambient[]={0.0,0.0,0.0,1.0};
GLfloat diffuse[]={9.0,9.0,9.0,9.0};
GLfloat position[]={i/6,2.0,2.0,0.0};
//我把光源位置设置得和旋转时用到的角度相关联
//把定义值给GL_LIGHT1
glLightfv(GL_LIGHT1,GL_AMBIENT,ambient);//设置环境光
glLightfv(GL_LIGHT1,GL_DIFFUSE,diffuse);//设置漫反射光
glLightfv(GL_LIGHT1,GL_POSITION,position);//设置光源位置
glEnable(GL_LIGHTING);//启用光照
glEnable(GL_LIGHT1);//启用1号光源
效果:可以观察到物体亮度明暗交替的变化
4.实验总结
这次实验,我算花了比较多心思的。
不过我也不是从零开始写的代码,其实原本对于Opengl我也没有很好的基础。
我先是从网上找到了几个demo,有的是只能完成贴图的,有的是只能画圆的,有的是只能画侧面的,这些小型的程序比较简单易懂,我通过学习它们的源码,举一反三,最终按照实验要求完成了自己的程序。
其中,自己看代码最难理解的就是纹理映射的方式,看懂了之后会发现很简
单,学习Opengl,就要理解它状态机的基本思想,自己动手实践一下,改改代码,就很容易理解。
附录:源码
main.cpp
#include<stdlib.h>
#include<windows.h>
#include<math.h>
#include<GL/glut.h>
#include <math.h>
#include "texture.h"
void Circle()
{
glClearColor(0.0,0.0,0.0,0.0);
//glClear(GL_COLOR_BUFFER_BIT);//有l这个会把圆柱侧面清掉
glEnable(GL_TEXTURE_2D);//执行纹理映射,启用二维文理
glBindTexture(GL_TEXTURE_2D, ID);//允许建立一个绑定到目标纹理的有名称的纹理
//ID ——纹理的名称,并且,该纹理的名称在当前的应用中不能被再次使用glBegin(GL_TRIANGLE_FAN);//扇形连续填充三角形串
glTexCoord2f(0.0f, 0.0f);
glVertex3f(0.0f, 0.0f, 0.0f);
int i = 0;
for (i = 0; i <= 360; i += 15)
{
float p = i * 3.14 / 180;
glTexCoord2f(1.0f, 0.0f);
glVertex3f(sin(p), cos(p), 0.0f);
。
