OpenGL_Qt教程
opengl入门教程

opengl入门教程OpenGL入门教程OpenGL是一种跨平台的图形库,可用于创建各种类型的图形和视觉效果。
本教程将带你入门使用OpenGL,并介绍一些基本的概念和技术。
安装OpenGL首先,你需要安装OpenGL的开发环境。
具体安装方法将因操作系统而异,以下是一些常见操作系统的安装指南。
- Windows: 在Windows上,你可以使用MinGW或者MSYS2安装OpenGL。
- macOS: OpenGL在macOS上是默认安装的,你只需要确保你的系统版本满足OpenGL的要求。
- Linux: 在Linux上,你可以使用包管理器安装OpenGL的开发环境,如apt-get (Ubuntu)或yum (Fedora)。
创建一个OpenGL窗口在开始编写OpenGL应用程序之前,你需要创建一个OpenGL 窗口来显示你的图形。
以下是使用GLUT创建一个简单窗口的例子。
```c++#include <GL/glut.h>void display() {glClear(GL_COLOR_BUFFER_BIT);glBegin(GL_TRIANGLES);glVertex2f(-0.5, -0.5);glVertex2f(0.5, -0.5);glVertex2f(0.0, 0.5);glEnd();glFlush();}int main(int argc, char** argv) {glutInit(&argc, argv);glutCreateWindow("OpenGL Window");glutDisplayFunc(display);glutMainLoop();return 0;}```运行上述代码,你将看到一个简单的OpenGL窗口中显示了一个三角形。
绘制基本图形OpenGL提供了一组基本的绘图函数,可用于绘制各种类型的图形。
以下是一些常见的绘图函数:- `glBegin(GL_POINTS)`: 用于绘制点。
《QTCreator快速入门》第十二章:3D绘图

《QTCreator快速⼊门》第⼗⼆章:3D绘图OpenGL是⼀套跨平台的⽤来渲染3D图形的API。
OpenGL⾃⾝是⼀个巨⼤的状态机:⼀系列的变量描述OpenGL此刻应当如何运⾏,OpenGL的状态通常被称为OpenGL上下⽂(Context)。
我们通常使⽤如下途径去更改OpenGL状态:设置选项,操作缓冲,最后,我们使⽤当前OpenGL上下⽂来渲染。
假设当我们想告诉OpenGL去画线段⽽不是三⾓形的时候,我们通过改变⼀些上下⽂变量来改变OpenGL状态,从⽽告诉OpenGL如何去绘图。
⼀旦我们改变了OpenGL的状态为绘制线段,下⼀个绘制命令就会画出线段⽽不是三⾓形。
当使⽤OpenGL的时候,我们会遇到⼀些状态设置函数,这类函数将会改变上下⽂。
以及状态使⽤函数,这类函数会根据当前OpenGL的状态执⾏⼀些操作。
⽐如下⾯例⼦中的glClearColor()函数是⼀个状态设置函数,⽽glClear()函数则是⼀个状态使⽤的函数,它使⽤了当前的状态来获取应该清除为的颜⾊。
Qt中的QtOpenGL模块提供了使⽤OpenGL的⽅法,使⽤它需要在.pro项⽬⽂件中添加QT+=opengl。
QGLWidget是QtOpenGL模块中的⼀个类,它是⼀个⽤来渲染OpenGL图形的部件,可以继承该类后来像使⽤其它QWidget部件⼀样使⽤它。
QGLWidget提供了3个虚函数重写它们来实现指定操作:initializeGL():设置OpenGL渲染环境,定义显⽰列表等,只在resizeGL()、paintGL()之前被调⽤⼀次。
resizeGL():设置OpenGL的视⼝,投影等,部件⼤⼩改变的时候被调⽤。
paintGL():渲染OpenGL场景,当部件需要更新时被调⽤。
Qt中有⼀个Hello GL⽰例程序,它在OpenGL分类中。
1、基本绘制下⾯代码使⽤QGLWidget绘制了⼀个直线、三⾓形、⽂本,其中的MyGLWidget继承⾃QGLWidget:#include <QApplication>#include "myglwidget.h"int main(int argc, char**argv){QApplication app(argc, argv);MyGLWidget w;w.resize(600, 400);w.show();return app.exec();}View Code#ifndef MYGLWIDGET_H#define MYGLWIDGET_H#include <QGLWidget>#include <GL/glu.h>class MyGLWidget: public QGLWidget{void initializeGL(){//void glClearColor(GLclampf red,GLclampf green,GLclampf blue,GLclampf alpha);glClearColor(1.0, 0.0, 0.0, 0.0); //设置清除屏幕(glClear()⽅法)时使⽤的颜⾊为红⾊glShadeModel(GL_SMOOTH); //设置阴影平滑//void glClearDepth(GLclampd depth);glClearDepth(1.0); //设置深度缓存(深度缓冲区中每个像素需要的值)glEnable(GL_DEPTH_TEST); //启⽤深度测试功能,根据坐标的远近⾃动隐藏被遮住的图形(材料)}void resizeGL(int w, int h){//设置视⼝的⼤⼩:告诉OpenGL渲染窗⼝的尺⼨⼤⼩//也可以将视⼝的维度设置为⽐窗⼝的维度⼩,这样OpenGL渲染将会在⼀个⼩窗⼝中显⽰,这样⼦我们也可以将⼀些其它元素显⽰在OpenGL视⼝之外glViewport(0, 0, (GLint)w, (GLint)h);glMatrixMode(GL_PROJECTION); //投影矩阵模式glLoadIdentity(); //重置当前指定的矩阵为单位矩阵,这样可以将矩阵恢复到初始状态。
qopengl的使用

qopengl的使用QOpenGL是一个用于在Qt应用程序中使用OpenGL的模块。
它提供了一系列的类和函数,可以方便地进行OpenGL的初始化、渲染和交互操作。
在本文中,我们将介绍QOpenGL的使用方法和一些常见的应用场景。
我们需要在Qt项目中添加QOpenGL模块的依赖。
可以通过在.pro 文件中添加"QT += opengl"来实现。
添加完依赖后,我们就可以在代码中引入QOpenGL相关的头文件了。
QOpenGL主要提供了QWindow和QOpenGLWidget两个类来支持OpenGL的渲染。
QWindow是一个轻量级的窗口类,它提供了一个OpenGL的绘制环境。
而QOpenGLWidget则是基于QWindow的进一步封装,提供了更加方便的绘制和交互接口。
在使用QOpenGL之前,我们需要先创建一个QOpenGLContext对象,用于管理OpenGL的上下文。
然后,我们可以通过继承QWindow或QOpenGLWidget,重写其相应的虚函数来实现OpenGL的渲染。
在渲染过程中,我们可以使用QOpenGLFunctions类来调用OpenGL 的函数。
这个类提供了OpenGL ES 2.0和3.0的函数接口,并且会根据当前的OpenGL版本自动选择合适的函数。
除了渲染,QOpenGL还提供了丰富的交互功能。
比如,我们可以重写QWindow或QOpenGLWidget的鼠标和键盘事件来实现交互操作。
另外,QOpenGL还提供了一些方便的函数,如截图、保存和加载OpenGL的状态等。
QOpenGL还支持多重OpenGL上下文的共享。
这意味着我们可以在不同的窗口或线程中共享OpenGL的资源,提高了程序的性能和效率。
在实际应用中,QOpenGL被广泛应用于图形渲染、模拟和可视化等领域。
例如,我们可以使用QOpenGL来开发3D游戏、科学可视化和CAD软件等。
同时,QOpenGL也可以与其他的Qt模块结合使用,如Qt Widgets和Qt Quick。
QtCreator中的3D绘图及动画教程(参照NeHe)

QtCreator中的3D绘图及动画教程(参照NeHe)Qt Creator中的3D绘图及动画教程(参照NeHe)/cly116/article/details/47184729刚刚学习了Qt Creator,发现Qt提供了QtOpenGL模块,对OpenGL做了不错的封装,这使得我们可以很轻松地在Qt程序中使⽤OpenGL进⾏绘图渲染。
虽然⾥⾯还是由不少专业的解释照搬原⽂的,但还是加⼊了⼤量⾃⼰的分析。
⽽且Qt中写框架上⽐VC简单太多了,有不少东西都封装优化好了,代码上还是由有很多区别的。
当然,其中原教程没解释好的问题我都作了深⼊的解释,以及⼀些多余部分解释、代码都被我删掉简化了。
这份Qt OpenGL的3D绘图及动画教程,我基本会按照Nehe的OpenGL教程,只是将代码的实现运⽤到Qt Creator中,当然其中加了。
下⾯对Qt中OpenGL做⼀个简要介绍:Qt中OpenGL主要是在QGLWidget类中完成的,⽽要使⽤QtOpenGL模块,需要在项⽬⽂件( .pro)中添加代码"QT+=opengl"。
QGLWidget类是⼀个⽤来渲染OpenGL图形的部件,提供了在Qt中显⽰OpenGL图形的功能。
这个类使⽤起来很简单,只需要继承该类,然后像使⽤其他QWidget部件⼀样来使⽤它。
QGLWidget提供了3个⽅便的纯虚函数,可以在⼦类中通过重新实现它们来执⾏典型的OpenGL 任务:initializeGL():设置OpenGL渲染环境,定义显⽰列表等。
该函数只在第⼀次调⽤resizeGL()或paintGL()前被⾃动调⽤⼀次。
resizeGL():设置OpenGL的视⼝、投影等。
每次部件改变⼤⼩时都会⾃动调⽤该函数。
paintGL():渲染OpenGL场景。
每当部件需要更新时都会调⽤该函数。
(以上3个虚函数更具体的调⽤情况我会⽤另⼀篇⽂章来讲明)也就是说,Qt中当创建并显⽰出⼀个QGLWidget⼦对象时,会⾃动依次调⽤initializeGL()、resizeGL()、paintGL(),完成当前场景的绘制;⽽当某些情况发⽣时,会根据情况决定是否⾃动调⽤initializeGL()、resizeGL(),⼀旦调⽤initializeGL()、resizeGL()了,会紧跟着调⽤paintGL()对场景进⾏重新绘制。
Qt_OpenGL_教程

(由 nehewidget.cpp 展开。 ) #include "nehewidget.h" NeHeWidget::NeHeWidget( QWidget* parent, const char* name, bool fs ) : QGLWidget( parent, name ) { fullscreen = fs; 保存窗口是否为全屏的状态。 setGeometry( 0, 0, 640, 480 ); 设置窗口的位置,即左上角为(0,0)点,大小为 640*480。 setCaption( "NeHe's OpenGL Framework" ); 设置窗口的标题为“NeHe's OpenGL Framework” 。 if ( fullscreen ) showFullScreen(); 如果 fullscreen 为真,那么就全屏显示这个窗口。 } 这个是构造函数,parent 就是父窗口部件的指针,name 就是这个窗口部件的名称,fs 就是 窗口是否最大化。 NeHeWidget::~NeHeWidget() { } 这个是析构函数。 void NeHeWidget::initializeGL() { glShadeModel( GL_SMOOTH ); 这一行启用 smooth shading(阴影平滑)。阴影平滑通过多边形精细的混合色彩,并对外部光 进行平滑。我将在另一个教程中更详细的解释阴影平滑。 glClearColor( 0.0, 0.0, 0.0, 0.0 ); 这一行设置清除屏幕时所用的颜色。 如果您对色彩的工作原理不清楚的话, 我快速解释一下。 色彩值的范围从 0.0 到 1.0。0.0 代表最黑的情况,1.0 就是最亮的情况。glClearColor 后的第 一个参数是红色,第二个是绿色,第三个是蓝色。最大值也是 1.0,代表特定颜色分量的最亮 情况。最后一个参数是 Alpha 值。当它用来清除屏幕的时候,我们不用关心第四个数字。现 在让它为 0.0。我会用另一个教程来解释这个参数。 通过混合三种原色(红、绿、蓝) ,您可以得到不同的色彩。希望您在学校里学过这些。因 此 , 当 您 使 用 glClearColor(0.0, 0.0,1.0, 0.0 ) , 您 将 用 亮 蓝 色 来 清 除 屏 幕 。 如 果 您 用 glClearColor(0.5, 0.0, 0.0, 0.0)的话,您将使用中红色来清除屏幕。不是最亮(1.0),也不是最 暗(0.0)。要得到白色背景,您应该将所有的颜色设成最亮(1.0)。要黑色背景的话,您该将所 有的颜色设为最暗(0.0)。 glClearDepth( 1.0 ); 设置深度缓存。 glEnable( GL_DEPTH_TEST ); 启用深度测试。 glDepthFunc( GL_LEQUAL ); 所作深度测试的类型。
qtopenglwidget例子

qtopenglwidget例子qtopenglwidget是一个开源的Qt库,用于在Qt应用程序中创建OpenGL渲染窗口。
它提供了一种简单的方法来利用OpenGL进行3D图形渲染,这对于开发图形应用程序非常有用。
下面是一个简单的qtopenglwidget例子,用于在Qt中创建一个简单的3D立方体: 1. 首先,我们需要包含必要的头文件:```#include <QtOpenGL>```2. 然后,我们需要定义一个类,继承自QOpenGLWidget:```class MyOpenGLWidget : public QOpenGLWidget {Q_OBJECTpublic:MyOpenGLWidget(QWidget *parent = nullptr);protected:void initializeGL() override;void resizeGL(int w, int h) override;void paintGL() override;private:void drawCube();};```3. initializeGL()方法将在OpenGL上下文被创建时被调用。
在这个方法中,我们需要设置OpenGL的状态和参数,以及加载所需的着色器和纹理:```void MyOpenGLWidget::initializeGL() {// 设置清除颜色为黑色glClearColor(0.0f, 0.0f, 0.0f, 1.0f);// 启用深度测试glEnable(GL_DEPTH_TEST);// 创建和编译着色器// ...// 加载纹理// ...}```4. resizeGL()方法将在窗口大小发生变化时被调用。
在这个方法中,我们需要更新OpenGL的视口和投影矩阵:```void MyOpenGLWidget::resizeGL(int w, int h) {// 设置OpenGL视口glViewport(0, 0, w, h);// 更新投影矩阵// ...}```5. paintGL()方法将在每一帧渲染时被调用。
OpenGL入门教程(精)

OpenGL 入门教程1.第一课:说起编程作图,大概还有很多人想起TC 的#include < graphics.h>吧?但是各位是否想过,那些画面绚丽的PC 游戏是如何编写出来的?就靠TC 那可怜的640*480 分辨率、16 色来做吗?显然是不行的。
本帖的目的是让大家放弃TC 的老旧图形接口,让大家接触一些新事物。
OpenGL 作为当前主流的图形API 之一,它在一些场合具有比DirectX 更优越的特性。
1、与C 语言紧密结合。
OpenGL 命令最初就是用C 语言函数来进行描述的,对于学习过C 语言的人来讲,OpenGL 是容易理解和学习的。
如果你曾经接触过TC 的graphics.h,你会发现,使用OpenGL 作图甚至比TC 更加简单。
2、强大的可移植性。
微软的Direct3D 虽然也是十分优秀的图形API,但它只用于Windows 系统(现在还要加上一个XBOX 游戏机)。
而OpenGL 不仅用于Windows,还可以用于Unix/Linux 等其它系统,它甚至在大型计算机、各种专业计算机(如:医疗用显示设备)上都有应用。
并且,OpenGL 的基本命令都做到了硬件无关,甚至是平台无关。
3、高性能的图形渲染。
OpenGL 是一个工业标准,它的技术紧跟时代,现今各个显卡厂家无一不对OpenGL 提供强力支持,激烈的竞争中使得OpenGL 性能一直领先。
总之,OpenGL 是一个很NB 的图形软件接口。
至于究竟有多NB,去看看DOOM 3 和QUAKE4 等专业游戏就知道了。
OpenGL 官方网站(英文)下面我将对Windows 下的OpenGL 编程进行简单介绍。
学习OpenGL 前的准备工作第一步,选择一个编译环境现在Windows 系统的主流编译环境有V isual Studio,Broland C++ Builder,Dev-C++等,它们都是支持OpenGL 的。
但这里我们选择V isual Studio 2005 作为学习OpenGL 的环境。
qvtkopenglwidget 编译

要编译qvtkopenglwidget,您需要按照以下步骤进行操作:
1. 确保您已经安装了Qt 开发环境,并且版本与qvtkopenglwidget 兼容。
建议使用最新的稳定版本。
2. 下载或克隆qvtkopenglwidget 的源代码。
您可以从其官方存储库或其他可靠来源获取源代码。
3. 打开Qt Creator 或您常用的集成开发环境(IDE)。
4. 在IDE 中创建一个新的空项目或打开现有项目,以便将qvtkopenglwidget 添加到其中。
5. 将qvtkopenglwidget 的源代码添加到项目中。
这可以通过拖放文件或导入源文件来完成。
6. 在项目的.pro 文件中,确保已添加正确的模块和库依赖项。
例如,您可能需要添加类似于`QT += opengl` 的行来指定所需的OpenGL 模块。
7. 配置和构建项目。
这通常涉及选择适当的构建配置(例如Debug 或Release)并执行构建命令。
8. 如果一切顺利,构建过程将生成可执行文件或库文件,其中包含了qvtkopenglwidget。
9. 最后,您可以在您的项目中使用qvtkopenglwidget。
这可能涉及在源代码中包含必要的头文件、创建相关的对象实例并在UI 中使用它们。
请注意,具体的编译步骤可能会因您所使用的操作系统、IDE 和Qt 版本而有所不同。
确保仔细阅读qvtkopenglwidget 的文档,以获取详细的编译和集成指南。
1。
OpenGL_Qt学习笔记之_02(绘制简单平面几何图形)

OpenGL_Qt学习笔记之_02(绘制简单平⾯⼏何图形)本⽂来讲讲怎样使⽤opengl来画平⾯⼏何图形,这⼀节本来是很简单的,因为某些问题都弄⼤半天了。
当然,这还是按照NeHe的教程来的学习的。
这次实现的功能是在窗⼝中画⼀个三⾓形,⼀个矩形,⼀个圆形。
⾸先来简单的看⼀下opengl中的基本坐标规则,如下图所⽰:假设左下⾓那个点是⼈的眼睛观察的位置,则向左为x正⽅向,向上为y的正⽅向(这点与opencv中不同),向⾥为z的正⽅向。
下⾯来看看怎么绘制平⾯⼏何图形。
在设置好需要画的⼏何图形的属性后,⽐如颜⾊信息,就以glBegin()开始,以glEnd()结束,glBegin()中的参数为所画⼏何图形的类型,⽐如说GL_ TRIANGLES代表三⾓形,GL_QUADS为矩形等等。
在glBegin()和glEnd()之间是放的点,这⾥是三维的点,这些点是对应所画矩形的类型的。
画圆的话稍微⿇烦⼀点,因为opengl中没有直接对应的类型,⼀般都是采⽤三⾓形来逼近,其它很多⼏何图形也是类似的。
在⽤三⾓形逼近时,是⽤的画连续三⾓形,⼀般有2种类型。
GL_TRIANGLE_STRIP和GL_TRIANGLE_PAN,这2者的区别⾸先来看个⽰意图:如果给定有顺序的点v0,v1,v2,v3,v4,v5,则采⽤GL_TRIANGLE_STRIP模式时,所画的连续三⾓形应该依次为:(v0,v1,v2),(v1, v2, v3), (v2, v3, v4),(v3, v4, v5);如果采⽤的是GL_TRIANGLE_PAN模式,则第⼀个点是固定的,且后⾯每次都要跳⼀个顶点,所以它的结果为(v0, v1, v2), (v0, v2, v3), (v0, v3, v4),(v0, v4, v5)。
因此我这⾥要画圆盘的话,就采⽤的GL_TRIANGLE_PAN模式了,⼤家可以⼿动画⼀下就知道,具体可以参考后⾯给出的代码。
每次绘⼀个⼏何图形,都会移动当前的焦点,采⽤的函数是glTranslatef,⽽⽹上的教程给该函数的参数时,都是类似这样的glTranslatef(-1.5f, 0.0f, -6.0f);NeHe的教程中也是⼀样,他的解释是移动多少个单位,⽐如说-1.5f就是向左移动1.5个单位,我⼀开始也在程序中这么弄,结果调试了4个多⼩时,就是不显⽰三⾓形,在⽹上找了很多⽅法,都试过了还不⾏。
QT+OpenGL描绘简单图形

QT+OpenGL描绘简单图形初学opengl,绕了很多弯路,继承于QOpenGLWindow,描画出来。
新建类myopengl,头⽂件如下:#ifndef MYOPENGL_H#define MYOPENGL_H#include <QWidget>#include <QOpenGLWidget>#include <QOpenGLWindow>#include <QGLWidget>#include <QGLFunctions>#include <QOpenGLFunctions>#include <QtOpenGL>#include <QOpenGLBuffer>#include <QOpenGLShaderProgram>#include <QMatrix4x4>#include <GL/glu.h>class myopenGL:public QOpenGLWindow, protected QOpenGLFunctions{Q_OBJECTpublic:explicit myopenGL(QWindow *parent = 0);~myopenGL();protected:void initializeGL() override;void paintGL() override;void resizeGL(int width, int height) override;void loadGLTextures();protected:GLfloat rTri;GLfloat rQuad;GLfloat xRot, yRot, zRot;GLuint texture[1];private:};#endif// MYOPENGL_Hmyopengl.cpp 代码如下:#include "myopengl.h"#include <QImage>#include <QDebug>myopenGL::myopenGL(QWindow *parent){rTri = 0.0;rQuad = 0.0;xRot = yRot = zRot = 0.0;}myopenGL::~myopenGL(){}void myopenGL::loadGLTextures(){QImage tex, buf;if ( !buf.load( "./msbg_blue.png" ) ){qWarning( "Could not read image file, using single-color instead." );QImage dummy( 128, 128, QImage::Format_RGB32 );dummy.fill( Qt::green );buf = dummy;}tex = QGLWidget::convertToGLFormat( buf );glGenTextures( 1, &texture[0] );glBindTexture( GL_TEXTURE_2D, texture[0] );glTexImage2D( GL_TEXTURE_2D, 0, 3, tex.width(), tex.height(), 0,GL_RGBA, GL_UNSIGNED_BYTE, tex.bits() );glTexParameteri( GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR );glTexParameteri( GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR );}//初始化opengl窗⼝部件void myopenGL::initializeGL(){initializeOpenGLFunctions();glClearColor(0.0,0.0,0.0,1.0);glShadeModel(GL_SMOOTH);glClearDepth(1.0);glEnable(GL_DEPTH_TEST);glDepthFunc(GL_LEQUAL);glHint(GL_PERSPECTIVE_CORRECTION_HINT,GL_NICEST); }//绘制opengl窗⼝void myopenGL::paintGL(){glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); glLoadIdentity();glTranslatef(-1.5f,0.0f,-6.0f);glRotatef( rTri, 0.0, 1.0, 0.0 );glBegin(GL_TRIANGLES);glColor3f( 1.0, 0.0, 0.0 );glVertex3f( 0.0, 1.0, 0.0 );glColor3f( 0.0, 1.0, 0.0 );glVertex3f( -1.0, -1.0, 1.0 );glColor3f( 0.0, 0.0, 1.0 );glVertex3f( 1.0, -1.0, 1.0 );glColor3f( 1.0, 0.0, 0.0 );glVertex3f( 0.0, 1.0, 0.0 );glColor3f( 0.0, 0.0, 1.0 );glVertex3f( 1.0, -1.0, 1.0 );glColor3f( 0.0, 1.0, 0.0 );glVertex3f( 1.0, -1.0, -1.0 );glColor3f( 1.0, 0.0, 0.0 );glVertex3f( 0.0, 1.0, 0.0 );glColor3f( 0.0, 1.0, 0.0 );glVertex3f( 1.0, -1.0, -1.0 );glColor3f( 0.0, 0.0, 1.0 );glVertex3f( -1.0, -1.0, -1.0 );glColor3f( 1.0, 0.0, 0.0 );glVertex3f( 0.0, 1.0, 0.0 );glColor3f( 0.0, 0.0, 1.0 );glVertex3f( -1.0, -1.0, -1.0 );glColor3f( 0.0, 1.0, 0.0 );glVertex3f( -1.0, -1.0, 1.0 );glEnd();glTranslatef(3.0f,0.0f,-7.0f);glRotatef( rQuad, 0.0, 0.0, 1.0 );glRotatef( rTri, 0.0, 1.0, 0.0 );glRotatef( rQuad, 0.0, 0.0, 1.0 );glBegin(GL_QUADS);glColor3f( 0.0, 1.0, 0.0 );glVertex3f( 1.0, 1.0, -1.0 );glVertex3f( -1.0, 1.0, -1.0 );glVertex3f( -1.0, 1.0, 1.0 );glVertex3f( 1.0, 1.0, 1.0 );glColor3f( 1.0, 0.5, 0.0 );glVertex3f( 1.0, -1.0, 1.0 );glVertex3f( -1.0, -1.0, 1.0 );glVertex3f( -1.0, -1.0, -1.0 );glVertex3f( 1.0, -1.0, -1.0 );glColor3f( 1.0, 0.0, 0.0 );glVertex3f( 1.0, 1.0, 1.0 );glVertex3f( -1.0, 1.0, 1.0 );glVertex3f( -1.0, -1.0, 1.0 );glVertex3f( 1.0, -1.0, 1.0 );glColor3f( 1.0, 1.0, 0.0 );glVertex3f( 1.0, -1.0, -1.0 );glVertex3f( -1.0, -1.0, -1.0 );glVertex3f( -1.0, 1.0, -1.0 );glVertex3f( 1.0, 1.0, -1.0 );glColor3f( 0.0, 0.0, 1.0 );glVertex3f( -1.0, 1.0, 1.0 );glVertex3f( -1.0, 1.0, -1.0 );glVertex3f( -1.0, -1.0, -1.0 );glVertex3f( -1.0, -1.0, 1.0 );glColor3f( 1.0, 0.0, 1.0 );glVertex3f( 1.0, 1.0, -1.0 );glVertex3f( 1.0, 1.0, 1.0 );glVertex3f( 1.0, -1.0, 1.0 );glVertex3f( 1.0, -1.0, -1.0 );glEnd();rTri += 0.2;rQuad -= 0.15;}//处理窗⼝⼤⼩void myopenGL::resizeGL(int width, int height){glViewport(0,0,(GLint)width,(GLint)height);glMatrixMode(GL_PROJECTION);glLoadIdentity();gluPerspective(45.0,(GLfloat)width/(GLfloat)height,0.1,100.0);glMatrixMode(GL_MODELVIEW); //选择模型观察矩阵glLoadIdentity(); //重置模型观察矩阵}main.cpp修改代码如下:#include "myopengl.h"#include <QGuiApplication>#include <QPushButton>int main(int argc, char *argv[]){QCoreApplication::setAttribute(Qt::AA_UseDesktopOpenGL);QGuiApplication a(argc, argv);myopenGL w;w.resize(QSize(1280,720));//QPushButton ptn(&w);w.show();return a.exec();}效果图:这么简单的效果⽤了就⾛了好多弯路。
qt5opengl编译

qt5opengl编译Qt5是一种跨平台的应用程序开发框架,而OpenGL是一种用于渲染2D和3D图形的图形库。
将这两者结合起来,可以实现更加强大和高效的图形渲染效果。
本文将介绍如何使用Qt5开发OpenGL应用程序,并讨论一些与Qt5和OpenGL相关的主题。
我们需要了解Qt5中的OpenGL模块。
Qt提供了一个名为QtOpenGL 的模块,它包含了与OpenGL相关的类和函数。
使用QtOpenGL,我们可以轻松地创建一个OpenGL窗口,并在其中绘制2D或3D图形。
在开始使用Qt5开发OpenGL应用程序之前,我们需要安装Qt开发环境。
可以从Qt官方网站上下载并安装Qt Creator,它是一个集成开发环境,可以方便地创建和管理Qt项目。
一旦安装好Qt Creator,我们就可以开始创建一个新的Qt项目。
选择“新建项目”选项,然后选择“Qt Widgets Application”模板。
接下来,我们可以选择项目的名称和位置,并点击“下一步”。
在下一个对话框中,我们可以选择所需的模块。
在这里,我们需要选择“Qt OpenGL”模块,并点击“下一步”。
最后,我们可以选择项目的构建目标和构建工具链,并点击“完成”按钮。
创建好项目后,我们可以打开主窗口的源文件(通常是mainwindow.cpp),并添加一些与OpenGL相关的代码。
首先,我们需要在主窗口类的构造函数中创建一个QOpenGLWidget对象,它是一个用于显示OpenGL图形的窗口部件。
我们可以使用setCentralWidget函数将该窗口部件设置为主窗口的中央部件。
接下来,我们需要重写QOpenGLWidget的initializeGL、paintGL 和resizeGL函数。
initializeGL函数在OpenGL上下文初始化时被调用,我们可以在这里进行一些初始化操作,如设置OpenGL的状态。
paintGL函数在窗口需要重新绘制时被调用,我们可以在这里进行绘制操作。
Qt的Graphics-View框架和OpenGL结合详解

Qt的Graphics-View框架和OpenGL结合详解Qt的Graphics-View框架和OpenGL结合详解演⽰程序下载地址:程序源代码下载地址:这是⼀篇纯技术⽂,介绍了这⼀个⽉来我抽时间研究的成果。
Qt中有⼀个⾮常炫的例⼦:Boxes,它展⽰了Qt能够让其Graphics–View框架和Qt的OpenGL模块结合起来,渲染出⾮常出⾊的效果。
其实我私⾃认为凭这个程序,已经有很多游戏开发者关注Qt了,因为游戏开发⼀个⾮常常见的模块就是UI,⼀般情况下游戏引擎提供的UI模块⽐较弱,基本上都是游戏引擎+第三⽅GUI库进⾏结合的。
但是Qt以其Graphics–View框架能够⾮常轻松地将UI控件嵌⼊场景中,⽽且能够和OpenGL底层共存,更重要的是,凭借着Qt的qss,Qt可以定制许多GUI元素,这是⾮常具有吸引⼒的。
所以说,如果⼤家对游戏开发感兴趣,那么不妨看⼀下Qt。
好了,下⾯介绍⼀下前⼏天我制作并发布的⼀个demo。
这个demo是对Boxes这个例⼦进⾏模仿,结合学习《OpenGL超级宝典》,制作⽽成的,由于最近⽐较忙,所以总共花了将近⼀个⽉才完成,不得不说效率有点⼉低。
⾸先从MainWindow.cpp这个⽂件说起吧,⼀开始是要初始化MainWindow类的,这个类是继承QMainWindow的,这⾥重点说说它的构造函数:MainWindow::MainWindow(QWidget*pParent):QMainWindow(pParent){QGLWidget*pWidget=new QGLWidget(QGLFormat(QGL::SampleBuffers),this);pWidget->makeCurrent();//scene的内容GraphicsScene*pScene=new GraphicsScene(this);OpenGLView*pView=new OpenGLView(this);pView->setViewport(pWidget);pView->setViewportUpdateMode(QGraphicsView::FullViewportUpdate);pView->setScene(pScene);//选择不同的着⾊器的时候进⾏着⾊器连接connect(pScene,SIGNAL(SwitchShader(const QString&)),pView,SLOT(SwitchShader(const QString&)));connect(pScene,SIGNAL(SetLightPos(const QVector3D&)),pView,SLOT(SetLightPos(const QVector3D&)));setCentralWidget(pView);setWindowTitle(tr("Lightforshader"));resize(640,360);}⾸先在我们创建了⼀个QWidget,然后调⽤makeCurrent()成员函数,其实意思是让它的rendercontext设为当前的rendercontext。
gltf+qt编译

使用Qt和gltf进行3D模型渲染的步骤要使用gltf和Qt进行编译,你需要遵循以下步骤:
1.安装Qt:首先,确保你已经安装了Qt开发环境。
你可以从Qt的官方网站
下载并安装Qt。
2.安装OpenGL:gltf文件是用于3D模型的格式,因此需要OpenGL来渲
染这些模型。
你需要确保你的系统上安装了OpenGL。
3.安装gltf库:gltf是一个用于处理3D模型的库。
你需要下载并安装这个
库。
你可以从gltf的官方网站下载它。
4.创建Qt项目:在Qt Creator中创建一个新的项目。
选择适当的模板,如
“Qt Widgets应用程序”。
5.添加必要的库和头文件:在你的Qt项目中,你需要包含gltf的头文件和库
文件。
在你的项目文件(.pro)中添加相应的路径和库。
6.编写代码:使用Qt和gltf库编写代码来加载、渲染和显示gltf模型。
你可
能需要使用Qt的图形视图框架(如QGraphicsScene和QGraphicsView)来显示3D模型。
7.编译和运行:编译你的项目并运行它,检查gltf模型是否正确加载和显示。
请注意,由于gltf主要用于3D图形,所以你可能需要一些关于3D编程和OpenGL的知识来有效地使用它。
此外,具体实现细节可能因Qt版本和gltf版本的不同而有所差异,所以建议查阅最新的Qt和gltf文档以获取最准确的信息。
1。
QtQOpenGLWidget类讲解

QtQOpenGLWidget类讲解Detailed DescriptionQOpenGLWidget类是⽤于渲染OpenGL图形。
除了可以选择使⽤QPainter和标准的OpenGL渲染图形,QOpenGLWidget类提供了在Qt应⽤程序中显⽰OpenGL图形的功能。
它使⽤起来⾮常简单:新建类继承于QOpenGLWidget,使⽤⽅法就像继承于QWidget类⼦类⼀样。
QOpenGLWidget类提供了三个⽅便的虚函数,可以在新建的⼦类中重新实现以完成OpenGL的任务:paintGL()—渲染OpenGL场景,需要更新Widget时就会调⽤。
resizeGL()—设置OpenGL视⼝,投影等。
每当调整Widget的⼤⼩时(第⼀次显⽰窗⼝Widget时会调⽤它,因为所有新创建Widget 都会⾃动获得调整⼤⼩的事件)。
initializeGL()—建⽴OpenGL的资源和状态。
在第⼀次调⽤resizeGL()或paintGL()之前调⽤⼀次。
如果需要从paintGL()以外的地⽅触发重绘(⼀个典型的例⼦是使⽤定时器为场景设置动画),应该调⽤widget的update()函数来进⾏更新。
当调⽤paintGL(),resizeGL()或initializeGL()时,Widget的OpenGL渲染环境需要设为当前。
如果需要从其他位置调⽤标准OpenGL API 函数(例如,Widget的构造函数或⾃⼰的绘图函数中),则必须⾸先调⽤makeCurrent()。
所有渲染都发⽣在OpenGL帧缓冲对象中,makeCurrent()确保它在渲染环境中,在paintGL()中的渲染代码中创建和绑定其他帧缓冲对象时,不要使⽤ID 0重新绑定帧缓冲区,⽽是调⽤defaultFramebufferObject()来获取应该绑定的ID。
QOpenGLWidget允许在平台⽀持时使⽤不同的OpenGL版本和配置⽂件。
Linux+Qt+OpenGL配置方案

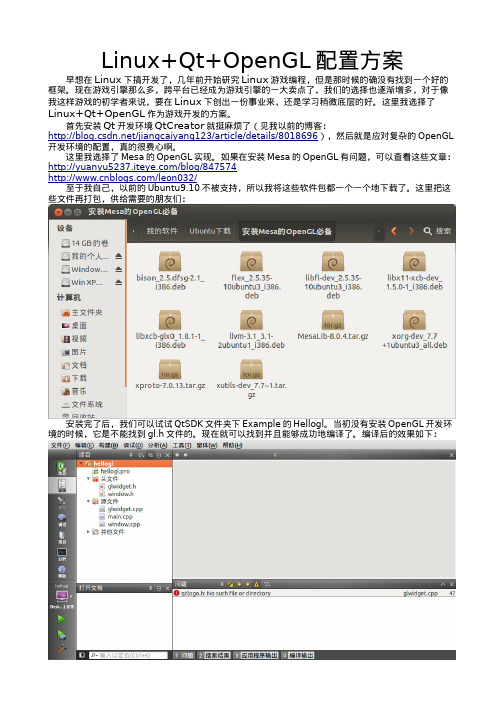
Linux+Qt+OpenGL配置方案早想在Linux下搞开发了,几年前开始研究Linux游戏编程,但是那时候的确没有找到一个好的框架。
现在游戏引擎那么多,跨平台已经成为游戏引擎的一大卖点了,我们的选择也逐渐增多,对于像我这样游戏的初学者来说,要在Linux下创出一份事业来,还是学习稍微底层的好。
这里我选择了Linux+Qt+OpenGL作为游戏开发的方案。
首先安装Qt开发环境QtCreator就挺麻烦了(见我以前的博客:/jiangcaiyang123/article/details/8018696),然后就是应对复杂的OpenGL 开发环境的配置,真的很费心啊。
这里我选择了Mesa的OpenGL实现。
如果在安装Mesa的OpenGL有问题,可以查看这些文章:/blog/847574/leon032/至于我自己,以前的Ubuntu9.10不被支持,所以我将这些软件包都一个一个地下载了。
这里把这些文件再打包,供给需要的朋友们:安装完了后,我们可以试试QtSDK文件夹下Example的Hellogl。
当初没有安装OpenGL开发环境的时候,它是不能找到gl.h文件的。
现在就可以找到并且能够成功地编译了。
编译后的效果如下:?好吧,我来告诉你。
它在Qt安装目什么?缺少qtlogo.h“录/QtSDK/Examples/4.7/opengl/shared中,添加在项目中,一起编译就好了。
编译成功运行结果”如下所示:下面就是另外一个例子的问题了。
在构建例子程序cube时,遇到了这样一个问题:glDeleteBuffers和glGenBuffers没有定义,我也找了很久,最后在上找到了解决方案。
原帖子地址:/topic/422358-glgenbuffers-not-declared/在geometryengine.cpp文件前面的包含关系改成这样:#define GL_GLEXT_PROTOTYPES#include"geometryengine.h"#include<QVector2D>#include<QVector3D>#include<GL/glext.h>再编译,就不会出错了。
qt5opengl编译

qt5opengl编译Qt5是一个跨平台的C++应用程序开发框架,具有丰富的功能和强大的图形界面设计能力。
其中的Qt5 OpenGL模块为开发者提供了使用OpenGL进行图形渲染的功能,使得开发者能够更加灵活地创建高性能的图形应用程序。
Qt5 OpenGL模块的编译过程比较简单,只需要按照一定的步骤进行配置和编译即可。
首先,需要确保已经安装了OpenGL的开发库和驱动程序。
然后,下载并安装Qt5开发环境,包括Qt Creator和Qt 库文件。
在安装过程中,需要选择安装Qt5 OpenGL模块的选项。
安装完成后,打开Qt Creator,创建一个新的Qt项目,选择OpenGL 模板。
在项目配置中,需要将Qt5 OpenGL模块添加到项目的依赖项中。
编写Qt5 OpenGL应用程序主要涉及到两个方面的内容,即OpenGL 的初始化和绘制。
在程序的初始化阶段,需要进行OpenGL的上下文创建和初始化。
可以使用Qt提供的QOpenGLWidget类作为OpenGL 的窗口,通过重写其initializeGL()函数来进行OpenGL的初始化操作。
在初始化函数中,可以设置一些OpenGL的参数,如深度测试、背面剔除等。
同时,还可以创建并初始化OpenGL的顶点缓冲区、着色器和纹理等。
在绘制阶段,需要重写QOpenGLWidget类的paintGL()函数,该函数会在每一帧被调用。
在绘制函数中,可以使用OpenGL的API进行各种图形绘制操作,如绘制点、线、三角形等。
可以通过设置顶点数据、着色器和纹理等来实现不同的效果。
同时,还可以通过设置视图矩阵、模型矩阵和投影矩阵等来实现不同的视角和变换效果。
在绘制完成后,可以调用swapBuffers()函数来交换前后缓冲区,实现图像的显示。
Qt5 OpenGL模块还提供了一些辅助类和函数,用于简化OpenGL的开发过程。
例如,可以使用QOpenGLShaderProgram类来管理着色器程序,使用QOpenGLTexture类来管理纹理对象。
OPENGL基础教程

OpenGL Step by Step 第一、准备好OpenGL。
第二、准备好开发环境。
1.OpenGL库和头文件2.GLUT库3.GLAUX库第三、准备好窗口。
第四、建立OpenGL应用程序框架。
第五、OpenGL原理与程序基本框架。
第六、坐标变换。
第八、法向与封闭实心物体第八、颜色与表面材质第九、颜色、颜色模型及表面材质第九、法向与面的朝向第十、光照效果第十、表面纹理细节第十一、表面纹理第十二、运动、相对运动、反向运动第十三、帧缓冲第十四、雾第十五、α融合OPENGL 基础教程 (4)1.前言 (4)1.1 OPENGL 简介及发展 (4)1.2 OPENGL与DIRECTX的关系 (6)1.3 OPENGL的准备工作 (6)2. 基本图元的绘制 (7)2.1 点、直线和多边形 (7)2.2 绘制三角形和四边形 (8)2.3 绘制三棱锥 (12)2.4 绘制圆 (13)2.5 绘制五角星............................................................................. 错误!未定义书签。
2.6 绘制正弦函数图形 (13)2.7 小结 (14)3. 基于VC的OPENGL建模程序 (15)3.1 openGL几何图元——点 (15)3.2 openGL几何图元——线 (21)3.3 绘制矩形 (25)3.4 绘制圆 (28)3.5 绘制五角星 (29)3.6 绘制正弦曲线 (30)3.7 清除屏幕颜色 (32)3.8 绘制多边形 (33)3.9 OPENGL中的颜色设置 (36)3.10 在3D空间中画直线 (42)OPENGL 基础教程1.前言1.1OPENGL 简介及发展OpenGL是OpenGraphicsLib的缩写,是一套三维图形处理库,也是该领域的工业标准。
计算机三维图形是指将用数据描述的三维空间通过计算转换成二维图像并显示或打印出来的技术。
Qt学习:三维绘图之OpenGL和Qt的结合(转)

Qt学习:三维绘图之OpenGL和Qt的结合(转)OpenGL是绘制三维图形的标准API。
Qt应⽤程序可以使⽤QtOpenGL模块绘制三维图形,该模块依赖于系统的OpenGL库。
Qt OpenGL 模块提供QGLWidget类,可以通过对它⼦类化,并使⽤OpenGL命令开发出⾃⼰的窗⼝部件。
对许多三维应⽤程序来说,这就⾜够了。
这节假设⼤家都已经学过OpenGL,这样我们就⽆后顾之忧了。
在Qt中绘制OpenGL通常需要做以下⼯作:1)、必须⼦类化QGLWidget;2)、实现⼏个虚函数:void initiallizeGL()void resizeGL(), void paintGL(), 这些都是在QGLWidget中实现的,还有⼀些和⽤户交互的虚函数,诸如void mouseMoveEvent()之类的,想必⼤家都⽐较熟了,这些虚函数是在Widget中实现的。
下⾯我们介绍⼀个例⼦。
先给出该程序的效果:菜单栏⾥的第⼀项可以完成⼀个⾃定义⼤⼩的抓图,即由⽤户⾃⼰决定抓图的⼤⼩,抓图会显⽰在右侧的⽅框⾥,注意这⾥只能设置图形的⼤⼩⼩⾬当前图形的尺⼨,如果⼤于当前图形尺⼨,则钳位到当前图形尺⼨。
效果看起来应该是这样:菜单栏第⼆项也是⼀个抓图功能,它返回⼀个当前图形尺⼨的图形,并填充到右侧。
第三项即清除右侧图形。
这个代码由以下部件构成:⼀个QMainWindow,我们通过⼦类化这个类来完成⾃⼰想要的⼀些功能。
⼀个QWidget,我们把它作为中央窗⼝,在其上添加⾃⼰想要的⼀些⼦部件。
两个QScrollBar,⽤来盛载⼀个QGLWidget和⼀个QLabel。
⼀个QGLWidget,我们通过⼦类化它并把它加进⼀个QScrollBar来实现三维绘图,即上图所⽰的左边窗⼝。
⼀个QLabel,同样,我们把这个QLabel加进⼀个QScrollBar来接收抓图后的显⽰效果。
三个QSlider,我们通过这三个滑动条控制所绘制的四⾯体沿x,y,z轴转动,同样⿏标拖动这个四⾯体也可以改变滑动条的值。
3D绘图

resizeGL():改变尺寸。
每当部件尺寸改变时调用该函数。 用来设置OpenGL视口、投影等。
paintGL():绘制。
部件需要更新时调用该函数。 用来渲染OpenGL场景。
OpenGL的函数
来更新绘制。
纹理贴图
绑定纹理
texture=bindTexture(QPixmap(“picture.png”));//与图片绑定 glEnable(GL_TEXTURE_2D);//开启2D纹理贴图功能
纹理绘图
glBindTexture(GL_TEXTURE_2D, texture); //指定使用的纹理 glBegin(GL_QUADS); glTexCoord2f(x,y); //指定纹理的角 glVertex3f(x,y,z); … glEnd(); 纹理四个顶点的坐标分别是(0.0, 0.0)、(0.0, 1.0)、(1.0, 1.0)、(1.0, 0.0), 分别对应左下、左上、右上、右下角。在绘制图形对应点时,要设置对 应的值。
在3D场景中绘制2D图形
在QGLWidget的paintEvent()中:
既可以选择使用OpenGL语法绘制3D图形; 也可以调用QPainter的函数绘制2D图形。
The End !
glClearColor(color):清屏,并为屏幕设置新的颜色。 glShadeModel(GL_SMOOTH):设置阴影模式。
glViewport():设置视口大小。 gluPerspective():设置透视投影矩阵。
glBegin(GL_TRIANGES):开始绘制指D绘图
3D绘图
Qt中使用QtOpenGL模块进行3D绘图(Qt 4中)。
linux下的qt中qopenglfunctions下函数的用法

linux下的qt中qopenglfunctions下函数的用法一、QOpenGLFunctions概述QOpenGLFunctions是一个用于处理OpenGL函数调用的类,它在Qt框架中提供了一组用于访问OpenGL功能的接口。
通过使用QOpenGLFunctions,开发者可以在Qt应用程序中轻松地调用OpenGL 函数,而不必关心底层细节。
1. 获取QOpenGLFunctions对象要使用QOpenGLFunctions,首先需要获取一个QOpenGLFunctions 对象。
可以通过调用QOpenGLContext类的functions()函数来获取该对象。
示例如下:```scssQOpenGLContext *context = ... // 获取OpenGL上下文对象QOpenGLFunctions *functions = context->functions();```2. 注册OpenGL函数为了使用QOpenGLFunctions调用OpenGL函数,需要将所需的函数名称注册到该对象中。
可以使用registerFunctions()函数来完成此操作。
示例如下:```scssfunctions->registerFunctions(QOpenGLContext::Functions::AllFunctions);```这将注册所有OpenGL函数,以便后续调用。
3. 调用OpenGL函数一旦获得了QOpenGLFunctions对象并注册了所需的函数,就可以使用该对象来调用OpenGL函数了。
可以使用该对象的方法来执行各种OpenGL操作,例如绘制几何图形、设置着色器参数等。
示例如下:```scss// 绘制矩形functions->glDrawArrays(GL_TRIANGLES, 0, 3);// 设置着色器程序functions->glUseProgram(shaderProgram);```4. 清理资源完成OpenGL函数的调用后,记得释放QOpenGLFunctions对象占用的资源。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Qt OpenGL教程最近一段时间除了学习Qt,翻译Qt文档之外,由于工作和兴趣的原因,开始着手看Qt OpenGL编程。
在网上搜索了有关OpenGL的教程,发现NeHe的OpenGL 教程的还很不错,作者是NeHe。
上面有很多种语言的实现,但是没有Qt和Gtk 的,所以我就想着手写这个Qt OpenGL教程,每课的内容和NeHe是一样的。
另外,介绍NeHe的一个中文翻译站点CSDN-CKer翻译的NeHe的OpenGL教程,翻译人是CKer,在我学习这个教程的过程中,给了我很大的帮助。
下面就是Qt OpenGL教程的内容:Qt OpenGL的准备工作第一课:创建一个OpenGL窗口第二课:你的第一个多边形第三课:上色第四课:旋转第五课:向三维进军第六课:纹理映射第七课:纹理滤波、光源和键盘控制第八课:融合第九课:在三维空间中移动位图第十课:载入一个三维世界并在其中移动第十一课:旗的效果(波动纹理)第十二课:显示列表第十三课:位图字体第十四课:轮廓字体第十五课:使用纹理映射的轮廓字体第十六课:看起来很棒的雾因为本教程是从NeHe的OpenGL教程迁移过来的,代码变为Qt实现的。
所以有的课程一时还没有实现成功,所以可能有些教程是跳跃的。
因本人时间有限,所以难免有错误出现,如果您发现了这些错误,或者有什么建议,请来信指教,谢谢。
Qt OpenGL的准备工作因为Qt存在很多版本,另外它支持的平台也很多,到目前为止我只实验了几个组合,所以就先把这些列出来吧,欢迎大家补充。
Unix/X11LinuxQt:自由版或者企业版都支持OpenGL模块,而专业版则不能。
我现在使用的是3.1.0自由版和企业版。
gcc:编译器。
我现在使用的是3.2。
X:Linux下的图形环境。
我现在使用的是4.2.0。
Mesa:自由的OpenGL。
我现在使用的是5.0。
WindowsQt:企业版支持OpenGL模块,而专业版则不能。
我现在使用的是3.1.0企业版。
Microsoft Visual Studio:编译器。
我现在使用的是6.0。
创建一个OpenGL窗口我假设您对Qt编程已经有了一定的了解,如果您还没有熟悉Qt编程,建议您先学习一下Qt编程的基础知识。
Qt中已经包含了OpenGL模块,具体情况您可以参考Qt OpenGL模块的相关内容。
NeHeWidget类这就是我们继承QGLWidget类得到的OpenGL窗口部件类。
(由nehewidget.h展开。
)#include <qgl.h>class NeHeWidget : public QGLWidget{Q_OBJECT因为QGLWidget类被包含在qgl.h头文件中,所以我们的类就需要包含这个头文件。
Q_OBJECT是Qt中的一个专用的宏,具体说明请参见Qt的文档。
public:NeHeWidget( QWidget* parent = 0, const char* name = 0, bool fs = false ); ~NeHeWidget();protected:void initializeGL();void paintGL();void resizeGL( int width, int height );因为QGLWidget类已经内置了对OpenGL的处理,就是通过对initializeGL()、paintGL()和resizeGL()这个三个函数实现的,具体情况可以参考QGLWidget类的文档。
因为我们的这个Qt OpenGL教程取材于NeHe OpenGL教程,所以这里就用这个NeHeWidget类来继承QGLWidget类来使用相关OpenGL的功能。
initializeGL()是用来初始化这个OpenGL窗口部件的,可以在里面设定一些有关选项。
paintGL()就是用来绘制OpenGL的窗口了,只要有更新发生,这个函数就会被调用。
resizeGL()就是用来处理窗口大小变化这一事件的,width和height就是新的大小状态下的宽和高了,另外resizeGL()在处理完后会自动刷新屏幕。
void keyPressEvent( QKeyEvent *e );这是Qt里面的鼠标按下事件处理函数。
protected:bool fullscreen;用来保存窗口是否处于全屏状态的变量。
};(由nehewidget.cpp展开。
)#include "nehewidget.h"NeHeWidget::NeHeWidget( QWidget* parent, const char* name, bool fs ) : QGLWidget( parent, name ){fullscreen = fs;保存窗口是否为全屏的状态。
setGeometry( 0, 0, 640, 480 );设置窗口的位置,即左上角为(0,0)点,大小为640*480。
setCaption( "NeHe's OpenGL Framework" );设置窗口的标题为“NeHe's OpenGL Framework”。
if ( fullscreen )showFullScreen();如果fullscreen为真,那么就全屏显示这个窗口。
}这个是构造函数,parent就是父窗口部件的指针,name就是这个窗口部件的名称,fs就是窗口是否最大化。
NeHeWidget::~NeHeWidget(){}这个是析构函数。
void NeHeWidget::initializeGL(){glShadeModel( GL_SMOOTH );这一行启用smooth shading(阴影平滑)。
阴影平滑通过多边形精细的混合色彩,并对外部光进行平滑。
我将在另一个教程中更详细的解释阴影平滑。
glClearColor( 0.0, 0.0, 0.0, 0.0 );这一行设置清除屏幕时所用的颜色。
如果您对色彩的工作原理不清楚的话,我快速解释一下。
色彩值的范围从0.0到1.0。
0.0代表最黑的情况,1.0就是最亮的情况。
glClearColor后的第一个参数是红色,第二个是绿色,第三个是蓝色。
最大值也是1.0,代表特定颜色分量的最亮情况。
最后一个参数是Alpha值。
当它用来清除屏幕的时候,我们不用关心第四个数字。
现在让它为0.0。
我会用另一个教程来解释这个参数。
通过混合三种原色(红、绿、蓝),您可以得到不同的色彩。
希望您在学校里学过这些。
因此,当您使用glClearColor(0.0, 0.0, 1.0, 0.0 ),您将用亮蓝色来清除屏幕。
如果您用glClearColor(0.5, 0.0, 0.0, 0.0 )的话,您将使用中红色来清除屏幕。
不是最亮(1.0),也不是最暗(0.0)。
要得到白色背景,您应该将所有的颜色设成最亮(1.0)。
要黑色背景的话,您该将所有的颜色设为最暗(0.0)。
glClearDepth( 1.0 );设置深度缓存。
glEnable( GL_DEPTH_TEST );启用深度测试。
glDepthFunc( GL_LEQUAL );所作深度测试的类型。
上面这三行必须做的是关于depth buffer(深度缓存)的。
将深度缓存设想为屏幕后面的层。
深度缓存不断的对物体进入屏幕内部有多深进行跟踪。
我们本节的程序其实没有真正使用深度缓存,但几乎所有在屏幕上显示3D场景OpenGL程序都使用深度缓存。
它的排序决定那个物体先画。
这样您就不会将一个圆形后面的正方形画到圆形上来。
深度缓存是OpenGL十分重要的部分。
glHint( GL_PERSPECTIVE_CORRECTION_HINT, GL_NICEST );真正精细的透视修正。
这一行告诉OpenGL我们希望进行最好的透视修正。
这会十分轻微的影响性能。
但使得透视图看起来好一点。
}这个函数中,我们对OpenGL进行所有的设置。
我们设置清除屏幕所用的颜色,打开深度缓存,启用smooth shading(阴影平滑),等等。
这个例程直到OpenGL 窗口创建之后才会被调用。
void NeHeWidget::paintGL(){glClear( GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT );清楚屏幕和深度缓存。
glLoadIdentity();重置当前的模型观察矩阵。
}这个函数中包括了所有的绘图代码。
任何您所想在屏幕上显示的东东都将在此段代码中出现。
以后的每个教程中我都会在例程的此处增加新的代码。
如果您对OpenGL已经有所了解的话,您可以在glLoadIdentity()调用之后,函数返回之前,试着添加一些OpenGL代码来创建基本的形。
如果您是OpenGL新手,等着我的下个教程。
目前我们所作的全部就是将屏幕清除成我们前面所决定的颜色,清除深度缓存并且重置场景。
我们仍没有绘制任何东东。
void NeHeWidget::resizeGL( int width, int height ){if ( height == 0 ){height = 1;}防止height为0。
glViewport( 0, 0, (GLint)width, (GLint)height );重置当前的视口(Viewport)。
glMatrixMode( GL_PROJECTION );选择投影矩阵。
glLoadIdentity();重置投影矩阵。
gluPerspective( 45.0, (GLfloat)width/(GLfloat)height, 0.1, 100.0 );建立透视投影矩阵。
glMatrixMode( GL_MODELVIEW );选择模型观察矩阵。
glLoadIdentity();重置模型观察矩阵。
}上面几行为透视图设置屏幕。
意味着越远的东西看起来越小。
这么做创建了一个现实外观的场景。
此处透视按照基于窗口宽度和高度的45度视角来计算。
0.1,100.0是我们在场景中所能绘制深度的起点和终点。
glMatrixMode(GL_PROJECTION)指明接下来的两行代码将影响projection matrix (投影矩阵)。
投影矩阵负责为我们的场景增加透视。
glLoadIdentity()近似于重置。
它将所选的矩阵状态恢复成其原始状态。
调用glLoadIdentity()之后我们为场景设置透视图。
glMatrixMode(GL_MODELVIEW)指明任何新的变换将会影响modelview matrix (模型观察矩阵)。
模型观察矩阵中存放了我们的物体讯息。
最后我们重置模型观察矩阵。
如果您还不能理解这些术语的含义,请别着急。
