计算机图形学课程设计方案透视投影图三视图
《三视图》投影与视图PPT课件 (共24张PPT)

为了能完整确切地表达物体的形状和大小,必须 从多方面观察物体。
从正面看
从左边看
从 上 面 看
概 念
从上面看 从正面看到的图形叫做主视图; 从左面看到的图形叫做左视图; 从左面看 从正面看
三 视 图
从上面看到的图形叫做俯视图.
主视图 左视图 俯视图
(a)
(b)
(c)
你会了吗
2、由四个大小相同的小立方体搭成的几何体的
左视图如图所示,则这个几何体的搭
法不能是(
D
)
B''
A
B
C
D
挑战提高
六棱柱
1.一个直六棱柱的主视图和俯视图如图所示,请 补画它的左视图。
主视图 左视图
俯视图Βιβλιοθήκη ( 第1题 )挑战提高
2. 用4个完全相同的小立方块搭成一个主视图和 俯视图都是如图所示图形的几何体,则不同的 搭法有( B ) A. 1种 B. 2种 C. 3种 D. 4种
俯视图
主视图
任选两个视图 进行观察, 其中有没有 相等的线段
画三视图必须 遵循的法则:
a
h b h
左视图
a
b h
长对正 高平齐 宽相等
a b a h
俯视图
b
一个长方体的立体图如图3-18所示,请画 它的三视图.
主视方向 图3-18
已知一个直三棱柱的底面是等腰直角三角形,如图. 请画出它的三视图.
本节课给我们的启示:
从不同方向观察同一物体时,可能看 到不同的图形,从不同角度分析同一件事 或同一个人,结果可能也不一样。作为我 们同学,要学会全面地评价每一个同学, 我们今后看物、看人、看事都应从多角度、 多方向分析,这样,我们就会发现许多美 好的、闪光的东西,从而感受到我们生活 是多么的美好!
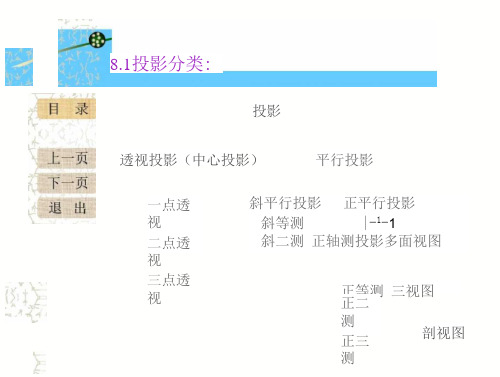
计算机图形学 8 投影

()3535 0 -0.31 18 0
TT —
1 — 0 0 0.9428 0
H录
上一页 下一贞 退出
斜轴测图是将三维立体向一个单一的投影面 作平 行投影,但投影方向不垂直与投影面所得到 的平面图形。 常用斜轴测图可分为斜等测图和斜 二测图。
斜轴测图也可以看成:先将三维立体图形沿 两个 轴向错切,然后再向投影面作正投影,则得 到立体的斜 轴测图。
斜二测图是作斜轴测投影时,x,y两个方向长 度
不变,z方向的长度改变的斜轴测图。 斜二轴测的变换矩阵为:
■1000
0 i 00
T^~ " 0,3535 -03535 0 0 0001
H录
上一页 下一页 退出
透视图和轴测图都是单面投影图,所不同 的是 轴测图是用平行投影原理形成的,透视图 是用屮心 投影原理形成的。
率-•样时的正轴测图。正二测图是作正轴测投影当 x,z
两个方向长度缩放率一样时的正轴测图。正等 轴测图与 正二测图的变换矩阵为:
0.7071 0 -0.4083 0_
F-
-0.7071 0 -0.4083 0
'等-
0 0 ().8166 0
0 0 0!
L
」
取0=45% 々=35.27。
取 9=20.7°, +=1947。
坐标值为(0, 0,1/「),此时所有平行于z轴 的直线将延伸
交于该点。
两点透视
H录
T;
下一贞 退出
p,q,d]有两个为非零数,将会生成两个灭点,因
此得到两点透视。
当p\0, 时,结果为:
(x y z I)齐次化得:
100 P 0 00 00 1 000 1
计算机图形学中的透视和投影变换

计算机图形学中的透视和投影变换计算机图形学是机器图像处理和计算机视觉的理论基础,主要研究计算机生成的三维图形的数学表示和渲染技术。
在计算机生成的三维图形中,透视和投影变换是非常重要的技术,它们可以使三维图形更加直观逼真地呈现出来。
本文将对透视和投影变换进行详细讲解。
一、透视变换透视变换是一种三维立体图像转换为二维平面图像的方法,它可以模拟出现实中的透视效果。
在透视变换中,被变换的三维场景需要经过以下几个步骤:1. 建立三维场景模型。
在建立三维场景模型时,需要确定物体的位置、大小、形状和材质等参数,并将这些参数用数学公式表示出来。
2. 确定观察点位置和视线方向。
观察点是放置在场景外的假想点,用于观察场景中的物体。
视线方向是从观察点指向场景中的物体。
3. 定义投影平面。
投影平面是垂直于视线方向的平面,它用于将三维物体投影到二维平面上。
4. 进行透视变换。
在透视变换中,需要用到透视投影矩阵,它可以将三维图形投影到二维平面上,并使得远离观察点的物体变得更小。
透视变换可以使得生成的二维平面图像更加逼真,同时也可以减少计算量,提高渲染效率。
但是透视变换也有一些缺点,例如不能完全保持原图像的形状和大小,因此在实际应用中需要进行调整。
二、投影变换投影变换是一种将三维物体投影到二维平面上的方法,它可以用于生成平面图像、制作立体影像和建立虚拟现实等应用。
在投影变换中,被变换的三维场景需要经过以下几个步骤:1. 建立三维物体模型。
在建立三维物体模型时,需要确定物体的位置、大小、形状和材质等参数,并将这些参数用数学公式表示出来。
2. 确定相机位置和视线方向。
相机位置是放置在场景外的假想点,用于观察场景中的物体。
视线方向是从相机指向场景中的物体。
3. 定义投影平面。
投影平面是垂直于视线方向的平面,它用于将三维物体投影到二维平面上。
4. 进行投影变换。
在投影变换中,需要用到投影矩阵,它可以将三维图形投影到二维平面上,并保持原图形的形状和大小。
投影法及三视图PPT学习教案

第10页/共58页
2021/8/24
10
三视图的投影规律
主左视图高平齐
主俯视图长对正
主、俯视图中相应投影的长度相等— —长对 正; 主、左视图中相应投影的高度相等— —高平 齐; 俯、左视图中相应投影的宽度相等— —宽相 等
2021/8/24
俯左视图宽相等
第11页/共58页
11
3 方位关系
三视图不仅反映了物体的长、宽、高,同时也反映了物体的上、下、左 、右、前、后六个方位的位置关系。
可以看出: 主视图反映了物体的上、下、左、右方位。 俯视图反映了物体的前、后、左、右方位。 左视图反映了物体的上、下、前、后方位。
第12页/共58页
2021/8/24
12
一、 点的投影特性 点的投影特性:点的投影永远是点。 二、 点的投影标记
第三节 点的投影
(a) 图3-9 点的三面投影
2021/8/24
按统一规定,空间点用大写字母A、 B、C …标记 。空间 点在H面 上的投 影用相 应的小 写字母 a、b、 c…标 记;在 V面上 的投影 用小写 字母加 一撇a′、 b′、c′ …标记 ;在 W面上的 投影用 小写字 母加两 撇a″、b″、c″… 标记。
第13页/共58页
13
第三节 点的投影
三、 点的三面投影 。
一、直线的投影 二、各种位置直线的投影特性 三. 属于直线的点的投影 四、例题
第18页/共58页
一、直线的投影
c
a
b
(a)
a(c)(b)
(b)
ac
b
(c)
(1) 平行于投影面的直线,在该投影面上的投影仍为直线且反映实长,这种特性称为真实性。
制图-立体的投影-三视图教材课件

目录
• 立体投影与三视图概述 • 立体几何基础知识 • 正投影法与三视图形成原理 • 三视图绘制方法与步骤 • 三视图识读技巧与实例分析 • 计算机辅助设计软件在三视图应用 • 课程总结与拓展延伸
01 立体投影与三视图概述
立体投影基本概念
投影法
投影线
投影面
投影
用光线照射物体,在预 设的面上得到图形的方
轴测图表达复杂形体 轴测图的形成原理及种类 轴测图在表达复杂形体中的优势与局限性
拓展延伸:复杂形体表达方式探讨
01
透视图表达复杂形体
02
透视图的基本概念及种类
透视图在表达复杂形体中的效果与特点
03
拓展延伸:复杂形体表达方式探讨
01
02
03
计算机辅助设计(CAD) 在复杂形体表达中的应用
CAD技术的发展现状与 趋势
还培养了空间想象能力和分析问题、解决问题的能力。同时,我也意识 到自己在学习过程中存在一些不足,如缺乏主动性和创新性等。 • 改进措施:在今后的学习中,我将更加积极主动地参与课堂讨论和实践 活动,注重培养自己的创新意识和实践能力。同时,我也会加强与同学 之间的交流和合作,共同提高学习效果。
拓展延伸:复杂形体表达方式探讨
06 计算机辅助设计软件在三 视图应用
AutoCAD等CAD软件简介
AutoCAD
AutoCAD是一款广泛应用于各个 行业的计算机辅助设计软件,具 有强大的二维和三维设计功能, 支持多种文件格式,适用于 Windows和Mac操作系统。
SolidWorks
SolidWorks是一款专注于三维设 计的CAD软件,具有直观易用的 界面和强大的建模功能,广泛应 用于机械设计、工业设计等领域。
投影与视图三视图ppt

CAD软件具有精确的绘图功能,可以确保三视图的比例、尺寸和位置的准确性,避免手动 绘图时产生的误差。
可视化效果好
CAD软件可以生成三维模型,通过旋转、放大、缩小等操作,可以直观地观察三视图的位 置和形状,提高可视化和可理解性。
利用CAD技术辅助三视图的绘制
01
绘制主视图
在CAD软件中,使用平面绘图工具绘制主视图。由于主视图是物体在
投影与视图三视图ppt
xx年xx月xx日
目录
• 投影与视图的基本概念 • 正投影与三视图 • 三视图的画法与技巧 • 三视图的阅读与理解 • 三视图的应用与实例 • 三视图与CAD技术的结合应用
01
投影与视图的基本概念
投影的定义与分类
投影定义
投影是指将物体置于光源与屏幕之间,在 屏幕上呈现出该物体的影子。
技术要求
三视图可以标注尺寸和技术要求,为加工和制造提供准确的依据。
三视图在建筑制图中的应用
建筑平面图
建筑平面图是三视图的一种应用,可以展示建筑 物的平面布局和各房间的尺寸。
建筑立面图
建筑立面图可以展示建筑物的外观和立面效果, 为设计提供参考。
建筑剖面图
建筑剖面图可以展示建筑物内部的结构和空间关 系,为设计和施工提供帮助。
斜投影
光线投射到屏幕上的任意角度,形成物体 的斜投影。
投影分类
投影分为中心投影、平行投影和斜投影。
平行投影
光线平行投射到屏幕上,形成物体的平行 投影。
中心投影
光线汇聚到一个点,形成物体的中心投影 。
视图的基本概念
视图定义
视图是指从某一方向观察物体所得到的图形。
视图分类
视图分为主视图、俯视图、左视图和轴测图。
计算机图形学课程设计透视投影图三视图

计算机图形学程序课程设计题目:分别在四个视区内显示空间四面体的三视图、透视投影图。
学院:信息科学与技术学院专业:计算机科学与技术姓名:oc学号:oc电话:oc邮箱:oc目录一、设计概述(1)设计题目。
2(2)设计要求。
2(3)设计原理。
2(4)算法设计。
5(5)程序运行结果。
9二、核心算法流程图。
10三、程序源代码。
12四、程序运行结果分析。
24五、设计总结分析。
25六、参考文献。
26一.设计概述•设计题目计算机图形学基础(第二版)陆枫何云峰编著电子工业出版社P228-7.16:利用OpenGL中的多视区,分别在四个视区内显示图7-41所示空间四面体的主视图、俯视图、侧视图、透视投影图。
•设计要求设计内容:1. 掌握主视图、俯视图、侧视图和透视投影变换矩阵;2. 掌握透视投影图、三视图生成原理;功能要求:分别在四个视区内显示P228-图7-41所示空间四面体的主视图、俯视图、侧视图、透视投影图。
•设计原理正投影正投影根据投影面与坐标轴的夹角可分为三视图和正轴测图。
当投影面与某一坐标轴垂直时,得到的投影为三视图,这时投影方向与这个坐标轴的方向一致,否则,得到的投影为正轴测图。
1.主视图(V面投影)将三维物体向XOZ平面作垂直投影,得到主视图。
由投影变换前后三维物体上点到主视图上的点的关系,其变换矩阵为:Tv=Txoz= [1 0 0 0][0 0 0 0][0 0 1 0][0 0 0 1]Tv为主视图的投影变换矩阵。
简称主视图投影变换矩阵。
2.侧视图(W面投影)将三维物体向YOZ平面作垂直投影,得到侧视图。
为使侧视图与主视图在一个平面内,就要使W面绕Z轴正向旋转90°。
同时为了保证侧视图与主视图有一段距离,还要使W面再沿X方向平移一段距离x0,这样即得到侧视图。
变换矩阵为:Tv=Tyoz= [ 0 0 0 0 ][-1 0 0 0 ][ 0 0 1 0 ][-x0 0 0 1]Tv为主视图的投影变换矩阵。
计算机图形学-实验报告3-透视投影算法

实验地点
软件实验室
指导教师
李丽亚
在屏幕客户区中心绘制立方体的透视投影线框模型使用工具栏的动画图标按钮或键盘上的方向键旋转视点观察立方体生成立方体的旋转动画
实验报告
课ห้องสมุดไป่ตู้名称
班级
班级学号
姓名
实验日期
成绩
实验题目
透视投影算法
一、实验目的:
观察变换矩阵
透视投影变换矩阵
一点透视
二点透视
三点透视
二、实验内容:
在屏幕客户区中心绘制立方体的透视投影线框模型,使用工具栏的“动画”图标按钮或键盘上的方向键旋转视点观察立方体,生成立方体的旋转动画。选择工具栏的123图标按钮分别绘制立方体线框模型的一点透视图,二点透视图,三点透视图。
三、实验步骤:
(1)读入立方体8个顶点构成的顶点表与6个表面构成的表面表。
(2)使用透视投影矩阵在屏幕坐标系绘制立方体的透视投影。
(3)旋转视点观察立方体的透视投影。
(4)使用鼠标左键增加视径,缩小立方体的透视投影。
(5)使用鼠标左键减小视径,放大立方体的透视投影。
(6)使用双缓冲技术绘制立方体旋转动画。
投影变换(计算机图形学)资料

2009-2010-2:CG:SCUEC
10
正投影之三视图
当投影面与某个坐标轴垂直 时,得到的空间物体的投影 为正投影(三视图)
1. 三视图分为正视图、侧视图
和俯视图.
2. 对应的投影平面分别与x轴, y 轴,z轴垂直。
三视图
三视图常用于工程制图,因为在其上可以测量距离和
角度。但一个方向上的视图只反映物体的一个侧面,只有 将三个方向上的视图结合起来,才能综合出物体的空间结 构和形状。
2009-2010-2:CG:SCUEC
4
投影变换的概念
近平面
远平面 Z
X
投影平面 V′ U′
窗口 X′ Y′
Y 投影线
视点
透视投影
视点:三维空间中任意选择的一个点,亦称为投影中心 投影平面:不经过视点的任意一个平面 投影线:从视点向投影平面的引出的任意一条射线
2009-2010-2:CG:SCUEC
x
xq zc
yq
0
0 zc
xc yc
0 0
y z
xp
xq q
,
yp
yq q
q 0
0
1
zc
1
2009-2010-2:CG:SCUEC
8
平行投影
平行投影可以看成投影中心移向无穷远时的极限情况。
设给定的投影方向为( xd , yd , zd )。在要投影的对象附近任取一点
(xs , ys , zs),以此点为起点作一射线,其指向是投影方向的反方向,
oz 和 轴的单位方向向量为 (a11, a12 , a13 ) 、 (a21, a22 , a23 ) 和
(a31, a32 , a33 ) ,那么从坐标系oxyz到 o xyz 的变换是
投影的基本知识三视图的介绍PPT学习教案

会计学
1
➢三视图的必要性
举例:将下列不同物体向同一投影面投射,得到 同样的视图。
结论:一个视图不能反映空间物体的真实形状, 需用多个视图,常用三视图。
第1页/共22页
➢三视图的形成 1.建立三投影体系
用三个互相垂直的平面组成三个投影面 ,即正 面(V表 示)、 水平面 (H表 示)、 侧面(W 表示) 。三面 的交线 称为投 影轴, OX轴是 V和H面 交线, OY轴是 H和W面 交线, OZ轴是 V和W面 交线, 三轴交 于O点 。
b’ b ”
b
a
第12页/共22页
C A
第13页/共22页
c’
a’
c
a”
”
c a
第14页/共22页
C B
第15页/共22页
c’
c”
b’
b
”
cbLeabharlann 第16页/共22页运用“三等”规律,画出其他两视图。 检查底稿。加深,完成全图。
第17页/共22页
课堂练习:对号入座
第18页/共22页
对号入座(2)
1、位置关系
以主视图为准,俯视 图在它的正下方,左 视图在它的正右侧, 位置固定,不必标注。
第6页/共22页
2、三视图之间的“三等”关 系
主、俯视图长对正。 主、左视图高平齐。 俯、左视图宽相等。
第7页/共22页
3、三视图与物体的方位对应关系 方 位 对 应 关 系口诀 :
物体左右主、俯见。物体上下主、左 见。
俯视、左视显前后,远离主视是前面 。
第8页/共22页
➢三视图画法
1、物体的摆放
原则: 使体上尽量多的面 与投影面平行或垂 直并让形体结构特 征明显的方向为主 视方向。
计算机图形学实验及课程设计

实验12 颜色渐变立方体
12.1 实验目的
掌握凸多面体消隐算法。 掌握双线性颜色插值算法。 建立基本三维场景。
实验12 颜色渐变立方体
12.2 实验要求
建立三维坐标系Oxyz,原点位于屏幕客户区中 心,x轴水平向右为正,y轴铅直向上为正,z轴 垂直于屏幕指向观察者。 以原点为体心绘制透视投影立方体,立方体8 个顶点的颜色分别为黑色、白色、红色、绿色、 蓝色、黄色、品红色和青色。背景色为黑色, 如图12-1所示。
实验4 二维几何变换
4.2 实验要求
使用静态切分视图,将窗口分为左右窗格。左窗格为继承于
CFormView类的表单视图类CLeftPortion,右窗格为一般视图
类CTestView。 左窗格提供代表“图形顶点数”(4、8、16和32)、“平移变 换”(x方向和y方向)、“旋转变换”(逆时针和顺时针)和 “比例变换”(放大和缩小)的滑动条,用于控制右窗格内的 图形变化。 右窗格内以屏幕客户区中心为图形的几何中心,绘制图形顶点 数从4变化为8、16和32的正多边形。为了表达图形的旋转,多
实验8 动态三视图
8.3 效果图
多面体动态三视图的效果如图8-1所示。
图8-1 多面体动态三视图的效果图
实验9 动态绘制Bezier曲线
9.1实验目的
掌握直线的参数表示法。 掌握德卡斯特里奥算法的几何意义。 掌握绘制二维Bezier曲线的方法。
实验9 动态绘制Bezier曲线
9.2 实验要求
实验8 动态三视图
8.1实验目的
掌握主视图变换矩阵。 掌握俯视图变换矩阵。 掌握侧视图变换矩阵。 掌握斜等测图绘制方法。
实验8 动态三视图
三视图形成及投影规律教案设计

三视图形成及投影规律教案设计第一章:三视图概述1.1 三视图的概念定义:三视图是指一个物体在三个不同方向上的投影图,通常包括正视图、俯视图和侧视图。
作用:三视图是工程图学中常用的表达方法,通过三个视图可以全面地了解物体的形状和尺寸。
1.2 三视图的形成物体在平面上投影的原理投影线的方向和作用三个视图的形成过程和关系第二章:正视图的形成与投影规律2.1 正视图的形成定义:正视图是物体在垂直于水平面的方向上的投影图。
形成原理:物体与投影面之间的相对位置和投影线的方向决定了正视图的形状和尺寸。
2.2 投影规律投影线的性质:投影线是垂直于投影面的直线。
投影规律的应用:根据物体的形状和尺寸,通过投影规律可以确定正视图的形状和尺寸。
第三章:俯视图的形成与投影规律3.1 俯视图的形成定义:俯视图是物体在垂直于垂直面的方向上的投影图。
形成原理:物体与投影面之间的相对位置和投影线的方向决定了俯视图的形状和尺寸。
3.2 投影规律投影线的性质:投影线是垂直于投影面的直线。
投影规律的应用:根据物体的形状和尺寸,通过投影规律可以确定俯视图的形状和尺寸。
第四章:侧视图的形成与投影规律4.1 侧视图的形成定义:侧视图是物体在垂直于侧面的方向上的投影图。
形成原理:物体与投影面之间的相对位置和投影线的方向决定了侧视图的形状和尺寸。
4.2 投影规律投影线的性质:投影线是垂直于投影面的直线。
投影规律的应用:根据物体的形状和尺寸,通过投影规律可以确定侧视图的形状和尺寸。
第五章:三视图的识别与绘制5.1 三视图的识别方法:通过观察三个视图的形状和尺寸,综合判断物体的形状和结构。
注意事项:注意三视图之间的对应关系和尺寸的一致性。
5.2 三视图的绘制步骤:先绘制正视图,根据投影规律绘制俯视图和侧视图。
技巧:熟练掌握投影规律和绘图工具的使用,保持图形的规范和清晰。
第六章:三视图的投影变换6.1 投影变换的概念定义:投影变换是指在保持物体形状不变的前提下,通过改变投影面的位置和方向来获得不同视图的方法。
工程制图第2章投影法及三视图

表2-1 工程上各投影法的应用
2.1.2 正投影的投影特性
正投影具有以下六项基本特性: 1.实形性 直线或平面与投影面平行时,投影为实形。如图2-4(a)所示,直线AB的投影反 映实长,平面P的投影反映实形。 2.积聚性 直线与投影面垂直时,投影积聚为一点;平面与投影面垂直时,投影积聚为直线 ,如图2-4(b)中所示的直线CD和平面Q。 3.类似性 若平面倾斜于投影面,则投影为该平面的类似形(边数保持不变,各边的平行性、 定比性均保持不变),如图2-4(c)中所示的直线EF和平面R。
2.2.2 三视图的形成
如图2-8(a)所示,将物体放在三面投影体系内,分别向三个投影面投射。为了使
所得的三个投影处于同一平面上,保持V面不动,将H面绕OX轴向下旋转90°,W面绕 OZ轴向右旋转90°,与V面处于同一平面上。投影面展开时,OY轴被分成两根,其中 OY轴随H面旋转的轴称为OYH,随W面旋转的轴称为OYW。V面上的视图称为主视图 ,H面上的视图称为俯视图,W面上的视图称为左视图,如图2-8(b)所示。
图2-8 三视图的形成
2.2.3 三视图的投影规律
空间物体有上、下、左、右、前、后六个方位。以主视图为准,主视图能反映物 体的左右和上下关系;俯视图在主视图的正下方,能反映物体的左右和前后关系;左 视图在主视图的正右方,能反映物体的上下和前后关系。
若将物体X坐标方向的距离称为长,Z坐标方向的距离称为高,Y坐标方向的距离 称为宽,如图2-8(c)所示,则主视图反映物体的上下左右(Z、X坐标),即高度和 长度,俯视图反映物体的左右前后(X、Y坐标),即长度与宽度,左视图反映物体的 上下前后(Z、Y坐标),即高度和宽度。
2.2
三面投影体系与三视图
三面投影体系、三视图的形成及投用正投影法绘制的正投影图,根据有关标准和规定,用正 投影法绘制出的物体的图形称为视图。在一般情况下,物体的一个视图不能确定空间 物体的形状。如图2-6所示,水平面上的一个投影图可能对应不同的物体。为解决这一 问题,常采用两个或两个以上互相垂直的投影面来组成多面投影体系,在多个投影面 上用正投影法获得同一物体的几个投影,共同表达同一物体。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
计算机图形学程序课程设计题目:分别在四个视区内显示空间四面体的三视图、透视投影图。
学院:信息科学与技术学院专业:计算机科学与技术姓名:oc学号:oc电话:oc邮箱:oc目录一、设计概述(1)设计题目。
2(2)设计要求。
2(3)设计原理。
2(4)算法设计。
5(5)程序运行结果。
9二、核心算法流程图。
10三、程序源代码。
12四、程序运行结果分析。
24五、设计总结分析。
25六、参考文献。
26一.设计概述•设计题目计算机图形学基础(第二版)陆枫何云峰编著电子工业出版社P228-7.16:利用OpenGL中的多视区,分别在四个视区内显示图7-41所示空间四面体的主视图、俯视图、侧视图、透视投影图。
•设计要求设计内容:1. 掌握主视图、俯视图、侧视图和透视投影变换矩阵;2. 掌握透视投影图、三视图生成原理;功能要求:分别在四个视区内显示P228-图7-41所示空间四面体的主视图、俯视图、侧视图、透视投影图。
•设计原理正投影正投影根据投影面与坐标轴的夹角可分为三视图和正轴测图。
当投影面与某一坐标轴垂直时,得到的投影为三视图,这时投影方向与这个坐标轴的方向一致,否则,得到的投影为正轴测图。
1.主视图(V面投影)将三维物体向XOZ平面作垂直投影,得到主视图。
由投影变换前后三维物体上点到主视图上的点的关系,其变换矩阵为:Tv=Txoz= [1 0 0 0][0 0 0 0][0 0 1 0][0 0 0 1]Tv为主视图的投影变换矩阵。
简称主视图投影变换矩阵。
2.侧视图(W面投影)将三维物体向YOZ平面作垂直投影,得到侧视图。
为使侧视图与主视图在一个平面内,就要使W面绕Z轴正向旋转90°。
同时为了保证侧视图与主视图有一段距离,还要使W面再沿X方向平移一段距离x0,这样即得到侧视图。
变换矩阵为:Tv=Tyoz= [ 0 0 0 0 ][-1 0 0 0 ][ 0 0 1 0 ][-x0 0 0 1]Tv为主视图的投影变换矩阵。
简称主视图投影变换矩阵。
3.俯视图(H面投影)将三维物体向XOY平面作垂直投影,得到俯视图。
为使俯视图与主视图在一个平面内,就要使H面绕X轴负向旋转90°。
同时为了保证侧视图与主视图有一段距离,还要使H面再沿Z方向平移一段距离-z0,这样即得到侧视图。
变换矩阵为:Tv=Txoy= [ 1 0 0 0][0 0 -1 0][0 0 0 0 ][ 0 0–z0 1]Tv为主视图的投影变换矩阵。
简称主视图投影变换矩阵。
三视图常作为主要的工程施工图纸,因为在三视图上可以测量距离和角度。
但一种三视图只有物体在一面的投影,所以单独从某一个方面的三视图很难想象出物体的三维形状,只有将主视图、侧视图和俯视图放在一起,才有可能综合处物体的空间形状。
总的来说三视图中主视图、俯视图和侧视图都是通过变换矩阵得来的。
透视投影-一点透视一点透视只有一个主灭点。
灭点可以看做是无限远处的一个点在投影面上的点。
一点透视的一般步骤:•将三维物体平移到适当位置l,m,n.•令视点在z轴,进行透视变换。
•最后,向xoy面做正投影变换,将结果变换到xoy面上。
如此一点透视变换矩阵为:Tv=Txoy= [ 1 0 0 0 ][ 0 1 0 0 ][ 0 0 0 1/d ][ l m 0 1+n/d]•算法设计核心算法1.构造类表示三维坐标系下的点struct DefPoint{double x, y, z, tag;}2.为顶点建立顶点表:Point[MaxNum],TPoint[MaxNum],XOZPoint[MaxNum],XOYPoint[MaxN um],YOZPoint[MaxNum],YOYPoint[MaxNum]3.定义各个视图的变换矩阵以及变换函数变换矩阵:double Matrix[4][4] = { { 1, 0, 0, 0 }, { 0, 1, 0, 0 }, { 0, 0, 1, 0 }, { 500, 300, 300, 1 } };//初始化为单位矩阵double XOZ[4][4] = { { 1, 0, 0, 0 }, { 0, 0, 0, 0 }, { 0, 0, 1, 0 }, { 0, 0, 0, 1 } };//主视图变换矩阵double XOY[4][4] = { { 1, 0, 0, 0 }, { 0, 0, -1, 0 }, { 0, 0, 0, 0 }, { 0, 0, -50, 1 } };//俯视图变换矩阵double YOZ[4][4] = { { 0, 0, 0, 0 }, { -1, 0, 0, 0 }, { 0, 0, 1, 0 }, { -150, 0, 0, 1 } };//侧视图变换矩阵double DD= -400, NN = -200, MM = -360, LL = -500;//DD视点,平移到适当距离NN.MM.LLdouble YOY[4][4] = { { 1, 0, 0, 0 }, { 0, 1, 0, 0 }, { 0, 0, 0, 1 / DD }, { LL, MM, 0, 1 + NN / DD } };//一点透视矩阵变换函数:void TransForm(DefPoint NewPoint[], DefPoint OldPoint[], double Tran[4][4])变换函数主要功能是将三维图形顶点与变换矩阵相乘得到变换后的矩阵。
4.四个视图的显示算法。
void Display(){glClear(GL_COLOR_BUFFER_BIT);OnCoordinate();glColor3f(0.0f, 0.0f, 0.0f);glBegin(GL_LINES);glVertex2d(winWidth / 2, 0);glVertex2d(winWidth / 2, winHeight);glVertex2d(0, winHeight / 2);glVertex2d(winWidth, winHeight / 2);glEnd();glColor3f(1.0f, 0.0f, 0.0f);OnDraw(XOZPoint);glColor3f(0.0f, 1.0f, 0.0f);OnDraw(XOYPoint);glColor3f(0.0f, 0.0f, 1.0f);OnDraw(YOZPoint);glColor3f(1.0f, 0.0f, 0.0f);OnDraw_O(YOYPoint);glutSwapBuffers();}5.三视图的划线算法//绘制指定的图形void OnDraw(DefPoint TempPoint[]){glBegin(GL_LINES);for (int i = 0; i<FaceNum; i++){int size = Face[i].size();for (int j = 0; j<size; j++){glVertex2d(TempPoint[Face[i][j]].x,TempPoint[Face[i][j]].z);glVertex2d(TempPoint[Face[i][(j + 1) % size]].x,TempPoint[Face[i][(j + 1) % size]].z);}}glEnd();}6.一点透视的划线算法//绘制指定的图形void OnDraw_O(DefPoint TempPoint[]){glColor3f(1.0f, 0.0f, 0.0f);glBegin(GL_LINES);glVertex2d(TempPoint[0].x, TempPoint[0].y);glVertex2d(TempPoint[1].x, TempPoint[1].y);glVertex2d(TempPoint[0].x, TempPoint[0].y);glVertex2d(TempPoint[2].x, TempPoint[2].y);glVertex2d(TempPoint[0].x, TempPoint[0].y);glVertex2d(TempPoint[3].x, TempPoint[3].y);glVertex2d(TempPoint[1].x, TempPoint[1].y);glVertex2d(TempPoint[2].x, TempPoint[2].y);glVertex2d(TempPoint[1].x, TempPoint[1].y);glVertex2d(TempPoint[3].x, TempPoint[3].y);glVertex2d(TempPoint[2].x, TempPoint[2].y);glVertex2d(TempPoint[3].x, TempPoint[3].y);glEnd();glColor3f(0.0f, 1.0f, 0.0f);glBegin(GL_LINES);glVertex2d(TempPoint[0].x,TempPoint[0].y); glVertex2d(0, 0); glVertex2d(TempPoint[1].x,TempPoint[1].y); glVertex2d(0, 0); glVertex2d(TempPoint[2].x,TempPoint[2].y); glVertex2d(0, 0); glVertex2d(TempPoint[3].x,TempPoint[3].y); glVertex2d(0, 0);glEnd();}(5)程序运行结果二.核心算法流程图(1)矩阵变换函数流程图(2)三视图绘制算法流程图三.程序源代码#include"stdafx.h"#include<glut.h>#include<vector>#include<iostream>using namespace std;const int MaxNum = 200;vector<int>Face[10];//最大数,面数vectorint winWidth = 1000, winHeight = 600;//窗口宽高int PointNum = 4, FaceNum = 4; //用户图形的顶点,面数double Matrix[4][4] = { { 1, 0, 0, 0 }, { 0, 1, 0, 0 },{ 0, 0, 1, 0 }, { 500, 300, 300, 1 } };//初始化为单位矩阵double XOZ[4][4] = { { 1, 0, 0, 0 }, { 0, 0, 0, 0 },{ 0, 0, 1, 0 }, { 0, 0, 0, 1 } };//主视图变换矩阵double XOY[4][4] = { { 1, 0, 0, 0 }, { 0, 0, -1, 0 },{ 0, 0, 0, 0 }, { 0, 0, -50, 1 } };//俯视图变换矩阵double YOZ[4][4] = { { 0, 0, 0, 0 }, { -1, 0, 0, 0 },{ 0, 0, 1, 0 }, { -150, 0, 0, 1 } };//侧视图变换矩阵double DD= -400, NN = -200, MM = -360, LL = -500;//DD视点,平移到适当距离NN.MM.LLdouble YOY[4][4] = { { 1, 0, 0, 0 }, { 0, 1, 0, 0 },{ 0, 0, 0, 1 / DD }, { LL, MM, 0, 1 + NN / DD } };//一点透视矩阵//定义图形的顶点struct DefPoint{double x, y, z, tag;}Point[MaxNum], TPoint[MaxNum], XOZPoint[MaxNum],XOYPoint[MaxNum],YOZPoint[MaxNum],YOYPoint[MaxNum];//初始化自定义三维图形void ThPmidInit(){PointNum = 4;Point[0].x = 400, Point[0].y = 0, Point[0].z = 0,Point[0].tag = 1;Point[1].x = 400, Point[1].y = 200, Point[1].z = 0, Point[1].tag = 1;Point[2].x = 0, Point[2].y = 200, Point[2].z = 0, Point[2].tag = 1;Point[3].x = 200, Point[3].y = 200, Point[3].z = 200, Point[3].tag = 1;FaceNum = 4;Face[0].push_back(0); Face[0].push_back(1);Face[0].push_back(2);Face[1].push_back(0); Face[1].push_back(1);Face[1].push_back(3);Face[2].push_back(0); Face[2].push_back(2);Face[2].push_back(3);Face[3].push_back(1); Face[3].push_back(2);Face[3].push_back(3);}//获得变换后的用户图形的顶点void TransForm(DefPoint NewPoint[], DefPoint OldPoint[], double Tran[4][4]){for (int i = 0; i<PointNum; i++){double tx = OldPoint[i].x, ty = OldPoint[i].y,tz = OldPoint[i].z, ttag = OldPoint[i].tag;NewPoint[i].x = tx*Tran[0][0] + ty*Tran[1][0] +tz*Tran[2][0] + ttag*Tran[3][0];NewPoint[i].y = tx*Tran[0][1] + ty*Tran[1][1] +tz*Tran[2][1] + ttag*Tran[3][1];NewPoint[i].z = tx*Tran[0][2] + ty*Tran[1][2] +tz*Tran[2][2] + ttag*Tran[3][2];NewPoint[i].tag = tx*Tran[0][3] + ty*Tran[1][3] +tz*Tran[2][3] + ttag*Tran[3][3];if (NewPoint[i].tag != 0 && NewPoint[i].tag != 1){NewPoint[i].x /= NewPoint[i].tag,NewPoint[i].y /= NewPoint[i].tag,NewPoint[i].z /= NewPoint[i].tag,NewPoint[i].tag = 1;}}}//重新指定窗口的宽高void ReShape(int w, int h){winWidth = w; winHeight = h;glViewport(0, 0, w, h);glMatrixMode(GL_PROJECTION);glLoadIdentity();gluOrtho2D(0.0, winWidth, 0.0, winHeight);}//绘制指定的图形void OnDraw(DefPoint TempPoint[]){glBegin(GL_LINES);for (int i = 0; i<FaceNum; i++){int size = Face[i].size();for (int j = 0; j<size; j++){glVertex2d(TempPoint[Face[i][j]].x,TempPoint[Face[i][j]].z);glVertex2d(TempPoint[Face[i][(j + 1) % size]].x,TempPoint[Face[i][(j + 1) % size]].z);}}glEnd();//绘制指定的图形void OnDraw_O(DefPoint TempPoint[]){glColor3f(1.0f, 0.0f, 0.0f);glBegin(GL_LINES);glVertex2d(TempPoint[0].x, TempPoint[0].y);glVertex2d(TempPoint[1].x, TempPoint[1].y);glVertex2d(TempPoint[0].x, TempPoint[0].y);glVertex2d(TempPoint[2].x, TempPoint[2].y);glVertex2d(TempPoint[0].x, TempPoint[0].y);glVertex2d(TempPoint[3].x, TempPoint[3].y);glVertex2d(TempPoint[1].x, TempPoint[1].y);glVertex2d(TempPoint[2].x, TempPoint[2].y);glVertex2d(TempPoint[1].x, TempPoint[1].y);glVertex2d(TempPoint[3].x, TempPoint[3].y);glVertex2d(TempPoint[2].x, TempPoint[2].y);glVertex2d(TempPoint[3].x, TempPoint[3].y);glEnd();glColor3f(0.0f, 1.0f, 0.0f);glBegin(GL_LINES);glVertex2d(TempPoint[0].x, TempPoint[0].y); glVertex2d(0, 0);glVertex2d(TempPoint[1].x, TempPoint[1].y); glVertex2d(0, 0);glVertex2d(TempPoint[2].x, TempPoint[2].y); glVertex2d(0, 0);glVertex2d(TempPoint[3].x, TempPoint[3].y); glVertex2d(0, 0);glEnd();}//绘制坐标系void OnCoordinate()glColor3f(0.0f, 0.0f, 0.0f);glBegin(GL_LINES);glVertex2d(winWidth / 2, 0);glVertex2d(winWidth / 2, winHeight);glVertex2d(0, winHeight / 2);glVertex2d(winWidth, winHeight / 2);//标记Z轴glVertex2d(winWidth / 2 + 5, winHeight - 15); glVertex2d(winWidth / 2 + 15, winHeight - 15); glVertex2d(winWidth / 2 + 5, winHeight - 25); glVertex2d(winWidth / 2 + 15, winHeight - 15); glVertex2d(winWidth / 2 + 5, winHeight - 25); glVertex2d(winWidth / 2 + 15, winHeight - 25);glVertex2d(winWidth / 2 - 5, winHeight - 5); glVertex2d(winWidth / 2, winHeight);glVertex2d(winWidth / 2 + 5, winHeight - 5); glVertex2d(winWidth / 2, winHeight);//标记Y轴glVertex2d(winWidth / 2 + 25, 0 + 15); glVertex2d(winWidth / 2 + 20, 0 + 10);glVertex2d(winWidth / 2 + 15, 0 + 15); glVertex2d(winWidth / 2 + 20, 0 + 10);glVertex2d(winWidth / 2 + 20, 0 + 10); glVertex2d(winWidth / 2 + 20, 0 + 5);glVertex2d(winWidth / 2 - 5, 0 + 5);glVertex2d(winWidth / 2, 0);glVertex2d(winWidth / 2 + 5, 0 + 5);glVertex2d(winWidth / 2, 0);//标记Y轴glVertex2d(0 + 25, winHeight / 2 + 15);glVertex2d(0 + 20, winHeight / 2 + 10);glVertex2d(0 + 15, winHeight / 2 + 15);glVertex2d(0 + 20, winHeight / 2 + 10);glVertex2d(0 + 20, winHeight / 2 + 10);glVertex2d(0 + 20, winHeight / 2 + 5);glVertex2d(0 + 5, winHeight / 2 + 5);glVertex2d(0, winHeight / 2);glVertex2d(0 + 5, winHeight / 2 - 5);glVertex2d(0, winHeight / 2);//标记X轴glVertex2d(winWidth - 25, winHeight / 2 + 15);glVertex2d(winWidth - 15, winHeight / 2 + 5);glVertex2d(winWidth - 25, winHeight / 2 + 5);glVertex2d(winWidth - 15, winHeight / 2 + 15);glVertex2d(winWidth - 5, winHeight / 2 - 5);glVertex2d(winWidth, winHeight / 2);glVertex2d(winWidth - 5, winHeight / 2 + 5);glVertex2d(winWidth, winHeight / 2);glEnd();}//绘制图形void Display(){glClear(GL_COLOR_BUFFER_BIT);OnCoordinate();glColor3f(0.0f, 0.0f, 0.0f);glBegin(GL_LINES);glVertex2d(winWidth / 2, 0);glVertex2d(winWidth / 2, winHeight);glVertex2d(0, winHeight / 2);glVertex2d(winWidth, winHeight / 2);glEnd();glColor3f(1.0f, 0.0f, 0.0f);OnDraw(XOZPoint);glColor3f(0.0f, 1.0f, 0.0f);OnDraw(XOYPoint);glColor3f(0.0f, 0.0f, 1.0f);OnDraw(YOZPoint);glColor3f(1.0f, 0.0f, 0.0f);OnDraw_O(YOYPoint);glutSwapBuffers();}//三维图形变换主函数void GetThPmidView(){TransForm(XOZPoint, Point, XOZ);TransForm(XOYPoint, Point, XOY);TransForm(YOZPoint, Point, YOZ);TransForm(YOYPoint, Point, YOY);TransForm(XOZPoint, XOZPoint, Matrix);TransForm(XOYPoint, XOYPoint, Matrix);TransForm(YOZPoint, YOZPoint, Matrix);TransForm(YOYPoint, YOYPoint, Matrix);}//初始化void Initial(){for (int i = 0; i<10; i++)Face[i].clear();glClearColor(1.0f,1.0f, 1.0f, 1.0f);ThPmidInit();GetThPmidView();}int main(int argc, char* argv[]){glutInit(&argc, argv);glutInitDisplayMode(GLUT_DOUBLE | GLUT_RGB);glutInitWindowSize(1000, 600);glutInitWindowPosition(150, 100);glutCreateWindow("三维图形透视投影图&三视图演示程序");glutDisplayFunc(Display);glutReshapeFunc(ReShape);Initial();glutMainLoop();return 0;}四.程序运行结果分析在程序中预先输入要实现的三维物体的顶点和面的信息,然后经过矩阵变换函数,得到变换后的函数。
