ppt流行图表设置
PPT中的图表数据格式化与美化教程

PPT中的图表数据格式化与美化教程在当今的商务和学术领域,PPT 已经成为了一种不可或缺的展示工具。
而其中的图表数据,更是能够以直观、清晰的方式传递关键信息。
然而,如果图表数据的格式不够规范、美观度不足,可能会让观众感到困惑,甚至影响到整个 PPT 的效果。
接下来,就让我们一起深入探讨 PPT 中图表数据的格式化与美化技巧。
一、选择合适的图表类型首先,我们需要根据数据的特点和要传达的信息,选择合适的图表类型。
常见的图表类型包括柱状图、折线图、饼图、条形图、面积图等。
柱状图适合用于比较不同类别之间的数据差异,能够清晰地展示出数量的多少。
例如,比较不同产品在某个时间段内的销售额。
折线图则更适合展示数据随时间或其他连续变量的变化趋势。
比如,展示公司在过去几年的利润增长情况。
饼图通常用于展示各部分所占的比例关系,让人一眼就能看出整体的分布情况。
比如,展示公司不同业务板块在总营收中的占比。
条形图与柱状图类似,但在数据标签较长或者需要在水平方向上进行比较时更为适用。
面积图可以强调数量的积累和变化,特别适用于展示总量与部分量之间的关系。
二、数据的整理与清洗在将数据放入图表之前,确保数据的准确性和完整性是至关重要的。
同时,对数据进行适当的整理和清洗,能够让图表更加清晰易懂。
删除不必要的行和列,只保留与主题相关的数据。
检查数据中是否存在错误或异常值,如果有,需要进行修正或说明。
对数据进行排序,可以按照升序或降序排列,让数据更有逻辑性。
三、图表的布局与设计1、标题给图表添加一个简洁明了的标题,能够准确概括图表的主要内容。
标题应该放置在显眼的位置,字体大小和颜色要与图表整体风格相协调。
2、坐标轴坐标轴的标签要清晰可读,单位要明确。
如果数据范围较大,可以考虑使用对数刻度或者截断坐标轴来突出重点数据。
对于横坐标,如果标签文字过长,可以适当倾斜或者换行显示,以避免相互重叠。
3、网格线网格线可以帮助观众更准确地读取数据,但过多或过密的网格线会让图表显得杂乱。
学会这8种图表设计,你的PPT瞬间高大上!

学会这8种图表设计,你的PPT瞬间高大上!作者 | 曹将,著有书籍《PPT 炼成记》论证一件事的成败、一个项目是否可行,没有比数据更能让人信服。
而数据的展示也是一门学问,今天我们就来认真聊聊这个话题。
一个完整的图表有哪些元素?在刚开始制作图表时,我们一般会习惯性地做个饼图、直方图就结束了。
但其实这还不够,除了形状本身,完整的图表应该包括以下几个部分:1.标题标题的起法一般有两种,第一是描述主题,比如「××公司2015 年销售额」;第二是把具体的内容表达出来,比如「××公司2015 年销售额实现 75%的增长」。
2.图例也就是图表各部分形状指代的内容,这一般发生在组合图表里,有时还会注明单位,比如柱形代表销售额(亿元),折现代表增长率(%)。
3.单位有时候为了突出(或美化),将单位单独标注。
4.数据来源也就是从哪个渠道获取的数据,比如「国家统计局」。
5.其他解释如果指标、数据源有需要特别声明的,那需要单独解释,比如「房地产去化周期指目前新建商品住宅的存量除以此前 12 个月月均成交量」。
完整图表应包含的元素典型图表所代表的数据关系我们经常会用错图表,比如该用柱形图的时候用成饼图,结果图不达意,反而影响沟通。
要确定使用哪种类型的图表,首先要知道数据要表达哪层逻辑关系。
下面我们一一分析:1. 单一数据的表达这个最简单,把数字放大,文字缩小,简单直观,印象深刻。
2. 比例关系饼图是最合适的形式,各项内容以扇形的方式来呈现,总和为100%。
3. 对比关系条形图和柱形图皆可,用一系列高度不同的长方形表示不同指标的大小,一目了然。
4. 数据的趋势可以使用折线图和柱形图,个人更偏爱折线图。
5. 数据的平衡情况一般使用雷达图,从0 点开始,发散开的轴线上放置某项内容的数值。
注:以上图表都可以在 PPT/Excel 里的「插入」-「图表」中找到。
高阶图表1. 地图如果涉及到多个城市的数据表达,那用地图准没错。
如何做出引人注目的PPT幻灯

如何做出引人注目的PPT幻灯片如果您设计的幻灯片杂乱无章、文本过多、不美观,那么就不能组成一个吸引人的演示来传递信息。
本文提出的这些建议将帮助您开发出专业且引人注目的演示。
#1 保持简单PowerPoint从水平或横向使用幻灯片。
该软件可方便地显示图形信息,并支持解说与附录功能。
幻灯片本身从来不是演示的主角。
(当然,观众才是主角。
)人们来倾听、感受或接受您传达的信息(或二者兼而有之)。
不要让幻灯片喧宾夺主,所以它们不必过于繁杂或充满Edward Tufte所谓的“图表垃圾”;您的幻灯片应力求简洁。
您的幻灯片应该留有大量的空白空间,或实体周围的空间。
不要被迫用妨碍理解的标识或其它不必要的图形或文本框来填充这些空白区域。
幻灯片上的混乱越少,它提供的视觉信息就越直观。
#2 限制要点与文本数量演示的对象是观众。
但用一条又一条的要点令观众生厌可没有好处。
应用文本也要遵循这一原则。
最优秀的幻灯片可能根本没有文本。
由于今天人们过于依赖文本型幻灯片,这听起来可能有些荒唐,但没有解说(由您来做),最优秀的PowerPoint幻灯片就几乎没有什么意义。
记住,幻灯片的目的在于支持解说者的叙述,而不是使解说者成为多余的人。
经常听到有人这样说:“对不起,我没有看到您的幻灯片。
听说它很不错,您可以把您的PowerPoint幻灯片发给我吗?”但如果它们是不错的幻灯片,没有您的解说,它们就没有多大用处。
所以除了PowerPoint幻灯片以外,最好还要准备一份书面资料,强调并详细说明演示中的内容。
向观众发送说明幻灯片的详细书面宣传材料,比仅用PowerPoint幻灯片,更利于观众理解演示的内容。
在演示完成以后,再向观众发放一份详细的宣传材料或印刷物,您就不必用大量文本来填充PowerPoint幻灯片。
我们将在下面的交付部分说明更多细节,但只要涉及到文本,请记住一点,决不能将背朝向观众,逐字阅读幻灯片上的文字。
这帧幻灯片很普通,但它不是一个视觉教具,更像是一个视力检查表。
利用PPT幻灯片设计工具调整图表数据和标签

利用PPT幻灯片设计工具调整图表数据和标签幻灯片设计工具PPT是一种非常实用的工具,它不仅可以用于演示文稿的制作,还能够创建图表来辅助数据展示。
在使用PPT的过程中,我们有时需要对图表的数据和标签进行调整,以便更好地表达我们想要传达的信息。
本文将介绍如何利用PPT幻灯片设计工具来进行图表数据和标签的调整。
一、图表数据调整在PPT中,我们可以通过多种方式对图表的数据进行调整,以适应我们的需求。
下面将介绍几种常用的方法。
1. 更改数据源如果我们需要更新图表的数据,可以通过更改数据源来实现。
首先,选中图表,然后点击“设计”选项卡上的“更改数据源”按钮。
在弹出的对话框中,点击“添加”按钮选择新的数据源文件,或者点击“编辑”按钮修改原有的数据源。
2. 调整数据范围有时,我们可能只需要显示部分数据,或者想要添加新的数据到图表中。
这时,可以通过调整数据范围来实现。
选中图表,点击“设计”选项卡上的“选择数据”按钮,然后在弹出的对话框中选择需要显示的数据范围,或者点击“新增”按钮添加新的数据。
3. 切换数据系列PPT中的图表可以包含多个数据系列,每个系列可以代表一种不同的数据类型。
如果我们需要调整图表中的数据系列,可以点击图表上的数据系列,然后在“设计”选项卡上的“选择数据”区域进行切换和编辑。
二、图表标签调整在PPT中,我们可以对图表的标签进行调整,以便更好地展示数据信息。
下面将介绍几种常用的标签调整方法。
1. 添加数据标签数据标签可以显示每个数据点的具体数值或标签名称,以便读者更清楚地理解图表。
选中图表,点击“布局”选项卡上的“数据标签”按钮,然后选择需要显示的标签类型,如数值、百分比、系列名称等。
2. 调整标签位置为了避免标签之间重叠,我们可以调整标签的位置。
选中图表,点击“布局”选项卡上的“图表元素”按钮,然后选择“数据标签”选项,在弹出的对话框中调整标签的位置,如显示在图表内部、右侧、顶部等。
3. 自定义标签格式如果默认的标签格式无法满足我们的需求,可以对标签进行自定义。
5种最常见的PPT图表,可能你一直都用错了!

5种最常见的PPT图表,可能你⼀直都⽤错了!周六好呀,我是秋⼩叶~我们在做 PPT 的时候,经常需要⽤到图表展⽰。
那么,该如何选择正确的图表呢?⼩叶给你们推荐的这篇⽂章⾥,利兄⽼师以 5 个常⽤图表为例,讲述了图表的使⽤原则和美化技巧~作者:利兄来源:利兄⽇志(ID:lixiongPPT)我们做 PPT 的时候,经常会遇到有⼤量数据的情况。
这时,我们就需要对这些数据进⾏图表化的处理。
尤其是年终总结 PPT,经常需要我们摆数据。
但是,图表类型那么多,我们到底该如何正确使⽤呢?「不仅要做得好看,还要⽤得正确。
」今天这篇⽂章,我们就来聊聊图表的使⽤原则和美化技巧。
01柱状图通常来说,我们在什么情况下使⽤它呢?需要对不同类型的数据进⾏⽐较的时候,我们会选择⽤柱状图。
因为数据的对⽐看起来直观明显。
那么,怎么变得更好看呢?我们在美化图表的时候,⼀定要处理好配⾊。
通常来说单⾊性就够了。
如果不⾏,我们就将需要突出的数据更改⼀下颜⾊。
如果实在不会配⾊,可以借鉴配⾊⽹站。
⽐如说 Color Hunt,⾥⾯就有现成的配⾊模式。
下⾯这个案例就是借鉴配⾊⽹站做的。
柱状图美化⾥⾯,还有⼀个⾼级⼀点的,就是拟⼈化和拟物化。
总之,会让图表更加形象。
给⼤家分享这个案例。
这个图表使⽤了图⽚填充的技巧,看起来效果不错。
02条形图和柱状图⼀样,条形图也是⽤来表达数据之间的对⽐关系。
如果你觉得⽩⾊背景不够酷,那么只需要换个背景,调下颜⾊,就 OK 了。
同样的,条形图要想更加形象,那么我们也需要使⽤图⽚或者图标填充的技巧。
⽐如下⾯这样的。
复制⼀下图标,然后选中数据系列,按【Ctrl V 】就可以粘贴进去。
03折线图折线图,通常表达的是数据的变化趋势。
所以,表达企业发展前景的时候,就可以使⽤它。
如果你不喜欢,可以分分钟换成深⾊背景的。
如果是两条数据曲线,还可以表达对⽐的情况。
如果想要视觉效果做的更好,我们可以加⼀点光效上去。
折线图⾥⾯还有⼀些特殊的。
PPT图表

内容பைடு நூலகம்析
对文本内容进行定量和定性分析, 以揭示文本内容的本质。
主题模型
通过主题建模技术,挖掘文本中的 主题信息。
网络分析
研究网络结构、网络行为等,以揭 示网络中的规律和特征。
时间序列分析
时间序列描述性统计
时间序列预测
计算时间序列的均值、方差、自相关函数等 指标。
利用时间序列数据预测未来趋势和变化。
柱状图
总结词
柱状图是一种以条形高度表示数据大小的图表类型,适用于比较不同类别的数据 。
详细描述
柱状图可以用于比较不同类别的数据,例如展示各个月份的销售数据、不同产品 线的销售额等。柱状图可以清晰地呈现数据的分布和差异,同时也可以通过颜色 、形状等元素对数据进行分类和强调。
折线图
总结词
折线图是一种以线段连接数据点表示数据变化的图表类型, 适用于展示数据随时间的变化趋势。
详细描述
折线图通常用于展示数据随时间的变化趋势,例如展示一年 内每月的温度变化、一年内股票价格的波动等。折线图可以 清晰地呈现数据的趋势和波动,同时也可以通过线段的形状 、颜色等元素对数据进行分类和强调。
散点图
总结词
散点图是一种以点表示数据关系的图表类型,适用于展示两个变量之间的相关关系。
详细描述
政策效果评估
通过图表展示政策实施后的效果,为政府制定下 一步政策提供依据。
社会趋势分析
使用图表对社会发展趋势进行分析,发现新的社 会问题,为政府制定相关政策提供支持。
媒体报道中的图表应用
新闻报道辅助
使用图表展示新闻事件的发展趋势、数据对比等信息,增强报道 的可读性和吸引力。
事件分析
使用图表对重大事件进行分析,帮助读者了解事件的背景、经过 和影响。
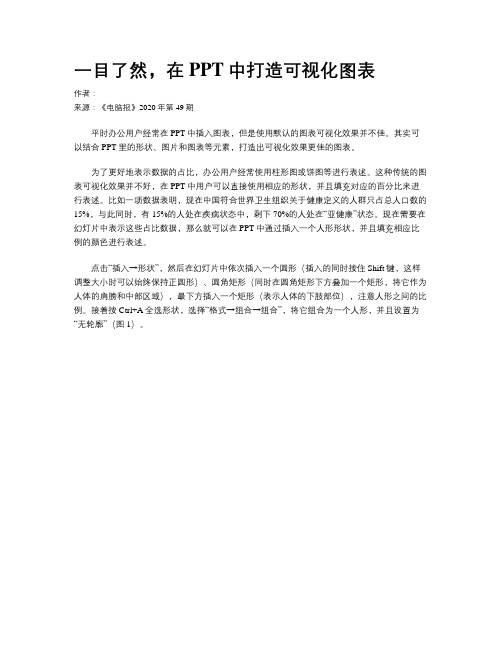
一目了然,在PPT中打造可视化图表

一目了然,在PPT中打造可视化图表作者:来源:《电脑报》2020年第49期平时办公用户经常在PPT中插入图表,但是使用默认的图表可视化效果并不佳。
其实可以结合PPT里的形状、图片和图表等元素,打造出可视化效果更佳的图表。
为了更好地表示数据的占比,办公用户经常使用柱形图或饼图等进行表述。
这种传统的图表可视化效果并不好,在PPT中用户可以直接使用相应的形状,并且填充对应的百分比来进行表述。
比如一项数据表明,现在中国符合世界卫生组织关于健康定义的人群只占总人口数的15%,与此同时,有15%的人处在疾病状态中,剩下70%的人处在“亚健康”状态。
现在需要在幻灯片中表示这些占比数据,那么就可以在PPT中通过插入一个人形形状,并且填充相应比例的颜色进行表述。
点击“插入→形状”,然后在幻灯片中依次插入一个圆形(插入的同时按住Shift键,这样调整大小时可以始终保持正圆形)、圆角矩形(同时在圆角矩形下方叠加一个矩形,将它作为人体的肩膀和中部区域),最下方插入一个矩形(表示人体的下肢部位),注意人形之间的比例。
接着按Ctrl+A全选形状,选择“格式→组合→组合”,将它组合为一个人形,并且设置为“无轮廓”(图1)。
右击形状选择“设置形状和格式”,在右侧窗格切换到“填充→渐变填充”,在下方渐变光圈中依次添加一个灰色和红色的光圈,然后将两个光圈位置都移动到85%处重合(只有光圈重合,颜色填充分界才会明显),用这个比例表示疾病人群的占比为15%(图2)。
小提示:如果需要填充的形状是水平排列,那么只要在方向里选择从上到下填充即可,此外还可以根据形状方向选择对角线填充。
操作同上,继续在15%位置添加一个绿色光圈和灰色光圈并重合,将绿色表示健康人群的占比,这样中间75%的比例表示亚健康人群的占比。
最后加上指示线条和文案说明,最终效果如图3所示。
通过上述方法可以轻松实现形状的占比填充,但是这种方法只能对形状进行填充。
对于复杂的物体,无法仅仅依靠形状组合实现。
PPT图表设置教程

类别 3
类别 4
过渡页
TRANSITION PAGE
02 饼图
02 饼图
▶ 想一想,下图效果是如何实现的呢?
11
02 饼图
2.1 灰色圆底搭配饼图
12
灰底圆
主体扇区
数字标签
最终效果
上图效果是主体扇区借助于辅助的灰底圆形和单独的数字标签组合而成。 设计要点:主体图表设置55%的扇形区域及边框为无色,45%的区域设置为目标颜色,边框设置为白色。
6
1
80%
65%
45%
25%
2
85%
65%
45%
25%
类别 1
类别 2
类别 3
类别 4
1 修改背景色为70%透明度的前景色 2 图案填充背景柱,更改数字标签形状 3 改变前景色与数字标签位置,删除坐标轴
类别 1
类别 2
类别 3
类别 4
3
85% 65%
45% 25%
01 柱/条形图
1.2 图案填充
1
14
1
2
3
4
1 插入圆环图,删除多余数据
2 再增加4个系列数据
3 改变内径及第一扇区起始角度
4 修改各系列圆环着色
02 饼图
2.3 扇形与环形图表组合设计
2
15
3
1 插入饼图与圆环图的组合
2 删除系列三,更改圆环、扇区数据及颜色
3 改变圆环内径,并选中扇区前端展示
4 将圆环设为无色有框,新效果展现
过渡页
TRANSITION PAGE
04 折线图/面积图
04 折线图/面积图
4.1 普通折线图的美化
26
ppt条形图有什么常规设置大全

ppt条形图有什么常规设置大全条形图,在PPT软件中称为Bar Chart,而广义上来说柱形图和条形图都属于Bar Chart。
条形图在数据逻辑的表达上与柱形图几乎相同。
以下是店铺为您带来的关于PPT条形图的常规设置,希望对您有所帮助。
PPT条形图的常规设置1、数据源的排序绘制条形图通常的原则是先把数据按照大小排列以后再生成图表,在形状外观上形成从长到短降序排列的矩形条,就像倒置的阶梯状,这样各项目的数据大小和比重情况一目了然:要生成这样降序排列的条形图,只需要将数据源中的数值按照【升序】排列就可以简单实现。
2、坐标轴和网格线设置条形图通常不需要外部边框,也不需要显示横向的坐标轴和网格线。
一般会选择将纵坐标轴强化显示为基准线,然后根据刻度位置均匀分布弱化显示的纵向网格线。
要设置基准线,可以点击纵轴标签选中坐标轴,然后点击右键选择【设置坐标轴格式】命令,在坐标轴选项中把刻度线标记的主要类型选择为【无】(清除纵轴上的刻度线标记),接下来可以在填充线条的选项中设置线条的颜色和宽度。
与上述操作类似,要弱化纵向网格线的显示可以选中纵向的网格线以后将线条颜色选择为浅灰色并设置比较窄的线条宽度。
3、设置坐标轴标签或数据标签横轴方向的刻度标签默认显示在图表下方,也可以通过选项设置将其显示在图表上方:选中横坐标轴标签,点击右键选择【设置坐标轴格式】命令,然后在坐标轴选项中将标签位置设置为【高】就能将坐标轴标签显示在图表的顶部。
也可以考虑隐藏这些坐标轴标签,而选择直接在矩形条上标注数据标签。
要隐藏坐标轴标签可以在上面图中的菜单选项中设置标签位置为【无】。
要添加数据标签的显示可以先选中数据系列点击右键,选择【添加数据标签】,然后选中这些数据标签,右键选择【设置数据标签格式】命令,可以在对话框中对标签所要显示的内容以及标签的摆放位置进行设定。
标签的默认显示内容通常是【值】,一些案例中也将【类别名称】直接显示在其中,可以替代纵坐标标签的显示。
让图表在PPT中更美观

让图表在PPT中更美观图表是PPT中不可或缺的元素,能够有效地传达信息和数据。
然而,平庸的图表往往会削弱内容的影响力,使观众感到乏味。
为了提升图表在演示文稿中的美观与实用性,有必要掌握一些设计技巧和美化的方法。
接下来,我们将探讨如何使图表在PPT中更加吸引人。
选择适当的图表类型为了确保信息的有效传达,选择合适的图表类型至关重要。
柱状图、饼图、折线图等不同类型有其独特的优势。
柱状图能够清晰展示不同类别之间的比较,而饼图则适合表示整体中的各个部分的比例。
折线图则适合表现数据随时间的变化。
在制作PPT时,先确定所要传达的信息,再根据信息选择合适的图表类型。
色彩运用的艺术色彩在视觉传达中起着重要作用。
图表的配色方案需要简洁且有层次感,避免使用过于纷繁复杂的颜色。
可以选择两到三种主色调,并运用不同的深浅及对比色来突出重点信息。
例如,使用柔和的蓝色作为基本色,同时搭配明亮的橙色高亮重要数据,这样在视觉上能够产生良好的冲击力。
统一的风格一致的风格是美观的关键所在。
无论是在字体选择、色彩搭配,还是图表的形状、线条和边框上,都应保持统一。
建议选用一种清晰易读的字体,以确保观众可以无障碍地获取信息。
可以使用无衬线字体,保持现代感,并在不同图表中保持相同的字体大小和粗细,以强化整体的视觉和谐。
数据的简化复杂的数据容易让观众感到困惑,所以在设计图表时要追求简化。
比如,避免将多于五个类别的信息同时展示在同一图表中,而是可以将相似的数据进行归类,或者将重点数据突出显示。
简约并不意味着信息缺失,而是在保障信息完整性的前提下,以更简明的方式表达复杂内容。
增加图形元素为图表添加一些额外的图形元素,也能够增加其美观度。
例如,适度的使用图标、箭头等图形符号,可以帮助观众更快速地理解数据。
这些小细节不仅能增强图表的专业性,还能引导观众的视线,突出关键数据。
动态效果的运用在现代的PPT制作中,动态元素的合理运用能够让图表更具吸引力。
适时的动画效果可以令观众的注意力集中在关键信息上。
PPT的数据图表化

PPT的数据图表化PPT的数据图表化PPT的数据图表化PPT中的数据图表化已经不是什么新鲜的事了。
PPT作为一个陈述的辅助工具,视觉化效果还是相当重要的,当我们厌倦了无论是E某CEL做的图表也好,还是用其他工具做的PPT图表的时候,可以试着将数据图形化。
今天PPT教程网和大家分享两个例子。
1.将表格数据图形化假设有这样一个PPT图表:国家森林覆盖率日本67%美国33%中国16.5%在PPT中我们可以试着将它这样图形化:在这个例子中要注意树木代表单位的统一,表现0.5%的方法。
效果还是很直观的。
2.饼图的图形化相对来说,饼图图形化更容易些。
比如:注意在PS中对橙子本来的分割纹路做适当处理以适合数据。
类似的例子还可以是树木的年轮,叶子的脉络等等。
象这样的数据图形化比较直观,但要注意的是如果是非常专业的报告,对数据的精度要求很高的,要慎用。
扩展阅读:PPT图表美化PPT图表美化Part1【认识图表元素】序言:数据图表是PPT中常见的元素,也是增强PPT的数据生动性和数据说服力的有效工具。
PPT中的数据图表和E某cel中的图表在操作和使用方法上几乎是完全一致的,但在PPT的使用场景中通常会有更高的视觉化和设计感需求,因此对图表的美化是PPT中用好图表的关键重点。
这个系列将针对各种不同类型的图表为大家提供一些美化的思路和方案,具体操作环境在PowerPoint201某版本下,但除特别说明外大部分操作也同样适用于E某cel和PPT的其他版本。
1.认识图表元素下图以一个簇状柱形图为例,标明了一般图表的一些基本元素。
在本文的后续内容中会多次提到这些元素的称谓,所以有必要事先对它们所指代的对象及其位置有一个比较清晰而全面的交待。
【图表区域】:图表区域就是创建图表后所生成的图表容器,与此图表有关的所有显示元素都容纳在这个容器范围之内。
通过这个区域,可以整体的复制图表。
图表区域可以设置背景颜色和边框颜色,如果将图表区域背景设置为无色(透明),那么就会透过此区域显示背后的图层,比如在E某cel当中就会显示图表下层的单元格。
利用PPT幻灯片设计工具调整图表颜色和样式

利用PPT幻灯片设计工具调整图表颜色和样式幻灯片是我们日常工作、学习和演示中经常使用的工具之一。
而在幻灯片设计中,图表是常见的元素之一,能够直观地呈现数据和趋势。
本文将介绍如何利用PPT幻灯片设计工具调整图表颜色和样式,以提升幻灯片的美观度和可读性。
一、改变图表颜色在PPT中,我们可以通过以下步骤来改变图表的颜色:1. 在幻灯片上选择需要修改的图表,单击右键,在弹出的菜单中选择“编辑数据”。
2. 在数据编辑窗口中,点击图表顶部的“设计”选项卡,可以看到“类型”、“数据”、“图形”等选项。
3. 在“图形”选项中,找到“样式”这一栏,点击后会弹出颜色选择器。
4. 在颜色选择器中,可以选择预设的颜色方案,也可以点击“更多配色方案”进行自定义设置。
5. 选择好颜色方案后,点击“确定”即可应用到图表中。
通过以上步骤,我们就可以轻松地改变图表的整体颜色方案,使其与幻灯片的整体风格相协调。
二、调整图表样式除了改变颜色,我们还可以通过调整图表的样式来使其更具吸引力和可读性。
1. 选中需要修改样式的图表,点击右键,在菜单中选择“编辑数据”。
2. 在数据编辑窗口中,点击图表顶部的“设计”选项卡,可以看到“类型”、“数据”、“图形”等选项。
3. 在“样式”选项中,可以选择不同的样式集,包括线条样式、点样式等。
4. 单击不同的样式集,即可实时预览效果,选择适合的样式。
5. 点击“确定”应用到图表中。
通过以上步骤,我们可以根据自己的需求和幻灯片的整体风格,调整图表的样式,使其更符合幻灯片的主题。
总结:PPT幻灯片设计工具提供了丰富的功能,使我们能够灵活地调整图表的颜色和样式。
通过改变图表的颜色方案和样式集,我们可以让幻灯片更加美观、直观地展示数据和趋势,提升演示效果和观众的阅读体验。
在使用PPT时,我们应该灵活运用这些功能,选择适合幻灯片主题和风格的颜色方案和样式集,同时注意保持整洁、简明的设计原则,以确保幻灯片的清晰度和可读性。
ppt如何美化图表

ppt如何美化图表在有些ppt文档中需要插入表格,为了让ppt文档整体比较好看,我们需要对ppt插入的图表进行美化。
下面就让店铺告诉你ppt美化图表的方法。
ppt美化图表的方法:1、折线图的美化技巧 - 隐藏纵坐标轴对于均匀分布的折线图数据点来说,每个数据点的横向分布位置相对比较容易辨识,因此纵向网格线的视觉引导并非完全必须,所以折线图可以选择使用纵横网格线的背景区域,也可以隐藏纵向网格线和纵坐标轴,仅显示横向网格线来标识数据高度。
实现方法:选中纵坐标轴,设置坐标轴格式,在填充线条中选择【无线条】2、折线图的美化技巧 - 简化横轴标签折线图由于横轴上分布的数据点相对来说会比较多,因此数据标签的分布密度相对比较高,也由此要求标签的内容尽可能简单,可以通过修改数据标签的数值格式来进行简化(如果是文字标签建议直接更改源数据),也可以考虑通过放大坐标间隔单位来减少标签的显示数量。
实现方法:选中横坐标轴,设置坐标轴格式,更改数字格式类型,例如将日期改为m/d的格式。
3、折线图的美化技巧 - 隐藏横坐标轴刻度线目的和第一步当中的操作相同,在不需要纵向网格线的情况下,隐藏横坐标轴的刻度线,简化坐标轴显示。
实现方法:选中横坐标轴,设置坐标轴格式,刻度线标记类型设置为【无】4、折线图的美化技巧 - 其他元素设置网格线背景在图表中是配角,在不影响数值定位的情况下可以尽量淡化横向网格线,此外图表区域和绘图区域的背景填充色也都可以设置为无色透明,减少对前景的显示影响。
实现方法:选中网格线,设置形状轮廓颜色为浅灰色。
分别选中绘图区域和图表区域,填充色都设置为【无颜色】。
5、折线图的美化技巧 - 字体优化设置字体,本例中选择英文字体为Candara,中文字体为微软雅黑。
6、折线图的美化技巧 - 优化形状突出折线图中的数据点显示,同时与数据连线和谐搭配。
常见的方式是选择使用圆形的数据标记,放大形状,设置一定反差的填充和边框色。
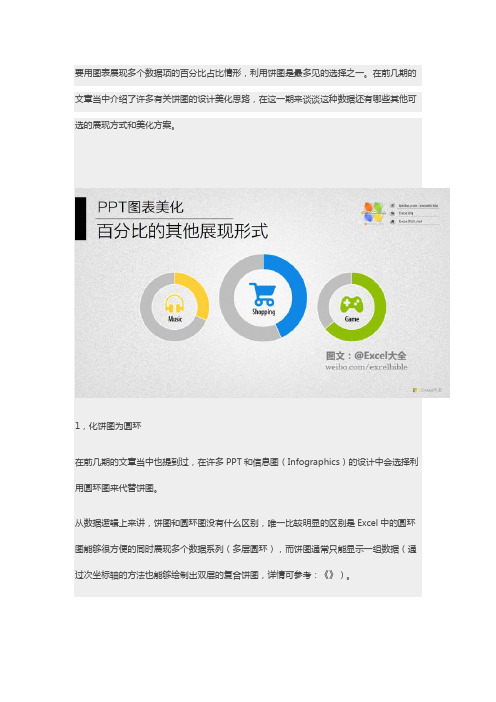
PPT图表美化Part9【百分比的其他展现形式】

要用图表展现多个数据项的百分比占比情形,利用饼图是最多见的选择之一。
在前几期的文章当中介绍了许多有关饼图的设计美化思路,在这一期来谈谈这种数据还有哪些其他可选的展现方式和美化方案。
1,化饼图为圆环在前几期的文章当中也提到过,在许多PPT和信息图(Infographics)的设计中会选择利用圆环图来代替饼图。
从数据逻辑上来讲,饼图和圆环图没有什么区别,唯一比较明显的区别是Excel中的圆环图能够很方便的同时展现多个数据系列(多层圆环),而饼图通常只能显示一组数据(通过次坐标轴的方法也能够绘制出双层的复合饼图,详情可参考:《》)。
而从图形外观上来看,圆环图的色块面积比较小,留白更多,有更多空间留给信息标注和图文排版,在利历时相对来讲加倍灵活轻巧。
除上面这种多数据多扇区的圆环图,还有一类圆环图常常会被用来展现单个百分比数据,例如以下图:也能够多个同时利用:绘制上面这种单数据环形图需要留意的地址包括以下几个方面:数值源的处置:这种圆环图只用来展现单个数据,但实际的数据源中仍旧需要由两个数据组成,其中一个是需要展现指标的数据,另一个那么是总量与展现指标之间的差值。
例如需要绘制一个比例为65%的圆环图,就需要同时预备占比为65%的数据和占比为35%的数据一同来组成那个圆环图表;旋转角度:这种圆环图的第一扇区起始角度通常从0度开始,在类似表盘的圆环上便于识别数值大小,也便于多个数据间的对照。
圆环内径:圆环内径不宜设置过小;要调整圆环内径能够选中数据系列以后点击右键,选择设置数据系列格式命令,然后在系列选项中调整【圆环图内径大小】的数值。
填充色:表示剩余部份的圆环填充色通常能够采纳灰色系、与主色同一色调的浅色系或采纳图案填充等方式:单一数据圆环图除上面这种常规绘制方式之外,还能够增加一些转变。
例如这种:实现方式:在原有圆环图上叠加圆形形状,或在圆环图底部垫上无填充色的圆形线框,线框的线型能够采纳虚线,适当调整宽度。
PPT模板 图表到底该咋整?

标题
标题
1.标题
此处输入内容,此处 输入内容,此处输入 内容,此处输入内容 01
2.标题
此处输入内容,此处 输入内容,此处输入 内容,此处输入内容 02
a 3.标题
此处输入内容,此处 输入内容,此处输入 内容,此处输入内容 03
04
4.标题
此处输入内容,此处 输入内容,此处输入 内容,此处输入内容
此处输入内容此处输入内容此处输入内容此 处输入内容此处输入内容 此处输入内容此处输入内容此处输入内容此 处输入内容此处输入内容
此处输入内容此处输入内容此处输入内容此 处输入内容此处输入内容
此处输入内容此处输入内容此处输入内容此 处输入内容此处输入内容
42%
标题
内容内容内容 内容内容内容 内容内容内容
63%
标题
内容内容内容 内容内容内容 内容内容内容
25%
标题
内容内容内容 内容内容内容 内容内容内容
48%
标题
内容内容内容 内容内容内容 内容内容内容
78%
标题
内容内容内容 内容内容内容 内容内容内容
标题
内容内容内容内容内容内容 内容内容内容内容内容内容 内容内容内容内容内容. 内容内容内容内容内容内容 内容内容内容内容内容内容 内容内容内容内容内容. 内容内容内容内容内容内容 内容内容内容内容内容内容 内容内容内容内容内容.
左图设置:
右图设置:
长投影
纯白图标配合长投影是一种相当美妙 的搭配,制作方法推荐使用矩形+剪 切。
注意: 1.黄色圆圈处各顶点对齐 2.红色线条处保持45°
挖空效果
简单的方法是添加一个内阴影,不过 效果不太好.设置参数如图.
PPT如何在幻灯片中插入和数据

PPT如何在幻灯片中插入和数据在现代商务和教育场景中,PPT已经成为了展示和分享信息的重要工具。
为了让幻灯片更加生动和丰富,我们可以插入图像、图表和数据等元素来支持我们的演示内容。
本文将介绍如何在PPT中插入和处理数据,以及常用的数据展示方式。
一、插入图表插入图表是展示数据的一种常见方式,可以帮助观众更好地理解和比较数据。
在PPT中插入图表有以下几个步骤:1. 打开PowerPoint软件并新建一个幻灯片。
2. 在幻灯片中选择插入选项卡,找到图表的选项。
3. 点击图表的选项,选择适合你的数据类型的图表样式,例如柱状图、折线图、饼状图等。
4. 点击确认后,PPT会弹出一个编辑图表的窗口,你可以在窗口中输入和导入数据。
5. 完成数据的输入或导入后,关闭编辑图表的窗口,PPT会自动将图表插入到幻灯片中。
二、插入表格表格通常用于展示具体的数据和统计结果。
在PPT中插入表格也很简单,具体操作如下:1. 打开PowerPoint软件并新建一个幻灯片。
2. 在幻灯片中选择插入选项卡,找到表格的选项。
3. 点击表格的选项,选择适合你需要的表格样式和大小。
4. PPT会自动在幻灯片中插入一个空的表格,你可以点击表格的选项来编辑表格的行和列。
5. 在表格中输入数据或复制粘贴已有的数据。
6. 完成表格的编辑后,你可以调整表格的样式和格式使其更加美观。
三、插入数据除了图表和表格,我们还可以在PPT中插入其他形式的数据,例如文本和图片等。
下面是具体的操作流程:1. 打开PowerPoint软件并新建一个幻灯片。
2. 在幻灯片中找到文本框的选项。
3. 点击文本框的选项,选择适合你的需求的文本框样式。
4. 在幻灯片中点击鼠标,PPT会自动插入一个文本框,你可以在文本框中输入数据。
5. 如果你需要插入图片,可以在插入选项中选择图片的选项,然后选择本地存储的图片文件进行插入。
6. 对于其他形式的数据,例如音频和视频等,也可以在插入选项中找到对应的选项进行插入和处理。
ppt信息图表精选——布衣公子2015.3.26日发布作品

目录页
Contents Page
信息图表精选
柱/条形图
饼/环形图
折线/面图
其他图表
过渡页
Transition Page
柱/条形图
柱/条形图 下图为图表和图形组合而成,可以根据PPT 45% 28%
B solution
C solution
过渡页
Transition Page
饼/环形图
饼/环形图
下图也可以用
来替换。
31%
简要说明 右图由两个同样数据的环形图叠加而成; 使用时需同时修改两个图形的对应数据; 注意数字也同时需要修改; 可以辅助文字加以说明; 格PPT
饼/环形图 下图为图表和图形组合而成,可以根据PPT
41% 9%
35% 15%
36% 14%
Title Here
Title Here
Title Here
饼/环形图 下图为图表和图形组合而成,可以根据PPT
12%
简要说明 右图由图标和数据图表组合而成; 可根据需要修改图表数据; 可以辅助文字加以说明; 格 PPT
27%
饼/环形图
12%
20%
简要说明 右图由图标和数据图表组合而成; 可根据需要修改图表数据; 可以辅助文字加以说明; 格PPT
2.4 1
2.5
2.8 1.8
柱/条形图
简要说明 右图由图形和图表组合而成; 可以更改数据及颜色; 可以替换原有矢量图标格PPT
75%
25%
100%
80%
柱/条形图
饼/环形图 下图为图标和图表组合而成,可以根据PPT
ADD YOUR TITLE HERE
20241国外创意精美绝伦PPT图表PPT素材

1国外创意精美绝伦PPT 图表PPT素材目录•创意图表设计展示•精美绝伦PPT背景设计•国外流行PPT元素借鉴•PPT排版布局技巧探讨•总结:打造专业且富有创意的PPT01创意图表设计展示柱状图与折线图组合双向柱状图与折线图在同一图表中展示两个不同数据系列的柱状图,并通过折线图展示其趋势变化,使数据对比更加直观。
堆叠柱状图与折线图将多个数据系列的柱状图堆叠在一起,并通过折线图展示整体趋势,适用于展示多个相关数据的变化情况。
柱状图与面积图组合结合柱状图和面积图的特点,既展示数据的数量,又表现数据的累计效应,丰富图表的表现形式。
将多个环形图叠加在一起,每层代表不同的数据维度,通过颜色和大小区分不同数据,使复杂数据的展示更加清晰。
多层环形图为饼图添加交互功能,当用户点击某个扇区时,可以展示该扇区的详细数据或相关信息,提高图表的互动性。
交互式饼图打破传统饼图的切片方式,采用不规则形状或自定义图案来展示饼图的各个部分,增加图表的趣味性。
创新性的饼图切片饼图与环形图创新利用动画效果展示地图上的数据变化,如人口迁移、交通流量等,使数据呈现更加生动直观。
动态地图热力图与地图结合自定义地图样式在地图上通过不同颜色表示数据的密集程度或分布情况,便于用户快速识别数据热点和冷点。
根据需求调整地图的颜色、线条等样式,使其与主题更加契合,提升图表的整体美感。
030201地图与热力图呈现数据画像将数据转化为具有艺术感的图像或图案,以独特的方式呈现数据的内在规律和美感。
数据雕塑将数据以三维立体的形式展现出来,通过形状、大小和颜色等视觉元素表现数据的特征和关系。
数据与艺术的融合结合数据可视化和艺术设计的理念和方法,创造出既具有实用性又能展现艺术美感的数据可视化作品。
数据可视化艺术表现02精美绝伦PPT背景设计高山峻岭浩瀚海洋迷人森林绚丽天空大气磅礴自然景观展示巍峨的山脉,体现力量与坚韧描绘繁密的树林,象征生命与成长呈现广阔的海面,展现无限可能渲染多彩的天空,激发梦想与创意运用优雅的曲线,表现动感与柔美流畅曲线几何图形立体构成抽象元素组合简洁的几何形状,展现现代与时尚通过三维立体效果,增强视觉冲击力运用抽象的符号或图案,表达独特与创意抽象线条艺术风格温暖色调运用蓝、绿等冷色,表现清新与宁静的感觉寒冷色调炫彩效果柔和过渡01020403实现不同色彩间的自然过渡,使整体效果更加和谐采用红、黄等暖色,营造温馨与活力的氛围使用多种鲜艳的色彩,创造炫目与夺目的视觉体验渐变色彩渲染效果极简主义设计理念简洁布局追求简单的版面设计,去除多余的装饰元素高对比度运用强烈的色彩对比,突出重点内容大字体采用大号字体,使文字更加醒目易读留白处理巧妙运用空白区域,营造空间感与呼吸感03国外流行PPT元素借鉴01 02 03利用光影和色彩渐变,创造立体效果的图表和背景。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
01 柱/条形图
1.2 图案填充
7
1
65% 65%
35%
35%
男
女
男
女
2
3
1 2 3
选择图形,Ctrl+C,选择柱形图, Ctrl+V 设置填充模式为层叠 调整分类间距,直至显示完整人物剪影
注意 人物剪影长宽比要保持一致。请思考:不一致怎么办呢?
01 柱/条形图
1.2 图案填充 → 其他应用
8
自己动手才能掌握真相, 请您多加练习哦!
2
说明
此案例学习自 Office资源宝库,特表感谢!
1.1 管状填充
5
1
图表标题
原 始 图 表
100% 50% 0% 类别 1 系列 1 类别 2 系列 2 类别 3
2
3
4
80%
效 果 图 表
65% 45% 25%
1 2 3
插入图表并修改颜色 去除不必要内容 设置柱形图100%重叠 修改数据,即完成
类别 1
类别 2
类别 3
类别 4
4
01 柱/条形图 1
目录页
CONTENTS PAGE
环形图
柱/条形图
饼图 折线图/面积图
过渡页
TRANSITION PAGE
01 柱/条形图
01 柱/条形图
▶ 想一想,下图效果是如何实现的呢?
4
80% 65% 45% 25%
65%
类别 2 类别 3 类别 4
类别 1
35%
85% 65% 45% 25%
男 女
01 柱/条形图
4
3
02 饼图
2.4 饼图的其他几种特色设计
16
15%
15%
9%
55%
9%
21%
55%
21%
过渡页
TRANSITION PAGE
03 环形图
03 环形图
▶ 想一想,下图效果是如何实现的呢?
18
2011
2012
2013
ቤተ መጻሕፍቲ ባይዱ
62%
71%
86%
50% 70% 80%
03 环形图
3.1 圆环图表与灰底圆的组合
类别 1 类别 2 类别 3 类别 4
过渡页
TRANSITION PAGE
02 饼图
02 饼图
▶ 想一想,下图效果是如何实现的呢?
11
02 饼图
2.1 灰色圆底搭配饼图
12
灰底圆
主体扇区
数字标签
最终效果
上图效果是主体扇区借助于辅助的灰底圆形和单独的数字标签组合而成。 设计要点:主体图表设置55%的扇形区域及边框为无色,45%的区域设置为目标颜色,边框设置为白色。
二月
三月
四月
五月
六月
七月
04 折线图/面积图
4.1 普通折线图的美化 → 设计过程
27
1 月份
一月 二月 三月 四月 五月 六月 七月
辅助 62 67 84 61 59 89 100
产品一 62 67 84 61 59 89 100
2
3
4
1 2 3 4
增加辅助数据一列,数据和要展示的数据相同 设置辅助数据展示为面积图,产品一设置为带数据标记的折线图 设置标记的内置类型为圆形,大小设为11 分别设置折线图的标记和面积图填充部分的颜色,并设置数字标签
14
2
3
4
1 2 3 4
插入圆环图,删除多余数据 再增加4个系列数据 改变内径及第一扇区起始角度 修改各系列圆环着色
02 饼图
2.3 扇形与环形图表组合设计
15
2
3
1 2
插入饼图与圆环图的组合 删除系列三,更改圆环、扇区数据及颜色
改变圆环内径,并选中扇区前端展示 将圆环设为无色有框,新效果展现
3
1
19
灰底圆
主体圆环
数字标签
最终效果
上图效果是主体圆环借助于辅助的灰底圆形和单独的数字标签组合而成。 设计要点:主体图表设置37%的环形区域及边框为无色,63%的区域设置为目标颜色,边框为无色。
03 环形图
3.2 圆环图表与圆框组合
20
份子钱
57%
设计要点
• • 橙色圆环为图表圆环 灰色及草绿色圆框为辅助圆
产品一 62 67 84 61 59 89 100
产品二 56 48 55 77 63 68 80
总计 118 115 139 138 122 157 180
1 2 3
修改数据及文字,如左图,总计可以设成公式 设置产品一、产品二为堆积面积图,总计设为堆积折线图 再设置折线、面积填充部分的颜色及折线阴影即可
•
• • •
橙色圆环43%部分设置为透明
橙色圆环57%部分保留橙色 橙色圆环全部边框设为无色 辅以指引线、汽车图标
43%
油钱等
03 环形图
3.3 圆环图表典型个性化设置
21
2011
2012
2013
62%
71%
86%
上图设计要点:主体环设为目标比例及目标颜色,其他部分设为无色,边框统一为目标颜色。 PS:第一扇区起始角度设为180°
02 饼图
2.2 灰色同心圆环搭配饼图
13
灰底同心圆环
主体扇区
数字标签
最终效果
上图效果是主体扇区借助于辅助的灰底同心圆环和单独的数字标签组合而成。
设计要点:主体图表设置55%的扇区及边框设为无色;45%的区域设置为目标颜色并有阴影,边框无色。
02 饼图 1
2.2 灰色同心圆环搭配饼图 → 同心圆环的设计
04 折线图/面积图
4.2 带标记的堆积折线图与堆积面积图组合
28
产品统计分析表
产品一 产品二 总计
180 139 157 138 122
118
115
一月
二月
三月
四月
五月
六月
七月
04 折线图/面积图
4.2 带标记的堆积折线图与堆积面积图组合 → 设计过程
29
1 月份
一月 二月 三月 四月 五月 六月 七月
03 环形图
3.4 时尚流行多环设计
22
设计要点
• 50% 70% 80% 参照前面辅助灰色同心圆环的设置 方法,设置3个同心圆环
•
• •
第一扇区起始角度设为90°
除目标环形区外,其余环形区内部 及所有边框设为无色 辅以中心图标及数字标签
03 环形图
3.5 圆环与77%透明度黑色圆环的组合
23
设计要点
•
• •
圆环图分离程度设为2%
圆环图内径大小设为60% 画同样大小的等腰三角形四个,并 着色后放置到相应位置
•
辅以图标或文字
过渡页
TRANSITION PAGE
04 折线图/面积图
04 折线图/面积图
4.1 普通折线图的美化
26
产品销售走势图
辅助 产品一
84 62 67 61 59
89
100
一月
类别 4 类别 3 类别 2 类别 1
动 手 练 习
类别 4 类别 3 类别 2 类别 1
01 柱/条形图 1
1.3 巧用堆积柱形图
9
2
类别 1
类别 2
类别 3
类别 4
类别 1
类别 2
类别 3
类别 4
1
插入堆积柱形图,设置顶端部分为统一大小或比例
将决定顶端形状的图形粘贴到对应位置。
动手练习
2
注意
待插入的图形要先设置好相应的颜色
45% 25%
1.1 管状填充 → 进一步改变设置
6
80% 65%
2
45% 25%
85% 65%
类别 1
类别 2
类别 3
类别 4
类别 1
类别 2
类别 3
类别 4
3 1
修改背景色为70%透明度的前景色
图案填充背景柱,更改数字标签形状 改变前景色与数字标签位置,删除坐标轴
25% 45% 85% 65%
2
40% • 25% 20% • 15% • • 按照比例设置圆环,并着色 画一黑色圆环,透明度设为77%
•
二者居中组合,调整主圆环或辅助
圆环的内径使之完美对齐 辅以数据标签 辅以文字内容或图标
03 环形图
3.6 圆环与小三角形组合
24
设计要点
• • 按照四等分比例设置圆环,并着色 圆环第一扇区起始角度设为45°
