第一章 FLASH基本操作与位移动画制作
FLASH基本操作与位移动画制作

FLASH基本操作与位移动画制作Flash是一款功能强大的动画制作软件,可以用来制作交互式动画、游戏和多媒体内容。
在这个教程中,我们将介绍一些Flash的基本操作,并教你如何使用这些技巧创建一个简单的位移动画。
首先,打开Flash并创建一个新的文件。
在默认情况下,Flash会将文件设置为编程模式,我们需要将其切换为时间轴模式。
点击窗口菜单中的“时间轴”选项,或者使用快捷键F6来切换到时间轴模式。
在时间轴模式下,我们可以看到一个垂直的时间轴,以及一个舞台区域。
舞台是我们用来制作动画的画布。
默认情况下,舞台的大小是550像素x400像素。
如果需要更改舞台的大小,可以在属性面板中调整。
接下来,我们需要创建一个角色。
点击菜单中的"插入",然后选择“形状”或“文本”工具来创建一个形状或文本对象。
你也可以导入图片或音频文件来创建一个角色。
调整角色的位置、大小和外观,直到你满意为止。
在角色创建完成后,我们可以开始制作位移动画。
选中角色并将其拖动到时间轴上的第一帧。
然后,在时间轴的第一帧上点击右键,选择“插入关键帧”。
这将在时间轴上创建一个新的关键帧,该关键帧将成为动画的第一个关键帧。
现在,让我们开始创建动画的位移效果。
在时间轴中,选中第一个关键帧上的角色,并将其拖动到舞台上的一个新的位置。
在舞台上,你可以使用选择工具来拖动角色。
创建完第一个关键帧的位移后,点击时间轴的下一帧,然后再点击右键选择“插入关键帧”。
这将在下一帧上创建一个新的关键帧,并将角色的外观保持不变。
重复此步骤,直到你在时间轴上创建了足够的关键帧来完成位移动画。
在Flash中,你还可以调整每个关键帧之间的补间动画效果。
点击时间轴上的一个关键帧,然后在属性面板中选择“补间”选项。
你可以选择不同的补间类型(如形状补间或运动补间),并调整动画效果的参数(如速度和旋转角度)。
完成动画后,你可以点击菜单中的“控制”选项,选择“测试电影”来预览动画。
《Flash CC动画制作案例教程》教学课件 第1章 Flash CC基础知识

• 一切准备妥当后就可 以开始制作动画了, 这主要包括为角色设 计动作,角色与背景 的合成,动画与声音 的合成等。
(4)后期调试
(5)发布作品
• 后期调试包括调试动 画和测试动画两方面。 调试动画主要是针对 动画的细节、动画片 段的衔接、场景的切 换、声音与动画的协 调等进行调整,使整 个动画显得更加流畅 和有节奏感;测试动 画是对动画在本地和 网上的最终播放效果 进行检测,以保证动 画能完美地展现在观 众面前。
Flash CC工作界面
案例一 制作接球动画——Flash动画制作快速入门
下面简单了解一下其特有的组成元素的作用:
文档选项卡:当翻开多个文档后,单击由文档名称形成的文档选项卡标签可切换当前编辑的 文档,单击文档选项卡右侧的“关闭〞按钮 ,可关闭相应的文档。 编辑栏:用于选择需要进行编辑的场景、元件,以及设置舞台显示比例。 舞台:舞台是用户创作和编辑动画内容的场所。在工具箱中选择绘图或编辑工具,并在〞时 间轴〞面板中选择需要处理的帧后,便可以在舞台中绘制或编辑该帧上的图形。注意,位于 舞台外的内容在播放动画时不会被显示。 工具箱:提供了绘制、编辑和填充图形,以及缩放和平移舞台的工具。要选择某工具,只需 单击该工具即可。另外,局部工具的右下角带有黑色小三角 ,表示该工具中隐藏着其他工具, 在该工具上按住鼠标左键不放,可从弹出的工具列表中选择其他工具。
案例一 制作接球动画——Flash动画制作快速入门
传统动画和影视都是通过连续播放一组静态画面实现的,每一幅静态画面就是一个帧,Flash动画也是如 此。在时间轴的不同帧上放置不同的对象或设置同一对象的不同属性,例如位置、形状、大小、颜色、透明 度等,当播放头在这些帧之间移动时,便形成了动画。
下面通过制作一个心跳动的动画来说明Flash动画的制作原理:
Flash cs4基本操作与位移动画案例介绍

1-1、软件界面介绍
• 打开flash软件,进入欢迎界面,然后单 击flash文件,进入编辑动画界面,可以看 到最上面一行是标题栏,左上方是舞台, 也就是我们编辑动画的场景,左下方是时 间轴和动画编辑器,右边是属性面板和库 面板,还有需要用的工具箱。
1-2、椭圆工具的使用
• 选择“椭圆”工具,在舞台上单击鼠标,按住鼠标不放,向需要 的位置拖曳鼠标,绘制出椭圆图形。按住shift键拖动鼠标可以绘制出 一个正圆,按住键盘的alt键表示由中心向四周绘制椭圆,按住键盘的 alt键和shift键表示由中心向四周绘制正圆。另外可以在椭圆工具“属 性”面板中设置不同的边框颜色、边框粗细、边框线型和填充颜色。
④导师解答(采用留言形式) ⑤学友交流(留言板或者借助QQ及YY等与同时学习的人交流) ⑥对教学的过程进行实时的监控,对下一阶段的学 习给予激励、提示和导向 ⑦建议留言(给我们提意见
改进、完善教学过程)
教学评价及反馈
①学习完本节课程后的自我评价 我学会了吗? 我会做了吗? (要求:做出一个与教学示范相同 的作品以及一个不同的作品。) 我在制作过程中遇见了什么问题? 我是否自己通过查资料解决问题? 我准备提交作业了吗?是(上传我的作品) 否 (下次再上传)
1-9、设置文档、散件和元件的属性
给学生一边演示一边讲解文档、散件和元件的 属性设置
1-10、动画实例——球体渐隐渐显
给学生演示球体渐隐渐显效果的制作,然后再让 同学们课后自己动手操作,将作品提交。如有不 懂的地方,可以给老师留言,老师在查看作品时 同时解答同学们的问题
1-11、帧属性
通过远程展示一个动画,然后用动画给同学讲解 帧属性有哪些,分别是什么。
Flash cs4基本操作 与位移动画案例介绍
Flash-CS3动画制作基础教程教案

F l a s h C S3动画制作基础教案第1章F l a s h C S3基础知识本章导读▪F l a s h是A d o b e公司推出的一款经典、优秀的矢量动画编辑软件,F l a s h C S3版本目前比较新的版本。
利用该软件制作的动画尺寸要比位图动画文件〔如G L F动画〕尺寸小的多,用户不但可以在动画中加入声音、视频和位图图像,还可以制作交互式的影片或者具有完备功能的网站。
该软件对动画制作者的电脑知识要求不高,简单易学,效果流畅生动,对于动画制作初学者来说是非常适合的一款软件。
在学习制作动画之前,通过本章的学习,读者应熟悉F l a s h动画的特点,F l a s h C S3的界面组成元素,动画制作的步骤,并通过制作实例了解F l a s h一般步骤。
本章学习目标▪了解F l a s h概念和功能▪熟悉F l a s h C S3的工作环境和文档基本操作▪理解动画制作的一般过程本章重点▪熟悉F l a s h C S3的工作环境本章内容▪1.1初识F l a s h C S3▪1.2F l a s h C S3文件基本操作▪1.3制作F l a s h动画的简单实例1.1初识F l a s h C S3▪1.1.1了解F l a s h▪1.1.2F l a s h C S3的新增功能▪1.1.3F l a s h C S3的工作环境1.1.1了解F l a s h▪F l a s h主要用于制作矢量图像和网络动画。
它是一种创作工具,设计人员和开发人员可使用它来创建演示文稿、应用程序和其它允许用户交互的内容。
▪F l a s h的用途很广泛,网页、网络动画、网络广告、F l a s h游戏以及教学软件等领域。
F l a s h特别适用于创建通过I n t e r n e t提供的内容,因为它的文件非常小。
▪在F l a s h中创作内容时,需要在F l a s h文档文件中工作。
《flash教案》课件

《Flash教案》PPT课件第一章:Flash基础知识1.1 Flash概述介绍Flash的发展历程和应用领域讲解Flash的特点和优势1.2 Flash基本操作界面布局和功能介绍创建和保存Flash文件舞台和工作区的设置第二章:Flash绘图工具2.1 线条和几何图形讲解线条的绘制和属性设置介绍几何图形的创建和编辑方法2.2 填充颜色和渐变讲解颜色选择器的使用介绍填充工具和渐变效果的创建第三章:Flash动画制作3.1 动画原理讲解Flash动画的基本原理介绍帧的概念和动画的时间轴3.2 制作简单动画实例讲解动画的制作流程练习制作简单的位移动画和形状动画第四章:Flash元件和库4.1 元件的类型和创建讲解元件的概念和作用介绍如何创建和使用图形元件、影片元件4.2 库的使用和管理讲解库的概念和功能介绍如何管理和调用库中的元件第五章:Flash ActionScript编程5.1 ActionScript基础讲解ActionScript的语法和基本概念介绍ActionScript的数据类型和运算符5.2 制作交互式动画实例讲解如何使用ActionScript控制动画的播放和停止练习制作简单的交互式动画效果第六章:Flash声音和视频6.1 声音的应用介绍Flash中声音的导入和属性设置讲解声音的播放控制和事件处理实例制作:为动画添加背景音乐6.2 视频的应用讲解Flash中视频的导入和属性设置介绍视频的播放控制和事件处理实例制作:嵌入视频剪辑第七章:Flash滤镜和混合模式7.1 滤镜的应用讲解Flash中滤镜的作用和类型介绍如何给图形和元件添加滤镜效果实例制作:制作发光文字效果7.2 混合模式的应用讲解Flash中混合模式的概念和作用介绍混合模式的类型和应用场景实例制作:利用混合模式制作图像融合效果第八章:Flash组件和事件处理8.1 组件的应用讲解Flash组件的概念和作用介绍如何使用组件库和创建自定义组件实例制作:制作滑动图片展示组件8.2 事件处理讲解Flash中事件的概念和类型介绍事件监听器和事件处理函数实例制作:制作按钮触发动画播放的事件处理第九章:Flash作品的发布和优化9.1 作品的发布讲解Flash作品发布的格式和选项介绍如何设置作品的输出和发布参数实例制作:发布适用于不同平台的Flash作品9.2 作品的优化讲解Flash作品优化的方法和技巧介绍如何提高作品的性能和加载速度实例制作:优化Flash动画的性能第十章:Flash动画项目实战10.1 项目分析讲解如何分析Flash动画项目的需求和目标介绍项目策划和设计的重要性实例制作:分析并设计一个简单的Flash动画广告10.2 项目制作讲解Flash动画项目的制作流程和步骤介绍团队协作和时间管理的方法实例制作:制作一个完整的Flash动画广告10.3 项目总结讲解如何对Flash动画项目进行总结和评估介绍项目经验和教训的总结的重要性实例制作:总结并评估Flash动画广告项目的成果和不足重点解析本文档为您提供了一整套完整的Flash教案,覆盖了从基础知识到高级应用的各个方面。
flash教案完整

优质Flash教案完整第一章:Flash基础知识1.1 教学目标让学生了解Flash动画的基本概念让学生掌握Flash软件的基本操作1.2 教学内容Flash动画的定义和发展历程Flash软件的界面及功能介绍Flash动画的基本操作1.3 教学步骤介绍Flash动画的定义和发展历程演示Flash软件的基本操作让学生动手实践,制作简单的Flash动画1.4 教学评价学生能说出Flash动画的基本概念学生能熟练掌握Flash软件的基本操作第二章:Flash动画制作2.1 教学目标让学生掌握Flash动画的制作方法让学生了解Flash动画的类型及特点2.2 教学内容Flash动画的类型及特点Flash动画的制作方法及技巧2.3 教学步骤介绍Flash动画的类型及特点讲解Flash动画的制作方法及技巧让学生动手实践,制作不同类型的Flash动画2.4 教学评价学生能说出Flash动画的类型及特点学生能熟练掌握Flash动画的制作方法第三章:Flash动画角色设计3.1 教学目标让学生掌握Flash动画角色的设计方法让学生了解Flash动画角色的特点3.2 教学内容Flash动画角色的特点Flash动画角色的设计方法及技巧3.3 教学步骤介绍Flash动画角色的特点讲解Flash动画角色的设计方法及技巧让学生动手实践,设计Flash动画角色3.4 教学评价学生能说出Flash动画角色的特点学生能熟练掌握Flash动画角色的设计方法第四章:Flash动画剧本编写4.1 教学目标让学生掌握Flash动画剧本的编写方法让学生了解Flash动画剧本的特点4.2 教学内容Flash动画剧本的特点Flash动画剧本的编写方法及技巧4.3 教学步骤介绍Flash动画剧本的特点讲解Flash动画剧本的编写方法及技巧让学生动手实践,编写Flash动画剧本4.4 教学评价学生能说出Flash动画剧本的特点学生能熟练掌握Flash动画剧本的编写方法第五章:Flash动画音效处理5.1 教学目标让学生掌握Flash动画音效的处理方法让学生了解Flash动画音效的特点5.2 教学内容Flash动画音效的特点Flash动画音效的处理方法及技巧5.3 教学步骤介绍Flash动画音效的特点讲解Flash动画音效的处理方法及技巧让学生动手实践,处理Flash动画音效5.4 教学评价学生能说出Flash动画音效的特点学生能熟练掌握Flash动画音效的处理方法第六章:Flash动画的发布与输出6.1 教学目标让学生了解Flash动画发布与输出的基本知识让学生掌握Flash动画的发布与输出方法6.2 教学内容Flash动画发布与输出的概念和作用Flash动画发布与输出的方法和步骤6.3 教学步骤介绍Flash动画发布与输出的概念和作用讲解Flash动画发布与输出的方法和步骤让学生动手实践,发布与输出Flash动画6.4 教学评价学生能说出Flash动画发布与输出的概念和作用学生能熟练掌握Flash动画发布与输出的方法第七章:Flash动画的ActionScript编程7.1 教学目标让学生了解ActionScript编程的基本概念让学生掌握ActionScript编程的基本语法7.2 教学内容ActionScript编程的概念和作用ActionScript编程的基本语法和操作7.3 教学步骤介绍ActionScript编程的概念和作用讲解ActionScript编程的基本语法和操作让学生动手实践,编写简单的ActionScript脚本7.4 教学评价学生能说出ActionScript编程的概念和作用学生能熟练掌握ActionScript编程的基本语法第八章:Flash动画的高级技巧8.1 教学目标让学生掌握Flash动画的高级技巧让学生了解Flash动画的优化方法8.2 教学内容Flash动画的高级技巧和优化方法8.3 教学步骤讲解Flash动画的高级技巧和优化方法让学生动手实践,运用高级技巧和优化方法制作Flash动画8.4 教学评价学生能掌握Flash动画的高级技巧学生能了解Flash动画的优化方法第九章:Flash动画的综合实例9.1 教学目标让学生运用所学知识制作完整的Flash动画让学生了解Flash动画制作的整个流程9.2 教学内容Flash动画制作的整个流程和实例展示9.3 教学步骤讲解Flash动画制作的整个流程和实例展示让学生动手实践,制作完整的Flash动画9.4 教学评价学生能运用所学知识制作完整的Flash动画学生能了解Flash动画制作的整个流程第十章:Flash动画作品的评价与欣赏10.1 教学目标让学生了解Flash动画作品的评价标准让学生学会欣赏Flash动画作品10.2 教学内容Flash动画作品的评价标准和欣赏方法10.3 教学步骤介绍Flash动画作品的评价标准和欣赏方法让学生动手实践,评价和欣赏Flash动画作品10.4 教学评价学生能说出Flash动画作品的评价标准学生能学会欣赏Flash动画作品第十一章:Flash动画与Web技术的结合11.1 教学目标让学生了解Flash动画在Web开发中的应用让学生掌握Flash动画与Web技术的结合方法11.2 教学内容Flash动画在Web开发中的应用领域Flash动画与HTML、CSS、JavaScript等Web技术的结合方法11.3 教学步骤介绍Flash动画在Web开发中的应用领域讲解Flash动画与HTML、CSS、JavaScript等Web技术的结合方法让学生动手实践,将Flash动画集成到Web页面中11.4 教学评价学生能说出Flash动画在Web开发中的应用领域学生能熟练掌握Flash动画与Web技术的结合方法第十二章:Flash动画的维护与优化12.1 教学目标让学生了解Flash动画的维护方法让学生掌握Flash动画的优化技巧12.2 教学内容Flash动画的维护方法Flash动画的优化技巧12.3 教学步骤介绍Flash动画的维护方法讲解Flash动画的优化技巧让学生动手实践,维护和优化Flash动画12.4 教学评价学生能说出Flash动画的维护方法学生能熟练掌握Flash动画的优化技巧第十三章:Flash动画产业的现状与发展趋势13.1 教学目标让学生了解Flash动画产业的现状让学生掌握Flash动画产业的发展趋势13.2 教学内容Flash动画产业的现状Flash动画产业的发展趋势13.3 教学步骤介绍Flash动画产业的现状讲解Flash动画产业的发展趋势让学生动手实践,分析Flash动画产业的发展前景13.4 教学评价学生能说出Flash动画产业的现状学生能熟练掌握Flash动画产业的发展趋势第十四章:Flash动画项目的管理与协作14.1 教学目标让学生了解Flash动画项目管理的重要性让学生掌握Flash动画项目管理与协作的方法14.2 教学内容Flash动画项目管理的概念和重要性Flash动画项目管理与协作的方法和工具14.3 教学步骤介绍Flash动画项目管理的概念和重要性讲解Flash动画项目管理与协作的方法和工具让学生动手实践,运用管理和协作方法完成Flash动画项目14.4 教学评价学生能说出Flash动画项目管理的概念和重要性学生能熟练掌握Flash动画项目管理与协作的方法第十五章:Flash动画的创意与创新15.1 教学目标让学生了解Flash动画的创意方法让学生掌握Flash动画的创新技巧15.2 教学内容Flash动画的创意方法Flash动画的创新技巧15.3 教学步骤介绍Flash动画的创意方法讲解Flash动画的创新技巧让学生动手实践,运用创意和创新方法制作Flash动画15.4 教学评价学生能说出Flash动画的创意方法学生能熟练掌握Flash动画的创新技巧重点和难点解析本文主要介绍了Flash动画的基础知识、制作方法、角色设计、剧本编写、音效处理、发布与输出、ActionScript编程、高级技巧、综合实例、评价与欣赏、与Web技术的结合、维护与优化、产业的现状与发展趋势、项目的管理与协作以及创意与创新。
Flash动画制作入门

Flash动画制作入门第一章Flash的界面一、如何启动Flash:1、开始→程序→Macromedia→Macromedia Flash MX2、双击桌面的Flash图标二、界面元素:1、菜单栏如果操作flash过程中有任何疑问,可以通过“帮助”菜单下的“教程”查看联机帮助。
2、常用工具栏常用工具栏中前10个工具都是类似Word的常用工具,后6个工具分别为:对齐对象、平滑、伸直、旋转、缩放、对齐面板。
其中呈灰色的工具表示当前状态下不可用。
3、工具箱(使用方法参见第二章)4、时间轴工具区颜色区查看区选项区①、图层区:层就像叠放在一起的透明胶片,上面的胶片覆盖住下面的胶片。
一个场景可以由若干层组成,一般来说,不同的对象放在不同的层上,以便于修改。
单击某一层,该层即处于可编辑状态(未锁定)。
如图中“animation 1”。
双击某一层,可以为其重命名。
要改变图层的上下关系,只需选中图层,往上或下拖动至适当位置即可。
②、帧区:帧就像是动画中一张张静止的图片,当把这些图片快速连起来播放时就形成了动画。
关键帧:有内容,可以编辑。
空白关键帧:无内容,一旦插入内容,自动转为关键帧。
普通帧:帧的内容由软件根据前后帧的情况自动创建,无法直接编辑。
③、帧视图菜单:通过“帧视图”中的很小、小、标准、中等、大可以修改帧与帧之间的显示距离,当距离较大时再选中“预览”,可以在帧上直接看出该帧中的元素布局。
关键帧空白关键帧普通帧5、舞台舞台是用来放置帧的内容的。
通过右上角的比例显示小窗可以将舞台放大、缩小,便于编辑。
舞台周围灰色的区域为候场区,上面的物体在动画播放时不会呈现,就像等候上场的演员。
在舞台上右击,选择“文档属性…”,可打开文档属性面板。
在该面板中通过修改尺寸,可以修改舞台的大小;修改帧频可以改变播放的速率,如图示为12fps即每秒播放12帧。
(12FramesPer Second)6、场景每个场景都有独立的时间轴,各场景之间互不干扰。
实验八 flash基本操作和位移动画

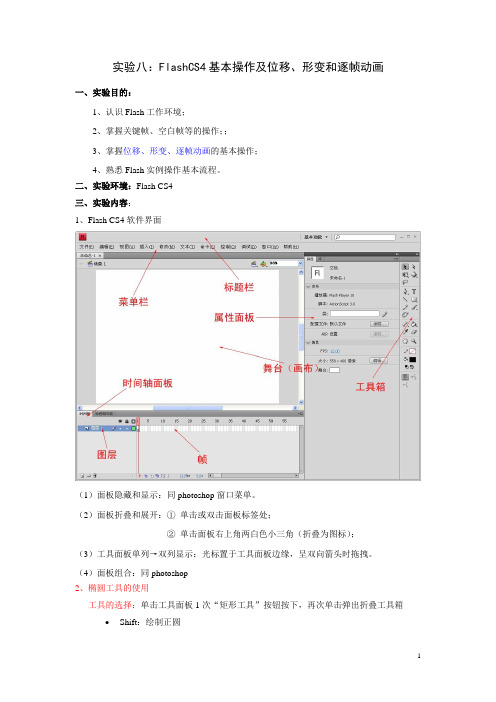
实验八:FlashCS4基本操作及位移、形变和逐帧动画一、实验目的:1、认识Flash工作环境;2、掌握关键帧、空白帧等的操作;;3、掌握位移、形变、逐帧动画的基本操作;4、熟悉Flash实例操作基本流程。
二、实验环境:Flash CS4三、实验内容:1、Flash CS4软件界面(1)面板隐藏和显示:同photoshop窗口菜单。
(2)面板折叠和展开:①单击或双击面板标签处;②单击面板右上角两白色小三角(折叠为图标);(3)工具面板单列→双列显示:光标置于工具面板边缘,呈双向箭头时拖拽。
(4)面板组合:同photoshop2、椭圆工具的使用工具的选择:单击工具面板1次“矩形工具”按钮按下,再次单击弹出折叠工具箱 Shift:绘制正圆∙Alt:由中心向四周绘制椭圆∙Alt+shift:由中心向四周绘制正圆3、更改椭圆的颜色∙颜料桶工具:设置填充色∙墨水瓶工具:设置边框色更改颜色:选择工具选中要更改的颜色区域,再单击工具面板“颜料桶工具”删除填充色:选择工具,单击椭圆内部,delete删除填充色;删除边线:选择工具,光标右下角出现弧线,单击选中一条边线或双击选中四周边线,delete删除;删除整体:框选(全选)或光标置于椭圆内部双击表全选,delete。
4、散件和元件的转换(1)散件(图形):选中对象时出现网纹形状称为散件。
散件特点:可以整体选择移动,也可以部分选择移动。
(2)散件转变成元件∙全选散件,按下快捷键F8;∙选中散件,右键单击选中的散件,执行快捷菜单“转换为元件”命令,在弹出对话框中设置元件类型。
(3)元件分类:图形、影片剪辑、按钮5、帧的概念(1)帧:是图片或画面,一帧指一张图片(一个画面)。
(2)关键帧:关键图片或画面,是做动画时主要制作的画面。
(3)关键帧的分类∙有图像的关键帧(简称关键帧),用∙无图像的关键帧(简称空白关键帧)用表示。
关键帧演示1:∙第1帧绘制渐变效果圆;∙第15帧,按F6键(插入关键帧并复制上一关键帧的内容),shift将圆移至画布右侧;∙右键单击1~15任一帧“创建传统补间”;∙Ctrl+enter测试影片或【控制】【测试影片】;∙将帧速率改为2fps,再次观察效果。
中文版Flash-CS6动画制作实用教程第一章

1.1.1 Flash动画概念
Flash动画是目前非常流行的二维动画制作软件之一,它是矢量图编辑和 动画创作的专业软件,能将矢量图、位图、音频、动画和深层的交互动作有 机地、灵活地结合在一起,创建美观、新奇、交互性强的动画。
1.1.3 Flash CS6新增功能
Flash CS6是Adobe公司最新推出的Flash动画制作软件的最 新半年报,比之前的版本新增了多项实用的功能:全新界面设 计、更加丰富的设计工具、多平台开发、集成多种软件 。
1.2 Flash CS6常用术语和制作流程
在使用Flash CS6制作动画之前,首先需要熟悉Flash中的常用术语和制 作流程 。
使用Flash CS6可以创建新的文档或打开以前保存的文档, 也可以在工作时打开新的窗口并且设置新建文档或现有文档的 属性。创建一个Flash动画文档有新建空白文档和新建模板文档 两种方式。
1.4.2 保存Flash文档
在完成对Flash文档的编辑和修改后,需要对其进行保存操作。 选择【文件】|【保存】命令,打开【另存为】对话框。在该对 话框中设置文件的保存路径、文件名和文件类型后,单击【保 存】按钮即可。用户还可以将文档保存为模板进行使用。
1.3.5 【时间轴】面板
时间轴用于组织和控制影片内容在一定时间内播放的层数和帧数, Flash影片将时间长度划分为帧。图层相当于层叠的幻灯片,每个图层都包 含一个显示在舞台中的不同图像。时间轴的主要组件是图层、帧和播放头。
1.3.6 面板集
面板集是用于管理Flash面板,它将所有面板都嵌入到同一个面板中。通 过面板集,用户可以对工作界面的面板布局进行重新组合,以适应不同的工 作需求。
Flash动画设计与制作课件PPT课件

动画。
3
第1章 动画基础知识
1.1 动画概念及原理
1.1.2 动画原理
☻ 人的肉眼在观看运动中的形象时,每个形象都会 在消失的片刻仍滞留在视网膜上不到一秒钟的时间。 这就是“视觉暂留”现象, 这一理论也就成为后来 动画艺术兴起与发展的关键理论基础。
1.3 影视镜头概念及视听语言 1.3.3 视角
③.俯角:是摄影机由高处向下拍摄的镜头,就像人在低头俯
视,既可以表现壮观浩大的场景,也可以用来造成压抑、低沉 的气氛。
27
第1章 动画基础知识
1.3 影视镜头概念及视听语言 1.3.3 视角
④.顶角:拍摄的方向与地面成垂直时,便产生了顶角镜头。
如杂技中得空中飞人,有时就是用顶角拍摄,即惊险又优美。
28
第1章 动画基础知识
1.3 影视镜头概念及视听语言 1.3.4 镜头运动拍摄法
早期电影是把摄影机固定在一个地点进行拍摄的。1896年的 一天,法国摄影师——普洛米奥乘游艇返回旅馆,看到两岸的 景色不断向后移动,便联想到如果用摄影机摄影的话,肯定也 会使不动的东西产生动感效果。于是经过实验,他在威尼斯终 于发明了移动电影——即运用摄影机的运动来拍摄镜头的电影。
人以整体感,人在其中显得很小。
18
第1章 动画基础知识
1.3 影视镜头概念及视听语言 1.3.2 景别
②.全景:表现成年人全身或场景全貌的画面,可以看到人
物的形体动作及人物与环境的关系,能展示较完整的场景。
19
第1章 动画基础知识
1.3 影视镜头概念及视听语言 1.3.2 景别
③.中景:表现成年人脚踝以上或场景局部的画面,可以看到人
实验指导书4-Flash基本操作及简单动画制作

《Flash基本操作及简单动画制作》实验教学指导书一、实验目的1. 了解Flash的基本界面组成及特点。
2. 掌握Flash的基本操作。
3. 掌握Flash四类基本动画。
4. 学会制作简易Flash课件。
二、实验内容1. 制作简易Flash课件。
2. 制作简易电子相册。
三、实验仪器、设备多媒体计算机,Flash CS3。
四、实验原理任务驱动法,Flash的基本操作,应用Flash设计制作主题明确的动态贺卡、简单的Flash课件。
五、实验步骤(一)制作简易Flash课件1.新建一个flash(ActionScript 2.0) 文档,并设置文档大小为800*600。
2. 选择“文件|导入|导入到库”,将“课件背景.jpg”导入到当前库。
3. 创建课件背景:从库中拖动“课件背景.jpg ”到舞台,使其与舞台边界对齐。
选中图层1,单击鼠标右键,在弹出的快捷菜单中选择“属性”,通过图层属性对话框,修改图层1名称为“背景”。
单击背景图层,在60帧处按F5,插入普通帧,锁定背景图层。
如图1所示。
4.制作按钮元件:选择“插入|新建元件”,新建“第一章”按钮元件,并进入按钮元件编辑窗口。
1)单击“弹起”帧,使用文本工具创建文本“第一章”,并调整文本的大小及颜色。
2) 选择“弹起”帧,单击鼠标右键,在弹出的快捷菜单中选择“复制帧”,再分别在“指针经过”、“按下”帧上粘贴。
将“指针经过”、“按下”两帧对应的文本修改成不同的颜色。
3)单击“点击”帧,按F7插入空白关键帧。
选择工具箱中的“矩形工具”,在舞台中央绘制一矩形,大小刚好覆盖文本框即可。
最终“第一章”按钮元件制作效果如图2所示。
5.重复第4步 ,分别制作出“第二章”,“第三章”,“第四章”按钮元件。
图1 创建课件背景图层图2 制作按钮元件6.回到场景1编辑状态,新建“按钮”图层,将制作好的按钮元件分别拖动到课件背景放置按钮的位置,并使用工具箱中的“自由变换工具”,调整按钮元件大小,使文字按钮的大小刚好与背景中按钮大小适合,如图3所示。
flash基本知识

2.2 对象的操作
9、镜像 水平镜像: “修改” →“转换” →“水平翻转” 垂直镜像:“修改” →“转换” →“垂直翻转” 10、修改:通过鼠标工具修改对象的轮廓或线条。
返回
2.3 基本动画制作
FLASH动画分两类: 帧-帧动画:要求为每一个帧创建一个独立 的画像。 过渡动画:仅要求创建动画的开始帧和结束帧, 并 适当指使 FLASH自动生成这两个帧之间的所有帧。 过渡变形反应在时间线控制面板上是在两个关键帧 (黑点)之间有一条黑色实线箭头,底色为浅兰色 是移动变形,浅绿色是形状变形,虚线表示动画无 法正常实现。
使用CTRL+L可以打开库面板
1.2 Flash的重要概念
1、矢量图和位图
一般来说,计算机可以显示两种格式的图形:矢量图形和 位图图象。由于矢量图形使用描绘图形形状的曲线记录图像 信息,同时记录曲线范围内的填充色和描绘曲线使用的颜色, 所以矢量图形与分辨率无关。而位图图形使用像素的彩色来 描述图像,在编辑位图图像时修改的是象素,而不是曲线和 直线,位图图形与分辨率有关。
绘图工具条(Drawing Toolbar)
返回
库面板
"库"面板是存储和组织在 Flash 中 创建的各种元件的地方,它还用于存 储和组织导入的文件,包括位图图形、 声音文件和视频剪辑。"库"面板使您 可以组织文件夹中的库项目,查看项 目在文档中使用的频率,并按类型对 项目排序。 图库中的元素可以重复使用而不会增 加文件的长度
1.2 Flash的重要概念
帧的属性 选中某帧,打开属性对话框,可以为帧设置声音、事件 等。
5、场景
flash中的场景好比现实生活中剧场的舞台,用户只有 将各类元件放置场景上,才能在最终导出的电影内出现。 选择“修改” →“文档”,打开属性对话框,可以对 场景的大小、背景颜色、动画播放速度等进行设置。
Flash必备基础知识和基本操作

Flash必备基础知识和基本操作第1节Flash基础知识和基本操作一、Flash工作界面Flash工作界面的主要组成部分。
1、舞台:也称为“工作区”或“编辑区”,是进行绘图和编辑动画的地方。
2、场景:用来组织不同主题的动画(画面)。
3、时间轴窗口:包括时间轴和图层,是进行flash动画创作和编辑的重要工具。
4、工具箱:用于进行图形的绘制和编辑。
5、元件库:用来存放和组织可反复使用的动画元件,这些元件也称为符号。
6、面板:提供flash对象的各种信息,如图形的属性、帧的属性等。
工具舞台属性元件各种面二、Flash新建动画文件的方法(1)使用开始页创建动画文件;(2)使用菜单命令新建动画文件;(3)使用按钮工具新建动画文件;(4)根据模板新建动画文件。
三、Flash动画文件的创建步骤1、新建动画文件。
[文件][新建][常规][ Flash文档]2、设置动画文件的属性。
在编辑窗口中击右键,选择[文档属性]3、预览和测试动画文件。
(1)选择[控制][…];(2)按<Enter>键,或<Ctrl>+<Enter>键;(3)按<Esc>键取消测试。
4、保存文件。
[文件][保存]/[另存为],则保存为Flash源文件的标准格式,扩展名为.fla。
5、导出文件。
[文件][导出][…]。
Flash提供多种导出格式,可以是影片、图形、声音、图像、等多种文件格式。
四、动画文件创建实例:快乐的小鸭(略)第2节Flash图形编辑(工具箱)第8周教学内容1、逐帧动画:动画中的每一帧的内容都需要修改,它适合于每一帧中的图像都需要更改的复杂动画。
2、时间轴特效(1)文字时间轴特效–输入文字–文字打散:<Ctrl>+B, <Ctrl>+B(重复两次)–[插入][时间轴特效]观察:帧的变化(自动生成中间的帧,最后一帧为普通帧);颜色的变化。
(2)物体旋动动画例5-1注意:在第30帧处时插入帧,则自动将图像转换为矢量图;最后一帧为普通帧。
第一章 FLASH基本操作与位移动画制作

第一章基本操作与位移动画制作
1.界面介绍:标题栏、菜单栏、舞台、时间轴面板、属性,库面板、工具箱。
2.椭圆工具的使用、更改椭圆的颜色。
3.散件转换为原件。
散件、原件的概念
4.帧的概念;
帧:指的就是图片或画面,一帧代表一个图片或者一个画面;(魔方转动)
关键帧:1.有图像的关键帧(关键帧)实心小圆点;
2.无图像的关键帧(空白关键帧)空心小圆点;
5.帧的速率:帧的速率指的就是单位时间内播放多少画面或者图片;
FLASH动画的分类:
1.位移动画;
2.形变动画;
3.逐帧动画;
4.路径动画;
5.遮罩层动画;
6.脚本动画(1)位移动画;
动画实例——球体移动
6.矩形和多边形工具的使用;
7.设置文档、散件和元件属性;
动画实例——球体渐隐渐现
8.帧属性;缓动值越大移动速度越慢,值越小移动速度越快;
动画实例——旋转小球
动画实例——球体弹跳
第二章钢笔工具的使用。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第一章基本操作与位移动画制作
1.界面介绍:标题栏、菜单栏、舞台、时间轴面板、属性,库面板、工具箱。
2.椭圆工具的使用、更改椭圆的颜色。
3.散件转换为原件。
散件、原件的概念
4.帧的概念;
帧:指的就是图片或画面,一帧代表一个图片或者一个画面;(魔方转动)
关键帧:1.有图像的关键帧(关键帧)实心小圆点;
2.无图像的关键帧(空白关键帧)空心小圆点;
5.帧的速率:帧的速率指的就是单位时间内播放多少画面或者图片;
FLASH动画的分类:
1.位移动画;
2.形变动画;
3.逐帧动画;
4.路径动画;
5.遮罩层动画;
6.脚本动画(1)位移动画;
动画实例——球体移动
6.矩形和多边形工具的使用;
7.设置文档、散件和元件属性;
动画实例——球体渐隐渐现
8.帧属性;缓动值越大移动速度越慢,值越小移动速度越快;
动画实例——旋转小球
动画实例——球体弹跳
第二章钢笔工具的使用。
