Dreamweaver入门教程
Dreamweaver CC实用教程 第1章 Dreamweaver CC基础入门

1.6.5
在浏览器中预览
选择“分类”列表框中的“在浏览器中预览” 选项,其参数如图所示。此时该对话框中将显示当
前定义的主浏览器和候选浏览器以及它们的参数设
置。
17
1.6.6
字体
第1章
Dreamweaver
CC基础入门
在Dreamweaver中,可以为新文件设置默认字体或者对新字体进行编辑。选择“分类”列表中 的“字体”选项,其参数如图所示。
7
第1章
1.3.5 机构网站
机构网站通常指政府机关、非营利性机构或相关社团 组织建立的网站。这类网站在互联网中十分常见,如学术 组织网站、教育网站、机关网站等,都属于这一类型。这 类网站的风格通常与其组织所代表的意义相一致,一般采 用较常见的布局和配色方式,如图所示。
Dreamweaver
CC基础入门
1.3.6 电子商务网站
电子商务网站就是企业、机构或者个人在互联网上 建立的一个站点,是企业、机构或者个人开展电子商务 的基础设施和信息平台,是实施电子商务的交互窗口, 是从事电商的一种手段,如图所示就是电子商务网站。
8
1.4
1.4.1
Dreamweaver CC 的启动与退出
启动Dreamweaver CC
1.7.3
辅助线工具
辅助线则通常与标尺配合使用,通过文档中的辅助线与标尺的对应,使用户更精确地对文档中的网页对象进 行调整和定位。
20
1.8
章节小结
第1章
Dreamweaver
CC基础入门
本章向读者介绍了常用网络术语、网站的常见类型,然后介绍了网页设计工具 Dreamweaver CC工作界面,最后介绍了及标尺、网格与辅助线的应用,使初学者对 网站建设有一个大体的了解,为以后的学习打好基础。
dreamweaver入门教程

dreamweaver入门教程dreamweaver入门教程本节提供 Dreamweaver 中各菜单的简要说明。
下图为菜单条:以下分别叙述菜单选项:文件菜单编辑菜单“文件”菜单包含“新建”、“打开”、“保存”、“保存全部”,还包含各种其他命令,用于查看当前文档或对当前文档执行操作,例如“在浏览器中预览”和“打印代码”。
“编辑”菜单包含选择和搜索命令,例如“选择父标签”和“查找和替换”。
“编辑”菜单还提供对DW菜单中“首选参数”的访问。
查看菜单插入菜单“查看”菜单使您可以看到文档的各种视图(例如“设计”视图和“代码”视图),并且可以显示和隐藏不同类型的页面元素和 DW工具及工具栏。
“插入”菜单提供“插入”栏的替代项,用于将对象插入您的文档。
修改菜单文本菜单“修改”菜单使您可以更改选定页面元素或项的属性。
使用此菜单,您可以编辑标签属性,更改表格和表格元素,并且为库项和模板执行不同的操作。
“文本”菜单使您可以轻松地设置文本的格式。
命令菜单站点菜单“命令”菜单提供对各种命令的访问;包括一个根据您的格式首选参数设置代码格式的命令、一个创建相册的命令等。
“站点”菜单提供用于管理站点以及上传和下载文件的菜单项。
窗口菜单帮助菜单“窗口”菜单提供对 DW中的所有面板、检查器和窗口的`访问。
“帮助”菜单提供对Dreamweaver 文档的访问,包括关于使用Dreamweaver 以及创建Dreamweaver 扩展功能的帮助系统,还包括各种语言的参考材料。
除了菜单栏菜单外,Dreamweaver 还提供多种右键显示上下文菜单,您可以利用它们方便地访问与当前选择或区域有关的有用命令。
若要显示上下文菜单,右击窗口中的某一项。
dreamweaver教程

目录第一章:认识Dreamweaver MX 2004第二章:创建站点第三章:设置首页第四章:插入文本第五章:插入图象第六章:插入多媒体]第七章:建立网页链接第八章:表格第九章:层第十章:框架第十一章:表单第十二章:使用CSS第十三章:行为第十四章:资源第十五章:模板第一章:认识DreamWeaver一、认识DreamWeaver⑴标题栏⑵菜单栏⑶工具栏查看/工具栏/插入、文档、标准或插入工具栏/插入⑷网页的编辑窗口标记⑸属性面板⑹浮动控制面板(组)把鼠标放在有麻点的粘黑三角附近可移到任何位置,同时,采用同样的方式也可以拖回来。
二、更件要求:PⅢ600MHz处理器Window98以上至少128M内存、建议采用256M内存至少275Mb的可用磁盘空间显示器:1024×768百万种颜色显示器第二章:创建站点一、网站分析企划(1)要做什么类型网站,例商业的,个人的个人:在设计上不拘束,发挥自己的想象力商业:考虑公司的形象和网站的统一性,避免太过浮躁,表现太多个人想法。
(2)网站分析企业网站的名称:性质:未来网站浏览者特征:主要应用群体网站的风格:自已的特色网站分类:各个大模块收集素材:文本、图象、动画、视频二、站点(1)创建站点菜单站点/管理站点/否/选择无/完成(2)编辑站点站点/管理站点/编辑(与新建站点一样)◆复制:跟复制文件一样◆删除:只要选中要删除的站点◆导出:此站点(选中)导出一个扩展为.ste文件做备份用。
各计算机移动站点,与其它用户共享。
(3)导入:将导出的站点,重新添加到站点列表中,经供使用。
三、创建站点内容建立:右侧的浮动面板组/文件/文件/右键击本地根目录文件夹/可新建网页和文件夹删除:选中删除项目/按下键盘中的DEL键,弹出对话框,确定。
四、“文件浮动面板”右侧的浮动面板,相当于快捷键,熟练掌握。
第三章设置首页一、首页:每个网站都有首页,代表网站的风格与特色,网站上其它网页必须通过首页散发出去,可见道的重要性。
DreamweaverCC零基础入门教程

DreamweaverCC零基础入门教程第一章 Dreamweaver软件介绍16分钟1.1 行业分析及关键词介绍本节课主要介绍Dreamweaver软件在不同行业的应用,了解Dreamweaver与html、css、w3c的区别。
9分钟1.2 Dreamweaver软件界面简介本节课主要让大家了解Dreamweaver软件界面以及各个面板的新功能,能够根据不同的项目自定义不同的界面。
14分钟1.3 创建站点开启网页之旅本节课主要通过实际的演示,教大家如何创建网页站点,了解创建站点的作用,能够在站点面板中配置站点信息。
第二章通过插入面板了解html结构27分钟2.1 标题标签和文本修饰标签的用法本节课主要讲解通过插入面板,了解常用的结构性元素,了解标签的创建以及标题标签和文本样式标签的书写方法及习惯。
31分钟2.2 区块标签和列表标签本节课主要为大家介绍区块标签和列表标签的书写方法及习惯,以及其他类型标签的属性和特征。
18分钟2.3 标签的属性及用法本节课主要介绍属性标签、文字标签和嵌套标签的书写方法和规范。
19分钟2.4 超级链接的创建及用法本节课主要讲解超级链接在网页中的重要意义,能够通过不同的方式创建超级链接,了解超级链接的不同属性的作用。
16分钟2.5 锚记链接的用法及作用本节课通过制作一个锚记链接的实例,让大家深刻了解锚记链接在网页中的作用。
24分钟2.6 在页面中插入图像本节课通过几个小案例的演示,让大家了解在网页中插入图像的方法,熟练使用多种方式在页面中加入不同的图像,了解图像的各个属性的作用。
13分钟2.7 热点地图和图片特效本节课的目的是让大家了解热点地图在网站的应用,通过实际案例,演示热点地图在网页中的应用。
16分钟2.8 插入媒体元素本节课主要讲解如何在页面中插入相应的媒体,通过不同的方法在页面中插入视频。
第三章使用表格做网页27分钟3.1 表格的应用介绍及创建本节课主要讲解表格在不同领域中的应用,通过本节课的学习,掌握如何创建一个表格,并了解表格的结构。
第2章 Dreamweaver快速入门 网页设计课件

2.5 创建网页
2.5.1 新建网页
Dreamweaver提供了多种创建页面的方法。除了直接在【文件】面板 中新建各种类型的网页文件外,使用【新建文档】对话框创建网页最为 简单。
2.5.2 设置页面基本属性
新建网页之后,应该设置页面的显示属性,如页面背景效果、页面字体 大小、颜色和页面超链接属性等。在Dreamweaver CS5中设置页面显 示属性可以通过【页面属性】对话框来实现。
2.3.3 管理站点
创建站点之后,可以使用【管理站点】对话框对所创建的站点进行管理 ,主要包括站点的增加、删除、编辑、复制和导入导出等操作。
2.4 编辑站点内容
2.4.1 熟悉文件面板
站点下拉列表 工具栏 面板菜单栏
信息栏
站点列表框
2.4.2 操作站点文件和文件夹
1. 打开站点 2. 创建文件夹 3. 创建文件 4. 复制操作 5. 重命名操作 6. 删除操作 7. 设置首页 8. 编辑操作 9. 刷新操作
提示: HTTP-EQUIV是HTTP Equivalence的简写,它表示HTTP的头部协议,这些 头部协议信息将反馈给浏览器一些有用的信息,以帮助浏览器正确和精确的 解析网页内容。在【META】对话框的【属性】下拉列表中选择【HTTPequivalent】选项,则可以设置各种HTTP头部协议。
2.5.4 案例实战:设置网页元信息
2.2.4 使用历史记录
2.3 定义和管理站点
2.3.1 定义本地静态站点
静态站点一般不需要服务器支持,可以直接运行的网页,本地站点是指 网站文件存放在本地,并在本地运行,不需要远程服务器的配合。
2.3.2 设置站点配置选项
Dreamweaver站点包括本地站点和远程站点。本地站点实际上就是用 户在本地计算机中创建的一个文件夹,作为工作目录专门用来存放站点 页面和素材,本地站点的相关设置也被称为本地信息。网站制作完毕, 需要把本地站点内的网页和素材上传到服务器端才能够被浏览者访问, 服务器上的位置也称为远程站点,远程站点的相关设置就被称为远程信 息。
dreamweaver基础教程

第一部分、网页设计基础知识一、“网络在WWW服务出现之后才变为彩色的!”在www服务出现之前,人们只能在网络上进行简单的交流,网站也远远不是我们现在看到的五彩缤纷的网站,在www和真正意义上的网页出现之后我们的网络才变的如此丰富多彩。
有了www服务我们就可以在网络上传输声音、图象甚至多媒体。
现在网页设计已经遍布各个领域,无论是企事业单位还是个人都希望通过网络了解世界,也希望通过网络让世界了解自己。
所以网站设计是各行各业都用得到的一门技术。
人们通过编写代码以及应用一些网页编辑工具编辑网页,通过超链接等方式结合在一起,从而形成一个在网上信息发布与收集的整体,然后使用网站发布工具将这些网页发布到网上,就成为我们看到的网站了,网页设计就是设计这些网页并将它们链接起来并发布到网上的过程。
网站的类型商业型网站----网络是一个绝好的广告牌、而网络更是一个无穷大的市场介绍型网站----展现公司、企事业单位的风采功能型网站----网络不仅是一个绝好的市场,更是一个无穷大的办公场所个人网站----个性的体现、个人魅力的无限发挥综合型网站----网络发展的趋势二、html语言1、一个简单实例<html><head><title>my first page</title></head><body>my first page</body></html>2、(huper text mucket language )超文本标记语言的特点是所有的语句都包含在标记中,如<html>和</html>,这些标记通常都是成对出现。
三、各种网页编辑工具简介Dreamweaver与Flash、Fireworks组合Frontpage 2000HotdogPagemaker等等四、安装Dreamweaver8到学院ftp站点中下载Dreamweaver8根据提示安装,安装完成后第一次使用时填入序列号以保证正常使用。
第2章 Dreamweaver入门

第2章Dreamweaver入门2.1制作简单页2.1.1 站点的建立及规划用户设计的网页和相关素材,一般都要求放在同一个文件夹内,这样方便对网站进行维护和管理,特别是将网站发布到服务器上时,这点尤其重要。
我们建立站点的目的也在于此。
因此,大家在使用Dreamweaver软件设计制作网页之前,应先将站点建立好,同时将做好的网页全都保存在这一个站点内。
1.建立站点目录1)在E盘根目录下新建文件夹,命名为AABBB(其中AA为座号,BBB为姓名,例:01张三)做为站点文件夹。
注意:这里站点文件夹名可以为中文。
2)在此新文件夹(AABBB)里新建三个文件夹,分别取名为Files(存放除首页外的网页文件)、Images(主要存放图片)、Other(主要存放flash动画、声音等其它类型的文件)。
注意:站点文件夹里所有的文件夹或文件一般不用中文,而用拼音或英文表示。
2.定义站点01)打开Dreamweaver软件。
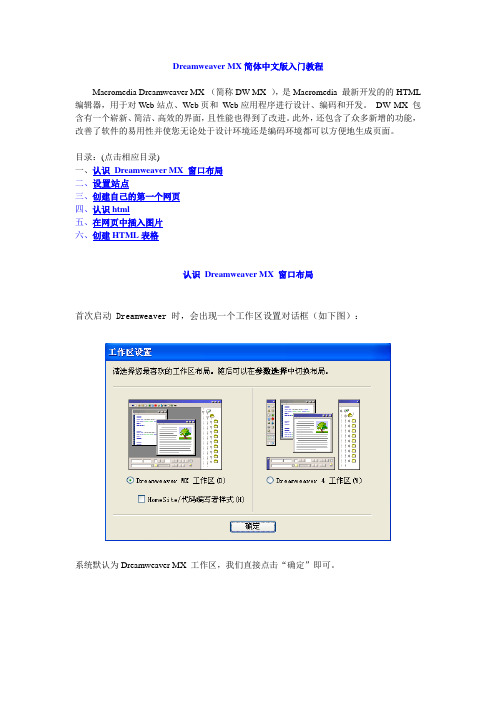
02)选择菜单命令[站点→管理站点…];单击→站点;在弹出对话框中,选择“高级”选项卡,如下左图2-1所示。
→图2-1 图2-203)输入“站点名称”(可以自己定义,一般要与网站主要内容或名字有关);选择“本地根文件夹”为刚才新建的文件夹(AABBB)。
如上右图2-2所示。
注意:这里“本地根文件夹”的选择,不要选择到Files、Images、Other其中之一。
04)单击确定后,回到“管理站点”对话框,如下左图2-3所示。
单击“完成”,屏幕右边出现如下右图2-4所示的面板。
2.1.2 第一页(站长简介,Resume.htm )的制作1.初始01)菜单命令[文件 新建],弹出如下图2-5所示的“新建文档”窗口,选择“基本页”。
02)单击“创建”,进入如下图2-6所示编辑页面。
图2-3 图2-4 图2-5其中,为常用工具条;单击,进入代码视图;单击,进入代码和设计视图;目前属,即设计视图。
图2-62.保存文档03)菜单命令[文件→保存…],保存在Files文件夹下,保存名为“Resume.htm”(此页我们要存放个人的简历信息)。
Dreamweaver MX简体中文版入门教程

Dreamweaver MX简体中文版入门教程Macromedia Dreamweaver MX (简称DW MX ),是Macromedia 最新开发的的HTML 编辑器,用于对Web站点、Web页和Web应用程序进行设计、编码和开发。
DW MX 包含有一个崭新、简洁、高效的界面,且性能也得到了改进。
此外,还包含了众多新增的功能,改善了软件的易用性并使您无论处于设计环境还是编码环境都可以方便地生成页面。
目录:(点击相应目录)一、认识Dreamweaver MX 窗口布局二、设置站点三、创建自己的第一个网页四、认识html五、在网页中插入图片六、创建HTML表格认识Dreamweaver MX 窗口布局首次启动Dreamweaver 时,会出现一个工作区设置对话框(如下图):系统默认为Dreamweaver MX 工作区,我们直接点击“确定”即可。
"设计"视图是一个用于可视化页面布局、可视化编辑和快速应用程序开发的设计环境。
在该视图中,Dreamweaver 显示文档的完全可编辑的可视化表示形式,类似于在浏览器中查看页面时看到的内容。
"代码"视图是一个用于编写和编辑HTML、JavaScript、服务器语言代码(如asp)以及任何其它类型代码的手工编码环境。
"代码和设计"视图使您可以在单个窗口中同时看到同一文档的"代码"视图和"设计"视图。
设置站点Web 站点是一组具有如相关主题、类似的设计、链接文档和资源。
Dreamweaver MX 是一个站点创建和管理工具,因此使用它不仅可以创建单独的文档,还可以创建完整的Web 站点。
创建Web 站点的第一步是规划。
为了达到最佳效果,在创建任何Web 站点页面之前,应对站点的结构进行设计和规划。
决定要创建多少页,每页上显示什么内容,页面布局的外观以及页是如何互相连接起来的。
Dreamweaver基础教程

提供了表单作为网站与访问者之间交流信息的主要工具。
表单工作的基本过程如下: (1)访问者在浏览有表单的网页时,可填写必须的信息,然后按某个按钮提交信息。 (2)这些信息通过Internet传送到服务器上。 (3)服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要
<ol start=5> <li>Today <li>Tommorow </ol> 显示结果如下: 5. Today 6. Tommorow
5.3 处理基本网页元素
5.3.3图像处理
1.插入图像 2.设置图像的属性
5.3 处理基本网页元素
5.3.4超级链接
1.创建文档链接 2.创建命名锚记链接
5.3 处理基本网页元素
5.3.5 表格
(1)布局视图
为了简化使用表格进行排版的过程,Dreamweaver MX提供了布
局视图。在布局视图中,用户可以使用表格作为基础结构来设 计网页,避免了使用传统的方法创建基于表格的页面布局经常 出现的一些难题。在布局视图中,用户可以在页面上方便地绘 制布局单元格,然后将这些单元格移动到所需的位置。
<font>……</font>属性:size=“”;color=“”;face=“” Face属性给出了一个用逗号分隔的字体样式列表。
②设置文本的大小
Size的值是1-7级,默认是3级,可以在当前级的基础上增大或减小。
③设置文本的颜色 ④设置文本样式 示例
文本样式是指文本的显示方式,如加粗、倾斜、下划线等 <B>……</B>加粗 <i>……</i>斜体、 <u>…… </u>下划线 <strike>…… </strike>删除线 <sub>…… </sub>下标 <sup>…… </sup>上标
Dreamweaver教程全集

Dreamweaver 8基础教程一、上网基础学习做网页之前,我们首先要知道网页是什么,一般来说网页是用在网络上的htm文件,通过网页可以很方便的实现网络资源的共享,上网分为三个步骤。
1、输入正确的网址1)在桌面上找到Internet Explorer,双击打开,出现浏览器窗口,一般会自动进入微软的网站。
2)找到地址栏一个长白条,里面有一串英文字母,后头是“转到”按钮,这就是地址栏。
3)在地址栏里头点一下鼠标左键,然后删除里面的字符,输入自己的的网址,网址一般是英文的以http打头,然后是一个冒号和两个斜杠(双斜杠),然后是www(三W),后面跟一个点,最后一般是com结尾,例如输入输完检查一下,没问题就按一下回车键,或者点一下后边的“转到”按钮,这时窗口右上角的小图标就开始运动,也就是正在搜索。
4)一切正常就会进入到百度搜索的首页。
2、找超级链接网页上的内容是一页一页的,一般都藏在一个叫超链接的后面,所以第二步就是要找到超链接。
超链接有三个特点,首先文字的颜色是蓝色的,非常醒目,其次文字下面有一条下划线,便于查找,最关键的是当鼠标移过去以后,指针会变成手形,这一点很重要。
找到超链接以后就可以鼠标左键单击,进入相应的内容了。
3、后退按钮看完一页后如何返回呢?在窗口的左上角有一个后退按钮,点一下就可以回到上一页,这样就不会迷失方向了。
二、启动程序安装好以后,我们就可以使用它来制作自己的网页,这一节我们来学习如何运行Dreamweaver。
1、新建文件夹在D:盘中给自己新建一个文件夹,文件名用自己名字的拼音字母,数量小于8个,以后自己的网页都存这里头。
其他文件夹也可以,要求基本是名称是英文,尽量不要用空格汉字等那些非标准字符。
2、启动Dreamweaver1)点击“开始-所有程序-Macromedia-Macromedia Dreamweaver 8,2)第一次运行会出来一个选择面板,选默认的“设计”,点“确定”即可。
如何使用Dreamweaver进行网页设计的教程

如何使用Dreamweaver进行网页设计的教程Dreamweaver是一种强大的网页设计工具,它为用户提供了丰富的功能和易于使用的界面,让网页设计变得简单而效果出色。
本教程将介绍如何使用Dreamweaver进行网页设计的基本步骤和技巧,帮助您快速上手并创造出令人印象深刻的网页作品。
第一步:创建新项目在打开Dreamweaver后,您会看到一个欢迎界面。
点击“创建新项目”按钮,并填写项目名称和存储位置。
第二步:选择合适的页面布局Dreamweaver提供了多种预设的页面布局模板,您可以根据自己的需要选择合适的模板。
如果您希望自定义布局,可以选择空白模板并手动添加元素。
第三步:设计网页结构在Dreamweaver的“设计视图”中,您可以直接拖拽各种元素来设计网页结构。
选择合适的布局容器,例如头部、导航栏、内容区和页脚,并将它们放置在页面中适当的位置。
第四步:编辑页面内容在Dreamweaver的“代码视图”中,您可以编辑页面的HTML和CSS 代码。
通过添加文本、图片和超链接等元素,您可以完善页面内容。
同时,您还可以使用Dreamweaver提供的代码提示和自动补全功能,提高编码效率。
第五步:优化网页加载速度Dreamweaver提供了一些优化工具,帮助您提升网页的加载速度。
可以使用它的优化选项来压缩CSS和JavaScript文件,以减小文件大小。
您还可以优化图片,使其加载更快,同时不损失图像质量。
第六步:测试和调试网页在进行最终发布之前,务必进行全面的测试和调试。
Dreamweaver提供了内置的预览功能,您可以在不离开软件的情况下查看网页的表现。
同时,您还可以在各种浏览器中进行测试,确保网页在不同的环境下正常显示和运行。
第七步:发布网页当您对网页的设计和功能满意后,可以使用Dreamweaver提供的FTP功能将网页上传到服务器上。
填写正确的FTP信息,并选择上传路径,即可将网页发布到互联网上,与他人共享您的作品。
dreamweaver教程pdf

dreamweaver教程pdf Dreamweaver教程PDFDreamweaver是一款流行的网页设计和开发工具,它提供了丰富的功能和工具,可以帮助用户创建出具有专业外观和优化性能的网站。
本文将介绍如何使用Dreamweaver以及如何创建PDF格式的教程,帮助用户快速入门并提供有用的技巧和指导。
第一部分:Dreamweaver入门在使用Dreamweaver之前,用户需要先了解一些基本的概念和功能。
1. 安装和设置Dreamweaver:用户可以从Adobe官方网站下载并安装最新版本的Dreamweaver。
安装完成后,用户需要进行一些基本设置,例如选择界面语言、设置默认存储位置等。
2. Dreamweaver界面介绍:Dreamweaver的界面由多个工作区组成,包括文件管理、代码编辑、可视化设计等区域。
用户可以根据自己的需求自定义界面布局,以便更高效地工作。
3. 创建网站:在Dreamweaver中创建网站是非常简单的,用户只需定义一个本地文件夹用于存储网站文件,并在Dreamweaver中指定该文件夹即可。
用户还可以选择使用服务器技术,如PHP或。
第二部分:Dreamweaver基本功能一旦用户熟悉了Dreamweaver的基本概念,就可以开始使用一些核心功能来创建网站。
1. 文件管理:Dreamweaver提供了一个方便的文件管理器,用户可以轻松地浏览、添加、删除和重命名文件和文件夹。
此外,用户还可以通过Dreamweaver访问远程服务器上的文件。
2. 代码编辑:Dreamweaver的代码编辑器支持多种编程语言和标记语言,如HTML、CSS、JavaScript和PHP等。
用户可以使用代码自动完成、语法高亮和代码折叠等功能提高编码效率。
3. 可视化设计:Dreamweaver提供了一组强大的可视化设计工具,可以帮助用户创建专业的网页布局和样式。
用户可以使用拖放功能来快速设计页面,并直观地调整元素的大小和位置。
DreamWeaver入门教程(前五节)

在开始学习之前,我们先要了解一些和网页有关的基础知识和基本常识。
比如,互联网、网站、网页、HTML、URL、HTTP、TCP/IP、FTP等等。
如果你已经了解,就偷偷懒^_^,不太清楚吗,请参考高夫老师的教程《Dreamweaver 2004 入门教程》的相关章节。
第一节初识Dreamweaver8第一天的内容可能让你觉得枯燥乏味,不过,“工欲善其事,必先利其器”,让我们一起来了解Dreamweaver8的操作环境,完成站点的创建。
一、Dreamweaver8 的操作环境在首次启动Dreamweaver8时会出现一个“工作区设置”对话框,在对话框左侧是Dreamweaver8的设计视图,右侧是Dreamweave 8的代码视图。
Dreamweaver8设计视图布局提供了一个将全部元素置于一个窗口中的集成布局。
我们选择面向设计者的设计视图布局。
在Dreamweave 8 中首先将显示一个起始页,可以勾选这个窗口下面的“不在显示此对话框”来隐藏它。
在这个页面中包括“打开最近项目”、“创建新项目”“从范例创建”3个方便实用的项目,建议大家保留。
新建或打开一个文档,进入Dreamweaver8的标准工作界面。
Dreamweaver8的标准工作界面包括:标题显示、菜单栏、插入面板组、文档工具栏、标准工具栏、文档窗口、状态栏、属性面板和浮动面板组。
1、标题显示栏启动Macromedia Dreamweave 8后,标题栏将显示文字Macromedia Dreamweave 8.0,新建或打开一个文档后,在后面还会显示该文档所在的位置和文件名称。
2、菜单栏Dreamweave 8的菜单共有10个,即文件、编辑、视图、插入、修改、文本、命令、站点、窗口和帮助。
其中,编辑菜单里提供了对Dreamweaver菜单中[首选参数]的访问。
文件:用来管理文件。
例如新建,打开,保存,另存为,导入,输出打印等。
编辑:用来编辑文本。
dreamweaver 教程

dreamweaver 教程以下是一份不带标题的Dreamweaver教程,文中不存在相同标题的文字:1. 创建新的Dreamweaver项目- 打开Dreamweaver软件。
- 在菜单栏中选择"文件",然后点击"新建"。
- 在弹出的对话框中,选择您希望创建项目的位置和名称,并点击"确定"。
2. 创建新的网页文件- 在Dreamweaver的侧边栏中,选择"网页"。
- 在弹出的对话框中,选择您希望创建的网页类型(如HTML、CSS等)。
- 点击"创建",Dreamweaver将自动创建一个新的网页文件。
3. 编辑网页内容- 在Dreamweaver的编辑区域中,输入您的网页内容。
- 使用Dreamweaver提供的工具和选项来编辑文本、插入图像等。
4. 设置页面属性- 在Dreamweaver的工具栏中,选择"属性"。
- 在属性面板中,可以设置网页的标题、背景颜色、链接等各种属性。
5. 预览网页- 在Dreamweaver的工具栏中,选择"预览"。
- Dreamweaver会在网页编辑区域下方显示一个预览窗口,您可以在该窗口中查看您的网页在浏览器中的显示效果。
6. 保存网页- 在Dreamweaver的菜单栏中选择"文件",然后点击"保存"。
- 在弹出的对话框中,选择您希望保存网页的位置和名称,并点击"保存"。
这些是Dreamweaver的基本操作。
您可以根据需要进行更多高级设置,或者学习Dreamweaver的其他功能和工具。
祝您使用Dreamweaver愉快!。
Dreamweaver网页设计与制作教程

Dreamweaver网页设计与制作教程第一章:Dreamweaver的介绍与安装Dreamweaver是一款著名的网页设计与制作工具,由Adobe公司开发。
本章将介绍Dreamweaver的功能特点与优势,并提供详细的安装步骤和注意事项。
第二章:Dreamweaver的界面与工具栏在本章中,我们将深入了解Dreamweaver的界面布局,包括工具栏的功能和使用方法。
通过熟悉Dreamweaver的界面,可以提高工作效率。
第三章:网页设计基础知识本章将介绍网页设计的基础知识,包括HTML、CSS、JavaScript等的概念和用法。
了解这些基础知识对于进行网页设计和制作至关重要。
第四章:网页布局与设计在本章中,我们将学习如何在Dreamweaver中进行网页布局与设计。
包括DIV布局、响应式设计等常用技术和方法,以及一些设计原则和注意事项。
第五章:网页文本与图像处理网页中的文本和图像是网页设计中重要的元素。
本章将介绍如何在Dreamweaver中对文本和图像进行处理,如字体设置、锚点链接、图像优化等技巧。
第六章:网页导航与交互设计网页导航和交互设计是网页设计中至关重要的部分。
在本章中,我们将学习如何使用Dreamweaver创建导航菜单、表单、按钮等交互元素,提升用户体验。
第七章:网页动画与多媒体元素网页动画和多媒体元素可以增加网页的吸引力和互动性。
本章将介绍如何在Dreamweaver中使用HTML5和CSS3技术创建动画和嵌入多媒体元素。
第八章:网页调试与代码优化在网页设计和制作过程中,调试和代码优化是必不可少的环节。
本章将介绍Dreamweaver中的调试工具和一些常见的代码优化技巧,帮助提高网页的性能和稳定性。
第九章:网页发布与维护完成网页设计与制作后,下一步就是将网页发布到互联网上。
本章将介绍如何使用Dreamweaver将网页上传至服务器,并提供一些维护和更新网页的技巧。
第十章:常见问题与解决方法在使用Dreamweaver进行网页设计与制作的过程中,可能会遇到一些问题和困惑。
dreamweaver教程

dreamweaver教程Dreamweaver 是一种常用的网页设计和开发工具,它具有强大的功能和直观的界面。
无论你是初学者还是有一定经验的开发者,下面是一些可以帮助你入门的 Dreamweaver 教程。
1. 创建新的网页文档打开 Dreamweaver,点击"文件"菜单,选择"新建"。
在弹出的窗口中,选择"空白页面",然后点击"创建"。
这将创建一个新的空白网页。
2. 插入标题和段落在网页中插入标题和段落很常见。
首先,点击工具栏上的"插入"按钮,然后选择"标题"。
在弹出的窗口中,输入标题的文本,并设置字体、大小、颜色等属性。
接下来,选择"段落",在网页中插入段落文本。
记住,每个标题和段落都应该有独特的内容。
3. 添加图片要向网页添加图片,先选择"插入"按钮,然后选择"图片"。
在弹出的窗口中,浏览你的计算机,选择你想要添加的图片文件,并点击"确定"。
确保每个图片的文件名和描述都不相同。
4. 创建超链接超链接是实现网页之间导航的重要工具。
要创建超链接,首先选择你希望添加链接的文本或图片。
然后,点击工具栏上的"插入"按钮,并选择"超链接"。
在弹出的窗口中,输入要链接的网页 URL 或选择已存在的文件链接。
确保每个链接的目标是唯一的。
5. 设置网页布局Dreamweaver 提供了丰富的布局选项。
要设置网页布局,先点击"窗口"菜单,选择"CSS 样式"。
在弹出的面板中,选择"新样式"并设置网页布局的外观和属性。
确保每个布局样式的名称不重复。
6. 预览和保存网页在完成网页设计后,可以通过点击工具栏上的"文件"按钮,选择"保存"来保存网页。
Dreamweaver基础教程

Dreamweaver基础教程1、Dreamweaver简介如果你作过一段时间的专业Web设计者,你很可能用过所见即所得的编辑器。
或许重复不断地用手工插入黑体tag使你的大脑麻木,或许你认为应该有一个更好的方式管理一个50列的表格。
或者,最糟糕的是,有些大人物 - 他们无法从<frameset>中分辨出<font>,认为某个编辑器会使工作人员的效率提高50%。
因此,不管什么原因,你已经使用所见即所得的编辑器了。
而且,象很多网猴一样,你已经不再习惯值得信任的、迟钝的老式文本编辑器了。
因为毕竟所见即所得的编辑器快一些。
谁希望用过愚蠢的robot之后,不得不花若干小时清除费解的坏HTML代码?至少,用老式文本编辑器,你的文件既漂亮又干净,而且接替你的工作的人能真正理解它们。
当你头脑里考虑HTML时,网页就会更小、渲染更快、编码更快。
但是我不想让我的大脑成为HTML渲染器 - 那是我的计算机的工作。
我想让我的大脑的注意力集中在如何成为一个伟大的艺术家、有才气的作家,或禅宗黑客上。
对HTML的tag 的理解只是一种手段,而不是最终结果。
让我们进入Macromedia的Dreamweaver。
它认识到人类的力量和计算机的弱点:HTML 非常古怪,只有人类才能把握它,但是人们又不想整天为内容作标记 - 他们想把对网站的操作集中到更高、更具创造性的水平上。
Dreamweaver在产生HTML代码上得心应手,但是她从没有说过自己无所不能。
她很高兴地为你产生网页(或它的一部分)到一个可以应用的地步。
Dreamweaver也认识到自己并不知道所有的技巧,所以她允许你用你以前用过的语言:HTML和JavaScript增强她的功能。
然而,使用她的工具箱可能要付出一些代价:Dreamweaver不会保护你 - 如果你不知道自己在做什么,就很容易使事情变糟。
本教程会使你对Dreamweaver从入门到精通。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
基础知识——网页设计简介0.1 网页设计概述0.2 初识Dreamweaver 810.1 网页设计概述0.1.1 网页设计遵循的理念0.1.2 网站整体风格的确定0.1.3 网页创意0.1.4 网页色彩搭配简介0.1.5 常用网页设计工具简介20.1.1 网页设计遵循的理念(1)考虑访问者的带宽问题。
(2)版面布局合理。
(3)网站标志的设计。
(4)站点内容要精、专,及时更新。
30.1.2 网站整体风格的确定•网站的风格–指网站的整体形象给访问者的综合感受。
•包含的因素–网站的标志设计、色彩、版面布局、浏览方式、交互性、文字和价值等。
•例如:–儿童网站“WaWaYaYa”是生动活泼的;大多商业网站如IBM,是专业严肃的。
45http:// //6http:///cn /cn /cn//确定网站的整体风格需要注意以下几个方面:(1)网站标志要放在醒目位置要保持不变。
(2)反应网站精髓的标语并动态显示。
(3)导航放在每一张网页的相同位置。
(4)确定网站的主体颜色并注意颜色。
(5)页面的布局一般采用左边导航右边文字,或者上面导航下面文字的方法,或两者结合使用。
(6)内容结构简单且分类要简而精。
70.1.3 网页创意•什么是创意?–(1)创意是传达信息的一种特殊手段。
–(2)创意是将现有的要素重新组合。
80.1.4 网页色彩搭配简介•网页色彩搭配应考虑以下因素:–(1)色彩的鲜明性。
–(2)色彩的独特性。
–(3)色度的合适性。
–(4)色彩的代表性。
90.1.5 常用网页设计工具简介1.网页设计软件Dreamweaver2.网络动画制作软件Flash3.网络图像处理软件Fireworks(本课程主讲Photoshop)10第1讲Dreamweaver 8.0 界面及站点建设第1讲Dreamweaver 8.0 界面及站点建设• 1.1 Dreamweaver 8.0简介• 1.2 创建站点• 1.3 网页文件的基本操作• 1.4 设置页面属性• 1.5 练习制作简单的网页站点121.1 Dreamweaver 8.0简介• 1.1.1 Dreamweaver 8.0的启动和退出• 1.1.2 Dreamweaver 8.0的工作环境131.1.1 Dreamweaver 8.0的启动和退出1.启动Dreamweaver8.0在Windows操作系统下,单击左下角的【开始】按钮,从【程序】菜单中选择Macromedia菜单,然后从子菜单中单击【Macromedia Dreamweaver 8】即可启动,如图所示。
142.退出Dreamweaver 8.0退出Dreamweaver 8.0的方法很简单,我们可以有以下几种方式退出编辑界面:(1)单击Dreamweaver 8窗口右上方的关闭按钮;(2)按下“Alt+F4”组合键;(3)选择“文件”菜单中的“退出”命令,或按快捷键Ctrl+Q退出系统。
151.1.2 Dreamweaver 8.0的工作环境•Dreamweaver 8.0的操作窗口161.2创建站点• 1.2.1 创建本地站点• 1.2.2 管理站点• 1.2.3 管理网站中的文件和文件夹171.2.1 创建本地站点•步骤1:在本地硬盘上建立一个用来存放站点的文件夹,命名为“sitesite””,该文件夹就是本地站点的根目录,是为网站特别建立的一个文件夹。
•步骤2:打开Dreamweaver 8.0,选择“站点”菜单下的“管理站点”命令,或者选择文件面板中的“管理站点”命令,打开“管理站点”对话框。
18•步骤3:单击“管理站点”对话框中的“新建”按钮,在弹出菜单中选择“站点”命令。
19•步骤4:单击“站点”命令后,系统会弹出窗口,这是一个定义站点的向导,选择“基本”选项卡,给网站定义一个名称,例如“数学与计算机系”。
20•步骤5:单击“下一步”按钮,在窗口中设置网站是否使用服务器技术,例如:ASP、PHP等。
由于我们要制作的是基本的静态网站,所以选择“否,我不想使用服务器技术”单选按钮。
21•步骤6:单击“下一步”按钮,开始设置网页的存储方法和存储路径。
在上半部分的单选项中选择第一项“编辑我的计算机上的本地副本,完成后再上传到服务器(推荐)”。
如果申请的网站空间支持在线编辑功能,那么可以选择“使用本地网络直接在服务器上编辑”单选项。
2223•步骤7:完成以上的设置后单击“下一步”按钮,在这里选择连接服务器的方式,以及网页在服务器上的存储位置。
24•步骤8:单击“下一步”按钮。
在这里选择是否使用“存回”和“取出”。
选中“是,启用存回和取出”选项,可以多人共同完成网站的维护工作。
如果只需一个就能够完成网站的维护工作,可以选择“否”。
25•步骤9:至此完成了对网站的基本定义。
单击“下一步”按钮,Dreamweaver 8.0会弹出对话框询问设置的信息是否准确,单击“完成”按钮,本地站点就创建成功了。
261.2.2 管理站点1.切换站点Dreamweaver 8.0中可以同时存在多个站点,在文件面板左边的下拉列表框中选中某个已创建的站点,就可切换到对这个站点进行操作的状态。
271.2.2 管理站点2.编辑站点如果要对站点进行编辑,可以在“管理站点”对话框中,选择要编辑的站点,然后用鼠标单击“管理站点”对话框中的“编辑”按钮,重新打开“站点定义”向导,根据需要一步一步修改站点的属性即可。
281.2.2 管理站点3.删除站点如果不需要某个站点时,可以将其从站点列表中删除。
选择“站点”菜单下的“管理站点”命令,打开“管理站点”对话框,在该对话框中选择一个站点,单击“删除”按钮,即可删除一个站点,对某一个站点进行删除操作后,网站的文件仍保存在硬盘原来的位置上,并没有从硬盘上删除。
291.2.3管理网站中的文件和文件夹1.创建文件夹和文件文件面板通常显示站点中的所有文件和文件夹,但新建的站点中不包含任何文件或文件夹。
所有的文件和文件夹都需要新建,在文件面板中站点根目录上单击鼠标右键,然后从弹出的快捷菜单中单击菜单项“新建文件夹”或“新建文件”,接着给新的文件夹或文件命名。
301.2.3管理网站中的文件和文件夹2.重命名文件夹或文件先选中需要重命名的文件夹或文件,然后单击右键,在弹出的快捷菜单中单击“编辑”选项的下级菜单中的“重命名”命令或者按【F2】快捷键,文件夹或文件的名称变为可编辑状态,重新输入新的名称,按Enter键确认即可。
3.移动和复制文件从“文件”面板的本地站点文件列表中,选中要移动或复制的文件夹或文件,如果要进行移动操作,在弹出的快捷菜单中单击“编辑”选项的下级菜单中的“剪切”命令;如果要进行复制操作,则执行“编辑”选项的“拷贝”命令,然后执行“编辑”选项下的“粘贴”命令,将文件夹或文件移动或复制到相应的文件夹中。
4.删除文件夹或文件要从本地站点文件列表中删除文件夹或文件,先选中要删除的文件夹或文件,然后执行“编辑”选项同上的“删除”命令或按Delete键,这时系统会弹出一个提示对话框,询问是否要真正删除文件夹或文件,单击“是”按钮确认后即可将文件夹或文件从本地站点中删除。
311.3 网页文件的基本操作• 1.3.1 创建网页和打开网页• 1.3.2 保存网页• 1.3.3 在浏览器中预览网页32331.3.1 创建网页和打开网页1.新建网页单击“文件”菜单下“新建”命令,即可弹出“新建文档”对话框。
从“类别”列表框中选择“基本页”选项,然后选择“基本页”列表框中的“HTML”选项。
单击“创建”按钮,即可新建一个空白的HTML 网页文档。
1.3.1 创建网页和打开网页2.打开网页单击“文件”菜单选择“打开”命令,弹出“打开”对话框。
在该对话框内选中要打开的HTML文档,单击“打开”按钮,即可将选定的HTML文档打开。
也可以在“文件”面板上,双击“站点目录”中的网页文件也可以打开网页文件。
341.3.2保存网页在完成创建、编辑的网页之后,关键的一步就是保存网页,否则一切都是徒劳的,保存网页有如下几种方法:•单击“文件”菜单选择“保存”命令,可以原名字原路径保存当前的文档。
•单击“文件”菜单选择“另保存”命令,可弹出“另存为”对话框。
利用该对话框可以将当前的文档以其他名字保存。
•单击“文件”菜单选择“保存全部”命令,可将当前正在编辑的所有文档以原名保存。
351.3.3在浏览器中预览网页•单击标准工具栏上的预览按钮或按“F12”可在浏览器中预览所编辑的网页。
361.4 设置页面属性•步骤1:打开Dreamweaver8.0,新建一个网页,或者打开一个现有的网页,选择“修改”菜单下的“页面属性”命令,或者单击属性面板中的“页面属性”按钮,打开“页面属性”对话框。
37381.4 设置页面属性•步骤2:在“页面属性”对话框中设置“外观”参数,选择“页面属性”中的“外观”选项同,在右侧可能设置具体的参数。
1.4 设置页面属性•步骤3:页面属性设置完成后,单击“确定”保存设置,然后中再打开“页面属性”对话框,并选择左侧的“分类”列表中的“链接”选项同,在右侧可以对链接的样式进行详细的设置。
391.5 练习制作简单的网页站点• 1.创建一个名为“计算机基础精品课程”的站点,将其中的本地站点保存在“D:﹨computercomputer””文件夹下,远程站点保存在“D:﹨computercomputer””文件夹下。
根据如图所示的网站的逻辑图,为“计算机基础精品课程”网站建立一个存放图片的文件夹“imagesindex.html””、images””,并新建名为“index.htmlshiyan.html””、jiaoxue.html””、“shiyan.html “teacher.htmlteacher.html””、“jiaoxue.htmlluxiang.html””的网页文kejian.html””和“luxiang.html“rili.htmlrili.html””、“kejian.html件,最后设置index.html的页面属性。
401.5 练习制作简单的网页站点• 2. 创建一个“个人求职主页”的站点,将其中的本地站点保存在“D:﹨selfself””文self””文件夹下,远程站点保存在“D:﹨self 件夹下。
根据网站的主页,为“个人求职主页”网站建立一个存放图片的文件夹“imagesimages””,并依据如图所示的网页建立网站目录,建立所需要的网页文件,最后设置index.html的页面属性。
41421.5 练习制作简单的网页站点• 3. 创建一个“公司产品销售”的站点,根据网站的主页,为“公司产品销售”网站建立一个站点,并依据如图所示的网页建立网站目录,建立所需要的网页文件,最后设置index.html 的页面属性。
