PageAdmin使用教程
page文稿使用教程

page文稿使用教程
首先,您需要登录Page才能开始创建和编辑文稿。
如果您已经有一个Page账户,只需输入用户名和密码即可登录。
如果您还没有账户,可以点击注册按钮创建一个新账户。
2. 创建新文稿
在登录后,您可以看到Page的主界面。
在页面右上方有一个“新建”按钮,点击它可以创建一个新文稿。
您可以选择从模板创建文稿,也可以从头开始创建一个全新的文稿。
3. 添加文本和图片
在文稿创建好之后,您可以在文稿中添加文本和图片。
点击页面中的“文本框”或“图片框”可以在文稿中添加相应的元素。
在文本框中输入文字即可,而在图片框中则可以上传本地图片或从网络上添加图片链接。
4. 调整文稿布局
在添加元素之后,您可以在页面中拖动元素的位置来调整文稿的布局。
您也可以通过调整元素的大小和旋转角度来改变元素的外观。
5. 导出文稿
在编辑完成后,您可以将文稿导出为图片或PDF格式。
点击页面右上方的“导出”按钮即可选择导出的格式和分辨率。
导出后,您可以将文稿保存在本地或上传到云端服务。
6. 共享和协作
Page还支持多人共享和协作。
您可以将文稿分享给其他用户,
并允许他们进行编辑和评论。
在多人编辑时,每个用户的修改都会被实时同步到文稿中,方便团队协作。
以上是Page文稿使用教程的简要介绍,希望能够帮助您轻松创建和编辑优美的文稿。
pageadmin企业网站系统的布局结构基础篇

pageadmin系统关于网站的结构调整都在后台的栏目管理中,我现在做下面一个类型的结构,希望大家可以从中懂得一些基本用法。
我想看完后大家对网站结构的修改就更容易上手,也更容易做出自己想要的网站结构,发这种教程比做网站辛苦,大家多多顶一下结构图:这里只说首页结构布局制作,比如什么发布文章,logo更换,底部信息这些简单功能就不说了,这些地方用户仔细点就可以找到下面以一个什么内容和结构都没有的系统来演示1、首先安装好系统并进入到后台,找到栏目管理,一个一个的增加好栏目。
增加好后如下图所示接下来说一下导航设置中的制作,进入后增加一下以下导航需要注意的是如果用户调用的是JS代码,在编辑器模式中要切换到源代码模式如图1、下面来说模块设置中的操作,进入后先增加下面的几个模块,类型注意选择2、模块增加后默认是占用一行的,如何是文章模块1和文章模块2并列在一行显示呢?看下图说明2.1、下面先进入文章模块1的文章列表设置中,如下所示2.2、下面先进入文章模块2的文章列表设置中,如下所示到这里后首页结构已经全部完成,其他栏目设置方式也差不多,其他栏目的内容一般主要在导航设置中的子栏目里面调整,能把首页结构制作看懂,其他栏目就容易多了。
有的主机会出现权限不够的问题,原因是主机商吧安全级设置过高C:\WINDOWS\\Framework\v2.0.50727\CONFIG\web.config找到上面的的配置文件,注意不同版本红色部分目录可能不一样找到下面这段<location allowOverride="false"><system.web><securityPolicy><trustLevel name="Full" policyFile="internal"/><trustLevel name="High" policyFile="web_hightrust.config"/><trustLevel name="Medium" policyFile="web_mediumtrust.config"/> <trustLevel name="Low" policyFile="web_lowtrust.config"/><trustLevel name="Minimal" policyFile="web_minimaltrust.config"/></securityPolicy><trust level="Full" originUrl=""/><identity impersonate="true"/></system.web></location>红色部分level必须设置为full,有的主机商吧这里设置为Medium,会提示安全性错误。
PageAdmin cms工作流(多级审核)的使用说明

PageAdmin cms工作流(多级审核)的使用说明在一些部门网站中,我们需要对会员发布的信息进行多级审核,比如一个政府网站,部门A投稿后,需要科长审核,编辑审核完需要局长审核….PageAdmin CMS可轻松实现这个功能。
1、先进入后台工作流管理界面新建一个工作流,如下图:
这里用户根据自己需要自行增加,操作用户表示当前步骤具有签发权限的用户,填写会员用户名即可。
2、建立工作流后我们需要应用到会员投稿中,下面我们进入会员类别管理(如果会员部分属性已经设置,必须进入会员部门管理中设置),如下图:
点击普通会员对应的投稿设置,以文章表为例,界面如下:
在审核工作流中选择我们刚才增加的工作流(注意,只有新增或修改需要审核时,工作流才生效),然后保存。
3、然后我们注册一个普通会员,然后进入会员中心发布一条信息,发布后我们会看到信息的状态是我们增加的工作流的第一个步骤所设置的状态(处理中),如下图:
这时候我们就可以在会员中心的签发信息中(或者网站后台>>事物管理>>签发信息中)中签发审核信息,如下图。
我们点击信息右边的"签发"就可以对信息进行流程审核,如下图:
后信息才会通过审核并在前台显示出来。
pages 文稿使用手册

pages 文稿使用手册Pages 是一款功能强大的文字处理软件,它为用户提供了丰富的排版和编辑工具,使得文稿的创建和编辑变得更加便捷和高效。
本文将为你详细介绍 Pages 的各项功能和使用方法,帮助你更好地利用这款软件进行文稿的编写和排版。
一、安装和启动1. 下载和安装:在 Mac App Store 中搜索 "Pages",找到并下载安装该软件。
2. 启动 Pages:安装完成后,点击 Launchpad,找到 Pages 并点击打开。
3. 创建新文稿:在 Pages 的欢迎界面中,点击“创建新文稿”,选择一个模板或空白文稿开始编辑。
二、界面概述Pages 的界面清晰简洁,主要由以下几个部分组成:1. 工具栏:位于窗口顶部,提供了常用的格式设置和编辑工具,比如字体、字号、文字颜色等。
2. 侧边栏:位于窗口左侧,包含了文稿的大纲、格式设置、图表、图片和视频等元素的插入工具。
3. 页边距和页眉页脚:位于页面周围,用于设置页面边距和页眉页脚内容。
4. 书籍视图:可以将文稿以书籍的形式展示,方便阅读和翻页。
5. 标尺和参考线:可以帮助你进行精确的排版和布局。
三、文本编辑和格式设置1. 插入文本框:点击工具栏中的“文本”按钮,然后拖动鼠标在页面中创建一个文本框,即可开始输入文字。
2. 文本样式:在工具栏中,你可以设置字体、字号、文字颜色和对齐方式等样式。
3. 段落样式:通过点击工具栏中的“样式”按钮,选择段落的样式,如标题、副标题、正文等。
4. 列表和编号:可以使用工具栏中的“列表”按钮来创建有序或无序列表。
5. 拼写和语法检查:Pages 内置了拼写和语法检查功能,会对你的文稿进行自动检查并提示错误。
四、插入元素1. 图片和图表:点击侧边栏中的“图片”或“图表”按钮,选择图片或图表文件,即可将其插入到文稿中。
2. 图片编辑:选中插入的图片,点击工具栏中的“编辑”按钮,可以对图片进行调整、裁剪和添加效果等操作。
Pageadmin企业网站源码去版权方法

Pageadmin企业网站源码去版权方法Pageadmin企业网站源码去版权方法最近要做个网站,看了一些CMS系统,系统倒是很多,但好用的却没有几个,最后还是感觉Pageadmin还不错,准备用它来做。
可是问题来了,我下载的是Pageadmin的免费版本(穷啊,有米的直接买商业版吧),其中包含有版权信息和和建站系统的连接,并注明是Free版本,看着肯定不爽,让人感觉很没有技术含量啊(用别人的东西嘛),所以我要把版权信息给破解掉。
其实,并不是破解,只是把版权信息屏蔽掉,界面看不到就达到目的。
最主要的有两方面,第一是网页title上的Powered by 信息,这也太明显了。
另一个就是页面底下的Pageadmin的版权连接信息。
我下载的是Pageadmin 2010.6.18 的版本(修复了部分漏洞),搜索网上的破解信息,都不是很理想,综合了对比了一下,感觉还是屏蔽掉算了,必定大家都不容易,如果出现漏洞,肯定还是躲不过的(代码都一样)。
下面开始屏蔽:首先,屏蔽网页标题栏上的版权信息。
这个版本的信息在Incs目录下,我添加代码的文件是web_top.ascx,在它的最底下加入下面的代码。
也就是替换title中Powered by PageAdmin CMS ,把它替换成空格,也就屏蔽掉了,代码中还是有的,搜索引擎还是能搜到的。
其次,屏蔽掉底下的版权信息,这个到是挺难破解的,我没有尝试,看网上是要修改dll文件。
开始屏蔽,按照网上说法,直接把底端的bottom全部屏蔽掉,然后在自己加个bottom就可以了,具体如下:先修改 incs下的 web_bottom.ascx,把其中的这句代码,然后改成,这样底端的bottom就屏蔽掉了。
然后自己做个底端,先在index.aspx下的底端加入包含一个底端文件bottom.aspx,然后在创建一个bottom.aspx(同一目录),加入如下代码(可以自己修改,创造)网站权所有 Copyright ©2009-2010 ICP备案号:粤ICP备xxxxxxxx号好了,自己的版权信息。
PageAdmin网站管理系统

自由设计网站风格界面:系统采用div+css结构,遵循国际最新W3C网页设计标准,兼容IE6、IE7、火狐、Opera等主流浏览器,结构和设计的完全分离让网站界面想换就换。
政府网站,通过建立政府门户,有利于各种信息和资源的整合,为政府和社会公众之间加强联系和沟通,从而使政府可以更快、更便捷、更有效开展工作;
学校网站,通过网络信息的引入,使得教育机构之间及教育机构内部和教育者之间进行信息传递,全面提升教育类网站的层面;
�
良好的用户口碑:PageAdmin在全国拥有10万以上用户、超过1年以上的的广泛应用,在安全性、稳定性、尤其自由灵活性方面得到大广泛的认可。
PageAdmin应用领域
PageAdmin主要应用于以下领域:
企业网站,无论大型还是中小型企业,利用网络传递信息在一定程度上提高了办事的效率,提高企业的竞争力;
周密的安全策略和攻击防护:对SQL注入攻击进行过滤、对密码进行了不可逆加密处理,提供数据库备份功能、对管理员权限的自由分配,在方方面面保证了系统的安全和稳定。
降低网站开发维护成本:由于CMS系统在中国的发展还在起步阶段,很多企业或单位开发一个网站需要动用大量的财力物力,不单单找网站公司开发时需要耗费,后期维护升级也需要。PageAdmin的问世改变了传统的网站建设流程,通过安装PageAdmin,任何用户都可以轻松的架设自己需要的网站。在给用户高效简单建站的同时还减少了总成本。
PageAdmin网站内容管理系统(),是一款基于微软平台开发,集成内容发布、文章、产品、图片、招聘、留言、自定义模型、采集等功能于一体的企业级网站管理系统。作为国内最受欢迎的.NET类网站系统之一,PageAdmin在不断提升用户服务、提高产品质量的同时更加注重用户体验。从最初的V2.0到现在的v2.1版本,历经了数百次的更新后,网站的架设与管理变得更加轻松及便捷。
beyondadmin手册

beyondadmin手册摘要:一、BeyondAdmin手册简介二、BeyondAdmin功能概述1.用户管理2.内容管理3.权限管理4.系统设置5.数据统计与分析三、BeyondAdmin操作指南1.登录与退出2.菜单导航与操作3.页面布局与样式4.常用功能操作实例四、BeyondAdmin常见问题与解决方案五、BeyondAdmin安全与维护六、总结与展望正文:一、BeyondAdmin手册简介BeyondAdmin是一款强大的后台管理系统,主要用于网站、平台、应用等项目的开发与运维。
本手册旨在帮助用户更好地了解和使用BeyondAdmin,通过详细的说明和实例演示,让用户轻松掌握BeyondAdmin的各项功能。
二、BeyondAdmin功能概述1.用户管理:BeyondAdmin支持多用户管理,可以创建、编辑、删除用户,并设置用户角色、权限等。
2.内容管理:用户可以轻松创建、编辑、删除内容,并对内容进行分类、标签、归档等操作。
3.权限管理:BeyondAdmin提供灵活的权限管理功能,可以针对不同角色设置不同权限,实现对后台功能的精细化管理。
4.系统设置:用户可以在系统设置中进行基本设置,如网站名称、LOGO、域名等,还可以进行高级设置,如数据库备份、缓存配置等。
5.数据统计与分析:BeyondAdmin提供了一系列数据统计与分析功能,帮助用户了解网站运营状况,为优化运营策略提供数据支持。
三、BeyondAdmin操作指南1.登录与退出:用户可以通过账号密码登录BeyondAdmin,登录后可进行相关操作。
退出登录的方法有两种:一是点击顶部菜单栏的退出按钮;二是点击右上角的退出登录按钮。
2.菜单导航与操作:BeyondAdmin采用模块化设计,将各项功能划分为不同模块,并通过菜单进行导航。
用户可以根据需要点击相应菜单,进入对应功能模块。
3.页面布局与样式:BeyondAdmin采用响应式设计,支持多种设备浏览。
第4章文本处理PageMaker排版设计简明教程

3、排文方式 在PageMaker中编排出版物时,如果置入的文本内容过多, 文本会受到栏辅助线的限制,不能完全显示,这时就需要我 们对置入的文本重新编排,其常用的排文方式有3种: 手动排文 半自动排文 自动排文
4.1.2 调整文本块
文本块是容纳文本的区域,用户在输入或置入文本后, 利用指针工具单击文字,可以看到文本块。
4.4.3 编辑排式
创建了一个新排式后,根据操作需要,还可以对其进行修 改、复制和删除等编辑操作: 1、修改排式 要修改排式,只需在“排式”面板的列表中双击需要修改 的排式名称,然后在打开的“排式选项”对话框中修改参 数,单击“确定”按钮即可。 2、复制排式 在编辑出版物时,还可在基于某排式的基础上新建排式, 在新建之前可将排式复制。在“排式”面板中选中要复制 的排式,按下鼠标左键并将其拖至面板底部的“创建新排 式”按钮上,释放鼠标后即可复制排式。
4.1.4 ห้องสมุดไป่ตู้辑文本
1、直接编辑文本 要修改少量的文本内容,首先要选中文本,然后再进行修 改操作。选择文字工具,然后利用文字工具在要选择的文 本前或后单击,插入一个光标,按下鼠标左键并向前或后 拖动,即可选中文字,且呈高亮反白,此时用户可以重新 编辑文本内容,也可按【Delete】键,删除所选内容。
(2)将一个串联的文本块拆分为几个分别独立的文本块 。 利用指针工具选中串联文本块中的任意一个,选择“编辑 ”>“剪切”菜单,或者按【Ctrl+X】组合键,将该文本块复 制到剪贴板,然后选择“编辑”>“粘贴”菜单,或者按【 Ctrl+V】组合键,即可将串连的文本块拆分独立的文本块。
5、合并文本块 文本块被拆分后,根据排版需要,还可以将它们重新合并。 (1)合并串联文本块 利用指针工具将最上面文本块下方的句柄向下拖动,直到与 其串联的文本块消失,即可将文本块合并。
pageadmin建站软件的安装配置方法

pageadmin建站软件的安装配置方法前几天因为网站要改版,所以找了很多网站管理系统,对比了很多最后确定了用pageadmin建站软件,经过两天的摸索终于在本地配置成功,下面给大家分享一下pageadmin本地配置方法:1、先确定你安装的是什么系统然后再去下载iis,我的是xp系统,只能安装iis5.1,确定后上百度搜索iis5.1下载,下载完毕解压放好,然后进入控制面板,打开添加删除程序界面,点击左边的的"添加/删除window组件“,打开后勾选internet信息服务(iis)后,点击下一步,会弹出一个窗口,你点击选到刚才iis5.1的解压目录就可以了,然后一直下一步。
2、第二步,去百度搜索:framework2.0,下载到本地后直接安装,这个安装比较简单,直接点击安装文件后按提示就可以了3、前面2个软件成功安装好后进入控制面板,管理工具里面就会有一个" internet信息服务"的图标,点击打开后,再点击展示左边的菜单,里面有一个网站>>默认网站。
鼠标放在默认网站上点击右键,然后点击属性,会开到一个主目录的选择卡,点击这个选择卡,里面有一个本地路径,吧这里改为你pageadmin的文件目录,我的是f:/web/pacms/,然后后点击选择卡,里面有一个 version选项,选择2.0...再然后点击文档选择卡,添加两个文件名,一个是index.aspx,一个是index.html,按官方吧index.html放在index.aspx的上面。
4、找到pageadmin文件目录,我的是f:/web/pacms/,在pacms这个目录上右键,然后点击属性后打开一个界面,里面有一个"安全“的选项,点击却换到这里,然后点击里面的添加按钮,输入一个everyone,然后确定。
然后点击everyone这个用户,官方说给读取和写入就可以了,我是直接给了完全控制的权限,然后在按上面的方式增加一个NETWORK SERVICE用户,我也是给完全控制权限。
pagemaker入门教程

不用担心,淡蓝色的辅助线在打印时是看不到的,不仅是辅助线,连页面上标志版心位置的两个方框在打印时也是不可见的。如果不想让辅助线显示在页面上,只要点击“视图”菜单,选择“隐藏辅助线”就可以了。
好了,讲了这么多辅助线,我们现在来具体用一下吧。在这里我们需要这样几条辅助线:先在左右页面分别画两条与表示版心的方框的左右两边重合的线,作用是可以准确地确定页眉线的位置;接下来画的辅助线就是要确定页码位置的了,页码可以根据需要选择合适的位置,在这里我们采取比较传统的方法,把页码放在左下角或右下角。这样需要在版心框下画一条水平的辅助线,标定页码的水平位置,再分别在左右页面画一条竖直的辅助线,需要注意的是左右两条辅助线相对于中线的位置一定要相同,否则左右页码就不对称了。
先学习主页吧。如果要构造的出版物中许多页面有共同的格式,比如相同的页眉页脚、每页相同位置有相同的装饰等等,要是每一页都去插入页眉页脚,这会是非常麻烦的。PageMaker提供了创建主页的功能,主页上包含页面上的所有重复的元素。
好,我们一起来创建一个主页吧。(以随心所欲03句型篇为例)
新建好一个文件后,我们会发现在界面左下角有标为“L”和“R”的两个主页图标,点击主页图标,就会在窗口中看到空白的主页。我们在主页上进行的一些基本的设计,在以后的页面中都有起作用。一起来看看具体怎么做。
启动PageMaker 6.5后,先要创建一个新的P65文件。点击“文件”菜单,选择“新建”(快捷键Ctrl+N),这时就会弹出“文档设定”对话框。点击“页面尺寸”旁边的下拉箭头,在这里可以选择要建立文档的页面尺寸,我们选择“A4”,选好后在下面的“自定尺寸”中就出现了“A4”的尺寸。
如果列表中尺寸都不符合要求,还可以选择“自定义”,然后在“自定尺寸”中输入想要的尺寸值。
网站建设教程之PageAdmin建站系统的安装

⽹站建设教程之PageAdmin建站系统的安装PageAdmin建站系统最⼤的特点就是扩展灵活,加上可以免费下载,没有版权信息,国内拥有很多⽤户,很多中⼩⽹站制作公司也采⽤这款系统来给⾃⼰的客户做⽹站,在此,以本⽂作为引⼦,但愿可以把⼤家带⼊PageAdmin Cms的殿堂。
PageAdmin V4是所有CMS之中,安装流程最简单的,下载pageadmin程序后,上传到虚拟主机,打开域名就⾃动进⼊安装界⾯。
只需要按提⽰点击下⼀步,⼀步⼀步安装即可。
⼀、安装PageAdmin需要注意⼏点:1、PageAdmin Cms是居于+mvc开发,因此你的虚拟主机虽然要⽀持,⽽且必须是4.0;2、安装系统需要⽤到MsSql数据库,这包括数据库名称、⽤户名和密码,在购买虚拟主机时候⼀定要确认⼀下主机是否有带Ms Sql server 数据库,推荐⽤sql2008或以上版本。
3、⽬录权限问题,⽹站⽬录需要有写⼊权限,如果没有开启这个权限,后台的上传功能会⽤不了。
⼆、熟悉pageadmin⾃定义表单的⽤法。
⽹站有各种各样的需求,不同的⽹站需要保存的信息都不⼀致,如企业⽹站需要有产品表,新闻表,但学校⽹站需要新闻表,学⽣报名表等,⾃定义信息表很好解决这种需求,⾃定义信息表和⾃定义字段为PageAdmin的核⼼功能,可以在系统>表管理中进⾏添加,如下图:⾃定义表单⽀持各种常见⽤字段,输⼊框,单选框,多选框,上传,图⽚组,编辑器,关联字段等等,后台很多功能都预留了这个扩展点,包括栏⽬,会员组,部分,站点等等都可以⾃定义字段。
三、熟悉pageadmin的模板制作,官⽅模板制作教程⼀定要看,pageadmin是我⽤过的cms中模板制作最⽅便的系统,没有之⼀,学会模板制作,可以说才是真正的掌握了pageadmin的使⽤,官⽅⽹站提供了详细的模板制作教程,有兴趣的可以到官⽅⽹站看看。
后台还有⼀些⽂件管理,数据库管理,seo等功能,这⾥不⼀⼀细说,⼤家可以在使⽤中慢慢熟悉。
PageAdmin模板DIY同步图文解析教程含模板下载适合新手学习

有兴趣的的朋友可以一起测试,现在安装 pageadmin 最新版本,选用默认风格~!~我们就在默认风格中修改,调试。
首先我们看这个目标网站《也是刚制作好的一个》然后和我们安装好的 pageadmin 模板经行对比,分析,目标网站的布局。
具体布局修改方法接下来要做的就是在原有的 CSS样式基础之上修改样式表对于不太了解CSS样式的朋友,我们有傻瓜式的演示方式: 1. 顶部导航修改位置: template\style1 下lanmu.css /*menu样式*/ .menu_box{clear:both;width:100%;} /**********LOGO在上方样式***********/ .menu_box_style1_1{clear:both;border:0 solid#cccccc;} .menu_box_style1_1_1{float:left;} .menu_box_style1_1_2{float:right;pa dding:5px 0 00;} .menu_box_style1_2{clear:both;Text-align:left;height:35px;background:url(im ages/menu_bg.gif) repeat 0 0;border:0 solid #dddddd;border-width:0 1px 01px;overflow:hidden;}.menu_style_1{float:left;width:100px;Text-align:center;pa dding:9px 0 0 0;background:url(images/menu_style.gif) no-repeat 00;} .menu_style_1_last{float:left;width:98px;Text-align:center;padding:9px 0 0 0;} -------------------------------------------------------------------------------------------------------------------- 一般情况来说,我们只需要修改宽度,和背景图片即可。
pageadmin生成学校成绩查询系统的操作步骤

PA生成学校成绩查询系统的操作步骤
效果如下:
因某个原因要生成成绩查询系统,随头脑一热,自己用PA做一个,查询资料及服务论坛,鲜有成功案例可参考,把方法具体记录以备忘。
第一步:
进入后台,自定义模块然后自定义表单。
这一部主要是生成成绩数据表。
需要哪些字段生成哪些字段,需要用什么查询,就设置查询字段。
第二步:返回生成表单界面,选择获取表单前台数据。
这一步生成的是前台查询界面的代码。
第三步:定义模型。
第一表单主要是为了生成容纳成绩的表以及所要查询的依据,查询的结果要用搜索显示模型显示出来。
其中的代码可以参考论坛上定义其他模型的代码。
注意模型ID。
第四步:将生成的前台搜索代码复制到需要定义的栏目,注意要更改模型ID。
点击源代码,找到modelid,默认的是0,改为刚才生成的模型id值。
第五步:导入数据及修改数据库。
这一步最容易出错,而且繁琐。
找到自定义的表单,导入数据时注意对应字段,在某一步注意选择使用一条查询来导入数据。
导入后生成的字段内容和在后台输入的数据有很多不一致的地方,建议先用后台输入一个记录,看一看具体的数据结构是什么,然后把与生成不一致的字段内容改过来。
在sql中修改字段内容的语句:update 表单名 set 字段='需要改成的数据'。
需要注意的是,在操作数据库的时候注意先备份,避免如果出错了造成严重的后果。
另建议PA如果能够在后台导入excel会更好,因为学校的成绩大部分生成的时候都是excel 格式,如果用现在的方式,实在是太麻烦而且容易出错。
heap_page_items用法

heap_page_items用法heap_page_items是一个用于分析和查看堆页面内容的工具。
堆页面是数据库中存储数据的一种方式,它将数据分为页面,并在每个页面中组织数据。
heap_page_items可以帮助我们了解和优化数据库的性能,以及更好地理解数据的存储方式。
在使用heap_page_items之前,我们需要先了解一些相关的背景知识。
首先,数据库中的数据按照特定的顺序(例如主键)进行存储,并且被组织成一个个页面。
每个页面的大小是固定的,一般为4KB或8KB。
当我们向数据库中插入新的数据时,数据将被存储在新的页面中。
当一个页面存储的数据达到一定程度时,数据库会在磁盘上创建一个新的页面用于存储更多的数据。
heap_page_items可以通过以下的步骤来使用:1. 首先,我们需要连接到数据库并打开需要分析的表。
2. 然后,我们可以使用heap_page_items函数指定需要分析的页面。
这个函数接受两个参数:表名和页面编号。
页面编号可以通过其他工具如pg_dump或pg_relation_size来获得。
3. 调用heap_page_items函数后,它将返回一个包含页面内容的表格。
这个表格包含了页面中每个数据行的详细信息,如每个字段的值和标识符。
通过使用heap_page_items,我们可以获得有关堆页面存储的更多信息,包括页面中每个数据行的内容和结构。
这对于我们优化数据库的性能和了解数据的存储方式非常有帮助。
需要注意的是,heap_page_items只能在数据库服务器上使用,并且需要具有适当的权限才能访问和分析数据库的页面。
在使用heap_page_items之前,建议仔细阅读相关的文档和示例,以确保正确地使用该工具并理解其结果。
总结起来,heap_page_items是一个有用的工具,可以帮助我们分析和了解数据库中的堆页面内容。
通过使用它,我们可以更好地优化数据库性能,并对数据的存储方式有更深入的了解。
pageadmin的完全安装

Pageadmin的安装——宜春市公安局信通支队刘海Pageadmin是一款简便快捷的网站,要想架构pageadmin,首先要确定服务器或主机的系统安装了IIS与framework2.0以上版本。
一、IIS的安装IIS即Internet Information Services(IIS,互联网信息服务),是由微软公司提供的基于运行Microsoft Windows的互联网基本服务。
IIS版本对应的windows版本信息2000 iis版本是5.0xp iis版本是5.12003 iis版本是6.02008、vista、win7 iis版本是7.0IIS的安装方法(举iis 5.1的安装为例):1.依次打开左下角的"开始"菜单----控制面板----选择"添加/删除程序",打开"添加/删除程序"窗体----点击窗体左侧"添加/删除Windows组件"(A)2.解压IIS 压缩包,在打开的"Windows组件向导"窗体中,将"Internet 信息服务(IIS)"前面小方框钩选上----点击下一步-----在弹出的"插入磁盘"窗体中,点击"确定"按扭------将解压后的IIS 5.1路径(路径即为IIS5.1存储的具体地址如D:\liuhai\IIS\iis5.1xp)复制到"文件复制来源"输入框中,如再遇到需要"插入光盘"之类的提示,继续粘贴该IIS路径即可,直到完成安装,当出现安装完成提示按扭时,点击"完成"按扭关团向导,即可完成安装。
二、Pageadmin安装说明安装好IIS、framework2.0或以上版本之后:1、首先打开 IIS (控制面板》》管理工具》》 Internet 信息服务),点击默认网站右键属性。
pageadmin系统和discuz nt论坛同目录安装的教程

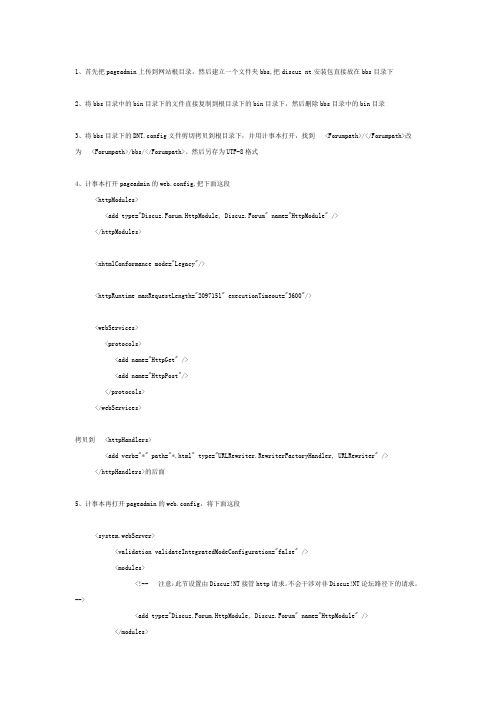
1、首先把pageadmin上传到网站根目录,然后建立一个文件夹bbs,把discuz nt安装包直接放在bbs目录下2、将bbs目录中的bin目录下的文件直接复制到根目录下的bin目录下,然后删除bbs目录中的bin目录3、将bbs目录下的DNT.config文件剪切拷贝到根目录下,并用计事本打开,找到 <Forumpath>/</Forumpath>改为 <Forumpath>/bbs/</Forumpath>。
然后另存为UTF-8格式4、计事本打开pageadmin的web.config,把下面这段<httpModules><add type="Discuz.Forum.HttpModule, Discuz.Forum" name="HttpModule" /></httpModules><xhtmlConformance mode="Legacy"/><httpRuntime maxRequestLength="2097151" executionTimeout="3600"/><webServices><protocols><add name="HttpGet" /><add name="HttpPost"/></protocols></webServices>拷贝到 <httpHandlers><add verb="*" path="*.html" type="URLRewriter.RewriterFactoryHandler, URLRewriter" /></httpHandlers>的后面5、计事本再打开pageadmin的web.config,将下面这段<system.webServer><validation validateIntegratedModeConfiguration="false" /><modules><!-- 注意:此节设置由Discuz!NT接管http请求。
pages 使用方法

pages 使用方法
Pages 文稿是一款强大的文字处理工具,可以用来创建、编辑和格式化文档。
以下是 Pages 文稿的基本使用方法:
1. 打开 Pages 文稿:在 macOS 系统的 Finder 应用程序中,双击 .pages 文件即可打开一个新的 Pages 文稿。
2. 创建文稿:在 Pages 文稿中,您可以使用内置的模板来创建各种类型的
文稿,如简历、信函、报告等。
3. 编辑文本:在Pages 文稿中,您可以使用各种工具来编辑文本,如字体、字号、颜色、对齐方式等。
4. 添加图像和图形:在 Pages 文稿中,您可以使用各种图像和图形来美化
文稿,如照片、形状、线条等。
5. 插入表格:在 Pages 文稿中,您可以使用表格来整理数据,如数字、文
字等。
6. 保存文稿:在 Pages 文稿中,您可以保存文稿到本地或云端存储。
7. 导出文稿:在 Pages 文稿中,您可以将文稿导出为各种格式,如 PDF、Word、Excel 等。
8. 使用自动更正和拼写检查:在 Pages 文稿中,您可以开启自动更正和拼
写检查功能,以减少错误和提高文本质量。
9. 使用样式和模板:在 Pages 文稿中,您可以应用各种样式和模板来提高文稿的专业性和美观度。
10. 分享文稿:在 Pages 文稿中,您可以将文稿分享给其他人或保存在云端存储,以便随时随地查看和编辑。
以上是 Pages 文稿的基本使用方法,希望能对您有所帮助。
pageadmin制作的网站查询系统数据库导入数据方法

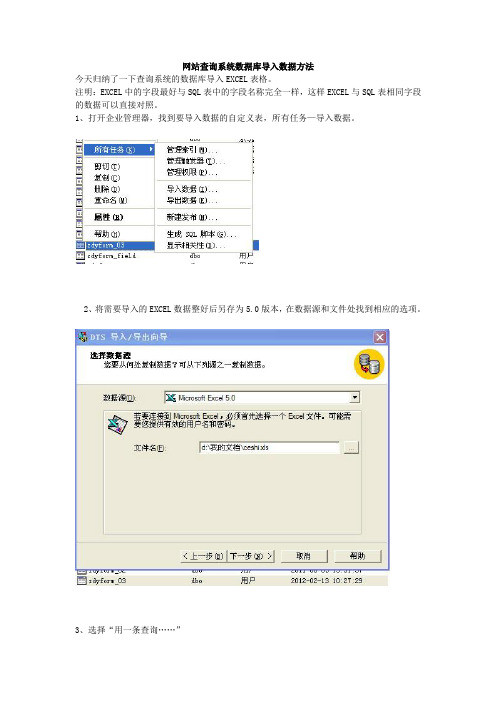
网站查询系统数据库导入数据方法
今天归纳了一下查询系统的数据库导入EXCEL表格。
注明:EXCEL中的字段最好与SQL表中的字段名称完全一样,这样EXCEL与SQL表相同字段的数据可以直接对照。
1、打开企业管理器,找到要导入数据的自定义表,所有任务—导入数据。
2、将需要导入的EXCEL数据整好后另存为5.0版本,在数据源和文件处找到相应的选项。
3、选择“用一条查询……”
4、选择需要导入数据。
这里可以看出导入的EXCEL字段名是中文的。
5、在这个位置要在目的中选取要导入到那个表中,转换语句建立导入的映射。
如果字段名完全相同,这一步就简单多了。
6、打开导入数据的表,运行update语句将默认字段修改为相对应的内容即可。
pageadmin详细的本地安装教程

pageadmin详细的本地安装教程pageadmin本地安装教程1、首先准备好远行环境所需软件(1)IIS5.0软件(2)framework4.0软件2、安装IIS软件(1)首先打开开始(菜单)——>控制面板——>添加和删除程序———>添加和删除Windows程序软件——>在Windows组件窗口中找到Interest信息服务(IIS)————>在前面的白色小正方形里打上“√”————>下一步——>浏览解压好的IIS文件后确认————>在安装向导下安装完成。
3、framework4.0的安装(1)framework4.0安装比较容易,只需要下一步下一步就行了。
再此就不多介绍了。
4、IIS配置过程(1)我的电脑右击——>管理——>服务和应用程序——>Interest信息服务——>网站——>默认网站右击打开属性——>在主目录选项栏目中找到我们网站的“wwwroot”文件所在位置,记住好。
你也可以更改文件名和存储地方。
——>找到文档栏目——>添加index.html和index.aspx,把index.html用右边那个上升箭头调到顶部位置,index.aspx 调到第二位置应用确认。
5、把我们下载好的pageadmin系统解压好之后,复制到C盘下“Inetpub”文件(没有更改路径情况下)的“wwwroot”中(wwwroot原有文件可以删除)随自己喜欢。
6、开始安装pageadmin系统了,第一步确认——>{第二步时可能会出现web.config文件无法写入文件,这时候我们只要再次右击我的电脑———>管理——>服务和应用程序——>Interest信息服务——>网站——>默认网站——>找到web.config文件,右击打开所以任务——>权限向导——>我们在权限向导中将“写入”前面打上“√”,确认完成。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
PageAdmin是一款集成内容发布、信息发布、自定义表单、自定义模型、会员系统、业务管理等功能于一体的网站内容管理系统,于2009年正式发布,目前全国用户已经超过100万以上,被广泛用于企业、中小学、大专院校,政府部门的网站搭建。
本系列教程详细演示和介绍了PageAdmin内容管理系统从安装、配置、使用到应用的操作方法,采用渐进的方式让您快速了解和掌握PageAdmin内容管理系统的使用。
第一章环境配置
PageAdmin系统是基于微软2.0技术开发,在使用前需要将服务器配置好 环境后网站才能正常运行。
本章节详细演示和介绍了如何安装配置iis、及iis站点设置方法。
•环境要求及配置步骤
•IIS安装教程
•后台登陆及管理密码修改
•速度优化
第二章修改制作
配置好网站后需要对网站布局和内容进行修改,本章节将将逐步介绍如何修改网站。
•后台分站点的增加及管理
•网站参数设置
•网站栏目的增加及管理
•模块的增加和管理
•导航及子栏目的增加与管理
•信息及信息分类的增加和管理
第三章会员功能
本章主要介绍了PageAdmin网站系统的会员功能,包括会员类别设置,会员字段设置,部门设置及会员用户的管理。
•会员系统设置
•会员类别增加、修改
•部门的增加和修改
•会员的增加、管理及资料修改
第四章表单模型管理
本章重点介绍pageadmin的主要功能,包括表的建立,字段的建立,模型的建立,表单的获取,熟练掌握这部分功能将方便您后续自行设计个性化功能。
•数据表的增加及管理
•字段的增加及管理
•发布表单和搜索表单的使用说明
•功能模型的增加及管理
第五章相关功能
本章主要介绍pageadmin的相关功能,包括会员投稿,计划任务,工作流等功能的使用说明•模块(更多或more)链接的修改设置
•计划任务的使用说明
•局部样式设置的用法
•会员中心功能设置及会员投稿设置
•工作流及信息签发功能的使用
•信息签收功能的使用
•关键词链接的使用方法
第六章插件调用
本章主要介绍pageadmin的一些附加功能,包括登录框、幻灯片、问卷、站内广告,友情链接的使用说明
•会员登录界面的制作及调用
•幻灯片的制作及调用
•问卷调查的制作及调用
•站内广告的制作及调用
•友情链接的制作及调用。
