浅析网格系统在网页设计中的重要性
网页设计布局技巧解析

网页设计布局技巧解析在网页设计中,布局是一个至关重要的方面。
一个好的布局能够为用户提供清晰、易于导航的网页体验,并且能够突出网页中的重要内容。
在本文中,将探讨几个关键的网页设计布局技巧,以帮助设计师们创造出精美而有效的网页。
1. 使用网格系统网格系统是一个将网页布局划分为多个栏目的框架。
这有助于保持网页的整洁和一致性。
通过将内容组织在网格中,可以确保页面的布局均衡,并且容易让用户扫描和阅读。
可以使用专业的设计软件,如PhotoShop来创建和调整网格系统。
2. 采用响应式布局随着移动设备的普及,响应式布局成为了必不可少的设计要素。
响应式布局能够根据不同设备和屏幕尺寸自动调整网页的布局和内容呈现方式。
通过使用媒体查询和弹性布局的技巧,可以确保网页在各种设备上都能有良好的显示效果。
3. 利用白色空间白色空间是指网页中没有内容或其他元素的空白区域。
正确地使用白色空间能够提高页面的可读性和视觉吸引力。
它可以帮助分隔不同的内容块,突出重要的元素,并且让页面看起来更简洁、清爽。
4. 使用大背景图大背景图是一种时尚而引人注目的设计趋势。
它可以帮助网页与众不同,并且能够很好地吸引用户的注意力。
选择一个与网页主题相关的高质量背景图,并将其放置在整个页面背景,可以创造出一个独特而引人注目的设计效果。
5. 引导用户的眼线流用户的眼线流是指用户在浏览网页时视觉上遵循的路径。
通过合理地安排页面上的元素,可以引导用户按照设计师的意愿来扫描和浏览网页。
通常,使用大标题、明亮的颜色和明确的导航条可以吸引用户的注意力,并且引导用户按照设计的眼线流来浏览网页。
6. 保持一致的风格在设计网页时,应该保持一致的风格和视觉元素,以确保整个网页呈现出一个整体的感觉。
这包括使用相同的字体、颜色和按钮样式等。
通过保持一致的风格,可以增强用户对网页的可用性和易用性。
7. 简化导航菜单导航菜单是用户在网页上进行导航的重要工具。
为了提高用户的体验,应该尽量简化导航菜单的设计,并且将其放置在易于找到的位置。
网格有什么作用范文

网格有什么作用范文网格(Grid)是一种用来划分空间、组织信息和辅助设计的基本工具,广泛应用于平面设计、网页设计、建筑设计等领域。
通过将界面和空间划分为规则的网格系统,可以帮助设计师更好地组织和布局元素,使得设计更具有结构性和一致性,提升用户体验。
首先,网格在平面设计中起到了辅助布局的作用。
通过将画布或页面划分为均匀的网格,设计师可以更好地掌握和利用空间,将元素排列整齐、对称或有序,从而增强视觉效果和传达设计意图。
网格的存在可以帮助设计师更好地平衡元素之间的间距和比例,使得设计更具吸引力和可读性。
其次,网格对于信息组织和管理也具有重要作用。
在信息密集的设计中,网格可以有效地将内容划分为块状区域,使得用户能够更轻松地浏览和理解信息。
例如,新闻网站会使用网格来展示不同类别的新闻,帮助用户快速找到自己感兴趣的内容。
网格的存在还能够使得内容的更新和替换更加便捷,设计师只需根据网格的布局要求更改对应的区块即可,而不需要对整个页面进行重构。
此外,网格也有助于保持设计的一致性和品牌识别。
通过在不同设计元素中使用相同的网格系统,可以使得整个设计具有内在的统一性,使得用户对于品牌的体验和感知更为一致。
这对于建立品牌形象和提升用户认知度非常重要。
网格还可以作为一种品牌的可视化语言,将品牌的特点和个性反映在设计中。
此外,网格还有助于提升设计的可扩展性和适应性。
通过使用网格系统,设计师可以更好地控制设计的决策和变更。
当需要对设计进行修改或扩展时,可以通过简单地调整网格来保持整个设计的完整性和一致性,而不需要进行大幅度的调整。
这对于大型项目和长期维护非常有益,可以有效地提升设计的灵活性和可持续性。
总之,网格作为一种设计工具,不仅有助于布局规划和信息组织,还能保持设计的一致性和品牌识别,提升设计的可扩展性和适应性。
它是设计师们的得力助手,在不同领域中发挥着重要的作用。
通过合理的网格运用,设计师可以创造出更有结构性和吸引力的设计作品,提升用户的使用体验和品牌形象。
浅析网格系统在网页设计中的重要性

浅析网格系统在网页设计中的重要性
吴智君;丘昊
【期刊名称】《计算机光盘软件与应用》
【年(卷),期】2010(000)005
【摘要】在网页设计中合理利用网格系统来组织页面上的内容能大大改善页面的精确性和美观性.为更高层次的创作提供了一个框架,网格系统在很大程度上使我们的排版工作压力得到了缓解.与传统印刷媒体有所不同,在网页中利用网格系统则要考虑到不同的浏览器、操作系统、屏幕尺寸等不固定因素,网格系统必须能适应这些变化.如果加以合理利用,网格系统可以使整个网站的视觉效果得到提升.
【总页数】1页(P37)
【作者】吴智君;丘昊
【作者单位】柳州市气象局,广西柳州545001;广西区气象信息中心,南宁530022【正文语种】中文
【中图分类】TP311.56
【相关文献】
1.浅析网格系统在网页设计中的重要性 [J], 周峰;彭沛
2.浅析网格系统在版式设计中的重要性 [J], 柳溪
3.浅析电网规划方法在电力系统中的重要性 [J], 杨军;
4.浅析视觉识别系统在企业建设中的重要性 [J], 朱宗仰
5.浅析需求分析在业务系统开发中的重要性 [J], 帅晓华
因版权原因,仅展示原文概要,查看原文内容请购买。
浅析书籍版式设计中网格系统的应用

浅析书籍版式设计中网格系统的应用书籍版式设计中的网格系统是非常重要的,它决定了书籍整体的视觉效果和读者的阅读体验。
网格系统是一种基于平面设计原则的布局方法,通过将页面划分成等大小的方格或矩形,以便于排版内容和调整版面结构。
在书籍版式设计中,网格系统的应用影响着页面的平衡、对称和比例,同时也决定了文字和图片在页面中的排版方式和布局结构。
本文将浅析书籍版式设计中网格系统的应用,以及如何通过网格系统设计出更美观、易读的书籍版面。
1. 通过网格系统实现排版的一致性和规范性网格系统能够帮助设计师在整个书籍版面中保持一致的排版风格和规范的版式结构。
通过将页面分割成等分的网格,设计师可以在每个部分内准确地放置文字、图片和其他排版元素,保持页面的整体对称和平衡。
这样不仅使得书籍版面显得更加整洁、统一,也使得读者在阅读时能更容易地理解书籍的内容和结构。
2. 通过网格系统实现版面的灵活性和多样性网格系统的应用并不意味着书籍版面会显得单调和刻板,相反,它能够为设计师提供灵活的排版方案,使得不同类型的书籍能够展现出不同的风格和特色。
通过调整网格系统的划分方式和比例,设计师可以实现版面的多样性,从而更好地满足不同书籍内容和风格的需求。
3. 通过网格系统实现视觉引导和信息传达网格系统的应用还可以帮助设计师更好地引导读者的视线和传达信息。
通过在网格系统中设置重要内容的位置和大小,设计师可以引导读者的视线,使得读者更容易地关注到书籍中需要突出展示的内容。
网格系统也可以帮助设计师更好地传达信息,通过合理地排列和组织文字和图片,使得读者更容易地理解书籍中的思想和观点。
二、如何通过网格系统设计出更美观、易读的书籍版面1. 选择合适的网格系统在书籍版式设计中,选择合适的网格系统非常重要。
不同的书籍类型和风格需要不同的网格系统来呈现最佳的版面效果。
通常情况下,可以根据书籍内容的特点和设计风格的要求来选择网格系统,从而实现版面的美观和易读。
4.1网格在版式设计中的重要性

第四章 第二节 网格的类型
37
成角版面设计创意时,可以带来与众不同的视觉效果,但需在个性创意的同时充分考虑到读者的阅读习惯,避免因阅读 困难而降低信息的可读性。设计师在创意设计时,有时会根据设计意图采用多角度的倾斜角度来体现版面设计的个性。
如图4-27所示,该图采用了两个角度的编排形式, 左上45度和左下45度的编排交错,打破了常规的 阅读形式,展现创意风格。
4.1.1 什么是网格
•
在版式设计中,将版面分为一栏、二栏、
三栏以及更多的栏,再将文字与图片编排
在其中,给人视觉上的美感。网格设计在
是实际版式运用中具有严肃的、规则的、
简洁的、朴实的等版面艺术表现风格。
(见图1 )
图1 网格
图10 2 三栏对称网格
图13 五栏对称网格
第四章 第二节 网格的类型
31
二、非对称式网格
非对称式网格是指左右版面采用近似或不同的编排方式,它不像对称式网格那样严谨。 非对称式网格为一些特定元素的设计提供了别出心裁的机会,它在设置内容时更为灵活,同时又能使整体设计保持和 谐一致。其结构在编排过程中,可以根据版面需要,调整网格中栏的大小比例,使整个版面更灵活、更具生气。 非对称式网格主要分为非对称式栏状网格与非对称式单元格网格两种。
整个版面中图文编排具有规律性特征。(见图5)
图5 图文编排的网格结构
4.1.2 网格的重要性
(3)网格具有阅读的关联性
•
在版面编排中设计师有很大的自由空间,进行版面元素编排,但是人们在阅读版面中
图片与文字信息的方式就意味着在一个版面中,必定存在着有一部分内容更吸引人们注意,
表现更突出。(见图6)
图6 网格版面
第四章 第二节 网格的类型
浅析网格系统在版式设计中的重要性

作者简介:柳溪(1993.03-),女,汉族,硕士,四川大学,研究方向:视觉传达。
浅析网格系统在版式设计中的重要性柳溪(四川大学,四川成都610000)摘要:在信息传达日益浮躁的当代,如何能够更加快速更加准确的传达信息的重要性和准确性是版式设计的核心。
巧妙的版式设计能够更好的表现视觉效果,增强视觉冲击力。
网格系统对于版式设计来说,是版式设计的核心内容。
在网格系统的设计过程中,要将其与版式设计充分结合,凭借高效科学的网格单元和分栏法则来对版面的内容进行有效的设计,同时加强视觉效果,对于版式效果的呈现有着十分重要的意义。
关键词:网格系统;版式设计;构建方法中图分类号:J524文献标识码:A 文章编号:1671-1602(2018)07-0075-01网格系统作为版式设计的重要内容之一,起着合理规划版面,编排版面的作用,使版式设计以更加协调合理的方式呈现。
随着社会的发展,人们的审美需求不断提升,如何有效的提升版式设计以及如何合理的将网格系统合理运用于出版物,这是一个势在必行的探索。
1网格系统在版面设计中的意义(1)快速准确的传递和引导信息。
设计师对于网格系统的合理运用应用意味着使出版物版面编排更加逻辑化,清晰化,简单明了地剖析版面中各种元素它们内在的本质的关联,着重凸显出核心要点,主次分明。
逐渐做到客观性代替主观性,使编排设计过程更加科学合理化,使得编排物整体色彩、信息以及构图更加趋向于整体化,以获得跨越平面和三维空间体系结构上的支配力。
在编排过程当中采用网格系统合理规划各个视觉要素,使得编排中的内容有条不紊的将信息准确的而快速地传达给目标人群。
使得编排的内容浅显易懂,起到预期快速准确传递和引导信息的作用。
(2)促进整体布局的合理有效性。
设计师在编排过程中以网格系统的形式来调整和布局版式空间,可以恰当合理地布局编排图标、文字。
真个网格系统是依据一定的设计原则和风格设计而成的,网格系统类似于设计师内在的逻辑性工具,有了这种工具,可以帮助设计师完成一套完整的编排体系,使得整个版面排版更加清晰、准确、简洁。
模板设计中的网格系统与页面布局

模板设计中的网格系统与页面布局随着互联网的快速发展,模板设计成为了构建网页的常用方式。
而在模板设计中,网格系统及页面布局起着关键的作用。
本文将探讨网格系统在模板设计中的重要性以及如何有效地进行页面布局。
一、网格系统的重要性网格系统是一种规则的布局工具,将页面划分为等分的网格区域,并提供了一种统一的排列方式。
通过网格系统,设计师可以更加有效地组织和安排页面内容,使页面呈现出整齐、美观的风格。
1. 提升可读性和易用性网格系统可以帮助设计师合理地安排页面上的元素,使得用户更容易理解和阅读页面内容。
例如,将文字和图片对齐到网格线上,可以使页面更加直观和易于导航。
2. 统一页面设计网格系统提供了一种规范的布局方式,在不同的页面中保持一致的结构和风格,使得整个网站更加统一。
这对于品牌形象的传达和用户体验的提升都非常重要。
3. 方便响应式设计随着移动互联网的普及,响应式设计变得越来越重要。
网格系统可以帮助设计师在不同的屏幕尺寸上自如地调整页面布局,保持页面的美观和可用性。
二、如何进行页面布局在模板设计中,页面布局的合理性直接影响着用户的体验。
以下是一些关键的步骤和要点,用于帮助设计师更好地进行页面布局。
1. 分析页面内容在进行页面布局前,首先需要对页面的内容进行分析。
了解页面要展示的信息和功能,可以帮助设计师决定页面的整体结构和布局方式。
2. 使用网格系统在进行页面布局时,使用网格系统可以极大地简化工作。
选择适合项目需求的网格系统,并根据需要进行调整,将页面分割成合适的网格区域。
3. 重点突出在进行页面布局时,应注意将重要内容和功能置于页面的中心位置或突出显示,以吸引用户的注意力。
同时,也要避免页面过于拥挤,保持页面的整洁和清晰。
4. 考虑导航和交互页面的导航和交互方式对用户体验非常重要。
在进行页面布局时,应考虑用户的操作习惯和需求,合理安排导航菜单、按钮等元素,使用户能够轻松地浏览和使用页面。
5. 响应式设计在进行页面布局时,要考虑不同屏幕尺寸下的展示效果。
浅析书籍版式设计中网格系统的应用

浅析书籍版式设计中网格系统的应用书籍版式设计中的网格系统是一种常用的设计工具,用于将页面划分为一系列可管理的区域,以确保内容的合理布局和整体的视觉平衡。
本文将从书籍版式设计的角度对网格系统的应用进行浅析。
网格系统能够帮助设计师对页面进行结构化布局。
通过将页面划分为一系列等大小的区域,设计师可以更好地安排内容,确保每个元素都有适当的空间。
将页面分为上中下三个区域,上方放置书籍的标题和作者信息,中间区域放置正文内容,下方区域用于页码和脚注等辅助信息。
这样的结构化布局可以使读者更容易阅读和理解书籍的内容。
网格系统能够帮助设计师实现页面的视觉平衡。
通过将页面分割为网格,设计师可以更好地安排各个元素之间的间距和比例关系,使整个页面看起来更加和谐。
设计师可以根据网格线的位置和比例来确定标题、正文和图片等内容的大小和位置,以达到视觉上的平衡和统一。
网格系统还可以帮助设计师提高页面的可读性和易用性。
通过将页面划分为网格,设计师可以更好地控制文字和图片的排列方式,使其更易于阅读和理解。
设计师可以利用网格线来对齐文字的上下边缘,使其在视觉上更加整齐。
设计师还可以根据网格系统的规律来确定行间距、段落间距等参数,以提高文字的可读性。
网格系统还能够帮助设计师提高工作效率。
通过将页面划分为网格,设计师可以更快地进行布局和设计,减少犹豫和试错的时间。
网格系统还可以作为设计师和编辑之间的交流工具,使沟通更加清晰和高效。
设计师可以利用网格系统来确定文字和图片的位置和大小,然后将设计稿交给编辑进行审核和修改,以确保最终的版面效果符合要求。
网格系统在书籍版式设计中具有重要的应用价值。
它能够帮助设计师对页面进行结构化布局,实现视觉平衡,并提高页面的可读性和易用性。
网格系统还能够提高设计师的工作效率,使设计过程更加高效和准确。
在进行书籍版式设计时,设计师应该充分应用网格系统,以提高设计质量和效果。
布局和网格在设计中的作用

布局和网格在设计中的作用布局和网格在设计中的作用随着设计行业的发展,人们对于设计的要求也越来越高。
不仅要求设计具有美观性,在实用性方面也需要考虑周全,以便更好地传递信息并达到目标效果。
布局和网格就是设计师在设计中为了实现这些要求而引入的两个概念。
什么是布局?布局是指将内容有序地排列并分配空间的一种方式。
在设计中,布局包括文字、图片、元素等的大小、间距、位置等方面。
布局的目的是为了使内容在页面上显得有条理、平衡和美观,同时能够有效地传达信息。
良好的布局可以激发观众的兴趣和好奇心,让他们产生更多的思考和互动。
不同的设计风格需要不同的布局方法。
例如,简约主义的布局一般会重视间距和白色空间的运用,强调内容的简洁性;而复杂多样的布局则会注重元素之间的协调和整体的和谐性。
因此,在进行布局设计时,需要根据不同的风格和目标受众来制定具体的方案。
什么是网格?网格是指在页面上划分出一定数量的区域,以便在其中排列元素和控制布局。
网格不仅可以提高设计效率,让页面的排版更加整齐,而且还能够帮助设计师更好地掌握元素之间的关系,使得页面更加和谐。
在网格的使用中,基本的原则是一致性和对齐。
即在整个页面中保持相同的网格和间距以及元素的对齐方式。
这样可以让页面看起来更加统一、规整,并且带来更好的视觉效果。
同时,网格的使用也可以帮助设计师改善用户体验。
根据对用户行为的研究,设计师可以在网格上设置元素的位置和大小,以便更好地引导用户的注意力和操作。
布局和网格在设计中的作用布局和网格在设计中扮演着至关重要的角色。
以下是它们在设计中的主要作用:1.提高设计效率:设计师可以通过使用网格,在页面上划分出一定数量的区域并明确元素之间的关系和位置,从而更快地完成排版布局工作。
2.提高用户体验:通过布局的合理设置和网格的精确控制,设计师可以更好地引导用户的视觉焦点和操作行为。
这样可以带来更好的用户体验和满意度。
3.强化品牌形象:通过布局和网格的设计,可以使得页面更加整洁有序、规整美观,从而增强品牌的形象和吸引力。
浅析书籍版式设计中网格系统的应用

浅析书籍版式设计中网格系统的应用书籍版式设计中的网格系统是一种重要的设计工具,它可以帮助设计师有效地组织页面布局,提高读者的阅读体验。
在书籍设计中,网格系统的应用可以使页面看起来更加整洁、清晰,并且有助于保持视觉平衡。
本文将从网格系统的定义、特点、优势和在书籍版式设计中的应用等方面进行浅析。
一、网格系统的定义和特点网格系统是一种将页面划分为纵横交错的列和行的设计工具。
通过网格线的作用,设计师可以将页面划分为多个小块,然后在这些小块中安排文本、图片和其他元素,以便更好地组织内容,使页面看起来更加整洁和有序。
网格系统可以提供设计元素的参照物,有助于保持页面的视觉平衡,确保设计的一致性和稳定性。
在书籍版式设计中,网格系统可以帮助设计师合理安排页面上的文字和图片,使得读者在阅读时能够更加舒适和轻松。
网格系统还可以帮助设计师更好地处理页面的空白和间距,使得页面看起来更加统一和美观。
二、网格系统的优势1. 提高设计效率网格系统为设计师提供了一个明确的设计框架,可以帮助设计师更加快速地排版和布局。
设计师可以根据网格系统的参考线,更加准确地放置文本和图片,避免了随意摆放元素导致的混乱和混乱。
2. 维护设计的一致性通过网格系统,设计师可以更好地控制版式的一致性,使得不同页面之间的布局和风格能够保持统一。
这有助于提升书籍的整体质感,增强读者的阅读体验。
3. 提高页面的可读性合理的网格系统可以使得页面的布局更加清晰有序,有助于提高读者的阅读效率。
通过网格系统,设计师可以更好地控制文字和图片的排布,避免页面过于拥挤或空旷,确保页面的可读性。
1. 文字排版在书籍版式设计中,文字是最基本的内容元素。
设计师可以通过网格系统将页面划分为若干列,然后在这些列中安排文字内容。
通过网格系统,设计师可以更好地控制文字的排布和间距,确保页面看起来更加整洁和有序。
2. 图片布局3. 空白处理4. 页面设计。
浅析网格系统在网页设计中的重要性

[ 关键词] 网格 系统 三分法 9 0 网页 6
“ 印度贤士在《 奥义书》 中说 ,一粒种子内藏一个宇宙 ’ ‘ 。一本书是 颗小小的‘ 种子’ 。从整个世界来看 , 一本书非常渺小 , 然而这小小 的 容器却能浓缩整个宇宙。” ——衫浦康平 我们要尊重一本书 , 因为书是容纳信息的容器。 它所容纳 的信息以 及信息的延展是无限的。现代媒体—— 网页 ,也是一粒粒小小的 “ 种 子” 。现 代人 对 着 电 脑 的时 间 越来 越 多 , 网络 是 我 们生 活 中不 可 缺 少 的 部分。网页的版式是否能让眼睛感觉舒适 ,是设计 师必须面临的问 题。 与传统阅读相比, 读者读书是内容 的深思 , 面对 电脑屏幕上的网页, 是有价值信息的搜索 , 网络用户 比印刷品的读者更没有耐心。印刷时代
一
说 , 页设 计 师丧 失 了一些 对 版 面 视觉 效 果 的 控制 力 。 网
计 中的网格以传统 印刷网格为基础 , 但又不同于传统印刷中的网格 , 有
自己特殊 的特 点 和要 求 。
我们所能做 的是 : 设计能适应这些变化的网格系统。 3六 栏 固定 宽 度 网格 布 局 .
数码媒体能为设计师带来很 多选择并使其能够打破印刷媒体的限 制, 在数码世界里 , 随着设计师运用的元素越来越 多, 他们对 网格及结 构 组 织 的需 求 不但 没 有 减 少反 而 增 加 了 。 网页设计师 的任 务是 , 让用户更加轻松 、 快捷地找到有用信息 ; 让 页 面清 晰 美 观 ; 内容 组 织合 理 。 没有 网格 系统 作辅 助 是难 以做 到 的 。 l - 格 的定 义 2网 网格 是 设计 得 以成 立 的基 础 。它 使 设计 师 能 将 丰 富 的设 计 元 素 有 效 地安 排 在 一个 页 面 上 。从 本 质 上 说 , 它是 一 件 设 计 作 品 的骨 骼 , 设 给 计带来秩序感和结构感 。 在页面设计 中, 网格为所有的设 计元素提供了一个结构 , 它使设计 创造更加轻松 、 灵活 , 也让设计师的决策过程变得更加 简单 。在安排页 面元素时 , 对网格的使用能提高精确性 和连贯性 , 为更高程度 的创造提 供一个框架。网格使设计师能做出可靠的决定 , 并有效地运用 自己的时 间。它们能为设计注入活力——布置那些看上去相当小并且毫无关联
浅析书籍版式设计中网格系统的应用

浅析书籍版式设计中网格系统的应用书籍版式设计中网格系统被广泛应用,它是一种以基础网格为基础的设计原则。
网格系统使得设计师可以快速而准确地排版内容,通过统一的格子宽度和高度构建页面上的所有元素,使得阅读和理解更加容易。
这篇文章将浅析书籍版式设计中网格系统的应用。
首先,网格系统有助于保持一致的间距和比例。
设计师可以将页面分为等宽和等高的网格,然后将元素放置在网格中,这样可以使得每个元素与其周边元素之间的间距相等,达到整体平衡的效果。
在进行排版时,使用相同的坐标和排布方式,可以保证相同元素之间的距离一致,从而达到视觉上的统一感。
其次,网格系统对于对齐和对称性非常重要。
使用网格系统可以确保所有元素之间的对齐和协调,并且保证相同的距离和比例关系。
当元素之间存在对称代替或关联时,网格系统能够轻松的实现这些效果。
它可以让设计师更快地将内容组织整齐,让读者可以快速地获得所需信息。
另外,网格系统也有助于页面的分层和分组。
通过将页面分成基于重要内容的分层和分组,可以确保每个分组的大小和位置非常一致。
除此之外,通过让分组彼此间相对独立,可以让读者在阅读时更容易跳转到相同类别的内容。
这样有助于使读者更加清晰地理解画面中的内容,并且在解读信息时能够更有条理性。
最后,网格系统在响应式设计中也非常重要。
随着移动设备的普及,相应的网格系统帮助我们建立一下易于响应的设计。
设计师可以通过网格系统来感知和预测移动设备的不同屏幕大小和方向,灵活地调整和改变设计布局。
这样读者可以在不同大小的屏幕上阅读同样一本书、同样一个用户界面在手机端和电脑端也不会感到困惑。
总之,网格系统在书籍版式设计中起着非常关键的作用,它能够让设计更规范、美观并且易于阅读与理解。
网格系统能够提供一种通用的布局,能够有效地帮助读者理解页面内容的结构,提高用户体验,值得设计师们深入学习和掌握。
设计网格系统知识点

设计网格系统知识点设计网格系统(Grid System)是一种用于网页设计和页面布局的技术。
它通过将页面划分成各种比例的列数和行数,来实现对页面元素的排版和布局。
设计网格系统有助于提高页面的可读性、视觉平衡和用户体验。
本文将介绍设计网格系统的基本原理、应用场景和实施方法。
一、设计网格系统的原理设计网格系统基于一种分栏布局的理念,将页面划分成虚拟的网格,每个网格可以占据不同的宽度比例。
通常,网格可以按照等宽或不等宽的方式来分配。
设计网格系统的原理可以总结为以下几点:1. 等宽网格:等宽网格是将页面均匀地分成相等宽度的列数,每一列占据相同的比例。
这种网格系统适用于简单的页面布局,例如博客、新闻网站等。
2. 不等宽网格:不等宽网格是将页面以不同宽度比例划分成列数,不同的列可以占据不同的比例。
这种网格系统适用于需要更灵活布局和设计的页面,例如产品展示页面、企业官网等。
3. 响应式网格:响应式网格是根据设备的屏幕尺寸和分辨率来调整网格系统。
它可以适应不同大小的屏幕,提供更好的用户体验。
响应式网格可以使用媒体查询和CSS3的弹性盒子布局来实现。
二、设计网格系统的应用场景设计网格系统广泛应用于网页设计和页面布局中,可以提供以下方面的优势:1. 视觉平衡:设计网格系统可以帮助设计师确保页面元素的相对大小和间距的平衡。
通过将页面划分成网格,设计师可以更好地控制和调整页面元素的位置和大小,从而实现视觉上的平衡和和谐。
2. 布局一致性:设计网格系统可以提供一致的布局规范,使得页面各个元素的排列和布局具有一致性和可预测性。
这有助于提高用户对页面的理解和导航,同时也方便了后续的维护和更新。
3. 响应式设计:设计网格系统可以实现响应式布局,使得页面可以适应不同尺寸和设备的屏幕。
这对于如今多样化的设备和屏幕尺寸具有重要意义,可以提供更好的用户体验和提高页面的可用性。
三、设计网格系统的实施方法设计网格系统的实施需要考虑以下几个方面:1. 设计网格的规划:在实施设计网格系统之前,需要确定网格的布局和分栏方式。
网页设计培训之网格系统

____________________________________________________________________________________________网页设计培训之网格系统有很多刚入门的设计师并不了解网格系统,也不会利用网格系统来让画面更加有条理,更可以让内容更易读,实际上它是超级实用的工具,今天分享一篇基础教程,手把手带你入网格系统的大门!一网学,致力于网页设计培训、UI设计培训、淘宝美工培训,平面设计培训,是最好的远程设计培训学校。
学会和理解如何排版是成为一个设计大师中超级重要的一部分,有很多刚入门的设计师并不了解网格系统,也不会利用网格系统来校准元素在画面内的位置,让画面更加平衡。
网格系统为什么这么好用呢?因为它可以制造层次感,模块化地管理元素。
而且,合理地利用网格系统,并不会让画面千篇一律,还会让画面更加有条理,更可以让内容更易读,有更好的体验。
我们快来看一看如何实现这些事儿吧!网格的类型许多设计师都会在网格系统上开始一个新的设计。
不同的人有不同的习惯,有人喜欢12列的网格,有人则喜欢16列网格,还有人喜欢24列的网格等等等等。
重点不在于网格一共有多少种类型,而在于你实际应用的那一个!在网页设计中,网格系统是十分常见的,响应式网页设计的推广,网格的地位又得到了提升呢!我个人更喜欢12列的网格。
每一列的宽度取决于最终输出的稿件应用在哪,比如打印或网页,还有就是参考整体的宽度来进行分割。
如果我设计的东西有许多许多小元素,我会切换到24列网格。
区块之间的间隔根据内容进行相应的调整。
如果我创建一个瀑布流的布局,我可能只会给间隔留1-2px。
这个真的要随机应变。
________________________________________________________________________________________________________________________________________________________________________________________ 我喜欢12或24列的网格是因为我可以在这个基础上衍生出很多不同的排版方案。
网页设计中的网格系统与页面布局规则

网页设计中的网格系统与页面布局规则在现代的网页设计中,网格系统和页面布局规则是非常重要的元素。
它们可以帮助设计师创造出美观、清晰和易于导航的网页。
本文将深入探讨网格系统和页面布局规则在网页设计中的作用和应用。
网格系统是一种将网页划分为等分的框架结构,它的作用是为网页提供一种统一的视觉和结构组织方式。
通过网格系统的应用,网页设计师可以将内容和元素布置得更加有条理、一致和易于扩展。
网格系统可以帮助设计师决定元素的大小、位置和间距,确保网页内容能够整齐地展示,并且有助于用户对网页进行有效的浏览和导航。
在网页设计中,常用的网格系统包括基于栅格的网格和基于比例的网格。
基于栅格的网格是最常见的一种网格系统,它将网页划分为等宽的列和行,使得元素在网页上的布局更加有规律和一致。
基于比例的网格则是根据黄金分割法或其他比例规则将网页划分,使得元素在网页上的布局更加和谐和平衡。
除了网格系统之外,页面布局规则也是网页设计中必不可少的一部分。
页面布局规则是指将网页上的不同元素有机地组合在一起,创造出整体平衡和一目了然的效果。
在页面布局中,常用的规则包括对齐、对称、相似性、重复性和层次。
这些规则可以帮助设计师将元素按照一定的规律和模式排列,使得网页的内容更加易于理解和感知。
对齐是页面布局中最基本也是最重要的规则之一。
通过对齐元素的边缘或中心轴线来创造出整体的平衡和一致性。
左对齐、右对齐、左右对齐和居中对齐都是常用的对齐方式,设计师可以根据网页的设计风格和需要选择合适的对齐方式。
对称和相似性是页面布局中常用的规则,它们可以帮助设计师创造出对称和一致的视觉效果。
对称布局是指将元素沿着中心轴线进行镜像排列,使得页面的左右两侧呈现出对称的效果。
相似性布局则是指对相似的元素使用相似的风格、颜色和排列方式,以便于用户快速识别和理解。
重复性是页面布局中的另一个重要规则。
通过对某种元素、颜色、字体或形状的重复使用,设计师可以在网页上创造出统一和一致的效果。
网格系统在网页设计中的作用

网格系统在网页设计中的作用网格系统是网页设计中非常重要的工具,它可以帮助设计师规范页面布局,提高页面的整体美观程度和用户体验。
在网页设计中,网格系统的作用可以从以下几个方面来进行解释。
首先,网格系统能够帮助设计师实现页面布局的规范化和统一化。
通过将页面划分为均匀的网格单元,设计师可以更加方便地放置各种元素,确保它们之间的间距和比例一致,使整个页面看起来更加统一、协调。
这种规范化的布局使用户更容易理解页面结构,提高了用户对网站的使用体验。
其次,网格系统可以帮助设计师更好地实现响应式设计。
随着移动设备的普及,网页设计需要适应不同大小和分辨率的屏幕。
通过网格系统,设计师可以更加灵活地调整页面布局,确保在不同设备上都能有良好的显示效果。
这样不仅提高了用户的访问体验,也有利于网站的搜索引擎优化。
另外,网格系统还有助于提高页面的可读性和导航性。
通过将页面分割为各种网格单元,设计师可以更好地组织信息,使用户更容易找到他们所需要的内容。
同时,网格系统也可以帮助设计师设计出清晰的导航栏和标识,让用户更容易理解网站的结构和功能,提高用户的浏览效率。
此外,网格系统还可以帮助设计师更高效地进行页面设计和排版。
通过网格系统,设计师可以更准确地测量和定位各种元素,减少设计的时间和精力。
同时,网格系统也可以帮助设计师避免一些常见的排版错误,确保页面的视觉效果更加优秀。
总之,网格系统在网页设计中扮演着非常重要的角色,它可以帮助设计师规范页面布局、实现响应式设计、提高页面的可读性和导航性,以及提高设计效率。
因此,设计师在进行网页设计时应该充分利用网格系统,以提升页面设计的质量和用户体验。
网格系统在版式中的重要性

网格系统在版式中的重要性第三章网格系统在版式中的重要性3.1网格的基本概念3.1.1网格的重要性网格是版式设计的形式法则,它能协调版面中的各个构成元素使之能够层次分明、井然有序的排列,令版面有秩序感以及整体感。
3.1.2网格在版式设计中的作用调节版面气氛:加强版面凝聚力使版面更统一化、整体化,也可使版面内容更规整,使网格在版面中的运用更加灵活。
组织版面信息:网格对版面中的构成元素——文字、图片等进行有机的、有序的编排,使版面中的内容信息更清晰的呈现,使构成元素的编排位置更加的精确,有结构感、节奏感。
提升阅读的关联性:网格系统使版面结构更加清晰简洁,能够有效的保证内容的关联性,使视觉在浏览时有一个清晰明朗的流程。
确定信息位置:对各项元素的位置进行有效的组织、编排,能使版面内容具有鲜明的条理性、并且可以使版面元素呈现出更为完善的整体效果。
3.2网格的分类3.2.1对称式网格单栏式的对称:将一个版面中或连续页面的左右两部分的文字进行一栏式的编排双栏式的对称网格:一般左右对称的双栏格式会令版面更加协调饱满,常被用于文字信息较多的版面。
多栏式的对称网格:指的是三栏及以上的网格形式。
网格的具体栏数是根据版面的需要而确定的。
单元格对称网格:是在版面中划分一定数量大小相同的单元格,然后根据版式设计需求对文字与图片进行组合编排。
3.2.2非对称式网格非对称式栏状网格:非对称式栏状网格是指在版式结构上,左右两个页面的网络栏数基本相同,但是在图片与文字的编排上呈现的是非对称的组合状态。
非对称单元格:指在版面中的左右两个页面划分不同大小的单元格,使之在版面中呈现对比、不对称的状态。
3.2.3基线网格基线网格:是辅助版面设计的基准线,对文字、图形位置、大小等具有规范作用3.2.4成角网格成角网格:成角式的网格在通常情况下都是选择相同角度进行倾斜的,以避免造成版面内容的混乱,成角式网格在版式设计中的应用使版面结构错落有致,变化多样。
浅析网格系统在网页设计中的重要性

浅析网格系统在网页设计中的重要性摘要:在网页设计中合理利用网格系统来组织页面上的内容能大大改善页面的精确性和美观性。
为更高层次的创作提供了一个框架,网格系统在很大程度上使我们的排版工作压力得到了缓解。
与传统印刷媒体有所不同,在网页中利用网格系统则要考虑到不同的浏览器、操作系统、屏幕尺寸等不固定因素,网格系统必须能适应这些变化。
如果加以合理利用,网格系统可以使整个网站的视觉效果得到提升。
关键词:网格系统;网页设计;美观;视觉效果中图分类号:TP311.56 文献标识码:A 文章编号:1007-9599 (2010) 05-0000-01The Importance of Grid System in Webpage DesignWu Zhijun1,Qiu Hao2(1.Liuzhou meteorology Bureau,Liuzhou 545001,China;2. Guangxi Meteorological Information Center,Nanning 530022,China)Abstract:In the web design of rational use of grid system to organize content on the page the page can greatly improve the accuracy and aesthetics.For the higher level of creativity provides a frame work for grid layout in large part to our work pressure has been eased.The different from traditiona l print media,the web page using the grid system will have to take into account the different brows ers,operating systems,screen size and other factors is not fixed,the grid system must be able to ada pt to these changes.Be reasonable if the use of grid system allows the site to enhance visual effect.Keywords:Grid;Web design;Beautiful;Visual effects当今一些大型的网站都有着非常美观的视觉效果,因为它们很可能都在网页设计过程中合理利用了网格系统。
利用网格系统设计网页布局

利用网格系统设计网页布局
网格系统是一种通过将网页拆分为等宽的列和行来设计网页布局的方法,这种
方法可以让网页看起来更加整齐和专业。
在设计网页布局时,我们可以利用网格系统将页面分成多个部分,然后在每个部分中放置不同的内容,如文本、图片、视频等。
首先,要使用网格系统设计网页布局,我们需要选择合适的网格系统工具或框架,如Bootstrap、Foundation等。
这些工具提供了预先设计好的网格模板,可以帮助我们快速搭建网页布局,节省时间和精力。
其次,要设计一个好的网页布局,需要考虑网页的整体结构和内容的排列方式。
通过将网页分成多个部分,我们可以在每个部分中放置不同的内容,使页面看起来更加有层次感和组织性。
在设计网页布局时,还要注意保持页面的稳定性和平衡性,避免出现内容过多或过少的情况。
另外,在利用网格系统设计网页布局时,我们还需要考虑响应式设计。
随着移
动设备的普及,越来越多的用户会通过手机或平板电脑访问网页,因此,我们需要确保网页在不同设备上都能正常显示和操作。
通过使用响应式设计,我们可以根据不同设备的屏幕大小和分辨率,自动调整网页布局和内容排列,以提供更好的用户体验。
总的来说,利用网格系统设计网页布局是一种非常有效和实用的方法,可以帮
助我们快速搭建整齐、有序的网页布局,提升用户体验和页面效果。
通过合理设计网页布局,我们可以吸引用户的注意力,增加页面的可读性和易用性,从而达到更好的网页设计效果。
希望以上内容能够帮助您更好地利用网格系统设计网页布局,提升网页设计的水平和质量。
《网页中的网格》课件

适合需要灵活排列模块的网页,如画廊、作品展示
瀑布流布局
适合展示图片、商品等不同高度的内容。
如何使用网格进行网页设计
使用网格进行网页设计可以提高工作效率和设计质量:
1 规划布局
根据页面需求,先绘制网格布局草图,确定 各个区域的大小和位置。
2 对齐元素
将元素对齐到网格上的交叉点,保持页面的 整齐统一。
间距
合理的间距和边距可以增加元素之间的分隔感 和呼吸空间。
对齐
使用对齐线使元素在页面上对齐,营造整齐和 谐的视觉效果。
不同类型的网格布局
网格布局有多种形式,可以根据不同的需求选择合适的类型:
单列布局
适合简单的内容展示,如博客、新闻等。
双列布局
适合有一定组织结构的内容,如产品列表、文章摘 要等。
模块化布局
3 调整间距
根据内容和设计需求,合理调整元素之间的 间距和边距。
4 优化响应式设计
使用网格可以更好地适应不同设备和屏幕尺 寸,提供一致的用户体验。
网格系统的优势和挑战
网格系统在网页设计中有许多优势和挑战:
优势
• 提供一致的布局和设计效果 • 简化页面的呈现和维护 • 方便响应式设计
挑战
• 限制了创意和独特性 • 需要一定的学习和掌握 • 不适用于所有类型和风格的网站
网格设计的实际应用案例
以下是一些成功应用网格设计的实际案例:
1
谷歌搜索
谷歌搜索页面使用了栅格布局,使得搜索结果整齐排列,用户能够迅速找到所需信息。
2
亚马逊
亚马逊的产品列表页面使用了双列布局,方便用户浏览和比较不同产品。
3
苹果官网
苹果官网使用了模块化布局,展示了各种产品和功能。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
浅析网格系统在网页设计中的重要性
发表时间:2010-06-18T08:52:40.217Z 来源:《计算机光盘软件与应用》2010年第5期供稿作者:吴智君1,丘昊2
[导读] 在网页设计中合理利用网格系统来组织页面上的内容能大大改善页面的精确性和美观性。
吴智君1,丘昊2
(1.柳州市气象局,广西柳州 545001;2.广西区气象信息中心,南宁 530022)
摘要:在网页设计中合理利用网格系统来组织页面上的内容能大大改善页面的精确性和美观性。
为更高层次的创作提供了一个框架,
网格系统在很大程度上使我们的排版工作压力得到了缓解。
与传统印刷媒体有所不同,在网页中利用网格系统则要考虑到不同的浏览器、
操作系统、屏幕尺寸等不固定因素,网格系统必须能适应这些变化。
如果加以合理利用,网格系统可以使整个网站的视觉效果得到提升。
关键词:网格系统;网页设计;美观;视觉效果
中图分类号:TP311.56 文献标识码:A 文章编号:1007-9599 (2010) 05-0000-01
The Importance of Grid System in Webpage Design
Wu Zhijun1,Qiu Hao2
(1.Liuzhou meteorology Bureau,Liuzhou 545001,China;2. Guangxi Meteorological Information Center,Nanning 530022,China)
Abstract:In the web design of rational use of grid system to organize content on the page the page can greatly im Keywords:Grid;Web design;Beautiful;Visual effects
当今一些大型的网站都有着非常美观的视觉效果,因为它们很可能都在网页设计过程中合理利用了网格系统。
网格系统可以使页面布
局显得更加规律和稳定,给网页制作者在设计时提供了一个标准的模板。
但使用网格系统并不意味着枯燥的、墨守成规的设计,一个优秀
的网页制作者不仅能够巧妙的应用网格系统的布局规则,而且还能适时地突破这些规则的瓶颈,为网络用户提供更具观赏性的网页。
一、网页网格系统的
(一)网页网格系统的定义
网页网格系统的作用就是:将网页中的信息分布以及版面布局用划分规则的网格阵列来进一步归范。
网页网格系统产生和发展于从平
面网格系统中。
对于网页设计者来说,合理的使用网格系统,不仅可以让网页呈现的信息更加美观易读,使之更具可用性。
而且,在前端
开发的角度看,网页将会更加的灵活、规范。
(二)网格的基本作用
在网页设计流程中,网格系统占据着极其重要的地位,其作用十分明显。
它和“排版”决定着信息的视觉组织形式,也就是我们看到
的网页样式。
把页面中的信息组织到一起是网格的基本功能。
合理利用网格系统来辅助网页设计,可以使我们更轻松地达到以下目的:让
网页界面上呈现的信息更易读,网页布局更加美观合理,让读者能在视觉方面感觉到舒适,同时还增加了网页的实用性。
因为网格系统有
充分的美学依据以及科学理论依据做为辅助,可以让设计者避免以往仅凭感觉做设计的传统方法,效率较低,而且效果有时也不能令人满
意。
在数码媒体中,合理的利用网格,可以让制作者设计出来的作品变得更加新颖,也增强了相互之间的关联性。
(三)网页网格系统的特殊性
经过印刷媒体多年的探索和改进,在不断的反复测试中发现了一些适合用来表现文本和图像信息的版式和规则。
在经过几代人的改进
之后,这些版式和信息已经使读者形成了固定的阅读和浏览习惯。
在传统印刷媒介中,设计者拥有一个固定大小的界面,比如一张纸或其
他材料,而它们的大小、尺寸都是固定的。
但是在网络媒介就不同于传统印刷媒介,因为不同的浏览者使用的浏览器、系统操作平台以及
电脑屏幕大小和分辨率都是各不相同的;甚至通过手机、掌上电脑来浏览网页,它们的屏幕尺寸、屏幕分辨率等也是不尽相同的。
优秀的
网页设计师会认识到,不同的用户对于相同网站的视觉效果需求是不一样的。
与传统媒介相比,网页制作者在对版面视觉效果的控制方面
失去了很多主动权。
我们需要做的只是:设计出可以适应这些变化的网格系统。
二、24x40,960网格系统
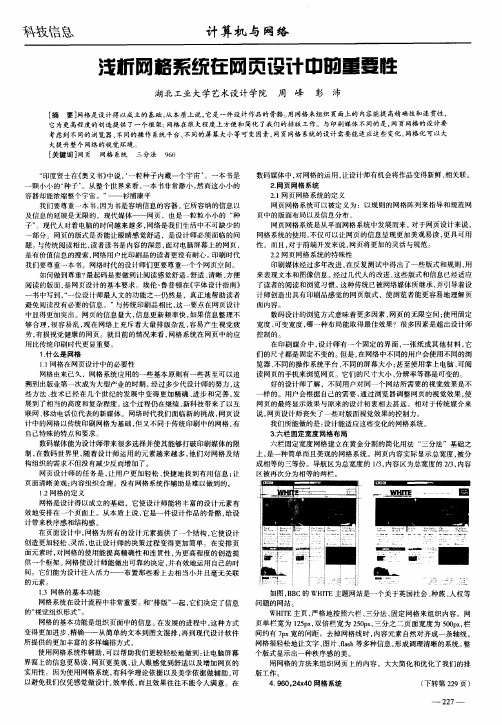
图 1 图 2
如图1所示,雅虎是一个以信息展示为主的门户型网站,该站使用的正是著名的960网格系统。
对于信息的阅读来讲,960px的网页宽度
比较合适;因为比起自适应宽度布局,固定宽度的布局控制起来更容易,具有良好的可维护性和可扩展性。
在Alexa全球网站的排行榜里,
雅虎位列第三。
像这样一个大型的综合类网站,每天的浏览量、信息量都非常大,而且雅虎功能又多,又繁杂,会很容易使浏览者产生烦
躁情绪。
比起纸质媒体的读者网络用户比较缺乏耐心,版式的不合理会更容易激起他们的烦躁心理。
甚至,有的用户在数秒钟之内没有找
到自己所需要的信息,就毫不犹豫地退出网站,转而浏览其他网页。
以上这些因素不得不考虑,雅虎最终锁定了960固定宽度的网格布局。
这是标准的24×40网格系统,它比12×80、16×60的网格系统相
比更加多样化,可以满足雅虎繁杂琐碎的信息组织需要,使各种信息的层级更加清晰,布局更加合理、美观。
正确的选择了页面布局方
案,是雅虎能长期雄踞Alexa三甲的原因之一。
三、结语
在网页设计的过程中,网格系统是不可忽略的一个重要问题。
如今愈来愈多的大型网站开始利用网格系统来打造和美化自己的网页,
这是一种趋势。
为网络用户创造一个更舒适、更美观、更人性化的网页视觉环境是每个网页制作者的责任。
只有在符合视觉科学规律的前
提下进行再创新,网页制作者才有可能更大程度的发挥自己的创造力,设计出更加独特,更加美观的网页作品。
参考文献:
[1]中国站长站———站长之家 网页栅格系统研究(1),(2),http:/ //Design/ Pages/ 052MJ262009.html.
[2](美)埃伦·鲁普顿.王毅译.字体设计指南[J]上海:上海人民美术
出版社,2006。
