从用户体验的5个要素,对知乎App进行产品分析
知乎产品分析

产品分析报告——知乎目录前言....................................................................................................................................................一、产品目标 ....................................................................................................................................1.需求从哪里来 .............................................................................................................................2.目标用户是谁 .............................................................................................................................3.需求是否紧迫 .............................................................................................................................4.用户的痛是什么 .........................................................................................................................5.场景是什么.................................................................................................................................6.需求解决了数据有何表现 .........................................................................................................二、产品定位 ....................................................................................................................................1.目标市场上的定位 .....................................................................................................................2.营销中的利润如何 .....................................................................................................................3.竞争策略中优势如何 .................................................................................................................三、用户角度 ....................................................................................................................................1.痛点是否解决 .............................................................................................................................2.功能是否完善 .............................................................................................................................四、产品运营 ....................................................................................................................................1.线上运营 ....................................................................................................................................2.线下运营 ....................................................................................................................................五、未来趋势 ....................................................................................................................................1.扩大知识范围 ............................................................................................................................2.知识属性划分不明 ....................................................................................................................3.用户自主运营 ............................................................................................................................4.减少领袖味,增加客观性 ........................................................................................................5.看段子用户转化成写段子用户 ................................................................................................6.增加应景的话题 ........................................................................................................................前言文档开头,我必须说明我对知乎的喜爱程度相当高,真正加入知乎答题后,又一次感受到知识带给人类的喜悦,不求回报帮助他人的幸福感。
用户体验五要素分解课件

03
范围层
功能需求是指产品或服务所需要具备的基本功能或特性,以满足用户的基本需求。
功能定义
例如,一个在线购物网站的功能需求可能包括商品浏览、搜索、加入购物车、结算、订单跟踪等。
功能点列举
非功能需求是指产品或服务在非功能方面的要求,如性能、安全、稳定性等。
例如,对于在线购物网站,非功能需求可能包括页面加载速度、数据安全性、系统稳定性等。
用户体验五要素分解课件
CATALOGUE
目录
引言战略层范围层结构层框架层表现层
01
引言
01
02
用户体验涵盖了用户对产品或服务的功能、易用性、外观、可靠性和价值等方面的评价。
用户体验是指用户在使用产品或服务过程中所感受到的整体感受,包括认知、情感、心理和生理等方面。
良好的用户体验可以增加用户对产品或服务的满意度,从而提高用户忠诚度,促进口碑传播和再次购买。
总结词:内容策略关注的是界面上所呈现的信息和内容,包括文字、图片、视频等形式。
总结词:交互细节指的是用户与界面之间的互动体验,包括按钮、表单、弹窗等元素的交互方式和效果。
感谢观看
THANKS
详细描述
通过合理的围,使用户更加信任和依赖产品。同时,通过精美的图标和按钮,可以增加产品的吸引力和独特性。
详细描述
视觉设计应该遵循简洁、清晰、一致和美观的原则,使用户能够快速理解和使用界面。颜色和字体应该符合品牌形象,布局应该合理,图标和按钮应该易于识别。
提高用户满意度和忠诚度
优秀的用户体验有助于树立品牌形象,提升品牌知名度和美誉度,从而增加用户对品牌的信任和好感。
提升品牌形象
良好的用户体验能够吸引更多用户,增加用户黏性,促进业务增长和市场份额提升。
从用户角度,分析知乎这一款产品

首页分析
在知乎的首页上有四个主要功能区,左下方占到版面四分之三的是用户自己关注的人的最近动态。 这对于懒人用户来讲,每天的阅读量可以得到一定的保证。同时可以根据自己关注的人的动态,选 择之中的问题进行关注、评论、感谢和收藏等操作,一定程度上保证了内容的流通。 右方板块中:
值的内容和当前最值得探讨的内容被用户获取,从用户角度上看,又保证了用户能够不费时间了解 当前最热话题,明确知乎最近最优质的回答,是一个互惠互利的板块。
个人主页
知乎个人主页大致分为5个版面:“个人资料”、“个人回答”、“个人主页”、“关注人和被关注信息”和“关 注话题”。 在个人资料中,我们可以知道自己的一系列成就,可以通过编辑改变自己的个人信息。个人资料则 是我们提供在知乎上有关自己的信息。 个人回答板块可以查看用户回答的问题的相关最新动态。 在个人主页环节,有我们在知乎提的问题、回答、收藏和日志信息汇总。关注人和被关注信息以及 关注话题则是将信息和话题进行展开,详细介绍。在这个板块,我们可以快速得知自己在知乎的 状态,同时在这个板块进行编辑,可以方便他人对自己的了解。
“我的草稿”可以保存用户没有编辑好的内容,从而避免用户编辑内容发生意外情况丢失信息之后,
没有兴趣重新编辑,一定程度上保证了社区内容的产生。 “我的收藏”、“我关注的问题”,方便了用户快速查阅自己的收藏内容,关注内容。 “邀请我回答的问题”则可以方便用户快速查阅相关问题,选择是否进行回答。 “所有问题”可以查阅当前按时间发生的社区内产生的一系列问题。 “话题广场”则可以选择自己感兴趣的话题,着重了解其中的知识。是除了搜索导航之外的最佳获
相关劣势:
由于国情的原因,知乎不能过度限制用户的增长,所以会出现用户规模扩大之后,社区内容质量变 低的风险,同时也可能出现劣币驱逐良币问题。
用户体验要素

结构层
信息架构
创建分 类体系
结构方 法
信息架构
创建分类体系
从上到 下
从下到 上
结构方法
节点:对应任意的信息片段或组 合 它可以小到页面元素或都大到 是整个网站
结构分类 组织原则:节点在信息架构中是 依据组织原则来安置的
语言和元数据
树状结构 矩阵结构 自然结构 线性结构
结构方法
结构分类
结构方法
组织原则:节点在信息架构中是依据组织原则来安置的
截面
结构方法
语言和元数据
受控词典 类词词典 元数据:关于信息的信息
07 框架层
框架层
界面设计:提供给用户做某些事 的能力 导航设计:提供给用户去某个地 方的能力 信息设计:传达想法给用户 习惯与比喻
框架层
界面设计:提供给用户 做某些事的能力
选择正确的界 面元素
产品功能、特性是重要的,而用户体验对于客户忠诚度有着更大的影响
衡量用户体验的一大标准就是:转化率
02 用户体验五要素
02 用 户体 验五 要素
表现层:页面展现在用户面前的 最终效果
框架层:页面如何设计布局、排 版
结构层:框架是结构的具体表现 方式,结构层决定用户从哪来到
哪去
范围层:产品为用户提供的什么 功能、特性
2
08 表现层
表现层
感知设计
表现层
感知设计
视觉
听觉
触觉 嗅觉和味觉
视觉
为产品服务,提供支持 用户视线移动遵循的是一条流畅的路径
不需要太多细节,为用户提供有效引导 设计原则
对比 一致性
应用广泛
感知设计
听觉
感知设计
触觉
从用户体验要素的5个层次,看产品经理的工作

3. 对所负责产品的从解决用户的痛点、痒点、使用频次、刚需程度、用户群体划分几个方面,对产品有清晰的认识;需要回答以下几个问题:产品解决的核心问题是什么哪些类型的用户是刚需刚需用户试用的频次没有同类型的产品时,刚需用户用什么方式解决问题产品设计了哪些痒点来帮助用户决策战略层输出在战略层,产品经理需要输出当前年度或当前时期(往往是一个不太短的时期)的产品战略目标、产品愿景,产品规划路线图。
还需要输出当前阶段的产品战略目标,往往是一个短期目标,如1~2个版本的产品目标,为产品经理落实当前、下一个产品版本的需求范围(范围层工作)提供指导依据。
范围层范围层内容范围层是产品经理将产品愿景落地实现的第一步,会确定当前阶段产品的需求范围,市场瞬息万变,需求好像也总是离清晰差一点,产品经理需要在这一层践行MVP(最小可用产品)的思想来确定什么做,什么不做。
1. 当前产品的人力资源投入。
包含前端运营资源、交互用研资源、研发资源。
以及近期会不会有大量的资源的涌入和退出。
研发资源是后期进行结构层工作的重要协作对象,需要清楚研发人员的详细分工、研发模块划分。
2. 产品的需求来源。
通常来自于产品的需求池、运营需求、研发需求(如重构、代码优化等)、领导反馈需求、第三方渠道反馈(论坛/微博等)、产品经理的自我思考。
并清楚需求的真实使用场景,解决的问题以及需求的紧急程度。
3. 产品投入市场后的真实反馈,包含数据反馈、运营效果反馈、用户反馈、第三方渠道反馈等;4. 行业竞品分析。
包含产品和竞品的用户重合度,市场重合度,和竞品的功能差异,竞品的功能更新计划。
范围层输出1. 产品经理需要在范围层确认当前阶段以及下一个较短时间阶段的产品需求范围。
考虑资源投入状况后,本阶段输出的需求范围不能有明显的技术实现风险存在(如果有说明上一阶段的准备不足),范围必须适应或超出实际的人力资源负荷,超出的部分会在评审会议上予以增减或增加资源的投入。
2. 产品经理需要输出竞品分析报告。
App数据分析的五大维度!

App数据分析的五⼤维度!
第⼀个维度:对app产品⽤户规模及质量有个清楚的了解;
当下⽤户活跃度,新增⽤户指标,⽤户组成的指标,⽤户的存留率,每⼀位⽤户活跃天数统计;
新增⽤户数占的⽐例多少可以展现出app运营的健康状况;
第⼆个维度:对参与度的合理分析;
指app在线启动次数指标,在线使⽤时长,访问页⾯,使⽤时间间隔;
app在线使⽤时长加上启动次数和活跃度可以多维度的展⽰⽤户对产品对参与程度;
第三个维度:渠道分析也必不可少;
其实对app推⼴渠道对分析,真正对⽤意是研究推⼴所引⼊对客户是否真⼈在使⽤,如果是及其刷出来对只能算作刷量,没有实际意义;
第四个维度:app⾃⾝功能分析;
所谓对功能分析主要从app功能活跃程度,新功能上线测试效果,页⾯访问路径,客户属性,成功交易等路径进⾏分析;
第五个维度:客户属性分析;
⽐如app设备终端分析,⽹络和运营商分析,客户所在地域分析,⽤户画像分析,⾃然属性和商业属性分析等⽅⾯;。
“知乎”产品分析.doc

“知乎”产品分析知乎产品定义:知乎是一个真实的网络问答社区,社区氛围友好、理性、认真,这里连接了各行各业的精英,分享彼此的专业知识、经验、见解,为中文互联网源源不断地提供高质量的信息,在这里,发现更大的世界。
我的理解:真实、社区、行业精英、高质量。
知乎的出现弥补了在互联网中对相关领域缺乏深入探讨的空白,解决了相对高质量用户之间平等对话的障碍问题。
一.需求分析需求场景描述:小明一名互联网爱好者,长期关注互联网的发展。
最近“360与百度的搜索引擎之争”引起了他的兴趣。
在浏览一系列报道后,他对于这一事件,有一些疑问和见解。
他十分希望有同类的互联网爱好者来互相探讨一下。
因此,他登陆了自已在知乎的个人主页,发表了自已的问题。
同时,他也通过搜索框中关键字的搜索看到了已有的相关提问,并且浏览了回答。
对于自已感兴趣的问题,他也作了回答。
看到好的回答,他也会投上一票。
对于自已的提问,他邀请了知乎上比较有名的几位专业人士进行回答。
之后,他收到了回复的通知。
与相关人士展开了一些讨论,最后在交流与启发下,对这一问题有了满意的答案。
除了提问外,对于自已熟知与有见地的问题,他也积极地回答。
每当得到一个回复与若干投票时,他都觉得对自已来说是莫大的激励。
满足了什么人在什么情况下的什么需求:知乎的目标受众群体是对某个行业有一定了解的相关人员。
知乎所满足的是他们输入与输出时的一种被理解与尊重的价值实现感他们的问题是对某个事件或现象理解性的提问,而非概念性的问题。
他们渴望就某一事件,听到有着不同身份的人回答。
在相似情景下,分享自已的想法。
补充:其实我觉得知乎在一定程度上和豆瓣读书是存在极大的相似性的。
围绕某一本书的书评就好像是知乎中对某一问题的深度回答。
此外,还是许许多不贡献,看热闹,或附合、或批判的看客。
但好像豆瓣比知乎要有优势一点的是,豆瓣的书是现成,惟一的,而知乎的问题却存在着创造性和极大的重复性。
另外,有一点不同的是,在知乎中身份的重要性远大于的豆瓣。
手机APP用户体验与产品设计分析

手机APP用户体验与产品设计分析一、前言随着智能手机的普及,手机APP在人们的日常生活中扮演着越来越重要的角色。
为了让用户有良好的体验,在设计APP时需要综合考虑用户的需求、目标、习惯以及场景等多个因素。
本文将重点分析手机APP用户体验与产品设计,探讨如何通过合理的设计让用户体验更为顺畅、满意。
二、用户体验1.用户体验定义用户体验(User Experience,UX)是指用户在使用产品或服务时的整体感受,是从用户角度出发的设计。
用户体验的好坏直接影响用户选择产品、使用产品及其再次购买等因素。
2.用户体验特点(1)关注用户需求与体验感受,以用户为中心。
(2)以鲜明的风格和特色,与其他产品区分开来。
(3)良好的用户体验需要实现合理的交互设计和人机交互界面的设计。
(4)以传递信心与愉悦的情绪为目标。
3.用户体验的要素(1)易用性:产品易于理解、上手及执行任务。
(2)可靠性:产品具有稳定性、精准性以及安全性。
(3)有效性:产品需要能够有效地解决用户的需求,提供有益的信息或服务。
(4)满意度:让用户愉悦,提高用户对产品的信任感等需求。
4.用户体验的重要性(1)提高用户转化率:良好的用户体验能够增加用户的好感和信任度,提高用户转化率。
(2)降低用户反弹率:用户对产品体验的满意度越高,就越不容易退出,可以降低用户反弹率。
(3)提高用户留存率:好的用户体验可以让用户对产品和服务产生依赖感,进而提高用户留存率。
5.用户体验的难点(1)多维度考虑:用户体验不是单一考虑,需要考虑多个因素。
(2)场景的复杂性:由于场景的复杂性以及用户的多样性,设计出好的用户体验很有挑战。
(3)业务的要求:在良好的用户体验前提下,还需满足业务发展的需求。
三、产品设计1.产品设计的定义产品设计(Product Design)是指将商业计划与用户需求转化为创新的产品,通过设计让产品的品质、功能与效果等方面达到更高水平,最终实现用户的需求和企业的盈利。
关于用户体验的五要素分析

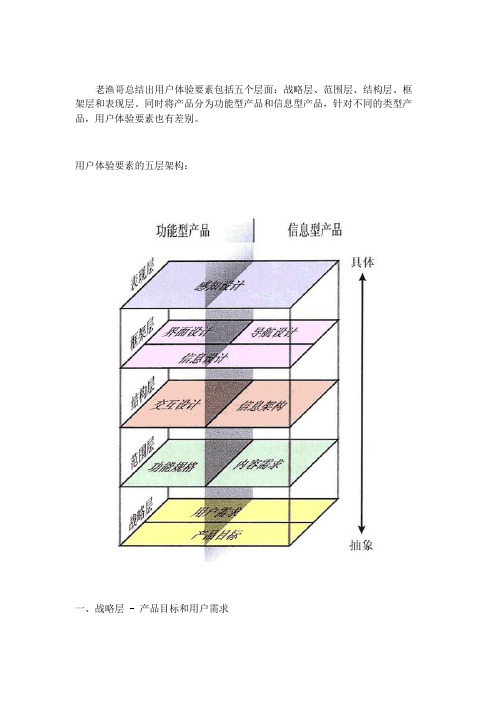
老渔哥总结出用户体验要素包括五个层面:战略层、范围层、结构层、框架层和表现层。
同时将产品分为功能型产品和信息型产品,针对不同的类型产品,用户体验要素也有差别。
用户体验要素的五层架构:一、战略层-产品目标和用户需求战略层通常需要明确两个问题:产品目标和用户需求。
即我们要通过这个产品得到什么?我们的用户要通过这个产品得到什么?这两个问题,无论功能性产品或是信息类产品都会要涉及到。
1、产品目标;产品目标通常包括商业目标、品牌识别和成功标准三个方面。
同时,建立一个可实现的成功标准也代表是对我们产品目标的补充,它通常能够细化我们的目标。
使公司有个明确的方向。
比如说马云常说:阿里巴巴的愿景是:“让天下没有难做的生意”。
这些细化的目标就是我们前进的方向。
2、用户需求;在谈到用户需求时,以微信为例,满足了用户的社交需求。
但是这句话太笼统,在做产品的时候一定要精细化。
比如这款产品的用户有哪些,这就是书中说的用户细分,同时还要作可用性和用户研究,并根据这些创建人物角色。
套用哲学上的一句话:“世间万物都是不停的变化”。
一家公司,一个产品在战略层面也要随着市场的变化而变化这些就是随着市场的变化战略层也在不断的变化。
二、范围层-功能规格和内容需求1、功能规格在这里,范围层被“功能性产品”和“信息型产品”分为两个部分。
在功能型产品方面,我们考虑的是功能需求规格——哪些应该被当成软件产品的“功能”以及相应的组合。
在信息型产品方面,我们考虑的是内容,这属于编辑和营销推广传统领域。
2、内容需求内容需求常常伴随着功能的需求。
现在,真正的内容常常是通过一个内容管理系统来进行管理的。
一个内容管理系统可以实现自动化流程,能展示和交付给用户。
三、结构层-交互设计与信息架构1、交互设计在传统的软件开发行业,涉及“为用户设计结构化体验”的方法被称为交互设计。
交互设计关注于描述“可能的用户行为”,同时定义“系统如何配合与响应”这些用户行为。
2、信息架构在内容建设方面,主要通过信息架构来构建用户体验。
用户体验五要素

补网站框架层的逻辑排布”的视觉呈现问题。 如果你的设计是成功的,那么用户的眼睛在产品上移动的轨迹模式应该有以下两个特点: 首先,他们遵循的是一条流畅的路径。 第二,在不需要用太多细节来吓倒用户的前提下,为用户提供有效选择的、某种可能的
“引导”。 设计表现不一定要和线框图完美匹配,一个NB的设计师,也深谙设计中体现的规律: 具体工作中,产品做得原型尽量不要做高保真,影响视觉设计的最终结果,有些设计会按
用户体验五要素
战略层、功能层、结构层、框架层、视觉层
五要素
一、战略层(Why)
产品目标及其目标用户(做什么、为谁而做?)经营者和用户分 别想从产品得到什么。
来自企业外部的用户需求(user need)是产品的目标——尤其是 那些将要使用我们产品的用户。与用户需求相对应的,是我们自 己对网站的期望目标。
二、功能层(What)
功能及其内容需求整合(需要做哪些?) 当你把用户需求和网站目标转变成,战略就变成了范围。进入范围层以后,在功能产 品上它就转变成对产品的“功能组合”描述。而在信息产品方面, 范围则是对各种内容元素的要求的详细描述。 在这里,我们需要回答——我们需要为产品做哪些功能?
UED和UI在战略层、范围层、结构层扮演的角色? UED感觉在结构层和框架层更重要了,前面两层只需要理解并能在后续层次中贯彻实现。 UED从交互来考虑如何让别人把产品用好。 UED是理解并执行战略。
五、表现层
功能及内容的视觉呈现(做成了什么样子?) 内容、功能和美学汇集到一起来产生一个最终设计,从而满足其他层面的所有目标。“弥
从用户体验五要素入手,解读产品经理输出产物

从用户体验五要素入手,解读产品经理输出产物产品经理每天的工作中少不了和技术各种交流和探讨,如何做到有理有据并确保技术理解透彻,这很关键,下面,我将用户体验五要素作为切入点,分析产品各阶段的输出产物到底是什么,并如何传达给技术。
产品经理每天少不了的工作就是和技术人员各种撕,可能的原因:技术对产品的设计不满意技术对产品的产物不满意针对这两个问题,答案无非两种:技术的专业性和产品的专业性。
作为产品经理,技术的专业性不是你能掌控的,那么你应该考虑自身的专业性。
而产品自身的专业性可以概括成两点:第1点:你对一个事物输入和输出的能力,即你的获取能力和你的转化能力,回到产品上说,就是你的产品设计能力第2点:你的传达能力,回到产品上说,就是你的产物是否让不同参与者足够理解第1点可以说是一个长久的事情,随着工作时间的增长和认知能力的提升,获取能力和转化能力都会得到阶段性不同程度的提高。
第2点往往被人们忽视,大部分人会将别人对自己的不理解当成是他人能力不及自己,当然,这是一方面,但从自身角度出发,你应该做到,无论对方水平如何,即使再高深的观点,都能用简单易懂的道理让对方理解。
下面,还是回到产品和技术工作的问题上,针对上述两点,阐述下我的解决方法。
产品的获取能力和转化能力,我在文章《经验总结|优秀的产品经理都具备的3种思维》中有讲到一些方面,这里就不做深入说明了。
下面要讲的是通常被人们忽视的传达能力,即产品的产物,当然,这里的产物除了文字、图等能力,还包括语言沟通能力。
对于技术的不理解,我们要思考一个问题:文档,原型,流程图,结构图,用户路径图,技术真的想要看这些吗?从技术角度出发首先,要清楚,不同职位的技术人员需要的产物是不同的,的确,用户需求不同,痛点不同。
对于技术都分哪些种类,不同种类关注的重点是什么,网上有很多相关的文章,后面我可能会单独写一篇此类文章,这里就不做过多说明。
从产品自身角度出发我们到底应该给技术传达清楚关于产品的哪些方面内容?针对这个问题,我想从用户体验五要素这个点切入阐述下我的一些想法。
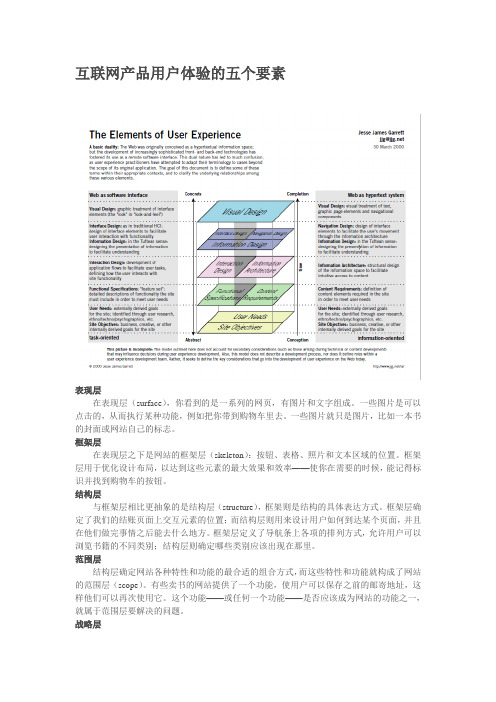
互联网产品用户体验的五个要素

互联网产品用户体验的五个要素表现层在表现层(surface),你看到的是一系列的网页,有图片和文字组成。
一些图片是可以点击的,从而执行某种功能,例如把你带到购物车里去。
一些图片就只是图片,比如一本书的封面或网站自己的标志。
框架层在表现层之下是网站的框架层(skeleton):按钮、表格、照片和文本区域的位置。
框架层用于优化设计布局,以达到这些元素的最大效果和效率——使你在需要的时候,能记得标识并找到购物车的按钮。
结构层与框架层相比更抽象的是结构层(structure),框架则是结构的具体表达方式。
框架层确定了我们的结账页面上交互元素的位置;而结构层则用来设计用户如何到达某个页面,并且在他们做完事情之后能去什么地方。
框架层定义了导航条上各项的排列方式,允许用户可以浏览书籍的不同类别;结构层则确定哪些类别应该出现在那里。
范围层结构层确定网站各种特性和功能的最合适的组合方式,而这些特性和功能就构成了网站的范围层(scope)。
有些卖书的网站提供了一个功能,使用户可以保存之前的邮寄地址,这样他们可以再次使用它。
这个功能——或任何一个功能——是否应该成为网站的功能之一,就属于范围层要解决的问题。
战略层网站的范围基本上是由网站的战略层(strategy)所决定的。
这些战略不仅仅包括了经营者想从网站得到什么,还包括了用户想从网站得到什么。
就我们的网上书店的例子而言,一些战略目标是显而易见的:用户想要买书,我们想要卖出它们。
另一些目标可能并不是那么容易说清楚的。
对于设计产品来说,则可以按照从下往上的框架来做战略层:明确商业目标和用户目标,解决两者之间的冲突,找到平衡点,确定产品原则和定位。
范围层:进行需求采集和需求分析工作,确定功能范围和需求优先级。
结构层:完成信息架构与交互设计。
框架层:进行界面设计、导航设计、信息设计。
表现层:包含了视觉设计和内容优化。
知乎产品及服务的分析总结

日期:20xx-xx-xx
1 引言 3 知乎的社区生态 5 知乎的用户增长 7 结论
-
2 知乎的核心产品
4
知乎的内容质量
6 知乎的商业化路径
知乎产品及服务的分析总结
以下是知乎产 品及服务的分 析总结,总共
约2000字
1
第1部分
引言
引言
知乎作为中国最大的知识分享 和交流平台,通过多年的发展 和迭代,已经从一个简单的问 答社区发展成为了一个多推出了一系 列知识付费产品, 如知乎Live、盐选 会员等。这些产品 通过提供高质量的 知识和信息服务, 进一步满足了用户 的需求,同时也为 知乎带来了可观的 收入
3
知乎的社区生态
第3部分
多元化的内容生态
知乎的内容涵盖了 广泛的领域,包括 科技、人文、艺术 、社会等。同时, 知乎也鼓励用户创 作和分享自己的故 事和经历,这种多 元化的内容生态使 得用户能够在知乎 上找到自己感兴趣 的内容
7
第7部分
结论
➢ 综上所述,知乎作为中国 最大的知识分享和交流平 台,其核心产品是问答互 动和知识付费产品,其社 区生态是多元化的内容生 态和高质量的用户互动, 其内容质量具有专业性和 权威性以及用户参与度和 贡献高的特点,其用户增 长靠用户画像以及口碑传 播,其商业化路径是广告 收入以及知识付费产品等
知乎的内容质量
用户参与度和贡献
除了专家和学者的回答和文 章外,知乎的普通用户也积 极参与内容的创作和分享。 许多用户都是某个领域的资 深爱好者,他们通过分享自 己的经验和见解,为知乎提 供了大量有价值的内容。同 时,这些普通用户的参与度 和贡献也促进了知乎社区的 发展和繁荣
5
知乎的用户增长
用户体验要素产品分析报告

用户体验要素产品分析报告1.引言1.1 概述概述用户体验(User Experience,简称UX)是指用户在使用产品或服务的过程中所产生的整体感受和情感。
在当前竞争激烈的市场环境下,优秀的用户体验已经成为企业获取竞争优势的重要手段之一。
本报告将对用户体验要素进行深入分析,探讨产品设计与用户体验之间的关系,并通过用户满意度调研来了解用户对产品使用体验的满意程度。
通过本报告的研究和分析,旨在提供有针对性的建议,帮助企业提升产品的用户体验,提高用户满意度,规划未来的发展方向。
1.2 文章结构文章结构部分的内容:文章结构分为引言、正文和结论三部分。
在引言部分,我们将概述用户体验要素产品分析报告的内容,并介绍文章结构。
在正文部分,我们将分析用户体验要素,探讨产品设计与用户体验之间的关系,以及对用户满意度的调研结果进行分析。
在结论部分,我们将对整个报告进行总结,并提出一些重点建议,最后展望未来用户体验要素产品分析的发展方向。
1.3 目的本报告的目的是对用户体验要素产品进行深度分析,从产品设计和用户满意度调研等多个方面来评估用户体验的质量。
通过对用户体验要素的分析,我们将为产品设计和改进提供有价值的参考和建议,并向相关利益相关方分享关于用户体验的重要发现。
同时,我们也希望通过这份报告可以为其他从事用户体验研究和产品设计的人士提供实用的经验和指导,促进用户体验质量的提升。
2.正文2.1 用户体验要素分析用户体验作为产品设计的重要组成部分,包括了用户在使用产品过程中所感知到的各种方面。
在进行用户体验要素分析时,我们需要从用户的角度出发,了解用户的需求与行为,从而设计出更加贴合用户需求的产品。
首先,用户体验要素分析需要从用户的心理、行为和情感等方面入手。
在心理方面,我们需要了解用户对产品外观、功能、操作流程等方面的期望和感受。
在行为方面,我们需要了解用户在使用产品过程中的操作习惯、行为路径等信息。
而在情感方面,我们需要了解用户在使用产品过程中的情感变化,包括满意度、愉悦度、情绪波动等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
对应马斯洛的需求层次理论,回答获得他人认同可以满足自我实现和获得尊重的需要,用户间的互动可以满足用户社交的需要。
2、范围层
1)基础功能:
提问、回答、检索、关注、浏览、收藏、分享、私信、评论。
2)特色功能:
编辑问题:采取wiki的形式,任何用户都有权限对问题进行编辑,这样有利于提高问题的质量、减少重复问题的出现及错误,同时系统会记录操作者身份,当出现恶意行为时会酌情给予警告或者封停账号等处理;
对回答进行投票,包括:赞、没有帮助、感谢、收藏。
通过用户的行为筛选出高质量的答案及该领域的意见领导者,以满足普通用户需求高质量知识的需要;
一个账号只能对同一个问题进行一次回答,但可以反复修改回答。
有效减少了回答灌水的行为,提高了回答的整体质量;
邀请回答:方便提问者向行业精英提问,同时有助于精英发现高质量的问题,增加了用户间的
互动。
3、结构层
知乎App信息架构图如下:
(点击图片放大按“F”键查看原图)
知乎的主要流程为:用户通过信息检索或提问的方式获取想要的高质量知识,或者通过回答自己擅长领域的问题传播自己的观点并获得他人的认同,形成一个良性互动的高质量在线问答社区。
知乎的信息组织分类方式和导航结构体现出该App以层级结构和线性结构为主的信息架构,通过话题标签及关注功能为用户提供个性化推荐,建立了一个满足用户需求且可以高效浏览产品内容的架构体系。
4、框架层
1)首页
页面布局如下图:
首页即提供了浏览、检索及提问入口,减少了核心功能的用户路径长度。
由于移动端输入不便,阅读成为了知乎App最主要的功能。
设计师为尽量增加用户向下翻页时屏幕有效显示面积,减少用户翻页次数,手指向上滑动屏幕翻看其他热门问题或文章时,页面顶部的搜索框和底部的导航栏会自动隐藏,改为向下滑动屏幕回看之前内容时搜索框和导航栏会重新出现。
首页没有设置“返回顶部”的按钮,但按手机的“返回”按钮或者导航栏的“首页”标签时可实现快速返回顶部。
2)提问页
页面布局如下图:
编辑问题时关闭提问页面,之前编辑好的问题内容会自动保存。
重新打开提问页面后输入的焦点会停留在问题末尾。
建议重新打开提问页面后焦点停留在离开时的位置。
此处有个Bug,在问题的补充说明中插入图片后无法删除该图片。
3)问题页
页面布局如下图:
由于每个ID只能对一个问题给出一个回答的设定,如果已经回答过该问题了,点击“+”后显示的是“查看回答”,用户可根据自己的需要选择是否对自己给出的答案进行修改。
没有对回答进行排序的功能,只能使用系统给出的默认排序。
但知乎排在前面的高票数回答往往是经历长时间沉淀积累了众多用户赞同的回答,如果一个高质量的回答因为出现时间较迟,往往会埋没于众多回答之中无人知晓,且用户无法把握该问题最新的回答动态。
建议增加回答排序选项,例如按回复时间排序。
3)回答页
页面布局如下图:
为提升用户的阅读体验,手指向上滑动屏幕翻看文章内容时,顶部的题干和底部的评价栏会自动
隐藏,增加了屏幕的有效显示面积,减少了用户翻页次数。
且通过该页右上角的“字体大小”选项可快速调整回答的字体大小。
当回答内容比较长时,如果想回到顶部,没有“返回顶部”按钮,但通过点击顶部的问题题干,可快速返回顶部。
建议添加可拖拽的scroll bar滑块,便于通过拖拽滑块实现文章位置的快速定位。
误触手机的返回按钮直接退出该回答页面,重新点击该回答进来后又是从头开始。
建议在本次App 登录期间,系统记录上次浏览回答的位置,待下次返回后直接定位在上次离开时的位置。
点击回答中的图片可进入看图模式,看图模式下可快速翻看回答中的全部图片并提供下载图片功能。
建议在看图模式下添加“定位到文章位置”功能,以便用户快速查看回答中对改图的解释说明。
在浏览回答内容时经常可以碰到答主公开赞同或反对某个回答的情况,并附上回答链接。
建议在回答末尾添加引用该回答的高票数回答,例如进一步补充说明的回答或者公开反对的回答,这样能够让用户更有针对性的查看相关回答。
4)探索页
页面布局如下图:
随机看功能给用户一种随便逛逛的感觉,能够帮助用户发掘自己感兴趣的问题,增加用户停留时间。
此处有个小的Bug,通过黄色随机看按钮进入页面会在“最近浏览”里留下记录。
但在随机看状态下,点击回答顶部的随机看按钮则不会在“最近浏览”里留下记录。
5)消息页
页面布局如下图:
所有的消息列表均未提供删除功能,但可能用户确实存在这方面的需求,例如我就不想在截图中显示我在“你为什么从中国移动离职?”这个问题下添加了评论并获得了其他用户的赞。
建议开放消息删除功能或者提供批量删除按钮。
5、表现层
整体以蓝色色调为主,正文内容白底黑字,灰色为辅,配色清新,体现了朴实简约的学院风格。
问题页面的“+”号(回答或邀请回答)、探索页面的“+”号(随机看)采用黄色的悬浮按钮设计,与蓝色形成撞色,醒目突出,体现了设计者鼓励回答与探索的初衷。
字体字号视觉感合理舒服,且可在设置中根据个人偏好设置字体大小。
采用当下流行的标签切换式页面逻辑,与微信等主流App一致,简单易用。
6、SWOT分析
优势(Strengths):
高质量核心用户
通过多年运营沉淀下来的高质量回答
知乎经历了从最开始的精选种子用户到后来邀请注册,直到开放注册。
正是由于前期众多高质量用户沉淀的高质量回答,才有了2013年开放注册后两年用户数近50倍的快速增长,Alexa排名跃升到现在的152位,百度指数更是从开放注册以来翻了约25倍。
劣势(Weakness):
用户激励模式单一
盈利模式不清晰
目前的用户激励模式仍然为其他用户的点赞或关注,模式相对单一,如何持续激励用户输出头脑中的高质量经验知识是知乎面临的一大问题。
知乎坐拥2000多万用户,如何将庞大的用户数基础及多年积累的大量高质量回答变现盈利是知乎面临的又一问题。
新版本4.3.0中新增的“值乎”功能表现有待用户的检验,但这更像是“分答”取得成功后知乎退出的一个防御性的功能。
目前用户褒贬不一,有的认为“值乎”功能为高质量用户知识变现提供了一个渠道,但有的用户认为这破坏了多年来形成的免费在线问答社区的形象,且最长2分钟的语音也很难将问题解释透彻。
如果把控不好,“值乎”将沦为网红或段子手的乐园,与高质量问答渐行渐远。
机会(Opportunities):
快速便捷获取高质量知识的用户需求仍亟待满足
移动互联网的普及,认知盈余的红利仍未消退
受高等教育人口比例逐年增加
当前,如何快速便捷获取高质量知识仍是互联网用户面临的一大问题,知乎可继续围绕着该需求继续优化推广产品。
随着移动互联网的普及,知乎有了更多的流量入口。
用户可以更好的利用碎片化的时间浏览知乎,并对回答投票或者提供回答。
知乎想要增加用户数,受过高等教育的人群理应是重点拓展用户。
受高等教育人口比例逐年增加,正是为知乎提供了大量的潜在用户人群。
威胁(T hreats):
非法转载
开放注册后用户整体水平及回答水平下降
其他在线问答社区的兴起,例如:果壳
核心用户流失
知乎的高质量回答吸引了大量公众号或者网站转载,虽然知乎加大了保护原创力度,但非法转载屡禁不止,影响了原创作者的积极性。
开放注册导致了用户数爆炸式增长,但伴随而来的是知乎回答的整体质量不可避免的下降。
知乎已从当年封闭高冷的“精英圈子”逐步变成大众网民社区,抖机灵回答或者段子充斥其中,有些甚至因获得高票数而排名靠前。
同时,其他在线问答社区正逐步兴起,例如果壳网在自然科学和科技领域独树一帜,旗下的在行和分答也给知乎造成了不小的冲击,且内容的整体质量控制比知乎要严格。
由于以上种种原因,知乎的核心竞争力——高质量用户,开始逐渐流失。
7、总结
知乎直击当前互联网用户难以在纷繁复杂的信息洪流中获取高质量知识的痛点,构建了一个高质量在线问答社区,用户可在此快速分享自己的观点、获取高质量的知识。
App导航清晰、页面合理、各页面间风格一致,产品简单易用,设计注重细节及用户体验。
各行业精英通过分享自己的观点获得大量的赞同及关注,形成了类似于微博中的“大V”,成为了该领域知识中的意见领导者。
同时,马太效应愈发明显,大量普通用户在问答社区中只能作为被动的信息接收这,他们的声音无法传达出去。
在问题回答数目较多时,即便是写出了比较高质量的回答往往也容易埋没其中。
这样容易打消普通用户的积极性,影响用户的粘性。
如何在用户数量与问答质量间取得平衡,如何提升用户的参与感以提升用户粘性,这都是知乎管理者在接下来需要面对的问题。
希望知乎这个高质量的在线问答社区不会沦为下一个百度百科或者天涯社区。
作者:风吹草低(soochow_liu艾特),小硕一枚,-1岁产品经理,欢迎各路大神批评指正。
人人都是产品经理()中国最大最活跃的产品经理学习、交流、分享平台。
