网页布局设计
网页布局方案

网页布局方案第1篇网页布局方案一、项目背景随着互联网技术的不断发展和普及,网页作为信息传播的重要载体,其界面布局的合理性、美观性和用户体验成为越来越受到重视的环节。
为满足客户需求,提高用户访问体验,确保网页信息的有效传达,特制定本网页布局方案。
二、目标定位1. 确保网页界面整体风格统一,符合品牌形象;2. 优化网页布局,提高用户体验,降低用户访问跳出率;3. 提高网页加载速度,满足不同设备访问需求;4. 合理安排内容布局,提升网页信息传达效果。
三、布局原则1. 简洁明了:界面设计简洁,易于用户理解和操作;2. 层次清晰:内容布局层次分明,便于用户快速找到所需信息;3. 一致性:整体风格、色彩搭配、字体选择等方面保持一致性;4. 灵活性:适应不同设备、分辨率和浏览器,提高兼容性;5. 响应式:根据用户行为和设备环境进行智能化布局调整。
四、具体布局方案1. 头部区域:- 标志:放置品牌标志,增强品牌形象;- 导航栏:提供全局导航,方便用户快速切换到其他页面;- 搜索框:便于用户快速查找内容。
2. banner区域:- 轮播图:展示重要信息、广告或活动,吸引用户关注;- 简洁明了,突出主题。
3. 内容区域:- 主体内容:根据用户需求,合理安排信息展示顺序,突出重点;- 侧边栏:提供辅助信息、推荐阅读等内容,提高用户粘性;- 分页:合理划分内容,提高加载速度。
4. 底部区域:- 版权信息:注明版权所有,增强法律意识;- 导航链接:提供网站地图、友情链接等,方便用户浏览;- 联系方式:提供联系方式,便于用户咨询和反馈。
五、实施步骤1. 需求分析:深入了解客户需求,明确项目目标;2. 设计草图:根据需求,绘制初步布局草图;3. 设计稿制作:根据草图,制作详细设计稿;4. 前端开发:遵循W3C标准,进行HTML、CSS和JavaScript编写;5. 测试与优化:在不同设备和浏览器上测试,优化布局效果;6. 上线部署:确认无误后,进行上线部署;7. 持续优化:根据用户反馈,持续优化网页布局。
网页布局的几种方式

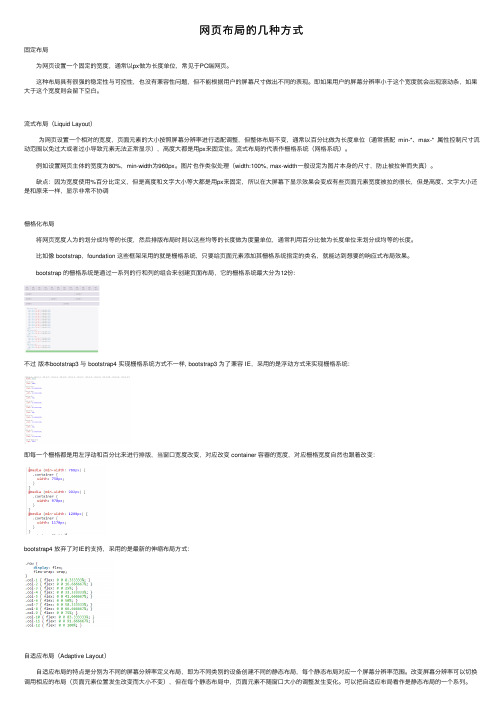
⽹页布局的⼏种⽅式固定布局 为⽹页设置⼀个固定的宽度,通常以px做为长度单位,常见于PC端⽹页。
这种布局具有很强的稳定性与可控性,也没有兼容性问题,但不能根据⽤户的屏幕尺⼨做出不同的表现。
即如果⽤户的屏幕分辨率⼩于这个宽度就会出现滚动条,如果⼤于这个宽度则会留下空⽩。
流式布局(Liquid Layout) 为⽹页设置⼀个相对的宽度,页⾯元素的⼤⼩按照屏幕分辨率进⾏适配调整,但整体布局不变,通常以百分⽐做为长度单位(通常搭配min-*、max-* 属性控制尺⼨流动范围以免过⼤或者过⼩导致元素⽆法正常显⽰),⾼度⼤都是⽤px来固定住。
流式布局的代表作栅格系统(⽹格系统)。
例如设置⽹页主体的宽度为80%,min-width为960px。
图⽚也作类似处理(width:100%, max-width⼀般设定为图⽚本⾝的尺⼨,防⽌被拉伸⽽失真)。
缺点:因为宽度使⽤%百分⽐定义,但是⾼度和⽂字⼤⼩等⼤都是⽤px来固定,所以在⼤屏幕下显⽰效果会变成有些页⾯元素宽度被拉的很长,但是⾼度、⽂字⼤⼩还是和原来⼀样,显⽰⾮常不协调栅格化布局 将⽹页宽度⼈为的划分成均等的长度,然后排版布局时则以这些均等的长度做为度量单位,通常利⽤百分⽐做为长度单位来划分成均等的长度。
⽐如像 bootstrap,foundation 这些框架采⽤的就是栅格系统,只要给页⾯元素添加其栅格系统指定的类名,就能达到想要的响应式布局效果。
bootstrap 的栅格系统是通过⼀系列的⾏和列的组合来创建页⾯布局,它的栅格系统最⼤分为12份:不过版本bootstrap3 与 bootstrap4 实现栅格系统⽅式不⼀样, bootstrap3 为了兼容 IE,采⽤的是浮动⽅式来实现栅格系统:即每⼀个栅格都是⽤左浮动和百分⽐来进⾏排版,当窗⼝宽度改变,对应改变 container 容器的宽度,对应栅格宽度⾃然也跟着改变:bootstrap4 放弃了对IE的⽀持,采⽤的是最新的伸缩布局⽅式:⾃适应布局(Adaptive Layout) ⾃适应布局的特点是分别为不同的屏幕分辨率定义布局,即为不同类别的设备创建不同的静态布局,每个静态布局对应⼀个屏幕分辨率范围。
网页布局结构与色彩搭配解析

二、色彩搭配的基本原理和常见搭配方式
3、对比度:对比度是衡量两种颜色在视觉上的差异程度。高对比度的颜色搭 配可以增强网页的视觉效果,但过多使用可能会使网页显得过于刺眼。
三、不同应用场景和需求下的色 彩搭配分析
三、不同应用场景和需求下的色彩搭配分析
1、新闻类网站:新闻类网站以传递信息为主要目的,要求色彩搭配简洁明了。 使用对比度较高的色彩搭配可以突出标题和重点段落,提高阅读体验。例如,黑 色和白色的对比搭配可以很好地突面内容。
四、总结
四、总结
网页布局结构与色彩搭配是网页设计的重要组成部分,对于提高用户体验和 提升网站质量具有关键作用。通过选择合适的布局结构和色彩搭配,能够使用户 更加愉悦地使用网站,同时也能更好地传递网站的信息和价值。
四、总结
希望本次演示的解析能对相关从业人员有所帮助,在未来的工作中注重布局 结构和色彩搭配的运用,为打造更加优秀、实用的网页提供支持。
四、实际操作案例
1、确定主题:该电商网站主要销售环保产品,主题为“绿色生活”。 2、确定色彩搭配方案:以绿色为主色调,搭配灰色和白色。绿色代表环保, 灰色和白色则可以营造出简洁、干净的视觉效果。
四、实际操作案例
3、应用色彩搭配方案:首页的背景色为淡绿色,产品图片使用深绿色,与背 景形成对比度,突出产品。标题文字使用白色,与背景色形成强烈对比,引导用 户视线。副标题和正文使用灰色,保持视觉上的平衡。
3、品牌官网:品牌官网是展示品牌形象的重要平台,色彩搭配要与品牌形象 保持一致。例如,对于科技品牌,通常使用蓝色、灰色等冷色调来营造一种专业、 可靠的形象;而对于儿童品牌,则可以使用较为鲜艳的色彩来传达一种活泼、有 趣的氛围。
四、实际操作案例
四、实际操作案例
网页设计基础:理解网页布局的五种方式

网页设计基础:理解网页布局的五种方式介绍在现代互联网时代,网页设计成为了一门非常重要的技能。
而网页布局则是网页设计中的一个关键方面。
不同的网页布局方式可以影响用户对网页信息的感知和使用体验。
本文将介绍五种常见的网页布局方式,帮助读者理解并掌握这些不同的布局方式。
一、流式布局(Fluid Layout)流式布局也被称为自适应布局,其主要特点是网页容器会根据设备屏幕宽度或浏览器窗口大小进行相应调整。
这意味着无论用户在大屏幕电脑、平板还是手机上访问,页面都能自动适应屏幕尺寸而不至于出现滚动条。
流式布局最常用于响应式设计,通过CSS媒体查询和百分比单位来实现页面元素的相对定位和缩放。
二、定宽布局(Fixed Layout)定宽布局是指将页面内容固定在一个特定宽度上而不会随设备或窗口大小变化而改变。
这种方式通常利用像素(px)作为单位来设置元素尺寸。
优势在于保持设计的稳定性和一致性,但会在不同设备上导致页面出现滚动条或被裁剪。
三、响应式布局(Responsive Layout)响应式布局是一种综合了流式布局和定宽布局的方式。
通过使用CSS媒体查询和断点设置,在不同的屏幕尺寸下重新排列和调整页面元素,以适应各种设备。
这样可以提供更好的用户体验,同时减少开发者需要为不同设备制作独立网站的工作量。
响应式布局根据屏幕宽度或浏览器窗口大小自适应调整页面布局,使得用户能够在不同设备上获得最佳呈现效果。
四、分栏布局(Grid Layout)分栏布局是指将网页内容划分为多个平行区域,并利用CSS网格系统将页面元素放置到相应的栏中。
通过使用指定的列数和行数,可以实现复杂而灵活的网格结构。
分栏布局常见于报纸、杂志等需要多个板块并存的场景。
分栏布局可以提供良好的信息组织和视觉效果,但需要使用特定的CSS框架或自定义代码来实现。
五、居中布局(Centered Layout)居中布局是将网页内容放置在页面的中间,使其居中显示。
这种布局方式适用于简单、集中展示的页面结构,如单个产品介绍、相册或简报。
几种常见网页布局设计

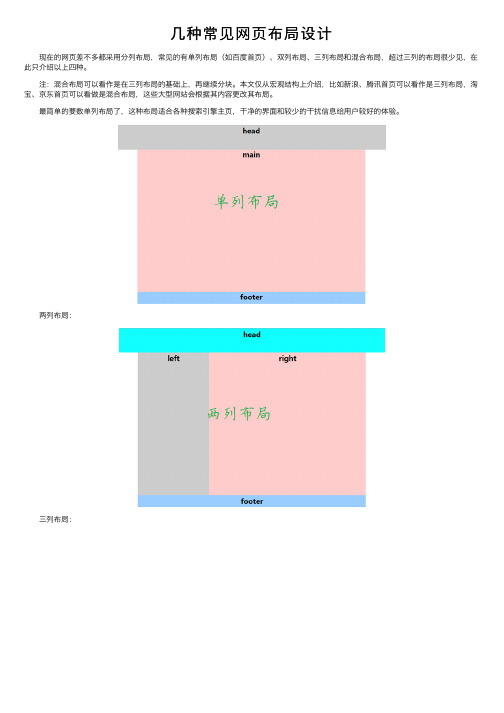
⼏种常见⽹页布局设计 现在的⽹页差不多都采⽤分列布局,常见的有单列布局(如百度⾸页)、双列布局、三列布局和混合布局,超过三列的布局很少见,在此只介绍以上四种。
注:混合布局可以看作是在三列布局的基础上,再继续分块。
本⽂仅从宏观结构上介绍,⽐如新浪、腾讯⾸页可以看作是三列布局,淘宝、京东⾸页可以看做是混合布局,这些⼤型⽹站会根据其内容更改其布局。
最简单的要数单列布局了,这种布局适合各种搜索引擎主页,⼲净的界⾯和较少的⼲扰信息给⽤户较好的体验。
两列布局: 三列布局: 混合布局: 可以发现,⽹页布局⽆⾮就是并列、嵌套、层叠这⼏种,将⽹页的结构分辨清楚,要设计出类似的⽹站也就不是什么难题了。
下⾯来分析⼀下布局的相关代码: 单列布局在于设置块状元素居中,只需设置margin:0 auto;(前⾯的0是上下外⾯局,可任意设置)。
两列布局在于设置中间主体并排分布,在左边的块设置float:left,在右边的块设置float:right即可,当然要使两者的width之和等于某⼀设定值; 三列布局只是在两列布局的基础上再将中间块进⾏⼆次分割,⽅法⼀致,在此不做赘述。
最后说⼀下混合布局中的⼀个注意事项:由于中间主体设置了float,最后的footer需要通过清除浮动来正确显⽰在主体下⽅,clear:both。
下⾯附上混合布局的部分代码:1 html:2<body>3<div class="top">4<div class="head">head</div>5</div>6<div class="main">7<div class="left">left</div>8<div class="right">9<div class="r_sub_left">sub_left10</div>11<div class=" r_sub_right">sub_right12</div>13</div>14</div>15<div class="footer">footer</div>16</body>1718 css:19 .top{ height:100px;background:#9CF}20 .head,.main{ width:960px;margin: 0 auto;}21 .head{ height:100px; background:#F90}22 .left{ width:220px; height:600px; background:#ccc; float: left;}23 .right{ width:740px; height:600px;background:#FCC; float:right}24 .r_sub_left{ width:540px; height:600px; background:#9C3; float:left;}25 .r_sub_right{ width:200px; height:600px; background:#9FC; float: right;}26 .footer{ height:50px; background:#9F9;clear:both;} 全⽂完,欢迎各位朋友批评指正。
网页布局设计的原则与技巧

网页布局设计的原则与技巧网页布局是网站设计的基础,它决定了用户在浏览网页时的体验和感受,也影响了网站的可读性和可用性。
因此,好的网页布局设计不仅要美观,还要符合用户阅读习惯和心理需求。
本文将介绍网页布局设计的原则和技巧。
一、网页布局设计的原则1. 简洁明了网页布局应简洁明了,避免过度堆砌元素。
网页上的元素应尽量精简,使得用户能够快速地浏览到所需要的信息。
2. 易于识别网站的布局设计应该使用户能够轻松地区分不同元素。
这包括正确使用字体,编号和列表等方法来提高可读性,从而将潜在的用户导向他们需要的信息。
3. 多样性相对单调的布局会影响到用户的兴趣和体验。
使用不同的颜色、大小、形状和排版方式来分离不同的元素,从而提高用户的关注度。
但是要注意,多样性要有度,避免过度炫耀而影响用户的使用。
4. 一致性页面上的元素应该保持一致的风格,从而提高用户的可识别性。
以同样的方式呈现标题、菜单项和链接,这将有助于使页面在整体上感觉更加有序,并全面维护用户的使用环境。
二、网页布局设计的技巧1. 使用网格系统网格系统可以让设计更加有结构,这对于在页面上放置元素以及让页面的内容吸引眼球非常有帮助。
通过使用网格系统,您可以更加准确地了解每个元素在页面上的位置。
这将使您能够创建清晰的布局,从而更好地呈现您的内容。
2. 色彩搭配正确的颜色组合可以让页面更具吸引力,提高用户的关注度。
选取适合页面的颜色调色板,并且考虑使用互补色,使每个元素看起来都很舒服,而不至于影响用户体验。
3. 分号分区可以将页面划分为明确的部分,从而使您的设计更加有条理,并有助于吸引用户眼球。
分区无需太过复杂,只需几个色块或简单的线条即可。
4. 可视化元素的对齐使用可视化元素的对齐可以使元素之间的距离更加均衡,并能使设计师更容易看到元素布局相关的任何问题。
确保相对应的元素水平、垂直对齐有助于使整个页面看起来更加有条理。
总而言之,好的网页布局设计应该既美观,又易于使用。
网页布局设计

网页常见布局类型
3.2 网页布局的类型很多,下面简要介绍一 些常见布局类型。
网站Logo+导航栏+Banner广告
导 航 菜 单 主体内容 + 其
广 告 + 其 他
他
版权信息+联系方式+其他 图3-2 国字型网页布局
3.2.1
国字型
国字型网页布局通常被门户、 购物类等内容丰富的大型网站所 使用。其基本布局形式是将网站 的Logo、导航栏及Banner等置 于顶部;下方安排网页的主体内 容,主题内容的左、右两侧分别 是导航菜单、广告或其他栏目; 最后由页尾形成外框底部,将主 体内容包围,如图3-2所示。
提示
扁平化是目前流行的网页设计趋势之 一,其特点是去掉页面中多余的透视、纹 理、渐变及3D效果等元素,让“信息” 重新作为网页核心被凸显出来。同时,在 设计元素上强调极简化和符号化,让页面 中的内容更容易被聚焦,从而带给用户更 直观的浏览体验,如图3-12所示。
图3-12 扁平化布局
18
网页布局技巧
如果网页使用自适应宽度模式,可直接使用 1 920像素或更大的宽度设计。
5
提示
上述网页宽度尺寸是含页边距 (图3-1所示的细节扩展区域)的 尺寸;设计网页版心时,其宽度应 比上述网页宽度稍小一些,以预留 出页边距。例如,若网页对应的是 1 366×768分辨率的显示器,可将 网页版心宽度设为1 190像素。
网站的宣传版块通常使用图文结合的形式进行宣传,此时,使用图文平铺是最基本的信息排 列方式,它能使页面显得整洁利落,如图3-21(a)所示。如果将图片、文字等信息进行层叠,打 破传统的左右、上下布局,能增加画面的透视与层次关系,使枯燥的图文说明方式更具设计感, 如图3-21(b)所示。
网页设计中的网格布局设计技巧

网页设计中的网格布局设计技巧在网页设计中,网格布局是一种重要的设计技巧,它能够帮助设计师将网页元素有条理地排列,使页面更加美观和易于阅读。
下面将介绍一些网格布局设计的技巧,希望对您有所帮助。
1. 定义网格布局:网格布局是将网页划分为等宽的列和行,以便于放置不同的元素。
使用网格布局可以使页面看起来更加整齐、规整,并且有助于用户快速找到所需内容。
2. 选择适当的网格系统:网格系统是一种用于创建网页布局的工具,它提供了一些预定义的布局模板和网格线的参考。
常见的网格系统包括Bootstrap、Foundation等。
选择适合自己项目的网格系统,在设计时可以根据网格线进行元素的定位和对齐。
3. 使用对称网格布局:对称网格布局是指网页上的列数和行数相等的布局方式。
这种布局方式常用于展示图片或产品等元素,可以使页面看起来更加均衡和整洁。
4. 采用非对称网格布局:非对称网格布局是指网页上的列数和行数不相等的布局方式。
这种布局方式可以用来突出某个元素或内容,从而吸引用户的注意力。
5. 划分主要和次要区域:在网页设计中,主要区域通常用来放置最重要的内容,如标题、主要图片等。
而次要区域可以用来展示相关内容、广告等。
通过划分主要和次要区域,可以使页面结构更加清晰,提高用户的阅读体验。
6. 考虑响应式设计:在设计网格布局时,务必考虑到不同设备和屏幕尺寸的适配。
响应式设计是指网页能够自动调整布局和元素的大小,以适应不同的屏幕尺寸。
通过使用媒体查询和弹性盒子布局等技术,可以实现网页在不同设备上的良好显示效果。
7. 注意间距和对齐:在网页设计中,间距和对齐是非常重要的。
合理的间距能够提高页面的可读性和视觉效果,而对齐可以使页面看起来更加整齐和专业。
在使用网格布局时,要注意元素之间的间距和对齐方式,避免元素之间的杂乱和混乱。
8. 考虑色彩搭配:色彩搭配是网页设计中的另一个关键因素。
使用合适的颜色可以增强页面的吸引力,并且有助于表达设计的主题和情感。
网页设计常见布局风格

网页设计常见布局风格1. 简介在网页设计中,布局风格是指将页面内容组织和展示的方式。
不同的布局风格可以影响用户对网页的视觉感受和使用体验。
本文将介绍几种常见的网页设计布局风格,并对它们的特点进行解析。
2. 单栏布局单栏布局是最简单、最直接的一种布局方式。
它使用一个主要区域来呈现全部内容,没有分栏或者侧边栏。
单栏布局适用于需要强调内容层级结构和聚焦于核心信息的网页,例如个人简历页面或产品推广页面。
特点: - 简洁明了,易于阅读 - 适合文字为主的页面 - 页面结构清晰,突出重点信息3. 双栏布局双栏布局将内容分为两个主要部分:一栏用于展示主要内容,另一栏则供导航、侧边栏或其他附加信息使用。
这种布局常用于新闻、博客等需要同时兼顾主要内容和相关信息的页面。
特点: - 提供更多相关信息和辅助功能 - 可以放置导航菜单、标签云、社交媒体链接等 - 利用空间分割清晰,提高可视性4. 三栏布局三栏布局将页面划分为三个部分:两个侧边栏和中间的主要内容区域。
这种布局适用于需要展示更多附加信息和功能的网页,如电子商务网站或生活服务类网站。
特点: - 提供更多空间用于导航、广告等内容 - 适合呈现多种不同类型的信息- 具备灵活性,可以调整侧边栏的宽度和位置5. 栅格布局栅格布局通过将页面分割成多个列和行的组合来创建丰富多样的布局效果。
它以响应式设计为基础,能够适应不同设备和屏幕尺寸。
栅格布局广泛应用于现代化的网页设计和开发中。
特点: - 提供灵活性,可以实现响应式设计 - 可以自由组合各种元素并控制其在页面中的位置 - 支持响应式图片、文本和其他媒体的自适应6. 瀑布流布局瀑布流布局是一种特殊的网页设计风格,通过动态方式摆放不同尺寸或高度的卡片,使页面呈现出瀑布流般的效果。
这种布局适用于图片集、商品展示等需要呈现大量内容的网页。
特点: - 适合展示多张图片、帖子或产品 - 利用空间高效,信息呈现连贯性好- 可以通过Ajax或无限滚动加载实现延迟加载7. 结论不同的网页设计布局风格各有特点和适用场景。
网页设计网站布局分析

网页设计网站布局分析网页设计是一个复杂的过程,需要许多因素的协调和组合才能实现一个完美的设计。
其中之一就是网站布局。
好的网站布局是吸引用户浏览的关键因素之一。
以下是一些关于网站布局的分析。
一、网站布局的重要性网站布局是网站设计的第一步。
它包括页面元素的安排和位置。
正确的布局可以帮助客户更好地理解你的产品和服务,提高他们对你网站的信任,从而促进更高的转化率和更好的用户体验。
二、网站布局概述网站布局分为三个部分:页眉、主内容、页脚。
1、页眉页眉通常位于页面最顶端,是网站设计的最重要的一部分。
它通常包括一个Logo、导航栏、搜索框等页面元素。
一个清晰的页眉可以帮助用户快速找到他们想要的内容,从而增加用户体验。
2、主内容主内容通常位于页眉之下,它占据网页大部分面积。
主内容包括产品介绍,服务说明等内容。
在设计主内容时,应该遵循简洁、直观和易于理解的原则。
3、页脚页脚通常位于页面底部。
它包括反馈表单、社交媒体链接、版权声明等元素。
这些元素通常是对主内容的补充和扩展。
页面底部的简洁、易于阅读的元素可以帮助提供额外的信息,并帮助用户更好地了解你的品牌。
三、网站布局的设计原则1、与目标用户的需求相符网站设计应该适合目标用户,更容易让他们理解和使用网站。
根据不同目标用户的兴趣和需求,设计者应选择合适的页面元素,提供恰当的内容。
2、色彩搭配与字体大小设计者应该选择有吸引力和易于辨别的颜色组合。
所有页面元素的字体风格和大小应该一致,这样可以避免页面显示混乱或内容不清晰的问题。
3、简单直观设计者应该遵循简单直观和易于理解的原则,确保网站布局清晰明了,易于找到信息和完整操作。
4、考虑交互性网站布局包括页面元素及其交互性。
在设计这些页面元素的时候,应该考虑用户体验并提供必要的交互性,以帮助用户更好地浏览你的网站。
5、内容重心重点内容应该更突出。
这样可以让用户更容易识别和理解网站的目的和关键信息。
总之,网站布局是网站设计的关键因素之一。
网页设计布局有哪几种方法

网页设计布局有哪几种方法
网页设计布局有以下几种方法:
1. 固定布局:页面元素的位置和尺寸是固定的,不随窗口大小的改变而改变。
这种布局方式适合于固定尺寸的屏幕,如桌面电脑。
2. 流式布局:页面元素的位置和尺寸相对于父元素或浏览器窗口的大小而变化。
这种布局方式可以适应不同尺寸的屏幕,但在极端情况下可能会导致元素过于拉伸或挤压。
3. 弹性布局:页面元素的位置和尺寸可以通过设置相对或绝对的百分比值来实现自适应。
这种布局方式适应性较好,可以在不同尺寸的屏幕上呈现较好的效果。
4. 栅格布局:使用网格系统将页面分为多个列和行,通过指定元素所在的列和行来实现布局。
栅格布局适合于多列内容的页面,可以较好地控制各个元素的位置和尺寸。
5. 响应式布局:结合弹性布局和媒体查询等技术,根据不同的设备尺寸和屏幕方向,自动调整页面布局和样式。
响应式布局可以适应各种设备和屏幕,提供更好的用户体验。
网页布局分类方案

网页布局分类方案在网页设计和开发过程中,选择合适的布局方案对于提升用户体验、优化页面结构和提高网站可用性至关重要。
本文将介绍一些常见的网页布局分类方案。
1. 传统布局传统布局是最基本的网页布局方案,在这个方案中,内容从上到下依次排列。
这种布局通常用于简单的页面,如个人简历、博客文章等。
传统布局的特点是结构简单、易于实现和浏览,但可能缺乏一些创意和吸引力。
2. 列布局列布局一般将内容分为几个垂直列,并根据需求设置不同列的宽度。
例如,一栏布局、两栏布局和三栏布局等。
列布局可以更好地利用可用空间,提供更多的内容展示区域。
然而,设计师需要谨慎选择布局,以确保在不同设备和屏幕尺寸下内容的合理呈现。
3. 网格布局网格布局系统基于一个网格结构,将页面划分为多个等宽或等高的区域。
这种布局可以使设计师更好地组织和呈现不同的元素,提供更好的可视层次结构。
网格布局可以使页面看起来更整洁、有序,并且对于响应式设计也非常适用。
4. 响应式布局响应式布局是一种能够根据用户设备的屏幕大小自动适应不同布局的技术。
通过使用响应式布局,可以提供更好的用户体验,并确保页面在不同设备上具有一致的外观和功能。
响应式布局需要采用弹性布局单位和媒体查询来实现。
5. 流式布局流式布局是一种相对于固定宽度布局的解决方案。
在流式布局中,页面元素的宽度是相对于父容器而言的,随着窗口大小的改变而自动调整。
这种布局适用于需要适应不同屏幕尺寸的页面,但可能会导致元素在较大屏幕上显得太宽或太窄。
6. 平铺布局平铺布局是指在页面中使用平铺的方式排列内容。
每个平铺通常包含一个图像和简短的描述信息,点击平铺可以查看更多详细信息。
这种布局适用于展示产品、作品集和图片库等。
平铺布局可以使页面看起来整洁、美观,并提供直观的导航。
7. 绝对定位布局绝对定位布局是一种将元素的位置与页面上的特定坐标相关联的布局方式。
通过使用绝对定位,设计师可以完全控制元素的位置和层叠顺序。
网页设计的布局有哪几种

网页设计的布局有哪几种网页可以说是网站构成的基本元素。
当我们轻点鼠标,在网海中遨游,一副副精彩的网页会呈现在我们面前,那么,网页的精彩与否的因素是什么呢?色彩的搭配、文字的变化、图片的处理等,这些当然是不可忽略的因素,除了这些,还有一个非常重要的因素网页的布局。
下面,我们就有关网页布局谈论一下。
网页布局类型网页布局大致可分为“国”字型、拐角型、标题正文型、左右框架型、上下框架型、综合框架型、封面型、Flash型、变化型,下面分别论述。
网页设计的布局有哪几种?1.“国”字型:网页设计也可以称为“同”字型,是一些大型网站所喜欢的类型,即最上面是网站的标题以及横幅广告条,接下来就是网站的主要内容,左右分列一些两小条内容,中间是主要部分,与左右一起罗列到底,最下面是网站的一些基本信息、联系方式、版权声明等。
这种结构是我们在网上见到的差不多最多的一种结构类型。
2.拐角型:这种结构与上一种其实只是形式上的区别,其实是很相近的,上面是标题及广告横幅,接下来的左侧是一窄列链接等,右列是很宽的正文,下面也是一些网站的辅助信息。
在这种类型中,一种很常见的类型是最上面是标题及广告,左侧是导航链接。
3.标题正文型:这种类型即最上面是标题或类似的一些东西,下面是正文,比如一些文章页面或注册页面等就是这种类。
4.左右框架型:这是一种左右为分别两页的框架结构,一般左面是导航链接,有时最上面会有一个小的标题或标致,右面是正文。
我们见到的大部分的大型论坛都是这种结构的,有一些企业网站也喜欢采用。
这种类型结构非常清晰,一目了然。
5.上下框架型:与上面类似,区别仅仅在于是一种上下分为两页的框架。
6.综合框架型:上页两种结构的结合,相对复杂的一种框架结构,较为常见的是类似于“拐角型”结构的,只是采用了框架结构。
7.封面型:这种类型基本上是出现在一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅是一个“进入”的链接甚至直接在首页的图片上做链接而没有任何提示。
网页设计的布局有哪几种

网页设计的布局有哪几种网页可以说是网站组成的大体元素。
当咱们轻点鼠标,在网海中遨游,一副副出色的网页会呈此刻咱们眼前,那么,网页的出色与否的因素是什么呢?色彩的搭配、文字的转变、图片的处置等,这些固然是不可忽略的因素,除这些,还有一个超级重要的因素网页的布局。
下面,咱们就有关网页布局谈论一下。
网页布局类型网页布局大致可分为“国”字型、拐角型、题目正文型、左右框架型、上下框架型、综合框架型、封面型、Flash型、转变型,下面别离论述。
网页设计的布局有哪几种?1.“国”字型:网页设计也可以称为“同”字型,是一些大型网站所喜欢的类型,即最上面是网站的题目和横幅广告条,接下来就是网站的主要内容,左右排列一些两小条内容,中间是主要部份,与左右一路罗列到底,最下面是网站的一些大体信息、联系方式、版权声明等。
这种结构是咱们在网上见到的差不多最多的一种结构类型。
2.拐角型:这种结构与上一种其实只是形式上的区别,实际上是很相近的,上面是题目及广告横幅,接下来的左侧是一窄列链接等,右列是很宽的正文,下面也是一些网站的辅助信息。
在这种类型中,一种很常见的类型是最上面是题目及广告,左侧是导航链接。
3.题目正文型:这种类型即最上面是题目或类似的一些东西,下面是正文,比如一些文章页面或注册页面等就是这种类。
4.左右框架型:这是一种左右为别离两页的框架结构,一般左面是导航链接,有时最上面会有一个小的题目或标致,右面是正文。
咱们见到的大部份的大型论坛都是这种结构的,有一些企业网站也喜欢采用。
这种类型结构超级清楚,一目了然。
5.上下框架型:与上面类似,区别仅仅在于是一种上下分为两页的框架。
6.综合框架型:上页两种结构的结合,相对复杂的一种框架结构,较为常见的是类似于“拐角型”结构的,只是采用了框架结构。
7.封面型:这种类型大体上是出此刻一些网站的首页,大部份为一些精美的平面设计结合一些小的动画,放上几个简单的链接或仅是一个“进入”的链接乃至直接在首页的图片上做链接而没有任何提示。
网页设计稿范本

网页设计稿范本一、简介网页设计稿是指用于展示网页设计效果的图纸或电子文件,通常包括页面布局、颜色搭配、字体选择、图像使用等方面的设计元素。
本文将介绍一份网页设计稿范本,以供参考和学习。
二、页面布局1. 头部区域在网页设计稿的头部区域,通常包括网页的标题、导航栏、logo等元素。
标题应简明扼要地描述网页的内容,导航栏则用于导航用户到不同的页面。
2. 内容区域网页设计稿的内容区域是网页最主要的部分,用于展示网页的具体内容。
在设计稿中,应合理划分内容的版块,如主要内容、侧边栏、底部等。
3. 侧边栏侧边栏通常位于网页的左侧或右侧,用于展示与主要内容相关的附加信息。
设计稿中的侧边栏应具有一定的宽度和合适的排版,使其与主要内容形成良好的对比。
4. 底部区域网页设计稿的底部区域通常包括版权信息、联系方式、友情链接等内容。
设计稿中的底部应简洁明了,不宜过于拥挤,以保持整体的美观性。
三、颜色搭配在网页设计中,颜色搭配是非常重要的一环。
设计稿中的颜色应与网页主题相符,同时要考虑到色彩的搭配和对比度的问题。
合适的颜色搭配能够增强网页的视觉效果,提升用户的体验。
四、字体选择在设计稿中,字体的选择也是需要注意的。
合适的字体能够凸显网页的风格和氛围,同时要保证字体的可读性。
设计稿中的字体应根据网页的内容和整体风格进行选择,避免出现字体过多、混乱的情况。
五、图像使用图像在网页设计中起着非常重要的作用。
设计稿中的图像应与网页的主题相符,能够吸引用户的注意力。
同时,设计稿中的图像应具有合适的分辨率和文件大小,以保证网页的加载速度。
六、总结本文介绍了一份网页设计稿范本,包括页面布局、颜色搭配、字体选择、图像使用等方面的设计要点。
在设计网页时,我们应根据具体的需求和目标,合理运用这些设计要点,以打造出美观、实用的网页作品。
以上是关于网页设计稿范本的介绍,希望对您有所帮助。
在实际设计中,可以根据具体情况进行调整和创新,以满足不同的设计需求。
网页设计布局范本

网页设计布局范本在当今信息技术高速发展的时代,网页设计已经成为人们获取信息、展示产品和传递意见的重要手段。
而网页的设计布局往往是决定用户体验的关键因素之一。
本文将介绍一些常见的网页设计布局范本,帮助读者更好地设计自己的网页。
一、单列布局单列布局是最基本的网页布局形式,它由上到下依次排列各个模块或内容。
这种布局简洁明了,适用于一些内容结构清晰、单一重点的网页,如个人简历、论坛帖子等。
二、多列布局多列布局是将网页的内容划分为多个列,使得内容更有层次感。
一般情况下,多列布局可分为两列、三列和四列。
每一列可以独立显示不同的内容,使得网页更加灵活多样。
三、网格布局网格布局是将网页的内容划分为等宽的格子,使得内容的排列整齐有序。
这种布局适用于需要展示大量图片或产品的网页,如电商网站、摄影作品展示等。
四、响应式布局响应式布局是指网页能够根据不同设备的屏幕尺寸自动调整布局,使得用户在不同终端上都有良好的浏览体验。
响应式布局一般采用流式布局或栅格系统,使得网页内容能够自适应不同设备的屏幕大小。
五、定位布局定位布局是通过使用CSS的定位属性,将网页元素精确定位在页面中的指定位置。
这种布局可以对页面进行更加精细的控制,适用于一些设计感强、交互性高的网页,如个人博客、艺术作品展示等。
六、瀑布流布局瀑布流布局是将网页的内容呈现为类似瀑布流的形式,每一块内容按照一定规则依次排列。
瀑布流布局适用于展示大量图片或短文本的网页,如图片墙、社交媒体瀑布流等。
七、卡片式布局卡片式布局是将网页的内容呈现为卡片的形式,每一小块内容都具有独立的边框和背景色。
这种布局适用于展示各种不同类型的内容,如新闻资讯网站、个人博客等。
八、全屏滚动布局全屏滚动布局是将整个网页分成多个可水平滚动的屏幕,各个屏幕之间通过过渡效果连接起来。
全屏滚动布局能够提供更加流畅的页面切换体验,适用于一些宣传页面、产品展示等。
九、混搭布局混搭布局是将多种不同的布局方式组合在一起,灵活运用各种布局元素。
