388用户界面设计大作业要求
用户界面设计原则

用户界面设计原则用户界面设计是指设计人员尽可能满足用户需求的过程。
一个好的用户界面设计能够提供用户友好的使用体验,使用户能够轻松而愉快地与产品进行交互。
为了实现这样的设计目标,以下是一些用户界面设计的原则。
一、可用性可用性是用户界面设计中最重要的原则之一。
一个可用的界面应该能够轻松被用户理解和操作。
为了提高可用性,我们可以采取以下策略:1. 易学性:界面应该简单易学,用户能够迅速上手使用而不需要过多的学习成本。
2. 一致性:界面的各个部分应该保持一致,例如颜色、按钮样式、布局等,以减少用户的困惑。
3. 反馈与提示:界面应该能够及时给用户反馈信息,例如当用户点击按钮时,需要及时给予点击成功等提示。
4. 导航与结构:界面的导航应该清晰明了,用户能够轻松找到想要的功能或页面。
二、简洁性简洁的界面可以减少用户的认知负担,提高用户的工作效率。
为了实现简洁性,我们可以考虑以下几点:1. 去除冗余:界面上的元素应该精简,去除不必要的信息和功能,以减少用户的注意力分散。
2. 信息层级:界面的信息应该按照重要性进行层级排列,用户能够快速获取所需信息。
3. 布局与空白:合理的布局和留白能够提高界面的可读性和美感,使用户更容易理解和操作。
三、可访问性可访问性是指界面能够满足所有用户的需求,包括身体条件、文化背景、技术能力等。
为了提升可访问性,我们应该关注以下几点:1. 可调整性:界面应该能够根据用户的需求进行调整,例如字体大小、颜色对比度等。
2. 多语言支持:界面应该支持多种语言,以满足全球用户的需求。
3. 辅助功能:界面应该提供辅助功能,例如语音提示、屏幕阅读器支持等,以方便使用身体条件有限的用户。
四、直观性直观的界面可以使用户在使用过程中少犯错误,减少用户的学习成本。
为了实现直观性,我们可以采用以下策略:1. 可视化元素:使用直观的图标、符号和图片能够使用户更容易理解界面的功能和操作方式。
2. 上下文相关性:界面应该根据用户的上下文情境进行自动调整,例如根据用户所在页面显示相应的操作按钮。
用户界面设计大作业

《用户界面设计》大作业设计一款app或桌面app的用户界面,撰写“用户界面设计说明书”。
具体要求如下:通用规那么1. 撰写认真: 文档应具有统一性(所有内容都指向同一个清楚的主题)、一致性(所有内容的组织清楚合理,符合逻辑)和支持性(有具体的细节或案例)。
没有各类文字错误。
2. 正确的格式化: 利用题目、列表、留白等机制,让文档适宜阅读。
关于用户界面设计说明书是不是/如何回答了以下问题?项目是什么?项目的来源或背景?项目的技术细节,比如开发平台、运行平台等?是不是符合专业文档撰写标准?是不是包括了以下内容:⏹界面设计原那么⏹app工作流程图⏹界面设计标准(designspecification):至少包括颜色设计、字体设计、图像设计、布局设计等方案,需包括要紧界面的详细设计图。
幸免剽窃现象:若是觉察剽窃或类似,成绩不合格。
一、实验目的(1)熟悉图形用户界面的设计原那么(2)利用一种设计工具完成图形化的用户界面设计二、预备知识图形用户界面又称为WIMP界面,由窗口(windows)、图标(icons)、菜单(menu)、指点设备(pointing device)四位一体,形成桌面(desktop) ,如下图。
图形用户界面是当前用户界面的主流,普遍应用于各档台式微机和图形工作站。
图形用户界面的一路特点是以窗口治理系统为核心,利用键盘和鼠标器作为输入设备。
窗口治理系统除基于可重叠多窗口治理技术外,普遍采用的另一核心技术是事件驱动(event-driven)技术。
WIMP界面可看做是第二代人机界面,是基于图形方式的人机界面。
在WIMP界面中,人被称为用户,人机通过对话进行工作。
用户只能利用手这一种交互通道输入信息,通过视觉通道获取信息。
在WIMP界面中,界面的输出能够为静态或动态的二维图形或图像等信息。
这种方式能同时输出不同种类的信息,用户也能够在几个工作环境中切换而不丢失几个工作之间的联系,通过菜单能够执行操纵型和对话型任务。
《网页设计与制作》期末大作业要求

《网页设计与制作》期末大作业要求一、总体要求要求制作一个表达某一主题的网站,综合运用本课程所学的知识,网站必须有鲜明的主题,清晰的布局,原创的内容,可以从网上下载部分资料,但不得超过整个内容的20%,绝对不允许直接从网上下载一个网站,一经发现,记为0分,该作业占期末总评70%。
二、网页设计选题课程设计题目遵循每人一题的要求,不允许题目重复。
1)内容不限,但要求主题思想明确;网站内容可以是个人主页,班级主页,学院主页,电子商务,环境保护,求职,教育,校园生活,传统美德,文学,爱好等。
2)严禁选择任何反动的、消极的,不合法的主题三、网页设计要求1、最少包括5个网页,首页命名为index.html或index.asp,主页中要有自己的学号和姓名(放在版权信息处);图12、每个网页中要求有文字,图片,超级链接,背景图片等。
3、要有一个包含用表单收集信息的页面(恰当选择文本框、单选钮等表单域制作)网页制作一实训指导,P52,P91。
4、网页编辑工具可使用Dreamweaver,photoshop等;5、网站各个页面风格统一,图文并茂,颜色搭配合理,注意一个网页的颜色最好不超过3种;6、网站分辨要求800*600或1024*768为准;7、网站中各种文件分类存放,目录结构清晰,网页文件按照栏目分别存储在不同的文件夹中,所有文件夹,文件必须使用英文小写字母,不要使用汉字,在网页中要使用相对路径,保证所外链接的图片,网页等能正常打开。
7、完成作业的方法1)确定主题;2)根据主题确定网站风格和具体内容;3)组织文字资料、图像、动画等素材;4)根据网站风格及每页内容确定文字格式,对图像,动画等处理以适合在网页中使用;5)使用Dreamweaver等工具制作网页。
四、网页设计报告书可从以下几方面书写网页设计报告书:1、项目概述(包括项目背景,项目内容,项目设计重点(网页的总体结构,网页的版式设计,整个风页的主色调,修饰网页的代码及CSS)等);2、项目设计(项目主题的选择,网页的版面及风格设计等);3、项目实施(素材的收集与整理,项目的制作等)4、结束语:总结制作过程中的经验。
用户界面设计指南

用户界面设计指南一、概述用户界面设计是指将软件或应用程序与用户之间的交互过程进行设计和优化,以提供良好的用户体验和易用性。
本文将介绍用户界面设计的基本原则和指南,以帮助开发者创建出符合用户期望的界面。
二、用户界面设计原则1. 一致性:保持界面元素的一致性,包括颜色、字体、图标等,确保用户能够快速熟悉和识别。
2. 简洁性:避免过多的界面元素和操作,保持界面简洁,减少用户的认知负担。
3. 可见性:将重要的功能和操作以易见的方式呈现给用户,避免隐藏或混淆关键功能。
4. 反馈:及时向用户提供反馈信息,确保用户知道他们的操作结果和当前状态。
5. 易学性:设计界面时考虑用户的学习曲线和预期操作,尽可能减少用户的学习成本。
6. 易用性:提供简单直观的操作方式,确保用户能够轻松完成任务。
7. 容错性:考虑用户可能犯错的情况,提供误操作的撤销、还原等功能。
三、用户界面设计指南1. 布局设计- 使用简单明了的布局结构,将相关的功能和信息进行组织和分组。
- 保持界面的整洁,避免过多的装饰和干扰。
- 考虑不同设备和屏幕的适配性,确保界面在不同分辨率下显示正常。
2. 字体和颜色- 选择易读性好的字体,并根据界面内容的重要性和层次合理使用字体大小、加粗等样式。
- 色彩搭配要合理,避免过于花哨和冲突的组合。
3. 导航设计- 为用户提供清晰的导航栏或标签,方便用户在不同功能之间进行切换。
- 使用明确的图标或文字来表示各种操作和功能,并保持一致性。
4. 输入和交互- 简化用户的输入过程,减少冗长的表单和重复的操作。
- 提供明确的输入提示和格式要求,帮助用户正确输入信息。
- 合理设置按钮和点击区域大小,避免用户误操作。
5. 图标和图像- 使用直观明了的图标和图像,能够很好地代表其所指代的功能或信息。
- 避免过小或过大的图标,保持适当的比例和大小。
6. 反馈和提示- 在关键操作和状态改变时,及时向用户提供反馈信息,如成功提示、加载中、错误提示等。
课程大作业要求

一、大作业内容:要求完成以下程序设计项目,并撰写文档,文档具体内容如下。
1、基于android平台的短信收发程序设计
(1)需求分析
(2)系统总体设计(包含系统流程图)
(3)模块设计
(4)界面设计
(5)主要代码
(6)参考资料(可以是书籍、论文、网站)
2、基于android平台的聊天程序设计
(1)需求分析
(2)系统总体设计(包含系统流程图)
(3)模块设计
(4)界面设计
(5)主要代码
(6)参考资料(可以是书籍、论文、网站)
3、基于android平台的音乐播放器设计
(1)需求分析
(2)系统总体设计(包含系统流程图)
(3)模块设计
(4)界面设计
(5)主要代码
(6)参考资料(可以是书籍、论文、网站)
二、作用要求:
1、作业于11月24日之前上交,请发邮件到yingw2001@
2、每个程序设计文档不少于20页。
3、下周二(11月26日)带程序来进行调试。
4、周二分小组进行答辩抽签,周三每组带好PPT做答辩汇报。
客户服务系统用户界面设计规范

客户服务系统用户界面设计规范一、概述客户服务系统的用户界面设计规范是为了提升用户体验,让用户在使用系统时能够更加便捷、高效地完成所需的操作。
本规范将从布局、颜色、字体、图标、导航等方面进行详细阐述,以确保系统界面的整洁美观,语句通顺,全文表达流畅,并无影响阅读体验的问题。
二、布局设计1. 页面结构:采用简洁明了的页面结构,合理划分不同的功能区域,以便用户快速找到所需的功能模块。
2. 导航栏:将导航栏置于页面的顶部或左侧,使用清晰的标识和文字,使用户可以轻松切换不同的功能页面。
3. 内容布局:采用栅格化布局,将页面内容划分为等宽的列,以保证页面整体的稳定性和一致性。
三、颜色设计1. 主色调:选择清爽、和谐的主色调,用于突出重要的功能模块或按钮。
2. 辅助色调:根据功能的不同,选择合适的辅助色调,用于凸显相应模块或元素。
3. 背景色:选择温和的背景色,以避免对用户视觉造成干扰或疲劳。
四、字体设计1. 字号选择:根据不同的重要性,选择合适的字号来呈现文字内容,以保证重要信息的易读性。
2. 字体风格:选择简洁明了的字体风格,避免使用过多的修饰或花哨的字体,保持文字的清晰可辨。
3. 字体颜色:与背景色相对比,确保字体颜色与背景色之间具有足够的对比度,以方便用户阅读。
五、图标设计1. 符号清晰:使用简洁明了的图标来代表不同的功能或操作,确保用户能够快速理解图标的含义。
2. 一致性:在整个系统中使用相同的图标风格和规范,以减少用户的学习成本和混淆的可能性。
3. 尺寸合适:根据图标在界面中的使用情况,选择合适的尺寸,避免图标过小或过大的问题。
六、交互设计1. 良好反馈:在用户操作后,及时给予反馈,例如按钮点击后的状态变化或操作成功的提示信息,以提高用户的操作体验。
2. 路径导示:在用户操作过程中给予明确的路径导示,用户始终清楚自己处于系统中的位置,并能够方便地返回上一层或者其他功能模块。
3. 错误处理:对于用户操作错误或无效的情况,给予友好的提示或引导,以帮助用户正确地完成操作。
网页制作大作业要求及评分标准

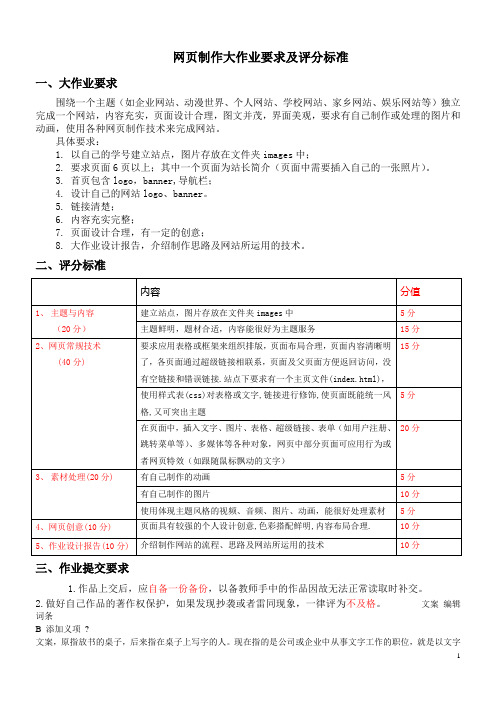
网页制作大作业要求及评分标准一、大作业要求围绕一个主题(如企业网站、动漫世界、个人网站、学校网站、家乡网站、娱乐网站等)独立完成一个网站,内容充实,页面设计合理,图文并茂,界面美观,要求有自己制作或处理的图片和动画,使用各种网页制作技术来完成网站。
具体要求:1.以自己的学号建立站点,图片存放在文件夹images中;2.要求页面6页以上;其中一个页面为站长简介(页面中需要插入自己的一张照片)。
3.首页包含logo,banner,导航栏;4.设计自己的网站logo、banner。
5.链接清楚;6.内容充实完整;7.页面设计合理,有一定的创意;8.大作业设计报告,介绍制作思路及网站所运用的技术。
二、评分标准三、作业提交要求1.作品上交后,应自备一份备份,以备教师手中的作品因故无法正常读取时补交。
2.做好自己作品的著作权保护,如果发现抄袭或者雷同现象,一律评为不及格。
文案编辑词条B 添加义项?来表现已经制定的创意策略。
文案它不同于设计师用画面或其他手段的表现手法,它是一个与广告创意先后相继的表现的过程、发展的过程、深化的过程,多存在于广告公司,企业宣传,新闻策划等。
基本信息中文名称文案外文名称Copy目录1发展历程2主要工作3分类构成4基本要求5工作范围6文案写法7实际应用折叠编辑本段发展历程汉字"文案"(wén àn)是指古代官衙中掌管档案、负责起草文书的幕友,亦指官署中的公文、书信等;在现代,文案的称呼主要用在商业领域,其意义与中国古代所说的文案是有区别的。
在中国古代,文案亦作" 文按"。
公文案卷。
《北堂书钞》卷六八引《汉杂事》:"先是公府掾多不视事,但以文案为务。
"《晋书·桓温传》:"机务不可停废,常行文按宜为限日。
" 唐戴叔伦《答崔载华》诗:"文案日成堆,愁眉拽不开。
"《资治通鉴·晋孝武帝太元十四年》:"诸曹皆得良吏以掌文按。
用户界面设计规范

⽤户界⾯设计规范⽤户界⾯设计规范⽬录1设计原则 (2)1.1 ⼀般原则 (2)1.2 屏幕格式设计原则 (3)1.3 输⼊过程设计原则 (3)1.4 信息显⽰设计原则 (3)1.5 提⽰信息设计原则 (3)1.6 报表设计原则 (4)1.7 菜单设计原则 (4)1.8 操作⽅法原则 (4)2. 屏幕格式 (4)2.1 版权屏幕 (4)2.2 登录屏幕 (5)2.3 单记录录⼊窗⼝ (5)2.5 多记录录⼊窗⼝ (5)2.4 查询列表窗⼝ (6)2.5主/细数据录⼊窗⼝ (6)2.6命令按钮格式 (6)3报表格式 (7)⽤户界⾯设计是软件开发中⾮常重要的⼀环,开发者应⾼度重视。
界⾯设计是⼀个实践性⾮常强的艺术,下⾯给出的规则是⼀般性的,有时它们之间可能发⽣冲突。
在具体的应⽤设计过程中,设计者应进⾏权衡,不断地与同伴和⽤户进⾏沟通,以确保设计的合理性。
1设计原则1.1 ⼀般原则●界⾯的功能界⾯是⽤户完成⾃⼰业务⼯作的⼯具。
界⾯应该有益于⽤户的任务,⽽不是引起对它本⾝的兴趣。
界⾯中不应包含与任务⽆关的内容。
●界⾯类型的选择⽤户界⾯可以有对话(问答)、菜单、全屏幕表格、命令语⾔等多种形式。
不同的形式在⽤途、使⽤及学习的难易程度上各具特点。
设计者可根据⽤户的类别(初学者,熟练者)、使⽤的频度(⽇常使⽤,偶尔使⽤)、开发的难易程度来选取⼀种或多种形式。
对⽇常使⽤的功能,应主要从易于使⽤的⾓度考虑;对偶尔⼀⽤或是较⾼级⽤户使⽤的功能,可从开发的容易程度⽅⾯考虑。
●⽤户控制应⽤程序的对话和处理过程应为⽤户提供⾜够多的选择,以满⾜⽤户按其期望的⽅式控制程序流向的需要,即⽤户控制程序。
程序应避免强加给⽤户某⼀动作,即程序控制⽤户。
⽐如:在打印过程中,程序应允许⽤户中断打印,以处理夹纸等故障,⽽不能强迫⽤户打印完成后再获得控制。
●直接性界⾯应该给⽤户直接的、直观的⽅法来完成任务。
较好的⽅法是,⽤户先选取要操作的对象,然后,再选择对该对象进⾏何种操作。
388用户界面设计大作业要求

388用户界面设计大作业要求
用户界面设计大作业要求:
1.主题:选择一个主题或者主题分类,如电子商务、社交媒体、音乐
播放器等,设计一个符合该主题的用户界面。
2.目标用户群体:明确你设计的用户界面面向的目标用户群体,比如
年龄段、兴趣爱好、职业等。
3.设计思路:描述你设计用户界面的整体思路,包括设计风格、色彩
搭配、图标选择等。
4.功能需求:列出用户界面需要实现的功能需求,如登录、注册、购
买等。
5.页面布局:设计用户界面的主要页面布局,包括首页、产品展示页、购物车、个人中心等页面,描述页面间的导航关系和布局风格。
6.交互设计:描述用户界面的交互设计,包括用户操作流程、按钮设计、表单交互等。
7.响应式设计:考虑用户界面的响应式设计,使其能够适应不同设备
上的显示效果,如手机、平板、电脑等。
8.用户体验:关注用户体验设计,考虑用户在使用用户界面时的感受
和便利程度,尽量避免繁琐操作和不必要的跳转。
9.可用性测试:在设计完成后,进行可用性测试,可以邀请同学、朋
友或者使用测试工具进行测试,收集反馈意见并作出调整。
10.原型展示:根据设计思路和功能需求,制作一个原型展示,可以采用软件工具或者手绘稿件。
以上是用户界面设计大作业的基本要求,希望你可以按照这些要求完成作业。
祝你设计成功!。
用户界面UI设计大作业要求

用户界面UI设计大作业要求第一篇:用户界面UI设计大作业要求用户界面UI设计大作业要求一、题目要求1、每人为班级设计一个网站首页。
2、如果出现两人雷同,两人都以“0分”计算。
3、首页以psd格式保存。
4、将自己设计的班级首页转成html网页文件保存。
5、完成大作业报告并打印。
说明:最后上交的内容有“.psd”的原图、“.jpg”的效果图、“.html”的网页文件、“.doc”的电子版大作业报告以及打印好的大作业报告。
二、网站首页设计要求1、首页中要包含班级的logo。
(logo自己设计)2、首页中要包含班级的名称。
3、首页中要包含导航栏。
(导航的个数最少5个)4、首页中要包含自己制作的按钮和处理的图片。
5、首页中要包含版权。
(制作人名称、班级)6、首页的颜色要和谐美观。
7、首页的布局要清晰合理。
三、大作业报告格式的要求1、使用统一的封皮。
2、使用B5纸打印。
3、报告中主要写制作过程,类似书上每章的实例制作步骤。
4、报告中文字要求,字体“宋体”、字号“小四”。
5、报告中每行文字之间的行间距为“1.5倍行间距”。
6、报告中每段文字前后段间距都为“0”。
7、报告中的每张帖图都要有标号和名称,格式为“宋体、小五”,段前段后都是“0.5倍行间距”。
8、报告中的贴图大小都调整到“高度6厘米,宽度8厘米”。
9、报告中不要出现大段空白。
10、报告中除封皮以外,都要有页码。
四、大作业报告内容要求大作业报告中要涵盖三方面的内容,如下所示:1、设计说明主要叙述,颜色的选取以及页面的布局情况。
2、制作步骤1)背景的制作2)logo的制作3)导航的制作4)其他板块的制作5)结果图3、总结第二篇:qt作业:设计简单的UI界面qt第二次作业:1.通过qt designer设计界面如下:2.通过槽函数实现功能,主要代码如下:dialog.h的主要部分:private slots:void on_IconListWidget_currentRowChanged(int currentRow);void on_sendBtn_clicked();void on_exitBtn_clicked();void on_boldTBtn_clicked(bool checked);void on_italicTBtn_clicked(bool checked);void on_underlineTBtn_clicked(bool checked);void on_fontCbx_currentFontChanged(const QFont &f);void on_sizeCbx_currentIndexChanged(const QString &arg1);void on_textBtn_clicked(bool checked);void on_hindBtn_clicked();dialog.cpp中的函数实现:void Dialog::on_IconListWidget_currentRowChanged(int currentRow){ ui->stackedWidget->setCurrentIndex(currentRow +1);}void Dialog::on_sendBtn_clicked(){ QString input=ui->textEdit_Msg->toPlainText();ui->textBrowser_Msg->a ppend(input);ui->textEdit_Msg->clear();}void Dialog::on_exitBtn_clicked(){ this->close();}void Dialog::on_boldTBtn_clicked(bool checked){ if(checked)ui->textEdit_Msg->setFontWeight(QFont:: Bold);elseui->textEdit_Msg->setFontWeight(QFont::Normal);ui->text Edit_Msg->setFocus();}void Dialog::on_italicTBtn_clicked(bool checked){ ui->textEdit_Msg->setFontItalic(checked);ui->textEdit _Msg->setFocus();}void Dialog::on_underlineTBtn_clicked(bool checked){ ui->textEdit_Msg->setFontUnderline(checked);ui->te xtEdit_Msg->setFocus();} void Dialog::on_fontCbx_currentFontChanged(const QFont &f){ ui->textEdit_Msg->setCurrentFont(f);ui->textEdit_Msg->se tFocus();}void Dialog::on_sizeCbx_currentIndexChanged(const QString &arg1){ ui->textEdit_Msg->setFontPointSize(arg1.toDouble());ui ->textEdit_Msg->setFocus();}void Dialog::on_textBtn_clicked(bool checked){ if(checked){ ui->fontCbx->setVisible(true);ui->sizeCbx ->setVisible(true);ui->boldTBtn->setVisible(true);ui->italicTBtn->setVisible(true);ui->underlineTBtn->setVisible(true);} else { ui->fontCbx->setVisible(false);ui->sizeCbx->setVisible(fals e);ui->boldTBtn->setVisible(false);ui->italicTBtn->setVisible(false);ui->underlineTBtn->setVisible(false);} }voidDialog::on_hindBtn_clicked(){ if(ui->listWidget_Inf->isVisible())ui ->listWidget_Inf->setVisible(false);elseui->listWidget_Inf->setVisible(true);} 实现结果:1.三个用户之间切换:2.文字输入:3.按钮A的切换:4.字体实现:5.侧边栏隐藏:6.添加备注:因为我用listwidget显示信息,直接将备注空白栏设为editable即可:第三篇:40个实用的jquery用户界面ui设计技巧及教程jQuery确实是一项伟大的技术,通过jQuery的插件,我们可以方便的创建具有更好用户界面的网站。
个人网页设计作业要求及评分标准

网页制作大作业要求及评分标准
一、大作业要求
围绕一个主题(如企业网站、班级网站、个人网站、学校网站、家乡网站、娱乐网站等)独立完成一个网站,内容充实,页面设计合理,图文并茂,界面美观,要求有自己设计制作的LOGO,使用DIV+CSS布局,使用各种网页制作技术来完成网站。
具体要求:
1.以自己的学号建立站点,图片存放在文件夹images中;
2.要求页面6页以上;其中一个页面为站长简介(页面中需要插入自己的一张照片)。
3.首页包含logo或banner;自己设计网站的logo或banner。
4.使用DIV+CSS布局页面;
5.链接清楚,无链接错误;
6.内容充实完整;
7.页面设计合理,有一定的创意;
8.大作业设计报告,介绍制作思路及网站所运用的技术。
二、评分标准
三、作业提交要求
1.作品完成后,将整个站点压缩上交,应自备一份备份,以备教师手中的作品因故无法正
常读取时补交。
2.独立完成作业,并做好自己作品的著作权保护,如果发现抄袭或者雷同现象,一律评为
不及格。
软件工程大作业(二)2024

软件工程大作业(二)引言:软件工程大作业是一项重要的任务,要求学生根据所学知识和技能,设计和实现一个完整的软件系统。
该文档旨在概述软件工程大作业的内容,介绍其中的关键步骤和要点。
正文:一、需求分析1.1 了解用户需求和背景信息- 进行用户访谈,明确需求和期望- 调研类似系统,了解行业标准和最佳实践1.2 确定功能需求- 根据用户需求和背景信息,列出功能清单- 在团队中讨论和确认功能的优先级和可行性1.3 定义非功能需求- 确定性能要求,如响应时间和数据处理能力- 定义系统的安全和可靠性要求1.4 编写需求规格说明书- 将所有的需求整理、归纳和文档化- 确保规格说明书准确、清晰和可理解二、系统设计2.1 制定系统结构- 确定整体的系统结构,如分层架构或模块化设计- 确定系统的模块划分和模块间的接口2.2 设计数据库- 根据系统需求,设计适当的数据库结构- 定义数据表、字段和关系2.3 界面设计- 设计用户界面,确保用户友好和易用性- 使用工具创建原型和模拟界面,进行用户测试2.4 算法设计- 确定系统所需的算法和数据结构- 优化算法以提高系统的性能和效率2.5 编写详细设计文档- 将系统设计完整地记录下来,包括各个模块的详细设计三、编码和测试3.1 选择合适的编程语言和开发环境- 根据系统需求和团队成员的技能,选择最适合的工具 - 确保使用的编程语言和开发环境能够支持系统的需求 3.2 编写代码- 根据详细设计文档,逐个模块地编写代码- 遵循编码规范和最佳实践,确保代码质量3.3 进行单元测试- 针对每个模块编写相应的测试用例- 通过单元测试确保每个模块的功能正确和稳定3.4 进行集成测试- 将各个模块整合为一个完整的系统- 测试整个系统的功能和性能3.5 进行系统测试- 利用各种测试方法和技术对整个系统进行综合测试四、部署和维护4.1 部署系统- 准备服务器和网络环境,并安装所需的软件和配置- 将系统上线,确保可用性和稳定性4.2 系统的持续维护- 监控系统运行情况,及时解决问题和修复漏洞- 升级和扩展系统,以满足日益增长的需求五、总结通过软件工程大作业的设计和实现,我们加深了对软件开发全过程的理解。
网页制作大作业要求2011--2012(1)

网页制作大作业要求1、根据所学知识制作*****主题网站;2、至少应该有主页、注册页面及其他。
主页要求有导航栏区、登陆注册区、以及其他主题功能图片预览区;3、完成注册、登陆功能,后台脚本采用PHP、数据库采用MySQL,注册及登陆成功后应该有提示成功信息;4、注册用户登陆后可以上传本地其他图片到某某文件夹中,并提示上传成功信息;未登陆用户无此功能;5、注册用户登陆后的其他功能可以根据自己能力水平进行其他方面设计,功能越多者结课成绩会越高;6、完成系统后,书写1000字以上课程报告,格式不限,将自己所做网站各个功能跑一遍并截图到报告中,图的上下方要有相应文字解释;7、最后提交作业包括:网站源码和数据库(HTML 、CSS、JavaScript、PHP 以及所安装WAMP目录中\MySQL\data\**\***文件夹),以及课程报告,三部分压缩成一个文件,命名为同学的学号姓名,于2012年1月1日晚12点之前(18周周末)发到老师邮箱(guo_lijie163@),过期没有结课成绩;8、每位同学都要按要求完成大作业,逾期未能上交作业者无最后结课成绩;9、考虑到学校文科类学生以前没有C语言基础,相应课程中的PHP 及MySQL比较难掌握,所做大作业只需完成前台页面部分,要求至少3级页面链接、页面导航、注册登陆功能区(点击注册或登陆可以没有反应的)图片展示等功能区,页面布局颜色等要求高质量,质量低劣者给予较低分数;文科类学生若完成同其他专业学生作业要求内容,可不考虑页面布局颜色质量,鼓励完成较高要求作业,并给予完成者较高分数;10、无论何专业学生,最后提交的作业都包括网站源码和1000字左右课程报告,缺少一项者均给予不及格处理;11、本年度结课成绩分两部分,其一是可以正常运行的网站及代码,其二是课程报告(报告格式采用***.doc ,office2007以上或其他版本的请自行转换为规定格式),按6:4比例分配。
网络行业网站用户界面设计规范范本

网络行业网站用户界面设计规范范本一、背景随着互联网的快速发展,网络行业网站成为了人们获取信息的主要途径之一。
而一个优秀的用户界面设计对于网站的响应速度、用户体验以及用户留存率等方面起着至关重要的作用。
因此,为了规范网络行业网站的用户界面设计,提高用户体验和用户满意度,特编制了本规范范本。
二、设计原则1. 简洁明了:用户界面设计应简洁明了,避免过多复杂的元素和信息,通过简洁的方式传达核心信息。
2. 一致性:用户界面设计应保持一致性,包括颜色、布局、字体等方面,确保用户在不同页面间的使用体验一致。
3. 直观易用:用户界面应直观易用,方便用户快速找到所需功能和信息,减少用户学习成本。
4. 可访问性:用户界面设计应兼顾不同用户群体的需求,保证较好的可访问性,包括对残障人士的友好设计。
5. 响应速度:用户界面设计应尽量减少加载时间,保证用户界面的响应速度,提高用户体验。
三、页面布局规范1. 头部:头部应包含网站的logo、导航栏、搜索功能和个人登录入口,确保用户在访问时能够快速定位和操作。
2. 导航栏:导航栏应布局清晰,文字简洁明了,提供主要功能链接,方便用户导航网站。
3. 内容区域:内容区域应合理划分,各区块之间的关联性明确,并提供良好的排版样式,使用户能够清晰地获得所需信息。
4. 侧边栏:侧边栏可作为辅助导航或者展示其他相关信息,应简洁明了,避免过多干扰用户的主要操作。
5. 底部:底部应包括网站的版权信息、联系方式和其他辅助链接等,为用户提供必要的服务和信息。
四、颜色、字体和图标规范1. 颜色:网站应使用符合品牌形象和风格的色彩,并合理运用颜色搭配,保证良好的可视性和辨识度。
2. 字体:字体选择应符合网站定位和用户群体的特点,提供良好的可读性、可用性和美观性。
3. 图标:图标应简洁明了,符合网站风格和交互习惯,提供方便的功能提示和操作方式。
五、交互设计规范1. 页面加载速度:网站应优化页面加载速度,提高用户体验。
用户界面设计原则在作业指导书编写中的运用

用户界面设计原则在作业指导书编写中的运用作业指导书是一种重要的文档,用于指导用户如何正确地操作和使用产品或服务。
良好的作业指导书需要清晰明了,易于理解,并能够满足用户的需求。
用户界面设计原则在作业指导书编写中起到了重要的作用,帮助编写者更好地组织内容、表达信息和提供用户友好的体验。
本文将介绍几个用户界面设计原则在作业指导书编写中的应用。
一、简洁明了的排版在作业指导书的编写中,简洁明了的排版是十分重要的。
用户界面设计中的排版原则同样适用于作业指导书的编写。
首先,需要合理利用页面空间,避免过多的文字拥挤在一起。
可以通过使用合适的标题、子标题和段落来组织内容,使得用户能够快速地找到自己所需的信息。
其次,需要使用适当的字体和字号,以及清晰的间距和行距,确保文字易于阅读。
此外,使用有针对性的图标、图表和表格等可视化元素,能够更直观地传达信息,提高用户阅读的效率和舒适度。
二、简洁明了的语言风格作业指导书的语言应该简洁明了,避免使用复杂难懂的术语和句子结构。
用户界面设计原则中的可读性原则对于作业指导书的编写同样适用。
使用简单、明了的语言可以让用户更容易理解和记忆,提高指导书的实用性。
此外,还应避免使用冗长的句子和不必要的插入语。
对于一些技术性的操作步骤,可以使用有序列表或步骤编号来分解信息,使得用户能够一步一步地进行操作。
三、明确的导航和标识在作业指导书中,明确的导航和标识能够帮助用户快速找到所需的内容。
用户界面设计原则中的可识别性和一致性原则在此处起到了重要的作用。
首先,需要为作业指导书添加适当的目录和页码,方便用户快速查找所需的内容。
其次,可以使用可点击的链接或按钮来指示用户需要进行的下一步操作,使得整个使用流程更加直观和简单。
此外,保持一致的布局和标识,例如统一的字体、颜色和图标等,可以提供更良好的用户体验。
四、及时的反馈和帮助作业指导书应该提供及时的反馈和帮助,以解答用户在使用过程中可能遇到的问题。
用户界面设计原则中的可响应性和可帮助性原则可以在作业指导书的编写中得到应用。
用户界面设计规范

用户界面设计规范版本:1.1作者:伍守林日期:2003年4月15日描述:用户界面设计规范本规范作为公司工具类软件和解决方案类软件的原型和最终产品的用户界面设计工作的指导文件,是Windows应用程序应该遵循的指导方针,没有特殊的情况,各项目组不得违反本规范。
如有规范内未尽的事宜,应与LPDT及品牌中心协商后解决。
用户界面设计前的准备工作确定用户界面风格在正式进行用户界面的设计工作之前,需要先确定产品的用户界面风格,用户界面风格是用户界面设计的指导性文件,这在多人同时进行用户界面设计的时候尤其有用。
在确定用户界面风格的过程中,往往需要回答诸如下面的一些问题:∙判断当前产品是解决方案类软件还是工具类软件?这是两种截然不同的软件,应该采用不同的用户界面风格。
∙确定是采用单文档还是多文档的方式∙确定窗体的整体布局方案,尤其是主窗体的布局方案。
∙确定系统的配色方案,包括需要使用哪几种颜色,分别在什么情况下使用等?∙确定系统所使用的字体,包括需要使用哪几种字体,分别在什么情况下使用等?∙确定系统推荐使用的分辨率。
∙是否支持复杂的鼠标操作,比如滑轮、拖放等?∙是否使用菜单(包括右键菜单)?∙对话框是尽量采用模式对话框还是尽量采用非模式对话框?是否采用泊靠形式?∙确定主要使用的控件尤其是一些关键的控件。
建立统一的术语在用户界面设计之前,为用户界面中的每一个重要的程序元件建立统一的术语是很重要的。
由于选择的术语经常以菜单、对话框、状态栏文本、帮助系统、文献等形式出现在实际的界面上,统一的术语能够使得界面清晰而一致。
普通外观∙一致性:一致的外观将使用户界面更易于理解和使用∙保持简洁明快,尽量少用无谓的装饰,应该考虑节省屏幕空间、以及各种分辨率的大小,缩放时的状态和原则等,并且为将来设计的按钮、菜单、标签、滚动条及状态栏等预留位置∙设计中将整体色彩组合进行合理搭配(参考颜色),将软件商标或产品LOGO放在显著位置。
∙布局:人们一般习惯从左到右和从上到下进行阅读,因此,应该将重要信息放在上面和左边。
用户界面设计规范

用户界面设计规范目录1.总体原则 (2)2.窗体控件布局 (2)2.1.控件间距 (2)2.2.控件对齐 (3)2.3.文字对齐 (3)2.4.窗口缩放 (3)3.界面配色 (3)4.控件风格 (4)5.字体 (4)6.交互信息 (4)7.其他方面 (5)1.前言任何计算机应用系统都是通过用户界面与用户交互的,用户界面已成为所有计算机系统的有机组成部分,它决定了人类如何控制和操纵系统。
一个好的用户界面应该为用户提供统一、规范的交互界面,从而提高用户工作效率,增强用户对系统的认可程度。
因此可以说,用户界面设计的优劣已经成为计算机应用系统成功与否的关键因素之一。
本规范主要从交通信息中心系统开发、设计的实际出发,对用户界面设计进行一定程度上的规范,主要内容为用户界面设计总体原则、窗体布局、界面配色、控件风格、字体、交互信息以及其他等几个方面。
2.总体原则用户界面设计的总体原则:统一。
这也是本规范遵循的最高原则,用户界面的设计,无论是控件、信息提示措辞、界面配色等,都要遵循统一的标准,做到真正的一致。
本规范的施行方法:针对用户界面设计的特殊性,用户界面设计规范队某些方面只进行原则性的规范,具体的内容(比如配色方案用暖色系还是冷色系等)应在每一个应用系统的开发启动之前,由项目小组根据应用系统自身的特点、系统用户对象的特点等信息,确立每一个部分的具体内容,然后在应用系统设计过程当中执行。
3.窗体控件布局3.1.控件间距窗体控件布局合理,绝对不能显得拥挤;拥挤的窗体控件布局让人难以理解,因而难以使用。
让人看上去,不能太拥挤,也不能太松散。
控件对窗体的覆盖率以不高于75%为宜。
控件间隔(垂直):组与组之间间隔15,组内控件间间间隔10。
控件间隔(水平):组与组之间间隔15,组内控件间间间隔10。
注:控件间间隔应该根据窗体的覆盖率灵活进行调整,但以大于10为宜;而且在整个系统内,采用统一的控件间隔。
可以通过调整窗体大小达到一致,即使在窗体大小不变的情况下,宁可留空部分区域,也不要破坏控件间的间隔。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《用户界面设计》大作业要求校外学习中心:鄂尔多斯**学校学号:2018*******0012 姓名:许** 成绩设计一款手机app或桌面app的用户界面,撰写“用户界面设计说明书”。
具体要求如下:通用规则1. 撰写认真: 文档应具有统一性(所有内容都指向同一个清晰的主题)、一致性(所有内容的组织清晰合理,符合逻辑)和支持性(有具体的细节或案例)。
没有各种文字错误。
2. 正确的格式化: 使用标题、列表、留白等机制,让文档适宜阅读。
关于用户界面设计说明书是否/如何回答了以下问题项目是什么项目的来源或背景项目的技术细节,比如开发平台、运行平台等是否符合专业文档撰写规范是否包括了以下内容:界面设计原则app工作流程图界面设计规范(design specification):至少包括颜色设计、字体设计、图像设计、布局设计等方案,需包含主要界面的详细设计图。
避免抄袭现象:如果发现抄袭或雷同,成绩不及格。
校友通手机APP 用户界面设计说明书xuyonglei2019/1/2版本号:版本记录目录1.引言......................................................................................................................... - 3 -编写目的 ................................................................................................... - 4 -项目背景................................................................................................... - 4 - 2.软件概述 .............................................................................................................. - 4 -目标 ........................................................................................................... - 4 -功能 ........................................................................................................... - 4 - 3.使用说明 .............................................................................................................. - 5 -注册及登录 ............................................................................................... - 5 -好友管理...................................................................................................... - 7 - 首页及用户沟通 ........................................................................................................... - 7 - 好友列表及添加朋友 ................................................................................................... - 9 - 我的二维码 ................................................................................................................. - 11 - 名片管理 ..................................................................................................................... - 12 - 个人中心.................................................................................................... - 15 - 个人基础信息 ............................................................................................................. - 15 - 企业信息 ..................................................................................................................... - 16 - 我的消息 ..................................................................................................................... - 17 - 我的收藏 ..................................................................................................................... - 19 - 积分、微信推广 ....................................................................................................... - 20 - 设置 ........................................................................................................................... - 22 - 4. 后台操作说明 .................................................................................................... - 24 -后台登录.................................................................................................... - 24 - 后台账号登录 ............................................................................................................. - 24 - 后台账号登录 ............................................................................................................. - 25 -系统管理.................................................................................................... - 25 - 管理员信息 ................................................................................................................. - 25 - 角色管理.................................................................................................................. - 26 - 联盟管理.................................................................................................................. - 27 - 会员账户信息.......................................................................................................... - 27 - 会员群组.................................................................................................................. - 28 - 行业管理.................................................................................................................. - 29 - 基本设置.................................................................................................................. - 29 - 活动/公告 ................................................................................................................ - 29 - 用户反馈.................................................................................................................. - 30 - 统计.......................................................................................................................... - 30 - 注册信息统计.......................................................................................................... - 30 - 活动发布统计.......................................................................................................... - 30 -1.引言编写目的本文档是校友通APP软件针对用户所进行的用户手册,在本文档中我们通过对本软件的功能模块进行详细而具体的分析,通过该文档读者可以了解该系统的所有功能以及用户的具体权限。
