SketchBook 平面方案运用教程
SketchUp草图大师教程(完整版精编)

- 1 -SketchUp™草图大师1、设计相关软件分类与分析目前在设计行业普遍应用的CAD 软件很多,主要有以下几种类型:第一种是AUTOCAD,及以其为平台编写的众多的专业软件。
这种类型的特点是依赖于AUTOCAD 本身的能力,而AUTOCAD 由于其历史很长,为了照顾大量老用户的工作习惯,很难对其内核进行彻底的改造,只能进行缝缝补补的改进。
因此,AUTOCAD固有的建模能力弱的特点和坐标系统不灵活的问题,越来越成为设计师与计算机进行实时交流的瓶颈。
即使是专门编写的专业软件也大都着重于平、立、剖面图纸的绘制,对设计师在构思阶段灵活建模的需要基本难以满足。
第二种是3DSMAX、MAYA、SOFTIMAGE 等等具备多种建模能力及渲染能力的软件。
这种类型软件的特点是虽然自身相对完善,但是其目标是“无所不能”和“尽量逼真”,因此其重点实际上并没有放到设计的过程上。
即使是3DSVIZ 这种号称是为设计师服务的软件,其实也是3DSMAX 的简化版本而已,本质上都没有对设计过程进行重视。
第三种是LIGHTSCAPE、MENTALRAY 等等纯粹的渲染器,其重点是如何把其它软件建好的模型渲染得更加接近现实,当然就更不是关注设计过程的软件了。
第四种是RIHNO 这类软件,不具备逼真级别的渲染能力或者渲染能力很弱,其主要重点就是建模,尤其是复杂的模型。
但是由于其面向的目标是工业产品造型设计,所以很不适合建筑设计师、室内设计师使用。
目前在建筑设计、室内设计领域急需一种直接面向设计过程的专业软件。
什么是设计过程呢?目前多数设计师无法直接在电脑里进行构思并及时与业主交流,只好以手绘草图为主,因为几乎所有软件的建模速度都跟不上设计师的思路。
目前比较流行的工作模式是:设计师构思—勾画草图—向制作人员交待—建模人员建模—渲染人员渲染—设计师提出修改意见—修改—修改—最终出图,由于设计师能够直接控制的环节太少,必然会影响工作的准确性和效率。
手把手教你如何运用Sketch设计出平面宣传物料

手把手教你如何运用Sketch设计出平面宣传物料随着信息时代的发展,平面宣传物料在各行各业都扮演着重要的角色。
无论是企业招聘海报,还是产品广告海报,设计出一个吸引眼球的平面宣传物料至关重要。
今天,我将手把手教你如何运用Sketch设计出出色的平面宣传物料。
首先,我们需要了解Sketch的界面布局和基本工具。
打开Sketch后,你将看到一个简洁的工作界面。
左侧是工具栏,中间是画布区域,右侧是图层列表和属性面板。
在工具栏中,你可以找到选择工具、画笔工具、形状工具等常用工具。
接下来,我们需要准备素材。
在设计平面宣传物料时,素材的选择非常重要。
你可以准备一些高质量的图片、图标和字体,以便在设计中使用。
在网上可以找到许多免费素材库,你可以根据需求进行筛选和下载。
现在,让我们开始设计吧!首先,确定你的宣传物料的尺寸和比例。
根据你的需求,可以选择A4、A5等常见的纸张尺寸。
在Sketch的画布区域中,选择适当的尺寸,并设置好分辨率。
其次,我们需要创建基本的布局。
在画布中心选取一个位置,绘制一个矩形作为背景。
选择画笔工具,在属性面板中设置好颜色和线条样式。
你可以使用鲜艳的颜色来吸引眼球,也可以选择简洁的黑白色调。
接着,我们可以开始添加文字。
选择文本工具,在画布中点击并拖动,创建文本框。
在属性面板中设置好字体、字号和对齐方式。
根据宣传物料的内容,选择适当的字体,保持清晰易读。
随后,我们可以开始添加图片。
选择形状工具中的图片填充工具,在画布中绘制一个矩形并设置好大小。
在图层列表中拖动图片到矩形中,图片将自动填充到矩形内。
你可以调整图片的大小和位置,确保与布局协调一致。
除了文字和图片,我们还可以添加一些装饰元素。
选择形状工具中的图标工具,从图层列表中拖动一些适合的图标到设计中。
你可以调整图标的大小、颜色和透明度,使其与整体风格融合。
最后,我们需要调整和优化设计。
在设计完成后,你可以通过选择图层并使用属性面板中的旋转、缩放、透明度等功能进行调整。
Sketch教程

Sketch教程简介Sketch是一款常用的矢量设计工具,主要用于快速创建用户界面和网页设计。
它具有简洁的界面和丰富的功能,使得设计师可以更轻松地实现自己的创意。
安装和设置2. 将Sketch图标拖动到应用程序文件夹中,完成安装。
3. 打开Sketch应用程序,进行初始设置:- 选择语言和显示器分辨率。
- 登录或创建一个新的Sketch账户。
- 设置个性化偏好,如默认工作空间和快捷键。
基本操作创建画布1. 在Sketch中,画布是您进行设计的基本单位。
2. 在菜单栏中,选择"File"(文件)> "New"(新建)。
3. 输入画布的尺寸和其他属性,点击"Create"(创建)。
使用工具和图层1. Sketch提供了各种绘图工具,如矩形、椭圆、线条等。
2. 在工具栏中选择适当的工具,然后在画布上绘制形状。
3. 每个绘制的元素在图层列表中都会显示为一个图层。
4. 使用图层面板,您可以更改图层的属性,如大小、颜色和阴影。
添加和编辑内容1. 在画布上双击以添加文本框,输入要显示的文本内容。
2. 选择文本框,使用文本工具栏可以更改字体、大小和对齐方式。
3. 单击图层列表中的图层,可以对图层进行编辑,如移动、旋转和缩放。
导出和分享设计1. 在菜单栏中,选择"File"(文件)> "Export"(导出)。
2. 选择要导出的图层或画布。
3. 选择导出格式和保存位置,点击"Export"(导出)。
4. 您可以通过电子邮件、云存储或其他方式分享导出的设计文件。
进阶技巧1. 研究使用符号,可以减少重复操作并提高工作效率。
2. 探索插件库,可以为Sketch增加各种功能和扩展。
3. 使用图层样式和文本样式,可以快速应用设计风格。
4. 研究布局和网格系统,可以创建更吸引人的用户界面。
总结本教程简要介绍了Sketch的基本操作和一些进阶技巧。
运用Sketch进行平面设计创作

运用Sketch进行平面设计创作第一章:简介平面设计是一种以视觉传达为目的,通过图片、文字和图形等元素的组合来表达信息、传递情感的艺术形式。
而Sketch作为目前流行的平面设计工具之一,凭借其简单易用的操作界面和丰富的功能,成为了众多平面设计师的首选软件。
本文将就运用Sketch进行平面设计创作的方法和步骤进行详细介绍。
第二章:准备工作在开始平面设计创作之前,首先需要准备好相应的素材和工具。
通过市场调研了解客户需求,明确设计目标。
然后收集相关的图片、图标、字体和色彩等素材,并将其整理保存在一个文件夹中,以便在设计过程中快速访问。
另外,安装并打开Sketch软件,熟悉软件界面和各种工具的使用方法。
第三章:构思与草图在进行具体的设计创作之前,需要先进行构思和草图的阶段。
通过头脑风暴和灵感的碰撞,思考设计要表达的主题和概念,并进行初步的草图绘制。
草图可以是简单的线条勾勒,也可以是基于软件的初步原型制作。
通过草图,可以帮助设计师更好地把握整体布局和构图,为后面的工作打下基础。
第四章:构建设计元素在设计过程中,各种元素的运用至关重要。
在Sketch中,可以使用画板、形状工具、文本工具等快速创建基本的设计元素。
通过调整元素的大小、位置、透明度、阴影等属性,可以将设计元素进行个性化的呈现。
此外,Sketch还提供了丰富的插件和扩展功能,可以扩展设计元素的创作范围,满足不同设计需求。
第五章:处理图片和图标图片和图标是平面设计中常见的元素。
在Sketch中,可以通过拖拽图片文件或者使用插件导入图片,并进行裁剪、缩放、调整颜色等处理操作。
对于图标,可以使用Sketch提供的矢量工具进行创建,或者使用第三方图标库进行导入。
同时,Sketch还提供了丰富的滤镜和效果,可以进一步优化图片和图标的呈现效果。
第六章:调整布局和排版布局和排版是影响设计作品整体感觉的重要因素。
在Sketch中,可以通过调整图层的层级、组织和对齐方式来优化布局结构。
如何使用AutodeskSketchbook进行数字绘画

如何使用AutodeskSketchbook进行数字绘画如何使用Autodesk Sketchbook进行数字绘画介绍Autodesk SketchbookAutodesk Sketchbook是一款专业的数字绘画软件,被广泛应用于插画、漫画、概念设计和数字艺术等领域。
其功能强大、界面简洁,适用于初学者和专业人士。
本文将分为五个部分,详细介绍如何使用Autodesk Sketchbook进行数字绘画。
第一章:软件安装和界面介绍首先,下载并安装Autodesk Sketchbook软件。
安装完成后,打开软件,你會看到一个简洁的界面,主要包括画布展示区、工具栏和选项栏等。
学习使用软件前,先熟悉界面的各个元素,这样能更好地掌握软件的使用方法。
第二章:基本绘画工具的应用Autodesk Sketchbook提供了丰富的绘画工具,包括画笔、铅笔、橡皮擦等。
在绘画之前,选择合适的工具,并调整其大小和颜色。
例如,使用画笔工具可以选择各种形状和颜色的画笔,通过调整压力敏感度和透明度,可以绘制出不同的线条效果。
橡皮擦工具可以用来擦除不需要的部分,让你的作品更加精细。
第三章:图层的应用技巧图层是数字绘画中非常重要的工具,可以让你分别绘制不同部分,同时保持整个作品的完整性。
在Autodesk Sketchbook中,你可以添加多个图层,并在其中绘制不同的内容。
可以通过调整图层的顺序,将前景和背景分开。
此外,还可以使用图层混合模式和透明度来调整图层之间的融合效果。
图层的使用可以让你更加灵活地进行绘画,并方便后期的修改和调整。
第四章:使用选择工具和变换工具Autodesk Sketchbook提供了多种选择工具和变换工具,用于选择图像和调整图像形状。
选择工具可以帮助你选取特定区域,进行删除、复制或移动等操作。
变换工具可以对选中的图像进行缩放、旋转和变形等操作。
这些工具的灵活运用不仅可以快速完成一些操作,还可以改变整体绘画的效果和表现。
sketchup入门教程

sketchup入门教程SketchUp是一款由Trimble开发的3D建模软件,用户可以使用它来创建、编辑和分享3D模型。
它具有简单易学、功能强大和广泛应用的特点,非常适合初学者入门。
SketchUp的界面简洁明了,主要分为工具栏区、绘图区和属性区三个部分。
工具栏区包含各种绘图工具和编辑工具,如线条、圆、矩形、推拉等;绘图区是用户进行建模的主要区域,用户可以在其中绘制线条、面或者体积;属性区可以查看和修改选中对象的属性,如尺寸、颜色、贴图等。
使用SketchUp建模的基本步骤如下:1. 创建工作平面:在绘图区中点击矩形工具,绘制一个长方形代表地面或墙体,然后使用推拉工具将其拉升成一个平面。
2. 绘制基本形状:通过线条、矩形、圆等工具来绘制各种基本形状,可以使用吸附功能来对齐或约束绘制的线条。
3. 体积建模:使用推拉工具将绘制的平面拉升成立体物体,也可以使用移动、旋转、缩放等编辑工具来修改已有的形状。
4. 添加材质贴图:在属性区中选择贴图,并将其拖动到需要贴图的面上,或者用颜色工具来给对象上色。
5. 绘制组件和组合体:通过选中一组物体,右键点击选择创建组件或组合体,可以将其作为整体进行移动、复制和编辑。
6. 添加光源和相机:在工具栏区的相机和灯光工具中选择相应的工具,然后在绘图区点击来添加相机和光源,可以预览场景效果。
7. 渲染和输出:通过使用渲染插件或选择合适的渲染选项,可以将建模结果进行渲染,然后可以导出成常见的图片格式或用于其他软件的3D模型格式。
除了基本的建模功能,SketchUp还提供了很多扩展插件和模型库,可以用来增加软件的功能和模型资源。
用户可以根据自己的需要选择安装和使用这些插件和模型库。
总之,SketchUp是一款非常适合初学者入门的3D建模软件,通过简单的操作就可以创建、编辑和分享各种3D模型。
通过不断的练习和探索,用户可以逐渐掌握更多高级的建模技巧和功能。
希望这篇简要的入门教程可以帮助你快速上手SketchUp,并在建模的过程中享受到乐趣。
平面方案马克笔上色

一、引言平面方案马克笔上色是一种广泛应用于设计行业的技术方法,它能够将手绘的平面方案通过马克笔进行上色,使设计师能够更直观地展现设计效果。
本文将介绍平面方案马克笔上色的步骤及技巧,并提供一些实用的建议。
二、准备工作在进行平面方案马克笔上色之前,需要准备以下工具和材料:1.马克笔:选择适合的颜色和粗细,以满足不同的上色需求。
2.平面方案图纸:提前准备好需要上色的平面方案图纸,可以使用纸张或者电子版平面图。
3.色彩参考:根据平面方案的需求,准备好相应的色彩参考,可以是色卡、色板或者色彩样本。
4.配色方案:根据设计需求,提前确定好配色方案,包括主色、辅色和背景色等。
三、步骤与技巧1. 轮廓线描绘在马克笔上色之前,首先需要使用细笔在平面方案的轮廓线上进行描绘。
这一步的目的是为了清晰地勾勒出设计的形状和结构,以便后续上色的操作。
技巧:使用轻柔的手势描绘轮廓线,避免用力过猛,以免破坏图纸的质感。
2. 填充底色在绘制完轮廓线后,可以开始填充平面方案的底色。
通常情况下,可以选择使用中等粗细的马克笔,用稳定的手势均匀地覆盖整个需要上色的区域。
技巧:注意掌握好上色的厚度,避免出现颜色不均匀或者渗透过度的情况。
3. 上色细节填充好底色后,可以开始进一步的上色细节。
可以根据设计需求,选择适当的马克笔颜色,对平面方案的不同区域进行上色。
技巧:在上色细节时,可以运用色彩参考进行参考,保持色彩的一致性和和谐性。
4. 阴影与渐变为了增加平面方案的层次感,可以使用较暗的马克笔进行局部细节的阴影处理。
同时,也可以使用毛刷状的马克笔进行渐变的效果,使平面方案更加生动。
技巧:掌握好阴影的位置和强度,避免过多或者不足的阴影效果。
四、注意事项1.保持手的稳定性:绘制平面方案需要较长时间的专注,因此需要保持手的稳定性,避免出现晃动或者颤抖的情况。
2.注意马克笔的保存:马克笔在使用过程中需要注意保存,避免因为干燥或者磨损导致无法正常上色。
3.及时清理笔尖:当马克笔上色不流畅或者出现颜色混合的情况时,需要及时清理笔尖,保持上色的效果和质量。
sketchbook零基础教程

sketchbook零基础教程
本套教程主要介绍室内电脑手绘的绘制过程和绘制方法,系统讲解sketchbook软件基本功能的使用和手绘技法。
本套课程一共分为十一章,从软件入门介绍,各工具栏的详解,以及对自定义笔刷的制作,让学员不做伸手党,在后期工作应用中随时制作自己需要的一个笔刷,来提高绘图效率,通过对一点透视和两点透视的学习,让学员掌握如何在平面图里面精准的定位出相机视角的空间稿,学习平面掏洞的方法,来更快的绘制出超大空间,异形空间,阁楼等空间,来提高手稿的效率和准确率。
通过对黑白灰素描关系,色彩的基础理论的学习,掌握室内手绘效果图的快速表达。
本套教程的实例以全面、实用为主,即使学员没有学习过专业的绘画知识,只要跟随本套课程按部就班地学习,完全可以很快掌握sketchbook软件的手绘技法,创作出效果理想的室内设计作品。
一、软件是什么?免费的吗?安卓可以下载吗?sketchbook完全免费安卓可以下载。
二、关于快捷键常用的只有两个:
1.左侧画笔工具栏侧边的两个滑动条,上面的是画笔大小,下面的是不透明度流量大小。
2.长按屏幕会出现颜色拾取器,很方便系统自带的快捷键:三个指头左滑撤销,右滑重做,下滑画笔库,上滑色盘(这个快捷键还没有上排工具栏的撤销重做方便使用)三个指头轻点屏幕切换全屏/非全屏。
三、画笔为什么不上色?1.检查是否被图层覆盖被锁住;2.尝试调整画笔不透明度流量;有些画笔的具体参数中有<强度>选项,尝试调整一下具体参数,调不好可以恢复默认值。
学习使用SketchBook进行绘画和插图创作

学习使用SketchBook进行绘画和插图创作SketchBook是一款专业的绘画和插图软件,被广泛应用于艺术创作、设计制作和动画制作等领域。
在本文中,将介绍如何学习使用SketchBook进行绘画和插图创作,包括软件介绍、基础操作、高级功能和创作应用。
第一章:软件介绍SketchBook是由Autodesk公司开发的一款绘画和插图软件,具有强大的画笔引擎和丰富的绘图工具,支持多种绘画效果和图层管理,适用于Windows、MacOS、iOS和Android等多个平台。
SketchBook易于上手,同时也提供了一些高级功能,使用户能够更加便捷地进行创作。
第二章:基础操作在使用SketchBook进行绘画和插图创作之前,首先需要了解一些基础操作。
打开软件后,用户将看到一个画布界面,可以通过菜单栏进行工具选择和调整。
画布上方是画笔选项,用户可以选择不同的画笔类型、大小和颜色。
在左侧是图层管理面板,用户可以创建、编辑和管理图层,以便更好地组织作品。
第三章:高级功能除了基础操作之外,SketchBook还提供了一些高级功能,可以提升创作的效果和效率。
其中之一是对称画笔,用户可以通过在画布上的特定位置画笔绘制,软件将自动对称复制该绘制,从而实现镜像绘制效果。
此外,SketchBook还支持使用图案填充、渐变填充和矢量图层等高级绘图技术,使作品更加多样化和精细化。
第四章:创作应用学习使用SketchBook之后,可以将其应用于各种创作场景中。
首先是艺术创作领域,例如绘制油画、水彩画和素描等。
SketchBook提供了多种绘画效果和材质,可以模拟真实绘画的效果,使用户能够创作出逼真的艺术作品。
其次是设计制作领域,用户可以使用SketchBook进行平面设计、海报设计和界面设计等。
软件提供了丰富的绘图工具和图层管理功能,方便用户进行设计和编辑。
最后是动画制作领域,SketchBook支持逐帧动画和时间轴动画,用户可以绘制每一帧并进行播放和编辑,创作出精美的动画作品。
草图大师经典教程PPT教学课件

线条不在同一 个平面
线没有封闭
29
2、基本几何形体
使用移动命令 ALT键妙用 用比例缩放工具实现几体变形
30
3、在圆弧上求出中点
利用插件程序 利用“量角器/辅助线”命令作辅助线
31
4、推拉问题
面的推拉受线的制约
推拉命令
32
5、调整组件的坐标
组件坐标决定插入组件的方式
调整坐标 之前
20
一、基本设置
21
1、导入快捷键定义文件
打开sketchup 在“窗口”菜单中打开“系统属性”,或Shift+P,
打开“快捷键” 点击“导入”
22
导入“用户设置.dat”文件
在对话框中找到“用户设置.dat”文件并单击“导入”
“用户设置.dat”文件就 是快捷键定义文件
23
2、设置图形模板
截面+路径—>放样(路径跟随)ALT+F
35
8、一条线会影响到组件
这里有一条 隐藏的线
36
9、虚显特征物体
“查看”菜单中的“虚显特征物体”能以 虚显模式查看到被隐藏的物体
如果我们在组件内部编辑状态下,隐藏了 组件内部的物体。那么当我们回到主场景 时,我们将不能显示被隐藏的物体,只能 用“虚显隐藏物体”看到被隐藏的物体。
调整坐标 之后
33
6、比例工具的使用
比例工具 按住SHIFT键,则将对物体进行等比缩放。
而按住CTRL键则对物体进行中心缩放。 输入数值代表比例系数。 输入带单位的数值代表需要缩放的具体尺
寸。 输入多个数值,用逗号分隔开,代表在多
个方向上不同的缩放值。
34
一个平面10个优秀方案——SKB手绘平面

一个平面10个优秀方案——SKB手绘平面如果不遂心愿已经到手的房怎么办?特别是这种超级难的样板房,长进深,小面宽,如何规划布局呢?这时候只能通过设计来化腐朽为神奇。
一个超难的户型设计竞赛,200种方案的前10强出炉!!被优化爆了.....第十名用一个简单的SKB软件,勾勒出全面的平面方案和透视。
适合普通三口之家,入户加强通透,玄关处设立衣帽间,加强了空间储物功能。
厨房动线合理。
第九名酷炫的黑,高级的灰,亮光的白,一个崭新的表现手法,让你不得不认真看他做的方案。
布局做了大胆调整,南向增设了卧室。
注重客厅与餐厅开放互动。
第八名此案将次卧设立南面,将主卧做了功能及舒适最大化,曾设了衣帽间和卫生间。
注重隐私与空间。
第七名厨房旁增设了小阳台亦或是榻榻米,方便晾晒和休憩阅读之地。
卫生间宽敞几分。
第六名平面配合透视,此人手绘技法,碾压了外面的各种教学。
布局做了大调整,将客厅设立在了以上户型布局中厨房的位置。
一端客厅厨房,另一端是两个卧室,合理的动静分区,利于强化对外空间的公共互动性以及对内空间的私密感。
第五名平面表现不同的是,以手绘为辅,彩色表现为主。
布局上在原来的两居室基础上增设了客房,方便父母小住亦或独立的书房。
玄关略显狭长但是在左侧做了很多储物功能,可依靠家具色调美化。
第四名看到这个布局的第一感觉就是,瞬间觉得房子变规整了,入户处的玄关设置及餐厨位置尺度舒适又不失功能最大化。
不同空间尺度会匹配不一样的尺度,当完成了功能的基本配置,每个独立空间的比重尤为重要。
第三名在第四名的户型优化基础上,在餐厅处增设了阳台,用作洗衣房,更加实用与人性化。
第二名这是盟主被之感动的设计布局,在合理的动静分区下做了细节优化,入户玄关处左右侧满足储物,正前方与厨房休憩的小吧台。
餐厅优雅的卡座,以及阳台的洗衣房。
还有卫生间合理的干湿分区。
越是好的设计越是体现在人文关怀的细节上。
第一名一个好的户型,除了户型方正外,还有其他一些原则,主要有:1.动静分区2.干湿分区3.公私分区4.通透良好5.动线合理6.尺寸合理在此案中活生生的将以上利用到了最大化。
iPad 101:SketchBook应用教程说明书

Sketching on an iPad 101 using the new SketchBook appSusan MurtaughV16760In this class discover the joy of sketching and painting on your iPad. Reconnect with your inner artist.This class is intended for the true beginner. A range of tools, concepts and ideas will be explored.Learning ObjectivesAt the end of this class you will be able to:• Use the new SketchBook app• Understand tools and brushes• Understand the concept of using layers• Save and share your workAbout the SpeakerSusan, aka suzi54241 on Flickr, is a graduate of the Chicago Academy of Fine Art. She's worked over 35 years in advertising, including 15 years as Principal of her own design firm. She’s used every traditional art medium. Since 2009, her preferred tools are her iPod Touch and iPad. She’s been featured in several group shows, online galleries, workshops and in local and international news. Her work and tutorials have also been featured in Digital Artist Magazine and online. She has curated several international digital art shows, and is serving as Artist in Residence for her county's public schools.See her work at: /photos/suzi54241*******************Sign In new Sketch Gallery SharedeviantART StorePreferences Help Support NewsSelection Symmetry StylesTime Lapse Fill Guidesimport Image Transform TextPress Brush icon (circled) to access all brushes, swipe up and down to scroll through different sets; Basic (Favorites), Synthetic Paint, Smudge, Fine Art, Texture, Shape, Splatter and Halftone.1 toggles brush parameters2 swaps to last brush used3 closes Brush EditorYou may store your favorite brushes in the toolbar byclicking in editor and dragging to toolbar.Press Color Icon (circled) toopen the Color Editor. Press and drag on any part of outer wheel for hue, or center diamond for saturation and brightness. 1 toggles Copic color system 2 Color Picker3 Current/previous color4 Close Color Editor5 Make current brush an eraser6 Access HSB, RGB color wheelsTo save your favorite colors to the swatches palette, drag the color Ribbon (3) to the swatch you’d like it to replace.Brush Parameters Editor Control Hardness, Radius,Opacity, Spacing and Rotation, swipe up and down to control all aspects of your brush. If you have a pressure sensitive stylus you may tinker with it here to make it to your liking. (Be sure to turn on your pressure sensitive stylus in preferences first.)The Copic Color Library 1 Toggle Color Editor (wheel)2 Tap drag slider to access preferred color family3 Close Copic Editor4 Selected color5 Selected color chip with complimentary colors. Tap to go to that color.Not every color will have an assigned complementary color.Press current brush, (outlined in blue.) Slider control pops out.Top slider controls the brush size, slide up to make larger.Bottom slider controls opacity, slide down to make less opaque.UnDo ReDoBrush Editor Color EditorDouble PuckLayers EditorShow/Hide Tools13132452456123Double Puck1 Brush size and opacity2 Current brush3 Current color Resize a brush, top section of puck tap drag right to increase size, tap drag left to decrease. Change opacity, top section tap drag up to increase opacity, tap drag down to decrease. Change color saturation, Bottom section tap drag right to increase, tap drag left to decrease. Change color brightness, tap drag top to increase luminance /brightness and tap drag bottom to decrease.1 Press to open Color Editor2 Color Picker3 Press for Copic Colors4 Current/previous color5 Close Color Editor6 Make current brush an eraser7 Access HSB, RGBcolor wheels 8 Swipe/scroll forall swatchesShow/Hide All Tools 12312341 Press current brush to pop out brush editor2 Press to access brushattribute sliders 3 Swap between last brush used 4 Close Brush Editor13245678Press a layer to bring up options Copy, Cut, Paste, Duplicate, Clear, Merge with lower layer, Merge All, and Delete.The slider will change layer opacity.Blending modes, default is Normal. Set Color label, default is white. Note you may also quickly delete a layer by pressing and holding it, the + on top of Layer editor will turn into a trash can, drag it up to delete layer. 1 Press and hold to set background color (Color Editor will pop out.)1Using small paintbrush and circle guide. Once guide is set you maydraw anywhere on canvas (smaller circle) Press x to exit guides.I quickly changed it by making the maximum brush size, locking layertransparency allows only colored pixels to recolor.Zoom in an out and rotate the canvas to build your depth. Use thelower color puck to click & drag to change saturation and brightness.Shape has been filled with solid color. I want to change color to bemore donut like, picked new color and Locked the layer transparency.Keeping layer transparency locked I pick a large Texture brush to givethe flat donut a more convincing texture.Double tap the top right corner to set canvas back to 100%. I’vedecided I want 3 donuts, not just one. Let’s make two more.When fillingthe shape Iupped thetolerance inthe fill toolto 100, thedefault is 20and leavessome unfilledpixels.Use the transform tool to make the shape smaller and move to lower left side of canvas. (Active layer is outlined in blue.)Again use transform to move each layer into position. Once you like your composition pop out layer editor and press merge all. Color editor pops up, select a bright green. I want to add some texture, choose import image from the tools menu. (Photos appear)Press and hold on current layer to open layer editor, press duplicate twice. Two exact copies will be stacked on top of the original.Prepare a background using a new feature of the mobile version of SketchBook. Tap the white circle on the background layer.The photo appears in a new layer, change the blend mode to multiply,which in effect turns the photo transparent, darkening the art.Make a new layer between texture and donuts. Use the airbrush tomake simple shadows to make the donuts pop.Make a new top layer, choose text from the tools menu. Text editorpops up, type “Donut”, choose typeface, color and move to position.With two fingers you can zoom in and rotate the canvas to better seewhat you’re doing. Double tap top right corner to zoom out again.Using a new texture brush I apply strokes to make it more painterly.(Press and hold to sample appropriate colors.)Once again lock layer transparency use first used texture brush andpaint on the type. (Move double puck by grabbing frame & drag.)Press on the layer to pop out layer editor and this time change blendmode to darken. It makes the word blend into the background.Make a new layer between type and donuts. Paint different donuttoppings. Yummy. Now save to the gallery.Press icon to bring up option to duplicate the painting, so we canexplore making variations on a theme.See how icons change, color to eraser slot, transparent in puck. Thenerase the bite out of the donut. Make new layer below donuts.Please see manual to learn all the wonderful things that can beaccomplished in the gallery, class time is too short to explore now.Using the first texture brush, let’s take a bite out of the top donut.Press and hold color portion of puck to pop out editor, press eraser.To get color back, press and hold to sample color and restore originalbrush properties. Paint cake on layer below, then merge the two.First variation on a theme done, let’s make another. Going back to thefirst uneaten donut painting. Open the painting.Make a new layer, press and hold to drag it below. We’re going toaccess another new feature to SketchBook, gradient fills.Press color puck and choose a color from color editor. Press centerhandle and choose another color, press top handle for final color.Delete all layers except type, toppings and donuts. Merge donuts andtopping together.Chose linear gradient from the flyout menu. Tap and drag on canvas,a black and white gradient appears. Select the bottom handle.You may delete handles by dragging off the line, or add them byclicking on it. You may slide them up and down and move around.I changed the blending mode of the type layer back to normal, lockedlayer transparency again and recolored the type.Clear stripes by double taping top left corner, Choose another hugetexture brush and alter the background look again.Clear again. Import a grid pattern from another source. Here theblend mode is normal, with white “paper” background.On a new layer above the gradient background from the styles menuI’ve chosen rectangle, starting off canvas I’m able to make stripes.Clear again. Using the guide tool, ruler option make marks anywhereon the canvas. You may rotate or move the tool using handles.See how the all white “paper” becomes transparent using themultiply blend mode.Reduce the opacity of the background gradient and paint somestrokes on a new layer above it. So many ways to change an artwork.Pattern created in iOrnament, original was white on black, blendmode set to screen changes it to white, layer below to embellish.Flipped donuts. Brought in scan of paper, used different texture toolsto create depth. The type layer in this case was set to soft light. Tinker.Save back to the gallery. We’re going to alter a few more.Here we’ve changed the donut toppings. Added a page from typebook and created a frame using Rectangle style tool. Experiment!Practice and play as much as you can. Confidence grows and skillsimprove. Be inspired by others and share what you’ve learned.11Susan is a Graduate of the Chicago Academy of Fine Art with Majors in Illustration and Graphic Design. She’s worked for over 35 years in design and advertising, including 15 years as Owner of her own design firm. She has retired, but not stopped working and lives in the Town of Two Creeks, WI north of Two Rivers, on Lake Michigan, with her husband Phil and artist son, Alex and dog, Checker.See more work here:/photos/suzi54241contact:*******************。
SketchUp 实用操作手册

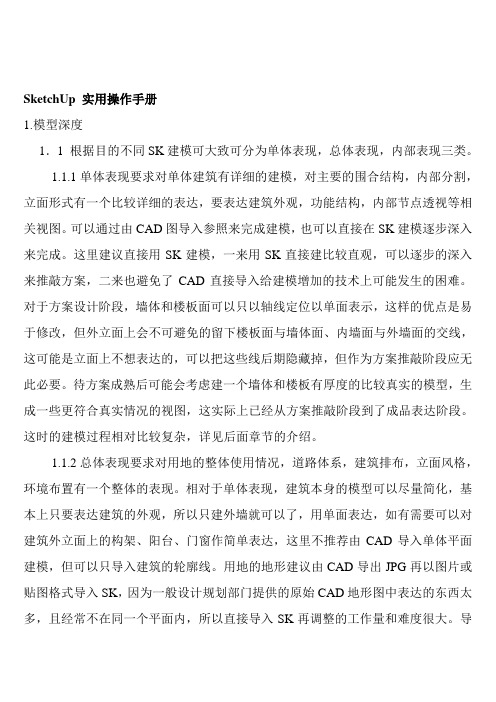
SketchUp 实用操作手册1.模型深度1.1 根据目的不同SK建模可大致可分为单体表现,总体表现,内部表现三类。
1.1.1单体表现要求对单体建筑有详细的建模,对主要的围合结构,内部分割,立面形式有一个比较详细的表达,要表达建筑外观,功能结构,内部节点透视等相关视图。
可以通过由CAD图导入参照来完成建模,也可以直接在SK建模逐步深入来完成。
这里建议直接用SK建模,一来用SK直接建比较直观,可以逐步的深入来推敲方案,二来也避免了CAD直接导入给建模增加的技术上可能发生的困难。
对于方案设计阶段,墙体和楼板面可以只以轴线定位以单面表示,这样的优点是易于修改,但外立面上会不可避免的留下楼板面与墙体面、内墙面与外墙面的交线,这可能是立面上不想表达的,可以把这些线后期隐藏掉,但作为方案推敲阶段应无此必要。
待方案成熟后可能会考虑建一个墙体和楼板有厚度的比较真实的模型,生成一些更符合真实情况的视图,这实际上已经从方案推敲阶段到了成品表达阶段。
这时的建模过程相对比较复杂,详见后面章节的介绍。
1.1.2总体表现要求对用地的整体使用情况,道路体系,建筑排布,立面风格,环境布置有一个整体的表现。
相对于单体表现,建筑本身的模型可以尽量简化,基本上只要表达建筑的外观,所以只建外墙就可以了,用单面表达,如有需要可以对建筑外立面上的构架、阳台、门窗作简单表达,这里不推荐由CAD导入单体平面建模,但可以只导入建筑的轮廓线。
用地的地形建议由CAD导出JPG再以图片或贴图格式导入SK,因为一般设计规划部门提供的原始CAD地形图中表达的东西太多,且经常不在同一个平面内,所以直接导入SK再调整的工作量和难度很大。
导入JPG地形图的缺点在于它无法按单位比例导入,需要调整大小,但通过简单的作参照物的方法可以解决,相对于调整CAD平面工作量和难度要小得多,关于景观和道路要表达的内容基本上属于平面图形分块填材质,这里就不介绍了。
1.1.3内部表现这里指的是室内设计专业,室内建模只表达建筑的某空间内部,与建筑外观无关。
《SketchUp 2023案例教程》教学教案

《SketchUp 2023案例教程》教学教案SketchUp 2023案例教程教学教案1. 概述本教学教案旨在介绍使用SketchUp软件进行建模的基本技巧和方法,以案例教程的形式展示具体的操作步骤和设计思路。
通过实例演示和互动练,帮助学员掌握SketchUp的基本功能和工作流程,提升他们的建模技能和创意表达能力。
2. 目标- 了解SketchUp软件的基本概念和界面布局- 掌握使用SketchUp进行建模的基本技巧和工具- 学会运用SketchUp进行三维建模和渲染- 培养学员的设计思维和创意表达能力- 提升学员的团队合作和问题解决能力3. 教学内容3.1 SketchUp基础知识- SketchUp的介绍和功能概述- SketchUp的界面布局和基本操作- SketchUp的工具栏和快捷键使用3.2 建模技巧和方法- 创建基本几何图形和体块- 使用辅助线和指南线进行精确建模- 进行3D对象的编辑和组合操作- 运用材质和纹理进行渲染和贴图3.3 高级建模和创意设计- 利用组件和组织管理复杂模型- 进行曲线建模和自由变形操作- 运用扩展插件和功能拓展SketchUp能力- 实施模型演示和渲染效果的优化3.4 案例教程和实践训练- 设计建筑平面图和室内场景- 模拟产品设计和机械装配- 创作景观规划和城市模型- 实施团队合作项目和竞赛作品4. 教学方法- 理论讲解:通过演示和讲解SketchUp的基本知识和技巧- 实例教学:通过案例教程演示具体操作步骤和设计思路- 互动练:组织学员进行实践训练和问题解决- 作品展示:学员展示自己的作品并进行互评和讨论5. 教学评估- 课堂练:检测学员对基本技巧的掌握程度- 项目作业:要求学员完成实际建模项目并提交作品- 作品展示评选:评选出优秀作品并进行奖励和表彰6. 教学资源- SketchUp官方网站提供的教学视频和文档- 相关案例教程和研究资料的推荐- 图书馆或网络上的SketchUp参考书籍7. 教学安排本教学教案共分为10节课,每节课2小时,具体安排如下:- 第一节:SketchUp基础知识介绍和界面操作- 第二节:建模技巧和几何图形创建- 第三节:辅助线和指南线的应用- 第四节:3D对象的编辑和组合操作- 第五节:材质和纹理的运用- 第六节:组件和组织管理复杂模型- 第七节:曲线建模和自由变形操作- 第八节:扩展插件和功能拓展- 第九节:模型演示和渲染效果优化- 第十节:团队合作项目和作品展示8. 教学评价本教学教案设定多种教学评价方法,包括课堂练、项目作业和作品展示评选,旨在全面评估学员的研究成果和能力提升情况。
“SKETCHBOOK”学习法在办公空间设计课程中的应用

一、研究背景与环境设计专业发展面临的问题我国环境设计发展的时间相对较短。
目前,国内尽管有较大规模的人员从事环境设计相关工作,但部分设计者的设计风格与理念趋同,经典的设计作品产出比例较低。
且过去一段时期以来,受国外环境设计风格与理念的影响,部分设计作品中存在国外大师设计作品的影子。
还有的设计师没有充分考虑到区域的实际需要,难以很好地体现本土化设计特征。
高校的环境设计专业人才培养存在一些问题。
首先,部分高校环境设计专业的教学内容相对陈旧,没有及时跟随技术、材料等的发展进行更新;其次,部分教师在教学中参照一些西方国家的设计经验和设计思路,没有很好地进行创新;再次,部分环境设计专业学生的创新思维能力相对薄弱,亟须提升;最后,课程学习成果评价过于注重结果的呈现,而忽视了学习过程中创新思维能力的培养,导致设计过程中的创意由于难以实现或者学生认识不到而被放弃。
二、“SKETCHBOOK”教学法的核心内容“SKETCHBOOK”教学法是一种关注设计思维过程、采取可视化手段的教学方式,倡导对设计过程的梳理,可以全面保留创意想法,既能帮助梳理与拓展学生的设计思路,提升学生的原创能力,又能培养学生的独立学习能力和设计思维。
1.转变教育理念,培养学生的自主学习能力“SKETCHBOOK”教学法的主要实施办法是将课上与课下有机结合。
在学生选定作业主题以后,教师的工作主要是引导学生的思路,指导学生将作业主题不断深化。
学生利用课下时间搜集资料,然后寻找解决问题的途径。
这就将过去的填鸭式教育模式转变为学生主动学习的教育模式。
2.创新教学方法,明确创新型人才的目标导向,充分挖掘学生的创造力“SKETCHBOOK”教学法可以强化学生的学习研究能力,加强学生对设计主题的了解,便于学生开拓设计思路;在主题作业中关注学生的思维,强调原创设计,能在一定程度上减少抄袭现象。
3.优化培养模式,关注过程培养“SKETCHBOOK”教学法不仅重视主题作业的结果呈现,还关注学生的设计过程,并能在过程中发掘学生的闪光点或发现其知识漏洞。
scetchbook教程用法

scetchbook教程用法scetchbook教程用法1. 创建新画布•步骤一:打开Scetchbook软件。
•步骤二:点击菜单栏中的“文件”选项。
•步骤三:选择“新建”来创建一个新的画布。
•步骤四:在弹出的对话框中选择画布大小和分辨率。
•步骤五:点击“确定”按钮,即可创建新画布。
2. 选择绘画工具•步骤一:在左侧工具栏中选择合适的绘画工具。
•步骤二:常用的绘画工具包括铅笔、毛笔、油画刷等。
•步骤三:根据需要调整工具的大小、透明度等属性。
3. 绘制基本形状•步骤一:选择绘画工具后,在画布上绘制基本形状。
•步骤二:可以使用直线工具绘制直线、矩形工具绘制矩形等。
•步骤三:根据需要,可以调整形状的大小、旋转角度等属性。
4. 添加颜色•步骤一:在右侧颜色面板中选择合适的颜色。
•步骤二:可以通过拾取器选择图片中的颜色。
•步骤三:点击绘画工具面板上的填充颜色按钮,将颜色应用到形状上。
5. 应用图层•步骤一:点击工具栏中的“图层”选项卡。
•步骤二:点击“新建图层”按钮创建一个新图层。
•步骤三:可以在不同的图层上绘制不同的内容,并调整图层顺序。
6. 使用图层混合模式•步骤一:选择某一图层后,在图层面板中选择“混合模式”。
•步骤二:可以尝试不同的混合模式,如正片叠底、滤色等。
•步骤三:调整混合模式的不透明度,以达到期望的视觉效果。
7. 添加阴影和高光效果•步骤一:选择需要添加阴影或高光的图层。
•步骤二:点击工具栏中的“特效”选项卡。
•步骤三:选择“阴影/高光”工具,调整参数来添加效果。
8. 使用图层蒙版•步骤一:选择某一图层后,在图层面板中选择“蒙版”选项。
•步骤二:点击“添加蒙版”按钮创建一个新蒙版。
•步骤三:使用绘画工具在蒙版上绘制黑白图案,以控制图层的可见区域。
9. 进行平面设计•步骤一:使用Scetchbook提供的各种绘画工具和效果,进行平面设计创作。
•步骤二:可以根据需要添加文字、贴图等元素。
•步骤三:调整图层、颜色和效果,以达到所需的平面设计效果。
Sketch界面设计软件使用教程

Sketch界面设计软件使用教程第一章:Sketch软件简介Sketch是一款专业的界面设计软件,被广泛应用于网页设计、移动应用设计和图标设计等领域。
它的简洁易用的界面、强大的功能和高效的工作流程深受设计师的喜爱。
第二章:安装和设置在使用Sketch之前,我们需要先下载并安装Sketch软件。
打开官方网站,选择合适的版本进行下载。
安装完成后,打开软件,进行基本设置,如语言选择、界面主题等。
第三章:界面介绍Sketch的界面分为工具栏、左侧面板、画布和右侧面板四个区域。
工具栏上有常用工具,左侧面板提供图层列表和组织结构,画布是我们进行设计的主要区域,右侧面板提供属性和样式设置。
第四章:创建新文档在Sketch中,我们可以通过点击"Create New"按钮或者使用快捷键(Command+N)创建新文档。
我们可以设置画布的尺寸和颜色,并选择设备类型,以便更好地进行设计。
第五章:画布操作通过使用画布操作工具,我们可以快速对画布进行缩放、平移和旋转等操作。
缩放功能可以让我们在设计过程中更加精细地观察细节,平移和旋转功能可以帮助我们调整元素的位置和方向。
第六章:图层操作图层是Sketch中最重要的概念之一。
我们可以通过在左侧面板中选择图层,然后在画布中进行编辑。
常见的图层操作包括复制、移动、调整大小和删除等。
另外,我们还可以使用图层样式面板对图层进行样式设置。
第七章:工具介绍Sketch提供了丰富的工具,用于绘制形状、编辑文本、描边、填充和创建交互效果等。
其中,画图工具包括矩形工具、圆形工具、线条工具和画笔工具。
编辑工具包括选择工具、移动工具、旋转工具和变形工具等。
第八章:图层样式设置Sketch的图层样式设置功能非常强大,我们可以为图层添加阴影、边框、填充和渐变等效果。
此外,还可以对文本进行字体、大小、颜色和对齐方式等设置。
第九章:导出和分享设计设计完成后,我们可以使用导出工具将设计导出为不同格式的文件,如PNG、JPG、SVG和PDF等。
sketchbook使用技巧

sketchbook使用技巧
一、基本操作
1. 鼠标左击——用来画笔绘图,可根据笔刷大小和粗细调整画出不同的效果;
2. 鼠标左击并拖动——可以画出一条连续的线;
3. 鼠标右击——可改变颜色;
4. 鼠标右击并拖动——可以调整画笔的粗细;
5. 鼠标滚动——可以改变画笔的大小;
6. 键盘上的按键——可以撤销上一步的操作;
7. 键盘上的按键——可以重新执行下一步的操作;
8. 键盘上的空格键——可以暂停绘图,当再次按下空格键时可以继续进行绘图。
二、分层
1. 分层可以让用户在同一个页面上进行多重的绘制操作;
2. 分层的效果可以帮助用户保持绘制的细节,节省时间;
3. 分层的效果可以帮助用户控制部分模块的颜色,填充,效果等;
4. 分层的效果可以改变每层的透明度,从而实现图像融合;
5. 分层的效果可以帮助用户精确的控制绘制的过程,从而实现水彩画的效果。
三、滤镜
1. 滤镜可以帮助用户实现绘画的快速处理;
2. 滤镜可以帮助用户实现绘画的色调变换,从而实现不同时期的效果;
3. 滤镜可以帮助用户实现绘画的细节处理,从而实现更多的色彩;
4. 滤镜可以帮助用户实现绘画的模糊处理,从而实现柔和的效果;
5. 滤镜可以帮助用户实现绘画的光照处理,从而实现更加立体的效果。
SkchUp实用教程-教案.doc

《SketchUp实用教程》教学教案第1章第2章练习2:利用并集工具创建模型如图所示利用【并集】工具,依次选择两个长方体,将其组合成一个模型,用来表示台阶。
第3章练习2:调整车辆尺寸本例利用【卷尺】工具调整卡车的尺寸,使其恢复正常的比例。
为了方便凸显卡车的体积,在车辆旁边放置了一个人物组件。
练习3:利用样式工具查看模型打开配套资源提供的【别墅露台.skp】文件,如图3-118所示,利用样式工具从不同的角度观察模型。
第4章4.5SketchUp组件工具4.5.1删除组件4.5.2锁定与解锁组件4.5.3实例—锁定车辆模型4.5.4编辑组件4.5.5实例—创建吊灯4.5.6实例—替代树木模型4.5.7插入组件4.6案例演练—创建标记管理新增模型4.7提升—在群组中删除模型4.8温故知新—独立编辑桌椅模型小结1、如何在组件模型中独立编辑模型?2、如何在模型中创建标记?3、如何在群组中删除模型?课后练习练习1:案例演练——创建标记管理新增模型本练习将在场景中新增模型后,创建标记管理新增模型,如打开、关闭、移动和删除等,方便用户进行后续的绘图、编辑操作。
练习2:提升练习——在群组中删除模型打开模型后,双击进入编辑群组状态。
选择要删除的模型右击,在弹出的快捷菜单中选择【删除】选项,即可将选中的模型删除,如图所示。
在虚线框外单击退出群组,结束操作。
练习3:温故知新——独立编辑桌椅模型如果不希望编辑组件的结果影响其他模型,则可以将其【设定为唯一】。
选择椅子右击,在弹出的快捷菜单中选择【设定为唯一】选项,双击进入组件的编辑状态执行修改操作,如图所示,操作结果只影响被编辑的椅子。
第5章课后练习练习1:案例演练——添加扶手本练习将使用【线转栏杆】插件,可以在直线的基础上轻松生成栏杆。
定义栏杆的参数,可以将创建结果应用至各种场景。
练习2:提升练习——创建屋顶选择顶面,执行【扩展程序】|【房间屋顶】|【生成屋顶】|【坡屋顶】命令,打开【参数设置】对话框。
sketchbook pro 教程

简介
选择工具
可以使用下列方法之一拾取工具: • 点按拖拽选取图标可将其选中。 • 用手写笔接触图标并按住手写笔,然后点按拖拽选取工具。 • 点击工具栏中的工具以将其选中。
工具摘要
3
4
5
1
2
9
6 7 8
1. 画笔选项板(显示当前工具) 2. 颜色(显示当前颜色) 3. 界面控件 4. 视图控件、画布变换工具、标尺、图层和对称 5. 画笔和选项板 6. 颜色编辑器 7. 选择、编辑和图层变换工具 8. 打开、保存、新建、下一个和上一个图像 9. 撤消/重做
撤消或重做画笔笔迹 7
画笔 7
清除画笔笔迹 8
清除当前图层中的区域
8
在两个画笔之间切换 8
更改画笔属性 8
效果画笔
8
涂抹区域 8
使区域变模糊 8
锐化区域 8
画笔库 9
自定义画笔调色板 9
笔刷类型
10
涂抹区域 10
使用合成绘图 10
Copic 无色混合笔 10
创建自定义画笔 11
创建个人画笔图标
11
关于示例图标 12
在画笔库中,点击 可访问以下选项:
新建画笔集 - 创建新的画笔集。 重命名画笔集 - 更改选定画笔集的名称。 导出画笔集 - 与在不同平台上工作的人员共享画笔。 导入画笔集 - 将导出的画笔集压缩文件加载到“画笔库”中。 删除画笔集 - 从“画笔库”中删除选定画笔集。 新建画笔 - 创建一个新画笔并将其添加到选定画笔集。 复制画笔 - 创建选定画笔的副本并将其添加到选定画笔集。 删除画笔 - 永久删除选定画笔。
重置调色板 38
重置画笔调色板
38
隐藏或移动界面 39
