网站设计基本流程图
数据库设计完整流程图

目录实验一软件分析 (3)一、功能说明 (3)二、E-R图 (3)三、逻辑表格 (5)四、任务 (6)实验二创建项目及数据库 (6)一、创建项目 (6)二、创建数据库 (6)三、创建表并设定索引 (6)四、建立表之间的关系 (8)五、任务 (9)实验三数据可视化操作 (9)一、添加记录 (9)二、修改记录 (12)三、删除记录 (12)四、任务 (12)实验四使用命令操作数据库 (12)一、数据库及表操作 (12)二、任务 (15)实验五表单设计 (15)一、表单分析 (15)二、使用向导创建表单 (16)三、使用表单设计器修改表单 (19)四、完成其他表单 (23)实验六编写代码 (28)一、创建系统主程序 (28)二、编写登录表单的代码 (29)三、编写主表单程序代码 (30)四、编写管理员管理代码 (34)五、提示信息添加代码 (36)六、编写管理信息代码 (37)七、今日提醒代码编写 (39)八、编写部门管理代码 (41)九、员工管理代码编写 (45)十、使菜单和工具栏与表单关联 (45)十一、任务 (46)实验七设计报表 (46)一、为报表准备数据 (46)二、设计报表 (47)三、操作注意 (51)四、运行表单 (51)五、任务 (51)实验八编译发布 (52)一、软件的编译 (52)二、制作安装盘 (52)三、任务 (56)实验九分析及优化 (56)实验一软件分析请从网站下载示例程序,分析软件的功能并列出,并从中抽象出实体,画出软件的E-R 图并进行数据库逻辑设计,画出数据库逻辑设计表格。
参考如下:一、功能说明1)系统登录控制:要求填写用户名及密码,并进行了3次连续错误后系统退出功能。
2)部门编码设置:主要是用来设置部门的层级关系。
3)部门信息设置:部分的基本信息,如地址、电话等。
4)员工信息管理:管理企业内部员工的信息,还可以设置生日提醒。
5)提醒设置功能:可以通过设置信息及接收用户及时间,当被设置的用户登录时显示给用户。
程序设计课程设计流程图

程序设计课程设计流程图一、课程目标知识目标:1. 让学生掌握程序设计的基本概念,理解流程图在程序设计中的重要作用。
2. 使学生能够运用流程图描述简单的算法和程序结构。
3. 帮助学生理解程序设计中的顺序、选择和循环结构,并能运用流程图表示。
技能目标:1. 培养学生运用流程图进行问题分析和算法设计的能力。
2. 提高学生编程实践能力,使他们在实际操作中能够根据流程图编写简单的程序。
3. 培养学生合作交流、团队协作的能力,能够共同分析问题、设计算法和调试程序。
情感态度价值观目标:1. 培养学生对程序设计的兴趣,激发他们主动探索计算机科学的热情。
2. 培养学生严谨、细致的学习态度,使他们能够认真对待程序设计过程中的每一个环节。
3. 培养学生面对困难和挑战时,保持积极的心态,勇于克服问题,不断调整和完善自己的程序。
本课程针对年级学生的特点,注重理论与实践相结合,充分调动学生的积极性,培养他们运用流程图解决实际问题的能力。
课程目标具体、可衡量,便于学生和教师在教学过程中明确预期成果,为后续的教学设计和评估提供依据。
二、教学内容1. 程序设计基本概念:程序、算法、程序设计、流程图等基本概念及其关系。
2. 流程图绘制方法:流程图的符号、绘制规则及注意事项。
3. 算法描述:顺序结构、选择结构、循环结构的流程图描述方法。
4. 程序设计实例分析:结合教材实例,分析流程图在程序设计中的应用。
5. 编程实践:根据流程图编写简单的程序,巩固所学知识。
教学内容安排和进度:第一课时:程序设计基本概念,流程图绘制方法。
第二课时:顺序结构、选择结构的流程图描述方法及实例分析。
第三课时:循环结构的流程图描述方法及实例分析。
第四课时:编程实践,学生根据流程图编写程序,教师进行指导。
本教学内容根据课程目标,系统性地组织教材内容,注重理论与实践相结合,旨在帮助学生掌握程序设计的基本知识,培养他们运用流程图进行问题分析和编程实践的能力。
教学内容科学、系统,为学生提供明确的学习路径,便于教师制定教学计划和评估学生学习成果。
互联网产品的开发流程

互联网产品的开发流程1.需求分析:这一阶段主要是与客户沟通和了解客户的需求和目标。
开发团队需要明确产品的功能、用户群体、竞争对手、市场需求、目标定位等信息。
2.市场调研:在需求分析的基础上,开发团队需要对市场进行深入的调研,了解竞争对手的产品和市场的潜在机会。
调研结果可以为产品设计和定位提供指导。
3.概念设计:在需求和市场调研的基础上,开发团队开始进行概念设计,制定产品的整体框架和基本功能。
这个阶段通常会涉及到原型制作、用户故事编写和信息架构设计等工作。
4.详细设计:在概念设计的基础上,开发团队需要进行更加具体和详细的设计,制定详细的功能模块、界面设计和数据库设计等。
这个阶段通常会涉及到流程图、线框图、GUI设计等工作。
5.开发实现:在详细设计完成之后,开发团队开始进行编码实现。
团队成员根据设计文档逐个实现各个功能模块,利用编程语言和开发工具进行开发。
一般采用迭代和增量的方式进行开发,逐步完善产品。
6.测试调试:在开发完成后,开发团队会进行一系列的测试和调试工作,主要包括单元测试、集成测试、系统测试和用户验收测试等。
测试工作可以发现和修复产品中存在的问题和漏洞。
7.发布上线:在测试调试完成之后,产品准备好了发布上线。
开发团队需要进行最后的准备工作,包括服务器配置、域名备案、网站内容添加等。
然后将产品部署到服务器上,等待用户的访问和使用。
8.迭代优化:产品上线后,开发团队会收集用户的反馈和建议,对产品进行优化和改进。
这个阶段通常会涉及到用户数据分析、用户行为分析和AB测试等工作。
不断迭代和优化是互联网产品的核心思想,以使产品更符合用户需求和市场变化。
以上是互联网产品开发的一般流程,每个阶段的具体内容和工作流程都可能会因项目的不同而有所差异。
开发团队应该根据实际情况进行合理调整和安排。
网页设计实验报告建立站点

网页设计实验报告建立站点一、实验目的本实验旨在通过建立一个网站来实践网页设计的基本原理和技巧,加深对网页设计的理解,并掌握网页设计的常用工具和技术。
二、实验内容1. 确定网站的主题和目标受众;2. 设计网站的结构和布局;3. 选择合适的颜色和字体搭配;4. 制作网站的标志图标;5. 编写网站的HTML和CSS代码;6. 验证和测试网站的功能和布局效果。
三、实验步骤1. 确定网站的主题和目标受众在设计网站之前,我们需要明确网站的主题和目标受众。
这有助于我们选择合适的设计元素和内容,以吸引目标受众的注意力并提供有价值的信息。
例如,我们可以选择建立一个旅游指南网站,面向喜欢旅行的年轻人群体。
这样,我们就可以设计一些活泼、有趣的页面元素,并提供各种旅行目的地的介绍和建议。
2. 设计网站的结构和布局在网站设计中,结构和布局是非常重要的。
我们应该考虑页面的导航方式、页面元素的排列和组织,以及不同页面之间的连接关系。
我们可以使用流程图或草图的形式,将网站的各个页面、导航菜单和元素之间的关系进行规划和设计。
这有助于我们更好地组织网站的内容和导航路径。
3. 选择合适的颜色和字体搭配在网页设计中,颜色和字体的选择对页面的整体效果和用户体验有很大的影响。
我们应该选择适合网站主题的颜色和字体,并保持风格的一致性。
可以通过使用调色板和字体库等工具,来选择合适的颜色和字体。
在选择颜色时,要考虑到网站的整体风格和目标受众的喜好;在选择字体时,要注意字体的可读性和与设计风格的协调性。
4. 制作网站的标志图标网站的标志图标是网站的品牌形象的重要组成部分,也是用户识别和记忆网站的重要标志。
我们可以使用设计软件或在线图标制作工具,来制作符合网站风格和主题的标志图标。
标志图标应该简洁、易于识别,并能够体现出网站的主题和特点。
同时,还可以考虑在标志图标中加入对网站名字的呈现。
5. 编写网站的HTML和CSS代码在网站设计的过程中,我们需要编写HTML和CSS代码来实现页面的结构和样式。
电子商务网站设计毕业论文

电子商务网站建设毕业论文网站设计毕业论文目录摘要 (1)1.前言 (2)2.网站整体功能 (2)3.会员社区功能 (3)4.数据库管理系统 (6)5.系统数据库开发说明 (8)6.结束语 (9)参考文献 (10)附图: (10)摘要:本网站利用Internet网络电子商务新技术,采用Microsoft ASP/ADO网络数据库解决方案,实现了基于B/S模式的电子商务管理。
凭借web服务器和客户的浏览器,利用电子工具高效率、低成本的特点,为客户提供交易平台,在Internet上发布商业信息,商品广告,使用户可以查阅商品、搜索商品、订购商品,为客户提供全天候的、更好、更快的商务活动空间,实现网上交易的基本功能.网站依据目前商业网站的设计原则,以网上交易功能为主,辅于娱乐、广告、导购等功能,是一个综合性电子商务网站.本文主要阐述了如何采用ASP/ADO 网络数据库解决方案来完成会员社区和后台数据库管理的设计,并介绍了其功能及实现技术。
关键词:电子商务,网站,数据库,ASP/ADOConstruction of Electronic Commerce Website Based On B/S Mode With ASP TechnologyAbstract This website electronic commerce management based on b/s mode utilizing new technology of Internet electronic commerce and resolve of Microsoft ASP/ADO network database. It provides client with transaction platform, issues business information and products advertisements in order that clients can conveniently order goods depending on B/S pattern, taking order advantage of electronic tools characteristic of high efficiency and low cast。
visio 实用图形设计 课件

7、机架图
使用Visio Professional 2003中的"机架图"模板可以迅 速绘制出新添网络设备的机架空间要求图。这些新增形状 是按照行业标准尺寸设计的,可以精确地组合在一起,这 样就能轻而易举地在一个机架中堆放多个形状并适当调整 它们的大小。您还可以使用形状来存储数据(例如序列号 和位置),然后生成详细报告。
Visio绘图流程概述
以下是创建大多数Visio图表所遵循的基本步骤。
1、通过打开模板开始创建图表。 2、通过将形状拖到绘图页上来向图表添加形状。然 后重新排列这些形状、调整它们的大小和旋转它们。 3、使用连接线工具连接图表中的形状。 4、为图表中的形状添加文本并为标题添加独立文本。 5、使用格式菜单和工具栏按钮设置图表中形状的格 式。 6、在绘图文件中添加和处理绘图页。 7、保存和打印图表。 8、通过将图表发布到Web上或并入Microsoft Office 文件,实现图表的共享。
课前说明
四.其他要求: 1.在机房上课、上机,必须严格按操作规程 和机房管理制度进行,否则所造成的一切后果均 由本人承担; 2.应按时上课,如果旷课次数达到我点名次 数的1/3,将取消期末考试的资格,并以无期末成 绩计。 3.在计算机房上课、上机等操作均不许玩电 脑。如果有被抓住记录,将计入平时成绩;如果 超过2两次将期末成绩以不及格处理。
一幅好图 胜过 千言万语!
Office组件
Excel 数据处理 Word 文字处理 Visio 图形处理
Visio 2003 作品欣赏
多媒体系统制作流程
设计脚本
结构部
设计脚本
素材部
设计脚本 图片 动画
美术部
检 测 部
视频 声音
脚本和全部素材
工艺流程图设计的基本步骤

工艺流程图设计的基本步骤1. 确定流程范围:首先需要确定设计的工艺流程图的范围,包括从原材料采购到最终产品的生产过程以及相关的工艺、设备和人员。
2. 收集相关信息:收集与工艺流程设计相关的各种信息,包括原材料的物理和化学性质、生产设备的技术规格、生产能力等信息。
3. 制定流程图:根据收集到的信息,设计师可以开始绘制工艺流程图,标明各个生产环节的顺序、工艺参数、操作步骤、设备连接等。
4. 确定流程控制点:在流程图中标明重要的控制点,包括温度、压力、流量等关键参数的监控点,以确保生产过程的稳定和质量的控制。
5. 进行审核和修正:完成初步设计后,需要邀请相关的技术人员和生产人员对流程图进行审核,对其中可能存在的不足或错误进行修正。
6. 输出最终设计图纸:经过审核并修正后,生成最终的工艺流程图纸,并保存在企业的档案中,以备后续的生产和管理使用。
总之,工艺流程图设计是企业生产管理的重要一环,只有合理规范的工艺流程图才能确保生产过程的顺利进行,并最终实现生产效率的提升和产品质量的保证。
设计工艺流程图是企业生产管理的重要一环,通过设计合理规范的工艺流程图,能够确保生产过程的顺利进行,并最终实现生产效率的提升和产品质量的保证。
接下来,我们将继续深入探讨工艺流程图设计的相关内容。
7. 使用专业软件绘制:在进行工艺流程图设计时,通常会使用一些专业的绘图软件,如AutoCAD、Visio等。
这些工具能够提供各种绘图元素和符号,方便设计师将工艺流程图按照标准规范进行绘制。
8. 考虑安全环保因素:在设计工艺流程图的过程中,需要同时考虑安全生产和环保因素。
例如,在设计化工生产工艺图时,需要考虑潜在的安全风险和可能的环境影响,并在流程图中标明相关的安全措施和环保要求。
9. 考虑经济效益:另外,工艺流程图设计还需要兼顾经济效益。
设计师需要权衡不同生产工艺的成本和效率,以确定最合适的工艺流程方案。
10. 协调各部门意见:工艺流程图设计往往需要涉及到多个部门,如生产、工程、质检等。
中国石油大学软件工程课程设计-在线视频网站设计

在线视频网站设计课程名称:软件工程课程设计姓名:某XX 学号:0153247专业:计算机科学与技术批次:2018年春层学习中心:昌平直属学习中心2019年12月4日第一章软件系统需求分析1.1需求分析1.1.1功能性需求分析开发在线视频系统的目的是为提供一个供用户在线自主选择性观看视频节目的平台,为广大观众提供交流观后感、分享视频资源。
因此,在线视频系统最基本的功能首先是用户在线视频观看,其次是视频上传以及其他功能等。
另外,为了保证论在线视频的整齐性和规章性,用户信息安全性系统还专门提供用户注册和登录的功能。
只有注册的用户登录后才能够在线观看影片和上传视频,没有注册的游客只能够浏览主题的电影信息。
根据用户的需求及以上的简单分析,在线视频需要具备前台功能和后台功能:(1)系统前台功能:未注册用户:1.新用户注册 2.浏览主页 3.搜索电影已注册用户:1.用户登陆 2.资料修改 3.上传视频 4.找回密码(用户忘记密码)5.观看电影 6.搜索视频 7.用户注销(退出)(2)系统后台功能:管理员:1.管理员资料管理:管理员信息2.用户信息管理:会员信息浏览、删除;3.视频管理(已审核视频,未审核视频,删除视频)4.安全退出1.1.2非功能性需求(1)时间特性要求:该软件要求加载页面时间不超过30秒,上传下载速度不少于10kb/s;(2)灵活性:要求用户输入简洁,操作方便;(3)输入输出要求:1.用户名称不超过20个字符;2.每次信息不超过500个字符;(4)数据管理能力要求:必须做到用户同时在线超过万级的规模;(5)故障处理要求:服务器出现故障,要求需要备份主机,在一分钟之内可以切换。
1.2可行性分析可行性分析是基于在系统调查,是否为新系统开发的必要性和可能性,对新系统的研究和发展的分析,从技术,经济,和社会方面,为了避免投资失误,保证新系统的开发价值。
可行性分析的目的在于用最小的投入在最短的时间内保证问题是否可以解决。
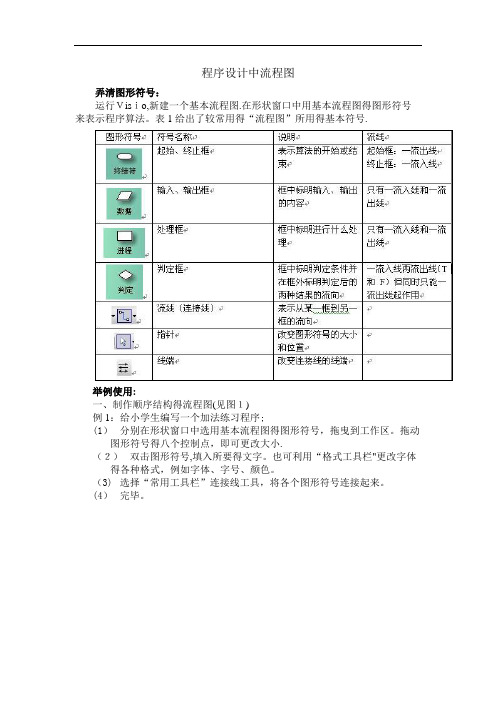
程序设计中流程图

程序设计中流程图弄清图形符号:运行Visio,新建一个基本流程图.在形状窗口中用基本流程图得图形符号来表示程序算法。
表1给出了较常用得“流程图”所用得基本符号.举例使用:一、制作顺序结构得流程图(见图1)例1:给小学生编写一个加法练习程序;(1)分别在形状窗口中选用基本流程图得图形符号,拖曳到工作区。
拖动图形符号得八个控制点,即可更改大小.(2)双击图形符号,填入所要得文字。
也可利用“格式工具栏"更改字体得各种格式,例如字体、字号、颜色。
(3)选择“常用工具栏”连接线工具,将各个图形符号连接起来。
(4)完毕。
二、制作分支结构得流程图(见图2)例2:给小学生编写一个加法练习程序,正确得显示"ok”,错误得显示”wr ong";(1)重复顺序结构操作得前两个步骤。
(2)选择“常用工具栏”连接线工具,当连接到分支结构时,分析一下分支结构得特点:一个入口,两个分支,一个出口。
特别要请您注意得就是:出口时先得把两个分支连接起来,然后再引出出口线。
不过您会发现连接两个分支得流线上有个默认得箭头,如何去掉呢?这时您可选择“格式工具栏”中线端工具,选择“无线端”即可。
(3)在判定框两侧得流线,双击即可出现文本框,用于输入T或者F。
如您需要可将T与F拖曳离开流线。
(4)完毕。
三、制作循环结构得流程图(见图3)例3:请您给小学生编写一个加法练习程序,每套10道题,每题正确得加1 0分,错误得不给分,并计算总分等。
循环结构分两种:当循环与直到循环。
图3就是当循环,当循环结构得特点:当条件成立时,重复执行循环体;当条件不成立时,不执行循环体并立即退出循环.采用顺序结构与分支结构类同得画法,可适当调节算法中涉及得图形符号得位置,力求让学生瞧得懂直到理解.。
ASP.net旅游网站设计与实现ER图流程图

---------------------------------------------------------------范文最新推荐------------------------------------------------------ 旅游网站设计与实现+ER图+流程图摘要:随着网络的普及和旅游业的发展,人们通过旅游网站了解旅游景点,搜索旅游路线变得越来越普遍。
周口是女娲、伏羲、老子等人的故乡,有着悠久的历史和浓厚的文化氛围,周口旅游网就是对外宣传周口的窗口。
该网站采用技术,以Microsoft SQL Server作为数据库,结合技术实现了旅游资讯、景点介绍、图片新闻、餐饮美食、宾馆酒店、精彩游记、旅游攻略、在线留言等功能模块。
周口旅游网的搭建不仅可以方便游客,促进周口旅游业的发展,还能为周口经济繁荣做出重要的贡献。
5408关键词:周口旅游网;新闻发布;The Design and Implementation of Zhoukou Travel Website1 / 10Abstract:With the popularity of network and the development of tourism, it has become more and more common to understand tourist attractions and search tourist routes through travel website. Zhoukou is the hometown of Nuwa,Fuxi and Laozi,which has a long history and strong cultural atmosphere, Zhoukou travel network is the window of external propaganda Zhoukou. This website adoptes ,Microsoft SQL Server as the database, and combines with , whic has realized travel new, attraction introduction, image new, catering food, Gaestgiveriet hotel, wonderful travel records, travel guide, online message and so on. The establishment of Zhoukou tourism website can not only make the tourists convenient and promote the development of Zhoukou tourism, but also make important contributions to economic prosperity of Zhoukou.Key Words:Zhoukou Travel Website; news release; 目录---------------------------------------------------------------范文最新推荐------------------------------------------------------摘要1引言11.网站概述21.1研究背景2周口是一个古老的城市,有着悠久的历史和丰富的文化遗产,而旅游网站的建设和应用还处于起步阶段。
流程的设计-课件-(共58张PPT)

详细描述
流程图绘制软件通常提供各种形状和符号, 以帮助用户绘制各种流程图,如流程图、组 织结构图、数据流图等。用户可以通过拖放 符号和线条来快速创建流程图,并添加注释 和说明。此外,许多流程图绘制软件还支持
导入和导出多种格式的文件,如Word、 PDF、Visio等,方便用户与其他人共享和
交流。
流程管理软件
利用物联网技术,采集流程相关数据,进行深入分析和挖掘,为流 程优化提供依据。
智能控制与调度
利用物联网技术,实现流程的智能控制和调度,提高流程的自动化 和智能化水平。
THANKS FOR WATCHING
感谢您的观看
详细描述
价值链分析法将企业的各项活动分为基本活动和辅助活动,基本活动包括生产、销售、物流和服务等,辅助活动 则包括采购、人力资源、技术开发和基础设施等。通过分析这些活动的成本、价值和竞争优势,企业可以确定自 己的核心竞争力,并制定相应的战略来提高效率和降低成本。
流程图绘制软件
总结词
流程图绘制软件是一种专门用于绘制流程图 的工具,通过使用这种软件,用户可以轻松 地创建各种流程图和图表,以清晰地表达流 程的结构和逻辑。
总结词
流程管理软件是一种专门用于管理和优化企 业流程的软件,通过使用这种软件,企业可 以自动化和标准化各项业务流程,提高效率 和降低成本。
详细描述
流程管理软件通常提供各种功能,如流程建 模、流程执行、流程监控和优化等。通过使 用这种软件,企业可以快速地创建和部署业 务流程,并对其进行监控和优化。此外,许 多流程管理软件还支持与其他系统的集成, 如ERP、CRM等,方便企业实现业务流程的 一体化管理。
流程仿真技术
总结词
流程仿真技术是一种基于计算机的建模和分析技术,通过模拟业务流程的运行过程,帮 助企业预测和解决潜在的问题。
web 流程设计器

web 流程设计器Web 流程设计器。
Web 流程设计器是一种用于创建和编辑网页流程图的工具,它可以帮助用户轻松地设计和展示各种网页流程,包括用户交互流程、信息架构流程、网站导航流程等。
本文将介绍Web 流程设计器的基本功能和使用方法,帮助用户快速上手并发挥其最大的设计效益。
1. 界面概述。
Web 流程设计器的界面通常由工具栏、画布和属性栏组成。
工具栏提供了各种绘制和编辑流程图的工具,包括绘制线条、添加节点、编辑文本等;画布是用户绘制流程图的主要区域;属性栏则用于设置所选节点或线条的属性,如颜色、形状、文字内容等。
通过这些界面元素,用户可以方便地进行流程图的设计和编辑。
2. 基本操作。
在使用Web 流程设计器时,用户可以通过拖拽节点和线条来创建流程图的基本结构,然后通过属性栏对节点和线条进行进一步的编辑和定制。
除此之外,用户还可以使用工具栏提供的各种工具来添加特定类型的节点或线条,如决策节点、起始节点、结束节点等,以及设置它们的风格和样式。
通过这些基本操作,用户可以快速创建出符合自己需求的流程图。
3. 高级功能。
除了基本的绘制和编辑功能外,Web 流程设计器还提供了一些高级功能,如多人协作、版本管理、导出和分享等。
多人协作功能可以让多个用户同时编辑同一个流程图,实现团队协作;版本管理功能可以帮助用户对流程图进行版本控制,方便追踪和管理不同版本的设计内容;导出和分享功能则可以将设计好的流程图导出为图片或PDF格式,并分享给他人进行查看和反馈。
这些高级功能为用户提供了更加便捷和高效的设计和管理流程图的方式。
4. 最佳实践。
在使用Web 流程设计器进行网页流程设计时,用户需要注意一些最佳实践,以确保设计出清晰、易懂的流程图。
首先,要保持流程图的简洁和逻辑性,避免出现过多的节点和线条,以及不必要的交叉和重叠;其次,要使用统一的风格和颜色来标识不同类型的节点和线条,以便用户快速理解和识别;最后,要注明流程图的标题和说明,以便他人了解流程图的用途和背景。
企业公司网站设计方案1.doc

企业公司网站设计方案1 企业公司网站设计方案一网站建设需求分析(1)1.1 网站目标定位(1)二网站内容风格设计(2)2.1网站风格设计(2)2.2网站页面创意设计(2)2.2.1首页设计(2)2.2.2内页设计(2)三网站栏目设计流程图(3)四主要功能子系统详解(5)4.1产品展示数据库(5)4.2新闻发布系统(5)4.3营销中心(5)4.4客户服务(5)4.5人力资源(6)4.6后台支持与管理(6)一网站建设需求分析1.1 网站目标定位根据公司领导层提出的建立高规格、建立专业医疗软件行业网站的定位,为公司打造一个全国知名的网站。
我们给公司网站建设设计的方案实现以下目标:1.结合公司的发展战略,通过网上形象策划宣传,进一步体现公司企业形象。
2.建立公司介绍、体现企业文化。
3.通过建立产品展示系统,方便浏览者浏览公司产品信息、查询相关资料,更好的满足客户的需要,可以后台添加删除。
4.建立新闻发布系统发布公司信息、行业信息让客户随时了解**和行业动态5.建立合作伙伴、成功案例以及对外交流活动的动态展示。
6.建立下载系统页面显示时自动将软件(或者图片和文件等)进行规划分类,后台相对应的规范管理,上传等等7.建立人才招聘系统本系统可以使客户在其网站上增加在线招聘的功能,通过后台管理界面将企业招聘信息加入数据库,再通过可定制的网页模板将招聘信息发布,管理员可以对招聘信息进行管理、统计、检索、分析等等。
网站动态提供企业招聘信息,管理员可进行更新维护,应聘者将简历提交后存入简历数据库,并可依据职位、时间、学历等进行检索8.建立友情链接页面可以直接申请友情连接,后台确认,规类,达到广告互换作用。
9.建立技术设备展示,技术团队展示。
10.留言系统(信息反馈)。
二网站内容风格设计2.1网站风格设计总体印象:立足于本公司在大连地区医疗软件行业领头羊形象的设计,以展示**的产品、成功案例和企业形象等,主题突出,内容精干,形式简洁;版式布局:栏目集中,分栏目检索明确,导航标志清晰;色彩运用:以蓝绿色为主色调,总体专业、呈大气、动感、畅快、简洁的特征;图片运用:配合文字及色块,以生动的动画效果表达公司的实力和创造力;语言选择:中英日三种语言文版。
网上书店设计说明书 (含结构图、流程图和E-R图)

目录1 引言 (3)1.1项目名称 (3)1.2编写目的 (3)1.3项目背景 (3)1.4定义 (3)1.5参考资料 (3)2任务概述 (4)2.1项目总体目标 (4)2.3需求概述 (4)2.2运行环境 (4)2.2.1 软件环境 (4)2.2.2 硬件环境 (4)2.4开发环境 (5)2.5条件与限制 (5)3.总体设计 (6)3.1系统架构 (6)3.2处理流程 (7)4功能详细设计 (8)4.1 系统体系结构 (8)4.2 功能设计 (8)4.2.1 用户信息维护 (8)4.2.2 商品查询 (8)4.2.3 订购商品 (9)4.2.4 订单维护 (9)4.2.5 商品信息维护 (9)4.2.6 订单处理 (9)4.2.2 销售统计查询 (10)4.3 代码设计 (10)4.4用户界面设计 (10)4.5 数据库设计 (10)4.5.1实体之间的E-R图 (10)4.5.2会员信息E-R图 (11)4.5.3图书信息E-R图 (11)4.5.4订单列表E-R图 (12)4.5.5订单信息E-R图 (12)4.5.6数据表 (13)5系统实施与维护 (14)5.1系统测试 (14)5.1.1软件测试 (14)5.1.2电子商务应用程序测试 (15)5.1.3网站测试 (15)5.2系统维护 (15)1 引言随着信息技术、Internet技术、数据库技术的不断发展完善,网络成的加快,传统的购物方式也越来越不能满足人们快节奏的生活需求,使得企业的IT部门认识到互联网的优势,电子商务就是在这样一个背景下产生发展起来的。
伴随着电子商务技术的不断成熟,电子商务的功能也越来越强大,注册用户可以在网上搜索到自己想要的各种商品,初步让人们体会到了足不出户便可以随意购物的快感。
1.1项目名称网上书店(网上售书系统)1.2编写目的介绍网上书店系统的系统设计,为用户描述出一个具体的产品设计模型,为开发及测试人员提供下一步工作的依据。
c语言程序设计流程图详解

c语言程序设计流程图详解C语言是一门广泛应用于软件开发领域的编程语言,它的设计流程图是程序设计的重要工具。
本文将详细介绍C语言程序设计流程图的概念、基本元素和应用方法。
一、概述C语言程序设计流程图是一种图形化的表示方法,用于描述程序的执行流程和逻辑关系。
它能够清晰地展示程序的运行过程,帮助开发人员更好地理解和设计程序。
C语言程序设计流程图通常由若干基本元素组成,例如开始结构、结束结构、输入输出结构、判断结构、循环结构等。
二、基本元素1. 开始结构开始结构用于标识程序的开始点。
它通常以一个圆圈或方框表示,内部写有“开始”字样。
开始结构是程序流程图的入口。
2. 结束结构结束结构用于标识程序的结束点。
它通常以一个圆圈或方框表示,内部写有“结束”字样。
结束结构是程序流程图的出口。
3. 输入输出结构输入输出结构用于标识程序的输入和输出操作。
它通常以一个梯形表示,输入操作在梯形的左侧,输出操作在梯形的右侧。
输入和输出操作可以是键盘输入、屏幕输出、文件读写等。
4. 判断结构判断结构用于标识程序的条件判断操作。
它通常以一个菱形表示,菱形中写有条件表达式。
判断结构根据条件表达式的结果选择不同的执行路径,可以是分支结构或循环结构。
5. 循环结构循环结构用于标识程序的循环执行操作。
它通常以一个圆圈或方框表示,内部写有循环的条件和执行内容。
循环结构可以是while循环、for循环等。
三、应用方法C语言程序设计流程图的应用方法包括以下几个步骤:1. 确定程序的功能和需求。
在设计程序之前,需要明确程序的功能和需求。
这有助于构思程序的整体结构和流程。
2. 绘制程序的框架流程图。
根据程序的功能和需求,绘制程序的框架流程图。
框架流程图是程序流程图的基础,它展示了程序的整体结构和基本流程。
3. 拆分程序的细节流程图。
根据框架流程图,进一步拆分程序的细节流程图。
细节流程图展示了具体操作和判断的流程,有助于程序的详细设计。
4. 完善程序的流程图。
web浏览器设计与实现

一、目的与任务1.目的(1)加深对计算机网络的基本概念和原理,以及网络编程接口Socket概念及编程原理的理解;(2)提高学生网络应用与编程、分析与解决实际问题的能力,为大型网络编程打下坚实基础;(3)通过撰写课程设计报告,锻炼学生的逻辑组织和语言表达能力;(4)培养学生理论运用于实践的综合应用和设计创新能力。
通过本次课程设计,使学生进一步理解、领会C#语言和网络编程技术,把所学的知识运用到具体的程序设计当中去,编写一个接近实际的应用程序。
本课程设计是一门综合性实验。
通过本次课程设计,掌握。
net应用程序设计;加深对TCP/IP协议的理解;掌握C/S编程模式;掌握Socket机制、传输控制协议;用户数据报协议;掌握网络抓包的原理;掌握网络编程应用程序分析、设计、编程和调试的整个过程。
2.任务(1)设计完成与网络应用相关题目的网络应用软件;(2)调试运行之后,要求边演示边解释设计的思想、过程及采用的方法;(3)完成课程设计报告.二、基本要求1.熟练掌握网络的基本概念和原理;2.熟练掌握网络编程接口Socket概念及编程原理;3.掌握基于TCP/IP的Internet编程技术;4.掌握各种软件开发工具的使用过程及方法。
三、设备及工具硬件:微机120台以上,I3以上处理器,1024M以上内存、Ethernet网卡,交换机软件:Windows2000/XP操作系统,VS2010编程环境.摘要随着计算机技术和网络技术的发展,基于网络的开发也越来越多。
C#是微软开发的一种简单易懂、面向对象、类型安全的编程语言.随.NET技术的不断发展,C#在各个方面的编程优势都已经显现出来。
此次课程设计主要是利用C#进行网络与通信编程,完成简单的Web浏览器。
在此次设计中,我完成的Web浏览器主要是通过HTTP协议来实现的.HTTP协议,即超文本传输协议。
它是一个应用层的面向对象的协议,由于其简捷、快速的方式,非常使用于分布式超媒体信息系统.用户使用的大部分浏览器都是通过HTTP协议对网站中的内容进行浏览,在用户浏览网页时,在浏览器的地址中首先输入的就是HTTP,以告诉浏览器是通过HTTP协议来访问网页。
Visio2003图

1.Web图表1.1网站图形状1.2网站总图设计形状2.地图2.1道路形状2.2地铁形状2.3交通形状2.4路标形状2.5三维方向形状2.6娱乐形状3.电气工程3.1 VHF-UHF-SHF3.2 半导体和电子管3.3 变压器和绕组3.4 传输路径3.5 电信交换机和外围设备3.6 端子和连接器3.7 复合装配体3.8 基本项3.9 集成电路组件3.10 开关和继电器3.11 模拟和数字逻辑3.12 图和表3.13 维护符号3.14 限定符号3.15 旋转设备和机械功能4.工艺工程4.1 阀门和管件4.2 工序批注4.3 管道4.5 设备-常规4.6 设备-热交换器4.8 设备-仪表5.机械工程5.1 弹簧和轴承5.2 焊接符号5.3 几何尺寸度量和公差5.4 紧固件15.5 紧固件25.6 流体动力-阀5.7 流体动力-阀装组件5.8 流体动力-设备6.建筑设计图6.1 HV AC管道6.2 HV AC控制6.3 HV AC控制设备6.5 办公室附属设施6.6 办公室家具6.8 仓库-发货和收货6.9 车间平面-存储和分配6.10 车间平面-机器和设备6.11 电气和电信6.12 隔间6.13 管道和阀门-阀门16.14 管道和阀门-阀门26.15 管道和阀门-管道16.16 管道和阀门-管道26.17 灌溉6.18 柜子6.19 机动车6.20 家电6.21 家具6.22 建筑物核心6.23 警报和出入控制6.24 旅游点标识6.25 启动和通知6.26 墙壁、外壳和结构6.27 墙壁和门窗6.28 视频监视6.29 水暖设备6.30 庭园附属设施6.31 停车场合道路6.32 通风装置格栅和扩散器6.33 卫生间和厨房平面图6.34 现场附属设施6.35 运动场和娱乐场6.36 植物6.37 资源7.框图7.1 基本形状7.2 具有透视效果的块7.3具有凸起效果的块7.4块8.灵感触发8.1灵感触发形状8.2图例形状9.流程图9.1 IDEFO图表形状9.2 SDL图形状9.3 垂直跨职能流程图形状9.4 混合流程图形状9.5 基本流程图形状9.6 箭头形状9.7 数据流图表形状9.8水平跨职能流程图形状10.其他Visio方案10.1 背景10.2 边框和标题10.3标题块10.4标注10.5装饰10.6自定义图案-不成比例10.7自定义图案-不成比例10.8自定义图案-不成比例11.软件11.1 COM和OLE11.2 Gane-Sarson11.3 Jackson11.4 ROOM11.6 UML活动11.7 UML静态结构11.8 UML协作11.10 UML用例11.11 UML状态图11.12 UML组件11.13 窗口和对话框11.14 工具栏和菜单11.15 公共控件11.16 内存对象11.17 企业应用11.18 图标11.19 向导11.20 语言级别形状12.数据库12.1 Express-G12.2 ORM图表12.3 对象关系12.4 实体关系13.图表和图形13.1 绘制图表形状13.2 营销图表13.3 营销形状14.网络14.1 Active Directory对象14.2 Active Directory站点和服务14.3 Exchange对象14.4 LDAP对象14.5 NDS对象14.6 NDS分区14.7 NDS附加对象14.8 独立式机架设备14.9 服务器14.10 机架式安装设备14.11 计算机和显示器14.12网络房间元素14.13网络符号14.14 网络和外设14.15网络位置14.16 详细网络图15.项目日程15.1 PERT图表形状15.2 甘特图形状15.3 日历形状15.4 时间线形状16.业务进程16.1 EPC图表形状16.2 TQM图形状16.3 垂直跨职能流程图形状16.4 工作流程图形状16.5 故障树分析形状16.6 基本流程图形状16.7 箭头形状16.8 审计图形状16.9 数据流图表形状16.10 水平跨职能流程图形状16.11 因果图形状17.组织结构图17.1组织结构图形状。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网站设计的基本流程图网站制作过程有五个阶段:需求调查阶段,技术分析阶段,页面策划阶段,网站设计阶段,网站改进阶段。
流程图:图1 需求调查阶段流程图图2 技术分析阶段流程图图3 页面策划阶段流程图图4 网站设计阶段与网站改进阶段流程图上述过程中,每个菱形标记的环节都是判断和选择的过程,并反馈信息,重复这个过程,直至满意后,进入下一个环节。
在信息高速发展的今天,信息管理已经成了一个公司管理的重要问题。
因此,有一套很好的信息管理模式,有一个综合信息网站就显的很重要了。
本文全面的分析了一个综合信息网站的结构、功能、用途以及对公司产生的重要影响,对网站的建设、维护和推广具有很好的指导作用。
一个综合信息网站,其功能主要体现在信息管理上面。
大中小型企业可以利用本网站进行企业内部人事管理、产品销售管理、产品生产管理、网上电子商务、对自己企业进行网上宣传、进行网上交流等。
其客户主要通过上网了解本公司的业务及产品情况,了解公司的人事状况,商业动态等。
对于一个企事业单位而言,它要进行各种综合业务,要及时了解企业内部的情况,要及时向外界公布信息,进行人事管理、进行产品销售、利润预算、与外界联系,因此,拥有一个综合信息网站是非常必要的。
用综合信息网站来对企业进行管理,进行电子商务是很必要的,有利于公司的发展,有利于提高公司的效益,有利于提高市场竞争力,有利于树立公司品牌形象,有利于扩大公司的影响力。
因此,本网站是可行的,建立本网站是必要的。
作为一个综合信息网站,本网站是可行的,虽然有些功能现在还不够完善,但就目前而言还是有很大的利用价值,以后我们还将把本网站做得更精,更完善。
一、系统概述二、系统需求分析三、系统功能分析与设计四、系统数据库设计五、系统运行维护及说明六、网站结构与设计:七、网站栏目分析与设计八、网页界面和程序代码:九、网站界面:十、参考文献:下面我们从几个方面来分析网易网站的设计思想:一、架构1、网站首页是兵家必争之地,每个频道负责人都想在显眼的位置推荐自己的产品或者资讯来增加曝光率,总是希望把所有东西一下子让用户看到,但最后我们就发现你放的东西越多,用户就根本找不到他想要的东西,快速离开的可能性很大。
在国内的门户网站都习惯了资讯多、页面长,什么都往首页堆,感觉内容越多会显的越大气,但用户的耐性是有限的,所以网页的通透性对国内网站很重要,每一屏的架构变化不宜太多,适当就好,主次内容信息位置保持一致性,不然用户每浏览到下一屏都需要重新去解读架构,思考该从那里开始阅读,不但用户的耐性被消耗掉还会增加用户的浏览成本,所以网站首页的架构必须清晰明了,保持较好的通透性,减少用户的浏览成本。
例如网易首页,采用三栏式结构,左栏为导航推荐区提供网易特色产品入口,中栏为主要资讯区,提供快速、全面、动态的各类新闻资讯,右栏为特色栏目区如博客、论坛等。
各栏的内容属性清晰,用户能快速找到他们需要的信息畅顺的浏览不需要多余的思考。
据研究分析用户浏览网页的视觉一般是从左到右、从上至下的一个浏览习惯。
网易网站的架构也在往这个方向改进,不断的提升用户体验。
网易资讯类页面大致可分为3类架构,下图是3类架构的视觉走向图。
据研究分析用户浏览网页的视觉一般是从左到右、从上至下的一个浏览习惯。
网易网站的架构也在往这个方向改进,不断的提升用户体验。
网易资讯类页面大致可分为3类架构,下图是3类架构的视觉走向图。
网易首页采用第一种架构,各频道首页例如新闻、体育、娱乐等采用第二种架构,新闻最终页采用第三种架构。
这样可使用户保持统一的视觉走向,无论浏览那个页面用户都知道他们需要的资讯在那里,符合用户浏览网页的习惯,减少用户浏览成本。
二、风格时尚简单的外观设计和界面设计,也是受欢迎的其中原因之一,虽然网站设计不能称作为一件艺术创作,但用最少的元素设计出最好的作品这个也是网站设计中所追求目标之一。
能用一根线表现出效果就没有必要使用2根线,能用文字表示清楚的就不需要用图片。
页面设计如果使用过多装饰元素,会造成页面庞大下载速度缓慢,不要高估网民的耐性,大部分网民都是没有耐性的。
浏览大量信息的时候需要一个简洁无阻碍的界面,过多的色彩和装饰反而会分散用户的注意力,影响到用户浏览效果和减少对资讯的点击。
网站需要用户看到的是网站提供的信息内容和服务而不是花俏的装饰(个性产品网站除外)。
这也是网易门户一直沿用简洁风格原因之一。
例如新改版的网易新闻,打破了以往条条框框的感觉,取消了多余的线框,界面更清晰简洁,资讯内容更突出。
三、信息排布门户网站首页一般都会承载大量的资讯信息,密密麻麻的信息会让用户浏览网页的时候会产生压迫感,如何能让用户顺畅的浏览成为设计中重要的一环。
大家可以对比下面2张信息排布图,信息条数都是相同的但第一张信息排布图会让人感觉信息很清晰。
而第2张图会让用户感觉到信息排布有压迫感,可能还没有开始阅读就已经没有耐性了(忠诚度非常高的用户例外,但这类用户毕竟比较少)。
所以在信息排布的时候到达一定行数时需要用一些留空做到视觉隔离,让视觉上有透气的感觉。
门户网站可行性报告所谓地方性门户网站是指立足于特定的区域市场,在一定的势力范围内具有一定影响力的网络站点。
区域门户网站涉及范围十分广泛,它可以是某地区某行业的龙头网站,也可以是某区域针对某一类客户群体的综合服务型网站。
在我国目前的社会市场网络构架中,各省市、县地方网站、区域旅游、餐饮服务网站,甚至是电子商务网,只要是针对某一特定区域的用户群体其实都是区域性网站的一种。
在互联网络高速发展的今天,网站正成为政府、企业、学校、社会团体及地方区域性产业进行形象展示、信息发布、业务拓展、客户服务、内部沟通等多项活动的重要阵地,她不仅仅具有快捷、无距离及随时随地可更新的特性,更能提供互动式交流功能,如留言板、会员制、讨论区等等,在为世人呈现良好的形象,增强在同行业中的竞争能力,开展业务提高效益等诸多方面扮演着其他载体所不可替代的重要角色。
为与行政区划对应的区域性网站,其地位从诞生之日起就是其他规模网站所无法比拟的。
因为任何一个企业或团体,都不可能在一个广泛的范围内赢取全部的受众,而这种市场竞争中变化多端的态势,就为区域性行业的发展提供了一个较好的生存空间。
一方面,它占据区域有利市场,以点带面,拥有得天独厚的地利优势,另一方面,它站点建设结构灵活,针对性强,在管理中能屈能伸,更加便于业务的实施和拓展。
即退可以守,赢得喘息的机会,进可以攻,扩展市场空间。
对于区域性企业和团体来说,营造自己的“根据地站点”对于自身的发展壮大具有十分重要的意义。
凭借一个便捷的宣传渠道,立足于一个有利的市场空间,只要操作得当,营销有力,区域性企业和团体不但可以在弱肉强食的残酷竞争中生存下去,而且还可以活得有滋有味!网页设计页面大小分析网站设计时,有一个最常用的指导性原则:页面长度原则上不超过3屏,宽度不超过1屏。
这个原则明显是从用户的体验出发,特别是宽度不超过一屏,其最基本的表现是浏览器不出现横向滚动条,这几乎是目前的设计准则。
那么这里的一屏到底是多大呢?普通用户通常浏览网页时,其浏览网页的有效面积会受到下面几个方面的影响:1、显示器的分辨率这个由科技发展和用户购买力及喜好决定,其数据取决于统计。
2、操作系统毫无疑问目前是Windows的天下,其中WindowsXP占绝大多数。
3、网页浏览器IE依旧份额最高,但是Firefox、Opera和Safari等也有一定市场。
4、个人定制主要是用户定制操作系统的样式、操作系统任务栏是否隐藏和浏览器的样式,但是总体上这部分应该属于高级用户,绝大部分用户依旧会使用操作系统和浏览器的默认样式。
由关于浏览器和屏幕分辨率的统计数据可以得出:1、基本上用户分辨率都在800×600以上,绝大部分都在1024×768以上,从全球情况来看,800×600的分辨率会越来越少。
2、国内浏览器依旧是IE6的天下,这将会持续较长的时间。
从全球市场来看,国内的Fire ... 浏览器可视大小网站设计时,有一个最常用的指导性原则:页面长度原则上不超过3屏,宽度不超过1屏。
这个原则明显是从用户的体验出发,特别是宽度不超过一屏,其最基本的表现是浏览器不出现横向滚动条,这几乎是目前的设计准则。
那么这里的一屏到底是多大呢?普通用户通常浏览网页时,其浏览网页的有效面积会受到下面几个方面的影响:显示器的分辨率这个由科技发展和用户购买力及喜好决定,其数据取决于统计。
宽屏窄屏的网页宽度设置1、800*600下,网页宽度保持在778以内,就不会出现水平滚动条,高度则视版面和内容决定。
2、1024*768下,网页宽度保持在1002以内,如果满框显示的话,高度是612-615之间.就不会出现水平滚动条和垂直滚动条。
3、在ps里面做网页可以在800*600状态下显示全屏,页面的下方又不会出现滑动条,尺寸为740*560左右4、在PS里做的图到了网上就不一样了,颜色等等方面,因为WEB上面只用到256WEB安全色,而PS中的RGB或者CMYK以及LAB 或者HSB的色域很宽颜色范围很广,所以自然会有失色的现象5、1024*768 下网页的尺寸:width=955,height=600800 * 600 下网页的尺寸:width=760,height=420页面标准按800*600分辨率制作,实际尺寸为778*434px,页面长度原则上不超过3屏,宽度不超过1屏.每个标准页面为A4幅面大小,即8.5X11英寸问:做网页一直用1003的,!这样在1024*768观看下刚好满屏不会出现横向滚动条!不明白为什么那么多人说是1002满屏不是1003满屏!难道我的两个显示器都有问题?答:如果你应用了XP的主题效果后,在IE下的宽度就只有1000,而给XP去除所有效果后,IE的水平宽度就有1002了。
(仅以1024×768为例)准网页广告尺寸规格一、120*120,这种广告规格适用于产品或新闻照片展示。
二、120*60,这种广告规格主要用于做LOGO使用。
三、120*90,主要应用于产品演示或大型LOGO。
四、125*125,这种规格适于表现照片效果的图像广告。
五、234*60,这种规格适用于框架或左右形式主页的广告链接。
六、392*72,主要用于有较多图片展示的广告条,用于页眉或页脚。
七、468*60,应用最为广泛的广告条尺寸,用于页眉或页脚。
八、88*31,主要用于网页链接,或网站小型LOGO。
浅谈网页页面尺寸关键字: 网页布局设计标准尺寸网页设计在初始要界定出网页的尺寸大小.就像绘画给出一块画版来.这样才能方便设计.网页的尺寸受限于两个因素:一个是显示器屏幕.显示器现在种类很多,以17寸为主流, 正在朝19寸及宽屏的方向发展.但目前也有为数不少的15寸显示器.另一个是浏览器软件,就是我们常用的IE,遨游,Friefox等.高度:高度是可以向下延展的,所以一般对高度不限制. 对于一屏来说,一般没有一个固定值,因为每个人的浏览器的工具栏不同,我见过有的浏览器工具栏被插件占了半个屏幕,所以高度没有确切值。
