网站设计的一般步骤
网站设计的六个步骤

网站设计的六个步骤网页做好之后,还要不断地进行宣扬,这样才干让更多的朋友熟悉它,提升网站的访问率和知名度。
今天我主要给大家分享网站〔制定〕的六个步骤,希望对你们有帮助!一、确定主题网站主题是网站建设的主要内容,一个网站必须有一个明确的主题,特别是关于个人网站,要找一个自己最感兴趣的内容,做深、做透、做出自己的特色,这样才干给用户留下深入的印象。
网站的主题不是固定的,只要你感兴趣,任何内容都可以,但主题要鲜亮,主题内容的范围要大而完整,精炼而深入。
二、收集材料确定网站主题后,就开始收集相关资料。
如果你想让你的网站有血有肉,吸引用户,就尽可能收集多的材料。
你收集的材料越多,将来做网站就越容易。
材料既可以来自书籍、报纸、CD、多媒体,也可以从互联网上收集,然后收集的材料取其精华,作为自己制作网页的材料。
三、规划网站一个网站制定的成功,很大程度上取决于制定师的策划水平,策划网站就像一个制定师制定图纸,才干建造一座美丽的建筑。
网站策划包涵了很多内容,比如网站的结构、栏目设置、网站风格、色彩搭配、版面布局、文字和图片等。
你只有在制作网页之前才合计这些方面,才干在制作中轻松自如,充满自信。
只有这样,网页才干变得个性化、有特色、有吸引力。
四、制作工具网页制作必须要制定很多工具,首先是网页生产工具,目前大多数网民选用的都是所见即所得的编辑工具,这其中的优秀者当然是Dreamweaver和Frontpage了,,如果是初学者,Frontpage2000是第一选择。
此外,还有图像编辑工具,如Photoshop, Photoimpact等。
动画制作工具,如Flash, Cool 3d, Gif动画等。
还有网页特效工具,这方面有很多在线软件,可以依据必须要灵活使用。
五、网页制作材料有了,工具也都选好了,下面必须要按照计划一步一步的把自己的想法变成现实,这是一个复杂而具体的过程,必须按照先大后小,先简单再复杂来制作。
所谓先大后小,也就是说,在制作网页时,先进行大的结构制定,然后再逐步进行。
网站建设的详细步骤

网站建设的详细步骤当前互联网已经普及到每个人了,对于企业或任何单位来说,想要进行网络宣传、营销、推广、品牌宣传,拥有一个网站是必备的工具,那么网站怎么做呢?其实网站就是简单的三个步骤,下面分别对每个步骤进行详细讲解。
01、第一步:域名注册域名也叫网址,是网站在互联网上的身份证。
域名注册可以由两种方式,一是由自己注册管理,二是交给建站服务商代为注册。
这里推荐自己注册,不要让人代注册,毕竟域名属于一个公司的虚拟产品,自己掌控是最安全的。
试想如果华为,腾讯这些公司域名被第三方公司控制,那后果会是什么样?域名属于公司资产,交给第三方管理,难免会有风险,域名一旦过期就有被别人注册风险,所以域名注册后要记得每年续费。
所以为了避免风险,小编建议域名最好自己注册,注册平台很多,比较知名的有西部数码,阿里云等等网站都可以在线注册,这样方便管理和维护。
02、第二步:服务器网站最终需要放到服务器上才可以通过域名来打开,一样道理,服务器最好自己购买和管理,因为这个关系后续网站迁移,备份等等问题,如果服务器被第三方控制,会导致的问题就是:建站公司收你高昂的维护费,如果你不同意,那么网站就没有了。
当然如果预算低,也可以购买虚拟主机,虚拟主机可以理解为配置比较低的服务器,主机空间大小有限制。
03、网站源码域名和服务器都准备好以后,接下来到了最核心的部分,就是网站制作。
网站制作可以找网络公司代制作,但是由于网络公司水平参差不齐,所以做出来的网站功能,效果经常达不到需求,国内80%的网络公司其实也没有技术团队,只有销售团队,大部分也是采用CnIS系统来客户做网站。
还有网上很多网站源码免费的,淘宝也有一些很便宜的,这里不建议大家使用,这些源码几乎都是半成品,要么功能不齐全,要么就是漏洞百出,所以最好的办法就是采用专业的cms系统来制作。
这里介绍几个主流的cms系统,pageadmin系统、discuz论坛系统、PhPCInS、帝国cms等等,具体怎么选择根据自己网站类型去选择。
简述网站建设的一般流程

简述网站建设的一般流程
没建设过网站,简述网站建设的一般流程教你从零基础开始,下面店铺就告诉大家简述网站建设的一般流程,仅供大家参考!
简述网站建设一般流程的范本
1、资料整理
确定自己的定位以后,基本整理好自己的想法,网站想有哪些条目、导航、结构形成一个基本的样式,将网站建设需要的材料例如矢量图、源码等整理好再开始制作。
这里还有一点比较重要就是网站域名申请和备案,简单、好记的域名是最好的,后缀是.COM、.CN等,都比较好。
2、网站定位
网站的定位是整个网站建设流程中十分重要的一点,也是决定网站是否能够顺利运行的关键,如果前期做不好定位最后的结果就是网站无法运行,找不到目标受众。
例如想做一个网站建设的站,那么就不要再加其他的比如弄个淘宝链接之类的,就把相关的信息做好就可以了。
3、切割网页
将设计好的网站页面切割成像素单位的小图这也是网站建设流程中需要仔细的一点,切图的结果会影响到网站制作最终结果,不用多说肯定是还原度越高越好。
4、页面设计
网站的页面制作的结果影响着用户访问时候的体验,所以应该选择合理的配色,导航栏格式、字体格式、图片位置、大小等等,如果网站要求不高可以自己进行设计,但是对页面要求高的网站就要找德恒的专业设计师来进行设计。
5、后台设计
包括页面连系和数据库方面合理的数据库结构简洁的代码都会对网站最后的运行起到多方面的影响,数据库的结构合理,在添加数据的时候就不会出现太多的错误。
以上是小编为大家解答的简述网站建设的一般流程,希望对大家有帮助!。
使用AdobeDreamweaver进行网站设计和开发的步骤和优点

使用AdobeDreamweaver进行网站设计和开发的步骤和优点在当今数字化时代,网站设计和开发是一个不可忽视的重要领域。
随着越来越多的企业和个人开始在互联网上建立自己的在线存在,网站设计和开发成为了一项必备技能。
AdobeDreamweaver是一款强大而灵活的工具,它为用户提供了一套全面的功能,帮助设计师和开发者创建出专业水准的网站。
本文将介绍使用AdobeDreamweaver进行网站设计和开发的步骤和优点。
一、 AdobeDreamweaver的基本概述AdobeDreamweaver是一款可视化的网页编辑器,它结合了代码编辑和可视化设计的功能。
它提供了丰富的工具和选项,使用户能够轻松地创建和编辑网页。
AdobeDreamweaver支持HTML、CSS、JavaScript和其他网页编程语言,并且具有强大的代码编辑功能,同时还提供了各种现成的模板和组件,方便用户快速构建网站。
二、使用AdobeDreamweaver进行网站设计和开发的步骤1. 确定网站需求和目标:在使用AdobeDreamweaver之前,首先需要明确自己的网站需求和目标。
这包括确定网站的主题、功能需求以及目标受众等。
通过这一步骤,可以帮助设计师和开发者更好地规划网站的结构和内容。
2. 创建网站结构:使用AdobeDreamweaver,可以轻松地创建网站的基本结构。
用户可以选择使用现成的模板或者从头开始构建自己的网站。
AdobeDreamweaver提供了直观的用户界面和拖放功能,使用户能够简单地添加和调整页面元素。
3. 设计网站布局:在确定了网站的基本结构后,下一步是设计网站的布局。
AdobeDreamweaver提供了丰富的布局工具和选项,使用户能够创建各种不同样式的页面布局。
用户可以自由选择和调整页面元素的大小、位置和样式,以满足自己的设计需求。
4. 编写网站内容:一旦网站的基本结构和布局确定,接下来是编写网站的内容。
网站的设计流程

网站的设计流程网站的设计流程是一个系统性的过程,它包括了从需求分析到网站上线的各个环节。
以下是一个典型的网站设计流程,大约分为七个步骤。
第一步:需求分析在这一阶段,设计师与客户一起讨论网站的目标、受众和所需功能等。
设计师需要详细了解客户的需求,并与客户进行充分的沟通和交流。
根据这些信息,设计师可以制定详细的需求文档,以确保设计过程的顺利进行。
第二步:信息架构和导航设计在这一阶段,设计师需要制定网站的整体结构和具体的页面布局。
设计师需要考虑到用户的浏览习惯,制定出便于用户导航的详细导航栏和页面结构。
这一步骤可以使用户在访问网站时能够方便地找到自己需要的内容。
第三步:界面设计在这一阶段,设计师需要制定网站的整体风格和界面。
设计师可以使用色彩、图片和字体等元素来创造出一个符合客户品牌形象和目标受众喜好的网站界面。
在这个阶段,设计师需要与客户进行充分的沟通和确认,以确保设计效果达到客户的要求。
第四步:页面制作在这一阶段,设计师需要将已经确定好的设计方案转化为实际的网站页面。
设计师需要使用HTML、CSS等开发技术来编写网页代码,并确保页面的结构、样式和功能的正常运行。
此外,设计师还需要进行网页的优化工作,确保网站在不同浏览器和设备上的兼容性。
第五步:内容制作在这一阶段,设计师需要与客户一起制作和整理网站所需要的内容,包括文字、图片、视频等。
设计师需要确保内容的质量和与网站风格的一致性,并将其合理地安排在各个页面中。
第六步:测试和优化在这一阶段,设计师需要对网站进行全面的测试。
设计师需要确保网站的各项功能正常运行,且在不同浏览器和设备上都有良好的兼容性。
此外,设计师还需要对网站的速度和安全性进行评估和优化,以提高用户的体验和保护用户的隐私。
第七步:上线和维护在这一阶段,设计师需要将已经完成并测试过的网站上传到服务器,并将其正式上线。
此后,设计师需要监测和维护网站的运行状况,及时处理网站出现的问题和更新网站的内容。
使用网站设计工具(如Sketch或Figma)创建独特和美观的网站的步骤和优点

使用网站设计工具(如Sketch或Figma)创建独特和美观的网站的步骤和优点网站设计工具在当今互联网时代中起着至关重要的作用,它们为设计师和开发者提供了一个创造独特和美观网站的平台。
在本文中,将介绍使用网站设计工具(如Sketch或Figma)创建独特和美观的网站的步骤和优点。
一、选择合适的网站设计工具首先,为了创建独特和美观的网站,我们需要选择合适的网站设计工具。
目前市面上有许多优秀的设计工具可供选择,其中最受欢迎的是Sketch和Figma。
这两款工具都提供了丰富的设计资源和功能,帮助设计师快速搭建网站原型并进行设计。
二、了解网站设计的基本原则在开始设计之前,了解网站设计的基本原则是非常重要的。
网站设计应具备良好的可用性、易用性和可访问性。
设计师需要考虑用户体验、信息架构、视觉设计等因素,确保网站能够吸引用户并提供良好的使用体验。
三、收集灵感和素材在设计之前,收集灵感和素材可以帮助设计师更好地理解和构思设计方案。
可以通过浏览其他网站、设计社区、UI设计模板等途径,收集各种设计灵感和素材。
这些灵感和素材可以激发设计师的创造力,并提供设计中可能需要的元素和组件。
四、进行草图和线框设计在正式进行设计之前,进行草图和线框设计是非常必要的。
通过草图和线框设计,可以快速勾勒出网站的整体结构和页面布局。
这一步骤可以帮助设计师审视和调整设计方案,确保网站的信息架构和用户流程是合理的。
五、进行视觉设计和交互设计在完成草图和线框设计后,设计师可以开始进行视觉设计和交互设计。
视觉设计包括色彩搭配、字体选择、图标设计等,旨在给网站赋予独特的视觉风格。
交互设计包括页面过渡效果、按钮点击动画、用户界面交互等,旨在提供良好的用户体验。
六、制作网站原型设计师可以利用网站设计工具(如Sketch或Figma)制作网站原型。
原型是一个可交互的模型,能够帮助设计师和开发者更好地理解和评估设计方案。
通过原型,设计师可以模拟用户在网站上的交互行为和使用体验,从而发现和解决潜在的问题。
网站开发设计流程图

网站开发设计流程图
做网站产品策划说不上有多丰富的经验,但本着产品经理是产品灵魂的角度还是希望能对产品的任何环节有一个了解和把握。
要了解全局就需要有一个较清晰的认识流程。
网站的开发流程可能做这一行的人人都知道,但每个人知道到什么程度可能又都不一样。
所以我还是做了个草图,把自己对网站产品的开发流程做一个基本描述,以供朋友借见。
1. 网站简明开发流程
简明开发流程是指假设网站开发的每个步骤都可以一次设计开发成功时的网站开发流程。
流程图如下:
2. 网站操作开发流程
网站操作开发流程是指假设网站开发的每个大的步骤都有可能产生未知问题时的网站开发流程。
整个开发过程一般会有五次审核、三次测试才能够产品最终上线。
看似步骤繁琐,实则是同时保证质量和效率的最佳方案。
流程图如下:
3. 网站操作、部署开发流程图
网站操作、部署开发流程是大型网站项目需要多人团队合理开发网站项目时的开发流程。
在操作流程图的基础之上,每一个重要步骤都分别有一级主管领导负责统筹安排。
同时对每一步骤的产品质量和效率负责。
分管各部分的产品经理、美工、程序员有对应沟通,日常沟通不经过部门主管。
每阶段的总体结果有每阶段主管领导负责。
流程图如下:
4. 总结
在开发周期的时间和进度把握方面,需要在“整体功能结构”确定以后,由产品项目经理评估“整体设计开发文档”。
使用Dreamweaver搭建网站的基本步骤

使用Dreamweaver搭建网站的基本步骤第一步:准备工作在使用Dreamweaver搭建网站之前,我们需要先完成一些准备工作。
首先,我们需要确定网站的目标和需求,包括网站的主题、页面结构以及所需功能等。
其次,我们需要规划网站的导航结构,确定各个页面之间的联系和布局。
第二步:创建网站在打开Dreamweaver之后,我们需要按照以下步骤创建一个新的网站:1. 点击菜单栏的“文件”,选择“新建”。
2. 在弹出的对话框中,选择“网站”选项,并点击“下一步”。
3. 在“站点名”栏中输入你的网站名称,并选择一个文件夹作为网站的保存位置。
4. 在“网址”栏中输入你的网站域名或者本地测试服务器的地址。
5. 选择合适的服务器技术和目录,然后点击“完成”。
第三步:设计网页在创建好网站之后,我们可以开始设计网页了。
以下是一些设计网页的基本步骤:1. 在“文件”菜单中选择“新建”,创建新的网页文件。
2. 在页面中添加标题、页眉、页脚等基本元素。
3. 使用工具栏上的各种工具来添加图片、文本框、按钮等页面元素。
4. 调整页面元素的位置、大小、颜色等属性。
5. 使用CSS样式来对页面进行排版和美化。
第四步:建立导航一个好的导航系统对于网站的用户友好性至关重要。
以下是建立导航的一些基本步骤:1. 创建一个导航栏,可以使用水平导航栏或者垂直导航栏。
2. 将各个页面之间的链接嵌入到导航栏中。
3. 使用CSS样式来美化导航栏,并在选中状态下给予特殊样式。
第五步:添加内容网站的内容是吸引用户的关键,以下是添加内容的基本步骤:1. 创建一个新的网页,供添加内容使用。
2. 使用文字工具添加网站的文字内容。
3. 添加图片、视频或者其他媒体以丰富网站的内容。
4. 使用表格或者列表来结构化和组织内容。
第六步:测试和发布在完成网站设计和内容添加之后,我们需要进行测试和发布。
以下是一些测试和发布的基本步骤:1. 使用预览功能来测试网站在不同浏览器和设备上的显示效果。
网页设计流程

网页设计流程
网页设计流程是指把网页构思、视觉设计、代码实现、内容编写等环节有机地
结合起来,以实现相应网页功能,达到良好体验与视觉效果的流程。
网页设计流程一般包括:素材收集、视觉设计、网站架构、前端代码编写、页
面开发、测试和发布等六大步骤。
第一步,素材收集:主要收集文字图片等素材,以及与网页有关的如关键词、
网站目标群体等信息,便于网页更准确地表达页面信息。
第二步,视觉设计:是把网页的所有构思及文字变成有形的设计,要符合的相
关的视觉设计原则,这步是最消耗时间,也往往是最重要的部分。
第三步,网站架构:用于布置网站各个部分的结构以及如何与用户交互,是否
使用常见的解决方案;
第四步,前端代码编写:将设计图,素材和网站架构等结合在一起,开始使用markup language 和网站开发技术建立网页;
第五步,页面开发:利用html、css、javascript等技术让网页具有交互性功能、制作平面图形、多媒体动画等;
最后一步,测试与发布:对网页进行测试,排除各种缺陷,然后发布到网络上
供用户访问。
总结来说:网页设计流程是以素材收集、视觉设计、网站架构、前端代码编写、页面开发、测试和发布等六大步骤为主要流程,有机地结合完成网页设计,从而达到良好的体验和视觉效果。
网站设计一般步骤

网站设计一般步骤1. 设计准备(1)确定网站主题、风格(2)准备素材1)文字:下载或自己输入。
2)图片:包括静态和动态的图片,可以从别处拷贝再自己处理一下,或者自己制作。
3)链接资源的网址(3)选择设计工具网页设计"三剑客"2. 总体设计(1)建立站点名称和主文件夹、子文件夹。
(2)总体布局:应用框架和导航条来组织各部分内容。
(3)页面布局:用表格和层来定位图片、文字、链接。
(4)逻辑结构:明确各页面之间的上、下级关系,建立不同的文件夹来存放各类文件。
(5)链接关系:根据各页面之间的逻辑关系来建立链接,可以通过文字或图片来实现。
3. 详细设计(1) 建立框架(或用包含文件的形式组成整体页面)给各部分起好名字,保存时要注意各框架页的文件名(容易出错!!,可以先试试,关系正确后再开始正式设计,输入各种内容)。
(2) 设置各页面基本属性可以设置页面背景颜色、背景图片、各类文字颜色、背景音乐等。
还可以通过添加代码来定义页面其它属性,设定样式单等。
在Dreamweaver中是从"修改"菜单中选择"页面属性…"命令来设计页面属性的。
其它代码是从代码窗口中,将所需要的代码加在<head></head>或<body></bpdy>标记之间.(3) 输入内容1)插入图片:从"插入"菜单中选择"图象",选择所需要的图片,注意:最好在准备阶段就把图片复制到自己的相应文件夹中。
插入图象之前,可以利用图片处理软件预先处理好,也可以插入后再修改,系统会自动更新图片。
2)输入文字并编排格式:通过工具栏可以象Word一样设计所需要的文字效果。
3)插入表格:表格之中不但可以输入各种文字,也可以插入图片。
注意设置表格的各种属性,如:表格及单元格的尺寸、颜色(背景、前景)、边框、对齐方式等。
如何做一个完整的网站设计

数据库
结构化查询语言(SQL) 目前使用广泛的数据库系统
SQLSERVER Oracle MySql DBC等
11
数据库
1、层次数据库 2、网状数据库 3、关系数据库
12
IIS服务
Internet Information Services(因特网信 息服务)
是一个World Wide Web server
第三,两种语言在其浏览器中所执行的方式不一样。Java的源代码在传递到客户端执 行之前,必须经过编译,因而客户端上必须具有相应平台上的仿真器或解释器,它可 以通过编译器或解释器实现独立于某个特定的平台编译代码的束缚。JavaScript是一种 解释性编程语言,其源代码在发往客户端执行之前不需经过编译,而是将文本格式的 字符代码发送给客户,由浏览器解释执行。
8
数据库
数据库(Database)是按照数据结构来组 织、存储和管理数据的仓库,数据管理不 再仅仅是存储和管理数据,而转变成用户 所需要的各种数据管理的方式。数据库有 很多种类型,从最简单的存储有各种数据 的表格到能够进行海量数据存储的大型数 据库系统都在各个方面得到了广泛的应用。
9
数据库
1.数据整体性 2.数据共享性
13
数据层 业务层 表现层
网站的架构
14
网站的模式
MVC模式(Model,View和Controller) 工厂模式等
15
是基于通用语言的编译运行的程序。 通用语言的基本库,消息机制,数据接口的处
理都能无缝的整合到的Web应用中。
4
开发语言
1、C#
是微软(Microsoft)为.NET Framework量身订做 的程序语言,C#拥有C/C++的强大功能以及 Visual Basic简易使用的特性,是第一个组件导 向(Component-oriented)的程序语言,和C++ 与Java一样亦为对象导向(object-oriented)程序 语言。
网站设计分为几个步骤

网站设计分为几个步骤怎样才能设计一个好的网站?一个合格的网页设计师可以将自己设计的网站在修改或者升级过程变成一件很简单的事情,经过一个合格的网站设计师之手的网站一定有高度的灵活性和可维护性。
网站设计的流程是什么样的呢?网站设计流程一:确定风格网站的风格通过网站的色彩、技术、文字、布局、交互方式可以概括出一个站点的个性:是粗犷豪放的,还是清新秀丽的;是温文儒雅的,还是执着热情的;是活泼易变的,还是墨守成规的。
在明确自己想给人以怎样的印象后,要找出网站中最有特色的东西,就是最能体现网站风格的东西。
并以它作为网站的特色加以重点强化、宣传。
风格的形成不是一次定位的,你可以在实践中不断强化、调整、改进。
网站设计流程二:搜集素材查找并收集有关的文字、图片、声音、影像等素材,并对所收集的素材进行整理、处理。
网站设计流程三:网站布局首页页面:首页主题还体现在logo及网站标题上。
准确概括的首页主题可以很好帮助用户选择自己有确切需求的网站。
首页导航:网站导航可以看做是对网站内容的分类把网站的内容进行细分方便用户跟据个人需求选择浏览相应栏目页面。
首页内容:页面的内容布局需先对网站的用户群体进行需求分析把用户关注最多的内容放置在首页的最重要位置。
一般按照用户的浏览方式页面内容布局按照内容重要程度由左上到右下进行布置。
网站设计流程四:LOGO设计怎样设计logo是许多网站设计师比较头疼的事情,在设计之前要进行基本的调研分析,也就是对该企业做全面的调查,然后就是要挖掘所需要的素材,最后就是进行设计开发了,这也是最重要的一步,只有经过反复的推敲修改,才能设计出令人满意的标志。
网站设计流程五:导航设计在设计导航之前,要充分的分析用户需要什么?从导航的有效性、实现度和利用率来设计导航。
网站设计流程六:banner设计在设计banner之前,要和客户沟通一下他们想在banner上突出什么重点,然后有针对的展现banner上的内容。
企业营销网站建设的一般流程

企业营销网站建设的一般流程第一步:查询申请一个域名根据企业的需要,决定是国际域名还是国内域名。
域名就是企业在网络上的招牌,是一个名字,并不影响网站的功能和技术。
如果是登记国际域名的话,就必须向国际互联网络管理中心申请;国内域名则向中国互联网服务中心登记。
第二步:客户提出需求客户通过电话、电子邮件或在线订单方式提出自己网站建设方面的“基本需求”:公司介绍、栏目描述、网站基本功能需求、基本设计要求。
第三步:设计建站方案首先,根据企业的要求和实际状况,设计适合企业的网站方案。
是选择虚拟主机服务,还是自己购置服务器;根据企业风格度身定制;一切根据企业的实际需要选择,最合适的才是最好的。
第四步:网站系统规划网站是发布公司产品与服务信息的平台,所以网站内容非常重要。
一个好的网站,不仅仅是一本网络版的企业全貌和产品目录,它还必须给网站浏览者,即企业的潜在客户提供方便的浏览导航,合理的动态结构设计,适合企业商务发展的功能构件,如信息发布系统、产品展示系统等,丰富实用的资讯和互动空间。
我们将根据客户的简单材料,精心进行规划,提交出一份网站建设方案书。
第五步:确定合作双方以面谈、电话或电子邮件等方式,针对项目内容和具体需求进行协商。
双方认可后,签署《网站建设合同书》并支付50%网站建设预付款。
第六步:网站内容整理根据网站建设方案书,由客户组织出一份与企业网站栏目相关的内容材料(电子文档文字和图片等),我们将对相关文字和图片进行详细的处理、设计、排版、扫描、制作,这一过程需要客户给予积极的配合。
第七步:网页设计、制作、修改一旦网站的内容与结构确定了,下一步的工作就是进行网页的设计和程序的开发。
网页设计关乎企业的形象,一个好的网页设计,能够在信息发布的同时对公司的意念以及宗旨作出准确的诠释。
很多国际大型公司都不惜花费巨大的投入在网页的设计上。
我们拥有专业的技术人员,将给您提供最专业的网页设计,使您的网站表现不凡,脱颖而出。
网站建设的基本步骤

网站建设的基本步骤第一步:建立一个清晰的目标,理想的网站。
(济南专业建站公司)任何一个网站会有存在的价值,价值确定、网站建设目标出来,不要跟风一样建立网站,这是一个失败的没价值的网站。
网站的目标是企业,网站建设对于企业的意义:宣传企业形象:通过网站宣传企业形象是一种投资小、见效快的有效途径,若能再通过一些网站推广,能收到意想不到的效果。
提升企业产品:网站还有一个重要功能是宣传企业自己的产品,企业产品形象、介绍等等都可以通过网站宣传出来,便于用户直观的了解企业产品、一般企业形象推广、产品推广将在一个网站。
销售工具:网站不仅仅是一种营销平台,也可以是销售平台,也常说,电子商务,无论是网站销售工具取决于产品本身的特点,比如音频和视频,书籍和其他商品适合网上销售(商品形式不需要看到真实的),像齿轮、钢管等不适合在网上出售。
服务客户,作为服务的网站,网站也可以作为企业产品的售后服务体系,如在线答疑,BBS问答、产品信息、维修保养说明书下载,等等。
操作平台:是网站本身操作,如电子商务,如手机短消息或者操作平台。
技术爱好:对于某个人或技术公司,网站也可以算是试验台技术,技术爱好者的舞台表演。
第二步:计划一个域名。
(济南专业建站公司)清晰的网站建设的目标,他们需要我们的网站的一个名字,专业术语被称做网络域名。
一个好域名的网站宣传有用的,一般的原则是短暂的,它的舌头,容易记住,但随着因特网的发展,良好的容易记住注册的域名,基本,域名,不像人的名字是不允许重复,所以它的一个好的域名越来越困难。
方案的基本原理网站域名:短:成功的域名一般都是非常简单的,一般认为不超过5个字域名是一个不错的选择,大多数不超过8个单词。
一个流:域名是可以让用户记住,容易发音,一边的域名是记住,上面的域名都符合这一原则意思:一种奇怪的现象,成功网站的域名基本是没有新单词的意思,如百度,因此一个域名如果有意义和不成功的标准,和短的流动,但更重要的。
一般步骤

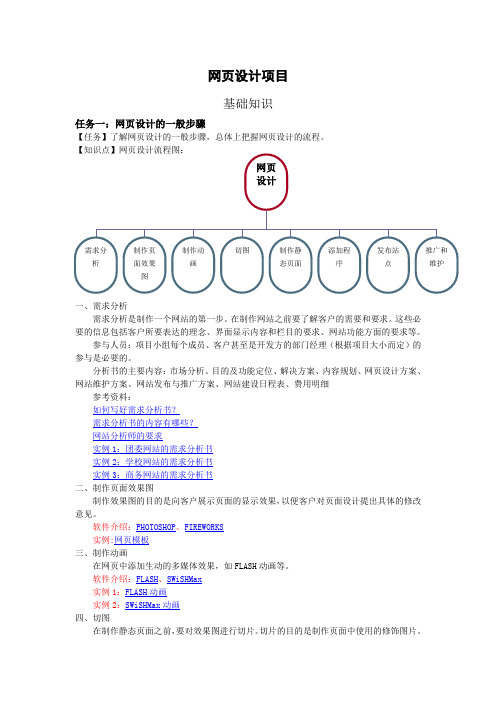
网页设计项目基础知识任务一:网页设计的一般步骤【任务】了解网页设计的一般步骤,总体上把握网页设计的流程。
【知识点】网页设计流程图:一、需求分析需求分析是制作一个网站的第一步。
在制作网站之前要了解客户的需要和要求。
这些必要的信息包括客户所要表达的理念、界面显示内容和栏目的要求、网站功能方面的要求等。
参与人员:项目小组每个成员、客户甚至是开发方的部门经理(根据项目大小而定)的参与是必要的。
分析书的主要内容:市场分析、目的及功能定位、解决方案、内容规划、网页设计方案、网站维护方案、网站发布与推广方案、网站建设日程表、费用明细参考资料:如何写好需求分析书?需求分析书的内容有哪些?网站分析师的要求实例1:团委网站的需求分析书实例2:学校网站的需求分析书实例3:商务网站的需求分析书二、制作页面效果图制作效果图的目的是向客户展示页面的显示效果,以便客户对页面设计提出具体的修改意见。
软件介绍:PHOTOSHOP 、FIREWORKS实例:网页模板三、制作动画在网页中添加生动的多媒体效果,如FLASH 动画等。
软件介绍:FLASH 、SWiSHMax实例1:FLASH 动画实例2:SWiSHMax 动画四、切图在制作静态页面之前,要对效果图进行切片。
切片的目的是制作页面中使用的修饰图片。
网页设计需求分析 添加程序 发布站点 制作动画 制作页面效果图 制作静态页面 推广和维护切图软件:Imageready、FIREWORKS实例:myweb五、制作静态页面静态页面是指使用HTML等语言制作的,不能和服务器进行交互的页面。
制作静态WEB 页面,是为了使网页制作分工更加准确。
软件介绍:Dreamweaver、Frontpage实例:飞雪空间六、添加程序添加程序的目的是使页面能够和服务器中的资源进行交互,一般设计对数据库的操作。
涉及到的语言:ASP、JSP、PHP三种WEB开发技术对比七、发布WEB站点客户对网页的所有功能和页面都确认后,就可以正式发布制作好的站点了。
初中信息技术《网站规划的一般步骤》教案

初中信息技术《网站规划的一般步骤》教案一、教学目标1.学生能够准确说出网站规划的一般创建步骤。
2.通过自主探究和合作学习网站规划的创建步骤,提高归纳概括能力和表达交流能力。
3.感受网站规划的重要性,养成做事有计划、勤思考的习惯。
二、教学重难点【重点】网站的规划步骤。
【难点】网站的合理规划。
三、教学过程(一)导入新课教师提问:在日常生活中常用的网站与哪些。
百度、新浪。
并提出是否想在网上建立一个类似于网站的一个新空间来记录自己的生活和学习,该如何规划呢?抛出疑问引入新课――网站规划的一般步骤。
(二)新课讲授1.确定网站的主题和风格教师引导并提问写作文之前需要确定作文主题,那制作网站的第一步需要做什么。
学生通过类比得出确定网站的主题。
教师补充:还需确定网站的风格,网站主题就是网站的`体裁,能够确定想要什么人来访问。
风格就是给浏览者的整体感受。
教师继续追问,若想建立“情感小屋”网站,该如何确定主题和风格。
请学生以同桌两人为单位,限时3分钟讨论。
请学生小组代表回答上述问题。
【情感小屋浏览对象是同学或同龄人,风格应讲究色彩搭配,图文并茂】教师点评学生确定的主题很到位,对网站风格有自己的思考。
教师补充讲解在设定主题及风格前可进行换位思考,思考用户希望看到什么风格的网站。
2.设计网站结构和版面布局教师多媒体展示“情感小屋”结构图,并提问学生类比写作文,结构图对于网站的功能是什么。
【将网站的子主题确定,能提高建设网站的效率】教师点评学生知识迁移能力很强,并表示在建设网站前可将结构图画出。
在确定结构和内容后,需要对网站整体版面布局,请学生自主探究出网站版面有哪些布局类型。
【T型、口型、三型、时尚型四种结构布局形式】教师可以点评学生自主探究能力很强并补充说明四种结构布局形式的特点:T型页面结构清晰,主次分明;口型充分利用版面,信息量大;时尚型以一张精美的图片作为页面的中心内容;三型页面上横向摆放两条色块,将页面整体分割为四部分,色块中大多放广告条。
网页设计与制作(基本步骤)

⽹页设计与制作(基本步骤) ⽹页设计与制作 ⼀、确定⽹站主题 ⽹站主题便是你树⽴的⽹站所要bai包含的主要内容,⼀个⽹站有必要要有⼀个清晰的主题。
特别是对于个⼈⽹站,你不可能像归纳⽹站那样做得内容⼤⽽全,⼀应俱全。
你没有这个才⼲,也没这个精⼒,所以有必要要找准⼀个⾃⼰最感兴趣内容,做深、做透,办出⾃⼰的特征,这样才⼲给⽤户留下深刻的印象。
⽹站的主题⽆定则,只要是你感兴趣的,任何内容都能够,但主题要明显,在你的主题范围内内容做到⼤⽽全、精⽽深。
⼆、收集资料 清晰了⽹站的主题今后,你就要环绕主题开始收集资料了。
常⾔道:“巧妇难为⽆⽶之炊”。
要想让⾃⼰的⽹站有⾎有⾁,能够吸引住⽤户,你就要尽量收集资料,收集得资料越多,今后制造⽹站就越容易。
资料既能够从图书、报纸、光盘、多媒体上得来,也能够从互联⽹上收集,然后把收集的资料沙⾥淘⾦,去伪存真,作为⾃⼰制造⽹页的素材。
⽹页设计 三、规划⽹站 ⼀个⽹站规划得成功与否,很⼤程度上决定于规划者的规划⽔平,规划⽹站就像规划师规划⼤楼相同,图纸规划好了,才⼲建成⼀座漂亮的楼房。
⽹站规划包含的内容许多,如⽹站的结构、栏⽬的设置、⽹站的风格、颜⾊搭配、版⾯布局、⽂字图⽚的运⽤等,你只要在制造⽹页之前把这些⽅⾯都考虑到了,才⼲在制造时驾轻就熟,胸中有数。
也只要如此制造出来的⽹页才⼲有特性、有特征,具有吸引⼒。
如何规划⽹站的每⼀项具体内容,我们在下⾯会有具体介绍。
四、挑选适宜的制造东西 尽管挑选什么样的东西并不会影响你规划⽹页的好坏,可是⼀款功⽤强⼤、使⽤简略的软件往往能够起到事半功倍的效果。
⽹页制造触及的东西⽐较多,⾸先便是⽹页制造东西了,现在⼤多数⽹民选⽤的都是所见即所得的修正东西,这其间的优异者当然是Dreamweaver和Frontpage了,如果是初学者,Frontpage2000是⾸选。
除此之外,还有图⽚修正东西,如Photoshop、Photoimpact等;动画制造东西,如Flash、Cool3d、GifAnimator等;还有⽹页特效东西,如有声有⾊等,⽹上有许多这⽅⾯的软件,你能够根据需要灵活运⽤。
网站策划书:创建网站的流程

网站策划书:创建网站的流程创建网站的步骤都大同小异,技术都有一定的普遍性,每个程序都有迹可循,怎么制作,有什么样的流程,需要知道的。
一、做好准备工作无论是企业还是个人,在建立网站前,都应该明确建设网站的目的,并确定网站需要的功能、规模以及准备为此而投入的费用,并进行必要的市场分析,然而拟定出初步的网站策划书,只有通过详细而周密的准备,才能避免在网站建设中出现的很多问题,使网建工作能顺利进行。
二、建站过程1、域名确定了网站的类型,要申请一个域名,域名要尽可能的短、尽可能的方便记忆。
2、空间要建网站,必须要有一个空间,就是存放你的网页文件,供别人访问的地方。
对于个人用户,建议购买虚拟主机。
在购买虚拟主机时要看其服务、速度、响应时间等。
3、网站程序1)对于个人和小型企业来讲,网站程序当然是选择现成的,因为个人没有必要去重新开始编制一个网站程序。
程序有asp(),PHP、JSP之分,自己可以根据购买的主机进行程序选择。
4、网站设计选择好了网站程序后,则需要根据自己的需要进行网站设计。
一般来说,如果有专业的美工和程序员再好不过了,如果没有,也不要紧,简单的制作就可以了。
三、网站备案,维护与推广1、网站备案每个网站都需要到工业和信息化部ICP/IP地址/域名信息备案系统去进行备案,这样你的网站才合法。
2、网站更新网站制作完成后需要定期的更新,保证网站正常访问量,不至于被人遗忘。
3、网站推广网站的内容充实了以后就不必担心访问量了,如果访客不多,那么可以请专业公司进行网络推广,会帮助你提高网站的知名度以及访问量。
创建网站的基本流程就是这样,有些细节的东西视自身情况而定,简单的制作掌握了,制作网站就可以完成了。
制作网站的一般步骤

制作网站的一般步骤制作一个网站需要经过一系列的步骤。
下面是一般的网站制作流程,包括规划、设计、开发和发布四个阶段。
第一阶段:规划在规划阶段,你需要明确网站的目标和功能,以及预算和时间限制。
具体步骤如下:1.确定网站目标:确定你想要实现的目标,例如销售产品、提供服务或发布内容等。
2.定义目标受众:确定你的目标受众是谁,了解他们的需求和偏好。
3.收集需求:与客户或团队成员讨论,收集对网站的功能、设计和内容等方面的需求。
4.制定网站结构:设计网站的整体结构,建立主要页面和其子页面之间的关系。
5.制定内容策略:规划网站的内容,创建页面结构和文本。
6.制定排期和预算:制定项目计划和预算,确保制作过程按时进行并控制成本。
第二阶段:设计设计阶段是为网站创建外观和用户体验。
具体步骤如下:1.制作网站原型:使用工具或手绘图纸设计网站的基本布局和功能。
2.制定视觉设计:确定网站的整体风格、色彩和字体等元素,以及图片和其他媒体的使用方式。
3.制作页面设计:根据网站原型和视觉设计制作网站的具体页面设计。
4.确认设计方案:与客户或团队成员一起确认设计方案,并进行必要的修改。
第三阶段:开发在开发阶段,将设计的网站转化为实际可用的网页。
具体步骤如下:1. 切片和编码:将网站设计转化为HTML、CSS和JavaScript等代码,确保页面结构和样式正确。
2.开发后端功能:根据网站需求,制作后端功能,如用户注册、数据存储和等。
3.数据库设计:如果网站需要存储和管理数据,设计数据库模式和表结构。
4.网站测试:测试所有功能和页面,确保网站在不同浏览器和设备上都能正常运作。
5.优化和调试:解决发现的问题和错误,并进行性能优化,以提高网站的加载和响应速度。
第四阶段:发布在发布阶段,将开发完成的网站部署到服务器上,使其可以被访问。
具体步骤如下:1.选择合适的主机提供商:选择一个可靠的主机提供商,并购买适合你网站需求的主机服务。
2.配置服务器环境:设置服务器的操作系统、数据库和相关软件,以确保网站能够正常运行。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一:网站设计的一般步骤
网站制作简易流程介绍
1 策划与草图
2 设计与制做
3 切割与导出
4 编辑与模板
5 动画与广告
6 链接与上传
按软件及长度划分制做步骤:
1 策划与草图
1.1所有网站和其它设计作品的过程都是从策划开始的。
这是最能体现你的才华和创造力的地方。
人最大的区别于其它动物的地方就是会思考,会创造,而且唯有这点是难能可贵的!我们必须要在动手打开PS或FW制做界面前就要完成一个网站最最关键的策划部分,它将直接影响
这个网站的成败与否。
一个优秀的网站,不仅做得漂亮,而且要方便浏览,可读性强,简洁明快!
网站的风格,用色,版式,布局,栏目甚至每个细小的图标都要经过精雕细琢,深思熟虑。
而风格的制定要取决于你所做网站的浏览人群和读者职业背景、文化程度和修养爱好等,只有投其所好才能最大化地产生共鸣;另一方面取决于公司的类型和企业法人的喜好,如果不是要强加入你自己的意志的话,那上述几点已经制定了网站大致的努力方向了!
1.2本站是商业化的网站面向企业为主,所以我采用简约风格,亮丽明快的颜色和风格,只要学学平面构成和色彩构成就知道如何按其风格去布置各个元素和内容,以及用何种颜色来营造你要表达的效果了,包括冷暖明暗都是很关键的。
大面积的中性色不刺眼,而重要的引导视线可以让亮色来担当,冬天喜欢暖色夏天喜欢冷色是人之常情,蓝色那种给人以信任和科技的底韵是我选择它的原因,而像橙、黄等促进食欲的颜色更容易受到食品网站的青睐!
1.3本着简洁科学的分类原则来划分栏目:首页客户中心窄告介绍合作媒体常见问题媒体报道关于我们
栏目如果划分不好的话,影响框架的调整,后果就是:重头再来了,郁闷吧?
本网站主要面向潍坊企业,所以要做得本地化,让人看了感觉亲切,而且要做得漂亮,废话!!
1.4好了,完成上面这些后请拿起笔在纸上按你的创意和设想画一草图,尽是具体些,最好精细到每处阴影和描边!这步很关键的说!
1.5本节最后就是准备制做网站时所需要的素材了,包括图标,LOGO,广告语,内容介绍等这都是最基本的!
2 设计与制做
2.1如果草图都已经绘制完美后就可以打开PS或FW开工制做和设计我们的界面了,在这里我使用PS,虽然没有FW的高效和专业但更加灵活和自由,这是我最喜欢的,也因为用惯了嘛!^^养兵千日用兵一时,平时的练习和学习在这里派上用场了!呵呵!
2.2可以在新建的778*600页面中先打框架然后再采用逐步细化的方法,还可以采用你自己独特的手法,比如透明玻璃水晶按钮等效果来营造特别的风格,要力求简约和精致!不要放过每个细节的刻画,即使是1*1的5%透明度的阴影都会给你的页面增彩,别以为别人看不见!
2.3最好养成分层的习惯,这样可以方便分类和编辑,不至于把上百个图层放在一下层级里搞得一团乱麻,分不清楚。
作为一名优秀的设计师应该有条理,所以请养成分类并为每个图层命名的习惯,这决不是浪费你的时间!
3 切割与导出
无论是PS还是FW,哪怕是AI做的设计界面,在切割的原则都是一样的,请遵从以下几个方面:
3.1首先要按大致的框架切割,如国字型或T字型,注意其完整性
3.2对于要输入的文字区域、大面积色块或单独的图片以及flash动画要单独切割成非图片格式的切片以备插入
3.3对于添加内容需要很长的区域要注意其伸缩性切割,若有图案要保证可以重复排列
3.4在切割时要特别认真和小心,不要空留一行或列的一个象素的间隙,要放大让切片都对齐,不留空隙
3.5其它如按钮和空白处等自动生成的切片,以及创建需要改变图片外观的切片等
切割完毕后,选择文件另存为WEB页命令,导出为HTML文件待DW编辑。
4 编辑与模板
4.1在DW中打开导出的HTML文件开始编辑,包括大表格居中,设置背景,修改空白可输入区单元格背景为原来切割的图片等
4.2将编辑完毕的文件添加CSS样式,包括最基本的TD和ALINK等标签,然后存为模板DWT文件,并^+alt+v新建可编辑区域
4.3通过模板新建各个页面并添加入相应的内容
5 动画与广告
5.1按原来切片所容留的大小制做FL动画广告条,使用相应的文字内容和广告语,在F L中新建文件
5.2复制粘贴广告词到场景中,排版并转换为元件578*104
5.3添加相应的背景和动画,调试节奏后发布为SWF文件
5.4插入到DW中的模板页并调整大小后存盘,其它的页面会自动更新
6 链接与上传
6.1重新设置模板页的导航链接,本步骤也可在第四节完成
6.2在本地打开首页检查链接与文字内容直到无错,确保链接可正常访问
6.3上传到申请的空间,在域名解析成功后在浏览器中浏览网上的效果并做相应后期维护!。
