weblogic创建域
weblogic常见错误

这个错误信息意思是:名称为1234的服务器没有找到,在配置中只存在以下服务:myserver。
选择“Window -> Preferences”菜单,打开首选项对话框。展开 MyEclipse 下的 Application Servers 节点,点击 WebLogic 9,将Execution server name的属性改为:myserver。注意:如果在配置域的时候没有配置服务器名称,那么服务器名称默认为:AdminServer。
输入用户名和密码,是我们在第4步配置的用户名:weblogic,密码:weblogic。
三、在MyEclipse中配置Weblogic的开发环境。
1、Window(窗口)---> Preferences(首选项)---> MyEclipse ---> Application Servers(应用服务器)---> WebLogic ---> WebLogic 9.X ---> 选中Enable单选按钮,启用WebLogic服务器。
9、测试一下是否配置成功。开始菜单 ---> 程序 ---> BEA Products(BEA产品)---> User Projects ---> mydomain(是我们在第7步取的域名) ---> Start Admin Server for Weblogic Server Domain(启动WebLogic服务器)。当看到输出:Server started in RUNNING mode(服务器正在运行)的信息后,表示配置正确,服务器已经启动成功。停止服务,可以这样:开始菜单 ---> 程序 ---> BEA Products(BEA产品)---> User Projects ---> mydomain(是我们在第7步取的域名) ---> Stop Admin Server。
linux下weblogic集群部署

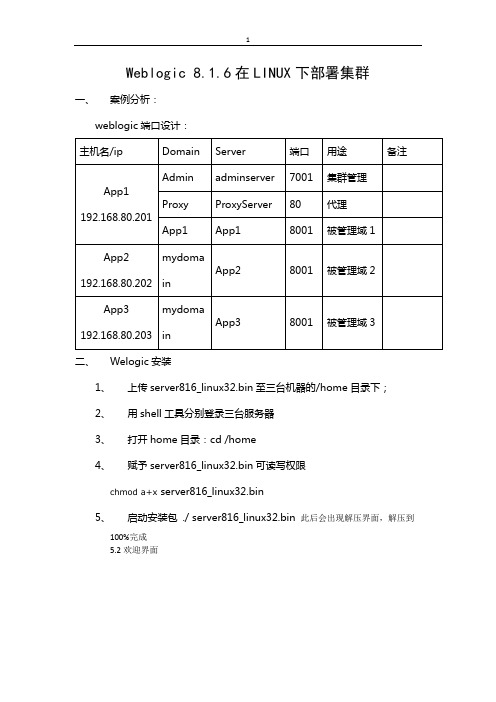
Weblogic 8.1.6在LINUX下部署集群一、案例分析:1、上传server816_linux32.bin至三台机器的/home目录下;2、用shell工具分别登录三台服务器3、打开home目录:cd /home4、赋予server816_linux32.bin可读写权限chmod a+x server816_linux32.bin5、启动安装包 ./ server816_linux32.bin 此后会出现解压界面,解压到100%完成5.2欢迎界面直接回车即可出现lience界面,输入“1”,回车;5.3选择BEA 主目录输入“/weblogic/bea”,回车即可。
2.4 选择安装类型选择12.5选择产品的安装目录默认即可,直接回车2.6等待安装2.7等待安装JDK2.8完成安装回车后,安装过程会清除安装过程中的临时文件。
三、Linux系统及weblogic部分系统参数修改1、用FTP工具分别登录三台服务器2、打开下载etc目录下的hosts、exports及/etc/security下的limits.conf3、在hosts文件中加入192.168.80.202 app2192.168.80.201 app1192.168.80.203 app34、在exports文件中加入* 192.168.80.201(rw,sync)* 192.168.80.202(rw,sync)* 192.168.80.203(rw,sync)5、在limits.conf文件末尾中加入* soft nproc 8192* hard nproc 16384* soft nofile 8192* hard nofile 65536* soft nproc 16384 * hard nproc 32768 * soft nofile 16384 * hard nofile 655366、重启服务器 reboot四、创建域:1、/home/weblogic/bea/weblogic81/common/bin目录中的 config.sh 文件,会出现是创建还是扩展域的提示页面,选择第一个,创建一个新的域2、系统会提示选择模板注意选择Basic Weblogic Server Domain,每次的顺序可能不一样,选择数字的时候要注意3、系统会出现是否使用快速模式选项,建议选择非快速模式“2”。
WebLogic安装和项目部署

WebLogic安装和项目部署一 WebLogic安装1、打开WebLogic安装程序:wls1035_win32.exe(我们选用的是WebLogic 11g)。
如图1-1所示:图1-1 WebLogic安装2、进入WebLogic安装的欢迎界面,单击“下一步”按钮。
如图1-2所示:图1-2 WebLogic安装欢迎界面3、选择中间件主目录创建新的中间件主目录,其安装位置为默认的位置(安装位置默认为C:\Oracle\ Middleware,保持默认目录),如图1-3所示。
单击“下一步”按钮:图1-3 选择中间件主目录4、注册安全更新把“我希望通过My Oracle Support接收安全更新”前勾选框的“√”去掉,如图1-4所示。
单击“下一步”按钮:图1-4 注册安全更新5、选择安装类型默认选择“典型”安装类型,如图1-5所示。
单击“下一步”按钮。
图1-5 选择安装类型6、选择产品安装目录WebLogic Server和Oracle Coherence保持默认路径,如图1-6所示。
单击“下一步”按钮。
图1-6 选择产品安装目录7、选择快捷方式位置默认选择“‘所有用户’开始菜单文件夹(推荐)”,如图1-7所示。
单击“下一步”按钮。
图1-7 选择快捷方式位置8、安装概要检查前面所要创建的安装产品和JDK,如图1-8所示。
单击“下一步”按钮。
图1-8 安装概要9、 WebLogic安装过程,如图1-9所示:图1-9 WebLogic安装10、安装完成如果出现图1-10所示的界面,则表示WebLogic安装完成。
单击“完成”按钮。
图1-10 WebLogic安装完成二 WebLogic配置1、在安装完成的界面(图1-10)中,如果选中“运行Quickstart”(默认是选中),则过几秒会自动弹出如图2-1所示的界面,选择“Getting started with WebLogic Server 10.3.5”选项就可进入配置向导,如图2-2所示。
Weblogic 10.3.6.0 集群搭建

Weblogic 集群搭建Oracle的Weblogic分开发者版本和生产版本,有32位和64位。
一般生产版本的weblogic是64位的,安装文件是一个大小为1G多的jar包。
去oracle官网上下载64版weblogic。
这里使用的版本是weblogic11g,版本号是10.3.6,文件名为“wls1036_generic.jar”。
安装weblogic前要确认已安装好jdk(如果安装的是64位weblogic则需要64位版本的jdk)。
目前,weblogic可免费使用,需要oracle的weblogic服务时才需要向Oracle付费买服务,即产品免费服务收费。
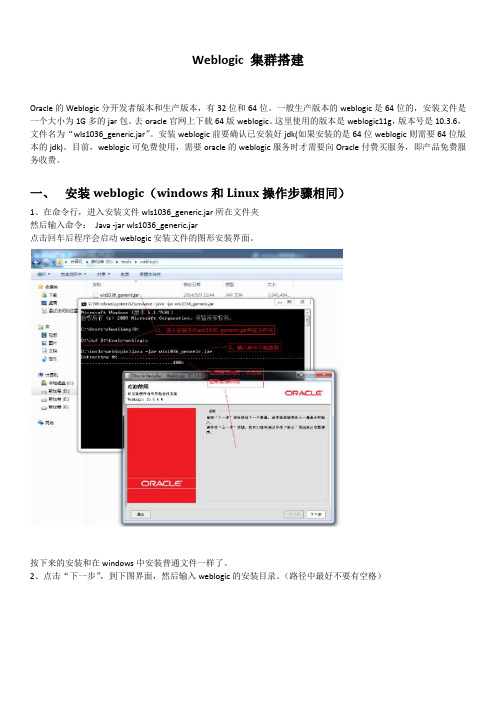
一、安装weblogic(windows和Linux操作步骤相同)1、在命令行,进入安装文件wls1036_generic.jar所在文件夹然后输入命令:Java -jar wls1036_generic.jar点击回车后程序会启动weblogic安装文件的图形安装界面。
按下来的安装和在windows中安装普通文件一样了。
2、点击“下一步”,到下图界面,然后输入weblogic的安装目录。
(路径中最好不要有空格)3、点击“下一步”。
到下图界面,由于我们没有购买oracle的服务所以去掉下图中的勾。
(目前weblogic可免费使用,需要oracle技术支持的话才需要付费)4、点击“下一步”,到下图界面,会因为我们没有填写上图的的支持信息而弹出两个警告框,直接“YES”通过即可。
进入下图,勾选下面的框(不需要使用验证)5、然后点击“继续”。
到下图界面,选择“典型”和“定制”都可以,根据自己喜好设置6、选择后点击“下一步”,进入下图界面,如果没有显示jdk信息,则手动点击“浏览”选择自己机器上安装的jdk,一般默认显示出来的就已经是自己机口上安装的了(貌似是根据环境变量里的JAVA_HOME获取的)7、点击“下一步”进入下图界面,不用修改,直接点击“下一步”即可8、然后会显示出我们准备安装的组件信息,直接点击“下一步”9、然后就开始安装了10、安装完成了,这里有勾选“运行Quickstart”表示安装完成后打开域创建和配置界面。
手册:Weblogic 集群配置

Weblogic 集群配置手册使用Domain Configuration Wizard进行配置创建新的Domain输入命令“./config.sh”,单击“下一步”按钮,如果没有配置环境路径,可进入/../weblogic/Oracle/Middleware/wlserver_10.3/common/bin/安装目录执行。
选择安装域源选择安装“WebLogic Server”,单击“下一步”按钮指定域名和位置输入域名,单击“下一步”按钮。
配置管理员用户名和密码输入Weblogic管理员管理服务器(AdminServer)的用户名和密码,在此以“sxscms”作用登录管理服务器的用户名,密码welcome1,单击“下一步”按钮配置域启动模式和JDK选择“生产模式”和“JRockt SDK”后,单击“下一步”按钮选择可选配置选择“管理服务器”和“受管服务器,集群和计算机”,单击“下一步”按钮。
配置管理服务器根据集群配置前的规划,输入Administrator Server的名称,监听地址,监听端口,如果需要SSL支持的话可以在“SSL enabled”后面的复选取框上打勾,配置SSL监听端口,单击“下一步”按钮。
配置受管理服务器(代理服务器实际上也是一个受管理服务器)根据集群配置规划输入Managed Server的名称,监听地址,监听端口,如果需要SSL 支持的话,可以在“SSL enabled”复选框上打勾,配置SSL监听端口。
可以配置多个Managed Server。
单击“下一步”按钮配置群集信息单击“添加”,输入Cluster的名称,Cluster messaging mode默认即可,Cluster address 输入210.41.121.134:7082,210.41.121.135:7080。
单击“下一步”按钮(注)Cluster address的值就是受管理服务器的IP地址:端口号,以逗号隔开。
weblogic安装部署

Weblogic安装部署一、首先上官网下载Weblogic的window x86版本和Linux x86(32bit)版本,地址:/technetwork/middleware/weblogic/downloads/index.html选择AcceptLicense Agreement,点击你要下载的版本就可以下载,下载需要用户登录:用户名:justinhits@密码:1nf0h)W1下载后:linux版本:oepe111130_wls1032_linux32.binWindow版本:wls1032_win32.exe二、安装只要运行安装程序,跟着向导一步一步进行就可以啦。
(windows双击安装程序、linux命令(cd安装程序所在目录然后./oepe111130_wls1032_linux32.bin))注意2点1.记录下自己填写的配置管理用户名和密码。
2.新建域的位置。
(我放在F:\bea\user_projects\domains\mydomain)三、部署应用项目(部分摘自/p-36051142.html):自动布署、命令行布署(可与Ant结合)、控制台(console)布署。
下面简要说明三种布署方式。
1.启动weblogic,浏览器地址http://127.0.0.1:7001/console,输入你安装的时候记录的配置管理用户名和密码,点击登录。
2进入控制台界面:3点击部署进入部署界面:3点击安装按钮进入安装界面,进行安装:选择你要安装项目的根目录,点击下一步。
输入你项目部署的名称,访问位置,点击完成。
4设置项目的上下文根:需要在在你的web应用的WEB-INF文件中创建一个文件(weblogic.xml),内容如下<?xml version="1.0"encoding="UTF-8"?><weblogic-web-app><context-root>/struts2</context-root></weblogic-web-app>5当项目使用到外部的jar包的设置1当直接用windows下的welbogic.cmd或者linux下的weblogic.sh 直接启动,就需要在\bea\user_projects\domains\mydomain\bin下找到这2个命令,用文本编辑器打开,修改set SAVE_CLASSPATH=加入你需要jar包的地址:如E:\workspace\car_java\WebRoot\WEB-INF\lib\antlr-2.7.6.jar ;E:\workspace\car_java\WebRoot\WEB-INF\lib\sapjco.jar;%CL ASSPATH%如果是用myeclipse启动weblogic,也需要加入:然后重新启动weblogic,通过http://127.0.0.1:7001/struts2访问项目起始页:通过点击后台action调用正常。
WebLogic92安装及配置指南

WebLogic9.2安装及配置指南目录:一.WebLogic主程序的安装过程二.配置WebLogic的域模版三.启动WebLogic Server四.WebLogic连接池及数据源的配置五.部署Web应用程序一.WebLogic主程序的安装过程1.找到WebLogic程序所在位置;2.双击主程序图标,启动安装WebLogic的准备界面;3.开始WebLogic的安装,点击“Next”按钮进行下一步;4.BEA协议界面,选择“yes”继续安装,选择“No”则退出安装,完成后点“Next”进行下一步;5.指定“BEA Home”路径,如果已有“BEA Home”目录则可以选择按已有的路径安装,如果没有则默认选择“Create a new BEA Home”,通过“BEA Home Directory”修改“BEA Home”路径,完成后点“Next”进行下一步;6.选择安装类型,“Complete”为完全安装,“Custom”为自定义安装,自定义安装下可以选择要安装的项目,完成后点“Next”进行下一步;7.指定安装路径,完成后点“Next”进行下一步;8.安装进度界面;9.主程序安装完成界面,点击“Done”完成主程序安装,默认“Run Quickstart”为选中,即点击“Done”后启动“Quickstart”进行WebLogic的配置;二.配置WebLogic的域模版1.配置WebLogic的模版,通过菜单的【开始】→【程序】→【BEA Products】→【Tools】→【Configuration Wizard】打开配置页面,如图A;图A2.创建新的域,选择“Create a new weblogic domain”,点击“Next”进行下一步;3.选择所建域的模版,保持默认选则即可,点击“Next”进行下一步;----------------------------------------------------------------------------------------------------------------一步;Mode”选择“Development Mode”,“Java SDK Selection”选择“Sun SDK 1.5.0_04”,选择完成后,点击“Next”进行下一步;7.指定域的安装目录及域的名称,其中在“Configuration Name ”配置域的名称,完成后,点击“Create ”创建域;8.创建域界面,进度条达到100%后域配置完成,点击按钮“Done ”结束,可以选中“Start Admin Server ”在点击“Done ”后启动WebLogic Server ;三.启动WebLogic Server1.启动WebLogic Server,可以在域配置完成后,选中“Start Admin Server”启动,一般通过【开始】→【程序】→【BEA Products】→【User Projects】→【bese_domain】→【Start Admin Server for Weblogic Server Domain】进行启动,【bese_domain】中根据配置的域名称不同可能不同,如下图中为【bese_domain】;启动完成,如下图;3.通过【开始】→【程序】→【BEA Products】→【User Projects】→【bese_domain】→【Admin Server Console】来访问WebLogic Server的管理员控制台,在Username和Password输入设定的用户名和密码登录管理员控制系统;4.管理员控制台的主页面;四.WebLogic连接池及数据源的配置,weblogic9.2数据源和连接池是一起配置的。
配置WebLogic Server 11g 集群、Session复制(Windows)

配置WebLogic Server 11g 集群、Session复制(Windows)目录1. 预备知识 (4)2. 本文环境 (5)3. 配置说明 (6)3.1. 集群定义 (6)3.2. 集群的好处 (7)3.3. 关键功能 (7)3.4. 集群架构 (7)3.5. 配置集群应用的必要条件 (9)3.6. 配置前的准备工作 (9)4. 配置WebLogic Server 集群 (11)4.1. 主控服务器配置 (11)4.1.1. 使用Configuration Wizard 进行配置 (11)4.1.2. 创建新的Domain (11)4.1.3. 选择安装域源 (12)4.1.4. 指定域的名称和位置 (12)4.1.5. 配置管理员用户名和密码 (13)4.1.6. 配置域启动模式和JDK (13)4.1.7. 选择可选配置 (14)4.1.8. 配置管理服务器 (14)4.1.9. 配置受管理服务器 (15)4.1.10. 配置群集信息 (16)4.1.11. 将“受管理服务器”添加到“集群”中 (17)4.1.12. 创建HTTP 代理应用程序 (17)4.1.13. 配置计算机 (18)4.1.14. 配置向计算机分配服务器 (18)4.1.15. 检查WebLogic 域配置 (19)4.1.16. 正在创建域 (19)4.1.17. 编辑WebLogic 服务启动文件 (20)4.2. 受控服务器配置 (22)4.2.1. 使用Configuration Wizard 进行配置 (22)4.2.2. 创建新的Domain (22)4.2.3. 选择安装域源 (23)4.2.4. 指定域的名称和位置 (23)4.2.5. 配置管理员用户名和密码 (24)4.2.6. 配置域启动模式和JDK (24)4.2.7. 选择可选配置 (25)4.2.8. 配置管理服务器 (25)4.2.9. 配置受管理服务器 (26)4.2.10. 配置群集信息 (26)4.2.11. 配置计算机 (27)4.2.12. 检查WebLogic 域配置 (27)4.2.13. 正在创建域 (28)4.2.14. 编辑WebLogic 服务启动文件 (28)4.3. 启动WebLogic 服务 (30)4.4. 将应用部署到集群上 (36)4.4.1. 点击“部署”菜单 (36)4.4.2. 锁定并编辑 (37)4.4.3. 开始安装 (37)4.4.4. 部署成功验证 (41)4.4.5. 负载均衡测试 (43)4.5. 关闭WebLogic 服务 (44)4.5.1. 在控制台中关闭服务 (44)4.5.2. 在cmd命令行下关闭服务 (45)4.5.3. 按下Ctrl+C强制关闭 (46)5. Session复制 (47)5.1. HTTP会话状态复制介绍 (47)5.1.1. 对JSP和Servlet提供集群支持 (47)5.1.2. 实现方式 (47)5.1.3. Session复制要求条件 (47)5.2. Weblogic配置要求 (48)5.2.1. 机器 (48)5.2.2. 复制组 (48)5.2.3. 分级服务器 (48)5.2.4. weblogic.xml部署描述配置 (48)5.3. 内存复制方式 (49)5.3.1. 服务器和会话对象 (49)5.3.2. 复制组故障接管 (50)5.3.3. 内存复制的要求 (50)5.3.4. 配置内存复制 (50)5.4. 内存复制配置步骤 (51)5.4.1. 复制组规划 (51)5.4.2. 复制组配置 (52)5.4.3. Session复制验证 (54)1.预备知识什么是Domain,Server,Machine,Cluster图1DomainDomain 是WebLogic Server 实例的基本管理单元。
weblogic创建域

配置Domain1.安装weblogic后,查看下面的图片所选来创建“域”。
2.默认给它第一个选项,直接下一步next3.把下面的第一个选项全部打钩然后next4. 创建weblogic控制台。
登录用户名和密码必须是:weblogic/1qaz2WSXNext之后到了这一步,不用管它。
系统会默认选择第二个JDK 。
如果你那不是的话。
请选择第二个JDK 。
然后点击next5.点击yes ,然后next6. 一直按照默认,点击Next 。
1.dbms=数据库主键标识host=) 3.输入对应的信息。
点击测试test7.到这一步。
不用修改。
会有一个默认的服务名称。
直接next就行了8.直接next9.直接next10.经过一路的next 。
下面到了最关键的部分。
下面有7个填写信息项。
都要填写。
并且填写的方式和信息都是一样的。
大致跟第6步的图片差不多。
(箭头所指的红色圈里的选项一定要注意,当你点击一个信息项的时候,先不要忙于填写信息。
而是先记住红色圈里的选择项。
因为你填写信息的时候,圈里的选择项会随之改动或默认不选。
这时候你填写完信息后把圈里的选择项改成初始的选择。
)7个信息项全部填写完成后。
点击测试11.点击测试之后会出现这个窗口(红色箭头所指的test 从第一个挨个点下去。
绿色圆圈中的status 为绿色的表示成功! 红色的表示失败。
因为我安装过一遍了。
所以失败) 测试完点击OK再点击第10步的next1 2345612.直接next13.直接next14.又经过一路的next 。
我们马上就要完工了。
但是呢,最后一步一定要注意了。
(一定要把domain name:js_domain)。
然后就可以点击create了。
weblogic命令行创建域

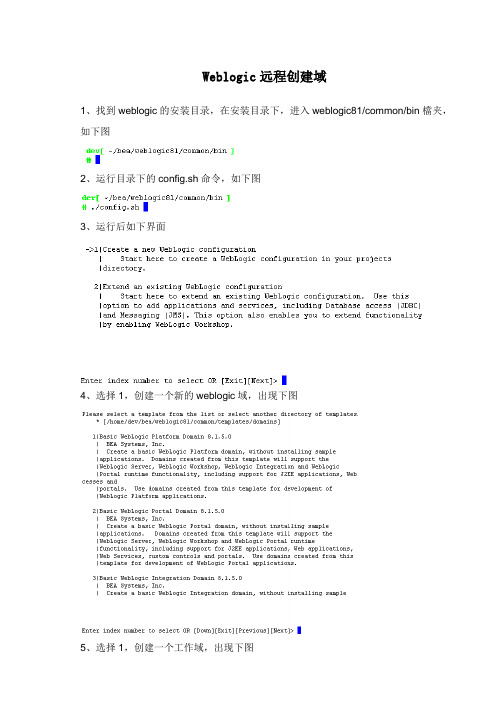
Weblogic远程创建域
1、找到weblogic的安装目录,在安装目录下,进入weblogic81/common/bin檔夹,如下图
2、运行目录下的config.sh命令,如下图
3、运行后如下界面
4、选择1,创建一个新的weblogic域,出现下图
,出现下图
6、是否使用向导,选择1
,修改密码,出现下图
北京市朝阳区裕民路12号华展国际1202室第 2 页共 5 页
,出现下图
9、密码修改结束,输入确认密码,选择3
出现下图
北京市朝阳区裕民路12号华展国际1202室第 3 页共 5 页
12、输入1,选择开发模式,出现下图
,出现下图
13、输入weblogic的JDK版本。
选择2
15、输入Next,出现下图
北京市朝阳区裕民路12号华展国际1202室第 4 页共 5 页
,创建服务名,出现下图
16、输入”xjdomain”
17、输入Next,出现下图
工作域创建成功。
下面的操作就是去域路径下启动这个服务就可以了。
注意,请停止原来的那个服务,否则会端口冲突。
北京市朝阳区裕民路12号华展国际1202室第 5 页共 5 页。
WebLogic

WEBLOGIC教程1 weblogic基本概念1.1 域(Domains)域是管理的单元或边界;作为一个单元来管理的,并相互关联的一组Weblogic 服务器资源被称为域;域由单一的管理服务器来管理。
一个域包含一个或多个WebLogic Server 实例,这些实例可以是群集实例、非群集实例,或者是群集与非群集实例的组合。
一个域可以包含多个群集。
域还包含部署在域中的应用程序组件、此域中的这些应用程序组件和服务器实例所需的资源和服务。
应用程序和服务器实例使用的资源和服务示例包括计算机定义、可选网络通道、连接器和启动类,一个域包含一个或多个WebLogic Server 实例,这些实例可以是群集实例、非群集实例,或者是群集与非群集实例的组合。
一个域可以包含多个群集。
域还包含部署在域中的应用程序组件、此域中的这些应用程序组件和服务器实例所需的资源和服务。
应用程序和服务器实例使用的资源和服务示例包括计算机定义、可选网络通道、连接器和启动类1.2 机器(Machines)可以对应到服务器所在的物理硬件;可以是Unix或non-Unix类型;可以用来远程管理和监控;Machine 是指运行WebLogic Server实例的物理机器,通常与部属在其上的Managed Server 相关连。
Machine用于Node Manager(一个运行在物理服务器上的进程,可以远程重启Admin 和Managed Server)重启失败的Managed Server,以及为集群的Managed Servers选择合适的Session存放位置(Session避免存放在同一台Machine上)。
1.3 服务器(Servers)服务器是执行在单一Java虚拟机(JVM)中weblogic.Server类的实例。
服务器:最多和一个WLS机器关联;占用一定数量的RAM ;是多线程的。
1.4 管理服务器(Administration server)对整个域的集中控制XML配置存储库的保存者日志信息的集中保存管理服务器是控制整个域配置的中心操作节点,管理服务器维护着整个域Domain 的配置并将配置分配到每个被管理服务器Managed Server 中,每个域中都必须有一个Administration Server。
weblogic12c创建域的方法

weblogic12c创建域的方法【原创实用版3篇】目录(篇1)I.域的概念和作用A.域是WebLogic Server中的一种逻辑概念B.域用于管理服务器资源、安全性和配置C.域可以跨多个服务器D.域可以共享配置和元数据II.WebLogic Server中的域类型A.服务器域(Server Domain)B.命名域(Named Domain)C.默认域(Default Domain)III.创建域的步骤A.启动WebLogic Server服务器B.在控制台中创建一个新的服务器域或命名域C.配置域的元数据和属性,如服务器名称、管理员密码等D.配置域的资源和服务E.启动或关闭域正文(篇1)WebLogic Server是一个流行的Java应用服务器,它提供了创建和管理域的功能。
域是WebLogic Server中的一种逻辑概念,用于管理服务器资源、安全性和配置。
域可以跨多个服务器,并且可以共享配置和元数据。
下面介绍如何创建WebLogic Server中的域。
首先,需要启动WebLogic Server服务器。
然后,在控制台中创建一个新的服务器域或命名域。
接下来,需要配置域的元数据和属性,如服务器名称、管理员密码等。
还需要配置域的资源和服务,例如JDBC连接池、Web服务等。
最后,可以启动或关闭域。
WebLogic Server中的域类型包括服务器域(Server Domain)、命名域(Named Domain)和默认域(Default Domain)。
服务器域用于管理和配置单个服务器的资源和服务。
命名域是一种可重用的、可共享的域类型,可以在多个服务器上使用。
目录(篇2)I.域的概念及作用A.域是用于管理WebLogic Server实例的网络位置B.域是逻辑组织单位,用于管理和控制WebLogic Server实例C.域具有认证、授权、会话管理、安全策略等功能II.WebLogic Server的版本及作用A.WebLogic Server是BEA WebLogic应用服务器软件的简称B.WebLogic Server是用于构建企业级Web应用程序的开源软件C.WebLogic Server支持Java EE和Java SE平台,并提供了丰富的API和工具III.WebLogic Server的安装及配置A.下载并安装WebLogic ServerB.配置WebLogic Server的启动和停止脚本C.配置WebLogic Server的连接池和线程池参数D.配置WebLogic Server的安全策略和认证方式IV.WebLogic Server的域创建及管理A.创建WebLogic Server域B.配置WebLogic Server域的资源和服务C.管理WebLogic Server域的会话管理、安全策略和认证方式D.监控WebLogic Server域的运行状态和性能指标正文(篇2)一、域的概念及作用1.域是用于管理WebLogic Server实例的网络位置,是逻辑组织单位,用于管理和控制WebLogic Server实例。
linux_weblogic9_安装说明

Weblogic安装步骤一、软件安装1. 安装前的准备工作1.1 首先请确认您要安装的WebLogic版本所在的平台已通过了BEA的认证,完整的认证平台列表请参考/wls/certifications/certs_810/index.html1.2 确定一个安装目录,建议该目录下至少有1个G的空间,可以使用du来察看磁盘空间的使用情况1.3 创建一个BEA用户组帐号groupadd –g GID groupname说明:GID代表创建组的ID,一般大于500比如:groupadd –g 600 bea1.4 创建一个weblogic用户帐号useradd –d userhome –g GID username说明:userhome 代表用户的主目录,GID 为前一步创建的组ID比如 useradd –d /home/weblogic –g 600 weblogic2. 安装步骤WebLogic在Linux平台下的安装方法一般有三种:图形窗口模式,控制台模式,无人守护安装模式。
由于控制台模式的使用最为广泛且不受任何其它硬件条件的限制(所以我们这里只介绍控制台安装模式)。
2.1 安装JRE环境WebLogic安装程序需要JRE的支持,根据安装平台的不同,WebLogic的安装介质也分为两类,一种自带了JRE(后缀名为.bin),一种需要下载平台厂商所提供的JRE环境(后缀名为.jar)2.2 获取并上传weblogic安装介质到一个临时目录如果手头没有安装介质,我们可以到上下载一个WebLogic试用版,然后通过FTP上传到主机上的一个临时目录,该临时目录建议至少有1个G的剩余空间2.3 开始安装2.3.1 .bin的安装方法首先赋予.bin可执行权限chmod a+x filename.bin然后执行./filename.bin -mode=console2.3.2 .jar的安装方法然后执行java -jar filename.jar -mode=console2.4 控制台安装2.4.1 完成2.3的步骤后,进入控制台安装的欢迎界面,键入[Next]继续2.4.2 此时出现授权许可协议,读完后键入[Yes]继续2.4.3 提示选择一个BEA主目录,如下所示Choose BEA Home Directory:"BEA Home" = [/root/bea]Input new BEA Home OR[Exit][Previous][Next]>如果想更改默认的BEA主目录,重新输入完整的目录路径即可,否则键入[Next]继续,这里改成:/usr/local/bea2.4.4 确认BEA主目录Choose BEA Home Directory: ->1| Yes, Use this BEA home directory[/usr/local/bea] 2| No, return to BEA home directory selectionEnter index number to select OR [Exit][Previous][Next]>键入[1]继续2.4.5 选择安装类型Choose Install Type: ->1|Complete Installation |Install the complete BEA WebLogic Platform. 2|Custom Installation |Choose software components to install and optionally create custom |application domains. Recommended for advanced users.键入[1]继续2.4.6 选择安装路径Choose Product Directory:Product Installation Directory =[/home/bea/weblogicXX]Input new Product Installation Directory OR [Exit][Previous][Next]>如果想更改默认的安装目录,重新输入完整的目录路径即可,否则键入[Next]继续2.4.7 确认安装路径Choose Product Directory: ->1| Yes, use this product directory[/home3/weblogicXX] 2| No, select another product directoryEnter index numbers to select OR [Exit][Previous][Next]>键入[1]继续2.4.8 现在开始安装,此时会出现一个模拟的进度条,耐心等待,直到100%安装顺利结束。
weblogic基础知识

1.DomainWebLogic域是一个服务器/集群的管理组,用户可以通过某个中央位置来管理、监控整个服务器域,这个中心就是管理服务器,相对的,受控服务器或者叫被管理服务器是指域中除了管理服务器以外的所有的服务器。
一个domain可以包含一个或多个weblogic server实例,甚至是server集群。
一个domain中有一个且只能有一个server担任管理server的功能,其它的server具体实现一个特定的逻辑功能。
2.AdminServer3.managedServer4.ProxyServer代理服务器也是受管理服务器。
代理服务器用于为集群提供负载平衡和故障转移;此外还具有一下特点:#是客户端与群集交互的第一级;#使集群看上去就像一个服务器。
//代理服务器可以基于软件也可以基于硬件;//基于软件的代理服务器可以是内部weblogic servlet或第三方应用程序。
//基于硬件的代理服务器通常是物理负载平衡器。
//代理(不管是基于硬件还是软件)提供客户端与集群进行交互的方式。
根据集群构架,可选择三种基本代理:HTTPClusterServlet;web server插件;物理负载平衡器(如local director或F5 networks big IP)。
5.ClusterWebLogic集群是一个weblogic Server组,在一个集群中的服务器可以获得集群范围的命集群优点:@@可以任意添加服务器,这样网站的可扩展性和利用度只受用户硬件预算的限制;@@集群对开发人员和用户是完全透明的,在网络上集群就像一个weblogic服务器一样;@@不需要关闭网站,可在集群中动态添加服务器。
6.节点管理器节点管理器是指在物理的机器上运行的一个守护进程,通过它,管理服务器可以获得诸如在控制台中强制重启远程机器上的server灯功能(没有节点管理器的情况下也是可以强制关闭远程服务器的,但是不能重启)。
培训教材附录(13)--weblogic9.1安装与配置完全版

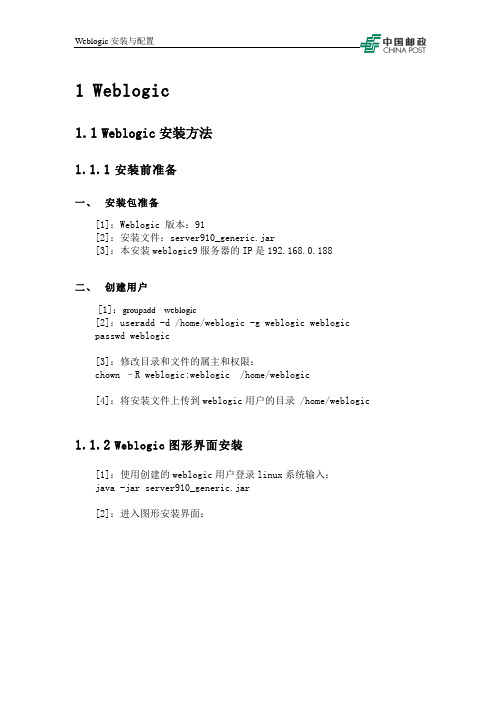
1Weblogic1.1Weblogic安装方法1.1.1安装前准备一、安装包准备[1]:Weblogic 版本:91[2]:安装文件:server910_generic.jar[3]:本安装weblogic9服务器的IP是192.168.0.188二、创建用户[1]:groupadd weblogic[2]:useradd -d /home/weblogic -g weblogic weblogicpasswd weblogic[3]:修改目录和文件的属主和权限:chown –R weblogic:weblogic /home/weblogic[4]:将安装文件上传到weblogic用户的目录 /home/weblogic 1.1.2Weblogic图形界面安装[1]:使用创建的weblogic用户登录linux系统输入:java -jar server910_generic.jar[2]:进入图形安装界面:点击Next,进入下一步:点击Next,进入下一步:点击Next,进入下一步:点击Next,进入下一步:点击Next,进入下一步,开始安装:安装完成后,点击Next:点击Done,完成安装。
至此,Weblogic安装成功。
1.2Weblogic域(domain)1.2.1Weblogic域创建使用创建的weblogic用户登录linux系统,启用安装向导,运行/home/weblogic/weblogic91/common/bin/config.sh ,出现如下开始安装界面:选择“Create a new weblogic domain”(默认选中),并点击“Next”,出现下界面,如图:选择“Generate a domainconfigured ……”(默认选中),并点击“Next”:配置管理员用户名和密码,点击Next:配置启动模式和JDK:启动模式选择“Production Mode”;JDK选择系统自带SUN1.5JDK;点击Next,进入下一步,自定义环境和服务设置:选择“Yes”,并“Next”:配置服务器名、地址、及服务端口:服务器名使用默认(AdminServer);地址使用默认无需修改;服务端口输入“7000”;SSL不启用,无需选择,点击“Next”:配置受管理服务器:无需配置,跳过此步,点击“Next”:配置计算机:无需配置,跳过此步,点击“Next”:检查将要建立的Weblogic域是否正确,并点击“Next”:配置域名及路径:域名为“provdomain”;路径默认,点击“Create”, 开始创建domain:点击Done,完成domain的创建。
weblogic服务器下一个domain建多个server(端口)解析

weblogic服务器下一个domain建多个server(端口)/s/blog_451a1736010080su.html在weblogic 下建一个domin,常常需要建多个server(端口),例如建一个7001,一个8001的访问端口它分为下面几个步骤:<1>在domain下的Servers下新建一个server,指定IP和端口<2>指定连接池到新建的server<3>指定相应的web应用到新建的server<4>修改原来的启动脚本,新建一个单独的启动脚本.正文:<1>在domain下的Servers下新建一个server,指定IP和端口首先打开http://localhost:7001/console主页点击“环境->环境->服务器”点击“新建”服务器名:Server-ptsub监听地址:不填表法本机所有IP,(或指定一个IP地址如:127.0.0.1)监听端面口:8001点击“下一步”点击“完成”点击“Server-ptsub”<3>指定相应的web应用到新建的server点击“部署->安装”注:如果你的:user_projects\mc_domains\mc_domain\autodeploy:新建了web project,这里会自动加载,所以你要手工加载指定不同端口的的web project 一定不能放在auto deploy中,否则无法指定。
选择到你的另一个:web project点击“下一步”:点击“下一步”,关键选择你新建的服务器:Server-ptsub注意:选择:我要使部署能够通过下列位置进行访问:(建议跟源目录一致)。
如果你选择:使用部署的目标定义的默认值:则此端口的WEB服务启动时,会从你前面选择的源目录:D:\ Oracle\ Middleware\ user_projects\ mc_domains\ mc_domain\ website\ ptsub_website拷贝到此处,Web appplication :"D:\Oracle\Middleware\user_projects\mc_domains\mc_domain\servers\Server-ptsub\stage\ ptsub_website\ptsub_website"会造成你在myeclipse指定deploy到:D:\ Oracle\ Middleware\ user_projects\ mc_domains\ mc_domain\ website\ ptsub_website不会实时更新,只有重新启些WEB服务时才能更新。
WebLogic简介

用、网络应用和数据库应 用的Java应用服务器。将Java的动态功能和Java Enterprise标准的安全性引入大型网络应用的开发、集成、部署和管理之中
• Domain:域是个逻辑概念,用来组织管理一系列的应用服务器实例,也就
• 8.点击“完成“,配置完毕。
In Unix
• • • • 1、切换到weblogic的安装目录下: #cd /export/home/bea/weblogic81/common/bin 2、 执行./config.sh命令 #./config.sh
输入数字1,回车
In Unix
•
3、选择要创建的域,输入数字2回车
In Windows
• 6.配置服务器启动模式、选择JDK,点击“下一步”。 开发或测试环境建 议选择Development Mode、Sun SDK,生产环境选择Production Mode、 JRockit SDK。
In Windows
• 7.创建weblogic配置,点击“创建”。
In Windows
In Unix
In Unix
• 4、选择Express Mode,输入数字1,回车
In Unix
• 5、创建weblogic管理用户和密码
In Unix
In Unix
In Unix
• 6、选择要创建域Domain的模式,选择Production Mode模式
In Unix
• 7、选择JDK
In Windows
• 2.选择“新建WebLogic配置”,单击“下一步”。
In Windows
• 3.选择“Basic WebLogic Server Domain”,单击“下一步”。
weblogic12c创建域的方法

weblogic12c创建域的方法WebLogic 12c 创建域的方法概述在使用 WebLogic 12c 构建 Java 企业级应用程序时,创建域是一个重要的步骤。
域是 WebLogic Server 运行所需的配置文件和资源的集合。
在本文中,我们将介绍如何使用不同的方法来创建 WebLogic 12c 域。
方法一:使用配置向导1.打开 WebLogic 12c 控制台。
2.在导航菜单中,选择“域” -> “新建”。
3.在创建域的向导中,按照提示逐步进行配置。
可以选择域的名称、域的目录位置、管理服务器的端口等。
4.完成向导后,点击“创建” 按钮。
方法二:使用配置模版1.在 WebLogic 12c 的安装目录下,找到“common”目录。
2.在该目录中,可以找到一系列的域模版,如“wlst_basic_”。
3.打开命令行终端,并切换到 WebLogic 12c 的“common” 目录。
4.运行以下命令创建域:java -jar $WL_HOME/common/templates/wlst_其中,$WL_HOME 是 WebLogic 12c 的安装目录。
5.按照提示选择域模版、设置域的名称和位置等。
6.完成设置后,运行命令创建域。
方法三:使用 WLST 脚本1.打开命令行终端,并切换到 WebLogic 12c 的“common” 目录。
2.运行以下命令启动 WLST (WebLogic ScriptingTool):./或.\3.在 WLST 提示符下,运行以下命令创建域:readTemplate('$WL_HOME/common/templates/do mains/wlst_basic_')其中,$WL_HOME 是 WebLogic 12c 的安装目录。
4.在 WLST 提示符下,根据需要设置域的属性,如域的名称、目录位置、管理服务器的端口等。
5.运行以下命令创建域:writeDomain('$DOMAIN_HOME')其中,$DOMAIN_HOME 是指定的域的目录位置。
使用weblogic命令创建域的详细步骤

一、Weblogic 命令创建域的详细步骤
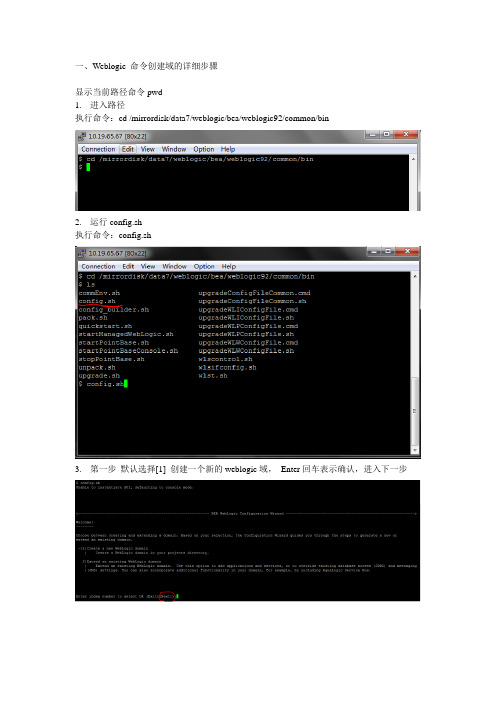
显示当前路径命令pwd
1.进入路径
执行命令:cd /mirrordisk/data7/weblogic/bea/weblogic92/common/bin
2.运行config.sh
执行命令:config.sh
3.第一步默认选择[1] 创建一个新的weblogic域,Enter回车表示确认,进入下一步
4.第二步默认选择[1] Enter回车表示确认,进入下一步
5.第三步Enter回车表示确认,进入下一步
6.第四步如果要修改密码,选择[2]
7.第五步输入密码weblogic Enter回车表示确认,进入下一步
8.第六步再一次确认密码选择[3] Enter回车表示确认,进入下一步
9.第七步输入确认密码weblogic Enter回车表示确认,进入下一步
10.第八步选择[4] Enter回车表示确认修改,进入下一步
11.第九步显示修改后的用户名和密码Enter回车表示确认,进入下一步
12.第十步默认选择[1] Enter回车表示确认,进入下一步
13.第十一步确认JDK版本默认选择[1] Enter回车表示确认,进入下一步
14.第十二步选择[2] Enter回车表示确认,进入下一步
15.第十三步Enter回车表示确认,进入下一步
16.第十四步创建域名输入rmw89domain Enter回车表示确认,进入下一步
17.第十五步选择1 确认域名Enter回车表示确认,进入下一步
18.域创建进度列表Enter回车表示确认,完成域创建
19.利用ftp工具查看新建域。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1、创建一个Weblogic Server域
本文假设你已经正确安装了这两个软件。
值得注意的是在Weblogic Server8.1安装的时候,最后要你设置一个Server,你可以在安装的时候设置也可以在安装完了后从开始菜单
——>程序——>Bea Weblogic Platform8.1——>Configuration Wizard来设置。
第一步:
选择“Create a new Weblogic confinguration”按next 下一步
选择Express选项,直接next 下一步
输入用户名,密码直接next 下一步
Production模式,然后选择SDK,直接next 下一步
create 将创建一个weblogic的应用域
done完成创建。
1、创建一个Weblogic 的应用(快速配置weblogic8.X的应用目录)
我们知道在weblogic7.x之前,安装完后weblogic会自动创建默认的应用目录
DefaultWebApp。
如果没有特别的需要,就可以利用这个默认的应用目录布署Web应用程序或者J2EE系统了。
而在weblogic8.x之后版本中,它不会自动创建默认的应用目录。
所以我们需要使用Configuration Wizard来创建自己的应用目录,发布应用目录有两种方法,现分别介绍。
1.weblogic8.x安装 weblogic8.x有几个版本提供使用,我们使用了英文版的weblogic8.1。
2.回顾创建weblogic服务安装成功后,依次点击”开始”->”BEA WebLogic Platform 8.1”->”Configuration Wizard”,启动”BEA WebLogic Configuration Wizard”,选择”create a new weblogic configuration”,然后”next”,在”template”选择”base weblogic server domain”,然后”next”,没有特别的需要就不修改默认选择,然后”next”,在这个界面上输入用户名、密码和创建这个服务的描述(请记住这个用户密码它是启动这个服务和进入服务控制台的帐号),然后”next”,选择jdk 的版本,然后”next”,在这个界面你可以修改创建服务的目录和名称,然后按”create”开始创建。
3.创建应用目录创建应用目录有两种方式分别介绍如下(后面3.2的方法作为参考):
3.1 最简单的应用目录创建当weblogic服务创建成功后,再次打开“Configuration Wizard”,这次选择”extend and existing weblogic configuration(扩展weblogic配置)”,然后”next”,选择weblogic服务目录,然后”next”,在”Configuration Extensions”中勾选”DefaultWebApp”,然后以下取默认值一路”next”直到”import”就OK了。
默认应用目录一般在D:\bea\user_projects\applications\mydomain\DefaultWebApp(注:d:为我PC机上安装weblogic的盘符,读者根据安装目录进行查找)。
配置方法如下:
选择扩展已经存在的配置,然后next
选择C:/BEA/USER_PROJECTS_DOMAINTEST,然后next
务,我们暂时不作配置,依次选择“否”选择,然后next完成,直到import
测试:启动weblogic服务,然后输入http://localhost:7001就可以看到介绍性页面
了。
如下图
我们也可以测试自己的web页面,
(3.2使用控制台创建应用目录当weblogic服务创建成功后,启动weblogic服务,
然后在浏览器中输入http://localhost:7001/console 在登录界面输入你创建weblogic服务时的用户密码。
a.创建一个新目录做为即将发布的应用目录,我使用d:\appweb做为例了目录,在该目录下再创建WEB-INF,在WEB-INF下面创建web.xml文件,目录结构为
appweb
|__WEB-INF/web.xml weblogic.xml
web.xml内容一般是:
<?xml version="1.0" ?>
<!DOCTYPE web-app PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2. 3//EN" "/dtd/web-app_2_3.dtd">
<web-app>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
</web-app>
weblogic.xml内容
<!DOCTYPE weblogic-web-app PUBLIC "-//BEA Systems, Inc.//DTD Web Application 8.1//EN" "/servers/wls810/dtd/weblogic810-web-jar.dtd">
<weblogic-web-app>
<context-root>/appweb</context-root> //这里写应用的名字
</weblogic-web-app>
b.目录创建完成后,在控制台的首页,选择“Web Application Modules”->”Deploy a new Web Application Module... ”,
在”Location”下选择你刚才创建的appweb(注意这个目录一定要有WEB-INF目录,并且在WEB-INF目录下一定要有web.xml文件,否则不能够创建应用目录)。
选择后,点击”target module”,返回,可以看到当前weblogic服务中依成功创建的应用目录了。
然后再创建一个index.html文档放在appweb目录下,就完成了应用目录的创建。
测试:启动weblogic服务,然后输入http://localhost:7001/appweb/index.html就可以看到自己设置的页面了。
)。
