重庆大学数字图像处理实验以及完整源代码
数字图像处理实验报告

数字图像处理实验报告1. 引言数字图像处理是使用计算机来处理和优化图像的一种技术。
在本实验中,我们将探索几种常见的数字图像处理方法,并使用Python编程语言和相关库来实现。
2. 实验目的本实验的主要目的是:1.了解图像的基本特性和数字图像处理的基本原理;2.熟悉Python编程语言和相关图像处理库的使用;3.实现常见的图像处理算法并进行实验验证。
3. 实验方法在本实验中,我们使用Python编程语言和以下相关库来实现图像处理算法:•OpenCV:用于图像读取、显示和保存等基本操作;•Numpy:用于图像数据的处理和算术运算;•Matplotlib:用于图像的可视化和结果展示。
以下是实验涉及到的图像处理方法和步骤:1.图像读取和显示:使用OpenCV库读取图像,使用Matplotlib库显示图像;2.图像的灰度化:将彩色图像转换为灰度图像;3.图像的二值化:将灰度图像转换为黑白二值图像;4.图像的平滑处理:使用平滑滤波器对图像进行平滑处理,如均值滤波和高斯滤波;5.图像的边缘检测:使用边缘检测算法对图像进行边缘检测,如Sobel算子和Canny算子;6.图像的直方图均衡化:对灰度图像进行直方图均衡化,增强图像的对比度。
4. 实验过程和结果4.1 图像读取和显示首先,我们使用OpenCV库读取一张图像,并使用Matplotlib库显示该图像:import cv2import matplotlib.pyplot as plt# 读取图像img = cv2.imread('image.jpg')# 显示图像plt.imshow(cv2.cvtColor(img, cv2.COLOR_BGR2RGB)) plt.axis('off')plt.show()4.2 图像的灰度化接下来,我们将彩色图像转换为灰度图像:# 灰度化图像gray_img = cv2.cvtColor(img, cv2.COLOR_BGR2GRAY) # 显示灰度图像plt.imshow(gray_img, cmap='gray')plt.axis('off')plt.show()4.3 图像的二值化然后,我们将灰度图像转换为黑白二值图像:# 二值化图像_, binary_img = cv2.threshold(gray_img, 128, 255, cv2.THRESH_BINARY)# 显示二值图像plt.imshow(binary_img, cmap='gray')plt.axis('off')plt.show()4.4 图像的平滑处理接下来,我们使用平滑滤波器对图像进行平滑处理,例如使用5x5的均值滤波器和高斯滤波器:# 均值滤波mean_img = cv2.blur(img, (5, 5))# 高斯滤波gaussian_img = cv2.GaussianBlur(img, (5, 5), 0) # 显示平滑处理后的图像plt.figure(figsize=(10, 5))plt.subplot(121)plt.imshow(cv2.cvtColor(mean_img, cv2.COLOR_BGR2R GB))plt.title('Mean Filter')plt.axis('off')plt.subplot(122)plt.imshow(cv2.cvtColor(gaussian_img, cv2.COLOR_B GR2RGB))plt.title('Gaussian Filter')plt.axis('off')plt.show()4.5 图像的边缘检测然后,我们使用边缘检测算法对图像进行边缘检测,例如使用Sobel算子和Canny算子:# 边缘检测sobel_img = cv2.Sobel(gray_img, cv2.CV_8U, 1, 1, ksize=3)canny_img = cv2.Canny(gray_img, 50, 150)# 显示边缘检测结果plt.figure(figsize=(10, 5))plt.subplot(121)plt.imshow(sobel_img, cmap='gray')plt.title('Sobel Operator')plt.axis('off')plt.subplot(122)plt.imshow(canny_img, cmap='gray')plt.title('Canny Operator')plt.axis('off')plt.show()4.6 图像的直方图均衡化最后,我们对灰度图像进行直方图均衡化,以增强图像的对比度:# 直方图均衡化equalized_img = cv2.equalizeHist(gray_img)# 显示直方图均衡化结果plt.imshow(equalized_img, cmap='gray')plt.axis('off')plt.show()5. 实验总结通过本实验,我们熟悉了数字图像处理的基本方法和步骤,并使用Python编程语言和相关库实现了图像的读取、显示、灰度化、二值化、平滑处理、边缘检测和直方图均衡化等操作。
(完整word版)数字图像处理 实验报告(完整版)

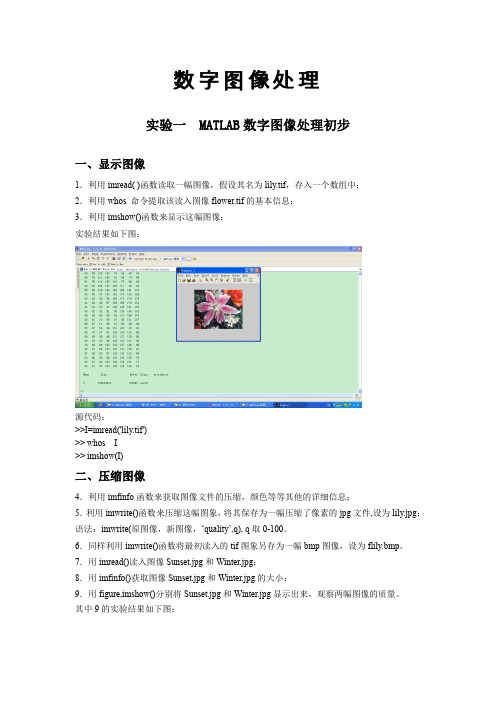
数字图像处理实验一 MATLAB数字图像处理初步一、显示图像1.利用imread( )函数读取一幅图像,假设其名为lily.tif,存入一个数组中;2.利用whos 命令提取该读入图像flower.tif的基本信息;3.利用imshow()函数来显示这幅图像;实验结果如下图:源代码:>>I=imread('lily.tif')>> whos I>> imshow(I)二、压缩图像4.利用imfinfo函数来获取图像文件的压缩,颜色等等其他的详细信息;5.利用imwrite()函数来压缩这幅图象,将其保存为一幅压缩了像素的jpg文件,设为lily.jpg;语法:imwrite(原图像,新图像,‘quality’,q), q取0-100。
6.同样利用imwrite()函数将最初读入的tif图象另存为一幅bmp图像,设为flily.bmp。
7.用imread()读入图像Sunset.jpg和Winter.jpg;8.用imfinfo()获取图像Sunset.jpg和Winter.jpg的大小;9.用figure,imshow()分别将Sunset.jpg和Winter.jpg显示出来,观察两幅图像的质量。
其中9的实验结果如下图:源代码:4~6(接上面两个) >>I=imread('lily.tif')>> imfinfo 'lily.tif';>> imwrite(I,'lily.jpg','quality',20);>> imwrite(I,'lily.bmp');7~9 >>I=imread('Sunset.jpg');>>J=imread('Winter.jpg')>>imfinfo 'Sunset.jpg'>> imfinfo 'Winter.jpg'>>figure(1),imshow('Sunset.jpg')>>figure(2),imshow('Winter.jpg')三、二值化图像10.用im2bw将一幅灰度图像转化为二值图像,并且用imshow显示出来观察图像的特征。
数字图像处理实验报告(全部)

实验1直方图一.实验目的1.熟悉matlab图像处理工具箱及直方图函数的使用;2.理解和掌握直方图原理和方法;二.实验设备:1.PC机一台;2.软件matlab。
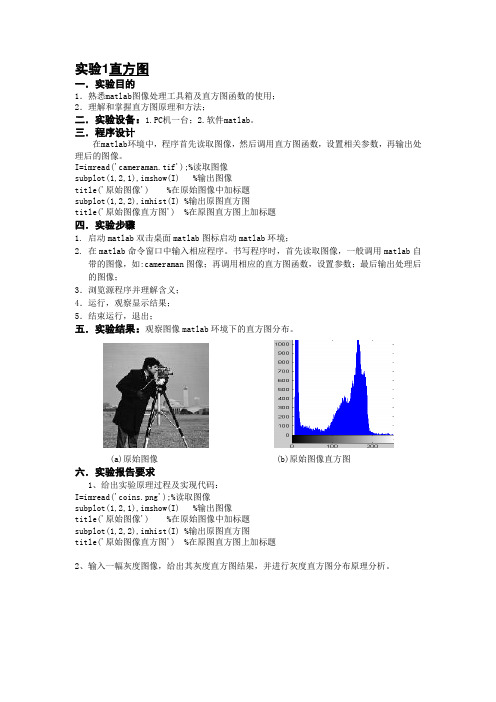
三.程序设计在matlab环境中,程序首先读取图像,然后调用直方图函数,设置相关参数,再输出处理后的图像。
I=imread('cameraman.tif');%读取图像subplot(1,2,1),imshow(I) %输出图像title('原始图像') %在原始图像中加标题subplot(1,2,2),imhist(I) %输出原图直方图title('原始图像直方图') %在原图直方图上加标题四.实验步骤1. 启动matlab双击桌面matlab图标启动matlab环境;2. 在matlab命令窗口中输入相应程序。
书写程序时,首先读取图像,一般调用matlab自带的图像,如:cameraman图像;再调用相应的直方图函数,设置参数;最后输出处理后的图像;3.浏览源程序并理解含义;4.运行,观察显示结果;5.结束运行,退出;五.实验结果:观察图像matlab环境下的直方图分布。
(a)原始图像 (b)原始图像直方图六.实验报告要求1、给出实验原理过程及实现代码:I=imread('coins.png');%读取图像subplot(1,2,1),imshow(I) %输出图像title('原始图像') %在原始图像中加标题subplot(1,2,2),imhist(I) %输出原图直方图title('原始图像直方图') %在原图直方图上加标题2、输入一幅灰度图像,给出其灰度直方图结果,并进行灰度直方图分布原理分析。
实验2 均值滤波一.实验目的1.熟悉matlab图像处理工具箱及均值滤波函数的使用;2.理解和掌握3*3均值滤波的方法和应用;二.实验设备:1.PC机一台;2.软件matlab三.程序设计在matlab环境中,程序首先读取图像,然后调用图像增强(均值滤波)函数,设置相关参数,再输出处理后的图像。
数字图像处理实验报告

竭诚为您提供优质文档/双击可除数字图像处理实验报告篇一:数字图像处理实验报告实验一数字图像的获取一、实验目的1、了解图像的实际获取过程。
2、巩固图像空间分辨率和灰度级分辨率、邻域等重要概念。
3、熟练掌握图像读、写、显示、类型转换等matlab函数的用法。
二、实验内容1、读取一幅彩色图像,将该彩色图像转化为灰度图像,再将灰度图像转化为索引图像并显示所有图像。
2、编程实现空间分辨率变化的效果。
三、实验原理1、图像读、写、显示I=imread(‘image.jpg’)Imview(I)Imshow(I)Imwrite(I,’wodeimage.jpg’)2、图像类型转换I=mat2gray(A,[amin,amax]);按指定的取值区间[amin,amax]将数据矩阵A转化为灰度图像I,amin对应灰度0,amax对应1,也可以不指定该区间。
[x,map]=gray2ind(I,n);按指定的灰度级n将灰度图像转化为索引图像,n默认为64I=ind2gray(x,map);索引图像转化为灰度图像I=grb2gray(Rgb);真彩色图像转化为灰度图像[x,map]=rgb2ind(Rgb);真彩色图像转化为索引图像Rgb=ind2rgb(x,map);索引图像转化为真彩色图像bw=im2bw(I,level);将灰度图像转化为二值图像,level取值在[0,1]之间bw=im2bw(x,map,level);将索引图像转化为二值图像,level取值在[0,1]之间bw=im2bw(Rgb,level);将真彩色图像转化为二值图像,level取值在[0,1]之间四、实验代码及结果1、in=imread(peppers.png);i=rgb2gray(in);[x,map]=gray2ind(i,128); subplot(131),imshow(in)subplot(132),imshow(i)subplot(133),imshow(x),colormap(map) 、%空间分辨率变化的效果clc,closeall,cleari=imread(cameraman.tif);i=imresize(i,[256,256]);i1=i(1:2:end,1:2:end);[m1,n1]=size(i)i2=i1(1:2:end,1:2:end);[m2,n2]=size(i2)i3=i2(1:2:end,1:2:end);[m3,n3]=size(i3)subplot(221),imshow(i),xlabel(256x256) subplot(222),imshow(i1),xlabel(128x128) subplot(223),imshow(i2),xlabel(64x64) subplot(224),imshow(i3),xlabel(32x32) 256x25664x64128x12832x322实验二图像的几何变换一、实验目的掌握图像的基本几何变换的方法1、图像的平移2、图像的旋转二、实验内容练习用matalb命令实现图像的平移、旋转操作1、.编写实现图像平移的函数2、用imread命令从你的硬盘读取一幅256×256灰度图;3、调用平移函数,将256×256灰度图平移100行200列,在同一个窗口中显示平移前和平移后的图像。
数字图像处理实验作业及代码

数字图像处理—实验一源程序:a=imread('rice.png');figure,imshow(a),title('原图');axis on;a=double(a)/256;figure,imhist(a),title('原直方图');axis on;r=[0:0.001:1];s1=[r<0.35].*r*0.3+[r<=0.65].*[r>=0.35].*(0.105+2.6333*(r-0.35))+[r>0.65].*( 1+0.3*(r-1));s2=[r<=0.5].*(r.^5)*15.9744+[r>0.5].*((r-0.5).^0.2+0.12);a1=[a<0.35].*a*0.3+[a<=0.65].*[a>=0.35].*(0.105+2.6333*(a-0.35))+[a>0.65].* (1+0.3*(a-1));a2=[a<=0.5].*(a.^5)*15.9744+[a>0.5].*((a-0.5).^0.2+0.12);figure,imshow(a1),title('改后一');axis on;figure,imhist(a1),title('改后直方图一');axis on;figure,plot(r,s1),title('变换函数一');axis on;figure,imshow(a2),title('改后二');axis on;figure,imhist(a2),title('改后直方图二');axis on;figure,plot(r,s2),title('变换函数二');axis on;imwrite(a1,'改后rice 一.jpg');imwrite(a2,'改后rice 二.jpg');b=imread('kids.tif');figure,imshow(b),title('原图');axis on;b=double(b)/256;figure,imhist(b);title('原直方图');axis on;s1=r.^0.6;s2=r.^0.4;s3=r.^0.3;b1=imadjust(b,[],[],0.6);b2=imadjust(b,[],[],0.4);b3=imadjust(b,[],[],0.3);figure,imshow(b1),title('改后一');axis on;figure,imhist(b1),title('改后直方图一');axis on;figure,plot(r,s1),title('变换函数一');axis on;figure,imshow(b2),title('改后二');axis on;figure,imhist(b2),title('改后直方图二');axis on;figure,plot(r,s2),title('变换函数二');axis on;figure,imshow(b3),title('改后三');axis on;figure,imhist(b3),title('改后直方图三');axis on;figure,plot(r,s3),title('变换函数三');axis on;imwrite(b1,'改后kids 一.jpg');imwrite(b2,'改后kids 二.jpg');imwrite(b3,'改后kids 三.jpg');c=imread('circuit.tif');figure,imshow(c),title('原图');axis on;c=double(c)/256;figure,imhist(c),title('原直方图');axis on;s=1-r;c=1-c;figure,imshow(c),title('变换后');axis on;figure,imhist(c),title('变换后直方图');axis on;figure,plot(r,s),title('变换函数');axis on;imwrite(c,'改后circuit.jpg');d=imread('rice.png');figure,imshow(d),title('原图');axis on;d=double(d)/256;figure,imhist(d),title('原直方图');axis on;r=[0:0.001:1];s=[r<=0.4].*[r>=0.2]*0.6;d=[d<=0.4].*[d>=0.2]*0.6+[d>0.4].*d+[d<0.2].*d;figure,imshow(d),title('变换后');axis on;figure,imhist(d),title('变换后直方图');axis on;figure,plot(r,s),title('变换函数');axis on;imwrite(d,'第二次改后rice.jpg');e=imread('Picture.jpg');e=e(:,:,1);e=im2double(e);figure,imshow(e),title('原图');axis on;figure,imhist(e),title('原直方图');axis on;r=[0:0.001:1];s=[r<0.3].*r*1.1+[r>0.65].*r*0.8+[r>=0.3].*[r<=0.65].*(0.11+r*1.5); e=[e<0.3].*e*1.1+[e>0.65].*e*0.8+[e>=0.3].*[e<=0.65].*(0.11+e*1.5); figure,imshow(e),title('变换后');axis on;figure,imhist(e),title('变换后直方图');axis on;figure,plot(r,s),title('变换函数');axis on;imwrite(e,'改后Picture.jpg');处理前后图像:结论:不同的灰度变换对最终图像的影响效果是不同的。
数字图像处理实验程序

数字图像处理实验程序部门: xxx时间: xxx整理范文,仅供参考,可下载自行编辑数字图像处理实验1——图像的显示>> I1=imread('D:/bacteria.BMP'>。
%读取图像>> size(I1>%给出一副图像的行数和列数>> whos I1 %显示图像的附加信息>> figure。
>> subplot(1,2,1>,imshow(I1>。
%显示图像>>I2=imread('D:/Miss.BMP'>。
>>whosI2>> subplot(1,2,2>,imshow(I2>。
%显示图像数字图像处理实验2——图像的增强I = imread('D:\Miss.bmp'>。
figure,subplot(2,2,1>,imshow(I>。
%直方图均衡化前的图像效果subplot(2,2,2>,imhist(I>。
%直方图%I2=rgb2gray(I>。
%如果读取的是彩色图像,需要灰度转换J = histeq(I>。
%调用函数完成直方图均衡化subplot(2,2,3>,imshow(J> %直方图均衡化后的图像效果subplot(2,2,4>,imhist(J> %均衡化后的直方图数字图像处理实验3——图像的滤波%图像受高斯白噪声和椒盐噪声的影响I = imread('D:/bacteria.BMP'>。
subplot(3,1,1>。
imshow(I> 。
J1=imnoise(I,'gaussian',0,0.02>。
%叠加均值为0,方差为0.02的高斯噪声b5E2RGbCAPsubplot(3,1,2>。
空间域图像增强 重庆大学

3、用imwrite函数保存处理图像结果。
4、设计实现反转操作的变换函数,并进行程序设计实现。观察处理结果。
重庆大学
学生实验报告
实验课程名称数字图像处理
开课实验室DS1501
学院软件学院年级2011专业班软工4班
学生姓名曾帅学号********
开课时间2013至2014学年第2学期
总成绩
教师签名
软件学院制
《数字图像处理》实验报告
开课实验室:DS15012014年5月19日
学院
软件学院
年级、专业、班
2011级软工4班
6
、实现3×3邻域平均和7×7邻域平均的平滑处理。
定义函数:
i=imread('D:\dollar.bmp'
对比结果:
本来想继续用大猩猩的图片:但是一直出错错误如下
于是改用美元图像命令如下
结论:处理过的图像比原图像更加平滑,且7*7比3*3更为平滑,原因是平滑滤波能去除一部分椒盐噪声点。
7、设计实现3×3邻域中值滤波。
5、分别设计实现图像的指数变换和对数变换的变换函数,参数自己选定,并比较处理前后的图像结果。
6、实现3×3邻域平均和7×7邻域平均的平滑处理。
7、设计实现3×3邻域中值滤波。
五、实验过程原始记录(数据、图表、计算等)
1、获取实验用图像:使用imread函数将图像读入Matlab,用size函数读取图片大小
数字图像处理——图像空余增强实验源代码及实验报告

试验一一, 实验目的上机实验是为训练学生的实际程序设计能力安排的、包含在教学课时内的教学内容。
实验目的是:1 , 进一步深入理解相关部分的基本概念和授课内容。
2, 进一步提高实际动手进行程序设计的能力。
二,实验要求(1), 熟悉Matlab软件、编程以及图像处理工具箱。
掌握Matlab的操作界面和基本操作流程掌握m文件的使用掌握Matlab关于图像的读入、输出的处理函数,比如:imread、imshow、figure、Subplot、imwrite、colormap(2), 利用图像处理工具箱进行空域图像增强实验利用Matlab的图像处理工具箱中提供的函数进行“点运算”利用Matlab的图像处理工具箱中提供的函数进行“算术运算”灰度切割、分段线性变换、位图切割:需要进行Matlab编程图像平均减少噪声:需要进行Matlab编程要求至少实现5个(包括5个)以上的,在课程中讲过的图像空域增强方法。
三,程序设计基本思想Matlab关于图像的读入,输出的处理函数以及matlab图像处理工具箱里的函数可在matlab中能直接调用,多做几个试验就能熟练掌握运用这几个函数;后面的需要用matlab编程来实现数字图像处理功能的试验需自己编写源程序,做完以上两个部分,这个试验就完成了。
四,原理概述a)学会调用matlab图像处理工具箱的函数,这个可以在matlab中直接试验。
b)第二部分,要求用matlab编程工具来实现图像的灰度切割,位图切割等功能。
(1),灰度切割的原理:灰度切割实际上是分段函数线性变换的一种处理方法,他所要实现的主要功能是变幻某一段灰度值的灰度值(将之变亮或变暗或根据要求做其他方面的变幻),编写源程序时只需提出带改变部分的灰度值,对其进行符合要求的变化即可。
(2),位图切割的原理:位图切割同样是分段线性变换的一种,不同的是文图切割中把一幅图像“分个八层”,每层都含有原图的部分信息,编写源代码时,可以去提出或除某一位图,显示出代表的信息。
数字图像处理实验及报告(含源码)

大学数字图像处理实验报告设计题目:数字图像处理专业名称:软件工程班级: 1 学号: 1 姓名: MARK 指导教师:2016年5月16日目录实验一数字图像的采集和Photoshop软件的操作 (4)1.1实验目的 (4)1.2实验任务及要求 (4)1.3实验内容、步骤和结果 (4)1.4 结果分析 (7)实验二图像的傅里叶变换 (8)2.1实验目的 (8)2.2实验任务及要求 (8)2.3实验内容、步骤和结果 (8)2.4 结果分析 (11)实验三图像的灰度变换和直方图变换 (12)3.1实验目的 (12)3.2实验任务及要求 (12)3.3实验内容、步骤和结果 (12)3.4 结果分析 (16)实验四图像的平滑处理 (17)4.1实验目的 (17)4.2实验任务及要求 (17)4.3实验内容、步骤和结果 (17)4.4 结果分析 (20)实验五 (21)5.1实验目的 (21)5.2实验任务及要求 (21)5.3实验内容、步骤和结果 (21)5.4 结果分析 (24)实验六 (26)6.1实验目的 (26)6.2实验任务及要求 (26)6.3实验内容、步骤和结果 (26)6.4 结果分析 (28)实验一数字图像的采集和Photoshop软件的操作1.1实验目的1、熟悉并掌握MATLAB,PHOTOSHOP等工具的使用;2、实现图像的读取、显示、代数运算和简单的变换。
1.2实验任务及要求1、根据实验内容在MATLAB中编写相应地代码,使结果符合题目要求;2、在PHOTOSHOP中实现与MATLAB中相同对图像的处理,进行对比;3、完成实验报告。
1.3实验内容、步骤和结果1、实验内容:a)读入一幅RGB图像,变换为灰度图像和二值图像,并在同一个窗口上分成三个子窗口来分别显示RGB图像、灰度图像和二值图像,注上文字标题;b)对两幅不同图像执行加、减、乘、除操作,在同一个窗口内分成五个子窗口来分别显示,注上文字标题;c)对一幅图像进行灰度变化,实现图像变亮,变暗和负片效果,在同一个窗口内分成四个子窗口来分别显示,注上文字标题;d)学会常用数字图像处理软件Photoshop的功能操作练习。
数字图像处理实验报告(五个实验全)

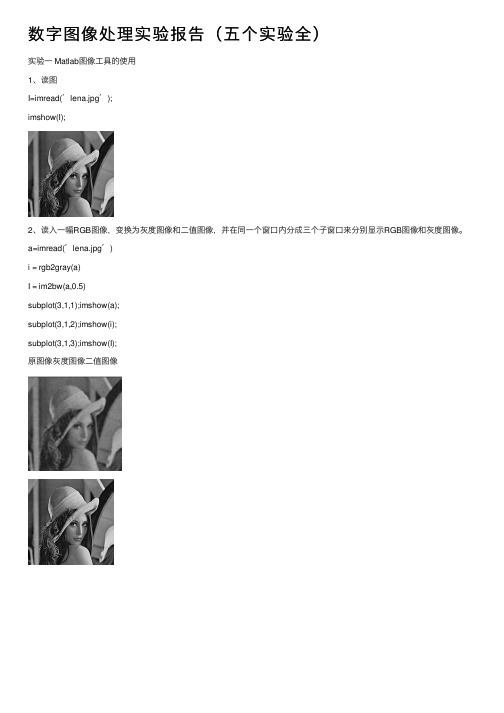
数字图像处理实验报告(五个实验全)实验⼀ Matlab图像⼯具的使⽤1、读图I=imread('lena.jpg');imshow(I);2、读⼊⼀幅RGB图像,变换为灰度图像和⼆值图像,并在同⼀个窗⼝内分成三个⼦窗⼝来分别显⽰RGB图像和灰度图像。
a=imread('lena.jpg')i = rgb2gray(a)I = im2bw(a,0.5)subplot(3,1,1);imshow(a);subplot(3,1,2);imshow(i);subplot(3,1,3);imshow(I);原图像灰度图像⼆值图像实验⼆图像变换1、对⼀幅图像进⾏平移,显⽰原始图像与处理后图像,分别对其进⾏傅⾥叶变换,显⽰变换后结果,分析原图的傅⾥叶谱与平移后傅⾥叶频谱的对应关系。
s=imread('beauty.jpg');i=rgb2gray(s)i=double(i)j=fft2(i);k=fftshift(j); 原图像原图的傅⾥叶频谱l=log(abs(k));m=fftshift(j);RR=real(m);II=imag(m);A=sqrt(RR.^2+II.^2);A=(A-min(min(A)))/(max(max(A)))*255;b=circshift(s,[800 450]);b=rgb2gray(b)b=double(b) 平移后的图像平移后的傅⾥叶频谱c=fft2(b);e=fftshift(c);l=log(abs(e));f=fftshift(c);WW=real(f);ZZ=imag(f);B=sqrt(WW.^2+ZZ.^2);B=(B-min(min(B)))/(max(max(B)))*255;subplot(2,2,1);imshow(s);subplot(2,2,2);imshow(uint8(b));subplot(2,2,3);imshow(A);subplot(2,2,4);imshow(B);2、对⼀幅图像进⾏旋转,显⽰原始图像与处理后图像,分别对其进⾏傅⾥叶变换,显⽰变换后结果,分析原图的傅⾥叶谱与旋转后傅⾥叶频谱的对应关系。
数字图像处理实验报告

数字图像处理实验报告引言数字图像处理是一门研究如何对图像进行数字化处理的学科,它的应用广泛,涵盖了图像的获取、增强、压缩、分割等多个方面。
本次实验旨在探索数字图像处理的基本原理和常用技术,并通过实践操作加深对数字图像处理的理解。
实验目的1.学习掌握数字图像处理的基本原理;2.熟悉常用的数字图像处理工具和方法;3.实践应用数字图像处理技术解决实际问题。
实验环境在本次实验中,我们使用了以下环境和工具:- 操作系统:Windows 10 - 编程语言:Python - 图像处理库:OpenCV实验步骤步骤一:图像获取与显示首先,我们需要获取一张待处理的图像,并对其进行显示。
在Python中,我们可以使用OpenCV库来实现图像的读取和显示。
以下是示例代码:import cv2# 读取图像image = cv2.imread('image.jpg')# 显示图像cv2.imshow('Image', image)cv2.waitKey(0)cv2.destroyAllWindows()步骤二:图像增强图像增强是数字图像处理中常用的技术之一,旨在改善图像的质量和可视化效果。
常见的图像增强技术包括灰度转换、直方图均衡化、滤波器等。
以下是示例代码:import cv2# 读取图像image = cv2.imread('image.jpg')# 灰度转换gray_image = cv2.cvtColor(image, cv2.COLOR_BGR2GR AY)# 直方图均衡化equalized_image = cv2.equalizeHist(gray_image)# 高斯滤波器blurred_image = cv2.GaussianBlur(equalized_image, (5, 5), 0)# 边缘增强enhanced_image = cv2.Canny(blurred_image, 100, 20 0)# 显示图像cv2.imshow('Enhanced Image', enhanced_image)cv2.waitKey(0)cv2.destroyAllWindows()步骤三:图像压缩图像压缩是数字图像处理中的重要话题,旨在减少图像的存储空间和传输带宽。
数字图像处理 实验报告(完整版)

数字图像处理实验一 MATLAB数字图像处理初步一、显示图像1.利用imread( )函数读取一幅图像,假设其名为lily.tif,存入一个数组中;2.利用whos 命令提取该读入图像flower.tif的基本信息;3.利用imshow()函数来显示这幅图像;实验结果如下图:源代码:>>I=imread('lily.tif')>> whos I>> imshow(I)二、压缩图像4.利用imfinfo函数来获取图像文件的压缩,颜色等等其他的详细信息;5.利用imwrite()函数来压缩这幅图象,将其保存为一幅压缩了像素的jpg文件,设为lily.jpg;语法:imwrite(原图像,新图像,‘quality’,q), q取0-100。
6.同样利用imwrite()函数将最初读入的tif图象另存为一幅bmp图像,设为flily.bmp。
7.用imread()读入图像Sunset.jpg和Winter.jpg;8.用imfinfo()获取图像Sunset.jpg和Winter.jpg的大小;9.用figure,imshow()分别将Sunset.jpg和Winter.jpg显示出来,观察两幅图像的质量。
其中9的实验结果如下图:源代码:4~6(接上面两个) >>I=imread('lily.tif')>> imfinfo 'lily.tif';>> imwrite(I,'lily.jpg','quality',20);>> imwrite(I,'lily.bmp');7~9 >>I=imread('Sunset.jpg');>>J=imread('Winter.jpg')>>imfinfo 'Sunset.jpg'>> imfinfo 'Winter.jpg'>>figure(1),imshow('Sunset.jpg')>>figure(2),imshow('Winter.jpg')三、二值化图像10.用im2bw将一幅灰度图像转化为二值图像,并且用imshow显示出来观察图像的特征。
数字图像处理实验指导书(带源程序)

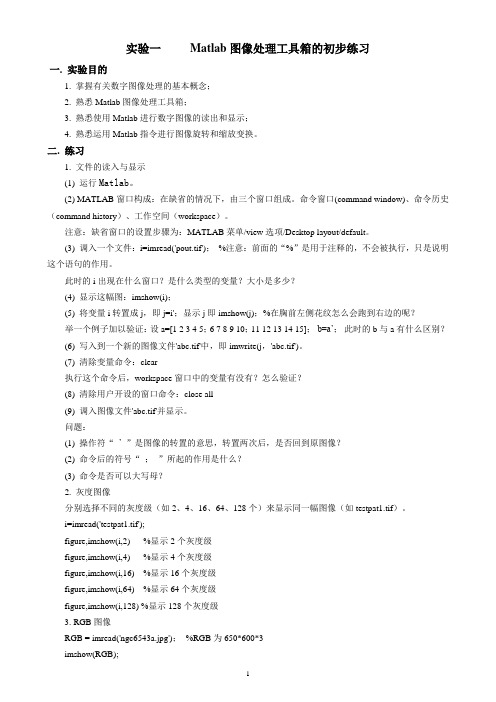
实验一Matlab图像处理工具箱的初步练习一. 实验目的1. 掌握有关数字图像处理的基本概念;2. 熟悉Matlab图像处理工具箱;3. 熟悉使用Matlab进行数字图像的读出和显示;4. 熟悉运用Matlab指令进行图像旋转和缩放变换。
二. 练习1. 文件的读入与显示(1) 运行Matlab。
(2) MATLAB窗口构成:在缺省的情况下,由三个窗口组成。
命令窗口(command window)、命令历史(command history)、工作空间(workspace)。
注意:缺省窗口的设置步骤为:MATLAB菜单/view选项/Desktop layout/default。
(3) 调入一个文件:i=imread('pout.tif');%注意:前面的“%”是用于注释的,不会被执行,只是说明这个语句的作用。
此时的i出现在什么窗口?是什么类型的变量?大小是多少?(4) 显示这幅图:imshow(i);(5) 将变量i转置成j,即j=i';显示j即imshow(j);%在胸前左侧花纹怎么会跑到右边的呢?举一个例子加以验证:设a=[1 2 3 4 5;6 7 8 9 10;11 12 13 14 15];b=a’;此时的b与a有什么区别?(6) 写入到一个新的图像文件'abc.tif'中,即imwrite(j,'abc.tif')。
(7) 清除变量命令:clear执行这个命令后,workspace窗口中的变量有没有?怎么验证?(8) 清除用户开设的窗口命令:close all(9) 调入图像文件'abc.tif'并显示。
问题:(1) 操作符“’”是图像的转置的意思,转置两次后,是否回到原图像?(2) 命令后的符号“;”所起的作用是什么?(3) 命令是否可以大写母?2. 灰度图像分别选择不同的灰度级(如2、4、16、64、128个)来显示同一幅图像(如testpat1.tif)。
重庆大学数字图像处理实验以及完整源代码

实验三图像中值滤波(2学时)
一、 实验目的: 进一步加深理解和掌握中值滤波的原理和具体算法。能解释用大小和形状不同的 滑动窗口进行中值滤波后图像所呈现的一些特征。 二、 实验内容: 1、矩形邻域中值滤波设计程序,实现3× 3邻域中值滤波。比较处理前后图像效果。 2、十字形中值滤波(选做) 设计程序,实现5× 5十字形中值滤波。比较处理前后图像效果。 三、 实验原理: 对于给定的n个数值{a1, a2, …an}, 将它们按大小有序排列。当n为奇数时,位于中间位 置的那个数值称为这n个数值的中值。记作 med [a1, a2, …an] 设x为M× N待处理图像,经窗口为Wn的中值滤波后,被处理像点(i, j)的输出为: )],([),(),(jixmedjiyjiWn= 式中W (i, j)表示点(i, j)的邻域,它含有n#39;实验 1 原图.jpg'); [m,n]=size(R) figure, imshow(R);title('原图 1'); S1=R*3; figure, imshow(S1);title('a=3,b=0'); imwrite(S1,'1.21.jpg'); N=im2double(R); S2=N*0.5; figure, imshow(S2);title('a=0.5,b=0'); imwrite(S2,'1.22.jpg'); S3=R+10; figure, imshow(S3);title('a=1,b=10'); imwrite(S3,'1.23.jpg'); S4=N+0.5; figure, imshow(S4);title('a=1,b=0.5'); imwrite(S4,'1.24.jpg'); X1=R>64; figure, imshow(X1);title('门限值为 64'); imwrite(X1,'1.41.jpg'); X2=R>128; figure, imshow(X2);title('门限值为 128'); imwrite(X2,'1.42.jpg'); X3=R>192; figure, imshow(X3);title('门限值为 192'); imwrite(X3,'1.43.jpg'); Y=255-R; figure, imshow(Y);title('反转后的图像'); imwrite(Y,'1.51.jpg'); Z1=N.^0.6; figure, imshow(Z1);title('指数变换后的图像'); imwrite(Z1,'1.61.jpg'); Z2=log(N+1) %Z3=im2uint8(Z2) figure,imshow(Z3); figure,imshow(Z2,[]);title('对数变换后的图像'); imwrite(Z2,'1.62.jpg');
【2019年整理】数字图像处理代码

灰度void CImageStuDlg::OnMenuitem32822(){// TODO: Add your command handler code hereint width=_infoHeader.biWidth;int height=_infoHeader.biHeight;//分配新图象CBaseColorInfo*newColor=new CBaseColorInfo[width*height];//图象遍原for(int x=0;x<width;++x){for(int y=0;y<height;++y){int index=y*width+x;//读取像素CBaseColorInfo info=_colorData[index];//计算int gray =0.299*info.GetRed()+0.587*info.GetGreen()+0.114*info.GetBlue();//赋值newColor[index].SetRed(gray);newColor[index].SetGreen(gray);newColor[index].SetBlue(gray);}}//显示CDlgShowArray dlg;//颜色dlg.SetColorData( newColor );//图象大小dlg.SetWidth( width );//宽度dlg.SetHeight( height );//高度dlg.DoModal();//释放delete[]newColor;}黑白图void CImageStuDlg::OnMenuitem32823(){// TODO: Add your command handler code hereint width=_infoHeader.biWidth;int height=_infoHeader.biHeight;//分配新图象CBaseColorInfo*newColor=new CBaseColorInfo[width*height];//图象遍原int show=100;for(int x=0;x<width;++x){for(int y=0;y<height;++y){int index=y*width+x;int value=_colorData[index].GetGreen();int gray=255;if(value>=show){gray=255;}else gray=0;//读取像素CBaseColorInfo info=_colorData[index];//计算//赋值newColor[index].SetRed(gray);newColor[index].SetGreen(gray);newColor[index].SetBlue(gray);}}//显示CDlgShowArray dlg;//颜色dlg.SetColorData( newColor );//图象大小dlg.SetWidth( width );//宽度dlg.SetHeight( height );//高度dlg.DoModal();//释放delete[]newColor;}行删除void CImageStuDlg::OnZoom1(){// TODO: Add your command handler code hereint newwidth = _infoHeader.biWidth/2;int newheight = _infoHeader.biHeight/2;CBaseColorInfo * newColor = new CBaseColorInfo[ newwidth * newheight ];for( int x = 0; x <newwidth; ++x ){ for( int y = 0; y <newheight;++y ){ int newindex=y*newwidth+x; //新图象的INDEXint x1=x*2;int y1=y*2;int index = y1 * _infoHeader.biWidth + x1;//原图象的INDEXCBaseColorInfo info = _colorData[ index ];int gary = 0.299 * info.GetRed()+ 0.587 * info.GetGreen()+ 0.114 * info.GetBlue(); //赋值newColor[ newindex ].SetRed( gary );newColor[ newindex].SetGreen( gary );newColor[ newindex ].SetBlue( gary ); } }CDlgShowArray dlg;//dlg.SetColorData( newColor );// 数据dlg.SetWidth( newwidth );//宽度dlg.SetHeight( newheight );// 高度dlg.DoModal(); delete [] newColor; }行复制void CImageStuDlg::OnCopy(){// TODO: Add your command handler code hereint newwidth = _infoHeader.biWidth*2;int newheight = _infoHeader.biHeight*2;CBaseColorInfo * newColor = new CBaseColorInfo[ newwidth * newheight ];for( int x = 0; x <newwidth; ++x ){for( int y = 0; y <newheight;++y ){ int newindex=y*newwidth+x; //新图象的INDEXint x1=x/2; int y1=y/2;int index = y1 * _infoHeader.biWidth + x1;//原图象的INDEXCBaseColorInfo info = _colorData[ index ];int red=info.GetRed();int blue=info.GetBlue();int green=info.GetGreen(); //赋值newColor[ newindex ].SetRed( red );newColor[ newindex].SetGreen( green );newColor[ newindex ].SetBlue( blue );} }CDlgShowArray dlg;//dlg.SetColorData( newColor );// 数据dlg.SetWidth( newwidth );//宽度dlg.SetHeight( newheight );// 高度dlg.DoModal();delete [] newColor;}灰度分辨率void CImageStuDlg::Onhuidufenbianlv(){// TODO: Add your command handler code hereint width = _infoHeader.biWidth;int height = _infoHeader.biHeight;CBaseColorInfo * newColor = new CBaseColorInfo[ width * height ];int len=width*height;for( int index = 0; index <len; ++index ){ CBaseColorInfo info = _colorData[ index ];int red=info.GetRed();int newred=red/32*32;newColor[ index ].SetRed( newred );int blue=info.GetBlue();int newblue=blue/32*32;newColor[ index ].SetBlue( newblue );int green=info.GetGreen();int newgreen=green/32*32;newColor[ index].SetGreen( newgreen ); }CDlgShowArray dlg;//dlg.SetColorData( newColor );// 数据dlg.SetWidth( width );//宽度dlg.SetHeight( height );// 高度dlg.DoModal(); delete [] newColor;}最新领插值void CImageStuDlg::OnChazhi(){// TODO: Add your command handler code hereint newwidth = _infoHeader.biWidth*2;int newheight = _infoHeader.biHeight*2;CBaseColorInfo * newColor = new CBaseColorInfo[ newwidth * newheight ];for( int x = 0; x <newwidth; ++x ){for( int y = 0; y <newheight;++y ){int newindex=y*newwidth+x; //新图象的INDEXint x1=int(x/2+0.5);int y1=int(y/2+0.5);int index = y1 * _infoHeader.biWidth + x1;//原图象的INDEXCBaseColorInfo info = _colorData[ index ];int red=info.GetRed(); int blue=info.GetBlue();int green=info.GetGreen(); //赋值newColor[ newindex ].SetRed( red );newColor[ newindex].SetGreen( green );newColor[ newindex ].SetBlue( blue ); } }CDlgShowArray dlg;//dlg.SetColorData( newColor );// 数据dlg.SetWidth( newwidth );//宽度dlg.SetHeight( newheight );// 高度dlg.DoModal();delete [] newColor; }双线性插值void CImageStuDlg::OnShuangchazhi(){// TODO: Add your command handler code here double s=2.0;int newwidth = _infoHeader.biWidth*s;int newheight = _infoHeader.biHeight*s;CBaseColorInfo * newColor = new CBaseColorInfo[ newwidth * newheight ];int oldLen = _infoHeader.biWidth * _infoHeader.biHeight;for( int x = 1; x < newwidth-1 ; ++x ){for( int y = 1; y <newheight-1 ;++y ){int newindex = y * newwidth + x; //新图象的INDEXdouble y1 = y / s; double x1 = x / s;int left =int(x1); int top =int(y1);int gaIndex = top * _infoHeader.biWidth + left; int gbIndex = gaIndex+1;int gcIndex = gaIndex+ _infoHeader.biWidth ; int gdIndex = gcIndex+1;int ga=_grayData[ gaIndex ]; int gb=_grayData[ gbIndex ];int gc=_grayData[ gcIndex ]; int gd=_grayData[ gdIndex ];int ge= (x1-left) *( gb - ga )+ga; int gf= (x1-left) * ( gd - gc )+gc;int newgray= ( y1 - top ) *( gf - ge) +ge;newColor[ newindex ].SetRed( newgray );newColor[ newindex ].SetGreen( newgray );newColor[ newindex ].SetBlue( newgray ); } }CDlgShowArray dlg;//dlg.SetColorData( newColor );// 数据dlg.SetWidth( newwidth );//宽度dlg.SetHeight( newheight );// 高度dlg.DoModal(); delete [] newColor;}灰度取反void CImageStuDlg::OnQufan(){// TODO: Add your command handler code hereint newwidth = _infoHeader.biWidth;int newheight = _infoHeader.biHeight;CBaseColorInfo * newColor = new CBaseColorInfo[ newwidth * newheight ];for( int x = 0; x <newwidth; ++x ){for( int y = 0; y <newheight;++y ){ int newindex = y*newwidth+x; //新图象的INDEXint newgray=255-_grayData[newindex];newColor[ newindex ].SetRed( newgray );newColor[ newindex].SetGreen( newgray );newColor[ newindex ].SetBlue( newgray );} }CDlgShowArray dlg;//dlg.SetColorData( newColor );// 数据dlg.SetWidth( newwidth );//宽度dlg.SetHeight( newheight );// 高度dlg.DoModal(); delete [] newColor; }对数void CImageStuDlg::OnDuishu(){// TODO: Add your command handler code hereint newwidth = _infoHeader.biWidth;int newheight = _infoHeader.biHeight;CBaseColorInfo * newColor = new CBaseColorInfo[ newwidth * newheight ];for( int x = 0; x <newwidth; ++x ){ for( int y = 0; y <newheight;++y ){int newindex = y*newwidth+x; //新图象的INDEXint newgray=255-log10((1+double(_grayData[newindex]))/40.0);newColor[ newindex ].SetRed( newgray );newColor[ newindex].SetGreen( newgray );newColor[ newindex ].SetBlue( newgray );}}CDlgShowArray dlg;//dlg.SetColorData( newColor );// 数据dlg.SetWidth( newwidth );//宽度dlg.SetHeight( newheight );// 高度dlg.DoModal();delete [] newColor;}冥次变换void CImageStuDlg::Onmingcibianhuan(){// TODO: Add your command handler code hereint newwidth = _infoHeader.biWidth;int newheight = _infoHeader.biHeight;CBaseColorInfo * newColor= new CBaseColorInfo[ newwidth * newheight ];for( int x = 0; x <newwidth; ++x ){ for( int y = 0; y <newheight;++y ){ int newindex = y*newwidth+x; //新图象的INDEXint newgray=240*pow (_grayData[newindex]/255.0,2.0);newColor[ newindex ].SetRed( newgray );newColor[ newindex].SetGreen( newgray );newColor[ newindex ].SetBlue( newgray );}}CDlgShowArray dlg;//dlg.SetColorData( newColor );// 数据dlg.SetWidth( newwidth );//宽度dlg.SetHeight( newheight );// 高度dlg.DoModal();delete [] newColor;}分段线性拉伸void CImageStuDlg::Onfenduan(){// TODO: Add your command handler code hereint width=_infoHeader.biWidth;int height=_infoHeader.biHeight;CBaseColorInfo*newColor=new CBaseColorInfo[width*height];//建新图int width1=80,height1=25;int width2=130,height2=230;int gray=0;for(int x=0;x<width;++x){for(int y=0;y<height;++y){int index=y*width+x;int value=_grayData[index]; //赋值if(value<=width1)gray=(height1/width1)*value;else if(width1<=value&&value<=width2)gray=((height2-height1)/(width2-width1))*(value-width1)+height1;else gray=((255-height2)/(255-width2))*(value-width2)+height2;newColor[index].SetRed(gray);newColor[index].SetGreen(gray);newColor[index].SetBlue(gray);}}CDlgShowArray dlg;dlg.SetColorData(newColor);//颜色数据dlg.SetWidth(width);//宽dlg.SetHeight(height);//高dlg.DoModal();//释放delete [] newColor;}位平面void CImageStuDlg::Onweipinmian(){// TODO: Add your command handler code hereint width=_infoHeader.biWidth;int height=_infoHeader.biHeight;//分配新图象CBaseColorInfo*newColor=new CBaseColorInfo[width*height];int m=7;int newgray;//图象遍原for(int x=0;x<width;++x){for(int y=0;y<height;++y){int index=y*width+x;int a=_grayData[index];a >>= m;if(1 == (a % 2))newgray = 255;else newgray = 0; //赋值newColor[index].SetRed(newgray);newColor[index].SetGreen(newgray);newColor[index].SetBlue(newgray);}}CDlgShowArray dlg;//dlg.SetColorData( newColor );// 数据dlg.SetWidth( width );//宽度dlg.SetHeight( height );// 高度dlg.DoModal(); delete [] newColor;}void CImageStuDlg::Onzhufangtujunhenghua(){// TODO: Add your command handler code hereint yuanshi[256];int index;int width = _infoHeader.biWidth;int height = _infoHeader.biHeight;CBaseColorInfo * newColor= new CBaseColorInfo[ width * height ];int len= _infoHeader.biWidth*_infoHeader.biHeight;for( index=0; index<256; ++index){yuanshi[index]=0;}for( index=0;index<len;++index){int gray=_grayData[index];yuanshi[gray]++;}// for( index=0;index<256;++index)// {TRACE( "%d, %d; ", index, yuanshi[ index ] );} double guiyihua[256];for( index=0;index<256;++index){ guiyihua[index]=yuanshi[index]*1.0/len;} double leiji[256];leiji[0]=guiyihua[0];for( index=1;index<256;++index){leiji[index]=leiji[index-1]+guiyihua[index];}double guize[256];for( index=0;index<256;++index){guize[index]=int((256-1)*leiji[index]+0.5) ;}int *newgray=new int[len];for(index=0;index<len;++index){newgray[index]=guize[_grayData[index]];newColor[ index ].SetRed( newgray[index] );newColor[ index].SetGreen( newgray[index] );newColor[ index ].SetBlue( newgray[index] );}CDlgShowArray dlg;//dlg.SetColorData( newColor );// 数据dlg.SetWidth( width );//宽度dlg.SetHeight( height );// 高度dlg.DoModal();delete [] newColor;}void CImageStuDlg::OnGuidinghua(){// TODO: Add your command handler code hereint width=_infoHeader.biWidth;int height=_infoHeader.biHeight;CBaseColorInfo*newColor=new CBaseColorInfo[width*height];//建新图int len=width*height;int index=0;int yuanshi[256];double guiyihua[256];double leiji[256];double cha[4];double u10=0.25,u76=0.25,u153=0.2,u230=0.3;int rude[256];double leiji1[4];leiji1[0]=u10;leiji1[1]=u10+u76;leiji1[2]=leiji1[1]+u153;leiji1[3]=leiji1[2]+u230;int a=0;//赋初值for (a=0;a<256;++a){yuanshi[a]=0;guiyihua[a]=0;leiji[a]=0;rude[a]=0;}//读出原始值for (index=0;index<len;++index){ int gray=_grayData[index];yuanshi[gray]++; }//归一化for (index=0;index<256;++index){guiyihua[index]=yuanshi[index]*1.0/len;}// TRACE("归一化:\n");//for ( index=0;index<256;++index)//{// TRACE("%d, %lf; ", index, guiyihua[index] );// }TRACE("\n");//累积leiji[0]=guiyihua[0];for (index=1;index<256;++index){leiji[index]=leiji[index-1]+guiyihua[index];}//TRACE("累积:\n");//for ( index=0;index<256;++index)//{// TRACE("%d, %lf; ", index, leiji[index] );// }//TRACE("\n");//规定化for (index=0;index<256;++index){for (a=0;a<4;++a){cha[a]=leiji[index]-leiji1[a];if (cha[a]<0) cha[a]=0-cha[a];else cha[a]=cha[a];if( index % 10 == 0 ){TRACE("a = %d, cha = %lf\n", a, cha[ a ]);}} if (cha[0]<=cha[1]) rude[index]=10;else if (cha[1]<=cha[2]) rude[index]=56;else if (cha[2]<=cha[3]) rude[index]=123;else rude[index]=220;}TRACE("规定化:\n");for ( index=0;index<256;++index){TRACE("%d, %d; ", index, rude[index] );}TRACE("\n");for (index=0;index<len;++index){int gray=_grayData[index];int newgray=rude[gray];newColor[index].SetRed(newgray);newColor[index].SetGreen(newgray);newColor[index].SetBlue(newgray);}CDlgShowArray dlg;dlg.SetColorData(newColor);//颜色数据dlg.SetWidth(width);//宽dlg.SetHeight(height);//高dlg.DoModal();//释放delete [] newColor;}领域平均void CImageStuDlg::OnLingyupingjun(){// TODO: Add your command handler code here// TODO: Add your command handler code hereint newwidth = _infoHeader.biWidth;int newheight = _infoHeader.biHeight;int s=3;int scale=s/2;CBaseColorInfo * newColor= new CBaseColorInfo[ newwidth * newheight ];for( int x = scale; x <newwidth-scale; ++x ){for( int y = scale; y <newheight-scale;++y ){int gray=0;for(int x1=x-scale;x1<=x+scale;x1++){for(int y1=y-scale;y1<=y+scale;y1++){int index=y1*newwidth+x1;gray+=_grayData[index];}}gray=gray/9;int newindex=y*newwidth+x;newColor[ newindex ].SetRed( gray );newColor[ newindex].SetGreen( gray );newColor[ newindex ].SetBlue( gray );}}CDlgShowArray dlg;//dlg.SetColorData( newColor );// 数据dlg.SetWidth( newwidth );//宽度dlg.SetHeight( newheight );// 高度dlg.DoModal();delete [] newColor;}void CImageStuDlg::OnJiayuanpingjun(){// TODO: Add your command handler code here// TODO: Add your command handler code here int newwidth = _infoHeader.biWidth;int newheight = _infoHeader.biHeight;int s=3;int scale=s/2;int moban[9]={1,2,1,2,4,2,1,2,1};CBaseColorInfo * newColor= new CBaseColorInfo[ newwidth * newheight ];for( int x = scale; x <newwidth-scale; ++x ){for( int y = scale; y <newheight-scale;++y ){int gray=0;int i=0;int gray1=0;for(int x1=x-scale;x1<=x+scale;x1++){for(int y1=y-scale;y1<=y+scale;y1++){int index=y1*newwidth+x1;gray1 =_grayData[index]*moban[i];gray=gray+gray1;i++;}}gray=gray/16;int newindex=y*newwidth+x;newColor[ newindex ].SetRed( gray );newColor[ newindex].SetGreen( gray );newColor[ newindex ].SetBlue( gray );}}CDlgShowArray dlg;//dlg.SetColorData( newColor );// 数据dlg.SetWidth( newwidth );//宽度dlg.SetHeight( newheight );// 高度dlg.DoModal();delete [] newColor;}void CImageStuDlg::OnZhongzhilvbo(){// TODO: Add your command handler code hereint size=3;int k=size/2;int len=size*size;int pos=len*0.5;int *data=new int[size*size];int width=_infoHeader.biWidth;int height=_infoHeader.biHeight;int *newGray=new int [ width* height];for( int x=k; x < width-k; ++x){for( int y=k; y < height-k; ++y){int dataindex=0;for( int x1=x-k; x1 <= x+k; ++x1){for( int y1=y-k; y1 <= y+k; ++y1){int index1=y1*width+x1;data[dataindex]=_grayData[index1];dataindex++;}}std::stable_sort(data,data+len);int gray=data[pos];int index=y*width+x;newGray[index]=gray;}}CBaseColorInfo * newColor=new CBaseColorInfo[ width * height] ;Gray8ConvertColor24(newGray,newColor,width,height);CDlgShowArray dlg;dlg.SetColorData(newColor);//颜色数据dlg.SetWidth(width);//宽dlg.SetHeight(height);//高dlg.DoModal();//释放delete [] newColor;}void CImageStuDlg::OnLapulasi(){// TODO: Add your command handler code hereint width = _infoHeader.biWidth;int height = _infoHeader.biHeight;CBaseColorInfo * newColor= new CBaseColorInfo[ width * height ];int size=3;int step=size/2;int *newgray=new int[width*height];for(int x=step;x<width-step;++x){for(int y=step;y<height-step;++y){int index2=(y-1)*width+x;int index4=y*width+x-1;int index5=y*width+x;int index6=y*width+x+1;int index8=(y+1)*width+x+1;int gray2=_grayData[index2];int gray4=_grayData[index4];int gray5=_grayData[index5];int gray6=_grayData[index6];int gray8=_grayData[index8];int gray=gray2+gray4+gray6+gray8-4*gray5;int newindex=y*width+x;newColor[ index5 ].SetRed( gray );newColor[ index5].SetGreen( gray );newColor[ index5 ].SetBlue( gray );}}CDlgShowArray dlg;//dlg.SetColorData( newColor );// 数据dlg.SetWidth( width );//宽度dlg.SetHeight( height );// 高度dlg.DoModal();delete [] newColor;}void CImageStuDlg::OnRobert(){// TODO: Add your command handler code hereint width = _infoHeader.biWidth;int height = _infoHeader.biHeight;CBaseColorInfo * newColor= new CBaseColorInfo[ width * height ];int size=3;int step=size/2;int *newgray=new int[width*height];for(int x=step;x<width-step;++x){for(int y=step;y<height-step;++y){int index5=y*width+x;int index6=y*width+x+1;int index8=(y+1)*width+x;int index9=(y+1)*width+x+1;int gray5=_grayData[index5];int gray6=_grayData[index6];int gray8=_grayData[index8];int gray9=_grayData[index9];int grayx=gray9-gray5;int grayy=gray8-gray6;int gray=abs(grayx)+abs(grayy);int newindex=y*width+x;newColor[ newindex ].SetRed( gray );newColor[ newindex].SetGreen( gray );newColor[ newindex ].SetBlue( gray );}}CDlgShowArray dlg;//dlg.SetColorData( newColor );// 数据dlg.SetWidth( width );//宽度dlg.SetHeight( height );// 高度dlg.DoModal();delete [] newColor;}void CImageStuDlg::OnSobel(){// TODO: Add your command handler code hereint width = _infoHeader.biWidth;int height = _infoHeader.biHeight;CBaseColorInfo * newColor = new CBaseColorInfo[ width * height ];int size=3;int step=size/2;int *newgray=new int[width*height];for(int x=step;x<width-step;++x){for(int y=step;y<height-step;++y){int index1=(y-1)*width+x-1;int index2=(y-1)*width+x;int index3=(y-1)*width+x+1;int index4=y*width+x-1;int index5=y*width+x;int index6=y*width+x+1;int index7=(y+1)*width+x-1;int index8=(y+1)*width+x;int index9=(y+1)*width+x+1;int gray1=_grayData[index1];int gray2=_grayData[index2];int gray3=_grayData[index3];int gray4=_grayData[index4];int gray5=_grayData[index5];int gray6=_grayData[index6];int gray7=_grayData[index7];int gray8=_grayData[index8];int gray9=_grayData[index9];int grayx=(gray7+2*gray8+gray9)-(gray1+2*gray2+gray3);int grayy=(gray3+2*gray6+gray9)-(gray1+2*gray4+gray7);int gray=abs(grayx)+abs(grayy);int newindex=y*width+x;newColor[ newindex ].SetRed( gray );newColor[ newindex].SetGreen( gray );newColor[ newindex ].SetBlue( gray );}}CDlgShowArray dlg;//dlg.SetColorData( newColor );// 数据dlg.SetWidth( width );//宽度dlg.SetHeight( height );// 高度dlg.DoModal();delete [] newColor;}哈夫曼压缩void CImageStuDlg::OnHafuman(){// TODO: Add your command handler code hereint width=_infoHeader.biWidth;int height=_infoHeader.biHeight;int pixeNum=width*height;int number[256];int sum=0;double sum1=0;const int GRAY_LEVEL=256;long int start[GRAY_LEVEL];for(int i=0;i<GRAY_LEVEL;++i){start[i]=0;number[i]=0;}for(i=0;i<pixeNum;++i){int gray=_grayData[i];start[gray]++;}std::vector<CHufElem>elems;for(i=0;i<GRAY_LEVEL;++i){if(start[i]==0){continue;}CHufElem elem;elem._num=start[i];std::vector<int>grayVec;grayVec.push_back(i);elem._grayVec=grayVec;elems.push_back(elem);number[i]=elem._num;}std::vector<CHufElem>::iterator begin=elems.begin();std::vector<CHufElem>::iterator end=elems.end();std::vector<CHufElem>::iterator iter;for(iter=begin;iter<end;++iter){CHufElem elem=*iter;int num=elem._num;std::vector<int>grayVec=elem._grayVec;int gray=*(grayVec.begin());//TRACE("(%d %d)",gray,num);}//排序std::stable_sort(elems.begin(),elems.end(),CompareHufElem);std::string codeTable[GRAY_LEVEL];for(i=0;i<GRAY_LEVEL;++i){codeTable[i]="";}while(elems.empty()==false){std::vector<CHufElem>::iterator minFirstIter=elems.begin();std::vector<CHufElem>::iterator minSecondIter=elems.begin()+1;CHufElem minFirst=*minFirstIter;CHufElem minSecond=*minSecondIter; //取灰度min1std::vector<int>grayFirst=minFirst._grayVec;std::vector<int>::iterator beginIter;std::vector<int>::iterator endIter;std::vector<int>::iterator grayIter;beginIter=grayFirst.begin();endIter=grayFirst.end();for(grayIter=beginIter;grayIter<endIter;++grayIter){int gray=*grayIter;std::string code="0";code+=codeTable[gray];codeTable[gray]=code; }//取灰度min2std::vector<int>graySecond=minSecond._grayVec;beginIter=graySecond.begin();endIter=graySecond.end();for(grayIter=beginIter;grayIter<endIter;++grayIter){int gray=*grayIter;std::string code="1";code+=codeTable[gray];codeTable[gray]=code;}//合并CHufElem mergeElem;mergeElem._num=minFirst._num+minSecond._num;std::vector<int>newGrayVec(minFirst._grayVec);newGrayVec.insert(newGrayVec.begin(),minSecond._grayVec.begin(),minSecond._grayVec.end());mergeElem._grayVec=newGrayVec;//deleteelems.erase(elems.begin());elems.erase(elems.begin());if(elems.empty()){break; }elems.push_back(mergeElem);std::stable_sort(elems.begin(),elems.end(),CompareHufElem);}for(i=0;i<GRAY_LEVEL;i++){sum=number[i]+sum;//TRACE("%d ",number[i]);}for(i=0;i<GRAY_LEVEL;i++){sum1=number[i]*1.0*codeTable[i].size()+sum1;}sum1=sum1/sum;TRACE("%d %f",sum,sum1);//codeTable[i].size()}LZWvoid CImageStuDlg::OnLzw(){// TODO: Add your command handler code hereint width=_infoHeader.biWidth;int height=_infoHeader.biHeight;int pixeNum=width*height;int _firstCodeNum=256;int _curCodeNum;std::vector< std::string > _dictionary;for(long i = 0; i < _firstCodeNum ; ++i ){std::ostringstream code;code << i;_dictionary.push_back( code.str() );}_curCodeNum = _firstCodeNum;std::string word;std::string input;std::ofstream lzwFile( "e:\\lzw.txt", std::ios::out );std::ofstream lzwOutput( "e:\\lzwOutput.txt", std::ios::out );std::ostringstream code;code << _grayData[ 0 ];word = code.str();lzwFile << word << "\n";for( i = 1; i < 10000; ++i ){int gray = _grayData[ i ];code.str( "" );code << gray;input = code.str();lzwFile << "输入: " << input;std::string codeStr = word + "-" + input;lzwFile << ", 词条:" << codeStr;std::vector< std::string >::iterator end = _dictionary.end();if( std::find( _dictionary.begin(), _dictionary.end(),codeStr)!= end ){// 词典中已存在word = codeStr;lzwFile << ", 词条已存在, word = " << word << "\n";}else{// 词典中不存在// 输出word对应的码字std::vector< std::string>::iterator iter =std::find( _dictionary.begin(), _dictionary.end(),word );int index = iter - _dictionary.begin(); // 词条编码// 加入词条_dictionary.push_back( codeStr );// 当前词条更新word = input;// 写入词条编码lzwOutput << index << "\n";lzwFile << ", 新词条, 编码:" << _curCodeNum<< "; 输出码字:" << index << "\n";_curCodeNum++;}}std::vector< std::string>::iterator iter =std::find( _dictionary.begin(), _dictionary.end(), word );int index = iter - _dictionary.begin(); // 词条编码// 写入词条编码lzwOutput << index << "\n";lzwFile << ", 无词条,结束:" << _curCodeNum<< "; 输出码字:" << index << "\n";。
数字图像处理 实验工作报告(完整版)

数字图像处理实验一 MATLAB数字图像处理初步一、显示图像1.利用imread( )函数读取一幅图像,假设其名为lily.tif,存入一个数组中;2.利用whos 命令提取该读入图像flower.tif的基本信息;3.利用imshow()函数来显示这幅图像;实验结果如下图:源代码:>>I=imread('lily.tif')>> whos I>> imshow(I)二、压缩图像4.利用imfinfo函数来获取图像文件的压缩,颜色等等其他的详细信息;5.利用imwrite()函数来压缩这幅图象,将其保存为一幅压缩了像素的jpg文件,设为lily.jpg;语法:imwrite(原图像,新图像,‘quality’,q), q取0-100。
6.同样利用imwrite()函数将最初读入的tif图象另存为一幅bmp图像,设为flily.bmp。
7.用imread()读入图像Sunset.jpg和Winter.jpg;8.用imfinfo()获取图像Sunset.jpg和Winter.jpg的大小;9.用figure,imshow()分别将Sunset.jpg和Winter.jpg显示出来,观察两幅图像的质量。
其中9的实验结果如下图:源代码:4~6(接上面两个) >>I=imread('lily.tif')>> imfinfo 'lily.tif';>> imwrite(I,'lily.jpg','quality',20);>> imwrite(I,'lily.bmp');7~9 >>I=imread('Sunset.jpg');>>J=imread('Winter.jpg')>>imfinfo 'Sunset.jpg'>> imfinfo 'Winter.jpg'>>figure(1),imshow('Sunset.jpg')>>figure(2),imshow('Winter.jpg')三、二值化图像10.用im2bw将一幅灰度图像转化为二值图像,并且用imshow显示出来观察图像的特征。
重庆大学 数字图像处理实验报告

对比度线性展宽的计算公式表示如下:
其中r1=ga/gb;b1=g0-r1*f0;r2=(gb-ga)/(fb-fa);b2=ga-r2*fa;r3=(255-gb)/(255-fb);b3=gb-r3*fb;
r1<1,r3<1,表示对非重要景物的抑制;r2>1则表示对重要景物的对比度展宽增强。
g(i,j)=r1*f+b1;
elseif(f>=f1)&(f<=f2seif(f>=f2)&(f<=f3)
g(i,j)=r3*f+b3;
end
end
end
figure,imshow(mat2gray(g))
figure,imhist(X2);
X4=histeq(X2);
指导教师
成绩
是
一.实验目的
为了突出感兴趣的目标或者灰度空间,相对的抑制那些不感兴趣的灰度区域。使原图像灰度值集中在某一个区域原图像的灰度值经过处理后的图像像素分布更均匀,层次更丰富。经过灰度的对比度线性展宽后图像的灰度范围扩展宽了,视觉效果好了很多更适合人的视觉特性。
二.实验内容
设原图像的灰度为f(i,j),处理后图像的灰度为g(i,j)。对比度线性展宽的原理示意图如图,原图中重要景物的灰度分布在[ ]的范围内,则对比度线性展宽的目的是使处理后重要景物的灰度分布在[ ]的范围内。当Δf= − <Δg= − ,则可达到对比度展宽的目的。
六、参考文献:
[1]朱虹.数字图像处理基础[M].北京:科学出版社,2005.
[2]冈萨雷斯.数字图像处理(Matlab版)(第二版)电子工业出版社
[3]吴传富基于MATLAB的几种图像增强算法闽南理工学院 福建泉州362700
图像处理实验代码及显示图

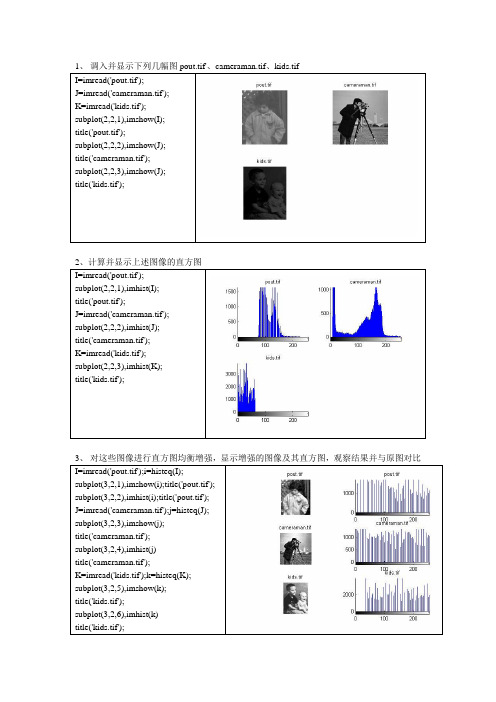
1、调入并显示下列几幅图pout.tif'、cameraman.tif、kids.tifI=imread('pout.tif');J=imread('cameraman.tif');K=imread('kids.tif');subplot(2,2,1),imshow(I);title('pout.tif');subplot(2,2,2),imshow(J);title('cameraman.tif');subplot(2,2,3),imshow(J);title('kids.tif');2、计算并显示上述图像的直方图I=imread('pout.tif');subplot(2,2,1),imhist(I);title('pout.tif');J=imread('cameraman.tif');subplot(2,2,2),imhist(J);title('cameraman.tif');K=imread('kids.tif');subplot(2,2,3),imhist(K);title('kids.tif');3、对这些图像进行直方图均衡增强,显示增强的图像及其直方图,观察结果并与原图对比I=imread('pout.tif');i=histeq(I);subplot(3,2,1),imshow(i);title('pout.tif');subplot(3,2,2),imhist(i);title('pout.tif');J=imread('cameraman.tif');j=histeq(J);subplot(3,2,3),imshow(j);title('cameraman.tif');subplot(3,2,4),imhist(j)title('cameraman.tif');K=imread('kids.tif');k=histeq(K);subplot(3,2,5),imshow(k);title('kids.tif');subplot(3,2,6),imhist(k)title('kids.tif');4、使用指数、对数方法对上述各个图像进行增强,显示增强的图像及其直方图,观察结果并与原图对比(1)对数 (2)指数 I=imread('pout.tif');J=imread('cameraman.tif'); K=imread('kids.tif'); I=double(I); J=double(J); K=double(K);I=mat2gray(I); J=mat2gray(J); K=mat2gray(K);I1=log(255*I+1)/log(256); J1=log(255*J+1)/log(256); K1=log(255*K+1)/log(256);subplot(3,3,1),imshow(I);title('Original pout'); subplot(3,3,2),imshow(I1);title('Log figure pout');subplot(3,3,3),imhist(I1);title('Log pout'); subplot(3,3,4),imshow(J);title('Original cameraman');subplot(3,3,5),imshow(J1);title('Log figure cameraman');subplot(3,3,6),imhist(J1);title('Log cameraman');subplot(3,3,7),imshow(K);title('Original kids'); subplot(3,3,8),imshow(K1);title('Log figure kids');subplot(3,3,9),imhist(K1);title('Log kids');I=imread('pout.tif');J=imread('cameraman.tif'); K=imread('kids.tif'); I=double(I); J=double(J); K=double(K); I=mat2gray(I); J=mat2gray(J); K=mat2gray(K);I1=(exp(log(256)*I)-1)/255; J1=(exp(log(256)*J)-1)/255; K1=(exp(log(256)*K)-1)/255;subplot(3,3,1),imshow(I);title('Original pout'); subplot(3,3,2),imshow(I1);title('exp figure pout');subplot(3,3,3),imhist(I1);title('exp pout'); subplot(3,3,4),imshow(J);title('Original cameraman');subplot(3,3,5),imshow(J1);title('exp figure cameraman');subplot(3,3,6),imhist(J1);title('exp cameraman');subplot(3,3,7),imshow(K);title('Original kids'); subplot(3,3,8),imshow(K1);title('exp figure kids');subplot(3,3,9),imhist(K1);title('exp kids');(1)对数处理图像结果 (2)指数处理图像结果5、对图'pout.tif'做直接灰度调整,观察结果并与源图像进行对比I=imread('pout.tif');I1=imadjust(I,[0.2,0.4],[]);subplot(2,1,1);imshow(I);title('原始图像');subplot(2,1,2);imshow(I1);title('灰度调整后的图像');1、预定义空间滤波器a)调入并显示图像'cameraman.tif'b)利用与定义函数fspecial命令产生移动平均滤波器和自定义的高通滤波器【-1 -1 -1;-1 9 -1;-1 -1 -1】c)修改移动平均滤波器的平均范围观察不同的平均范围下移动平均滤波pic=imread('cameraman.tif');subplot(1,3,1);imshow(pic);title('滤波前原图')h0=fspecial('average',3);lv1 = imfilter(pic,h0,'replicate');subplot(1,3,2);imshow(lv1);title('平均3*3滤波后');f=[-1 -1 -1;-1 9 -1;-1 -1 -1];lv2 = imfilter(pic,f,'replicate');subplot(1,3,3);imshow(lv2);title('自定义hpf');2、用空间滤波器进行降噪处理a)调入并显示图像'cameraman.tif'b)利用imnoise命令在图像'cameraman.tif'上加入高斯噪声和椒盐噪声C)非别用移动平滑滤波器以及中值滤波器对加入噪声的图像进行处理并观察不同噪声水平下上述滤波器处理的结果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
% Upper. % Lower. % Left. % Right.
B=zeros(m,n); pixel_block = zeros(1,block_size^2); for i = 1:m for j = 1:n k = floor(block_size/2); pixel_block = reshape(A2(i:i+2*k,j:j+2*k),1,block_size^2); sorted_block = sort(pixel_block); median_position = ceil(block_size^2 / 2); block_median = sorted_block (median_position); B(i,j) = block_median; end; end; B = uint8(B);
实验三图像中值滤波(2学时)
一、 实验目的: 进一步加深理解和掌握中值滤波的原理和具体算法。能解释用大小和形状不同的 滑动窗口进行中值滤波后图像所呈现的一些特征。 二、 实验内容: 1、矩形邻域中值滤波设计程序,实现3× 3邻域中值滤波。比较处理前后图像效果。 2、十字形中值滤波(选做) 设计程序,实现5× 5十字形中值滤波。比较处理前后图像效果。 三、 实验原理: 对于给定的n个数值{a1, a2, …an}, 将它们按大小有序排列。当n为奇数时,位于中间位 置的那个数值称为这n个数值的中值。记作 med [a1, a2, …an] 设x为M× N待处理图像,经窗口为Wn的中值滤波后,被处理像点(i, j)的输出为: )],([),(),(jixmedjiyjiWn= 式中W (i, j)表示点(i, j)的邻域,它含有n个像素。
实验二代码 X=imread('实验 2 原图.jpg'); [m,n]=size(X) h=zeros(256); for i=1:256 t=(X==(i-1)); h(i)=sum(t(:)); end a=0:255; figure,imshow(X);title('原图 2'); figure,bar(a,h);title('原图直方图'); num=numel(X); c=cumsum(h); Y=round(c/num*256); W=zeros(m,n); for i=1:256 W1=Y(i)*(X==i-1); W=W1+W; W=round(W); end for i=1:256 t=(W==(i-1)); h(i)=sum(t(:)); end W=uint8(W); figure,imshow(W);title('均衡化后的图'); figure,bar(a,h);title('均衡化后的直方图'); imwrite(W,'2.6.jpg');
实验一图象灰度变换(2学时)
一、 实验目的: 理解数字图象处理的基本过程,掌握常用图象灰度变换算法,观察图像图象灰度 变换的结果,加深对数字图象基本概念的理解。 二、 实验内容: 1、灰度线性变换 变换函数为 : s = a r + b设计程序, 实现 (a>1,b=0) 、 (0<a<1, b=0) 、 (a=1,b>0) 和(a=1,b<0)等情况下的灰度变换处理,并比较处理前后的图象效果。 2、图象二值化 设计程序,实现图象的二值化。并给出三种门限下的处理结果。 3、负象变换 设计程序,实现图象的反转操作(负象变换),并比较处理前后的图象结果。 4、灰度非线性变换(选做内容) 设计程序,实现图象的指数变换和对数变换。 三、 实验步骤: 1、 获取实验用图像: 使用imread函数将图像读入Matlab, 用size函数 (或imfinfo函数) 获取图象大小。 2、产生灰度变换函数:s = a r + b 用imshow函数分别观察在(a>1,b=0)、 (0<a<1, b=0)、 (a=1,b>0)和(a=1,b<0) 四情况下处理前后的结果。适当选择参数,使处理结果达到较好的效果。记录下 所对应的参数。 3、用imwrite函数保存处理图象结果。 4、设计门限化方法实现图象的二值化的变换函数,并进行程序设计实现。分别选择 三个门限值,观察处理结果。 5、设计实现反转操作的变换函数,并进行程序设计实现。观察处理结果。 6、分别设计实现图象的指数变换和对数变换的变换函数,参数自己选定,并比较处 理前后的图象结果。(选做内容) 四、 实验报告要求: 画出算法的规范化程序设计流程图。用plot等函数生成各类灰度变换函数曲线,用 imshow函数显示处理前后图象。在实验报告中提交原图像和各种变换函数的曲线,以 及按各种变换函数处理后的图像,并进行实验结果分析。选做内容可不写入报告中。
实验三选作部分代码 A = imread('实验 3 原图.jpg'); A=im2double(A); [m,n]=size(A); block_size=5; k = floor(block_size/2); A2 = zeros(m+2*k,n+2*k); A2(k+1:m+k,k+1:n+k) = A(1:m,1:n); %four corners A2(1:k,1:k) = A(1,1); % Upper left corner. A2(1:k,n+k+1:n+2*k) = A(1,n); % Upper right corner. A2(m+k+1:m+2*k,1:k) = A(m,1); % Lower left corner. A2(m+k+1:m+2*k,n+k+1:n+2*k) = A(m,n); % Lower right corner. % four sides for i = 1:k A2(i,k+1:n+k) = A(1,1:n); A2(m+k+i,k+1:n+k) = A(m,1:n); A2(k+1:m+k,i) = A(1:m,1); A2(k+1:m+k,n+k+i) = A(1:m,n); end;
% Upper. % Lower. % Left. % Right.
B=zeros(m,n); B0=zeros(1,9); B1 = zeros(1,block_size^2); for i = 1:m for j = 1:n k = floor(block_size/2); B1= reshape(A2(i:i+2*k,j:j+2*k),1,block_size^2); B0=[B1(3) B1(8) B1(11) B1(12) B1(13) B1(14) B1(15) B1(18) B1(23)]; B0= sort(B0); block_median = B0(5); B(i,j)=block_median; end; end; figure,imshow(B);title('5X5 十字变换后图像'); imwrite(B,'3.2.jpg');
2. 调用函数mymidfilt R=imread('实验 3 原图.jpg'); figure, imshow(R);title('原图 3'); X=mymidfilt('实验 3 原图.jpg', 5); figure, imshow(X);title('中值滤波后的图像'); imwrite(X,'3.1.jpg');
实验二图象直方图及均衡(2学时)
一、 实验目的: 理解图象灰度直方图的概念,掌握图象直方图的计算方法;掌握直方图均衡化图 象增强技术,理解均衡化的处理过程。 二、 实验内容: 1、图象直方图 设计程序,计算图象直方图。 2、直方图均衡化 设计程序,实现图象直方图均衡化处理,并比较处理前后图象。 三、 实验步骤: 1、获取实验用图像:使用imread函数将图像读入Matlab用size函数(或imfinfo函数) 获取图象大小。 2、计算图象的灰度直方图,并用plot等函数生成灰度直方图。 3、设计直方图均衡化算法,并进行程序设计实现。 4、根据直方图均衡化的灰度变换函数实现图象灰度的映射变换,获得均衡化的图象 结果。 5、计算均衡化图象的灰度直方图,并用plot等函数生成灰度直方图。 6、用imwrite函数保存处理图象结果。 四、 实验报告要求: 画出直方图均衡化算法的规范化程序设计流程图。用 imshow函数显示处理前后图 象,用plot等函数生成原始图象和处理图象的灰度直方图,并进行实验结果分析。
实验一代码 R=imread('实验 1 原图.jpg'); [m,n]=size(R) figure, imshow(R);title('原图 1'); S1=R*3; figure, imshow(S1);title('a=3,b=0'); imwrite(S1,'1.21.jpg'); N=im2double(R); S2=N*0.5; figure, imshow(S2);title('a=0.5,b=0'); imwrite(S2,'1.22.jpg'); S3=R+10; figure, imshow(S3);title('a=1,b=10'); imwrite(S3,'1.23.jpg'); S4=N+0.5; figure, imshow(S4);title('a=1,b=0.5'); imwrite(S4,'1.24.jpg'); X1=R>64; figure, imshow(X1);title('门限值为 64'); imwrite(X1,'1.41.jpg'); X2=R>128; figure, imshow(X2);title('门限值为 128'); imwrite(X2,'1.42.jpg'); X3=R>192; figure, imshow(X3);title('门限值为 192'); imwrite(X3,'1.43.jpg'); Y=255-R; figure, imshow(Y);title('反转后的图像'); imwrite(Y,'1.51.jpg'); Z1=N.^0.6; figure, imshow(Z1);title('指数变换后的图像'); imwrite(Z1,'1.61.jpg'); Z2=log(N+1) %Z3=im2uint8(Z2) figure,imshow(Z3); figure,imshow(Z2,[]);title('对数变换后的图像'); imwrite(Z2,'1.62.jpg');
