axure说明文档
axure怎么插入word文档呢

axure怎么插入word文档呢
我们为大家收集整理了关于axure怎幺插入word文档,以方便大家参考。
1.输出需求规格说明书之前,需要电脑做相关的配置,使之支持这种输出。
输出Word格式规格文件之前,电脑必须事先安装好Microsoft Word,AxureRP默认对word2007支持的比较好,并自带有office兼容包,不过生成的文件是.docx格式的,若需转发给他人查看,需转换格式,也可以在生成器配置里面配置低版本的word。
输出的文档默认会存放在的我的文档- My Axure RP Specifications文件夹下面。
2.输出chm文件也需要做相应配置,因为CHM是Microsoft HTML Help档的格式,只要安装了浏览器就可以查看。
想要将规格说明书输出成CHM格式的话,在更多生成器配置-HTML原型配置HTML原型分发对话框中,勾选创建帮助格式文件(.chm)」选项。
如果系统中没有安装HTML Help Workshop的话,就必须安装它才能产生CHM格式,可以点对话框上提供的链接地址下载,完成安装以后,所安装的文件夹中会出现一个hhc.exe的文件,按一下定位hhc.exe文件来告诉AxureRP这个程序在计算机中的位置,这样就可以输出chm格式规格文档了。
与word文档一样,输出的文档默认会存放在的我的文档- My Axure RP Specifications文件夹下面。
3.如同输出原型一样,需求规格说明书也可依不同的用途进行设定,比如设定一种格式专门给客户确认需求及规格,设定另一种格式专门产生测试计。
Axure_RP_Pro6.5汉化版使用手册

Axure RP Pro 使用手册Axure RP Pro 使用手册 (1)第一章介绍 (3)第一节认识Axure RP (3)1、什么是Axure? (3)2、Axure工作环境介绍 (3)第2节线框图及注释 (5)1. 站点地图面板 (5)2.元件面板(控件面板) (6)3. 控件注释 (9)4. 页面注释(Page Notes) (10)第3节基本交互设计 (12)1、控件的交互 (12)2、定义一个链接 (13)3、定义行为 (14)4、定义多个场景(场景说明) (15)5、页面事件: OnPageLoad (页面载入时) (16)第4节母版 (17)1、什么是母版 (17)2、添加、设计和组织母版 (17)3、页面中添加模块 (17)第5节HTML原型 (19)1、什么HTML原型 (19)2、配置和生成原型 (19)3、重新生成页面 (20)4、使用HTML原型 (20)5、发布原型 (21)第二章流程图 (22)第1节流程图和连接线 (22)1、什么是流程图 (22)2、流程控件 (23)3、流程连接线 (26)4、创建流程图 (27)5、流程图中引用页面 (27)第2节自动生成流程图 (28)第三章高级交互设计 (29)第1节动态面板 (29)1、动态面板控件 (29)2、编辑动态面板的状态 (29)3、隐藏动态面板 (30)4、动态面板的管理 (30)5、动态面板的交互行为 (31)6、动态面板的应用举例 (31)第2节翻转效果和鼠标移动事件 (33)1、OnMouseEnter(鼠标移入时)和OnMouseOut(鼠标移出时)事件 (33)2、图片翻转和按钮样式翻转 (33)第3节按下、选中、停用的效果 (34)第4节菜单 (35)1、菜单控件 (35)2、编辑菜单控件 (35)3、菜单样式翻转 (35)第四章高级功能 (36)第1节逻辑条件 (36)1、什么是逻辑条件 (36)2、创建逻辑条件 (36)第2节OnChange(选项改变时)事件 (38)1、什么是OnChange(选项改变时)事件 (38)2、在OnChange(选项改变时)事件上使用逻辑条件 (38)第3节OnKeyUp(键盘输入时)事件 (39)1、什么OnKeyUp(键盘输入时)事件 (39)2、OnKeyUp(键盘输入时)实时表单验证 (39)第4节OnFocus(获取焦点时)和OnLostFocus(失去焦点时)事件 (39)1、什么是OnFocus(获取焦点时)和OnLostFocus(失去焦点时)事件 (39)2、使用场合举例 (39)第5节变量 (40)1、什么是变量 (40)2、管理变量 (40)3、设置变量的值 (40)4、在条件中使用变量 (41)5、设置文本时使用变量 (41)第6节OnPageLoad(页面载入时)事件 (42)1、什么是OnPageLoad(页面载入时)事件 (42)2、OnPageLoad(页面载入时)事件和变量 (42)案例:登陆界面 (43)案例描述 (43)实现步骤 (43)步骤一、绘制线框图 (43)步骤二、设计控件交互 (44)步骤三、生成原型 (46)技巧和提示 (46)第一章介绍让你初步认识Axure。
axure说明文档

Part I : 介绍(Introduce)互联网行业产品经理的一项重要工作,就是进行产品原型设计(PrototypeDesign)。
而产品原型设计最基础的工作,就是结合批注、大量的说明以及流程图画框架图wireframe,将自己的产品原型完整而准确的表述给UI、UE、程序工程师,市场人员,并通过沟通会议,反复修改prototype 直至最终确认,开始投入执行。
进行产品原型设计的软件工具也有很多种,我写的这个教程所介绍的AxureRP,是taobao、dangdang等国内大型网络公司的团队在推广使用的原型设计软件。
同时,此软件也在产品经理圈子中广为流传。
之所以AxureRP得到了大家的认同和推广,正是因为其简便的操作和使用,符合了产品经理、交互设计师们的需求。
在正式谈Axure RP之前,我们先来看看做产品原型设计,现在大致有哪些工具可以使用,而他们的利弊何在。
纸笔:简单易得,上手难度为零。
有力于瞬间创意的产生与记录,有力于对文档即时的讨论与修改。
但是保真度不高,难以表述页面流程,更难以表述交互信息与程序需求细节。
Word:上手难度普通。
可以画wireframe,能够画页面流程,能够使用批注与文字说明。
但是对交互表达不好,也不利于演示。
PPT:上手难度普通。
易于画框架图,易于做批注,也可以表达交互流程,也擅长演示。
但是不利于大篇幅的文档表达。
Visio:功能相对比较复杂。
善于画流程图,框架图。
不利于批注与大篇幅的文字说明。
同样不利于交互的表达与演示。
Photshop/fireworks:操作难度相对较大,易于画框架图、流程图。
不利于表达交互设计,不擅长文字说明与批注。
Dreamweave:操作难度大,需要基础的html知识。
易于画框架图、流程图、表达交互设计。
不擅长文字说明与批注。
以上这些工具,都是产品经理经常会使用到的,但是从根本上来说,这些工具都不是做prototype design的专门利器,需要根据产品开发不同的目的,不同的开发阶段,选择不同的工具target=”_self”>搭配使用,才能达到表达、沟通的目的。
Axure的使用说明

Axure的使用说明前段时间一个同事介绍了一个私活,我觉得挺好就欣然答应了。
那个项目的老板还是个颇懂技术的人,他要求我给他的管理后台系统画一个圆形系统。
开始我想想以前那么多项目随便拿一个改改看看不就行了吗?可是人家不同意说要我用Axure给他开发圆形。
我想想这个东西我以前也接触过,学习一两天应该就能上手了。
在网上查了查资料,介绍资料也不少,有些概念性和基本操作的东西就不说了,下面我主要总结一下我在Axure使用过程中遇到的一些问题和想法。
一、操作界面介绍图 1 - Axure操作界面图1是我截取的Axure的操作主界面视图,我简单介绍一下图像中标注出来的几个部分:①显示项目中涉及的页面的名称,这些页面以树状菜单显示,显示名称可以修改,双击菜单中的某个名称就会显示其对应的页面;②页面设计使用的元件对象,其中有基本的展示元件和表单编辑元件,可以通过鼠标将其中的元件通过拖拽的方式放置到页面中进行编辑和展示;③页面编辑和展示的窗口,将元件对象拖放到此区域中进行格式调整,从而形成需要的界面;④页面事件对象和页面格式的定义窗口,可以对页面中常用的事件进行操作,例如:页面的载入事件、页面的鼠标事件、页面键盘事件等等,可以对页面的显示样式进行调整,例如:页面背景、对其方式、页面样式等等;⑤元件事件和说明,用来配置被选中的元件的事件,例如:鼠标事件、键盘事件等等操作;⑥元件的属性和样式:用来配置被选中的元件的属性和样式,例如:元件的背景样式、元件的边框样式、元件的大小等等;二、事件配置介绍事件的配置主要分为两个部分:一个是页面事件配置,另一个是元件事件配置。
对于两种配置来说,其区别在于具体的使用对象和事件。
事件的内容和配置方式都是一样的,下面将详细的说明如何配置事件,以页面载入事件为例:1、页面事件窗口介绍图 2 - 页面事件与样式操作窗口进入图2所示窗口中可以看到如上图所示的内容,点击“页面交互”按钮就可以看到需要操作的事件列表,以页面载入事件为例,圈3标注的方框是我后来添加的事件。
axure 常用功能的使用手册

axure 常用功能的使用手册
【原创实用版】
目录
1.Axure 常用功能的使用手册概述
2.Axure 的安装与配置
3.Axure 的界面与基本操作
4.Axure 的常用功能详解
4.1 页面与框架
4.2 形状与文本
4.3 图片与多媒体
4.4 交互与动画
4.5 原型测试与发布
5.Axure 的进阶功能与技巧
6.Axure 的实战案例与应用
7.Axure 的常见问题与解决方案
正文
一、Axure 常用功能的使用手册概述
Axure RP 是一款专业的原型设计工具,广泛应用于网站、APP、软件等产品界面的设计与制作。
本手册将为您详细介绍 Axure 的常用功能,帮助您快速掌握 Axure 的使用方法,提高原型设计效率。
第1页共1页。
axure 常用功能的使用手册

Axure 常用功能的使用手册一、安装与启动首先,您需要从 Axure 的官方网站下载适合您操作系统的安装包。
安装过程较为简单,只需按照安装向导的提示进行即可。
启动Axure 后,您将看到一个欢迎页面。
在这里,您可以创建新项目或打开已有的项目。
二、界面介绍Axure 的界面主要包括以下部分:1. **菜单栏**:包含文件、编辑、视图、窗口和帮助等选项,用于执行各种操作。
2. **工具栏**:提供各种常用的工具,如矩形、圆形、线条、文本框等。
3. **工作区**:用于显示和编辑您的项目。
4. **面板**:用于显示页面元素、动态面板、变量和交互等。
5. **状态栏**:显示当前页面和元素的信息,以及页面缩放比例。
三、创建新项目点击菜单栏的“文件”选项,选择“新建”即可创建一个新的项目。
您可以在工作区中选择需要的元素,并将其拖放到页面上。
四、添加和编辑元素在工具栏中选择需要的元素(如矩形、圆形、线条、文本框等),然后将其拖放到工作区中。
您可以通过单击并拖动元素来调整它们的位置,通过单击并拖动边缘来调整它们的大小。
要编辑元素,请双击元素或在面板中选择它。
五、页面设置和导航在 Axure 中,您可以轻松地设置页面和导航。
要添加新页面,请选择菜单栏中的“页面”选项,然后选择“新建页面”。
要设置导航,请在页面上添加按钮或链接,然后为其添加交互效果。
六、交互和动态效果Axure 提供了丰富的交互和动态效果,可以让您的页面更加生动和有趣。
要添加交互效果,请选择元素,然后在面板中选择“交互”选项卡。
在这里,您可以添加各种交互事件,如单击、双击、鼠标悬停等。
要添加动态效果,请选择元素,然后在面板中选择“动画”选项卡。
在这里,您可以添加各种动画效果,如淡入淡出、滑动等。
七、发布和导出完成项目后,您可以将其发布到网站或生成 HTML 文件。
要发布项目,请选择菜单栏中的“发布”选项,然后选择要发布的网站或目标文件夹。
要导出项目为 HTML 文件,请选择菜单栏中的“文件”选项,然后选择“导出为 HTML”。
Axure全部课程

2024/1/26
21
与其他工具集成及团队协作
1 2
与其他工具集成
Axure支持与多种设计和开发工具集成,如 Sketch、Adobe XD、JIRA等,实现设计、开发 和项目管理的高效协作。
团队协作
Axure提供团队协作功能,支持多人同时编辑一 个项目,实现实时沟通和协作。
3
版本控制
通过Axure的版本控制功能,可以追踪和管理项 目历史记录,确保团队协作的顺畅进行。
常用快捷键
如Ctrl+N新建页面,Ctrl+C/Ctrl+V复制粘贴,Ctrl+S保存等。
2024/1/26
6
02
页面设计与布局
2024/1/26
7
创建页面与设置页面属性
2024/1/26
创建新页面
01
在Axure中,可以通过菜单栏或快捷键创建新的页面,为新项目
搭建基础框架。
设置页面属性
02
包括页面名称、尺寸、背景色等属性的设置,以确保设计稿符
辑。
02
使用全局变量实现跨页面交互
全局变量可以在不同的页面之间共享数据,从而实现跨页面的交互效果
,如购物车中的商品数量在不同页面之间的同步显示。
2024/1/26
03
自定义函数与全局变量的结合
结合使用自定义函数和全局变量,可以实现更加高级和个性化的交互设
计,如根据用户的偏好调整页面的布局或颜色。
18
链接与跳转的优化
学习如何优化链接与跳转的设置, 提高用户体验和页面加载速度。
12
动态面板的使用
动态面板的创建与编辑
01
学习如何在Axure中创建动态面板,并掌握动态面板
用Axure制作产品需求文档(PRD)模板(附完整案例)可下载

用Axure制作产品需求文档(PRD)模板(附完整案例)可下载很早之前就有用Axure替代需求文档的讨论,平台15年就有《Word产品需求文档,已经过时了》这样详尽的分析。
今天作者带来的是他在Axure替代需求文档的实战思考,希望对大家有所帮助。
唠叨两句,笔者是渴望投身互联网行业的新人,通过最近对于产品知识的学习,从各类书籍、视频、文章学到了许多产品前辈们分享的可贵经验以及一些基础技能的运用。
而今终于有机会加入了互联网行业去进行产品相关的工作,本篇分享的案例是笔者第一次完全意义上负责的产品,因为功能以及逻辑相对的简单,所以全篇文档主要通过Axure来撰写。
其实在开始写PRD的时候,一直在网上找应该使用怎么样的模板,要怎么样写,但是我的leader一直和我说,能够好好表达你的观点给需要看PRD的人看就好了,而后,又受到了一些文章的启发:比如如何写一份易用的产品需求文档?臻龙的回答,案例分享|用Axure制作产品文档(移动O2O社交产品「约饭去」),多谢前辈们无私的经验分享!不废话了,以下是正文,文章末尾会分享原型链接供参考一、产品介绍1.1需求的来源需求的来源是这样的,市面上的招聘类的产品已经很多了,从老牌而全面的智联、前程无忧;细分领域下对中高端求职者的猎聘、100offer;面向大学生用户的实习僧、刺猬实习、211校招网,可以说,招聘类的产品已经是非常的全面了。
以下数据来自艾瑞咨询近几年来,中国的电竞用户,每年都会有极大的规模化增长。
那其实实际上电竞行业,旁观者可能不知,电竞行业其实有着非常大的用人缺口的,大家不要以为电竞行业只要天才选手,不存在的。
有许多希望加入电竞事业的年轻人呢,找不到途径,只能偶尔通过一些电竞俱乐部的官微来了解一些招聘资讯,而且也一定会有适合自己的岗位。
那么我很希望能够构建一个面向双方的小平台,去解决这部分用户的痛点。
1.2身边能够获取的资源而恰好,我加入的互联网公司的老板正好是起小点(《主播真会玩》系列视频的作者),一是能够触达许多游戏用户其中肯定不会缺少想加入电竞行业的用户们,其二是能够与许多游戏俱乐部的负责人了解他们的用人需求,这能够为平台提供最重要的职位资源来源。
Axure rp 6.5 基础教程

Axure rp 6.5 软件基础入门把目前写的文章都目录整理了一下,方便各位查看,希望各位也给微博转转!给你推荐一条微博: - //@非原型_不设计:#非原型不设计# 想学axure的朋友们,还在找axure6.5版本的教程吗,全部在这里,没有太多高深的变量和交互应用,却是最实际的入门教程,不断更新,希望大家喜欢! - 原文地址:/1776765170/yFQeBoaom 关于Axure rp的相关介绍爱上axure的十大理由001.Axure rp 6.5的软件安装、汉化与注册002.认识Axure的软件界面003. 生成网页原型的三种方法004. 如何关闭IE浏览器在生成原型时候的安全警告005.在chrome中使用axure生成原型的问题006. 站点地图区域007. 认识axure组件区域008. 认识axure部件库中各个部件的属性009.图片组件——axure线框图部件库介绍010.文本面板——axure线框图部件库介绍011.矩形、占位符组件——axure线框图部件库介绍012.水平线、垂直线——axure线框图部件库介绍013. 图片热区——axure线框图部件库介绍014. 文本框、文本编辑框、按钮——axure线框图部件库介绍015. 如何安装(装载)axure组件(部件)016. 动态面板——axure线框图部件库介绍017. 单选按钮、复选按钮——axure线框图部件库介绍018. 内部框架——axure线框图部件库介绍019. 菜单组件——axure线框图部件库介绍020.树——axure线框图部件库介绍021.Axure自动备份功能!让意外不在可怕!022.axure母版(模板)区域介绍023. axure制作项目符号列表样式024.axure制作圆形组件——axure制作技巧025. axure网格设置关于Axure rp的相关介绍Axure RP 能帮助网站需求设计者,快捷而简便的创建基于网站构架图的带注释页面示意图、操作流程图、以及交互设计,并可自动生成用于演示的网页文件和规格文件,以提供演示与开发。
互联网产品设计思维与实践 第2章 Axure工具基本操作

✎ 2.2 Axure工作界面介绍
主工具栏和样式工具栏
1、主工具栏主要用于文档的基本操作,例如撤销、剪切/粘贴、对齐以及发布预览等。
✎ 2.2 Axure工作界面介绍
主工具栏和样式工具栏
2、样式工具栏主要用于单个元件的样式更改操作,如更改字体以及字体的颜色、大小、样式;元件 的背景和线条颜色、元件大小等。
第2章 Axure工具基本操作
HTML
• Axure工作界面 • 软件基本操作
• 常用元件 • 设置元件样式
✎ ✎ 学习目标
2
了解AxureRP 8.0工作界面。
2 认识AxureRP 8.0的常用组件。
熟悉
掌握AxureRP 8.0的基本操作
。3
✎ 目录
软件基础
Axure工作界面介绍
常用元件 ☞点击查看本小节知识架构
页面编辑区
页面编辑区也叫工作区,是进行流程图、原型图制作的主要区域。页面区默认显示标尺,标尺的刻度为 像素。
✎ 2.2 Axure工作界面介绍
检查器面板
检查器面板也被译为“检视”面板,该面板用于设置元件交互样式、元件自身样式以及给元件添加备注的功能。
属性
样式
备注
✎ 2.2 Axure工作界面介绍
✎ 2.2 Axure工作界面介绍
母板
母版是一种可以复用的特殊模块,在绘制线框图
时,往往一个模块被反复使用,此时就需要用到母 版,比如页面的导航栏、标签栏等都可以通过母版来 调用。使用母版的优势是,当修改母版中的元件时, 页面中所有使用该母版的元件都会随着更改,在设计 时可以提高效率并方便管理。
✎ 2.2 Axure工作界面介绍
检查器面板
检查器面板也被译为“检视”面板,该面板用于设置元件交互样式、元件自身样式以及给元件添加备注的功能。
axure rp9 的操作手册

第一部分:初识Axure RP91. 介绍Axure RP9的概念和作用在当今数字化的世界里,设计和原型制作是互联网产品开发中至关重要的一环。
Axure RP9作为一款专业的原型设计工具,可以帮助产品设计师快速、高效地实现产品原型制作,从而提升用户体验和产品可行性。
它集成了丰富的交互设计功能和高度可定制性,成为了业界领先的原型设计软件之一。
2. 快速上手Axure RP9首次使用Axure RP9,你会发现它具有直观的界面和丰富的功能模块。
打开软件,你会看到一个空白的原型设计画板。
在左侧是工具栏和部件库,提供了各种常用的交互元素和组件,比如按钮、输入框等,方便用户快速拖拽使用。
在顶部是菜单栏和属性栏,通过这些工具,用户可以进行元素的编辑和属性设定。
接下来,我们将从简单的操作开始,逐步深入了解Axure RP9的高级功能。
3. 创建基本页面要在Axure RP9中创建基本页面,首先需要在画布上拖拽一个主容器。
主容器是整个页面的载体,用户可以通过拖拽和调节来确定页面的大小和布局。
通过部件库中的组件,可以添加标题、文本框、图片等元素,进行页面的基本构建。
在完成基本页面的设计之后,我们可以进入下一步,为页面添加交互功能。
第二部分:深入探索Axure RP9的高级功能4. 交互设计Axure RP9提供了丰富的交互设计功能,可以让用户为页面添加各种交互效果和动画。
用户可以通过设置点击事件,实现按钮的跳转和弹窗效果;通过条件交互,可以根据用户的操作状态显示不同的页面内容。
这些交互设计功能,可以帮助用户更加直观地展示产品的交互流程和用户操作体验。
5. 数据驱动Axure RP9支持数据驱动的原型设计,用户可以通过提供模拟数据或者连接真实数据源,来动态展示页面内容。
用户可以通过设置表格数据,来模拟产品的数据展示效果;通过数据视图功能,可以连接远程数据接口,实时更新页面内容。
数据驱动的设计方式,可以让产品设计师更好地呈现产品的动态与真实性。
Axure RP使用指南

不论学习什么,打基础是很重要的。
关于基础练习,我印象最深的故事是王羲之练习书法的故事,将一池水染黑,需要怎样的毅力?再有就是达芬奇与鸡蛋的故事,一个简单的鸡蛋,达芬奇画了无数次。
我相信正是他们的一步一个脚印,才让他们有了后来伟大的成就。
故事老套,道理浅显,可是我认为很重要。
学习软件,应该先熟悉每个面板,每个基础功能,才能够真正谈到运用。
所以我的学习方法是了解软件的基础功能开始。
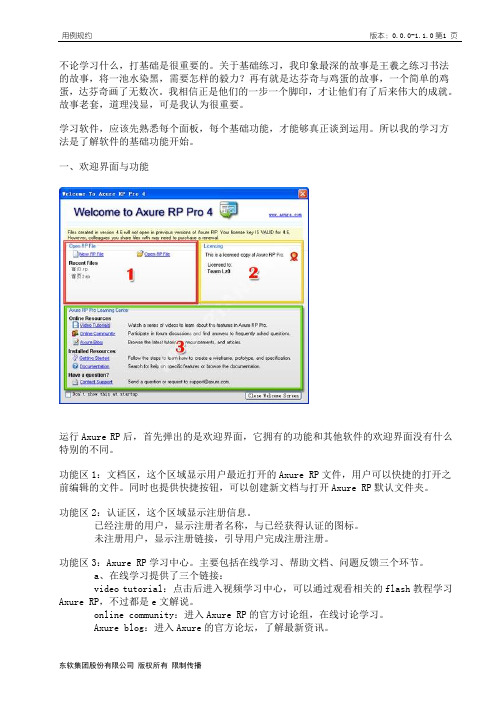
一、欢迎界面与功能运行Axure RP后,首先弹出的是欢迎界面,它拥有的功能和其他软件的欢迎界面没有什么特别的不同。
功能区1:文档区,这个区域显示用户最近打开的Axure RP文件,用户可以快捷的打开之前编辑的文件。
同时也提供快捷按钮,可以创建新文档与打开Axure RP默认文件夹。
功能区2:认证区,这个区域显示注册信息。
已经注册的用户,显示注册者名称,与已经获得认证的图标。
未注册用户,显示注册链接,引导用户完成注册注册。
功能区3:Axure RP学习中心。
主要包括在线学习、帮助文档、问题反馈三个环节。
a、在线学习提供了三个链接:video tutorial:点击后进入视频学习中心,可以通过观看相关的flash教程学习Axure RP,不过都是e文解说。
online community:进入Axure RP的官方讨论组,在线讨论学习。
Axure blog:进入Axure的官方论坛,了解最新资讯。
b、帮助文档也提供了两个链接,但是其实起到的是一样的效果,都是打开帮助文档,只是跳往不同的章节罢了。
c、问题反馈,通过点击链接可以发邮件到support@,以寻求获得帮助。
在欢迎界面中,Axure还提醒用户,用4.6高版本的软件创建保存的Axure文件,无法用以前的低版本查看。
同时,如果我们不希望下次打开软件再看到这个面板,我们可以通过选择“Don't show this at startup”实现。
二、软件主界面与功能关闭欢迎界面后,我们进入软件的主界面,淡蓝色调的ui,并不是很张扬。
产品原型设计Axure入门培训讲课文档

第1页,共33页。
优选产品原型设计Axure入门培 训
第2页,共33页。
认识Axure
Axure是一个快速的原型工具,主要是针对负责定义需求、定义规格、设计功能、设计界面的专家,包括用户体 验设计师(UX)、交互设计师(UI)、业务分析师(BA)、信息架构师(IA)、可用性专家(UE)和产品经理(PM)。
在控件上的右键菜单 “编辑流程图形状”进行编辑和清除。
引用页面后,控件左上角会有一个“页面”图标进行标识。
7
第7页,共33页。
Axure的工作环境
页面注释和页面交互面板
添加和管理页面的注释和交互事件。
页面注释和页面交互面板-管理注释
点击页面注释和页面交互面板顶部的箭头按钮,可以打开页面注释管理页面,可 以添加不同的页面注释字段,如“页面说明”、“参与部门”等等,添加完成后 ,可点击箭头按钮为不同的字段添加说明。 现在演示一下Axure的工作环境。
细介绍。
如果需要特殊说明的功能模块或有交互行为 产生的控件一定要填写标签,如“个人信息 提交按钮”、“选择商家等级下拉菜单”等 等。
6 第6页,共33页。
Axure的工作环境
控件注释面板
对控件进行注释、定义和功能进行说明。里面的 选项可以自定义,比如添加一个“功能说明”的 项,并删除原有的项目。添加注释的控件在产品 原型页面上会显示一个黄色便签的图标,点击可 查看具体注释。 汉化版的Axure不能修改下拉菜单注释,请避开此选项或
利用“行为”子菜单将它的行为修改为“作为背景”或“自定义组件”,
修改完成后,模块的图标也会发生改变,以标识当前模块的作用。
正常: 模块可以被移动与放置在线框图中的任何地方,对模块修改后,所做的修改会在该模块的所有使用实例中反映出来
Axure培训资料课件pptx

03
资源推荐
为了支持学员们的持续学习,我们推荐了一些优质的Axure学习资源,
包括官方文档、在线教程、交流社区等。学员们可以根据自己的需求和
兴趣选择合适的资源进行学习。
THANKS FOR WATCHING
感谢您的观看
降低开发成本和风险
原型设计重要性
提高项目沟通效率
验证产品想法的可行性
原型设计流程与规范
原型设计流程 1. 明确设计目标
2. 分析用户需求
原型设计流程与规范
3. 设计原型结构和交互 4. 添加注释和说明
5. 评审和修改原型
原型设计流程与规范
原型设计规范 保持简洁明了的设计风格
统一设计元素和交互方式
解决方案
采用版本控制策略,避免多人同时编辑同一个页面元素。 如有必要,可通过沟通协商确定最终方案。
问题3
项目文件过大,导致保存或打开速度缓慢,影响团队协 作效率。
解决方案
对项目文件进行优化,删除不必要的页面和元素,压缩 图片等资源文件大小。同时,可考虑将项目拆分成多个 子项目,提高团队协作效率。
CHAPTER 06
CHAPTER 03
Axure核心功能详解
页面管理
01
02
03
创建页面
在Axure中,可以通过简 单的拖拽操作创建新的页 面,实现原型设计的快速 搭建。
页面跳转
通过设置链接,实现不同 页面间的跳转,模拟实际 产品的导航流程。
页面排序
根据设计需求,可以方便 地调整页面的顺序,使原 型更加符合逻辑。
信息架构搭建
梳理产品功能与内容
03
需求分析与信息架构搭建
设计信息架构与导航
制定页面流程与跳转逻辑
Axure中文版使用全指南IT计算机

Axure中文版使用全指南- IT计算机Axure中文版使用全指南-pptAxure RP基本功能介绍产品组2023.09.25Axure中文版使用全指南-pptAxure RP基本功能介绍名目界面介绍常用组件简洁交互实现产品组2023.09.25Axure中文版使用全指南-ppt界面介绍工作区站点地图Axure RP基本功能介绍控件交互面板组件位置与大小模块页面解释页面交互动态面板管理产品组2023.09.25Axure中文版使用全指南-ppt站点地图Axure RP基本功能介绍站点地图是一个页面导航面板, 在这里面可以对所设计的页面进行添加、删除、重命名和组织产品组2023.09.25Axure中文版使用全指南-ppt常用组件Axure RP基本功能介绍组件面板中有线框图组件和流程图组件,用这些组件进行线框图和流程图的设计。
这里显示的是全部的组件,后面的一部分是流程图组件产品组2023.09.25Axure中文版使用全指南-ppt常用组件线框图组件中,常用的有图片、文本块、矩形、占位符、外形按钮、图片影射区域、动态面板。
其中,在完成一些交互动作时,动态面板用的最多。
组件的使用:全部的组件都是用鼠标单击选中后拖入到工作区域. 对组件的编辑除了交互动作的设置之外,还可以对这些组件进行填充颜色或渐变、设置边框颜色或粗细、以及编辑文字。
Axure RP基本功能介绍动态面板产品组2023.09.25Axure中文版使用全指南-ppt常用组件Axure RP基本功能介绍图片双击图片的操作比较简洁,双击,选择一张图片打开即可。
需要重新添加图片是,在原来的图片上双击再选择。
产品组2023.09.25Axure中文版使用全指南-ppt常用组件矩形、占位符、输入框、外形按钮、按钮Axure RP基本功能介绍这几个组件的操作都比较简洁,直接拖入到工作区域使用即可。
可以转变尺寸、颜色、边框,可以输入文字。
由于Axure对中文支持不好,所以有时在矩形、占位符里输入中文时会消失问题。
AxureRP 8.0函数及运算符说明

AxureRP 8函数及运算符说明文档1.全局变量Global VariableOnLoadVariable用途:默认名称2.中继器/数据集Repeater/DataSetRepeater用途:中继器的对象。
Item.Repeater即为Item所在的中继器对象。
visibleItemCount用途:中继器项目列表中可见项的数量。
比如:项目列表共有15项,分页显示为每页6项。
当项目列表在第1、2页时,可见项数量为6;当项目列表在第3页时,可见项数量为3。
itemCount用途:获取中继器项目列表的总数量,或者叫加载项数量。
默认情况下项目列表的总数量会与中继器数据集中的数据行数量一致,但是,如果进行了筛选,项目列表的总数量则是筛选后的数量,这个数量不受分页影响。
dataCount用途:获取中继器数据集中数据行的总数量。
pageCount用途:获取中继器分页的总数量,即能够获取分页后共有多少页。
pageIndex用途:获取中继器项目列表当前显示内容的页码。
Item用途:获取数据集一行数据的集合,即数据行的对象。
TargetItem用途:目标数据行的对象。
Item.列名用途:获取数据行中指定列的值。
index用途:获取数据行的索引编号,编号起始为1,由上至下每行递增1。
isFirst用途:判断数据行是否为第1行;如果是第1行,返回值为“True”,否则为“False”。
isLast用途:判断数据行是否为最末行;如果是最末行,返回值为“True”,否则为“False”。
isEven用途:判断数据行是否为偶数行;如果是偶数行,返回值为“True”,否则为“False”。
isOdd用途:判断数据行是否为奇数行;如果是奇数行,返回值为“True”,否则为“False”。
isMarked用途:判断数据行是否为被标记;如果被标记,返回值为“True”,否则为“False”。
isVisible用途:判断数据行是否为可见行;如果是可见行,返回值为“True”,否则为“False”。
Axure培训教程(ppt40张)

2010-11-22
大纲
• • • •
RP简介 RP基本操作 RP高级技巧 RP使用心得
RP引入
• • • • • 通过何种方式表达原型设计最好? 纸质原型很难充分表达各种交互行为 而静态页面,会增加沟通成本 我们需要的也许是针对交互设计的专业软件 RapidPrototyping-快速原型
• 需求提出部门
– 能够利用Axure RP的各个工具,画出简单的页面 布局,并能根据页面布局,进行口述
• 销售
– 只要知道如何拿这些文档去忽悠客户就好了
大纲
• • • • RP简介 RP基本操作 RP高级技巧 RP使用心得
RP的工作环境
主菜单和工具栏 站点地图
互动设计 界面 组件(界面工具集 )
动态面板实例
3、在tab1页面中设置tab1、tab2、tab3三个矩形框,并且为了突出效果可以设置
tab1矩形框的颜色为白色(表示选中的是tab1状态),其他两个为灰色。
动态面板实例
4、在tab1状态页面中设置tab1、tab2、tab3三个矩形框的OnClick事件,以tab1的添加上事件为例说明: (1)选择tab1矩形框,点击交互中的OnClick事件,再选择“设置动态面板的状态转换”,然后选择第三步 的“Panel state to state”;
控件(Widgets)
添加控件
从组件中拖动一个控件到界面中,就可以添加一个控制。控件可以从一个界面中 拷贝到另外一个界面中。
编辑控件
鼠标双击:双击控件,可以对控件最常用的属性进行编辑 工具栏:点击工具栏上的按钮可以编辑控件的文本字体、背景色、边框等; 右键菜单:右击控件可以选择编辑控件的一些特定属性,不同控件属性也不同。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Part I : 介绍(Introduce)互联网行业产品经理的一项重要工作,就是进行产品原型设计(PrototypeDesign)。
而产品原型设计最基础的工作,就是结合批注、大量的说明以及流程图画框架图wireframe,将自己的产品原型完整而准确的表述给UI、UE、程序工程师,市场人员,并通过沟通会议,反复修改prototype 直至最终确认,开始投入执行。
进行产品原型设计的软件工具也有很多种,我写的这个教程所介绍的AxureRP,是taobao、dangdang等国内大型网络公司的团队在推广使用的原型设计软件。
同时,此软件也在产品经理圈子中广为流传。
之所以AxureRP得到了大家的认同和推广,正是因为其简便的操作和使用,符合了产品经理、交互设计师们的需求。
在正式谈Axure RP之前,我们先来看看做产品原型设计,现在大致有哪些工具可以使用,而他们的利弊何在。
纸笔:简单易得,上手难度为零。
有力于瞬间创意的产生与记录,有力于对文档即时的讨论与修改。
但是保真度不高,难以表述页面流程,更难以表述交互信息与程序需求细节。
Word:上手难度普通。
可以画wireframe,能够画页面流程,能够使用批注与文字说明。
但是对交互表达不好,也不利于演示。
PPT:上手难度普通。
易于画框架图,易于做批注,也可以表达交互流程,也擅长演示。
但是不利于大篇幅的文档表达。
Visio:功能相对比较复杂。
善于画流程图,框架图。
不利于批注与大篇幅的文字说明。
同样不利于交互的表达与演示。
Photshop/fireworks:操作难度相对较大,易于画框架图、流程图。
不利于表达交互设计,不擅长文字说明与批注。
Dreamweave:操作难度大,需要基础的html知识。
易于画框架图、流程图、表达交互设计。
不擅长文字说明与批注。
以上这些工具,都是产品经理经常会使用到的,但是从根本上来说,这些工具都不是做prototype design的专门利器,需要根据产品开发不同的目的,不同的开发阶段,选择不同的工具target=”_self”>搭配使用,才能达到表达、沟通的目的。
比如使用纸笔,更适合在产品创意阶段使用,可以快速记录闪电般的思路和灵感;也可以在即时讨论沟通时使用,通过图形快速表达自己的产品思路,及时的画出来,是再好不过的方法。
而word则适合在用文字详细表达产品,对产品进行细节说明时使用,图片结合文字的排版,是word最擅长的工作。
而ppt自然是演示时更好。
visio则可以适用于各种流程图、关系图的表达,更可通过画use c ase获取用户需求。
PS/FW是图片处理的工具,DW则是所见即所得的网页开发软件,这些是设计师的看家本领,对于普通的产品经理来说,需要耗费太多的精力去掌握。
其实每件工具,每个软件,在创造它的初期,软件设计师们都给它赋予了性格、气质。
因为每个工具的产生,都是为了满足人类的某一方面需求。
比如锄头是锄土的,起子是起螺丝的,电熨斗是烫衣服的。
但是不同的工具都有自己的工作领域,在其他领域它并不擅长。
而以上的软件在创造的初期,并非为了帮助产品经理、ue完成产品原型设计,因此他们都不能在prototype design 这件工作上得心应手。
而AxureRP正是在互联网产品大张其道的前提下,为满足prototype design创建的需求,应运而生。
Axure RP 能帮助网站需求设计者,快捷而简便的创建基于目录组织的原型文档、功能说明、交互界面以及带注释的wireframe网页,并可自动生成用于演示的网页文件和word 文档,以提供演示与开发。
没错!Axure RP 的特点是:∙快速创建带注释的wireframe文件,并可根据所设置的时间周期,软件自动保存文档,确保文件安全。
∙在不写任何一条html与javascript语句的情况下,通过创建的文档以及相关条件和注释,一键生成html prototype演示。
∙根据设计稿,一键生成一致而专业的word版本的原型设计文档。
说到这里相信很多人已经激起了兴趣,但是在开始学习之前,我认为我们还是有必要先了解一下软件短短的历史,创造这一软件的公司—AxureSoftware Solutions, Inc.该公司创建于2002年五月,Axure RP是这一软件公司的旗舰产品,2003年一月AxureRP第一版本上线发表,至今已经正式发行到了第四个版本,而我提笔写到这里的时候,Axure5.0版本beta版本已经正式提供下载试用,虽然我已经下载使用,但是我想,写教程还是应该先从稳定的4.6版说起,至于5.0版,我们可以伴随着软件一起成长。
接下来我会结合图片,分几个步骤分享我对Axure的认识,一、界面与功能二、工具栏三、站点地图四、组件与使用方法五、复用模板与使用六、交互功能与注释七、实例当然,在书写的过程中我会根据具体的情况再进行调整,尽量做到图文并茂,易于理解。
写这个教程的目的,一方面为自己熟悉与更加理解Axure,另一方面也鞭策自己完善自己的blog网站,同时也希望以自己的绵薄之力,为希望学习Axure的朋友分享一点经验。
由于这是我第一次尝试写教程,难免会出现偏颇,也希望朋友们能够不吝赐教,共同进步。
为e文好的朋友附上自学Axure RP的几个途径:1、打开软件,按F1调取帮助文档,对照文档学习。
2、登录/au-home.aspx 查看flash视频学习。
3、登录Axure 博客/cs/blogs/Default.aspx,了解软件最新信息。
4、登录讨论组/cs/forums/Default.aspx,参与讨论。
Part II :界面与功能(Interface & Function)不论学习什么,打基础是很重要的。
关于基础练习,我印象最深的故事是王羲之练习书法的故事,将一池水染黑,需要怎样的毅力?再有就是达芬奇与鸡蛋的故事,一个简单的鸡蛋,达芬奇画了无数次。
我相信正是他们的一步一个脚印,才让他们有了后来伟大的成就。
故事老套,道理浅显,可是我认为很重要。
学习软件,应该先熟悉每个面板,每个基础功能,才能够真正谈到运用。
所以我的学习方法是了解软件的基础功能开始。
一、欢迎界面与功能运行Axure RP后,首先弹出的是欢迎界面,它拥有的功能和其他软件的欢迎界面没有什么特别的不同。
功能区1:文档区,这个区域显示用户最近打开的Axure RP文件,用户可以快捷的打开之前编辑的文件。
同时也提供快捷按钮,可以创建新文档与打开Axure RP默认文件夹。
功能区2:认证区,这个区域显示注册信息。
已经注册的用户,显示注册者名称,与已经获得认证的图标。
未注册用户,显示注册链接,引导用户完成注册注册。
功能区3:Axure RP学习中心。
主要包括在线学习、帮助文档、问题反馈三个环节。
a、在线学习提供了三个链接:video tutorial:点击后进入视频学习中心,可以通过观看相关的flash教程学习Axure RP,不过都是e文解说。
online community:进入Axure RP的官方讨论组,在线讨论学习。
Axure blog:进入Axure的官方论坛,了解最新资讯。
b、帮助文档也提供了两个链接,但是其实起到的是一样的效果,都是打开帮助文档,只是跳往不同的章节罢了。
c、问题反馈,通过点击链接可以发邮件到support@,以寻求获得帮助。
在欢迎界面中,Axure还提醒用户,用4.6高版本的软件创建保存的Axure文件,无法用以前的低版本查看。
同时,如果我们不希望下次打开软件再看到这个面板,我们可以通过选择“Don’t showthis at startup”实现。
二、软件主界面与功能关闭欢迎界面后,我们进入软件的主界面,淡蓝色调的ui,并不是很张扬。
功能区1:命令区,和我们操作的所有office软件一样,包含文件、编辑、查看和帮助,这些功能大抵是差不多的。
table也很容易理解,就是对表格编辑的命令。
而Axure特有的几个特殊的命令栏目是a、wireframe:线框,包含所有画原型线框图的相关命令。
G,h @ F,Z9Z5c \-K)T q y)s ?0 b、object:包含所有对工作区物体的操作命令,操作放入工作区的所有widgets,包括组合、排序、锁定以及脚注命令等。
c、generate:自动生成html演示文件、word说明文档,以及对生成规则进行自行编辑、定义。
功能区2:工具栏,基本和office风格一模一样,功能也很容易上手。
功能区3:工作区,这就是我们平常操作工具,创建prototype的舞台,将自己的构思在这里释放,将自己的想法在这里展现。
工作区的上部显示打开的文件名,可同时打开多文档,进行操作。
功能区4:站点地图,Axsure RP创建的文件是模拟真实网站页面关系的,sitemap就是通过树形目录关系,管理所有的站点页面文件与流程图文件。
科学的文件关系结构,对有效的演示文档与生成易读的说明文档相当重要。
我的操作习惯是先画流程图,然后根据流程图构建页面文件框架,最后才开始页面的具体设置。
期间可以将文件分为LOFI(低保真)与HIFI(高保真)两个部分进行分别展示,有利于不同的需求者使用。
功能区5:器具箱,囤积了所有用来画wireframe与流程图的对象。
我们可以通过拖拽的方式将小图形放入工作区,进行操作。
对于这里面的对象,我们有必要一一详细了解。
功能区6:复用模块区,这里创建的页面文件和sitemap的页面相似,唯一不同的是,master的每个文件,可以当作一个整体,被sitemap反复调用。
这个功能就相当于程序开发中的程序复用,用好这个功能,可以减少我们很大一部的工作量。
也更容易理解网页文件的关系,了解网页设计师、程序员是怎么构建网站的页面的。
功能区7:页面笔记,用来对当前创作页面进行注释与说明。
同时可以在这里对页面里的关键字段和特殊问题进行详细的描述。
功能区8:页面载入时的交互功能。
通过在这里设置,不同条件下,页面初次打开时的状况。
功能区9:注释与交互区。
这个注释和交互和7、8不同,7、8针对的是页面,而9针对的是页面中的元素,也就是一个个widgets。
功能区的上面部分设置交互条件。
通过鼠标点击、滑入、滑出,设置触发的事件,与对应widgets相应的变化。
这一部分对没有程序基础的人可能会有一点难度,我稍后会做详细解释。
功能区的下面部分是注释部分,用户可以对选定的对象进行详细的注释。
Axure已经设置了几个默认的注释字段,但是其实这些默认的注释字段,大家完全可以不使用,因为它可能和你要说明的东西风马牛不相及。
那么该怎么办呢?Axure提供了自主设置字段,只要你自己设置好自己常用的字段,然后按照自己的习惯编写就可以了。
