Eclipse配置html、js、css默认编辑器为aptana3.3
web前端开发的期末考试题及答案

web前端开发的期末考试题及答案**Web前端开发的期末考试题及答案**一、单项选择题(每题2分,共20分)1. HTML5中,用于定义文档的元数据的标签是()。
A. `<head>`B. `<body>`C. `<meta>`D. `<title>`**答案:C**2. CSS中,以下哪个属性用于设置文本的颜色?()A. `color`B. `background-color`C. `font-size`D. `text-align`**答案:A**3. JavaScript中,用于获取当前日期的函数是()。
A. `Date()`B. `new Date()`C. `getDate()`D. `getNow()`**答案:B**4. 在HTML中,用于创建一个无序列表的标签是()。
A. `<ul>`B. `<ol>`C. `<li>`D. `<dl>`**答案:A**5. CSS中,以下哪个选择器用于选择所有`<p>`标签?()A. `p`B. `p.class`C. `#id`D. `.class`**答案:A**6. JavaScript中,用于判断一个值是否为数组的全局方法是()。
A. `Array.isArray()`B. `isNumber()`C. `isObject()`D. `isFunction()`**答案:A**7. 在HTML5中,以下哪个标签用于定义一个节(section)?()B. `<article>`C. `<nav>`D. `<aside>`**答案:A**8. CSS中,以下哪个属性用于设置元素的宽度?()A. `width`B. `height`C. `font-size`D. `line-height`**答案:A**9. JavaScript中,用于创建一个新的日期对象的构造函数是()。
Bootstrap自学笔记

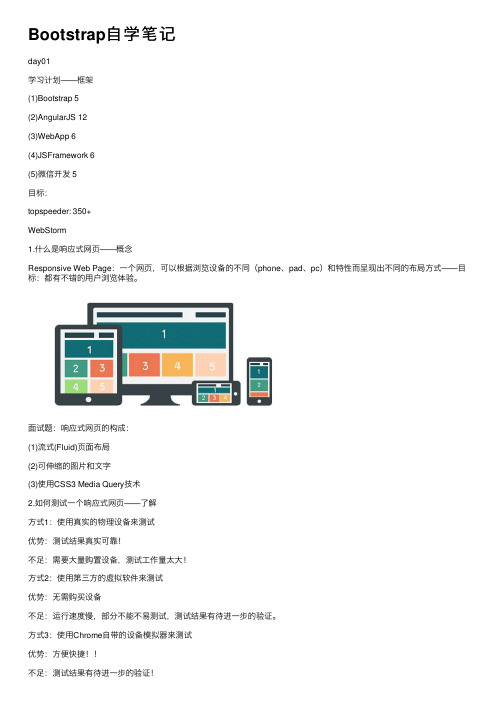
Bootstrap⾃学笔记day01学习计划——框架(1)Bootstrap 5(2)AngularJS 12(3)WebApp 6(4)JSFramework 6(5)微信开发 5⽬标:topspeeder: 350+WebStorm1.什么是响应式⽹页——概念Responsive Web Page:⼀个⽹页,可以根据浏览设备的不同(phone、pad、pc)和特性⽽呈现出不同的布局⽅式——⽬标:都有不错的⽤户浏览体验。
⾯试题:响应式⽹页的构成:(1)流式(Fluid)页⾯布局(2)可伸缩的图⽚和⽂字(3)使⽤CSS3 Media Query技术2.如何测试⼀个响应式⽹页——了解⽅式1:使⽤真实的物理设备来测试优势:测试结果真实可靠!不⾜:需要⼤量购置设备,测试⼯作量太⼤!⽅式2:使⽤第三⽅的虚拟软件来测试优势:⽆需购买设备不⾜:运⾏速度慢,部分不能不易测试,测试结果有待进⼀步的验证。
⽅式3:使⽤Chrome⾃带的设备模拟器来测试优势:⽅便快捷!!不⾜:测试结果有待进⼀步的验证!Viewport:视⼝,最早由苹果公司在iOS系统中提出此概念,后来Android系统也引⼊了该概念——这是⼀个移动设备浏览器中专有的概念,PC浏览器不⽀持,会忽略此概念。
没有viewport概念的⼿机浏览器:视⼝是⼀个虚拟的概念,⽤于显⽰⽹页内容的⼀个窗⼝,其宽和⾼都可以任意指定。
有了视⼝之后,浏览的效果:可以实现在较⼩的物理屏幕下,浏览较⼤的⽹页内容——需要⽤户左右滑动3.如何编写⼀个响应式⽹页——重点(1)在HEAD中声明viewport元标签,并进⾏特殊的设定:使得Web页⾯在呈现上类似于原⽣的iOS/Android应⽤。
提⽰:移动开发中建议meta必须放在HEAD的最前端。
(2)所有的尺⼨和字体⼤⼩都避免使⽤绝对单位(如px),⽤相对单位代替(如:%、auto、em)(3)使⽤浮动定位(float)(4)图⽚要实现⾃适应img {max-width: xx%; /*指定在⽗容器中的占⽐,同时必须保证不能超过图⽚的原始⼤⼩*/}(5)有选择性的执⾏某些CSS,忽略另⼀些——CSS3媒体查询技术!注意:使⽤了媒体查询技术后,页⾯中允许使⽤px等绝对单位了。
Myeclipse 8.x的优化及插件配置

MyEclipse 8.5 开发环境配置,汉化,Aptana2.0插件,SVN 插件,Flex Builder 3/4 插件安装url:/blog/630864下载MyEclipse 8.5可以通过代理/访问MyEclipse的官方网站下载软件下载地址:/downloads/products/eworkbench/galil eo/myeclipse-8.5.0-win32.exe文件大小: 825.84 MBMD5 : a9038148dcde9066abc3711bf8ee636c---------------------------------------------------环境说明:MyEclipse安装路径E:\MyEclipse\MyEclipse8.5Common安装路径E:\MyEclipse\Common新建一个E:\MyEclipse\myPlugin专放我们后加入的插件---------------------------------------------------MyEclipse Configuration Center 管理MyEclipse插件的一种手段参考:<Myeclipse8.5GA优化笔记> /blog/639767 dashboard—插件面板,可以添加和删除Myeclipse的插件software —自定义添加其他软件collaboration —可以分享你的配置信息和团队协作的支持subscription —注册信息,去下一篇文章里找的注册码可以贴在这里1:添加软件,可以是在线更新的URL,也可以是本地的文件夹.一般用下载工具把插件下载到本地,在这里添加一个本地的文件夹来安装插件.2:对前面添加的地址进行验证,从中找到插件. 在找到的插件上,右击鼠标,选"Add to Profile",插件被添加到"4"的位置3:可以对以添加的插件删除4:被添加的插件5:将要被添加的插件,6:执行添加动作MyEclipse Configuration Center不太好用,反应较慢,有时要关了再开才会达到效果,由其删除时.---------------------------------------------------汉化MyEclipse 8.5首先下载汉化包文件:/Files/sy1214520/Myeclipse8.5%20汉化.zip1、将解压后的―language‖文件夹中的features与plugins文件夹放入E:\MyEclipse\MyPlugin\language里面。
Web前端开发技术智慧树知到答案章节测试2023年汕头职业技术学院

绪论单元测试1.网页分为静态网页和动态网页。
()。
A:对B:错答案:A2.会动的网页就是动态网页。
()。
A:错B:对答案:A3.1+X证书Web前端开发职业技能等级证书(初级)实训考试使用HBuilder。
()。
A:错B:对答案:B4.在网站设计中,纯粹HTML(标准通用标记语言下的一个应用)格式的网页通常被称为“静态网页”,静态网页是标准的HTML文件,它的文件扩展名是.htm、.html,可以包含文本、图像、声音、视频、动画、客户端脚本和ActiveX控件及JAVA小程序等。
()。
A:错B:对答案:B5.动态网页以数据库技术为基础,可以大大降低网站维护的工作量,采用动态网页技术的网站,可以实现更多的功能,如用户注册,用户登录,在线调查等。
()。
A:对B:错答案:A模块一测试1.<table align=”center”>…这里align=”center”的含义是()A:无意义B:表格内容居中C:表格居中D:单元格居中答案:C2.在HTML中,下面哪项不属于HTML文档的基本组成部分。
()A:<HTML></HTML>B:<BODY></BODY>C:<STYLE></STYTLE>D:<HEAD></HEAD>答案:C3.在HTML中,( )用来表示特殊字符空格. ()A:B:C:D:答案:A4.下面关于文件路径的说法错误的是。
( )A:文件路径指文件存储的位置B:“../”是返回当前目录的下一级目录C:文件路径分为绝对路径和相对路径D:访问下一级目录直接输入相应的目录名即可答案:B5.下列选项中哪个是标题标签。
( )A:B:C:<div></div>D:<h2></h2>答案:D6.以下标签书写正确的是。
( )A:B:C:D:答案:ABD7.请选出正确的选项。
( )A:属性要在开始标签中指定,用来表示该标签的性质和特性B:一个标签可以指定多个属性C:指定多个属性时不用区分顺序。
D:通常都是以“属性名=“值”的形式来表示答案:ABCD8.列表可以分为。
前端开发技术考核试卷

2. CSS的盒子模型包含内容(____)、内边距(____)、边框(____)和外边距(____)四个部分。
答:____ ____ ____ ____
3. JavaScript中,定义一个函数可以使用关键字____或____。
答:____ ____
4.在响应式设计中,媒体查询使用的CSS语法是____。
D. color
20.以下哪些是ES6新引入的特性?()
A. let
B. const
C. arrow functions
D. All of the above
三、填空题(本题共10小题,每小题2分,共20分,请将正确答案填到题目空白处)
1.在HTML中,网页的基本结构由____、____和____三个标签组成。
2. Flexbox布局模型允许容器中的子元素灵活地分配空间和排列顺序。通过设置容器的display属性为flex,并使用flex-direction、flex-wrap等属性,可以实现响应式布局。
3.闭包是能够访问自由变量的函数。应用场景包括:数据封装和私有变量、模块模式、在异步请求中保持变量状态等。
4. @media
5. v-model
6. unshift pop
7. width height
8. <audio> <video>
9. push
10. text-shadow
四、判断题
1. √
2. √
3. ×
4. √
5. ×
6. √
7. √
8. ×
9. √
10. √
五、主观题(参考)
1. HTML5新增的语义化标签如<article>、<section>、<nav>等,它们分别表示文章、区块、导航等,使页面结构更加清晰,便于搜索引擎理解和抓取。
hbuilder入门教程

hbuilder入门教程HBuilder不仅仅提示全面的语法,非语法的各种候选输入也都能提示。
包括图片、链接、颜色、字体、脚本、样式、URI、ID、class、自定义JS对象、方法。
小编在本文详细介绍了Hbuilder编辑器的使用方法。
Q:怎么才能快速掌握HBuilder开发技巧?A:软件自带HelloHBuilder项目,该项目为教程项目(如果不小心删除了不要担心,可以在新建WEB项目时,使用HelloHBuilder模板新建出来),按照项目中的lesson1.txt中的快捷键敲一遍即可快速掌握HBuilder快速开发技巧。
Q:什么是HTML5+?A:HTML5+规范是基于HTML5的扩展规范,用于弥补HTML5和原生应用功能之间的差距。
HTML5+规范是一个开放的规范,在W3C中国的指导下,由HTML5中国产业联盟运作所有规范都是面向开发者的,开发者提需求、开发者评审实现方案、开发者投票选定规范。
Q:什么叫滚动条信息点?A:当代码中有重要的标记出现时,会生成滚动条信息点,在滚动条右侧出现颜色各异的点。
点击这些点或使用跳转到下一个信息点功能,可以快速到达这些代码处。
如下标记会生成信息点:书签、任务、错误提示。
HBuilder滚动条信息点Q:怎么实现代码追踪?A:在编辑代码时经常会出现需要跳转到引用文件或者变量定义的地方,HBuilder提供了一个非常好用的代码追踪功能,只需要按住Ctrl+鼠标左键即可实现追踪。
图示:hbuilder代码追踪Q:输入small不提示,语法库是不是不全?A:代码块是否提示,取决于是否设置了这个代码块,代码块是可自定义的。
默认没有预置small代码块,你也可以在代码块弹出界面点右下角的编辑图标,进行代码块的补充修改。
另外可以使用emmet(ZenCoding)语法,这个没有提示,但敲完small,按tab,就会自动生成标签。
emmet是一种前端公开技术,网上教程很多。
PHP动态网站开发智慧树知到答案章节测试2023年汕头职业技术学院

第一章测试1.运行PHP脚本需要将PC机配置成()A:Apache服务器B:IIS服务器C:Tomcat 服务器答案:A2.端口号默认为8080的Web服务器是()A:Apache服务器B:Tomcat 服务器C:IIS服务器答案:B3.PHP站点的默认位置是:“c:/wamp/www/”,可以通过()文件修改PHP站点的位置。
A:php.iniB:my.iniC:httpd.conf答案:C4.MySQL和PHP的源代码都是开放的。
()A:对B:错答案:A5.PHP站点的默认位置是:“c:/wamp/www/”,用户可以根据需要修改为任意位置。
()A:错B:对答案:A第二章测试1.PHP文件由三部分组成,其中在服务器端运行的部分为()。
A:Javascript脚本B:PHP脚本C:HTML标记答案:B2.表单变量、URL中的参数名统称为()A:自定义变量B:预定义变量C:外部变量答案:C3.echo语句:一次只能输出一个表达式。
()A:对B:错答案:B4.当形参为数组名,实参亦为数组名,这种参数传递方式为值传递。
()A:错B:对答案:B5.下列脚本的执行结果为()A:1,1 2.2 3.3B:1,1 1,2 1,3C:1,1 1,1 1,1答案:B第三章测试1.已知:若要将数组$x, $y分离成多个变量,可以使用的语句为()A:B:C:答案:B2.“123.5”和”9.5”的大小,可以使用的表达式为()。
A:“123.5”>“9.5”B:strcmp(“123.5”,“9.5”)C:“123.5”<“9.5”答案:B3.要使preg_match(‘//’,str);返回0,str的取值可以是()A:$str="12345678" B:$str=“1234”C:$str=“123456”答案:B4.定义PHP数组时,每个元素必须同时指定键名和值。
()A:错B:对答案:A5.腾讯QQ号是从10000开始的整数,QQ号的正则表达式可以表示为/[1-9][0-9]{4,}/ ()A:对B:错答案:A第四章测试1.在进行类设计时,通常将类的属性设置为()A:privateB:publicC:protected答案:A2.创建对象,意味着为对象或类的()属性开辟存储单元。
Web程序员常用的15个源代码编辑器

Web程序员常用的15个源代码编辑器作者:顾伟来源:《计算机与网络》2020年第12期根据最近的计算和统计,截至2019年,仅在美国就有2 300万名Web开发人员。
但是,由于仍有很多人对这份工作充满热情,因此一定会有技术上的进步。
效率的提高和发展使Web 开发人员的工作相对容易,并且更有价值。
无论您需要HTML IDE还是使用JavaScript,仅了解Web开发IDE都是不够的,您需要使学习与更新的策略保持一致,并与一些最佳的源代码编辑器一起工作以获得最佳结果。
以下是一些用于HTML和Java的Web开发中最受好评和最常用的IDE源代码程序。
1. Visual Studio CodeVisual Studio Code是最好的JavaScript IDE之一,可与所有Windows,Mac,Linux一起使用。
它甚至支持Node.js和TypeScript。
它带有一整套环境,具有扩展范围,涵盖了其他语言,例如C ++,C#,Python,PHP等。
与其他语言相比,它在语法上具有更为重要的意义,它使用IntelliSense根据变量类型功能定义和导入的模块自动完成。
甚至还可以调试代码并启动或附加到正在运行的应用程序,包括断点、调用堆栈和引人入胜的控制台。
另外,它是免费使用的。
2. Brackets如果您正在寻找一个能够理解Web设计核心的编辑器,那么就不要再犹豫了,因为Brackets是这方面最好的IDE,它带有一组有价值的工具,同时具有视觉和预处理支持。
设计师主要是为Web设计创建它的,除了功能強大以外,最好的部分是它完全开源,并且可以免费使用。
3. Atom每个Web开发人员都有自己的一系列需求。
Github的Atom满足了获得可定制且易于使用的东西的要求,它是Java的顶级编辑器之一,它带有内置的软件包管理器,用来安装新的软件包,并帮助您在此强大工具下创建自己的软件包管理器。
它有预安装的8种主题及各种颜色,包括4个UI可供选择。
19年西南大学春季[0834]《网页设计》--答案
![19年西南大学春季[0834]《网页设计》--答案](https://img.taocdn.com/s3/m/88f6572a964bcf84b9d57beb.png)
0834 20191单项选择题1、如图显示的是FrontPage操作界面的()<="" span="" style="box-siz middle;">1.模式切换栏2.状态栏3.视图栏4.标题栏2、用于列出所有浏览器能处理的MIME类型并引出所有已注册Plug-in的JavaScript对象是()1.Document对象2.Navigator对象3.Form对象4.Windon对象3、在DHTML的四个主要组成部分中,可以实现为HTML文档定义一个与平台无关的程序接口功能的是(1.CSS2.DOM3.脚本语言4.HTML 4.04、HTML语言中<strong>标记的作用是()1.将文字变成粗体2.将文字变成斜体3.给文字加下划线4.给文字加删除线5、如果站点服务器支持安全套接层(SSL),那么链接到安全站点上的所有URL开头是()1.HTTP2.HTTPS3.SHTTP4.SSL6、在HTML中,标记〈pre〉的作用是()1.标题标记2.预排版标记3.转行标记4.文字效果标记7、目前在Internet上应用最为广泛的服务是()1.FTP服务2.WWW服务3.Telnet服务4.Gopher服务8、任何一个网站用三级结构实现时,位于最底层的是()1.文章页2.导航页3.栏目页4.首页9、合理组织网站链接结构的根本目的在于()1.链接最少,使浏览者不会迷路2.最少的链接使得浏览最有效率3.链接最少,保证网站内的目录结构不乱4.考虑到网络情况,尽量少用链接就可以减少浏览器下载网页的负担10、FrontPage2000提供的工作模式中,能进行可视化编辑的是()1.导航模式2.HTML模式3.视图模式4.普通模式11、在FrontPage2000中,虚拟目录()1.必须建立在保存站点文件所在的物理目录中2.必须与保存站点文件所在的物理目录位于同一物理磁盘上3.可以位于网络中的不同物理位置4.只能是虚拟主机使用的目录12、文件目录设置时应该注意的是()1.文件目录要简明,尽量把同一类型的网页放在同一目录中2.紧扣主题,设置站点指南,设置双向交流栏目,设置FAQ3.要按照网页分类设置目录即首页要放在一个目录中,一级网页要放在另一目录中4.为了让浏览者对网站更加了解可以考虑用中文设置文件目录名13、1.设置背景颜色2.设置被激活时的链接的颜色3.设置未访问的链接的颜色4.设置已访问过的链接的颜色14、1.<a herf="#object-name">text</a>2.<a name="object-name">text</a>3.<a target="object-name">text</a>4.<a link="object-name">text</a>15、1.″#808080″2.″#0000FF″3.″#00FF00″4.″#FF0000″16、1.<INPUT TYPE=RADIO>2.<INPUT TYPE=TEXT>3.<INPUT TYPE=PASSWORD>4.<INPUT TYPE=CHECKBOX>17、1.HTML2.脚本语言3.DOM4.CSS18、1.H3,H4&H5{color:red}2.body{font-size:12pt;text-indent:3 em;}3.A{color:red}4.font.html{color:#191970}19、1.是一种脚本编写语言2.是面向结构的3.具有安全性能4.是基于对象的20、DOM的含义是()1.文档对象模型2.层叠样式表3.客户端脚本程序语言4.级联样式表21、外部式样式单文件的扩展名为()1.js2.dom3.htm4.css22、1.不用修饰2.下划线3.上划线4.横线从字中间穿过23、1.image2.url3.style4.embed24、1.GB23122.IG53.UTF-84.UTF-1625、1.XML比HTML功能强大2.HTML着重描述Web页格式,XML着重描述Web页内容3.HTML和XML书写格式上基本相同4.XML具有严密性、可扩展性、互操作性和开放性的特点26、1.可索引化2.能够描述一定的信息3.以XML为第一个标记开头4.符合“结构良好的”标准27、在FrontPage中设置模板与向导的主要目的是( )1.协助微软公司实现对用户使用该产品的技术支持2.协助微软公司改进产品,提高市场竞争力3.协助企业经营管理人员管理好自己的企业网站4.协助网页开发、制作人员创建网站28、有如下一段代码,它是( )1.XML代码2.HTML代码3.Java代码4.JavaScript代码29、HTML语言中的预排版标记是( )1.<body>2.<nobr>3.<pre>4.<p>30、为了标识一个HTML文件应该使用的HTML标记是( )1.<p></p>2.<body></body>3.<html></html>4.<table></table>31、Flash中,与位图相比,矢量图形的优点是()1.变形、缩放不影响图形显示质量2.丰富多彩3.图像所占空间大4.图像质量好32、在Dreamweaver中,菜单栏下面默认的工具栏也称()1.插入栏2.文档工具栏3.编辑栏4.标签栏33、下列选项中不属于CSS选择符的是()1.超文本标记选择符2.类选择符3.ID选择符4.对象选择符34、在CSS中要使文本闪烁,text-decoration属性的取值应该是()1.none2.underline3.blink4.overline35、动态HTML的核心是()1.DOM2.Script3.SS4.XML36、与CSS和DHTML相比,XML侧重于()1.Web页的继承性和表现2.组织和查找数据3.网页的创建4.Web页内容的动态表现37、Photoshop默认的图像格式是()1.JPG2.MP3.GIF4.PSD38、在Photoshop中,解析度也叫精度,它的单位是()1.dpi2.api3.bps4.kbs39、以下不属于专用网页制作工具的是( )1.Notepad2.HomeSite3.Dreamweaver4.HotDog40、解释执行JavaScript的是( )1.服务器2.编辑器3.浏览器4.编译器41、下列关于重心平衡的描述错误的是( )1.页面重心所反映的是网页上各种元素分布的协调程度2.表示网页必须对称布局3.主要指左右重心的平衡4.设计一个网页时必须考虑的因素42、“利用各种网页制作技术把客户的书面材料和相关图形有机地集成在一起”是下列哪一个国际专业流程1.页面布局和导航2.图像制作3.内容流程4.综合内容43、域名系统能够将( )1.域名转换成主机名2.主机名转换成域名3.主机名转换成IP地址4.域名转换成IP地址44、非彩色所具有的属性为( )1.色相2.饱和度3.明度4.纯度45、下面说法错误的是( )1.规划目录结构时,应该在每个主目录下都建立独立的images目录2.在制作站点时应突出主题色3.人们通常所说的颜色,其实指的就是色相4.为了使站点目录明确,应该采用中文目录46、Internet上使用的最重要的两个协议是( )1.TCP和Telnet2.TCP和IP3.TCP和SMTP4.IP和Telnet47、XML描述的是( )1.数据的格式2.数据的规则3.数据的本身4.数据的显示方式48、下列Web服务器上的目录权限级别中,最安全的权限级别是( )1.读取2.执行3.脚本4.写入49、对远程服务器上的文件进行维护时,通常采用的手段是( )1.POP32.FTP3.SMTP4.Gopher50、下列描述错误的是( )1.DHTML是HTML基础上发展的一门语言2.根据处理用户操作位置的不同,HTML主要分为两大类:服务器端动态页面和客户端动面3.客户端的DHTML技术包括HTML4.0、CSS、DOM和脚本语言4.HTML侧重于Web的内容的动态表现51、在DHTML中把整个文档的各个元素作为对象处理的技术是( )1.HTML2.CSS3.DOM4.Script(脚本语言)52、嵌入多媒体标记中的loop属性是用来设置播放次数的,若要无限制地播放,属性值应设为()1.02.true3.no4.-153、下面不属于CSS插入形式的是( )1.索引式2.内联式3.嵌入式4.外部式54、HTML中,表示符号“>”的方法是()1.&SPACE2.>3.&4.\55、HTML中字体大小的级别有()1.3级2.5级3.7级4.9级56、与上网无关的协议是()1.HTTP2.SMTP3.SOKET4.POP357、采用16位二进制数来表示颜色时,种类最多有()1.82种2.2×82种3.8×28种4.216种58、网页的特征是()1.HTML文档的基本特征——超文本2.标识语言,网页中不能没有标记(Tag)3.网页提供了一些措施以防在网上冲浪的过程中迷失方向4.网页实现了对原文档信息的无限补充或扩展59、能实现远程管理网站的协议是()1.TCP2.FTP3.IP4.HTTP60、在客户端网页脚本语言中最为通用的是( )1.JavaScript2.VB3.Perl4.ASP61、Web安全色所能够显示的颜色种类为( )1.4种2.16种3.216种4.256种62、在网站设计中所有的站点结构都可以归结为( )1.两级结构2.三级结构3.四级结构4.五级结构63、IP地址在概念上被分为( )1.二个层次2.三个层次3.四个层次4.五个层次64、在域名系统中,域名采用( )1. E. 树型命名机制2. F. 星型命名机制3.层次型命名机制4.网状型命名机制65、目前在Internet上应用最为广泛的服务是( )1. A. FTP服务2. B. WWW服务3. C. Telnet服务4. D. Gopher服务多项选择题66、下面关于CSS的说法正确的有()1.CSS可以控制网页背景图片2.margin属性的属性值可以是百分比3.整个BODY可以作为一个BOX4.对于中文可以使用word-spacing属性对字间距进行调整5.margin属性不能同时设置四个边的边距67、在CSS中,下面属于BOX模型属性的有()1.font2.margin3.adding4.visible5.border68、下列关于IP地址与域名的说法正确的是()1.IP地址以数字表示,域名用字符表示2.IP地址是供全球识别的通信地址3.IP地址与域名是一一对应的4.域名可以多于三个层次5.IP地址与域名都限制在32位内69、通过<body>标记对页面文本色彩体系进行控制时可以用到的属性有()1.bgcolor2.text3.hue4.staturation5.1ightness70、在CSS中,对图片呢定位的位置参数写法正确的有()1.100% 100%2.7cm 40%3.1cm center4.20% 4cm5."E:1eft 30%"71、关于IP地址与域名的说法正确的有()1.IP地址以数字表示,域名以字符表示2.IP地址比域名更有用3.iP地址可以分为三个层次4.域名可以多于三个层次5.iP地址与域名是一一对应的72、站点的设计流程中,需要反复进行的步骤有()1.页面布局和导航2.内容流程3.构思4.图形制作5.验收交付73、下面属于JavaScript对象的有( )1.Window2.Document3.Form4.String5.Navigator74、以下属于DHTML最主要的优点的是( )1.动态样式2.动态定位3.动态链接4.动态内容5.动态扩展75、下面说法正确的是( )1.Java是一种编译语言2.JaveScript是面向对象的程序设计语言3.JavaScript是由SUN公司开发的4.JavaScript的源代码非常安全5.Java采用强定义类型变量检查76、下列关于网页设计的说法中,正确的有( )1.冷暖色调在均匀使用时不宜靠近2.纯度相同的两种颜色适宜放在一起3.整个页面中最好有一个主色调4.文本的色彩不会发生抖动,只有图片的色彩才会发生抖动5."E:抽象线条的构图很容易造成重心不稳"77、网页制作工具按其制作方式分,可以分为( )1.通用型网而制作工具2.标记型网页制作工具3.专业型网页制作工具4.编程型网页制作工具5.“所见即所得”型网页制作工具78、一般来说,适合使用信息发布式网站模式的题材有( )1.软件下载2.新闻发布3.个人简介4.音乐下载5.文学作品大全79、WWW的组成主要包括( )1.URL2.Gopher3.HTML4.HTTP5.Telnet80、下列关于IP地址与域名的理解,正确的有()1.IP地址以数字表示,域名用字符表示2.IP地址与域名都限制在32位内3.IP地址与域名是一一对应的4.域名可以多于三个层次5.IP地址是供全球识别的通信地址81、WWW的组成主要包括()1.URL2.Gopher3.HTML4.HTTP5.Telnet82、在Fireworks中,洋葱皮的作用有()1.“无洋葱皮”2.“之前和之后”3.“显示所有帧”4.“自定义”5.“多帧编辑”83、下列关于JavaScript的叙述正确的有()1.对象引用在编译时不进行检查2.在HTML中用标识3.变量声明采用强定义类型4.可动态装载5.在HTML中不用定义就可引用84、CSS中BOX的padding属性包括的属性有()1.填充2.上填充3.底填充4.左填充5.右填充主观题85、简述XML的主要特征。
MyEclipse8.5安装步骤和配置

一、安装MyEclipse安装路径C:\MyEclipse\MyEclipse8.5Common安装路径C:\MyEclipse\Common新建一个C:\MyEclipse\myPlugin专放以后加入的插件工作区:D:\ myeclipseworkplace二、输入Subscriber注册信息。
在configuration center中的subscription下输入注册信息。
三、汉化MyEclipse 8.51、将language文件夹拷贝到C:\MyEclipse\myPlugin;2、打开MyEclipse,导入工程Chinese;3、修改Main函数,指向“C:\\MyEclipse\\myPlugin\\language\\plugins”;4、运行,复制控制台产生的一大串字符;5、用文本编辑器打开“C:\MyEclipse 8.5\configuration\org.eclipse.equinox.simpleconfigurator”目录下的文件,将在第4步中生成的一大串英文复制到该文件的后面。
6、找到C:\MyEclipse\MyEclipse8.5目录下找到myeclipse.ini文件,打开在最后一行加多一条语句nguage=zh;7、删除C:\MyEclipse\MyEclipse8.5\configuration\org.eclipse.update文件夹8、保存,启动MyEclipse。
四、Aptana2.0插件安装Aptana在编辑HTML和js文件时自动提示功能好,方便上述类型文件的修改。
1、将aptana20文件夹拷贝到C:\MyEclipse\myPlugin;2、打开MyEclipse,导入工程Apnata;3、修改Main函数,指向“C:\\MyEclipse\\myPlugin\\aptana20\\plugins”;4、运行,复制控制台产生的一大串字符;5、用文本编辑器打开“C:\MyEclipse 8.5\configuration\org.eclipse.equinox.simpleconfigurator”目录下的文件,将在第4步中生成的一大串英文复制到该文件的后面。
myeclipse10.0优化及SVN安装配置

myeclipse10.0优化及SVN安装配置一、Myeclipse10修改字体MyEclipse10是基于Eclipse3.7内核,但在Eclipse的Preferences-〉general-〉Appearance->Colors and Fonts 中并没有找到Courier New 字体,它采用的是Consolas字体,中文看着非常小非常别扭,在Windows7下,系统自带虽然有Courier New字体,但是并没有激活显示,需要手动激活,才能在软件中使用激活方法如下:在win7的控制面板->字体,找到Courier New,右键,显示。
Courier 常规,右键,显示。
window-->preferences-->搜索font-->Color and Font-->Basic-->Text Font-->Edit--> Courier New-->常规-->四号二、myeclipse修改jsp、xml默认打开方式window-->preferences-->General-->Editors-->File Associations-->选择File Type-->Associated editors选择默认的打开方式(Default)三、Myeclipse修改编译兼容级别_Compiler compliance Level Window-->Preferences-->Java-->Compiler --> Compiler compliance Level-->1.6四、修改Myeclipse编码方式:text+jsp1. window-->preferences-->搜索JSP-->Myeclipse-->Files and Editors-->JSP-->encoding-->UTF-82. window-->preferences-->General-->Workspace-->Text file encoding-->Other-->UTF-8五、myeclipse修改Jboss内存大小myeclipse菜单栏:Preferences-->搜索Jboss-->Jboss7.X下-->JDK--Optional java VM arguments加入如下代码:-Xms512m -Xmx1024m -XX:MaxNewSize=256m-XX:MaxPermSize=256m六、老是弹出Quick update error 、关闭myeclipse的Quick Update 自动更新功能这个问题的解决办法是关闭自动更新Windows > Preferences >MyEclipse Enterprise Workbench > Community Essentials,把选项"Search for new features on startup"的前勾去掉即可。
RTC安装与设置

使用IBM Rational Team Concert 和Jazz 平台开发可扩展的应用软件,第 1 部分: 安装与设置这篇文章阐述了如何安装IBM® Rational®Team Concert以及安装这个环境,从而使它使用于Jazz 技术平台。
Jazz 的最佳使用是当开发团队分布在世界各地时,开发企业层次的应用软件。
它是一个非常强大平台,包括合作的性能、资源管理、缺陷管理、灵活开发,等等。
Rational 开发团队使用Jazz 来管理他们的项目,工作条目,以及资源。
Rational Team Concert 提供一些性能,从而可以通过工作台中简单的视图或者来自一个基于Web 用户界面来使用它们。
关于这个系列在浏览这个系列的文章时,您将会构建Web 客户端,它将访问IBM®Rational®Jazz Team Server。
IBM®Rational®Team Concert 向您提供通过这个工作台中简单的视图进行使用的能力。
您还可以从一个基于Web 的用户界面来执行这些任务。
这篇文章详细描述了细节,以及Jazz 平台的各种概念。
它阐述了如何设置您的Project Area 和Team Area,描述了视图,并定义了专业术语。
这个系列以后的部分将重点讲解如何定义您的储藏模型,定义Web 服务,Web 用户界面(仅仅是Mozilla Firefox),以及报告。
在这个过程中,您将构建可扩展以及可延伸的应用软件。
如果您按照以下步骤进行,这个系列将对您有很大帮助:•工作在一个全球分布式开发团队中,并且这个团队想要使用Jazz 平台和Rational Team Concert 来构建应用软件•理解如何使用新的平台来编写可扩展性应用软件•理解如何以不同的格式创建服务•理解这个Web UI 框架以及如何使用它来构建一个带有插件的用户界面关于这篇文章这篇文章描述了如何使用需要的所有插件来设置您的开发环境。
phpstorm快捷键大全 常用快捷键

PhpStorm 是JetBrains 公司开发的一款商业的PHP 集成开发工具,PhpStorm可随时帮助用户对其编码进行调整,运行单元测试或者提供可视化debug功能。
Phpstrom的一款名为Magicento的插件对快速创建Magento插件十分有用。
常用快捷键设置快捷键:File -> Settings -> Keymap -> 选择“Eclipse” -> 然后“Copy”一份-> 再个性化设置(自己习惯的)快捷键常用快捷键(keymaps:Default情况下)Esc键编辑器(从工具窗口)F1 帮助千万别按,很卡!F2(Shift+F2)下/上高亮错误或警告快速定位F3 向下查找关键字出现位置F4 查找变量来源F5 复制文件/文件夹F6 移动F11 切换书签F12 返回到以前的工具窗口注意:部分快捷键,必须在没有更改快捷键的情况下才可以使用查询快捷键CTRL+N 查找类CTRL+SHIFT+N 查找文件,打开工程中的文件(类似于eclipse中的ctrl+shift+R),目的是打开当前工程下任意目录的文件CTRL+SHIFT+ALT+N 查找类中的方法或变量(JS)CIRL+B 找变量的来源,跳到变量申明处CTRL+ALT+B 找所有的子类CTRL+SHIFT+B 找变量的类CTRL+G 定位行,跳转行CTRL+F 在当前窗口查找文本CTRL+SHIFT+F 在指定路径查找文本CTRL+R 当前窗口替换文本CTRL+SHIFT+R 在指定路径替换文本ALT+SHIFT+C 查找修改的文件,最近变更历史CTRL+E 最近打开的文件F3 查找下一个SHIFT+F3 查找上一个F4 查找变量来源CTRL+ALT+F7 选中的字符查找工程出现的地方ALT+F7 直接查询选中的字符Ctrl+F7 文件中查询选中字符自动代码ALT+回车导入包,自动修正CTRL+ALT+L 格式化代码CTRL+ALT+I 自动缩进CTRL+ALT+O 优化导入的类和包CTRL+E 最近更改的文件/代码CTRL+SHIFT+SPACE 切换窗口CTRL+SPACE空格代码自动完成,代码提示,一般与输入法冲突CTRL+ALT+SPACE 类名或接口名提示(与系统冲突)CTRL+P 方法参数提示,显示默认参数CTRL+J 自动代码提示,自动补全CTRL+ALT+T 把选中的代码放在TRY{} IF{} ELSE{} 里ALT+INSERT 生成代码(如GET,SET方法,构造函数等)复制快捷方式F5 复制文件/文件夹CTRL+C 复制CTRL+V 粘贴CTRL+X 剪切,删除行CTRL+D 复制行Ctrl + Y 删除行插入符号CTRL+SHIFT+V 可以复制多个文本高亮CTRL+F 选中的文字,高亮显示上下跳到下一个或者上一个F2(Shift+F2)高亮错误或警告快速定位SHIFT+F2 高亮错误或警告快速定位CTRL+SHIFT+F7 高亮显示多个关键字.本地历史VCS/SVNAlt +反引号(')快速弹出VCS菜单Ctrl + K 提交项目VCSCtrl + T 更新项目从VCSAlt + Shift + C 查看最近发生的变化其他快捷方式CTRL+Z 倒退(代码后悔)CTRL+SHIFT+Z 向前CTRL+H 显示类结构图Ctrl +F12 文件结构弹出Ctrl+Shift+H 方法的层次结构Ctrl+Alt+H 呼叫层次CTRL+Q 显示代码注释CTRL+W 选中代码,连续按会有其他效果Ctrl+Shift+W 减少当前选择到以前的状态CTRL+B 转到声明,快速打开光标处的类或方法说明注释(CTRL + 鼠标单击也可以) CTRL+O 魔术方法CTRL+/ 注释//取消注释CTRL+SHIFT+/ 注释/*...*/CTRL+ [] 光标移动到{}[]开头或结尾位置CTRL+SHIFT+[] 选中块代码,可以快速复制ctrl + '-/+': 可以折叠项目中的任何代码块,包括htm中的任意nodetype=3的元素,function,或对象直接量等等。
在jsp页面下, 让eclipse完全支持HTML、JS、CSS智能提示

在jsp页面下, 让eclipse完全支持HTML/JS/CSS智能提示我们平时用eclipse开发jsp页面时智能提示效果不太理想,今天用了两个小时发现了eclipse也可以像Visual Studio 2008那样完全智能提示HTML/JS/CSS代码,使用eclipse自带的插件,无需另外安装插件,具体步骤如下1.打开eclipse→Windows→Preferences→Java→Editor→Content Assist修改Auto Activation triggers for java的值为:zjava 点击apply按钮2.继续打开JavaScript→Editor→Content Assist修改Auto Activation triggers for javaScript的值为:zjs 点击apply按钮3.继续打开web→html Files→Editor→Content Assist修改Prompt when these characters are inserted:的值为:zhtml 点击apply按钮4.打开File→Export→Genral→Preferences→导出一文件到任意位置,然后用记事本打开此文件,Ctrl+F 查找zjava 然后将其值改为 .abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVW再查找zjs 然后将其值改为 .abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVW再查找zhtml 然后将其值改为<=.abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVW保存文件。
5.打开eclipse→File→Import→Genral→Preferences,导入刚刚编辑的文件后,所有设置完毕,现在去测试一下吧,是不是感觉比以前爽多了,哈哈,,,有问题可以直接回帖告诉我。
Web程序员常用的15个源代码编辑器

Web程序员常用的15个源代码编辑器1. Visual Studio Code。
Visual Studio Code(简称VS Code)是由微软开发的一款轻量级源代码编辑器,它支持多种编程语言和框架,拥有丰富的插件生态系统,可以满足各种开发需求。
VS Code还提供了强大的调试功能和集成的终端,让开发者可以在一个界面中完成代码编写、调试和运行。
2. Sublime Text。
Sublime Text是一款快速、稳定、高效的源代码编辑器,它支持多种编程语言和框架,拥有丰富的插件和主题,可以满足开发者的个性化需求。
Sublime Text的多行编辑功能和快速查找替换功能让开发者可以轻松地进行大规模的代码编辑和重构。
3. Atom。
Atom是由GitHub开发的一款现代化的源代码编辑器,它支持多种编程语言和框架,拥有丰富的插件和主题,可以满足开发者的个性化需求。
Atom的实时预览功能和集成的Git功能让开发者可以更加高效地进行前端开发和版本控制。
4. Brackets。
Brackets是由Adobe开发的一款专注于前端开发的源代码编辑器,它支持HTML、CSS和JavaScript等前端语言,拥有丰富的插件和主题,可以满足前端开发者的需求。
Brackets的实时预览功能和集成的调试功能让前端开发者可以更加高效地进行网页设计和调试。
5. WebStorm。
WebStorm是由JetBrains开发的一款专注于Web开发的集成开发环境(IDE),它支持多种Web开发语言和框架,拥有丰富的功能和插件,可以满足Web开发者的需求。
WebStorm的智能代码补全和强大的调试功能让开发者可以更加高效地进行Web开发和调试。
6. Notepad++。
Notepad++是一款轻量级、快速、稳定的源代码编辑器,它支持多种编程语言和框架,拥有丰富的插件和主题,可以满足开发者的个性化需求。
Notepad++的多标签编辑功能和语法高亮功能让开发者可以更加高效地进行代码编写和查看。
软件工程师快速编写HTML和CSS的工具集合

软件工程师快速编写HTML和CSS的工具集合AD:你曾经考虑过想要加快 HTML 与 CSS 编码速度吗?不管你是否想过,都来看看这篇文章吧,你会从中学到很多东西。
我们要讨论的不是 CSS 网格框架,也不是 CSS Reset。
在这篇文章中,我们关注的是不一致寻常的编码方式——CSS 编译器与 HTML 缩写编码技术。
借助这些优秀的工具与技术,能够大大的减少开发时间,加快开发进度。
HTML加快HTML 编码的方法有很多,这里我们要介绍的是 HTML 缩写技术。
取代传统的编写完整 HTML 标签,我们只需要编码缩写代码就能扩展到完整的HTML标记,一个简单的例子:#container将被转换成<divid="container"></div>。
实现 HTML 缩写技术,有两种著名的解决方案——Zen Coding 与 HAML。
Zen Coding 是一个用于快速编写 HTML,CSS,XML,XSL 或者者其他结构化格式语言编码的插件,包含 Zen HTML 与 Zen CSS 两部分。
这个插件核心是一个强大的缩写引擎,同意你扩展表达式,类似于从CSS选择器到 HTML 代码。
支持Aptana/Eclipse、TextMate、Coda、Notepad++、Espresso、Dreamweaver、UltraEdit、Visual Studio、NetBeans、EmEditor、Vim等所有常见的编码工具。
强烈推荐给编写 HTML 与 CSS 代码的朋友,让你代码飞起来!Haml 的作者 Hampton Catlin 是这样介绍 Haml 的:Haml 是对传统 XHTML 生成方式的一种反叛,它既不是纯粹的代码,也不是一种文本处理语言,它是与众不一致的,是一种在我看来最为自然的 XHTML 构造方式。
Haml 是Rails 下的一种可选模板语言方案,使用 CSS 风格的语法来描述 DIV 的 ID 与 Class,以更加优雅简洁的方式编写 HTML 代码。
《HTML CSS JavaScript前端开发基础教程》习题及答案

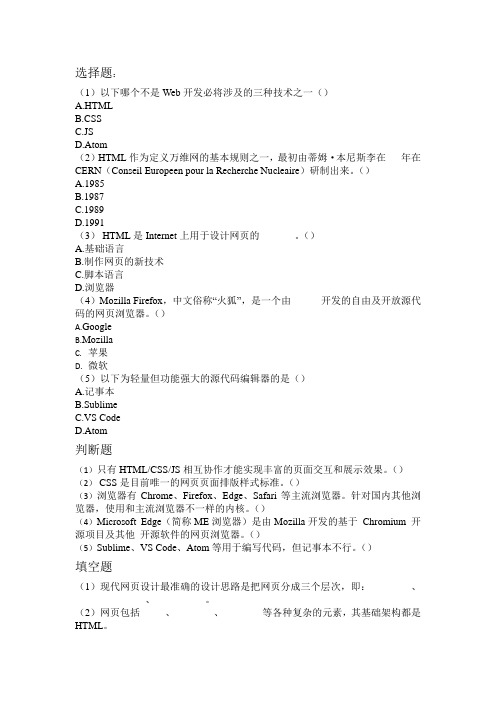
选择题:(1)以下哪个不是Web开发必将涉及的三种技术之一()A.HTMLB.CSSC.JSD.Atom(2)HTML作为定义万维网的基本规则之一,最初由蒂姆·本尼斯李在___年在CERN(Conseil Europeen pour la Recherche Nucleaire)研制出来。
()A.1985B.1987C.1989D.1991(3) HTML是Internet上用于设计网页的_______。
()A.基础语言B.制作网页的新技术C.脚本语言D.浏览器(4)Mozilla Firefox,中文俗称“火狐”,是一个由______开发的自由及开放源代码的网页浏览器。
()A.GoogleB.MozillaC.苹果D.微软(5)以下为轻量但功能强大的源代码编辑器的是()A.记事本B.SublimeC.VS CodeD.Atom判断题(1)只有HTML/CSS/JS相互协作才能实现丰富的页面交互和展示效果。
()(2) CSS是目前唯一的网页页面排版样式标准。
()(3)浏览器有Chrome、Firefox、Edge、Safari等主流浏览器。
针对国内其他浏览器,使用和主流浏览器不一样的内核。
()(4)Microsoft Edge(简称ME浏览器)是由Mozilla开发的基于Chromium 开源项目及其他开源软件的网页浏览器。
()(5)Sublime、VS Code、Atom等用于编写代码,但记事本不行。
()填空题(1)现代网页设计最准确的设计思路是把网页分成三个层次,即:________、______________、__________。
(2)网页包括_____、________、________等各种复杂的元素,其基础架构都是HTML。
(3)浏览器有_______、__________、______、_______等主流浏览器。
(4)主流的前端开发工具_______、___________和________。
APP开发工具APICloud Studio的使用说明

APP开发工具APICloud Studio的使用说明概述APICloud Studio是基于Eclipse和Aptana Studio3进行扩展,集成了包括:应用管理、模版框架、云端同步、代码管理、代码提示、本地打包、真机同步、AppLoader管理,编译自定义AppLoader等功能。
企业和开发者也可以在此开源代码的基础上定制自己的APICloud开发工具。
开源地址:https:///APICloud名词解释∙APICloud Studio:由APICloud提供的移动应用集成开发环境。
∙本地打包:APICloud Studio把APICloud引擎和开发人员创建的APICloud移动应用结合在一起打成apk或者ipa安装包。
∙真机同步:APICloud Studio为开发者提供了Android和iOS平台的真机调试器,将本地开发的应用代码放入真机调试器的指定目录,即可实现真机模拟、调试,与最终完成的原生应用别无二致。
∙自定义Loader:添加了自定义模块或第三方模块的AppLoader,不需要云端编译即可用于真机同步调试。
启动APICloud StudioAPICloud Studio是绿色版,不用修改注册表。
下载后解压缩,运行可执行文件即可。
APICloud Studio功能介绍打开向导页面操作流程∙首先运行APICloud Studio。
∙在APICloud Studio中点击下图的功能按钮,便可以打开向导页面。
创建一个移动应用说明在APICloud中一个移动应用可以对应生成android和ios 两个平台的应用。
并且APICloud Studio中的操作都是以移动应用为单位进行的。
操作流程创建一个应用有3个入口。
∙在向导页面中的创建app项目中创建移动应用。
如下图。
∙在我的app项目视图中,右键鼠标选择,新建—创建APICloud项目如下图。
在文件菜单栏中选择,文件--新建—创建APICloud项目在打开向导中输入应用名称(必需)和应用说明(非必需),也可以选择需要的应用框架(或空白应用),然后点击完成。
