蜻蜓点水flash制作
五年级上册信息技术-2.6蜻蜓点水-制作动作渐变动画| 清华版ppt课件

;
教学重、难点:
重点:掌握“套索工具、魔术棒〞的运用方法
难点:了解元件的概念,学会将分别后的图形转 换为课件
;
三维教学目的
知识与技艺: 1.学会在flash中用工具箱来绘制图形并给图 形填充颜色。
2.可以将绘制的图形分别转察看、自主探 求的学习才干和动手操作、处理问题的才干。
新图层
4.新建图层 ;
在图层2从文件导入玛丽图片到舞台。
在菜单栏单击修正选择分 别,将位图分别。
;
套索工具
单击工具箱中的“套索工具〞, 然后在工具箱下面选项区中, 单击“魔术棒〞按钮,使其凹陷 下去。 将鼠标指针移到“超级玛丽人物 〞图片上单击,此时鼠标指针 变成了魔术棒款式。选择其中 白色的区域,执行“编辑〞—-
;
教学活动设计
玛丽腾跃方块记 —— 创建传统补间动画
教学方法
创设情境 义务驱动 自主探求
说话演示
多媒体广播教学
教学手段
投影仪
黑板
;
构课 堂 教 学 结 构
一
游戏导入、激发 兴趣
二
探求新知、完成义 务
3min
30min
三 汇报展现、分享 成果
5min
四 总结拓展、收 获高兴
2min
;
游戏导入,学生进入情境: 一
协助超级玛丽进入游戏。
试一试?
;
义务一:协助玛丽进入通关界面 二
试一试:利用学案协 助,协助玛丽进入通 关界面
义务驱动,让学生自主探求
;
左侧窗口
1.单击文件选择导入选择导入到舞台
2.在左侧窗口选 择桌面,在桌面 文件中选择上课 需求文件夹点击 翻开背景图片。
《FlashCS6动画设计立体化教程》教学大纲

《Flash CS6动画设计立体化教程(第2版)(微课版)》教学大纲一、课程信息课程名称:Flash动画设计课程类别:专业核心课课程性质:选修/必修计划学时:40计划学分:2先修课程:无选用教材:《Flash CS6动画设计立体化教程(第2版)(微课版)》,人民邮电出版社出版教材;适用专业:电子商务、计算机应用、多媒体技术、动画设计、网络技术、动漫、软件设计等专业课程负责人:二、课程简介Flash是一个矢量动画创作工具,能够将位图、声音、动画集合于一体,最终构成矢量动画,它的用户正在不断地延伸到各个多媒体技术和网络技术领域。
《Flash动画设计》是网络技术、多媒体技术、计算机应用技术和电子商务等专业的专业核心课程。
该课程的教学任务是通过讲解Flash动画制作的概念、操作、原理、方法和技巧,使学生快速掌握通过Flash 工具对文字、图形、图像进行处理的基本方法,培养学生Flash动画设计创意的思维,掌握网页动画的设计原理,在人才培养目标中起到了支撑学生职业岗位核心能力的作用。
本课程所选用的教材采用项目教学法,主要讲解了Flash的基础知识、绘制与编辑图形、制作Flash基本动画、制作遮罩与引导层动画、制作有声动画、制作3D动画和骨骼动画、制作脚本与组件动画及Flash动画后期操作等知识。
最后安排综合案例内容,有助于进一步提高学生对相关知识的应用能力。
本课程着重于对学生软件实际操作能力的培养,将职业场景引入课堂教学,让学生提前进入工作的角色。
三、课程教学要求注:“课程教学要求”栏中内容为针对该课程适用专业的专业毕业要求与相关教学要求的具体描述。
“关联程度”栏中字母表示二者关联程度。
关联程度按高关联、中关联、低关联三档分别表示为“H”“M”或“L”。
“课程教学要求”及“关联程度”中的空白栏表示该课程与所对应的专业毕业要求条目不相关。
四、课程教学内容核要求及成绩评定六、学生学习建议(一)学习方法建议1. 理论配合课堂案例进行学习,提高学生对动画的制作能力;2. 在条件允许的情况下,可以尝试在利用动画设计进行实际网页动画制作;3. 提高学生的设计创新、制作能力。
Flash制作动态蜻蜓飞飞

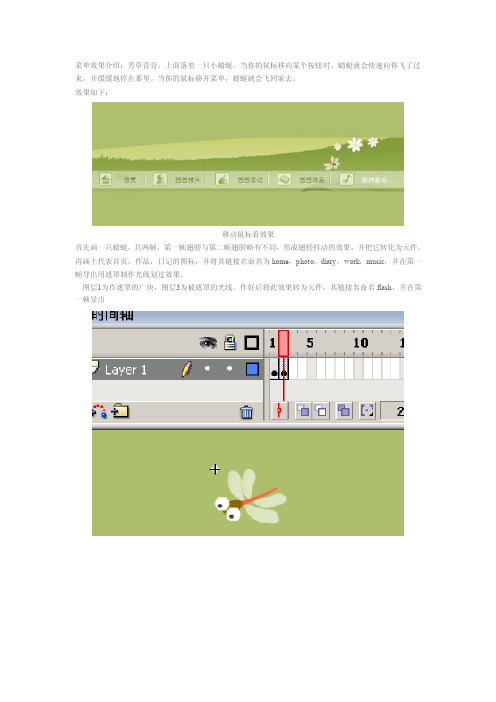
菜单效果介绍:芳草青青,上面落着一只小蜻蜓。
当你的鼠标移向某个按钮时,蜻蜓就会快速向你飞了过来,并缓缓地停在那里。
当你的鼠标移开菜单,蜻蜓就会飞回家去。
效果如下:移动鼠标看效果首先画一只蜻蜓,共两帧,第一帧翅膀与第二帧翅膀略有不同,形成翅膀抖动的效果,并把它转化为元件。
再画上代表首页,作品,日记的图标,并将其链接名命名为home,photo,diary,work,music,并在第一帧导出用遮罩制作光线划过效果。
图层1为作遮罩的广块,图层3为被遮罩的光线。
作好后将此效果转为元件,其链接名命名flash,并在第一帧导出制作按钮在图层1画一白色透明方块,这样方便用户点击按钮,而不至于点空。
在图层2建一动态文本框,命名为txt现在是制作整个菜单的过程了,如下图所示。
bug层上拖入刚才所画的蜻蜓元件,将其实例名命为bug BTn层上拖入五个做好的按钮,一字排开,将其实例名依次命名为home,photo,diary,work,music。
interval层上画一些间隔来分隔这些按钮。
把刚做好的菜单转化为元件,如下图所示。
链接名为menu,AS 2.0类为Menu,注意大小写。
这是在FLA文件上的最后一步动作了。
回到主场景。
如下图:在bg层上画一些花花草草做背景在line层上画一半透明的白色长条,这只是给菜单起装饰作用。
在menu层上拖入刚才做好的Menu元件。
一切OK,保存吧。
后面就该AS代码出场了。
建一个文本文件,保存为Menu.as,找到上面贴子中有“链接名为menu,AS 2.0类为Menu,注意大小写”这么一句话。
对了,必须命名为Menu,这样保持与AS 2.0类为Menu相一致。
下面是文件中的代码按CTRL+ENTER测试。
其实这个菜单还是有许多需要修改的地方。
比如增加菜单中按钮的个数之类就不怎么方便。
应该和外部提供一个很好的接口。
另外关于按钮的排列,之间的间隔大小也应由程序控制,并且应更加灵活。
小学信息技术蜻蜓点水创建传统补间动画说课稿

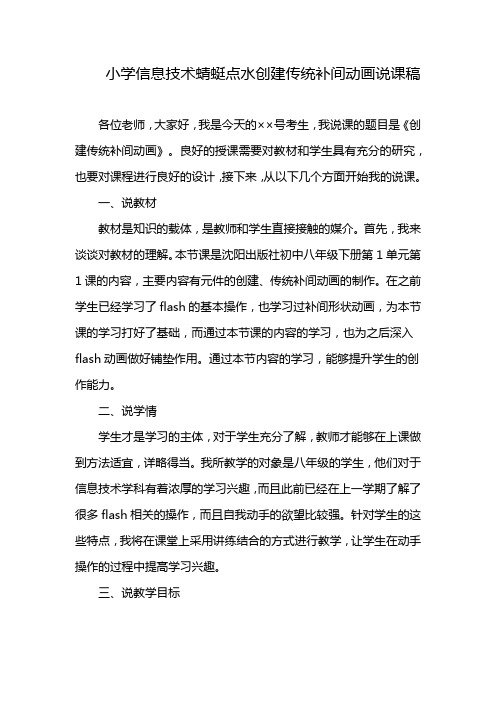
小学信息技术蜻蜓点水创建传统补间动画说课稿各位老师,大家好,我是今天的××号考生,我说课的题目是《创建传统补间动画》。
良好的授课需要对教材和学生具有充分的研究,也要对课程进行良好的设计,接下来,从以下几个方面开始我的说课。
一、说教材教材是知识的载体,是教师和学生直接接触的媒介。
首先,我来谈谈对教材的理解。
本节课是沈阳出版社初中八年级下册第1单元第1课的内容,主要内容有元件的创建、传统补间动画的制作。
在之前学生已经学习了flash的基本操作,也学习过补间形状动画,为本节课的学习打好了基础,而通过本节课的内容的学习,也为之后深入flash动画做好铺垫作用。
通过本节内容的学习,能够提升学生的创作能力。
二、说学情学生才是学习的主体,对于学生充分了解,教师才能够在上课做到方法适宜,详略得当。
我所教学的对象是八年级的学生,他们对于信息技术学科有着浓厚的学习兴趣,而且此前已经在上一学期了解了很多flash相关的操作,而且自我动手的欲望比较强。
针对学生的这些特点,我将在课堂上采用讲练结合的方式进行教学,让学生在动手操作的过程中提高学习兴趣。
三、说教学目标教学目标是课堂教学过程中教与学的互动目标,在本节课中具体体现在以下三点:1.知识与技能:能够运用flash软件制作出传统补间动画,会使用套索工具新建或者修改元件。
2.过程与方法:通过小组合作探究能够制作出传统补间动画,提高合作学习能力和小组交流能力。
3.情感态度与价值观:通过掌握更多运用flash制作复杂动画的技能,体会到信息技术的强大和神奇,进而能够更加喜爱信息技术。
四、说教学重难点本着新课程标准,吃透教材,了解学生特点的基础,在本课中,我将用flash软件制作传统补间动画的步骤和套索工具的使用方法设为本节课的教学重点;使用套索工具新建元件和修改元件的操作复杂容易出错,所以我将使用套索工具修改、新建元件确定为本课的难点。
五、说教学方法科学的教学方法能让教学效果事半功倍,达到教与学的完美统一。
小学五年级上册信息技术2.6蜻蜓点水制作动作渐变动画清华版8张ppt课件

同学们
来学校和回家的路上要注意安全
第6课 蜻蜓点水
——制作动作渐变动画
任务一
新建flash文档并导入夏日荷花位图
1、打开flash软件
2、文件—导入—导入到舞台—选择 荷花图片
任务二
蜻蜓图片
1、导入蜻蜓图片 2、去掉白色区域并将其转换为元件
任务三 设置动画类型,让蜻蜓飞起来
1、在“荷花”图层的第25帧,插入普通帧(插入帧) 2、在“蜻蜓”图层的第1帧,将蜻蜓移到一片荷叶上 (起始位置)。 3、在“蜻蜓”图层的第15帧插入关键帧,将蜻蜓移到 水面上(结束动作的位置)。 4、选中“蜻蜓”图层的第1帧, “属性” “补间” “动作” 5、选中“蜻蜓”图层的第25帧,插入普通帧(插入 帧)。 6、测试动画:Ctrl+Enter
动一动 继续制作动画,让蜻蜓飞出舞台
1、在荷花图层的第40帧插入普通帧,将荷花图延续到 第40帧。 2、选中蜻蜓图层的第26帧,插入关键帧,然后选中第 40帧,插入关键帧后将蜻蜓移出舞台。 3、选中“蜻蜓”图层的第26帧, “属性” “补间” “动作” 4、测试影片。
收获
你学到了ห้องสมุดไป่ตู้么?
动作渐变动画有两个要点:起始帧和结束帧 必须是关键帧,而且对象必须是元件。
自我评价
评价等级
评价标准
优秀
能按照老师的讲解快速地使用魔术棒、转化元件,并设置动画 类型,并能帮助其他同学完成任务。
良好 能按照老师的讲解使用魔术棒、转化元件,并设置动画类型。
合格
在别人的帮助下,最终能完成魔术棒、元件及动画类型设置等 任务。
不合格 动作慢或不理解,没有完成任务。
同学们
来学校和回家的路上要注意安全
蜻蜓点水flash制作

一、概述1.1 简介多媒体技术初露端倪是X86时代的事情。
1988年MPEG(Moving Picture Expert Group,运动图像专家小组)的建立对多媒体技术的发展起到了推波助澜的作用。
进入90年代,随着硬件技术的提高,自80486以后,多媒体时代正式到来。
Flash被大量应用于互联网网页的矢量动画设计,因为使用向量运算(Vector Graphic)的方式,产生出来的影片占用存储空间较小。
使用Flash创作出的影片有自己的特殊档案格式(swf)。
1.2 设计题目蜻蜓点水游戏设计1.3 设计目的本课程的设计的目的是通过实践使同学们经历多媒体应用系统开发的全过程和受到一次综合训练,以便能较全面地理解、掌握和综合运用所学的知识。
结合具体的案例,理解并初步掌握常用多媒体软件的使用,利用多媒体计算机等设备进行音频与视频数据的获取和处理、图像处理与图像文件格式转换、超文本超媒体在交互式多媒体软件的应用;通过《多媒体课程设计》实验,使学生能够达到提高多媒体技术的实际开发应用能力,了解系统分析、系统设计、系统实施的主要环节和步骤以及软件文档的制作过程。
1.4 开发环境Microsoft flash 8.01.5 设计要求1)完成整个程序的设计及组合;2)经教师检查及答辩;写出规范的课程设计说明书;3)课程设计结束后交设计说明书等文档,并以班为集体刻录多媒体作品光盘。
文档雷同者按不及格处理;4)课程设计报告采取统一格式。
二、设计过程新建一个空白的flash文档,按ctrl+F8(或执行【插入】|【新建元件】命令)新建一个名为“蜻蜓”的图形元件。
如图1蜻蜓元件所示图1 蜻蜓元件在当前的元件场景中导入一张蜻蜓图片,如:。
按ctrl+F8快捷键,在新建一个影片剪辑元件,命名为“蜻蜓飞”,如图2蜻蜓飞所示图2 蜻蜓飞在这个元件中,要把蜻蜓的翅膀做成动画,首先按ctrl+L打开库面板,把刚导入的蜻蜓拖到场景中,然后按才ctrl+B分解蜻蜓,然后选点选起蜻蜓的一边翅膀,按F8把它转化为图形元件,再用同样的方法把另一边的翅膀也转成图形元件。
信息技术五年级

课时计划(总第3课时)
第三课 礼花绽放 ----在动画中导入位图
1.掌握打开动画文件的方法。 2.掌握插入图层的方法。 3.理解“矢量图”与“位图”的概念;学会在动画中导入“位
图”图片并调整位图的大小与位置。
教学重点 教学难点
1、插入图层。 2、在动画中导入“位图”图片并调整位图的大小与位置.
“矢量图”与“位图”的概念
教学用具 计算机房
教学时数 1
教学步骤
教师活动
一、导入 新课
二、讲授 新课
1、教师播放动画“礼花绽放”。 2、讲解图层的概念。 3、教师演示制作动画“礼花绽放” 的操作步骤:
①打开源文件“新春快乐”。
② 在“时间轴”上插入新图层。
③导入背景图片“礼花绽放”。
④调整图层次序。
⑤播放动画 。 4、教师巡回指导。 5、退出Flash MX:
(2)演示通过“文档属性”以及“窗口”→“属性” 命令来设置舞台大小、舞台背景色。
(3)讲解演示制作第一帧动画的操作过程。
(4)讲解演示制作第二帧动画的操作过程
(5)讲解演示制作第三帧动画的操作过程
(6)观看动画效果。
1、欣赏逐帧动画 “新春快乐”。
2、听看理解帧的 概念及设置舞台大 小和背景色的操作 过程。
教师小结
今天我们学习了使用Flash动画播放 器播放用Flash制作的动画、启动 Flash MX 、Flash MX的工作界面等, 同学们学的都认真。
课时计划(总第2课时)
教学内容
第二课 新春快乐 ----制作逐帧动画
教学目标
教学重点 教学难点 教学用具
1.学会通过“文档属性”以及“窗口”→“属性”命令来设置舞 台大小、舞台背景色。
Flash音乐课课件制作 范例-小蜻蜓

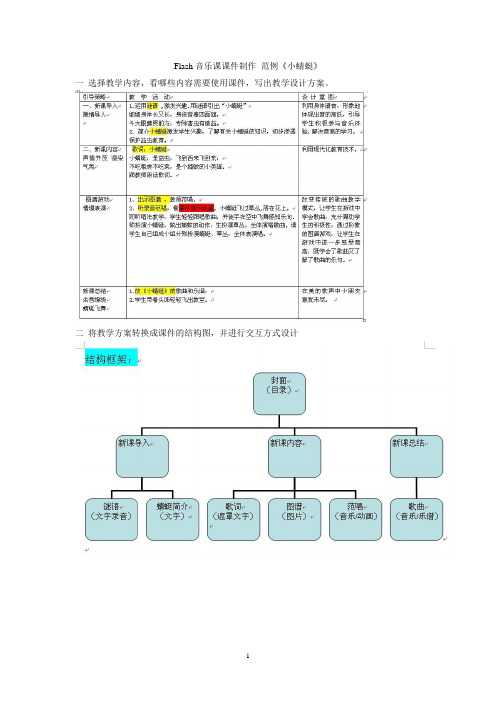
Flash音乐课课件制作范例《小蜻蜓》
一选择教学内容,看哪些内容需要使用课件,写出教学设计方案。
二将教学方案转换成课件的结构图,并进行交互方式设计
三选择课件制作工具,技术实现。
技术要点:
1、分场景:窗口/其它面板/场景(尤其适用于课件里多场景跳转)【个人习惯,使用场景没有什么好处,不如使用影片剪辑代替场景】场景名称最好以英文名,善于使用“场景复制”功能,提高课件制作效率。
2、文字创建:使用文本工具,注意文本类型和基本编辑技术(颜色、字号、字体、排列等)
3、滤镜使用:使用对象和添加删除滤镜的方法。
4、按钮创建:自定义按钮、公共库按钮、按钮内部结构
5、直接复制元件与复制实例区别:直接复制元件技术事半功倍
6、位图交换:属性面板中,提高工作效率
7、大元件内嵌套小元件制作:实用技巧,大元件拖至舞台上要命名,否则不能控制,注意小元件内嵌套小元件的顺序。
8、关键帧上控制代码:stop();
9、按钮控制场景跳转代码:on(release){gotoAndStop(“场景英文名”,第几帧)}
10、按钮控制声音:使用行为面板,前提是设置库中声音的链接名称。
11、关键帧上添加声音:在属性面板中
12、退出按钮代码:on(release){fscommand(“quit”);}
13、蜻蜓飞舞动画制作(引导层)
14、歌词文字动画(遮罩层)
四界面设计与美化(此也可以在放在第二环节)。
[VIP专享]Flash 制作 流动的水
![[VIP专享]Flash 制作 流动的水](https://img.taocdn.com/s3/m/6be2fbd4f7ec4afe04a1dfba.png)
Flash 制作流动的水,爆布的制作1、准备好一张清晰的瀑布图片,启动FLASH,设背景为蓝色,其它默认。
如图2、文件——导入——导入到库,把图片导入。
如图3、在第一层的第1 帧,把图片从库里拖进舞台,调整图片和舞台一样大小。
4、打开对齐面版,选相对于舞台,水平对齐,垂直对齐。
5、增加图层2 ,右键点图层1 的第1 帧--复制帧,右键点图层2 的第1 帧,粘贴帧。
6、在图层1 右键点图片--转换为元件,类型:图形。
锁定第1 层,把眼晴关上(隐藏图层1),打开图层2。
7、打开图层2 ,点第1 帧,用小键盘的方向键把图片向右移动1 pt。
右键点图片--分离,把图片打散。
8、选用工具栏上的套索工具--多边形模式,在打散后的图片上删除水以外的部份。
如何删除水以外的部份:我借用网上的一张图片说明问题,并向图片作者表示敬意。
我们在打散的图片上设几个点,如:A、B、C、D、E、F......把要删除部份圈起来,最后的点与A点重合并双击,按“DELETE”健,就可删除圈起来的部份了,多删几次,就能把水以外的部份删除干净。
9、把水部份转为元件,并设透明度为60% ,锁定图层2 。
10、插入图层3 ,选用矩形工具在舞台上画一个550 x7pt 的长方形,在对齐面版--水平对齐,上对齐,把长方形移到舞台的上边线上。
11、选用箭头工具右键点长方形--复制,Ctrl+D 复制N 个长方形,行矩7像素。
(复制的方法随各人的习惯)12、所有矩形为画面的1.2倍左右的时候,把舞台调整为25% ,用箭头工具把所有的矩形及图片括起来,点对齐面版上的水平对齐,Ctrl+G 组合所有矩形,把它转为元件3,类型:影片剪辑。
13、点对齐面版上的底对齐,使元件3 的底和舞台底对齐,在图层3 的40帧插入关键帧,创建补间动画。
13、点对齐面版上的底对齐,使元件3 的底和舞台底对齐,在图层3 的40帧插入关键帧,创建补间动画。
14、在第40帧,用小键盘的方向键移动元件3 ,使元件3 和舞台上对齐。
五年级上册信息技术教案-2.6蜻蜓点水-制作动作渐变动画| 清华版

第6课蜻蜓点水——制作动作渐变动画1教学目标知识目标:初步尝试scratch 软件中“绘制新角色”来创建角色。
能力目标:1.模仿范例1,初步尝试scratch 软件中角色的造型的添加。
2.模仿范例1,模仿范例中的角色(图一和图二)的脚本的编写。
理解外观模块中的不同用法。
情感目标:培养学生的动手操作能力。
2学情分析学生对信息技术课兴趣很浓,主要原因在于对计算机的好奇以及计算机的游戏、娱乐功能,这点很重要,只要能充分抓住并利用好这一特点,将游戏、娱乐适当蕴含于课堂,对教学效果的提高有着事半功倍的作用,这就是所谓的任务驱动法。
3重点难点重:1、学会添加舞台背景和角色2、学会工具栏中放大和缩小工具难:学会使用动作模块中的“定位模块”4教学过程4.1第一学时4.1.1教学活动活动1【导入】小猫学习拍皮球一、导入教师动画演示小猫固定地点拍皮球,然后又拿着皮球向前走几步,停下来继续拍皮球。
同学们想不想也像老师这样制作一个小猫拍皮球。
活动2【讲授】小猫学习拍皮球一、新知1、添加舞台背景自学12页学生演示操作过程,同学观察跟自己的操作一不一样。
练习添加新角色在脚本中需要两个角色:小猫、皮球。
操作步骤:首先,点击从角色库中选取角色。
其次,在工具栏中选择放大或缩小工具,单击皮球更改大小。
编写皮球脚本自学14--15页教师演示学生演示学生演示操作过程,同学观察跟自己的操作一不一样。
编写小猫的脚本自学15页上机实践操作学生演示操作过程,同学观察跟自己的操作一不一样。
介绍制作过程和制作经验活动3【练习】小猫学习拍皮球三、延伸教师演示小猫踢足球的动画。
让学生观察和小猫排球有何不同。
学生动手实践练习,演示。
教师巡视并相机指导。
活动4【测试】小猫学习拍皮球四、总结、下课学生谈一谈本节课都学到了什么知识,教师总结本节课的主要内容。
活动5【作业】制作一幅跳跳球的动画。
Flash 8.0制作上升的水泡效果动画

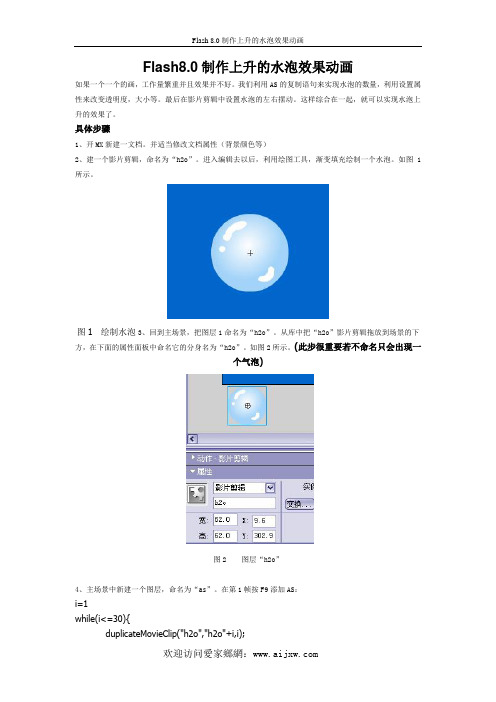
Flash8.0制作上升的水泡效果动画如果一个一个的画,工作量繁重并且效果并不好。
我们利用AS的复制语句来实现水泡的数量,利用设置属性来改变透明度,大小等。
最后在影片剪辑中设置水泡的左右摆动。
这样综合在一起,就可以实现水泡上升的效果了。
具体步骤1、开MX新建一文档。
并适当修改文档属性(背景颜色等)2、建一个影片剪辑,命名为“h2o”。
进入编辑去以后,利用绘图工具,渐变填充绘制一个水泡。
如图1所示。
图1 绘制水泡3、回到主场景,把图层1命名为“h2o”。
从库中把“h2o”影片剪辑拖放到场景的下方,在下面的属性面板中命名它的分身名为“h2o”。
如图2所示。
(此步很重要若不命名只会出现一个气泡)图2 图层“h2o”4、主场景中新建一个图层,命名为“as”。
在第1帧按F9添加AS:i=1while(i<=30){duplicateMovieClip("h2o","h2o"+i,i);setProperty("h2o"+i,_x,random(400));setProperty("h2o"+i,_y,random(100)+300);setProperty("h2o"+i,_xscale,random(60)+40);setProperty("h2o"+i,_yscale,getProperty(eval("h2o"+i),_xscale));setProperty("h2o"+i,_alpha,random(30)+70);i++}_root.h2o._visible=05、具体解释如下:i=1 //初始化变量while(i<=30){ //用来控制水珠的数量duplicateMovieClip("h2o","h2o"+i,i); //复制水珠setProperty("h2o"+i,_x,random(400)); //在X轴上随机分布复制出的水珠setProperty("h2o"+i,_y,random(100)+300); //同上,只是换成了Y轴setProperty("h2o"+i,_xscale,random(60)+40);setProperty("h2o"+i,_yscale,getProperty(eval("h2o"+i),_xscale));//以上两条AS是用来控制水珠大小的。
五年级上册信息技术教案2.6蜻蜓点水制作动作渐变动画 清华版

第6课蜻蜓点水——制作动作渐变动画一、教材分析本节课的知识点有导入的图片,图片的处理方法,如图片的缩放、旋转、图片转化为元件;制作动作渐变动画;元件的分类及元件与实例的概念。
动作渐变动画是flash动画中最基本的动画之一,也是学习后续知识的基础。
二、学情分析在前阶段教学中,学生已经学会新建文件并导入位图,初步掌握了制作渐变动画的原理,理解关键帧和图层的概念,学会创建补间动画的方法,这对于本节的学习非常有利,但学生对元件比较陌生,教学中老师可以用知识迁移的方法使学生通过体验与探索更深入地掌握了动作渐变动画的原理和方法。
三、教学目标1.知识与技能(1)掌握将图片转化为元件的方法;(2)掌握对图片基本的处理方法:图片的缩放、旋转、图片转化为元件;(3)掌握动作渐变动画的原理和制作方法;2.过程与方法(1)通过所熟悉的软件,掌握知识迁移的方法;(2)培养自主探究学习的能力和创新精神;(3)培养学生以动画方式呈现信息的能力;3.情感态度与价值观(1)通过评价和欣赏动画作品,培养学生的鉴赏能力和审美观;(2)通过欣赏同学的作品激发学生学习信息技术的兴趣;四、教学重难点:重点:1.掌握去除背景的方法。
2.了解什么是元件并制作出动作补间动画。
难点:制作动作补间动画,并理解其关键。
五、教学过程(一)激趣导入,揭示课题1.盛夏的池塘里开满了美丽的荷花,引来了嬉水的蜻蜓。
看!一只可爱的蜻蜓在荷花中飞来飞去,久久不愿离去。
本课,我们就来用flash软件把这个动人的场景记录下来吧!板书课题:“蜻蜓点水”(边演示作品边导入)从刚才的动画中同学们看到蜻蜓从荷叶飞到水面,停留一会再飞到荷花的动作变化,这个动画是动作渐变动画。
板书将课题补充完整:“蜻蜓点水——制作动作渐变动画”那位同学尝试简单概括一下什么是“动作渐变动画”2.学生回答问题。
3.教师总结:“动作渐变动画”可以改变对象的位置、大小和旋转角度等属性,也可以使对象沿着路径进行运动。
五年级上册信息技术教案2.6蜻蜓点水制作动作渐变动画 清华版

第6课蜻蜓点水——制作动作渐变动画教材分析:制作动作渐变动画学情分析:初步掌握简单动画制作的五年级学生教学目标:知识与技能:1、掌握“套索”工具的使用方法,特别是“魔术棒”的使用。
2、掌握“橡皮擦”工具的使用方法。
3、学会使用“放大镜”工具。
4、理解“元件”的概念;学会将打散后的图形转换为“元件”。
5、学会制作“补间”的“动作”渐变动画。
过程与方法:通过观察思考和创作实践的过程,培养和锻炼创新能力和实践能力,从而形成学以致用的方法。
情感态度与价值观:体验动画制作的乐趣,培养自主学习的习惯、积极向上的心态以及善于合作的精神。
教学重点:掌握“套索”工具的使用方法,特别是“魔术棒”的使用。
教学难点:理解“元件”的概念;学会将打散后的图形转换为“元件”。
教学类型:新授课教学准备:多媒体课件教学方法:讲授法、演示法教学课时:1课时教学过程:一、引入创设情境,激趣引入一朵朵色彩鲜艳的荷花竞相开放,引来了勤劳的蜜蜂、嬉水的蜻蜓。
这是多么动人的场景啊!今天,我们制作蜻蜓飞舞的动作渐变动画。
动人的场景,吸引学生学习兴趣。
场景引入,激发学生学习兴趣。
二、学习新课学习导入位图一、新建文件并导入位图1、新建动画文件2、导入位图“夏日荷花”3、缩放位图二、处理新图层中导入的位图。
1、建立新图层。
2、导入“蜻蜓”位图并调整大小。
3、执行“修改”——分离,将位图打散。
教师逐步演示操作,引导学生仔细观察。
三、将打散后的图形转换为元件。
1、执行-插入-转换为元件2、按书第30页进行设置学生观察教师操作,理解操作方法。
学生试做到此步骤。
通过教师直观操作,让学生从简到繁,进行操作练习。
四、设置动画类型。
1、在第24帧,插入普通帧。
2、选中第1帧,在属性面板中的“补间”下拉列表中选择“动作”选项。
教师逐步演示操作五、保存动画。
将动画文件以“蜻蜓点水”为文件名保存。
学生根据教师操作,完成练习任务。
三、练习完成任务1、完成制作动作渐变动画。
Flash多层照片+滴落的水滴+制作蜡烛

1、flash制作多张照片进行变化的动画
一、在第一个图层上导入一张照片,分离后用任意变形工具将其调至舞台大小
二、在结束帧将照片调至舞台四分之一大小,并置于舞台左上角
三、在第二、三、四层上用同样方法导入四张照片并调整
四、在四个图层上分别添加形状补间动画
2、flash制作小水滴—运动补间动画
一、在第1帧绘制小水滴,转换成元件
二、在第10帧处插入关键帧,按住shift键将小水滴往下拖放(会在正下方),在小水滴下方绘制一个椭园波纹,转换为元件
三、选中椭圆,按ctrl+x进行剪切,在第11帧处插入关键帧,按shift+ctrl+v进行复制(在原位置上)
四,在第20帧处插入关键帧,按shift+ctrl+v进行复制,设置椭圆的alpha值为透明,显示波纹消失效果(或者在第21帧处插入空白关键帧)
五、创建补间动画
六、测试
3、flash制作蜡烛—形状补间动画
一、在第一个图层上绘制蜡烛,在第30帧处插入关键帧
二、新建一个图层,绘制烛焰
三、分别选定几帧插入关键帧,改变烛焰大小
四、创建形状补间动画
五、测试。
清华版(2012)小学信息技术五年级上册《蜻蜓点水 ——制作动作渐变动画》同步练习题附知识点归纳

清华版(2012)小学信息技术五年级上册《蜻蜓点水——制作动作渐变动画》同步练习题附知识点归纳一、课文知识点归纳:1. 元件的概念及类型:元件是Flash中可重复使用的图形、按钮或影片剪辑,包括图形元件、按钮元件和影片剪辑元件三种类型。
2. 动作渐变动画的制作方法:通过创建关键帧,设置起始和结束状态,选择动作补间动画类型,实现图形或元件在场景中的运动变化。
3. 图形打散与元件转换:将打散后的图形转换为元件,可以使其具备更多的动画属性和可复用性。
二、同步练习题。
(一)、填空题。
1. 在Flash中,__________是一种可以重复使用的图形、按钮或影片剪辑,它可以提高动画的制作效率。
2. 在制作动作渐变动画时,我们首先需要确定动画的__________,即动画开始和结束时的状态。
(二)、选择题。
1. 在Flash中,制作动作渐变动画时,需要用到以下哪个面板?()A. 对齐面板B. 颜色面板C. 属性面板D. 库面板2. 在将打散后的图形转换为元件时,我们应该选择哪种元件类型?()A. 图形元件B. 按钮元件C. 影片剪辑元件D. 以上都可以3. 在制作“蜻蜓点水”动画时,要使蜻蜓在水面上产生涟漪效果,应该使用哪种动画类型?()A. 形状补间动画B. 动作补间动画C. 逐帧动画D. 引导线动画(三)、判断题。
(正确的打“√”,错误的打“×”)1. 在Flash中,只有图形元件才可以进行形状补间动画的制作。
()2. 在制作动画时,元件的实例可以在场景中多次使用,且修改元件的属性会影响到所有实例。
()3. 动作渐变动画只能应用于图形元件,不能应用于影片剪辑元件。
()(四)、简答题。
1. 请简述制作动作渐变动画的一般步骤。
__________________________________________________________________ __________________________________________________________________ __________________________________________________________________ 2.在制作动画时,如何有效地利用元件来提高制作效率?__________________________________________________________________ __________________________________________________________________ __________________________________________________________________三、学习目标:1. 知识与技能:理解元件的概念和类型,掌握动作渐变动画的制作方法,能够熟练地将打散后的图形转换为元件并应用于动画中。
五年级上信息技术教案-蜻蜓点水_清华版

第6课蜻蜓点水——创建传统补间动画教学目标知识与技能1.掌握“套索”工具的使用方法,特别是“魔术棒”的使用。
2.掌握“橡皮擦”工具的使用方法。
3.学会使用“放大镜”工具。
4.理解“元件”的概念;学会将打散后的图形转换为“元件”。
5.学会制作“补间”的“动作”渐变动画。
过程与方法让学生分组实践,培养学生的相互合作的精神。
情感态度价值观培养学生的合作精神。
教学重点实例转化为元件的方法。
教学难点实例和元件的区别。
教学设计一、引入本课,我们制作“蜻蜓点水”的动作渐变动画。
欣赏范例“蜻蜓点水”。
通过赏的过程,发现在这个动画中的“蜻蜓”对象从一个位置移动到另一个位置,这个动画是运动渐变动画二、新课1.新建文件并导入位置2.处理新图层中导入的位图①将位图“分离”。
“分离”的目的是对图形进行编辑与处理。
②利用“套索”工具选项中的“魔术棒”工具来选中图形中的某一区域。
③利用“剪切”命令将选中的区域删除。
3.将打散后的图形转换为元件元件是Flash CS5中可以被不断重复使用的一种特殊对象。
只有“元件”才能做运动渐变动画。
利用“箭头”工具来选定对象。
利用“转换为元件”命令,可以将选定的对象转换化为所需类型的“元件”。
“元件”有三种类型,即影片剪辑元件、按钮元件和图形元件。
4.为“图形”元件设置动画类型“元件”要产生动作渐变效果就必须设置“补间”的“动作”命令。
动作渐变动画首、尾帧一定是关键帧;动画对象必须是“元件”。
三、练习小组合作,制作蜻蜓点水动画,不会的可以相互讨论。
四、小结介绍元件与实例的概念五、作业制作跳动并旋转的小球。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一、概述
1.1 简介
多媒体技术初露端倪是X86时代的事情。
1988年MPEG(Moving Picture Expert Group,运动图像专家小组)的建立对多媒体技术的发展起到了推波助澜的作用。
进入90年代,随着硬件技术的提高,自80486以后,多媒体时代正式到来。
Flash被大量应用于互联网网页的矢量动画设计,因为使用向量运算(Vector Graphic)的方式,产生出来的影片占用存储空间较小。
使用Flash创作出的影片有自己的特殊档案格式(swf)。
1.2 设计题目
蜻蜓点水游戏设计
1.3 设计目的
本课程的设计的目的是通过实践使同学们经历多媒体应用系统开发的全过程和受到一次综合训练,以便能较全面地理解、掌握和综合运用所学的知识。
结合具体的案例,理解并初步掌握常用多媒体软件的使用,利用多媒体计算机等设备进行音频与视频数据的获取和处理、图像处理与图像文件格式转换、超文本超媒体在交互式多媒体软件的应用;通过《多媒体课程设计》实验,使学生能够达到提高多媒体技术的实际开发应用能力,了解系统分析、系统设计、系统实施的主要环节和步骤以及软件文档的制作过程。
1.4 开发环境
Microsoft flash 8.0
1.5 设计要求
1)完成整个程序的设计及组合;
2)经教师检查及答辩;写出规范的课程设计说明书;
3)课程设计结束后交设计说明书等文档,并以班为集体刻录多媒体作品光盘。
文档雷同者按不及格处理;
4)课程设计报告采取统一格式。
二、设计过程
新建一个空白的flash文档,按ctrl+F8(或执行【插入】|【新建元件】命令)新建一个名为“蜻蜓”的图形元件。
如图1蜻蜓元件所示
图1 蜻蜓元件
在当前的元件场景中导入一张蜻蜓图片,如:。
按ctrl+F8快捷键,在新建一个影片剪辑元件,命名为“蜻蜓飞”,如图2蜻蜓飞所示
图2 蜻蜓飞
在这个元件中,要把蜻蜓的翅膀做成动画,首先按ctrl+L打开库面板,把刚导入的蜻蜓拖到场景中,然后按才ctrl+B分解蜻蜓,然后选点选起蜻蜓的一边翅膀,按F8把它转化为图形元件,再用同样的方法把另一边的翅膀也转成图形元件。
然后,点下一边的翅膀,按ctrl+X剪切,新建一个图层2,在图层2按ctrl+shift+V 粘贴到原来的位置,用同样的方法把另外一边的翅膀也放到一个图层里。
在图层1第5帧插入帧,在分别在图层2和图层3第3帧和5帧插入关键帧,插入后,把图层2和图层3第3帧的蜻蜓翅膀稍微用变形工具往后改下,最后分别在这两个图层的第1帧和第3帧右击创建补间动画就行了,如图3蜻蜓飞图层所示。
图3 蜻蜓飞图层
按快捷键ctrl+F8新建一个按钮元件,如图4按钮元件所示。
图4 按钮元件
在元件中,把笔触颜色设置为无,把填充颜色设置为透明,然后在场景中画一个四方形。
最后,把按钮元件后面的三帧都插入关键帧,如图5按钮所示。
图5 按钮
在导入了水滴的声音效果后,后点击最后的“点击”帧,打开属性面板为按钮添加声音效果,如图6所示
图6 添加声音效果
按ctrl+F8新建一个“水波”的影片剪辑元件,如图7水波元件所示
图7 水波元件
在元件中图层1第1帧,把按钮元件从库中拖到场景中。
新建一个图层2,在图层2中的第2帧插入关键帧。
选择椭圆工具,把笔触颜色设置为蓝色,填充色味无,然后在这一帧中画一个蓝色小圆圈。
在这一层的第7帧插入关键帧,然后用变形工具把椭圆放大一些,再在第10帧插入关键帧,再把椭圆放大一些,然后点下舞台上的椭圆,按快捷键ctrl+F9打开混色器面板,在这里把椭圆的颜色设置为无。
最后,分别在第2帧和第7帧创建形状补间动画,如图8所示。
图8 水波制作
接下来,点下图层2第2帧,按住Shift不放,再点下第10帧,把这9帧会部选取起来,右击,复制,然后新建图层3,在图层3第4帧右击粘贴帧,再新建一个图层4,同样,在第7帧右击粘贴帧,这样,一个水波就做好了。
点下图层1(即放按钮的图层)的第1帧,按快捷键F9(或者点击右键|动作)打开动作面板,输入stop();如图9所示。
图9 写代码
然后点下舞台上的按钮,再次按F9打开动作面板,输入以下代码。
on (release) {
gotoAndPlay(2);
}
该代码使单击鼠标时flash跳转到第2帧并播放。
接下来,回到主场景中,在图层1中将背景图片导入舞台,在导入后可执行【修改】|【变形】|【任意变形】命令,将图片的大小改成一样。
然后新建图层2,打开库面板后,将水波元件往图片上有水的地方放如图10所示。
图10 放水波元件
最后,再新建一个图层3,把蜻蜓飞元件从库中拖到场景中,点下场景中的蜻蜓,在属性面板中把其实例名改为a。
新建一个图层4,将已导入库(【导入】|【导入库】)中的背景音乐拖入。
点下图层3第1帧,按F9打开动作面板,输入以下代码来实现隐藏鼠标,元件跟随鼠标移动
Mouse.hide();
startDrag(“a”,true);
最后按ctrl+enter快捷键测试该flash。
三、设计结果
当打开flash后,将鼠标移动到图片上时,鼠标会隐藏,只有蜻蜓跟随鼠标移动。
在蜻蜓停留在水面点击鼠标时,水面会出现水纹并有点击水面的声音,过一会儿水纹消失。
