Frontpage教案
frontpage课程设计

frontpage课程设计一、教学目标本课程的教学目标是使学生掌握 FrontPage 的基本操作,能够使用 FrontPage 制作简单的网页。
具体目标如下:1.了解 FrontPage 的界面和基本功能。
2.掌握 FrontPage 中的文本、图像、超链接等基本元素的插入和编辑方法。
3.了解 FrontPage 的、框架等布局工具的使用方法。
4.掌握 FrontPage 的网页发布和管理方法。
5.能够使用 FrontPage 制作简单的个人网页。
6.能够使用 FrontPage 进行网页的基本布局和设计。
7.能够使用 FrontPage 发布和维护简单的个人。
情感态度价值观目标:1.培养学生对计算机技术和网络应用的兴趣和好奇心。
2.培养学生独立思考和解决问题的能力。
3.培养学生团队协作和分享交流的精神。
二、教学内容根据教学目标,本课程的教学内容主要包括以下几个方面:1.FrontPage 的基本操作和界面熟悉。
2.文本、图像、超链接等基本元素的插入和编辑方法。
3.、框架等布局工具的使用方法。
4.网页发布和管理方法。
具体的教学大纲如下:第 1 课时:FrontPage 基本操作和界面熟悉。
第 2 课时:文本的插入和编辑。
第 3 课时:图像的插入和编辑。
第 4 课时:超链接的插入和管理。
第 5 课时:的制作和编辑。
第 6 课时:框架的使用和布局。
第 7 课时:网页发布和管理。
三、教学方法为了达到教学目标,本课程将采用多种教学方法,包括讲授法、实践操作法、小组讨论法等。
1.讲授法:用于讲解 FrontPage 的基本概念和操作方法。
2.实践操作法:让学生通过实际操作来熟悉和掌握 FrontPage 的各项功能。
3.小组讨论法:让学生通过小组合作和讨论,共同完成网页制作和设计任务。
四、教学资源为了支持教学内容和教学方法的实施,本课程将准备以下教学资源:1.教材:FrontPage 学习手册。
2.参考书:FrontPage 高级应用技巧。
Frontpage网页设计教学方案

交互效果
1 2
弹出框
使用JavaScript和CSS创建一个弹出框,用于显 示额外的内容或信息,增强用户与页面的互动性。
表单验证
通过JavaScript对表单进行实时验证,确保用户 输入的数据符合要求,提高表单提交的准确率。
3
点击特效
通过JavaScript实现点击元素时的特效,如放大、 变色、跳转等,提升用户体验和页面吸引力。
总结词
选择合适的链接颜色和下划线样式
详细描述
链接的颜色、下划线样式等应与网页的整体风格协调,同 时也要便于用户识别和点击。一般来说,链接的颜色应与 网页背景形成对比,下划线样式也要清晰可见。
总结词
设置链接的打开方式
详细描述
根据用户的需求和体验,可以选择链接的打开方式(如新 窗口、当前窗口等)。一般来说,为了防止用户误点击链 接而离开当前页面,建议在弹出窗口中打开链接。
站点设置
在站点属性面板中,可设置站点标题、描述等信息, 以及设置网页模板等。
网页布局与设计
表格布局
使用表格进行网页布局,方便控制页面元素位置 和大小。
插入元素
通过插入菜单,可添加文本、图片、链接等元素 到页面中。
ABCD
CSS样式
通过CSS样式表,可设置页面元素的样式,如字 体、颜色、背景等。
页面美化
使用Frontpage提供的工具和插件,可对页面进 行美化,如添加动画效果、背景音乐等。
03 网页元素设计
文本设计
总结词
选择合适的字体和字号
详细描述
根据网站的风格和目标受众,选择适合的字体和字号。对于正文内容,通常使用易读且清晰的字体, 如Arial、Times New Roman等,字号大小也要适中,以便用户阅读。
《第2单元制作网页6认识Frontpage》教案

一、教学内容
《第2单元制作网页6认识Frontpage》教案,本节课将深入探讨以下内容:
1.熟悉Frontpage界面及基本操作;
2.学习使用Frontpage进行网页文本编辑与格式设置;
3.掌握在Frontpage中插入图片、超链接、表格等网页元素;
五、教学反思
在今天的教学过程中,我发现学生们对于Frontpage这个软件的新鲜感和好奇心非常强。在导入新课的时候,通过提问的方式成功引起了他们的兴趣,这是一个不错的开始。不过,我也注意到,在理论介绍环节,有些学生对基本概念的理解还不够透彻,可能需要我在以后的课程中多花一些时间进行巩固。
在新课讲授中,我发现案例分析这个环节学生们非常感兴趣,通过具体的例子,他们能更直观地理解Frontpage的功能和操作。但同时,我也观察到,对于一些重点和难点的讲解,比如格式设置和网页布局,学生们接受起来比较吃力。这可能是因为这些知识点比较抽象,需要更多的实践操作来加深理解。
-发布流程:理解网页从本地到服务器的上传过程,以及如何设置合适的发布参数。
举例:在格式设置方面,难点在于对段落和行间距的精确调整,以及有序列表和无序列表的选择使用;在网页布局方面,难点在于表格的嵌套使用,以及如何通过调整单元格边距和间距来优化布局;在发布流程中,难点在于配置发布参数,如网站名称、路径选择等。
最后,我会在课后收集学生们的反馈,了解他们对课程的理解程度以及遇到的困难,以便在接下来的课程中进行针对性的调整。教学是一个不断学习和改进的过程,我会继续努力,让每一堂课都能让学生们有所收获。
举例:在文本编辑方面,重点讲解字体、字号、颜色设置,以及段落格式的调整;在插入图片方面,强调图片的导入、大小调整和位置摆放;在超链接的应用中,详细解释链接的创建和目标设置。
人教版信息技术五下第6课《认识FrontPage》教案

人教版信息技术五下第6课《认识FrontPage》教案6课认识FrontPage【教学目标】1.激发学生学习网页制作的兴趣。
2.认识网页的组成元素。
3.认识网页制作软件FrontPage2000。
【重难点分析】教学重点:认识网页的组成元素和熟悉FrontPage2000界面。
教学难点:激发学生学习网页制作的兴趣。
【教学建议】1.本课是FrontPage2000教学的第一课,在欣赏优秀网页的基础上,让学生理解学会网页制作的好处,进而激发学习制作网页的热情,在此基础上分析构成网页的各种元素,了解主页、网站的概念,了解网站作品的特点,认识网页制作的软件FrontPage2000。
教学中,建议教师精选几个优秀的儿童网站让学生浏览欣赏,最好用网页课件的方式将这几个网站集成在一起供学生调用,也可直接上因特网浏览;整个网页制作模块可提出一些激励学生积极参与的活动或口号,如争当“小小网页设计师”等。
2.讲“视图标签”的时候,可打开一个有动画的网页,讲解“普通”和“预览”模式的作用。
3.本课教学要注意让学生多操作多体验。
如让学生浏览素材库中的任务网站或教师提供的优秀网站,让学生互相推荐自己喜欢的网站,让学生用一用FrontPage2000插入图片或打开课前准备好的网页等操作。
【相关概念】1.FrontPage2000是网页制作软件,由美国微软公司推出。
它的功能相当强大,能把文字、声音、图片、动画、视频等多媒体素材集成在一起,在网页中以丰富多彩的形式展现信息,使网页具有极强的表现力和感染力。
FrontPage与Word非常相似,操作和学习都很简单,适合小学生学习使用。
2.网页、主页、网站、站点:网页一般是指网站中的一个页面。
为了全面地表现一个主题,有时我们需要制作若干个网页,用超链接把这些网页链接起来,就构成了一个网站,也称为Web站点。
不管发布还是没有发布,平常人们并没有把网页、网站、站点的概念进行严格区分,本教材的叙述也是这样。
Frontpage教案

8、预览网页(有助于查看做的正确与否)
步骤:单击【文件】【在浏览器中浏览】(或直接按快捷键【F12】),
如图:
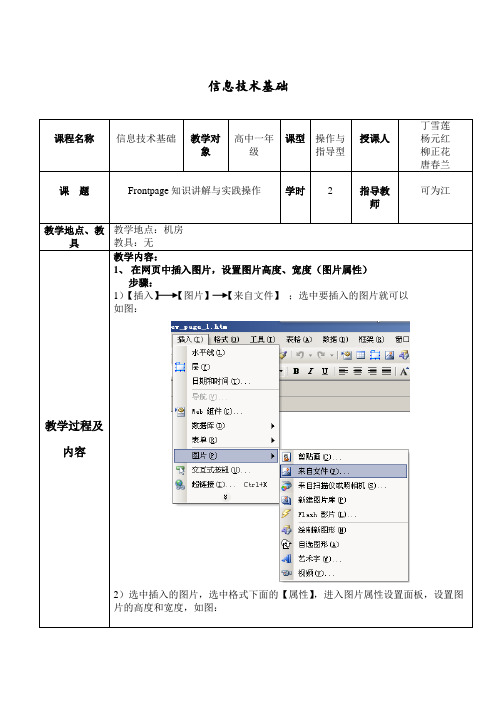
教学过程及内容
教学过程及内容
课后小结
通过讲解和演示让学生记住每个步骤如何操作,并在后面的操作中能够回忆起所讲能容,最终掌握所讲知识点
教学过程及内容
2)设置网页背景图片,标题,背景颜色,背景音乐:
教学过程及内容
3、设置表格属性(包括表格边框粗细,表格宽度、对齐方式)
步骤:【表格】【表格属性】【表格】(注:鼠标放在表格里面)
教学过程及内容
打开表格属性对话框进行属性设置:
4、设置单元格属性
1)步骤:【表格】【表格属性】【单元格】(注:鼠标放在单元格里面)
2)合并单元格的时候要注意,先要选中需要合并的单元格,再单击鼠标右键(或单击【表格】,选中【合并单元格】),选中【合并单元格】进行合并
如图:
教学过程及内容
教学过程及内容
5、给图片或文字设置超链接
步骤:选中要设置超链接的图片或文字,选择【插入】【超链接】(或在选中状态下单击鼠标右键,选择【超链接】),再选中需要链接到的网页:
6、在标题下方插入水平线(并设置水平线颜色)
步骤:选中标题(或把鼠标放在标题最后),选择【插入】【水平线】,如图:
教学过程及内容
设置水平线属性:单击选中插入的水平线,在选中状态下单击鼠标右键,选择【水平线属性】,进行颜色设置,如图:
7、设置字幕,字幕属性(表现方式、数量)
步骤:选中需要设置的文字,单击【插入】【web组件】,选择字幕,完成后进行其他设置,如图:
课程名称
信息技术基础
教学对象
高中一年级
课型
FrontPage网页制作教案(18课时)

FrontPage网页制作教案(18课时)第一节网页制作基础知识教学目标:1、了解网站、网页、主页和HTML的基本概念2、了解常见的网页制作工具3、掌握Frontpage的启动和退出教学手段:教师讲解与学生演示相结合教学过程:一.讲课:一、网页及其组成通过浏览器在WWW上所看到的每一幅画面都是一个网页(Web Page)。
网页是全球广域网上的基本文档,用HTML语言编写。
网页中所的元素主要有文字、图片、声音、动画、影像以及链接等,通过这些元素的有机组合,就形成了包含各种信息的网页。
其中,文字是网页中最常用的元素;图片可以给人以生动直观的视觉印象,适当运用图片,可以美化网页;链接的设计,可以使我们进行选择性的浏览;随着动态HTML技术的发展,人们在网页中加入声音、动画等多媒体信息,使网页更加丰富多彩。
二、常用的网页制作工具最初,人们利用HTML语言在文本编辑器中制作网页。
HTML语言是超文本标记语言(Hypertext Markup Language)的缩写,用来描述网页的结构,但不能直观的描述网页在浏览器中的效果。
因此,只有熟练掌握HTML语言的专业人员才能用它制作网页。
后来出现了一些网页制作工具(如CDIDA软件),降低了对HTML语言的要求,但是要实现某些功能,还必须输入相应的HTML代码。
FrontPage系列软件的问世,才将人们从HTML代码中解放出来。
用FrontPage软件制作网页就象在文字处理软件中编排多媒体文档一样,具有“所见即所得”的特性,而真正描述网页结构的HTML代码,则由FrontPage在幕后自动生成。
这样,大家都可以方便地制作自己的网页。
目前,使用较多的网页制作软件有:FrontPage、Flash、Dreamweaver等。
三、FrontPage2000的启动和退出1.启动方法:单击“开始”按钮,拖动鼠标指针依次指向“程序(P)”“Microsoft FrontPage”,并单击,即可启动FrontPage2000。
2024年FRONTPAGE制作网页型课件教案设计

2024年FRONTPAGE制作网页型课件教案设计第一章:FRONTPAGE 2024概述1.1 课程目标了解FRONTPAGE 2024的基本功能和特点掌握FRONTPAGE 2024的界面布局和主要工具栏熟悉FRONTPAGE 2024的网页编辑和排版技巧1.2 教学内容FRONTPAGE 2024的发展历程和版本特点FRONTPAGE 2024的启动和界面布局工具栏的功能介绍和操作方法网页编辑和排版的基本技巧1.3 教学活动观看FRONTPAGE 2024的介绍视频教师演示FRONTPAGE 2024的基本操作学生跟随教师一起创建一个简单的网页1.4 作业与评估学生完成一个简单的网页设计评估学生的网页设计质量和操作技能第二章:网页布局与设计2.1 课程目标学习网页布局的基本原则和方法掌握FRONTPAGE 2024的表格和框架功能了解网页设计的色彩和排版原则2.2 教学内容网页布局的基本原则和常见布局方式FRONTPAGE 2024的表格操作方法和技巧框架的创建和使用方法网页设计的色彩和排版原则2.3 教学活动教师讲解网页布局的原则和方法学生跟随教师一起设计一个网页布局学生自主设计一个网页布局并进行展示2.4 作业与评估学生完成一个网页布局设计评估学生的网页布局设计和操作技能第三章:网页元素添加与编辑3.1 课程目标学习在FRONTPAGE 2024中添加和编辑网页元素掌握文本、图片、等网页元素的添加和编辑方法学习使用FRONTPAGE 2024的表单功能3.2 教学内容文本的添加和编辑方法图片的插入和编辑方法的创建和编辑方法表单的创建和编辑方法3.3 教学活动教师讲解文本、图片、等网页元素的添加和编辑方法学生跟随教师一起添加和编辑网页元素学生自主设计一个包含文本、图片、和表单的网页3.4 作业与评估学生完成一个包含文本、图片、和表单的网页设计评估学生的网页元素添加和编辑技能第四章:网页样式与动画4.1 课程目标学习使用FRONTPAGE 2024的样式功能掌握CSS样式的创建和应用方法学习使用FRONTPAGE 2024的动画功能4.2 教学内容样式的创建和应用方法CSS样式的编写和应用方法动画的创建和编辑方法4.3 教学活动教师讲解样式和CSS样式的创建和应用方法学生跟随教师一起创建和应用样式和动画学生自主设计一个包含样式和动画的网页4.4 作业与评估学生完成一个包含样式和动画的网页设计评估学生的样式和动画创建和应用技能第五章:网页发布与维护5.1 课程目标学习使用FRONTPAGE 2024发布网页掌握网页的预览和发布方法学习网页的维护和更新技巧5.2 教学内容网页的预览和发布方法网页的维护和更新技巧5.3 教学活动教师讲解网页的预览和发布方法学生跟随教师一起发布网页学生自主设计一个网页并进行发布和维护5.4 作业与评估学生完成一个网页的设计、发布和维护评估学生的网页发布和维护技能第六章:FRONTPAGE 2024高级文本编辑6.1 课程目标掌握FRONTPAGE 2024中的高级文本编辑功能学习使用字体、字号、颜色、对齐等文本样式了解如何插入特殊字符和符号文本样式设置:字体、字号、颜色、对齐等插入特殊字符和符号的方法使用文本框和段落格式的技巧实例讲解文本的高级编辑技巧6.3 教学活动教师演示高级文本编辑功能的使用学生跟随教师一起练习文本编辑学生自主设计一个文本编辑展示页6.4 作业与评估学生完成一个高级文本编辑的网页设计评估学生的文本编辑质量和操作技能第七章:图片和多媒体的应用7.1 课程目标学习在FRONTPAGE 2024中插入和编辑图片掌握多媒体文件(如音频、视频)的插入和控制了解图片和多媒体在网页中的优化使用7.2 教学内容插入和编辑图片的方法和技巧多媒体文件(音频、视频)的插入和属性设置图片和多媒体的优化使用和版权问题实例讲解图片和多媒体在网页中的应用教师讲解图片和多媒体的应用方法学生跟随教师一起练习插入和编辑图片及多媒体学生自主设计一个包含图片和多媒体的网页7.4 作业与评估学生完成一个包含图片和多媒体的网页设计评估学生的图片和多媒体应用质量和操作技能第八章:超和导航栏的制作8.1 课程目标学习在FRONTPAGE 2024中创建超掌握超的目标设置和路径选择了解如何创建导航栏和菜单8.2 教学内容超的创建方法和目标设置超路径的选择和编辑导航栏的创建和菜单的设置实例讲解超和导航栏在网页中的应用8.3 教学活动教师讲解超和导航栏的制作方法学生跟随教师一起练习创建超和导航栏学生自主设计一个包含超和导航栏的网页8.4 作业与评估学生完成一个包含超和导航栏的网页设计评估学生的超和导航栏制作质量和操作技能第九章:FRONTPAGE 2024表格和数据展示9.1 课程目标学习在FRONTPAGE 2024中创建和编辑表格掌握表格的样式设置和数据排序了解如何使用表格进行数据展示和分析9.2 教学内容表格的创建和编辑方法表格样式的设置和调整表格数据的排序和筛选实例讲解表格和数据在网页中的应用9.3 教学活动教师讲解表格和数据的创建和编辑方法学生跟随教师一起练习创建和编辑表格学生自主设计一个包含表格和数据的网页9.4 作业与评估学生完成一个包含表格和数据的网页设计评估学生的表格和数据编辑质量和操作技能第十章:FRONTPAGE 2024表单和交互设计10.1 课程目标学习在FRONTPAGE 2024中创建和编辑表单掌握表单元素(如文本框、按钮、下拉菜单等)的插入和属性设置了解表单的提交和数据处理方式10.2 教学内容表单的创建和编辑方法表单元素的插入和属性设置表单的提交和数据处理方式实例讲解表单和交互在网页中的应用10.3 教学活动教师讲解表单和交互的创建和编辑方法学生跟随教师一起练习创建和编辑表单学生自主设计一个包含表单和交互的网页10.4 作业与评估学生完成一个包含表单和交互的网页设计评估学生的表单和交互设计质量和操作技能第十一章:FRONTPAGE 2024模板和主题应用11.1 课程目标学习如何在FRONTPAGE 2024中应用模板和主题掌握模板和主题的导入和编辑方法了解如何定制模板和主题以适应个性化需求11.2 教学内容模板和主题的概念及作用模板和主题的导入和应用方法定制模板和主题的技巧实例讲解模板和主题在网页设计中的应用11.3 教学活动教师讲解模板和主题的应用方法学生跟随教师一起练习导入和应用模板和主题学生自主设计一个应用了模板和主题的网页11.4 作业与评估学生完成一个应用了模板和主题的网页设计评估学生的模板和主题应用质量和操作技能第十二章:FRONTPAGE 2024网页布局的高级技巧12.1 课程目标学习FRONTPAGE 2024网页布局的高级技巧掌握框架的嵌套和表格的层叠使用了解响应式布局和移动端优化方法12.2 教学内容框架的嵌套方法和技巧表格的层叠使用和样式设置响应式布局的实现方法移动端网页优化的技巧12.3 教学活动教师讲解网页布局的高级技巧学生跟随教师一起练习框架嵌套和表格层叠学生自主设计一个具有响应式布局和移动端优化的网页12.4 作业与评估学生完成一个具有响应式布局和移动端优化的网页设计评估学生的网页布局高级技巧质量和操作技能第十三章:FRONTPAGE 2024网页设计的最佳实践13.1 课程目标学习FRONTPAGE 2024网页设计的最佳实践掌握网页设计的基本流程和原则了解如何提高网页设计的质量和用户体验13.2 教学内容网页设计的基本流程和原则网页设计的标准和规范提高网页设计质量和用户体验的方法实例讲解网页设计的最佳实践13.3 教学活动教师讲解网页设计的最佳实践学生跟随教师一起练习网页设计的基本流程学生自主设计一个符合最佳实践的网页13.4 作业与评估学生完成一个符合最佳实践的网页设计评估学生的网页设计质量和操作技能第十四章:FRONTPAGE 2024网页设计的案例分析14.1 课程目标分析FRONTPAGE 2024网页设计案例学习优秀网页设计案例的优点和启示了解如何将案例中的设计理念应用到实际项目中14.2 教学内容分析网页设计案例的方法和技巧优秀网页设计案例的优点和启示将案例中的设计理念应用到实际项目中的方法14.3 教学活动教师讲解网页设计案例分析的方法学生跟随教师一起分析优秀网页设计案例学生自主分析一个网页设计案例并分享心得14.4 作业与评估学生完成一个网页设计案例分析报告评估学生的案例分析质量和操作技能第十五章:FRONTPAGE 2024网页设计的项目实践15.1 课程目标运用FRONTPAGE 2024完成一个网页设计项目掌握网页设计项目的整体流程和团队协作了解如何将所学知识应用到实际项目中15.2 教学内容网页设计项目的整体流程和团队协作项目实践中的注意事项和解决方法实例讲解网页设计项目实践15.3 教学活动教师讲解网页设计项目实践的方法学生跟随教师一起完成一个网页设计项目学生自主设计一个网页设计项目并进行展示15.4 作业与评估学生完成一个网页设计项目评估学生的网页设计项目质量和操作技能重点和难点解析本文主要介绍了2024年FRONTPAGE制作网页型课件教案设计,内容涵盖了网页布局与设计、网页元素添加与编辑、网页样式与动画、网页发布与维护、高级文本编辑、图片和多媒体的应用、超和导航栏的制作、表格和数据展示、表单和交互设计、模板和主题应用、网页布局的高级技巧、网页设计的最佳实践、网页设计的案例分析以及网页设计的项目实践等十五个章节。
初中frontpage网页制作教案

初中frontpage网页制作教案课程目标:1. 让学生了解 FrontPage 网页制作的基本操作和功能。
2. 培养学生运用计算机技术进行创意表达和信息交流的能力。
3. 提高学生利用网络资源进行学习、调查和研究的能力。
教学内容:1. FrontPage 网页制作的基本操作。
2. FrontPage 网页编辑技巧。
3. FrontPage 网页设计原则。
4. 网页发布与分享。
教学重点:1. FrontPage 网页制作的基本操作和功能。
2. 网页编辑技巧。
3. 网页设计原则。
教学难点:1. 网页布局和设计。
2. 网页特效实现。
教学准备:1. 安装有 FrontPage 的计算机。
2. 网络连接。
教学过程:一、导入(5分钟)1. 向学生介绍 FrontPage 网页制作的意义和用途。
2. 引导学生思考如何利用 FrontPage 制作一个有趣的网页。
二、基本操作学习(15分钟)1. 引导学生打开 FrontPage,了解界面布局。
2. 讲解如何创建新网页、保存网页、打开网页。
3. 讲解如何添加文本、图片、链接等基本元素。
三、网页编辑技巧(20分钟)1. 讲解如何对文本进行格式化,如字体、颜色、大小等。
2. 讲解如何对图片进行处理,如剪裁、翻转、加水印等。
3. 讲解如何添加音频、视频等多媒体元素。
四、网页设计原则(15分钟)1. 讲解网页设计的基本原则,如布局、色彩、字体等。
2. 引导学生思考如何将设计原则应用于实际网页制作中。
五、实践操作(20分钟)1. 引导学生分组进行实践,运用所学知识制作一个简单的网页。
2. 教师巡回指导,解答学生遇到的问题。
六、网页发布与分享(10分钟)1. 讲解如何将网页发布到互联网上。
2. 讲解如何通过链接、邮件等方式分享网页。
七、总结与反思(5分钟)1. 让学生回顾本节课所学内容,总结自己的收获。
2. 引导学生思考如何运用所学知识进行网页制作的创新。
教学延伸:1. 邀请专业网页设计师进行讲座,让学生了解网页设计的前沿动态。
用FrontPage制作网页课件教案

用FrontPage制作网页课件教案用FrontPage制作网页课件教案【教学目标】了解用FrontPage制作课件的优势与不足,学会用FrontPage制作网页型课件,用FrontPage制作网页课件授课教案:【重点难点】重点是如何在FrontPage插入多媒体素材,难点是课件交互性的实现和网页源代码的应用。
【教学策略】教师实例演示,学生上机操作,教师辅导和点评。
【媒体选择】主要采用FrontPage示范课件和实际操作讲解相结合,并辅以文字教材、网上学习资源和教学光盘。
【教学内容】现在越来越多的课件是用网页制作工具来制作,并结合数据库、 ASP等技术来加强课件的交互性。
网页形式的课件可以集成丰富的多媒体信息,具有交互性强、制作简易、体积小、便于在网络上发布、传播和更新等优点,适合于个别化学习、课堂教学和网络教学。
网页课件的开发工具软件有很多,包括:语言编程如HTML 、DHTML 、 ASP 、 JSP 、 PHP 、 JAVA 、 JavaScript 、 VBScritp 、VRML等。
所见即所得的可视化编辑工具,如 FrontPage 、 Dreamweaver 、Flash 、 Authorware 、 PowerPoint 、 CourseBuilder 等。
对于一般都有繁重教学任务在身的学科教师来说,没有太多的精力去学习复杂的编程语言。
可视化网页编辑工具由于源代码自动生成,使教师可以有更多的精力关注内容的表达和教学设计。
用FrontPage编制的网页课件有较易操作的界面(与上网浏览网页完全相同),一门课程或一堂课的脉络结构(知识结构)可以在主页上用菜单(树形菜单或弹出菜单)或导航条的形式清楚地表明,可以列出教学目的、内容、重点难点、引言、概念性质、例题、练习、小结、作业等等,甚至操作注意事项。
FrontPage 被公认为最好的入门级的网页编辑工具。
一、FrontPage基本操作启动 FrontPage :双击桌面上的 FrontPage 快捷方式图标; 开始→程序→Microsoft FrontPage ;右击一个扩展名为 htm 或 html 网页文件,选“编辑”。
Frontpage教案

《FrontPage网页制作》一、教学目标:1、知识与技能目标:a. 掌握网页的基本操作;b. 掌握表格的使用及设置;c. 掌握文字的输入及其设置;2、过程与方法目标:通过老师的引导与学生的自主探索学习,掌握FrontPage各功能的使用;3、情感态度与价值观目标:培养学生自主探究,解决问题的能力;以及在设计网页的过程中,培养创新的精神。
二、教学重点难点:重点:1、掌握表格的使用及设置;2、掌握文字的输入及其设置;难点:掌握表格的使用及设置;三、教学方法:讲授法、任务驱动法四、教学过程:1、创设情景,导入新课教师:在上课之前,先做一个调查,我们班有QQ的同学请举手!学生:……教师:很好,那么已经开通QQ空间的同学请举手!学生:……教师:这样的形势,对于开展我们这节课有很大的帮助。
我们这节课要学习的就是把每位同学的QQ空间在课堂上呈现出来。
当然,可能有部分同学没有QQ,没有QQ空间的,也没有关系,这样的话更要好好学习这节课了,跟着老师的思路,一起搭建一个展示的平台。
到时候,我们就比一比谁的空间更有创意更有吸引力,同学们有没有信心获胜?学生:有……教师:好的。
这节课呢,我们就是要来学习通过FrontPage制作一个精简版的QQ空间。
2、探究学习,实践创新教师:Frontpage的基本情况我们已经了解过了,他的界面跟我们以前学过的其他OFFICE组件都很相似,我相信大家待会通过自己的实践和摸索一定能够进一步的掌握。
接下来,就开始搭建我们的空间。
A、首先,我们的空间肯定必须有个落脚的地方,也就是说,每一个网站都必须有一个站点。
(新建文件夹,保存网页,网页标题、文件名等设置);B、打开我们新建的网页,我们发现除了标题之外,什么东西都没有,那么我们慢慢把它充实起来。
搭建框架(表格、单元格、水平线等的设置);输入文字(文字的设置);插入图片(图片的设置);(示范完成后,学生根据提供的素材,根据自己的空间和创意设计出网页。
frontpage全套教案

frontpage全套教案(一)第一节启动frontpage2000建立站点和图片收集一、教学目的:掌握站点的建立,学会软件的启动和素材的收集,了解站点的打开和关闭。
二、教学重点:创建站点,收集图片,启动frontpage2000。
三、教学时间:2课时四、教学步骤:1、启动FrontPage 2000单击任务栏上的“开始”按钮,从“程序”菜单中选择“Microsoft FrontPage”单击。
2、FrontPage 2000的界面说明FrontPage 2000的界面可以分成菜单栏、工具栏、视图栏和主编辑窗口4大部分。
①、菜单栏包括【文件】、【编辑】、【查看】、【插入】、【格式】、【工具】、【表格】、【框架】、【窗口】、【帮助】等10个菜单。
工具栏单击【查看】菜单,选择【工具栏】,在出现的下拉菜单中列出了几种不同的②、工具栏,如果菜单项前面有一个对钧号“√”,表明在界在上已显示此菜单项。
如果再单击一下,将取消这一项的显示。
③、视图栏中摆列着各种管理器的图标,这些管理器包括网页管理器、文件夹管理器、报表管理器、导航管理器、超链接管理器和任务管理器等。
单击管理器图标以切换到相应的管理器。
④、主编辑窗口在编辑网页时,有3种显示方式,即普通、HTML和预览。
普通显示方式是最常用的显示方式,一般是在此方式下工作。
HTML显示方式在需要直接编辑或查看网页文件的HTML代码时使用,一般是为了实现某种特殊效果(如在网页中动态显示时间)而经常使用。
预览显示方式在需要预先观察网页的显示效果时使用。
当使用管理功能时,主编辑窗口相应地会显示各种任务下的文件或站点信息。
什么是站点?站点一般简写为“Web”,实际上就是把一些信息通过Web网页的方式相互链接起来,存放在一台被称为“服务器”的计算机中,别人可以通过Web浏览器查看网页信息。
站点一般以国际通用的Internet地址来表示,例如:或等,进入某个站点所见到的第一页一般称为“HomePage”,中文的意思是“主页”。
Frontpage_教案全集

Frontpage 教案第一课展现自己的大舞台教学目的与要求:1.了解网站建设打算流程;2.搜集整理资料。
教学重难点:1.网页的连接;2.网站的打算。
教学进程:一.引入新课咱们的校园生活丰硕多彩,班级活动活泼有趣,如何让远方的伙伴了解咱们的校园生活呢?为了更好地展现咱们班级的风度,让更多的人熟悉和欣赏咱们,咱们能够制作班级网站,发布到因特网上,让更多的人了解咱们班。
二.网页之间如何联系1.在因特网上,利用超级链接能够方便地将与网站主题相关联的一个个网页链接起来,使其变成一张有序的网,为人们展现丰硕的主题内容。
2.以“中国儿童中心”的首页为例,介绍网页的链接。
在“中国儿童中心”网站中,网页是由一层层的超级链接组织起来的。
如第一个页面中包括“芝麻开门”、“故事地界”、“能力大比拼”、“游戏天地”等栏目,“游戏天地”栏目又别离链接有“益智游戏”网页、“趣味游戏”网页、“技术游戏”网页三大内容。
当咱们选择“益智游戏”时,又看到许多游戏名称供咱们选择。
3.请学生随意找一个网站,点击网页,体验超级链接。
三.网站打算网站是由多个网页链接组成的,在开始制作网站前最好做好整体打算。
1.确信网站主题。
网站的主题决定制作网站的风格,决定网站所包括的网页信息。
2.搜集素材。
通过量种渠道搜集网站所需要的各类素材。
3.挑选、整理素材。
对搜集来的素材进行必要的挑选、修改、编排、整理,挑选出各类网页所需要的素材。
有时还需要按如实际情形自己动手完成一些必要的文字、图片等素材。
4.做好网站建设打算。
依照咱们挑选、整理的素材,依照不同的分类,打算整理到不同的网页中。
同时要注意使页面布局主题突出、美观大方、有自己的特色。
5.选择网页制作软件,开始制作。
四.试探与练习为自己的班级网站设计一个欢迎首页。
第二课建筑网上家园教学目的与要求:1.把握成立站点的方式;2.把握保留网页及预览网页的方式。
教学重难点:1.成立站点;2.保留网页;3.预览网页。
高中信息技术人教版选修3教学设计:初识FrontPage

-布置课堂练习任务,明确要求和完成时间。
-学生独立完成练习任务,教师巡回指导,解答疑问。
-课堂练习结束后,组织学生展示作品,进行评价和交流。
(五)总结归纳
1.教学活动:对本节课所学内容进行总结,巩固知识点,提高学生的认知水平。
2.教学内容:回顾FrontPage的基本功能与操作,总结网页制作中的技巧和注意事项。
3.教学方法:采用情境导入法,激发学生的学习兴趣和探究欲望。
4.教学过程:
-展示网页作品,让学生初步了解网页设计的魅力。
-介绍FrontPage软件,阐述其在网页制作中的应用价值。
-提出本节课的学习目标,引导学生进入学习状态。
(二)讲授新知
1.教学活动:教师通过讲解、演示等方式,帮助学生掌握FrontPage的基本功能与操作。
-学生分组,明确讨论主题和任务。
-各小组针对所学内容展开讨论,分享操作心得和技巧。
-教师巡回指导,解答学生疑问,引导学生深入探讨。
(四)课堂练习
1.教学活动:学生进行课堂练习,巩固所学知识,提高操作技能。
2.教学内容:设计具有实际意义的网页制作任务,让学生独立完成。
3.教学方法:采用任务驱动法,让学生在实践中掌握FrontPage的使用。
4.培养学生的创新精神,鼓励他们勇于尝试,不断探索新的网页设计方法。
5.培养学生的责任感和使命感,使其明白信息技术在现代社会中的重要作用,为我国信息化建设贡献力量。
二、学情分析
在本章节的教学中,考虑到学生的实际情况,他们对信息技术的认知水平、操作能力及学习兴趣等方面存在一定差异。大部分学生在初中阶段已经接触过网页制作相关内容,具备一定的信息技术基础,但对于FrontPage这类专业网页制作软件的使用,仍需进一步学习和掌握。以下是具体学情分析:
Frontpage基本操作教学案

学习好资料
欢迎下载
中文 front page2000 基本操作
一、教学目的和要求 1、掌握 Front Page 2000 的特点与功能; 2、掌握 Front Page 文档的建立、编辑、排版、打印和保存等操作; 3、掌握 Front Page 2000 表格的创建和编辑方法;
二、教学重点及难点 1、重点: Front Page 文档的建立、编辑、排版、打印和保存等操作, Front Page 2000 表格的创建和编辑; 2、难点:文档的排版及表格编辑。 第二节 文档的建立与编辑 一、文档的建立与打开 1、创建新文档 方法:“文件”→ “新建…”→选“常用”模式及“文档”。 2、打开已存在的文档 方法:“文件”→“打开…”→在选择对话框选择要打开的文档。 二、输入文字与符号 1、输入文字及符号 在编辑区中输入文字和符号。 2、自动换行 一行结束时将会自动换行,可以不需要按回车键。在 Front Page 中,按回车表示一个段落 结束,并加上段落结束符。 3、保存文档 ·保存新文档 方法:“文件”→“保存”→弹出保存对话框。 ·保存已命名的文档 方法:“文件”→“保存”。 ·修改文档名存盘 方法:“文件”→“另存为…”。 4)自动保存文档
学习好资料
欢迎下载
中文 front page1、掌握 Front Page 2000 的特点与功能; 2、掌握 Front Page 文档的建立、编辑、排版、打印和保存等操作; 3、掌握 Front Page 2000 表格的创建和编辑方法;
二、教学重点及难点 1、重点: Front Page 文档的建立、编辑、排版、打印和保存等操作, Front Page 2000 表格的创建和编辑; 2、难点:文档的排版及表格编辑。 第三节 文档的格式设置与打印 一、设置字符格式 1、利用格式栏设置 ·设置字体 ·设置对齐格式 2、使用字体对话框设置(了解) ·字体字号 ·字符间距 ·动态效果 二、设置段落格式 1、使用标尺排版 2、使用段落中段落命令排版 三、文档的分栏操作 进行分栏排版,首先要将文档选择在页面视图方式下。 方法:“格式”→“分栏…” ·设置分栏数 ·修改栏间距 四、页面设置 1、打印纸设置 “文件”→“页面设置…”→“纸张大小”。
《第6课认识Frontpage》学历案-小学信息技术人教版三起01五年级下册

《认识Frontpage》学历案(第一课时)一、学习主题本节课的学习主题是“认识Frontpage”,我们将从软件的基础介绍开始,逐步了解Frontpage的基本功能和操作方法,包括软件的启动与退出、界面的基本布局、基本工具的使用等。
本课程是信息科技技术领域学习的基础部分,也是为后续更深入的Frontpage学习和网站开发制作打下基础。
二、学习目标1. 知识与理解:掌握Frontpage的基本概念和功能,了解其界面布局和工具栏的分布。
2. 技能与操作:学会启动和退出Frontpage软件,熟悉其基本操作界面,掌握一些常用工具的使用方法。
3. 情感态度与价值观:培养学生对信息技术课程的兴趣和热爱,提高其自主学习和合作学习的能力。
三、评价任务本节课的评价任务主要包括以下几个方面:1. 学生对Frontpage的基本概念和功能的掌握情况;2. 学生能否正确启动和退出Frontpage软件;3. 学生能否熟悉Frontpage的基本操作界面,并掌握一些常用工具的使用方法;4. 学生在学习过程中的参与度、合作能力和学习态度。
四、学习过程1. 导入新课(5分钟)通过展示一些用Frontpage制作的网页作品,激发学生的学习兴趣,引导学生了解Frontpage的重要性和应用场景。
2. 新课讲解(15分钟)(1)介绍Frontpage的基本概念和功能,让学生对软件有一个初步的认识。
(2)演示如何启动和退出Frontpage软件,并介绍其界面布局和工具栏的分布。
(3)重点讲解一些常用工具的使用方法,如文本编辑、图片插入、超链接等。
3. 学生操作练习(20分钟)(1)学生自行启动Frontpage软件,熟悉其基本操作界面。
(2)学生尝试使用一些常用工具进行简单的操作,如输入文本、插入图片等。
(3)教师巡回指导,及时解答学生在操作过程中遇到的问题。
4. 课堂小结(5分钟)总结本节课的学习内容,强调Frontpage的重要性和应用场景,鼓励学生继续深入学习。
五年级下信息技术教案进入frontpage世界

五年级下信息技术教案进入frontpage世界一、教学内容本节课我们将学习《信息技术》五年级下册第2章“网页设计与制作”的基础知识,重点使用Microsoft FrontPage软件进行网页编辑。
具体内容包括:FrontPage界面认识、基本工具的使用、创建简单网页、插入图片、超设置等。
二、教学目标1. 让学生了解FrontPage的基本功能,掌握软件界面的布局。
2. 培养学生运用FrontPage制作简单网页的能力,学会插入图片和设置超。
3. 激发学生对网页制作的兴趣,提高创新意识和实践能力。
三、教学难点与重点教学难点:FrontPage软件的使用、图片插入与超设置。
教学重点:FrontPage界面认识、基本工具的使用、创建简单网页。
四、教具与学具准备1. 教具:计算机、投影仪、教师演示文稿。
2. 学具:计算机、FrontPage软件、学习资料。
五、教学过程1. 导入新课:通过展示优秀的学生网页作品,引发学生对网页制作的兴趣,为新课学习打下基础。
2. 知识讲解:(1)介绍FrontPage软件,引导学生认识软件界面。
(2)讲解基本工具的使用方法,如文本编辑、段落格式设置等。
(3)示范创建简单网页,讲解图片插入与超设置的方法。
3. 实践操作:(1)学生跟随教师步骤,尝试使用FrontPage制作简单网页。
(2)学生自主练习插入图片和设置超。
4. 例题讲解:以一个具体的网页制作为例,讲解制作过程中的注意事项。
5. 随堂练习:学生根据所学知识,独立完成一个简单的网页制作任务。
六、板书设计1. FrontPage界面认识2. 基本工具的使用3. 创建简单网页4. 图片插入与超设置七、作业设计2. 答案:根据学生完成情况,教师进行批改和指导。
八、课后反思及拓展延伸2. 拓展延伸:鼓励学生课后深入学习FrontPage软件,尝试制作更复杂的网页,提高自身技能。
同时,关注其他网页制作软件的学习,拓宽知识面。
小学信息技术认识FrontPage软件教案

小学信息技术认识FrontPage软件教案FrontPage软件是一款功能强大的网页制作工具,它可以帮助用户快速创建和编辑网页。
对于小学生而言,了解和认识FrontPage软件可以培养他们的信息技术能力,并提供一个学习和展示自己的平台。
本文将从以下几个方面介绍小学生认识FrontPage软件的教案。
一、教案背景介绍在信息时代的背景下,信息技术已经成为小学生必备的一种能力。
而FrontPage软件作为一种网页制作工具,可以帮助小学生学习和掌握创建和编辑网页的基本技能。
本教案旨在让小学生了解FrontPage软件的基本功能和使用方法。
二、教学目标1. 了解FrontPage软件的作用和功能。
2. 学习FrontPage软件的基本操作方法。
3. 能够使用FrontPage软件创建简单的网页。
三、教学内容及教学步骤1. 课前准备:准备好FrontPage软件的相关资料和教材。
2. 导入新知:通过展示FrontPage软件的界面和功能来引发学生的兴趣,并介绍它可以用来创建什么样的网页。
3. 知识点讲解:依次介绍FrontPage软件的各个功能,包括页面布局、文字编辑、插入图片、链接设置等。
4. 案例分析与练习:给学生展示一些简单的网页案例,并引导学生尝试使用FrontPage软件进行编辑和修改。
5. 创作实践:组织学生进行实践操作,让他们使用FrontPage软件创建自己的简单网页,并鼓励他们展示给同学和老师。
6. 反馈和总结:让学生分享他们的学习心得和创作成果,并对学生进行总结和反馈。
四、教学方法和技巧1. 激发兴趣:通过展示一些精彩的网页案例来激发学生的兴趣,让他们感受FrontPage软件的魅力。
2. 多媒体辅助教学:可以使用投影仪或电脑演示,让学生直观地看到FrontPage软件的操作界面和效果。
3. 实践操作:让学生亲自动手操作FrontPage软件,进行创作实践,以consolidaconso和巩固所学知识。
山东省滨州市邹平实验中学八年级信息技术《FrontPage》教案人教新课标版

目标:培养学生的合作能力和解决问题的能力。
过程:
将学生分成若干小组,每组选择一个与网页设计相关的主题进行深入讨论。
小组内讨论该主题的现状、挑战以及可能的解决方案。
每组选出一名代表,准备向全班展示讨论成果。
5. 课堂展示与点评(15分钟)
目标:锻炼学生的表达能力,同时加深全班对网页设计的认识和理解。
强调网页设计在现实生活或学习中的价值和作用,鼓励学生进一步探索和应用网页设计。
7. 布置课后作业
让学生撰写一篇关于网页设计的短文或报告,内容可包括今天所学的知识点、案例分析心得以及自己对网页设计的看法和想法。以此巩固学习效果,提高学生的写作能力和思考能力。
六、知识点梳理
1. 网页设计基本概念
- 网页设计的定义与作用
- 移动端网页设计的特点与要求
- 前沿网页设计技术(响应式设计、WebGL等)
七、课堂
1. 课堂评价
- 通过课堂提问,了解学生对网页设计基本概念、操作技巧等知识点的掌握情况。
- 观察学生在课堂上的实践操作,评估学生对FrontPage软件的使用熟练程度及问题解决能力。
- 定期进行课堂小测验,检测学生对网页设计知识点的理解和应用能力,及时发现并解决学生存在的问题。
五、教学过程设计
1. 导入新课(5分钟)
目标:引起学生对网页设计的兴趣,激发其探索欲望。
过程:
开场提问:“你们知道网页设计是什么吗?它与我们的生活有什么关系?”
展示一些优秀的网页设计图片,让学生初步感受网页设计的魅力和实用性。
简短介绍网页设计的基本概念和重要性,为接下来的学习打下基础。
2. 网页设计基础知识讲解(10分钟)
4. 网页色彩搭配
五年级下信息技术教案进入frontpage世界

五年级下信息技术教案进入frontpage世界一、教学内容本节课选自《信息技术》五年级下册第三章“网页制作基础”,具体内容为“进入FrontPage世界”。
通过本章学习,学生将了解FrontPage的基本操作和功能,学会制作简单的网页。
二、教学目标1. 让学生掌握FrontPage的基本功能,能够进行简单的网页制作。
2. 培养学生的创新意识和审美观念,提高网页设计的实际操作能力。
3. 引导学生学会使用FrontPage进行网页布局和排版,增强信息素养。
三、教学难点与重点难点:FrontPage的页面布局和排版操作。
重点:FrontPage的基本功能和使用方法。
四、教具与学具准备教具:计算机、投影仪、PPT课件。
学具:计算机、FrontPage软件。
五、教学过程1. 导入(5分钟)利用PPT展示一些有趣的网页,引发学生对网页制作的兴趣,为新课学习做好铺垫。
2. 知识讲解(15分钟)(1)介绍FrontPage的基本功能。
(2)讲解网页制作的基本流程。
(3)展示FrontPage的页面布局和排版方法。
3. 实践操作(30分钟)(1)指导学生安装FrontPage软件。
(2)带领学生进行FrontPage的界面熟悉和基本操作。
(3)让学生尝试制作一个简单的网页,包括页面布局、排版和插入图片等。
4. 例题讲解(10分钟)选取一个典型的网页制作实例,分析其制作思路和技巧,帮助学生更好地掌握FrontPage的使用方法。
5. 随堂练习(10分钟)布置一个简单的网页制作任务,让学生独立完成,巩固所学知识。
六、板书设计1. 进入FrontPage世界2. 内容:(1)FrontPage基本功能(2)网页制作流程(3)页面布局与排版七、作业设计1. 作业题目:(1)个人照片(2)个人基本信息(3)个人爱好(4)个人座右铭2. 答案:(1)个人照片:插入图片功能(2)个人基本信息:文本编辑功能(3)个人爱好:列表功能(4)个人座右铭:文本编辑功能八、课后反思及拓展延伸1. 反思:本节课通过实践操作,让学生掌握了FrontPage的基本功能和使用方法。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Frontpage基础(一)
【课时】
1课时
【教学准备】
极域电子教室、示范网页、伦敦奥运会相关素材
【教学目标】
1.掌握基本的FP(Frontpage)网页建立、保存。
2.熟练操作表格、文字、图片的插入及修改。
3.培养学生发现美、创造美的世界观。
【重难点】
1.表格的插入及其修改
2.如何美化插入的素材
【教学过程】
Frontpage,是微软公司出品的一款网页制作入门级软件。
FrontPage使用方便简单,会用Word就能做网页,所见即所得是其特点。
作为微软Office组件的一部分,FrontPage将被两款专业的网页设计工具所取代,Expression Web和Sharepoint Designer。
这个软件能够制作网站,网站又是由网页组成的,那么我们就先从单张网页的制作开始。
展示小网站并跟学生一起分析其构成:图片+文字+表格重点:分析网页一.新建网页
二.简单素材
1 表格
为了相对美观,可先插入表格
a.菜单栏
b.工具栏
c.手绘
2 图片
插入---图片---来自文件
3 文字
手动输入、复制
三.注意保存
学生练习:使用下发素材新建网页,教师注意查看并分析。
重点:建立网页四.美化网页
1 表格
a.合并
b.拆分
c.橡皮擦
d.删除、添加
e.边框粗细
2 图片
右键、属性的使用
3 文字
字体、边框的使用
学生练习:继续美化自己的网页,并保存,建议相互帮助。
教师点评。
重点:美化网页
【课后反思】
针对本节课情况,及时反思并文字记录。
