第6课 框架实现多窗口页面
六年级信息技术课堂教学目录一览表

六年级信息技术课堂教学目录一览表第1课、认识Frontpage (3)第2课制作一个简单的网页 (5)第3课、插入图片 (7)第4课、打开与保存网页 (9)第5课复习课 (11)第6课打开与保存网页 (13)第7课、网页制作练习 (15)第8课插入表格 (17)第9课、网页制作练习课 (19)第10课设置漂亮的文字 (21)第11课设置页面背景 (23)第12课制作链接 (27)第13课使用页面框架 (30)第14课框架结构的设置 (33)第15课插入滚动字幕 (36)第16课网页的动态效果 (38)第17课制作一个人网站 (41)第1课、认识Frontpage第一课教学内容:认识Frontpage教学目的:1、知识目标:使学生初步认识Frontpage ,使学生初步认识Frontpage 窗口结构。
2、能力目标:培养学生的自我探索独自操作的能力。
3、情感目标:培养学生良好的信息素养。
教学软件:Frontpage教学重点难点:认识Frontpage 窗口。
教学过程:一、导入新课:同学们一定去了不少站点吧!这些站点的页面都设计得非常精美,让你在浏览信息的同时,还可以得到美的享受。
这么吸引人的页面,是怎么制作出来的呢?你想不想也做一个精美的个人主页呢?如果你的回答是肯定的,那我们就一起学一下FrontPage的使用。
是优秀的专业化网页设计软件之一,使用FrontPage你只要几分钟就可以建立一个自己的网页,这可是一件令人激动的事哟!二、新授课程:1、启动FrontPage(1)单击“开始”(2)选择“程序”(3)指针指向“Microsoft frontpage”单击打开2、介绍FrontPage窗口(1)介绍“标题栏”(2)讲解“菜单栏”(3)介绍“工具栏”(4)介绍“视图栏”和“编辑区”注意讲解在“工具栏”的任意位置单击右键可以弹出“菜单选择”菜单,进行菜单的选择3、介绍“编辑区”(1)讲解“编辑区”是主要的工作窗口。
网页设计第四讲_创建多页面窗口(框架)

个人网站项目任务
布置“个人网站”内容要求。 创建主页。进行布局,添加站名、导航栏、网站 创建主页。进行布局,添加站名、导航栏、网站 介绍,添加修饰图片。 创建个人简介子页。应用css修饰文字,设置主页 创建个人简介子页。应用css修饰文字,设置主页 到个人简介子页的链接,并用css修饰。 到个人简介子页的链接,并用css修饰。 创建个人珍藏栏目框架,设置相关页的链接。 创建个人收藏栏目及其子页,设置相关页的链接。 创建“个人学习方法”和“存在的问题”两个子 页,以及“关于学习”栏目的框架。设置相关页 的链接,以及页面背景。 在主页上给不同的链接设置不同的css效果。完善 其他未完成的页面。提交作品。
3、在grsc.htm页中,选择上框架,将框架命名为 top,并指定框架的源文件为grsc_top.htm;
4、在grsc.htm页中,选择下框架,将框架命名为 main,并指定框架的源文件为grsc_wdxc.htm; 5、选择整个框架集,再次保存框架页。
第四讲 创建多页面窗口
7、链接目标与框架
第四讲 创建多页面窗口
5、框架的源文件
一个框架页包含多个框架,而一个框架又 可以显示一个网页,所以,一个框架页可以显 示多个网页。 设置一个框架的源文件,就是设置这个框 架要显示的网页。 框架的源文件在框架属性面板中设置。
第四讲 创建多页面窗口
6、设置框架集和框架的属性
框架集的属性主要是“边框”和“边框宽 度”,这两者决定了框架的边框是否显示。 框架的属性主要是“框架名称”、“源文 件”、“滚动”、“不能调整大小”。
第四讲 创建多页面窗口
3、选择框架集和框架
选择框架集的时候,代表我们选择了一个包 含多个框架的网页,而选择框架则代表我们只选 择这个网页中的一个框架。 不管选择框架集还是框架,都可以通过 “框架”面板。点击“窗口”菜单,选择“框 架”,就可以打开“框架”面板。
06框架的使用

框架可以将文档窗口划分为若干个区域, 框架可以将文档窗口划分为若干个区域,每个区 域显示不同的网页。 域显示不同的网页。下面我们将学习框架的建立与 保存,框架属性的修改以及框架网页的超级链接。 保存,框架属性的修改以及框架网页的超级链接。
学习要点
1 2 3 4 5 创建框架集 编辑框架结构 父框架与子框架 设置框架网页的属性 在框架中使用超链接
《网页设计与制作》 网页设计与制作》
一、创建框架结构
新建” (1)使用菜单“文件”-“新建”打开新建 使用菜单“文件” 新建 文档对话框;在该对话框左边选择“ 文档对话框;在该对话框左边选择“示例中 的页” 框架页 框架页” 右边是Dreamweaver 的页”-“框架页”,右边是Dreamweaver 预 设好的一些框架网页的格式, 设好的一些框架网页的格式,在其中选择想 要的样式 (2)新建一个文件,将“插入”面板设为 新建一个文件, 插入” “布局”模式,单击右部的框架按钮组,打 布局”模式,单击右部的框架按钮组, 开菜单在其中选择需要的框架网页结构, 开菜单在其中选择需要的框架网页结构,即 可插入一个框架网页。 可插入一个框架网页。
《网页设计与制作》 网页设计与制作》
学习要点
1 2 3 4 5 创建框架集 编辑框架结构 父框架与子框架 设置框架网页的属性 在框架中使用超链接
《网页设计与制作》 网页设计与制作》
二、编辑框架结构
(1)单击窗口中间的框架边框线,选中框架,边框线上出现虚线, (1)单击窗口中间的框架边框线,选中框架,边框线上出现虚线, 单击窗口中间的框架边框线 拖动边框可以改变框架的大小。 拖动边框可以改变框架的大小。 (2)单击窗口边缘的边框线 选中框架。从边缘拖动边框线, 单击窗口边缘的边框线, (2)单击窗口边缘的边框线,选中框架。从边缘拖动边框线,可 产生一个新的边框线。 产生一个新的边框线。 (3)鼠标移到编辑窗口的四角 光标变成十字箭头时拖动鼠标, 鼠标移到编辑窗口的四角, (3)鼠标移到编辑窗口的四角,光标变成十字箭头时拖动鼠标, 可产生纵横各一条新的框架边框线。 可产生纵横各一条新的框架边框线。 (4)按住[Alt]键拖动任一条框架边框 按住[Alt]键拖动任一条框架边框, (4)按住[Alt]键拖动任一条框架边框,可以垂直或水平分割文 或已有的框架);按住[Alt]键从一个角上拖动框架边框, );按住[Alt]键从一个角上拖动框架边框 档(或已有的框架);按住[Alt]键从一个角上拖动框架边框, 可以把文档(或已有的框架)划分为四个框架。 可以把文档(或已有的框架)划分为四个框架。 (5)拖动框架边框到父框架的边框上 可删除框架。 拖动框架边框到父框架的边框上, (5)拖动框架边框到父框架的边框上,可删除框架。
题目一、实现一个多窗口

C#案例设计课程说明一、授课老师:林凡二、助教配备要求:最好能每30-40人配备一个助教。
三、课程性质、目的与任务:本课程是软件工程专业本科生一门重要的专业技术基础课。
通过本课程的学习与实践,使学生熟练掌握C# 程序设计语言和winform开发,培养学生解决问题的能力、使用C#进行面向对象编程的能力和逻辑思维能力等,进一步加强学生的团队合作意识。
四、课程形式:本课程以学生动手实践为主,教师指导、评议和督促进度为辅的方式进行。
学生在第一周内选定题目(5人一组,组长一名,组员四名),并按照课程进度要求进行设计和开发。
每小组内各成员应分工明确,听从小组组长的协调和指挥,协力完成软件的开发。
五、考核方式:最后一周考核,成绩组成:报告成绩(70%)+文档成绩(30%)。
其中,报告成绩:以小组为单位进行汇报,展示软件功能,说明软件分工,并回答教师的相关提问。
文档成绩:各小组须提交软件功能说明文档,小组成员分工文档,程序代码文档和程序的打包后的可执行文件。
六、课程设计供选题目(不局限于此题目,如有更好的题目,可在教师许可下自选)题目一、实现一个多窗口的IE浏览器,可使用第三方C# winform 的.NET 组件或者使用VS2005/2008自带的组件题目二、开发一个支持C#语法高亮显示的代码编辑器,要求:1.支持多窗口编辑2.支持文件修改自动提示,比如文件被其他程序修改了,正在编辑的窗口要有提示3.支持C#、C和C++语法标亮4.可调用VS2005的命令行,对源代码进行编译题目三、开发一个个人资料收集软件1、支持多窗口编辑2、支持资料分类管理,按关键字等多种方式查询3、支持资料的文本编辑,类似WORD题目四、开发一个系统监控程序,监视系统的当前状态1、TCP和UDP的连接数2、总体CPU占用率3、各个磁盘的剩余空间4、CPU占用率最高的10个程序的信息:进程名字、文件名、路径、PID、占用率题目五、开发一个windows的Service程序,可以在控制面板->管理工具->服务里面进行启动和关闭。
在winform下实现左右布局多窗口界面的方法(二)

在winform下实现左右布局多窗⼝界⾯的⽅法(⼆)这篇⽂章主要介绍了在winform下实现左右布局多窗⼝界⾯的⽅法之续篇的相关资料,需要的朋友可以参考下在上篇⽂章已经实现了左右布局多窗⼝界⾯,今天本来是研究基于winform的插件编程,没想到顺便⼜找到了另⼀种实现⽅案,这种实现⽅案更简单,要写的代码也很少,具体实现如下。
可视化设计部份:1.⽗窗⼝:ParentForm的IsMdiContainer 设置为 true,即:this.IsMdiContainer=true;2.在⽗窗⼝中添加⼀个顶部菜单:menuStrip1,并新增⼀个菜单项:Windows,且将menuStrip1的MdiWindowListItem设置为该Windows菜单对象,即:this.menuStrip1.MdiWindowListItem = this.windowsToolStripMenuItem;3.在⽗窗⼝中添加⼀个树形菜单:treeView1,并将其Dock设为左靠齐,即:this.treeView1.Dock = System.Windows.Forms.DockStyle.Left;且将margin设为0;4.在⽗窗⼝中添加⼀个Panel:panel1,且将其width设为3;以下是设计后⾃动⽣成的代码:namespace WinFormTest{partial class ParentForm{/// <summary>/// 必需的设计器变量。
/// </summary>private ponentModel.IContainer components = null;/// <summary>/// 清理所有正在使⽤的资源。
/// </summary>/// <param name="disposing">如果应释放托管资源,为 true;否则为 false。
10、使用框架划分窗口

使用框架划分窗口
在frame中插入文档
• 使用frameborder设置是否显示边框
– 在<frame>标签中设置frameborder属性可以 决定框架与相邻的框架之间的边框是否显示, 默认为显示(值为1),设为0表示不显示。 如果要设置边框的尺寸可以在<frameset>中 的border属性中设置。 – 设定边框宽度:frameWithBoder.html – 不显示边框:frameWithoutBoder.html
在frame中插入文档
• 设置页面在框架中的位置
– 在 <frame> 标 签 中 使 用 marginheight 和 marginwidth marginwidth属性可以设定显示的页面距离框 架的上下距离和左右距离.
<frame src=”first.html” marginheight=”100” marginwidth=”200”>
– <frameset cols=”25%,75%”> – <frameset cols=”1*,3*”> – <frameset cols=”100,25%,1*,3*”> 第一个占用100个像素,第二个 占用整个的25%,第三个占剩下的1/4,第四个占剩下的3/4.
使用rows属性水平பைடு நூலகம்割窗口
– firstFrame.html – first.html – second.html
多窗体课程设计

审计服务质量承诺书范文(3篇)审计服务质量承诺书范文(通用3篇)审计服务质量承诺书范文篇1湖南人文科技学院:作为贵校工程的施工方,我们愿意遵守《湖南省教育系统建设项目审计实施办法》及《湖南人文科技学院基建审计实施办法》等相关规定,并承诺如下:一、不弄虚作假,保证工程送审材料完整、真实、可靠。
并按审计工作需要,及时提供(补充)工程审计所需资料;二、实事求是,严格、准确编制好工程结算书。
如本工程报送金额超过审计处(或审计事务所)审定金额的5%,愿意按学校规定的“按审计核减额的10%计扣审计费,审计费从施工方工程款中扣除”。
三、提交结算资料时,同时提交使用智多星软件编制的完整电子文档一份。
施工方(单位):负责(承诺)人(签章):__年__月__日审计服务质量承诺书范文篇2一、建立完善事务所内部治理机制。
建立符合会计师事务所章程(合伙人协议)要求,与事务所规模和发展相应的内部治理结构,股东会、董事会(合伙人会议)、监事会、经营管理班子和职工大会(职代会)健全;有完备的议事规则、决策机制,并能规范运作;事务所岗位设置合理,岗位职责明确,不相容岗位相互分离,岗位考核评价标准科学完善。
二、加强学习型事务所建设,促进事务所文化建设。
建立适合本事务所实际的职工学习培训制度,鼓励从业人员积极参加各种形式的学习培训。
组织职工文体活动,积极参加行业文体活动;积极参与行业公益事业建设和相关活动。
三、加强事务所内部规章制度建设。
建立以事务所章程(合伙人协议)为核心的、适应事务所规模和发展要求的内部管理制度,并确保得到有效执行。
四、树立“诚信为本,操守为重”的执业理念。
在执业过程中,始终以维护社会公众利益为己任,把社会公众利益放在首位,切实发挥注册会计师维护社会公众利益的职责,促进社会经济的全面进步和行业的长远发展。
严格遵守国家法律法规、审计准则、评估准则和职业道德准则,勤勉尽责,自尊自律,诚实守信。
五、遵循公开、公平、公正的竞争原则。
网页设计使用框架创建多页面布局

<frame>
<frame> </frameset>
</frameset>
</html>
7.2.1显示或隐藏边框
7.2.2添加边界颜色
如果想要改变边框边界的颜色,可运用 bordercolor属性来实现。
基本语法:
–
<frameset bordercolor="">
–
<frame bordercolor="">
7.4浮动框架
<!--程序7-4--> <html> <head> <title>设置浮动框架源文件属性</title> </head> <body> <iframe src="" name=iframe height=400 width=600 align=middle> </iframe> 添加一个浮动框架 </body> </html>
7.4浮动框架
在浏览网页的时候会看到在浏览器窗口含有孤立 的子窗口,那么这就是浮动框架,插入浮动框架 要使用成对的标记<iframe></iframe>,同 样,我们会用src属性来设置框架中显示文件的路 径。 基本语法:
–
<iframe src="url"></iframe> 与框架不同的是,浮动框架可以包含在<body>标记中。
7.2.3设置子窗口的边距
7.2.4控制子窗口滚动条
框架主要用于在一个浏览器窗口中显示多个

第11章框架框架主要用于在一个浏览器窗口中显示多个H T M L文档。
通过构建这些文档之间的相互关系,从而实现文档导航、文档浏览以及文档操作等目的。
框架是I n t e r n e t网页中最常使用的页面设计方式,具不完全统计,大约有8 0%以上的主页都采用了框架技术。
本章将介绍如何在D r e a m w e a v e r中实现框架。
11.1 框架概述在浏览网页时,我们肯定遇到过这样的情形:在浏览器窗口中被分隔成了几个不同的区域,每个区域中显示不同的文档内容。
最常见的方式是将左方或上方的区域设置为目录区域,其中显示文档页面的目录索引或导航条,而将右方或下方的区域设置为主体区域,其中显示网页主体内容。
通过单击不同的目录索引项或导航条按钮,就可以在主体区域实现网页之间的导航,在浏览网页的同时,目录索引或导航条始终显示于页面的目录区域中,这样便于用户继续浏览其他的网页。
在上述的情形中实际上就是应用了框架(F r a m e s)技术。
利用框架技术,可以将不同的文档显示在同一个浏览器窗口中。
通过构建这些显示在同一窗口中的文档之间的相互链接关系,可以实现文档之间的相互控制。
实际上,我们不必连入I n t e r n e t,也可以看到框架效果,启动D r e a m w e a v e r的帮助系统,框架1框架2框架3图11-1 使用了框架技术的Dreamweaver帮助系统您就可以看到带有三个框架区域的浏览器窗口,如图11 -1所示。
本节将介绍一些框架技术的基本概念,以便于读者更好地了解如何在D r e a m w e a v e r 中设计框架。
11.1.1 框架和框架集一般来说,框架( F r a m e s )技术主要通过两种类型的元素来实现,一个是框架集(F r a m e s e t ),另一个是框架(F r a m e )。
请注意这每个术语对应的英文单词,其中第一个“框架”是复数形式的单词F r a m e s ,而后一个“框架”对应的单词是单数形式的单词F r a m e 。
六年级下信息技术教案-设计框架网页_闽教版

第八课设计框架网页一、课时安排1课时二、教学目标1、创建“我的作品”框架网页。
2、保存“我的作品”框架网页。
三、教学重点创建“我的作品”框架网页。
四、教学难点创建“我的作品”框架网页。
五、教学过程导入新课。
师:框架网页是一种特殊的HTML网页,它可以将浏览器窗口分割成不同的区域,每一个区域显示不同的网页内容,这些区域就称为框架,具有这种功能的网页,就叫框架网页。
新课教学。
1、创建“我的作品”框架网页。
FrontPage提供了多种框架网页的模板供你选择,通过执行菜单栏中“文件”-“新建”-“网页”命令来实现。
(1)将老师提供的“第8课”文件夹中的“my production”文件夹拷贝到自己电脑D盘上,并在Frontpage中打开该站点;(2)执行菜单栏中“文件”-“新建”-“网页”命令,打开“新建’’对话框,单击对话框中的“框架网页”选项卡,在框架模板框中,选择“目录”模板;(3)单击“确定”按钮,新建一个“目录”样式的框架页;(4)单击左边的“目录”框架中的“新建网页”按钮,就在左框架中新建了一个网页;(5)在“目录”框架网页中插入一个7行1列的表格,表格的高度与宽度均为100%,边框粗细为0;(6)依次在表格的第二至第五行单元格中输入“笨笨熊之家”、“我喜欢的动物”、“我的课程表”和“七巧板”,并设置字体、字号、颜色等;在第六行插入一个.gif图形(images文件夹中的email.gif);(7)设置网页背景,设置表格各个单元格水平居中对齐;(8)单击右边主框架中的“设置初始网页…”按钮,打开“创建超链接”对话框;在对话框中选择“tangram”文件下的“index.htm”文件,并单击“确定”按钮,就把这个网页设置成了主框架的初始网页;(9)选中“笨笨熊之家”,单击常用工具栏中“超链接”按钮,打开“创建超链接”对话框,选择站点文件夹中的bear文件夹下的index.htm文件;(10)单击“目标框架”方框右边的“更改目标框架”按钮,弹出“目标框架”对话框,选择“公用的目标区”中的“网页默认值”,单击“确定”按钮,回到“超链接”对话框,单击“确定”按钮;用同样的方法设置其他三个标题的超链接;(11)分别右击左右框架网页,在弹出的快捷菜单中,单击“框架属性”命令,打开“框架属性”对话框,单击“可在浏览器中调整大小”复选框,取消该功能;(12)单击“框架网页”按钮,在打开的“网页属性”对话框中,选择“框架”选项卡;单击“显示边框”复选框,取消该功能,单击“确定”按钮,回到“框架属性”对话框,再单击“确定”按钮;(13)将编辑模式切换到“预览”,预览网页效果。
6Html-框架

</head>
<frameset cols="80, *">
<frame src=“Left.html" name="LEFT"> <frame src="Right.html" name="RIGHT">
</frameset> <body>
<head> <tle>
</head>
<body> Left!<BR>
<a href="../Index.html" target=" _blank ">跳</a> </body> </html>
框架板块间的互操作
Target:
显示的板块的代号 _blank:弹出新窗口打开链接页面。 _self:在本板块打开。 _parent:在整个框架父窗口中打开。 _top:在整个浏览器中打开。
noframes
当浏览器不支持框架时,显示提示 当浏览器支持框架时,显示框架内容
noframes
<frameset cols="80, *"> <frame src="frames/Left.html"
name="LEFT"> <frame src="frames/Right.html"
name="RIGHT">
实验:多窗体界面开发

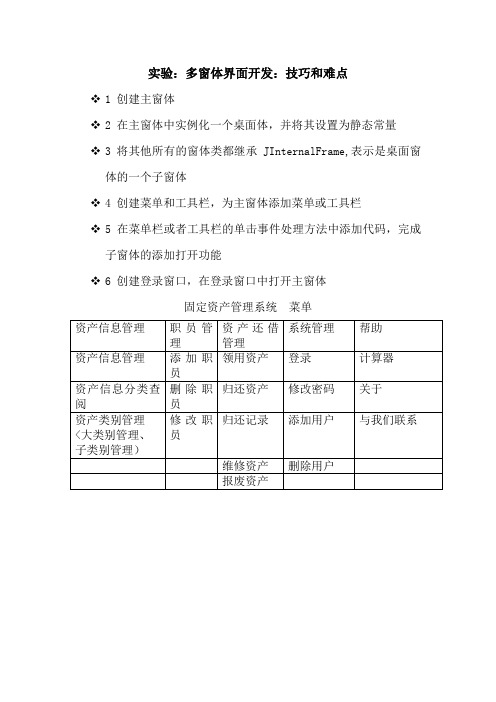
实验:多窗体界面开发:技巧和难点1 创建主窗体2 在主窗体中实例化一个桌面体,并将其设置为静态常量3 将其他所有的窗体类都继承JInternalFrame,表示是桌面窗体的一个子窗体4 创建菜单和工具栏,为主窗体添加菜单或工具栏5 在菜单栏或者工具栏的单击事件处理方法中添加代码,完成子窗体的添加打开功能6 创建登录窗口,在登录窗口中打开主窗体固定资产管理系统菜单//Library.javaimport java.awt.BorderLayout。
import java.awt.Dimension。
import java.awt.Toolkit。
importjava.awt.event.ActionEvent。
import java.awt.event.ActionListener。
import ponentAdapter。
import ponentEvent。
import .URL。
import javax.swing.AbstractAction。
import javax.swing.BorderFactory。
import javax.swing.ImageIcon。
import javax.swing.JButton。
import javax.swing.JDesktopPane。
import javax.swing.JFrame。
import javax.swing.JInternalFrame。
import javax.swing.JLabel。
import javax.swing.JMenu。
import javax.swing.JMenuBar。
import javax.swing.JMenuItem。
import javax.swing.JRadioButton。
import javax.swing.JToolBar。
import javax.swing.UIManager。
import javax.swing.WindowConstants。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2.在“文档”窗口中选择框架和框架集
按住Alt键的同时单击框架内部; 要选择一个框架集,则需单击框架内部的分隔线。 通过单击窗口左下角的标签选择器来选择相应的框架或框架集。
第6章 框架实现多窗口网页
6.2 框架集)和(子)框架两部分组成。 框架页定义框架的结构、数量、尺寸及装入框架的网页文件。 框架页是一种特殊的网页文件。其中,保存描述子框架数量, 以及在各个子窗口中显示网页的文件名(路径)等信息。 子框架是子窗口、框架。每个子框架中打开一个独立的网页文 件。 一个包含三个框架(子)窗口的网页,由四个网页文件组成。
1.基本语法 <frameset>标记用来分割窗口,<frameset> 在多窗口页面中的地位就相当于<body>在普通单 窗口页面中的地位 在页面中用<frameset>……</frameset>标志 页面主体部分的起止位置。 <frameset>标记决定了怎样划分窗口,以及每个 窗口的位置和大小。
6.1 框架与框架集
第6章 框架实现多窗口网页
6.2 框架的基本操作
6.2.1 在HTML代码中创建框架
1.创建基本框架 基本HTML中使用<frameset>,<frame>和<noframes>标 签来定义框架。 (1)<frameset>框架集标签 <frameset>标签用于定义一个框架集,成对出现。框架集的 作用是将一个窗口划分成多个子窗口,即框架,每个框架都是 一个独立的页面,又叫框架页面。<frameset>通过cols属性 和rows属性来将一个窗口划分为多个框架。 (2)<frame>框架标签 <frame>框架标签用于设定单个框架页面,单个出现。<fram e>也可以通过属性设置框架的外观
第6章 框架实现多窗口网页
6.2 框架的基本操作
6.2.7设置框架中的链接
在框架中可以使用超链接,并且可以通过一个框架中的超 链接改变另一个框架中的内容,这种方法通常用于创建导航页 面。要在一个框架汇总使用超链接打开另一个框架中的文档, 必须设置链接目标。链接目标用于确定链接内容在哪里打开。 为框架网页设置超链接的操作步骤如下: 1.在网页文件中选择要设置链接的对象(如具体的文字、图片 等); 2.在属性面板的“链接”选项中设置链接的网页文件。 3.在属性面板的“目标”下拉列表中选择打开链接文件的窗口
效果:
2.一顶一左一右页面 <frameset rows="20%,*"> <frame name="topFrame" scrolling="no" noresize src="toppage.htm" > <frameset cols="18%,*"> <frame name="leftFrame" noresize src="leftpage.htm"> <frame name="mainFrame" src="mainpage.htm"> </frameset>
第6章 框架实现多窗口网页
一、概述:
分框——将浏览器的窗口分成多个区域,每个区 域可以单独显示一个html文件,各个区域也可相 关连地显示某一个内容。 比如可以将索引放在一个区域,文件内容显示在 另一个区域。
所谓框架——就是网页页面分成几个窗口,同时 可取得多个URL。
只要使用标记<FRAMESET>和<FRAME>设置 即可,而所有框架标记要放在一个总的html文档 中,这个文档只记录了该框架是如何划分的,而不 会显示任何其它的资料,所以不必放入<BODY> 标记,浏览该框架必须先读取这个文档。
第6章 框架实现多窗口网页
6.3 框架的属性
2.分割框架
首先通过<frameset>标记中的cols属性设定左 右两个框架,宽度比为200:*。 接着用<frame>标记的name属性设定格框架的 名称 ,以及src属性设定各框架欲显示的网页文件, 执行结果如下图:
具体程序如下: <head> <frameset cols="200,*"> <frame name="fleft" src="studentframe.htm"> <frame name="fright" src="section02.asp"> </frameset> </head>
第6章 框架实现多窗口网页
6.2 框架的基本操作
(3)<noframes>标签 使用该标签可以在用户浏览器不支持框架显示时告之用户一些 相关信息,以免浏览者对空白窗口画面感觉莫名其妙。<nofra mes>标签是成对使用的,首尾标签之间的内容就是告之浏览 者的信息。 (4)基本结构 <frameset>标签是可以嵌套使用的,也就是说,可以将其中 某一个或几个子窗口划分为若干个更小的窗口。
</frameset>执行
二、框架超级链接
1.简介 框架超级链接的优点——主要体现在站点导航上, 将要产生超级链接的文字或图形置于左框架中,像菜 单一样,当你在做框架点选某个超级链接,被链接的 网页将出现在右框加内。 左框架的页面不会被别的页面所覆盖。这样在进行 多次超级链接时就不会迷失掉。
3.举例 1.左小右大两窗口:
<html> <head> <title>分帧窗口示例</title> <meta http-equiv=“Content-Type” content=“text/html; charset=gb2312”> </head> <frameset cols=“20%,*” > <frame name=“leftFrame” noresize src=“ahtml.htm”> <frame name=“mainFrame” noresize src=“bhtml.htm”> </frameset> <noframes> <body> <p>很抱歉!这是一个分帧页面,但由于你的浏览器不支持,所以不能 浏览! </p> </body></noframes> </html> 执行
<FRAMESET>是用来划分窗口的,每一窗口由 一个 <FRAME>标记所标识。
二、分框的基本结构如下:例 <noframes>…</noframes>
<frameset>
<frame src="url">
</frameset>
<noframes>…</noframes>中的内容显示在不支 持分框的浏览器窗口中,因而这里需指向一个普 通版本的html文件,以便供使用不支持分框浏览 器的用户阅读。 分框由<frameset>指定,并且可以嵌套,
第6章 框架实现多窗口网页
6.2 框架的基本操作
6.2.5指定框架网页文件
当完成框架集的创建后,还需要为每个框架指定一个网页文 件,该操作的实质就是把网页文件放到相应的框架中。当这个框 架中被保存后,所指定的文档就成为在浏览器中打开框架页时该 框架显示的默认网页文档。这些被放入框架中的网页可以是空白 网页,也可以是事先编辑好的网页文件。实际上,当创建一个框 架页文件时,就已经创建了框架所对应的空白网页文件。 操作方法是: 1.将插入点放在需要插入网页的框架中; 2.选择【文件】—【在框架中打开】菜单命令,打开“选择HTML 文件”对话框。 3.在“选择HTML文件”对话框中选择要打开的网页文件,单击“确 定”,即可完成网页的插入。
<frameset> 语法形式: <frameset cols="value1" rows="value2" frameborder=yes|no border="value3" bordercolor="color" framespacing="value4">...</frameset>
作用:
PART-6 框架实现多 窗口网页
6.1 框架与框架集
框架集也是一个网页布局工具,使用框架集可以把浏览器 窗口划分成若干区域,分别在不同的区域显示不同的网页 文档。一个框架是一个独立的HTML页面,就是浏览器窗 口中的一个区域。 框架通过框架集的使用能够很好的在一起运作; 框架集是由多个框架嵌套组合而成的,它包含同一网页上 多个框架的布局、链接和属性信息。 框架集文档本身不包含要在浏览器中显示的HTML内容, 但noframes部分除外。 要在浏览器中查看一组框架,必须打开框架集文档。
用来标记HTML文件为框架模式,并设定视窗 如何分割。
注: cols和rows:决定页面如何分割的两个参数。分割左右 窗口用cols,各帧的左右宽度用占窗口宽度的百分比来表示。 分割上下窗口用rows,也用百分比来设定。 frameborder:设定各分窗口是(yes)否(no)要加 边框。 border:如果加过框的话,则设定边框的宽度。 bordercolor:设定边框的颜色。
第6章 框架实现多窗口网页
6.2 框架的基本操作
6.2.3 框架页的选择
