创建遮罩动画
FLASH遮罩动画原理及应用

FLASH遮罩动画原理及应用
原理:
1.创建一个遮罩图层:在FLASH中,可以使用矢量图形、位图或动画
作为遮罩图层。
2.将要被遮罩的内容放在遮罩图层的下方。
3.将遮罩图层和被遮罩的内容放在同一个图层上。
4.将遮罩图层设置为“遮罩”模式。
应用:
1.文字效果:可以使用遮罩动画来显示文字的逐渐出现或消失的效果。
通过设置遮罩图层的位置、大小和透明度等属性,可以实现文字的渐变、
闪烁或旋转等特效。
2.图片切换:可以将多个图片放在同一图层中,然后使用遮罩动画来
逐渐显示出其中的一些部分。
这样就可以实现图片的切换效果,例如幻灯
片的切换或图片的旋转。
3.淡入淡出效果:可以使用遮罩动画来实现物体的逐渐显现和消失的
效果。
通过调整遮罩图层的透明度,可以使得被遮罩的内容在动画过程中
逐渐变得透明或不透明。
4.部分显示效果:可以使用遮罩动画来实现只显示物体的部分区域。
通过设置遮罩图层的形状和位置,可以使得被遮罩的内容只显示在一些特
定的区域内。
优点:
1.灵活性:遮罩动画可以实现各种各样的动画效果,可以根据需要随时调整遮罩图层的位置、形状和透明度等属性,以获得更好的视觉效果。
2.节省资源:由于只需要在同一个图层中放置遮罩图层和被遮罩的内容,所以相比其他动画效果,遮罩动画可以节省一些图层和对象的使用,从而减少文件大小和处理资源的消耗。
缺点:
2.浏览器兼容性:由于FLASH的兼容性问题,遮罩动画在一些移动设备和一些浏览器中可能无法正常显示,对于跨平台和跨浏览器的应用来说存在一些限制。
总结:。
PPT动画篇遮罩动画

遮罩动画能够实现丰富的视觉效 果,如局部展示、渐变出现、动 态遮罩等,提升演示文稿的吸引 力和表现力。
遮罩层与被遮罩层关系
01
02
03
遮罩层
位于上方的图层,用于控 制下方被遮罩层的显示范 围。
被遮罩层
位于下方的图层,其内容 会根据遮罩层的形状和位 置进行显示或隐藏。
关系
遮罩层与被遮罩层相互关 联,遮罩层的形状和位置 变化会直接影响到被遮罩 层的显示效果。
为遮罩形状添加一个“淡出”或“淡 入”的动画效果,以展示视频背景的 不同部分
交互式按钮设计案例
插入一个形状作为按钮,并添加相应的文字说明
设置交互效果后的动作,如跳转到指定幻灯片、播放视 频等
为按钮添加一个“鼠标点击”或“鼠标悬停”的交互效 果
可以结合使用不同的形状、颜色和动画效果,制作出更 加吸引人的交互式按钮
PPT动画篇遮罩动画
目录
• 遮罩动画基本原理与特点 • 创建遮罩动画方法及步骤 • 遮罩动画在PPT中应用场景 • 经典案例分析与实战演练 • 常见问题解决方案与技巧分享 • 总结与展望
01
遮罩动画基本原理与特 点
遮罩动画定义及作用
定义
遮罩动画是一种通过创建遮罩层 来控制被遮罩层显示或隐藏部分 内容的动画效果。
使用布尔运算
利用PPT中的布尔运算功能,将多个形状组合成一个复杂的遮罩层 。
结合其他动画效果
在遮罩动画基础上,添加缩放、旋转等其他动画效果,丰富多重遮 罩的表现形式。
提高遮罩动画制作效率技巧
01
02
03
04
使用快捷键
熟练掌握PPT中常用的快捷键 ,如Ctrl+C、Ctrl+V等,提
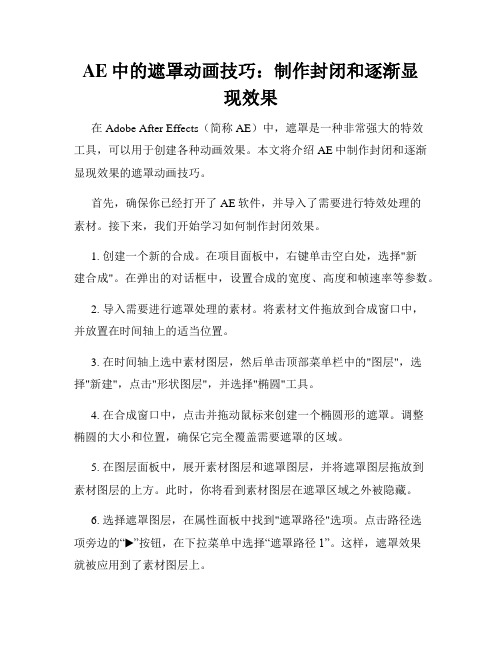
AE中的遮罩动画技巧制作封闭和逐渐显现效果

AE中的遮罩动画技巧制作封闭和逐渐显现效果遮罩动画是一种常见的动画效果,在AE中可以通过使用遮罩层来制作。
遮罩动画可以用来制作封闭和逐渐显现效果,以下是一些技巧和步骤指导。
1.创建一个新合成。
在AE中,点击"文件",然后选择"新建",再选择"合成"。
设置合成的尺寸和帧速率。
2.创建图层。
点击"图层",然后选择"新建",再选择所需的图层类型,如文本、形状或图像。
将图层拖动到合成中。
3.创建遮罩。
选择图层,然后点击"图层",再选择"新建",再选择"形状"。
使用绘图工具绘制一个形状并调整大小和位置。
4. 应用遮罩。
将遮罩图层拖动到需要被遮罩的图层上方,并将遮罩图层的“TrkMat”属性设置为“Alpha Matte”。
5.创建动画。
选择遮罩图层,然后点击"关键帧助手",再选择所需的动画属性,如位置、旋转、缩放、透明度等。
设置起始和结束帧的属性值,并使用图层面板的时间轴调整关键帧的插值。
6.添加动画曲线。
选择关键帧并点击"图层",然后选择"关键帧助手",再选择"动画曲线"。
在弹出的对话框中可以调整关键帧间的插值曲线,以实现更平滑或更锐利的动画效果。
7.创建遮罩过渡效果。
选择遮罩图层并点击"图层",然后选择"新建",再选择"形状"。
使用绘图工具绘制一个形状并调整大小和位置,然后将其移动到遮罩图层的起点或终点。
将新的遮罩图层的透明度设置为零,并设置关键帧来控制其透明度的变化。
8.调整遮罩过渡效果。
选择遮罩过渡图层并点击"图层",然后选择"新建",再选择"蒙版"。
在Adobe Premiere Pro中使用遮罩效果

在Adobe Premiere Pro中使用遮罩效果Adobe Premiere Pro是一款专业的视频编辑软件,其强大的功能和丰富的特效让用户可以轻松制作出高质量的视频作品。
遮罩效果是一种常用的特效技巧,在视频编辑中经常会用到。
通过遮罩效果,你可以将特定区域选中并进行处理,如调整颜色、添加滤镜等,从而实现各种创意和效果。
接下来,我们将介绍在Adobe Premiere Pro中如何使用遮罩效果。
1. 创建一个遮罩图层首先,在你的时间轴中选择一个需要添加遮罩效果的视频或图像素材。
然后,在“效果控制”面板中找到“遮罩”效果。
将其拖动到你的视频或图像素材上。
2. 调整遮罩形状点击遮罩图层上的小三角形,展开遮罩细节选项。
在这里,你可以调整遮罩的形状,改变大小、位置和形状。
你可以使用矩形工具、椭圆工具或路径工具来创建不同形状的遮罩。
3. 添加遮罩动画如果你想要给遮罩效果添加动画,可以使用关键帧来控制遮罩的形状和位置。
在“遮罩路径”选项下,点击“停止表”图标,在时间轴上添加关键帧。
然后,将播放头移动到另一个位置,调整遮罩的形状和位置,再次添加关键帧。
通过调整关键帧之间的插值,可以创建出平滑的遮罩动画效果。
4. 添加其他特效在遮罩图层上,你还可以添加其他的特效,如边缘羽化、模糊等。
通过调整这些特效的参数,可以进一步增强遮罩效果,使其更加出彩。
5. 修改遮罩的属性在“效果控制”面板中,你可以调整遮罩的不透明度、硬度、亮度等属性,以实现更细致的效果。
6. 应用多个遮罩如果你需要在同一个视频或图像素材上应用多个遮罩效果,可以在“效果控制”面板中的“遮罩路径”下点击“添加遮罩”按钮。
这样就可以添加多个遮罩图层,并对它们进行各自的调整和动画。
7. 使用跟踪遮罩除了手动创建遮罩外,Premiere Pro还提供了跟踪遮罩的功能。
当你需要在视频中追踪一个物体或人脸,并将其选中进行处理时,跟踪遮罩是一种非常便捷的方法。
你只需在“效果控制”面板中的“遮罩”效果下找到“跟踪遮罩”选项,并点击“启用”按钮,在视频中选中需要追踪的区域,软件将自动对其进行跟踪,生成遮罩轨迹。
Flash动画制作之—制作遮罩层动画ppt课件

图8-29 图层效果
图8-30 导入图片
4、选中“背景”图层的第1帧,按下Ctrl+Alt+C 快捷键复制该帧, 选中“被遮罩”图层的第1帧,按下Ctrl+Alt+V快捷键进行粘贴 帧操作 。
19
5、选中“被遮罩”图层的第1帧舞台中的图片,按下Ctrl+B 快捷键将 图片打散,然后删除多余部分,保留水流部分图形,如图8-31所示 。
(10)至此流水特效制作完成,保存并测试影片,得到如图8-23所 示的效果 。
图8-22 完成“海水流动”元件的创建 图8-23 完成海水流动动画
观看动画发现,整个动画只有水流效果,画面动画不够 丰富有趣,下面针对此问题为动画场景添加两只飞翔的 海鸥 。
15
3、导入海鸥 。 (1)设置图层如图8-24所示 。
遮罩层中的对象必须是色块、文字、符号、影片剪辑元件 (MovieClip)、按钮或群组对象,而被遮层不受限制
4
8.1.2 范例解析(一)──创建遮罩层动画练习
请同学们在老师的带领下进一步熟悉遮罩层动画的创建方法 和原理,并按要求完成以下操作 。
1、绘制镜片图形。 (1)打开教学资源中的“素材\第8讲\眼镜反光特效\制作模板.fla”,
如图8-6所示。 (2)在“眼镜”图层之上新建一个图层,并重命名为“镜片”层。 (3)在“镜片”图层上利用【线条】工具和【选择】工具绘制出眼
镜的两个镜片形状,如图8-7所示 。
图8-6 打开制作模板
图8-7 绘制镜片图形
5
2、制作反光效果。 (1)在“眼镜”图层之上新建图层并重命名为“光效”层。 (2)选择【矩形】工具,在【属性】面板中设置【填充颜色】为
第5帧场景效果
AE中的遮罩动画制作技巧

AE中的遮罩动画制作技巧遮罩动画是Adobe After Effects(简称AE)中常见的一种动画效果,通过使用遮罩工具,可以绘制复杂的形状,并将其应用于图层上,从而创建出独特的遮罩动画效果。
本文将介绍AE中的一些遮罩动画制作技巧,帮助你更好地运用此功能。
首先,打开AE软件并导入需要制作遮罩动画的图像或视频素材。
选择你想要制作遮罩动画的图层,在图层面板中右键点击,选择"新建遮罩"。
一、基本遮罩绘制1. 矩形遮罩:在图层面板中点击"新建遮罩"后,双击图层上的遮罩图标即可进入遮罩编辑模式。
点击"矩形工具",在画布上按住鼠标拖动绘制矩形形状。
可以通过调整矩形的四个角来改变形状。
调整完毕后,退出遮罩编辑模式。
2. 椭圆遮罩:同样在遮罩编辑模式下,点击"椭圆工具",按住鼠标在画布上拖动绘制椭圆形状。
同样可以通过调整椭圆的四个角来改变形状。
3. 自由绘制遮罩:在遮罩编辑模式下,点击"钢笔工具",在画布上点击绘制路径,通过点击鼠标左键并移动来创建自由形状。
双击路径结束绘制。
二、遮罩路径调整1. 平滑路径:在遮罩路径上点击进行修改时,有时会出现锐角或尖角。
在遮罩编辑模式下,选择"转换顶点工具",点击锐角或尖角,然后按住鼠标键不松开,并稍微移动以使路径变得平滑。
2. 添加路径点:在遮罩编辑模式下,选择"添加锚点工具",点击路径上任意位置,即可添加新的路径点。
3. 删除路径点:在遮罩编辑模式下,选择"删除锚点工具",点击路径上任意路径点,即可删除该路径点。
三、遮罩动画效果1. 蒙版效果:将另一个图层的遮罩应用于当前图层,创造出独特的蒙版效果。
在图层面板中,选中需要应用蒙版的图层,在"蒙版"栏目中选择另一个图层作为蒙版。
2. 渐变遮罩:在遮罩编辑模式下,选择"渐变工具",在画布上点击并拖动以创建渐变效果的遮罩。
制作遮罩动画教案

制作遮罩动画教案教案标题:制作遮罩动画教案目标:1. 学生能够理解遮罩动画的基本概念和原理。
2. 学生能够使用适当的工具和技术制作一个简单的遮罩动画。
3. 学生能够展示和分享他们的遮罩动画作品。
教学资源:1. 电脑或平板电脑。
2. 制作遮罩动画所需的软件,如Adobe Animate、Adobe After Effects等。
3. 提供一些遮罩动画的示例视频供学生参考。
4. 准备一些素材,如图片、图形等,供学生使用。
教学步骤:导入(5分钟):1. 向学生介绍遮罩动画的概念:遮罩动画是一种通过遮罩图层来显示或隐藏其他图层的动画效果,使得图像或文字在屏幕上产生逐渐显现或消失的效果。
2. 展示一些遮罩动画的示例视频,让学生对遮罩动画有一个直观的了解。
导学(15分钟):1. 解释遮罩动画的原理:遮罩图层作为一个覆盖在其他图层上的形状,它通过改变形状和位置,控制其他图层的可见部分,从而实现动画效果。
2. 向学生介绍制作遮罩动画的常用工具和软件,如Adobe Animate、Adobe After Effects等,并简要介绍它们的基本功能。
3. 指导学生选择一个软件来制作他们的遮罩动画,并提供软件的使用指南和教程链接供学生参考。
实践(25分钟):1. 让学生开始制作他们的遮罩动画,首先要确定主题和场景,并收集所需的素材。
2. 引导学生使用选择的软件,创建基本的动画场景和图层,并将遮罩图层添加到其上面。
3. 指导学生选择合适的工具,如画笔或形状工具,来绘制或创建他们想要的遮罩形状。
4. 帮助学生调整遮罩形状的位置、大小和动画效果,并添加透明度、过渡或其他特效以增加动画效果的吸引力。
5. 鼓励学生在制作过程中进行实践和尝试,创造出独特和有趣的遮罩动画。
展示和分享(15分钟):1. 给学生一些时间来完善和调整他们的遮罩动画。
2. 邀请学生逐个展示他们的遮罩动画作品,并鼓励他们简要介绍他们的创作灵感和所采用的技术。
flash课件_第11课 制作引导动画和遮罩动画

图11-17
图11-18
上机实战
制作百叶窗效果 毛笔字
在本课上机实战中将进行两个练习:一是制作百叶窗 效果,以此练习遮罩动画的制作方法;二是制作写毛 笔字的效果,以此练习引导动画的制作方法。通过练 习将使读者理解引导层和遮罩层在动画中的作用,并 熟练掌握引导动画和遮罩动画的制作方法。对于没有 练习到的多层引导动画的制作,读者可结合课堂讲解 自行练习。
制作遮罩动画的具体操作如下。
(1)在普通层中创建要显示的内容。
(2)在普通层上方新建一个图层,在其中创建一 个对象或一段动画用来遮罩对象。
(3)将上方的图层转换为遮罩层即可完成一个遮 罩动画的创建。
下面通过一个文字录入效 果练习遮罩层的制作。其具 体操作如下。
(1)新建一个文件,在将 背景大小设为380×300像 素,导入图片“桃花.jpg”, 并适当缩小,使其刚好能覆 盖舞台,如图11-12所示。 然后在第80帧按【F5】键沿 用帧。
(9)在第80帧插入关键帧,用任意变形工具
将矩形横向拉长,使其覆盖一行文字,然后在第40帧和第 80帧之间创建形状补间动画。
(10)用鼠标右键单击图层5,在弹出的快捷菜单中选择 “遮罩层”命令,即可使图层5变为遮罩层,图层4变为被 遮罩层。
(11)按 【Ctrl+Enter】 键播放动画,最 终效果如图1117所示。完成后 的时间轴如图1118所示。
图11-26
(12)选中图层4中的“百叶窗”元件,用选择工具 将其向上移动,使其下方刚好与图层3的“百叶窗”元 件上方相连接,如图11-27所示。
图11-27
为了便于确定“百 叶窗”元件的位置,可 以将所有的图层以线框 模式显示,以免图片阻 碍视线。在后面的操作 中也可以继续采用线框
Flash遮罩层动画制作教案

Flash遮罩层动画制作教案第一章:Flash遮罩层动画概述1.1 教学目标了解Flash遮罩层动画的概念和作用掌握遮罩层动画的基本原理和制作方法1.2 教学内容Flash遮罩层动画的定义遮罩层动画的应用场景遮罩层动画的制作原理1.3 教学步骤引入遮罩层动画的概念展示遮罩层动画的实际应用案例讲解遮罩层动画的制作原理和步骤1.4 教学练习学生分组讨论遮罩层动画的应用场景学生尝试制作简单的遮罩层动画第二章:Flash遮罩层动画制作工具与环境2.1 教学目标熟悉Flash遮罩层动画制作所需的工具和环境掌握Flash软件的基本操作和界面布局2.2 教学内容Flash软件的安装和启动Flash软件界面布局和基本操作遮罩层动画制作所需的工具和功能2.3 教学步骤讲解Flash软件的安装和启动方法引导学生熟悉Flash软件的界面布局和基本操作介绍遮罩层动画制作所需的工具和功能2.4 教学练习学生自行操作Flash软件,熟悉界面和基本操作学生尝试创建一个新的Flash项目文件第三章:Flash遮罩层动画基本操作3.1 教学目标掌握Flash遮罩层动画的基本操作方法了解遮罩层动画的制作流程3.2 教学内容遮罩层动画的创建和编辑遮罩层与遮罩层内容的交互操作遮罩层动画的播放和调试3.3 教学步骤讲解遮罩层动画的创建和编辑方法演示遮罩层与遮罩层内容的交互操作引导学生进行遮罩层动画的播放和调试3.4 教学练习学生尝试创建和编辑遮罩层动画学生练习遮罩层与遮罩层内容的交互操作第四章:Flash遮罩层动画进阶技巧4.1 教学目标掌握Flash遮罩层动画的进阶技巧提升遮罩层动画的制作水平4.2 教学内容遮罩层动画的动态效果制作遮罩层动画的过渡效果制作遮罩层动画的优化和调试方法4.3 教学步骤讲解遮罩层动画的动态效果制作方法演示遮罩层动画的过渡效果制作技巧引导学生进行遮罩层动画的优化和调试4.4 教学练习学生尝试制作遮罩层动画的动态效果学生练习遮罩层动画的过渡效果制作第五章:Flash遮罩层动画实战案例5.1 教学目标学习并掌握Flash遮罩层动画的实际应用培养学生的实际操作能力和创新思维5.2 教学内容遮罩层动画在实际项目中的应用案例学生自主创作遮罩层动画项目5.3 教学步骤讲解遮罩层动画在实际项目中的应用案例引导学生进行自主创作遮罩层动画项目5.4 教学练习学生分组讨论并展示遮罩层动画项目学生互相评价和提出改进意见第六章:遮罩层动画与音效的结合6.1 教学目标了解音效在Flash遮罩层动画中的作用掌握为遮罩层动画添加和控制音效的方法6.2 教学内容音效的基本概念和分类在Flash中导入音效音效的属性设置和控制遮罩层动画与音效的结合技巧6.3 教学步骤讲解音效的基本概念和分类演示如何在Flash中导入音效引导学生设置和控制音效属性展示遮罩层动画与音效的结合技巧6.4 教学练习学生尝试在遮罩层动画中添加音效学生练习音效的属性设置和控制第七章:遮罩层动画与动作Script的结合7.1 教学目标了解动作Script在Flash遮罩层动画中的作用掌握使用动作Script控制遮罩层动画的方法7.2 教学内容动作Script的基本概念和语法使用动作Script控制遮罩层动画的实例7.3 教学步骤讲解动作Script的基本概念和语法演示使用动作Script控制遮罩层动画的实例7.4 教学练习学生尝试编写简单的动作Script控制遮罩层动画学生练习使用动作Script实现复杂的遮罩层动画效果第八章:遮罩层动画的发布与输出8.1 教学目标掌握Flash遮罩层动画的发布与输出方法了解发布与输出的注意事项8.2 教学内容Flash动画的发布格式输出遮罩层动画的常见格式发布与输出时的注意事项8.3 教学步骤讲解Flash动画的发布格式演示输出遮罩层动画的常见格式引导学生了解发布与输出时的注意事项8.4 教学练习学生尝试发布遮罩层动画学生练习输出遮罩层动画的常见格式第九章:遮罩层动画的综合应用9.1 教学目标培养学生综合运用遮罩层动画的能力提升学生的创新思维和实际操作能力9.2 教学内容遮罩层动画在实际项目中的应用案例分析学生自主创作综合性的遮罩层动画项目9.3 教学步骤分析遮罩层动画在实际项目中的应用案例引导学生进行自主创作综合性的遮罩层动画项目9.4 教学练习学生分组讨论并展示综合性的遮罩层动画项目学生互相评价和提出改进意见10.1 教学目标激发学生对Flash遮罩层动画制作的兴趣和热情10.2 教学内容回顾本节课的主要知识点展望Flash遮罩层动画制作的发展前景10.3 教学步骤引导学生关注Flash遮罩层动画制作的发展趋势10.4 教学练习学生提出对Flash遮罩层动画制作的建议和疑问重点和难点解析:一、Flash遮罩层动画概述补充和说明:遮罩层动画在Flash中的应用场景非常广泛,如导航菜单、动态广告等。
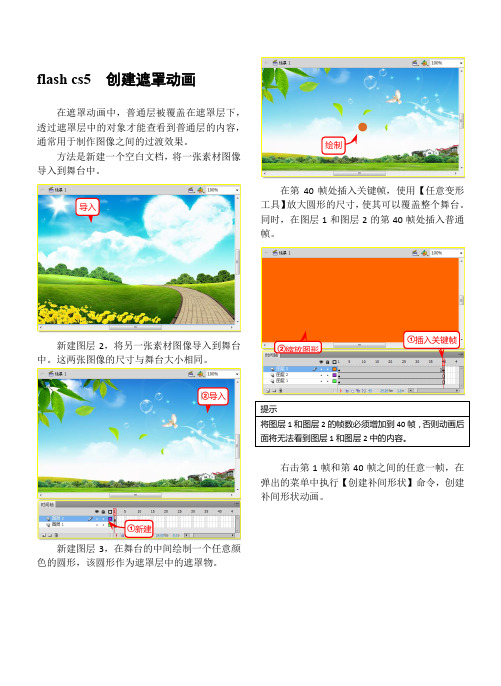
flash cs5 创建遮罩动画

flash cs5 创建遮罩动画
在遮罩动画中,普通层被覆盖在遮罩层下,透过遮罩层中的对象才能查看到普通层的内容,通常用于制作图像之间的过渡效果。
方法是新建一个空白文档,将一张素材图像导入到舞台中。
新建图层2,将另一张素材图像导入到舞台中。
这两张图像的尺寸与舞台大小相同。
新建图层3,在舞台的中间绘制一个任意颜色的圆形,该圆形作为遮罩层中的遮罩物。
在第40帧处插入关键帧,使用【任意变形工具】放大圆形的尺寸,使其可以覆盖整个舞台。
同时,在图层1和图层2的第40帧处插入普通帧。
右击第1帧和第40帧之间的任意一帧,在弹出的菜单中执行【创建补间形状】命令,创建补间形状动画。
导入
新建导入
绘制
插入关键帧
缩放图形
右击图层3,在弹出的菜单中执行【遮罩层】命令,将其转换为遮罩图层。
最后,执行【控制】|【测试影片】|【测试】命令预览动画效果,可以看到通过圆形区域不断地扩大,渐渐地由第一张图像切换到第二张图像。
导入
右击右击
执行。
AE遮罩动画制作教程 创建遮罩动画效果

AE遮罩动画制作教程:创建遮罩动画效果在AE软件中,遮罩是一个非常常用的工具,它可以用来创造各种各样有趣的动画效果。
接下来,我将分享一个简单而实用的遮罩动画制作教程,帮助你快速学会创建遮罩动画效果。
首先,打开AE软件并新建一个合成。
选择合适的尺寸和帧速率,根据你的需要调整合成的设置。
接下来,导入你想要使用的素材。
将素材拖放到合成面板中,并将其放置在合适的位置。
现在,我们来创建遮罩。
在工具栏中选择矩形或椭圆工具,点击并拖动来创建一个形状。
你可以通过按住Shift键来保持形状的比例。
调整形状的大小和位置,确保它覆盖住你想要遮罩的部分。
在图层面板中找到你的形状图层,点击右键并选择“新建蒙版”。
现在,你的形状将成为一个蒙版,并且只有蒙版下方的内容才会显示出来。
接下来,我们来添加动画效果。
在时间轴中找到你的形状蒙版图层,点击“T”键打开其参数控制。
找到“蒙版路径”,点击小钟表图标来创建关键帧。
将时间轴拖动到你想要的位置,并调整蒙版的位置或形状,然后创建另一个关键帧。
AE会自动在两个关键帧之间创建过渡动画,形成一种连续变化的效果。
如果你想要更复杂的遮罩动画效果,可以在形状蒙版图层的参数控制中找到“蒙版路径”下的“形状”选项。
点击并选择其他形状工具,比如直线或多边形工具。
然后,重复上述步骤来创建关键帧,调整形状或位置,实现更多样化的动画效果。
另外,如果你想要改变遮罩的透明度或颜色,可以在参数控制中找到“蒙版路径”下的“填充”选项。
通过调整透明度或选择不同的颜色,你可以为遮罩动画添加更多视觉吸引力。
当你完成遮罩动画的制作后,你可以通过选择合成面板中的输出模块,导出你的动画文件。
选择合适的文件格式和设置,然后点击渲染按钮,AE会自动渲染出你的遮罩动画。
以上就是AE遮罩动画制作的简单教程。
通过这个教程,你可以掌握基础的遮罩动画效果制作技巧。
如果你想要更进一步,可以尝试使用更多复杂的遮罩形状和其他AE工具,来创造出更独特而吸引人的动画效果。
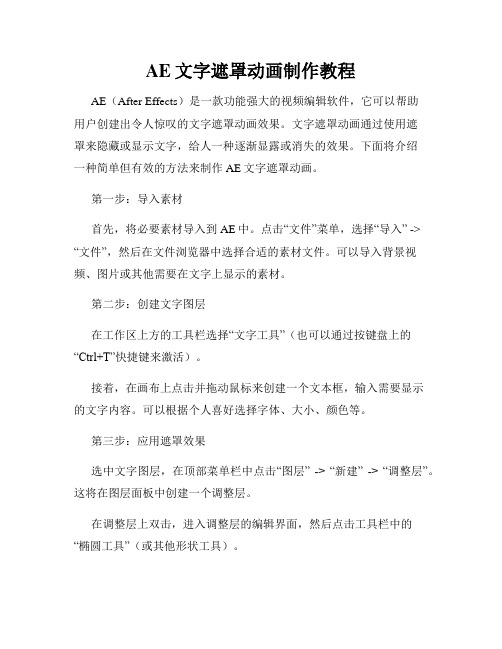
AE文字遮罩动画制作教程

AE文字遮罩动画制作教程AE(After Effects)是一款功能强大的视频编辑软件,它可以帮助用户创建出令人惊叹的文字遮罩动画效果。
文字遮罩动画通过使用遮罩来隐藏或显示文字,给人一种逐渐显露或消失的效果。
下面将介绍一种简单但有效的方法来制作AE文字遮罩动画。
第一步:导入素材首先,将必要素材导入到AE中。
点击“文件”菜单,选择“导入” -> “文件”,然后在文件浏览器中选择合适的素材文件。
可以导入背景视频、图片或其他需要在文字上显示的素材。
第二步:创建文字图层在工作区上方的工具栏选择“文字工具”(也可以通过按键盘上的“Ctrl+T”快捷键来激活)。
接着,在画布上点击并拖动鼠标来创建一个文本框,输入需要显示的文字内容。
可以根据个人喜好选择字体、大小、颜色等。
第三步:应用遮罩效果选中文字图层,在顶部菜单栏中点击“图层” -> “新建” -> “调整层”。
这将在图层面板中创建一个调整层。
在调整层上双击,进入调整层的编辑界面,然后点击工具栏中的“椭圆工具”(或其他形状工具)。
在画布上点击并拖动鼠标来创建一个遮罩形状,将其放置在文字图层上方。
调整遮罩形状的大小和位置,确保它完全覆盖文字图层。
第四步:制作动画效果选中文字图层,在顶部菜单栏中点击“动画” -> “遮罩” -> “形状路径” -> “增长”。
然后,在时间轴上移动到动画的起始点。
点击遮罩路径的“增长百分比”,将其设置为0。
接下来,移动到动画的结束点,将遮罩路径的“增长百分比”设置为100。
可以调整动画的时长和速度来适应自己的需求。
第五步:进一步调整如果需要添加其他效果,例如文字透明度的渐变或颜色的变化,可以通过在文字图层上使用AE提供的效果和变换工具来实现。
可以尝试不同的设置,以达到理想效果。
第六步:导出动画完成所有调整后,点击顶部菜单栏中的“文件” -> “导出” -> “添加到Adobe 媒体编码器队列”。
第七课遮罩动画教学课件初中信息技术精品

遮罩动画定义及作用
遮罩动画定义
遮罩动画是一种通过特定图层(遮 罩层)来控制其他图层(被遮罩层) 显示或隐藏的技术,从而实现特殊 动画效果。
遮罩动画作用
在动画制作中,遮罩动画可以实现 丰富的视觉效果,如局部显示、渐 变、过渡等,增强动画的层次感和 动态感。
遮罩层与被遮罩层关系
遮罩层
用于控制被遮罩层显示范围的图 层,通常是一个形状或图像。
PART 06
总结回顾与拓展延伸
关键知识点总结回顾
01
02
03
遮罩层原理及作用
遮罩层可以遮挡住其下方 的对象,从而实现对特定 区域的显示或隐藏,是制 作动画效果的重要手段。
遮罩动画制作步骤
创建遮罩层、设置遮罩形 状、调整遮罩层与被遮罩 层的关系、添加动画效果。
遮罩动画应用场景
遮罩动画广泛应用于影视 特效、网页动画、游戏等 领域,如文字遮罩、图像 切换、局部放大等效果。
2023 WORK SUMMARY
第七课遮罩动画教学 课件初中信息技术精
品
REPORTING
目录
• 遮罩动画基本概念与原理 • 创建遮罩动画方法与步骤 • 遮罩动画技巧与提高方法 • 实例分析:优秀遮罩动画作品欣赏 • 实践操作:动手制作一个简单遮罩动画 • 总结回顾与拓展延伸
PART 01
遮罩动画基本概念与原理
拓展思路启发创新意识
1 2
探究不同形状的遮罩效果
除了常见的矩形和圆形遮罩,还可以尝试使用多 边形、不规则图形等作为遮罩,创造出更具创意 的动画效果。
结合其他动画技术 将遮罩动画与补间动画、逐帧动画等技术相结合, 可以制作出更加生动、丰富的动画作品。
3
创新应用场景 探索遮罩动画在交互设计、数据可视化等领域的 应用,如使用遮罩实现动态图表、交互式界面等。
flash教程之-011遮罩动画

对齐矩形
练习一
操作步骤:
(12)再次选中5个矩形,按“Ctrl+G”组合键将其组 合为一个整体。 (13)选择工具箱中的任意变形工具,将该矩形组旋 转一定的角度,并将其拖动到舞台外面的工作区中,如 图所示。
旋转矩形
练习一
操作步骤:
(14)在图层2的第20帧处按“F6”键插入关键帧,
然后将矩形组移动到舞台上并旋转一定的角度。再在第1帧 处单击鼠标右键,在弹出的快捷菜单中选择“创建补间动 画”命令,然后将其属性设置为如图所示。
总 结
创建遮罩层的方法? 如何设置图层属性? 复制图形的快捷键? 弹出 弹出
“对齐”面板的快捷键? “库”面板的快捷键?
提高练习
网页banner横条广告(倒影水动画
效果)
网页广告图效果制作(素材:素
材图.fla)
处插入一个关键帧,然后选择工具箱中的选择工具,将圆
移动到如下屏右图所示的位置。
练习三
制作遮罩效果应用
图层3的第1帧效果
图层3的第15帧效果
练习三
制作遮罩效果应用
(12)用鼠标右键单击图层3的第1帧,在弹出的快捷菜单
中选择“创建补间动画”命令。 (13)按照相同的方法在图层3的第15帧到第50帧之间创建 如图所示的补间动画。
“导入”对话框
“对齐”面板
练习三
制作遮罩效果应用
(5)单击“匹配宽和高”按钮,将导入的图片设
置为文档的大小。按“F8”键弹出“转换为元件”对话 框,如图所示。选中“图形”单选按钮后单击“确定” 按钮。
“转换为元件”对话框
练习三
制作遮罩效果应用
(6)单击舞台上的图像实例,在其“属性”面板中将其 Alpha值设为45%,如图所示。
Flash CS4 创建遮罩动画

Flash CS4 创建遮罩动画遮罩动画是补间动画的一种特殊形式。
在遮罩动画中,动画的各种普通层被覆盖在遮罩层下,只有被遮罩层中图像遮住的动画内容才能在影片中显示。
1.制作普通遮罩动画普通遮罩动画是指在遮罩层覆盖下的动画。
在这些动画中,遮罩层是静止的,遮罩层下方的被遮罩层则是运动的。
制作遮罩动画,既可以用普通补间动画,也可以用传统补间动画。
以普通补间动画为例,先制作一段场景自右向左平移的动画,作为遮罩动画的动画部分。
补间轨迹然后,即可隐藏动画所在的层,分别为影片导入背景、显示动画的元素等内容。
导入素材新建“遮罩”图层,在图层中绘制一个圆形作为遮罩图形,然后将其移动到动画上方。
绘制遮移动图在“遮罩”图层的名称上方右击,执行【遮罩层】命令,Flash将自动把其下方的“图像”图层纳入遮罩的范围中,完成动画制作。
2.制作遮罩层动画遮罩层动画是指在遮罩层中发生的动画。
即根据遮罩图形本身的动作而实现的动画。
遮罩层动画制作遮罩层动画,需要先为Flash影片导入遮罩层动画的背景。
导入素材绘制六边形新建图分别为cover和building 等两个图层插入一些普通帧,用于制作补间动画。
在cover图层的最后1帧处右击,执行【转换为关键帧】命令,将其转换为关键帧。
执行命令右击在cover图层最后一个关键帧处重新绘制一个矩形,矩形大小与影片的场景一致,并将整个场景完全覆盖。
然后,即可选中cover图层任意一个普通帧,右击执行【创建补间形状】命令。
执行命令最后,将cover图层转换为遮罩层,完成遮罩层动画的制作。
AE中的遮罩动画技巧 制作封闭和逐渐显现效果

AE中的遮罩动画技巧:制作封闭和逐渐显现效果在Adobe After Effects(简称AE)中,遮罩是一种非常强大的特效工具,可以用于创建各种动画效果。
本文将介绍AE中制作封闭和逐渐显现效果的遮罩动画技巧。
首先,确保你已经打开了AE软件,并导入了需要进行特效处理的素材。
接下来,我们开始学习如何制作封闭效果。
1. 创建一个新的合成。
在项目面板中,右键单击空白处,选择"新建合成"。
在弹出的对话框中,设置合成的宽度、高度和帧速率等参数。
2. 导入需要进行遮罩处理的素材。
将素材文件拖放到合成窗口中,并放置在时间轴上的适当位置。
3. 在时间轴上选中素材图层,然后单击顶部菜单栏中的"图层",选择"新建",点击"形状图层",并选择"椭圆"工具。
4. 在合成窗口中,点击并拖动鼠标来创建一个椭圆形的遮罩。
调整椭圆的大小和位置,确保它完全覆盖需要遮罩的区域。
5. 在图层面板中,展开素材图层和遮罩图层,并将遮罩图层拖放到素材图层的上方。
此时,你将看到素材图层在遮罩区域之外被隐藏。
6. 选择遮罩图层,在属性面板中找到"遮罩路径"选项。
点击路径选项旁边的“▶”按钮,在下拉菜单中选择“遮罩路径1”。
这样,遮罩效果就被应用到了素材图层上。
通过调整遮罩路径的形状、位置和大小,你可以改变遮罩的外观和封闭效果。
你还可以添加更多的遮罩图层来制作更复杂的效果。
接下来,我们来学习如何制作逐渐显现效果。
1. 在合成窗口中,创建一个新的透明图层。
点击顶部菜单栏中的"图层",选择"新建",然后点击"调整图层"。
2. 在调整图层面板中,调整该图层的持续时间为需要的时间长度,例如1秒。
3. 在合成窗口中,选择刚刚创建的透明图层,在属性面板中找到"不透明度"选项。
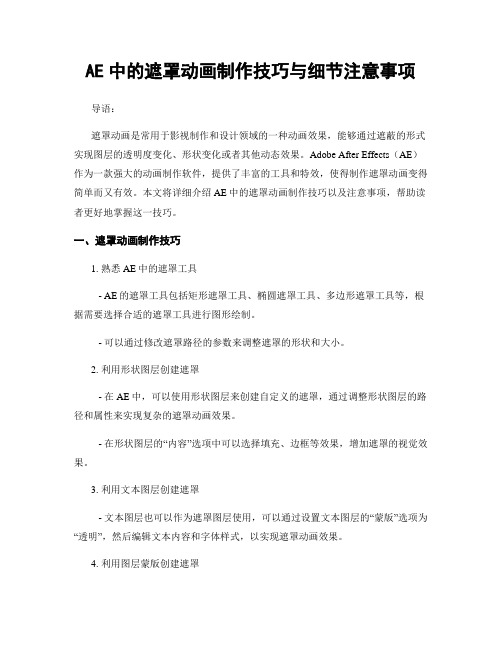
AE中的遮罩动画制作技巧与细节注意事项

AE中的遮罩动画制作技巧与细节注意事项导语:遮罩动画是常用于影视制作和设计领域的一种动画效果,能够通过遮蔽的形式实现图层的透明度变化、形状变化或者其他动态效果。
Adobe After Effects(AE)作为一款强大的动画制作软件,提供了丰富的工具和特效,使得制作遮罩动画变得简单而又有效。
本文将详细介绍AE中的遮罩动画制作技巧以及注意事项,帮助读者更好地掌握这一技巧。
一、遮罩动画制作技巧1. 熟悉AE中的遮罩工具- AE的遮罩工具包括矩形遮罩工具、椭圆遮罩工具、多边形遮罩工具等,根据需要选择合适的遮罩工具进行图形绘制。
- 可以通过修改遮罩路径的参数来调整遮罩的形状和大小。
2. 利用形状图层创建遮罩- 在AE中,可以使用形状图层来创建自定义的遮罩,通过调整形状图层的路径和属性来实现复杂的遮罩动画效果。
- 在形状图层的“内容”选项中可以选择填充、边框等效果,增加遮罩的视觉效果。
3. 利用文本图层创建遮罩- 文本图层也可以作为遮罩图层使用,可以通过设置文本图层的“蒙版”选项为“透明”,然后编辑文本内容和字体样式,以实现遮罩动画效果。
4. 利用图层蒙版创建遮罩- 除了使用独立的遮罩图层外,还可以直接在图层上添加蒙版来实现遮罩动画效果。
- 在图层的属性选项中找到“蒙版”选项,可以创建和编辑蒙版。
5. 利用路径动画创建遮罩动画- AE的路径工具可以用于创建路径动画,通过使用路径动画制作遮罩动画可以实现文字的描绘、路径沿着图层运动等效果。
二、细节注意事项1. 控制遮罩的运动速度和轨迹- 通过调整遮罩路径的关键帧位置和速度曲线可以控制遮罩的运动速度和轨迹,确保动画效果流畅自然。
2. 注意遮罩的边缘处理- 遮罩动画中,遮罩边缘的处理尤为重要,要注意遮罩的形状和图层的边缘之间的过渡和融合,避免产生生硬的边缘。
3. 调整遮罩的透明度和模糊度- 根据需要,可以对遮罩的透明度和模糊度进行调整,以增强遮罩的视觉效果。
4. 利用遮罩模式制作复杂效果- AE中有多种遮罩模式可供选择,如“相交”、“相减”、“正片叠底”等,可以在遮罩动画中应用这些模式,创造出更加复杂的动画效果。
AE遮罩动画的制作方法

AE遮罩动画的制作方法在AE软件中,遮罩是一种非常常见和重要的工具,可以用来创建各种形状的动画效果。
遮罩动画可以给静态图像或视频添加独特的效果,增加视觉吸引力。
本文将介绍AE中制作遮罩动画的一些基本方法和技巧。
首先,打开AE软件并创建一个新的合成。
选择一个适当的分辨率和帧速率,以便与你的项目需求相匹配。
然后将你的图像或视频导入到合成中。
1. 创建遮罩层:在图层控制面板中选择你要添加遮罩的图层,然后点击"添加遮罩"按钮(位于工具栏上方)。
这将在图层上创建一个遮罩层。
2. 编辑遮罩路径:在图层控制面板中,展开遮罩层的选项,并点击遮罩路径属性旁边的"显示遮罩路径"按钮。
现在你可以通过拖动和调整遮罩点来编辑遮罩的形状。
你还可以使用画笔工具或形状工具创建自定义形状的遮罩。
3. 添加关键帧:在时间轴面板上,将播放头移动到你想要开始动画的位置,并选择遮罩路径属性。
点击该属性旁边的小钟表图标,以在此位置创建一个关键帧。
然后将播放头移动到你想要结束动画的位置,调整遮罩的形状,并再次点击小钟表图标创建另一个关键帧。
4. 调整动画速度:在时间轴面板上选择遮罩路径属性,并展开速度选项。
你可以通过调整关键帧之间的距离来改变动画的速度。
将关键帧向右移动会使动画变慢,向左移动会加快动画速度。
5. 添加遮罩属性:在图层控制面板中,可以找到各种遮罩属性,如模糊、透明度和颜色。
通过调整这些属性,你可以进一步改变遮罩的外观和效果。
6. 创建多个遮罩:你可以在同一图层上创建多个遮罩,以实现更复杂的动画效果。
在图层控制面板中,点击"添加遮罩"按钮来创建额外的遮罩层。
每个遮罩都可以有不同的形状、路径和动画。
7. 使用遮罩模糊:在图层控制面板中,找到遮罩属性下的模糊选项。
通过为遮罩添加模糊效果,可以创建出漂亮的渐变和过渡效果。
8. 组合遮罩动画:你可以使用遮罩动画来创建各种复杂的效果。
ae遮罩动画实验报告

ae遮罩动画实验报告AE遮罩动画实验报告摘要:本实验旨在探索使用AE(Adobe After Effects)软件制作遮罩动画的方法,并通过实际操作和效果展示,总结出一套较为简单易行的制作流程。
实验结果表明,使用AE软件制作遮罩动画具有较高的灵活性和创作空间,能够实现丰富多样的动画效果,为动画制作领域提供了新的可能性。
1. 背景随着科技的不断发展和进步,动画制作技术也在不断更新和完善。
遮罩动画作为一种常见的动画制作技术,具有许多优点,如能够实现复杂的形状和运动,以及丰富的特效效果等。
因此,本实验旨在探索使用AE软件进行遮罩动画制作的方法,并总结出一套简单易行的流程。
2. 实验方法首先,我们选择了一段简单的视频素材作为实验对象,通过AE软件导入视频素材,并创建一个新的合成。
然后,我们使用AE软件中的遮罩工具,对视频素材进行遮罩处理,实现了不同形状和运动的遮罩动画效果。
在此过程中,我们还尝试了不同的遮罩属性和动画效果,如透明度、路径运动、旋转等,以及与其他特效效果的组合应用。
3. 实验结果通过实验操作和效果展示,我们成功制作了多个不同形式的遮罩动画效果,如文字遮罩、形状遮罩、路径运动遮罩等。
这些动画效果不仅具有较高的流畅度和真实感,而且能够实现丰富多样的动画效果,为动画制作领域提供了新的可能性。
同时,我们还总结出了一套较为简单易行的制作流程,为初学者提供了一定的参考和指导。
4. 讨论与展望本实验的结果表明,使用AE软件制作遮罩动画具有较高的灵活性和创作空间,能够实现丰富多样的动画效果。
未来,我们将进一步探索和研究更加复杂和高级的遮罩动画制作技术,以及与其他特效效果的组合应用,为动画制作领域的发展做出更大的贡献。
结论:本实验通过使用AE软件进行遮罩动画制作的实验操作和效果展示,总结出了一套较为简单易行的制作流程,并成功制作了多个不同形式的遮罩动画效果。
这些实验结果为动画制作领域提供了新的可能性,具有一定的实用和推广价值。
《Flash动画制作课程》制作高级动画—遮罩动画教案

《Flash动画制作课程》一、遮罩动画的概念1、什么是遮罩遮罩动画是Flash中的一个很重要的动画类型,很多效果丰富的动画都是通过遮罩动画来完成的。
在Flash的图层中有一个遮罩图层类型,为了得到特殊的显示效果,可以在遮罩层上创建一个任意形状的“视窗”,遮罩层下方的对象可以通过该“视窗”显示出来,而“视窗”之外的对象将不会显示。
2、遮罩有什么用在Flash动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。
二、创建遮罩的方法1、创建遮罩在Flash中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。
你只要在某个图层上单击右键,在弹出菜单中选择【遮罩层】,使命令的左边出现一个小勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了,如图所示。
2、构成遮罩和被遮罩层的元素遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。
被遮罩层中的对象只能透过遮罩层中的对象被看到。
在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。
3、遮罩中可以使用的动画形式可以在遮罩层、被遮罩层中分别或同时使用形状补间动画、动作补间动画、引导线动画等动画手段,从而使遮罩动画变成一个可以施展无限想象力的创作空间。
3.应用遮罩时的技巧遮罩层的基本原理是:能够透过该图层中的对象看到“被遮罩层”中的对象及其属性(包括它们的变形效果),但是遮罩层中的对象中的许多属性如渐变色、透明度、颜色和线条样式等却是被忽略的。
比如,我们不能通过遮罩层的渐变色来实现被遮罩层的渐变色变化。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2020/11/7
1
八年级下册 第一单元 Flash作品创作 活动四
创建遮罩动画
2020/11/7
2
〄遮罩的概念
遮罩可以通俗的理解为一个区域,一个可以透过它看到下面 图层内容的区域。
遮罩就像是黑暗 中的一束光.光照到 的地方就是亮的,而 没有被照到的部分就 是暗的。
2020/11/7
3
〄遮罩动画原理
在探照灯的光线从画面的左端移向右端的过பைடு நூலகம்中,在圆形光圈下,显示出相应的 文字。
遮罩层:光束 被遮罩层:文字
创建遮罩层的方法:在需 要创建遮罩层的图层上单击 鼠标右键,在弹出的菜单选 择遮罩层命令。
2020/11/7
5
上机实践
基本任务 模仿制作文字探照灯效果动画。参照课本p45-46
附加任务 自选一个遮罩动画进行创作。(其中望远镜及字幕滚动效果动 画,直接选择已有的本成品进行加工完善。)
2020/11/7
6
2020/11/7
7
遮罩就是透过一种图形来看被挡住的内容。 一个遮罩效果的实现至少需要两个图层。
两者的位置: 遮罩层在上,被遮罩层在下。 二者的作用: 1.遮罩层——提供了形状; 2.被遮罩层——提供了显示的内容(文 字、图片等)。
遮罩层决定看到的形状,被遮罩层决定显示的内容。
2020/11/7
4
〄遮罩动画的制作
活动任务一:制作文字探照灯效果动画
