JAVA画图形学-实验报告
绘图JAVA程序报告(含程序)

本次编程工具为 UltraEdit。
3 系统流程
开始
曲线 按钮
直线 按钮
画圆 按钮
矩形 按钮
粗线 按钮
填充 颜色
清除
画笔 粗细
f=1
f=2
f=3
f=4
f=5
填充
Y
N
fill=true
fill=false
size 改变
改变颜色
Y
N
输入颜 色
f=1
f=2
f=3
通过 JCheckBox 创建一个按钮,利用按钮监听器决定是否要描绘填 充图形,如果是则将实现赋值 fill=true,否则 fill=false,然后通过 布尔值判断在描绘图形时是 draw 还是 fill,如果布尔值是 ture 时则实 现了图形的填充。 2.2.4 画笔的粗细及画笔的颜色变更
画笔的粗细主要是通过不断地重画填充圆来实现,通过鼠标的拖拽 不断地在画板上进行重画;而粗细则由创建的 JSlider 来调节圆的半径, 如果圆的半径越大则所绘出的曲线越粗,反则越细;画笔的颜色变更主 要通过创建的 JButton 按钮,利用按钮监听器,当按下了按钮,则实现 c=JColorChooser.showDialog(right,"choose",c)语句,从而把初始的 画笔颜色(黑色)改变。 2.2.5 实现鼠标单击和鼠标拖拽进行绘图
在实现绘画的功能,主要通过创建 ButtonGroup 从而把所有的 JRadioButton 都添加进去,从而达到在描绘图形时多选一的选择功能; 利用按钮监听器,利用 Object source=event.getSource()语句当 source==op1 时进行曲线绘画,在实现曲线绘画的功能时,主要利用了 鼠标的点击和鼠标的拖拽,通过鼠标的点击来扑捉第一个坐标点,然后 利用鼠标的拖拽来不断变换第一个点的坐标(利用 sx=x 和 sy=y 语句), 从而将所有点都连接起来,最终实现了在画板上描绘曲线的功能;当 source==op2 时进行直线绘画,在实现直线绘画的功能时,主要利用了 鼠标的点击,鼠标的释放和鼠标的拖拽,通过鼠标的点击来扑捉直线的 第一个坐标点,然后利用鼠标的拖拽选择直线的另一个点,最终通过鼠 标的释放在画板上描绘出直线来;当 source==op3 时进行圆和椭圆绘画, 在实现圆和椭圆绘画的功能时,主要利用了鼠标的点击,鼠标的释放和 鼠标的拖拽,通过鼠标的点击来扑捉圆和椭圆的一个坐标点,然后利用 鼠标的拖拽选择圆和椭圆的大小,最终通过鼠标的释放在画板上描绘出 圆和椭圆来;当 source==op4 时进行矩形绘画,在实现矩形绘画的功能 时,主要利用了鼠标的点击,鼠标的释放和鼠标的拖拽,通过鼠标的点 击来扑捉矩形的一个坐标点,然后利用鼠标的拖拽选择矩形的大小,最 终通过鼠标的释放在画板上描绘出矩形来。 2.2.3 填充功能(其中包括圆的填充,椭圆圆的填充,矩形圆的填充)
计算机图形学实验报告6

《计算机图形学》实验6实验报告实验题目:简单Java绘图板程序实验内容:1 阅读理解本试验提供的参考资料。
2编写并调通一个简单绘图板的java程序。
参考资料:1pb.java2 Java图形处理介绍.doc基本概念:1在编写显示图形的JAVA程序中,需要经常覆盖一些方法,其中使用的最多的就是paint()、repaint()和update()方法。
○1Paint() :每次applet被其他窗口覆盖后重新显示时,都会调用paint()方法,在paint()方法中会调用repaint()方法;○2Repaint(): repaint()方法强制Applet进行重新绘制。
调用repaint()方法之后会接着调用update()方法。
Repaint()方法有三种调用方式:●public void repaint(long tm)功能:每隔tm毫秒进行重绘;●public void repaint(int x,int y,int width,int height)功能:重绘由参数指定的矩形区域;●public void repaint(long tm,int x,int y,int width,int height)功能:每隔tm毫秒对指定矩形区域进行重绘;○3Update() :update()方法默认的行为是先使用背景色填充applet,然后再调用paint() 方法2 颜色模型绘制图形的过程就是布置布置颜色的过程,为了将二进制数字变成屏幕颜色,需要采用一些规则,Java把这个规则包装在颜色模型中。
○1Java的32位颜色模型Java将颜色表示为32位。
在缺省情况下,用于表示图形的32位数中8位用于alpha,8位用于红,8位用于绿,8位用于蓝。
这些值恰好放进一个32位的int数中。
○2ColorModel类(在java.awt.image包中)有两个子类,包装了两大颜色模型:●DirectColorModel支持将32位整型数分配成用不同位数和位的位置用以表示alpha、红、绿、蓝。
图形学实验报告

学院:计算机学院实验课程:计算机图形学实验项目:制作一个绘图界面开课时间:2015 ~2016年度第1学期指导老师:杨晋吉专业:计算机科学与技术(师范)华南师范大学教务处一、实验目的利用计算机编程语言绘制图形,主要实现了以下内容:(1)画线(2)画圆(3)画多边形(矩形和圆角矩形)(4)填充(5)变换(平移、旋转、比例变换)二、实验环境Windows 8.0 操作系统,NetBean6.5,Java语言三、实验过程(1)窗口界面功能JFrame类JToolBar类工具栏MouseAdapter类鼠标位置显示JPanel类画图区域JLabel类标签栏(2)菜单栏可实现功能(3)画画区域内可实现功能菜单栏 Help 帮助 Stroke 粗细File (文件) Color 颜色 New (更新) Save (保存)Load (下载)Exit (退出)四、各功能实现算法及截图1)Pencil类-随笔画算法:class Pencil extends drawings//随笔画类{void draw(Graphics2D g2d) {g2d.setPaint(new Color(R, G, B));g2d.setStroke(new BasicStroke(stroke,BasicStroke.CAP_ROUND, BasicStroke.JOIN_BEVEL));g2d.drawLine(x1, y1, x2, y2);}}截图:2)Line类-画直线算法:class Line extends drawings //直线类{void draw(Graphics2D g2d) {g2d.setPaint(new Color(R, G, B));g2d.setStroke(new BasicStroke(stroke,BasicStroke.CAP_ROUND, BasicStroke.JOIN_BEVEL));g2d.drawLine(x1, y1, x2, y2);System.out.println(" Line ");}}截图:3)Rect类-画矩形算法:class Rect extends drawings//矩形类{void draw(Graphics2D g2d) {g2d.setPaint(new Color(R, G, B));g2d.setStroke(new BasicStroke(stroke));g2d.drawRect(Math.min(x1, x2), Math.min(y1, y2),Math.abs(x1 - x2), Math.abs(y1 - y2));}}截图:4)RoundRect类-画圆角矩形算法:class RoundRect extends drawings//圆角矩形类{void draw(Graphics2D g2d) {g2d.setPaint(new Color(R, G, B));g2d.setStroke(new BasicStroke(stroke));g2d.drawRoundRect(Math.min(x1, x2), Math.min(y1, y2),Math.abs(x1 - x2), Math.abs(y1 - y2),50, 35);System.out.println(" RoundRect ");}}截图:5)Oval类-画椭圆算法:class Oval extends drawings//椭圆类{void draw(Graphics2D g2d) {g2d.setPaint(new Color(R, G, B));g2d.setStroke(new BasicStroke(stroke));g2d.drawOval(Math.min(x1, x2), Math.min(y1, y2),Math.abs(x1 - x2), Math.abs(y1 - y2));}}截图:6)Circle类-画圆算法:class Circle extends drawings//圆类{void draw(Graphics2D g2d) {g2d.setPaint(new Color(R, G, B));g2d.setStroke(new BasicStroke(stroke));g2d.drawOval(Math.min(x1, x2), Math.min(y1, y2),Math.max(Math.abs(x1 - x2), Math.abs(y1 - y2)),Math.max(Math.abs(x1 - x2), Math.abs(y1 - y2)));}}截图:7)橡皮擦算法:class Rubber extends drawings//橡皮擦类{void draw(Graphics2D g2d) {g2d.setPaint(new Color(255, 255, 255));g2d.setStroke(new BasicStroke(stroke + 4,BasicStroke.CAP_ROUND, BasicStroke.JOIN_BEVEL));g2d.drawLine(x1, y1, x2, y2);}}截图:8)填充算法:int tu[][] ;public void setColor(int x, int y,Graphics2D g2d){Color newColor = new Color(R,G,B);g2d.setPaint(newColor);g2d.setStroke(new BasicStroke(stroke,BasicStroke.CAP_ROUND, BasicStroke.JOIN_BEVEL));g2d.drawLine(x, y, x, y);tu[x][y] = get(newColor);System.out.println("tu"+tu[x][y]);// g2d.drawLine(x, y, x+1, y);//g2d.drawLine(x, y, x, y+1);// g2d.drawLine(x, y, x+1, y+1);}public void floodFill8(int x, int y,int newColor,int oldColor,Graphics2D g2d,Point s){int haColor = getpixel(x,y,s);if( tu[x][y] == newColor)haColor =newColor;if(x >= 0 && x < 1024 && y >= 0 && y < 980 && (haColor == oldColor) && haColor != newColor){System.out.println("进来了");System.out.println("S x "+x+" y "+y+" "+newColor);setColor(x, y, g2d);floodFill8(x + 1, y,newColor, oldColor, g2d,s);floodFill8(x - 1, y,newColor, oldColor, g2d,s);floodFill8(x, y + 1, newColor, oldColor, g2d,s);floodFill8(x, y - 1, newColor, oldColor, g2d,s);// floodFill8(x + 1, y + 1, newColor, oldColor, g2d,s);// floodFill8(x - 1, y - 1, newColor, oldColor, g2d,s);// floodFill8(x - 1, y + 1, newColor, oldColor, g2d,s);// floodFill8(x + 1, y - 1, newColor, oldColor, g2d,s);}}int getpixel(int x,int y,Point a){//获得当前坐标颜色信息Robot rb = null; //java.awt.image包中的类,可以用来抓取屏幕,即截屏。
Java画图软件设计报告

佛山科学技术学院《可视化编程技术》课程设计报告画图软件设计学生姓名:***学号:**********年级专业:11级教育技术学2班指导老师:***学院:教育科学学院广东★佛山提交日期:2013年6月目录1. 前言 (2)2.概要设计 (3)2.1 开发环境 (3)2.2 画图软件功能 (3)2.3 界面设计 (3)2.4 类的框架结构图 (4)3. 详细设计 (4)3.1 使用的JAVA类的说明 (4)3.2 类的主要方法 (5)3.2.1 颜色选择器 (5)3.2.2 控制画笔样式 (5)3.2.3 选取颜色按钮的监听件类 (6)3.2.4 设计总体认识 (6)3.2.5 程序流程图 (7)4. 运行结果 (7)5. 测试分析 (8)5.1 程序运行情况 (8)6. 源程序 (8)参考文献 (14)设计总结 (14)摘要:该程序是一个图形界面的简单的java画图软件,具有良好的界面,使用人员能快捷简单地进行操作。
该画图软件操作较为简单,只需要一直按着左键就能根据你鼠标移动的方面,画出你想要的图案。
你也可以选择你自己想到的颜色和画笔的粗细。
而且可以显示你当前的画笔的状态。
界面为灰白对称。
是一个非常简单的作图工具,让人能轻松上手。
关键字:java,画图类,方法,事件1 前言随着科学技术的不断发展,计算机已经成为我们工作学习和生活中不可缺少的工具。
文本编辑器是个人计算机最司空见惯的应用程序了,在学习了Java语言之后,我决定使用Java语言编写一个简单的画图工具,可以实现简单的画图作图功能,满足日常基本的工作学习和娱乐需要。
Java是由Sun公司开发的新一代纯面向对象的网络编程语言。
其目标是建立一种在任意种机器、任一种操作系统的网络环境中运行的软件,实行所谓的“程序写一次,到处运行”的目标。
正因为如此,Java已成为当今Internet上最流行、最受欢迎的一种程序开发语言。
Java开发小组把Java按特性分为基本版、移动版、企业版,每个版本有一个软件开发包。
图形学试验内容及报告模板

实验内容一:1.实现图形的生成算法,实现直线、圆、椭圆的生成算法,对各种算法进行效率及效果的分析和比较,学有余力的同学可在对现有算法理解的基础上,能自行设计二维图形的生成算法并编程实现。
2.实现填充算法,能搞实现矩形、多边形、圆、椭圆的填充。
3.实现裁剪算法,理解并实现直线和多边性裁剪,对各种直线裁剪算法进行效率及效果的分析和比较。
4.实现图形的坐标变换,实现二维图形的基本变换,包括平移、旋转、比例、对称变换。
5.实现简单的三次Bezier曲线。
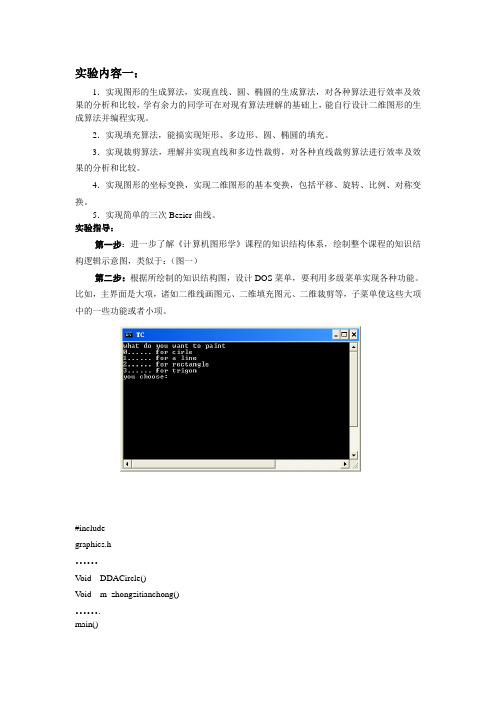
实验指导:第一步:进一步了解《计算机图形学》课程的知识结构体系,绘制整个课程的知识结构逻辑示意图,类似于:(图一)第二步:根据所绘制的知识结构图,设计DOS菜单,要利用多级菜单实现各种功能。
比如,主界面是大项,诸如二维线画图元、二维填充图元、二维裁剪等,子菜单使这些大项中的一些功能或者小项。
#includegraphics.h……Void DDACircle()Void m_zhongzitianchong()…….main(){int r=100;int a=0;int b=1;int d=1;int s=1;int x1,y1,x2,y2,x3,y3,x,y,h;int color=1,color2=1;int gdriver,gmode;gdriver=DETECT;gmode=0;initgraph( &gdriver,&gmode," ");setcolor(1);while(b){ printf("what do you want to paint\n0...... for cirle\n1...... for a line\n2...... for rectangle\n3...... for trigon\nyou choose:");scanf("%d",&a);printf("%d",a);switch(a){case 0 :{ cleardevice();printf("\nplease input (r,x1,y1,color):");scanf("%d %d %d %d",&r,&x1,&y1,&color);DDACircle(r,x1,y1,color);while(d){printf("\n Do you want to change?\n1 for pingyi\n2 for fangda\n3 for tianchong\n1 ,2or3 you choose:");scanf("%d",&s);switch(s){case 1:printf("\n0 forshuzhi \n1 for shuiping\nyou choose:");scanf("%d",&h);m_cirlepinyi(&x1,&y1,h);DDACircle(r,x1,y1,color);break;case 2:m_cirlefangda(&r);DDACircle(r,x1,y1,color);break;case 3:printf(" please input your like color:");scanf("%d",&color2);m_zhongzitianchong(x1,y1,1,color2,color);}printf("\nDo you want to continue....\nif you want to please choose 1 else 0\n1 or 0 you choose:");scanf("%d",&d);}printf("\nDo you want to continue....\nif you want to please choose 1 else 0\n1 or 0 you choose:");scanf("%d",&b);break;}case 1 :{cleardevice();printf("\nplease input (x1,y1,x2,y2,color):");scanf("%d %d %d %d %d",&x1,&y1,&x2,&y2,&color);dda_line(x1, y1, x2, y2,color);while(d){printf("\n Do you want to change?\n1 for pingyi\n2 for fangda\n3 for tianchong\n1 or 2 you choose:");scanf("%d",&s);switch(s){case 1:printf("\n0 for shuzhi \n1 for shuiping\nyou choose:");scanf("%d",&h);m_pingyi(&x1,&y1,&x2,&y2,h);dda_line(x1, y1, x2, y2,color);break;case 2:m_fangda(&x1,&y1,&x2,&y2);dda_line(x1, y1, x2, y2,color);}printf("\nDo you want to continue....\nif you want to please choose 1 else 0\n1 or 0 you choose:");scanf("%d",&d);}printf("\nDo you want to continue....\nif you want to please choose 1 else 0\n1 or 0 you choose:");scanf("%d",&b);break;}case 2:cleardevice();printf("\nplease input (x1,y1,x2,y2,color):");scanf("%d %d %d %d %d",&x1,&y1,&x2,&y2,&color);m_rectangle(x1,y1,x2,y2,color);while(d){printf("\n Do you want to change?\n1 for pingyi\n2 for fangda\n3 for tianchong\n1,2or3 you choose:");scanf("%d",&s);switch(s){case 1:printf("\n0 for shuzhi \n1 for shuiping\nyou choose:");scanf("%d",&h);m_pingyi(&x1,&y1,&x2,&y2,h);m_rectangle(x1, y1, x2, y2,color);break;case 2:m_fangda(&x1,&y1,&x2,&y2);m_rectangle(x1, y1, x2, y2,color);break;case 3:printf(" please input your like color:");scanf("%d",&color2);x=(x1+x2)/2;y=(y1+y2)/2;m_zhongzitianchong(x,y,1,color2,color);}printf("\nDo you want to continue....\nif you want to please choose 1 else 0\n1 or 0 you choose:");scanf("%d",&d);}printf("\nDo you want to continue....\nif you want to please choose 1 else 0\n1 or 0 you choose:");scanf("%d",&b);break;case 3:cleardevice();printf("\nplease input (x1,y1,x2,y2,x3,y3,color):");scanf("%d %d %d %d %d %d %d",&x1,&y1,&x2,&y2,&x3,&y3,&color);m_trigon(x1,y1,x2,y2,x3,y3,color);printf("\n Do you want to pinyi?if you want to please choose 1 else 0\n1 or 0 you choose:");while(d){printf("\n Do you want to change?\n1 for pingyi\n2 for fangda\n3 for tianchong\n1,3 or 2 you choose:");scanf("%d",&s);switch(s){case 1:printf("\n0 for shuzhi \n1 for shuiping\nyou choose:");scanf("%d",&h);m_trigonpinyi(&x1,&y1,&x2,&y2,&x3,&y3,s);m_trigon(x1,y1,x2,y2,x3,y3,color);break;case 2:m_trigonfangda(&x1,&y1,&x2,&y2,&x3,&y3);m_trigon(x1,y1,x2,y2,x3,y3,color);case 3:printf(" please input your like color:");scanf("%d",&color2);x=(x1+x2+x3)/3;y=(y1+y2+y3)/3;m_zhongzitianchong(x,y,1,color2,color);}printf("\nDo you want to continue....\nif you want to please choose 1 else 0\n1 or 0 you choose:");scanf("%d",&d);}printf("\nDo you want to continue....\nif you want to please choose 1 else 0\n1 or 0you choose:");scanf("%d",&b);}}}实验内容二:自由选题做一个小程序或小游戏,开发工具不限,要求必须用到几何变换(平移、旋转、比例)所学内容。
Java画图板课程设计报告

目录1 引言................................................................................................... 错误!未定义书签。
课程设计选题 .................................................................................. 错误!未定义书签。
课程设计的目的 .............................................................................. 错误!未定义书签。
本选题的设计背景.......................................................................... 错误!未定义书签。
2 需求分析 .............................................................................................. 错误!未定义书签。
功能需求......................................................................................... 错误!未定义书签。
软件开发运行环境........................................................................ 错误!未定义书签。
3 总体设计 .............................................................................................. 错误!未定义书签。
JAVA绘图实验报告

南京工程学院 实 验 报 告 课程名称 java基础 实验项目名称 图形用户界面设计 实验学生班级 实验学生姓名 学 号 同组学生姓名 无 实验时间 2012年11月 实验地点 实验成绩评定 指导教师签字 年 月 日一、实验目的和要求1.目的:掌握java awt及swing组件的使用方法,包括窗口、框架、对话框、布局方式、面板、文本编辑器、按钮、组合框等,合理利用委托事件处理模型,掌握不同组件,不同事件的事件处理方法,设计出能够响应事件的java图形用户界面。
2.要求:设计图形用户界面,事件处理,异常处理并弹出对话框,提示重新输入信息。
二、实验题目 验证哥德巴赫猜想,添加图形用户界面三、实验方法与步骤(需求分析、算法设计思路、流程图等)1.添加图形用户界面 import java.awt.*; import java.awt.event.*; import javax.swing.*; public class gdbh extends frame implements actionlistener //窗口框架响应单击事件,利用awt组件设计框架 {private button button; //按钮 private textfield text1; //文本行 private textarea text2; //文本区 public gdbh() {super(验证哥德巴赫猜想); //设置框架窗口标题 this.setbounds(450, 200, 350, 400); //设置框架的位置和尺寸 this.setresizable(false); // 设置框架大小不可改变 this.setbackground(color.lightgray); //设置窗口背景颜色 this.setlayout(new flowlayout()); // 默认窗口流布局 中对齐 this.add(new label(输入一个整数)); text1=new textfield(,20); this.add(text1); button=new button(验证哥德巴赫猜想); this.add(button); button.addactionlistener(this); //为按钮注册单击事件监听器,委托当前对象处理事件 this.setlayout(new flowlayout()); //默认中对齐 text2=new textarea(20,25); text2.seteditable(false); this.add(text2); this.setvisible(true); //设置组件可见 this.addwindowlistener(new winclose()); // 为框架注册窗口事件监听器,委托winclose对象处理事件 }2.实现单击事件和窗口事件监听器接口 public void actionperformed(actionevent e) //单击事件处理方法,实现actionlistener接口 {string str =text1.gettext(); //获得文本行的字符串try {long num = long.parselong(str); // 将字符串转化成长整形text2.settext(yz(num)); }catch(numberformatexception n) {joptionpane.showmessagedialog(this, \+str+\字符串不能转换成整数,请重新输入!!); return; }}class winclose implements windowlistener //实现窗口事件监听器接口 {public void windowclosing(windowevent e) // 窗口关闭事件处理方法 {system.exit(0); //程序运行结束 } public void windowopened(windowevent e) {} public void windowclosed(windowevent e) {} public void windowiconified(windowevent e) {} public void windowdeiconified(windowevent e) {} public void windowactivated(windowevent e) {} public void windowdeactivated(windowevent e) {} }3.异常处理 若文本行中的字符串不能转化成长整形,将弹出对话框“字符串不能转换成整数,请重新输入!!;另外如果所输入的整数为小于等于2或大于2小于等于5 也会弹出一个对话框“输入错误!必须是大于2的偶数或大于5的奇数!!”(该窗口代码设置在yz()函数中)。
JAVA实验报告第十八章图形界面

JAVA实验报告第十八章图形界面JAVA实验报告实验单元八【实验目的】1、了解AWT与Swing的关系。
2、掌握组件、容器、布局管理器的概念。
3、了解JLable组件及JButton组件,并可以通过设置显示文字风格及显示图像。
4、了解事件处理作用及实现机制。
5、了解文本框组件、密码框组件、文本域组件的使用。
6、了解单选按钮、复选框、列表框、下拉列表框等常见组件的使用及事件处理。
7、了解菜单组件及文件选择组件的使用。
8、了解表格的建立,并可以使用TableModel构建一个表格。
【实验环境】安装了JDK软件的PC机。
【实验内容】第十八章的例题和习题。
第一题(P698例18.1)【程序功能内容说明】创建一个新的窗体【实验程序原码】import javax.swing.JFrame ;import java.awt.Color ;public class JFrameDemo01{public static void main(String args[]){JFrame f = new JFrame("第一个Swing窗体") ;f.setSize(230,80) ; // 设置组件的大小f.setBackground(Color.WHITE) ; // 将背景设置成白色f.setLocation(300,200) ; // 设置组件的显示位置f.setVisible(true) ; // 让组件可见}};【实验结果】【该程序关键技术说明】以上程序运行之后,会直接显示出一个窗体,可以发现此窗体的标题就是在实例化JFrame是设置的标题,底色为白色,通过setSize()方法设置了其显示的大小。
第二题(P701 例18.3)【程序功能内容说明】使用一个标签【实验程序原码】import java.awt.Dimension ;import java.awt.Color ;import java.awt.Point ;import javax.swing.JLabel ;import javax.swing.JFrame ;public class JLabelDemo01{public static void main(String args[]){JFrame frame = new JFrame("Welcome To MLDN") ;JLabel lab = new JLabel("MLDN",JLabel.CENTER) ; // 实例化标签对象frame.add(lab) ; // 将组件件入到面板之中Dimension dim = new Dimension() ;frame.setBackground(Color.WHITE) ;//设置窗体的背景颜色dim.setSize(200,70) ;frame.setSize(dim) ;Point point = new Point(300,200) ; // 设置坐标frame.setLocation(point) ;frame.setVisible(true) ;}};【实验结果】【该程序关键技术说明】以上程序中,实例化了一个Jlabel对象,并指定内容以及对齐方式,之后将此组件加入到了容器中,并进行显示。
java图形实验报告doc

java图形实验报告篇一:java实验报告实验六Java图形用户界面信息工程学院Java程序设计实习报告JAVA图形用户界面实验六Java图形用户界面1.实验目的(1)掌握图形用户界面基本组件。
(2)了解如何使用布局管理器对组件进行管理。
(3)掌握Java事件处理机制。
2.实验内容实验题1 编写一个模拟计算器的程序,使用面板和网格布局,添加一个文本框,10个数字按钮(0-9),4个加减乘除按钮,一个等号按钮,一个清除按钮,要求将计算公式和结果显示在文本框中。
运行结果:实验报告的内容与格式按任课教师的要求书写。
加法:主要代码:private void initComponents() {setStub(null); jButton1 = new ; jButton2 = new ; jButton3 = new ; jButton4 = new ; jButton5 = new ;jButton6 = new ; jButton7 = new ; jButton8 = new ; jButton9 = new ; jButton10 = new ; jButton11 = new ; jButton12 = new ; jButton13 = new ; jButton14 = new ; jButton15 = new ; jTextField1 = new ;jButton1.setText("3"); jButton1.addActionListener(new {public voidactionPerformed( evt) {jButton2.setText("1"); jButton2.addActionListener(new}); } jButton1ActionPerformed(evt); {public voidactionPerformed( evt) {jButton3.setText("5"); jButton3.addActionListener(new}); } jButton2ActionPerformed(evt); {public voidactionPerformed( evt) {jButton4.setText("2"); jButton4.addActionListener(new}); } jButton3ActionPerformed(evt); {public voidactionPerformed( evt) {jButton5.setText("6");}); } jButton4ActionPerformed(evt);jButton5.addActionListener(new {public voidactionPerformed( evt) {jButton6.setText("8"); jButton6.addActionListener(new}); } jButton5ActionPerformed(evt); {public voidactionPerformed( evt) {jButton7.setText("4"); jButton7.addActionListener(new}); } jButton6ActionPerformed(evt); {public voidactionPerformed( evt) {jButton8.setText("7"); jButton8.addActionListener(new}); } jButton7ActionPerformed(evt); {public voidactionPerformed( evt) {jButton9.setText("0");jButton9.addActionListener(new}); } jButton8ActionPerformed(evt); {public voidactionPerformed( evt) {jButton10.setText("9"); jButton10.addActionListener(new}); } jButton9ActionPerformed(evt); {public voidactionPerformed( evt) {jButton11.setText("\u00f7"); jButton11.addActionListener(new}); } jButton10ActionPerformed(evt); {public voidactionPerformed( evt) {jButton12.setText("\u00d7"); jButton12.addActionListener(new}); } jButton11ActionPerformed(evt); {public voidactionPerformed( evt) {jButton13.setText("-"); jButton13.addActionListener(new}); } jButton12ActionPerformed(evt); {public voidactionPerformed( evt) {篇二:JAVA实验报告附件2:实验报告封皮20 —学年第学期课程实验报告学院:计算机科学技术专业:软件工程班级:姓名:学号:任课教师:王薇实验日期:XX年 11 月 02 日-1--2-实验日期:XX年 11 月 06 日-3--4-篇三:java图形用户界面实验报告南京工程学院实验报告课程名称 JAVA基础实验项目名称图形用户界面设计实验学生班级实验学生姓名学号同组学生姓名无实验时间 XX年11月实验地点实验成绩评定指导教师签字年月日一、实验目的和要求1.目的:掌握java AWT及Swing组件的使用方法,包括窗口、框架、对话框、布局方式、面板、文本编辑器、按钮、组合框等,合理利用委托事件处理模型,掌握不同组件,不同事件的事件处理方法,设计出能够响应事件的java图形用户界面。
java图形实验报告

java图形实验报告《Java图形实验报告》摘要:本实验通过使用Java编程语言,利用图形界面设计工具和图形库,实现了一个简单的图形界面程序。
本实验主要包括了界面设计和图形绘制两个部分,通过实验过程,我们深入了解了Java图形界面编程的基本原理和实现方法。
一、实验目的1. 了解Java图形界面编程的基本原理和实现方法;2. 掌握Java图形界面设计工具的使用;3. 掌握Java图形库的使用;4. 实现一个简单的图形界面程序。
二、实验内容1. 界面设计:使用Java图形界面设计工具,设计一个简单的界面,包括按钮、文本框等基本组件;2. 图形绘制:利用Java图形库,实现在界面上绘制简单的图形,如直线、矩形等。
三、实验步骤1. 界面设计:使用Java图形界面设计工具,创建一个新的界面窗口,添加按钮和文本框等组件,设置它们的位置和大小;2. 图形绘制:在界面上添加一个画布组件,利用Java图形库在画布上绘制简单的图形,如直线、矩形等;3. 编写Java代码,实现界面和图形的交互功能,如按钮点击事件等。
四、实验结果通过实验,我们成功实现了一个简单的图形界面程序。
界面上包括了按钮和文本框等组件,通过按钮点击事件,可以在画布上绘制直线、矩形等图形。
五、实验总结通过本次实验,我们深入了解了Java图形界面编程的基本原理和实现方法,掌握了Java图形界面设计工具和图形库的使用。
通过实验过程,我们对Java图形界面编程有了更深入的认识,为以后的学习和实践打下了坚实的基础。
六、参考资料1. 《Java图形界面编程实例详解》;2. 《Java图形库使用手册》。
通过本次实验,我们对Java图形界面编程有了更深入的认识,为以后的学习和实践打下了坚实的基础。
希望通过今后的实践和学习,能够更加熟练地运用Java图形界面编程技术,实现更加复杂和丰富的图形界面程序。
计算机图形学实验报告

实验结果与结论
• 在本次实验中,我们成功地实现了复杂场景的渲染,得到了具有较高真实感和视觉效果的图像。通过对比 实验前后的效果,我们发现光线追踪和着色器的运用对于提高渲染质量和效率具有重要作用。同时,我们 也发现场景图的构建和渲染脚本的编写对于实现复杂场景的渲染至关重要。此次实验不仅提高了我们对计 算机图形学原理的理解和实践能力,也为我们后续深入研究渲染引擎的实现提供了宝贵经验。
2. 通过属性设置和变换操作,实现了对图形的定 制和调整,加深了对图形属性的理解。
4. 实验的不足之处:由于时间限制,实验只涉及 了基本图形的绘制和变换,未涉及更复杂的图形 处理算法和技术,如光照、纹理映射等。需要在 后续实验中进一步学习和探索。
02
实验二:实现动画效果
实验目的
掌握动画的基本原 理和实现方法
04
实验四:渲染复杂场景
实验目的
掌握渲染复杂场景的基本流程和方法 理解光线追踪和着色器在渲染过程中的作用
熟悉渲染引擎的实现原理和技巧 提高解决实际问题的能力
实验步骤
• 准备场景文件 • 使用3D建模软件(如Blender)创建或导入场景模型,导出为常用的3D格式(如.obj或.fbx)。 • 导入场景文件 • 在渲染引擎(如Unity或Unreal Engine)中导入准备好的场景文件。 • 构建场景图 • 根据场景的层次结构和光照需求,构建场景图(Scene Graph)。 • 设置光照和材质属性 • 为场景中的物体设置光照和材质属性(如漫反射、镜面反射、透明度等)。 • 编写渲染脚本 • 使用编程语言(如C或JavaScript)编写渲染脚本,控制场景中物体的渲染顺序和逻辑。 • 运行渲染程序 • 运行渲染程序,观察渲染结果。根据效果调整光照、材质和渲染逻辑。 • 导出渲染图像 • 将渲染结果导出为图像文件(如JPEG或PNG),进行后续分析和展示。
计算机图形学实验4实验报告

《计算机图形学》实验4实验报告实验题目:参数曲线绘制实验内容:1 圆的参数曲线绘制。
2显式数学曲线描绘程序。
3贝赛尔曲线绘制。
编写程序调用验证之。
参考资料:1 circleParam.java2 explicitCurve.java3 BezierLine.java4 数学曲线绘制.ppt和实验3的参考ppt基本概念:1、圆的参数曲线绘制:圆的参数曲线绘制就是按照圆的定义,利用步长,得在显示域上每一点的位置,然后绘制。
圆是图形中经常使用的元素,圆被定义为所有离一中心位置(xc,yc)距离为给定值R的点集。
2、显示数学曲线描绘程序:显示曲线的绘制就是在已知的坐标系上,按照方程要求在固定的点画点,然后连接成一条线。
3、贝塞尔曲线的绘制:贝赛尔曲线的每一个顶点都有两个控制点,用于控制在顶点两侧的曲线的弧度。
它是应用于二维图形应用程序的数学曲线。
曲线的定义有四个点:起始点、终止点(也称锚点)以及两个相互分离的中间点。
滑动两个中间点,贝塞尔曲线的形状会发生变化。
算法设计:1、圆的算法设计:本例程体现的主要是圆的快速算法,这里的主要算法是:X=Xc +RcostY=Yc+Rsint 0<t≤2t是圆的某一点与X轴之间的夹角。
Xc和Yc分别是圆的中心,以上一个终点为下一个的起点。
改变t的值,就可以得到一个圆。
体现在代码中就是://圆的参数曲线x=f(t)private double fx(double t) {return Math.cos(t)+0.2;}//圆的参数曲线y=f(t)private double fy(double t) {return Math.sin(t)+0.2;}2、显示数学曲线绘制:利用微分方法进行绘制,将曲线x轴分割成足够小的间距,利用绘制的公式计算出每一个x所对应的y的坐标,然后在该坐标上画点(本程序绘制函数y=x*x-x-2)数图像从x=-4.0开始绘制,分割间距为0.05,即从x=-4.0绘制到x=4.0要走过160步,在该程序中用变量x表示开始绘图的x坐标,用变量deltaX表示每次分割的最小长度,即步长,利用所绘制的公式计算出y轴坐标,然后利用循环绘制出函数图像,体现在代码中就是://描绘曲线y=x^2-x-2private double f(double x) {return (x-2)*(x+1);}3、绘制:绘制分为两部分,一部分是节点的绘制,一部分是曲线线段的绘制,在该程徐序中定义了8个节点坐标,然后在该节点上绘制一个实心圆(红色表示),再绘制直线连接每两个相邻节点,共计8个节点7条线段,再利用微分的思想,将该范围内的x轴切分,该程序中是以变量t表示,切分大小为0.01,利用公式求解出对应的y轴坐标,然后利用绘制短直线的方法绘制相邻两个点之间的线段(蓝色表示),最后从最左节点绘制到最右节点坐标后结束绘制。
JAVA画图板程序实验报告(附完整代码)分析

画板程序一、软件系统分析和设计方案1、功能需求分析设计类似于Windows画板的程序,程序可以通过功能菜单(或工具条)进行功能选择操作,在画板中可以用鼠标操作绘制不同颜色的点,直线,多边形和椭圆,可以保存和打开自定义的图形文件。
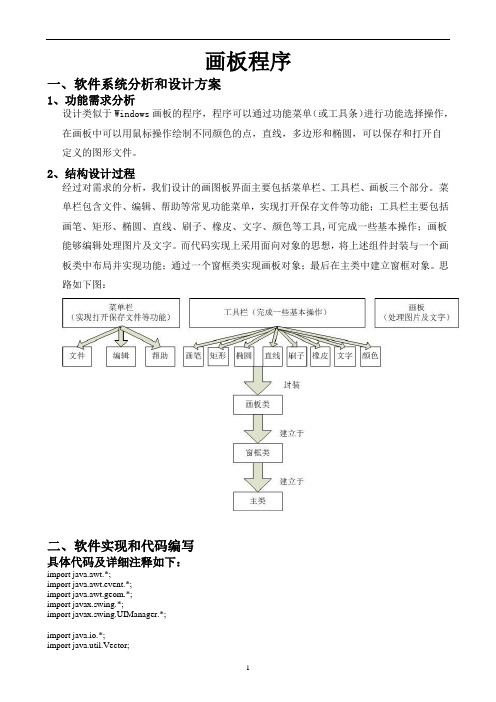
2、结构设计过程经过对需求的分析,我们设计的画图板界面主要包括菜单栏、工具栏、画板三个部分。
菜单栏包含文件、编辑、帮助等常见功能菜单,实现打开保存文件等功能;工具栏主要包括画笔、矩形、椭圆、直线、刷子、橡皮、文字、颜色等工具,可完成一些基本操作;画板能够编辑处理图片及文字。
而代码实现上采用面向对象的思想,将上述组件封装与一个画板类中布局并实现功能;通过一个窗框类实现画板对象;最后在主类中建立窗框对象。
思路如下图:二、软件实现和代码编写具体代码及详细注释如下:import java.awt.*;import java.awt.event.*;import java.awt.geom.*;import javax.swing.*;import javax.swing.UIManager.*;import java.io.*;import java.util.Vector;//主类建立窗框public class DrawPad {public static void main(String[] args) {try {// 优化UI效果for (LookAndFeelInfo info : UIManager.getInstalledLookAndFeels()) { if ("Nimbus".equals(info.getName())) {UIManager.setLookAndFeel(info.getClassName());break;}}} catch (Exception e) {System.out.println(e);}new DrawFrame();}}// 添加窗口和画板组件class DrawFrame extends JFrame {public DrawFrame() {DrawPanel panel = new DrawPanel();add(panel);setTitle("简单JAVA画板");setBounds(100, 100, 800, 600);setVisible(true);setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);}}// 定义绘画点的基本属性class position implements Serializable {int x;int y;int type;String s;Color color;}// 定义画板组件class DrawPanel extends JPanel implements ActionListener, MouseListener, MouseMotionListener {JMenuBar mb;// 菜单栏JMenu menu1, menu2, menu3;JMenuItem i1, i2, i3, i4;JPanel jp1; // 工具栏public JButton anj0, anj1, anj2, anj3, anj4, anj5, anj6, anj7, anj8, anj9,anj10;JLabel l1, lcolor;Vector<position> thedraw = new Vector<position>(); // 保存画图轨迹的数组int style = 0; // 保存画图类型,默认为画笔int x1 = 0;// 保存点的坐标int x2 = 0;int y1 = 0;int y2 = 0;String input = "";// 默认输入文字内容Color linecolor = Color.BLACK; // 默认线的颜色public DrawPanel() {setBackground(Color.WHITE);setLayout(new BorderLayout());setCursor(Cursor.getPredefinedCursor(Cursor.CROSSHAIR_CURSOR));// 上部菜单栏mb = new JMenuBar();mb.setCursor(Cursor.getPredefinedCursor(Cursor.DEFAULT_CURSOR));add(mb, BorderLayout.NORTH);// 加入菜单栏的组件menu1 = new JMenu(" 文件");menu2 = new JMenu(" 编辑");menu3 = new JMenu(" 帮助");i1 = new JMenuItem("打开", new ImageIcon("img/open.png"));i2 = new JMenuItem("保存", new ImageIcon("img/save.png"));i3 = new JMenuItem("清空", new ImageIcon("img/clear.png"));i4 = new JMenuItem("关于简单JAVA画板", new ImageIcon( "img/about.png"));menu1.add(i1);menu1.addSeparator();menu1.add(i2);menu2.add(i3);menu3.add(i4);mb.add(menu1);mb.add(menu2);mb.add(menu3);add(mb, BorderLayout.NORTH);// 侧边工具栏jp1 = new JPanel();jp1.setBackground(Color.LIGHT_GRAY);jp1.setLayout(new BoxLayout(jp1, BoxLayout.Y_AXIS));jp1.setCursor(Cursor.getPredefinedCursor(Cursor.DEFAULT_CURSOR));add(jp1, BorderLayout.WEST);// 加入工具栏的组件anj0 = new JButton("画笔", new ImageIcon("img/pen.png"));anj1 = new JButton("刷子", new ImageIcon("img/brush.png"));anj2 = new JButton("橡皮", new ImageIcon("img/erease.png"));anj3 = new JButton("文字", new ImageIcon("img/word.png"));anj4 = new JButton("直线", new ImageIcon("img/sline.png"));anj5 = new JButton("矩形", new ImageIcon("img/rec.png"));anj6 = new JButton("圆矩", new ImageIcon("img/frec.png"));anj7 = new JButton("椭圆", new ImageIcon("img/eli.png"));anj10 = new JButton("");lcolor = new JLabel("■");// 会变色的方块l1 = new JLabel(" 颜色");anj10.add(lcolor);anj10.add(l1);jp1.add(anj0);jp1.add(anj1);jp1.add(anj2);jp1.add(anj3);jp1.add(anj4);jp1.add(anj5);jp1.add(anj6);jp1.add(anj7);jp1.add(anj10);// 事件处理i1.addActionListener(this);i2.addActionListener(this);i3.addActionListener(this);i4.addActionListener(this);anj0.addActionListener(this);anj1.addActionListener(this);anj2.addActionListener(this);anj3.addActionListener(this);anj4.addActionListener(this);anj5.addActionListener(this);anj6.addActionListener(this);anj7.addActionListener(this);anj10.addActionListener(this);addMouseListener(this);addMouseMotionListener(this);}// 记录鼠标选择的功能public void actionPerformed(ActionEvent e) {if (e.getSource() == anj0)style = 0;else if (e.getSource() == anj1)style = 1;else if (e.getSource() == anj2)style = 2;else if (e.getSource() == anj3) {style = 3;input = JOptionPane.showInputDialog("输入文字后在画板上点击放置");} else if (e.getSource() == anj4)style = 4;else if (e.getSource() == anj5)style = 5;else if (e.getSource() == anj6)style = 6;else if (e.getSource() == anj7)style = 7;else if (e.getSource() == anj10) {linecolor = JColorChooser.showDialog(null, "请选择颜色", Color.BLACK);lcolor.setForeground(linecolor);} else if (e.getActionCommand().equals("关于简单JAVA画板")) {JOptionPane.showMessageDialog(null,"这是一个简单的JAVA画板。
JAVA简单画板程序设计实验报告

J A V A简单画板程序设计实验报告As a person, we must have independent thoughts and personality.JAVA期末画板实验报告课程题目:运用JAVA语言编写一个画板程序,这个画板要有画图,特殊图形绘制,颜色改变,画笔大小改变等功能。
设计思想:1.进行界面设计2.进行算法实现3.运行调试4.总结问题设计过程:A.界面设计B.新建一个Jframe容器,然后定义一个panel( Panel convas2),convas2是工具栏。
用borderlayout布置容器的边框布局,将工具栏放在NORTH部分。
完成界面设计。
add(canvas2,;Panel canvas2 = new Panel();添加工具按键Panel canvas2 = new Panel();Button btn1 = new Button("直线");Button btn2 = new Button("椭圆");Button btn3 = new Button("矩形");Button btn4 = new Button("清除");Button btn5 = new Button("画笔");Button btn6 = new Button("橡皮");Choice choice = new Choice();Choice choice1 = new Choice();(choice);(choice1);(btn1);(btn2);(btn3);(btn4);(btn5);(btn6);在工具表中,有两个下拉菜单,分别收录画笔的大小和颜色。
1.画笔的大小:("1");("3");("5");("7");("9");2.画笔颜色("黑色");("蓝色");("红色");("黄色");("绿色");3展示画板C.算法实现运用画板,首先要对工具栏按键和鼠标进行监听,然后对监听进行响应。
java图形实验报告范文

java图形实验报告范文篇一:java实验报告实验六Java图形用户界面信息工程学院Java程序设计JAVA图形用户界面实验六Java图形用户界面1.实验目的(1)掌握图形用户界面基本组件。
(2)了解如何使用布局管理器对组件进行管理。
(3)掌握Java事件处理机制。
2.实验内容实验题1编写一个模拟计算器的程序,使用面板和网格布局,添加一个文本框,10个数字按钮(0-9),4个加减乘除按钮,一个等号按钮,一个清除按钮,要求将计算公式和结果显示在文本框中。
运行结果:的内容与格式按任课教师的要求书写。
加法:主要代码:etStub(null);jButton1=newjava某.wing.JButton();jButton2=newjava某.wing.JButton();jButton3=newjava某.wing.JButton();jButton4=newjava某.wing.JButton();jButton5=newjava某.wing.JButton();jButton6=newjava某.wing.JButton();jButton7=newjava某.wing.JButton();jButton8=newjava某.wing.JButton();jButton9=newjava某.wing.JButton();jButton10=newjava某.wing.JButton();jButton11=newjava某.wing.JButton();jButton12=newjava某.wing.JButton();jButton13=newjava某.wing.JButton();jButton14=newjava某.wing.JButton();jButton15=newjava某.wing.JButton();jTe某tField1=newjava某.wing.JTe某tField();jButton1.etTe某t("3");jButton1.addActionLitener(newjava.awt.event.ActionLitener (){publicvoidactionPerformed(java.awt.event.ActionEventevt){jButton2.etTe某t("1");jButton2.addActionLitener(new});}jButton1ActionPerformed( evt);java.awt.event.ActionLitener(){publicvoidactionPerformed(java.awt.event.ActionEventevt){jButton3.etTe某t("5");jButton3.addActionLitener(new});}jButton2ActionPerformed( evt);java.awt.event.ActionLitener(){publicvoidactionPerformed(java.awt.event.ActionEventevt){jButton4.etTe某t("2");jButton4.addActionLitener(new});}jButton3ActionPerformed( evt);java.awt.event.ActionLitener(){publicvoidactionPerformed(java.awt.event.ActionEventevt){jButton5.etTe某t("6");});}jButton4ActionPerformed(evt);jButton5.addActionLitener(newjava.awt.event.ActionLitener(){ publicvoidactionPerformed(java.awt.event.ActionEventevt){jButton6.etTe某t("8");jButton6.addActionLitener(new});}jButton5ActionPerformed( evt);java.awt.event.ActionLitener(){publicvoidactionPerformed(java.awt.event.ActionEventevt){jButton7.etTe某t("4");jButton7.addActionLitener(new});}jButton6ActionPerformed( evt);java.awt.event.ActionLitener(){publicvoidactionPerformed(java.awt.event.ActionEventevt){jButton8.etTe某t("7");jButton8.addActionLitener(new});}jButton7ActionPerformed( evt);java.awt.event.ActionLitener(){publicvoidactionPerformed(java.awt.event.ActionEventevt){jButton9.etTe某t("0");jButton9.addActionLitener(new});}jButton8ActionPerformed( evt);java.awt.event.ActionLitener(){publicvoidactionPerformed(java.awt.event.ActionEventevt){jButton10.etTe某t("9");jButton10.addActionLitener(new});}jButton9ActionPerformed (evt);java.awt.event.ActionLitener(){publicvoidactionPerformed(java.awt.event.ActionEventevt){jButton11.etTe某t("\u00f7");jButton11.addActionLitener(new});}jButton10ActionPer formed(evt);java.awt.event.ActionLitener(){publicvoidactionPerformed(java.awt.event.ActionEventevt){jButton12.etTe某t("\u00d7");jButton12.addActionLitener(new});}jButton11ActionPer formed(evt);java.awt.event.ActionLitener(){publicvoidactionPerformed(java.awt.event.ActionEventevt){jButton13.etTe某t("-");jButton13.addActionLitener(new});}jButton12ActionPerformed(ev t);java.awt.event.ActionLitener(){publicvoidactionPerformed(java.awt.event.ActionEventevt){篇二:JAVA实验报告附件2:实验报告封皮20—学年第学期课程实验报告学院:计算机科学技术专业:软件工程班级:姓名:学号:任课教师:王薇实验日期:2022年11月02日-1--2-实验日期:2022年11月06日-3--4-篇三:java图形用户界面实验报告南京工程学院实验报告课程名称JAVA基础实验项目名称图形用户界面设计实验学生班级实验学生姓名学号同组学生姓名无实验时间2022年11月实验地点实验成绩评定指导教师签字年月日一、实验目的和要求1.目的:掌握javaAWT及Swing组件的使用方法,包括窗口、框架、对话框、布局方式、面板、文本编辑器、按钮、组合框等,合理利用委托事件处理模型,掌握不同组件,不同事件的事件处理方法,设计出能够响应事件的java图形用户界面。
Java画板实验报告

二、Java画板的设计一、实验名称及其要求A、实验名称:Java画板的设计B、实验要求:1•实验目的:图形界面设计。
熟悉java.awt包中的组件,掌握图形界面设计方法,理解委托事件处理模型。
2•实验要求:(1)设计图形界面添加菜单:窗口上添加各种组件及菜单,并处理组件及菜单的事件监听程序。
(2 )实现画板的基本功能。
二、程序设计本程序完成的是一个类似于Win dows画图板的绘图程序。
由于不是开发和设计专业的绘图和图像制作软件,所以,完成的程序的简单功能包括以下几项:1. 新建一个空白图形文件:用于绘制新的图形。
2. 打开或保存一个图形文件,便于对图形文件的管理。
3. 绘制一些基本的画图组件:直线、矩形、实心矩形、椭圆、实心椭圆、圆、实心圆、圆角矩形、实心圆角矩形等。
4. 可以用鼠标在绘图面板上单击拖动进行随笔画。
5. 橡皮擦:可以将已绘制好的图形擦掉。
6. 添加文字:可以在绘图区域内添加文字。
7. 选择文字的字体:通过一个下拉式的选择条,可以选中所需要的字体。
本程序中包括:宋体、隶书、华文彩云、仿宋_GB2312华文行楷、方正舒体、Times NewRoman Serif、Monospaced SonsSerif、Garamond当然,在下面的的程序分析中可以看到,由于我们灵活设置了字体数组,是的可以随意添加系统支持的任何字体。
大大方便和简化了程序设计。
8. 选择文字的字体风格:通过两个复选框按钮,可以选择需要的字体风格,包括:粗体、斜体,使用者有三种选择方式,包括:①同时选中两者、②只选择其中一种、③ 两者都不选中。
9. 设置画笔的颜色:可以选择当前绘制图形的画笔颜色,让图形更加丰富多彩、生动活泼。
10. 设置画笔的粗细:该选项在作用于基本图形组件和文字时,它的效果是不一样的。
①当作用于绘制图形组件时,它的作用是改变画笔绘制线条的粗细;②当作用于文字时,它的作用是改变文字的大小。
由此可以看到,虽然我们的画图板程序不及那些专业的绘图程序,但是,“麻雀虽小, 五脏俱全”,它已经具备了一个绘图软件所应该有的基本功能和操作。
Java实验报告八Java图形图像

南昌航空大学实验报告2019 年 5 月 9 日课程名称:Java语言程序设计A 实验名称: Java图形图像班级:学生姓名:学号:指导教师评定:签名:一、实验目的掌握Java的图形用户界面编程,掌握布局管理器和事件的响应方法。
二、实验内容1.输入两个整数,分别进行加、减、乘、除等算术运算,界面如下图所示。
要求:1) 采用Swing组件设计图形用户界面,采用3个文本行JTextField分别表示两个操作数和运算结果,其中表示运算结果的文本行只能显示,不能输入;采用组合框JComboBox提供多种算数运算符的选择方式,组合框只能在下拉列表中选择,不能编辑。
2) 文本行要响应单击事件,组合框要响应选择事件。
两个事件处理方法执行由组合框指定的算术运算。
3) 进行异常处理。
当文本行中的字符串不能转换成整数时,弹出对话框显示指定信息,提示用户重新输入。
三、实验过程import java.awt.*;import java.awt.event.ActionEvent;import java.awt.event.ActionListener;import javax.swing.*;public class Calculate extends JFrame implements ActionListener{ private JTextField tex1,tex2,fin;private JLabel jl;private MessageJDialog jd;private JComboBox box;private static String fuhao[]={"+","-","*","/"};int i;public Calculate(){super("整数计算器");this.setBounds(300,240,420,80);this.setResizable(false);this.setBackground(java.awt.Color.lightGray);this.setDefaultCloseOperation(EXIT_ON_CLOSE);this.getContentPane().setLayout(new FlowLayout(FlowLayout.LEFT));tex1=new JTextField(10);this.getContentPane().add(tex1);tex1.setHorizontalAlignment(JTextField.LEFT);tex1.addActionListener(this);box=new JComboBox<String>(fuhao);box.addActionListener(this);box.setEditable(false);this.getContentPane().add(box);tex2=new JTextField(10);this.getContentPane().add(tex2);tex2.setHorizontalAlignment(JTextField.LEFT);tex2.addActionListener(this);jl=new JLabel("=");this.getContentPane().add(jl);jl.setHorizontalAlignment(JTextField.LEFT);fin=new JTextField(10);this.getContentPane().add(fin);fin.setHorizontalAlignment(JTextField.LEFT);fin.setEditable(false);fin.addActionListener(this);jd=new MessageJDialog(this);this.setVisible(true);}private class MessageJDialog extends JDialog{JLabel jla;JFrame Frame;MessageJDialog(JFrame Frame){super(Frame,"警告",true);this.Frame=Frame;this.setSize(300,80);jla=new JLabel("111",JLabel.CENTER);this.getContentPane().add(jla);this.setDefaultCloseOperation(HIDE_ON_CLOSE);}void show(String message){jla.setText(message);this.setLocation(Frame.getX()+100,Frame.getY()+100);this.setVisible(true);}}public void actionPerformed(ActionEvent a){if(a.getSource()==box){i=box.getSelectedIndex();}if(a.getSource()==tex2||a.getSource()==tex1){String str = null;try{if(i==0){Integer x=Integer.parseInt(tex1.getText());Integer y=Integer.parseInt(tex2.getText());str=Integer.toString(x+y);}else if(i==1){Integer x=Integer.parseInt(tex1.getText());Integer y=Integer.parseInt(tex2.getText());str=Integer.toString(x-y);}else if(i==2){Integer x=Integer.parseInt(tex1.getText());Integer y=Integer.parseInt(tex2.getText());str=Integer.toString(x*y);}else if(i==3){Integer x=Integer.parseInt(tex1.getText());Integer y=Integer.parseInt(tex2.getText());if(y==0){jd.show("除数不能为0");tex1.setText("");tex2.setText("");fin.setText("");}elsestr=Integer.toString(x/y);}fin.setText(str);}catch(NumberFormatException e1){jd.show("请输入整数");tex1.setText("");tex2.setText("");fin.setText("");}finally{};}}public static void main(String[] args){// TODO Auto-generated method stubnew Calculate();}}四、实验结果五、实验分析通过本次实验,基本上掌握了使用awt和swing组件设计图形用户界面的方法,包括对窗口、对话框、文本框等工具的合理使用。
《计算机图形学》实验3实验报告

实验3实验报告格式《计算机图形学》实验3实验报告实验题目:直线(光栅化)实数型Bresenham 算法在用户坐标系和Java AWT 坐标系下显示图像实验内容:1 直线(光栅化)实数型Bresenham 算法原理及程序。
2 直线(光栅化)DDA 算法原理及程序。
3 在用户坐标系和Java AWT 坐标系下显示图像的算法原理及实现。
写程序调用验证之。
参考资料:1 课件:光栅图形生成算法.PP T2 Bresenham 算法演示程序已经在MyCanvas 包里,DDA 算法applet 演示程序DDA.java3 有一个示范程序imageDrawApplet.java基本概念:(详细叙述自己对实验内容的理解) 直线(光栅化):画一条从(x1, y1)到(x2, y2)的直线,实质上是一个发现最佳逼近直线的像素序列、并填入色彩数据的过程。
这过程称为直线光栅化。
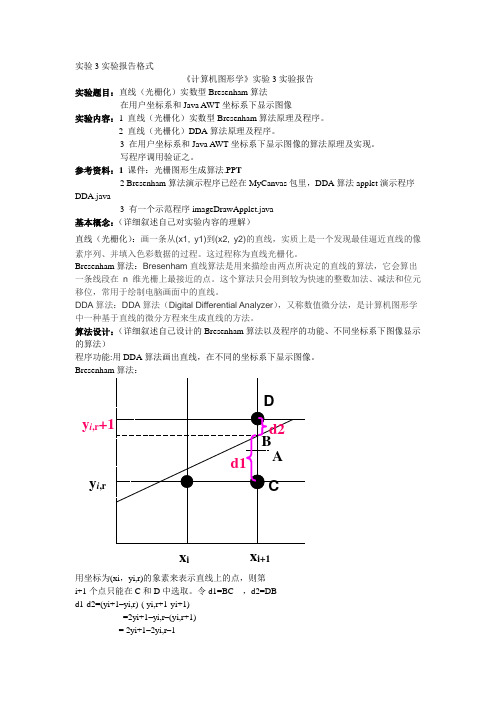
Bresenham 算法:Bresenham 直线算法是用来描绘由两点所决定的直线的算法,它会算出一条线段在 n 维光栅上最接近的点。
这个算法只会用到较为快速的整数加法、减法和位元移位,常用于绘制电脑画面中的直线。
DDA 算法:DDA 算法(Digital Differential Analyzer ),又称数值微分法,是计算机图形学中一种基于直线的微分方程来生成直线的方法。
算法设计:(详细叙述自己设计的Bresenham 算法以及程序的功能、不同坐标系下图像显示的算法)程序功能:用DDA 算法画出直线,在不同的坐标系下显示图像。
Bresenham 算法:用坐标为(xi ,yi,r)的象素来表示直线上的点,则第i+1个点只能在C 和D 中选取。
令d1=BC ,d2=DBd1-d2=(yi+1–yi,r)-( yi,r+1-yi+1)=2yi+1–yi,r –(yi,r+1)= 2yi+1–2yi,r –1x i x i+1令ε(xi+1)= yi+1–yi,r–0.5=BC-AC=BA=B-A= yi+1–(yi,r+ yi,r+1)/2当ε(xi+1)≥0时,yi+1,r= yi,r+1,即选D点,即下个点(xi+1,yi+1 )对应的象素(xi +1,yi+1,r )为(xi+1,yi,r+1 )当ε(xi+1)<0时,yi+1,r= yi,r,即选C点,即下个点(xi+1,yi+1 )对应的象素(xi +1,yi+1,r )为(xi+1,yi,r )ε(xi+1)= yi+1–yi,r–0.5ε(xi+1)≥0时,yi+1,r= yi,r+1ε(xi+1)<0时,yi+1,r= yi,r用户坐标系下图像显示算法:定义自己的坐标系,将用户坐标系转换为Java awt坐标,调用Graphics类的drawImage方法即可。
JAVA简单画板程序设计实验报告材料

JAVA 期末画板实验报告课程题目:运用JAVA 语言编写一个画板程序,这个画板要有画图,特殊图形绘 制,颜色改变,画笔大小改变等功能. 设计思想:1. 发展界面设计2. 发展算法实现3. 运行调试4. 总结问题设计过程:A. 界面设计新建一个 Jframe 容器 , 然后定义一个 panel 〔 Panelconvas2〕,convas2 是工具栏.用 borderlayout 布置容器的边框布局, 将工具栏放在 NORTH 局部.完成界面设计.添加工具按键Panel canvas2 Panel<>;Button btn1 Button<"直线">;Button btn2 Button<"椭圆">;add<canvas2,BorderLayout.NORTH >;Button Button Button Button Choice Choice btn3btn4btn5btn6Button<"矩形">;Button<"去除">;Button<"画笔">;Button<"橡皮">; choiceChoice<>; choice1Choice<>;canvas2 .add<choice>;canvas2 .add<choice1>;canvas2 .add<btn1>;canvas2 .add<btn2>;canvas2 .add<btn3>;canvas2 .add<btn4>;canvas2 .add<btn5>;canvas2 .add<btn6>;在工具表中,有两个下拉菜单,分别收录画笔的大小和颜色.1. 画笔的大小:choice1 .add<"1">;choice1 .add<"3">;choice1 .add<"5">;choice1 .add<"7">;choice1 .add<"9">;2. 画笔颜色choice .add<"黑色">;choice .add<"蓝色">;choice .add<"红色">;choice .add<"黄色">;choice .add<"绿色">;3 展示画板B. 算法实现运用画板,首先要对工具栏按键和鼠标发展监听,然后对监听发展响应.运行相应程序发展画图1. 监听程序展示:choicechoice1btn1 .addActionListener<btn2btn3btn4btn5btn6addMouseListener<;addMouseMotionListener<;2. 按键监听响应监听到按键后,判断当前会话工具actionPerformed<ActionEvent e>{btn1>>{a= '1';}btn2>>{a= '2';}btn3>>{a= '3';}btn4>>{.getGraphics<>;.getHeight<>>;}btn5>>{a= '4';}btn6>>{a= '5';}}定义一个变量a,对按键监听发展响应,例如当监听到btn1 时赋值a=‘1’〔a 为char 型〕, 即当前工具为直线.但是当监听到btn4 时不发展对a 赋值而是直接发展去除操作, 由于去除操作是对画布发展去除,不参预鼠标事件, 因此可以直接执行.3. 鼠标监听响应a. 鼠标按钮按下事件,获取画图起始坐标x0,y0.mousePressed<MouseEvent e>{x0=e.getX<>;y0=e.getY<>;}b. 鼠标挪移事件mouseMoved<MouseEvent e>{}c. 鼠标按钮松开事件,此次响应完成对直线,椭圆,矩形发展绘制.mouseReleased<MouseEvent e>{.getGraphics<>;sizeBasicStroke<con,BasicStroke.CAP_BUTT,BasicStroke.JOIN_BEVEL>;g.setColor<b>;g.setStroke<size>;a>{'1':g.drawLine<x0, y0, e.getX<>, e.getY<>>;'2':g.drawOval<x0, y0, e.getX<> - x0, e.getY<> - y0>;'3':g.drawRect<x0, y0, e.getX<> - x0, e.getY<> - y0>;}}d. 鼠标进入事件:e. 鼠标离开事件:mouseDragged<MouseEvent e> {.getGraphics<>;size BasicStroke<con ,BasicStroke.CAP_BUTT ,BasicStroke.JOIN_BEVEL >;g.setColor<b >;g.setStroke<size >;a >{'4':g.drawLine<x0, y0, e.getX<>, e.getY<>>;x0 = e.getX<>;y0 = e.getY<>;'5':g.clearRect<x0 - 10, y0 - 10, 20, 20>;g.鼠标拖动事件: 此次响应实现画笔〔随笔划〕 ,橡皮的绘制 .. f.鼠标单击事件:x0 = e.getX<>;y0 = e.getY<>;}}4.下拉列表响应a.颜色下拉列表响应:choice>{choice .getSelectedIndex<>==0>b=Color.black;choice .getSelectedIndex<>==1>b=Color.BLUE;choice .getSelectedIndex<>==2>b=Color.red;choice .getSelectedIndex<>==3>b=Color.yellow;choice .getSelectedIndex<>==4>b=Color.green;}调用choice.getSelectedIndex<>返回被选中的选项的序号〔下拉列表中第一个选项序号为0,挨次递加.〕即发展选择颜色的操作b.画笔大小下拉列表响应:choice1>{choice1 .getSelectedItem<>=="1">{con=1;}choice1 .getSelectedItem<>=="3">{con=3;}choice1 .getSelectedItem<>=="5">{con=5;}choice1 .getSelectedItem<>=="7">{con=7;}choice1 .getSelectedItem<>=="9">{con=9;}}调用choice1.getSelectedItem<>返回被选中选项的标签文本字符串,即确定画笔的大小〔con〕.5.工具栏工具实现程序详解〔1〕.getGraphics<>;size=con,BasicStroke.CAP_BUTT,BasicStroke.JOIN_BEVEL>;g.setColor<b>;g.setStroke<size>;绘制图形用到类Graphics2D,其中包括不少绘制图形的方法, 定义一个Graphics2D类g,用getGraphics<>来得到一个Graphics2D对象,它相当于组建的绘图环境,可以发展各种绘图操作.个根本集合,这些图元使用Graphics2D 对象呈现,而该对象的Stroke 属性设置为此BasicStroke.其中con为画笔宽度路径和虚线线段外角,将路径线段连接在一起. 〔以上内容为网上查找资料所得.〕〔2〕实现直线,椭圆,矩形绘制:a>{'1':g.drawLine<x0, y0, e.getX<>, e.getY<>>;'2':g.drawOval<x0, y0, e.getX<> - x0, e.getY<> - y0>;'3':g.drawRect<x0, y0, e.getX<> - x0, e.getY<> - y0>;}〔3〕随笔划和橡皮a>{'4':g.drawLine<x0, y0, e.getX<>, e.getY<>>;x0 = e.getX<>;y0 = e.getY<>;'5':g.clearRect<x0 - 10, y0 - 10, 20, 20>;x0 = e.getX<>;y0 = e.getY<>;break ;}6.主类程序得以运行的入口,进入主类后即运行litao 〔〕类.C.调试运行调试运行后得到了画板和预期的所有功能,实现结果展示:D.遇到问题1.绘制完成后,将窗口最大化或者最小化后再打开,原本绘制的图形消失.尚未解决.2.确定画笔大小时不得要领,后来通过查找资料解决.附表1:源程序:import java.awt.*;import java.awt.event.*;import javax.swing.JFrame;public class litao extends JFrame implements MouseMotionListener,MouseListener,ActionListener, ItemListener {Panel canvas2 = new Panel<>;Button btn1 = new Button<"直线">;Button btn2 = new Button<"椭圆">;Button btn3 = new Button<"矩形">;Button btn4 = new Button<"去除">;Button btn5 = new Button<"画笔">;Button btn6 = new Button<"橡皮">;Choice choice = new Choice<>;Choice choice1 = new Choice<>;Color b;int x0,y0;char a='4';int con=1;BasicStroke size;private static Color[] colors = { Color.black, Color.blue, Color.red,Color.yellow, Color.green };public litao<>{choice1.add<"1">;choice1.add<"3">;choice1.add<"5">;choice1.add<"7">;choice1.add<"9">;choice.add<"黑色">;choice.add<"蓝色">;choice.add<"红色">;choice.add<"黄色">;choice.add<绿"色">;canvas2.add<choice>;canvas2.add<choice1>;canvas2.add<btn1>;canvas2.add<btn2>;canvas2.add<btn3>;canvas2.add<btn4>;canvas2.add<btn5>;canvas2.add<btn6>;choice.addItemListener<this>; choice1.addItemListener<this>;btn1.addActionListener<this>;btn2.addActionListener<this>;btn3.addActionListener<this>;btn4.addActionListener<this>;btn5.addActionListener<this>;btn6.addActionListener<this>; addMouseListener<this>; addMouseMotionListener<this>;add<canvas2,BorderLayout.NORTH>; setBackground<Color.white>;canvas2.setBackground<Color.blue>; this.setBackground<Color.white>; setSize<800, 600>;setVisible<true>;}public void paint<Graphics g>{}public void actionPerformed<ActionEvent e> { if<e.getSource<>.equals<btn1>>{a='1';}if<e.getSource<>.equals<btn2>>{a='2';}if<e.getSource<>.equals<btn3>>{a='3';}if<e.getSource<>.equals<btn4>>{Graphics g = this.getGraphics<>;g.clearRect<0, 0, this.getWidth<>, this.getHeight<>>;}if<e.getSource<>.equals<btn5>>{a='4';}if<e.getSource<>.equals<btn6>>{a='5';}}public void mousePressed<MouseEvent e>{x0=e.getX<>;y0=e.getY<>;}public void mouseMoved<MouseEvent e>{}public void mouseReleased<MouseEvent e>{Graphics2D g = <Graphics2D>this.getGraphics<>;size=newBasicStroke<con,BasicStroke.CAP_BUTT,BasicStroke. JOIN_BEVEL>;g.setColor<b>;g.setStroke<size>;switch<a>{case '1':g.drawLine<x0, y0, e.getX<>, e.getY<>>;break;case '2':g.drawOval<x0, y0, e.getX<> - x0, e.getY<> - y0>;break;case '3':g.drawRect<x0, y0, e.getX<> - x0, e.getY<> - y0>;break;}}public void mouseEntered<MouseEvent e>{}public void mouseExited<MouseEvent e>{}public void mouseClicked<MouseEvent e>{}public void mouseDragged<MouseEvent e> { Graphics2D g = <Graphics2D>this.getGraphics<>;size=newBasicStroke<con,BasicStroke.CAP_BUTT,BasicStroke. JOIN_BEVEL>;g.setColor<b>;g.setStroke<size>;switch<a>{case '4':g.drawLine<x0, y0, e.getX<>, e.getY<>>;x0 = e.getX<>;y0 = e.getY<>;break;case '5':g.clearRect<x0 - 10, y0 - 10, 20, 20>;x0 = e.getX<>;y0 = e.getY<>;break;}}public void itemStateChanged<ItemEvent e> { if<e.getSource<>==choice>{if<choice.getSelectedIndex<>==0>b=Color.black;if<choice.getSelectedIndex<>==1>b=Color.BLUE;if<choice.getSelectedIndex<>==2>b=Color.red;if<choice.getSelectedIndex<>==3>b=Color.yellow;if<choice.getSelectedIndex<>==4>b=Color.green;}if<e.getSource<>==choice1>{if<choice1.getSelectedItem<>=="1">{con=1;}else if<choice1.getSelectedItem<>=="3"> {con=3;}else if<choice1.getSelectedItem<>=="5"> {con=5;}else if<choice1.getSelectedItem<>=="7"> {con=7;}else if<choice1.getSelectedItem<>=="9">{con=9;}}}public static void main<String[] args> { new litao<>;}}。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验报告
本程序主要运用java2D提供的强大画图功能,来画直线、椭圆、矩形。
首先,是在工具栏中选择要绘制的图形,然后通过鼠标的拖拽来完成图形的绘制。
1.实现绘图面板
在绘图面板中要实现两个功能,一是跟踪鼠标事件,另一个是覆盖paint方法绘制图形。
鼠标的跟踪通过MouseListener接口来实现,在本绘图程序中,要实现其中的mousePressed和mouseReleased方法,即在开始单击鼠标左键(mousePressed)时,设置绘制图形的起始点,起始点的位置由MouseEvent类的getX和getY方法分别得到。
在释放鼠标(mouseReleased)时,设置所绘制图形的终点,终点的位置也由getX和getY方法得到,同时利用两个点的位置信息绘制屏幕。
代码如下:
public void mouseReleased(MouseEvent e)
{
point[1]=new Point(e.getX(),e.getY());
}
public void mouseReleased(MouseEvent e)
{
point[1]=new Point(e.getX(),e.getY());
repaint();
}
Paint方法描述了组件的绘制方法,通过覆盖该方法,可绘制各种需要的图形。
在本程序中,通过一个swith-case结构来设置绘制图形的类型。
Shape参数来自于工具栏,通过drawShape方法传入,shape 为0、1、2时画线、画圆、画矩形,它们分别通过Graphics类的drawLine、drawOval、drawRect方法完成。
这部分的主要代码如下:
switch (shape){
case 0:
g.drawLine(point[0].x,point[0].y,point[1].x,point[1].y);
break;
case 1:
int width=point[1].x-point[0].x;
int height=point[1].y-point[0].y;
g.drawOval(point[0].x,point[0].y,width,height);
break;
case 2:
width=point[1].x-point[0].x;
height=point[1].y-point[0].y;
g.drawRect(point[0].x,point[0].y,width,height);
break;
}
2.演示程序
在用户界面上方设置了一个工具栏,包含3个按钮,这3个按钮组成按钮组,某时刻只能一个按钮被有选中。
在按钮的事件处理中,调用ActionEvent类的getSource方法得到事件源,将它与3个按钮进行比较,可得到事件来自于哪个按钮,并将这个参数通过PainterPanel类的drawShape方法传递到PainterPanel 实例中,这样在发生鼠标拖拽时,就能根据shape的值来确定应该绘制哪种图形。
主要代码如下:
for (int i=0;i<button.length;i++)
{
if (e.getSource()==button[i])
{
painter.drawShape(i);
}
}
本程序的运行效果如下图:。
