PS自定义形状和样式制作不规则形状的多图边框教程
PS教程-Photoshop基础知识22-自定义形状工具

自定义形状工具photoshop直线工具在Photoshop9.0中直线工具包括:矩形工具、圆角矩形工具、椭圆工具、多边形工具、直线工具和自定形状工具。
这个工具的快捷键是字母U。
photoshop的直线工具矩形工具使用矩形工具可以很方便地绘制出矩形或正方形。
使用矩形工具绘制矩形,只需选中矩形工具后,在画布上单击后拖拉光标即可绘出所需矩形。
在拖拉时如果按住shift键,则会绘制出正方形。
创建新的形状图层、创建新的工作路径、创建填充区域: 在使用矩形工具之前应先确定我们所需要绘制的是层裁剪路径,还是装满区域。
选择多边形工具种类:改变所需的工具种类无需再调用工具箱,可以在任务栏中直接替换。
单击小三角会出现矩形选项菜单(如图),包括:不受限制:矩形的形状完全由光标的拖拉决定。
方形:绘制的矩形为正方形。
固定大小:选中此项,可以在W:和H:后面填入所需的宽度和高度的值,默认单位为象素。
比例:选中此项,可以在W:和H:后面填入所需的宽度和高度的整数比。
从中心:选中此项后,拖拉矩形时光标的起点为矩形的中心。
对齐像素:使矩形边缘自动与像素边缘重合。
当选择创建填充的区域时,任务栏如下图当选择创建新的形状图层时,任务栏如下图当选择创建路径图层时,任务栏如下图圆角矩形工具:可以绘制具有平滑边缘的矩形。
使用方法与矩形工具相同,只需用光标在画布上拖拉即可。
圆角矩形工具的任务栏与矩形工具的大体相同,只是多了半径一项。
半径数值越大越平滑,0px时则为矩形。
椭圆工具:使用椭圆工具可以绘制椭圆,按住shift键可以绘制出正圆。
状态栏如图在这里我们只介绍椭圆选项菜单。
(如图所示)不受限制:用光标可以随意拖拉出任何大小和比例的椭圆形。
圆:用光标拖拉出正圆。
固定大小:在W:和H:后面输入适当的数值可固定椭圆的长轴和短轴的长度。
比例:在W:和H:后面输入适当的整数可固定椭圆的长轴和短轴的比例。
从中心:光标拖拉的起点为椭圆形的中心。
自定义形状工具:可以绘制出所需的正多边形。
如何用PS将一张矩形的图截成4个角成圆形的,并保留透明背景?

如何用PS将一张矩形的图截成4个角成圆形的,并保留透明
背景?
如何用PS将一张矩形的图截成4个角成圆形的,并保留透明背景?
方法一:
1.首先用PHOTOSHOP打开图片文件,将背景色选为白色(当然也可以选你需要的背景色)
2.在工具面版里按”矩形工具”(就是文字工具下面的那个矩形,你看见的是工具图标,这些工具的名称你要把鼠标悬停在图标上2秒钟才能看到)
3.这时你可以看到屏幕上部的菜单栏底下出现了一行选项,按下其中的”路径”和”圆角矩形工具”
4.用光标框选你的图片
5.点菜单里的”窗口”-”路径”,弹出路径面板,在上面的”工作路径”字样上按右键,选择”建立选区”
6.选择工具箱左上角的虚线框图标,鼠标放到图上点右键,选”选择反选”
7.按键盘上的DELETE/DEL键
8.点菜单里的”文件”-”储存为WEB所用格式”存为JPG或GIF即可
方法二:
如何用PS做圆角图片:
1、打开想要做的图片。
2、选择圆角矩形工具。
3、在图片上画出一个圆角矩形。
在画之前也可以调解半径的大小,以改变圆角的大小。
4、在图片上单击右键,选择建立选区,羽化半径为0。
5、在PS界面右下角,找到图层,双击图层解锁图片(双击那个小锁头),点击好确认。
6、选择选框工具,在图片上单击右键选择反选。
7、在图层选区选择背景那个图层。
按DEL键删除。
8、把上面这个图层删掉,单击拖到垃圾筒里即可。
9、这样圆角图片就做好了,存储为JPG格式就OK啦。
在photoshop里面将背景层删掉,然后将图片另存为gif格式,颜色选择“三原色”保存,这个格式可以保留透明背景。
PS2022版本的自定义形状

PS2022版本的自定义形状
1.首先打开PS软件,然后新建一个页面,尺寸任意设定。
然后
找到工具栏中的矩形工具。
按住不要松开,会弹出一个工具组。
里面有一个自定义形状工具。
选择这个工具。
2.在属性栏中可以看到。
点击一下下拉三角,会弹出很多自定义好的形状。
可以直接选择这些形状进行拖拉就可以绘制出这一的形状,而且可以通过改变前景色的颜色,图形的颜色也会跟着改变。
3.如果这些形状里没有需要的形状,点开形状后,在右侧会发现
一个设置的小图标。
点击一下会出现一个列表。
里面有很多的选项。
4.比如选择动物。
然后会弹出一个对话框,是否用动物中的形状替换当前的形状。
不要选替换,而选择追加。
这样动物的图案就会增加进来了,而且原先有的图形不会减少。
这样在打开形状的面板。
5.会发现新增了一些形状。
选择一个狗狗的形状,直接在画布中进行拖拉,马上就得到了一个狗狗的形状。
而且能够改变颜色非常的方便。
6.选择一个类型,选择胶片,同样的方法追加进来。
会发现有一个胶卷的效果。
在空白色的区域拖拉,绘制出一个胶卷的效果。
7.还有很多的箭头类型,也是非常的实用的。
要画一张图来说明问题,很经常的会用到箭头,这些提供的箭头种类多样,还有一些装饰性的小元素。
可以直接用来装饰画面,不需要再下载同类的素材。
节省了大量的时间。
不需要了可以进行复位。
Photoshop如何自定义形状

Photoshop如何⾃定义形状Photoshop如何⾃定义形状,⾃定义形状定义⼀次,可以随便使⽤,⽽且形状⽆⼤⼩,填充后不会有像素问题,普通⼈可把常⽤的⾃定义成形状,很⽅便。
PS中有⼀些⾃定义的形状,⾃⼰可以随便使⽤,但是不是很全,之前写LODOP博⽂的配图都⽐较简单,早期在新浪的dqx-低权限上写的博⽂配图中很多都⽐较简略,有些图因为截图宽度太⼤,⼜不想重新截图,缩放显⽰⼜太⼩,就直接旋转后加上点⽂字作为配图。
后来也由于不想在配图制作花太多时间⽽样式布局都很简单,截图有⼤有⼩,也没统⼀⼤⼩,然后都拖动到同⼀个⼤⼩的画图上。
之前的博⽂有的是lodop⾃定义形状的箭头,然后⾃⼰随便填充⼀个,然后不断复制这个箭头,随便变形,导致变形的不清晰存在差异,有的是⽤的腾讯qq聊天框的截图,那种⾃带的箭头还不错,出发点到终⽌点从⼩到⼤,箭头的箭⾝⼤⼩不统⼀。
之前也有⽤过office的Visio,word⾥也可以设置,在word⾥添加图⽚,然后添加箭头,最后截取下添加后的图⽚。
在之前的博⽂:,这种宽⾼⽤双箭头表⽰感觉不错,但是photoshop⾃带的形状不带双箭头,需要弄个单箭头,然后复制⼀份,然后旋转90度,在合在⼀起,这样步骤有点多,太⿇烦了。
双箭头word⾥也有,就打开word试试,上⾯博⽂的第⼀张图就是word做的,但是这样也太⿇烦,还要打开word,还要加⼊图⽚和添加图形,⽽且word⾥的双箭头也不好调,不如PS⾥的处理简单。
虽然添加⾃定义形状⿇烦点,但是添加⼀次,以后都能⽤,所以添加了双箭头的⾃定义形状,⼀个⽔平的,⼀个垂直的。
⾃定义形状的优势:(1)添加⼀次,以后能直接⽤(2)形状是没有⼤⼩的,位图缩放会模糊等像素问题,形状拖动缩放后填充,不会有模糊或像素问题。
(不论需要多⼤,填充后都会完全清晰的,这是位图⽚变形⽆法实现的效果)⾃定义形状的⽅法:简单描述:1.选区选择⾃⼰需要的形状。
2.把形状⽣成路径3.把路径⾃定义为⾃定义形状详细描述:1.选区选择⾃⼰需要的形状图⽚来源:由于⾃定义形状是本⾝PS没有,可以先⾃⼰做出需要的形状(或⽹上搜索相关图⽚,直接选图⽚中需要的形状)选择形状:⽤魔棒⼯具,或钢笔⼯具等,选出选区,选区本⾝的形状是⾃⼰需要的形状。
PS边框教程:手把手教你制作锯齿状邮票边框

PS边框教程:⼿把⼿教你制作锯齿状邮票边框原圖
想做有郵票效果的圖⽚,邊緣的鋸⿒狀是怎麼做的?
現在我們⼤家⼀起試試看怎麼做,以下是我的做法。
請各位⾼⼿指教!
先開啟圖⽚,是 RGB 模式
新建⼀圖層,使⽤矩形選框把它框起
按“鉛筆”⼯具
然後再按Photoshop右上⾓
找⼀個⼤⼩適當的“筆尖形狀”調整到你需要的距離
回到圖層,進⼊“路徑”,將框起的“選區”變為“⼯作路徑”
注意:把⿊⾊背景換成前景
變為“⼯作路徑”後,再按“筆刷繪製路徑”
按下“筆刷繪製路徑”後,圖⽚已出現鋸⿒狀
現在,再點回“路徑”載⼊選區
注意:把⽩⾊背景換成前景
點回“路徑”載⼊選區後,反選
按“Delete”鍵或
基本上已經完成,以下加上⽂字如“⼈民郵政”等字,相信您早就會了。
【ps教程】给图片加边框教程集合(1)

边框教程(一)一、我们首先还是先打开Adobe photoshop cs 8.0.1官方简体中文版。
按ctrl+o键,打开一张自拍的照片或者其他图片(见图一)。
嘿嘿,我用了亲戚家的小美女做样本。
(图一)二、然后我们按ctrl+R,在图片上出来一个标尺,便于我们后面制作边框时做参考(取消标尺也是按ctrl+R)。
三、点工具栏上的“矩形选择工具”(如果工具栏上显示的是椭圆形工具,在图二所示的地方,我们用鼠标右键点击出子菜单进行选择)(见图二),然后设置羽化像素(见图三),我这里选择了5像素,大家也可以根据图片效果的需要,修改成其他参数的像素。
(图二)(图三)四、设置好这些以后,我们在图片上拉出一个矩形框,边框范围比图片小一点,然后点工具栏上的“以快速蒙板模式编辑”(见图四),现在我们看看是什么效果呢?(见图五)四(图五)五、好了,我们现在准备工作都做好了,接着我们就要给选定的范围做边框效果了。
打开最上面横条菜单上的滤镜菜单(见图六),选择子菜单里的“像素化”----“色彩半调”(见图七);做好这一步后,我们接着再来做下一步,依然选择滤镜菜单,在子菜单里继续选择“像素化”----“碎片”;完成后,接着来选择滤镜里的子菜单“锐化”----“锐化”;锐化一次后,我们按ctrl+F键3到4次(意思就是继续“锐化”3到4次)。
现在我们再来看看效果,是不是有点影出来了?(见图八)(图六)(图七)(图八)六、现在我们要让效果显示出来。
取消快速蒙板,就是按工具栏上的“以标准模式编辑”(见图九)。
刚才做的效果都成虚线了吧?那么我们再来做下一步:按ctrl+shift+I键做一个反选,然后按键盘上的Delete键,取消选区里的内容。
然后点横条菜单上“编辑”----“描边”(见图十),像素和颜色等参数可以自己根据图片的需要自定。
(图九) (图十) 七、现在我们就可以看到真正的边框效果了,按ctrl+D 取消我们图片上的虚线,也就是PS 中常说的选区。
PS自定义形状和样式制作不规则形状的多图边框教程

用PS自定义形状和样式制作不规则形状的多图边框教程此教程写给刚接触PS的新手,高手们请绕过啊。
:)经常看到别人做的框框很漂亮,各种形状的相框运与图片接合得那么完美,新手一定觉得很高深吧?其实,我要告诉大家,真的非常的简单,下面我就来介绍怎样用PS(photoshop)中的不规则形状和样式功能做漂亮的多图边框。
1、首先打开PS,我得要介绍一下我们的工作界面。
左边有一条是工具面板,上面有许多工具按扭,如常用的画笔工具、图章工具、历史记录工具、形状工具等等;上面是选项面板,是用来显示你所选择的工具的各项参数的;右边是我们要用到的各项调板区,如最常用的图层和色板还有样式板都在这个区域;中间就是我们的作图工作区了。
现在我们来新建一个文件,或者直接打开你准备好的背景文件。
2、现在我们看到图层面板有一个背景图层,鼠标双击这个背景图层使它变为图层0。
(如果你找不到图层面板,请在上面“窗口菜单”中勾上图层选项。
)如图3、在左边的工具面板中找到形状工具按钮,用鼠标按住不放,只到形状面板弹出,再选择自定义形状工具。
如图4、现在我们来看看上面的自定义形状选项,按住如图中的红色方框中箭头指向的小三角形按扭,弹出自定义形状的面板,你可以看到里面有很多形状,我想要用的形状是红色圈圈标记的那个花朵样的形状。
哦,可能你会说不对呀,我的怎么没有象你的形状面板中那样多的形状呀!现在我就来教你如何在PS中载入更多的形状。
方法一:还是在在自定义形状面板中看到这个小按扭了吧,鼠标按住它,弹出一个菜单,选中“载入形状”,在弹出的面板中找到你存放PS形状文件(后缀名为*.csh),即可载入新的形状。
方法二:打开编辑菜单选中“预设管理器”选项。
弹出预设管理器面板,点下拉菜单,预设类型选中“自定形状”,点右边的载入按钮,即可载入新的形状。
你应该发现了,用“预设管理器”,可分别载入新的画笔、色板、样式、渐变、等高线、自定形状及等高线、工具,只要你选择不同的预设类型选项。
Photoshop中如何添加和编辑形状

Photoshop中如何添加和编辑形状Photoshop是一种功能强大的图形设计和编辑软件,它不仅可以编辑图片,还可以添加和编辑形状。
在这篇文章中,我将详细介绍如何在Photoshop中添加和编辑形状的步骤以及一些有效的技巧。
一、添加形状1. 打开Photoshop软件并新建一个文件。
2. 选择“形状工具”(Shape Tool)。
3. 在工具栏上选择想要添加的形状类型,例如矩形、椭圆、多边形等。
4. 在画布上点击并拖动光标,调整形状的大小和位置。
二、编辑形状1. 选择“形状工具”。
2. 在工具栏上选择“直线段工具”(Line Tool)或“多边形工具”(Polygon Tool),可以创建更复杂的形状。
3. 在画布上点击并拖动光标,创建形状。
4. 使用“直线段工具”时,按住Shift键可以创建水平或垂直的直线。
5. 使用“多边形工具”时,点击并拖动光标,创建多边形的外边框。
松开鼠标左键后,可以选择多边形的边数。
三、调整形状1. 选择“形状工具”。
2. 在工具栏上选择“直接选择工具”(Direct Selection Tool)。
3. 点击形状上的边或顶点,选中要调整的部分。
4. 拖动边或顶点,改变形状的大小或形状。
5. 使用Shift键可以保持原始的宽高比例。
四、添加样式和特效1. 选中形状。
2. 在菜单栏中选择“窗口”(Window),然后选择“样式”(Styles)。
3. 在样式面板中选择一个样式,点击应用到形状上。
五、填充和描边形状1. 选中形状。
2. 在工具栏上选择“填充前景色”(Fill)或“无填充”。
3. 在工具栏上选择“描边前景色”(Stroke)或“无描边”。
4. 点击“颜色”(Color)窗口,选择填充和描边的颜色。
六、变换形状1. 选择“形状工具”。
2. 在工具栏上选择“自由变换工具”(Free Transform Tool)。
3. 选中形状,按住Ctrl键(Windows)或Cmd键(Mac),然后拖动顶点或边,可以自由变换形状的大小和形状。
【ps教程】给图片加边框教程集合(2)

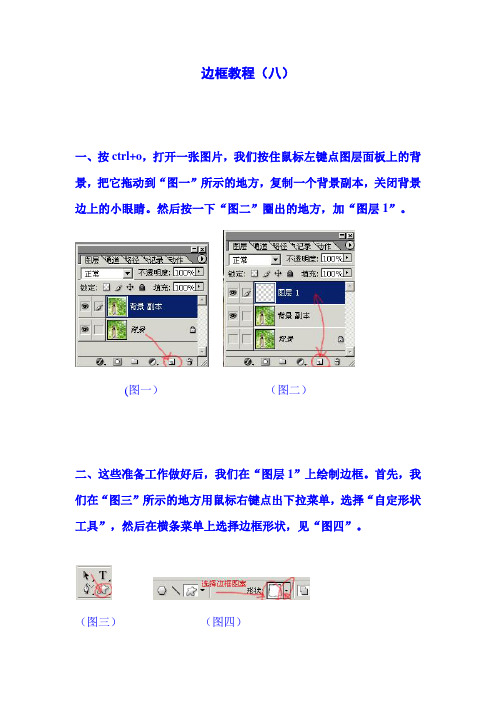
边框教程(八)一、按ctrl+o,打开一张图片,我们按住鼠标左键点图层面板上的背景,把它拖动到“图一”所示的地方,复制一个背景副本,关闭背景边上的小眼睛。
然后按一下“图二”圈出的地方,加“图层1”。
(图一)(图二)二、这些准备工作做好后,我们在“图层1”上绘制边框。
首先,我们在“图三”所示的地方用鼠标右键点出下拉菜单,选择“自定形状工具”,然后在横条菜单上选择边框形状,见“图四”。
(图三)(图四)三、选择好工具和图案形状后,我们在“图层1”上按住鼠标左键从图片的左上角开始拉出一个边框形状,见图五。
然后按ctrl+回车键把路径变成选区,设置一下前景色,让边框选区内填充满颜色。
(图五)四、按颜色面板上的“样式”(见图六),选择好模块后,我们用鼠标在模块上点击下,边框就做好了(见图七)。
(图六)(图七)五、然后我们回到“背景副本”图层上(见图八),选择“背景橡皮擦工具”,把边框外的背景擦去,擦的时候小心点,别擦到边框里面去,否则我们会把框里的图片也给擦掉的。
不过因为我们在背景副本图层上擦,所以别担心会把边框擦去。
如果看不清楚边框外的背景是否擦干净了,我们可以拖动“导航器面板”上的小三角,把图片放大,见图九。
(图八)(图九)六、把边框外的背景擦干净后,我们点开横条菜单上的“图层”菜单,在下拉菜单中选择“合并可见图层”,然后把效果图保存到自己的文件夹里,效果图见“图十”。
(图十)七、我们在图层1上可以选择各种“样式”,出来的边框效果也不一样,大家可以试试,效果图见“图十一”、“图十二”。
(图十一)(图十二)另外,如果觉得PS软件里自带的“样式”不够多的话,我们也可以自己去下载一些“样式”,包括“自定形状图案”和“笔刷”等都可以下载。
这里给大家一个下载地址,那里比较多、比较集中。
下载地址:/zboard/zboard.php?id=brush&page=1&select_arrange=headnum&desc=asc& category=&sn=off&ss=on&sc=on&keyword=&sn1=&divpage=1下载好以后我们怎么载入PS软件里呢?其实很简单,我们只要点开横条菜单上的“编辑”,在下拉菜单里选择“预设管理器”,把下载的“样式”、“笔刷”、“图案”等载入(见图十三)。
PS教程:如何制造图形轮廓边框

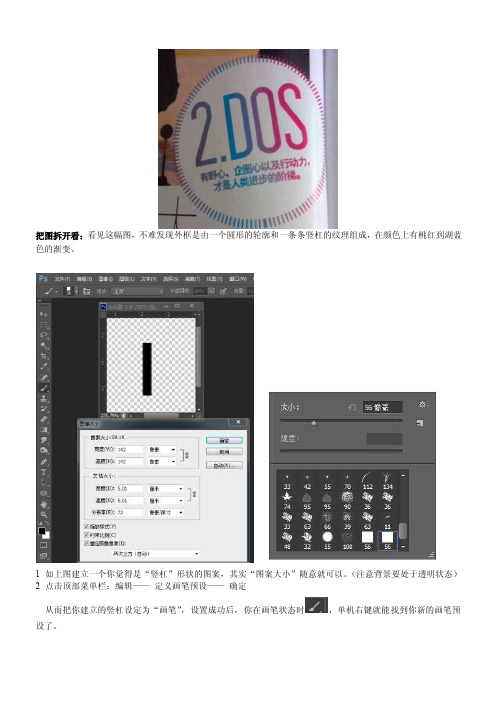
把图拆开看:看见这幅图,不难发现外框是由一个圆形的轮廓和一条条竖杠的纹理组成,在颜色上有桃红到湖蓝色的渐变。
1 如上图建立一个你觉得是“竖杠”形状的图案,其实“图案大小”随意就可以。
(注意背景要处于透明状态)2 点击顶部菜单栏:编辑——定义画笔预设——确定从而把你建立的竖杠设定为“画笔”,设置成功后,你在画笔状态时,单机右键就能找到你新的画笔预设了。
在窗口栏呼出画笔工具栏。
进行上图的设置,把“间距”调到适合的大小。
并在“形状动态”栏中,在“控制:”中选中“方向”。
设置完成后,选择如上图的选项,建立圆形的路径(按住shift拉伸,会得出规范的正圆) 如下左图。
点击鼠标右键,选择“描边路径”,对路径进行当前画笔工具的画笔填充,得到如右上图。
得到合适的带“竖杠”的圆形后,按住shift键,点击图层,如上图,选中图中的轮廓,选中渐变工具,进行如上左图的设置,对轮廓进行渐变填充,最终得出轮廓。
通过这个方法,大家就可以做出许多美cry的边框了,是不是很有用呢?财务管理工作总结[财务管理工作总结]2009年上半年,我们驻厂财会组在公司计财部的正确领导下,在厂各部门的大力配合下,全组人员尽“参与、监督、服务”职能,以实现企业生产经营目标为核心,以成本管理为重点,全面落实预算管理,加强会计基础工作,充分发挥财务管理在企业管理中的核心作用,较好地完成了各项工作任务,财务管理水平有了大幅度的提高,财务管理工作总结。
现将二00九年上半年财务工作开展情况汇报如下:一、主要指标完成情况:1、产量90万吨,实现利润1000万元(按外销口径)2、工序成本降低任务:上半年工序成本累计超支1120万元,(受产量影响)。
二、开展以下几方面工作:1、加强思想政治学习,用学习指导工作2009年是转变之年,财务的工作重心由核算向管理转变,全面参与生产经营决策。
对财会组来说,工作重心从确认、核算、报表向预测、控制、分析等管理职能转变,我们就要不断的加强政治学习,用学习指导工作,因此我们组织全组认真学习“十七大”、学习2009年马总的《财务报告》,在学习实践科学发展观活动中,反思过去,制定了2009年工作目标,使我们工作明确了方向,心里也就有了底,干起活来也就随心应手。
如何利用PS软件进行图像批量边框样式设置

如何利用PS软件进行图像批量边框样式设置在图像处理的过程中,我们常常需要为大量的图片添加相同的边框样式,以达到统一和美观的效果。
如果一张一张地处理,那将是一项极其繁琐且耗时的工作。
幸运的是,Photoshop(以下简称 PS)软件为我们提供了批量处理的功能,让这一任务变得轻松高效。
接下来,我将详细为您介绍如何利用 PS 软件进行图像批量边框样式设置。
首先,我们需要准备好要处理的图片素材,并将它们放在一个文件夹中。
同时,确保 PS 软件已经安装并正常运行。
打开 PS 软件后,点击“文件”菜单中的“脚本”选项,在弹出的子菜单中选择“图像处理器”。
在弹出的“图像处理器”对话框中,我们可以看到几个重要的设置选项。
在“选择要处理的图像”部分,点击“选择文件夹”按钮,然后找到我们存放图片素材的文件夹并选中。
接下来,在“目标”部分,我们可以选择处理后的图片保存位置。
您可以选择“在相同位置存储”,这样处理后的图片会覆盖原图片;也可以选择“另存为新文件夹”,并指定一个新的文件夹来保存处理后的图片。
然后,在“文件类型”部分,根据您的需求选择图片的保存格式,比如 JPEG、PNG 等。
设置好以上基本选项后,重点来了,我们需要点击“运行动作”前面的复选框,以启用动作功能。
那么什么是动作呢?动作就像是一个预先录制好的操作步骤序列,我们可以通过它来实现批量处理的自动化。
如果您还没有创建过相关的动作,别担心,接下来我们一起创建一个添加边框样式的动作。
回到 PS 软件的主界面,打开一张图片作为示例。
然后点击“窗口”菜单中的“动作”选项,打开动作面板。
在动作面板中,点击右上角的菜单按钮,选择“新建动作”。
在弹出的“新建动作”对话框中,为动作起一个容易识别的名字,比如“添加边框样式”,然后点击“记录”按钮。
此时,PS 软件会开始记录您接下来的操作步骤。
首先,我们选择“图像”菜单中的“画布大小”选项。
在弹出的“画布大小”对话框中,根据您想要的边框宽度,增加画布的尺寸。
.PS教程:旋转椭圆边框的制作

.PS教程:旋转椭圆边框的制作
1.新建画布400X400。
背景色。
2.用自定义形状工具在画布上画一个形状
3.删格化形状
4.选式样。
5,编辑,变换,旋转。
6.打开动画面板,添加一帧
7.复制图层
8编辑变换。
9.关掉形状1的眼睛。
10.复制一桢,在动画面板又加一桢
11.用形状工具在画布上面画形状,栅格化形状,然后点式样。
12.点蓝第二桢,图案叠加,
改缩放为120.点蓝第三桢改缩放为140.
13.。
点蓝第一桢,用形状工具在画布上画形状小长条,
栅格化形状后点用式样,第一桢是蓝,第二桢是红,第三桢是白色式样。
14.点蓝第一桢,在小长条上下用形状工具画圆形状,栅格化形状后。
也点用式样。
15.文件,打开。
把图片导入软件,
双击解锁后用移动工具把图片移动到画布。
编辑,自由变换把图片调整好大小。
16。
把人物图层移动到形状1的下面,
然后用套索工具把选区画出来。
通过剪切图层后,
再删掉人物图层1.得到的效果如下。
17.点蓝人物图层,,用魔棒工具把人物抠出来,去边1个像素。
18.用形状工具画圆形状后点用式样。
19.删掉背景图层。
20.在图层那里关眼睛如下。
第一桢
第二桢
第三桢
21。
时间改0.1秒保存就OK了。
如何用PS的样式制作图片椭圆形边框

如何⽤PS的样式制作图⽚椭圆形边框
制作过程:
1)点击⽂件→新建,画布尺⼨按需,背景⽩⾊。
2)点击形状⼯具→椭圆形⼯具,画⼀椭圆,位置居中⼤⼩按需。
3)选择样式,本例如图1
4)点击选框⼯具→椭圆选框,在图1上画⼀椭圆。
5)点击选择→变换选区,变换椭圆⼤⼩和位置到合适,如图2,在变换区域内双击,退出变换选区。
6)点击⽂件→打开,打开所需图⽚。
(此后打开的⽂件为当前⽂件)
7)点击选择→全部
8)点击编辑→拷贝,然后删除该⽂件.(此后新建⽂件为当前⽂件)
9)点击编辑→选择性粘贴→贴⼊。
⽤移动⼯具移动图⽚,调整到合适位置,如图形⼤⼩不合适,可⽤⾃由变换来调节。
10)保存。
使用Photoshop改变照片的形状和轮廓

使用Photoshop改变照片的形状和轮廓照片是我们记录和回忆生活的重要方式之一。
然而,在拍摄时可能会遇到一些问题,例如构图不佳、某些元素干扰视线等。
幸运的是,我们可以使用专业的图片编辑软件Photoshop来改变照片的形状和轮廓,让它们更加符合我们的需求和审美。
本文将为您介绍使用Photoshop改变照片形状和轮廓的方法和技巧。
一、使用“裁剪工具”改变照片形状裁剪工具是Photoshop中最基本也是最常用的工具之一。
它可以帮助我们剪裁照片,并改变它的形状和尺寸。
以下是使用裁剪工具改变照片形状的步骤:1. 打开Photoshop软件,载入需要编辑的照片。
2. 在工具栏中找到裁剪工具,或使用快捷键"C"进行选择。
3. 在图片中选择一个感兴趣的区域,调整选区的形状和尺寸,然后按下回车键或点击工具栏上的“确定”按钮来完成裁剪。
4. 根据需要,可以加入一些进一步编辑的功能,例如调整亮度、对比度、饱和度等,以达到更好的效果。
裁剪工具可以让我们以自定义的方式改变照片的形状,将图片重点放在我们想要突出展示的部分上,从而获得更好的视觉效果。
二、使用“变形工具”改变照片轮廓除了改变照片的形状外,我们还可以使用变形工具来改变照片的轮廓。
变形工具可以让我们对选定的区域进行扭曲、拉伸和变形等操作,以实现图片形状的调整。
以下是使用变形工具改变照片轮廓的步骤:1. 在Photoshop中打开一张照片,选中要进行形状变化的区域。
2. 在顶部菜单栏中选择“编辑”>“变形”,或使用快捷键“Ctrl+T”来进行变形工具的选择。
3. 在选定区域的边缘上显示出一个网格,使用鼠标拖动和调整网格节点,以改变照片的形状。
4. 调整完毕后,按下回车键或点击工具栏上的“确定”按钮来应用变形效果。
通过使用变形工具,我们可以很容易地调整照片的轮廓,使其更符合我们的审美要求,或达到特定的艺术效果。
三、使用“填充工具”填充照片形状在一些情况下,我们可能需要给照片添加一些特定的形状,以增强其表现力或创造一种主题效果。
形状和路径 Photoshop创作复杂图案的窍门

形状和路径:Photoshop创作复杂图案的窍门Photoshop是一款功能强大的图像处理软件,对于设计师来说,掌握一些创作复杂图案的技巧非常重要。
本文将介绍如何利用形状和路径工具在Photoshop中创作复杂图案的窍门。
一、利用形状工具绘制基本形状形状工具是Photoshop中的一组基本工具,它包括矩形、椭圆、多边形等形状。
我们可以利用这些基本形状快速绘制出所需的图案基础。
1. 选择合适的形状工具,比如矩形工具。
2. 在画布上按住鼠标拖动,绘制出一个矩形。
3. 调整矩形的大小、角度、颜色等属性,使其符合设计要求。
二、使用形状工具创建复杂路径形状工具不仅仅用于绘制基本形状,还可以结合一些技巧创建复杂路径。
1. 将形状工具切换到自定义形状模式。
2. 在形状属性面板中选择一个自定义形状,或者创建一个新的自定义形状。
3. 在画布上单击鼠标并拖动,绘制出复杂路径。
三、应用形状路径填充Photoshop提供了丰富的填充方式,通过在形状工具上选择合适的填充效果,可以让图案更加丰富多样。
1. 选择一个形状工具,比如椭圆工具。
2. 在形状属性面板中选择一个填充效果,比如渐变或纹理。
3. 在画布上绘制一个形状,它会被自动填充上所选择的效果。
四、利用路径工具手绘路径路径工具允许我们通过手绘路径的方式创建图案,这种方式非常适合创作复杂的非几何形状。
1. 选择路径工具。
2. 在画布上单击鼠标并拖动,绘制出所需的路径。
3. 可以通过调整路径节点及其控制点来调整路径形状。
五、结合形状和路径的技巧在实际创作中,我们可以结合使用形状工具和路径工具,发挥它们的优势,创作出更加复杂的图案。
1. 首先使用形状工具绘制基本形状,比如矩形或椭圆。
2. 利用路径工具在形状上绘制路径,创建出复杂的轮廓。
3. 调整形状和路径的属性,比如颜色、大小、透明度等,以满足设计要求。
通过上述技巧,我们可以在Photoshop中创作出各种复杂的图案,无论是网页设计、平面设计还是插画创作,都可以大显身手。
Photoshop几何选择工具教程:矩形、椭圆和多边形选框

Photoshop几何选择工具教程:矩形、椭圆和多边形选框Photoshop是一款功能强大的图像处理软件,它提供了许多工具和功能,用于编辑和选择图像。
在本教程中,我们将重点介绍Photoshop的几何选择工具,包括矩形选框、椭圆选框和多边形选框。
这些工具可以帮助您快速而准确地选择图像中的特定区域,以便进行后续的编辑和处理。
以下是本教程的详细步骤:1. 打开图像:首先,启动Photoshop并打开要编辑的图像。
您可以通过在菜单栏中选择“文件”>“打开”,然后选择图像文件来实现这一步骤。
2. 选择矩形选框工具:在Photoshop的工具栏中,找到矩形选框工具。
它通常位于第一个工具组中,看起来像一个由四条直线组成的矩形。
点击该工具以选择它。
3. 创建矩形选框:使用矩形选框工具,在图像上点击并拖拽来创建一个矩形选框。
您可以自由调整选框的大小和形状,直到满意为止。
4. 完成选择:当选框达到您要选择的区域时,松开鼠标按钮。
此时,您将看到选框内的区域被高亮显示,表示已成功选择。
5. 移动和调整矩形选框:如果需要,您可以使用移动工具将选框移动到图像的其他位置。
此外,您还可以使用变换工具来调整选框的大小和形状。
6. 选择椭圆选框工具:如果您想选择一个圆形或椭圆形的区域,可以使用椭圆选框工具。
它在工具栏中与矩形选框工具位于同一个位置,只是形状不同。
点击该工具以选择它。
7. 创建椭圆选框:使用椭圆选框工具,在图像上点击并拖拽来创建一个椭圆选框。
与矩形选框类似,您可以自由调整选框的大小和形状。
8. 完成选择:当选框围绕所需区域时,松开鼠标按钮。
椭圆选框内的区域将被高亮显示,表示已成功选择。
9. 移动和调整椭圆选框:同样,您可以使用移动和变换工具来移动和调整椭圆选框的位置、大小和形状。
10. 选择多边形选框工具:如果您需要选择一个多边形区域,可以使用多边形选框工具。
它通常位于矩形和椭圆选框工具的下方。
点击该工具以选择它。
如何利用PS软件进行图像批量边框添加

如何利用PS软件进行图像批量边框添加在图像处理的过程中,我们经常会遇到需要为大量图像添加统一边框的需求。
手动一张一张地添加边框不仅效率低下,而且容易出现不一致的情况。
Photoshop(以下简称 PS)软件为我们提供了强大的批量处理功能,可以轻松实现图像批量边框添加。
下面,我将详细为您介绍具体的操作步骤。
首先,确保您已经安装并打开了最新版本的 PS 软件。
第一步,准备工作。
将要添加边框的图像整理到一个文件夹中,以便后续的批量处理操作。
同时,根据您想要添加的边框效果,提前在PS 中制作好边框模板。
第二步,打开“动作”面板。
在菜单栏中选择“窗口”>“动作”,或者使用快捷键“Alt +F9”。
第三步,创建新动作。
在“动作”面板中,点击右下角的“新建动作”按钮。
为动作命名,比如“添加边框”,然后点击“记录”按钮,此时 PS 会开始记录您接下来的操作步骤。
第四步,打开一张图像。
在菜单栏中选择“文件”>“打开”,找到您准备好的图像文件夹中的一张图片并打开。
第五步,添加边框。
使用您之前准备好的边框模板,通过各种工具和操作(如选区工具、填充工具等)为当前打开的图像添加边框。
这一系列的操作都会被 PS 记录下来。
第六步,保存图像。
添加完边框后,在菜单栏中选择“文件”>“存储为”,将处理后的图像保存到另一个文件夹中(建议新建一个专门用于保存添加边框后的图像的文件夹),保存格式可以根据您的需求选择,如 JPEG、PNG 等。
第七步,停止动作记录。
完成保存操作后,在“动作”面板中点击“停止播放/记录”按钮。
至此,我们完成了单个图像添加边框的操作录制。
接下来就是进行批量处理。
在菜单栏中选择“文件”>“自动”>“批处理”。
在弹出的“批处理”对话框中,在“动作”下拉菜单中选择刚刚创建的“添加边框”动作。
在“源”选项中,选择“文件夹”,然后点击“选择”按钮,找到存放原始图像的文件夹。
在“目标”选项中,同样选择“文件夹”,并点击“选择”按钮,指定保存处理后图像的文件夹。
详细教你怎么用ps给照片加边框

详细教你怎么用ps给照片加边框
一个美图秀秀是时代,PS已经是很多朋友熟知的P图软件,我们P完照片后想给美美的照片加上精美的边框再好不过了!快来跟小编学学怎么在PS里给照片加边框吧!
操作方法
01
我们先打开PS界面,如下图:
02
将要加边框的照片添加到这个界面里,如下图:
03
点击菜单的图像-画布大小,会弹出以下界面,如下图:
04
画布扩展颜色使用白色,将宽度与高度分别设为4像素(即每一边扩大2像素),注意勾上“相对”的选框,点击确定。
05
确定后如下图:
06
继续点击菜单的图像-画布大小,扩展颜色选择黑色,改长度和宽度为2个像素:
07
确定后外部的黑色不明显,如下图:
08
在重复画布的设置,高度和宽度设为1个像素,扩展颜色重新选为白色,如下图:
09
确定后小编给大家看看大图,如下图:
10
在进行画布设置,宽度为0,高度1厘米,定位如下图设置:
11
点击确定后我们的边框就做好了,如下图:
12
我们可以在下面添加自己的文字,我们选择下图的字母“T”:
13
在下面添加文字如下:
14
在给照片做个投影就很漂亮啦!
15
我们看看成品吧~
16
快去做漂亮的边框吧~
本文为头条号作者发布,不代表今日头条立场。
ps怎么将图片裁剪成不规则形状

ps怎么将图片裁剪成不规则形状
ps怎么将图片裁剪成不规则形状
有时我们需要将图片裁剪成不规则形状,以便各种用途。
还不知道怎么操作的朋友不必着急,通过以下教程,想必你能很卡掌握并解决将图片裁剪成不规则的形状的技巧,赶紧看看吧!
photoshop将图片裁剪成不规则的形状的方法
用Photoshop打开需要处理的照片
选择使用椭圆选框工具
按住Shift同时拖动鼠标,画出一个圆形的选区
然后打开“选择”菜单里的“反向”也可以使用快捷键ctrl+Shift+I
然后点击delete键删除选区
按住Ctrl+D取消选区得到圆形的图。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用PS自定义形状和样式制作不规则形状的多图边框教程
此教程写给刚接触PS的新手,高手们请绕过啊。
:)
经常看到别人做的框框很漂亮,各种形状的相框运与图片接合得那么完美,新手一定觉得很高深吧?其实,我要告诉大家,真的非常的简单,下面我就来介绍怎样用PS(photoshop)中的不规则形状和样式功能做漂亮的多图边框。
1、首先打开PS,我得要介绍一下我们的工作界面。
左边有一条是工具面板,上面有许多工具按扭,如常用的画笔工具、图章工具、历史记录工具、形状工具等等;上面是选项面板,是用来显示你所选择的工具的各项参数的;右边是我们要用到的各项调板区,如最常用的图层和色板还有样式板都在这个区域;中间就是我们的作图工作区了。
现在我们来新建一个文件,或者直接打开你准备好的背景文件。
2、现在我们看到图层面板有一个背景图层,鼠标双击这个背景图层使它变为图层0。
(如
果你找不到图层面板,请在上面“窗口菜单”中勾上图层选项。
)如图
3、在左边的工具面板中找到形状工具按钮,用鼠标按住不放,只到形状面板弹出,再选择
自定义形状工具。
如图
4、现在我们来看看上面的自定义形状选项,按住如图中的红色方框中箭头指向的小三角形按扭,弹出自定义形状的面板,你可以看到里面有很多形状,我想要用的形状是红色圈圈标
记的那个花朵样的形状。
哦,可能你会说不对呀,我的怎么没有象你的形状面板中那样多的形状呀!现在我就来教你
如何在PS中载入更多的形状。
方法一:还是在在自定义形状面板中看到这个小按扭了吧,鼠标按住它,弹出一个菜单,选中“载入形状”,在弹出的面板中找到你存放PS形状文件(后缀名为*.csh),即可载入新
的形状。
方法二:打开编辑菜单选中“预设管理器”选项。
弹出预设管理器面板,点下拉菜单,预设类型选中“自定形状”,点右边的载入按钮,即可
载入新的形状。
你应该发现了,用“预设管理器”,可分别载入新的画笔、色板、样式、渐变、等高线、自定形状及等高线、工具,只要你选择不同的预设类型选项。
选好了自定义形状,我们接着刚才的步骤。
5、选择刚才的形状用鼠标在背景上拉一下,任意你喜欢的图形大小松开鼠标,背景中多了
一个形状图层。
在图层面板选中这个图层右键-栅格化,得到平面化形状图层。
下图是鼠标拉动时的截图,
注意鼠标显示为十字。
6、图中是我们拉出来、又栅格化的形状。
按住ctrl键,鼠标点击该图层载入选区。
也可以直接用魔术棒工具在工作区点选白色形状区域。
7、打开“选择”菜单选择“修改”-“收缩”,弹出收缩选区面板,收缩量中填入你想要
的像素。
我这里填的是36。
8、打开“选择”菜单选择“修改”-“羽化”,羽化值为1。
这样做是为了框框看起来不是太生硬。
9、按DEL键删除选区,看,这就是我们要的框框。
不过我们还要用PS样式美化一下它。
10、打开右边的样式面板,这是我的样式面板,羡慕吧?:)
你可以用刚才载入自定义形状的两种方法,试试载入更多的漂亮样式文件。
样式文件的
后缀名为*.ASL。
我试了好几种效果,最后选了一个认为不错的样式。
11、鼠标拉动形状1图层到下面的复制按钮,将美化好的形状复制一个,用“移动”工具
将复制的形状图层1副本图层移动到合适的位置。
12、现在要给我们的背景添加一些装饰素材了。
我打算做一个以巧虎为背景的框框。
打开巧虎素材,与背景窗口平铺,选取移动工具,按住巧虎素材窗口不放往背景窗口拖动。
注意
图示中鼠标的变化,鼠标到背景窗口后会由原来的箭头变成带+号尾巴的简头。
在背景窗口释放鼠标,你会看到背景图的图层面板多了一个图层。
13、拖入素材图后我调整好素材位置,对框框的现有布局不满意,大风筝看起来挡住了左
边相框的大部分。
没关系,我们可以调整框框的位置。
还是先取移动工具
,我把左右两个框框换了个位置。
现在看起来是不是好一点了?
14、选中形状图层,选取魔术棒工具,鼠标移动到框框空白处点击
15、得到如图的选区,现在我们在图层面板点击图层1即背景图层;
打开菜单“选择”-“修改”-“扩展”,在弹出框中填上适宜的数值,我这里填的是2。
注意,我做这一步的原因是为了避免在框框中加入照片后会留下难看的白边。
打开菜单“编辑”-“清除”,或者按Delete键,清除选区,注意图层一定要选择背景图
层。
关闭背景图层前面的眼睛
16、步骤同15,将另一个相框也挖空了。
17、选择文字工具,加上喜欢的文字,文字选项面板可以选择喜欢的字体、字号,我用的
是汉仪丫丫体简。
用选择工具调整文字的位置。
18、加好了文字,基本上大功告成了,可是我觉得风筝的飘带还是有点影响照片的摆放。
我用液化工具修改一下。
选择巧虎素材图层,打开菜单“滤镜”-“液化”选择向前变形工具,右边工具选项中选择相应的数值。
我们把风筝的飘带往旁边推一点.
好啦,这就是最后效果图了!
19、保存
光影边框素材要保存为背景透明的PNG格式。
打开菜单,文件—存储为
存储类型在下拉框中选PNG格式
写一个文件名
PNG选项,确定
好啦,这就可以收工了!赶快再去打开多图边框工具做一个漂亮的专属框框吧!
附上PNG成品框2800*2100尺寸,及套上照片后的效果图。
巧虎.part1.rar (1.91 MB)
巧虎.part2.rar (1.79 MB)
二楼我会把这个教程的素材发上来,大家可以试着做做,一个人一个创意,你和我做的肯定
不一样。
:)
三楼,有一些我收集的PS样式和形状,你也可以拥有象我一样眩目让人眼馋的宝贝。
