网页制作教程--CH9 美化网页(精选)
第9章 美化网页 《网页制作宝典》教学课件

复制帧
复制帧的方法为:首先将需要复制的一个或者多个 帧选中;在其上单击鼠标右键,从弹出的菜单中选择 “Copy Frames(复制帧格)”命令;用鼠标单击需要 粘贴的位置,再单击鼠标右键,从弹出的快捷菜单中 选择“Paste Frames(粘贴帧格)”命令,即可将相同 的内容复制到所需的位置上。
9.1 使用Photoshop 6.0美化网页
9.1.1 Photoshop的特点及功能
新版Photoshop软件增加了许多新功能,设计了更加友好的 界面,提供了更为方便的操作工具。它主要具有以下特点及功 能: 1. 支持大量的图像文件格式. 2. 文本处理更加方便 ,可以在任何时候修改文本内容,并可以对文 本层进行多种格式设置。 3. 增强的色彩功能,提供了更广泛的色彩范围。 4. 增强图层的功能,可以建立文本层、效果层,并增加了图层操 作命令。 5. 丰富的滤镜功能。 6. 具有“Actions(动作)选项板”,能对图像处理操作进行有效 的控制管理. 7. 无限的撤消和重复操作为图像处理提供了更广泛的空间. 8. 新增了“魔术棒”、“磁性套索”等工具 .
③ 场景(Scene)
一个Flash作品可以由若干个场景组成,每个场景都分 别拥有各自独立的动画内容。每个场景中的图层和帧均 相对独立。在播放时,Flash会自动按场景的顺序进行播 放。
(2)Fhsh5的界面组成 ① 菜单栏 ② 标准工具栏 ③ 绘图工具栏 ④ 状态栏 ⑤ 控制器 ⑥ 时间轴面板
(3)F1ash 5中的一些基本操作 ① 帧的操作 改变帧的播放速率
Dreamweaver网页制作基础教程项目九CSS+Div美化网页

步骤5:在弹出的“a:hover CSS规则定义”对话框中,选择左侧的 “类型”分类,在右侧的选项中设置相关属性,其中设置字体为“黑 体”,大小为“10”点数(pt),颜色为“#FFFFFF”(白色),修 饰为“无”,然后单击“确定”按钮,如图9.1.9所示。
图9.1.9 设置CSS属性
步骤6:在“a:hover的CSS规则定义”对话框中,选择左侧的“扩展” 分类,在右侧的“光标”下拉列表内选择“hand”,单击“确定”按 钮,如图9.1.10所示。该选项将使鼠标悬停在超级链接文本上时,显 示为手形。
图9.1.10 设置扩展属性
步骤7:选中导航栏的文字,在“属性”面板中设置超级链接,设置 后的民航效果如图9.1.11所示。
图9.1.11 设置后的导航效果
利用“标签(重新定义特定标签的外观)”,设置网页文字格式 步骤1:单击“CSS样式”面板底部的“新建CSS规则”按钮,在弹出 的对话框中选择“标签(重新定义特定标签的外观)”单选按钮,从 “标签”下拉列表中选择“body”,“定义在”选择“ys.css”,然 后单击“确定”按钮,如图9.1.12所示。
项目分析
CSS是一种制作网页的技术,已成为网页设计必不可少的工具 之一。它可以更加灵活地控制网页中的文字字体、颜色、大小、 间距等属性;可以灵活地控制网页中各个元素的位置;并能方 便地为网页中的元素通过过滤器设置特效;可以与脚本语言结 合,从而使网页中的元素产生各种动态效果;简化了代码,提 高下载速度。
图9.1.1 网页的浏览效果
知识准备
CSS是英语Cascading Style Sheets(层叠样式表单)的 缩写,它是一种用来表现HTML或XML等文件样式的计算机 语言。
在设计网页时,常常需要对网页中各种元素的属性进行设 置。一般来说,在同一个网站的所有页面中,相同类型的 网页元素都具有相同的属性,如网页中正文的字体、字体 大小和字体颜色,以及图片的边框及颜色等都是一样的。 但在制作过程中若对各个网页进行格式设置会做许多重复 工作,而且容易出错,当需要对属性进行修改时,也要逐 一进行修改。
《美化网页》教案

举例:在讲解层叠与继承时,通过案例展示不同选择器的优先级,以及如何通过继承减少重复代码。在网页布局难点上,通过实际操作演示如何使用CSS实现一个简单的响应式导航栏,让学生通过实例理解布局的方法。对于伪类和伪元素,通过具体实例(如鼠标悬停时按钮变色、添加内容前后的装饰元素)来帮助学生理解并应用这些高级技巧。
- CSS样式的应用:强调如何将CSS样式应用到HTML网页中,包括内联样式、内部样式表和外部样式表的使用方法。
-网页布局美化:重点教授如何使用CSS进行网页布局设计,包括盒模型概念、浮动布局、弹性布局等,以及如何实现响应式设计。
举例:在讲解CSS选择器时,通过具体示例(如改变段落的字体、颜色、大小)让学生理解类选择器、ID选择器等的应用方法。
3.强化团队协作能力:在实践操作环节,学生分组合作完成网页美化任务,提高沟通与协作能力,培养团队精神。
4.增强问题解决能力:学生在美化网页过程中遇到问题时,能够自主查找资料、分析问题、寻找解决方案,培养其独立解决问题的能力。
三、教学难点与Biblioteka 点1.教学重点- CSS基本语法与选择器:重点讲解CSS的基本语法规则,包括选择器的类型(如类选择器、ID选择器、标签选择器等),以及如何通过选择器对HTML元素进行样式设置。
3.实践操作:指导学生运用所学CSS知识,对已有的HTML网页进行美化,包括字体、颜色、布局等方面的调整。
网页设计与制作教程PPT课件

案例二:企业官网制作
总结词
专业形象塑造
详细描述
企业官网是企业形象的重要组成部分,设计时需注重专业 形象的塑造。采用符合企业品牌形象的颜色、字体和布局 ,以及专业的图片和内容,提升企业形象和可信度。
总结词
用户体验优化
详细描述
企业官网的用户体验至关重要,设计时应注重用户需求和 习惯。提供清晰的信息架构、便捷的导航和搜索功能,以 及响应式设计,确保用户在不同设备和浏览器上都能获得 良好的访问体验。
使用CSS和JavaScript创建一个模 态对话框,当用户与页面交互时弹 出,并覆盖背景内容。
表单验证
使用JavaScript对表单输入进行验 证,确保用户输入的数据符合要求, 提高数据质量。
特效制作
淡入淡出效果
使用CSS动画实现元素从透明到不透明或从一种颜 色渐变到另一种颜色的效果。
滑动效果
使用CSS或JavaScript实现元素在页面上的滑动效 果,如左右滑动、上下滑动等。
本课程将涵盖网页设计理念、HTML、CSS、JavaScript等前端技术,以及响应 式设计、网页性能优化等方面的知识,使学员能够独立完成一个精美、高效的网 页作品。
学习目标
01
掌握网页设计的基本理 念和原则,能够独立设 计出符合用户需求的网 页。
02
熟悉HTML、CSS、 JavaScript等前端技术, 能够熟练地编写网页代 码。
外部样式表
通过外部CSS文件引入样式,并 在HTML文档中使用`<link>`标
签引入该文件,如`<link rel="stylesheet" type="text/css"
href="styles.css">`
超简单教程,制作一个漂亮网页

超简单教程,制作一个漂亮网页电脑助手探索我们需要先制作背景图片。
也就是网页背景那块蓝色的部分。
我们需要单独做出来。
新建一个1920px*400px的文件我们拉一个一个蓝色(#506dbb)到白色的一个渐变效果图然后我们保存这张图片为gif格式这时候我们新建一个1000*800的文件我们把网页效果图制作出来。
这里都是用到ps制作的。
没有写任何代码。
这个过程我就不讲了大家制作好网页效果图完成的时候一定要注意把网页背景图层删掉,保持透明下一步我们使用切片工具。
把页面进行切片。
如下图所示注意每一个链接都要切片一下。
切片工具和矩形选区工具一样,拉一下就是一个切片为了区分我这里加了背景。
我们一会一定要记得去掉我们再使用切片选择工具选择单个切片。
然后右键我们再逐个为切片添加链接我们现在保存为web所用格式我们把这里选择png—8保存保存完成后效果图保存完成后。
会生成一个目录和一个html文件。
我们用浏览器打开这个html文件可以看看效果。
由于我们保存时选择的是png格式的所以看到的效果不美观,且网页靠左边。
我们要做的就是让网页有一个背景就是我们刚刚制作的蓝色背景。
且页面居中为了方便,这里我们使用Dreamweaver。
这个软件破解版和安装教程问度娘要这里就不多说。
打开 Dreamweaver界面我们新建一个站点我们先要给网页居中。
我们用Dreamweaver打开ps生成的html文件进入Dreamweaver的设计视图。
注意看我们用鼠标点一下最外边的这根线。
(把鼠标放在四个角上单击一下就可以选中)选中然后把下边的属性设置为居中。
注意看这样网页就居中了。
我们再添加一个背景我们先把鼠标在旁边空白地方单击一下,然后点击下面的页面属性把背景图片设置为我们刚刚制作的背景图。
重复选择no开头的那个。
其他的不用管。
然后我们按ctrl+s保存好网页。
然后即可使用浏览器预览效果了ps制作网页就是这么简单。
网页的美化教案

网页的美化教案简介:在现代社会中,网页已经成为了人们获取信息和交流的重要工具。
然而,大多数网页都缺乏吸引力和个性化,这使得用户对其产生疲劳感。
为了提高用户体验和吸引用户眼球,我们需要对网页进行美化。
本文将提供一份网页的美化教案,帮助您打造一个独特、吸引人的网页。
一、颜色搭配1. 选择主题颜色:首先,确定一个适合您网页主题的颜色。
可以通过色彩搭配工具或者网上搜索获取灵感。
例如,对于时尚类网页,可以选择明亮、鲜艳的颜色;对于企业类网页,可以选择稳重、专业的颜色。
2. 搭配配色方案:选择一组配色方案,包括主色调和辅助色调。
一般建议主色与辅助色相互补充,创造出富有层次感的页面效果。
3. 使用色彩的注意事项:- 避免过多鲜艳的颜色,以免给用户眼睛带来不适;- 注意色彩的对比度,确保文字和背景之间的视觉清晰度;- 添添加容易与主要内容混淆的颜色,以保持页面整洁。
二、排版设计1. 字体选择:选择适合您网页主题的字体,例如对于时尚类网页,可选择一种流行、有个性的字体;对于企业类网页,可选择一种专业、易读的字体。
2. 提升阅读体验:- 适当调整行距,以提高文字的可读性;- 使用段落和标题的区分,让用户更容易找到所需信息;- 设置合理的段落长度和行宽,避免用户阅读时出现不适。
三、视觉效果1. 背景图片或颜色:根据网页主题和风格,选择适合的背景图片或配色方案。
注意图片不要过大,以免影响页面加载速度。
2. 图标和按钮设计:- 使用合适的图标,增加页面的可视化效果;- 设计独特的按钮样式,增加用户互动性;- 保持图标和按钮的一致性,提高用户的操作便捷性。
四、布局设计1. 确定网页布局:根据页面内容和功能,决定合适的布局方式,如常见的单列、双列或多列布局。
2. 确保页面整洁:- 留白的使用:合理利用留白,使页面看起来清爽、整洁;- 图片和文本的平衡:确保图片与文本之间的平衡,使页面视觉效果更佳;- 模块的排列:根据内容的重要性和相关性,合理安排模块的位置。
网站界面如何美化的几种方法

**网页设计培训:界面如何美化的几种方法的界面是给来访者留下第一印象的直接窗口。
界面的漂亮与否直接影响到访客对的兴趣以及停留时间!所以的界面美化工作是应该引起足够重视的。
那到底该如何美化界面使他容易被访客所承受呢?今天我们就跟大家一起来探讨一下界面的美化的几个原那么以及具体的方法。
一、网页设计界面优化原那么**网页设计界面优化原那么一、行业特征就像你的穿着打扮,要有自己的风格自己的个性。
但是这种个性要与自己的身份职务相搭配。
也就是说你的要根据你的行业特点进展美化,比方说科技类善用蓝色,娱乐类善用橙色,政府门户类大多用红色调。
总结下就是你的界面要符合行业特征!**网页设计界面优化原那么二、访客喜好如果你的访客是年轻人充满活力个性十足的,那你的配色以及LOGO就要符合这个定位符合你受众的喜好。
你的色调也要表现的充满活力动感十足!举个例子说太平洋女性网主色调就是紫色,因为紫色代表的就是时尚浪漫。
试问哪些女性朋友们不渴望一份浪漫与时尚呢"总结下就是作访客喜欢的!**网页设计界面优化原那么三、统一性原那么你的一定色调要统一,最好属于同一个色系。
至多不要超过三个颜色!如果颜色过多会导致人们审美疲劳!慢慢的离开你的!从而失去一定访客,导致PV下降!总结下就是统一色调效果佳!**网页设计界面优化原那么四、细致入微俗话说细节决定成败,一个的界面就是一个个小像素块组成的,做的美化要尽量细致到每一个小细节,不要觉得一个点一个图片的小角不重要。
其实不然,一个人穿的邋里邋遢就可以看出这人性格如何了。
一个人非常漂亮就是嘴角戴着一粒米,这严重影响自己的形象。
也是一样的你不注意界面的小细节访客就有理由认为你这内容不怎么样!总结下就是细节决定流量!**网页设计界面优化原那么五、干净利落时常看到有些的一篇文章只有100个字,但是其上方下方中间环绕着全部都是文字广告,左右两侧还有对联广告!想找到文章都很难!界面不干净极容易遭到访客的反感,甚至直接关闭浏览界面了!广告可以放,但是一定要注意访客感受多为她们着想。
网页的美化

网页的美化第课时教学目标①了解美化网页的常用方法,理解美化网页对提高网站质量的作用。
②学会在网页中设置背景、音乐、Flash动画和滚动字幕。
③提高审美意识,善于发现美,美化生活从自身做起。
教学重点在网页中设置背景、音乐、Flash动画和滚动字幕。
教学难点在网页中设置音乐、Flash动画。
教学过程观看图片:未精心布置的房间与布置后的房间、丑女与美女提问:你更喜欢哪一个?为什么?(更喜欢后者,因为后者更赏心悦目,“养眼”,美)观看网页:未经美化的网页与美化后的网页(index.htm , school.htm , Domain.htm , Neighbor.htm)提问:你更喜欢哪一个?(更喜欢后者,因为前者相对比较单调,浏览后者使人“耳目一新”)引入新课:(1分钟)我们这节课就来学习并自己动手操作一下如何从前者变成后者,如何使网页更加具有美感。
使网页更加漂亮的过程就是“网页的美化”。
一、美化网页的作用通过刚才的比较,相信同学们已经对美化网页的作用有了一定的认识,现在我们再来看一些网站,加深了解。
展示一些比较优秀的网站。
(百度视频、新浪、网易、搜狐、秘密花园等)二、美化网页的方法一般都用哪些方法美化网页呢?⒈插入背景音乐听到自己喜欢的音乐,可以让我们消除疲劳,在网页上设置背景音乐,也可以让浏览者心旷神怡。
展示无背景音乐和有背景音乐的Index.htm网页。
⒉设置网页背景在制作网页时,为网页加上背景颜色或背景图片,可以让网页更加美观、生动活泼、更能衬托网页的主题。
展示无背景与有背景的Index.htm网页。
⒊设置表格的背景我们在设计网页的过程中有时也需要对网页中某一局部的背景颜色进行设置,以达到强化有关内容的效果。
对比无表格背景与有表格背景的Index.htm网页。
⒋插入Flash动画我们浏览网页时,会看到很多广告形式的动画。
在网站设计中,如果在我们自己的网页上也能插入几个Flash动画,肯定会使网页增色不少。
网页的美化(教参)

(一)教学设计部分⇨教学内容分析本课的主要内容与地位本课的主要教学内容为:设置网页的背景、设置表格(单元格)的背景、设置背景音乐、插入Flash动画和插入滚动字幕等几个知识点,以实现对网页的美化。
网页是否美观大方、给人以美感,很大程度上决定于网页中各元素的色彩搭配是否合谐、得当,色调是否与网站的主题相吻合,以及网站中的元素是否能满足网站要表达的感情等等。
对网页进行美化是每一个网站建设者不懈追求、永无止境的探索过程。
本课与前后内容的关系网页美化是对前期所做的网页在视觉、听觉效果上的修饰,是提升网站可观赏性的一个非常重要的手段,是网站建设中一个非常重要的环节。
⇨教学目标分析知识目标/技能目标知识目标1.了解对网页进行美化常用的方法。
2.理解美化网页对网站质量提高的作用。
技能目标掌握设置网页及表格的背景、设置网页中背景音乐、Flash动画和滚动字幕的一般方法;过程与方法目标提高学生信息的加工、管理、表达和交流的能力。
情感态度与价值观目标提高审美意识,发现美、认识美,美化生活从自身做起。
通过对网页中文字、布局和色彩的合理设计,尽可能达到较好的视觉效果。
本课的重难点重点:设置网页背景、设置背景音乐、插入Flash动画和滚动字幕难点:网页的色彩调配本课的课时分配建议一课时⇨教学策略设计建议教法建议在本节课的教学过程中,教师应引导学生参考借鉴优秀网站在色彩、布局上的一些做法,自主地学习有关版面设计和色彩搭配方面的知识,并将其应用到自己的网站设计中。
对于本节几个知识点中涉及的对话框,教师应布置合理的分组,由学生通过实践体会对话框中各参数的含义。
学法建议因本课的学习在很大程度上决定于学生对美的鉴赏能力,这就要求学生要在平时多注意身边的色彩、版面设计的方法,如:电视广告、杂志封面、街头广告牌等,并将它们应用到自己的网页设计中来。
⇨教学资源与环境建议本课教学资源索引1.第三课的半成品网页:Index.htm、Parents.htm⇨教学评价建议自评、互评、师评要注意的问题学生是否具有乐观向上的学习意识;学生能否掌握进行网页修饰的基本方法;学生是否具有发现美、欣赏美,并利用技术手段加以实现的能力。
《网页设计与制作》课件——项目九 任务二 使用CSS和Div标签来美化网页

图9.2.10 设置背景属性
图9.2.11 设计视图2
步骤6:将“此处显示class "top" id "top"的内容”改为“您的位 置:本站首页→下载中心”,如图9.2.12所示。
图9.2.12 更改单元格内容
步骤7:在表格第二行再插入一个Div标签,“类”和“ID”都为 “table”。在xz.css中为Div标签定义一个类,新建CSS样式表bgn.css, 如图9.2.13和图9.2.14所示。
C.外部的、被链接的样式单 D.被嵌入的样式规则
4.CSS样式可以定义( )网页元素的外观。
A.文本
B.表格
C.图像
D.表单
5.在以下的 HTML中,( )正确引用了外部样式表的方法。
A.<style src="mystyle.css"> B.<link rel="stylesheet" type="text/css" href="mystyle.css"> C.<stylesheet>mystyle.css</stylesheet>
课后习题
1.CSS的全称及中文译名分别是( )。
A.Cading Style Sheet和层叠样式表
B.Cascading Style Sheet和层次样式表
C.Cascading Style Sheet和层叠样式表
D.Cading Style Sheet和层次样式表
2.关于CSS的说法正确的是( )。
(2)CSS+Div布局:基于CSS的布局通常使用Div标签。Div 可以放置在页面上的任意位置,并为它们指定属性,如宽度、 高度、边框、背景颜色等。所包含的代码数量要比具有相同 特性的基于表格布局的代码数量少得多,而且更简单短小。
利用HTML代码美化网页7例

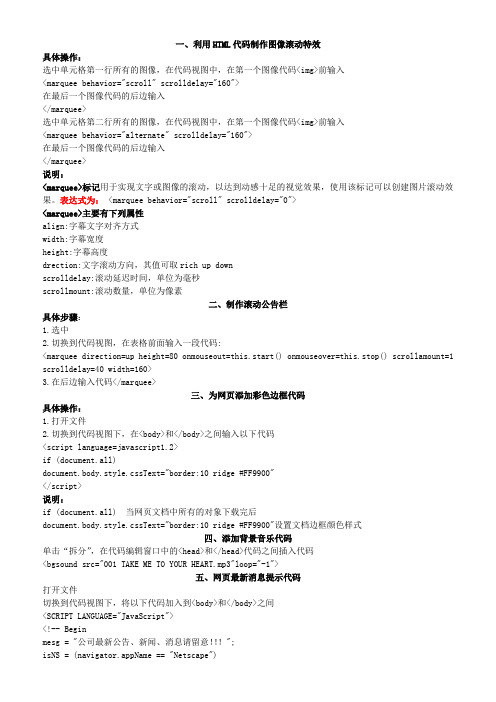
一、利用HTML代码制作图像滚动特效具体操作:选中单元格第一行所有的图像,在代码视图中,在第一个图像代码<img>前输入<marquee behavior="scroll" scrolldelay="160">在最后一个图像代码的后边输入</marquee>选中单元格第二行所有的图像,在代码视图中,在第一个图像代码<img>前输入<marquee behavior="alternate" scrolldelay="160">在最后一个图像代码的后边输入</marquee>说明:<marquee>标记用于实现文字或图像的滚动,以达到动感十足的视觉效果,使用该标记可以创建图片滚动效果。
表达式为:<marquee behavior="scroll" scrolldelay="0"><marquee>主要有下列属性align:字幕文字对齐方式width:字幕宽度height:字幕高度drection:文字滚动方向,其值可取rich up downscrolldelay:滚动延迟时间,单位为毫秒scrollmount:滚动数量,单位为像素二、制作滚动公告栏具体步骤:1.选中2.切换到代码视图,在表格前面输入一段代码:<marquee direction=up height=80 onmouseout=this.start() onmouseover=this.stop() scrollamount=1 scrolldelay=40 width=160>3.在后边输入代码</marquee>三、为网页添加彩色边框代码具体操作:1.打开文件2.切换到代码视图下,在<body>和</body>之间输入以下代码<script language=javascript1.2>if (document.all)document.body.style.cssText="border:10 ridge #FF9900"</script>说明:if (document.all) 当网页文档中所有的对象下载完后document.body.style.cssText="border:10 ridge #FF9900"设置文档边框颜色样式四、添加背景音乐代码单击“拆分”,在代码编辑窗口中的<head>和</head>代码之间插入代码<bgsound src="001 TAKE ME TO YOUR HEART.mp3"loop="-1">五、网页最新消息提示代码打开文件切换到代码视图下,将以下代码加入到<body>和</body>之间<SCRIPT LANGUAGE="JavaScript"><!-- Beginmesg = "公司最新公告、新闻、消息请留意!!!";isNS = (navigator.appName == "Netscape")isIE = (navigator.appName == "Microsoft Internet Explorer")text = ("<i><font size=2>"+mesg+"</font></i>")if (isNS) {document.write("<blink>" + text + "</blink>")}else if (isIE) {document.write("<MARQUEE BEHAVIOR=ALTERNATE DIRECTION=RIGHT>" + text + "</MARQUEE>")}// End --></SCRIPT>六、利用JavaScript语言制作图像渐隐特效打开文件切换到代码视视图下,将以下代码加入HTML的<Body>和</Body> 之间<SCRIPT language=”JavaScript”><!—Function makevisible(cur,which){If (which==0)Cur.filters.alpha.opacity=100ElseCur.filters.alpha.opacity=20}//--></SCRIPT>返回到拆分视图下,选中要制作渐隐效果的图片,在图片代码中修改为如下代码,<img src=”images/spacer.gif” width=”3” height=”1”></td><td width=”179” style=”padding-top:lpx”><img src=”images/te-1.jpg”Style=”filter:alpha(opacity=20)”onMouseOver=”makevisible(this,0)”onMouseOut=”makevisible(this,1)”>按F12键保存文件并在浏览器中预览效果。
网页制作教程--CH9 美化网页

通过本章学习,应该掌握以下内容:
1. 2. 3. 4. 5. 6. Photoshop基本操作 利用Photoshop CS处理网页图像 Fireworks 8基本操作 利用Fireworks 8美化网页图像 Flash 8基本操作 利用Flash 8处理网页动画
9.1 使用Photoshop CS美化网页
1)“优化”面板 选择“窗口”|“优化”命令,即可打开优化面板 如图9-33所示,该面板提供了可以根据需要对文件 进行最佳化设置的选项,用户可以选择图像的品质、
文件的格式、文件选择性品质、图像的色版以及品
质等,并可通过Fireworks MX所提供的预览视窗
观看其效果。通过使用该面板可以很轻松地获得体
绵”工具等。
(4)填充工具 填充工具可对封闭的选区填充颜色或图案,包括 “油漆桶工具”、“渐变工具”。 (5)文字工具 文字工具可以在图像中加入文字对象。选中该工 具在图像区单击,会弹出文字对话框。从中可设置字 体、文字大小、间距、对齐方式等文字属性,还可选 择文字显示为扇形、弧形、贝壳形、波浪形等,也可 选择文字的排列方向为竖排或横排。
标题栏 菜单栏
常用工 具栏
工具栏浮动 面板工来自区状态栏Photoshop CS的界面
返 回
(2)“编辑”菜单
编辑菜单中包括了还原、消褪、剪切、拷贝、 合并拷贝、粘贴、粘贴入、清除、填充、描边、自 由变换、变形、定义图案、清理、预置等操作命令。 (3)“图像”菜单
“图像”菜单中主要对图像文件进行模式变化、色彩
(7)浮动面板组 Fireworks 8中的浮动面板组位于用户界面的右 侧,控制着对象的更大范围的特征,包括对矢量对 象的描边、填充等。 浮动面板占去用户界面上很多空间,有时对操 作带来不便。此时,可以按一下键盘上的“Tab”键, 将显示的浮动面板一起隐藏,再一次按下键盘上的 “Tab”键,还可以将浮动面板还原显示。
网页设计课件ch9网页的动态效果辑

第9章 网页的动态效果
9.1 meta标签的使用 9.2 将多媒体加入网页 9.3 滚动的文字 9.4 显示Flash动画
9.1 网页的特效
Meta是用来在HTML文档中模拟HTTP协 议的响应头报文 meta 标签用于网页的<head>与</head>中 meta 的属性有两种:name和http-equiv。 在HTML文档中可以包含任意数量的 <meta>标签
alt=your.avi(200KB)>
9.3 滚动的文字
<marquee>标签可以简便地实现文字的移 动,以达到动感十足的视觉效果。
<marquee>是一个成对标签,它有 direction、behavior、loop、scrollamount、 scrolldelay、align、bgcolor、height、width、 hspace和vspace等属性。
比较常用的http-equiv 属性
6、<meta http-equiv="Pics-label" content=""> 网页等级评定,在IE的internet选项中有一项 内容设置,可以防止浏览一些受限制的网站, 而网站的限制级别就是通过meta属性来设置 的;
7、<meta http-equiv="windows-Target" content="_top"> 强制页面在当前窗口中以独立页面显示,可 以防止自己的网页被别人当作一个frame页 调用
说明:
dynsrc属性:用于指定要播放的视频文件,格式可以 是Wav、Avi、AIFF、AU、MP3、Ra、Ram等等。 给出音频或视频文件及其路径。必须是avi格式。
网页的美化与特效制作教案

网页的美化与特效制作教案第一章:网页美化的基本概念与原则1.1 网页美化的定义1.2 网页美化的目的1.3 网页美化的基本原则1.4 网页美化的基本元素1.5 课堂练习:制作一个简单的网页美化案例第二章:网页色彩搭配与排版2.1 色彩搭配的基本原理2.2 色彩搭配的技巧2.3 排版的基本原则2.4 排版工具的使用2.5 课堂练习:制作一个色彩搭配与排版合理的网页第三章:字体与图标的设计与应用3.1 字体的分类与选择3.2 字体的设计原则3.3 图标的分类与选择3.4 图标的设计原则3.5 课堂练习:制作一个字体与图标设计合理的网页第四章:CSS样式的编写与运用4.1 CSS样式的基本概念4.2 CSS样式的编写方法4.3 CSS样式的运用与调试4.4 CSS样式的优先级与继承4.5 课堂练习:通过CSS样式制作一个排版合理的网页第五章:网页特效的制作与实现5.1 网页特效的概念与作用5.2 常用的网页特效分类5.3 JavaScript在网页特效中的应用5.4 CSS3动画在网页特效中的应用5.5 课堂练习:制作一个简单的网页特效案例第六章:HTML5与CSS3在网页特效中的应用6.1 HTML5的新特性6.2 CSS3的新特性6.3 HTML5与CSS3在网页特效中的应用案例6.4 课堂练习:利用HTML5与CSS3制作一个动态网页特效第七章:JavaScript基础与网页特效编程7.1 JavaScript语言的基本概念7.2 JavaScript在网页中的作用7.3 网页特效编程的基本方法7.4 常见的网页特效编程实例7.5 课堂练习:编写一段JavaScript代码实现一个简单的网页特效第八章:前端框架与库的应用8.1 前端框架与库的概念8.2 常见的前端框架与库介绍8.3 前端框架与库在网页特效中的应用8.4 课堂练习:使用一个前端框架(如Bootstrap)来美化网页第九章:响应式网页设计9.1 响应式网页设计的基本概念9.2 响应式网页设计的原则与方法9.3 媒体查询的使用9.4 响应式网页设计的挑战与解决方案9.5 课堂练习:制作一个响应式网页设计案例第十章:网页美化与特效制作的综合实战10.1 实战项目的选择与分析10.2 网页美化与特效制作的工作流程10.3 实战项目的实施与调试10.4 实战项目的评估与优化10.5 课堂练习:完成一个网页美化与特效制作的综合实战项目重点和难点解析重点环节一:课堂练习补充和说明:在制作网页美化与特效的案例中,实践操作是非常关键的。
如何制作网页

如何制作网页确定网页的主体色调风格。
我们制作自己的网页首先应该对自己的网页有一个整体的规划,是建一个什么类型的网站,网站主色调使用哪种颜色、制定布局采纳什么样的方式等这些都必须要有一个很好的规划。
规划网站的整体布局导航、按钮、图片、文字的排版方式。
做什么事都不能盲目的没有目的的进行,那样只能浪费时间浪费精力,在我们制作网页之前一定要对网页的基本元素进行一些制定。
可以简单的画草图,或者浏览几个自己比较喜爱的网站学习借鉴。
准备和归类素材图片、音频、视屏、文章等。
制作一个网页必须要大量的文件,我们必须先将这些不同类型的文件进行归类放置,整理到一个文件夹中。
打开Dreamweaver软件,新建一个站点,然后在站点下建立不同的文件夹存放素材。
建立自己的主页,按照之前的定的风格制定布局。
不要急着添加图片和文字,先将导航栏,标题栏和内容栏都规划好然后在进行素材的导入。
注意无论是文件夹的名还是素材名最好使用英文而不是中文。
中文状态很容易报错,文件添加后就不要更改文件路劲了,否则会导致文件的丢失。
制作网页是一个非常复杂的过程,如果想从头到尾自己制作一个网页的话是很难说清楚的,所以这里就分享一个很简单的方法。
找到一个合适自己风格或是自己比较喜爱的网页,右击鼠标另存为。
这时浏览器就会将这个网页中的所有的元素都复制下来,存放到一个文件夹中。
打开Dreamweaver软件代开刚刚下载的网页,这时Dreamweaver 中就会显示你下载网页的所有元素,不会出现丢失的状况。
替换网页中的元素即可。
选择必须要进行修改的图片或是文字直接改换即可。
选择一个元素然后在下面的属性栏中进行改换即可。
同时还可以改换图片的大小和其他的属性。
按下F12进行预览效果即可。
不满意的地方进行修改,一定要注意随时储存文件。
2制作网页可以用什么软件最简单的网页制作软件:其实我们完全可以利用办公软件来制定网页,只要网页内容不太复杂或只涉及静态网页部分时,我们只必须要利用办公软件即可快速生成网页。
网页开发与制作第18章 用网页元素美化网页

18.7 插入Java小程序
当创建Java小程序后,可以用 Dreamweaver将它插入到HTML文档中, Dreamweaver将使用Applet标签来标识 对小程序文件的引用。
18.8 综合应用:插入透明Flash 背景
水平线在网页文档中经常被用到,它主要 用于分隔文档内容,使文档结构清晰明了, 便于浏览。
18.2 插入日期
18.3 插入特殊字符
在Dreamweaver CS5中,有时需要插入 一些特殊字符,如版权符号、注册商标符 号、破折号和英镑符号等。
18.4 插入Flash对象
18.4.1 插入Flash动画 18.4.2 插入文件
18.4.1 插入Flash动画
18.4.2 插入FLV 文件
1.设置累进式下载视频 2.设置流视频
18.5 插入Shockwave动画
18.6 插入声音
在上网时,有时打开一个网站就会响起动 听的音乐,这是因为在该网页中添加了背 景音乐,添加背景音乐需要在代码视图中 进行。
<bgsound src=“ " >
第18章 用网页元素美化网 页
本章内容
18.1 插入水平线 18.2 插入日期 18.3 插入特殊字符 18.4 插入Flash对象 18.5 插入Shockwave动画 18.6 插入声音 18.7 插入Java小程序 18.8 综合应用:插入透明Flash背景
18.1 插入水平线
