卷轴动画效果
3dsmax打造卷轴动画

3dsmax打造卷轴动画
先上效果图:
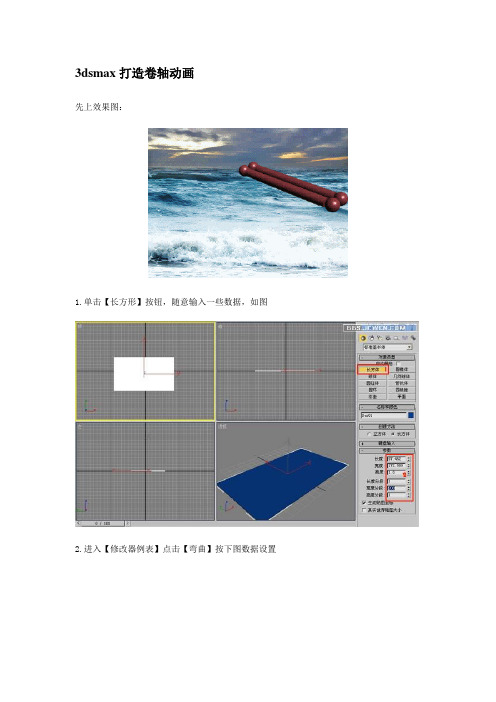
1.单击【长方形】按钮,随意输入一些数据,如图
2.进入【修改器例表】点击【弯曲】按下图数据设置
3.单击【圆柱体】按钮,设置一个合适的画轴,数据可参观下图。
4.如图调整好位置。
5.单击【球体】,同样设置好一个球体做画轴头
6.复制一个球体并调整好位置,如下图。
7.同时选择画轴和二个球体并使其成组并再复制一个后也调整好相应位置,效果如图
8.单击二个画轴组后给其设置喜欢的材质颜色
9.把下图原来弯曲的数字改为0(释放原来的弯曲素值),并把画轴调整到右侧尾端。
10.把另一画轴移动到画布的左侧,如图。
11.选用另一个空的材质球,点击在【漫反射】右侧的空白贴图按钮给画布贴图,(最好用UVW贴图)并如图改动一下参数,并取消【平铺】选项的选择。
12.把第一个材质球(画轴)的反射高光按1参数更改,另把第二个材质球的【漫反射】颜色改为白色就行。
13.最后单击【自动关键点】按钮,时间滑块在0帧时如图1所示调整好位置,然后拖动时间滑块到95帧,如图2设置好位置,再次单击【自动关键点】按钮取消其激活状态就算完成了,最终效果如顶图所示。
ae 平面制作卷轴效果

翻页效果,cc page turn如果要做卷轴效果就用圆柱滤镜CC Cylinder 做卷轴的轴,然后下面在加一层同样的层,不用滤镜,做动态遮罩,圆柱卷到哪里,就吧遮罩动画做到那AE制作卷轴动画看完奥运会开幕式之后想必大家对其中巨幅卷轴山水画都震撼不已,下面我们来介绍一下如何利用AE制作简单的卷轴动画效果。
1.打开AE,新建一个Comp,可以通过菜单Compositon→New Composition,也可以直接按快捷键Ctrl+N,设置时长为3秒,大小为720×576。
2.按快捷键Ctrl+Y,新建一个固态层,颜色为白色,大小50×400。
3.选中固态层,选择菜单Effect→Generate→Render,设置参数如图1所示。
图14.选中固态层,按快捷键Ctrl+D,将此层复制出一层。
5.将两个固态层的位置错开,分别设置它们的Position参数为385,288;335,288。
6.向两个固态层中添加特效,选中其中一个,选择菜单Effect→Noise&Grain→FractalNoise,设置参数如图2所示。
图27.设置此特效的关键帧动画,在时间线开始的位置设置Evolution的值为0x+0.0°,在时间线末尾设置它的值为1x+0.0°。
8.继续为此层添加特效,选择菜单Effect→Perspective→Drop Shadow,参数保持默认即可。
9.同理将以上两个特效添加到另一个固态层中,注意将Evolution的值做适当的改动,否则两个轴的纹理相同效果就不好了,Drop Shadow中Direction的值两个值要一正一负。
10.接下来做两个轴的位移动画,选择右边的画轴,按快捷键P,展开它的位置属性,在时间线开始的位置将当前值设置为关键帧,在时间线末尾设置它的值为635,288。
同理将左边画轴的尾帧位置属性设置为85,288。
11.接着为卷轴制作轴心,选中一个画轴,按快捷键Ctrl+D,将它复制出一层。
动画解密-卷轴动画

前言
有人说ppt动画效果远不如flash,这一点我们必须承认,但是ppt 易上手、易操作、易交互、易修改,确是其它课件制作软件所不及的, 这也是ppt拥有很多使用者的原因吧。其实Ppt本身自带的自定义动画, 其功能是非常强大的,只要您有兴趣去研究、去尝试,完全可以制作 出非常炫的动画效果!
这里介绍一种动画——类似flash的遮罩层动画的制作,并解密一 个实例:卷轴动画。
(2) (3)
(1)
课件制作:浅蓝
联系QQ:249731530背Fra bibliotek层退出系统
请看下一个演示
(3) 把滚动条重叠放置到左卷轴上方,滚动条要在左卷轴的下一层
(4)设置遮罩层:制作一些填充色与背景一样的小矩形,去掉线条颜色(我这里保留,为了讲解的方便),进行遮 挡.本解密实例动画主要是为了遮挡向下移动的滚动条,因此制作三个遮罩层即可,分别记为(1)(2)(3);(1)放 置到左卷轴的下一层,而在滚动条的上一层.(2)处在滚动条的上一层.(3)放置到右卷轴和卷轴面的上一层.
课件制作:浅蓝
联系QQ:249731530
退出系统
基本实例
系统菜单
观看动画1
探照灯效果
动画解密1
(1)制作底层背景 (黑色) (2)制作一个小圆圈,填充色为白色 (3)放一个文本框,书写文字,如:探照灯效果(文字的颜色为黑色,即与背景色相同 (4)对小圆圈设置自定义动画—绘制自定义路径,ok (第二个动画以后再解密,^_^)
课件制作:浅蓝
联系QQ:249731530
退出系统
系统菜单
遮罩层动画
遮罩层动画通过设置遮罩层及其关联图层中对象的位移、形变 来产生一些特殊的动画效果,比如:水波、百叶窗、聚光灯、放大镜、 望远镜等等。在flash中运用遮罩层动画能制作出很多精彩的动画.其 实在PPT中完全可以模仿flash中遮罩层动画,制作出比较炫的动画效 果.本文将重点解密一个综合类动画---卷轴动画,该动画中主要应用了 遮罩层的相关知识.首先我们看看两个简单的遮罩层实例!
如何制作PPT的卷轴

1.画好两个卷轴2.将卷轴制作自定义动画:1)添加效果——>强调——>放大/缩小,修改尺寸为30% 水平 (两个卷轴都设定)。
2)添加效果——>动作路径——>绘制自定义路径——>直线,将鼠标移到右边的一个卷轴,按住左 3)在右边的框框中,由于有动作的先后顺序,依次右键——>从上一项开始。
以上过程可以制作卷轴。
3.字幕:插入,图片,自选图形,矩形。
修改矩形的颜色,可在矩形中添加文本。
1)添加效果——>进入——>劈裂,修改方向为中央向左右展开。
2)右键——>从上一项开始。
3)将所有动作的速度都改为慢速,即可同步进行。
这个特效可以呈现打开画卷的效果。
详细制作方法如下: 第一步:绘制底卷 1. 插入——图片——自选第一步:绘制底卷1. 插入——图片——自选图形——选择基本外形——矩形,然后拉一个相宜大小的长方形作为底框。
2. 点击刚才拉的底框,点击右键,选择“设置对象格式”,在“颜色和线条”选项框的“填充”一栏中3. 按住Ctrl键,选择图片和底框,点击右键,选择“组合——组合”。
4. 插入艺术字,调整好大小和位置后,按住Ctrl键,选择组合后的图片和艺术字,点击右键,选择“组至此,整个绘制底卷的工作完成。
这里需要注重的是,图片和底框最好拉成长方形,其长宽成黄金比例第二步:绘制卷轴1. 插入——图片——自选图形——选择基本外形——矩形,然后拉一个长与底卷同等长度的窄矩形作为2. 选择轴,点击右键,选择“设置对象格式”,在“颜色和线条”选项框的“颜色”一栏中,选择一种3. 插入——图片——自选图形——选择基本形状——椭圆,然后拉一个直径等于轴宽的圆作为轴端。
4. 选择圆,点击右键,选择“设置对象格式”,在“颜色和线条”选项框的“颜色”一栏中,选择一种5. 将圆移到轴的一端,选择圆,点击右键,选择“叠放次序——下移一层”,并调整好位置。
6. 复制圆到轴的另一端。
PPT动画效果教程

在进行PPT课件制作过程中,如果需要进行动画效果的设置,教育者应该考虑的并不是单一的动画效果,而是整体的动画形式所能表现出的效果。
同时,设计动画也不是简单地点选就可以完工,精彩的动画效果需要“精雕细琢”,才能给受众以深刻的印象。
本节将以各种动画组合产生的动画效果实例来进行逐一讲解。
一、小球“点名排队”效果动画效果:放映动画后,在页面上单击,屏幕上迅速依次出现标志数字1到6的小球,随后6个小球依次消失。
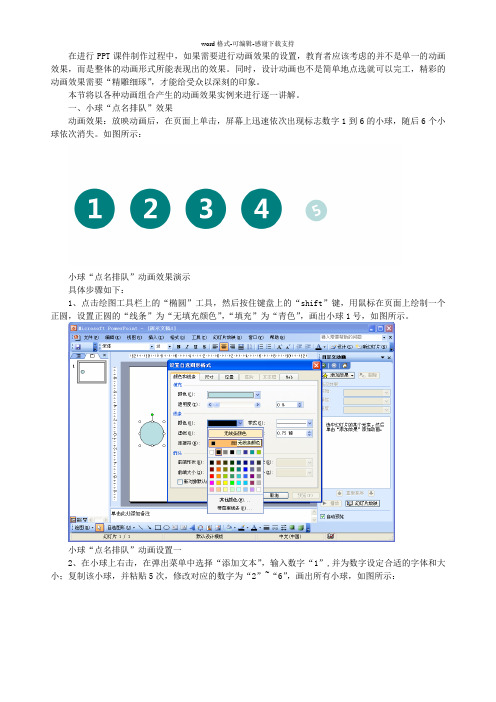
如图所示:小球“点名排队”动画效果演示具体步骤如下:1、点击绘图工具栏上的“椭圆”工具,然后按住键盘上的“shift”键,用鼠标在页面上绘制一个正圆,设置正圆的“线条”为“无填充颜色”,“填充”为“青色”,画出小球1号,如图所示。
小球“点名排队”动画设置一2、在小球上右击,在弹出菜单中选择“添加文本”,输入数字“1”,并为数字设定合适的字体和大小;复制该小球,并粘贴5次,修改对应的数字为“2”~“6”,画出所有小球,如图所示:小球“点名排队”动画设置二3、将所有“小球”选中,点击绘图工具栏左侧的“绘图”按钮,在弹出的菜单中选择“对齐或分布”/“垂直居中”,使所有小球在同一水平面,如图所示:小球“点名排队”动画设置三4、将所有小球选中,参照步骤三,选择“对齐或分布“中的“横向分布”,使所有小球水平均匀分布,如图所示:小球“点名排队”动画设置四5、选中所有小球并右击,在弹出菜单中选择“设定自定义动画”,点击右侧“自定义动画”栏中的“添加动画”按钮,选择“进入”动画效果中的“其他效果”,在弹出的“添加进入效果”对话框中选择“华丽型”/“玩具风车”,点击“确定”,为所有小球设置“玩具风车”的进入动画,如图所示:小球“点名排队”动画设置五6、在右侧出现的动画效果选项上点击鼠标右键,在弹出的菜单中选择“计时”选项,然后在“玩具风车”对话框中的“速度”右侧列表框中输入“0.3”,点击“确定”,为所有小球设置进入动画运行的时间为0.3秒,如图所示:小球“点名排队”动画设置六7、选中小球2~6号,点击“自定义动画”栏下“开始”右侧的下拉列表,选中“之后”选项,使6个小球按照顺序自动依次出现,如图所示:小球“点名排队”动画设置七8、选中所有小球,点击“自定义动画”栏中的“添加动画”按钮,选择“退出”动画效果中的“其他效果”,在弹出的“添加退出效果”对话框中选择“温和型”/“下沉”,点击“确定”,为所有小球设置“下沉”的退出动画,如图所示:小球“点名排队”动画设置八9、在右侧出现的动画效果选项上点击鼠标右键,在弹出的菜单中选择“计时”选项,然后在“下沉”对话框中的“速度”右侧列表框中输入“0.3”,点击“确定”,为所有小球设置退出动画运行的时间为0.3秒,如图所示:小球“点名排队”动画设置九10、选中所有小球,点击“自定义动画”栏下“开始”右侧的下拉列表,选中“之后”选项,使6个小球按照顺序自动依次消失,完成动画制作。
制作卷轴动画的三种方法PPT课件

• 4、打开PPT,插入素材图片 • 画出一个浅蓝色背景的矩形,比素材图片
稍大,把素材图片放上去。
5
• 5、把卷轴插入到图片上方如图:
6
效果
7
(二)用Ps制作卷轴动画
• 使用上述素材继续制作,打开photoshop, 新建一个1024*768像素的画布。
• 新建图层2,打开素材图片,用矩形工具画 一个矩形;有油漆桶工具填充浅蓝色。
12
• 1、新建图形元件:执行 插入—新建元件— 图形,文件名为“卷轴”(山水画)。
• 2、用矩形工具拖出一无边框矩形,点选矩 形,画出以浅蓝色填充的矩形框,其大小: 比山水画大,视觉上像是画布。
13
2、国画层Байду номын сангаас 回到场景,导入一幅国画,在场景中锁定 图层。
3、遮照层: (1)新建图层2,利用矩形工具画一矩形, 正好覆盖下面的国画,在第二层的第80帧按 F6加关键帧。
9
• 制作动画: • 打开“窗口”-“动画”面板,点击“复制所
选帧”按钮,把图层4的卷轴拉到图画右侧 边缘;选中第一帧点击“过渡帧”按钮, 选过渡50帧;全选所有帧,设置时间0.2秒, “永远”。 • 调试播放。
10
保存:图片“存储为web和设备所用格式” 形式,*.gif格式。
11
(3)回到第一帧,建立运动动画 6、为了让画打开后停一会,在四层的第100 帧都按F5增加帧。然后测试保存。
• 打开素材图片(山水画),用移动工具把 山水画移到图层2上,形成图层3;用移动 工具把素材图片(山水画)调整到合适位 置。
8
• 打开素材图片(卷轴),分别用移动工具 把两幅卷轴移到图层上,形成图层3、4。
• 在图层3上调整右卷轴使其白色部分覆盖图 片素材(山水画);在图层4上置左卷轴在 左边图片边缘。
卷轴动画效果制作的设计要点_概述说明

卷轴动画效果制作的设计要点概述说明1. 引言1.1 概述卷轴动画效果是一种在网页设计中常见且引人注目的视觉效果。
通过模拟纸张或画卷的展开和滚动效果,使得页面呈现出立体感和流畅的变化。
本文将介绍制作卷轴动画效果时需要考虑的设计要点,包括视觉效果选择、动画流畅度控制、帧速率和时长设置等方面。
1.2 文章结构本篇文章分为五个主要部分:引言、卷轴动画效果制作的设计要点、实现卷轴动画效果的技术考量、设计素材与配色方案选择以及结论。
在“卷轴动画效果制作的设计要点”中,我们将深入讨论视觉效果选择、动画流畅度控制以及帧速率和时长设置这三个关键因素。
随后,在“实现卷轴动画效果的技术考量”中,我们将介绍使用CSS、JavaScript以及其他工具或框架来实现卷轴动画所需考虑的技术问题。
接下来,在“设计素材与配色方案选择”一节中,我们将探讨如何选择适合卷轴动画的纹理和背景,并讨论配色方案和字体排版的选择;最后,在结论部分,我们将总结设计要点和技巧,并展望未来卷轴动画的发展趋势和应用场景。
1.3 目的本文的目的在于提供给读者一些关于制作卷轴动画效果时需要注意的设计要点。
通过深入分析视觉效果选择、动画流畅度控制以及帧速率和时长设置等因素,读者可以获取关于如何制作出令人满意且吸引人眼球的卷轴动画的实用知识。
同时,通过介绍实现卷轴动画效果时所需考虑的技术问题,读者可以了解到使用不同工具或框架来达到相似效果的可能性。
最后,给出对于设计素材与配色方案选择方面的建议,以帮助读者更好地搭配合适纹理与背景并传达特定情绪表达。
2. 卷轴动画效果制作的设计要点:卷轴动画是一种独特而有趣的视觉效果,可以为网站、应用程序或其他数字媒体增添互动和吸引力。
在制作卷轴动画时,有几个关键的设计要点需要注意。
以下是这些要点的详细说明:2.1 视觉效果选择:视觉效果是卷轴动画中最重要的方面之一。
通过选择适合主题和目标受众的视觉效果,可以加强卷轴动画的表达和魅力。
AE应用卷轴效果制作特效

AE应用卷轴效果制作特效在AE软件中,卷轴效果是一种非常常见且迷人的特效,它可以为你的视频添加一种古典、传统的感觉。
本文将教你如何使用AE软件制作卷轴效果特效,让你的视频更加引人注目。
首先,打开AE软件并创建一个新的合成。
选择合适的分辨率和帧速率,根据你的视频需求进行设置。
接下来,导入你想要使用的素材,包括背景图片和卷轴元素。
确保将素材拖拽到合成窗口中。
创建卷轴效果的第一步是将背景图片调整到你想要的尺寸并确保它充满整个画面。
你可以使用“缩放”属性调整背景图片的大小。
然后,在卷轴元素上单击右键并选择“转换为合成”。
这将使卷轴成为一个独立的合成,并在时间轴上创建一个新的合成层。
现在,你需要制作卷轴的滚动动画效果。
选择卷轴合成层,并在时间轴面板中单击“偏移路径”按钮。
这将创建一个偏移路径效果。
通过调整“路径偏移”属性的值,你可以使卷轴特效滚动。
试验不同的数值,直到你找到满意的效果。
在这一步,你可以添加一些视觉效果来增强卷轴的真实感。
你可以尝试添加纹理、褪色或阴影效果。
使用AE中的图层样式选项,你可以根据具体的需求进行设置。
要为卷轴特效添加一些动态感,你可以使用AE中的“摄像机工具”。
选择摄像机工具,然后调整摄像机的位置和视角,以获得更加立体的效果。
最后,你可以进一步增强特效,例如添加音效或文本标题。
使用AE中的音频面板选择适当的音效,并使用文本工具添加标题和说明。
一旦你满意所有的修改和调整,就可以导出你的合成。
使用AE软件制作卷轴效果特效并不难,但需要一定的练习和耐心。
通过不断尝试不同的技术和效果,你可以创造出独一无二的卷轴特效,使你的视频更加出色。
希望这篇教程能够帮助你学会制作卷轴效果特效,并将其成功应用于你的视频项目中。
祝你好运!。
卷轴动画的基本原理(一)

卷轴动画的基本原理(一)卷轴动画的基本原理卷轴动画是广泛应用于网页设计的一种效果,它可以给用户带来独特的浏览体验。
本文将介绍卷轴动画的基本原理。
什么是卷轴动画?卷轴动画是指一种网页效果,它是指当用户滚动网页时,页面中的元素会随着滚动而动态变化。
这种效果可以让用户在浏览网页时得到更加流畅的视觉体验。
卷轴动画的实现方式卷轴动画的实现方式有很多种,最基本的方式就是使用CSS3的transition、transform、opacity等属性来完成。
还可以通过JavaScript来实现更加复杂的动画效果。
实现卷轴动画的步骤实现卷轴动画的步骤如下:1.定义需要实现卷轴动画的元素,例如图片、文字等;2.定义CSS样式,并使用transition、transform、opacity等属性来控制元素的动画状态;3.使用JavaScript监听用户滚动事件,当用户滚动到指定位置时触发动画效果;卷轴动画的优缺点卷轴动画有以下优点:1.可以增加网页的视觉效果,提高用户的体验;2.可以呼应网页的特定主题,增加网页的艺术性;3.可以让网页更加生动,提高互动性。
但卷轴动画也有一些缺点:1.实现难度较大,需要大量的CSS和JavaScript代码;2.对网页的性能有一定的影响,可能会导致网页速度变慢;3.对部分用户不友好,例如使用移动设备浏览网页的用户。
结论卷轴动画是一种非常具有创意和趣味性的网页效果,它可以为网页添加独特的视觉体验,提高用户的互动性。
但同时也需要注意实现的难度和对性能的影响。
为了更好地实现卷轴动画,建议开发者在实现过程中要注重细节,同时结合具体的项目需求进行调整。
卷轴动画的应用场景卷轴动画可以应用于很多网页设计领域,例如展示网站、游戏网站、艺术类网站等。
以下是一些具体的应用场景:展示网站展示网站通常是介绍公司、产品、服务等信息的网站,它需要有一个清晰明了、易于理解的页面结构,同时也需要有一些漂亮的动画和视觉效果来吸引用户的注意力。
3DS MAX做卷轴动画

1、在顶视图中创建-标准几何体-平面(如图1)修改参数,如图2.
图1
图2
2、设置材质。选择一个材质实例球。将材质赋给长方体。将标准材质改为选择双面材质。(如图3)在正面材质中漫反射贴图选择位图,插入一张图片。(如图4)
图3
图4
在材质中选择转到父对象。设置背面材质。将漫反射的颜色改为一个深一点的颜色。以深棕色为例(如图5)。
图10
此时动画已经完成制作。
4、渲染输出。选择渲染,选择活动时间段为0-100祯,在渲染输出中选择要保存文件的文件夹,设置文件名称,将文件格式改为AVI格式。确认。按下渲染键。等待文件渲染完成。(如图11)。பைடு நூலகம்
图11
卷轴动画完成,制作完成可在刚才保存的位置查看动画。
图5
3、在修改器列表选择--弯曲。(如图6)
图6
修改参数-弯曲角度设置为-1080度,弯曲轴设置为X轴。并勾选限制上限,将上限设置为360度(如图7)。得到(如图8).
图7
图8
点开弯曲前的小加号,选择Gizmo.拖动鼠标,使得画完全展开。按下自动关键点。(如图9)
图9
将时间轴上的时间点拖动到100祯,再次移动鼠标,使得画完全卷起。按下设置关键点。(如图10)。
说明卷轴动画效果制作的设计要点。

卷轴动画效果制作的设计要点一、简介卷轴动画效果是一种常见的网络页面设计元素,它可以通过垂直或水平方向的滚动展现页面内容,给用户带来视觉上的新鲜感。
在网页设计中,正确使用卷轴动画效果可以增加页面的动感和吸引力,提升用户体验。
掌握卷轴动画效果制作的设计要点对于网页设计师来说是非常重要的。
二、设计要点1. 选择合适的内容在进行卷轴动画效果制作时,首先需要考虑的是选择合适的内容。
内容应当具有一定的视觉吸引力,能够引起用户的注意。
内容的长度和布局也需要考虑到卷轴动画的展示效果,以确保在滚动过程中能够完整地展示内容。
2. 考虑视觉冲击卷轴动画效果的设计应当能够给用户带来视觉冲击,让用户在页面滚动时产生一种愉悦的视觉体验。
在设计过程中需要注重色彩搭配、字体选择以及动画效果的细节处理,以确保整体效果的视觉冲击力。
3. 合理设置动画效果卷轴动画效果的制作需要合理设置动画效果。
不同内容可能需要不同的滚动速度、滚动方向及其他动画效果。
设计师需要根据页面布局和内容特点,灵活运用动画效果,使得卷轴动画更加生动、有趣。
4. 保持流畅性在设计卷轴动画效果时,需要注意保持页面的流畅性。
动画效果不应影响页面的加载速度和用户的浏览体验,需确保动画的流畅自然,不会影响用户查看内容的舒适度。
5. 响应式设计随着移动设备的普及,响应式设计已成为现代网页设计的标配。
在进行卷轴动画效果制作时,需要考虑不同设备对动画效果的适配,以确保在不同设备上都能呈现良好的视觉效果。
三、结语卷轴动画效果在现代网页设计中起着重要的作用,它能够为页面带来新颖的动感效果,提升用户体验。
设计师需要在制作卷轴动画效果时,考虑选择合适的内容、视觉冲击、合理设置动画效果、保持流畅性和响应式设计等要点,以确保制作出高质量的动画效果,为用户带来更好的浏览体验。
六、用户交互设计1. 导航交互在设计卷轴动画效果时,需要考虑页面导航的交互设计。
通过卷轴动画可以结合导航的滚动效果,让用户通过滚动页面来浏览不同的内容板块,增加用户的互动体验。
说明卷轴动画效果制作的设计要点

卷轴动画效果制作的设计要点随着互联网技术的不断发展,越来越多的全球信息站和应用程序开始使用动画效果来提升用户体验。
其中,卷轴动画效果因其独特的视觉效果和交互方式备受设计师和开发者的青睐。
在设计卷轴动画效果时,需要考虑一些重要的要点才能达到理想的效果。
本文将从设计的角度出发,阐述卷轴动画效果制作的设计要点。
一、考虑用户体验在设计卷轴动画效果时,需要充分考虑用户体验。
动画效果不应该仅仅是为了炫酷而存在,而是应该为用户提供更加直观和便捷的操作方式。
设计师在制作卷轴动画效果时,需要结合实际需求,考虑用户习惯和心理预期,确保动画效果能够提升用户体验。
二、流畅性和自然性卷轴动画效果的制作需要考虑其流畅性和自然性。
动画效果应该呈现出自然的物理运动规律,不应该显得生硬和僵化。
另外,动画效果的持续时间和速度也需要合理设定,使得整个动画看起来更加流畅自然。
三、反馈和交互卷轴动画效果的设计要考虑到用户操作的反馈和交互。
在用户进行操作时,动画效果应该能够及时响应,并给予相应的反馈。
动画效果也应该与用户的交互行为紧密结合,使得用户操作更加直观和自然。
四、多设备适配在制作卷轴动画效果时,需要考虑不同设备的适配性。
由于不同设备的屏幕尺寸和分辨率不同,动画效果在不同设备上可能存在显示不完整或者变形的情况。
在设计时需要考虑到多设备的适配性,确保动画效果在各种设备上都能够正常展现。
五、性能优化卷轴动画效果的制作也需要考虑到性能优化。
过于复杂的动画效果可能会导致页面加载速度过慢或者卡顿现象,影响用户体验。
在设计动画效果时,需要合理控制其复杂度,减少对系统资源的占用,以确保页面的流畅性和性能。
六、与整体设计的协调卷轴动画效果的设计要与整体界面设计协调一致。
动画效果应该与界面的整体风格和布局相匹配,不应该显得突兀或者与整体设计风格不符。
在设计时,需要充分考虑动画效果与界面其他元素的协调性,使得整体界面呈现出高度的一致性和美感。
卷轴动画效果制作的设计要点涉及到用户体验、流畅性和自然性、反馈和交互、多设备适配、性能优化,以及与整体设计的协调。
Flash CS4 练习:设计卷轴动画

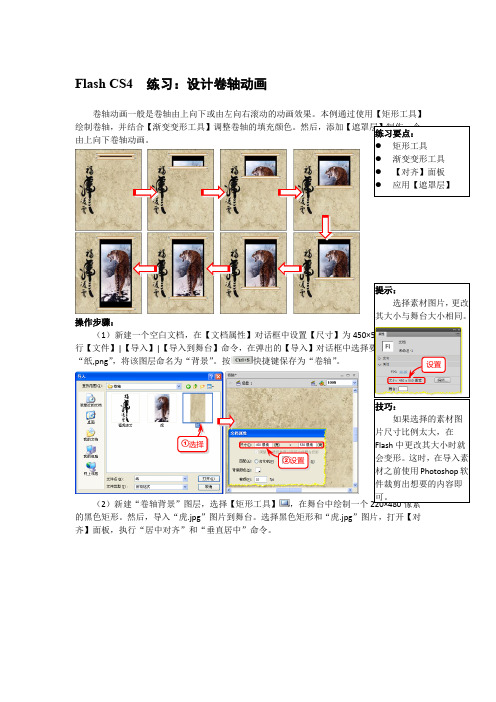
Flash CS4 练习:设计卷轴动画卷轴动画一般是卷轴由上向下或由左向右滚动的动画效果。
本例通过使用【矩形工具】由上向下卷轴动画。
操作步骤:(1)新建一个空白文档,在【文档属性】对话框中设置【尺寸】为450×550像素。
执行【文件】|【导入】|【导入到舞台】命令,在弹出的【导入】对话框中选择要导入的素材“纸,png ”,将该图层命名为“背景”。
按快捷键保存为“卷轴”。
(2)新建“卷轴背景”图层,选择【矩形工具】,在舞台中绘制一个的黑色矩形。
然后,导入“虎.jpg ”图片到舞台。
选择黑色矩形和“虎.jpg ”图片,打开【对齐】面板,执行“居中对齐”和“垂直居中”命令。
提示: 选择素材图片,更改其大小与舞台大小相同。
设置 设置 选择(3)新建“卷轴”元件,绘制一个250×20像素的矩形。
新建图层,再绘制一个270×12像素的矩形,分别对两个矩形填充渐变颜色,并将“图层2”放在“图层1”的下方。
返回场景,新建“卷轴1”图层,将“卷轴”元件放在黑色矩形的顶部。
(4)新建“卷轴2”图层,将“卷轴”元件拖放到“卷轴1”下面对齐。
选择除“背景”图层外的所有图层,向舞台右侧轻移。
(5)在【时间轴】面板上,选中所有图层上的第50帧按快捷键插入关键帧。
单击“卷轴2”图层的第50帧,将舞台中的卷轴拖到黑色矩形的下方,并在该图层上右击任意一帧,执行【创建传统补间】命令。
(6)新建“遮罩”图层,将其放在“卷轴背景”图层的上面。
在两个卷轴中间绘制一提示:在元件中新建的图层是按顺序排列的。
选择 “图层2”中的矩形,填充渐变颜色为“黑白黑”(#000000)和(#FFFFFF )。
技巧: 单击【渐变变形工具】在舞台中选择要填充渐变颜色的对象,即可调整渐变颜色。
技巧:移动图层时,禁用“锁定或解除锁定所有图层”。
技巧:在进行渐变颜色填充时,如果填充的颜色两边相同,只需在颜色块上双击,当光标变成状,再单击对侧的色块即可。
AE影视后期基础教程(项目)

第三章视频处理第3模块Adobe After Effects 视频后期处理前言随着时代的发展,影视媒体已经成为当前最为大众化,最具影响力的媒体形式。
从好莱坞大片所创造的幻想世界,到电视新闻所关注的现实生活,再到铺天盖地的电视广告,无一不深刻地影响着我们的生活。
过去,影视后期处理是专业人员的工作,对大众来说似乎还笼罩着一层神秘的面纱。
十几年来,数字技术全面进入影视制作过程,计算机逐步取代了许多原有的影视设备,并在影视制作的各个环节发挥了重大作用。
随着PC性能的显著提高,价格的不断降低,影视制作从以前专业的硬件设备逐渐向PC平台上转移,原先身价不菲的专业软件也逐步移植到PC平台上,价格也日益大众化。
同时影视制作的应用也从专业影视制作扩大到电脑游戏、多媒体、网络、家庭娱乐等更为广阔的领域,许多相关行业的从业人员与大量的影视爱好者们,现在都可以利用自己手中的电脑,来制作属于自己的影视节目。
项目一:展开的卷轴3.3.1.1学习目标:1、了解After Effects合成软件的发展、特点与功能;2、了解视频相关基础知识和基本概念;3、熟悉After Effects合成软件的窗口界面;4、掌握后期合成的基础流程与操作方法。
3.3.1.2项目描述:2008年,在北京奥运会开幕式上,美轮美奂的场景让无数人为之倾倒。
今天,我们就来学习如何利用After Effects后期合成软件制作其中的一部分——《展开的卷轴》。
3.3.1.3项目分析:1、卷轴动画效果实现:左右轴由中间向两侧缓缓移动(关键帧的运用);2、卷轴画面的展开动画,与左右轴保持同步运动(遮罩的运用);3、左右轴自身的转动(CC Cylinder特效的使用)。
3.3.1.4知识与技能准备:1、影视后期合成简介:所谓影视后期合成,就是利用实际拍摄所得到的素材,通过三维动画和合成手段制作特技镜头,然后将镜头剪辑到一起形成一个完整的影片,并制作音效和添加声音。
所谓的特技镜头,是指那些通过设备直接拍摄不到的镜头。
AE中实现翻页动画效果的技巧

AE中实现翻页动画效果的技巧Adobe After Effects(简称AE)是一款非常强大的视频制作和编辑软件,它可以帮助用户创建各种令人印象深刻的动画效果。
其中之一就是实现翻页动画效果。
下面将介绍一些在AE中实现翻页动画效果的技巧。
1. 准备素材和动画场景首先,我们需要准备好翻页动画所需的素材和动画场景。
素材可以是图片或者文字,具体根据你的需求来决定。
动画场景则可以是一个虚拟的书本或者杂志,你可以使用AE中的3D空间和摄像机工具来创建这个场景。
2. 创建动画效果在AE中创建翻页动画效果最常用的方法是使用AE的图层折叠工具。
首先,将素材导入AE并将其放置在动画场景中。
然后,在AE的时间轴中选择素材图层,右键点击并选择“转换为3D”,这样使得素材图层可在三维空间中移动。
接下来,在时间轴中将当前时间光标定位到合适的位置,然后将素材图层折叠,将其旋转90度,同时调整折叠点的位置,以实现翻页的效果。
3. 添加过渡效果为了实现更平滑的翻页效果,我们可以添加一些过渡效果。
其中一个方法是使用运动模糊。
将素材图层复制一次,然后选择其中一层,在AE的效果选项中找到“方向模糊”或“镜头模糊”效果,并将其应用到选择的素材图层上。
接下来,调整效果参数,使其与翻页效果更协调。
4. 制作透明度渐变效果为了让翻页效果看起来更加自然,我们可以在翻页过程中制作透明度渐变效果。
在AE的时间轴中,我们可以使用关键帧来控制透明度的变化。
首先,在翻页开始的地方添加一个透明度关键帧,将透明度设置为100%,然后移动时间光标到翻页结束的地方,再添加一个透明度关键帧,并将透明度设置为0%。
这样,在播放翻页动画时,素材会逐渐透明,从而呈现出更加逼真的动画效果。
5. 调整速度和缓动曲线为了使翻页动画看起来更加流畅和自然,我们可以调整动画的速度和缓动曲线。
通过调整关键帧之间的间隔以及缓动曲线的形状,可以改变动画的速度和变化方式。
例如,我们可以让翻页动画在开始时慢慢加速并在结束时慢慢减速,这样可以增加动画的逼真感。
Flash CS3 入门 卷轴动画

Flash CS3 入门卷轴动画本练习为卷轴动画。
主要通过遮罩层,使素材图片逐渐显示的效果,然后使用【矩形工具】绘制卷轴,填充方式为线性渐变,制作出补间动画,与画面显示同步,从而形成卷轴动画。
本练习的重点在于遮罩层的创建和作用。
通过学习本练习,要求用户对掌握创建遮罩层的方法以及遮罩层的工作原理。
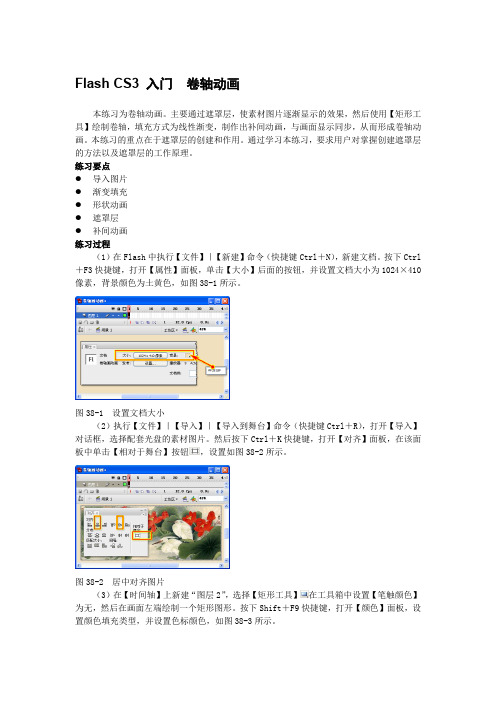
练习要点●导入图片●渐变填充●形状动画●遮罩层●补间动画练习过程(1)在Flash中执行【文件】|【新建】命令(快捷键Ctrl+N),新建文档。
按下Ctrl +F3快捷键,打开【属性】面板,单击【大小】后面的按钮,并设置文档大小为1024×410像素,背景颜色为土黄色,如图38-1所示。
图38-1 设置文档大小(2)执行【文件】|【导入】|【导入到舞台】命令(快捷键Ctrl+R),打开【导入】对话框,选择配套光盘的素材图片。
然后按下Ctrl+K快捷键,打开【对齐】面板,在该面板中单击【相对于舞台】按钮,设置如图38-2所示。
图38-2 居中对齐图片(3)在【时间轴】上新建“图层2”,选择【矩形工具】在工具箱中设置【笔触颜色】为无,然后在画面左端绘制一个矩形图形。
按下Shift+F9快捷键,打开【颜色】面板,设置颜色填充类型,并设置色标颜色,如图38-3所示。
图38-3 设置渐变填充(4)继续使用【矩形工具】在上步绘制的矩形图形上方绘制一个矩形图形,打开【颜色】面板,设置颜色填充类型,以及色标的位置和颜色,制作出卷轴,如图38-4所示。
在这一步中用户需要注意,高光位置需要和上步图形的高光绘制一致。
图38-4 设置渐变填充(5)选中上一步制作的卷轴图形,按下Ctrl+D快捷键,执行【直接复制】命令,复制一个卷轴到画面的下方,与其对称。
然后选择这3个矩形图形,按下F8快捷键打开【转换为元件】对话框,将其转换为图形元件,如图38-5所示。
图38-5 转换为元件(6)在【时间轴】上面选择“图层1”图层,单击【插入图层】按钮新建“图层3”,选择【矩形工具】在画面左端绘制一个矩形图形,如图38-6所示。
AE文字动效 制作3D卷轴效果

AE文字动效:制作3D卷轴效果在AE软件中,制作炫酷的文字动效是一项非常有趣且具有挑战性的任务。
本教程将向您介绍如何使用AE软件创建3D卷轴效果。
请按照以下步骤进行操作:第一步:准备素材和背景首先,您需要准备一段背景视频或静态背景图像。
确保背景具有一定的纹理和细节,这样可以增加卷轴效果的真实感。
您还需要通过绘制或使用已有的文本图层来创建您想要显示的文字。
第二步:导入素材将背景和文本素材导入到AE软件中。
您可以通过拖放文件到AE 软件窗口或使用“文件”>“导入”功能来完成这一步骤。
第三步:创建图层在AE软件中,打开“合成”窗口并创建一个新的合成。
调整合成的大小和持续时间以适应您的要求。
第四步:添加背景图层将您选择的背景素材拖放到合成窗口中作为底层。
在图层面板中,您可以对背景图层进行缩放、旋转或调整透明度等操作,以便适应于您的合成。
第五步:添加文字图层拖放或创建文本图层,并将其放置在背景图层之上。
在文本图层上,您可以选择一个适合的字体、颜色和字号。
第六步:应用3D转换在文本图层上右键单击,并选择“转换为3D图层”。
这将使文本图层具有3D旋转和移动的能力。
第七步:制作卷轴动画在时间轴中,选择整个合成的前一帧,然后将文本图层的位置移动到屏幕之外,以实现卷轴的起点。
接下来,将时间轴光标移动到希望动画结束的位置。
然后,在文本图层上调整其位置,使其显示在屏幕内。
第八步:添加动画效果为了使卷轴动画更加流畅,请在时间轴中添加关键帧,并调整文本图层的旋转和缩放属性。
您可以根据需要进行微调,以达到想要的效果。
第九步:导出合成完成所有调整后,您可以导出合成以生成最终的3D卷轴效果。
选择“文件”>“导出”>“添加到Adobe Media Encoder队列”来进行导出。
第十步:检查和保存在Adobe Media Encoder中,您可以选择所需的输出设置,并预览最终效果。
一切符合要求后,您可以将合成保存为所需的格式。
