遮罩动画+补间动画——卷轴
谈Animate遮罩动画制作案例

关键词:Animate;遮罩动画;案例分析引言Animate动画具有体积小、传输和下载速度快、交互性强、跨平台性和可移植性等优点,被广泛应用在互联网、电影、电视、移动媒体、教学课件、MTV音乐电视、游戏等诸多领域。
利用Animate遮罩动画,可以制作出诸如:探照灯、放大镜、水波纹、卷轴动画等很多其他动画类型无法实现的特殊效果,可以使动画变得更加丰富多彩,可以大大提高动画的视觉效果。
1Animate遮罩动画Animate遮罩动画的原理。
为了更好地理解遮罩动画的含义和原理,举个通俗一点的例子,通常在实际生活中,用某个对象把另外的对象遮挡起来,下层对象被上层对象遮挡住的部分我们是看不到的。
而Animate中的遮罩动画效果正好与之相反:透过遮挡对象来看被遮挡对象,只有被遮挡部分才能看到,没有被遮挡部分反而看不到。
也可以这样理解,遮罩就像一个“窗口”,透过它可以看到下面的被遮罩区域,“窗口”之外的其余区域都被隐藏起来。
通过这两个例子是不是遮罩动画的含义和原理就更好理解了。
Animate遮罩动画的类型。
利用遮罩动画的特点和原理,我们可以制作出很多华丽的特殊效果。
按照遮罩动画制作的难易程度和效果是否精彩,可分为如下类型:(1)静态遮罩动画。
遮罩层和被遮罩层内的对象都是静态的,被遮罩层可以一层,称为静态单层遮罩;被遮罩层可以多层,称为静态多层遮罩。
运用静态遮罩我们可以制作出静态探照灯、放大镜、图片字、彩虹字等多种静态特效,通常我们先学习这种简单的静态遮罩动画的制作,可更好地入门并理解遮罩动画的含义及原理,为学习较复杂的动态遮罩动画打下良好基础。
(2)动态遮罩动画。
动态遮罩又可分为动态单层遮罩和动态多层遮罩。
动态单层遮罩是指一个遮罩层与一个被遮罩层链接,动态多层遮罩是指一个遮罩层与多个被遮罩层链接,可以创建复杂的遮罩效果。
通常动态遮罩的制作可以采用如下3种方法:(1)在遮罩层内制作对象的移动、改变大小、旋转或变形等动画。
《平面设计与动画》上机考试题目

一、要求1、在本学期第18周(2014.6.30)之前完成作品。
2、作品分为PhotoShop和Flash两部分。
3、建立一个以学号+姓名为名的文件夹;并将每题的答案按要求存到此文件夹后上交。
4、杜绝抄袭,若有雷同,判为0分。
二、题目1、PhotoShop要求:(1)、输出格式为jpg格式和psd格式,在psd格式中,若制作过程中没有必要合并的图层,请不要合并(2)、作品要求创意新奇,具有视觉冲击力(3)、作品能够依据主题完善创作。
(4)、制作成标准尺寸大小为为800*600像素的图片;(5)、在图像中,添加新图层,在图像的左下角添加个人信息。
个人信息包括“学号:姓名:班级:”等文本信息,字体大小为20点;个人信息背景框的大小为7.5cm*4cm, 以浅蓝色(RGB值分别为27,146,207)作为背景,格式如下图所示最终效果如下图所示:(6)、从如下作品中任选一个题目:a、为一项体育比赛设计宣传海报,标明比赛时间、地点及赛程安排,要求创意新奇,具有视觉冲击力。
b、为青岛科技大学高密校区五周年校庆制作宣传画,要求准确表达校区信息。
C、为青岛科技大学高密校区制作贺年卡,要求反映校区特色,校区形象表达清晰。
d、设计二十四节气海报,要求任选一个节气,突出节气特点。
e、设计十二生肖邮票,要求任选一个生肖,突出特点。
f、包装设计,如酒类、食品包装等,要求突出特色。
g、广告设计,如房地产广告、手表逛到等,要求突出特色。
h、其它,如电影海报、节假日贺卡、软件包装、公益广告等2、Flash王学杰制作要求:帧速率为25/s ,提交作品为fla格式和swf格式,从如下要求中任选两个。
(1)设计一形状补间动画。
内容为一个紫色的圆形转变为6个均匀分布的紫色矩形。
文件大小为:500*500像素。
另外在文件左下角加一行字(字号为小四):XXX制作(为考生个人姓名);注意整体布局和美观。
文件存为:个人姓名1.fla 和个人姓名1.swf。
flash

Flash8.0实例集锦(实例内容以《巨野县2010年第三期教师教育技术培训技术能力培训教材》为蓝本)遮罩动画的制作一、(卷轴在中间的做法)1、导入图片后按自由选择工具,调整图片的大小至适中。
2、单击图层1,在第三十帧处加普通帧。
3、插入新建元件1,点击矩形工具,作一矩形。
4、回到场景中,新增一个图层2,单击第一帧,从库中拖入矩形元件。
再点击第三十帧,加入关键帧。
点击任意变形工具,并拉动矩形元件,(此时的矩件同时向两边延伸)直至覆盖底层的图片。
6、点击1~30中间任一位置,创建补间动画。
在图层2点右键加遮罩层,按ctrl+enter键看效果。
7、再增加一个图层3,点第一帧,从库中拉出边框放在图片的左边,点击第三十帧,加入关键帧,同时把边框向左移动,点击1~30帧的中间位置创作补间动画。
8、再增加一个图层4,点第一帧,从库中拉出边框放在图片的右边,,点击第三十帧,加入关键帧,同时把边框向右移动,点击1~30帧的中间位置创作补间动画。
(画的卷轴元件也可以单独做)9、然后按Ctrl+enter键看总体效果。
二、卷轴在最左边的做法1、导入图片后按自由选择工具,调整图片的大小至适中。
2、单击图层1,在第三十帧处加普通帧。
3、插入新建元件1,点击矩形工具,画一个矩形。
这一矩形元件就存到库中去了,想用拉出来就行。
4、加入图层2,单击第一帧,从库中拖入矩形元件,放在图片的最左边。
再点击第三十帧,加入关键帧。
向右拉动矩形元件(同时按住ALT键)(只有按住ALT键往右拉时,才可以保证矩形只往右边动。
不会同时朝两边运动)直至覆盖底层的图片。
5、点击1~30帧的中间位置,创建补间动画。
然后加入遮罩层。
按Ctrl+enter键看效果就行。
6、新建图层3,点击第一帧,从库中拖入矩形元件,放在图片的最左边。
点击该图层第三十帧加关键帧。
然后点击“选择工具”,把矩形元件挪动到最右边。
点击1~30帧的中间位置,创建补间动画。
(做右边的卷轴)7、新建图层4,单击第一帧,从库中拖入矩形元件,放在图片的最左边。
第九课制作神奇的遮罩动画---卷轴动画教学设计

1、讲出本节课的教学背景
2、引出本课的学习任务
3、复习和巩固遮罩的知识点
4、讲解和演示卷轴动画的操作过程
1)、导入“圣诞节”图片,在第100帧处插入帧,延续第1帧的画面。
2)、建立遮罩层,在第1帧处画一个矩形框,位置在“圣诞节”图片的左边,不能遮盖住图片,在第100帧处插入关键帧,利用任意变形工具调整矩形框,使矩形框整个覆盖住“圣诞节”图片。在第1帧~第100帧建立形状补间。将遮罩层设置遮罩效果。
3)、建立卷轴1层,在第1帧处导入“画轴”图片,利用隐藏/显示按钮取消遮罩效果,用任意变形工具和移动工具,将“卷轴1”调整到“圣诞节”图片的最左端。复制卷轴。
4)、建立卷轴2层,在第1帧处粘贴卷轴,将卷轴2和卷轴1放在一起,在第100帧处插入关键帧,将卷轴2移动到“圣诞节”图片的最右端。在第1帧~第100帧之间创建动画补间,形成卷轴滚动的效果
5)、取消隐藏的遮罩效果,测试影片。
5、总结遮罩的本质和规律
教学反思
1、本节课环节紧扣遮罩的知识点,讲解详细、清晰,语速较快,声音洪亮,对于已经学习过遮罩的学生来说的同学来说简单易懂,在一些细节方面,还需要对学习理解能力稍慢的学生加以详细解释,对于以后的flash微课制作是一次很好的探索。
第九课制作神奇的遮罩动画----卷轴动画(微课教学设计)
教材
清华大学出版社信息技术五年级上册
学科
信息技术
学段
小学
教师
刘芳适用对象五年级学生 Nhomakorabea教学背景
本节课是清华大学出版社出版的信息技术五年级上册第九课的内容,利用flash软件制作神奇的遮罩动画的一节练习课,是学习完遮罩的基本内容之后的一节提升课。复习和巩固flash的遮罩的知识点。
用flash制作遮罩动画卷轴展开_说课课件

归纳总结
• 教师提问:今天主要学习了哪些知识?
教师与学生一起简短回顾本节课的主要知识点,
将前面所学的零散知识汇总,使学生所掌握的感性 知识上升学理性知识。并提醒学生要灵活、合理运 用动画效果。
谢谢!
让学生说出动态遮罩的效果, 然后教师演示,学生观察,最
后让学生按照Leabharlann 师演示的步骤完成任务。驱动任务 层层深入
2. 遮罩效果
任务三:卷轴展开效果的实现
通过前面对两种遮罩效果的学
习和实践,来进行综合实践练 习,教师演示,然后让学生完
成任务。
驱动任务 层层深入
2. 遮罩效果
任务四:探究任务
要求学生根据“提示”自主学习 ,并对个别学生单独辅导。 如实践中遇到困难可与同学交流
学情分析
所教对象为计算机专业一年级的学生,由于计算机的普及,大多数 学生在初中时就学过一些计算机方面的基本知识,加上现在上网的方便, 因此学生对计算机的基本操作应该有一定的了解。
由于学生对以往的灌输式学习已经呈现出抵触情绪,所以本书采用
“行动导向”,“任务驱动”的方法引导学生在“学中做”、“做中 学”,把基础知识的学习和基本技能的掌握有机地结合在一起,从具体
。
• 学法
采用分层任务驱动法、自主探究学习等方法,在整个教学中,学生也
是由浅入深、循序渐进,围绕知识点展开,通过自主式和合作式学习 ,最后达到对知识的理解和能力的提高。
教学过程
4 3 2 1
情境导入 任务驱动 评价交流 归纳总结
创设情境 导入新课
• 欣赏动画作品,引入遮罩效果
驱动任务 层层深入
的操作实践中培养学生的应用能力。
教学目标
1、知识目标:
FLASH操作实例之遮罩层使用—卷轴展开 教学设计

《FLASH操作实例之遮罩层使用—卷轴展开》教学设计一、设计思想随着新课程改革的深入,信息技术课程理念发生了巨大的变化,具体表现为:强调培养学生的信息素养;为学生打造终身学习的平台;关照全体学生的发展;强调培养学生解决问题的能力,运用信息技术创新实践的能力,与人交流合作的能力。
新课程要求教师必须改变传统的“教教材”,要“用教材去教”,要求教学模式由以往的“以教师为主体”转变到“以学生为主体”,提倡“任务型”教学,关注学生的情感态度价值观。
本节课我根据新课标,结合学生的特点对教材的内容进行了深入的挖掘和思考,创设丰富的教学情境,提供多样的学习资源。
教学以生活中有趣的问题作为任务驱动,让学生采用自主、合作、探究、体验等学习方式,通过实践操作获得新知,充分体现学生的主体地位。
二、学情分析从思维品质上来说:学生已有使用计算机的感性经验,已经可以超越简单的技术操作,具备了接受更高层面文化的能力。
学生的思维能力已接近成人,他们有旺盛的求知欲,较高的学习自觉性,并具备一定的自学能力,已具有较强抽象思维和逻辑推理能力。
从知识储备上来说:经过前面的学习,学生已经可以使用计算机处理一些实际问题,例如:利用计算机对文字、图片、多媒体信息的处理,但是对于相对复杂一点的多媒体作品设计学生还是难以完成。
三、教学目标(一)、知识与技能:1、理解帧的概念;2、理解遮罩层的概念;2、理解动作补间和形状补间的概念;(二)、过程与方法:1、学会做简单动作补间和形状补间动画;2、学会制作简单的遮罩层动画;2、培养学生的理论联系实际能力和动手操作能力。
(三)、情感态度与价值观:1、培养学生学习信息技术课程的兴趣;2、培养学生主动探究和合作学习的意识和能力。
四、重点难点教学重点:动作补间、形状补间、遮罩层教学难点:遮罩层五、教学策略与方法1、问题导入,激情引趣。
2、创设情境,任务驱动。
3、自主完成,构建新知。
4、强化练习,巩固提高。
六、课前准备1、教学课件2、计算机教室七、教学过程(一)新课导入同学们,上节课我们进行了FLASH动画操作题的练习,并且制作了打台球的动画作品,大部分同学对于FLASH的一般操作有了一定的了解,对于设计动作补间的动画也有了一定的尝试,也可以独立完成一些简单的FLASH操作题,这节课,我们继续讲解FLASH操作题的练习,不同的是,这节课制作的难度有所增加,也要制作更美观的动画。
动画解密-卷轴动画

前言
有人说ppt动画效果远不如flash,这一点我们必须承认,但是ppt 易上手、易操作、易交互、易修改,确是其它课件制作软件所不及的, 这也是ppt拥有很多使用者的原因吧。其实Ppt本身自带的自定义动画, 其功能是非常强大的,只要您有兴趣去研究、去尝试,完全可以制作 出非常炫的动画效果!
这里介绍一种动画——类似flash的遮罩层动画的制作,并解密一 个实例:卷轴动画。
(2) (3)
(1)
课件制作:浅蓝
联系QQ:249731530背Fra bibliotek层退出系统
请看下一个演示
(3) 把滚动条重叠放置到左卷轴上方,滚动条要在左卷轴的下一层
(4)设置遮罩层:制作一些填充色与背景一样的小矩形,去掉线条颜色(我这里保留,为了讲解的方便),进行遮 挡.本解密实例动画主要是为了遮挡向下移动的滚动条,因此制作三个遮罩层即可,分别记为(1)(2)(3);(1)放 置到左卷轴的下一层,而在滚动条的上一层.(2)处在滚动条的上一层.(3)放置到右卷轴和卷轴面的上一层.
课件制作:浅蓝
联系QQ:249731530
退出系统
基本实例
系统菜单
观看动画1
探照灯效果
动画解密1
(1)制作底层背景 (黑色) (2)制作一个小圆圈,填充色为白色 (3)放一个文本框,书写文字,如:探照灯效果(文字的颜色为黑色,即与背景色相同 (4)对小圆圈设置自定义动画—绘制自定义路径,ok (第二个动画以后再解密,^_^)
课件制作:浅蓝
联系QQ:249731530
退出系统
系统菜单
遮罩层动画
遮罩层动画通过设置遮罩层及其关联图层中对象的位移、形变 来产生一些特殊的动画效果,比如:水波、百叶窗、聚光灯、放大镜、 望远镜等等。在flash中运用遮罩层动画能制作出很多精彩的动画.其 实在PPT中完全可以模仿flash中遮罩层动画,制作出比较炫的动画效 果.本文将重点解密一个综合类动画---卷轴动画,该动画中主要应用了 遮罩层的相关知识.首先我们看看两个简单的遮罩层实例!
卷轴(遮罩动画)

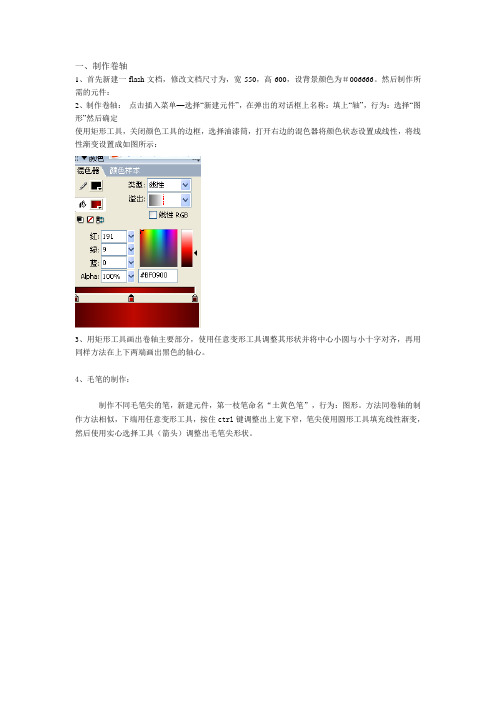
一、制作卷轴1、首先新建一flash文档,修改文档尺寸为,宽550,高600,设背景颜色为#006666。
然后制作所需的元件:2、制作卷轴:点击插入菜单—选择“新建元件”,在弹出的对话框上名称:填上“轴”,行为:选择“图形”然后确定使用矩形工具,关闭颜色工具的边框,选择油漆筒,打开右边的混色器将颜色状态设置成线性,将线性渐变设置成如图所示:3、用矩形工具画出卷轴主要部分,使用任意变形工具调整其形状并将中心小圆与小十字对齐,再用同样方法在上下两端画出黑色的轴心。
4、毛笔的制作:制作不同毛笔尖的笔,新建元件,第一枝笔命名“土黄色笔”,行为:图形。
方法同卷轴的制作方法相似,下端用任意变形工具,按住ctrl键调整出上宽下窄,笔尖使用圆形工具填充线性渐变,然后使用实心选择工具(箭头)调整出毛笔尖形状。
5、回到场景,制作卷轴展开。
打开—窗口—库,将库中元件“轴”拖入场景,将该层命名为:上轴。
新建一层,命名:下轴。
将元件轴再拖入该层,调整两个层中的轴为并列并位于上方位置如图。
6、点击下轴层的第一帧,右键—选择创建补间动画,在第15帧处点击右键—插入关键帧,选择场景中的卷轴,将其移动到文档的下面。
将上轴层的第15帧处插入帧。
7、制作纸张铺开。
在最下面新建一图层,命名:纸。
按照卷轴展开的位置画出浅黄色的纸,再在黄色纸上画出白纸芯,位置大小适当。
(对象绘制)在图层纸上新建一层,命名:遮罩。
画一很窄的矩形,一定要与纸相同宽,在第15帧处点击右键—插入关键帧,使用自由变换工具,将其高度修改成文档高度,右键点击遮罩层—选择遮罩。
创建补间动画。
8、制作荷花。
在画荷花之前先在白色纸张上绘制底色,新建“底色”层,用渐变色绘制一个矩形,笔触颜色设置无,填充颜色用渐变色:#FFE7C4,#FFFFFF,然后新建一层“荷花”层,用直线和颜料桶工具画出荷花的轮廓,并填充渐变色:#FFcccc,#FFFFFF。
花茎用深棕色刷子画出。
9、下面我们制作模拟画水墨画的效果。
遮罩(卷轴)动画-古典片头说课稿和教学设计

《古典片头----卷轴动画的制作》张峰尊敬的各位评委、老师:大家上午好!我是*号选手张峰。
今天非常荣幸能够参加此次大赛。
我说课的内容是《古典片头——卷轴动画的制作》,诚请大家批评指正。
我将从这五个方面(教材、学情、教法学法、教学过程、教学反思)来阐述我的教学设计。
一、说教材(一)教材的地位和作用本节课选用的教材是高等教育出版社出版的《跟我学Flash 8》,该教材是计算机专业的特色课程,重在培养学生制作平面动画的基础技能,以便为其他的学科学习和今后的发展打下基础。
本节课的授课的内容选自该教材第七章第四节《遮罩层的综合应用》中的卷轴动画制作,卷轴动画是遮罩层应用中的重要表演形式,学好它十分有利于增强学生的理解能力和审美能力,因此本节内容尤为重要。
(二)教材处理教材中本节内容重在遮罩动画、补间动画的综合应用,基础理论讲解不多。
因此,在教材处理上,我坚持“整合”理念,将书本知识与实际运用相结合,选择了具有古山水风格的代表——卷轴画为例来介绍;将书中介绍的遮罩层应用与古典卷轴画颇有观赏性的自动展开形式相结合,融观赏和训练为一体,促进学生综合能力的提高。
卷轴动画共两个环节,按一课时授完,授课内容为纸张铺开(遮罩动画)、卷轴打开(补间动画)。
(三)教学目标针对本课程的课程标准和本节课的教学内容,本着既掌握知识,又发展能力、培养情感的目的,我从三个方面确定了本节课的三维目标:①知识与技能目标:掌握遮罩动画和补间动画的制作技巧,培养学生的应用能力。
②过程与方法目标:通过学生自主探究、尝试操作、同伴互助、相互评比等过程,培养学生合作探究、实践运用的技能,提高学生的口头表达能力和评价能力。
③情感态度价值观目标:通过学生赏析、动手操作,体验实践与创造的快乐,培养提高学生的审美情趣,激发学生创作热情和创作欲望。
(三)教学重难点为了更好实现的教学目标,我针对本节课的内容确定了重难点:重点:掌握遮罩动画和补间动画的运用。
在教学过程中,通过学生自主探究完成,教师集中和个别指导相结合,突出重点。
《遮罩动画》PPT课件

➢思考与练习
二.操作题 1.一幅荷花背景,在水 下有其倒影图,在倒影 图上一池清水荡漾。其 效果如右图。
2.在一幅风景图上有一 个圆从左运动到右,只 有圆经过的地方可以看 到风景图,其它地方的
7
➢相关理论
3.应用遮罩时的技巧 (4)不能用一个遮罩层试图遮蔽另一个遮罩层。 (5)遮罩可以应用在GIF动画上。 (6)在被遮罩层中不能放置动态文本。
8
➢【案例1】——画轴的展开操作步骤
1.新建文档,导入素材
图6-3 卷轴图 2.利用遮罩动画制作卷轴的拉开
➢【案例1】——画轴的展开操作步骤
3.卷轴的移动 4.文字的出现 5.测试影片并保存文件
首先创建一个普通图层,然后在该图层上单击 右键,在弹出菜单中选择“遮罩层”,该图层就会转变 成遮罩层,系统会自动把遮罩层下面的一层关联为 “被遮罩层”,如图6-2所示。
4
➢相关理论
图6-2 多层遮罩 动画
5
➢相关理论
(2)构成遮罩和被遮罩层的元素 遮罩层中的内容可以是按钮、影片剪辑、图
形、位图、文字等,但不能使用线条,如果一定要 用线条,可以将线条转化为“填充”。
第六章 遮罩动画
1
➢案例1——画轴的展开
有时我们需要在特定的区域中 展示动画或者逐渐展开显示画 面,这样的动画效果该如何制 作?利用遮罩即可实现。本实 例是制作画轴展开的动画。其 完成效果如图6-1所示。
图6-1画轴展开完成 效果图
2
➢相关理论
在Flash的作品中,我们常常看到很多眩目神奇 的效果,而其中不少就是用最简单的“遮罩”完成的, 如水波、画轴打开、百页窗、放大镜、望远镜等。
图6-8 模糊变清晰完成效果图
14
flash遮罩层应用——画卷展开制作步骤

1.打开flash软件,将提供的素材图片导入到库中,打开菜单栏【窗口】——【库】;
2.将文档(舞台)大小调整为:740*390像素,背景颜色调整为自己喜欢的颜色;
3.将库中的期中一张山水画拖入到图层1的舞台中央,调整位置,使其像一个有边框的山
水画,在第40帧处单击右键——插入帧,如下图所示;
4.新建一个图层2,在图层2的第一帧处画一个矩形长条,不要边框颜色,使其高与背景
的高保持一致,宽与左边框保持一致;
5.选中矩形框,单击右键——转换为【图形】元件,在图层2的第40帧处单击右键——
插入关键帧,将矩形框选中单击右键——任意变形——使矩形框变长,大小为:740*390,调整位置,直至覆盖整个背景,在两个关键帧之间的任意一帧单击右键——创建补间动画;
6.插入图层3,在第一帧处将库中的其中一个画轴拖入到舞台,选中画轴,单击右键——
任意变形,调整高度与位置,使其位于背景图片的最左边;
7.插入图层4,选中图层3的第一帧,单击右键——复制帧,在图层4的第一帧处单击右
键——粘贴帧,向右移动位置,使两个画轴紧挨在一起;选中画轴——单击右键——转换为【图形】元件;
8.在图层4的第40帧处单击右键——插入关键帧,将图层4中的画轴移到背景图层的最
右边,在两个关键帧的任意一帧处单击右键——创建补间动画;
9.选中图层2,单击右键——选择【遮罩层】,即可,选择菜单栏【控制】——【测试影片】,观看制作效果。
Flash卷轴动画、百叶窗动画等

1、打开快乐小鸟.fla文档,图层1中拖入蓝天,160帧F5.
2、新建图层2,将草地和树拖入舞台中,160帧F5.
3、Ctrl+F8新建图形元件,云。绘制如图
4、新建图层3,图形元件云拖入舞台中,第5,90,145,160帧插入 关键帧F6,同时将90帧移动右边一点,160帧移动右边一点,创建传 统补间。
引导动画
制作多层引导动画:(素材—第8章—蝴蝶)
9、蝴蝶1影片剪辑制作完成。
10、按照蝴蝶翅膀1的方法,将蝴蝶2制作成蝴蝶翅膀2;
将蝴蝶2的身体选出制作身体2.
11、按照蝴蝶1影片剪辑的方法,制作出蝴蝶2影片剪辑。(如下图)
12、返回场景中,新建图层2,新建图层3,在图层3上添加传统运动 引导层。
13、设置铅笔颜色,在引导层上绘制两条蝴蝶飞舞的路径。
7
04 复杂动画制作及其他
引导动画 引导动画的制作方法:
9、选择图层1,按住Shift在图层3的55帧按下F5. 10、图层2的第1帧,将太阳的中心点与路径起始点重合。 11、图层2的第25帧,将太阳移到路径的正上方,将中心点吸附到路径上。 12、同样的方法,在28、33、55帧将太阳移动位置并吸附到路径上。 13、图层2所有帧选择,创建传统补间。
操作时需要注意引导线的两端,被引导的对象起始点、终点的 两个中心一定要对准引导线的两个端头。
6
04 复杂动画制作及其他
引导动画 引导动画的制作方法:
1、新建一个800*600的文档。 2、将素材-第8章-太阳,所有素材导入到库。 3、图层1中将背景拖入 4、新建元件(Ctrl+F8)—影片剪辑,太阳运动。 5、元件编辑状态,将太阳1.png拖入舞台中间,第3帧F5。 6、第4帧F7,将太阳2.png拖入舞台中间与1.png重合第7帧F5。 7、返回场景中,新建图层2,将太阳运动元件拖入舞台左边,缩放大小25%。 8、选择图层2,右键→添加传统运动引导层,引导层第1帧中,铅笔画路径。
二维动画Flash8.0公开课教案—卷轴画

二维动画Flash8.0公开课教案—卷轴画课题:二维动画Flash8.0——卷轴画授课:曾XX授课时间:2014年4月4日第二节课时:1授课地点:4404授课对象:13秋计算机班教学目标:知识目标:学习和掌握用FLASH制作卷轴画展开动画能力目标:在完成一个个具体的任务的过程中学会FLASH的制作技巧,熟练Flash软件的各种操作,情感目标:通过学生动手操作,体验创造与实践的快乐,培养提高学生的审美情趣教学重点:遮罩动画的应用,卷轴展开的实现教学难点:卷轴和遮布同步动画设计教学方法:讲授法、演示法、实践法教学工具:多媒体计算机机房、flash及相关教学软件教学过程:一、新课导入北京奥运会开幕式上那充满诗情画意的卷轴,大家一定还记忆犹新吧!今天我们就用flash来制作一幅诗情画意的水墨卷轴画,现在我们来一起开开它的效果。
二、讲授新课1、新建一个默认大小的Flash文档,设置一个背景色。
2、在库中制作卷轴画的各种元素(1)制作有画布的山水画。
○1插入新元件“画”→图层1→用矩形工具画一个填充色为浅灰色大小合适的矩形(居中)→锁定图层1○2导入图片“山水画”到库→新建图层2→把图片“山水画”拖到元件“画”→用任意变形工具将图画调整到合适的大小→相对于舞台居中(2)制作画轴杆。
插入新建原件→图形元件→命名为“轴”→矩形工具→绘制颜色为灰到白到灰渐变,大小合适的矩形→居中→锁定图层1→新建图层2→矩形工具→绘制大小合适、颜色为黑色的矩形→选择工具→将黑色矩形的两端调整成弧形→居中3、返回主场景制作卷轴画动画。
(1)图层1→把“画”拖到舞台→居中→图层重命名为画→在50帧插入帧→锁定图层1(2)新建图层2→选中库中画好的卷轴→(按住Alt键水平拖动)复制出另外一根卷轴→并排放在图画的左端→选中右边的卷轴,将它分散到新的图层→重命名图层名称(左轴、右轴)→锁定图层左轴(3)图层右轴→在45帧插入关键帧→把轴移到画的右方→选中第一帧→创建动画补间动画→锁定图层(4)新建图层4→重命名为遮罩→绘制一个大小覆盖画的矩形→在45帧插入关键帧→创建补间动画→选中第一帧→把矩形移到画的左边→锁定图层→选中图层4→右键→遮罩层三、学生上机操作按照上述步骤制作一个卷轴画动画,保存文档,命名为“学号+姓名”,并且提交。
《卷轴画——Flash遮罩动画应用》教案

《卷轴画——Flash遮罩动画应用》教案《卷轴画——Flash遮罩动画应用》一、教学内容分析关于教材中flash模块总共就六个小节,而且都是些高级的动画制作,其中基本知识介绍基本没有。
我感觉这中间适当的过度非常必要,我设计了许多简单易行的小任务,将相关的知识点渗透其中,利用之前每节课的10分钟完成。
如:月亮的阴晴圆缺、小球的简单运动、小球沿指定轨迹的运动、弹簧的运动、抖动翅膀的蝴蝶、爱心的传递等。
让学生在完成这些小任务的过程中领略到动画制作原理以及图层、元件、关键帧等基本概念。
这样学生再来完成教材中的“大任务”就有了自信。
二、教学对象分析:我校的学生绝大部分基础很差,大多流动人口的子女,小学期间有的根本没接触过电脑。
学生对flash 的认识与word、powerpoint等相对要陌生,为了不让学生对flash有高不可攀的感觉,我在此之前设计了许多简单易行的小任务。
为今天的学习打下了很好的基础。
本节课我将“大”任务分解成几个小任务,让学生分步完成。
在学生完成任务的过程中不断巡视,答疑解惑,对一些共性问题自己或请程度高一点的学生讲解、示范,这样既调动了同学们的学习积极性,教学效率也可提高。
三、任务驱动教学模式的应用。
在教学过程中,尽力体现了以“学生为中心,教师为主导”的教学策略。
师生改变传统的观念和角色。
学生在学习中起主导作用,教师在教学中起组织、引导、促进、控制、咨询的作用。
强调学生的主体性,要求充分发挥学生在学习过程中的主动性、积极性和创造性。
因此,在这堂课中,直接以学生的学习为主:会使用学习网站,充分利用教材作用,会用CAI课件进行自主学习。
教师在课堂上是引导者:确定任务(课前备课)提出任务(导入时教师提出具体要求)分析任务(从任务中引出信息技术学科目标)评价任务(展示作品,总结评价,巩固知识,激励学生,突出信息技术目标)。
从学生这节课的制作过程和上交作业来看,感觉学生在遮罩的理解不够,以至于有学生在忽略了这些细节后造成最后的作品没达到想要的效果,说明在此之前的讲解不够,没有在任务的设计上考虑充足。
flash的遮罩动画—卷轴画的制作

Flash的遮罩动画—卷轴画的制作教学目标:知识目标:学习和掌握用FLASH制作卷轴画展开动画能力目标:在完成一个个具体的任务的过程中学会FLASH的制作技巧,熟练Flash软件的各种操作,情感目标:通过学生动手操作,体验创造与实践的快乐,培养提高学生的审美情趣教学方法:讲授法、演示法、实践法教学工具:多媒体计算机机房、flash及相关教学软件教学过程:一、新课导入同学们,北京奥运会开幕式上那充满诗情画意的卷轴,大家一定还记忆犹新吧!今天我们就用Flash一起来制作一幅具有古典风格的仕女图卷轴画。
二、讲授新课1、新建一个默认大小的Flash文档,设置修改文档尺寸大小为400px×580px,导入仕女图素材到场景中,并调整好仕女图的位置,修改图层名为仕女图。
2、新建遮罩图层,在遮罩图层的第一帧用矩形工具画一个矩形,并调整好矩形的位置。
在该图层的85帧处插入一个关键帧,同时将---------------------------------------------------------精品文档仕女图背景也延伸到85帧,调整好矩形大小,使之完全遮盖住仕女图,并对矩形创建一个由上向下打开的形状补间。
3、新建一个画轴图层,绘制画轴图形,将画轴图形转化为图形元件。
4、新建画轴动画图层,在第一帧处插入画轴元件,调整好画轴位置。
在该层85帧处插入一个关键帧,将画轴移到仕女图的底部,创建一个画轴打开的动画补间。
5、将遮罩图层转化为遮罩层,使矩形对下方的画轴进行遮罩,并观看动画效果。
三、学生上机操作按照上述步骤制作一个卷轴画动画,保存文档,命名为“学号+姓名”,并且提交。
四、小结通过本节课,学习了运用遮罩动画制作出卷轴画效果,通过上机操作使学生达到从理论到实践,从而学到操作flash的技巧。
---------------------------------------------------------精品文档。
Flash CS3 入门 卷轴动画

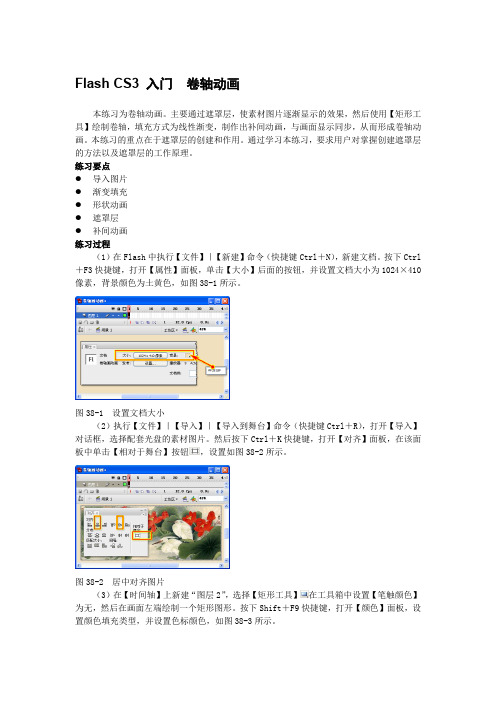
Flash CS3 入门卷轴动画本练习为卷轴动画。
主要通过遮罩层,使素材图片逐渐显示的效果,然后使用【矩形工具】绘制卷轴,填充方式为线性渐变,制作出补间动画,与画面显示同步,从而形成卷轴动画。
本练习的重点在于遮罩层的创建和作用。
通过学习本练习,要求用户对掌握创建遮罩层的方法以及遮罩层的工作原理。
练习要点●导入图片●渐变填充●形状动画●遮罩层●补间动画练习过程(1)在Flash中执行【文件】|【新建】命令(快捷键Ctrl+N),新建文档。
按下Ctrl +F3快捷键,打开【属性】面板,单击【大小】后面的按钮,并设置文档大小为1024×410像素,背景颜色为土黄色,如图38-1所示。
图38-1 设置文档大小(2)执行【文件】|【导入】|【导入到舞台】命令(快捷键Ctrl+R),打开【导入】对话框,选择配套光盘的素材图片。
然后按下Ctrl+K快捷键,打开【对齐】面板,在该面板中单击【相对于舞台】按钮,设置如图38-2所示。
图38-2 居中对齐图片(3)在【时间轴】上新建“图层2”,选择【矩形工具】在工具箱中设置【笔触颜色】为无,然后在画面左端绘制一个矩形图形。
按下Shift+F9快捷键,打开【颜色】面板,设置颜色填充类型,并设置色标颜色,如图38-3所示。
图38-3 设置渐变填充(4)继续使用【矩形工具】在上步绘制的矩形图形上方绘制一个矩形图形,打开【颜色】面板,设置颜色填充类型,以及色标的位置和颜色,制作出卷轴,如图38-4所示。
在这一步中用户需要注意,高光位置需要和上步图形的高光绘制一致。
图38-4 设置渐变填充(5)选中上一步制作的卷轴图形,按下Ctrl+D快捷键,执行【直接复制】命令,复制一个卷轴到画面的下方,与其对称。
然后选择这3个矩形图形,按下F8快捷键打开【转换为元件】对话框,将其转换为图形元件,如图38-5所示。
图38-5 转换为元件(6)在【时间轴】上面选择“图层1”图层,单击【插入图层】按钮新建“图层3”,选择【矩形工具】在画面左端绘制一个矩形图形,如图38-6所示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1、新建FLASH文档,设置舞台尺寸为600*200,背景颜色为#336699。
2、选择“矩形工具”,设置笔触为无色,填充颜色为白色,在舞台上绘制一个
480*110的长方形。
选择“文本工具”,在长方形上输入所需的文本内容。
并将长方形和文本全部选中,设置其在舞台中央对齐。
3、在长方形上单击鼠标右键,选择“复制”命令。
锁定图层1,单击“插入图
层”按钮,新建图层2,并在舞台中单击鼠标右键,选择“粘贴到当前位置”
命令,将长方形复制到图层2。
4、选择图层2第60帧,按下F6键插入关键帧;选择图层2第1帧,选择“任
意变形工具”,将舞台上矩形向左缩小至最小状态。
5、选择图层2第1帧,单击鼠标右键,选择“创建补间形状”命令。
并将图层
1延长至60帧。
6、用鼠标右键单击图层2,选择“遮罩层”命令。
7、单击“插入图层”按钮,新建图层3,选择“矩形工具”,设置笔触为无色,
填充颜色为线性渐变(颜色自定),在舞台上绘制一个宽为12像素,高为130像素的矩形。
将该矩形转换为图形元件,命名为“轴”。
将“轴”放在之前所绘制的长方形的左侧边缘。
8、锁定图层3,单击“插入图层”按钮,新建图层4。
将元件“轴”拖放到舞台
上,使其与图层3的轴并排排列。
选择图层4第60帧,按下F6键插入关键帧,将“轴”放在之前所绘制的长方形的右侧边缘。
9、选择图层2第1帧,单击鼠标右键,选择“创建补间动画”命令。
1、新建FLASH文档,创建影片剪辑元件“放大镜”。
2、在图层1中,输入要放大的文本,文本字体选较小的字体,如25号。
并让文
本在舞台居中。
3、在图层1中选择文本,选择“复制”命令。
单击“插入图层”按钮,新建图
层2,并在舞台中单击鼠标右键,选择“粘贴到当前位置”命令,将文本复制到图层2。
并把文本的字体设置为50号,
4、使用“任意变形工具”,把图层1中的文本放大至与图层2的文本宽度一样,
并调整两个图层上的文本的起始位置一致。
5、在图层2的第1帧上,使用“矩形工具”,设置笔触为无色,填充颜色为白色
(或与背景同色)。
画出一个矩形,大小与图层2的文本相同即可。
6、选择图层1、图层2的第60帧,按F5插入帧。
7、插入新图层“图层3”,在第1帧上放入元件“放大镜”的实例,并将放大镜
移至文本的左侧(起点处)。
适当调整放大镜实例的倾斜角度。
在第60帧,按F6插入关键帧。
并将放大镜移至文本的右侧(终点处)。
8、选择图层3的第1帧,单击鼠标右键,选择“创建补间动画”命令。
9、插入新图层“图层4”,并将图层4移到图层3的下方。
10、在图层4的第1帧上,使用“椭圆工具”,画出一个与放大镜镜片一样大
小的圆形,并将圆形移动与图层3第1帧的放大镜镜片处重合。
在第60帧,按F6插入关键帧。
并将圆形移动与图层3第60帧的放大镜镜片处重合。
11、选择图层4的第1帧,单击鼠标右键,选择“创建补间形状”命令。
选
择图层4,单击鼠标右键,选择“遮罩层”命令。
