2.2.21 CSS文本样式属性(六)变体:font-variant
常用css代码

vertical-align:sub; /*下标字*/
vertical-align:super; /*上标字*/
text-decoration:line-through; /*加删除线*/
text-decoration: overline; /*加顶线*/
list-style-type:decimal; /*阿拉伯数字*/
list-style-type:lower-roman; /*小写罗马数字*/
list-style-type:upper-roman; /*大写罗马数字*/
list-style-type:lower-alpha; /*小写英文字母*/
位置list-style-position: outside;(外) inside;
图像list-style-image: url(..);
定位属性: (Position)
Position: absolute; relative; static;
visibility: inherit; visible; hidden;
修饰 text-decoration: underline;(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)
常用字体: (font-family)
"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana
border-width:; 边框宽度
CSS属性大全完整版

CSS属性大全完整版字体属性:(font)大小font-size:x-large; (特大) xx-small; (极小)一般中文用不到,只要用数值就可以,单位:PX、PD 样式font-style:oblique; (偏斜体) italic; (斜体) normal; (正常) 行高line-height:normal; (正常) 单位:PX、PD、EM粗细font-weight:bold; (粗体) lighter; (细体) normal; (正常)变体font-variant:small-caps; (小型大写字母) normal; (正常)大小写text-transform:capitalize; (首字母大写) uppercase; (大写)lowercase; (小写) none; (无)修饰text-decoration:underline; (下划线) overline; (上划线)line-through; (删除线) blink; (闪烁)常用字体font-family:"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana背景属性:(background)色彩background-color: #FFFFFF;图片background-image: url();重复background-repeat: no-repeat;滚动background-attachment:fixed; (固定) scroll; (滚动)位置background-position:Left (水平) top (垂直);简写方法background:#000 url(..) repeat fixed left top;区块属性:(Block)字间距letter-spacing: normal; 数值对齐text-align:justify; (两端对齐) left; (左对齐)right; (右对齐) center; (居中)缩进text-indent: 数值px;垂直对齐vertical-align:baseline; (基线) sub; (下标) super; (下标)text-top; 文本顶端对齐| middle; 居中|bottom; 底部| text-bottom; 相对文本底端对齐词间距word-spacing: normal; 数值空格white-space:pre; (保留) nowrap; (不换行)显示display:block; (块) inline; (内嵌) list-item; (列表项)run-in; (追加部分) compact; (紧凑) marker; (标记)table; 表格inline-table; 内嵌表格table-raw-group;table-header-group; table-footer-group; table-raw;table-column-group; table-column; table-cell;table-caption; (表格标题)方框属性:(Box)width:; 宽height:; 高float:; 浮动clear:both; 清除浮动margin:; 外边距padding:; 内边距顺序:上右下左边框属性:(Border)border-style:dotted; (点线) dashed; (虚线) solid; (实线)double; (双线) groove; (槽线) ridge; (脊状)inset; (凹陷) outset; (外凸)border-width:; 边框宽度border-color:#; 边框颜色简写方法border:width style color;列表属性:(List-style)类型list-style-type:disc; (圆点) circle; (圆圈) square; (方块) decimal; (数字) lower-roman; (小写罗码数字) upper-roman; (大写罗码数字)lower-alpha; (小写字母) upper-alpha; (大写字母)位置list-style-position:outside; (外) inside; (里)图像list-style-image: url(..);定位属性:(Position)位置Position:absolute; 绝对位置|relative; 相对位置|static; 静止可见性visibility:inherit; 继承父元素| visible; 可见| hidden; 隐藏内容超出时overflow:visible; 可见| hidden; 隐藏| scroll; 滚动| auto; 自动裁切clip: rect(12px,auto,12px,auto)css属性代码大全一CSS文字属性:color : #999999; /*文字颜色*/font-family : 宋体,sans-serif; /*文字字体*/ font-size : 9pt; /*文字大小*/font-style:itelic; /*文字斜体*/font-variant:small-caps; /*小字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置行高*/font-weight:bold; /*文字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/text-decoration:line-through; /*加删除线*/ text-decoration: overline; /*加顶线*/text-decoration:underline; /*加下划线*/ text-decoration:none; /*删除链接下划线*/ text-transform : capitalize; /*首字大写*/ text-transform : uppercase; /*英文大写*/ text-transform : lowercase; /*英文小写*/ text-align 水平对齐text-align:right; /*文字右对齐*/text-align:left; /*文字左对齐*/text-align:center; /*文字居中对齐*/text-align:justify; /*文字分散对齐*/ vertical-align 垂直对齐vertical-align:top; /*垂直向上对齐*/ vertical-align:bottom; /*垂直向下对齐*/vertical-align:middle; /*垂直居中对齐*/vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/二、CSS边框空白padding-top:10px; /*上边框留空白*/padding-right:10px; /*右边框留空白*/padding-bottom:10px; /*下边框留空白*/ padding-left:10px; /*左边框留空白/三、CSS符号属性:list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*小写罗马数字*/ list-style-type:upper-roman; /*大写罗马数字*/ list-style-type:lower-alpha; /*小写英文字母*/list-style-type:upper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/list-style-type:circle; /*空心圆形符号*/list-style-type:square; /*实心方形符号*/list-style-image:url(/dot.gif); /*图片式符号*/list-style-position: outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式:background-color:#F5E2EC; /*背景颜色*/ background:transparent; /*透视背景*/background-image : url(/image/bg.gif); /*背景图片*/ background-attachment : fixed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/ background-repeat : no-repeat; /*不重复排列*/ background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图片x与y轴的位置*/ background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/background-position : left; /*向左对齐*/background-position : right; /*向右对齐*/background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:link /*超链接文字格式*/a:visited /*浏览过的链接文字格式*/a:active /*按下链接的格式*/a:hover /*鼠标经过链接*/鼠标光标样式:链接手指CURSOR: hand十字体cursor:crosshair箭头朝下cursor:s-resize十字箭头cursor:move箭头朝右cursor:move加一问号cursor:help箭头朝左cursor:w-resize箭头朝上cursor:n-resize箭头朝右上cursor:ne-resize箭头朝左上cursor:nw-resize文字I型cursor:text箭头斜右下cursor:se-resize箭头斜左下cursor:sw-resize漏斗cursor:wait光标图案(IE6) p {cursor:url("光标文件名.cur"),text;}六、CSS框线一览表:border-top : 1px solid #6699cc; /*上框线*/border-bottom : 1px solid #6699cc; /*下框线*/border-left : 1px solid #6699cc; /*左框线*/border-right : 1px solid #6699cc; /*右框线*/以上是建议书写方式,但也可以使用常规的方式如下: border-top-color : #369 /*设置上框线top颜色*/ border-top-width :1px /*设置上框线top宽度*/ border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*立体内凸框*/ridge /*立体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运用:<div><form><p>用户: <input type="text" class="text"></p>...</form></div>type属性取值单行文本域<p>用户: <input type="text" class="text"></p><input type="text" size="" maxlength="">单行的文本输入区域,size与maxlength属性用来定义此种输入区域显示的尺寸大小与输入的最大字符数多行文本域<p> <textarea cols="45" rows="5"></textarea></p>Cols:字符宽度rows:行数提交重置<p> <input type="submit" id="按钮" value="提交" /><input type="reset" id="重置" value="重置" /></p>提交到服务器的按钮,当这个按钮被点击时,就会连接到表单form属性action指定的url地址。
CSS样式详解

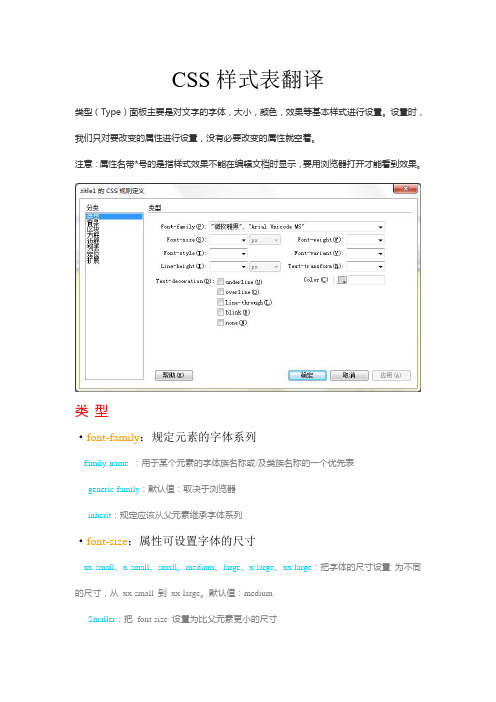
CSS样式表翻译类型(Type)面板主要是对文字的字体,大小,颜色,效果等基本样式进行设置。
设置时,我们只对要改变的属性进行设置,没有必要改变的属性就空着。
注意:属性名带*号的是指样式效果不能在编辑文档时显示,要用浏览器打开才能看到效果。
类型·font-family:规定元素的字体系列family-name:用于某个元素的字体族名称或/及类族名称的一个优先表generic-family:默认值:取决于浏览器inherit:规定应该从父元素继承字体系列·font-size:属性可设置字体的尺寸xx-small、x-small、small、medium、large、x-large、xx-large:把字体的尺寸设置为不同的尺寸,从xx-small 到xx-large。
默认值:mediumSmaller:把font-size 设置为比父元素更小的尺寸Larger:把font-size 设置为比父元素更大的尺寸Length:把font-size 设置为一个固定的值%:把font-size 设置为基于父元素的一个百分比值Inherit:规定应该从父元素继承字体尺寸·font-weight:属性设置文本的粗细normal:默认值。
定义标准的字符bold:定义粗体字符bolder:定义更粗的字符lighter:定义更细的字符100、200、300、400、500、600、700、800、900:定义由粗到细的字符。
400 等同于normal,而700 等同于boldinherit:规定应该从父元素继承字体的粗细·font-style:属性定义字体的风格normal :默认值。
浏览器显示一个标准的字体样式italic:浏览器会显示一个斜体的字体样式oblique:浏览器会显示一个倾斜的字体样式inherit:规定应该从父元素继承字体样式·font-variant:属性设置小型大写字母的字体显示文本,这意味着所有的小写字母均会被转换为大写,但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小normal :默认值。
CSS样式属性

CSS样式属性.txt始终相信,这世间,相爱的原因有很多,但分开的理由只有一个--爱的还不够。
人生有四个存折:健康情感事业和金钱。
如果健康消失了,其他的存折都会过期。
CSS样式属性1、字体属性(type)font-family(使用什么字体)font-style(字体的样式,是否斜体):normal/italic/obliquefont-variant(字体大小写):normal/small-capsfont-weight(字体的粗细):normal/bold/bolder/lithterfont-size(字体的大小):absolute-size/relative-size/length/percentage2、颜色和背景属性(backgroud)color(定义前景色,例如:p{color:red})background-color(定义背景色)background-image(定义背景图片)background-repeat(背景图案重复方式):repeat-x/repeat-y/no-repeatbackground-attachment(设置滚动):scroll(滚动)/fixe(固定的)background-position(背景图案的初始位置):percentage/length/top/left/right/bottom3、文本属性:(block)定义间距:word-spacing(单词之间的距离)letter-spacing(字母之间的距离)text-decoration(定义文字的装饰):nore/underline/overline/line-through/blink vertical-align(元素在垂直方向的位置):baseline(基线)/sub/super/top/text-top/middle/bottom/text-bottomtext-transform(使文本转换为其它方式):capitalize(大写)/uppercase(首字母大写)/lowercase(小写)/nonetext-align(文字的对齐):left/right/center/justifytext-indent(文本的首行缩进)length/percentageline-height(文本的行高):normal/numbet/lenggth/percentage(百分比)定义超链接:a:link {color:green;text-decoration:nore}(未访问过的状态)a:visited {color:ren;text-decoration:underline;16pt}(访问过的状态)a:hover {color:blue;text-decoration:underline;16pt}(鼠标激活的状态)4、块属性(block)边距属性:margin-top(设置顶边距)margin-right(设置右边距)margin-bottom(设置底边距)margin-left(设置左边距)填充距属性:padding-top设置顶端真充距)padding-right设置顶端真充距)padding-bottom设置顶端真充距)padding-left设置顶端真充距)5、边框属性(border)border-top-width(顶端边框宽度)border-right-width(右端边框宽度)border-bottom-width(底端边框宽度)border-left-width(d左边框宽度)border-width(一次定义边框宽度)border-color(设置边框颜色)border-style(设置边框样式)border-top(一次定义顶端各种属性)border-right(一次定义右端各种属性)border-bottom(一次定义底端各种属性)border-left(一次定义左端各种属性)图文混排:width(定义宽度属性)height(定义高度属性)float(文字环绕在一个元素的四周)clear(定义某一边是否有环绕)6、项目符号和编号(list)display(定义是否显示)white-space(怎样处理空白部分):normal/pre/nowraplist-style-type(在列表前加项目符号)disc(圆点)/circle(圈)/square(方形)/decimal(阿拉伯数字)/lower-roman(小写罗马数字)/upper-roman(大写罗马数字)/lower-alpha(小写英文字母)/upper-alpha(大写英文字母)/norelist-style-tyle(在列表前加图案):<url>/nonelist-style-position(决定列表项中第二行的起邕位置)list-style(一次性定义所有属性)7、定位(positioning)即层属性Type:设定对象的定位方式。
使用CSS属性定义文本的字体系列

使⽤CSS属性定义⽂本的字体系列CSS 字体属性定义⽂本的字体系列、⼤⼩、加粗、风格(如斜体)和变形(如⼩型⼤写字母)。
CSS 字体系列在 CSS 中,有两种不同类型的字体系列名称:通⽤字体系列 - 拥有相似外观的字体系统组合(⽐如 "Serif" 或 "Monospace")特定字体系列 - 具体的字体系列(⽐如 "Times" 或 "Courier")除了各种特定的字体系列外,CSS 定义了 5 种通⽤字体系列:Serif 字体Sans-serif 字体Monospace 字体Cursive 字体Fantasy 字体如果需要了解更多有关字体系列的知识,请阅读 CSS 字体系列。
指定字体系列使⽤ font-family 属性定义⽂本的字体系列。
使⽤通⽤字体系列如果你希望⽂档使⽤⼀种 sans-serif 字体,但是你并不关⼼是哪⼀种字体,以下就是⼀个合适的声明:body {font-family: sans-serif;}这样⽤户代理就会从 sans-serif 字体系列中选择⼀个字体(如 Helvetica),并将其应⽤到 body 元素。
因为有继承,这种字体选择还将应⽤到 body 元素中包含的所有元素,除⾮有⼀种更特定的选择器将其覆盖。
指定字体系列除了使⽤通⽤的字体系列,您还可以通过 font-family 属性设置更具体的字体。
下⾯的例⼦为所有 h1 元素设置了 Georgia 字体:h1 {font-family: Georgia;}这样的规则同时会产⽣另外⼀个问题,如果⽤户代理上没有安装 Georgia 字体,就只能使⽤⽤户代理的默认字体来显⽰ h1 元素。
我们可以通过结合特定字体名和通⽤字体系列来解决这个问题:h1 {font-family: Georgia, serif;}如果读者没有安装 Georgia,但安装了 Times 字体(serif 字体系列中的⼀种字体),⽤户代理就可能对 h1 元素使⽤ Times。
CSS语法手册(一)字体属性

1、font-family功能:用于改变HTML标志或元素的字体,你可设置一个可用字体清单。
浏览器由前向后选用字体。
语法:{font-family:字体1,字体2, ... ,字体n}例子:字体2、font-style功能:使文本显示为扁斜体或斜体等表示强调。
数值:normal - 正常italic - 斜体oblique - 偏斜体例子:NormalItalicOblique3、font-variant功能:用于在正常与小型大写字母字体间切换。
数值:normal - 如果该标志继承父元素的small-caps 设置,则关键字normal 将font-variant 设置为正常字体。
small-caps - 把小写字母显示为字体较小的大写字母。
例子:FONT-VARIANT4、font-weight功能:用于设置字体灰度,生成字体的深,浅版本。
数值:正常灰度 - normal相对灰度 - bold, bolder, light, lighter梯度灰度 - 取值如下:100, 200, 300, 400(相当于normal), 500, 600, 700(相当于bold), 800, 900。
例子:字体灰度5、font-size功能:用各种度量单位控制文本字体大小。
数值:有四种数值方式绝对尺寸- 用具体字号表定义字体大小,可以取下列数值之一:xx - small, x-small, small, medium, large, x-large, xx-large。
不同字体有不同的数值。
相对尺寸 - larger, smaller,产生的尺寸是相对于父容器字号而言的。
长度 - 用毫米(mm),厘米(cm),英寸(in),点数(pt),象素(px),pica(pc),ex(小写字母x的高度)或em(字体高度)作为度量单位。
百分比 - 相对于其父元素字体大小的百分比。
例子:字体大小6、font功能:简写属性,提供了对字体所有属性进行设置的快捷方法。
CSS样式属性

font-family:[宋体]
字体风格
font-style:[normal(普通),italic(斜体),oblique(倾斜)]
字体变形
font-variant:[normal(普通),small-caps(小型大写字母)]
字体加粗
font-weight:[normal,(bold,bolder成比例),100...]
text-decoration:[none,underline,overline,linethrough,blink(闪烁)]
纵向排列
ertical-align:[sub(下标),super(上标),...]
文本转换
text-transform:[none,capitalize(第一个字母大写),uppercase(每个大写),lowercase(每个小写)]
背景图像
background-color:[url(../**.gif),/bg.png]
图像重复
background-repeat:[repeat,repeat-x,repeat-y,no-repeat]
背景附件
background-attachment:[scroll(滚动),fixed]
字体大小
font-size:[?px/large/x-large/xx-large...]
字体
font:[-family,-style,...]
颜色及背景属性
颜色
color:[blue,#000000,#0c0]
背景颜色
background-color:[white,#000000]
长度单位
css常用样式属性

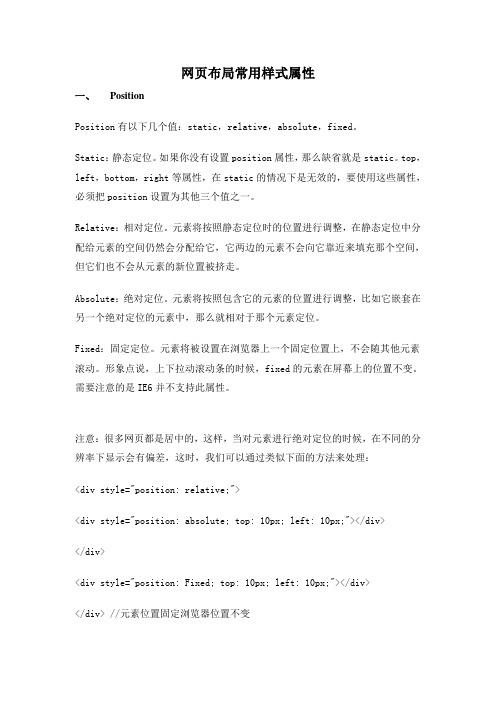
网页布局常用样式属性一、PositionPosition有以下几个值:static,relative,absolute,fixed。
Static:静态定位。
如果你没有设置position属性,那么缺省就是static。
top,left,bottom,right等属性,在static的情况下是无效的,要使用这些属性,必须把position设置为其他三个值之一。
Relative:相对定位。
元素将按照静态定位时的位置进行调整,在静态定位中分配给元素的空间仍然会分配给它,它两边的元素不会向它靠近来填充那个空间,但它们也不会从元素的新位置被挤走。
Absolute:绝对定位。
元素将按照包含它的元素的位置进行调整,比如它嵌套在另一个绝对定位的元素中,那么就相对于那个元素定位。
Fixed:固定定位。
元素将被设置在浏览器上一个固定位置上,不会随其他元素滚动。
形象点说,上下拉动滚动条的时候,fixed的元素在屏幕上的位置不变。
需要注意的是IE6并不支持此属性。
注意:很多网页都是居中的,这样,当对元素进行绝对定位的时候,在不同的分辨率下显示会有偏差,这时,我们可以通过类似下面的方法来处理:<div style="position: relative;"><div style="position: absolute; top: 10px; left: 10px;"></div></div><div style="position: Fixed; top: 10px; left: 10px;"></div></div> //元素位置固定浏览器位置不变二、Floatfloat 是css 的定位属性, fload属性有四个可用的值:Left 和Right 分别浮动元素到各自的方向,None (默认的)使元素不浮动,Inherit 将会从父级元素获取float值。
css文本字体

1 字体<head><meta charset="utf-8" /><title>font</title><!--描述:设置或检索对象中的文本特性。
该属性是复合属性。
使用第一种声明方式参数必须按照如上的排列顺序,且font-size和font-family是不可忽略的。
每个参数仅允许有一个值。
忽略的将使用其参数对应的独立属性的默认值。
对于如何使用客户端系统可能没有的字体,可以参阅@font-face规则。
语法:font:[ [ <font-style> || <font-variant> || <font-weight> ]? <font-size> [ / <line-height> ]? <font-family> ] | caption | icon | menu | message-box | small-caption | status-bar默认值:看独立属性自身取值:<font-style>:指定文本字体样式<font-variant>:指定文本是否为小型的大写字母<font-weight>:指定文本字体的粗细<font-size>:指定文本字体尺寸<line-height>:指定文本字体的行高<font-family>:指定文本使用某个字体或字体序列caption:使用有标题的系统控件的文本字体(如按钮,菜单等)(CSS2)icon:使用图标标签的字体(CSS2)menu:使用菜单的字体(CSS2)message-box:使用信息对话框的文本字体(CSS2)small-caption:使用小控件的字体(CSS2)status-bar:使用窗口状态栏的字体(CSS2)兼容性:--><style>body{background-color: deepskyblue;}.test p{margin:15px0;border:1px solid#000;}.font1p{font:18px Simsun,arial,sans-serif;}.font2p{font:italic18px Simsun,arial,sans-serif;}.font3p{font:italic small-caps18px Simsun,arial,sans-serif;}.font4p{font:italic small-caps bold18px Simsun,arial,sans-serif;}.font5p{font:italic small-caps bold18px/2Simsun,arial, sans-serif;}.caption p{font: caption;}.icon p{font:icon;}.menu p{font: menu;}.message-box p{font:message-box;}.small-caption p{font:small-caption;}.status-bar p{font:status-bar;}</style></head><body><ul class="test"><li class="font1"><strong>只指定字体大小和字体:</strong><p>本段文字将显示为18px宋体。
CSS标签属性大全

c s s样式大全(整理版)字体属性:(font)大小{font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD样式{font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常)行高{line-height: normal;}(正常) 单位:PX、PD、EM粗细{font-weight: bold;}(粗体) lighter;(细体) normal;(正常)变体{font-variant: small-caps;}(小型大写字母) normal;(正常)大小写{text-transform: capitalize;}(首字母大写) uppercase;(大写) lowercase;(小写) none;(无)修饰{text-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)常用字体:(font-family)"Courier New", Courier, monospace, "TimesNew Roman", Times, serif, Arial, Helvetica, sans-serif, V e r d a n a背景属性:(background)色彩{background-color: #FFFFFF;}图片{background-image: url();}重复{background-repeat: no-repeat;}滚动{background-attachment: fixed;}(固定) scroll;(滚动)位置{background-position: left;}(水平) top(垂直);简写方法{background:#000 url(..) repeat fixed left top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/区块属性: (Block) /*这个属性第一次认识,要多多研究*/字间距 {letter-spacing: normal;} 数值 /*这个属性似乎有用,多实践下*/对齐 {text-align: justify;}(两端对齐) left;(左对齐) right;(右对齐) center;(居中) 缩进 {text-indent: 数值px;}垂直对齐 {vertical-align: baseline;}(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom;词间距word-spacing: normal; 数值空格white-space: pre;(保留) nowrap;(不换行)显示 {display:block;}(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-tabletable-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题) /*display 属性的了解很模糊*/方框属性: (Box) width:; height:; float:; clear:both; margin:; padding:;顺序:上右下左边框属性: (Border) border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset; border-width:; 边框宽度 border-color:#; 简写方法border:width style color; /*简写*/列表属性:(List-style) 类型list-style-type: disc;(圆点) circle;(圆圈) square;(方块) decimal;(数字) lower-roman;(小罗码数字) upper-roman; lower-alpha; upper-alpha;位置list-style-position: outside;(外) inside;图像list-style-image: url(..);定位属性: (Position) Position: absolute; relative; static; visibility: inherit; visible; hidden; overflow: visible; hidden; scroll; auto; clip: rect(12px,auto,12px,auto) (裁切)css属性代码大全一 CSS文字属性:color : #999999; /*文字颜色*/font-family : 宋体,sans-serif; /*文字字体*/font-size : 9pt; /*文字大小*/font-style:itelic; /*文字斜体*/font-variant:small-caps; /*小字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置行高*/font-weight:bold; /*文字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/text-decoration:line-through; /*加删除线*/text-decoration: overline; /*加顶线*/text-decoration:underline; /*加下划线*/text-decoration:none; /*删除链接下划线*/text-transform : capitalize; /*首字大写*/text-transform : uppercase; /*英文大写*/text-transform : lowercase; /*英文小写*/text-align:right; /*文字右对齐*/text-align:left; /*文字左对齐*/text-align:center; /*文字居中对齐*/text-align:justify; /*文字分散对齐*/vertical-align属性vertical-align:top; /*垂直向上对齐*/vertical-align:bottom; /*垂直向下对齐*/vertical-align:middle; /*垂直居中对齐*/vertical-align:text-top; /*文字垂直向上对齐*/vertical-align:text-bottom; /*文字垂直向下对齐*/二、CSS边框空白padding-top:10px; /*上边框留空白*/padding-right:10px; /*右边框留空白*/padding-bottom:10px; /*下边框留空白*/padding-left:10px; /*左边框留空白三、CSS符号属性:list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*小写罗马数字*/list-style-type:upper-roman; /*大写罗马数字*/list-style-type:lower-alpha; /*小写英文字母*/list-style-type:upper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/list-style-type:circle; /*空心圆形符号*/list-style-type:square; /*实心方形符号*/list-style-image:url(/dot.gif); /*图片式符号*/list-style-position: outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式:background-color:#F5E2EC; /*背景颜色*/background:transparent; /*透视背景*/background-image : url(/image/bg.gif); /*背景图片*/ background-attachment : fixed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/ background-repeat : no-repeat; /*不重复排列*/background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图片x与y轴的位置*/ background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/background-position : left; /*向左对齐*/background-position : right; /*向右对齐*/background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:link /*超链接文字格式*/a:visited /*浏览过的链接文字格式*/a:active /*按下链接的格式*/a:hover /*鼠标转到链接*/鼠标光标样式:链接手指 CURSOR: hand十字体 cursor:crosshair箭头朝下 cursor:s-resize十字箭头 cursor:move箭头朝右 cursor:move加一问号 cursor:help箭头朝左 cursor:w-resize箭头朝上 cursor:n-resize箭头朝右上 cursor:ne-resize箭头朝左上 cursor:nw-resize文字I型 cursor:text箭头斜右下 cursor:se-resize箭头斜左下 cursor:sw-resize漏斗 cursor:wait光标图案(IE6) p {cursor:url("光标文件名.cur"),text;}六、CSS框线一览表:border-top : 1px solid #6699cc; /*上框线*/border-bottom : 1px solid #6699cc; /*下框线*/border-left : 1px solid #6699cc; /*左框线*/border-right : 1px solid #6699cc; /*右框线*/以上是建议书写方式,但也可以使用常规的方式如下:border-top-color : #369 /*设置上框线top颜色*/border-top-width :1px /*设置上框线top宽度*/border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*立体内凸框*/ridge /*立体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:margin-top:10px; /*上边界*/margin-right:10px; /*右边界值*/margin-bottom:10px; /*下边界值*/margin-left:10px; /*左边界值*/CSS 属性:字体样式(Font Style)序号中文说明标记语法1 字体样式 {font:font-style font-variant font-weight font-size font-family}2 字体类型 {font-family:"字体1","字体2","字体3",...}3 字体大小 {font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small}4 字体风格 {font-style:inherit|italic|normal|oblique}5 字体粗细 {font-weight:100-900|bold|bolder|lighter|normal;}6 字体颜色 {color:数值;}7 阴影颜色 { text-shadow:16位色值}8 字体行高 {line-height:数值|inherit|normal;}9 字间距 {letter-spacing:数值|inherit|normal}10 单词间距 {word-spacing:数值|inherit|normal}11 字体变形 {font-variant:inherit|normal|small-cps }12 英文转换 {text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形 {font-size-adjust:inherit|none}14字体{font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|normal|semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}文本样式(Text Style)序号中文说明标记语法1 行间距 {line-height:数值|inherit|normal;}2 文本修饰 {text-decoration:inherit|none|underline|overline|line-through|blink}3 段首空格 {text-indent:数值|inherit}4 水平对齐 {text-align:left|right|center|justify}5 垂直对齐{vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub|sup er}6 书写方式 {writing-mode:lr-tb|tb-rl}背景样式序号中文说明标记语法1 背景颜色 {background-color:数值}2 背景图片 {background-image: url(URL)|none}3 背景重复 {background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4 背景固定 {background-attachment:fixed|scroll}5 背景定位 {background-position:数值|top|bottom|left|right|center}6 背影样式 {background:背景颜色|背景图象|背景重复|背景附件|背景位置}框架样式(Box Style)序号中文说明标记语法1 边界留白 {margin:margin-top margin-right margin-bottom margin-left}2 补白 {padding:padding-top padding-right padding-bottom padding-left}3 边框宽度{border-width:border-top-width border-right-width border-bottom-width border-left-width} 宽度值: thin|medium|thick|数值4 边框颜色 {border-color:数值数值数值数值} 数值:分别代表top、right、bottom、left颜色值5 边框风格{border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groove}6 边框 {border:border-width border-style color}上边框{border-top:border-top-width border-style color}右边框 {border-right:border-right-width border-style color}下边框 {border-bottom:border-bottom-width border-style color}左边框 {border-left:border-left-width border-style color}7 宽度 {width:长度|百分比| auto}8 高度 {height:数值|auto}9 漂浮 {float:left|right|none}10 清除 {clear:none|left|right|both}分类列表序号中文说明标记语法1 控制显示 {display:none|block|inline|list-item}2 控制空白 {white-space:normal|pre|nowarp}3 符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha |upper-alpha|none}4 图形列表 {list-style-image:URL}5 位置列表 {list-style-position:inside|outside}6 目录列表 {list-style:目录样式类型|目录样式位置|url}7鼠标形状{cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize |se-resize|sw-resize}。
css字体样式

css字体样式(Font Style),属性时间:2014-05-08 21:49 来源:我爱学习网| 作者:我爱学习网| 本文已影响67838 人css字体样式(Font Style)是网页中不可或缺的样式属性之一,有了字体样式,我们的网页才能变得更加美观,因此字体样式属性也就成为了每一位设计者必需了解的知识。
以下是我精心整理的css字体样式属性知识,供大家学习参考:css文本样式序号中文说明标记语法1 字体样式{font:font-style font-variant font-weight font-size font-family}2 字体类型{font-family:"字体1","字体2","字体3",...}3 字体大小{font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small}4 字体风格{font-style:inherit|italic|normal|oblique}5 字体粗细{font-weight:100-900|bold|bolder|lighter|normal;}6 字体颜色{color:数值;}7 阴影颜色{text-shadow:16位色值}8 字体行高{line-height:数值|inherit|normal;}9 字间距{letter-spacing:数值|inherit|normal}10 单词间距{word-spacing:数值|inherit|normal}11 字体变形{font-variant:inherit|normal|small-cps }12 英文转换{text-transform:inherit|none|capitalize|uppercase|lowercase}13 ?{font-size-adjust:inherit|none}14 ?{font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|no rmal| semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}1. 字体样式:font语法:{font:font-style font-variant font-weight font-size font-family}[ <字体风格> || <字体变形> || <字体加粗> ]? <字体大小> [ / <行高> ]? <字体类形>作用:简写属性,提供了对字体所有属性进行设置的快捷方法。
CSS文字效果

<html xmlns="/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>font-size</title> <style type="text/css"> .font_24{font-size:24px;} /*定义字体大小为 像素 定义字体大小为24像素 定义字体大小为 像素*/ .font_12{font-size:12px;} /*定义字体大小为 像素 定义字体大小为12像素 定义字体大小为 像素*/ .font_xx-large{ font-size: xx-large;} /*定义绝对字体尺寸,最大 定义绝对字体尺寸, 定义绝对字体尺寸 最大*/ </style> </head> <body> <p class="font_24">我是 像素的字体 我是24像素的字体 我是 像素的字体</p> <p class="font_12">我是 像素的字体 我是12像素的字体 我是 像素的字体</p> <p class="font_xx-large">的是 的是xx-large的字体 的字体</p> 的是 的字体 </body> </html>
–
相对大小:利用百分比或者em(当前字母中,字母的宽 度),以相对父元素大小的方式来设置大小。例如指定 font-size的属性值时父元素的1.5em或150%,或者使 用相对关键字(larger | smaller)来指定。
2-CSS-属性

7. font
基本格式:
font : font-style || font-variant || fontweight || font-size || line-height || fontfamily
示例:
p { font: italic small-caps bold 12px 150% Courier; }
示例:
div { text-decoration : underline overline; }
10. letter-spacing(字母间距)
基本格式:
letter-spacing : normal | length
中文单字或英文字母
示例:
div {letter-spacing:6px; }
11. word-spacing
层叠样式表( 第三章 层叠样式表(二) css属性 属性
2.1 字体 Font
Font常见属性包括:
字体、字号、字符间距、词间距、行间距、 粗体、斜体、下划线、删除线等
1. font-style 基本格式: font-style : normal | italic | oblique 2. font-variant 基本格式: font-variant : normal | small-caps (小型的大写字母) 3. font-weight 基本格式: font-weight : normal | bold |bolder | lighter |number
6. background
background : background-color || background-image || background-repeat || background-attachment || background-position body{background:url(“bg.gif”) no-repeat scroll 5% 60%} 例3-3-5固定位置的背景
css属性应用

字体的设置设置字体——font-family设置字号——font-size设置字体样式——font-style设置字体加粗——font-weight设置字体变体——font-variant组合设置字体属性——font设置字体——font-family•基本语法font-family:字体1,字体2,字体3,……;•语法说明应用font-family属性可以一次定义多个字体,而在浏览器读取字体时,会按照定义的先后顺序来决定选用哪种字体。
若浏览器在计算机上找不到第一种字体,则自动读取第二种字体,若第二种字体也找不到,则自动读取第三种字体,这样依次类推。
如果定义的所有字体都找不见,则选用计算机系统的默认字体。
Ø 在定义英文字体时,若英文字体名是由多个单词组成,并且单词之间有空格,那么一定要将字体名用引号(单引号或双引号)引起来。
如:font-family:“Courier New”,定义了一个字体为Courier New。
设置字号——font-size•基本语法font-size:绝对尺寸|关键字|相对尺寸|百分比•语法说明绝对尺寸是指尺寸大小不会随着显示器分辨率的变化而变化,也不会随着显示设备的不同而变化。
如用绝对尺寸设置的文字在显示器分辨率为960×600和分辨率为1024×768下所显示的大小是一样的使用绝对尺寸设置文字大小的时候一定要加上单位,如果没有加单位,浏览器会默认以px (像素)为单位。
绝对尺寸可以使用的单位包括in(英寸)、px(像素)、cm(厘米)、mm(毫米)、pt(点)、pc(皮卡)。
最常用的单位还是px(像素)。
(1点=1/72英寸)。
绝对尺寸和相对尺寸也可以使用关键字来定义字号。
绝对尺寸的关键字有七个,分别为xx-small(极小)、x-small(较小)、small(小)、medium(标准大小)、large(大)、x-large(较大)、xx-large(极大)。
CSS样式(规则)定义对话框中英文对照

CSS样式(规则)定义对话框中英文对照一、【类型】1、font-variant 属性设置小型大写字母的字体显示文本,这意味着所有的小写字母均会被转换为大写,但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小。
值描述normal 默认值。
浏览器会显示一个标准的字体。
small-caps 浏览器会显示小型大写字母的字体。
inherit 规定应该从父元素继承font-variant 属性的值。
2、text-transform 设置文本的大小写,只对英文字母有效。
值描述none 无转换发生capitalize 将每个单词的第一个字母转换成大写,其余无转换发生uppercase 转换成大写lowercase 转换成小写3、text-decoration 属性对文本进行修饰。
值描述none 默认。
定义标准的文本。
underline 定义文本下的一条线。
overline 定义文本上的一条线。
line-through 定义穿过文本下的一条线。
blink 定义闪烁的文本。
inherit 规定应该从父元素继承text-decoration 属性的值。
1、background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
值描述scroll 默认值。
背景图像会随着页面其余部分的滚动而移动。
fixed 当页面的其余部分滚动时,背景图像不会移动。
inherit 规定应该从父元素继承background-attachment 属性的设置。
1、word-spacing属性,控制单词间的间隔。
所谓单词,就是用空格分开的字符串,允许指定负长度值,这会让字之间挤得更紧。
值描述normal 默认。
定义单词间的标准空间。
length定义单词间的固定空间。
inherit 规定应该从父元素继承word-spacing 属性的值。
2、letter-spacing 属性,与Word-spacing相似,不过它控制的是单个字符之间的间隔,而不是单词间。
css中font常用的样式属性

css中font常⽤的样式属性今天我总结⼀下⽂本常⽤的字体样式1、font常⽤样式1)字体类型语法:font-family: +字体类型;如: font-family:宋体;2)字体⼤⼩语法:font-size: +字体⼤⼩;如: font-size:20px;3)字体风格语法:font-style: +字体风格;如:font-style:italic;4)字体拉伸语法:font-stretch: +字体拉伸;如: font-stretch:expanded;5)字体加粗语法:font-weight: +加粗类型;如: font-weight:bolder;6)字体颜⾊语法:color: +颜⾊;如: color:red;2、⽂本font的使⽤<!doctype html><html><head><meta charset="utf-8"><title>css⽂本常⽤的字体样式</title></head><style type="text/css">.font1css{font-size:15px; /*字体⼤⼩:15px */font-style:normal; /*字体风格:默认 */font-stretch:normal; /* 字体拉伸:默认 */font-weight:normal; /*字体加粗:默认*/color:#46DD4A; /*字体颜⾊:绿⾊*/}.font2css{font-family:宋体; /**字体类型: 宋体 **/font-size:20px; /*字体⼤⼩: 20px */font-style:italic; /*字体风格:斜体*/font-stretch:expanded; /* 字体拉伸:展开 */font-weight:bolder; /*字体加粗:变粗*/color:#F45558; /*字体颜⾊:红⾊*/}.font3css{font-family:华⽂彩云; /**字体类型:华⽂彩云 **/font-size:25px; /*字体⼤⼩:25px */font-style:oblique; /*字体风格:倾斜 */font-stretch:condensed; /* 字体拉伸:收缩 */font-weight:lighter; /*字体加粗: 变细 */color:#4424C8; /*字体颜⾊:蓝⾊*/}</style><body><span class="font1css">字体风格1:测试⽂字</span><br/><br/><span class="font2css">字体风格2:测试⽂字</span><br/><br/><span class="font3css">字体风格3:测试⽂字</span><br/></body></html>3、结果视图。
CSS样式----CSS属性:字体属性和文本属性(图文详解)

CSS样式----CSS属性:字体属性和⽂本属性(图⽂详解)本⽂最初于2015-10-04发表于,并在上持续更新前端的系列⽂章。
欢迎在GitHub上关注我,⼀起⼊门和进阶前端。
以下是正⽂。
CSS的单位字体属性⽂本属性定位属性:position、float、overflow等html中的单位只有⼀种,那就是像素px,所以单位是可以省略的,但是在CSS中不⼀样。
CSS中的单位是必须要写的,因为它没有默认单位。
绝对单位:1 in=2.54cm=25.4mm=72pt=6pc。
各种单位的含义:in:英⼨Inches (1 英⼨ = 2.54 厘⽶)cm:厘⽶Centimetersmm:毫⽶Millimeterspt:点Points,或者叫英镑 (1点 = 1/72英⼨)pc:⽪卡Picas (1 ⽪卡 = 12 点)相对单位:px:像素em:印刷单位相当于12个点%:百分⽐,相对周围的⽂字的⼤⼩为什么说像素px是⼀个相对单位呢,这也很好理解。
⽐如说,电脑屏幕的的尺⼨是不变的,但是我们可以让其显⽰不同的分辨率,在不同的分辨率下,单个像素的长度肯定是不⼀样的啦。
百分⽐%这个相对单位要怎么⽤呢?这⾥也举个例⼦:⾏⾼CSS中,所有的⾏,都有⾏⾼。
盒⼦模型的padding,绝对不是直接作⽤在⽂字上的,⽽是作⽤在“⾏”上的。
如下图所⽰:上图中,我们设置⾏⾼为30px,30px * 5 = 150px,通过查看审查元素,这个p标签的⾼度果然为150px。
⽽且我们发现,我们并没有给这个p标签设置⾼度,显然是内容将其撑⾼的。
垂直⽅向来看,⽂字在⾃⼰的⾏⾥是居中的。
⽐如,⽂字是14px,⾏⾼是24px,那么padding就是5px:为了严格保证字在⾏⾥⾯居中,我们的⼯程师有⼀个约定:⾏⾼、字号,⼀般都是偶数。
这样可以保证,它们的差⼀定偶数,就能够被2整除。
如何让单⾏⽂本垂直居中⼩技巧:如果⼀段⽂本只有⼀⾏,如果此时设置⾏⾼ = 盒⼦⾼,就可以保证单⾏⽂本垂直居中。
CSS样式属性

2)BlendTrans:设置图像之间的淡入和淡出的效 果。 BlendTrans(Duration=?) Duration:淡入或淡出的时间。 3)Blur:设置模糊效果 Blur(Add=?, Direction=?, Strength=?) Add:设置是否单方向模糊,此参数是一个布 尔值,true(非0)或false(0)。 Direction:设置模糊的方向,其中0度代表垂直 向上,然后每45度为一个单位。 Strength:模糊的象素值。
float:设置框是否应该浮动。 left:设置定位元素左外边距边界与其包含块左 边界之间的偏移。 overflow:设置当内容溢出元素区的内容会如 何处理。可取值包括visible、hidden、scroll、 auto、inherit。 position:设置元素的定位类型。可取值包括 Absolute(绝对定位)、Relative(相对定位)、 Static(无特殊定位)。 right:设置定位元素右外边距边界与其包含块 右边界之间的偏移。
7.列表属性(list) list-style-type:设置列表项标记的类型。可取 值包括disc(圆点)、circle(圈)、square(方形)、 decimal(阿拉伯数字)、lower-roman(小写罗马 数字)、upper-roman(大写罗马数字)、loweralpha(小写英文字母)、upper-alpha(大写英文字 母)和nore。 list-style-image:设置用图片表示列表项标记。 可取值包括<url>和none。 list-style-position:设置列表项标记的放置位置。 可取值包括inside、outside和inherit。 list-style:设置所有的列表属性。
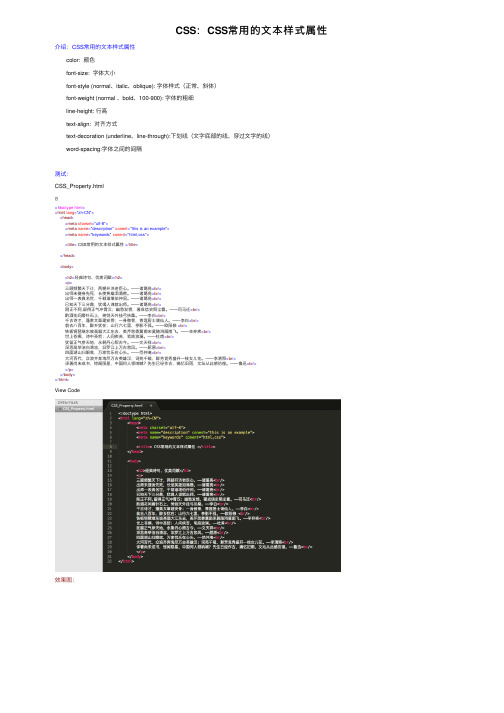
CSS:CSS常用的文本样式属性

CSS:CSS常⽤的⽂本样式属性介绍:CSS常⽤的⽂本样式属性 color: 颜⾊ font-size: 字体⼤⼩ font-style (normal、italic、oblique): 字体样式(正常、斜体) font-weight (normal 、bold、100-900): 字体的粗细 line-height: ⾏⾼ text-align: 对齐⽅式 text-decoration (underline、line-through):下划线(⽂字底部的线、穿过⽂字的线) word-spacing:字体之间的间隔测试:CSS_Property.html<!doctype html><html lang="zh-CN"><head><meta charset="utf-8"><meta name="description" conent="this is an example"><meta name="keywords" conent="html,css"><title> CSS常⽤的⽂本样式属性</title></head><body><h2>经典诗句、优美词赋</h2><p>三顾频繁天下计,两朝开济⽼⾂⼼。
——诸葛亮<br/>出师未捷⾝先死,长使英雄泪满襟。
——诸葛亮<br/>出师⼀表真名世,千载谁堪伯仲间。
——诸葛亮<br/>已知天下三分⿍,犹竭⼈谋就出师。
——诸葛亮<br/>刚正不阿,留得正⽓冲霄汉;幽愁发愤,著成信史照尘寰。
——司马迁<br/>酌酒花间磨针⽯上,倚剑天外挂⼸扶桑。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2.2.21 CSS文本样式属性(六)变体:font-variant
(CSS变体属性)
CSS变体属性
✧font-variant:变体
font-variant属性用于设置变体(字体变化),一般用于定义小型大写字母,仅对英文字符有效。
其可用属性值如下:
●normal:默认值,浏览器会显示标准的字体。
●small-caps:浏览器会显示小型大写的字体,即所有的小写字母均会转换为大写。
但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小。
如将段落中的英文设置为小型大写字母,可以使用如下CSS样式代码:
p{ font-variant:small-caps;}
效果如下图所示,大写字母不变,小写字母变小型大写字母。
