文本属性面板参数介绍
Dreamweaver属性面板和常用功能介绍【web前端】

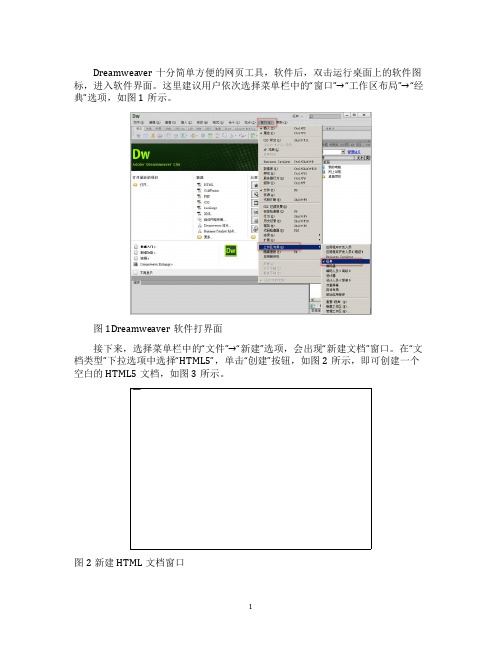
Dreamweaver十分简单方便的网页工具,软件后,双击运行桌面上的软件图标,进入软件界面。
这里建议用户依次选择菜单栏中的“窗口”→“工作区布局”→“经典”选项,如图1所示。
图1Dreamweaver软件打界面接下来,选择菜单栏中的“文件”→“新建”选项,会出现“新建文档”窗口。
在“文档类型”下拉选项中选择“HTML5”,单击“创建”按钮,如图2所示,即可创建一个空白的HTML5文档,如图3所示。
图2新建HTML文档窗口图3空白的HTML5文档需要注意的,如果初次使用Dreamweaver工具,创建空白HTML文档时可能会出现如图21所示的空白界面,此时单击“代码”选项即可出现图4所示的界面。
图4初次使用Dreamweaver新建HTML文档图4为软件的操作界面,主要由六部分组成,包括菜单栏、入栏、文档工具栏、文档窗口、属性面板和常用面板,每个部分的具体位置如图5所示。
图5Dreamweaver操作界面接下来将对图22中的每个部分进行详细讲解,具体如下。
1、菜单栏Dreamweaver菜单栏由各种菜单命令构成,包括文件、编辑、查看、入、、格式、命令、站、窗口、帮助10个菜单项,如图6所示。
图6菜单栏关于图6所示的各个菜单选项介绍如下。
“文件(F)”菜单:包含文件操作的标准菜单项,如“新建”、“打”、“保存”等。
文件菜单还包括其它选项,用于查看当前文档或对当前文档执行操作,如“在浏览器中预览”“多屏预览”等。
“编辑(E)”菜单:包含文件编辑的标准菜单选项,如“剪切”、“拷贝”和“粘贴”等。
此外“编辑”菜单还包括选择和查找选项,并且软件快捷键编辑器、标签库编辑器以及参数编辑器的访问。
“查看(V)”菜单:用于选择文档的视图(例如设计视图、代码视图等),并且可以用于显示或隐藏不同类型的页面元素和工具。
“入(I)”菜单:用于将各个对象入文档,例如入图像、Flash等。
“(M)”菜单:用于更改选定页面元素的属性,使用此菜单,可以编辑标签属性,更改表格和表格元素,并且为库和模板执行不同的操作。
第5章 制作交互式动画

的括号内加入按钮事件与按键事件命令。例如,双击 press 命令后,程序编辑区内的程序如图 5-1-8 所示。在 press 命令右侧输入英文符号“,”后,单击辅助按钮栏中的“显示代码提示”按钮 ,即可弹出图 5-1-4 的命
令列表框,双击“keyPress "<Down>"”命令,即可加入按键事件命令。此时,程序编辑区内的程序如图 5-1-9
再释放鼠标左键时触发事件。
(4)rollOver(滑过):当鼠标指针由按钮外面移到按钮内部时触发事件。
(5)rollOut(滑离):当鼠标指针由按钮内部移到按钮外面时触发事件。 (6)dragOver(拖过):当鼠标指针移到按钮上,并按住鼠标左键,然后将鼠标指针拖曳出按钮范围,接着
拖曳回按钮上时触发事件。
舞台中的影片剪辑实例是可以通过鼠标、键盘、帧等的触发而产生事件的,并通过事件来执行一系列动作(即
程序)。选中影片剪辑实例,弹出“动作-影片剪辑”面板。 将“动作-影片剪辑”面板命令列表区内“全局函数”→“影片剪辑控制”目录下的 onClipEvent 命令拖曳
到程序编辑区内。这时程序编辑区内会弹出影片剪辑实例事件命令列表框,如图 5-1-10 所示。双击该列表框中 的命令,可在 onClipEvent 命令的括号内加入影片剪辑实例事件命令。例如,双击 load 命令后,程序编辑区内
序编辑区内显示相应的脚本程序。 (3)ActionScript 版本下拉列表框:用来选择 ActionScript 的版本,本书均选择 ActionScript 1.0 & ActionScript 2.0 版本。 (4)命令列表区:其中有 12 个命令文件夹和一个索引文件夹,单击 图标可以展开文件夹。文件夹中有下 一级文件夹或命令,双击命令或用鼠标拖曳命令到程序编辑区内,可以导入相应的命令。这里所说的“命令”是 指程序中的运算符号、函数、语句、属性等的统称。 (5)程序编辑区:用来编写 ActionScript 程序。在程序编辑区内右击,会弹出一个快捷菜单,利用其中的
Flash CS3 课堂练习 更改文本属性

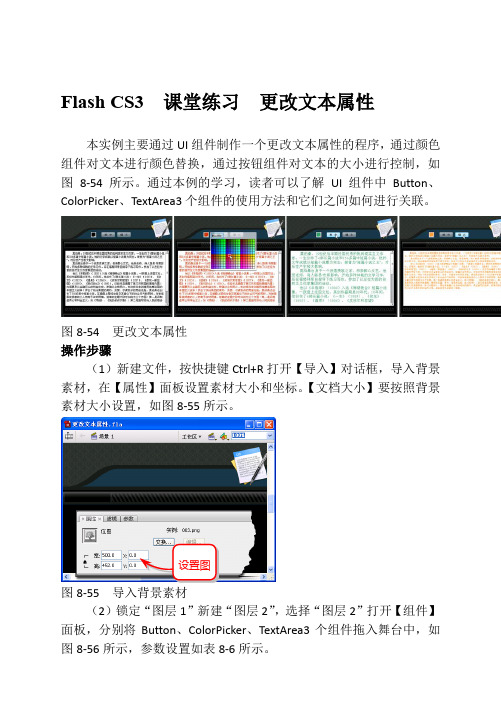
Flash CS3 课堂练习 更改文本属性本实例主要通过UI 组件制作一个更改文本属性的程序,通过颜色组件对文本进行颜色替换,通过按钮组件对文本的大小进行控制,如图8-54所示。
通过本例的学习,读者可以了解UI 组件中Button 、ColorPicker 、TextArea3个组件的使用方法和它们之间如何进行关联。
图8-54 更改文本属性操作步骤(1)新建文件,按快捷键Ctrl+R 打开【导入】对话框,导入背景素材,在【属性】面板设置素材大小和坐标。
【文档大小】要按照背景素材大小设置,如图8-55所示。
图8-55 导入背景素材(2)锁定“图层1”新建“图层2”,选择“图层2”打开【组件】面板,分别将Button 、ColorPicker 、TextArea3个组件拖入舞台中,如图8-56所示,参数设置如表8-6所示。
设置图片坐标图8-56 导入组件表8-6 【组件】面板参数设置(3)选择TextArea 组件,打开【参数】面板,在htmlText 中粘贴要显示的文本,这里的文本支持HTML 语言格式,如图8-57所示。
图8-57 添加显示文本内容车,回车以后的文本无法显示。
表示段落或以使用添加显示的文本内容(4)新建“图层3”,选择第一帧按F9打开【动作】面板,输入如下代码,因为Flash CS3组件中所输入的中文太小,所以通过脚本将文字变大,如图8-58所示。
var aTf:TextFormat = new TextFormat(); //创建样式aTfaTf.size = 12; //设置文字大小为12aTa.setStyle("textFormat", aTf); //实例名为aTa的组件读取样式import fl.events.ColorPickerEvent; //事件对象类型//单击实例名称为aCp组件,调用函数changeHandleraCp.addEventListener(ColorPickerEvent.CHANGE, changeHandler);//使TextArea组件的样式和ColorPicker组件相关联function changeHandler(event:ColorPickerEvent):void {aTf.color = event.target.selectedColor;aTa.setStyle("textFormat", aTf);}图8-58 使TextArea和ColorPicker关联(5)不要有任何操作,还是在第1帧上接着上面的代码往下写,这段代码是让“放大”和“缩小”按钮对TextArea组件内的文字进行放大和缩小的控制,完成后按快捷键Ctrl+Enter测试程序,如图8-59所示。
AE 文本属性动画

AE 文本属性动画文本属性可以设置文本的颜色,字体和段落结构,以及文本的动画属性。
在AE中不但具有像photoshop等平面软件中配置的基本文字属性,还在图层中内置文字动画属性,用户可通过更改文本的属性的到更为丰富的文本效果。
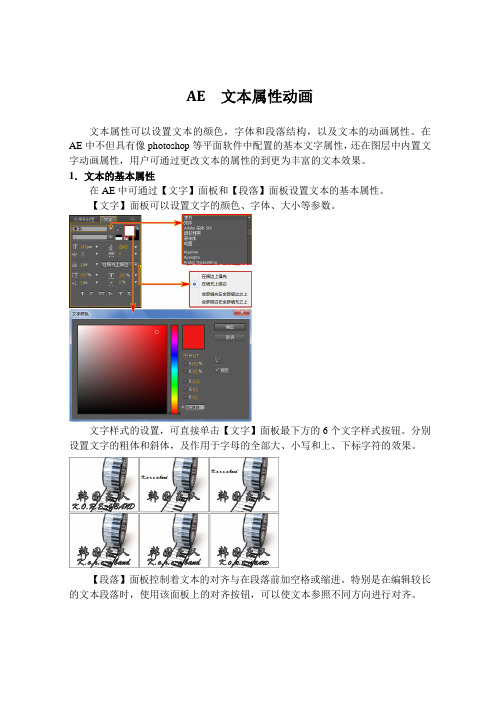
1.文本的基本属性在AE中可通过【文字】面板和【段落】面板设置文本的基本属性。
【文字】面板可以设置文字的颜色、字体、大小等参数。
文字样式的设置,可直接单击【文字】面板最下方的6个文字样式按钮。
分别设置文字的粗体和斜体,及作用于字母的全部大、小写和上、下标字符的效果。
【段落】面板控制着文本的对齐与在段落前加空格或缩进。
特别是在编辑较长的文本段落时,使用该面板上的对齐按钮,可以使文本参照不同方向进行对齐。
2.文本的图层动画属性在【时间线】面板中添加文字层后,可设置该层的路径和字符等动画属性。
在文本层中建立遮罩,将该遮罩指定给文字,在【路径】选项下方将弹出路径文字动画属性设置选项,可调整文字动画。
遮罩路径可以是封闭的图形,也可以是反转路径设置路径上文字的反转效果。
默认为关闭状态,单击右侧的参数,将启用反转路径文字的效果。
●垂直线为路径设置文字垂直于路径。
默认为开启状态,若需关闭,可以单击右侧的参数。
●强制对齐调整文字与路径的两端对齐,默认为关闭,启用后会将文字强制拉伸至路径的两端。
●开始、最后留白设置文本中首、尾字母的缩进程度。
数值越大缩进的字符位置就越长,数值小则反之。
数值为正时,向后缩进;数值为负时,向前缩进。
通过调整【更多选项】选项的下拉选项,可定义字符并进行样式混合。
●定位点编辑组设置定位点的编辑类型。
该选项提供了4个编辑选项。
●编组对齐通过调整参数,设置编组的对齐效果。
●填充与描边设置文本的填充与描边颜色的样式类型。
该选项提供了【字符板】、【在所有边框之上填充】和【在所有填充之上描边】选项。
●字符间隔混合设置字符间隔部分的混合模式,类似于图层之间的混合模式。
在该下拉列表提供了24个混合选项。
Flash CS3 设置文本属性

Flash CS3 设置文本属性在创建文本时,用户可以对文本的属性进行设置。
在文本的【属性】面板中可以设置字体、文字大小、文本颜色、对齐方式等参数。
当创建新文本时,其属性由当前【属性】面板中的参数决定。
在创建好文本后,还可以对文本进行修改。
在Flash 中可以通过两种方法修改文本的属性。
一种是通过【属性】面板对文字进行修改,另一种是使用菜单中的命令来设置文本的属性,如图2-59所示。
图2-59 静态文本的【属性】面板使用【属性】面板修改文本的字体、文字大小、文字颜色、字符间距等操作十分方便。
首先单击【文本工具】,然后选择要修改的文本,接着再单击【字体】或【文字大小】选项,在弹出的下拉列表中进行设置。
如果在下拉列表中没有找到合适的选项,还可以直接输入需要的尺寸和数值,如图2-60所示。
文本类 字体 字体大小字体颜色居中对齐URL 链接图2-60 输入文本属性面板如果创建的是动态文本,如图2-61所示。
除了与静态文本【属性】面板相同的部分外,还可以为文本设置变量名称,单击【字符】按钮,还可以选择能够嵌入字体轮廓的字符等。
图2-61 动态文本【属性】面板如果在制作动画时,适当地调整文字的颜色,可以使制作的动画更加引人注目。
用户可以是直接在【属性】面板的【文本(填充)颜色】中进行选择,从而设置文字的颜色。
另一种是选择【窗口】|【设计面板】︱【样本】命令,在打开的【样本】面板中进行设置,如图2-62所示。
线条类型 可选文本 编辑字符选项 字体呈现方法自动调整字距输入变量 设置参数填充文本颜色图2-62 填充文本颜色在编辑动画时,为了使文本与动画能够很好地融合在一起,使文字在动画中可以更加整洁、美观,需要对文本的格式进行调整。
在调整之前,首先要选中该文本,然后单击【属性】面板中的【格式】按钮,这时将弹出如图2-63所示的对话框。
格式选项对话框图2-63 格式选项对话框在【格式选项】对话框中分别设置文本的缩进为30、行为8、左边距为30、右边距为30,其原图和效果如图2-64所示。
flash基本工具介绍

1、选项栏设置-选择“封闭”区域间隔尺寸
不封闭空隙-只能在封闭区域填充。
封闭小空隙-区域边界有小空隙,仍可填充。
封闭中等空隙-区域边界有中等空隙,仍可填充。
封闭大空隙-区域边界有大空隙,仍可填充。
按下“锁定填充”按钮,则填充渐变色或位图时,填充“映射(作用范围)”为整个场景。例如,渐变色是色谱,若锁定,整个场景才能显示色谱所有颜色;若不锁定,则填充范围内,就可显示色谱的所有颜色。
修改填充,也不一定用颜料桶。例如,
可以用箭头工具,选中一个对象后,在工具面板“颜色”区中,或“混色器”面板上,更改填充色即可
3、编辑填充用渐变色与位图
编辑渐变色和位图填充效果,须在“混色器”面板上进行(单色填充,无编辑问题)。
填充用的位图,是导入的。如果本文档的库中没有位图,则在填充类型框中选中“位图”后,需立即导入一幅位图。凡是在库中有的位图,在混色器面板均能自动显示。)
多个文字组成的对象,可以使用“修改”·“分离”命令(或Ctrl+K)分离,分离后,成为独立文字(但不是独立对象)。
独立文字再次分离后,成为普通图形。可以使用颜料桶填充各种类型的颜色。
3、改变文本排列方向
文本对象,用箭头工具或文本工具选定后,单击属性面板上“改变文本方向”按钮后,选定文本排列方向。
(注:边界线只能定义单色,而在填充区域则可定义多种色彩的渐变色,在颜色面板中设置。)
㈡矩形工具: 它是从圆扩展出来的一种绘图工具,用法与圆形工具基本相同,利用它也可以绘制出带有一定圆角的矩形。长按它出现多边形工具,可在属性面板中设置边数,边粗等一系列效果。
㈢笔刷工具: 主要用来更改工作区中任意区域的颜色,以及制作特殊效果。利用笔刷工具可以制作书法效果,并且可以把导入的位图作为笔刷来绘画,以及通过调整刷子的压力来达到控制图线的粗细效果等。
教程8

CheckBox。 Selected:将复选框的初始值设为选中(true) 或取消选中(false)。 LabelPlacement:确定复选框上标签文本的方向, 该参数可以是下列4个值之一:left、right、top 或 bottom,默认值是right。
8.2.3 UI组件详解
步进器NumericStepper组件 NumericStepper组件允许用户逐个通过一 组经过排序的数字。 该组件由显示在上下箭头按钮旁边的数字 组成。 当单击上下箭头按钮时,数字将根据 stepSize参数的值增大或减小,直到松开鼠 标按钮或达到最大/最小值为止。
8.1.1 动态文本
常用指令 (3)TextField.removeTextField()指令 作用:删除由createTextField创建的文本字 段。 语法:my_txt.removeTextField() 例如:textBox.removeTextField();//删除 textBox文本
8.2.3 UI组件详解
标签组件
一个标签组件就是一行文本。 可以指定一个标签采用Html格式。
也可以控制标签的对齐和大小。
Label组件没有边框,不能具有焦点,并且
不广播任何事件。 在应用程序中,经常使用一个Label组件为 另一个组件创建文本标签。
8.2.3 UI组件详解
标签组件
来实现。
在删除组件实例时,除了将场景上的组件
实例删除外,还要打开【库】面板,将其 中的编译剪辑也删除掉。
8.2.2 用动作脚本控制组件
控制组件 用Action对组件进一步编程控制的方法:
使用on()处理函数 使用一个调度程序/侦听器事件模型
《网页制作》理论试题及答案

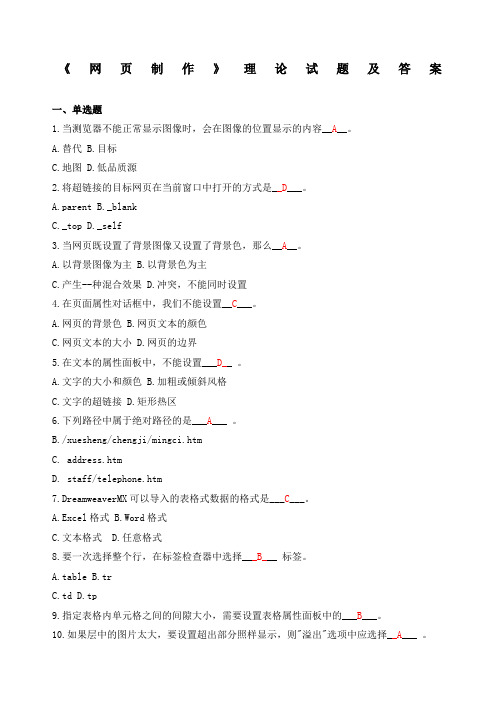
《网页制作》理论试题及答案一、单选题1.当测览器不能正常显示图像时,会在图像的位置显示的内容__A__。
A.替代B.目标C.地图D.低品质源2.将超链接的目标网页在当前窗口中打开的方式是__D___。
A.parentB._blankC._topD._self3.当网页既设置了背景图像又设置了背景色,那么__A__。
A.以背景图像为主B.以背景色为主C.产生--种混合效果D.冲突,不能同时设置4.在页面属性对话框中,我们不能设置__C___。
A.网页的背景色B.网页文本的颜色C.网页文本的大小D.网页的边界5.在文本的属性面板中,不能设置___D__ 。
A.文字的大小和颜色B.加粗或倾斜风格C.文字的超链接D.矩形热区6.下列路径中属于绝对路径的是___A___ 。
B./xuesheng/chengji/mingci.htmC. address.htmD. staff/telephone.htm7.DreamweaverMX可以导入的表格式数据的格式是___C___。
A.Excel格式B.Word格式C.文本格式D.任意格式8.要一次选择整个行,在标签检查器中选择___B___ 标签。
A.tableB.trC.tdD.tp9.指定表格内单元格之间的间隙大小,需要设置表格属性面板中的___B___。
10.如果层中的图片太大,要设置超出部分照样显示,则"溢出"选项中应选择__A___ 。
A.visibIeB.hiddenC.scrolID.auto11.不论层中的内容是否超出,都显示滚动条,则"溢出"选项中应选择 ___C____ 。
A.visibleB.hiddenC.scrollD.auto12.利用键盘方向键移动层时,一次按键只能移动 ___A___ px。
A.lB.2C.3D.413.层的对齐万式"设成宽度相同"的含义是__B___ 。
HTML网页设计参考手册

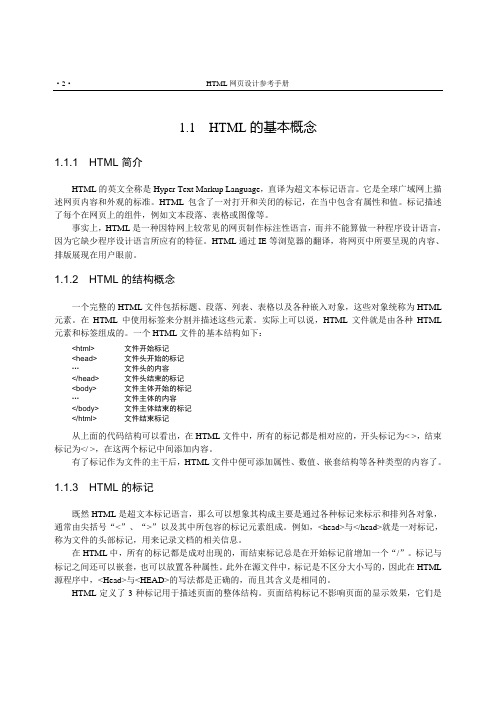
事实上,HTML是一种因特网上较常见的网页制作标注性语言,而并不能算做一种程序设计语言,因为它缺少程序设计语言所应有的特征。
HTML通过IE等浏览器的翻译,将网页中所要呈现的内容、排版展现在用户眼前。
1.1.2 HTML的结构概念一个完整的HTML文件包括标题、段落、列表、表格以及各种嵌入对象,这些对象统称为HTML 元素。
在HTML中使用标签来分割并描述这些元素。
实际上可以说,HTML文件就是由各种HTML 元素和标签组成的。
一个HTML文件的基本结构如下:<html> 文件开始标记<head> 文件头开始的标记…文件头的内容</head> 文件头结束的标记<body> 文件主体开始的标记…文件主体的内容</body> 文件主体结束的标记</html> 文件结束标记从上面的代码结构可以看出,在HTML文件中,所有的标记都是相对应的,开头标记为< >,结束标记为</ >,在这两个标记中间添加内容。
有了标记作为文件的主干后,HTML文件中便可添加属性、数值、嵌套结构等各种类型的内容了。
1.1.3 HTML的标记既然HTML是超文本标记语言,那么可以想象其构成主要是通过各种标记来标示和排列各对象,通常由尖括号“<”、“>”以及其中所包容的标记元素组成。
例如,<head>与</head>就是一对标记,称为文件的头部标记,用来记录文档的相关信息。
在HTML中,所有的标记都是成对出现的,而结束标记总是在开始标记前增加一个“/”。
标记与标记之间还可以嵌套,也可以放置各种属性。
此外在源文件中,标记是不区分大小写的,因此在HTML 源程序中,<Head>与<HEAD>的写法都是正确的,而且其含义是相同的。
HTML定义了3种标记用于描述页面的整体结构。
页面结构标记不影响页面的显示效果,它们是帮助HTML工具对HTML文件进行解释和过滤的。
第三章动画基础-2节

第三章动画基础第二节逐帧动画(1)从本节起,我们将逐渐给大家介绍Flash MX 2004中的五种常见的动画形式:逐帧动画、形状补间动画、动作补间动画、遮罩动画、引导线动画。
本节着重介绍逐帧动画(Frame By Frame),这是一种常见的动画形式,它的原理是在“连续的关键帧”中分解动画动作,也就是每一帧中的内容不同,连续播放而成动画。
由于逐帧动画的帧序列内容不一样,不仅增加制作负担而且最终输出的文件量也很大,但它的优势也很明显:因为它相似与电影播放模式,很适合于表演很细腻的动画,如3D效果、人物或动物急剧转身等等效果。
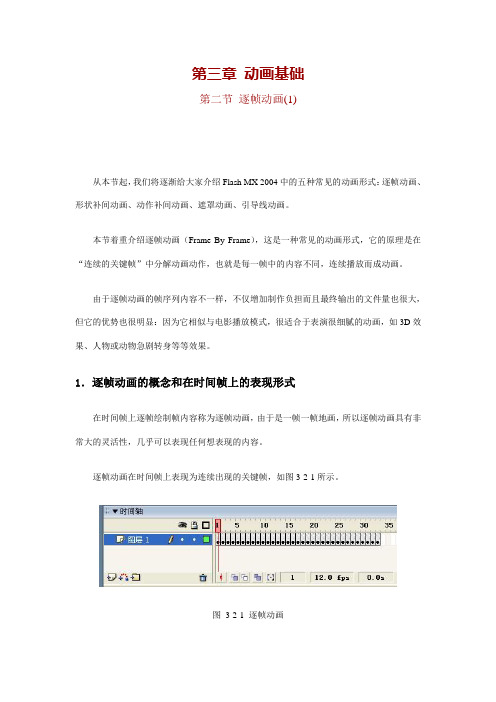
1.逐帧动画的概念和在时间帧上的表现形式在时间帧上逐帧绘制帧内容称为逐帧动画,由于是一帧一帧地画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容。
逐帧动画在时间帧上表现为连续出现的关键帧,如图3-2-1所示。
图3-2-1 逐帧动画2.创建逐帧动画的几种方法(1)用导入的静态图片建立逐帧动画用jpg、png等格式的静态图片连续导入到Flash中,就会建立一段逐帧动画(参考实例:奔跑的豹子)。
(2)绘制矢量逐帧动画用鼠标或压感笔在场景中一帧帧的画出帧内容(参考实例:旋转的立方体)。
(3)文字逐帧动画用文字作帧中的元件,实现文字跳跃、旋转等特效。
(4)指令逐帧动画在时间帧面板上,逐帧写入动作脚本语句来完成元件的变化。
(5)导入序列图像可以导入gif序列图像、swf动画文件或者利用第3方软件(如swish、swift 3D等)产生的动画序列。
3.绘图纸功能(1)绘画纸的功能绘画纸是一个帮助定位和编辑动画的辅助功能,这个功能对制作逐帧动画特别有用。
通常情况下,Flash 在舞台中一次只能显示动画序列的单个帧。
使用绘画纸功能后,你就可以在舞台中一次查看两个或多个帧了。
如图3-2-2所示,这是使用绘画纸功能后的场景,可以看出,当前帧中内容用全彩色显示,其它帧内容以半透明显示,它使我们看起来好像所有帧内容是画在一张半透明的绘图纸上,这些内容相互层叠在一起。
Photoshop第2课-文字工具介绍

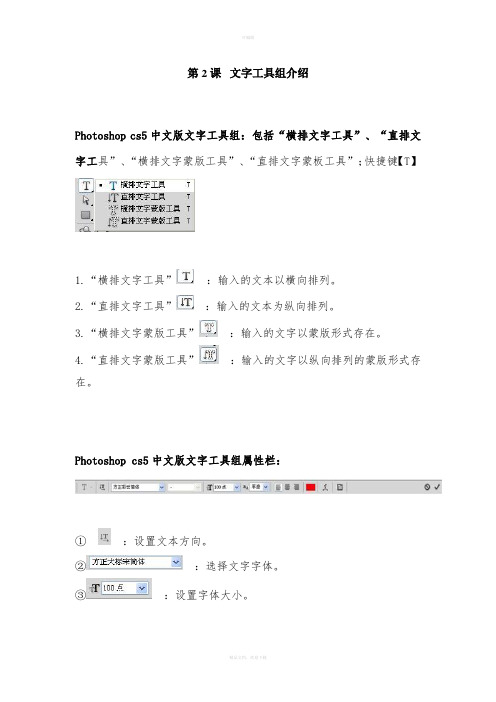
第2课文字工具组介绍Photoshop cs5中文版文字工具组:包括“横排文字工具”、“直排文字工具”、“横排文字蒙版工具”、“直排文字蒙板工具”;快捷键【T】1.“横排文字工具”:输入的文本以横向排列。
2.“直排文字工具”:输入的文本为纵向排列。
3.“横排文字蒙版工具”:输入的文字以蒙版形式存在。
4.“直排文字蒙版工具”:输入的文字以纵向排列的蒙版形式存在。
Photoshop cs5中文版文字工具组属性栏:①:设置文本方向。
②:选择文字字体。
③:设置字体大小。
④:设置文本对齐方式;左对齐,居中对齐和右对齐。
⑤:设置字体颜色。
⑥:创建变形字体。
包括无、扇形、下弧、上弧、拱形、凸起、贝壳、花冠、旗帜、波浪、鱼形、增加、鱼眼石、膨胀、挤压和扭转。
⑦:字体的表现形式。
⑧:“取消”文字编辑按钮。
⑨:“提交”文字按钮。
要确定输入的文字,则单击“提交”按钮即可;也可以选择“移动工具”确定。
输入文字具体操作步骤一、Photoshop cs5中文版输入文字的具体操作步骤:1、新建一个空白文档,在Photoshop cs5中文版工具箱中选择“横排文字工具”,在图像窗口中单击鼠标左键,这时图像窗口中出现一个闪烁的光标,这是便可直接输入文字了。
2当文字工具处于编辑模式下时,这时便可以输入并编辑文字了,此时“图层”面板将会自动生成文字层。
设置文字的格式二、Photoshop cs5中文版设置文字属性参数:文字的属性设置主要是指文字的字号大小、字体、颜色以及字体样式等参数设置。
1.用鼠标选择输入的文字,在文字属性栏上设置字体为“华文行楷”,字体大小为160,设置消除锯齿方法为“平滑”。
2.设置字体颜色,单击文字的属性栏上的颜色按钮,弹出“拾色器”对话框,设置字体颜色为红色。
3.单击文字属性栏上的设置文字方向的按钮,此时文字按直排方向排列。
4.输入文字时,每行文字都是独立的,其中行的长度随着编辑增加或缩短,但不会换行,如果需要开始新的一行,可按【Enter】回车键。
FLASH8基础教程

FLASH8基础教程第一讲:Flash8工作环境(1)[FLASH8基础教程]Flash以便捷、完美、舒适的动画编辑环境,深受广大动画制作爱好者的喜爱,在制作动画之前,先对工作环境进行介绍,包括一些基本的操作方法和工作环境的组织和安排。
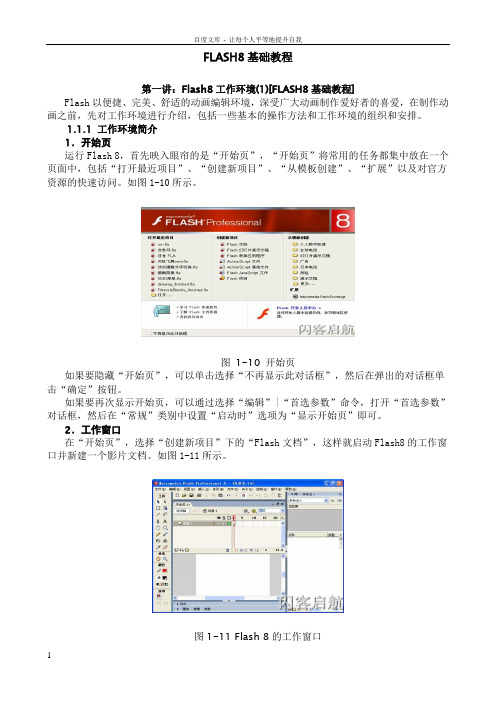
1.1.1 工作环境简介1.开始页运行Flash 8,首先映入眼帘的是“开始页”,“开始页”将常用的任务都集中放在一个页面中,包括“打开最近项目”、“创建新项目”、“从模板创建”、“扩展”以及对官方资源的快速访问。
如图1-10所示。
图1-10 开始页如果要隐藏“开始页”,可以单击选择“不再显示此对话框”,然后在弹出的对话框单击“确定”按钮。
如果要再次显示开始页,可以通过选择“编辑”|“首选参数”命令,打开“首选参数”对话框,然后在“常规”类别中设置“启动时”选项为“显示开始页”即可。
2.工作窗口在“开始页”,选择“创建新项目”下的“Flash文档”,这样就启动Flash8的工作窗口并新建一个影片文档。
如图1-11所示。
图1-11 Flash 8的工作窗口Flash 8的工作窗口由标题栏、菜单栏、主工具栏、文档选项卡、编辑栏、时间轴、工作区和舞台、工具箱以及各种面板组成。
窗口最上方的是“标题栏”,自左到右依次为控制菜单按钮、软件名称、当前编辑的文档名称和窗口控制按钮。
“标题栏”下方是“菜单栏”,在其下拉菜单中提供了几乎所有的Flash 命令项,通过执行它们可以满足用户的不同需求。
“菜单拦”下方是“主工具栏”,通过它可以快捷的使用Flash 的控制命令。
“主工具栏”的下方是“文档选项卡”,主要用于切换当前要编辑的文档,其右侧是文档控制按钮。
在“文档选项卡”上右击,还可以在弹出的快捷菜单中使用常用的文件控制命令。
如图1-12所示。
图1-12 文档选项卡“文档选项卡”下方是“编辑栏”,可以用于“时间轴”的隐藏或显示、“编辑场景”或“编辑元件”的切换、舞台显示比例设置等。
如图1-13所示。
tableau中的的作参数用和用法

一、介绍TableauTableau是一种数据可视化和商业智能工具,它可以将大量的数据转换为直观的图表和图形,帮助用户更好地理解数据和发现数据中隐藏的模式和趋势。
Tableau拥有强大的数据连接能力,可以连接各种数据源,包括数据库、Excel表格、云端数据等,同时也具有丰富的可视化功能和灵活的操作界面,使得用户可以轻松地创建各种交互式报表和仪表板。
二、Tableau中的参数在Tableau中,参数(Parameters)是一种非常有用的功能,它可以帮助用户在可视化过程中灵活地调整和控制各种参数,从而实现更精确的数据分析和展现。
Tableau中的参数可以分为以下几种类型:1. 数值型参数:可以用于控制数据中的数值范围,比如设定柱状图的Y轴范围、设定筛选条件的阈值等。
2. 字符型参数:可以用于设定文本标签的内容、设定筛选条件的名称等。
3. 日期型参数:可以用于设定时间范围、设定日期型数据的筛选条件等。
4. 布尔型参数:可以用于设定是否显示某一部分数据或图形。
三、参数的创建和用法在Tableau中,创建参数十分简单。
用户可以在“数据”面板下找到“参数”选项,然后点击“新建参数”即可创建新的参数。
接下来可以设定参数的名称、数据类型、默认值等属性,然后点击“确定”按钮即可完成参数的创建。
创建参数之后,用户就可以在计算字段、筛选条件等地方使用参数。
在计算字段中可以使用参数进行数值的动态计算,从而实现更灵活的数据分析;在筛选条件中可以使用参数进行筛选条件的动态设定,从而方便用户自由地控制数据的展现范围。
用户还可以将参数和其他控件(比如滑块、下拉菜单等)相结合,实现更丰富的交互式体验。
四、参数在实际应用中的作用参数在Tableau中有着广泛的应用场景,它可以帮助用户实现诸多数据分析和可视化的需求,比如:1. 动态控制数据的展现范围,使得用户可以根据需要随时调整图表的显示细节;2. 实现更精确的数据分析,比如通过调整参数设定阈值、设定筛选条件等,帮助用户更准确地发现数据中的规律和趋势;3. 提升报表和仪表板的交互式体验,使得用户可以通过参数、滑块等控件自由地探索数据和进行数据对比。
文本的操作

插入文本
• 插入时间 1、光标定位。 2、插入 日期 。 3、选择所需的各个格式。 4、可选“储存时自动更新”复选框,选中 后可在日后对其进行修改。
插入文本
• 插入换行符 1、光标定位。 2、按Enter键换行则行间距较大,且代码 区生成<p></p>标签。 3、按Enter+Shift键换行则行间距较小, 且代码区生成<br>标签。
• 设置字体 1、选择需要设置的字体,如不选,则为随 后输入文字的字体。 2、属性面板中“字体”列表框中选择字体。 3、可通过“编辑字体列表”添加新的字体。
设置文本属性
• 设置文字大小 1、选择需要设置的字体。 2、属性面板中“大小”列表框中选择字号。 • 设置文本对齐方式 1、选择需要设置的文字。 2、属性面板中对齐按钮进行设置。
插入文本
• 插入空格 在默认的状态下,HTML只允许字符之 间包含一个空格,即在文档中按space键只 能输入一个空格,若再次按该键则不起作 用。 1、手动插入空格 插入 HTML 特殊字符 不换行空格。
插入文本
自动插入不换行空格 1、编辑 首选参数。 2、“常规”选项卡选中“允许多个连续 的空 格”。
归纳总结
• 本节主要讲解了网页中插入文本的方法。 • 重点讲解了各种类型文本的特征。
• 通过“属性”面板介绍了各个对象所对应的属性选项。
• 通过对文字进行格式的设置使得页面文字更加活泼、整洁。
作业
(1)制作一个页面,内容包含文字、水平 线、嵌套列表。 (2)对页面中的文字进行字体、大小、颜 色、样式的设置。 (3)对制作的页面插入并编辑日期。
设置文本属性
• 设置文本样式 1、选择需要设置的字体。 2、文本 样式 粗体、斜体、下划线、删除线、打字 型、强调、加强、代码、变量、范例、键 盘、引用、定义、已删除、已插入
Dreamweaver的基本功能介绍

返回
退出
2、制作网页 3
• 8)分别用Dreamweaver 8软件依次打开 “油画赏析”、“山水画赏析”、“古代 山水画赏析”网页用同样的方法将每一页 的文字全部和相应的网页链接好,整个课 件即完成。
谢谢!
1文本的编辑在文档窗口输入文本时文字的字体字号颜色等属性都?将鼠标的光标定位在要添加文本的地方即可以直接输入或??是系统默认的根据实际需要可以在文本属性面板对其进行相应的设置
Dreamweaver8.0的基本功能介绍
湖南师大教育技术系
学习导航
1 各类网页欣赏 2 Dreamweaver8.0的工作界 面 3 常用工具栏 4 创建和保存网页 5 文本的输入和编辑 6 网页课件实例
返回
退出
1、创建新站点
• 5)单击“下一步”按钮,在弹出对话框中 选择“编辑我的计算机上的本地副本,完 成后在上传服务器”选项,如图1.5-5所示。 单击按钮,选择站点的位置为先前创建的 文件夹。
• 6)单击“下一步”按钮,在弹出的对话框 “您如何连接到远程服务建新站点
图片”命令。
返回
退出
3、表格的应用3
• 3)打开选择图像源文件对话框,选择要插入的图 片,点击确定按钮即可插入图像。
(4)、表格的编辑 • 表格创建完成以后可以利用属性面板进行编辑。 • 1)选择创建完成的表格,调出表格属性面板。 • 2)根据表格属性面板上提供的参数可以对表格的
相关属性进行设置。
• (2)、段落格式
• 在属性面板中可以对文本进行相关的设置,也可以对段落进
行设置。
返回
退出
2、插入图像
• 在Dreamweaver 8中可以直接插入图像。网页中常用的 图像格式主要有三种GIF、JPEG、PNG格式
iH5技术文档汇总0113

看作品。 1、与“预览”按钮一样,每次预览案例时,系统都会自动保存案例,并生成一个独 立
的版本 ID,即每次预览案例时,版本 ID 都是不一样。因此,如果您想将案例分享给他人, 请不要使用“预览专业二维码”来观看后分享,因为这个 URL 会在您下一次预览或保存案例 后更改,而且分享给他人时标题将会是默认的“预览专用,切勿分享”。更保险的方法是 发 布作品,然后点击作品封面中的分享按钮获得一个长期有效的案例短链接。
分 享 页 二维码 作品封面分享按钮后出现的短连接右边的二维码,通过微信扫一扫可以在手机上查看作
品,修改作品不会改变分享页二维码。 通过分享页的二维码扫描,您可以打开您制作好的 iH5 案例,再通过转发或分享的方式
发给您的朋友或观众 重置
你会获得一个新的作品短链接,原链接无效,请不要轻易点重置。 长链接
2、概念
案例 您使用 iH5 编辑器编辑出的作品即一个 iH5 案例,iH5 案例可以在任何浏览器中播放,
可以看做是一个多媒体网页,或一个网页应用。 编辑完成后,您可以在浏览器中预览你编辑的案例的播放效果,并将案例链接分享给其
他用户,或将整个案例嵌入到一个第三方网站,让所有人都可以通过互联网访问您的 iH5 案 例。注意:将作品案例分享给别人时,要回到“我的作品”页面,点击作品封面上的“分享” 按钮,获得短链接,预览的链接仅供预览用途。
子对象 除了根节点对象(即舞台),对象树中其他所有的对象都必须添加在另一个对象之下 ,
即从另一个对象分支出来,分支出来的对象作为这个对象的子对象。
案 例 编 辑状态 在编辑器中编辑案例时的看到的案例状态 可以在案例编辑状态中看到添加的各种媒体素材,或通过时间轴窗口预览各种动画效果。
Final Cut Pro打字机效果制作 制作独特文本效果

Final Cut Pro打字机效果制作:制作独特文本效果在视频编辑中,添加独特的文本效果是提升视频质量和吸引观众注意力的重要手段之一。
Final Cut Pro是一款专业的视频编辑软件,提供了许多独特的效果和工具,让用户可以轻松制作出各种炫酷的文本效果。
本文将介绍如何使用Final Cut Pro制作打字机效果,让你的文本动起来。
首先,在Final Cut Pro中创建一个新的工程,并将你需要添加打字机效果的视频素材导入到素材库中。
然后,将素材拖拽到时间轴上。
准备好后,我们可以开始制作打字机效果了。
第一步,选中你想要添加打字机效果的视频素材,在编辑器窗口中选择“字幕”选项(位于顶部工具栏的菜单栏)。
之后,点击菜单栏中的“字幕”选项再选择“确定”来添加字幕效果。
接下来,你可以在右边的字幕属性面板中调整字幕的样式和动画效果。
你可以选择字体、字号和颜色,以及字幕在屏幕上出现和消失的方式。
在这里,我们需要制作打字机效果,所以要选择“字幕拉满”动画效果。
第二步,将字幕动画效果应用到视频素材上。
你可以通过在时间轴上选中字幕图层,然后在编辑器窗口中进行调整来改变字幕的出现和消失时间。
要制作打字机效果,需要调整字幕出现的时间点和持续时间。
你可以将字幕添加到视频的开头或想要制作效果的地方,并调整持续时间来达到理想的效果。
接下来,我们将添加一些额外的效果来进一步增强打字机效果。
在编辑器窗口中,点击顶部工具栏上的“转换”选项,并选择“扭曲”效果。
调整参数来改变字幕的扭曲形状和速度,以增加视觉上的吸引力。
最后,你可以在字幕属性面板中继续调整字幕的样式和动画效果,以使其更符合你的需求和创意。
你可以尝试添加其他字体、字号、颜色和动画效果来制作出更加个性化的打字机效果。
完成以上步骤后,你可以预览视频素材并调整相关参数,直到达到满意的效果为止。
在制作打字机效果时,记得保持效果的适度和统一,避免过于夸张或杂乱无章。
最后,导出你的视频并分享给朋友和观众们。
Adobe Premiere Pro中的文本解析技巧

Adobe Premiere Pro中的文本解析技巧Adobe Premiere Pro是一款功能强大的视频编辑软件,广泛用于电影、电视剧等专业级视频制作中。
其中,文本解析是该软件中一个重要的功能,可用于添加字幕、标题、演示文稿等文字内容,增强视频的表达效果。
本文将介绍一些在Adobe Premiere Pro中使用文本解析的技巧和方法。
1. 添加文本图层在Adobe Premiere Pro中,首先需要添加一个文本图层。
在“工作区”中选择“文本”选项,然后在时间轴中选定一个空白位置,右键点击并选择“添加文本”选项。
随后就可以在文本编辑框中输入所需文字,并设置字体、大小、颜色等属性。
2. 文本动画效果为了使文本更加生动有趣,可以应用动画效果。
选择文本图层,在“效果控制”面板中找到“应用文本动画”选项,然后选择所需的动画效果。
可以通过调整动画参数,如持续时间、速度、方向等,来达到理想的效果。
3. 调整位置和尺寸在Adobe Premiere Pro中,可以自由调整文本图层的位置和尺寸。
选定文本图层后,点击“移动工具”按钮,然后将鼠标移动到文本图层上,即可按住鼠标左键拖动图层到指定位置。
同时,可以在“效果控制”面板中调整文本图层的尺寸,以适应不同分辨率的视频。
4. 背景和描边效果为了提高文本的可读性,可以为文本图层添加背景和描边效果。
选择文本图层后,在“效果控制”面板中找到“填充”选项,可以选择背景颜色或图片,并调整透明度和模糊度等参数。
此外,还可以通过“描边”选项添加描边效果,在文本周围描绘出一个边框,增加文本的辨识度。
5. 字幕和字体样式Adobe Premiere Pro还提供了字幕编辑功能,可以快速制作字幕效果。
选择文本图层后,在“编辑”菜单中选择“字幕”选项,然后输入字幕内容并设置字体样式。
通过调整字幕文本的位置、颜色、背景等属性,可以产生各种独特的字幕效果。
6. 关键帧动画关键帧是Adobe Premiere Pro中一项重要的功能,可用于实现文本的运动效果。
网页全题

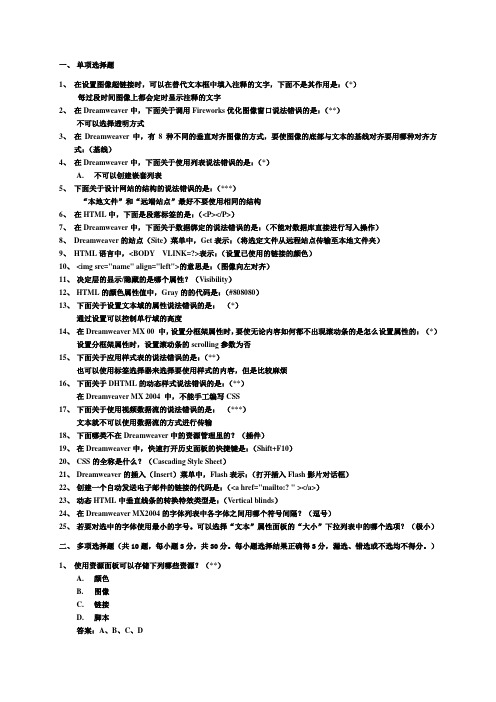
一、单项选择题1、在设置图像超链接时,可以在替代文本框中填入注释的文字,下面不是其作用是:(*)每过段时间图像上都会定时显示注释的文字2、在Dreamweaver中,下面关于调用Fireworks优化图像窗口说法错误的是:(**)不可以选择透明方式3、在Dreamweaver中,有8 种不同的垂直对齐图像的方式,要使图像的底部与文本的基线对齐要用哪种对齐方式:(基线)4、在Dreamweaver中,下面关于使用列表说法错误的是:(*)A.不可以创建嵌套列表5、下面关于设计网站的结构的说法错误的是:(***)“本地文件”和“远端站点”最好不要使用相同的结构6、在HTML中,下面是段落标签的是:(<P></P>)7、在Dreamweaver中,下面关于数据绑定的说法错误的是:(不能对数据库直接进行写入操作)8、Dreamweaver的站点(Site)菜单中,Get表示:(将选定文件从远程站点传输至本地文件夹)9、HTML语言中,<BODY VLINK=?>表示:(设置已使用的链接的颜色)10、<img src="name" align="left">的意思是:(图像向左对齐)11、决定层的显示/隐藏的是哪个属性?(Visibility)12、HTML的颜色属性值中,Gray的的代码是:(#808080)13、下面关于设置文本域的属性说法错误的是:(*)通过设置可以控制单行域的高度14、在Dreamweaver MX 00 中,设置分框架属性时,要使无论内容如何都不出现滚动条的是怎么设置属性的:(*)设置分框架属性时,设置滚动条的scrolling参数为否15、下面关于应用样式表的说法错误的是:(**)也可以使用标签选择器来选择要使用样式的内容,但是比较麻烦16、下面关于DHTML的动态样式说法错误的是:(**)在Dreamveaver MX 2004 中,不能手工编写CSS17、下面关于使用视频数据流的说法错误的是:(***)文本就不可以使用数据流的方式进行传输18、下面哪类不在Dreamweaver中的资源管理里的?(插件)19、在Dreamweaver中,快速打开历史面板的快捷键是:(Shift+F10)20、CSS的全称是什么?(Cascading Style Sheet)21、Dreamweaver的插入(Insert)菜单中,Flash表示:(打开插入Flash影片对话框)22、创建一个自动发送电子邮件的链接的代码是:(<a href="mailto:? " ></a>)23、动态HTML中垂直线条的转换特效类型是:(Vertical blinds)24、在Dreamweaver MX2004的字体列表中各字体之间用哪个符号间隔?(逗号)25、若要对选中的字体使用最小的字号。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
目录
上一页
下一页
退出
第二单元 添加首页内容
任务一 添加首页文本 任务二 编辑文本样式 任务三 添加图像 任务四 创建与应用CSS美化网页 任务五 使用代码制作图文网页
目录
上一页下Βιβλιοθήκη 页退出第二单元 添加首页内容
任务一 添加首页文本
任务描述:完成首页文本内容的输入与编辑。 任务分析:在第一单元中建立了首页空白文件“index.htm -l”,接下来就要为首页添加内容。 文本是网页制作中最常用的内容,有着其他网页元素无法 替代的功能。在网页上输入、编辑、格式化文本是网页制作者 的重要工作之一。
目录
上一页
下一页
退出
任务二 自己动手:
编辑文本样式
1.启动Dreamwear 8,打开“幽幽我心的个人网站”。
2.在文件面板中打开首页Index.html。 3.文本样式设置与应用 ⑴设置文本样式 ①为首行文字“幽幽我心的个人网站”设置文本样式: A.如下页图所示:选中文本,在文本属性面板中进行属性 设置,格式为默认“段落”,字体为“默认字体”, 大小为16, 单位为“点数”。观察“样式”列表,列表中将产生一个与被 设置文本具有同样外观的样式名称(本例为“STYLE1”)。
目录
上一页
下一页
退出
任务一 ⑵ 预览网页
添加首页文本
在Windows任务栏和打开 的IE浏览器窗口当中,可以看 到刚刚更改的网页标题“幽幽 我心的个人网站”。如右图所 示。
如何预览网页呢?
4.输入首页文本内容并划分段落
⑴ 输入首页文本 将素材“index.txt”中的全部文本内容复制粘贴到文档窗口。
颜色调板的设置
目录 上一页 下一页 退出
任务一
添加首页文本
⑴ 启发思路: 新建网页“practice2-1.html”,可以这样完成:①借助所学 知识;②借助互联网③借助Dreamweaver帮助④同学讨论。 ⑵ 分组完成任务。 3.新建一个网页“practice2-2.html”,输入多行文字内容 并进行分段和强制换行,修改网页标题为“换行效果预览”, 保存后预览页面,观察在IE浏览器中标题在什么位置,浏览器 窗口大小发生变化时,对三种换行方式的影响。 ⑴ 启发思路: 三种换行方式指的是自动换行、分段和强制换行,重点理解 它们的区别。 ⑵ 分组完成任务。
目录 上一页 下一页 退出
输入文本的方法有几 种,是什么?
任务一
添加首页文本
⑵ 强制换行与段落划分
如何实现强制换行和分段换行 ,在网页中编辑文本共 有哪些换行方式,它们各自的特点是什么?
a.“自我介绍”、“青春寄语”和“立志飞翔 ”部分进 行段落划分; b.“立志飞翔 ”部分进行强制换行。效果如课本31页所 示。 ⑶ 为“青春寄语”部分每段正文的首行加入两个空格。
默认情况下,Dreamweaver 8“文档”窗口中不允许 直接输入连续的空格,那么如何完成?
目录
上一页
下一页
退出
任务一 5.保存网页
添加首页文本
保存网页的方法有哪些?
目录
上一页
下一页
退出
任务一 任务总结:
添加首页文本
通过完成本任务学习了修改网页标题,以及添加和编辑文 本的方法,重点掌握添加网页文本、编辑网页文本的方法,尤 其是分段换行和强制换行,以及插入连续空格的方法必须熟练 掌握,保存和预览网页的方法,也是必须掌握的。
目录
上一页
下一页
退出
任务一 举一反三:
添加首页文本
1.使用IE浏览器浏览各种类型的页面,分析各个页面中文 本所起作用,并分析是否可以用其他网页元素代替。 ⑴ 启发思路: 在互连网上有各种类型的网站,如搜索引擎类网站,商业 类网站,个人网站等。网页设计中各种类型的页面都可以从这 些网站中借鉴。
⑵ 分组完成任务。 2.新建一个网页“practice2-1.html”,将本单元素材“举 一反三”文件夹中“practice2-1.txt” 的文本内容拷贝到页面中, 使用插入空格的方法修改文本,使每一行文本中的“vs”字样达 到对齐的效果。
目录
上一页
下一页
退出
任务一
添加首页文本
3.在文档工具栏中修改首页标题并预览网页。 ⑴ 修改首页标题 在“文档”工具栏中,将标题修改为“幽幽我心的个人网 站”,如图所示(注意观察:修改前后,文档窗口左上角网页 在这里重新输入标题 名称有何变化):
“幽幽我心的个人网站”
文件标题修改后,文档窗口左上角 网页名称有什么变化,表示什么?
Dreamweaver网页制作
主 编:王树平
副主编:杜大志 李光宇 宋彦琴
第二单元 添加首页内容
第二单元 添加首页内容
任务描述:上一个单元中,创建了“幽幽我心的个人网 站”。本单元将在这个站点中进行首页内容的制作,学习如何 在网页中添加文本和图像,使用CSS设置文本、图像和页面的 样式。任务完成后效果如图所示:
本任务将通过首页文本内容的输入与编辑,学习文本添加、 插入空格、换行和分段等的操作方法。
目录
上一页
下一页
退出
任务一 自己动手:
添加首页文本
1.启动Dreamwear 8,打开“幽幽我心的个人网站”。 2.在文件面板中打开首页Index.html,如下图所示:
双击文件名称, 打开首页文件 Index.html。
目录
上一页
下一页
退出
任务二
编辑文本样式
注意:Dreamweaver 8中的“属性”面板是设置和查看网 页元素属性的重要面板,当选中不同类型的网页元素时,“属 性”面板将显示不同的内容 。
目录 上一页 下一页 退出
任务二
编辑文本样式
B.设置文本颜色为“#0099FF”。设置完成后,样式列表当 中的“STYLE1”也变成了与被设置文本相同的颜色。
目录 上一页 下一页 退出
任务一 作业:
添加首页文本
1.如何预览和保存网页? 2. 如何对文档窗口中的文本进行段落的划分和强制换行操 作?
3. 如何实现插入栏两种显示方式的转换?
目录
上一页
下一页
退出
第二单元 添加首页内容
任务二 编辑文本样式
任务描述:完成首页文本样式设置,为首页添加水平分隔 线与列表。 任务分析:本任务主要是对首页文本样式进行编辑,包括 文本样式(如文本字体、字号、颜色、加粗、倾斜及对齐方式) 的设置、文本样式的应用、样式的重命名和文本样式的修改。 除此以外,还要为首页添加水平分隔线与列表操作。
