UED用户体验设计规范解读
用户体验知识:了解什么是UI、UD、UE以及UX 提高用户体验

用户体验知识:了解什么是UI、UD、UE以及UX 提高用户体验一、UI(用户界面)UI是用户界面(User Interface)的缩写,指的是在人机交互中,用户与软件或者硬件设备进行沟通和交互的界面。
UI设计是指设计师将产品的功能和用户的操作习惯转化为一种易于操作、美观舒适的界面设计。
一个良好的UI设计能够提升用户对产品的使用体验和满意度。
1.1 UI设计的特点UI设计需要考虑用户的心理需求和操作习惯,将用户需求转化为界面设计的要求,以实现人机之间的顺畅交互。
因此,UI设计需要具备一定的人机交互知识和心理学知识。
同时,UI设计还需要考虑产品的功能和性能,将产品的功能和性能通过界面设计展示出来,满足用户的操作需求。
1.2 UI设计的作用UI设计在产品设计中起着非常重要的作用,它不仅仅是简单的界面设计,更是将产品的功能和用户需求有机地结合在一起,提升用户的使用体验,吸引用户的眼球,让用户更加愿意使用产品。
良好的UI 设计能够提高产品的易用性和美观性,使得用户能够更加轻松地使用产品,并且满足用户的心理需求。
1.3 UI设计的目标UI设计的主要目标是提升用户对产品的使用体验和满意度,为用户提供一种美观、易用、舒适的界面,使得用户能够更加愿意使用产品。
同时,UI设计也需要满足产品的功能和性能需求,将产品的功能和性能通过界面设计展示出来,让用户更加清晰地了解产品的特点和优势。
二、UD(用户导向设计)UD是用户导向设计(User-Oriented Design)的缩写,指的是在产品设计的过程中,将用户的需求、习惯和心理特点作为设计的出发点,以满足用户的需求和提升用户的体验。
UD设计不仅仅关注产品的功能和性能,更注重用户的心理需求和行为习惯,将用户需求转化为产品设计的要求。
2.1 UD设计的特点UD设计需要将用户的需求和习惯作为设计的出发点,以满足用户的需求和提升用户的体验。
UD设计需要借助心理学、人机交互等知识,深入了解用户的心理需求和行为习惯,以实现产品设计的用户导向。
产品UE设计规范

产品UE设计规范产品UE设计规范是指在产品设计过程中,规定产品的用户体验设计要求和要素,以确保产品的用户界面设计符合用户习惯和期望,提供优质的用户体验。
下面将从用户研究和分析、交互设计、视觉设计以及用户测试四个方面介绍产品UE设计规范。
一、用户研究和分析1.需求分析:在设计产品之前,要明确产品的目标用户群体和他们的需求,通过问卷调查、用户访谈、竞品分析等方式收集数据,形成需求文档。
2.用户画像:根据用户研究数据,将用户划分为不同的子群体,进一步细化用户画像,明确用户的特点、习惯、喜好等。
3.用户场景:了解并提炼出用户在使用产品时的常见场景,如用户使用场景、用户目标和任务路径等。
二、交互设计1.信息架构:根据用户需求和产品定位,对产品的信息进行组织和分类,建立清晰的信息架构,使用户能够快速找到所需的信息。
2.导航设计:设计直观、简单的导航结构,确保用户可以轻松地浏览和查找所需的信息。
3.内容布局:根据用户需求和信息架构,合理布局产品内容,注意信息的重要性和可读性,遵循用户习惯和阅读路径。
4.交互设计原则:设计易学易用、可预测的交互界面,保持一致性和可见性,减少用户的认知负担。
三、视觉设计1.用户界面风格:选择符合产品定位和用户喜好的设计风格,其中包括色彩、形状、字体等要素的设计,使用户在视觉上感受到一致性和美感。
2.图标和按钮设计:设计简单明了的图标和按钮,易于识别和操作,具有明确的功能和反馈。
3.图像和多媒体使用:合理运用图像和多媒体素材,提升用户体验和可视化效果,注意素材的质量和合法性。
4.响应式设计:针对不同的设备屏幕尺寸和分辨率,设计适应性强的布局和界面,使用户在不同设备上都可以舒适地使用产品。
四、用户测试1.原型测试:在产品设计初期,利用原型进行用户测试,根据用户反馈及时进行修改和优化。
2.用户可用性测试:通过模拟用户场景,验证产品设计的可用性,收集用户反馈,评估产品的易用性和用户满意度。
UI设计中的用户体验与界面易用性

UI设计中的用户体验与界面易用性用户体验(User Experience,简称UX)是指用户使用产品或服务时的整体感受和反应,包括情感、态度、情绪等。
界面易用性(Usability)是指产品或服务的界面是否易于操作,用户是否能够轻松地实现预期的操作目标。
在UI设计中,用户体验和界面易用性是非常重要的考虑因素,它们直接影响着用户对产品的满意度和使用率。
为了提高用户体验和界面易用性,UI设计师需要关注以下几个方面:1. 简洁明了的界面设计:在UI设计中,简洁明了是一种重要的设计原则。
界面应该排布清晰,色彩搭配和谐,不同元素之间有明显的区分度。
使用简洁的图标和文字,避免过多的复杂元素,帮助用户快速理解界面的功能和操作方式。
2. 直观的导航和操作流程:用户应该能够轻松找到他们需要的功能和信息。
导航栏、标签、按钮应具备明确的功能和位置,让用户能够快速找到自己需要的内容。
操作流程应该简洁明了,不应有过多的步骤和不必要的确认提示,避免用户犯错。
3. 一致的设计风格:界面的设计风格应该一致统一,保持品牌的视觉识别度。
颜色、字体、图标等元素的使用应保持一致,避免给用户造成困惑和混乱。
4. 反馈和提示:当用户进行操作时,UI界面应给予即时的反馈和提示,告知用户是否操作成功以及操作结果如何。
例如,在填写表单时,给予即时的错误提示;在提交表单后,给予成功的确认页面。
5. 强调重要信息和功能:在设计过程中,应该注意将重要的信息和功能放置在显著的位置,引导用户关注。
使用色彩、字体大小和位置等手段来增加重要信息的辨识度,提高用户的使用效率。
6. 用户参与和反馈:UI设计师应鼓励用户参与产品的评价和反馈,以了解用户的真实需求和体验感受。
通过用户调研、用户测试等方法来获取用户的反馈意见,以便针对性地进行优化和改进。
综上所述,用户体验和界面易用性对于UI设计来说非常重要。
通过简洁明了的界面设计,直观的导航和操作流程,一致的设计风格,以及及时的反馈和提示等手段,可以提高用户的满意度和使用率。
产品经理必知:UED设计流程与原则

产品经理必知:UED设计流程与原则UED设计流程在各个公司之间可能存在不同,国内的设计师在知乎社区上讨论了各自公司(包括腾讯、百度等)的UED设计原则、流程等,其中的经验值得读者借鉴。
来自腾讯的交互设计师eviliu强调设计流程主要考虑两方面的问题:一是设计原则从何而来,二是如何配合设计的上下游团队。
就设计原则来说,从四个方面进行了阐述:始终将用户体验放在第一位——在设计流程中将用户体验融入其中,将其贯穿于设计的始末,使用户体验的结论能够直接影响到设计的方向。
同时设计过程中通过展开脑暴、竞品分析、焦点小组等方式对设计需求进行深入的挖掘,需求从何而来,为什么会有这样的需求,准确把握设计的方向。
细化分工——在设计流程中,将设计任务分解为用研、交互、视觉,各个角色职责明确并相互配合,在各领域有专业的表现。
引入专家设计师和项目PM——专家设计师通过设计评审,将自己的设计理念传达给设计师,引导设计方向,把控整体项目的质量。
项目PM对项目进度、需求任务、设计人力的把控,保证设计工作有条不紊的展开,并最终完成项目目标。
设计规范的建立——设计项目完成后,设计师对设计内容进行规范文件的梳理,保证设计理念的沉淀以及风格的统一。
就“如何配合设计的上下游团队”,eviliu认为应该从以下几个方面来采取措施:参与产品的前期规划——把握产品的规划与目标是后期设计工作展开的重要依据。
产品与项目PM接洽,需求排期——通过对设计需求进行排期配合产品开发的节奏,保证项目的顺畅。
体验走查和可用性测试——设计完成,跟进开发实现,实现输出中,进行体验走查和可用性测试,保证设计实现的质量和是否否和用户的预期。
除此之外,流程的实施也是必须要重点关注的:有效的管理工具——好的管理工具能够帮助团队规范化管理。
我们为自己量身打造了一系列工具来提高设计管理效率,如Prowork工具,能提供项目流程、工作任务、文档等一系列线上管理。
还有TAPD、UID等一系列工具。
UED

目录
设计思路
• 风格
• 色系
• 样式 • 交互感
• 图标
• 框架 • 菜单(组件)
后续的工作(精细化)
风格-色系
黑色(主色):严肃、夜晚、沉着
黄色:高贵、富有、灿烂、活泼
蓝色:天空、清爽、科技
ห้องสมุดไป่ตู้
色系对比
风格-样式
略有金属感:体现工业气息。
边线已圆润为主:降低冷色给人视觉的“硬”感,提高柔和感。
控件已立体感为主:突出重点。 文字高对比度:提高信息重点。
样式对比
交互感
图标
框架
菜单(组件)
尽量利用Flex SDK中的组件
尽量利用Netpatrol 5.0中未封装的组件(需要修改)
尽量利用部门组件库中的大型 Flex组件
后续的工作(精细化)
• Logo重新设计,根据项目的特点作个性化的设计。
• 登陆页面的设计,在第一感观上给于视觉冲击。
• 首页的设计,从内容和布局上要有重点的设计。 • 图标的统一设计,根据系统风格和样式的定义,重新一套统一的图标
• 重新设计交互感,从简化业务、减少点击次数、多提示少弹出、柔滑过 度的几个原则重新设计交互感。
• 对每个页面的布局、留白、间距做重新的设计。
深色调网页界面设计注意事项
多使用留白
正文内容留白
文字对比 字体的处理
使用少的配色方案
UED = user experience design 用户体验设计
UED: 苏则东
UED的本意是用户体验设计,是英文User Experience Design的缩写。通常的理解,我们做的一切都是为了呈 现在您眼前的页面。
用户体验(User Experience ,简称UX 或 UE)是一种纯主观的在用户 使用一个产品(服务)的过程中建立起来的心理感受。因为它是纯主观的, 就带有一定的不确定因素。个体差异也决定了每个用户的真实体验是无法 通过其他途径来完全模拟或再现的。但是对于一个界定明确的用户群体来 讲,其用户体验的共性是能够经由良好设计的实验来认识到。计算机技术 和互联网的发展,使技术创新形态正在发生转变,以用户为中心、以人为 本越来越得到重视,用户体验也因此被称做创新2.0模式的精髓。
用户体验知识:了解什么是UI、UD、UE以及UX 提高用户体验

用户体验知识:了解什么是UI、UD、UE以及UX 提高用户体验用户体验(User Experience, UX)是在用户使用产品、系统或服务的过程中产生的感受、情绪和情感的总和,它是设计和用户交互的重要组成部分,也是影响用户决策的关键因素。
在用户体验设计中,UI(User Interface,用户界面)、UD(User Design,用户设计)和UE(User Experience,用户体验)都扮演着重要的角色,它们共同影响着用户对产品的感知和使用方式。
UI(User Interface)是指用户界面,是用户与产品进行交互的媒介。
UI设计包括界面布局、颜色搭配、图标设计、按钮形状大小等与用户直接接触的图像设计,它直接影响用户对产品的第一印象。
好的UI设计可以使用户界面简洁清晰,操作顺畅,给用户良好的视觉体验,从而提高用户对产品的好感度和信任感。
UD(User Design)是用户设计,它更偏向于产品、系统和服务的整体设计。
UD设计师需要分析用户需求、行为和心理,从而帮助产品设计师更好地理解用户,进而设计出更符合用户需求和行为的产品。
UD设计的目标是通过产品和服务的整体设计来满足不同用户的需求,从而提高整体的用户体验。
UE(User Experience)是用户体验,它是用户在使用产品、系统或服务过程中产生的感受、情绪和情感的总和。
好的UE设计可以让用户感受到产品的价值,达到他们预期的需求,提高用户对产品的满意度。
UE设计需要考虑到用户的情感、需求和使用行为,关注用户的整体体验感受,通过优化产品和服务的设计,提高用户的满意度和忠诚度。
UX(User Experience)是用户体验设计,它是一种以用户为中心、关注用户需求和情感的设计方法。
UX设计师需要通过对用户需求的深入了解,结合UI、UD、UE三个方面,来设计出更好的产品、系统和服务。
他们通过用户研究、原型设计、用户测试等方法,帮助产品设计师更加了解用户,从而设计出更贴合用户需求的产品。
UE设计规范总结

UE设计规范总结UE(User Experience,用户体验)设计规范是指在设计和开发过程中遵循的一系列准则和最佳实践,旨在提供用户友好和愉悦的交互体验。
以下是UE设计规范的总结。
一、用户中心思维UE设计的基本原则之一是将用户放在设计的中心位置,以用户的需求和期望为依据进行设计。
设计师应该了解目标用户群体的特点和行为模式,并考虑他们的选择、偏好和痛点,以此为基础设计用户界面和交互体验。
二、界面设计规范1.界面一致性:相似的功能应该使用相似的界面风格和元素,以提供一致和易于理解的用户体验。
2.界面简洁:避免过多的干扰元素,保持界面简洁明了。
界面上的信息和功能应该精确、清晰地呈现,不应该有冗余和多余的内容。
3.易于操作:保持界面的可操作性和易用性,使用常见的操作和交互模式,减少用户认知的负担。
4.易于导航:设计清晰明了的导航系统,以帮助用户快速找到所需的功能和信息。
5.反馈机制:为用户提供明确的反馈,告知他们当前的状态和操作的结果。
例如,对用户的操作进行视觉上的变化或给出提示信息。
三、可访问性和可用性1.文字可读性:选择易于阅读的字体和字号,避免使用过小或过大的字体,确保文字和背景之间的对比度足够明显。
2.颜色使用:使用合适的配色方案,确保颜色的对比度和可辨识度,避免色盲用户的困扰。
3.页面加载速度:减少页面加载时间,优化图像和多媒体文件以提高性能和响应时间。
4.错误处理:当用户出现错误或输入不合法时,给出明确的提示和解决方案,帮助用户纠正错误和进行有效的操作。
四、用户反馈和测试1.用户调研:通过用户调研和用户反馈,了解用户需求和期望,发现用户痛点和潜在问题,并根据用户的反馈进行改进和优化。
2.用户测试:在设计和开发过程中进行用户测试,以验证设计的可用性和用户体验的有效性。
通过与用户的互动,发现问题并进行改进。
五、移动设备优化1.响应式设计:为不同尺寸的屏幕设备提供适配的布局和内容,确保界面在各种设备上都能展示良好。
附录G-3UED设计规范

UED设计规范广州市道一信息技术有限公司2010年06月25日文档说明本文档所涉及到的文字和图表,仅限广州市道一信息技术有限公司内部使用,未经广州市道一信息技术有限公司的书面许可,请勿扩散到任何第三方。
目录1 引言 (5)1.1 编写目的 (5)1.2 文档内容 (5)2 【原则1:亲和力原则】 (5)2.1 简化设计 (6)2.2 按重要程度建立视觉层次 (6)2。
3 确保产品显示出好的供给能力 (6)2。
4 设计匹配用户模型的视觉方案 (6)3 【原则2:协助性原则】 (6)3.1 产品应该主动提供协助 (7)3.2 不要让用户刻意去寻找帮助 (7)3。
3 通过简单有效的形式提供随时随地的协助 (7)3。
4 为不同能力用户提供不同协助 (7)4 【原则3:有效性原则】 (7)4。
1 避免使用模式对话框 (8)4.2 及时显示操作的有效性 (8)4.3 只有让用户高度注意的问题才使用模式对话框 (8)5 【原则4:鼓励原则】 (8)5.1 让动作可以预见并可恢复 (9)5.2 提供可逆转的操作 (9)5.3 避免把不同的操作绑定 (9)5.4 让用户结果可预知,鼓励操作 (9)6 【原则5:熟悉原则】 (9)6。
1 基于已有的系统知识来使用新的系统 (10)6.2 使用统一的视觉设计和界面交互 (10)6。
3 保持设计的一致性 (10)6。
4 保持交互的一致性 (10)7 【原则6:明显性原则】 (10)7。
1 让对象和控件明显、直观、显而易见 (11)7。
2 让控件功能易于识别 (11)7.3 直接或自然的交互 (11)8 【原则7:个性化原则】 (11)8.1 允许用户按个人需要和想法裁剪界面 (12)8。
2 允许用户自定义设置 (12)9 【原则8:安全原则】 (12)9.1 尽量不让用户犯错 (13)9。
2 减少用户的系统记忆 (13)9.3 让用户与系统能双向沟通 (13)10 【原则9:满意原则】 (13)11 【原则10:简单原则】 (14)11.1 保持界面的简单和直接 (15)11。
UED四大规范

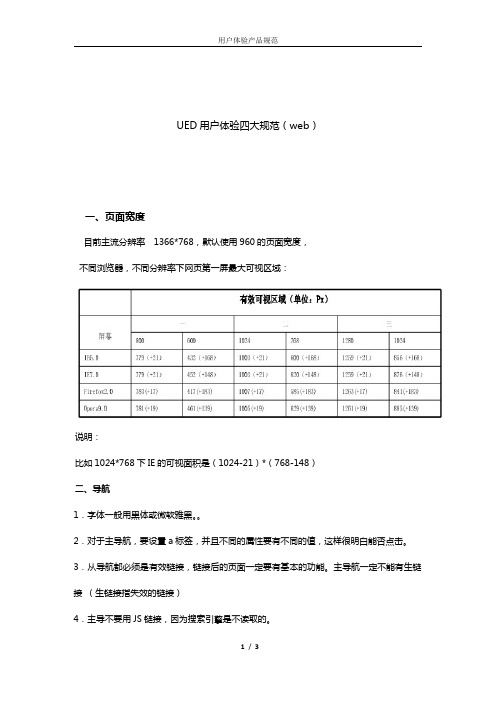
UED用户体验四大规范(web)一、页面宽度目前主流分辨率1366*768,默认使用960的页面宽度,不同浏览器,不同分辨率下网页第一屏最大可视区域:说明:比如1024*768下IE的可视面积是(1024-21)*(768-148)二、导航1.字体一般用黑体或微软雅黑。
2.对于主导航,要设置a标签,并且不同的属性要有不同的值,这样很明白能否点击。
3.从导航都必须是有效链接,链接后的页面一定要有基本的功能。
主导航一定不能有生链接(生链接指失效的链接)4.主导不要用JS链接,因为搜索引擎是不读取的。
5.有些网站从用户体验角度考虑,用图片做导航链接,这样最好在图片的下方设放上文字链接,同时在图片上加上正文。
否则搜索引擎无法抓取。
三、搜索1.文本框a.搜索框文本框的长度应适中,至少应提供显示10个汉字字符的宽度;b.搜索框组件中适应文本框必须为单行文本框;c.文本框的长度不得少于130个像素高度不得低于18个像素;2.分类选择分类标签提示一般放在搜索框的上方,或是搜索按钮的前面3.帮助信息a.帮助信息一般包括三块内容:分类标签提示、提示性文字、热门关键词提示等;b.”提示性文字”可设置灰色(#cccccc)显示,点击输入框后提示文字消失。
提示文字应简明扼要,文字一般用于内容、用途、搜索范围等用户有真正帮助的提示。
“请输入关键字”这样的提示不应出现。
c. “热门关键词提示”一般放在搜索框下面4. 搜索按钮a.搜索按钮一般包含图标形式或者文字形式两种b.使用图标形式时只能使用放大镜的图标,采用其他元素时需谨慎。
c.搜索按钮上的文字最好为搜索,避免其他描述。
d.图标形式(放大镜)和文字形式搭配使用,会出现如下三种情况:四. 文字1.字体大小:使用12号+14号字体的混合搭配2. 中、英文标准字体:中文标准字体为宋体,英文标准字体为arial或Verdana。
3.需突出的内容部分、新闻标题、栏目标题等多使用14号字体广告内容、辅助信息或是介绍性文字等多使用12号字体4 . 对齐和间距:字距小于行距,行距小于段距,段距小于块距。
产品用户体验设计说明

• 基本概念介绍 • 用户体验设计流程与方法 • 一些设计原则 • Q&A
1.基本概念介绍 2.用户体验设计流程和方法介绍
3.一些设计原则
先看两个案例
基本概念介绍
• 用户体验 : 是指用户在使用一个产品(服务)的过程中建立起来的心理感受,这是 一种纯主观的个人感受。 英文叫做User Experience,缩写为UE, 或者UX
交互设计
• Don't make me think
• 符合用户习惯与 预期
• 做适时的提醒 • 不强迫用户 • 选择最佳方案 • 操作便利
视觉设计
• 传播产品理念 • 大气成熟,干净
整洁,工具化 • 规范与统一 • 重点突出 • 防止不恰当的低
龄化
运营式研发
• 不稳定会“功亏 一篑”
• 跟踪用户定位问 题
基本概念介绍
• 用户研究:帮助了解我们的用户,科学评估产品体验的好坏。
• 具体工作包括:
设计前期,用户特征分析(用户使用场景分析+用户建模) 设计中期,概念测试,可用性评估 发布前后,综合评Leabharlann 用户研究包括定量研究和定性研究
基本概念介绍
交互设计:是一种如何让产品易用,有效而让人使用产品的过程变得愉悦的技术
也是用户体验的基础决定因素;
交互元素: 控件 界面构架 操作流程 逻辑
表现媒介: 界面 界面交替过程 软件语言
基本概念介绍
视觉设计:是针对眼睛官能的主观形式的表现手段和结果
是用户体验的第一窗口;
视觉元素:色彩,质感,造型元素
表现媒介:LOGO,界面,网站,宣传品
1.基本概念介绍
22..用用户户体体验验设设计计流流程程和和方方法法介介绍绍
ued 部门职责

ued 部门职责一、引言用户体验设计(User Experience Design,简称UED)是现代产品设计中的重要一环,它涉及到产品的易用性、舒适性、吸引力等多个方面。
在本文中,我们将详细探讨UED部门的职责,以便更好地理解这一角色在现代设计中的重要性。
二、UED部门的核心职责1. 用户研究:UED部门首先需要对目标用户进行深入研究,了解其需求、行为习惯以及使用场景,从而为设计提供有力的数据支持。
2. 交互设计:基于用户研究的结果,UED部门需要设计出符合用户心智模型的交互流程和界面布局,确保用户在使用过程中能够得到良好的体验。
3. 原型设计:UED部门需制作产品原型,通过实际操作来验证设计的可行性和合理性,并根据反馈进行迭代优化。
4. 视觉设计:UED部门需与视觉设计师紧密合作,确保产品的视觉风格与用户体验相一致,同时也要考虑到产品的品牌定位和市场定位。
5. 测试与优化:在产品上线前,UED部门需组织用户进行测试,并根据测试结果进行优化,以确保产品的用户体验达到最佳状态。
三、与其他部门的协作1. 与产品经理协作:UED部门需与产品经理密切合作,理解产品的核心功能和业务逻辑,确保设计能够满足产品的实际需求。
2. 与开发团队协作:UED部门需与开发团队沟通,确保设计能够顺利实现,同时也要理解开发中的难点和限制,以便更好地调整设计方案。
3. 与市场团队协作:通过了解市场趋势和竞品分析,UED部门可以为市场团队提供有价值的建议和策略,共同提升产品的市场竞争力。
四、总结用户体验设计在现代产品开发中具有举足轻重的地位。
作为UED部门,我们需要深入研究用户需求,精心设计交互和视觉体验,并与各方团队紧密协作,以确保产品的用户体验达到最佳状态。
只有这样,我们才能创造出真正满足用户需求、具有市场竞争力的优秀产品。
以匠心,致设计:网易 UEDC 用户体验设计

18在工作中,交互设计师应学会的“僭越”
协助产品经理确定产品架构 沟通和同理心,而非争吵 帮助产品经理明确功能细节,方便后续测试工作 和产品定、和视觉定、和开发定、和运营定,否定之否定 要学会“没事找事” 处理好他人提出的超出自己能力范围的需求 有意识地引导沟通方式敏捷化 最后,不要让自己“太累”
06易严选App品牌设 计
07易蜗牛读书品牌体 验设计
08视觉设计师的进化
09如何用“十字法” 构建页面中的信息层 级
10从0到1论易严选 营销线的交互设计
11小屏幕下的大数据
12心理学小策略帮你 引导用户决策
13设计打动人心的瞬 间
06易严选App品牌设计
品牌分析 设计原则 品牌设计
07易蜗牛读书品牌体验设计
14用体验设计思维做 官 B端产品官设计实
践
15控制感,为用户体 验加分
16结构化思维初体验: 猛犸平台优化实战
17对制作交互规范的 思考
14用体验设计思维做官 B端产品官设计实践
言之有物 言之有序 言之有情
15控制感,为用户体验加分
我们需要控制感 保护控制感 保护控制感,提升用户体验
16结构化思维初体验:猛犸平台优化实战
读书笔记
读书笔记
易UUED大佬们的文章合集,可以看出都是他们实战后的经验总结,每一部分都有收获,赞。
目录分析
01用户引导— 1
—让设计不再 “小透明”
02从案例中学 2
习如何突破设 计中的固有思 维
3
03你不知道的 色彩密码
4 04图表设计—
—远不止“好 看”这么简单
5
05如何绘制一 份交互稿
03你不知道的色彩密码
什么是色彩平衡 如何才能做到色彩平衡 最后
ued设计原则

ued设计原则UED设计原则是指用户体验设计的基本原则,是设计师在进行用户界面设计时需要遵循的指导原则。
UED设计原则的制定是为了提高用户体验,让用户在使用产品或服务时更加方便、舒适、高效。
下面将介绍几个常见的UED设计原则:一、用户至上原则用户至上原则是UED设计的核心原则之一。
设计师应该将用户的需求和体验放在首位,始终站在用户的角度思考问题。
在设计过程中,要考虑用户的习惯、心理、行为等因素,以提升用户体验为设计目标。
只有真正理解用户的需求,才能设计出符合用户期望的界面。
二、简洁性原则简洁性原则是UED设计的重要原则之一。
设计师应该避免在界面上添加过多的元素和功能,保持界面简洁清晰。
简洁的界面能够降低用户的认知负担,提高用户的使用效率。
设计师应该精简内容,去除冗余信息,使用户能够快速找到所需的功能或信息。
三、一致性原则一致性原则是UED设计的重要原则之一。
设计师应该保持界面的一致性,使用户在不同页面或不同设备上都能够有相似的使用体验。
一致的设计可以降低用户的学习成本,提高用户的满意度。
设计师应该统一界面的风格、布局、色彩等元素,保持整体的一致性。
四、易用性原则易用性原则是UED设计的重要原则之一。
设计师应该设计出易于操作的界面,让用户能够快速上手,减少用户的学习成本。
设计师应该注重用户的操作体验,设计简洁明了的交互方式,降低用户的操作难度,提高用户的满意度。
设计师应该遵循用户的习惯和心理,设计符合用户预期的界面。
五、可访问性原则可访问性原则是UED设计的重要原则之一。
设计师应该设计出易于访问的界面,让不同用户群体都能够方便地使用产品或服务。
设计师应该考虑到残障用户的需求,设计出无障碍的界面,提高产品的可访问性。
设计师应该注重界面的可读性、可操作性,让用户能够轻松访问和使用产品。
以上是UED设计的一些基本原则,设计师在进行用户界面设计时应该遵循这些原则,以提高用户的体验和满意度。
UED设计原则的制定是为了帮助设计师设计出更加符合用户需求的界面,提升用户的体验和满意度。
阿里巴巴的UED用户体验5原则

用户体验设计的五项原则阿里巴巴资深交互设计师宋磊如何设计出具有优秀用户体验的产品是交互设计师始终面临的一道难题,“好的产品设计一定是建立在对用户需求的深刻理解上”这句话被许多设计师视为设计的天条;至于在设计中如何发现并深刻理解用户的需求,并由此设计出具有优秀用户体验的产品,阿里巴巴的UED 团队在多年的产品设计实践中总结出重要的五项原则。
1. 同理心:所谓的同理心通俗说法就是换位思考。
设计师在设计产品时要能够做到换位思考,体会用户的立场和感受,并站在用户的角度思考和处理问题,把自己置身于相关的用户场景中,理解用户的行为特点和行为差异。
在我们阿里系网站,淘宝网站上面主要是C类用户,淘宝的很多设计师自己本身就是C类用户,他们会更加容易把握和理解C类用户的需求,以此来指导产品的设计。
这一点对于我们B2B的设计师来说即是面临的困难也是一种机遇,因为B2B的设计师很难从自身获得足够的B类用户经验也就无法很好的把握和理解B类用户的需求,所以我们团队就更加强调设计师的同理心、换位思考能力。
我们会要求设计师在平时多注意积累用户经验,熟练的使用自己的产品,模拟B类用户进行相关操作,也会经常让设计师走出去把用户请进来等各个渠道和用户研究的手段让设计师可以全方位深入的了解用户需求。
使得我们的设计师可以很客观、深入和全面的了解用户以及相关需求,也就避免了依赖自身经验和主观臆断的闭门造车。
记得在我上大学学习《无障碍设计》课程的时候,为了体验和理解腿部残疾人士对于乘坐车辆的需求,我会把自己的腿绑在一起或者坐在轮椅上,真实体验腿部残疾人士上车时的场景。
我想有过这种体验的设计师为腿部残疾人士设计产品的时候,肯定会在设计中充分考虑到残障人士的真实需求了。
同理心是用户体验设计的基础,只有这样设计师才会对用户需求把握的越透彻,设计出越贴心的产品。
当我们的用户看到产品时会说:“这就是我想要的”,我想这应该就是最好的用户体验设计了。
同时需要说明的是同理心不是万能的,也不都是准确的,更灵活的运用和效果的产出,一方面需要设计师长期的产品设计经验的积累和对用户长期深入的接触和理解;另一方面需要设计师对用户数据和用户行为的分析再加上相关的用户研究的方法的使用。
UED设计流程及方法

UED设计流程及方法UED(User Experience Design)是用户体验设计的缩写,它是指从用户的观点出发,通过研究用户的需求和行为,设计和改进产品的可用性和用户满意度。
UED设计流程是一个有序的过程,涉及到用户研究、需求分析、信息架构、交互设计、视觉设计和原型制作等阶段。
以下是UED设计流程及方法的详细介绍:一、用户研究阶段用户研究是UED设计的基础,主要目的是了解用户的需求、行为和心理,并以此为基础来指导设计过程。
在用户研究的阶段,设计团队需要进行市场调研、观察用户行为、用户访谈等研究方法,以获取关于用户的详细信息和数据。
1.市场调研:通过对市场竞争对手、用户群体和趋势的调研,了解用户的需求和行为,获取有关用户的背景资料和市场信息。
2.用户观察:通过对用户在使用产品或服务时的行为进行观察和记录,了解用户的实际需求和行为习惯。
二、需求分析阶段在用户研究的基础上,设计团队需要分析和整理用户的需求,并将其转化为功能和特性。
需求分析阶段的重要目标是确保设计团队充分理解用户的需求,并将其准确地传达给开发团队。
1.整理用户需求:从用户研究中整理出用户的需求,并将其分类和优先级排序,确定产品的关键功能和特性。
2.制定用户故事:以用户的角色和需求为导向,编写明确的用户故事,描述用户的需求、期望和目标。
3.标定功能:将用户需求转化为具体的功能和特性,并确定其在产品中的位置和组织结构。
三、信息架构设计阶段1.评估和设计导航结构:根据用户的需求和行为,评估和设计产品的导航结构,包括主导航、辅助导航和面包屑导航等。
3.制定信息流程:分析用户的任务和流程,设计用户在产品中的操作流程和信息流动路径。
四、交互设计阶段交互设计是产品中用户与系统进行交互的部分,涉及到用户界面设计和用户操作流程设计等。
交互设计阶段的目标是设计用户友好和易于使用的界面和操作流程。
1.设计用户界面:根据用户的需求和行为,设计用户界面的布局、组件和样式,以满足用户的操作习惯和心理需求。
UE设计规范总结

UE设计规范总结UE(User Experience)设计规范是指在设计界面和交互的过程中需要考虑的一系列用户体验设计准则和规范。
这些规范旨在提高用户界面的可用性、易用性和满意度,确保用户在使用软件、网站或应用程序时能够获得良好的用户体验。
下面是UE设计规范的一些总结:1.简洁明了:界面要简洁明了,避免过多的内容和复杂的设计。
用户应该能够快速找到他们所需的信息,并进行操作。
2.一致性:界面上的各个元素和交互行为应该保持一致性。
例如,按钮的位置和样式应该统一,按下按钮后的反馈行为也应该一致。
3.可用性:界面设计应该注重用户的工作效率和易用性。
常用的功能应该易于访问和使用,不常用的功能可以放在更深层次的菜单中。
4.反馈和提示:界面需要提供明确的反馈和提示,以指导用户的操作和提醒用户当前的状态。
例如,在用户提交表单后,可以显示一个成功的提示,以确认用户的操作已经成功完成。
5.导航和流程:界面的导航应该清晰明了,用户应该能够快速地找到所需的功能和信息。
同时,操作流程也应该简单直观,尽量避免用户在一次操作中需要进行过多的步骤。
6.良好的视觉设计:界面的色彩搭配、排版和图标设计等都应该符合用户的审美和习惯。
色彩的运用可以帮助用户快速识别不同的功能和状态。
7.错误处理:界面需要提供友好的错误处理机制,帮助用户识别和解决错误。
例如,在用户提交表单时,如果发现有未填写的必填项,界面应该提醒用户并指出具体的错误位置。
8.良好的文档和帮助:界面应该提供清晰的使用说明和帮助文档,以便用户能够快速掌握和使用软件。
同时,界面设计也应该尽量简化,减少对用户的培训和专业知识的要求。
9.可访问性:界面要考虑到用户的不同能力和需求,提供适应不同用户需求的界面设计。
例如,对于视力障碍的用户,可以提供大字体选项或语音辅助功能。
10.测试和反馈:界面设计需要经过充分的测试和用户反馈,以确保设计的可用性和满意度。
通过用户测试和反馈,可以发现和解决设计上的问题,改进用户体验。
UED设计流程与原则

UED设计流程与原则UED(User Experience Design,用户体验设计)是指通过对用户的需求和行为进行研究和分析,为用户提供有效、便捷、满足用户需求的产品体验的过程。
UED设计流程主要包括:需求分析、原型设计、界面设计、用户测试、交互设计等环节。
而UED设计的原则主要包括可用性、易学性、一致性、自然性、反馈性等。
1.需求分析:了解用户需求并进行数据收集和分析,包括用户画像、用户需求、用户痛点等。
通过与客户、市场调研,有价值的阐释用户需求和挖掘用户潜在需求。
2.原型设计:根据需求分析的结果,制作草图、线框图或交互原型,用于展示设计的基本布局、功能和交互形式,让用户更容易理解产品的设计。
3.界面设计:将原型设计的结果进行美化和设计,设计界面的色彩、排版、字体、图标等,以提高用户的使用体验和视觉享受。
4.用户测试:将设计的产品原型提供给用户进行测试,收集用户对产品的反馈意见和建议,通过用户反馈来优化和改进产品的设计。
5.交互设计:根据用户的反馈和测试结果,优化产品的交互设计,提升产品的可用性、易学性和用户满意度。
1.可用性:产品的界面设计和交互设计应该简洁明了、直观易懂,让用户能够快速上手并顺利完成所需操作。
2.易学性:产品的使用方式应该符合用户的直觉和习惯,用户能够很快学会如何正确使用产品。
3.一致性:产品的各个模块和界面之间应该保持一致,例如使用统一的颜色、按钮样式、字体等,以提高用户的整体体验和使用流畅度。
4.自然性:产品的设计应符合用户的心理预期,让用户感觉自然和舒适,避免设计过于复杂导致用户感到困惑。
5.反馈性:产品应及时提供反馈信息,让用户了解自己的操作是否成功,例如点击按钮后产生弹窗等。
UED设计流程和原则的目的是为了提升用户的使用体验和满意度。
在设计过程中,UED设计师应始终站在用户的角度思考问题,不断优化产品的设计,以提供更好的用户体验。
UED设计不仅关注产品的美观性,更重要的是关注用户的需求和行为,从而提供用户满意的产品体验。
UE用户体验友好设计原则

用户体验(User Experience),是一种感觉,一种用户使用某个东西的感觉。
谈了这么多年的用户体验,都说SEO应以用户体验为先,很多人对用户体验具体做哪些,从哪里入手,意识上还不是很清晰,如何建立一个用户体验好的网站,与SEO并具,只是个人观点,不足之处还请站长指出。
1、网站打开速度正常人打开网站如果3秒内打不开,会对这个网站失去兴趣,搜索引擎也考虑到了这一点,一个网站打开时间加长,用户对这个网站也会失去兴趣,自然用户体验降低,所以压缩你源文件的大小和一个高速服务器是非常有必要的。
2、网站易用性以一个商城网站为例,用户看上一件商品后想买却找不到购物车,费了大半天用户找到购物车,但是找不到结算的地方,这就是易用性。
易用性还包括多方面,有些网站验证码设置得模模糊糊(诸如工信部),要输入好多遍验证码才能输入正确,有些网站连个导航都找不到,易用性也是用户体验其中一个重要指标!3、广告如果我问你什么网站的用户体验最差,我想多数人会说电影站,se站。
为什么呢?很简单,在网民的心目中,广告满天飞的站肯定不是什么好站,而电影站和se站是广告和弹窗最多的,自然搜索引擎也会将网站上广告的分布列入算法中,因为这是用户体验的一部分。
所以要做好SEO,首要做好用户体验,必将广告合理分布,切勿放过多弹窗和浮动广告。
4、内容的更新也难怪搜索引擎会将内容的更新速度列入算法之中了,试想一下,一个用户每次来到你的网站看到的都是几个礼拜前或是更久之前的内容,用户会喜欢吗?用户不喜欢,那搜索引擎肯定也不会喜欢了,所以要做好SEO也好,用户体验也罢,网站保持每天的更新是非常有必要的。
5、网站的内容试想一下,当你在搜索引擎里搜索“深圳SEO”这个词,然后你点进去一个站,里面的内容是讲“服装批发”的,然后你找不到自己想要的信息,你很快就关闭了这个站,期间停留不到10秒的时间,那这个站肯定会在“深圳SEO”这个词里被大打折扣。
你在每次点入一个站点,搜索引擎都会进行跟踪的,如果你点入一个站点然后在里面浏览了很多内容,搜索引擎会判定这个站的用户体验好,或者用户所搜索的这个关键词和这个站很贴切,反之如果用户在点入之后几秒或十多秒就关了这个站那这个站的用户体验差或者该关键词和这个站不符合。
互联网时代的设计理念及发展趋势

互联网时代的设计理念及发展趋势随着互联网的迅速发展,设计理念也逐渐向着全新的方向转化。
互联网的进化带来了数千万用户的社交媒体和在线购物体验,它的影响也逐渐扩散到这些用户的生活中。
在这篇文章中,我们将探讨互联网时代的设计理念及发展趋势。
一、用户体验设计用户体验设计(User Experience Design,简称UED)是一种以用户为中心的设计方法。
在互联网时代,设计师们更加注重用户对于网站、应用或产品的满意度。
UED的理念是让用户获得最简单、有效、愉悦的使用体验,且让其感知到产品的价值和质量。
通过对用户行为、需求及使用情况的研究、分析和测试,设计师可以打造出更加优质和具体的用户体验。
二、平面设计与UI设计平面设计和UI设计是两个在互联网时代中应用最为广泛的设计方法。
平面设计是一种通过图像、潜在有机体和线条等操作元素来传达信息和传达情感的艺术形式。
而UI设计则注重产品的视觉呈现。
UI设计师需要负责设计出网站、应用或产品界面的外观及交互设计方案。
他们需要将产品的品牌声誉、社交媒体互动、用户测试和创意概念融合在一起,以满足用户的需求。
三、平面设计的发展趋势平面设计在互联网时代的发展趋势主要集中在以下几个方向:1. 信息图表现信息图表现是平面设计的一个利用文本和图像呈现观点、数据、概念和知识的重要设计形式。
它可以将抽象概念转化为可以理解和互动的图像,更好地将信息传达给用户。
2. 响应式设计响应式设计是一种能依据用户使用设备(如PC、移动设备)及其尺寸、空间等因素自动调整布局和内容的设计方式。
需要设计师考虑到不同设备的处理能力、视网膜屏幕或其他独特的设计效果,以确保平面设计完美呈现。
四、UI设计的发展趋势UI设计在互联网时代的发展趋势主要集中在以下几个方向:1. 扁平化设计扁平化设计是一种对传统形式和样式“剪枝”的设计方式。
它不要求渐变、纹路和曲面,以简化和精简的设计形式最大程度地避免视觉混乱和干扰,可以提高用户的可用性和易用性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
UED用户体验设计规范全局设定——布局什么是布局?“布局”是指页面内容的尺寸、间距及位置。
有效的布局对于帮助用户快速找到他们想要的内容至关重要,并可以在结构外观上令用户感到舒服。
如何设计有效的布局?•具有清晰的视觉层次:布局应当让页面各元素之间的关系和重要性一目了然。
你可以通过适当使用下列属性来实现视觉层次焦点:指用户首先关注的区域。
形式上被赋予焦点属性的UI元素一定要表达重要的内容。
视觉流:指用户关注区域的顺序。
可以根据任务逻辑和用户的浏览习惯来设计恰当的视觉流。
好的视觉流应该清晰、合理、顺畅、自然。
关联:在逻辑上相关的UI元素应具有清晰的视觉关系。
错误:逻辑上相关的UI元素在空间上被分隔,且没有明显的视觉关联。
对齐:使页面工整,信息呈现有序,便于用户扫视。
错误:没有对齐影响了页面效果且不便于用户扫视。
不要因为功能需要和对极限情况的顾虑而轻易牺牲掉页面的视觉展现。
强调:可以根据UI元素间的相对重要程度进行强调。
•针对用户的阅读模式来设计布局:大部分人的阅读习惯是从左向右,至上而下。
阅读分为沉浸式阅读(immersive reading)和扫视(scanning),前者的目的在于理解,后者在于定位。
浏览网站时,用户不会沉浸在UI本身,而是沉浸在他们的目标任务中,因此扫视是最常使用的阅读模式。
用户只在确信必要时才仔细阅读大量文本。
针对扫视的布局设计可以适当强调主要的UI元素,弱化次要的。
包括:1. 将主UI元素放在扫视路径上。
2. 避免将重要信息放在左下角或者页面底端或者需要滚动很多的控件上。
3. 考虑使用渐进展开方式来隐藏次要的UI元素。
4. 将任务相关的重要信息要直接表现在控件上。
用户更倾向于关注交互控件上的标签,而不是辅助型的静态文本。
错误:用户必须阅读辅助型文本后才能明确“确定”按钮的作用。
正确:直接将按钮的作用描述作为控件标签,便于用户理解。
不要展示大段文本,去除不必要的文本。
多文本时格式化展示。
注:常规模式也存在例外。
眼动议实验指出,真实用户的行为很没有规律。
此模式的目的在于帮助你做出更好的决定,而不是精准的描述用户行为。
•合理利用页面空间1. 保持页面的视觉平衡。
避免拥挤和对空间的浪费。
2. 确保关键数据没有被截断,除非数据特别长。
错误:有效空间没有被充分利用,从而导致多条关键数据被截断。
3. 控件的尺寸和间距恰当,没有不必要的滚动。
一个任务尽量在一屏内完成。
4. 实际情况中,我们用户的页面空间要小于屏幕分辨率,它会因各种因素而压缩,如:非全屏操作(弹出窗口和对比浏览),浏览器本身及各种辅助栏对屏幕的占用等,设计中要考虑这些情况。
•不要让布局本身成为突出的UI元素,保持视觉简洁(visual simplicity)1. 减少内容和展现上的嵌套层级。
2. 减少控件不同尺寸的数量,例如,在界面上只使用一两种按钮宽度。
3. 采用轻量级的分组和分割方式,可以用布局本身和分隔符代替分组框。
4. 使用尽量少的对齐线。
•选择与页面类型相匹配的版式在设计之初,应充分考虑页面承载的内容、功能和属性,继而选择适合该页面的版式。
不合适的版式会造成用户的阅读困扰,降低任务的完成效率。
标准和规范•栅格化我们所说的栅格化是指在网页设计工作中对栅格系统的建立和应用。
网页栅格系统来源于平面栅格系统,它以规则的网格阵列来指导和规范网页中的版面布局以及信息分布。
栅格化可以使信息呈现工整简洁、美观易读,降低页面开发和运维成本。
它结构变化相对灵活,扩展性强。
•以8px为横向栅格单位以8px为横向栅格单位,页面所有元素宽度都可以是2的倍数,包括图片和版块宽度,这样可以加快页面(特别是对于J-PEG图片)的渲染速度(基于计算机内部二进制的运算机制)。
在阿里巴巴中文站中,布局间距的最小单位为8px,布局区块采用32px(8px*4)和24(8px*3)两种粒度单位,分别组成以下两种可实现的栅格系统:32px:适用于市场、社区等相关页面24px:适用于旺铺相关页面•页面定宽自适应可以根据浏览器显示情况自动调整页面宽度,但是因为用户水平方向的聚焦范围有限,所以当页面过宽时,用户的浏览和操作成本会增加;而当页面过窄时(如用户同时开启两个浏览器对比查看商品搜索结果),自适应则会导致布局变形和内容错乱。
给页面规定宽度可以避免这些问题。
在综合考虑当下主流分辨率情况、浏览器外观对显示空间的占用、人机工程学中对水平视角和聚焦范围的规定以及8px单位等多种因素后,我们认为960px是一个相对更加合理的页面宽度。
在阿里巴巴中文网站中,推荐使用定宽960px的页面,去除左右各4px的边距,中间的可视宽度为952px。
全局设定——布局模版下载for axurefor ps《Axure 栅格模板》使用说明:1. 新建项目文件,载入《Axure栅格模板》,选择适合的栅格系统(32或24)。
系统内已附带对应的栅格背景及常用版式。
2. 载入《PS栅格模板》,选择对应的栅格图层(32或24)并拖动至设计稿图层组之上,校验并调整尺寸精度。
3. 保持栅格图层可见,以psd格式交付。
这样便于前端开发工程师快速计算和准确定位,提高工作效率。
《PS栅格模板》使用说明:1. 视觉设计师基于交互原型完成视觉设计稿,新建设计稿图层组包含所有图层。
2. 在需要的版式的基础上进行设计,形成具有栅格化布局的交互原型3. 保留栅格背景,无论是在展示原型还是在交付物中。
这样便于视觉设计工作的开展。
代码使用说明:grid-32栅格系统(适用于市场及社区相关页面),class:.layout-p32a241、grid-32栅格系统可构建的布局大小(红色部分为已选用的区块大小)class = .grid-1 .grid-2 .grid-3 .grid-4 .grid-5 .grid-6 .grid-7 .grid-8 .grid-9.grid-1.grid-11.grid-12W(px) =32 72 112 152 192 232 272 312 352 392 432 472class = .grid-13.grid-14.grid-15.grid-16.grid-17.grid-18.grid-19.grid-2.grid-21.grid-22.grid-23.grid-24W(px) =512 552 592 632 672 712 752 792 832 872 912 952 2、中文站基于grid-32的布局,使用与市场和社区的相关页面:312px (.grid-8)312px (.grid-8)312px (.grid-8)632px (.grid-16)312px (.grid-8)232px (.grid-6)232px (.grid-6)232px (.grid-6)232px (.grid-6)712px (.grid-18)232px (.grid-6)352px (.grid-9)352px (.grid-9)232px (.grid-6)232px (.grid-6)472px (.grid-12)232px (.grid-6)472px (.grid-12)472px (.grid-12)152px (.grid-4)792px (.grid-20)152px (.grid-4)552px (.grid-14)232px (.grid-6)3、grid-32栅格系统代码示例---注意:使用时必须包含/css/fdevlib2/fdev2.css样式文件两栏式// 两栏式demo:// 'import css fileurl:/css/fdevlib2/fdev2.css'< div class='layout-p32a24' >< div class='grid-16' >632px(.grid-16)< /div>< div class='grid-8' 'grid-fixed' >312px(.grid-8)< /div> < /div >三栏式// 三栏式demo:// 'import css fileurl:/css/fdevlib2/fdev2.css'< div class='layout-p32a24' >< div class='grid-8' >312px(.grid-8)< /div>< div class='grid-8' >312px(.grid-8)< /div>< div class='grid-8' 'grid-fixed' >312px(.grid-8)< /div> < /div >grid-24栅格系统(适用于旺铺相关页面),class:.layout-p24a301、grid-24栅格系统可构建的布局大小(红色部分为已选用的区块大小)clas s = .grid-1.grid-2.grid-3.grid-4.grid-5.grid-6.grid-7.grid-8.grid-9.grid-10.grid-11.grid-12.grid-13.grid-14.grid-15W(px) =24 56 88 120 152 184 216 248 280 312 344 376 408 440 472clas s = .grid-16.grid-17.grid-18.grid-19.grid-20.grid-21.grid-22.grid-23.grid-24.grid-25.grid-26.grid-27.grid-28.grid-29.grid-30W(px) =504 536 568 600 632 664 696 728 760 792 824 856 888 920 952 2、中文站基于grid-24的布局系统,适用于旺铺相关页面:184px (.grid-6)760px (.grid-24)760px (.grid-24)184px (.grid-6)376px (.grid-12)568px (.grid-18)568px (.grid-18)376px (.grid-12)472px (.grid-15)472px (.grid-15)184px (.grid-6)184px (.grid-6)568px (.grid-18)184px (.grid-6)568px (.grid-18)184px (.grid-6)568px (.grid-18)184px (.grid-6)184px (.grid-6)184px (.grid-6)376px (.grid-12)376px (.grid-12)376px (.grid-12)376px (.grid-12)184px (.grid-6)3、grid-24栅格系统代码示例---注意:使用时必须包含/css/fdevlib2/fdev2.css样式文件两栏式// 两栏式demo:// 'import css fileurl:/css/fdevlib2/fdev2.css'< div class='layout-p24a30' >< div class='grid-6' >184px(.grid-6)< /div>< div class='grid-24' 'grid-fixed' >760px(.grid-24)< /div> < /div >三栏式// 三栏式demo:// 'import css fileurl:/css/fdevlib2/fdev2.css'< div class='layout-p24a30' >< div class='grid-8' >312px(.grid-8)< /div>< div class='grid-8' >312px(.grid-8)< /div>< div class='grid-8' 'grid-fixed' >312px(.grid-8)< /div> < /div >全局设定——字体什么是字体?“字体”是指字型(typeface),大小(size)及辅助属性的总体描述。
