动画设计外文文献翻译
关于mg动画的外文文献综述

关于mg动画的外文文献综述随着动画的应用范围不断拓展,许多动画制作工具如 mushrooms 越来越受到关注。
其中,mg动画是一款将gif制作交互化的软件,已经成为了当前最流行的动画工具之一。
那么,我们应该如何使用这款软件呢?本文将从外文文献综述的角度入手,为您详细阐述。
一、mg动画的起源mg动画的诞生始于2012年,当时,葛祥科技开发了一款名为MagicGif的工具,用于裁切gif和PPT工具,并提供gif动态评论和转发功能。
在2014 年,其推出了mg动画软件,用于将GIF制作交互化。
该软件随后在网络上迅速传播,被广泛应用于各个领域。
二、mg动画的制作流程mg动画软件的制作流程很简单。
首先,你需要导入原始GIF放到编辑界面。
然后,你可以在画布上添加各种元素,比如文字、贴纸、边框等。
接下来,你可以选择添加动画效果,并进行调整,比如调整速度和透明度等。
最后,你可以将结果导出并与他人共享。
三、mg动画的应用场景mg动画具有广泛的应用场景。
例如,它可以用于产品演示、营销代理、教育培训、宣传广告等,能够帮助用户快速而专业地制作动画,从而提高工作效率。
mg动画也可用于个人娱乐和交流。
四、mg动画的特点mg动画具有许多特点优势。
首先,它是一款用户友好的动画工具,易学易用,且没有学习曲线。
其次,它具有出色的交互性能,能够为用户带来更好的用户体验。
另外,mg动画还支持批处理,让用户可以一次性处理多个文件,大大节省了时间和精力。
最后,它还拥有丰富的资源库,以及强大的社区支持,为用户提供最新的动画素材和灵感来源。
总的来说,mg动画是一款非常实用的工具,能够帮助用户快速制作出交互式GIF动画。
可以看出,有关mg动画的外文文献综述,都对该软件的优点有详细的介绍,而它的使用也在不断推广和普及。
因此,我们相信,随着时间的推移,mg动画将会在未来变得更加流行和完善,并为用户带来更好的用户体验。
Flash动画外文文献word版本

F l a s h动画外文文献Flash animationIn the modern teaching, the traditional teaching has already cannot satisfy the requirement of modern teaching, the teaching way and teachers etc are put forward higher request, so for the Flash animation courseware development has a very important significance. Flash can not only make the learners to deepen the understanding of the knowledge, improve the learning interest of the students and teachers' teaching efficiency, also can add vivid artistic effect courseware, conduce to the academic knowledge expression and communication. In order to provide students with intuitive experimental process, improve their learning efficiency and flash animation in the teaching application is necessary. This paper to make proteins dialysis animation as an example, introduced simply have strong ability and unique interactive Flash8.0, discusses how to use the Flash8.0 make protein dialysis experimental animation whole process and related matters.What is FlashFlash is an authoring tool that lets designers and developers create presentations, applications, and other content that enables user interaction. Flash projects can include simple animations, video content, complex presentations, applications, and everything in between. In general, individual pieces of content made with Flash are called applications, even though they might only be a basic animation. You can make media-rich Flash applications by including pictures, sound, video, and special effects.Flash is extremely well suited to creating content for delivery over the Internet because its files are very small. Flash achieves this through its extensive use of vector graphics. Vector graphics require significantly less memory and storage space than bitmap graphics because they are represented by mathematical formulas instead of large data sets. Bitmap graphics are larger because each individual pixel in the image requires a separate piece of data to represent it.To build an application in Flash, you create graphics with the Flash drawing tools and import additional media elements into your Flash document. Next, you define how and when you want to use each of those elements to create the application you have in mind.When you author content in Flash, you work in a Flash document file. Flash documents have the file extension .fla. A Flash document has four main parts: The Stage is where your graphics, video, buttons, and so on appear during playback.The Timeline is where you tell Flash when you want the graphics and other elements of your project to appear. You also use the Timeline to specify the layering order of graphics on the Stage. Graphics in higher layers appear on top of graphics in lower layers.The Library panel is where Flash displays a list of the media elements in your Flash document.ActionScript code allows you to add interactivity to the media elements in your document. For example, you can add code that causes a button to display a new image when the user clicks it. You can also use ActionScript to add logic to your applications. Logic enables your application to behave in different ways depending on the user’s actions or other conditions. Flash includes two versions of ActionScript,each suited to an author’s specific needs. For more information about writing ActionScript, see Learning ActionScript 2.0 in Flash in the Help panel.Flash includes many features that make it powerful but easy to use, such as prebuilt drag-and-drop user interface components, built-in behaviors that let you easily add ActionScript to your document, and special effects that you can add to media objects.When you have finished authoring your Flash document, you publish it using the File > Publish command. This creates a compressed version of your file with the extension .swf. You can then play the SWF file in a web browser or as a stand-alone application using Flash Player.What you can do with FlashWith the wide array of features in Flash, you can create many types of applications. The following are some examples of the kinds of applications Flash is capable of generating:Animations These include banner ads, online greeting cards, cartoons, and so on. Many other types of Flash applications include animation elements as well.Games Many games are built with Flash. Games usually combine the animation capabilities of Flash with the logic capabilities of ActionScript.User interfaces Many website designers use Flash to design user interfaces. These include simple navigation bars as well as much more complex interfaces.Flexible messaging areas These are areas in web pages that designers use for displaying information that may change over time. A flexible messaging area (FMA) on a restaurant website might display information about each day’s menu specials.Rich Internet applicationsThese include a wide spectrum of applications that provide a rich user interface for displaying and manipulating remotely stored data over the Internet. A rich Internet application could be a calendar application, a price-finding application, a shopping catalog, an education and testing application, or any other application that presents remote data with a graphically rich interface.Depending on your project and your working style, you may use these steps in a different order. As you become familiar with Flash and its workflows, you will discover a style of working that suits you best.About ActionScript and eventsIn Macromedia Flash Basic 8 and Macromedia Flash Professional 8, ActionScript code is executed when an event occurs: for example, when a movie clip is loaded, when a keyframe on the Timeline is entered, or when the user clicks a button. Events can be triggered either by the user or by the system. Users click mouse buttons and press keys; the system triggers events when specific conditions are met or processes completed (the movie loads, the Timeline reaches a certain frame, a graphic finishes downloading, and so on).When an event occurs, you write an event handler to respond to the event with an action. Understanding when and where events occur will help you to determine how and where you will respond to the event with an action, and which ActionScript tools should be used in each case.Events can be grouped into a number of categories: mouse and keyboard events, which occur when a user interacts with your Flash application via the mouse and keyboard; clip events, which occur within movie clips; and frame events, which occur within frames on the Timeline.Mouse and keyboard eventsA user interacting with your Flash movie or application triggers mouse and keyboard events. For example, when the user rolls over a button, the on (rollOver) event occurs; when a button is clicked, the on (press) event occurs; if a key on the keyboard is pressed, the on (keyPress) event occurs. You can attach scripts to handle these events and add all the interactivity you desire.Clip eventsWithin a movie clip, you may react to a number of clip events that are triggered when the user enters or exits the scene or interacts with the scene using the mouse or keyboard. You might, for example, load an external SWF file or JPG image into the movie clip when the user enters the scene, or allow the user’s mouse movements toreposition elements in the scene.Frame eventsOn a main or movie clip Timeline, a system event occurs when the playhead enters a keyframe—this is known as a frame event. Frame events are useful for triggering actions based on the passage of time (moving through the Timeline) or for interacting with elements that are currently visible on the stage. When you add a script to a keyframe, it is executed when the keyframe is reached during playback. A script attached to a frame is called a frame script.One of the most common uses of frame scripts is to stop the playback when a certain keyframe is reached. This is done with the stop() function. You select a keyframe and then add the stop() function as a script element in the Actions panel.Once you’ve stopped the movie at a certain keyframe, you need to take some action. You could, for example, use a frame script to dynamically update the value of a label, to manage the interaction of elements on the stage, and so on. For more information, see Chapter 5, “Handling Events,” on page #.Organizing ActionScript codeYou may attach scripts to keyframes and to object instances (movie clips, buttons, and other symbols). However, if your ActionScript code is scattered over many keyframes and object instances, debugging your application will be much more difficult. It will also be impossible to share your code between different Flash applications. Therefore, it’s important to follow best practices for coding when youcreate ActionScript in Flash.Rather than attaching your scripts to elements like keyframes, movie clips, and buttons, you should respond to events by calling functions that reside in a central location. One method is to attach embedded ActionScript to the first or second frame of the Timeline whenever possible so you don’t have to search through the FLA file tofind all your code. A common practice is to create a layer called actions and place your ActionScript code there.When you attach all your scripts to individual elements, you’re embedding all your code in the FLA file. If sharing your code between other Flash applications is important to you, use the Script window or your favorite text editor to create an external ActionScript (AS) file.By creating an external file, you make your code more modular and well organized. As your project grows, this convenience becomes much more useful than you might imagine. An external file aids debugging and also source control management if you’re working on a project with other developers.To use the ActionScript code contained in an external AS file, you create a script within the FLA file and then use the #include statement to access the code you’ve stored externally, as shown in the following example:#include "../core/Functions.as"You can also use ActionScript 2.0 to create custom classes. You must store custom classes in external AS files and use import statements in a script to get the classes exported into the SWF file, instead of using #include statements. You can also use components to share code and functionality.About writing scripts to handle eventsEvents can be categorized into two major groups: those that occur on the Timeline (in keyframes) and those that occur on object instances (move clips, buttons, and other symbols). The interactivity of your Flash movie or application can be scattered over the many elements in your project, and you may be tempted to add scripts directly to these elements. However, Macromedia recommends that you do not add scripts directly to these elements (keyframes and objects). Instead, you should respond to events by calling functions that reside in a central location.Using the Actions panel and Script windowTo create scripts that are part of your document, you enter ActionScript directly into the Actions panel. To create external scripts, you can use the Script window (File > New > ActionScript File) or your preferred text editor.When you use the Actions panel or Script window, you are using the ActionScript editor. Both the Actions panel and Script window have the Script pane (which is where you use the ActionScript editor) and the Actions toolbox. However, the Actions panel, and the Flash authoring environment in general, offer a few more code-assistance features than the Script window. Flash offers these features in the Actions panel because they are especially useful in the context of editing ActionScript within a FLA file.Flash 动画在现代教学中,传统的教学已经不能满足现代教学的要求,这对教学方式和教师等都提出了更高的要求,所以对于Flash制作动画课件的研制有着极为重要的意义。
动画论文外文翻译

外文文献翻译2.5.1译文:看电影的艺术1930年代中期,沃尔特·迪斯尼才明确以动画电影娱乐观众的思想,动画片本身才成为放映主角(不再是其他剧情片的搭配)。
于1937年下半年首映的动画片《白雪公主与七个小矮人》为动画片树立了极高的标准,至今任然指导着动画艺术家们。
1940年,这一年作为迪斯尼制片厂的分水岭,诞生了《木偶奇遇记》和《幻想曲>。
这些今天成为经典的作品在接下来的二十年中被追随效仿,产生了一系列广受欢迎的动画娱乐作品。
包括《小飞象》,《灰姑娘》,《爱丽丝漫游仙境》,《彼得·潘》,《小姐与流浪儿》,他们的故事通常源自广为人知的文学故事。
这些影片最不好的地方在于它们似乎越来越面向小观众。
在1966年第四你去死后,他的制片厂继续制作手绘动画影片,但是创作能量衰减,公司转而专注于著作真人是拍电影。
然而1989年,对于我们所有孩子来说,动画《小美人鱼》赋予了迪士尼新的生命活力(就像animation这个词本身的定义一样——使有生命活力),从该片开始,出现了一系列令人惊叹不已的音乐动画片。
两年后,《美女与野兽》问世,塔尔在制作过程中利用了计算机作为传统手绘技术的辅助手段,这部影片获得了奥斯卡最佳电影奖提名,它是第一部获此殊荣的动画片。
更好的还在后面,就想着两部影片一样,后面紧接着出现的众多优秀作品——包括《狮子王》,《阿拉丁》,《花木兰》——延续了迪士尼的经典传统:大胆醒目的视觉效果、精致的剧本,以及我们在所有伟大的电影中,不管是动画还是其他类型中都能找到的普适性主题和出乎意料之处。
迪士尼的新版《幻想曲》,又被称为《幻想曲2000》,把原版中的部分片段与新的创作部分糅合在一起。
(而且,按照迪士尼管理层的说法,该片是首部在IMAX巨幕影院首映的剧情长片。
)亨利·塞利克执导了蒂姆·波顿出品的两部影片,即《圣诞惊魂夜》和《飞天巨桃历险记》——前者是一部完全原创的定格动画,影片画面有时渗透着无限的恐惧,后者改编自罗纳德·达尔的畅销儿童书,该影片以真人实景拍摄开始。
外文文献—动画讲课教案

外文文献—动画AnimationAnimation is the rapid display of a sequence of images of 2-D or 3-D artwork or model positions to create an illusion of movement. The effect is an optical illusion of motion due to the phenomenon of persistence of vision, and can be created anddemonstrated in several ways. The most common method of presenting animation is as a motion picture or video program, although there are other methods.Early examplesAn Egyptian burial chamber mural, approximately 4000 years old, showing wrestlers in action. Even though this may appear similar to a series of animation drawings, there was no way of viewing the images in motion. It does, however, indicate the artist's intention of depicting motion. Five images sequence from avase found in Iran There is no single person who can be considered the "creator" of film animation, as there were several people working on projects which could be considered animation at about the same time.Georges Méliès was a creator of special-effect films; he was generally one of the first people to use animation with his technique. He discovered a technique byaccident which was to stop the camera rolling to change something in the scene, and then continue rolling the film. This idea was later known as stop-motion animation. Early examples of attempts tocapture the phenomenon of motiondrawing can be found in paleolithic cavepaintings, where animals are depictedwith multiple legs in superimposedpositions, clearly attempting to convey the perception of motion. An Egyptian burial chamber mural , approximately 4000 years old, showing wrestlers in action. Even though this may appear similar to a series of animation drawings, there was no way of viewing the images in motion. It does, however, indicate the artist's intention of depicting motion. A 5,000 year old earthen bowl foundin Iran.It has five images of a goat paintedalong the sides. This has been claimed tobe an example of early animation.However, since no equipment existed toshow the images in motion, such a series ofimages cannot be called animation in a truesense of the word.A Chinese zoetrope-type device hadbeen invented in 180 AD. The phenakistoscope, praxinoscope, and the common flip book were early popular animation devices invented during the 19th century. These devices produced the appearance of movement from sequential drawings using technological means, but animation did not really develop muchMéliès discovered this technique accidentally when his camera broke down while shooting a bus driving by. When he had fixed the camera, a hearse happened to be passing by just as Méliès restarted rolling the film, his end result was that he had managed to make a bus transform into a hearse. This was just one of the great contributors to animation in the early years.The earliest surviving stop-motion advertising film was an English short by Arthur Melbourne-Cooper called Matches: An Appeal (1899). Developed for the Bryant and May Matchsticks company, it involved stop-motion animation of wired-together matches writing a patriotic call to action on a blackboard.J. Stuart Blackton was possibly the first American film-maker to use thetechniques of stop-motion and hand-drawn animation. Introduced to film-making by Edison, he pioneered these concepts at the turn of the 20th century, with his first copyrighted work dated 1900. Several of his films, among them The Enchanted Drawing (1900) and Humorous Phases of Funny Faces (1906) were film versions of Blackton's "lightning artist" routine, and utilized modified versions of Méliès' early stop-motion techniques to make a series of blackboard drawings appear to move and reshape themselves. 'Humorous Phases of Funny Faces' is regularly cited as the first true animated film, and Blackton is considered the first true animator. Fantasmagorie by Emile Cohl, 1908 Following the successes of Blackton and Cohl, many other artists beganexperimenting with animation. One such artist was Winsor McCay, a successful newspaper cartoonist, who created detailed animations that required a team of artists and painstaking attention for detail. Each frame was drawn on paper; which invariably required backgrounds and characters to be redrawn and animated. Among McCay's most noted films are Little Nemo (1911), Gertie the Dinosaur (1914) and The Sinking of the Lusitania (1918).The production of animated short films, typically referred to as "cartoons",became an industry of its own during the 1910s, and cartoon shorts were produced to be shown in movie theaters. The most successful early animation producer was John Another French artist, Émile Cohl,began drawing cartoon strips and createda film in 1908 called Fantasmagorie. Thefilm largely consisted of a stick figuremoving about and encountering allmanner of morphing objects, such as awine bottle that transforms into a flower.There were also sections of live actionwhere the animator’s hands would enterthe scene. The film was created bydrawing each frame on paper and thenshooting each frame onto negative film, which gave the picture a blackboard look.This makes Fantasmagorie the firstanimated film created using what came tobe known as traditional (hand-drawn)Randolph Bray, who, along with animator Earl Hurd, patented the cel animation process which dominated the animation industry for the rest of the decade.El Apóstol (Spanish: "The Apostle") was a 1917 Argentine animated filmutilizing cutout animation, and the world's first animated feature film.Traditional animationThe traditional cel animation process became obsolete by the beginning of the 21st century. Today, animators' drawings and the backgrounds are either scanned into or drawn directly into a computer system. Various software programs are used to color the drawings and simulate camera movement and effects. The final animated piece is output to one of several delivery media, including traditional 35 mm film and newer media such as digital video. The "look" of traditional cel animation is still preserved, and the character animators' work has remained essentially the same over the past 70 years. Some animation producers have used the term "tradigital" to describe cel animation which makes extensive use of computer technology.Examples of traditionally animated feature films include Pinocchio (United States, 1940), Animal Farm (United Kingdom, 1954), and Akira (Japan, 1988).Traditional animated films which were produced with the aid of computer technology include The Lion King (US, 1994) Sen to Chihiro no Kamikakushi (Spirited Away) (Japan, 2001), and Les Triplettes de Belleville (France, 2003).Full animation refers to the process of producing high-quality traditionallyanimated films, which regularly use detailed drawings and plausible movement. Fully animated films can be done in a variety of styles, from more realistically animated works such as those produced by the Walt Disney studio (Beauty and the Beast, Aladdin, Lion King) to the more 'cartoony' styles of those produced by the Warner Bros. animation studio. Many of the Disney animated features are examples of full animation, as are non-Disney works such as The Secret of NIMH (US, 1982), The Iron Giant (US, 1999), and Nocturna (Spain, 2007).An example of traditional animation, a horse animated by rotoscoping from Eadweard Muybridge 's 19th centuryphotos Traditional animation (also called celanimation or hand-drawn animation) was theprocess used for most animated films of the20th century. The individual frames of atraditionally animated film are photographs ofdrawings, which are first drawn on paper. Tocreate the illusion of movement, each drawingdiffers slightly from the one before it. Theanimators' drawings are traced or photocopiedonto transparent acetate sheets called cels,which are filled in with paints in assigned colors or tones on the side opposite the line drawings. The completed character cels arephotographed one-by-one onto motion picturefilm against a painted background by a rostrumLimited animation involves the use of less detailed and/or more stylized drawings and methods of movement. Pioneered by the artists at the American studio United Productions of America, limited animation can be used as a method of stylized artistic expression, as in Gerald McBoing Boing (US, 1951), Yellow Submarine (UK, 1968), and much of the anime produced in Japan. Its primary use, however, has been in producing cost-effective animated content for media such as television (the work of Hanna-Barbera, Filmation, and other TV animation studios) and later the Internet (web cartoons)。
动画设计电视广告论文中英文外文翻译文献

动画设计电视广告论文中英文外文翻译文献Copywriting for Visual MediaBefore XXX。
and film advertising were the primary meansof advertising。
Even today。
local ads can still be seen in some movie theaters before the start of the program。
The practice of selling time een programming for commercial messages has e a standard in the visual media XXX format for delivering shortvisual commercial messages very XXX.⑵Types of Ads and PSAsThere are us types of ads and public service announcements (PSAs) that XXX ads。
service ads。
and XXX a specific product。
while service ads promote a specific service。
nal ads。
on theother hand。
promote an entire company or industry。
PSAs。
on the other hand。
are mercial messages that aim to educate andinform the public on important issues such as health。
safety。
and social XXX.⑶The Power of Visual AdvertisingXXX。
The use of colors。
艺术设计中英文对照外文翻译文献

中英文对照外文翻译The traditional and newAbstractIts usefulness and beauty -- creation of form and beauty -- traditional beauty -- beauty beyond the accumulation generationIts usefulness and functional beauty and its propertiesFunction of beauty is useful in certain conditions and transformed into, including: improving the transformation of beauty -- full effectiveness is reasonable and perfect, such as the validity of the reasonable structure and material and engineering, although not to the laws of the United States as a constraint, but probably because of the laws of the United States into" rationality". From the function of beauty in light of the phenomenon that the essence of it, so that we can more deeply understand the beauty. First of all, it is the natural beauty of a similar nature beauty. Secondly, the practical purpose of functional beauty by great traction. Function to achieve the purpose, function of beauty can be achieved.Complete with artistic beauty standards to measure product design, it is often difficult to draw the conclusion that. Similarly, simple use and certain human material needs, supplies is beautiful generally does not affect the use. Third, United States also has a social function. Products containing the function beauty can not affected by social productivity development and aesthetic psychology historical limitations. Function of beauty is a social concept, it is not possible to beyond the limitations of history, these belong to non traditional artistic beauty. Function of beauty is not useful to both beauty""Function of beauty is not useful to both beauty""The function of beauty as beauty of technology full, objective denied that the aesthetic value of the relative independence, the exclusion of form beauty. The specific meaning of" transformation" is what? First of all, this conversion depends on the main body to take aesthetic attitude, aesthetic attitude is selective, aesthetics, aesthetic value is not purely objective, not subjective, but the unity of objective and subjective. Generally speaking, passive aesthetic feelings does not require specialized training, but any person in the utilitarian purpose and social conditions, the aesthetic objects always have a choice. Secondly, the need to transform, it illustrates the use of value and aesthetic value are not completely the same, they are the unity of opposites. Use value bring survival conditions,and can bring the enjoyment of the material. Aesthetic enjoyment is" care in enjoyment", this word is mostly used in the visual arts, and appreciation, appreciation of different. The exhibition will have enough space, monument to the broad field of vision, is to have a sufficient distance to care, the whole body visible object. At the same time, simple use and certain human material needs, supplies is beautiful generally does not affect the use. Use value and aesthetic value can not be substituted for each other. The modern design idea is the extreme importance of their unity, is not functional, not aestheticism. 4-2-3creation form and beauty of form and content is a relative concept, content organization form, is the content of each part of the combination mode. Everything has a form, aesthetic form, refers to the aesthetic object of the whole feeling is, is also considered, auditory or tactile perception of the entity, is the content of the being of beauty. Function : the being of beauty, is the technology of beautiful form, the beauty of form. A is any thing all has the form, one is content beauty relative beauty of form. Creation of content, usually understood as" usefulness". So, in order to achieve useful form is the premise of the structure form. Structural forms are often influenced by the functional purpose of strict restrictions, each part as far as possible, efficient economy was integrated into a working whole.Form for the content that relative independenceThe so-called relative independence, refers to the form can become independent of the design elements, but in the end it is difficult from the content. He believes that a function has a variety of forms of point of view, but he is against" function determines form". Consumer products of different shape change request. We use the" degree of freedom" and" definition" two concepts to summarize, objective time Oh deeper form of descriptions of relative independence. 1forms of the degrees of freedom on the form of" degrees of freedom", the form of freedom, refers to the product structure and appearance for the designer to control the extent of. The 2form of definition is followed by a form of " definition", form clear high, the appearance of the product quality requirements are high.4-2-2creation form characteristics of 1forms and content sharing a carrier such as; a Book2forms with distinctive visual description of a creation of perception, often directly to its form, that precede the content to see its shape, color. While the content is sometimes cryptic, implication, so is the perception. 3form must have quality form material form is the physical form, is that people can perceive form the basic conditions. From form to form beautyThe beauty of form beauty in form of the quality connotation is very rich: (1) the function beauty beauty -- the direct expression of the form, and the function of the com., is to the thing itself some characteristics of externala kind of beauty.The traditional aesthetic meaning is actually refers to the traditional beauty contained in the spirit, is said by Li Zehou reason and passion "human nature", the aesthetic form of the accumulation of social content. 1be handed down from age to age" style " and " style" here refers to those containing the traditional culture art form, and because the program and be handed down from age to age and universality. For example, Chinese ancient etiquette building. 2" reproduction " of the original ecological pattern. The traditional beauty of form1and form2 and the aesthetic function of the corresponding things related to form from Le Corbusier absorption and development of gold segmentation examples can be seen clearly, the traditional form of beauty is what is real in design. Although we are not each day to see such a phenomenon, but it is impossible to ignore. 4-3modern beauty beyond design revolution triggered by the" anti traditional"Design revolution triggered by the" traditional" trend of thought 1"1" decoration decorative worship" worship" the so-called" loaded worship" refers to the decoration can be detached from the function of free expansion, fancy coat become the aesthetic main object, even the decoration as the main design, no decoration design is not design. The development of modern industry and full of decorative and interesting design: first, the contradiction between the manual era that carved theshould be large quantities of production machines, only exclusive decoration will have a large number of cheap products to market. Function of" worship" function" worship" the so-called functional worship", refers to the product design according to functional needs rather than decorative needs, in order to meet the students can repel any decoration production machine. Truly realize the design must emphasize function and machines for the production of this principle the key figures. The design has two common characteristics: the consciousness to machine production or batch production; two prominent adaptation function thus made succinct. They make the name spread throughout the United States and europe. The modernistic design position to accommodate the large industrial production as the premise, emphasize high-volume production, product function is good, cheap, in the final analysis is amenable to function, namely " form follows function" or" form and function of the high degree of unity", the attendantSimple and unadorned geometric style is very natural, with " Decor worship " for the characteristics of the traditional design has also been completely subvert.Forms of worship"The form of worship" the worship of modernism design can be understood as" functionalism" design, modern design and good atcoordination function and design of coordinating the relationship between function and form, making them reach a" harmonious". Therefore, it is not a pure function, and also not the pure form type. " From its structure and aesthetic characteristics, the international style building was eventually replacing it with the Renaissance tradition is the opposite." 1pop art mass culture is a kind of popular democracy, and machine are combined as one of the culture. 2radical eclecticism" postmodernism " is a construction led, spread all areas of design, the mainstream style. Postmodernism and modernism of the fundamental difference in where? In modern simplistic form complex, and therefore does not hesitate to use once abandoned decoration, symbolism, but the decoration is modernism on the basis of additional fee, formation of classical, incongruous contrast effects and seems rather than the exterior or interior space, resulting in the modern cold coagulation soil box talent showing itself in the. 3" ugly beauty"3" ugly beauty" ugly is the nature and common phenomenon in human society, it is a violation of the aesthetic standard, hinder the aesthetic consideration, classical beauty ugliness as beauty all the negative state, and humanity" evil " contact. Classical art basically does not accept ugly, ugly modern art becomes a kind of aesthetic factors, modernist art of ugliness becomes non-negligible role. We can summarize the evolution law of beauty are: first, the ugly can be transformed into a beautiful. Secondly, the beauty and the ugly boundaries are not fixed. Tosum up : the proof of design art in the" beauty" of modernism design challenge, or say to" function determines form" beyond. Modern beauty modern beauty beyond the beyond is refers to the traditional aesthetic transcendence. Modern aesthetic concepts, although the traditional view for maternal-fetal. Design revolution triggered by the" anti traditional" Design revolution triggered by the" traditional" trend of thoughtSince twentieth Century the modern aesthetic concepts, essentially everything "and the traditional " are linked, but" unconventional " idea from where Erlai? It is not only a margin of natural philosophy, is also from the edge of aesthetics. Mechanical revolution is actually the design revolution, in twentieth Century, artistic conception is the cornerstone of the" innovation", the most common words in the" avant-garde " and "modern". The thought is the core of" anti traditional". On the other hand, is the new concept of art" the feed" design, making it a departure from the traditional design concept and has the" avant-garde" and" modern" features.美的传统与新生摘要人造物的有用性与功能美——人造物的形式与形式美——传统美的积淀——现代美的超越人造物的有用性与功能美和它的性质功能美是有用性在一定条件下转化而成的,包括:完善转化的美——充分的有效性就是合理和完善,如有有效性相应的合理结构和材料加工,虽然不以美的规律为约束,但可能因为符合美的规律而转化为“合理性” 。
flash外文翻译 英文文献 外文文献

ActionScript 3.0 样本 下面先进的 Hello World 程序目前需要在 Flex 2.0 公开 Alpha 测试版整合环境中编 译。
package {
import flash.display.TextField;
import flash.display.MovieClip;
import flash.filters.DropShadowFilter;
txt.selectable = false;
txt.text
=
"Hello
World!
["+Math.round(txt.x)+","+Math.round(txt.y)+"]";
addChild(txt);
Hale Waihona Puke }}}英文原文:
ActionScript
ActionScript is a scripting language based on ECMAScript. ActionScript is used primarily for the development of websites and software using the Adobe Flash Player platform (in the form of SWF files embedded into Web pages), but is also used in some database applications (such as Alpha Five), and in basic robotics, as with the Make Controller Kit. Originally developed by Macromedia, the language is now owned by Adobe (which acquired Macromedia in 2005). ActionScript was initially designed for controlling simple 2D vector animations made in Adobe Flash (formerly Macromedia Flash). Later versions added functionality allowing for the creation of Web-based games and rich Internet applications with streaming media (such as video and audio).
3d动画制作中英文对照外文翻译文献

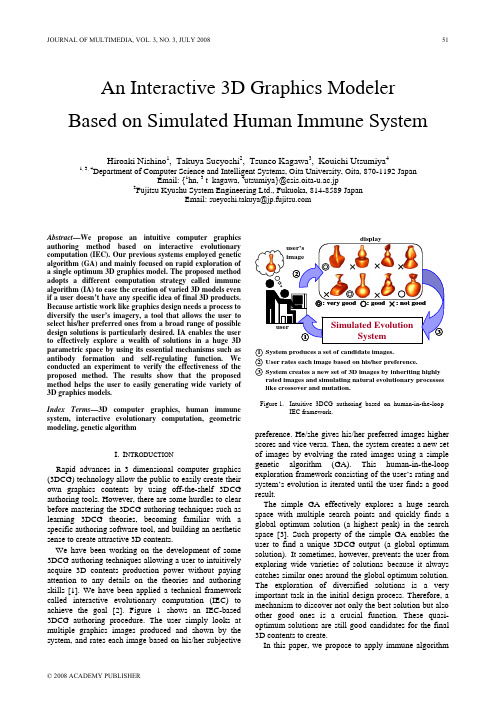
3d动画制作中英文对照外文翻译文献预览说明:预览图片所展示的格式为文档的源格式展示,下载源文件没有水印,内容可编辑和复制中英文对照外文翻译文献(文档含英文原文和中文翻译)Spin: A 3D Interface for Cooperative WorkAbstract: in this paper, we present a three-dimensional user interface for synchronous co-operative work, Spin, which has been designed for multi-user synchronous real-time applications to be used in, for example, meetings and learning situations. Spin is based on a new metaphor of virtual workspace. We have designed an interface, for an office environment, which recreates the three-dimensional elements needed during a meeting and increases the user's scope of interaction. In order to accomplish these objectives, animation and three-dimensional interaction in real time are used to enhance the feeling of collaboration within the three-dimensional workspace. Spin is designed to maintain a maximum amount of information visible. The workspace is created using artificial geometry - as opposed to true three-dimensional geometry - and spatial distortion, a technique that allows all documents and information to be displayed simultaneously while centering the user's focus of attention. Users interact with each other via their respective clones, which are three-dimensional representations displayed in each user's interface, and are animated with user action on shared documents. An appropriate object manipulation system (direct manipulation, 3D devices and specific interaction metaphors) is used to point out and manipulate 3D documents.Keywords: Synchronous CSCW; CVE; Avatar; Clone; Three-dimensional interface; 3D interactionIntroductionTechnological progress has given us access to fields that previously only existed in our imaginations. Progress made in computers and in communication networks has benefited computer-supported cooperative work (CSCW), an area where many technical and human obstacles need to be overcome before it can be considered as a valid tool. We need to bear in mind the difficulties inherent in cooperative work and in the user's ability to perceive a third dimension.The Shortcomings of Two- Dimensional InterfacesCurrent WIMP (windows icon mouse pointer) office interfaces have considerable ergonomic limitations [1].(a) Two-dimensional space does not display large amounts of data adequately. When it comes to displaying massive amounts of data, 2D displays have shortcomings such as window overlap and the need for iconic representation of information [2]. Moreover, the simultaneous display of too many windows (the key symptom of Windowitis) can be stressful for users [3].(b) WIMP applications are indistinguishable from one another; leading to confusion. Window dis- play systems, be they XII or Windows, do not make the distinction between applications, con- sequently, information is displayed in identical windows regardless of the user's task.(c) 2D applications cannot provide realistic rep- resentation. Until recently, network technology only allowed for asynchronous sessions (electronic mail for example); and because the hardware being used was not powerful enough, interfaces could only use 2D representations of the workspace.Metaphors in this type of environment do not resemble the real space; consequently, it is difficult for the user to move around within a simulated 3D space.(d) 2D applications provide poor graphical user representations. As windows are indistinguish- able and there is no graphical relation between windows, it is difficult to create a visual link between users or between a user and an object when the user's behavior is been displayed [4].(e) 2D applications are not sufficiently immersive, because 2D graphical interaction is not intuitive (proprioception is not exploited) users have difficulties getting and remaining involved in the task at hand.Interfaces: New ScopeSpin is a new interface concept, based on real-time computer animation. Widespread use of 3D graphic cards for personal computers has made real-time animation possible on low-cost computers. The introduction of a new dimension (depth) changes the user's role within the interface, the use of animation is seamless and therefore lightens the user's cognitive load. With appropriate input devices, the user now has new ways of navigating in, interacting with and organizing his workspace. Since 1995, IBM has been working on RealPlaces [5], a 3D interface project. It was developed to study the convergence between business applications and virtual reality. The user environment in RealPlaces is divided into two separate spaces (Fig, 1): ? a 'world view', a 3D model which stores and organizes documents through easy object interaction;a 'work plane', a 2D view of objects with detailed interaction, (what is used in most 2D interfaces).RealPlaces allows for 3D organization of a large number ofobjects. The user can navigatethrough them, and work on a document, which can be viewed and edited in a 2D application that is displayed in the foreground of the 'world'. It solves the problem of 2D documents in a 3D world, although there is still some overlapping of objects. RealPtaces does solve some of the problems common to 2D interfaces but it is not seamless. While it introduces two different dimensions to show documents, the user still has difficulty establishing links between these two dimensions in cases where multi-user activity is being displayed. In our interface, we try to correct the shortcomings of 2D interfaces as IBM did in RealPlaces, and we go a step further, we put forward a solution for problems raised in multi-user cooperation, Spin integrates users into a virtual working place in a manner that imitates reality making cooperation through the use of 3D animation possible. Complex tasks and related data can be represented seamlessly, allowing for a more immersive experience. In this paper we discuss, in the first part, the various concepts inherent in simultaneous distant cooperative work (synchronous CSCW), representation and interaction within a 3D interface. In the second part, we describe our own interface model and how the concepts behind it were developed. We conclude with a description of the various current and impending developments directly related to the prototype and to its assessment.ConceptsWhen designing a 3D interface, several fields need to be taken into consideration. We have already mentioned real-time computer animation and computer-supported cooperative work, which are the backbone of our project. There are also certain fields of the human sciences that have directty contributed to thedevelopment of Spin. Ergon- omics [6], psychology [7] and sociology [8] have broadened our knowIedge of the way in which the user behaves within the interface, both as an individual and as a member of a group.Synchronous Cooperative WorkThe interface must support synchronous cooper- ative work. By this we mean that it must support applications where the users have to communicate in order to make decisions, exchange views or find solutions, as would be the case with tele- conferencing or learning situations. The sense of co-presence is crucial, the user needs to have an immediate feeling that he is with other people; experiments such as Hydra Units [9] and MAJIC [10] have allowed us to isolate some of the aspects that are essential to multimedia interactive meetings.Eye contact." a participant should be able to see that he is being looked at, and should be able to look at someone else. ? Gaze awareness: the user must be able to estab- fish a participant's visual focus of attention. ? Facial expressions: these provide information concerning the participants' reactions, their acquiescence, their annoyance and so on. ? GesCures. ptay an important role in pointing and in 3D interfaces which use a determined set of gestures as commands, and are also used as a means of expressing emotion.Group ActivitySpeech is far from being the sole means of expression during verbal interaction [1 1]. Gestures (voluntary or involuntary) and facial expressions contribute as much information as speech. More- over, collaborative work entails the need to identify other people's points of view as well as their actions [1 2,1 3]. This requires defining the metaphors which witl enable users involvedin collaborative work to understand what other users are doing and to interact withthem. Researchers I1 4] have defined various communication criteria for representing a user in a virtual environment. In DIVE (Distributed Interactive Virtual Environment, see Fig. 2), Benford and Fahl6n lay down rules for each characteristic and apply them to their own system [1 5]. lhey point out the advantages of using a clone (a realistic synthetic 3D representation of a human) to represent the user. With a clone, eye contact (it is possible to guide the eye movements of a clone) as well as gestures and facial expressions can be controlled; this is more difficult to accomplish with video images. tn addition to having a clone, every user must have a telepointer, which is used to designate obiects that can be seen on other users' displays.Task-Oriented InteractionUsers attending a meeting must be abte to work on one or several shared documents, it is therefore preferable to place them in a central position in the user's field of vision, this increases her feeling of participation in a collaborative task. This concept, which consists of positioning the documents so as to focus user attention, was developed in the Xerox Rooms project [1 6]; the underlying principle is to prevent windows from overlapping or becoming too numerous. This is done by classifying them according to specific tasks and placing them in virtual offices so that a singIe window is displayed at any one (given) time. The user needs to have an instance of the interface which is adapted to his role and the way he apprehends things, tn a cooperative work context, the user is physically represented in the interface and has a position relative to the other members of the group.The Conference Table Metaphor NavigationVisually displaying the separation of tasks seems logical - an open and continuous space is not suitable. The concept of 'room', in the visual and in the semantic sense, is frequently encountered in the literature. It is defined as a closed space that has been assigned a single task.A 3D representation of this 'room' is ideal because the user finds himself in a situation that he is familiar with, and the resulting interfaces are friendlier and more intuitive.Perception and Support of Shared AwarenessSome tasks entail focusing attention on a specific issue (when editing a text document) while others call for a more global view of the activity (during a discussion you need an overview of documents and actors). Over a given period, our attention shifts back and forth between these two types of activities [17]. CSCW requires each user to know what is being done, what is being changed, where and by whom. Consequently, the interface has to be able to support shared awareness. Ideally, the user would be able to see everything going on in the room at all times (an everything visible situation). Nonetheless, there are limits to the amount of information that can be simultaneously displayed on a screen. Improvements can be made by drawing on and adopting certain aspects of human perception. Namely, a field of vision with a central zone where images are extremely clear, and a peripheral vision zone, where objects are not well defined, but where movement and other types of change can be perceived.Interactive Computer AnimationInteractive computer animation allows for two things: first, the amount of information displayed can be increased, andsecond, only a small amount of this information can be made legible [18,19]. The remainder of the information continues to be displayed but is less legible (the user only has a rough view of the contents). The use of specific 3D algorithms and interactive animation to display each object enables the user visually to analyse the data quickly and correctly. The interface needs to be seamless. We want to avoid abstract breaks in the continuity of the scene, which would increase the user's cognitive load.We define navigation as changes in the user's point of view. With traditional virtual reality applica- tions, navigation also includes movement in the 3D world. Interaction, on the other hand, refers to how the user acts in the scene: the user manipulates objects without changing his overall point of view of the scene. Navigation and interaction are intrinsically linked; in order to interact with the interface the user has to be able to move within the interface. Unfortunately, the existence of a third dimension creates new problems with positioning and with user orientation; these need to be dealt with in order to avoid disorienting the user [20].Our ModelIn this section, we describe our interface model by expounding the aforementioned concepts, by defining spatial organization, and finally, by explaining how the user works and collaborates with others through the interface.Spatial OrganizationThe WorkspaceWhile certain aspects of our model are related to virtual reality, we have decided that since our model iS aimed at an office environment, the use of cumbersome helmets or gloves is not desirable. Our model's working environment is non-immersive.Frequently, immersive virtual reality environments tack precision and hinder perception: what humans need to perceive to believe in virtual worlds is out of reach of present simulation systems [26]. We try to eliminate many of the gestures linked to natural constraints, (turning pages in a book, for example) and which are not necessary during a meeting. Our workspace has been designed to resolve navigation problems by reducing the number of superfluous gestures which slow down the user. In a maI-life situation, for example, people sitting around a table could not easily read the same document at the same time. To create a simple and convenient workspace, situations are analysed and information which is not indispensable is discarded [27]. We often use interactive computer animation, but we do not abruptly suppress objects and create new icons; consequently, the user no longer has to strive to establish a mental link between two different representations of the same object. Because visual recognition decreases cognitive load, objects are seamlessly animated. We use animation to illustrate all changes in the working environment, i.e. the arrival of a new participant, the telepointer is always animated. There are two basic objects in our workspace: the actors and the artefacts. The actors are representations of the remote users or of artificial assistants. The artefacts are the applications and the interaction tools.The Conference tableThe metaphor used by the interface is the con- ference table. It corresponds to a single activity (our task-oriented interface solves the (b) shortcoming of the 2D interface, see Introduction). This activity is divided spatially and semantically into two parts. The first is asimulated panoramic view on which actors and sharedapplications are displayed. Second, within this view there is a workspace located near the center of the simulated panoramic screen, where the user can easily manipulate a specific document. The actors and the shared applications (2D and 3D) are placed side by side around the table (Fig. 4), and in the interest of comfort, there is one document or actor per 'wail'. As many applications as desired may be placed in a semi-circle so that all of the applications remain visible. The user can adjust the screen so that the focus of her attention is in the center; this type of motion resembles head- turning. The workspace is seamless and intuitive,Fig, 4. Objects placed around our virtual table.And simulates a real meeting where there are several people seated around a table. Participants joining the meeting and additional applications are on an equal footing with those already present. Our metaphor solves the (c) shortcoming of the 2D interface (see Introduction),DistortionIf the number of objects around the table increases, they become too thin to be useful. To resolve this problem we have defined a focus-of-attention zone located in the center of the screen. Documents on either side of this zone are distorted (Fig.5). Distortion is symmetrical in relation to the coordinate frame x=0. Each object is uniformly scaled with the following formula: x'=l-(1-x) '~, O<x<l< bdsfid="116" p=""></x<l<>Where is the deformation factor. When a= 1 the scene is not distorted. When all, points are drawn closer to the edge; this results in centrally positioned objects being stretched out, while those in the periphery are squeezed towards the edge. This distortion is similar to a fish-eye with only one dimension [28].By placing the main document in the centre of the screen and continuing to display all the other documents, our model simulates a human field of vision (with a central zone and a peripheral zone). By reducing the space taken up by less important objects, an 'everything perceivable' situation is obtained and, although objects on the periphery are neither legible nor clear, they are visible and all the information is available on the screen. The number of actors and documents that it is possible to place around the table depends, for the most part, on screen resolution. Our project is designed for small meetings with four people for example (three clones) and a few documents (three for example). Under these conditions, if participants are using 17-inch, 800 pixels screens all six objects are visible, and the system works.Everything VisibleWith this type of distortion, the important applications remain entirely legible, while all others are still part of the environment. When the simulated panoramic screen is reoriented, what disappears on one side immediately reappears on the other. This allows the user to have all applications visible in the interface. In CSCW it is crucial that each and every actor and artefact taking part in a task are displayed on the screen (it solves the (a) shortcoming of 2D interface, see Introduction),A Focus-of-Attention AreaWhen the workspace is distorted in this fashion, the user intuitively places the application on which she is working in the center, in the focus-of- attention area. Clone head movements correspond to changes of the participants' focus of attention area. So, each participant sees theother participants' clones and is able to perceive their headmovements. It gives users the impression of establishing eye contact and reinforces gaze awareness without the use of special devices. When a participant places a private document (one that is only visible on her own interface) in her focus in order to read it or modify it, her clone appears to be looking at the conference table.In front of the simulated panoramic screen is the workspace where the user can place (and enlarge) the applications (2D or 3D) she is working on, she can edit or manipulate them. Navigation is therefore limited to rotating the screen and zooming in on the applications in the focus-of-attention zone.ConclusionIn the future, research needs to be oriented towards clone animation, and the amount of information clones can convey about participant activity. The aim being to increase user collaboration and strengthen the feeling of shared presence. New tools that enable participants to adopt another participant's point of view or to work on another participant's document, need to be introduced. Tools should allow for direct interaction with documents and users. We will continue to develop visual metaphors that will provide more information about shared documents, who is manipulating what, and who has the right to use which documents, etc. In order to make Spin more flexible, it should integrate standards such as VRML 97, MPEG 4, and CORBA. And finally, Spin needs to be extended so that it can be used with bigger groups and more specifically in learning situations.旋转:3D界面的协同工作摘要:本文提出了一种三维用户界面的同步协同工作—旋转,它是为多用户同步实时应用程而设计,可用于例如会议和学习情况。
动画设计外文文献翻译

文献出处:Amidi, Amid. Cartoon modern: style and design in fifties animation. Chronicle Books, (2006):292-296.原文Cartoon Modern: Style and Design in Fifties AnimationAmidi, AmidDuring the 1970s,when I was a graduate student in film studies, UPA had a presence in the academy and among cinephiles that it has since lost. With 16mmdistribution thriving and the films only around twenty years old, one could still see Rooty Toot Toot or The Unicorn in the Garden occasionally. In the decades since, UPA and the modern style it was so central in fostering during the 1950s have receded from sight. Of the studio's own films, only Gerald McBoing Boing and its three sequels have a DVD to themselves, and fans must search out sources for old VHScopies of others. Most modernist-influenced films made by the less prominent studios of the era are completely unavailable.UPA remains, however, part of the standard story of film history. Following two decades of rule by the realist-oriented Walt Disney product, the small studio boldly introduced a more abstract, stylized look borrowed from modernism in the fine arts. Other smaller studios followed its lead. John Hubley, sometimes in partnership with his wife Faith, became a canonical name in animation studies. But the trend largely ended after the 1950s. Now its importance is taken for granted. David Bordwell and I followed the pattern by mentioning UPA briefly in our Film History: An Introduction, where we reproduce a black-and-white frame from the Hubleys' Moonbird, taken from a worn 16 mm print. By now, UPA receives a sort of vague respect, while few actually see anything beyond the three or four most famous titles.All this makes Amid Amidi's Cartoon Modern an important book. Published in an attractive horizontal format well suited to displaying film images, it provides hundreds of color drawings, paintings, cels, storyboards, and other design images from 1950s cartoons that display the influence of modern art. Amidi sticks to the U.S. animation industry and does not cover experimental work or formats other than cel animation. The book brings the innovative style of the 1950s back to our attention and provides a veritable archive of rare, mostly unpublished images for teachers, scholars, and enthusiasts. Seeking these out and making sure that they reproduced well, with a good layout and faithful color, was a major accomplishment, and the result is a great service to the field.The collection of images is so attractive, interesting, and informative, that it deserved an equally useful accompanying text. Unfortunately, both in terms of organization and amount of information provided, the book has major textual problems.Amidi states his purpose in the introduction: "to establish the place of 1950s animation design in the great Modernist tradition of the arts". In fact, he barely discusses modernism across the arts. He is far more concerned with identifying the individual filmmakers, mainly designers, layout artists, and directors, and with describing how the more pioneering ones among them managed to insert modernist style into the products of what he sees as the old-fashioned, conservative animation industry of the late 1940s. When those filmmakers loved jazz or studied at an art school or expressed an admiration for, say, Fernand Léger, Amidimentions it. He may occasionally refer to Abstract Expressionism or Pop Art, but he relies upon the reader to come to the book already knowing the artistic trends of the twentieth century in both America and Europe. At least twice he mentions that Gyorgy Kepes's important1944 book The Language of Vision was a key influence on some of the animators inclined toward modernism, but he never explains what they might have derived from it. There is no attempt to suggest how modernist films (e.g. Ballet mécanique, Das Cabinet des Dr. Caligari) might have influenced those of Hollywood. On the whole, the other arts and modernism are just assumed, without explanation or specification, to be the context for these filmmakers and films.There seem to me three distinct problems with Amidi's approach: his broad, all-encompassing definition of modernism; his disdain for more traditional animation, especially that of Disney; and his layout of the chapters.For Amidi, "modern" seems to mean everything from Abstract Expressionism to stylized greeting cards. He does not distinguish Cubism from Surrealism or explain what strain of modernism he has in mind. He does not explicitly lay out a difference between modernist-influenced animation and animation that is genuinely a part of modern/modernist art. Thus there is no mention of figures like Oskar Fischinger and Mary Ellen Bute, though there seems a possibility that their work influenced the mainstream filmmakers dealt with in the book.This may be because Amidi sees modernism's entry into American animation only secondarily as a matter of direct influences from the other arts. Instead, for him the impulse toward modernism is as a movement away from conventional Hollywood animation. Disney is seen as having during the 1930s and 1940s established realism as the norm, so anything stylized would count as modernism. Amidi ends up talking about a lot of rather cute, appealing films as if they were just as innovative as the work of John Hubley. At one point he devotes ten pages to the output of Playhouse Pictures, a studio that made television ads which Amidi describes as "mainstream modern" because "it was driven by a desire to entertain and less concerned withmaking graphic statements". I suspect Playhouse rates such extensive coverage largely because its founder, Adrian Woolery, had worked as a production manager and cameraman at UPA. At another point Amidi refers to Warner Bros. animation designer Maurice Noble's work as "accessible modernism".This willingness to cast the modernist net very wide also helps explain why so many conventional looking images from ads are included in the book. Amidi seems not to have considered the idea that there could be a normal, everyday stylization that has a broad appeal and might have derived ultimately from some modernist influence that had filtered out, not just into animation, but into the culture more generally.There was such a popularization of modern design in the 1940s and especially the 1950s, and it took place across many areas of American popular culture, including architecture, interior design, and fashion. Thomas Hine has dealt with it in his 1999 book, Populuxe: From Tailfins and TV Dinners to Barbie Dolls and Fallout Shelters. Hines doesn't cover film, but the styles that we can see running through the illustrations in Cartoon Modern have a lot in common with those in Populuxe. Pixar pays homage to them in the design of The Incredibles.Second, Amidi seeks to establish UPA's importance by casting Walt Disney as his villain. Here Disney stands in for the whole pre-1950s Hollywood animation establishment. For the author, anything that isn't modern style is tired and conservative. His chapter on UPA begins with an anecdote designed to drive that point home. It describes the night in 1951 when Gerald McBoing Boing won the Oscar for best animation of 1950, while Disney, not even nominated in the animation category, won for his live-action short, Beaver Valley. UPA president Stephen Bosustow and Disney posed together, with Bosustow described as looking younger and fresher than his older rival. Disney was only ten years older, but to Amidi,Bosustow's "appearance suggests the vitality and freshness of the UPA films when placed against the tired Disney films of the early 1950s".That line perplexed me. True, Disney's astonishing output in the late 1930s and early 1940s could hardly be sustained, either in quantity or quality. But even though Cinderella (a relatively lightweight item) and the shorts become largely routine, few would call Peter Pan, Alice in Wonderland, and Lady and the Tramp tired. Indeed, the two Disney features that Amidi later praises for their modernist style, Sleeping Beauty and One Hundred and One Dalmatians, are often taken to mark the beginning of the end of the studio's golden age.In Amidi's view, other animation studios, including Warner Bros., were similarly resistant to modernism on the whole, though there were occasional chinks in their armor. The author selectively praises a few individual innovators. A very brief entry on MGM mentions Tex Avery, mainly for his 1951 short, Symphony in Slang. Warner Bros.' Maurice Noble earns Amidi's praise; he consistently provided designs for Chuck Jones's cartoons, most famously What's Opera, Doc?The book's third problem arises from the decision to organize it as a series of chapters on individual animation studios arranged alphabetically. There's at least some logic to going in chronological order or thematically, or even by the studios in order of their importance. Alphabetical is arbitrary, rendering the relationship between studios haphazard. An unhappy byproduct of this strategy is that the historically most salient studios come near the end of the alphabet. After chapters on many small, mostly unfamiliar studios, we at last reach the final chapters: Terrytoons, UPA, Walt Disney, Walter Lantz, Warner Bros. Apart from Lantz, these are the main studios relevant to the topic at hand. Amidi prepares the reader with only a brief introduction and no overview, so there is no setup of why UPA is so important or what contextDisney provided for the stylistic innovations that are the book's main subject.译文现代卡通,50年代的动画风格和设计Amidi, Amid在20世纪70年代,当我还是一个电影专业的研究生时,美国联合制片公司UPA就受到了学院和影迷们的关注。
Flash动画设计中英文对照外文翻译文献

Flash动画设计中英文对照外文翻译文献动画设计中英文对照外文翻译文献Flash动画设计中英文对照外文翻译文献(文档含英文原文和中文翻译)Flash 动画1 引言 在现代教学中,传统的教学已经不能满足现代教学的要求,这对教学方式和教师等都提出了更高的要求,所以对于Flash 制作动画课件的研制有着极为重要的意义。
的意义。
Flash Flash 不仅能使学习者加深对所学知识的理解,提高学生的学习兴趣和教师的教学效率,同时也能为课件增加生动的艺术效果,有助于学科知识的表达和传播。
为了为学生提供直观的实验过程,提高学生的学习效率,和传播。
为了为学生提供直观的实验过程,提高学生的学习效率,Flash Flash 动画在教学中的应用十分必要。
本论文以制作蛋白质透析动画为例,阐述了利用拥有强大能力和独特的交互性的Flash8.0Flash8.0制作实验动画的整个过程和有关事宜。
制作实验动画的整个过程和有关事宜。
制作实验动画的整个过程和有关事宜。
2 什么是FlashFlash 是一种创作工具,设计人员和开发人员可使用它来创建演示文稿、应用程序和其它允许用户交互的内容。
用程序和其它允许用户交互的内容。
Flash Flash 可以包含简单的动画、可以包含简单的动画、视频内容、视频内容、视频内容、复复杂演示文稿和应用程序以及介于它们之间的任何内容。
通常,使用杂演示文稿和应用程序以及介于它们之间的任何内容。
通常,使用 Flash Flash 创作创作的各个内容单元称为应用程序,即使它们可能只是很简单的动画。
您可以通过添加图片、声音、视频和特殊效果,构建包含丰富媒体的加图片、声音、视频和特殊效果,构建包含丰富媒体的 Flash Flash 应用程序。
应用程序。
应用程序。
Flash 特别适用于创建通过特别适用于创建通过 Internet Internet 提供的内容,因为它的文件非常小。
提供的内容,因为它的文件非常小。
文学历史军事艺术 - 卡通形象设计及其特征研究中英文外文文献翻译

动画专业外语文献

动画专业外语文献动画专业是一门集艺术、技术与语言于一体的跨学科领域。
在全球化背景下,掌握外语对于动画专业的学生和从业人员至关重要。
本文将探讨动画专业对外语的需求原因,动画专业外语文献的类型与特点,以及如何查找和利用这些文献。
此外,本文还将提出一些提高动画专业外语能力的建议。
首先,动画专业涵盖了许多外语区,如美国、日本、韩国、欧洲等国家。
这些国家的动画产业发展成熟,拥有丰富的动画资源和先进的技术。
因此,学习这些外语有助于了解国际动画发展的动态,提高自身的专业素养。
同时,掌握外语还可以帮助动画专业的学生和从业人员在跨国合作项目中更好地沟通交流,提高工作效率。
其次,动画专业外语文献主要分为以下几种类型:1.动画技法类:这类文献主要介绍动画制作的基本技巧和方法,如角色设计、场景设定、动画制作流程等。
2.动画理论类:这类文献探讨动画发展的历史、动画艺术的审美价值以及动画产业的现状和趋势。
3.动画技术类:这类文献主要关注动画制作过程中的技术问题,如数字动画、虚拟现实、三维建模等。
4.动画行业动态类:这类文献介绍国际动画行业的最新动态、市场分析以及行业规范等。
这些文献具有以下特点:专业性较强,涉及领域广泛;更新速度快,跟不上行业发展;跨文化交流,有助于拓宽视野。
如何查找和利用动画专业外语文献呢?以下几点建议供您参考:1.利用网络资源:互联网上有大量的动画专业外语文献,您可以通过搜索引擎(如Google、Bing)进行查找。
为保证文献质量,建议选择权威网站、学术期刊和专著。
2.访问专业数据库:国内外有许多专业数据库提供动画专业外语文献,如CNKI、Web of Science、JSTOR等。
您可以通过关键词搜索相关文献。
3.加入学术交流平台:参加国际动画研讨会、论坛等活动,与业界人士交流,获取最新的外语文献信息。
4.建立个人文献库:将查找到的动画专业外语文献整理归类,以便随时查阅。
最后,为了提高动画专业外语能力,建议您采取以下措施:1.制定学习计划:根据自己的实际情况,制定合理的学习目标和计划,持之以恒地学习。
日本艺术和动画卡通外文翻译

日本艺术和动画卡通外文翻译Japanese Art and the Animated CartoonXXX XXXXXX of film。
He also edits Eiga Bunka。
the only n-picture magazine in Japan。
This article。
XXX。
XXX's ing book。
XXX.XXX。
the popularity of Disney films。
which are only XXX Chaplin。
gives reason to hope that there will be a world-wide development in the field of XXX.In Japan。
n has a long history and is XXX Japanese art forms such as ukiyo-e and manga。
The use of bold lines and flat colors in these art forms has influenced the style of Japanese n。
which is XXX.One of the most famous examples of Japanese n is the work of Hayao Miyazaki。
XXX nature and the environment。
and his use of XXX.Another XXX series are based on manga。
XXX。
This has led to the XXX.In n。
Japanese art has had a significant impact on the development of the XXX in Japan。
The unique style and XXX Japanese n have gained a global following。
【精品文档】49虚拟人脸部动画快速设计中英文双语动画设计专业外文文献..

外文标题:Fast Facial Animation Design for Emotional Virtual Humans外文作者:S. Garchery, A. Egges, N. Magnenat-Thalmann文献出处:CD-ROM Proceeding,2005英文1780单词,9439字符,中文2889汉字。
此文档是外文翻译成品,无需调整复杂的格式哦!下载之后直接可用,方便快捷!价格不贵。
原文:Fast Facial Animation Design for Emotional Virtual HumansS. Garchery, A. Egges, N. Magnenat-ThalmannAbstractDesigning facial animation parameters according to a specific model can be time consuming. In this paper we present a fast approach to design facial animations based on minimal information (only feature points). All facial deformations are automatically computed from MPEG-4 feature points. We also present an extension of this approach that allows to personalize or to customize the deformations according to different characteristics. We will describe different prototypes of the facial animation system, available on different platforms. Then, we demonstrate how emotions and expression can be incorporated into the facial animation system.KeywordsFacial Animation, Parameterization, Personalization, Emotion, MPEG41 IntroductionA literature survey on different approaches on facial animation system reveals the following characteristics that should be found in an ideal facial animation system:Easy to use: A facial animation system should be easy to use and simply to implement. This means: ∙Be able to work with any kind of face model (male, female, children, cartoon like …)∙Require a minimum of time to set up a model for animation∙Allow for creative freedom of the animator to define specific deformations if necessary∙Get realistic results∙Be able to precisely control the animation Integration: Using the system should be simple, fast and it should work in any kind of environment (PC, web, mobile…) Generality: The possibility to reuse previous work (deformation data or animation) with a new model presents a big advantage and reduces the resources needed to develop new animations or applications.Visual quality: finally, the result should look realistic with a cartoon like model or a cloned one. The qualityshould also be taken into account during the design process.In order to achieve a maximum of these goals, it is crucial to properly define which parameters are used in the model. By proposing a parameterization system (FACS), Paul Ekman [5] started the definition of a standardization system to be used for facial synthesis. In 1999, MPEG-4 defined an interesting standard using facial animation parameters. This standard proposed to deform the face model directly by manipulating feature points of the face and presented a novel animation structure specifically optimized for e.g. networking applications. These parameters are completely model- independent, based on very few information and leave open the adaptation of animations for each face model according to the facial engine that is used. A lot of research has been done in order to develop facial animation engines based on this parameterization system. Commonly, a piece-wise linear interpolation function for each animation parameter [9,15] is used to produce the desired result (see section 2.1). Fast Facial Deformation Design2.1MPEG-4 overview and descriptionIn order to understand facial animation based on MPEG-4 parameters system, we should describe some keywords of the standard and the pipeline in order to animate compliant face models.▪FAPU (Facial Animation Parameters Units): all animation parameters are described in FAPU units. This unit is based on face model proportions and computed based on a few key points of the face (like eye distance or mouth size).▪FDP (Facial Definition Parameters): this acronym describes a set of 88 feature points of the face model.FAPU and facial animation parameters are based on these feature points. These points could be also used in order to morph a face model according to specific characteristics.▪FAP (Facial Animation Parameters): it is a set of values decomposed in high level and low level parameters that represent the displacement of some features points (FDP) according to a specific direction. Two special values (FAP 1 and 2) are used to represent visemes and expressions. All 66 low level FAP values are used to represent the displacement of some FDPs according to a specific direction (see Figure 1). The combination of all deformations resulting from these displacements forms the final expression. A facial animation then is a variation of these expressions over time.Another aspect of MPEG-4 for facial animation, like Facial Interpolation Tables, could be applied to simplify the quantity of data needed to represent an expression or animation. With this approach, an animation can be represented by a small set of parameters, which is an efficient approach for network applications (less than 2 Kb for each frame).2 Animation DesignDifferent approaches are possible in order to produce a facial animation stream more or less in real-time depending on the intended application. In this section, we will briefly present some of these approaches.2.2Text-to-visual approachWhen starting from written text, we use a Text-to-Speech engine to produce the phoneme data and the audio. For defining the visemes and expressions, we use the Principal Components (PCs) as described by Kshirsagar et al.[10]. The PCs are derived from the statistical analysis of the facial motion data and reflect independent facial movements observed during fluent speech. The main steps incorporated in the visual front-end are the following: 1.Generation of FAPs from text2.Expression blending: Each expression is associated with an intensity value and it is blended with thepreviously calculated co-articulated phoneme trajectories.3.Periodic facial movements: Periodic eye-blinks and minor head movements are applied to the face for increased believability.2.3Optical captureIn order to capture a more realistic trajectory of feature points on the face, we are using a commercial optical tracking system to capture the facial motions, with 6 cameras and 27 markers corresponding to MPEG-4 FDPs. In the parameterization system, a total of 40 FDPs are animatable, but since markers are difficult to be set up on the tongue and lips, we use a subset of 27. We obtain 3D trajectories for each of the marker points as the output of the tracking system, suitable as well for 2D animation. During the data capture, head movements are not restricted and thus, a compensation process is required to obtain the local deformation of the marker [2].Once we extract the head movements, the global movement component is removed from the motion trajectories of all the feature point markers, resulting in the absolute local displacements. The MPEG-4 FAP values are then easily calculated from these displacements. For example, FAP 3 open jaw is defined as the normalized displacement of FDP2.1 from the neutral position, scaled by the FAPU MNS. As FAP values are defined as normalized displacements for the feature points from the neutral position, it is trivial to compute the FAP value given the neutral position and the displacement from this position [11]. The algorithm is based on a general purpose feature point based mesh deformation, which is extended for a facial mesh using MPEG-4 facial feature points.3.3 Automatic personalization of animationAs presented above, an optical tracking system can be used in order to capture spatial motion of marker placed on the face. This information is converted in MPEG-4 FAPs that can be interpreted by any MPEG4 compliant facial animation engine. But during the conversion of motion capture data to FAP, we lose some information due of FAP restrictions (see section 2.1). In other words, with the standard format we cannot fully recover the same displacement as we had from the motion capture. The displacement in the directions which are not stored will be lost. We will present a solution to restore this information during the synthesis process.As described above, our system is able to deform a face model according to the FDP position. This deformation is normally computed for FAP values in term of FAPU units. The system could move any FDP point and not only those points that are FAP values. In other words, we compute the deformation simply from the spatial position of control points. Thus we are able to deform a face model according to any the FDP position coming from FAP values or randomly. We propose then to apply a spring mass network in order to recalibrate the spatial position of control points. We do not want to connect the points linearly, because than it would be less dynamic.Another interesting idea with this approach is the possibility to personalize the value of the mass springs according to a specific person. The ultimate goal is to be able to automatically set these spring mass parameters, and use these parameters in order to reproduce a more realistic animation with the same number of facial animation parameters. This research is ongoing.Reference1.Arnold, M.B. (1960). Emotion and personality. Columbia University Press, New York.2.Blostein, S.; Huang, T. (1988). Motion Understanding Robot and Human Vision. Kluwer AcademicPublishers, pp. 329-352.3.Cornelius, R.R. (1996). The science of emotion. Research and tradition in the psychology of emotion.Prentice-Hall, Upper Saddle River (NJ).4.Egges, A.; Kshirsagar, S.; Magnenat-Thalmann, N. (2004). Generic personality and emotion simulation forconversational agents. Computer Animation and Virtual Worlds, 15(1):1-13.5.Ekman, P.; Friesen, W.V. (1978). Facial Action Coding System: A Technique for the Measurement of FacialMovement. Consulting Psychologists Pres s, Palo Alto, California.6.Ekman, P. (1982). Emotion in the human face. Cambridge University Press, New York.7.Elliott, C.D. (1992). The Affective Reasoner: A process model of emotions in a multiagent system. PhDthesis, Northwestern University.8.Garchery, S.; Magnenat-Thalmann, N. (2001). Designing mpeg-4 facial animation tables for webapplications. In Multimedia Modeling 2001, Amsterdam, pages 39-59.9.Kim, J.W.; Song, M.; Kim, I.J; Kwon, Y.M; Kim, H.G.; Ahn, S.C. (2000). Automatic fdp/fap generation froman image sequence. In ISCAS 2000 - IEEE International Symposium on Circuits and Systems.10.S. Kshirsagar, T. Molet, N. Magnenat-Thalmann (2001). Principal components of expressive speechanimation. In Proceedings Computer Graphics International, pages 59- 69.11.Kshirsagar, S.; Garchery, S.; Magnenat-Thalmann N. (2001). Feature Point Based Mesh DeformationApplied to MPEG-4 Facial Animation. Kluwer Academic Publishers, pp. 33-43.12.Magnenat-Thalmann, N.; Thalmann D. (2004), Handbook of Virtual Human, Eds Wiley & Sons, Ltd.,publisher, ISBN: 0-470-02316-3.13.Noh, J.Y.; Fidaleo, D.; Neumann U. (2000). Animated deformations with radial basis functions. In VRST,pages 166-174.14.Ortony, A.; Clore, G.L.; Collins A. (1988). The Cognitive Structure of Emotions. Cambridge UniversityPress.15.Ostermann, J. (1998). Animation of synthetic faces in mpeg-4. In Computer Animation. Held in Philadelphia,Pennsylvania, USA.16.Pasquariello, S. ; Pelachaud C. (2001). Greta: A simple facial animation engine. In 6th Online WorldConference on Soft Computing in Industrial Appications, Session on Soft Computing for Intelligent 3D Agents.17.Plutchik, R. (1980). Emotion: A psychoevolutionary synthesis. Harper & Row, New York译文:虚拟人脸部动画快速设计S·咖奇里·A·埃格·N·马格纳特-塔尔曼摘要.根据特定的模型来进行脸部动画参数设计会耗费大量的时间。
关于3D动画的英文文献

An Interactive 3D Graphics Modeler Based on Simulated Human Immune SystemHiroaki Nishino1, Takuya Sueyoshi2, Tsuneo Kagawa3, Kouichi Utsumiya4 1, 3, 4Department of Computer Science and Intelligent Systems, Oita University, Oita, 870-1192 JapanEmail: {1hn, 3 t_kagawa, 4utsumiya}@csis.oita-u.ac.jp2Fujitsu Kyushu System Engineering Ltd., Fukuoka, 814-8589 JapanEmail: sueyoshi.takuya@Abstract—We propose an intuitive computer graphicsauthoring method based on interactive evolutionarycomputation (IEC). Our previous systems employed geneticalgorithm (GA) and mainly focused on rapid exploration ofa single optimum 3D graphics model. The proposed methodadopts a different computation strategy called immunealgorithm (IA) to ease the creation of varied 3D models evenif a user doesn’t have any specific idea of final 3D products.Because artistic work like graphics design needs a process todiversify the user’s imagery, a tool that allows the user toselect his/her preferred ones from a broad range of possibledesign solutions is particularly desired. IA enables the userto effectively explore a wealth of solutions in a huge 3Dparametric space by using its essential mechanisms such asantibody formation and self-regulating function. Weconducted an experiment to verify the effectiveness of theproposed method. The results show that the proposedmethod helps the user to easily generating wide variety of3D graphics models.Index Terms—3D computer graphics, human immunesystem, interactive evolutionary computation, geometricmodeling, genetic algorithmI.I NTRODUCTIONRapid advances in 3 dimensional computer graphics (3DCG) technology allow the public to easily create their own graphics contents by using off-the-shelf 3DCG authoring tools. However, there are some hurdles to clear before mastering the 3DCG authoring techniques such as learning 3DCG theories, becoming familiar with a specific authoring software tool, and building an aesthetic sense to create attractive 3D contents.We have been working on the development of some 3DCG authoring techniques allowing a user to intuitively acquire 3D contents production power without paying attention to any details on the theories and authoring skills [1]. We have been applied a technical framework called interactive evolutionary computation (IEC) to achieve the goal [2]. Figure 1shows an IEC-based 3DCG authoring procedure. The user simply looks at multiple graphics images produced and shown by the system, and rates each image based on his/her subjective preference. He/she gives his/her preferred images higher scores and vice versa. Then, the system creates a new set of images by evolving the rated images using a simple genetic algorithm (GA). This human-in-the-loop exploration framework consisting of the user’s rating and system’s evolution is iterated until the user finds a good result.The simple GA effectively explores a huge search space with multiple search points and quickly finds a global optimum solution (a highest peak) in the search space [3]. Such property of the simple GA enables the user to find a unique 3DCG output(a global optimum solution).It sometimes, however, prevents the user from exploring wide varieties of solutions because it always catches similar ones around the global optimum solution. The exploration of diversified solutions is a very important task in the initial design process. Therefore, a mechanism to discover not only the best solution but also other good ones is a crucial function. These quasi-optimum solutions are still good candidates for the final 3D contents to create.In this paper, we propose to apply immune algorithm Figure 1. Intuitive 3DCG authoring based on human-in-the-loop IEC framework.: very good : good : not good like crossover and mutation.(IA) to efficiently acquire diversified 3DCG solutions. There are improved GA-based search methods to find multiple good solutions by maintaining the diverseness in their searching procedures [4]. IA provides, however, a more efficient way to discover variety of solutions with smaller population size than the GA-based methods [5]. The IEC system imposes a burden on the user because it enforces him/her to rate all individuals (candidate graphics images in our system) in every iterations of the “rating and evolution” loop described above. Therefore, the IA’s efficient searching ability with the small number of individuals is an important feature to implement a comfortable operational environment by alleviating human fatigue. Whereas IA has such an advantage, it has a drawback. The original IA has many threshold parameters to control the searching function and these parameters need to be set before execution. However, it is difficult to appropriately preset the overall parameters to get the right solutions. We modified the original algorithm to fit in with the IEC framework and resolved the tuning problem by allowing the user to interactively control the algorithm at runtime. We also conducted an experiment to verify the effectiveness of the proposed IA-based 3D authoring. The results show that the proposed method helps the user to easily generating wide variety of 3D graphics models.II.R ELATED W ORKThere are many precedent trials to apply biologically-inspired methods for creating graphics objects. Dawkins has demonstrated the power of computer-simulated evolution to create the “boimorphs,” the 2D line drawings of complex structures found in the living organism [6][7]. Following his pioneering work, two representative graphics applications were presented by Sims [8][9] and Todd et al. [10].They showed a methodology to breed aesthetic graphics images based on the evolutionary computation techniques. Although their approaches were quite successful to create innovative results, they focused on the production of highly abstract artistic images. Other 3DCG authoring applications include a system for drawing animals and plants [11], a 3D CG lighting design support system [12], a GA-based seamless texture generation system [13], and a 3D graphics modeling system [14]. See the reference [2] for further detail survey. These applications are mainly targeted at finding a single best solution in a very huge search space of 3D graphics objects.They are beneficial especially for novices because these applications don’t assume any technical know-how and aesthetic sense. On the contrary, our focus is on a very early stage in graphics design. The proposed method provides a uniform strategy to widen the user’s conception by presenting diverse solutions to the user. Therefore, our approach aims at providing a way to diversify the user’s idea before shaping a final solution, whereas all of the former systems described above focus on converging the user’s imagery toward the final solution. As a result, most precedent systems applied canonical GA or GP (genetic programming) without any mechanisms to preserve searching diversity.We applied the immune algorithm (IA) as an evolutionary computing engine for generating a broad range of 3D graphics objects. IA can be classified into a type of Artificial Immune Optimization (AIO) method [15] and has been proven to be a useful computational model for multi-objective optimization problems. IA is actually similar to GA because some IA operations can be implemented by GA operators such as crossover and mutation. Mori et al. proposed a GA-aided algorithm and exemplified its effectiveness by applying it to a multimodal function optimization problem [5][16]. Their method preserves to search diversified solutions by incorporating the regulatory and memory mechanisms of human immune system in the search procedure.IA can effectively search quasi-optimum solutions with smaller population size than simple GA. The IEC system requires the user to rate all candidate solutions (individuals) one by one and hence human fatigues caused by excessive operations need to be avoided [17]. Reducing the population size to a maximum extent is a crucial requirement to implement a successful IEC system.There are modified versions of the Mori’s algorithm proposed and applied to various problems such as TSP (traveling salesman problem) [18], multimodal function optimization [19], and quantum computing algorithm [20]. These existing systems require a predefined evaluation function and some threshold parameters to automatically control the IA optimization procedure. Appropriate definition of these function and variables is a crucial task for getting good solutions, but it is also a very tricky part to successfully control the IA optimization. Our proposed system improves the algorithm by adding some options to interactively control the IA operations at runtime.III.H UMAN I MMUNE S YSTEM O VERVIEWFigure 2 illustrates a human immune system overview. Two intrinsic mechanisms such as antibody formation and self-regulating function characterize the human immune system. The antibody formation is to produce and propagate antibodies that can effectively get rid of any unknown antigens. When the antibody-producing cell, a type of B-cell, detects an intruding antigen, it accelerates the antibody production by iterating gene recombination. The helper cell stimulates B-cell production for efficient antibody formation. Once the effective antibodies that can eliminate the detected antigen are produced, the memory cell memorizes a part of the produced antibodies. This memory mechanism, which is referred to as “acquired immunity,” quickly attacks the memorized antigen in the future invasion. This is a very important mechanism to protect human body from catching diseases such as measles and mumps. When the antibody formation excessively produces theantibodies to beat the invading antigens, the self-regulating function is activated to inhibit further increaseof the antibodies. The suppressor cell deteriorates the B-cell production to balance the immune system. This self-regulation mechanism enables the immune system to protect the human body from countless antigens with the finite antibody cells. Simulating this function enables the system to produce diversified solutions by using a finite number of searching entities (individuals).To apply these human immune mechanisms to the IEC-based graphics authoring system, we assume that the antigens correspond to optimum or quasi-optimum solutions (3D graphics objects made by the user) and the antibodies are equal to candidate solutions (candidate 3D graphics models evolved by the system) [21].IV. I NTERACTIVE G RAPHICS A UTHORING S YSTEM We designed and developed an IEC-based 3DCGauthoring system allowing the user to intuitively create 3D graphics objects [22]. Figure 3 illustrates the overall structure and modeling procedure of the system. As shown in the figure, the system consists of two software components, the IEC browser for exploring 3D graphics models and the I(individual)-editor for manually elaborating CG parameters of a specific model. The whole modeling steps numbered as 1 through 5 in figure 3 are described below.(1) Initial 3D model generationThe system firstly needs an initial 3D model to activate the IEC-guided authoring. The user has the following three options to prepare the initial model:- capture a real object’s shape by using a 3D scanner (a vase example in figure 3),- make it by using the freehand sketch modeler [23], or - retrieve and download it on the Internet. (2) Gene codingThe initial model needs to be coded as a gene. Figure 4 shows the structure of a chromosome that represents a 3D model created and evolved in the system. A chromosome holds 132 graphics parameters in total. Each graphics parameter is encoded as an 8 bits long gene (an integer ranging from 0 to 255) according to the following equation:.255minmax min ×−−=G G G G g i i ii i(1≦i ≦132) (1)where G i and g i are the i -th graphics parameter and its corresponding gene, respectively. The G i max and G i min are the maximum and minimum values of the parameter G i . The total length of a chromosome is 132 bytes.Manually elaborate a 3D modelby using I-editorPerform IA-based 3DCG authoring by using IEC browser clickFigure 2. Human immune system overview.Figure 3. Overall structure and modeling procedure of IEC-guided 3DCG authoring system.helper cellsuppressor cell B-cellmemoryantibody-The chromosome mainly divided into two sections, FFD (free form deformation) and RND (rendering) sections as shown in figure 4. The FFD section governs the 3D model’s geometrical shape. FFD is a modeling method originally proposed by Sederberg et al. [24]. FFD provides a common way to deform a 3D polygonal model. As shown in the upper left part in figure 4, it wraps the target 3D model with a simplified control mesh. When the mesh shape is changed by moving its nodes’ positions, the wrapped 3D object is deformed according to the modified mesh shape. The object can be deformed globally (global FFD) or locally (local FFD) as shown in figure 4. The system supports a control mesh consisting of 27 nodes (3x3x3 mesh) to evolve the model shape. All 27 nodes’ positions are encoded as genes (a group of genes labeled as “control mesh” in figure 4) to deform the mesh via the IA operations. The system supports additional deformation functions such as tapering and twisting operations as shown in figure 4 to provide a clay modeling effect [25].The RND section dictates the physical appearance of the 3D model as shown in the upper right part in figure 4. This section encodes information such as light source, object’s surface material, and color. As shown in the figure, the system supports four types of light sources (direction, spot, ambient, and point lights) with a set of parameters to prescribe various rendering effects such as reflection of light, shading, specular and diffusion surfaces, and object’s and background colors. (3) Browser activation and initial model readingThe user invokes the IEC browser and reads the initial model. The user performs the 3D graphics authoring task by using a set of GUI tools supported by the IEC browser as shown in figure 5. There are several GUI buttons arranged at the bottom of the screen to control the authoring task. When the user pushes the “read” button, the browser inquires a file name to read. Next, he/she specifies the file name of the initial model and executes the reading. Then, all sixteen sub-windows in the IEC browser display an identical image of the read initial model. The IEC browser can read and write 3D data files in .obj format, a commonly used 3D file format supported by Java3D library.(4) IA-based 3DCG authoringThis is a main stage for creating various 3D models by using the proposed IA-based 3DCG authoring method. The user can simultaneously browse all candidate model images in a screen and rate each model with his/her subjective preference on a scale of 1 to 5 (the worst to the best scores correspond to 1 to 5). He/she specifies each model’s score as an affinity value (as described in section V) by using the rating button placed at the bottom of each sub-window as shown in figure 5. Then, the scored 3D models are evolved by using the IA algorithm expounded in section V. The system iterates this “rating and evolution” processes until he/she gets the enough variety of 3D models.As the evolution progresses, a part in the chromosome such as the object’s shape or rendering effects might be well converged and they may need to be protected from further modifications. Consequently, the IEC browser supports a function to lock and unlock each gene. It can preserve a well-evolved part of the 3D model by excluding the locked parts in chromosome from the IA operations. The user controls the lock/unlock function by using the GUI menus arranged on the right side of the IEC browser as shown in figure 5. There are two separate menus for locking/unlocking the modeling and rendering parameters, and the setup menu to configure the system parameters such as the crossover and mutation rates anddefault shape global FFDlocal FFD taperingtwisting sourceRendering (RND) operations to representFree Form Deformation (FFD) with clay modeling options to Figure 4. Structure of a chromosome to represent a 3D model evolved in the system .the crossover scheme to utilize as described in section V. The user switches the menus by clicking tags on top of the menus.As shown in figure 3, the IEC browser consists of two software components, the IA engine to perform the IA operations and the graphics engine to manage the graphics rendering and user interactions through the GUI tools. (5) Manual elaboration of a 3D modelThe I-editor, as shown in figure 3, provides a fine-tuning option to manually elaborate the graphics parameters of a candidate 3D model. The user clicks a specific model’s sub-window in the IEC browser to select a model for manual editing. Then, he/she pushes the “edit” button as shown in figure 5 to activate the I-editor. The user can modify any parameters controlling the selected model’s geometrical shape, deformation pattern, surface materials, lighting effects, and colors. The model image in the I-editor is immediately updated when the user modifies any parameter values. Therefore, he/she easily notices the effects of the changes and perceives his/her preferred parameter settings. After the manual edit, the model can be brought back to the IEC browser for further evolutions.Both of the IEC browser and the I-editor are written in Java with Java 3D library. They are downloadable on the Internet and usable under multiple operating systems.V.I NTERACTIVELY C ONTROLLED I MMUNE A LGORITHMFOR 3DCG A UTHORINGAs described in section II, the traditional IA-based optimization systems require a predefined evaluation function to automatically calculate the affinity (fitness) values of antibodies. They also need some preset threshold parameters to timely accelerate or suppress the antibody formation mechanism. Appropriate definition of the function and threshold values is a crucial problem to successfully acquire multiple good solutions. The tuning of these values, however, is a tricky task and makes IA a difficult optimization framework to use. We resolve the problem by changing the original IA to the interactively controllable algorithm. It can accelerate or suppress the antibody formation at runtime. The flowchart in figure 6 elaborates the proposed IA algorithm. The shaded steps such as processes (b), (c), and (h) in the flowchart encourage the user to interactively control the processes. The explanation of each process (a through h) in the flowchart follows:(a) Creation of an initial generationFirstly, IA creates an initial generation of antibodies by randomly calculating all parameter values encoded in the initial model’s chromosome as described in section IV. The user pushes the “initialize” button placed at the bottom of the IEC browser (as shown in figure 5) to initialize the model. The randomization of the initial model generates a set of 3D objects with various shapes and physical appearances. If there are 3D models kept as memory cells in the SMC-DB (suppressor and memory cell database), the system selects some cells to compose the initial generation. Because the SMC-DB keeps optimum solutions (good 3D models) discovered in the past trials in process (g), IA reuses such previously found solutions as good candidates to start a new trial.The modeling starts with an initial generation of 3D models generated by randomization and selected from the SMC-DB.Setup menufor configuringsystem parameterssuch as crossover andmutation ratesModeling menufor controllinglock/unlock overmodeling-relatedparametersRendering menufor controllinglock/unlock overrendering-relatedparametersmenus GUI buttonsrating buttonEvolution button to activateevolutionary processingbutton to activate I-editor for aspecific modelDefault button to recycle browserand return to the initial state:Undo button to undo onegeneration:Clamp button to prevent a specificmodel from being evolvedFigure 5. IEC browser interface with its GUI tools.(b) Judgment on convergenceThe user specifies whether he/she finds an optimum solution, a 3D model (an antibody) that coincides with his/her imagery, in the current generation. He/she picks the found solution when exists and proceed to process (g), otherwise continues to process (c) for executing further simulated evolutions.(c) Rating of antibodiesThe user rates sixteen 3D models (antibodies) in the current generation with his/her subjective preference on a scale of 1 to 5as described in section IV. Each antibody’s rate corresponds to an affinity representing its degree of similarity with the antigen (a target 3D model to create). The highly rated antibodies, therefore, are similar to the antigen and have high expectations to survive in the future generations. The degree of similarity between the antigen and the antibody v is defined as follows: ax v= Affinity v. (1 ≦Affinity v≦5) (2) where Affinity v is an integer value. The affinity is the rate assigned by the user. The value is 5 if the antibody v is the most similar with the antigen in the current generation, or 1 for the least similar one.(d) Execution of crossover and mutationThis process executes crossover and mutation operations used in the normal GA to produce new antibodies. The system selects a pair of antibodies as parents and performs a crossover operation on them to produce a new pair of antibodies (children). Because each antibody’s affinity given by the user in process (c) is used as an expectation for the selection, the highly rated antibodies have higher probability to be chosen as the parents. This process also induces a mutation of gene to preserve a diversity of antibodies.(e) Suppression of antibodiesAfter new antibodies (children) are produced by the crossover and mutation, this process suppresses all child antibodies that are similar to the previously found optimum solutions. The purpose of the suppression is to keep the evolving antibodies away from search fields near the already acquired solutions. This step prevents the system from redundantly producing the 3D models similar to the already found solutions in the previous search. Accordingly, it allows the user to efficiently explore other unknown solutions (3D models) in the search space. The previously found solutions are kept as the suppressor cells in the SMC-DB in process (g). The suppression mechanism calculates the degree of similarity (affinity) between each child antibody produced in process (d) and all the suppressor cells, and then suppresses all children whose affinities are higher than the threshold value. This threshold is the only predefined value in our algorithm. The affinity between the suppressor cell s and the antibody v is defined as follows:Pp=1Pay v,s1=( g v p g s p)2Σ(3)where P is a population size, g v and g s are genes of the antibody and the suppressor cell, respectively. The g v and g s are the same graphics parameters and they are normalized as real numbers ranging between 0 and 1. Accordingly, ay v,s becomes 1, a maximal value, when the chromosome of the antibody is identical to the suppressor cell’s.(f) Creation of a new generationThis process produces additional antibodies by randomly setting the parameters if there are suppressed ones in process (e). The processes from (d) to (f) simulate the antibody formation with guaranteeing the exploration of a new solution (antibody) from undiscovered search fields.(g) Memorization of an optimum solutionThis process memorizes the discovered optimum solution as a memory cell in the SMC-DB. The stored solution is reused as an effective antibody to form the initial generation in process (a). Because the SMC-DB can only store a limited number of memory cells, a replacement algorithm is activated when a cell pool in the SMC-DB fills. It calculates the affinity between the found solution (antibody) and all the memorized cells by using equation 3. Then, it replaces the most similar memory cell by the newly found solution.The discovered solution is also memorized as a suppressor cell in the SMC-DB. It is used to suppress the evolving antibodies that are similar to the found solution in process (e).Figure 6. Flowchart of interactive IA.(h) Judgment on completionThe user indicates to finish the IA-guided exploration if he/she gets enough variety of the 3DCG models.In the original IA, threshold parameters to automatically judge the conditions need to be set for processes (b), (e) and (h). Additionally, an evaluation function to calculate affinity values for all antibodies needs to be defined for process (c). Appropriate setting of these parameters and the evaluation function has heavy influences on the search results and makes the original IA a difficult optimization method to customize. In our proposed algorithm, these judgments and calculations except for process (e) can be treated interactively at runtime. The user can intuitively make decisions in these processes by looking at visualized 3D models in the IEC browser and selecting his/her preferred ones.VI. E VALUATION E XPERIMENT A. Task DescriptionWe conducted an experiment to verify the effectiveness of the proposed IA-based 3DCG authoring method. To examine how it can intuitively support the generation of various 3D models, we assigned a creative design task motif. We prepared a “tokonoma” image, an alcove in a traditional Japanese room where art or flowers are displayed, as shown in figure 7(a). Then, we asked subjects to create various 3D vase models that fit neatly into the image as shown in figure 7(b). We employed twenty six subjects and let them to create as many vase models as possible within fifteen minutes. To evaluate the proposed method from the perspective of its ability for producing diversified solutions, we compare it with the traditional GA-based modeling. The GA modeler simply implements a basic algorithm to find an optimum solution and has no function to preserve the diversity of solutions during the search. We request the subjects to create asmany different models in shapes and colors as they canby using both modelers.Figure 8 is a screen snapshot showing the operational environment of the experiment. The user interface of both modelers (IA and GA modelers) is identical as shown in the figure to provide a consistent 3D modeling environment. In addition to the IEC browser and I-editor to perform the task, the subjects also use a photo viewer to draw the “tokonoma” motif image with a superimposed 3D vase model being evolved as shown in figure 8. The subjects can easily find good models in the current generation to suit with the motif image by using the photo viewer.B. Experimental Procedure and ConditionIn the beginning of the experiment, we briefly explained the subjects about how to use the system andgave them a few minutes to try and become familiar withthe tools. Then, we divide the subjects into two groups,the group A and B, as shown in table I. The subjects inthe group A firstly perform the modeling task by using the IA modeler and then continue the task by using the GA modeler. The subjects in the group B are enforced to perform the modeling tasks in reverse order to minimize the order effect between the IA and GA methods. After the subjects completed both tasks, we asked them to compare and rate both methods in five ranks according to the evaluation criteria as shown in figure 9 from the following two viewpoints:(1) Diversity of the models to indicate which method is better to create a variety set of 3D models, and(2) Satisfaction level to specify which method is better to get a satisfactory result in visual quality. All modeling tasks are performed under the following conditions: - the population size (number of evolved 3D models ineach generation) is 16, - the crossover rate is 90%, (a) (b)Motif images of “Tokonoma,” an alcove in a traditional Japanese room where art or flowers are displayed, used in the experiment. (a) is an original image, and (b) is an image with superimposed 3D vase model created in the experiment.Figure 7. Motif images of experiment.Figure 8. Operational environment for experiment.to superimpose a specific 3D model on themotif imagefor IA-and GA-guided 3D authoring。
动画制作外文翻译文献

动画制作外文翻译文献(文档含中英文对照即英文原文和中文翻译)译文:动作脚本ActionScript是 Macromedia(现已被Adobe收购)为其Flash产品开发的,最初是一种简单的脚本语言,现在最新版本3.0,是一种完全的面向对象的编程语言,功能强大,类库丰富,语法类似JavaScript,多用于Flash互动性、娱乐性、实用性开发,网页制作和RIA应用程序开发。
ActionScript 是一种基于ECMAScript的脚本语言,可用于编写Adobe Flash动画和应用程序。
由于ActionScript和JavaScript都是基于ECMAScript语法的,理论上它们互相可以很流畅地从一种语言翻译到另一种。
不过JavaScript的文档对象模型(DOM)是以浏览器窗口,文档和表单为主的,ActionScript的文档对象模型(DOM)则以SWF格式动画为主,可包括动画,音频,文字和事件处理。
历史在Mac OS X 10.2操作系统上的Macromedia Flash MX专业版里,这些代码可以创建一个与MAC OS X启动过程中看见的类似的动画。
ActionScript第一次以它目前的语法出现是Flash 5版本,这也是第一个完全可对Flash编程的版本。
这个版本被命名为ActionScript1.0。
Flash 6通过增加大量的内置函数和对动画元素更好的编程控制更进一步增强了编程环境的功能。
Flash 7(MX 2004)引进了ActionScript2.0,它增加了强类型(strong typing)和面向对象特征,如显式类声明,继承,接口和严格数据类型。
ActionScript1.0和2.0使用相同的编译形式编译成Flash SWF文件(即Shockwave Flash files,或 'Small Web Format').时间表Flash Player 2:第一个支持脚本的版本,包括控制时间轴的gotoAndPlay, gotoAndStop, nextFrame和nextScene等动作。
动画技术外文翻译文献

AnimationAnimation is the rapid display of a sequence of images of 2-D or 3-D artwork or model positions to create an illusion of movement. The effect is an optical illusion of motion due to the phenomenon of persistence of vision, and can be created and demonstrated in several ways. The most common method of presenting animation is as a motion picture or video program, although there are other methods.Early examplesAn Egyptian burial chamber mural, approximately 4000 years old, showing wrestlers in action. Even though this may appear similar to a series of animation drawings, there was no way of viewing the images in motion. It does, however, indicate the artist's intention of depicting motion.Five images sequence from a vase foundin IranThere is no single person who can be considered the "creator" of film animation, as there were several people working on projects which could be considered animation at about the same time.Georges Méliès was a creator of special-effect films; he was generally one of the first people to use animation with his technique. He discovered a technique by accident which was to stop the camera rolling to change something in the scene, and then continue rolling the film. This idea was later known as stop-motion animation. Méliès discovered this technique accidentally when hisEarly examples of attempts to capture the phenomenon of motion drawing can be foundin paleolithic cave paintings, where animals aredepicted with multiple legs in superimposedpositions, clearly attempting to convey theperception of motion.An Egyptian burial chamber mural, approximately 4000 years old, showing wrestlers in action. Even though this may appear similar to a series of animation drawings, there was no way of viewing the images in motion. It does, however, indicate the artist's intention of depicting motion. A 5,000 year old earthen bowl found inIran.It has five images of a goat painted along thesides. This has been claimed to be an example ofearly animation. However, since no equipmentexisted to show the images in motion, such aseries of images cannot be called animation in atrue sense of the word.A Chinese zoetrope-type device had beeninvented in 180 AD. The phenakistoscope,praxinoscope, and the common flip book were early popular animation devices invented during the 19th century. These devices produced the appearance of movement from sequential drawings using technological means, but animation did not really develop much further until the advent of cinematography.camera broke down while shooting a bus driving by. When he had fixed the camera, a hearse happened to be passing by just as Méliès restarted rolling the film, his end result was that he had managed to make a bus transform into a hearse. This was just one of the great contributors to animation in the early years.The earliest surviving stop-motion advertising film was an English short by Arthur Melbourne-Cooper called Matches: An Appeal (1899). Developed for the Bryant and May Matchsticks company, it involved stop-motion animation of wired-together matches writing a patriotic call to action on a blackboard.J. Stuart Blackton was possibly the first American film-maker to use the techniques of stop-motion and hand-drawn animation. Introduced to film-making by Edison, he pioneered these concepts at the turn of the 20th century, with his first copyrighted work dated 1900. Several of his films, among them The Enchanted Drawing (1900) and Humorous Phases of Funny Faces (1906) were film versions of Blackton's "lightning artist" routine, and utilized modified versions of Méliès' early stop-motion techniques to make a series of blackboard drawings appear to move and reshape themselves. 'Humorous Phases of Funny Faces' is regularly cited as the first true animated film, and Blackton is considered the first true animator.Fantasmagorie by Emile Cohl, 1908 Following the successes of Blackton and Cohl, many other artists began experimenting with animation. One such artist was Winsor McCay, a successful newspaper cartoonist, who created detailed animations that required a team of artists and painstaking attention for detail. Each frame was drawn on paper; which invariably required backgrounds and characters to be redrawn and animated. Among McCay's most noted films are Little Nemo (1911), Gertie the Dinosaur (1914) and The Sinking of the Lusitania (1918).The production of animated short films, typically referred to as "cartoons", became an industry of its own during the 1910s, and cartoon shorts were produced to be shown in movie theaters. The most successful early animation producer was John Randolph Bray, who, along with animator Earl Hurd, patented the cel animation process which dominated the animation industry for the rest of the decade.El Apóstol (Spanish: "The Apostle") was a 1917 Argentine animated film utilizing cutout animation, and the world's first animated feature film.Another French artist, Émile Cohl, begandrawing cartoon strips and created a film in1908 called Fantasmagorie. The film largelyconsisted of a stick figure moving about andencountering all manner of morphing objects,such as a wine bottle that transforms into aflower. There were also sections of live actionwhere the animator’s hands would enter thescene. The film was created by drawing eachframe on paper and then shooting each frameonto negative film, which gave the picture ablackboard look. This makes Fantasmagorie thefirst animated film created using what came tobe known as traditional (hand-drawn)animation.Traditional animationThe traditional cel animation process became obsolete by the beginning of the 21st century. Today, animators' drawings and the backgrounds are either scanned into or drawn directly into a computer system. Various software programs are used to color the drawings and simulate camera movement and effects. The final animated piece is output to one of several delivery media, including traditional 35 mm film and newer media such as digital video. The "look" of traditional cel animation is still preserved, and the character animators' work has remained essentially the same over the past 70 years. Some animation producers have used the term "tradigital" to describe cel animation which makes extensive use of computer technology.Examples of traditionally animated feature films include Pinocchio (United States, 1940), Animal Farm (United Kingdom, 1954), and Akira (Japan, 1988). Traditional animated films which were produced with the aid of computer technology include The Lion King (US, 1994) Sen to Chihiro no Kamikakushi (Spirited Away) (Japan, 2001), and Les Triplettes de Belleville (France, 2003).Full animation refers to the process of producing high-quality traditionally animated films, which regularly use detailed drawings and plausible movement. Fully animated films can be done in a variety of styles, from more realistically animated works such as those produced by the Walt Disney studio (Beauty and the Beast, Aladdin, Lion King) to the more 'cartoony' styles of those produced by the Warner Bros. animation studio. Many of the Disney animated features are examples of full animation, as are non-Disney works such as The Secret of NIMH (US, 1982), The Iron Giant (US, 1999), and Nocturna (Spain, 2007).Limited animation involves the use of less detailed and/or more stylized drawings and methods of movement. Pioneered by the artists at the American studio United Productions of America, limited animation can be used as a method of stylized artistic expression, as in Gerald McBoing Boing (US, 1951), Yellow Submarine (UK, 1968), and much of the anime produced in Japan. Its primary use, however, has been in producing cost-effective animated content for media such as television (the work of Hanna-Barbera, Filmation, and other TV animation studios) andAn example of traditional animation, a horse animated by rotoscoping from Eadweard Muybridge's 19th century photos Traditional animation (also called cel animationor hand-drawn animation) was the process used formost animated films of the 20th century. Theindividual frames of a traditionally animated film arephotographs of drawings, which are first drawn onpaper. To create the illusion of movement, eachdrawing differs slightly from the one before it. Theanimators' drawings are traced or photocopied ontotransparent acetate sheets called cels, which are filledin with paints in assigned colors or tones on the sideopposite the line drawings. The completed character cels are photographed one-by-one onto motion picture film against a painted background by a rostrum camera.later the Internet (web cartoons)。
三维动画设计外文翻译文献

文献信息:文献标题:Aesthetics and design in three dimensional animation process(三维动画过程中的美学与设计)国外作者:Gokce Kececi Sekeroglu文献出处:《Procedia - Social and Behavioral Sciences》, 2012 , 51 (6):812-817字数统计:英文2872单词,15380字符;中文4908汉字外文文献:Aesthetics and design in three dimensional animation processAbstract Since the end of the 20th century, animation techniques have been widely used in productions, advertisements, movies, commercials, credits, visual effects, and so on, and have become an indispensable part of the cinema and television. The fast growth of technology and its impact on all production industry has enabled computer-generated animation techniques to become varied and widespread. Computer animation techniques not only saves labour and money, but it also gives the producer the option of applying the technique in either two dimensional (2D) or three dimensional (3D), depending on the given time frame, scenario and content. In the 21st century cinema and television industry, computer animations have become more important than ever. Imaginary characters or objects, as well as people, events and places that are either difficult or costly, or even impossible to shoot, can now be produced and animated through computer modelling techniques. Nowadays, several sectors are benefiting from these specialised techniques. Increased demand and application areas have put the questions of aesthetics and design into perspective, hence introducing a new point of view to the application process. Coming out of necessity, 3D computer animations have added a new dimension to the field of art and design, and they have brought in the question of artistic and aesthetic value in such designs.Keywords: three dimension, animation, aesthetics, graphics, design, film1.IntroductionCenturies ago, ancient people not only expressed themselves by painting still images on cave surfaces, but they also attempted to convey motion regarding moments and events by painting images, which later helped establish the natural course of events in history. Such concern contributed greatly to the animation and cinema history.First examples of animation, which dates back approximately four centuries ago, represents milestones in history of cinema. Eadweard J. Muybridge took several photographs with multiple cameras (Figure 1) and assembled the individual images into a motion picture and invented the movie projector called Zoopraxiscope and with the projection he held in 1887 he was also regarded as the inventor of an early movie projector. In that aspect, Frenchmen Louis and Auguste Lumière brothers are often credited as inventing the first motion picture and the creator of cinematography (1895).Figure 1. Eadweard J. Muybridge’s first animated pictureJ. Stuart Blackton clearly recognised that the animated film could be a viable aesthetic and economic vehicle outside the context of orthodox live action cinema. Inparticular, his movie titled The Haunted Hotel (1907) included impressive supernatural sequences, and convinced audiences and financiers alike that the animated film had unlimited potential. (Wells, 1998:14)“Praxinoscope”- invented by Frenchman Charles-Émile Reynaud - is one of the motion picture related tools which was developed and improved in time, and the invention is considered to be the beginning of the history of animated films, in the modern sense of the word. At the beginning of the 20th century, animated films produced through hand-drawn animation technique proved very popular, and the world history was marked by the most recognisable cartoon characters in the world that were produced through these animations, such as Little Nemo (1911), Gertie the Dinosaur (1914), The Sinking of the Lusitania (1918), Little Red Riding Hood (1922), The Four Musicians of Bremen (1922) Mickey Mouse(1928), Snow White and the Seven Dwarfs (1937).Nazi regime in Germany leads to several important animation film productions. When Goebbels could no longer import Disney movies, he commissioned all animation studios to develop theatrical cartoons. Upon this, Hans Fischerkoesen began to produce animation films and by end of the war, he produced over a thousand cartoons (Moritz, 2003:320).In due course, animated films became increasingly popular, resulting in new and sizable sectors, and the advances in technology made expansion possible. From then on, the computer-generated productions, which thrived in the 1980's, snowballed into the indispensable part of the modern day television and cinema.The American animated movie Aladdin grossed over 495 million dollars worldwide, and represented the success of the American animation industry, which then led to an expansion into animated movies which targeted adults (Aydın, 2010:110).Japan is possibly just as assertive in the animation films as America. Following the success of the first Japanese animation (anime) called The White Snake Enchantress 1958 (Figure 2)which resulted in awards in Venice, Mexico and Berlin film festivals, Japanese animes became ever so popular, which led to continuousinternational success. For example, the movie titled Spirited Away won an Oscar for Best Animated Feature Film, and became the winner of the top prize at this year's Berlin film festival. Following their ever-increasing success in anime production, Japan became one of the most sought after hubs of animation industry by European and American companies interested in collaboration.Figure 2. The White Snake Enchantress 19582.Three Dimensional AnimationThe development of animation techniques, a process that can be traced back to the 18th century brought with it a thematic variety in animation genres. Today, animation techniques based on cartoons, puppets, stop-motion, shadow, cut-out and time lapse can be applied both manually and based on digital technology. Furthermore the use of 3D computer graphics in the 1976-dated film "Futureworld" opened the way for this technology to be in high demand in a variety of industries. 3D animations occupy a central role today in cinema, TV, education and video games alike, and their creative processes in both realistic and surreal terms seem to know no limits. This new medium that with its magical powers makes the impossible possible and defies the laws of physic (Gökçearslan, 2008: 1) open a door for designers and artists to anunlimited imagination. "In particular in the movies of the 80s, computer-aided animated effects turned out to be life-savers, and the feature film Terminator 2 (1991) in which 3D animation technology was used for the first time received praise from both audience and film critics" (Kaba, 1992: 19). Toy Story (Walt Disney Pictures, 1995), a film that became very popular among audiences of all ages due to its script, characters, settings and animation technique, was the first fully 3D animated feature film in history, and was followed by two sequels.By help of the support coming from the homeland, and its form oriented realistic format, Disney characters have been amongst the top animated characters. In order to achieve a realistic production, Disney even kept animals such as horses, deer, and rabbits in the studios, while the artists studied their form, movements and behaviour. As for human characters, famous movie stars of the period were hired as a reference point for human form and behaviour. (Gökçearslan, 2009:80).Another American movie "Shrek" (2001) created by William Steig, whose book Shrek (1990) formed basis for the DreamWorks Pictures full length 3D animation film, attracted millions of people. The movie is a great example of a clever and aesthetically pleasing combination of powerful imagination and realistic design. Also, by means of certain dialogues and jokes, the theme of "value judgement" is simplified in a way that it is also understood by children. These are amongst two undeniable factors which are thought to have contributed to the worldwide success of the movie.Most successful 3D animation movies are of American make. The importance of budget, historical and political factors, as well as contextual and stylistic factors which bring in simplicity and clarity to the movies is incontrovertible.“The era of the post-photographic film has arrived, and it is clear that for the animator, the computer is essentially "another pencil". Arguably, this has already reached its zenith in PIXAR's Monsters Inc. Consequently, it remains important to note that while Europe has retained a tradition of auteurist film making, also echoed elsewhere in Russia, China, and Japan, the United States has often immersed its animation within a Special Effects tradition, and as an adjunct to live action cinema.” (Wells, 2002:2).3.Aesthetics and Design in Three Dimensional AnimationsLow-budget and high-budget 3D animation movies go through the same process, regardless. This process is necessary in order to put several elements together properly.The first step is to write up a short text called synopsis, which aims to outline the movie plot, content and theme. Following the approval of the synopsis, the creative team moves on to storyboarding, where illustrations or images are displayed in sequence for the purpose of visualising the movie (Figure 3). Storyboarding process reflects 3D animator's perspective and the elements that are aimed to be conveyed to the audience. The animation artists give life to a scenario, and add a touch of their personality to the characters and environment. “"Gone With The Wind" is the first movie where the storyboarding technique, which was initially used in Walt Disney Studios during the production process of animated movies, was used for a non-animation movie, and since the 1940's, it has been an indispensible part of the film industry.Figure 3: Toy Story, storyboarding, PixarStory board artists are the staple of film industry, and they are the ones who either make or break the design and aesthetics of the movie. While they their mainresponsibility is to enframe the movie scenes with aesthetics and design quality in mind, they are also responsible for incorporating lights, shadows and colours in a way that it enhances the realistic features of the movie.The next step following storyboarding, is "timing" which is particularly important in determining the length of scenes, by taking the script into consideration. In order to achieve a realistic and plausible product, meticulous mathematical calculations are required.The next important step is to create characters and environment in 3D software, and finalise the production in accordance with the story-board. While character and objects are modelled in 3D software, such as 3Ds Max, Cinema 4D , Houdini, Maya, Lightwave, the background design is also created with digital art programs such as Photoshop, Illustrator, Artage, depending on the type or content of the movie (Figure: 4). Three dimensional modelling is the digital version of sculpturing. In time, with ever-changing technology, plastic arts have improved and become varied, leading to a new form of digital art, which also provides aesthetic integrity in terms of technique and content. Same as manually produced art work, 3D creations are also produced by highly skilled artist with extensive knowledge of anatomy, patterns, colours, textures, lights and composition. Such artists and designers are able to make use of their imagination and creativity, and take care of both technical and aesthetic aspects of creating an animated movie.Figure 4: Examples of 3D modelling (left) and background (right).In a movie, the colour, light and shadow elements affect the modelled character, setting and background to a very large extent. Three dimensional computer graphics software provides a realistic virtual studio and endless source of light combinations.Hence, the message and feeling is conveyed through an artistically sensitive and aesthetically pleasing atmosphere, created with a certain combination of light and colours. Spot light, omni, area and direct lights are a few examples to the types of options that can be used on their own or as a combination. For example, in 3D animations the 'direct light' source can be used outdoors as an alternative for the sun, whereas the 'area light' which uses vertical beams can help smooth out the surface by spreading the light around, which makes it ideal for indoors settings. Blue Sky Studio's 3D movie called “Ice Age” (Figure 5) produced in 2001 achieved a kind of unique and impressive technology-driven realistic technique with clever use of lights and colours, becoming one of the first exceedingly successful 3D animations of the period.Figure 5: “Ice Age”, Blue Sky Studios, 2001Following the modelling and finishing touches of other visual elements, each scene is animated one by one. “Actions assigned to each and every visual element within the scene have to have a meaningful connection with the story, in terms of form and content. In fact, the very fundamental principle of computer animations is that each action within the scene serves a certain purpose, and the design within the frame creates visual pleasure” . Underscoring element is also expected to complement the visuals and be in harmony with the scene. It is an accepted fact that a good visual is presented along with suitable music, affects the audience in emotional and logicalsense a lot more than it would have done so otherwise. For that reason, underscores are just as important as other audio elements, such as voiceovers and effects, when it comes to visual complements. Sound is an indispensable part of life and nature, therefore it can be considered as a fundamental means of storytelling. Clever and appropriate use of sound is very effective in maintaining the audience's attention and interest.In order to produce a meaningful final product in the editing phase, a careful process of storyboarding and timing have to be carried out. Skilfully executed editing can add rhythm and aesthetics to scenes. The integrity of time, setting, audio and atmosphere within a movie is also profusely important in terms of conveying the semantic rhythm. Meticulously timed fade-out, fade-in, radiance or smoke effects would allow the audience to follow the story more attentively and comfortably, and it would also establish consistency in terms of aesthetics of the movie itself.4. ConclusionNo matter how different the technological circumstances are today, and used to be back in the ancient times when humans painted images on cave surfaces, human beings have always been fascinated with visual communication. Since then, they have been striving to share their experiences, achievements, wishes and dreams with other people, societies or masses. For the same purpose, people have been painting, acting, writing plays, or producing movies. Incessant desire to convey a message through visual communication brought about the invention of the cinema, and since the 18th century, it has become an essential means of presenting ideas, thoughts or feelings to masses. 3D animations, which were mainly used in advertisements, commercials, education and entertainment related productions in the 2000's, brought about many blockbuster 3D movies.When recorded with a camera, the three dimensional aspect of reality is lost, and turned into two dimensions. In 3D animations, the aim is to emulate the reality and present the audience an experience as close to the real life as possible. “Human eye is much more advanced than a video camera. infinite sense of depth and the ability tofocus on several objects at the same time are only a few of many differences between a camera and the human eye. Computer-produced visuals would give the same results as the camera. Same as painting and photography, it aims to interpret the three dimensional world in a two dimensional form.” As a result, 3D animations have become just as important as real applications, and thanks to their ability to produce scenes that are very difficult, even impossible to emulate, they have actually become a better option. Big companies such as Walt Disney, Pixar, and Tree Star have been making 3D animations which appeal to both children and adults worldwide. Successful productions include the elements of appropriate ideas, decent content, combined with expert artists and designers with technical backgrounds. For that reason, in order to establish good quality visual communication and maintain the audience's attention, art and design must go hand in hand. Sometimes, being true to all the fundamental design principles may not be enough to achieve an aesthetically pleasing scene. In order to achieve an aesthetically pleasing scene, warmth and sincerity, which are typical attributes of human beings, must be incorporated into the movie. The modelling team, which functions as the sculptor and creates authentic materials like a painter, teams up with creative story-board artists, and texture and background artists, to achieve an artistically valuable work. In order to achieve plausibility and an aesthetically valuable creation, it is important that colour, light, shadow and textures used during the process are true to real life. Camera angles, speed and direction of movement, the sequence of the scenes and their harmony with the underscoring are essential in determining the schematic and aesthetic quality of a movie.In conclusion, Art does not teach. Rather, art presents the full and concrete reality of the end target. What art does is presents things "as they should be or could have been", which helps people attain such things in real life. However, this is just a secondary benefit of art. The main benefit of art is that it provides people with a taste of what "things would be like if they were the way they were supposed to be" in real life. Such an experience is essential to human life. Surely, people cannot watch a movie with the schematic or aesthetic quality of it in mind. However, as the movieprogresses, a visual language settles into the spectator's subconsciousness, creating a sense of pleasure. Walter Benjamin claims that a spectator analysing a picture is able to abandon himself to his associations. However, this is not the case for people watching a movie at the cinema. Rather, the cinema audience can only build associations after they have watched the movie, therefore the process of perception is delayed. (Benjamin, 1993:66).中文译文:三维动画过程中的美学与设计摘要自20世纪末以来,动画技术在生产、广告、电影、商业、节目、视觉效果等方面得到了广泛的应用,并已经成为影视业不可或缺的组成部分。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
文献出处:Amidi, Amid. Cartoon modern: style and design in fifties animation. Chronicle Books, (2006):292-296.原文Cartoon Modern: Style and Design in Fifties AnimationAmidi, AmidDuring the 1970s,when I was a graduate student in film studies, UPA had a presence in the academy and among cinephiles that it has since lost. With 16mmdistribution thriving and the films only around twenty years old, one could still see Rooty Toot Toot or The Unicorn in the Garden occasionally. In the decades since, UPA and the modern style it was so central in fostering during the 1950s have receded from sight. Of the studio's own films, only Gerald McBoing Boing and its three sequels have a DVD to themselves, and fans must search out sources for old VHScopies of others. Most modernist-influenced films made by the less prominent studios of the era are completely unavailable.UPA remains, however, part of the standard story of film history. Following two decades of rule by the realist-oriented Walt Disney product, the small studio boldly introduced a more abstract, stylized look borrowed from modernism in the fine arts. Other smaller studios followed its lead. John Hubley, sometimes in partnership with his wife Faith, became a canonical name in animation studies. But the trend largely ended after the 1950s. Now its importance is taken for granted. David Bordwell and I followed the pattern by mentioning UPA briefly in our Film History: An Introduction, where we reproduce a black-and-white frame from the Hubleys' Moonbird, taken from a worn 16 mm print. By now, UPA receives a sort of vague respect, while few actually see anything beyond the three or four most famous titles.All this makes Amid Amidi's Cartoon Modern an important book. Published in an attractive horizontal format well suited to displaying film images, it provides hundreds of color drawings, paintings, cels, storyboards, and other design images from 1950s cartoons that display the influence of modern art. Amidi sticks to the U.S. animation industry and does not cover experimental work or formats other than cel animation. The book brings the innovative style of the 1950s back to our attention and provides a veritable archive of rare, mostly unpublished images for teachers, scholars, and enthusiasts. Seeking these out and making sure that they reproduced well, with a good layout and faithful color, was a major accomplishment, and the result is a great service to the field.The collection of images is so attractive, interesting, and informative, that it deserved an equally useful accompanying text. Unfortunately, both in terms of organization and amount of information provided, the book has major textual problems.Amidi states his purpose in the introduction: "to establish the place of 1950s animation design in the great Modernist tradition of the arts". In fact, he barely discusses modernism across the arts. He is far more concerned with identifying the individual filmmakers, mainly designers, layout artists, and directors, and with describing how the more pioneering ones among them managed to insert modernist style into the products of what he sees as the old-fashioned, conservative animation industry of the late 1940s. When those filmmakers loved jazz or studied at an art school or expressed an admiration for, say, Fernand Léger, Amidimentions it. He may occasionally refer to Abstract Expressionism or Pop Art, but he relies upon the reader to come to the book already knowing the artistic trends of the twentieth century in both America and Europe. At least twice he mentions that Gyorgy Kepes's important1944 book The Language of Vision was a key influence on some of the animators inclined toward modernism, but he never explains what they might have derived from it. There is no attempt to suggest how modernist films (e.g. Ballet mécanique, Das Cabinet des Dr. Caligari) might have influenced those of Hollywood. On the whole, the other arts and modernism are just assumed, without explanation or specification, to be the context for these filmmakers and films.There seem to me three distinct problems with Amidi's approach: his broad, all-encompassing definition of modernism; his disdain for more traditional animation, especially that of Disney; and his layout of the chapters.For Amidi, "modern" seems to mean everything from Abstract Expressionism to stylized greeting cards. He does not distinguish Cubism from Surrealism or explain what strain of modernism he has in mind. He does not explicitly lay out a difference between modernist-influenced animation and animation that is genuinely a part of modern/modernist art. Thus there is no mention of figures like Oskar Fischinger and Mary Ellen Bute, though there seems a possibility that their work influenced the mainstream filmmakers dealt with in the book.This may be because Amidi sees modernism's entry into American animation only secondarily as a matter of direct influences from the other arts. Instead, for him the impulse toward modernism is as a movement away from conventional Hollywood animation. Disney is seen as having during the 1930s and 1940s established realism as the norm, so anything stylized would count as modernism. Amidi ends up talking about a lot of rather cute, appealing films as if they were just as innovative as the work of John Hubley. At one point he devotes ten pages to the output of Playhouse Pictures, a studio that made television ads which Amidi describes as "mainstream modern" because "it was driven by a desire to entertain and less concerned withmaking graphic statements". I suspect Playhouse rates such extensive coverage largely because its founder, Adrian Woolery, had worked as a production manager and cameraman at UPA. At another point Amidi refers to Warner Bros. animation designer Maurice Noble's work as "accessible modernism".This willingness to cast the modernist net very wide also helps explain why so many conventional looking images from ads are included in the book. Amidi seems not to have considered the idea that there could be a normal, everyday stylization that has a broad appeal and might have derived ultimately from some modernist influence that had filtered out, not just into animation, but into the culture more generally.There was such a popularization of modern design in the 1940s and especially the 1950s, and it took place across many areas of American popular culture, including architecture, interior design, and fashion. Thomas Hine has dealt with it in his 1999 book, Populuxe: From Tailfins and TV Dinners to Barbie Dolls and Fallout Shelters. Hines doesn't cover film, but the styles that we can see running through the illustrations in Cartoon Modern have a lot in common with those in Populuxe. Pixar pays homage to them in the design of The Incredibles.Second, Amidi seeks to establish UPA's importance by casting Walt Disney as his villain. Here Disney stands in for the whole pre-1950s Hollywood animation establishment. For the author, anything that isn't modern style is tired and conservative. His chapter on UPA begins with an anecdote designed to drive that point home. It describes the night in 1951 when Gerald McBoing Boing won the Oscar for best animation of 1950, while Disney, not even nominated in the animation category, won for his live-action short, Beaver Valley. UPA president Stephen Bosustow and Disney posed together, with Bosustow described as looking younger and fresher than his older rival. Disney was only ten years older, but to Amidi,Bosustow's "appearance suggests the vitality and freshness of the UPA films when placed against the tired Disney films of the early 1950s".That line perplexed me. True, Disney's astonishing output in the late 1930s and early 1940s could hardly be sustained, either in quantity or quality. But even though Cinderella (a relatively lightweight item) and the shorts become largely routine, few would call Peter Pan, Alice in Wonderland, and Lady and the Tramp tired. Indeed, the two Disney features that Amidi later praises for their modernist style, Sleeping Beauty and One Hundred and One Dalmatians, are often taken to mark the beginning of the end of the studio's golden age.In Amidi's view, other animation studios, including Warner Bros., were similarly resistant to modernism on the whole, though there were occasional chinks in their armor. The author selectively praises a few individual innovators. A very brief entry on MGM mentions Tex Avery, mainly for his 1951 short, Symphony in Slang. Warner Bros.' Maurice Noble earns Amidi's praise; he consistently provided designs for Chuck Jones's cartoons, most famously What's Opera, Doc?The book's third problem arises from the decision to organize it as a series of chapters on individual animation studios arranged alphabetically. There's at least some logic to going in chronological order or thematically, or even by the studios in order of their importance. Alphabetical is arbitrary, rendering the relationship between studios haphazard. An unhappy byproduct of this strategy is that the historically most salient studios come near the end of the alphabet. After chapters on many small, mostly unfamiliar studios, we at last reach the final chapters: Terrytoons, UPA, Walt Disney, Walter Lantz, Warner Bros. Apart from Lantz, these are the main studios relevant to the topic at hand. Amidi prepares the reader with only a brief introduction and no overview, so there is no setup of why UPA is so important or what contextDisney provided for the stylistic innovations that are the book's main subject.译文现代卡通,50年代的动画风格和设计Amidi, Amid在20世纪70年代,当我还是一个电影专业的研究生时,美国联合制片公司UPA就受到了学院和影迷们的关注。
