浅谈CSS中position的定位技术
深入理解css中position属性及z-index属性

深⼊理解css中position属性及z-index属性深⼊理解css中position属性及z-index属性 在⽹页设计中,position属性的使⽤是⾮常重要的。
有时如果不能认识清楚这个属性,将会给我们带来很多意想不到的困难。
position属性共有四种不同的定位⽅法,分别是static、fixed、relative、absolute,sticky。
最后将会介绍和position属性密切相关的z-index属性。
第⼀部分:position: static static定位是HTML元素的默认值,即没有定位,元素出现在正常的流中,因此,这种定位就不会收到top,bottom,left,right的影响。
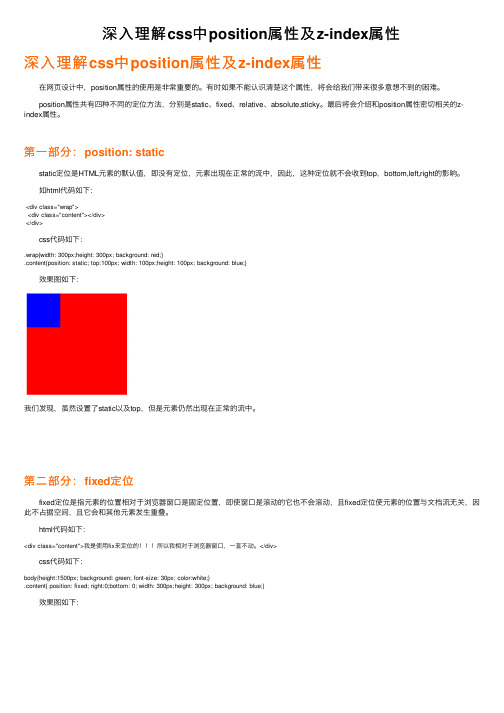
如html代码如下:<div class="wrap"><div class="content"></div></div> css代码如下:.wrap{width: 300px;height: 300px; background: red;}.content{position: static; top:100px; width: 100px;height: 100px; background: blue;} 效果图如下:我们发现,虽然设置了static以及top,但是元素仍然出现在正常的流中。
第⼆部分:fixed定位 fixed定位是指元素的位置相对于浏览器窗⼝是固定位置,即使窗⼝是滚动的它也不会滚动,且fixed定位使元素的位置与⽂档流⽆关,因此不占据空间,且它会和其他元素发⽣重叠。
html代码如下:<div class="content">我是使⽤fix来定位的!!!所以我相对于浏览器窗⼝,⼀直不动。
</div> css代码如下:body{height:1500px; background: green; font-size: 30px; color:white;}.content{ position: fixed; right:0;bottom: 0; width: 300px;height: 300px; background: blue;} 效果图如下:即右下⾓的div永远不会动,就像经常弹出来的⼴告!!!值得注意的是:fixed定位在IE7和IE8下需要描述!DOCTYPE才能⽀持。
css四种定位

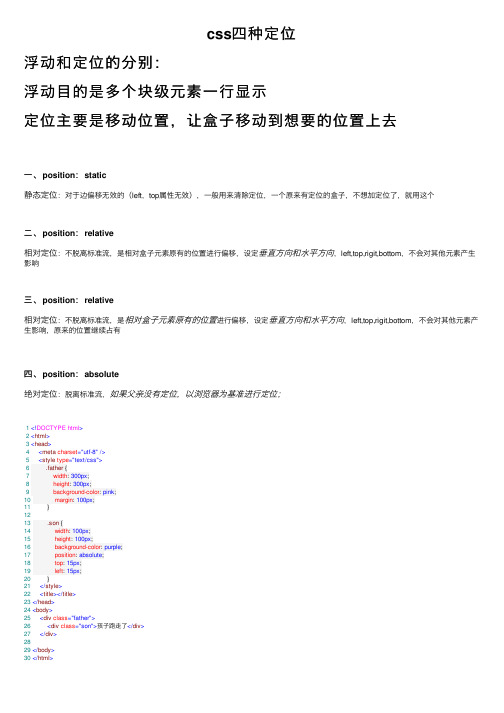
css四种定位浮动和定位的分别:浮动⽬的是多个块级元素⼀⾏显⽰定位主要是移动位置,让盒⼦移动到想要的位置上去⼀、position:static静态定位:对于边偏移⽆效的(left,top属性⽆效),⼀般⽤来清除定位,⼀个原来有定位的盒⼦,不想加定位了,就⽤这个⼆、position:relative相对定位:不脱离标准流,是相对盒⼦元素原有的位置进⾏偏移,设定垂直⽅向和⽔平⽅向,left,top,rigit,bottom,不会对其他元素产⽣影响三、position:relative相对定位:不脱离标准流,是相对盒⼦元素原有的位置进⾏偏移,设定垂直⽅向和⽔平⽅向,left,top,rigit,bottom,不会对其他元素产⽣影响,原来的位置继续占有四、position:absolute绝对定位:脱离标准流,如果⽗亲没有定位,以浏览器为基准进⾏定位;1<!DOCTYPE html>2<html>3<head>4<meta charset="utf-8"/>5<style type="text/css">6 .father {7 width: 300px;8 height: 300px;9 background-color: pink;10 margin: 100px;11 }1213 .son {14 width: 100px;15 height: 100px;16 background-color: purple;17 position: absolute;18 top: 15px;19 left: 15px;20 }21</style>22<title></title>23</head>24<body>25<div class="father">26<div class="son">孩⼦跑⾛了</div>27</div>2829</body>30</html>⽗亲有定位,以⽗亲为基准定位,⼀种relative,也可以是absolute;1<!DOCTYPE html>2<html>3<head>4<meta charset="utf-8"/>5<style type="text/css">6 .father {7 width: 300px;8 height: 300px;9 background-color: pink;10 margin: 100px;11 position: relative;/*⽗亲有定位*/12 }1314 .son {15 width: 100px;16 height: 100px;17 background-color: purple;18 position: absolute;19 top: 15px;20 left: 15px;21 }22</style>23<title></title>24</head>25<body>26<div class="father">27<div class="son">孩⼦跑⾛了</div>28</div>2930</body>31</html>应⽤:⼦绝⽗相1.相对定位占有位置不脱标2.绝对定位不占有位置完全脱标应⽤图⽚滚动五、position:fixed固定定位:fixed定位的参照物总是当前的⽂档。
CSS通过设置position定位的三种常用定位

CSS通过设置position定位的三种常⽤定位 CSS中可以通过设置为元素设置⼀个position属性值,从⽽达到将不同的元素显⽰在不同的位置,或者固定显⽰在某⼀个位置,或者显⽰在某⼀层页⾯之上。
position的值可以设为relative,absolute,fixed,static。
HTML代码⾥定义两个区块:1<div class="box">2<div class="box1"></div>3</div> 1.相对定位:1.box {2 width: 50px;3 height: 50px;4 position: relative;5 top: 50px;6 left: 10px;7 }以上代码将实现将box以box最初的位置向右移动50px,向下移动10px。
2.绝对定位:1.box1 {2 width: 10px;3 height: 20px;4 position: absolute;5 top: 10px;6 left: 10px;7 }以上代码将实现将box1的位置以当前的视⼝位置的原点为基准位置进⾏移动相应得距离;如果将box1的⽗级设置了relative,那么box1将会以box的原点进⾏位移。
1.box {2 position: relative;3 }4.box1 {5 width: 10px;6 height: 20px;7 position: absolute;8 top: 10px;9 left: 10px;10 } 3.固定定位:1.box {2 width: 50px;3 height: 50px;4 position: fixed;5 top: 20px;6 left: 0px;7 }以上代码将会将box固定在视窗的距离顶部20px的左侧边缘位置。
使⽤注意点:1.绝对定位会使元素脱离⽂档流,位于定位元素后⾯的元素将会移动到该元素的位置去填补空⽩区域;2.⼀般情况下,绝对定位都会和ixnagdui相对⼀起使⽤;3.使⽤fixed和absolute时,⼀定要认清谁是基准位置。
CSS属性:定位属性(图文详解)

CSS属性:定位属性(图⽂详解)CSS的定位属性有三种,分别是绝对定位、相对定位、固定定位。
position: absolute; <!-- 绝对定位 -->position: relative; <!-- 相对定位 -->position: fixed; <!-- 固定定位 -->下⾯逐⼀介绍。
相对定位相对定位:让元素相对于⾃⼰原来的位置,进⾏位置调整(可⽤于盒⼦的位置微调)。
我们之前学习的背景属性中,是通过如下格式:background-position:向右偏移量向下偏移量;但这回的定位属性,是通过如下格式:position: relative;left: 50px;top: 50px;相对定位的举例:<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="Generator" content="EditPlus®"><meta name="Author" content=""><meta name="Keywords" content=""><meta name="Description" content=""><title>Document</title><style type="text/css">body{margin: 0px;}.div1{width: 200px;height: 200px;border: 1px solid red;}.div2{position: relative;/*相对定位:相对于⾃⼰原来的位置*/left: 50px;/*横坐标:正值表⽰向右偏移,负值表⽰向左偏移*/top: 50px;/*纵坐标:正值表⽰向下偏移,负值表⽰向上偏移*/width: 200px;height: 200px;border: 1px solid red;}</style></head><body><div class="div1">有⽣之年</div><div class="div2">狭路相逢</div></body></html>效果:相对定位不脱标相对定位:不脱标,⽼家留坑,别⼈不会把它的位置挤⾛。
css position 定位

盒子的定位
2 盒子的定位
第 14
20.2.1 定位方式——position 定位方式 20.2.2 设置位置 设置位置——top、bottom、right、left 、 、 、
章
HTML/CSS/JavaScript 标准教程实例版(第3版)
20.2.1 定位方式 定位方式——position
第 14 章
结论: 结论:
2 相对定位实验1—一个子块的情况
<body> <div id="father"> <div id="block1">Box-1</div> </div> </body>
<style type="text/css"> <style body{ type="text/css"> <style body{ type="text/css"> margin:20px; body{ margin:20px; font :Arial 12px; margin:20px; font :Arial 12px; } font :Arial 12px; } #father{ } #father{ background-color:#a0c8ff; #father{ background-color:#a0c8ff; border:1px dashed #000000; background-color:#a0c8ff; border:1px dashed #000000; padding:15px; border:1px dashed #000000; padding:15px; } padding:15px; } #block1{ } #block1{ background-color:#fff0ac; #block1{ background-color:#fff0ac; border:1px dashed #000000; background-color:#fff0ac; border:1px dashed #000000; padding:10px; border:1px dashed #000000; padding:10px; position:relative; padding:10px; position:relative; left:30px; position:relative; left:-30px; top:30px; right:-30px; } top:-30px; bottom:-30px; </style> } HTML/CSS/JavaScript 标准教程实例版(第3版) } </style>
css中相对(relative)与绝对(absolute)定位用法详解

css中相对(relative)与绝对(absolute)定位用法详解
CSS中的定位(position)常用的属性有两个:relative(相对)和absolute(绝对)。
有很多人对这两个的用法还不是很清楚,这里做一些细致的讲解。
position:relative; 表示相对定位,被定位了这个属性的标签在所属的范围内可以进行上下左右的移,这里的移动与padding或是margin所产生的位置变化是不一样的。
padding与margin是元素本身的一种边距与填充距离并不是真正的移动,而被定义为relative的元素是真正的移动,这所产生的移动距离是从margin的外围到父级标签内侧之间这一段。
position:absolute; 表示绝对定位,如果定义了这个属性的元素,其位置将依据浏览器左上角的0点开始计算,并且是浮动正常元素之上的。
那么当你需要某个元素定位在浏览器内容区的某个地方就可以用到这个属性。
于是产生了一个问题:现在大家做的网页大部分是居中的,如果我需要这个元素跟着网页中的某个元素位置,不论屏幕的分辨率是多少它的位置始终是针对页内的某个元素的,靠单纯的absolute是不行的。
正确的解决方法是:在元素的父级元素定义为position:relative;(这里可以是祖父级,也可以是position:absolute;,多谢谢old9的提出)需要绝对定位的元素设为position:absolute;
这样再设定top,right,bottom,left的值就可以了,这样其定位的参照标准就是父级的左上角padding的左上侧。
CSS中position属性介绍

CSS中position属性介绍 position的含义是指定位类型,取值类型可以有:static、relative、absolute、fixed、inherit和sticky,这⾥sticky是CSS3新发布的⼀个属性。
1、position: static static(没有定位)是position的默认值,元素处于正常的⽂档流中,会忽略left、top、right、bottom和z-index属性。
2、position: relative relative(相对定位)是指给元素设置相对于原本位置的定位,元素并不脱离⽂档流,因此元素原本的位置会被保留,其他的元素位置不会受到影响。
3、position: absolute absolute(绝对定位)是指给元素设置绝对的定位,相对定位的对象可以分为两种情况: 1) 设置了absolute的元素如果存在有祖先元素设置了position属性为relative或者absolute,则这时元素的定位对象为此已设置position属性的祖先元素。
2) 如果并没有设置了position属性的祖先元素,则此时相对于body进⾏定位。
4、position: fixed 可以简单说fixed是特殊版的absolute,fixed元素总是相对于body定位的。
5、inherit 继承⽗元素的position属性,但需要注意的是IE8以及往前的版本都不⽀持inherit属性。
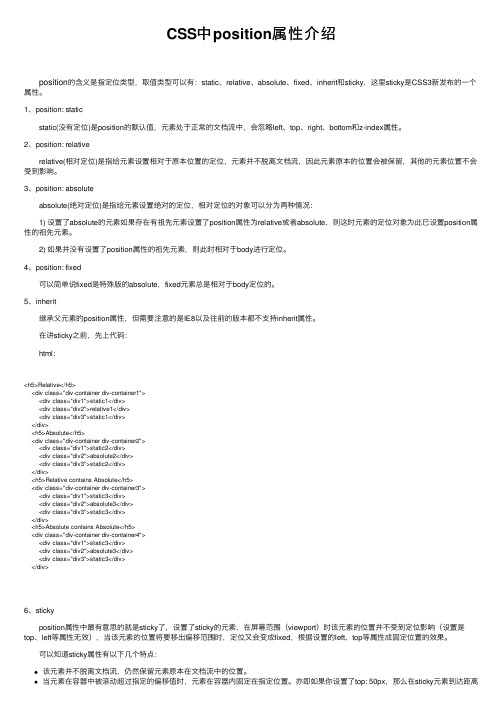
在讲sticky之前,先上代码: html:<h5>Relative</h5><div class="div-container div-container1"><div class="div1">static1</div><div class="div2">relative1</div><div class="div3">static1</div></div><h5>Absolute</h5><div class="div-container div-container2"><div class="div1">static2</div><div class="div2">absolute2</div><div class="div3">static2</div></div><h5>Relative contains Absolute</h5><div class="div-container div-container3"><div class="div1">static3</div><div class="div2">absolute3</div><div class="div3">static3</div></div><h5>Absolute contains Absolute</h5><div class="div-container div-container4"><div class="div1">static3</div><div class="div2">absolute3</div><div class="div3">static3</div></div>6、sticky position属性中最有意思的就是sticky了,设置了sticky的元素,在屏幕范围(viewport)时该元素的位置并不受到定位影响(设置是top、left等属性⽆效),当该元素的位置将要移出偏移范围时,定位⼜会变成fixed,根据设置的left、top等属性成固定位置的效果。
CSSposition居中(水平,垂直)

CSSposition居中(⽔平,垂直)css position是个很重要的知识点:知乎Header部分:知乎Header-inner部分:position属性值:fixed:⽣成绝对定位的元素,相对浏览器窗⼝进⾏定位(位置可通过:left,right,top,bottom改变);与⽂档流⽆关,不占据空间(可能与其它元素重叠)relative:⽣成相对定位的元素(相对于元素正常位置)(left,right,top,bottom);relative的元素经常⽤作absolute的元素的容器块;原先占据的空间依然保留absolute:⽣成绝对定位的元素(相对第⼀个已定位的⽗元素进⾏定位;若没有则相对<html>)(left,right,top,bottom);与⽂档流⽆关,不占据空间(可能与其它元素重叠)static:默认值。
没有定位,元素出现在正常的⽂件流中(left,right,top,bottom,z-index⽆效!)inherit:继承从⽗元素的position值fixed⽰例:1<!DOCTYPE html>2<html lang="en">3<head>4<meta charset="UTF-8">5<meta name="viewport" content="width=device-width, initial-scale=1.0">6<meta http-equiv="X-UA-Compatible" content="ie=edge">7<title>cascading style sheet</title>8<style>9 #test{10 width: 500px;11 height: 100px;12 position: fixed;13 top: 0px;14 left: 500px;15 border: 1px solid burlywood;16 background-color: #F2F2F2;17 z-index: 2;18 }19 .test1{20 margin-top: 100px;21 }22 .test1, .test2, .test3, .test4, .test5{23 width: 200px;24 height: 300px;25 border: 1px solid black;26 position: relative;27 left: 500px;28 background-color: gray;29 }30</style>31</head>32<body>33<div id="test"></div>34<div class="test1">1</div>35<div class="test2">2</div>36<div class="test3">3</div>37<div class="test4">4</div>38<div class="test5">5</div>3940</body>41</html>View Code#test部分始终固定在上⽅,不发⽣移动。
CSS教程之定位

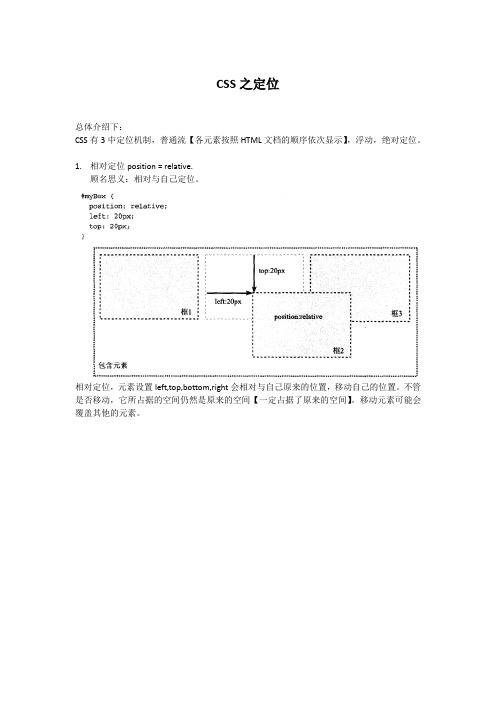
CSS之定位总体介绍下:CSS有3中定位机制,普通流【各元素按照HTML文档的顺序依次显示】,浮动,绝对定位。
1.相对定位position = relative.顾名思义:相对与自己定位。
相对定位,元素设置left,top,bottom,right会相对与自己原来的位置,移动自己的位置。
不管是否移动,它所占据的空间仍然是原来的空间【一定占据了原来的空间】。
移动元素可能会覆盖其他的元素。
2.绝对定位position = absolute.定位相对于它的祖先定位。
仔细观察上图,定位是你根据它的祖先,不是它原来的位置。
祖先:包含绝对定位元素的最近一层设置position:relative;position:absolute的元素;没有就根据文档定位,完全脱离文档流,不占据一点空间【相对定位是占据空间的】,所以可以设置z-index【这个属性知道用处吧】属性。
由于相对定位和绝对定位配合使用,用处太大,写几个例子给你看看。
帮助理解的小例子:例子1:/*********************************效果图**************************************/以前是不是想在导航条某个位置显示下时间。
Now you can do it !/*****************************************************************************/ <div id="nav"><div id="date">2013-07-26</div></div>/*****************************************************************************/ <style type="text/css">#nav{width: 60%;height: 50px;border: 1px solid red;position: relative;}#nav #date{height: 20px;border: solid 1px #ccc;position: absolute;right: 3px;bottom: 3px;}</style>例子2:/*********************************效果图**************************************//*****************************************************************************/ <form><fieldset><legend>用户信息</legend><div><label for="username">Username:</label><input type="text" name="username" id="username"/></div><div><label for="password">password:</label><input type="text" name="password" id="password"/></div><div><label for="email">email:</label><input type="text" name="email" id="email"/><em>the email's format incorrect !</em></div></fieldset></form>会不会觉得使用fieldset,legend,label很奇怪,建议在没有很好的方法前,你的所有的表单模仿上面的代码。
关于CSS的 position 属性

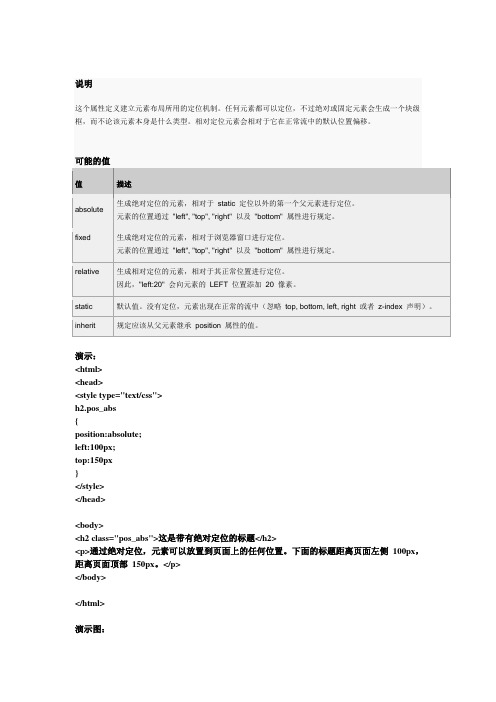
演示:<html><head><style type="text/css">h2.pos_abs{position:absolute;left:100px;top:150px}</style></head><body><h2 class="pos_abs">这是带有绝对定位的标题</h2><p>通过绝对定位,元素可以放置到页面上的任何位置。
下面的标题距离页面左侧100px,距离页面顶部150px。
</p></body></html>演示图:相关:CSS中position的absolute和relative 的应用之前老弄不明白,只能凭借一点短期内“虐出来的经验”制作需要的效果,后来仔细研究了一下Hutia的XScroller,并且仔细看了文档,才知道这个position属性其实是指本体对上级的定位。
如果这么理解,就好办了。
默认的属性值都是static,静态。
就不用多说了。
最关键的是relative(相对)以及absolute(绝对)。
往往我们如果是COPY别人的代码,会把absolute属性与left、top配合起来制作相关的“悬浮层”效果。
然而有时候我们需要针对某一个容器的悬浮效果,而不是针对窗口的。
这时候通过高度、宽度的计算不但麻烦,而且几乎无法完美实现效果。
我一开始也无能为力,后来发现只要把其上一级的样式属性position设置为relative就可以了。
也就是说,position的属性值的效果,直接受其容器样式中position属性值影响。
例如如下A-B的嵌套结构<div id="A"><div id="B"></div></div>当A的position为relative时,B的position为absolute才有效。
CSS定位:几种类型的position定位的元素

CSS定位:⼏种类型的position定位的元素当⼈们刚接触布局的时候都⽐较倾向于使⽤定位的⽅式。
因为定位的概念看起来好像⽐较容易掌握。
表⾯上你确切地指定了⼀个块元素所处的位置那么它就会坐落于那⾥。
可是定位⽐你刚看到的时候要稍微复杂⼀点。
对于定位来说,有⼀些东西会绊倒新⼿,所以在它成为你的惯⽤技巧前你需要掌握它们。
⼀旦你更深⼊地了解了它是怎么运作的,你就能够做出⼀些更棒的事情来。
CSS盒模型和定位的类型为了搞清楚定位⾸先你得了解CSS盒模型。
在上⼀句中的链接是我写在InstantShift 中的⼀篇关于盒模型的⽂章。
我在那篇⽂章做了详细的讲解并会在这篇⽂章中做⼀个快速的总结。
在CSS中,每⼀个元素都由⼀个矩形盒⼦所包含。
每⼀个盒⼦都会具有⼀个内容区,内容区被⼀个内边距所包裹,内边距外是盒⼦的边框,并且在边框之外会有⼀个外边距⽤于与其他盒⼦分隔开来。
这些你可以从下⾯这张图⽚看到。
定位模式规定了⼀个盒⼦在总体的布局上应该处于什么位置以及对周围的盒⼦会有什么影响。
定位模式包括了常规⽂档流,浮动,和⼏种类型的 position 定位的元素。
CSS position 属性可以取5种值:position: absoluteposition: relativeposition: fixedposition: staticposition: inherit我会在下⾯对前三个值进⾏详细的阐述并简单地讲解⼀下最后两个值。
static 是 position 默认的属性值。
任何应⽤了 position:static 的元素都处于常规⽂档流中。
它处于什么位置以及它如何影响周边的元素都是由盒模型所决定的。
⼀个 static 定位的元素会忽略所有 top,right,bottom,left 以及 z-index 属性所声明的值。
为了让你的元素能使⽤任何的这些属性,你需要先为它的 position 属性应⽤这三个值的其中之⼀: absolute,relative,fixedposition 值为 inherit 的元素和其他所有属性的继承值⼀样,元素只是简单地应⽤了与⽗元素⼀样的 position 值。
css中元素定位方法

css中元素定位方法
在CSS中,元素的定位方法主要有以下几种:
1.静态定位:这是元素的默认定位方式,元素按照正常的文档流进行排列。
使用position: static
属性设置。
2.相对定位:元素相对于其正常位置进行定位,因此“left:20px”会使元素向右移动20px。
相对定位
的元素不会脱离文档流,因此会占据空间。
使用position: relative属性设置。
3.绝对定位:元素相对于最近的已定位父元素(即设置了position: absolute或position: relative
的父元素)进行定位。
如果没有已定位的父元素,那么元素相对于初始包含块(通常是html元素)进行定位。
绝对定位的元素会脱离文档流,不占据空间。
使用position: absolute属性设置。
4.固定定位:元素相对于浏览器窗口进行定位,即使在滚动页面时,它也不会移动。
固定定位的元
素不脱离文档流,但会根据其设置的偏移量从正常位置偏移。
使用position: fixed属性设置。
以上四种定位方式各有特点,可以根据具体需求选择使用。
CSS中position属性三大定位方式讲解

CSS中 position属性三大定位方式讲解
Relative Relative的元素相对于它原本的位置来做定位,但在文档流中依然保持着原有的默认位置,即使它作了偏移,周围的元素也不会占领的它的 位置。 如果一个元素是相对定位(甚至它还做了偏移),它周围的元素在排版时参考的依然是那个元素原本的位置(指在没有偏移时的位置)。 如果同时声明top和bottom的值,那么top值的优先级更高。如果同时声明left和right的值,那么优先级取决于网页的语言(例如,英语法语德 语西班牙语)。比如,在英语的网页中,left的优先级更高;在阿拉伯语的网页中,right的优先级更高。
1、如果绝对定位的元素有固定的height和width值: 如果同时声明top和bottom的值,那么top值的优先级更高。如果同时声明left和right的值,那么优先级取决于网页的语言(例如,英语法语德 语西班牙语)。比如,在英语的网页中,left的优先级更高;在阿拉伯语的网页中,right的优先级更高。 2、如果绝对定位的元素没有固定的height或者width值: (1)如果元素并没有固定height值,可是却同时有top和bottom的值,那么该元素将横跨除了top和bottom之外剩下的所有高度。 (2)如果元素并没有固定width值,可是同时有left和right的值,那么该元素将横跨除了left和right之外剩下的所有宽度。 (3)如果元素既没有固定height和width值,却同时有top, bottom, left, right值,那么该元素将占据除了四条边距离之外的所有空间。
这里的display:block是多余的。
CSS position绝对定位absolute relative

DIV CSS position绝对定位absolute relative教程篇常常使用position用于层的绝对定位,比如我们让一个层位于一个层内具体什么位置,为即可使用position:absolute和position:relative实现。
一、position语法与结构position语法:position : static absolute relativeposition参数:static : 无特殊定位,对象遵循HTML定位规则absolute : 将对象从文档流中拖出,使用left,right,top,bottom等属性进行绝对定位。
而其层叠通过css z-index属性定义。
此时对象不具有边距,但仍有补白和边框relative : 对象不可层叠,但将依据left,right,top,bottom等属性在正常文档流中偏移位置position说明:设置对象的定位方式,可以让布局层容易位置绝对定位,控制盒子对象更加准确。
二、position实际用处绝对定位position用于定位盒子对象,有时一个布局中几个小对象,不易用css padding、css margin进行相对定位,这个时候我们就可以使用绝对定位来轻松搞定。
特别是一个盒子里几个小盒子不规律的布局,这个时候我们使用position 绝对定位非常方便布局对象。
绝对定位position示范适用图、不规律布局,为即可利用position:absolute;position:relative进行绝对定位绝对定位与float浮动不能同时使用,比如一个大盒子里有的是绝对定位,有的是使用css float浮动定位,这样IE6浏览器将不会显示改大对象里的这些绝对定位与相对定位,这也算是IE6 CSS HACK吧,注意不要混用即可。
三、绝对定位使用条件position:absolute;position:relative绝对定位使用通常是父级定义position:relative定位,子级定义position:absolute绝对定位属性,并且子级使用left或right和top或bottom进行绝对定位。
CSS各种定位详解

CSS各种定位详解1.定位的专业解释 (1)语法 position:static|absolute|fixed|relative (2)说明 从上⾯语法可以看出,定位的⽅法有很多种,它们分别是静态(static),绝对定位(absolute),固定(fixed),相对定位 (relative)。
在这个教程⾥,我不逐⼀讲,只讲最常⽤也是最实⽤的两个定位⽅法:绝对定位(absolute)、相对定位(relative)。
绝对定位(absolute):将被赋予此定位⽅法的对象从⽂档流中拖出,使⽤left,right,top,bottom等属性相对于其最接近的⼀个最有定位设置的⽗级对象进⾏绝对定位,如果对象的⽗级没有设置定位属性,即还是遵循HTML定位规则的,则依据body对象左上⾓作为参考进⾏定位。
绝对定位对象可层叠,层叠顺序可通过z-index属性控制,z-index值为⽆单位的整数,⼤的在最上⾯,可以有负值(⽬前负值FF不⽀持)。
相对定位(relative):对象不可层叠,依据left,right,top,bottom等属性在正常⽂档流中偏移⾃⾝位置。
同样可以⽤z-index分层设计。
2.定位的形象解释 我先来架设⼀个虚拟的场景:有⼀个矩形的房间,⾥⾯还有⼀个⽔桶装了些⽔,⽔⾥还浸泡着⼀个西⽠,这个房间半空中还有不少的钩⼦⽤于挂东西⽤。
现在我把⽹页元素与上⾯物件对应上,那么房间就是⼀个⽹页,⽔桶是⽹页中的⼀个板块,桶中的⽔就是⽂本流,西⽠就是将要被定位的对象。
(1)贡献的绝对定位(absolute) 对照前⾯解释,如果西⽠被赋予绝对定位,那么就等于把西⽠从⽔中捞起来挂在半空中的钩⼦上,⽔桶中西⽠原来占⽤的空间⽔会⾃动填补它(绝对定位对象会让出⾃⼰原先占⽤位置,所以说它是贡献的)。
此时如果之前没有对⽔桶进⾏定位设定,那么被拿起的西⽠位置不会再受⽔桶位置影响,⽔桶怎么移动,西⽠还是挂在原来位置,⾄于西⽠要怎放,则以房间左上⾓(body左上⾓)为准,⽤left,right,top,bottom值来定位。
css定位原理

css定位原理CSS定位原理CSS定位是前端开发中非常重要的一部分,通过定位我们可以改变元素在页面中的位置和排列方式。
下面将从浅入深地解释CSS定位的原理。
一、静态定位(Static Positioning)静态定位是一种默认的定位方式,元素按照它们在HTML文档中出现的顺序进行定位。
它不会受到其他定位属性的影响。
二、相对定位(Relative Positioning)相对定位是指元素相对于其正常位置进行定位。
通过使用position: relative;属性,我们可以在静态定位的基础上进行微调。
•使用top、right、bottom、left属性来控制元素与其正常位置之间的距离。
•相对定位不会改变其他元素的位置,只会影响自身。
三、绝对定位(Absolute Positioning)绝对定位是指元素相对于最近的已定位的祖先元素进行定位。
如果不存在已定位的祖先元素,元素将相对于文档的初始包含块定位。
•使用position: absolute;属性来设置绝对定位。
•结合top、right、bottom、left属性,我们可以精确地控制元素在页面中的位置。
•绝对定位会在布局中脱离文档流。
•绝对定位的元素不会占据空间,其他元素会填充它们留下的空白。
四、固定定位(Fixed Positioning)固定定位是一种特殊的绝对定位,元素相对于视窗进行定位。
无论页面如何滚动,固定定位的元素都会固定在相同的位置。
•使用position: fixed;属性来设置固定定位。
•通过指定top、right、bottom、left属性,我们可以确定元素在视窗中的位置。
五、粘性定位(Sticky Positioning)粘性定位是相对定位和固定定位的结合体,它表现为相对定位直到其滚动到特定位置,然后变为固定定位。
•通过使用position: sticky;属性,我们可以创建粘性定位的元素。
•需要额外指定定位特定点(距离顶部、底部、左边或右边一定距离)确定何时将元素切换为固定定位。
css中定位position的用法

CSS中定位position的用法1.什么是C SS中的定位(positi on)属性?在C SS中,定位(p os i ti on)属性用于控制元素在HT ML文档中的布局和位置。
通过使用定位属性,我们可以将元素相对于其父元素或文档窗口进行定位,并以不同方式控制元素在页面上的呈现效果。
2. CS S中的定位属性C S S中的定位属性主要有以下几种:2.1.静态定位(s t at i c)静态定位是元素的默认定位方式,也就是未设置任何定位属性时的默认值。
在静态定位中,元素按照其在文档中的正常流进行布局,无法通过定位属性来改变元素的位置。
2.2.相对定位(r e la t i v e)相对定位通过设置`p o si ti on:r el at ive;`可以相对于元素在正常流中的位置进行微调。
相对定位不会改变元素在文档流中的位置,但可以使用`to p`、`ri gh t`、`bo tt om`、`l eft`属性来调整元素相对于其正常位置的偏移量。
2.3.绝对定位(a b so l u t e)绝对定位通过设置`p o si ti on:a bs ol ute;`使元素脱离文档流,并相对于最近的非静态定位的祖先元素进行定位。
如果没有非静态定位的祖先元素,则相对于文档窗口进行定位。
通过设置`t op`、`r ig ht`、`b ot to m`、`l ef t`属性,可以调整元素相对于其定位的参考点的偏移量。
2.4.固定定位(f i xe d)固定定位通过设置`p o si ti on:f ix ed;`可以固定元素的位置,不会随着页面滚动而改变。
固定定位相对于文档窗口进行定位,通过设置`to p`、`r ig ht`、`b ot to m`、`l ef t`属性,可以调整元素相对于窗口的偏移量。
2.5.粘性定位(s t ic k y)粘性定位通过设置`p o si ti on:s ti ck y;`可以使元素在滚动特定范围时表现为固定定位,否则为静态定位。
CSS 定位

CSS 定位 (Positioning)CSS 定位 (Positioning) 属性允许你对元素进行定位。
属性允许你对元素进行定位。
一、CSS 定位和浮动CSS 为定位和浮动提供了一些属性, 利用这些属性, 可以建立列式布局, 将布局的一部分与另一部分重叠, 还可以完成多年来通常需要使用多个表格才能完成的任务。
定位的基本思想很简单,它允许你定义元素框相对于其正常位置应该出现的位置,或者相对于父元素、另 一个元素甚至浏览器窗口本身的位置。
显然, 这个功能非常强大, 也很让人吃惊。
要知道, 用户代理对 CSS2 中定位的支持远胜于对其它方面的支持,对此不应感到奇怪。
另一方面,CSS1 中首次提出了浮动,它以 Netscape 在 Web 发展初期增加的一个功能为基础。
浮动 不完全是定位,不过,它当然也不是正常流布局。
我们会在后面的章节中明确浮动的含义。
一切皆为框div、 h1 或 p 元素常常被称为块级元素。
这意味着这些元素显示为一块内容 即“块框”。
与之相反, 一块内容, span 一块内容 和 strong 等元素称为“行内元素”,这是因为它们的内容显示在行中,即“行内框”。
您可以使用 display 属性改变生成的框的类型。
这意味着,通过将 display 属性设置为 block,可以让 行内元素(比如 <a> 元素)表现得像块级元素一样。
还可以通过把 display 设置为 none,让生成的 元素根本没有框。
这样的话,该框及其所有内容就不再显示,不占用文档中的空间。
但是在一种情况下,即使没有进行显式定义,也会创建块级元素。
这种情况发生在把一些文本添加到一个 块级元素(比如 div)的开头。
即使没有把这些文本定义为段落,它也会被当作段落对待:<div> some text <p>Some more text.</p> </div>在这种情况下,这个框称为无名块框,因为它不与专门定义的元素相关联。
CSS 定位position属性详细介绍

2、固定定位元素不会随着视口滚动而滚动 3、继承 absolue 的特点 利用 position 实现子元素垂直居中
第4页共6页
.wrap{ width:200px; height:200px; background:blue; position:relative; } .content{
width:100px; height:100px; background:red; position:absolute; top:0; bottom:0; left:0;
2、相对定位的元素在自然流中的位置会被保留
1、脱离自然流
3、任何元素都可以设置为 relative,它的肯定定位的后代都可以相对 于它举行肯定定位
2、设置尺寸的百分比比的是最近可定位的祖先元素 3、lrtb 假如设置为 0,它将对齐到最近可定位祖先元素的各边(衍生
第3页共6页
水平垂直居中妙计) 4、假如没有最近可定位祖先元素,会认作为可定位祖先元素 5、z-index 可以控制堆叠挨次 四、固定定位 fixed 作用:和肯定定位作用相像 特点: 1、相对于扫瞄器视口定位
第5页共6页
right:0; margin:autoauto; }
第6页共6页
CSS 定位 position 属性详细介绍
首先,我们先写一个 HTML 文件,利用 css 实现多行内容垂直居中。 接下来我们用法 css 举行布局排版:
.wrap{
helloworld HELLOWORLD 层叠样式表
width:100%; height:400px; display:table; }
第1页共6页
Байду номын сангаас
.content{ display:table-cell; vertical-align:table; text-align:center; } position 属性: 一、静态定位/常规定位/自然定位 static
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
’
1 ) 绝对定位是将元素依据 已经定 位 ( 绝对 、 固定或相对定 位) 的离它最近 的祖先元 素进 行定位 , 祖先元素没 有定位或没 有祖先元素则默认依据 b o d y 浏览器窗 口定位 。 2 ) 绝对定位 的元素不论本身是什 么类型 , 定位后都将成 为
一
b o t t o m正值 : 下边 向内一 向上移动, 负值 : 下边向外一 向下。 例如 : l e t: f 2 0 p x ; 元素左边框右移 2 0像素 。 l e t: f 一 2 0 p x ; 元素左边框左移 2 0 像 素。
i f g h t 正值 : 右 边 向 内一 向左 移动 , 负值 : 右 边 向 外一 向 右 。 t o p正值 : 上 边 向 内一 向下 移 动 , 负值 : 上 边 向外 一 向上 。
是静态定位 的特 点 。
1 绝对定位 : p o s i t i o n : a b s o l u t e
C S S级联样式表是一种用来 表现 H T ML ( 标准通用标 记语 言的一个 应用 ) 或X M L ( 标准通用 标记语言 的一个子 集 ) 等文
件 样 式 的计 算 机 语 言 。
绝对定位元素定位后 相对祖先元素的位置不再变化 , 若页 面内容较多拖动页面滚动时 , 定位元素会 随页面一起滚动 。 绝对定位元素重叠覆盖其他元 素时可用 z . i n d e x属性设置 它们的叠放次序 。 1 ) 相对定位是让元素( 可以是行 内元 素) 相对 于它在正 常 文档流原位 置按 l e t、 f i f g h t 、 t o p和 b o t t o m偏移量移动到新位置。 2 ) 相对定位 的元素移动后保持原外观样式大小、 移动定位
的内容 区域 ( 不再默认浏览器宽度 ) 。
3 ) 绝对定位后 的元素将处于浮于其他元素之上 , 自身 不 占
位, 它原来在正常文档流 中所 占的空间同时被 关闭 , 就是说 绝 对定位 的元素不 占据页面空 间, 原空间被后继元素使用。
绝对定位必须用 l e t f 、 r i g h t 、 t o p 、 b o t t o m 属 性 之一 激 活 , 用 于
后不会 占据新 空 间会 覆盖新 位 置原 有元 素 , 原位置 空 间被保
留, 其他元素相对它原来 的位置不变 。 3 ) l e t f 、 r i g h t 、 t o p和 b o t t o m指定相对原位 置移 动的偏移量 , 可 以使用带单位数值 、 相对父元素 的百分 比%。 l e t正值 : f 左边 向内一 向右移动 , 负值 : 左边 向外一 向左 。
固定定位与绝对定位 a b s o l u t e 相似, 定位后 元素也生 成为 新块级盒框 、 覆盖新位置原 有元素 , 在正 常文档 流 中所 占的原 空间关 闭一被后继元素使用 。
技术研 发
T E C H N o L oG Y A N D M_ AR K E T
Vo 1 . 2 2, No . 6, 2 01 5
浅谈 C S S中 p o s i t i o n的 定 位 技 术
党长青
( 唐 山学院 电子信 息 系,河北 唐 山 0 6 3 0 2 1 )
C S S最新版本为 C S S 3 , 是能够 真正做到 网页表现与内容分 离 的一种样式设计语 言。相对于传统 H T M L的表 现而言 , C S S 几乎所有的字体字号样式 , 拥有对网页对 象和模型样式编辑 的 能力 , 并能够进行初步交互设计 , 是 目前 基于 文本展示 最优秀
的表 现 设 计语 言 。
能够对网页中的对象的位置排版进行像素级 的精确控制 , 支持 2 相 对 定 位 : os p i t i o n : r e l a t i v e
而网页中元素 的定位则是 C S S中的重中之重 。使用 p o s i —
t i o n定位 有 四种 方 式 , 分别为 r e l a t i v e 、 a b s o l u t e 、 s t a t i c 、 i f x e d , s t a t i c
0 引言
p o s i t i o n : bs a o l u t e ; b o t t o m: 2 0 p x ; i f g h t : 2 0 p x ; / 右下 角定位 / p o s i t i o n : bs a o l u t e ; b o t t o m: 2 0 p x ; l e f t : 2 0 p x ; / 左 下角 定位 } /
摘 要 ̄ p o s i t i o n定 位 是 网 页设 计 中的 精 准 定位 技 术 。p o s i t i o n属 性 规 定 元 素 的 定位 类型 。这 个 属 性 定 义 建 立 元 素 布 局 所
用的定位机制。任何元 素都 可以定位 , 不过绝对或 固定元素会生成一个块级元素 , 但 是不 同的定位 方式有不 同的作用及
特点 , 从 属 性 的 分 类入 手 进 行 分 析 , 详 尽 的描 述 了它们 的功 能 。
关键词 : 绝 对 定位 ;相 对 定位 ;固定 定位
d o i : 1 0 . 3 9 6 9 / j . i s s n . 1 0 0 6— 8 5 5 4 . 2 0 1 5 . 0 6 . 1 2 5
例如 : p o s i t i o n : r e l a t i v e ; l e f t : 5 0 p x ; b o t t o m: 5 0 p x 。
3 固定 定 位 : os p i t i o n : i f x e d
个新 的块级元素 , 如果未指定宽度高度默认 自适应实 际包含
