图片滚动代码
动易图片滚动代码

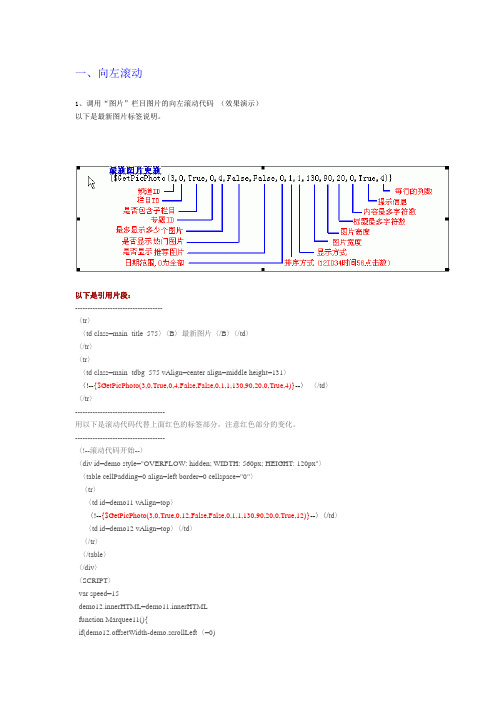
一、向左滚动1、调用“图片”栏目图片的向左滚动代码(效果演示)以下是最新图片标签说明。
以下是引用片段:-----------------------------------〈tr〉〈td class=main_title_575〉〈B〉最新图片〈/B〉〈/td〉〈/tr〉〈tr〉〈td class=main_tdbg_575 vAlign=center align=middle height=131〉〈!--{$GetPicPhoto(3,0,True,0,4,False,False,0,1,1,130,90,20,0,True,4)}--〉〈/td〉〈/tr〉------------------------------------用以下是滚动代码代替上面红色的标签部分,注意红色部分的变化。
------------------------------------〈!--滚动代码开始--〉〈div id=demo style="OVERFLOW: hidden; WIDTH: 560px; HEIGHT: 120px"〉〈table cellPadding=0 align=left border=0 cellspace="0"〉〈tr〉〈td id=demo11 vAlign=top〉〈!--{$GetPicPhoto(3,0,True,0,12,False,False,0,1,1,130,90,20,0,True,12)}--〉〈/td〉〈td id=demo12 vAlign=top〉〈/td〉〈/tr〉〈/table〉〈/div〉〈SCRIPT〉var speed=15demo12.innerHTML=demo11.innerHTMLfunction Marquee11(){if(demo12.offsetWidth-demo.scrollLeft〈=0)demo.scrollLeft-=demo11.offsetWidthelse{demo.scrollLeft++}}var MyMar1=setInterval(Marquee11,speed)demo.onmouseover=function() {clearInterval(MyMar1)}demo.onmouseout=function() {MyMar1=setInterval(Marquee11,speed)}〈/SCRIPT〉〈!--滚动代码结束--〉-----------------------------------2、文章频道图片向左滚动代码(效果演示)以下是文章频道模板最新图片部分代码-----------------------------------〈tr〉〈td Class="main_title_575"〉〈b〉最新图片{$ChannelShortName}〈/b〉〈/td〉〈/tr〉〈tr〉〈td Class="main_tdbg_575"〉{$GetPicArticle(ChannelID,0,True,0,4,false,false,0,3,2,130,90,20,0,True,4)} 〈/ td〉〈/tr〉〈tr〉〈td Class="main_shadow"〉〈/td〉〈/tr〉------------------------------------用以下是滚动代码代替上面红色的标签,注意红色部分的变化。
图片滚动特效代码

图片滚动特效代码图片滚动特效代码注意: 各参数详解:(1)scrollAmount。
它表示速度,值越大速度越快。
如果没有它,默认为6,建议设为1~3比较好。
(2)width和height,表示滚动区域的大小,width是宽度,height是高度。
特别是在做垂直滚动的时候,一定要设height 的值。
(3)direction。
表示滚动的方向,默认为从右向左:←←←。
可选的值有right、down、up。
滚动方向分别为:right表示→→→,up表示↑,down表示↓。
(4)scrollDelay,这也是用来控制速度的,默认为90,值越大,速度越慢。
通常scrollDelay是不需要设置的。
(5)behavior。
用它来控制属性,默认为循环滚动,可选的值有alternate(交替滚动)、slide(幻灯片效果,指的是滚动一次,然后停止滚动)(6)蓝色地方是图片地址,可以换上自己喜欢的图片。
1.图片向上循环滚动代码:<CENTER><MARQUEE width=220 scrollAmount=3 height=275 direction=up><A><IMG height=275 src="图片地址"width=220></A><A><IMG height=275 src="图片地址"width=220></A><A><IMG height=275 src="图片地址"width=220></A></MARQUEE></CENTER>效果:2.图片向下循环滚动代码:<CENTER><MARQUEE width=220 scrollAmount=3 height=275 direction=down><A><IMG height=275 src="图片地址"width=220></A><A><IMG height=275 src="图片地址"width=220></A><A><IMG height=275 src="图片地址"width=220></A></MARQUEE></CENTER>效果:3.图片向左循环滚动代码:<CENTER><MARQUEE width=220 scrollAmount=3 height=275> <A><IMG height=275 src="图片地址"width=220></A><A><IMG height=275 src="图片地址"width=220></A><A><IMG height=275 src="图片地址"width=220></A></MARQUEE></CENTER>效果:4.图片向右循环滚动代码:<CENTER><MARQUEE width=220 scrollAmount=3 height=275 direction=right><A><IMG height=275 src="图片地址"width=220></A><A><IMG height=275 src="图片地址"width=220></A><A><IMG height=275 src="图片地址"width=220></A></MARQUEE></CENTER>效果:5.图片来回滚动代码:<CENTER><MARQUEE width=380 scrollAmount=3 height=275 behavior="alternate"><A><IMG height=275 src="图片地址"width=220></A><A><IMG height=275 src="图片地址"width=220></A><A><IMG height=275 src="图片地址"width=220></A></MARQUEE></CENTER>效果:以上五种图片滚动效果代码说明:1.“width=380”表示滚动的宽度范围,数值可以按自己喜欢的调整2.“height=275”表示滚动的高度范围,数值可以随意调整3.“scrollAmount=3”表示滚度速度为3,1到3为最佳数值,默认为64.“height=275”表示图片的高度为275(建议按自己喜欢的图片高度调整)5.“width=220”表示图片的宽度为220(建议按自己喜欢的图片宽度调整)6.“图片地址”表示图片的属性地址粘贴处(因本人太懒,所以所有的滚动图片都只用一张代替;(*^__^*),当然,每个“图片地址”都可以换上不同的图片地址,效果会更好。
div实现向左右无缝滚动图片效果(跑马灯)

div实现向左右无缝滚动图片效果(跑马灯)div+css学习笔记22(用div实现向左无缝滚动图片效果)JavaScript实现走马灯效果[无缝连接、循环滚动] 无缝跑马灯效果以下代码在IE6、Firefox+Win2k环境下测试通过网页走马灯连续循环滚动废话少说,代码贴出来:<div id="imgmarquee" style="OVERFLOW: hidden; WIDTH: 580px; align: left; background-color:#0099CC;"><div style="width:1200px"><!--id="marquePic1"里面的宽度一定要大于id="imgmarquee"的宽度才能看到效果width:600px;>WIDTH: 580px;大的div宽度要为span的两倍才可以,不然会换行width:1200px zdz的作品,流风的作品 --><span id="marquePic1" style="width:600px; background-color:#990033;"><img src="../images/dialog/4.gif" /><img src="../images/dialog/4.gif" /><img src="../images/dialog/4.gif" /><img src="../images/dialog/4.gif" /><img src="../images/dialog/4.gif" /><img src="../images/dialog/4.gif" /><img src="../images/dialog/4.gif" /><img src="../images/dialog/4.gif" /></span><span id="marquePic2" style="width:600px;background-color:#990033;"></span></div></div><script type="text/javascript">var imgmarquee = document.getElementById('imgmarquee');var marquePic2 = document.getElementById('marquePic2');var marquePic1 = document.getElementById('marquePic1');var speed=10;//控制移动的速度,数越大越慢marquePic2.innerHTML=marquePic1.innerHTML;//把marquePic1的内容复制到marquePic2里面function Marquee(){if(imgmarquee.scrollLeft>=marquePic1.scrollWidth){imgmarquee.scrollLeft=0;}else{//demo.scrollLeft++;imgmarquee.scrollLeft++;}}var marqueetemp=setInterval(Marquee,speed);imgmarquee.onmouseover=function(){clearInterval(marqueetemp)} //鼠标移到上面停止并清除计数imgmarquee.onmouseout=function(){marqueetemp=setInterval(Marquee,speed)} //鼠标离开重新计数</script>------------参考资料(向右,向上,向下代码同理,只是控制的js不同而已,把下面的id改成对应的就ok了)------------向右------------<script language="javascript"type="text/javascript"><!--var demo = document.getElementById("demo");var demo1 = document.getElementById("demo1");var demo2 = document.getElementById("demo2");var speed=10; //数值越大滚动速度越慢demo2.innerHTML = demo1.innerHTML;demo.scrollLeft = demo.scrollWidth;function Marquee(){if(demo.scrollLeft<=0)demo.scrollLeft+=demo2.offsetWidthelse{demo.scrollLeft--}}var MyMar = setInterval(Marquee,speed)demo.onmouseover = function(){clearInterval(MyMar)}demo.onmouseout = function(){MyMar = setInterval(Marquee,speed)}--></script>-------------向下-------------<script language="javascript"type="text/javascript"><!--var demo = document.getElementById("demo"); var demo1 = document.getElementById("demo1"); var demo2 = document.getElementById("demo2"); var speed=10; //数值越大滚动速度越慢demo2.innerHTML = demo1.innerHTML; demo.scrollTop = demo.scrollHeight;function Marquee(){if(demo1.offsetTop-demo.scrollT op>=0)demo.scrollTop+=demo2.offsetHeightelse{demo.scrollTop--}}var MyMar = setInterval(Marquee,speed);demo.onmouseover = function(){clearInterval(MyMar)}demo.onmouseout = function(){MyMar = setInterval(Marquee,speed)}--></script>-----------向上-----------<script language="javascript"type="text/javascript"><!--var demo = document.getElementById("demo");var demo1 = document.getElementById("demo1");var demo2 = document.getElementById("demo2");var speed=10; //滚动速度值,值越大速度越慢demo2.innerHTML = demo1.innerHTML //克隆demo2为demo1function Marquee(){if(demo2.offsetTop-demo.scrollT op<=0)//当滚动至demo1与demo2交界时demo.scrollTop-=demo1.offsetHeight //demo跳到最顶端else{demo.scrollTop++}}var MyMar = setInterval(Marquee,speed); //设置定时器demo.onmouseover = function(){clearInterval(MyMar)}//鼠标经过时清除定时器达到滚动停止的目的demo.onmouseout = function(){MyMar =setInterval(Marquee,speed)}//鼠标移开时重设定时器--></script><DIV id=demo_1 style="OVERFLOW: hidden; HEIGHT: 136px"><DIV id=demo1_1><div id=gleft><a href=""><img src="" border="0" width=150 height="120"/></a></div><div id=gleft><a href=""><img src="" border="0" width=150 height="120"/></a></div><div id=gleft><a href=""><img src="" border="0" width=150 height="120"/></a></div><div id=gleft><a href=""><img src="" border="0" width=150 height="120"/></a></div></DIV><DIV id=demo2_1></DIV></DIV><SCRIPT>var speed=25demo2.innerHTML=demo1.innerHTMLfunction Marquee(){if(demo2.offsetWidth-demo.scrollLeft<=0)demo.scrollLeft-=demo1.offsetWidthelse{demo.scrollLeft++}}var MyMar=setInterval(Marquee,speed)demo.onmouseover=function() {clearInterval(MyMar)}demo.onmouseout=function(){MyMar=setInterval(Marquee,speed)} </SCRIPT>其中<div id=gleft>这里的gleft的样式你自己定义下就OK了。
javascript实现图片左右滚动效果【可自动滚动,有左右按钮】

javascript实现图⽚左右滚动效果【可⾃动滚动,有左右按钮】本⽂实例讲述了javascript实现图⽚左右滚动效果。
分享给⼤家供⼤家参考,具体如下:html代码:<!doctype html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/><meta name="renderer" content="webkit"/><meta name="keywords" content=""/><meta name="description" content=""/><title>图⽚滚动</title><style>*{margin:0;padding:0;}ul{list-style:none;}img{border:0;}.scroll{width:358px;height:63px;}.scroll_left{width:23px;height:63px;background:url(images/btn_left.jpg) no-repeat;float:left;}.scroll_right{width:23px;height:63px;background:url(images/btn_right.jpg) left no-repeat;float:left;}.pic{width:312px;height:73px;float:left;}.pic ul{display:block;}.pic li{float:left;display:inline;width:104px;text-align:center;}</style></head><body><div style="margin:100px auto;width:358px;"><div class="scroll"><div class="scroll_left" id="LeftArr"></div><div class="pic" id="scrollPic"><ul><li><a href="#" target="_blank" title=""><img src="images/pic01.png" width="100" height="63" alt="" /></a></li><li><a href="#" target="_blank" title=""><img src="images/pic02.jpg" width="100" height="63" alt="" /></a></li><li><a href="#" target="_blank" title=""><img src="images/pic03.jpg" width="100" height="63" alt="" /></a></li><li><a href="#" target="_blank" title=""><img src="images/pic04.jpg" width="100" height="63" alt="" /></a></li><li><a href="#" target="_blank" title=""><img src="images/pic05.jpg" width="100" height="63" alt="" /></a></li><li><a href="#" target="_blank" title=""><img src="images/pic06.jpg" width="100" height="63" alt="" /></a></li></ul></div><div class="scroll_right" id="RightArr"></div></div></div></body></html><script src="scrollPic.js"></script><script>window.onload = function(){scrollPic();}function scrollPic() {var scrollPic = new ScrollPic();scrollPic.scrollContId = "scrollPic"; //内容容器IDscrollPic.arrLeftId = "LeftArr";//左箭头IDscrollPic.arrRightId = "RightArr"; //右箭头IDscrollPic.frameWidth = 312;//显⽰框宽度scrollPic.pageWidth = 104; //翻页宽度scrollPic.speed = 10; //移动速度(单位毫秒,越⼩越快)scrollPic.space = 10; //每次移动像素(单位px,越⼤越快)scrollPic.autoPlay = true; //⾃动播放scrollPic.autoPlayTime = 3; //⾃动播放间隔时间(秒)scrollPic.initialize(); //初始化}</script>scrollPic.js 代码:var sina = {return eval('document.getElementById("' + objName + '")')} else {return eval('document.all.' + objName)}},isIE : navigator.appVersion.indexOf("MSIE") != -1 ? true : false,addEvent : function (l, i, I) {if (l.attachEvent) {l.attachEvent("on" + i, I)} else {l.addEventListener(i, I, false)}},delEvent : function (l, i, I) {if (l.detachEvent) {l.detachEvent("on" + i, I)} else {l.removeEventListener(i, I, false)}},readCookie : function (O) {var o = "",l = O + "=";if (document.cookie.length > 0) {var i = document.cookie.indexOf(l);if (i != -1) {i += l.length;var I = document.cookie.indexOf(";", i);if (I == -1)I = document.cookie.length;o = unescape(document.cookie.substring(i, I))}};return o},writeCookie : function (i, l, o, c) {var O = "",I = "";if (o != null) {O = new Date((new Date).getTime() + o * 3600000);O = "; expires=" + O.toGMTString()};if (c != null) {I = ";domain=" + c};document.cookie = i + "=" + escape(l) + O + I},readStyle : function (I, l) {if (I.style[l]) {return I.style[l]} else if (I.currentStyle) {return I.currentStyle[l]} else if (document.defaultView && document.defaultView.getComputedStyle) { var i = document.defaultView.getComputedStyle(I, null);return i.getPropertyValue(l)} else {return null}}};//滚动图⽚构造函数//UI&UE Dept. mengjia//080623function ScrollPic(scrollContId, arrLeftId, arrRightId, dotListId) {this.scrollContId = scrollContId;this.arrLeftId = arrLeftId;this.arrRightId = arrRightId;this.dotListId = dotListId;this.dotClassName = "dotItem";this.dotOnClassName = "dotItemOn";this.dotObjArr = [];this.pageWidth = 0;this.frameWidth = 0;this.speed = 10;this.space = 10;this.autoPlay = true;this.autoPlayTime = 5;var _autoTimeObj,_scrollTimeObj,_state = "ready";this.stripDiv = document.createElement("DIV");this.listDiv01 = document.createElement("DIV");this.listDiv02 = document.createElement("DIV");if (!ScrollPic.childs) {ScrollPic.childs = []};this.ID = ScrollPic.childs.length;ScrollPic.childs.push(this);this.initialize = function () {if (!this.scrollContId) {throw new Error("必须指定scrollContId.");return};this.scrollContDiv = sina.$(this.scrollContId);if (!this.scrollContDiv) {throw new Error("scrollContId不是正确的对象.(scrollContId = \"" + this.scrollContId + "\")");return};this.scrollContDiv.style.width = this.frameWidth + "px";this.scrollContDiv.style.overflow = "hidden";this.listDiv01.innerHTML = this.listDiv02.innerHTML = this.scrollContDiv.innerHTML;this.scrollContDiv.innerHTML = "";this.scrollContDiv.appendChild(this.stripDiv);this.stripDiv.appendChild(this.listDiv01);this.stripDiv.appendChild(this.listDiv02);this.stripDiv.style.overflow = "hidden";this.stripDiv.style.zoom = "1";this.stripDiv.style.width = "32766px";if(-[1,]){this.listDiv01.style.cssFloat = "left";this.listDiv02.style.cssFloat = "left";}else{this.listDiv01.style.styleFloat = "left";this.listDiv02.style.styleFloat = "left";}sina.addEvent(this.scrollContDiv, "mouseover", Function("ScrollPic.childs[" + this.ID + "].stop()"));sina.addEvent(this.scrollContDiv, "mouseout", Function("ScrollPic.childs[" + this.ID + "].play()"));if (this.arrLeftId) {this.arrLeftObj = sina.$(this.arrLeftId);if (this.arrLeftObj) {sina.addEvent(this.arrLeftObj, "mousedown", Function("ScrollPic.childs[" + this.ID + "].rightMouseDown()")); sina.addEvent(this.arrLeftObj, "mouseup", Function("ScrollPic.childs[" + this.ID + "].rightEnd()"));sina.addEvent(this.arrLeftObj, "mouseout", Function("ScrollPic.childs[" + this.ID + "].rightEnd()"))}};if (this.arrRightId) {this.arrRightObj = sina.$(this.arrRightId);if (this.arrRightObj) {sina.addEvent(this.arrRightObj, "mousedown", Function("ScrollPic.childs[" + this.ID + "].leftMouseDown()")); sina.addEvent(this.arrRightObj, "mouseup", Function("ScrollPic.childs[" + this.ID + "].leftEnd()"));sina.addEvent(this.arrRightObj, "mouseout", Function("ScrollPic.childs[" + this.ID + "].leftEnd()"))}};if (this.dotListId) {this.dotListObj = sina.$(this.dotListId);if (this.dotListObj) {var pages = Math.round(this.listDiv01.offsetWidth / this.frameWidth + 0.4),i,tempObj;for (i = 0; i < pages; i++) {tempObj = document.createElement("span");this.dotListObj.appendChild(tempObj);this.dotObjArr.push(tempObj);if (i == this.pageIndex) {tempObj.className = this.dotClassName} else {tempObj.className = this.dotOnClassName};tempObj.title = "第" + (i + 1) + "页";sina.addEvent(tempObj, "click", Function("ScrollPic.childs[" + this.ID + "].pageTo(" + i + ")"))}};if (this.autoPlay) {this.play()}};this.leftMouseDown = function () {if (_state != "ready") {return};_state = "floating";_scrollTimeObj = setInterval("ScrollPic.childs[" + this.ID + "].moveLeft()", this.speed)};this.rightMouseDown = function () {if (_state != "ready") {return};_state = "floating";_scrollTimeObj = setInterval("ScrollPic.childs[" + this.ID + "].moveRight()", this.speed)};this.moveLeft = function () {if (this.scrollContDiv.scrollLeft + this.space >= this.listDiv01.scrollWidth) {this.scrollContDiv.scrollLeft = this.scrollContDiv.scrollLeft + this.space - this.listDiv01.scrollWidth } else {this.scrollContDiv.scrollLeft += this.space};this.accountPageIndex()};this.moveRight = function () {if (this.scrollContDiv.scrollLeft - this.space <= 0) {this.scrollContDiv.scrollLeft = this.listDiv01.scrollWidth + this.scrollContDiv.scrollLeft - this.space } else {this.scrollContDiv.scrollLeft -= this.space};this.accountPageIndex()};this.leftEnd = function () {if (_state != "floating") {return};_state = "stoping";clearInterval(_scrollTimeObj);var fill = this.pageWidth - this.scrollContDiv.scrollLeft % this.pageWidth;this.move(fill)};this.rightEnd = function () {if (_state != "floating") {return};_state = "stoping";clearInterval(_scrollTimeObj);var fill = -this.scrollContDiv.scrollLeft % this.pageWidth;this.move(fill)};this.move = function (num, quick) {var thisMove = num / 5;if (!quick) {if (thisMove > this.space) {thisMove = this.space};if (thisMove < -this.space) {thisMove = -this.space}};if (Math.abs(thisMove) < 1 && thisMove != 0) {thisMove = thisMove >= 0 ? 1 : -1} else {thisMove = Math.round(thisMove)};var temp = this.scrollContDiv.scrollLeft + thisMove;if (thisMove > 0) {if (this.scrollContDiv.scrollLeft + thisMove >= this.listDiv01.scrollWidth) {this.scrollContDiv.scrollLeft = this.scrollContDiv.scrollLeft + thisMove - this.listDiv01.scrollWidth } else {this.scrollContDiv.scrollLeft += thisMove} else {if (this.scrollContDiv.scrollLeft - thisMove <= 0) {this.scrollContDiv.scrollLeft = this.listDiv01.scrollWidth + this.scrollContDiv.scrollLeft - thisMove} else {this.scrollContDiv.scrollLeft += thisMove}};num -= thisMove;if (Math.abs(num) == 0) {_state = "ready";if (this.autoPlay) {this.play()};this.accountPageIndex();return} else {this.accountPageIndex();setTimeout("ScrollPic.childs[" + this.ID + "].move(" + num + "," + quick + ")", this.speed)}};this.next = function () {if (_state != "ready") {return};_state = "stoping";this.move(this.pageWidth, true)};this.play = function () {if (!this.autoPlay) {return};clearInterval(_autoTimeObj);_autoTimeObj = setInterval("ScrollPic.childs[" + this.ID + "].next()", this.autoPlayTime * 1000)};this.stop = function () {clearInterval(_autoTimeObj)};this.pageTo = function (num) {if (_state != "ready") {return};_state = "stoping";var fill = num * this.frameWidth - this.scrollContDiv.scrollLeft;this.move(fill, true)};this.accountPageIndex = function () {this.pageIndex = Math.round(this.scrollContDiv.scrollLeft / this.frameWidth);if (this.pageIndex > Math.round(this.listDiv01.offsetWidth / this.frameWidth + 0.4) - 1) {this.pageIndex = 0};var i;for (i = 0; i < this.dotObjArr.length; i++) {if (i == this.pageIndex) {this.dotObjArr[i].className = this.dotClassName} else {this.dotObjArr[i].className = this.dotOnClassName}}}};参数说明:var scrollPic = new ScrollPic(); //定义变量,并初始化⽅法 scrollContId //滚动容器的ID arrLeftId //左按钮ID arrRightId //右按钮ID frameWidth //显⽰框宽度 pageWidth //翻页宽度 speed //移动速度(单位毫秒,越⼩越快) space //每次移动像素(单位px,越⼤越快) autoPlay //⾃动播放 autoPlayTime //⾃动播放间隔时间(秒) initialize() //初始化完整实例代码点击此处。
多张图片向左连续滚动代码(带链接和鼠标悬停属性)

多张图片向左连续滚动代码(带链接和鼠标悬停属性)<script language="JavaScript"> <!-- function MM_reloadPage(init) { //reloads the window if Nav4 resized if (init==true) with (navigator) {if ((appName=="Netscape")&&(parseInt(appVersion)==4)){ document.MM_pgW=innerWidth; document.MM_pgH=innerHeight; onresize=MM_reloadPage; }} else if (innerWidth!=document.MM_pgW || innerHeight!=document.MM_pgH) location.reload(); } MM_reloadPage(true); // --> </script> </head> <body> <div id="Layer1" style="position:absolute; left:45; top:-2; width:422; height:64; z-index:1"> <font color="#FF0000" face="幼圆" size="6"><b>精彩放送</b></font></div> <center> <script language="JavaScript1.2"> <!-- var sliderwidth=500 var sliderheight=133 var slidespeed=4 var leftrightslide=new Array() var finalslide='' leftrightslide[0]='<a href="#"><img src="/images/nopic.gif" width="60" height="60" border=1 onload="return imgzoom(this,600);" onclick="javascript:window.open(this.src);"style="cursor:pointer;"/></a>' leftrightslide[1]='<a href="#"><img src="/images/face/image21.gif" width="60" height="60" border=1 onload="return imgzoom(this,600);" onclick="javascript:window.open(this.src);"style="cursor:pointer;"/></a>' leftrightslide[2]='<a href="#"><img src="/UploadPic/userface/no1323.jpg" width="60" height="60" border=1 onload="return imgzoom(this,600);" onclick="javascript:window.open(this.src);" style="cursor:pointer;"/></a>' leftrightslide[3]='<a href="#"><img src="/images/face/image21.gif" width="60"height="60" border=1 onload="return imgzoom(this,600);" onclick="javascript:window.open(this.src);"style="cursor:pointer;"/></a>' leftrightslide[4]='<a href="#"><img src="/images/nopic.gif" width="60" height="60" border=1 onload="return imgzoom(this,600);" onclick="javascript:window.open(this.src);"style="cursor:pointer;"/></a>' leftrightslide[5]='<a href="#"><img src="/images/face/image21.gif" width="60" height="60" border=1 onload="return imgzoom(this,600);" onclick="javascript:window.open(this.src);"style="cursor:pointer;"/></a>' leftrightslide[6]='<a href="#"><img src="/UploadPic/userface/no1323.jpg" width="60" height="60" border=1 onload="return imgzoom(this,600);" onclick="javascript:window.open(this.src);" style="cursor:pointer;"/></a>' leftrightslide[7]='<a href="#"><img src="/images/face/image21.gif" width="60" height="60" border=1 onload="return imgzoom(this,600);" onclick="javascript:window.open(this.src);"style="cursor:pointer;"/></a>' leftrightslide[8]='<a href="#"><img src="/UploadPic/userface/no1323.jpg" width="60" height="60" border=1 onload="return imgzoom(this,600);" onclick="javascript:window.open(this.src);" style="cursor:pointer;"/></a>' leftrightslide[9]='<a href="#"><img src="/images/nopic.gif" width="60" height="60" border=1 onload="return imgzoom(this,600);" onclick="javascript:window.open(this.src);"style="cursor:pointer;"/></a>' leftrightslide[10]='<a href="#"><img src="/UploadPic/userface/no1323.jpg" width="60" height="60" border=1 onload="return imgzoom(this,600);" onclick="javascript:window.open(this.src);"style="cursor:pointer;"/></a>' var copyspeed=slidespeed for (i=0;i<leftrightslide.length;i++)finalslide=finalslide+leftrightslide[i]+" " if (document.all){ document.write('<marquee id="ieslider" scrollAmount=0style="width:'+sliderwidth+'">'+finalslide+'</marquee>') ieslider.onmouseover=new Function("ieslider.scrollAmount=0") ieslider.onmouseout=new Function("if (document.readyState=='complete')ieslider.scrollAmount=slidespeed") } function regenerate(){ window.location.reload() } function regenerate112(){ if (yers){ document.ns_slider01.visibility="show" setTimeout("window.onresize=regenerate",450) intializeleftrightslide() } if (document.all) ieslider.scrollAmount=slidespeed } function intializeleftrightslide(){ document.ns_slider01.document.ns_slide r02.document.write('<nobr>'+finalslide+'</nobr>') document. ns_slider01.document.ns_slider02.document.close()thelength=document.ns_slider01.document.ns_slider02.docume nt.width scrollslide() } function scrollslide(){ if (document.ns_slider01.document.ns_slider02.left>=thelength*(-1)){ document.ns_slider01.document.ns_slider02.left-=slidespeed setTimeout("scrollslide()",100) } else{ document.ns_slider01.document.ns_slider02.left=sliderwid th scrollslide() } } window.onload=regenerate112 //--> </script> </center> <p align="center"> <center> <table border="0" width="73%" height="51" style="border-collapse: collapse" bordercolor="#111111" cellpadding="0" cellspacing="0"> <tr> <td width="100%" height="45"> <font face="宋体"color="#FF0000" style="font-size: 9pt"> <strong style="font-weight: 400"> 一幅幅精美的图画轮流滚动显示,特别象电视节目开始结束时的精彩时刻回顾,更倾向于现在流行的网页多媒体现象,加上超链接,就成为特酷的动态滚动导航菜单,用在你的网页中,可以引导潮流呀!</strong></font></td> </tr> </table> </center> <hr>如果不出效果请刷新当前页面-加载JS等文件后一定有效果<br><a href="/">欢迎访问网页资源特效代码站</a> <script language='javascript'src='/dlgg/201211/43.js'></script></script>。
DW图片无缝滚动代码

DIV+CSS+JS图片无缝滚动代码DIV的图片无缝滚动,DIV 图片上无缝滚动,DIV 图片下无缝滚动,DIV 图片左无缝滚动,DIV 图片右无缝滚动1.先了解一下对象的几个的属性:innerHTML:设置或获取位于对象起始和结束标签内的HTMLscrollHeight: 获取对象的滚动高度。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离scrollWidth:获取对象的滚动宽度offsetHeight:获取对象相对于版面或由父坐标offsetParent 属性指定的父坐标的高度offsetLeft:获取对象相对于版面或由offsetParent 属性指定的父坐标的计算左侧位置offsetTop:获取对象相对于版面或由offsetTop 属性指定的父坐标的计算顶端位置offsetWidth:获取对象相对于版面或由父坐标offsetParent 属性指定的父坐标的宽度2.DIV + JS 图片上无缝滚动<style type="text/css"><!--#demo {background: #FFF;overflow:hidden;border: 1px dashed #CCC;height: 100px;text-align: center;float: left;}#demo img {border: 3px solid #F2F2F2;display: block;}--></style><body>//向上滚动<div id="demo"><div id="demo1"><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a></div><div id="demo2"></div></div><script><!--var speed=10; //数字越大速度越慢var tab=document.getElementById("demo");var tab1=document.getElementById("demo1");var tab2=document.getElementById("demo2");tab2.innerHTML=tab1.innerHTML; //克隆demo1为demo2function Marquee(){if(tab2.offsetTop-tab.scrollTop<=0)//当滚动至demo1与demo2交界时tab.scrollTop-=tab1.offsetHeight //demo跳到最顶端else{tab.scrollTop++}}var MyMar=setInterval(Marquee,speed);tab.onmouseover=function() {clearInterval(MyMar)};//鼠标移上时清除定时器达到滚动停止的目的tab.onmouseout=function() {MyMar=setInterval(Marquee,speed)};//鼠标移开时重设定时器--></script></body>3.DIV + CSS + JS图片下无缝滚动<style type="text/css"><!--#demo {background: #FFF;overflow:hidden;border: 1px dashed #CCC;height: 100px;text-align: center;float: left;}#demo img {border: 3px solid #F2F2F2;display: block;}--></style>向下滚动<div id="demo"><div id="demo1"><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a></div><div id="demo2"></div></div><script><!--var speed=10; //数字越大速度越慢var tab=document.getElementById("demo");var tab1=document.getElementById("demo1");var tab2=document.getElementById("demo2");tab2.innerHTML=tab1.innerHTML; //克隆demo1为demo2tab.scrollTop=tab.scrollHeightfunction Marquee(){if(tab1.offsetTop-tab.scrollTop>=0)//当滚动至demo1与demo2交界时tab.scrollTop+=tab2.offsetHeight //demo跳到最顶端else{tab.scrollTop--}}var MyMar=setInterval(Marquee,speed);tab.onmouseover=function() {clearInterval(MyMar)};//鼠标移上时清除定时器达到滚动停止的目的tab.onmouseout=function() {MyMar=setInterval(Marquee,speed)};//鼠标移开时重设定时器--></script>4.DIV + CSS + JS图片左无缝滚动<style type="text/css"><!--#demo {background: #FFF;overflow:hidden;border: 1px dashed #CCC;width: 500px;}#demo img {border: 3px solid #F2F2F2;}#indemo {float: left;width: 800%;}#demo1 {float: left;}#demo2 {float: left;}--></style>向左滚动<div id="demo"><div id="indemo"><div id="demo1"><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> <a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> <a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> <a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> <a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> <a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> </div><div id="demo2"></div></div></div><script><!--var speed=10; //数字越大速度越慢var tab=document.getElementById("demo");var tab1=document.getElementById("demo1");var tab2=document.getElementById("demo2");tab2.innerHTML=tab1.innerHTML;function Marquee(){if(tab2.offsetWidth-tab.scrollLeft<=0)tab.scrollLeft-=tab1.offsetWidthelse{tab.scrollLeft++;}}var MyMar=setInterval(Marquee,speed);tab.onmouseover=function() {clearInterval(MyMar)};tab.onmouseout=function() {MyMar=setInterval(Marquee,speed)};--></script>5.DIV + JS图片右无缝滚动<style type="text/css"><!--#demo {background: #FFF;overflow:hidden;border: 1px dashed #CCC;width: 500px;}#demo img {border: 3px solid #F2F2F2;}#indemo {float: left;width: 800%;}#demo1 {float: left;}#demo2 {float: left;}--></style>向右滚动<div id="demo"><div id="indemo"><div id="demo1"><a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> <a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> <a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> <a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> <a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> <a href="#"><img src="/other/link/Clear_logo.gif" border="0" /></a> </div><div id="demo2"></div></div></div><script><!--var speed=10; //数字越大速度越慢var tab=document.getElementById("demo");var tab1=document.getElementById("demo1");var tab2=document.getElementById("demo2");tab2.innerHTML=tab1.innerHTML;function Marquee(){if(tab.scrollLeft<=0)tab.scrollLeft+=tab2.offsetWidthelse{tab.scrollLeft--}}var MyMar=setInterval(Marquee,speed);tab.onmouseover=function() {clearInterval(MyMar)};tab.onmouseout=function() {MyMar=setInterval(Marquee,speed)}; --></script>。
教你如何实现DIV的图片无缝滚动效果

教你如何实现DIV的图片无缝滚动效果在网站制作和站长进行网站维护的时候,经常会想使用滚动图片来达到某种效果,现在我们来教大家如何实现,下面由洛阳蓝点科技技术员整理发布:先了解一下对象的几个的属性:innerHTML:设置或获取位于对象起始和结束标签内的HTMLscrollHeight: 获取对象的滚动高度。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离scrollWidth:获取对象的滚动宽度offsetHeight:获取对象相对于版面或由父坐标offsetParent 属性指定的父坐标的高度offsetLeft:获取对象相对于版面或由offsetParent 属性指定的父坐标的计算左侧位置offsetTop:获取对象相对于版面或由offsetTop 属性指定的父坐标的计算顶端位置offsetWidth:获取对象相对于版面或由父坐标offsetParent 属性指定的父坐标的宽度图片上无缝滚动<style type="text/css"><!--#demo {background: #FFF;overflow:hidden;border: 1px dashed #CCC;height: 100px;text-align: center;float: left;}#demo img {border: 3px solid #F2F2F2;display: block;}--></style>向上滚动<div id="demo"><div id="demo1"><a href="#"><img src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img"_fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a></div><div id="demo2"></div></div><script><!--var speed=10; //数字越大速度越慢var tab=document.getElementById("demo");var tab1=document.getElementById("demo1");var tab2=document.getElementById("demo2");tab2.innerHTML=tab1.innerHTML; //克隆demo1为demo2function Marquee(){if(tab2.offsetTop-tab.scrollTop<=0)//当滚动至demo1与demo2交界时tab.scrollTop-=tab1.offsetHeight //demo跳到最顶端else{tab.scrollTop++}}var MyMar=setInterval(Marquee,speed);tab.onmouseover=function() {clearInterval(MyMar)};//鼠标移上时清除定时器达到滚动停止的目的tab.onmouseout=function() {MyMar=setInterval(Marquee,speed)};//鼠标移开时重设定时器--></script>图片下无缝滚动<style type="text/css"><!--#demo {background: #FFF;overflow:hidden;border: 1px dashed #CCC;height: 100px;text-align: center;float: left;}#demo img {border: 3px solid #F2F2F2;display: block;}</style>向下滚动<div id="demo"><div id="demo1"><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a></div><div id="demo2"></div></div><script><!--var speed=10; //数字越大速度越慢var tab=document.getElementById("demo");var tab1=document.getElementById("demo1");var tab2=document.getElementById("demo2");tab2.innerHTML=tab1.innerHTML; //克隆demo1为demo2tab.scrollTop=tab.scrollHeightfunction Marquee(){if(tab1.offsetTop-tab.scrollTop>=0)//当滚动至demo1与demo2交界时tab.scrollTop+=tab2.offsetHeight //demo跳到最顶端else{tab.scrollTop--}}var MyMar=setInterval(Marquee,speed);tab.onmouseover=function() {clearInterval(MyMar)};//鼠标移上时清除定时器达到滚动停止的目的tab.onmouseout=function() {MyMar=setInterval(Marquee,speed)};//鼠标移开时重设定时器--></script>图片左无缝滚动<style type="text/css"><!--#demo {background: #FFF;overflow:hidden;border: 1px dashed #CCC;width: 500px;}#demo img {border: 3px solid #F2F2F2;}#indemo {float: left;width: 800%;}#demo1 {float: left;}#demo2 {float: left;}--></style>向左滚动<div id="demo"><div id="indemo"><div id="demo1"><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img"src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a></div><div id="demo2"></div></div></div><script><!--var speed=10; //数字越大速度越慢var tab=document.getElementById("demo");var tab1=document.getElementById("demo1");var tab2=document.getElementById("demo2");tab2.innerHTML=tab1.innerHTML;function Marquee(){if(tab2.offsetWidth-tab.scrollLeft<=0)tab.scrollLeft-=tab1.offsetWidthelse{tab.scrollLeft++;}}var MyMar=setInterval(Marquee,speed);tab.onmouseover=function() {clearInterval(MyMar)};tab.onmouseout=function() {MyMar=setInterval(Marquee,speed)};--></script>图片右无缝滚动<style type="text/css"><!--#demo {background: #FFF;overflow:hidden;border: 1px dashed #CCC;width: 500px;}#demo img {border: 3px solid #F2F2F2;}#indemo {float: left;width: 800%;}#demo1 {float: left;}#demo2 {float: left;}--></style>向右滚动<div id="demo"><div id="indemo"><div id="demo1"><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a><a href="#"><img _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" _fcksavedurl=""#"><img" src="/images/logo.jpg" border="0" /></a></div><div id="demo2"></div></div></div><script><!--var speed=10; //数字越大速度越慢var tab=document.getElementById("demo");var tab1=document.getElementById("demo1");var tab2=document.getElementById("demo2");tab2.innerHTML=tab1.innerHTML;function Marquee(){if(tab.scrollLeft<=0)tab.scrollLeft+=tab2.offsetWidthelse{tab.scrollLeft--}}var MyMar=setInterval(Marquee,speed);tab.onmouseover=function() {clearInterval(MyMar)};tab.onmouseout=function() {MyMar=setInterval(Marquee,speed)};--></script>本篇文章来源于蓝点科技() 原文出处:/2008/product.asp?i=5&id=297。
如何制作滚动图片和滚动文字

如何制作滚动图片和滚动文字用HTML的<marquee>活动字幕标记所需的代码最少,且能以较少下载时间换来不错的效果。
该标记语法格式如下:<marquee align=left/center/right/top/bottom bgcolor=#n direction=left/right/up/down behavior=type height=n hspace=n scrollamount=n Scrolldelay=n width=n VSpace=n loop=n>字幕内容</marquee>各参数详解:1、Align:是设定活动字幕水平对齐的,分左(left),中(center),右(right);Valign:是设定活动字幕垂直对齐的,分顶(top),中(middle),底(bottom).2、Bgcolor:用于设定活动字幕的背景颜色,一般是十六进制数。
3、Direction:用于设定活动字幕的滚动方向向左、向右、向上、向下。
4、Behavior。
用它来控制滚动方式,默认为scroll(从一端到另一端循环滚动),可选的值还有alternate(在两端之间来回滚动)、slide(幻灯片效果,从一端到另一端滚动一次,然后停止滚动)5、Height和Width:设定滚动区域的高度和宽度.(特别在制作垂直滚动时,一定要设height的值)6、Hspace和vspace:分别用于设定滚动字幕的左右边框和上下边框的宽度。
7、Scrollamount:用于设定活动字幕的滚动速度,值越大速度越快。
默认为6,建议设为1~3比较好。
8、Scrolldelay:用于设定滚动两次之间的延迟时间。
默认为90,值越大,速度越慢。
通常scrollDelay是不需要设置的。
9、Loop:用于设定滚动的次数,当loop=-1表示一直滚动下去,直到页面更新。
10、每行字的前后可以分别用<FONT color=#990066 size=4 face=隶书>和</FONT>的格式定义每行字的颜色,大小和字体,如果哪项不需要的话,把代码去掉就行。
HTML5轮播图全代码

HTML5轮播图全代码轮播图原理⼤概是这样的,假定三张图⽚需要做轮播效果,⾸先需要将这三张图⽚并列放置,然后将这个整体并列向左移动,每当⼀张图⽚完整的从显⽰框⾛出,则将这张图⽚放置到最后⾯,循环往复就可以实现图⽚向左(或⼀个⽅向)移动。
然后,需要有两个定时器,⼀个定时器A控制三张图⽚整体左移速度,另⼀个定时器B控制每当⼀张完整的图⽚⾛进这个显⽰框就等待⼀到两秒得到更好的⽤户体验。
我这⾥⽤三个div框当作轮播图来演⽰。
在html的body中添加⼀个div作为显⽰框,然后在这个div内部添加三个⼦div作为图⽚显⽰。
代码如下:<div id="box"><div id="red" class="slide"></div><div id="green" class="slide"></div><div id="blue" class="slide"></div></div>头部添加css样式:此时⽹页中应该是有⼀个⿊⾊显⽰框div,内部有红、绿、蓝三个div框,三个框从上到下排列。
第⼀步,需要将三张图⽚都并列显⽰。
要实现将div挪动,且div⽐较⽅便控制每时每刻的位置(移动),只能使⽤相对定位,且为⽅便,三个⼦div位置移动应该是相对box,所以box应该作为相对的参照点。
分别为box和slide代码添加position属性:#box{width:100px;height:100px;border:1px solid black;position:relative;}.slide{width:100px;height:100px;position:absolute;}为整个页⾯添加onload加载完成事件,当浏览器打开并加载完并⾃动执⾏事件中的代码块。
长图片ppt滚动条自动滚动

Private Sub Frame1_Click() Dim frame As frame Dim i As Integer, j As Integer Set frame = Frame1 Debug.Print Frame1.Picture.Height Debug.Print Frame1.Picture.Width frame.ScrollTop = 0 For i = 1 To 53 frame.ScrollTop = frame.ScrollTop + 10 delay (0.1) Next delay (1) For i = 1 To 53 frame.ScrollTop = frame.ScrollTop - 10 delay (0.1) Next frame.ScrollTop = 0 End Sub
VBA代码示例
• 倒计时: Sub delay(T As Single) Dim T1 As Single T1 = Timer Do DoEvents Loop While Timer - T1 < T End S示例
• 监听控件单击事件:
资料
• 在“给ppt中图片加滚动条的方法”文中详 细介绍了如何在ppt中给图片添加滚动条, 在此就不在赘述。 • 这里主要用VBA实现图片的自动滚动。 • 下载文件之后才能观看效果。
水平滚动条
放映时点击图片自动滚动,非放映 时双击图片查看代码
垂直滚动条
放映时点击图片自动滚动,非放映 时双击图片查看代码
插入图片的代码(9种不同效果)

插入图片的代码(9种不同效果)<img src="图片路径地址" width="440" height="330"/>插入图片的代码(9种不同效果)①图片简易代码:<IMG src="图片地址" height=280 width=210>②图片超链接代码:<A href="要链接的网址"><IMG src="图片地址" height=280 width=210></A>③插入左右滚动图片:<MARQUEE width=380 height=80 onmouseover=stop() onmouseout=start() scrollAmount=3 loop=infinite deplay="0"><img src="第一张图片地址"><img src="第二张图片地址"></MARQUEE>④图片页面移动:<DIV id=Layer2 style="Z-INDEX: 2; LEFT: 10px; WIDTH: 211px; POSITION: absolute; TOP: 100px; HEIGHT: 120px"> <TABLE cellSpacing=10 cellPadding=0 width="60%" border=0><TBODY><TR class=unnamed1><TD vAlign=top width="90%" height=274><DIV align=center><MARQUEE style="FLOAT: none; MARGIN-LEFT: auto; MARGIN-RIGHT: auto" scrollAmount=10 scrollDelay=99 direction=up width=400 height=1000 border="0"><FONT color=#0000ff><FONT face=隶书 color=red size=5><B>Qzone 联盟欢迎您加入</B></FONT><BR><BR><BR><IMG src=图片URL地址></FONT></MARQUEE></div></TD></TR></TBODY></TABLE>⑤插入背景图片: <BODY BACKGROUND="背景图片Url地址">⑥图片朦胧圆形效果:<IMG src="图片" width=500 height=375 style="filter:Alpha(opacity=100,style=2);">⑦图片朦胧方形效果:<IMG src="图片" style="FILTER: Alpha(opacity=200,style=3)" width=500 height=375 ALGIN="MIDDLE">⑧带框图片的代码:<center><img src="图片地址" style="border-top-style:outset;border-bottom-style:outset;border-right-style:outset;border-left-style:outset"></center>⑨图片不让别人盗代码:<A HREF="void(0)" onMouseover="alert('对不起,图片不能随便下载!')"><IMG SRC="http//图片地址" Align="center" Border="0" width="99" height="50"></A>。
vb6 picture滚动条控件的案例

一、介绍VB6 Picture滚动条控件VB6是Visual Basic 6.0的简称,是一种基于COM(Component Object Model,组件对象模型)的集成开发环境(IDE),用于创建Windows应用程序。
在VB6中,滚动条控件是一种常见的用户界面元素,用于在用户界面上显示可滚动内容,如图片、文本等。
Picture滚动条控件是一种特殊的滚动条控件,可以用来显示图片并允许用户在水平或垂直方向上滚动图片。
二、VB6 Picture滚动条控件的基本功能1. 显示图片:Picture滚动条控件可以加载、显示各种格式的图片文件,并提供基本的图片显示功能。
2. 滚动图片:用户可以通过拖动滚动条或点击滚动条上的箭头来滚动图片,以便查看完整的图片内容。
3. 调整图片尺寸:Picture滚动条控件通常还提供调整图片尺寸的功能,用户可以放大或缩小图片以适应显示区域。
4. 图片导航:对于包含多张图片的情况,Picture滚动条控件通常还提供导航功能,允许用户在不同的图片之间进行切换。
三、VB6 Picture滚动条控件的案例应用下面将介绍一个实际案例,展示如何在VB6中使用Picture滚动条控件来创建一个简单的图片浏览器应用程序。
1. 创建VB6项目:首先打开VB6 IDE,创建一个新的标准EXE项目。
2. 添加Picture滚动条控件:在VB6的工具箱中,可以找到Picture滚动条控件,将其拖放到窗体上。
3. 导入图片:通过代码或设计时属性设置,向Picture滚动条控件中导入一张或多张图片。
4. 设置滚动条属性:根据需要,设置Picture滚动条控件的滚动方向、滚动步长等属性。
5. 编写事件处理代码:根据用户的操作,编写相应的事件处理代码,以实现图片的滚动、导航、尺寸调整等功能。
6. 调试和优化:在调试过程中,可以不断优化代码和界面布局,确保Picture滚动条控件的功能和外观符合预期。
7. 发布应用程序:编译应用程序并进行发布,将其部署到用户的计算机上供其使用。
javascript实现多张图片左右无缝滚动效果

javascript实现多张图⽚左右⽆缝滚动效果结构:box包含ul,ul包含4个li;ul绝对定位。
复制li-1、li-2到第li-4后⾯,为了区分于li-1、li-2,内容改为li-5、li-6,颜⾊不变。
此时ul包含6个li。
需要注意的是,移动的是ul这个⼤盒⼦⽽不是li。
原理:当ul 绝对定位的left 值等于(li-1+li-2+li-3+li-4)的宽度时,利⽤JavaScript快速复原left 值为0 。
此时请注意盒⼦⾥⾯数字和颜⾊的变化!效果图:⽰例代码:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style media="screen">*{padding: 0;margin: 0;}ul,li {list-style: none;}img {vertical-align: top;}#box{width: 400px;height: 100px;margin: 100px auto;background-color: pink;position: relative;overflow: hidden;}#box ul {width: 2000px;position: absolute;left: 0;top: 0;}#box li {float: left;}.aa {width: 200px;height: 100px;}.li-1{background-color: #f6e659;}.li-2{background-color: #57fa4f;}.li-3{background-color: #3a8ef1;}.li-4{background-color: #c057f1;}</style></head><body><div id="box"><ul><li class="li-1 aa">li-1</li><li class="li-2 aa">li-2</li><li class="li-3 aa">li-3</li><li class="li-4 aa">li-4</li><li class="li-1 aa">li-5</li><li class="li-2 aa">li-6</li></ul></div></body></html><script type="text/javascript">var box = document.getElementById("box");var ul = box.children[0];var num = 0;timer = setInterval(fn,10);function fn() {num--;num <= -800 ? num = 0 : num;ul.style.left = num + "px";}</script>以上就是本⽂的全部内容,希望本⽂的内容对⼤家的学习或者⼯作能带来⼀定的帮助,同时也希望多多⽀持!。
JS实现轮播图效果的3种简单方法

JS实现轮播图效果的3种简单⽅法本⽂实例为⼤家分享了3种⽅法实现JS轮播图效果的具体代码,供⼤家参考,具体内容如下Js实现轮播图01实现思路这可能是轮播图最简单点的实现之⼀,通过更改图⽚的src来实现该效果,⾸先需要将图⽚命名格式统⼀⽐如pic01.jpg,pic02.jpg…,再通过js使⽤定时器去改变img标签⾥⾯的src图⽚链接的名字来实现切换效果。
代码如下:实现效果<!DOCTYPE html><html><head><meta charset="utf-8"><title>轮播图实现01</title><style type="text/css">.lunbo{width: 900px;height: 400px;margin:100px auto;}.lunbo img{width: 100%;height:100%;}</style></head><body><!--轮播图模块 --><div class="lunbo"><img id="lunbo_img" src="./pic/img3.jpeg" ></div><!-- Js代码 --><script>var index = 1;function lunbo(){index ++ ;//判断index是否⼤于3if(index > 3){index = 1;}//获取img对象var img = document.getElementById("lunbo_img");img.src = "./pic/img"+index+".jpeg";}//2.定义定时器setInterval(lunbo,2000);/*切记定时器⾥调⽤lunbo⽅法不能加(),setInterval(lunbo,2000);如果加()会执⾏lunbo()⽅法,⽽导致定时器没⽤。
图片文字上下左右滚动代码

<tr><td id="butong_net_right1" valign="top" align="center">
<table cellpadding="2" cellspacing="0" border="0">
if(butong_net_bottom1.offsetTop-butong_net_bottom.scrollTop>=0)
butong_net_bottom.scrollTop+=butong_net_bottom2.offsetHeight
else{
butong_net_bottom.scrollTop--
<tr align="center">
<td><img src="插入需要滚动的图片"></td>
<td><img src="插入需要滚动的图片"></td>
<td><img src="插入需要滚动的图片"></td>
<td><img src="插入需要滚动的图片"></td>
<td><img src="插入需要滚动的图片"></td>
前端框架技术应用中的图片轮播与滑动效果实现方法

前端框架技术应用中的图片轮播与滑动效果实现方法在现代网页设计中,图片轮播和滑动效果成为了提升用户体验的重要手段之一。
通过动态展示多张图片,可以有效地吸引用户的注意力,增加页面的互动性和吸引力。
在前端开发中,有多种框架和技术可供选择,用于实现图片轮播和滑动效果。
本文将介绍一些常见的方法和技术,帮助您实现出色的图片轮播和滑动效果。
一、jQuery插件:SlickSlick是一款流行的jQuery插件,用于创建响应式且可自定义的轮播组件。
它提供了许多选项,供开发者根据项目需求来自定义轮播效果。
使用Slick,您可以轻松地添加自动播放、循环滚动、切换效果和其他配置选项。
为了使用Slick,您需要先引入jQuery和Slick的相关文件。
然后,在HTML中定义一个包含多个图片的容器,给每个图片一个自定义的类名。
接着,在JavaScript文件中使用Slick的初始化函数来创建轮播效果,可以通过参数来设置轮播的速度、切换效果等。
最后,通过自定义CSS来调整轮播容器的样式。
二、CSS框架:BootstrapBootstrap是一个流行的HTML、CSS和JavaScript开发框架,提供了许多组件和工具,用于构建现代化的响应式网页。
其中,Carousel组件可以用来实现图片轮播效果。
Bootstrap的Carousel组件具有丰富的选项,可以使用CSS类和JavaScript函数来实现滑动、淡入淡出等效果。
使用Bootstrap Carousel,您需要先引入Bootstrap的相关文件。
然后,在HTML中添加Carousel组件的HTML结构,包括一个包裹图片的容器和相应的控制元素。
您可以使用自定义的CSS类来调整样式,并使用JavaScript函数来初始化Carousel组件和设置参数。
三、React框架:React Slick如果您正在使用React框架进行开发,那么React Slick可能是一个不错的选择。
图片横向滚动

android 图片横向滚动效果原创【安卓进化五】分类:android android开发2011-07-22 23:18 342人阅读评论(0) 收藏举报近日有个同事要做一个效果:图片横向排列,而且可以横向滚动,而且能点击图片触发事件,用gallery也可以实现这个效果,现在我用ImageButton来实现,在xml文件中用HorizontalScrollView包起来这个布局文件就可以了。
现把代码分享给大家;先贴图让大家看一眼效果:整个队列在左边:整个队列在中间:整个队列在右边:一、main.xml布局view plaincopy to clipboardprint?1.<?xml version="1.0" encoding="utf-8"?>2.<LinearLayout xmlns:android="/apk/res/android"3. android:orientation="vertical"4. android:layout_width="fill_parent"5. android:layout_height="fill_parent"6. >7.<HorizontalScrollView android:id="@+id/HorizontalScrollView01"8. android:fadingEdgeLength="0.0dip" android:background="#5B5B5B"9. android:layout_width="fill_parent" android:scrollbars="none"10. android:layout_height="fill_parent">11. <LinearLayout android:layout_width="wrap_content"12. android:id="@+id/toolbar_items" android:paddingBottom="7.0dip"13. android:orientation="horizontal" android:layout_height="wrap_content"14. android:paddingTop="7.0dip">15. <ImageView android:layout_height="51.0dip"16. android:layout_width="wrap_content" android:src="@drawable/icon" />17. <LinearLayout android:layout_width="wrap_content"18. android:background="#ffffff" android:layout_height="51.0dip">19. <ImageButton android:background="@drawable/icon"20. android:layout_width="59.0dip" android:layout_height="51.0dip"21. android:scaleType="centerInside" android:id="@+id/back_main">22. </ImageButton>23.24. <LinearLayout android:paddingLeft="12.0dip"25. android:layout_height="51.0dip" android:layout_width="1sp"26. android:background="#000000">27. </LinearLayout>28.29. <ImageButton android:id="@+id/new_doc"30. android:layout_width="59.0dip" android:layout_height="51.0dip"31. android:scaleType="centerInside" android:background="@drawable/icon">32. </ImageButton>33.34. <LinearLayout android:layout_height="51.0dip"35. android:layout_width="1sp" android:background="#000000">36. </LinearLayout>37.38. <ImageButton android:id="@+id/filter_doc"39. android:layout_width="59.0dip" android:layout_height="51.0dip"40. android:scaleType="centerInside" android:background="@drawable/icon">41. </ImageButton>42.43.44. <LinearLayout android:layout_height="51.0dip"45. android:layout_width="1sp" android:background="#000000">46. </LinearLayout>47.48.49.50. <ImageButton android:id="@+id/multiselect_doc"51. android:layout_width="59.0dip" android:layout_height="51.0dip"52. android:scaleType="centerInside" android:background="@drawable/icon">53. </ImageButton>54.55.56. <LinearLayout android:layout_height="51.0dip"57. android:layout_width="1sp" android:background="#000000">58. </LinearLayout>59.60. <ImageButton android:id="@+id/delete_doc"61. android:layout_width="59.0dip" android:layout_height="51.0dip"62. android:scaleType="centerInside" android:background="@drawable/icon">63. </ImageButton>64.65. <LinearLayout android:layout_height="51.0dip"66. android:layout_width="1sp" android:background="#000000">67. </LinearLayout>68.69. <ImageButton android:id="@+id/property_doc" android:visibility="gone"70. android:layout_width="59.0dip" android:layout_height="51.0dip"71. android:scaleType="centerInside" android:background="@drawable/icon">72. </ImageButton>73.74. <LinearLayout android:layout_height="51.0dip"75. android:layout_width="1sp" android:background="#000000">76. </LinearLayout>77.78. <ImageButton android:id="@+id/sort_doc"79. android:layout_width="59.0dip" android:layout_height="51.0dip"80. android:scaleType="centerInside" android:background="@drawable/icon">81. </ImageButton>82.83.84. <LinearLayout android:layout_height="51.0dip"85. android:layout_width="1sp" android:background="#000000">86. </LinearLayout>87.88. <ImageButton android:id="@+id/send_doc"89. android:layout_width="59.0dip" android:layout_height="51.0dip"90. android:scaleType="centerInside" android:background="@drawable/icon">91. </ImageButton>92. </LinearLayout>93. <ImageView android:layout_width="wrap_content"94. android:layout_height="51.0dip" android:src="@drawable/icon" />95.96. </LinearLayout>97. </HorizontalScrollView>98.</LinearLayout>1.package .android;2.3.import android.app.Activity;4.import android.content.Intent;5.import android.os.Bundle;6.import android.view.View;7.import android.view.animation.Animation;8.import android.view.animation.AnimationUtils;9.import android.view.animation.OvershootInterpolator;10.import android.widget.ImageButton;11.import android.widget.LinearLayout;12.13.public class MainActivity extends Activity {14. /** Called when the activity is first created. */15.@Override16. public void onCreate(Bundle savedInstanceState) {17. super.onCreate(savedInstanceState);18.19. setContentView(yout.main);20. //打开项目整个队列图进入的效果动画21.22.23. LinearLayout toolbarLayout = (LinearLayout) findViewById(R.id.toolbar_items);24. Animation animation = AnimationUtils25. .loadAnimation(this, R.anim.toolbar);26. animation.setInterpolator(new OvershootInterpolator());27. // animation.setInterpolator(new BounceInterpolator());28. toolbarLayout.startAnimation(animation);29. initToolbarBtn();//初始化ImageButton30. }31.32.33.34.35. //响应按钮点击事件36.37.38. private void initToolbarBtn() {39. ImageButton backmain = (ImageButton) findViewById(R.id.back_main);40. backmain.setOnClickListener(new View.OnClickListener() {41.42. public void onClick(View v) {43. Intent i = getIntent();44. setResult(RESULT_CANCELED, i);45. finish();46. }47. });48.49. ImageButton newdoc = (ImageButton) findViewById(R.id.new_doc);50. newdoc.setOnClickListener(new View.OnClickListener(){51.52. public void onClick(View v) {53. //写上自己要实现的方法54. }55. });56. }57.}1.<translate2.android:duration="700"android:fromXDelta="100.0%p"android:toXDelta="0.0"3.xmlns:android="/apk/res/android"/>。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
图片滚动代码
1、图片从右到左滚动,且可以实现鼠标指向图片时停动
<div id=demo style="OVERFLOW: hidden; WIDTH:900px; margin:5px 0 0 13px; COLOR: #FFFFFF;border:6px dashed #ffffff;">
<table cellspacing=0 cellpadding=0 align=left border=0 cellspace="0">
<tbody>
<tr>
<td id=demo1 valign=top><table width="930" height="160" border="0" cellpadding="0" cellspacing="0">
<td width="155"><a href="http://localhost/lpyz/Untitled-4.asp"><img src="111.jpg" width=155 height=160 border="0" style="margin-right:10px;" /></a>
<div align="center"
style="font-size:12px;margin-top:5px;"><a href="Untitled-4.asp">乐平一中</a></div></td>
<td width="155"><a href="zsyz.html"><img src="联片教研.jpg" width=155 height=160 border="0" style="margin-right:10px;" /></a>
<div align="center"
style="font-size:12px;margin-top:5px;">学校</div></td>
<td width="155"><a href="zszs.html"><img src="IMG_1321.jpg" width=155 height=160 border="0" style="margin-right:10px;" /></a>
<div align="center"
style="font-size:12px;margin-top:5px;">电脑教室</div></td>
<td width="155"><a href="zssl.html"><img src="images/cp4.jpg" width=155 height=160 border="0" style="margin-right:10px;" /></a>
<div align="center"
style="font-size:12px;margin-top:5px;">FA微型电动葫芦</div></td>
<td width="155"><a href="zsgs.html"><img src="images/cp5.jpg" width=155 height=160 border="0" style="margin-right:10px;" /></a>
<div align="center"
style="font-size:12px;margin-top:5px;">悬挂式电动葫芦</div></td>
<td width="155"><a href="zshl.html"><img src="images/cp6.jpg" width=155 height=160 border="0" style="margin-right:10px;" /></a>
<div align="center"
style="font-size:12px;margin-top:5px;">无线遥控微型电动葫芦</div></td>
</tr>
</table></td>
<td id=demo2 valign=top></td>
</tr>
</tbody>
</table>
</div>
<SCRIPT>
var speed=1
demo2.innerHTML=demo1.innerHTML
function Marquee(){
if(demo2.offsetWidth-demo.scrollLeft<=0)
demo.scrollLeft-=demo1.onsetWidth
else{
demo.scrollLeft++
}
}
var MyMar=setInterval(Marquee,speed)
demo.onmouseover=function() {clearInterval(MyMar)}
demo.onmouseout=function() {MyMar=setInterval(Marquee,speed)} </SCRIPT>。
