如何制作简单的聊天室
网站制作方案模板(精选8篇)

网站制作方案模板(精选8篇)网站制作方案模板篇1一、前言随着时代的发展,网络技术的推广,整个人类世界已经进入信息时代。
目前,据了解,每一所大学都几乎都有自己的校园网站,但大多都是一些学校校方自己发布的消息和学生的学业有关的一些设施。
而且现在已经不是古人的那个两耳不闻窗外事,一心只读圣贤书的时代,只有“耳听六路,眼观八方,理论与实践相结合”,才能在就一个合格的大学生,一个对社会有用的人才。
二、建设网站目的及功能定位本网站的建立,是为了给全国大学生建立起一个共同的学习环境,一个相互学习的平台,一个交友的桥梁,一个信息共享的资源库。
通过等级审核操作,审核管理人员可以对站内发布的信息进行等级分类处理、屏蔽、删除处理,从而可以有效的控制站点页面上信息的显示。
审核信息时,将审核级别设置为屏蔽信息时,该信息将不再出现到站点的聚合页面上,但是用户自己的个人空间上面仍然显示。
如果想彻底屏蔽该信息,请使用删除功能。
审核信息分为5个等级,您可以根据页面聚合的条件,将信息自由进行等级分类。
用户发布的信息默认审核级别为待审状态。
管理员可以在站点设置中,设置是否允许待审状态的信息显示在站点聚合页面上。
拥有方便、实用的内容管理系统(CMS)功能包括:资讯管理、资讯发布、资讯审核、资讯分类、资讯字段自定义等,让网站能够更容易地管理和维护。
资讯权限与用户组权限相结合,站长可以将资讯的发布、管理、审核等权限设置于不同的用户组,让指定的用户组拥有资讯管理功能。
方便的上传机制支持带预览图的多附件批量上传功能,并支持本地、远程上传,让上传功能变得更加容易、方便。
实用的高级编辑器高级编辑器支持全屏编辑、*发布失败后内容自动恢复的实用功能。
支持上传图片的共享插入。
方便易用的管理平台/个人空间管理平台用户使用起来容易上手。
三、网络技术解决方案采用租凭虚拟主机,以Window_P和Window7操作系统为主,本站模版以个性化开发为主,当然基本的框架还是有的。
聊天时的场景描写-概述说明以及解释

聊天时的场景描写-概述说明以及解释1.引言1.1 概述在聊天过程中,人们之间的交流不仅仅是通过语言传达信息,同时还与交流发生的场景有密切关系。
不同的场景会为交流增添独特的情境和情感色彩,从而影响人们的表达方式和沟通效果。
因此,本文旨在描绘不同场景下的聊天情景,并探讨场景对交流的影响。
本文的结构将以家庭、咖啡店和网络聊天室三个场景入手进行描写和分析。
在家庭场景中,在家庭成员之间的聊天中,交流常常伴随着亲情和温馨,家庭成员之间的互动也是更加亲密和自由的。
而在咖啡店场景中,咖啡店的环境和氛围为聊天提供了一种休闲和舒适的氛围,客人之间的对话也更加包容和轻松。
而在网络聊天室场景中,虚拟的交流环境为用户提供了更多的自我表达和身份认知的可能,同时也涌现出独特的网络文化和氛围。
通过对不同场景下的聊天情景进行描写和观察,我们能够更好地理解场景对交流的影响,并且意识到场景描写的重要性。
合适的场景描写可以丰富交流的内容、增添氛围和情感,并且对交流双方的情绪和理解产生积极影响。
因此,深入研究聊天时的场景描写有着重要的应用价值,可以为实际生活中真实的交流提供参考和借鉴。
通过对聊天时的场景描写进行深入研究,本文旨在提高人们对交流场景对交流影响的认识,并理解场景描写的重要性。
希望本文能够为读者提供关于聊天时场景描写的相关见解,并且对实际交流中的情景应用有所启发。
接下来,本文将具体探讨家庭、咖啡店和网络聊天室场景下的聊天情景,以及这些场景对交流的影响和应用价值。
1.2文章结构1.2 文章结构文章将按照以下结构进行叙述和描写聊天时的不同场景:1. 引言部分:在引言部分中,将对聊天时的场景描写进行概述,介绍为什么聊天时的场景描写是一个有趣且重要的主题。
同时还会简要介绍本文的目的和结构。
2. 正文部分:正文将围绕不同场景展开描写,包括:2.1 聊天时的家庭场景描写:这一部分将详细描述家庭成员在聊天时的场景,包括他们的聊天氛围、互动以及表情和语气的描写。
关于网站建设方案十篇

关于网站建设方案十篇建设方案篇1制作执行的工作类型,就业性质,Web开发人员可以找到所有类型的企业,包括大型企业和政府部门,中小型企业,或者单独作为自由职业者的工作。
有些网络开发人员工作的一个组织作为一个永久的全职雇员,而另一些可能作为独立的顾问公司,职业介绍所或承包商是互联网作为新经济时代一种新型传播媒体。
在贸易中发挥越来越重要的地位。
企业制作让企业信息通过互联网通达世界各个角落。
企业通过互联网发布企业最新的商业信息,供全球检索,以此来宣传自己的企业,宣传企业的产品,宣传企业的服务,全面展示企业形象,并通过网络与各行各业进行交流、推销和合作,同时通过互联网寻找货源和新客户。
一、企业建设共同特点企业建设通常包括以下内容:1、一个网页2、一个导航栏或其他方式访问各种的栏目3、一个统一的外观和感觉将公司的标志,样式表,和图形图像。
“关于我们”一节中的部分或所有这些:1、公司运作的总结,历史和使命声明2、该公司的产品和服务列表二、方案的目的1、企业建设方案的策划主要目的在于,能够通过首页,公司简介,产品服务信息,让客户清楚了解公司产品以及服务信息情况。
2、栏目清晰明了,本身就是服务企业,为企业带来宣传。
栏目之间的设定都是在服务于如何让更吸引客户,更能抓住客户心理,方便用户浏览而设定制作。
3、策划方案还可以反应出框架设计是否合理,预计能够达到什么效果,以及后期推广工作安排。
三、设计框架(1)后台需要进行初步设计,为了方便使用者更新产品信息或者服务信息,因为企业的产品或者服务在不断的增加和完善,所以为了方便用户使用,后台需要为客户搭建一个管理平台,产品以及产品分类增加,删除,修改等功能。
(2)在线留言以及公告:通过在线留言可以方便建立于客户之间沟通的媒介,很多企业忽略这点。
公告可以在第一时间内告诉客户企业新品的发布以及企业动态,这样,当自己有新产品推出的时候,总是会第一时间通知到这些客户,也是提高客户服务质量的一种手段。
网页制作作业100例

网页制作作业100例1.创建一个基本的HTML文件。
2.在HTML文件中添加一个标题。
3.在HTML文件中添加一个段落。
4.在HTML文件中添加一个链接。
5.在HTML文件中添加一个无序列表。
6.在HTML文件中添加一个有序列表。
7.在HTML文件中添加一个表格。
8.在HTML文件中添加一个图像。
9.在HTML文件中添加一个音频文件。
10.在HTML文件中添加一个视频文件。
11.在HTML文件中添加一个表单。
12.在HTML文件中添加一个文本输入框。
13.在HTML文件中添加一个下拉菜单。
14.在HTML文件中添加一个单选按钮。
15.在HTML文件中添加一个复选框。
16.在HTML文件中添加一个提交按钮。
17.在HTML文件中添加一个重置按钮。
18.在HTML文件中添加一个文本区域。
19.在HTML文件中添加一个日期选择器。
20.在HTML文件中添加一个颜色选择器。
21.在HTML文件中添加一个滑块。
22.创建一个CSS样式表文件。
23.在CSS样式表文件中设置页面背景颜色。
24.在CSS样式表文件中设置段落字体颜色。
25.在CSS样式表文件中设置链接字体颜色。
26.在CSS样式表文件中设置标题字体颜色。
27.在CSS样式表文件中设置表格边框颜色。
28.在CSS样式表文件中设置图像边框颜色。
29.在CSS样式表文件中设置文本输入框边框颜色。
30.在CSS样式表文件中设置下拉菜单边框颜色。
31.在CSS样式表文件中设置按钮背景颜色。
32.在CSS样式表文件中设置滑块颜色。
33.在CSS样式表文件中设置表格行高。
34.在CSS样式表文件中设置表格列宽。
35.在CSS样式表文件中设置文本对齐方式。
36.在CSS样式表文件中设置文本大小。
37.在CSS样式表文件中设置文本加粗。
38.在CSS样式表文件中设置文本斜体。
39.在CSS样式表文件中设置文本下划线。
40.在CSS样式表文件中设置文本删除线。
41.在CSS样式表文件中设置链接鼠标悬停效果。
VB教程

VB教程网/VBjc/Vb.HTM编写趣味撞球小游戏文章来源:沐风经典文章作者:佚名Visual Basic是一个功能强大的工具,它有一大特点就是易学易用,下面我们就通过写一个“趣味撞球”的程序来初步体会一下。
首先启动VB5,新建一个标准的EXE工程。
此时可以看到,工程包括一个Form1框体。
在Form1边框的右下角按住鼠标左键不放,拖动鼠标把Form1的面积改为适当大小,比如6930×4320。
再在属性框中把Form1的ScaleMode 属性改为3-Pixel,表明我们将以像素为我们的坐标计算单位,把Form1的StartUpPosition 属性设为2-CenterScreen,使运行时窗体出现在屏幕正中。
现在,在控件面板上选取CommandButton(命令按钮)控件,为Form1添加Command1和Command2两个按钮控件,把它们的大小设为121×25,再在属性框中把Command1的Caption填为“&GO”,把Command2的Caption填为“&QUIT”,并把Command1放到框体的右上角,把Command2放到框体的右下角。
然后,在控件面板上选取Timer(时钟)控件,为Form1添加一个Timer1时钟控件。
再在属性框中把它的Enabled属性改为False,Interval属性改为50,前一个值表示该时钟控件是否激活,后一个值决定该时钟控件产生Timer事件的间隔时间,我们将用它来控制小球的移动频率。
到此为止,我们已经完成了全部的界面设计工作。
接下来要做的全部工作就是填入程序代码了。
Dim BallX As IntegerDim BallY As IntegerDim AddX As IntegerDim AddY As IntegerDim HitX As IntegerDim W As IntegerDim H As IntegerPrivate Sub Command1_Click()BallX=Int(Rnd(1)*Form1.ScaleWidth/10)*5+25BallY=Int((Form1.ScaleHeight)/10)*5AddX=-5AddY=-5Form_PaintTimer1.Enabled=TrueEnd SubPrivate Sub Command2_Click()EndEnd SubPrivate Sub Form_MouseMove(Button As Integer,Shift As Integer,X As Single,Y As Single) X=X-50If X<15 Then X=15If X>W-105 Then X=W-105HitX=XIf Timer1.Enabled=True ThenLine(16,H-5)-(W-6,H),&HC0C0C0,BF Line(HitX,H)-(HitX+100,H-5),0,BF End IfEnd SubPrivate Sub Form_Paint()ClsW=Int((ScaleWidth-140)/5)*5H=Int((ScaleHeight-10)/5)*5 BackColor=&HC0C0C0Line(10,10)-(15,H),0,BFLine(W-5,10)-(W,H),0,BFLine(10,10)-(W,15),0,BFEnd SubPrivate Sub Timer1_Timer()Form1.Circle(BallX,BallY),4,&HC0C0C0 BallX=BallX+AddXBallY=BallY+AddYForm1.Circle(BallX,BallY),4,0If BallX<=20 Then AddX=-AddXIf BallY<=20 Then AddY=-AddYIf BallX>=W-10 Then AddX=-AddXIf BallY>=H-10 ThenIf BallXHitX+100 ThenTimer1.Enabled=FalseForm_PaintEnd IfAddY=-AddYEnd IfEnd Sub一旦程序代码输入完毕,你就可以按F5开始执行它,或是在File菜单里选取Make来生成EXE执行文件了,瞧,小球已经在你的屏幕上蹦来蹦去了。
用ASP制作心理聊天室

第9 第2 卷 期
2007年 6月
辽 宁 师 专 学 报
J u n lo a nn e c e s C l g o r a f Li o i g T a h r o l e e
V0 . No. I9 2 J n. u 200 7
1 7p 5 x;t p: 6 x; wi h: 4 o 8p dt 93p x; heg : 77 x; z— i de iht p n x:
1 >
fn tncek ( { u co c ) i h i dcmet a f m.crn .vle f(ou n.pno r ad o a ==”) { u a r 不 起 ,您 的 昵称 不 能 为 空 !) l t(对 e ;
文 章 编 号 :10 —58 (0 7 0 —0 3 —0 0 8 6 8 2 0 )2 0 2 2
关 键 词 :A P 聊 天 室 ;代 码 S ; 中图 分 类 号 :T 3 2 P 1 文 献 标 识 码 :A
随 着 互 联 网络 的 发展 ,网 站 聊 天 室 受 到 了 越 来 越 多 网 民 的 欢 迎 .它 为 网 友 提 供 了 实 时 性 交 流 的渠 道 ,而 且 可 以 隐 藏 自 己的真实身份 ,在 网上和别人 自由交流 .因此 ,在校 园网站建 立一个心理 聊天 室 ,使学生 之 间或师生之 间可 以自由畅谈 , 对 减 轻 学 生 学 习 压力 ,并 为他 们 消 除 或 减 轻 思 想 困 惑 有 很 大 的 帮 助 . 心 理 聊 天 室 由 以下 几 个 部 分组 成 :聊 天 用 户 登 录 、聊 天 内容 输 入 、聊 天 内容 显 示 、聊 天 内容 显 示 页 面 实 时 更 新 .下 面 介 绍 一 下 如 何 用 A P技 术 制 作 校 园心 理 聊 天 室 的主 界 面 和登 陆 过 程 . S
新媒体内容创作及运营手册

新媒体内容创作及运营手册第1章新媒体概述 (3)1.1 新媒体发展历程 (3)1.2 新媒体类型与特点 (3)1.3 新媒体发展趋势 (4)第2章内容策划与创意 (4)2.1 内容策划的基本原则 (4)2.1.1 目标明确原则 (4)2.1.2 创意独特原则 (4)2.1.3 用户导向原则 (4)2.1.4 互动性原则 (4)2.2 创意思维方法 (5)2.2.1 头脑风暴法 (5)2.2.2 思维导图法 (5)2.2.3 逆向思维法 (5)2.2.4 跨界思维法 (5)2.3 内容创意实践 (5)2.3.1 故事化表达 (5)2.3.2 场景化设计 (5)2.3.3 互动式内容 (5)2.3.4 热点借势 (5)2.3.5 UGC(用户内容) (5)第3章内容形式与表达 (6)3.1 文字内容的创作与表达 (6)3.1.1 文案撰写技巧 (6)3.1.2 内容创意与策划 (6)3.1.3 排版与视觉设计 (6)3.2 图片与视觉内容的创作与表达 (6)3.2.1 视觉设计原则 (6)3.2.2 图片创意与制作 (7)3.2.3 动图与短视频制作 (7)3.3 音频与视频内容的创作与表达 (7)3.3.1 音频内容创作 (7)3.3.2 视频内容创作 (7)3.3.3 短视频与直播运营 (7)第4章内容运营策略 (8)4.1 用户画像与内容定位 (8)4.1.1 用户画像构建 (8)4.1.2 内容定位 (8)4.2 内容分发与推广 (8)4.2.1 内容分发渠道 (8)4.2.2 内容推广策略 (9)4.3.1 互动管理 (9)4.3.2 粉丝运营 (9)第5章内容合规与风险防控 (9)5.1 新媒体内容法规与政策 (9)5.2 内容审核与过滤 (10)5.3 风险防控与应对 (10)第6章数据分析与效果评估 (11)6.1 数据分析方法与工具 (11)6.1.1 数据分析方法 (11)6.1.2 数据分析工具 (11)6.2 用户行为分析 (11)6.2.1 用户行为数据指标 (11)6.2.2 用户行为分析方法 (12)6.3 内容效果评估与优化 (12)6.3.1 内容效果评估指标 (12)6.3.2 内容优化策略 (12)第7章跨平台运营策略 (12)7.1 主流新媒体平台特点 (12)7.1.1 社交媒体平台 (12)7.1.2 内容平台 (13)7.1.3 视频平台 (13)7.2 跨平台内容运营策略 (13)7.2.1 内容定位 (13)7.2.2 内容分发 (13)7.2.3 内容整合 (13)7.3 跨平台粉丝互动与管理 (14)7.3.1 粉丝互动 (14)7.3.2 粉丝管理 (14)第8章品牌塑造与传播 (14)8.1 品牌定位与核心价值 (14)8.1.1 品牌定位原则 (14)8.1.2 品牌核心价值提炼 (14)8.2 新媒体品牌传播策略 (14)8.2.1 新媒体平台选择 (15)8.2.2 内容策划与制作 (15)8.2.3 互动营销与粉丝运营 (15)8.3 品牌危机应对与处理 (15)8.3.1 危机预警机制 (15)8.3.2 危机应对策略 (15)8.3.3 危机后期修复 (15)第9章团队建设与管理 (15)9.1 新媒体团队组织架构 (15)9.2 团队成员能力与素质要求 (16)第10章案例解析与启示 (17)10.1 成功案例解析 (17)10.1.1 案例一:某知名时尚博主 (17)10.1.2 案例二:某互联网公司新媒体团队 (17)10.2 失败案例反思 (17)10.2.1 案例一:某企业官方公众号 (17)10.2.2 案例二:某网红短视频账号 (17)10.3 新媒体运营启示与建议 (17)第1章新媒体概述1.1 新媒体发展历程新媒体作为一种新兴的传播方式,其发展历程可追溯至20世纪末。
基于Linux网络聊天室的设计37311

基于Linux网络聊天室的设计学生姓名:陈永泉指导老师:胡锦丽摘要本课程设计实现了在linux下简单的网络聊天室。
在Linux下编写并调试服务器端程序和客户端程序,实现了客户、服务器之间的连接和通信。
可以在单机上开辟两个窗口分别运行客户、服务器端的程序,或者将两台主机连接分别作为客户和服务器的方式。
本设计使用网络套接字socket和多线程在网络中的应用,并基于linux下的vi编辑器。
本方案经gcc调试器调试成功,可以在单机网络聊天中使用。
关键词网络聊天室;linux ;socket ;viAbstract Design and Implementation of the course in under linux simple network chat rooms. Prepared in the Linux and debugging server-side processes and client to achieve the client, server and communications link between. Can open up two windows on the stand-alone operation, respectively, customers, server-side procedures, or to connect two hosts, respectively, as the way the client and server. The design of the network socket using the socket and multi-threaded applications in the network, and under linux based vi editor. The program by the success of gcc debug debugger, you can chat in the use of stand-alone network.Key words Network Chat Rooms; Linux; Socket; Vi基于Linux网络聊天室的设计................................................................................................................................... 11背景 ................................................................................................................................................................................. 41.1 linux介绍................................................................................................................................................................... 42 技术说明....................................................................................................................................................................... 72.1 TCP和UDP通信的概念.............................................................................................................................. 72.1.1 UDP通信................................................................................................................................................................ 72.1.2 TCP通信 ................................................................................................................................................................. 72.2客户/服务器模型..................................................................................................................................................... 82.3网络套接字(socket)的概念............................................................................................................................ 92.4多线程的概念 ...................................................................................................................................................... 103 系统实现.................................................................................................................................................................. 113.1 Linux提供的有关Socket的系统调用........................................................................................................ 113.2 实验过程说明(使用TCP/IP) .................................................................................................................... 133.3 TCP通信实现....................................................................................................................................................... 144 运行效果 ............................................................................................................................................................... 23结束语 ........................................................................................................................................................................... 26参考文献....................................................................................................................................................................... 281背景1.1开发背景在网络无所不在的今天,在Internet上,有ICQ、MSN、Gtalk、OICQ等网络聊天软件,极大程度上方便了处于在世界各地的友人之间的相互联系,也使世界好像一下子缩小了,不管你在哪里,只要你上了网,打开这些软件,就可以给你的朋友发送信息,不管对方是否也同时在线,只要知道他有号码。
BBS网上论坛系统

如需程序,请联系153****8882摘要在Internet飞速发展的今天,Internet已经成为人们生活不可缺少的一部分,互联网成为了人们快速获取、发布和传递信息的重要渠道。
Internet 上发布信息主要是通过网站来实现的,获取信息也是要在Internet上按照一定的搜索方式将自己想要获得的内容下载下来。
这已经成为当今时代获取信息最主要的途径了。
由此可见,网站建设是非常有意义的。
建设BBS网上论坛系统是为了方便大家在一起就某个观点进行交换意见的一种交流手段。
BBS网上论坛的建设为大家畅所欲言提供了一个场所,在论坛中每个人都可以发表自己的话题,这样既方便了彼此的交流又促进了信息的传递。
BBS网上论坛已经成为人们获取信息、发表言论的重要场所,所以建设一个好的BBS网上论坛显得越来越有必要了。
本文论述了开发一个简单的BBS系统所用到的关键技术和方法。
其中运用了ASP技术、ACCESS数据库等等, 对上述技术的实现方法进行了详细的讨论,介绍了在WEB 服务器上利用ASP技术和ADO 等技术实现一个简单的BBS系统的设计与开发,并详细讨论了该系统的实现过程及其结构。
本系统分为前台模块和后台模块,前台模块包括注册登陆模块、浏览模块、发帖回帖模块和管理帖子模块。
管理模块包括论坛设置模块、管理板块模块和管理用户模块。
前台模块能够实现用户注册、登录以及修改个人注册信息、编辑、删除等能,而后台模块能够实现管理员设置论坛参数、添加、删除用户、设置用户权限、创建、删除版块等功能。
关键词:论坛;基本功能;扩展功能;数据库AbstractNowadays, in the rapid development of Internet, Internet has become an indispensable part of people's lives and an important way by which people can abtain, distribute and transmit information. Publishing information is mainly achieved through the website and according to some search methods information can be obtained and downloaded. This has become the main means of access to information at present . Thus, site construction is very significant.As a means of communication , BBS online forum system is built for the convenience of everyone together to exchange views on a particular point of view. In order to facilitate the exchange of each other and transfer information, BBS online forum provides a place where everyone can express their own topic freely . Because BBS online forum provides a place where everyone can obtain information and express opinions , it is more and more necessary to build a good BBS online forum.This article discusses in detail the key technology and methods in developing a simple BBS system Which use the ASP technology, ACCESS database, etc and the realization of the technologies mentioned above. The paper also describes the design and development of a simple BBS system using using ASP technology and ADO technologies on the WEB server and discusses in detail the system implementation process and its structure. The system is divided into front module and management module. The front module includes the registration module of landing, visiting module, posting and replying modules and the module of managing posts. Forum management module is composed of the settings module, management module and the module of management user. Front module enables users to register, log on and edit and delete your registration information and so on,but the and management module enables administrators to set parameters of the Forum, add and delete user , set user permissions, create, delete module and other functions.Keywords:Forum; basic functions; extensions; database目录摘要 (I)ABSTRACT ......................................................................................................... I I 1 绪论.. (1)1.1 选题背景及意义 (1)1.1.1选题背景 (1)1.1.2选题意义 (2)1.2 开发工具及开发环境介绍 (3)1.2.1开发环境介绍 (3)1.2.2 开发工具简介 (3)2 系统需求分析 (6)2.1 系统可行性分析 (6)2.1.1 技术可行性分析 (6)2.1.2 经济可行性分析 (6)2.2 系统的功能需求和性能需求 (7)2.2.1功能需求 (7)2.2.2性能需求 (8)3 系统概要设计 (10)3.1 系统设计目标 (10)3.2 系统功能模块设计 (10)3.3 数据库的设计 (12)3.3.1 数据库概念结构设计 (12)3.3.2 数据库逻辑结构设计 (15)4 系统详细设计与实现 (18)4.1 系统程序流程图 (18)4.2 系统设计与实现 (19)4.2.1登录界面功能实现 (19)4.2.2 论坛管理界面功能实现 (21)4.2.3 帖子管理界面功能实现 (23)5 系统测试 (27)5.1 测试目的 (27)5.2 测试过程 (27)5.3 测试结果 (28)结论 (29)致谢 (30)参考文献 (31)BBS网上论坛系统1绪论1.1 选题背景及意义1.1.1 选题背景网上论坛是最常见的提供网上交流的载体,它的简称是BBS (Bullentin Board System),也就是电子布告栏系统。
ASP动态网页设计3.3 任务三 制作聊天室主框架

任务三制作聊天室主框架任务描述本聊天室是在任务一的基础上进一步深化完成的,聊天内容不再存储于Application变量中,而是存入聊天信息表中。
同时增加了如下功能:①用户可以选择说话表情、字体颜色。
②增加了显示在线人数的功能。
③用户可选择聊天对象,进行公共聊天或两人私聊。
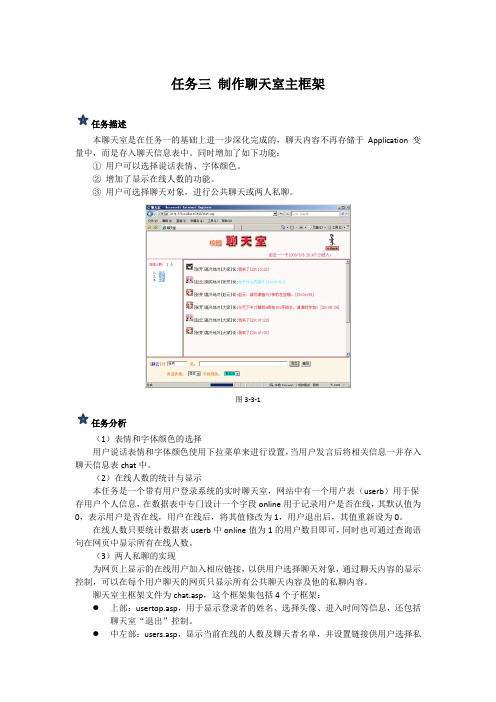
图3-3-1任务分析(1)表情和字体颜色的选择用户说话表情和字体颜色使用下拉菜单来进行设置,当用户发言后将相关信息一并存入聊天信息表chat中。
(2)在线人数的统计与显示本任务是一个带有用户登录系统的实时聊天室,网站中有一个用户表(userb)用于保存用户个人信息,在数据表中专门设计一个字段online用于记录用户是否在线,其默认值为0,表示用户是否在线,用户在线后,将其值修改为1,用户退出后,其值重新设为0。
在线人数只要统计数据表userb中online值为1的用户数目即可,同时也可通过查询语句在网页中显示所有在线人数。
(3)两人私聊的实现为网页上显示的在线用户加入相应链接,以供用户选择聊天对象,通过聊天内容的显示控制,可以在每个用户聊天的网页只显示所有公共聊天内容及他的私聊内容。
聊天室主框架文件为chat.asp,这个框架集包括4个子框架:●上部:usertop.asp,用于显示登录者的姓名、选择头像、进入时间等信息,还包括聊天室“退出”控制。
●中左部:users.asp,显示当前在线的人数及聊天者名单,并设置链接供用户选择私聊对象。
●下部:usermsg.asp,聊天者发言表单,可显示聊天对象(默认为大家)、说话表情、字体颜色并输入聊天信息,信息提交给userchat.asp文件并存入聊天信息表。
userchat.asp文件接收完聊天者发言后直接转向输出文件chatmsg.asp。
●中右部:chatmsg.asp,通过对聊天信息表chat的查询显示所有聊天者的公共聊天信息及给当前用户的私聊信息。
方法与步骤1.设计聊天室主框架(chat.asp)设计主框架文件chat.asp,包含4个子框架,保存5个文件。
观众互动方案

观众互动方案导言:观众互动在现代的娱乐行业中扮演着至关重要的角色。
随着科技的不断发展,观众不再满足于被动地接受娱乐内容,而是希望能够积极参与并与内容进行互动。
为了满足观众的需求,在传统娱乐形式的基础上,我们制定了一系列观众互动方案,旨在为观众带来更加丰富、有趣和参与度高的娱乐体验。
一、实时投票互动实时投票互动是一种流行的观众参与方式,通过为观众提供投票选项,以即时的方式来收集观众的意见和反馈。
这种形式的互动不仅可以增加观众的参与感,还能够提供有关观众偏好和喜好的数据,为娱乐内容的调整和改进提供了有力的依据。
为了实现实时投票互动,可以利用现有的移动应用程序或者专门的互动平台。
观众可以通过自己的智能手机或平板电脑参与投票。
在一些节目中,观众可以通过投票来选择喜欢的表演者、投票决定节目的走向、参与抽奖活动等等。
实时投票互动不仅可以增加观众的参与度,还可以提供即时数据,帮助节目进行实时决策。
二、社交媒体互动当今社交媒体已经成为人们日常生活的重要组成部分,也成为观众互动的重要渠道之一。
通过利用社交媒体平台,观众可以与其他观众、演员和制片方进行互动。
观众可以使用特定的标签或话题在社交媒体上发布评论、分享观点、提问等。
制片方可以利用这些信息了解观众的想法和需求,与观众进行互动,提供更好的娱乐体验。
除了利用社交媒体平台进行互动外,还可以在节目中加入社交元素。
例如,通过邀请观众上传自己的照片或视频,与节目主题相关的话题讨论,以及与明星进行线上互动等等。
这些社交媒体互动的形式可以在节目中展示,并以因特网连接的方式与观众互动。
三、虚拟现实(VR)互动虚拟现实技术的出现为观众提供了一种全新的互动体验。
通过戴上VR头显,观众可以身临其境地参与到娱乐内容中。
通过VR 技术,观众可以与虚拟角色互动、探索虚拟环境、观看360度全景视图等等。
虚拟现实互动不仅可以提供更加沉浸和逼真的娱乐体验,还可以创造更多创意和独特的互动形式。
例如,观众可以在虚拟空间中自由移动、进行任务挑战、与其他观众进行对战等等。
外语语音实训室设计方案

07
培训与支持服务
用户培训方案
定制化培训课程
根据用户需求,提供定制化的培训课程,涵盖语音实训室的基本 操作、高级功能和应用技巧。
多种培训形式
结合实际操作演示、在线教程和用户手册,提供多种培训形式以满 足不同用户的学习需求。
培训效果评估
定期进行培训效果评估,根据用户反馈及时优化培训内容和形式。
技术支持服务计划
预期投资回报分析
提高学生语音技能
通过语音实训,学生的外语发音、口语表达能力得到显著 提升,进而提高外语考试通过率。
增强教学效果
语音实训室提供高质量的教学环境,教师能够更有效地开 展语音教学,提升整体教学质量。
拓展教学功能
实训室可作为多功能教室使用,支持语音录制、编辑、分 析等多ຫໍສະໝຸດ 教学需求。长期效益评估与展望
,以提高学习效率。
03
进度跟踪与调整
系统应实时跟踪用户的学习进度,并根据用户的表现动态调整学习路径
,确保学习内容既具有挑战性,又能让用户保持学习动力。
互动式语音学习活动
情景模拟对话
系统应提供多种外语场景下的 模拟对话,让用户在模拟环境 中进行语音练习,提高实际交
流能力。
语音识别与反馈
系统应使用先进的语音识别技 术对用户的发音进行评估,并 提供具体的发音建议,帮助用 户改进发音。
定期系统更新
数据备份与安全
根据用户需求和技术发展趋势,定期对语 音实训室系统进行更新,提升系统性能和 功能。
定期备份用户数据,确保数据安全;采用 先进的加密技术,保护用户隐私。
系统维护通知
紧急故障处理
提前通知用户系统维护计划,确保用户能 够在维护前保存数据,避免造成不必要的 损失。
《动态网页设计》实训报告1

《动态网页设计》实训报告1《动态网页设计》实训报告1《动态网页设计》实训报告1实验项目:IIS的安装和设置实验时间:201某年3月2日学生姓名班级成绩学号批阅教师一、实验基础知识:1、WEB是:WEB是WorldWideWeb的缩写,它是一种基于超级链接技术的超文本和超媒体系统,利用一些包含图形、图像、音频等素材为用户提供了一个易于使用的标准图形化界面,它主要由WEB 客户机WEB服务器组成,2、静态网页是指:它是标准的HTML文件,他可以包含文本、HTML标记、客户端脚本,l.动态网页是指:它除了包含静态网页中金额已出现的文本、HTML标记、客户端脚本等内容外,还可以包含只能在WEB服务器上运行的服务器端脚本,动态网页的文件扩展名有.asp、.php、.jsp等二、实验步骤:实验步骤1快捷方式在D盘上新建一文件夹:MYWEB,将WEB服务器主目安装Internet信息服务管理器,并在桌面创建启动IIS的备注截图1截图22录设置为D:\\MYWEB制作一个静态网页,名为test1.html,存放到D:\\MYWEB中,4并打开浏览器输入网址浏览该网页在D:\\MYWEB下再建一个文件夹ec,制作一个静态网截图3567页,名为test2.html,将test2.html复制到D:\\MYWEB\\ec中,并打开浏览器输入网址浏览该网页在默认文档中添加一个文件名:test1.html截图4截图5重复第四步,并说明两次输入的网址有什么不同?三、动态网页的工作原理是什么?当用户打开浏览器在地址栏输入所要访问的URL地址,并按Enter键或单击WEB页上某个超链接时,WEB客户机就将这个动态HTTP文件请求发送给WEB服务器,WEB服务器接收请求,然后再硬盘或内存中找到相应得动态网页,WEB服务器将执行动态网页中的服务器脚本,并根据执行结果生成静态网页,然后WEB服务器发送静态网页给浏览器,用户的浏览器解释这些HTML文件并将结果显示出来。
moodle软件如何制作课程设计

moodle软件如何制作课程设计一、课程目标知识目标:1. 了解Moodle软件的基本功能与操作流程;2. 掌握利用Moodle制作课程设计的方法和技巧;3. 理解课程设计中的教学理念、课程结构和评价方法。
技能目标:1. 学会使用Moodle软件创建课程、编辑课程内容、设置讨论区等;2. 能够运用Moodle制作符合教学需求的课程设计,包括在线学习活动、作业和测试;3. 掌握如何将Moodle课程设计与实际教学相结合,提高教学效果。
情感态度价值观目标:1. 培养学生对教育技术的兴趣,提高运用信息技术进行教学的意识;2. 增强学生团队协作、沟通交流的能力,培养共同解决问题的精神;3. 引导学生认识到教育技术在教学中的重要性,激发创新意识和实践能力。
课程性质:本课程为实践性课程,以学生动手操作为主,注重培养学生的实际操作能力和创新思维。
学生特点:学生具备一定的计算机操作基础,对教育技术感兴趣,希望掌握更多教学工具的使用。
教学要求:教师需结合课本内容,以实际教学需求为导向,引导学生掌握Moodle软件在课程设计中的应用,确保学生能够将所学知识运用到实际教学过程中。
同时,注重培养学生的团队协作能力和解决问题的能力。
通过本课程的学习,使学生能够独立完成课程设计,提高教学质量。
二、教学内容1. Moodle软件概述- 了解Moodle的发展历程、功能特点及其在教育领域的应用。
2. Moodle账户注册与登录- 学习如何在Moodle平台上注册账户、登录及基本设置。
3. Moodle课程结构设计- 掌握Moodle课程结构设计的方法,包括课程模块、活动、资源等的添加与编辑。
4. Moodle教学活动设计- 学习如何创建在线讨论、作业、测试、问卷调查等教学活动。
5. Moodle课程内容编辑- 掌握在Moodle中添加、编辑课程内容,如文本、图片、视频等资源。
6. Moodle课程评价与反馈- 了解Moodle中的评价方法,如成绩册、反馈表等,并学会如何使用。
系统软件程序设计报告(linux下C语言程序课程设计报告)

一、 引言(简要说明设计题目的目的、意义、内容、主要任务等) 1.1 设计目的
本次系统软件课程设计的主要目的有两个:一方面是分析设计 linux 源代码,另一方面 是进行系统级的程序设计。 1.2 题目与要求
我计划编写的题目是:⑴小学算术运算测试程序。制作一个可供小学数学运算的程序: 10 以内加减法,能根据输入题数出题,判断题是否正确,最后计算分数。并用 make 工程管 理器编译,编写 makefile 文件。⑵简单聊天程序。在 linux 下用 C 语言编写一个简单的网络 聊天程序。实现网络传输功能。 1.3 内容及主要任务
2
⑴出题模块(question_out()):这一模块主要负责对题目的储存和调出这两个功能。 ⑵答题模块(answer()):这一模块主要负责将用户端的答案通过键盘输入到系统。 ⑶检查计分模块(check()):这一模块主要负责检查判断用户所提供的答案是否正确并 根据它来记录每题所的总分。 ⑷评分模块(count()):这一模块主要负责统计总得分并打印。 ⑸评价模块(assessment()) :这一模块主要负责根据给出的总得分打印相应的评语。 总之这五个模块都有着各自的功能且互相联系,五者在程序中缺一不可。 2.1.4 makefile 介绍 ⑴Makefile 文件介绍 Makefile 一个工程中的源文件不计数,其按类型、功能、模块分别放在若干个目录中, makefile 定义了一系列的规则来指定,哪些文件需要先编译,哪些文件需要后编译,哪些 文件需要重新编译,甚至于进行更复杂的功能操作,因为 makefile 就像一个 Shell 脚本一 样,其中也可以执行操作系统的命令。 ⑵makefile 主要功能 Make 工具最主要也是最基本的功能就是通过 makefile 文件来描述源程序之间的相互关 系并自动维护编译工作。而 makefile 文件需要按照某种语法进行编写,文件中需要说明如 何编译各个源文件并连接生成可执行文件,并要求定义源文件之间的依赖关系。makefile 文 件是许多编译器--包括 Windows NT 下的编译器--维护编译信息的常用方法,只是在集成开 发环境中,用户通过友好的界面修改 makefile 文件而已。 ⑶自动化编译 Makefile 带来的好处就是——“自动化编译”,一旦写好,只需要一个 make 命令,整 个工程完全自动编译,极大的提高了软件开发的效率。make 是一个命令工具,是一个解释 makefile 中指令的命令工具,一般来说,大多数的 IDE 都有这个命令,比如:Delphi 的 make, Visual C++的 nmake,Linux 下 GNU 的 make。可见,makefile 都成为了一种在工程方面的编 译方法。 2.1.5 makefile 规则
网页制作基础教程PPT课件

图片多数比较大,最好用图形软件
处理一下,处理方法这点后面会讲
到
静态图片 动态图片
式
工 具 栏
插 入
[]
在 需 要
选菜 插
择单 入
插下 图
[]
入图 片
图片 的
片 的 快 捷
或 者 在
位 置 选 择
方
• 文字链接的制作 ——选中文字,点击鼠标右键,选择超级连接或 者选择文字,鼠标左键点击编辑超连接的快捷方 式
• 制作自己的第一个网页,要求包含图片、文字, 链接
• 将自己的网页另存到“我的文档”文件夹,取名 为:“我的第一个网页”,要求保留页面原本的 全部效果
1. 使用IE浏览器将这个页面添加到收藏夹
• 图片链接的制作 ——选中图片,点击鼠标右键,选择超级连接或 者选中图片,鼠标左键点击编辑超连接的快捷方 式
•不要忘记加入网页的title<标题> ——title是显示在浏览器标题栏的文字,在网页下载时,它是最先出现的,所 以你可以用它提示网页的主要内容,或者写些欢迎的话
•将首页命名为 ——这是规定,没什么好多说的,哪页一旦被你取名叫以后,等你把你的整个 homepage上传了以后,它就是别人用你的网址看到你网站的第一页
•将所有文件的文件名统一格式用英文字母,如都为英文小写且的格式 ——前面的课程里有详细的说过文件名的一些知识
•图片应使用.gif和.jpg(jpeg)格式 ——这是两种位图文件格式,在同样的视觉清晰度下,文件量往往比其他文件 格式小,也就是说在网上下载的时候时间会更短,一般从网上下载的图片不用 考虑这个问题
• 拷贝其他文件的文字 ——如其它网页上的文字,选中反白了以后复制, 粘贴,就可以了
JAVAWEB制作简易聊天室1

三 程序源码: 登录页面 index.jsp,就是先进行一下初始化,然后重定向到主页面 ChatRoom.jsp,代码如下:<%@page import="java.util.*"%> <% ArrayList al_say=new ArrayList(); //创建 ArrayList 数组 application.setAttribute("say",al_say); response.sendRedirect("ChatRoom.jsp"); %>主聊天页面 ChatRoom.jsp 有两部分:form 表单用于输入提交聊天信息;另一部分用于显示聊 天内容。
<%@page contentType="text/html;charset=GBK"%> <%@page import="java.util.*"%> <form method=post action="say.jsp"> <input type="text" name="say"> <input type="submit" value="提交"> <input type="reset" value="重置"> </form> <hr /> <% ArrayList al_say=new ArrayList(); al_say=(ArrayList)application.getAttribute("say"); for (int says=0;says<al_say.size();says++) { %> <%=al_say.get(says)%><br /> <% } // %> 聊天信息处理页面 say.jsp 实现接收提交的聊天信息,放到 application 中,供主聊天页面 ChatRoom.jsp 显示聊天内容<%@page contentType="text/html;charset=GBK"%> <%@page import="java.util.*"%> <% String say=new String (request.getParameter("say").getBytes("iso-8859-1")); ArrayList al_say=new ArrayList(); al_say=(ArrayList)application.getAttribute("say"); al_say.add(say);response.sendRedirect("ChatRoom.jsp"); //张老师 %>。
做一个ppt的直播课件

05
直播课件制作案例分析
教育类直播课件
总结词
互动性强、内容系统化、适合自主学习
详细描述
教育类直播课件通常以教师讲解知识点为主,辅以PPT展示,同时通过实时互动功能与 学生进行交流,解决学生在学习过程中的疑惑。这类直播课件内容系统化,有助于学生
自主学习,提高学习效果。
企业培训类直播课件
总结词
实用性强、内容针对性强、适合企业员工培 训
$number {01}
直播课件制作
目录
• 直播课件概述 • 直播课件制作流程 • 直播课件制作技巧 • 直播课件制作常见问题与解决方
案 • 直播课件制作案例分析
01
直播课件概述
定义与特点
定义
直播课件是一种通过互联网实时 传输教学内容的在线教育形式, 教师与学生可以在不同地点通过 网络进行实时互动教学。
详细描述
在直播课件制作过程中,由于网络传输不稳定、硬件设备性能不足等原因,可能会出现音视频卡顿、 延迟等问题,影响教学效果。为了解决这一问题,可以采取提高网络带宽、更换高性能硬件设备等措 施。
内容问题
总结词
内容问题是直播课件制作的另一个常见 问题,包括课件内容不精炼、重点不突 出等。
VS
详细描述
在直播课件制作过程中,由于缺乏有效的 内容规划和组织,可能会导致课件内容过 于冗长、重点不突出等问题。为了解决这 一问题,可以采取精炼内容、突出重点、 使用图表等方式,使课件更加简洁明了。
设计内容与结构
内容梳理
整理与主题相关的知识点,确保内容 准确、完整。
结构设计
根据知识点的重要性和逻辑关系,合 理安排课件的章节和顺序。
选择平台与工具
平台选择
直播间运营技巧如何提高直播间的互动性

直播间运营技巧如何提高直播间的互动性直播已经成为一种非常受欢迎的娱乐方式,许多人都喜欢通过直播间与主播互动。
因此,提高直播间的互动性对于吸引更多的观众和建立良好的用户体验至关重要。
本文将介绍一些直播间运营技巧,帮助主播提高直播间的互动性。
一、互动形式多样化直播间的互动形式对于观众来说非常重要。
主播可以通过以下几种方式增加互动性:1. 实时聊天室:设置一个实时聊天室,观众可以在其中互相交流和评论。
主播应积极回复观众的留言,与他们进行互动。
2. 抽奖活动:设置一些小礼物或奖品,并通过抽奖活动的形式进行发放。
观众可以通过关注、分享或其他方式参与抽奖,增加他们的参与度。
3. 游戏互动:通过直播间内的游戏互动,观众可以参与其中,增加娱乐性。
例如,设置一些有奖励的问答环节或者竞技对战。
二、定期策划主题活动定期策划一些主题活动可以增加直播间的互动性。
例如,可以每周定期举办一个互动主题活动,如观众投票选择下一次直播内容、观众分享自己的故事或者组织一次线下见面活动等等。
这样的活动可以增加观众的参与感,并提高互动性。
三、提供有趣的内容直播间的内容是吸引观众的关键。
为了提高直播间的互动性,主播应提供有趣、有吸引力的内容。
以下是几个建议:1. 多样化的内容:提供不同类型的内容,如搞笑短剧、美食制作、户外探险等。
这样可以吸引不同兴趣的观众,并增加他们的参与度。
2. 增加互动性的元素:在直播过程中,主播可以设置一些互动环节,如答题、点名、观众参与游戏等。
这些互动环节可以吸引观众的注意力,并增加他们的互动性。
3. 增加嘉宾或特邀嘉宾:请一些有趣的嘉宾或专家参与直播,进行访谈或交流。
这样可以为直播增加更多内容和亮点。
四、积极与观众互动与观众积极互动是提高直播间互动性的关键。
以下是一些建议:1. 注意观众的留言:主播应积极回复观众在直播间中的留言,与他们建立联系。
这样可以增加观众的参与感并提高互动性。
2. 联动社交媒体:主播可以在直播间中提醒观众去关注自己在其他社交媒体平台上的账号,并与观众进行更多互动。
如何制作有吸引力的直播内容

如何制作有吸引力的直播内容随着互联网的快速发展,直播已经成为一种流行的娱乐方式。
无论是在专业直播平台上还是在社交媒体上,越来越多的人开始通过直播分享自己的生活、展示才艺或传递信息。
然而,如何制作能够吸引观众注意力并保持他们的参与度的直播内容,是一个关键的问题。
本文将向您介绍一些制作有吸引力的直播内容的技巧和建议。
1. 选择一个独特的主题要制作有吸引力的直播内容,首先需要确定一个独特且观众感兴趣的主题。
这个主题可以是您擅长的领域,也可以是与您个人经历相关的话题。
无论选择什么主题,确保它能够吸引到您的目标观众。
2. 准备充分并提前宣传在进行直播之前,要确保充分准备,包括收集相关资料、准备道具或设备等。
同时,在直播之前进行宣传,通过社交媒体、邮件或其他渠道提前告知观众您将要进行直播,并列出直播时间和主题。
这样做可以吸引更多人参与并增加观众数量。
3. 与观众互动直播的魅力之一就是可以与观众进行实时互动。
在整个直播过程中,不断与观众互动、回答问题和回应评论是非常重要的。
可以通过设置聊天室或者让观众在评论区提问等方式与观众互动。
尽量回复更多的观众问题和评论,这样能够增强观众对您直播内容的参与感。
4. 制作精彩的开场和结束开场和结束是直播中最重要的部分之一。
一个精彩的开场可以引起观众兴趣并让他们留下来观看整个直播内容。
可以通过分享一个有趣的故事、提出一个引人入胜的问题或者展示精彩画面等方式来制作精彩的开场。
同样重要的是,在结束时给观众留下深刻印象,可以对本次直播进行总结、展示收获或者预告下次直播内容,以保持观众对你未来直播的期待。
5. 提供有价值的内容观众在参与直播时最关心的是能否从中获取到有价值的内容。
尽量确保您提供给观众有实质性、有深度且有趣味性的内容。
可以通过准备幻灯片、图表、演示视频等辅助材料来帮助您更好地传递信息。
6. 清晰声音和清晰画面无论直播平台是手机还是电脑,确保声音清晰可听和画面清晰可见非常重要。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何制作最简单的聊天室
李海燕
登录页面login.asp
<HTML>
<HEAD>
<TITLE>这张是最简单的聊天室的登录页面</TITLE>
</HEAD>
<BODY>
<FORM name="form1" method="post" action="chatpage.asp">
<SCRIPT for=form1 event=onsubmit language=VBScript>
if form1.f_name.value="" then
msgbox"名字不能为空!"
form1.clearattributes
end if
</SCRIPT>
<P>请输入您的名字:<INPUT type=text name=f_name size=20></P>
<INPUT type=submit value=登录>
<INPUT type=reset value=重新输入>
</FORM>
</BODY>
</HTML>
********************************************************************* **********
聊天页面chatpage.asp
<%
session("u_name")=request("f_name")
application.lock 'lock方法用来暂时阻止其他用户改变应用程序变量
for i=10 to 1 step-1
application("talk" & i)=application("talk" & (i-1))
next
p=session("u_name") & "进入聊天室"
application("talk" & 0)="(" & date & " " & time & ")" & p
application.unlock 'unlock方法用来解锁
%>
<HTML>
<HEAD>
<TITLE>这张是最简单的聊天室的聊天页面</TITLE>
</HEAD>
<FRAMESET rows=100,*>
<FRAME src="message.asp">
<FRAME src="display.asp">
</FRAMESET>
</HTML>
********************************************************************* **********。
