网站中添加设为首页和加入收藏代码
网页怎么实现设为首页和加入收藏功能 - 用于合并

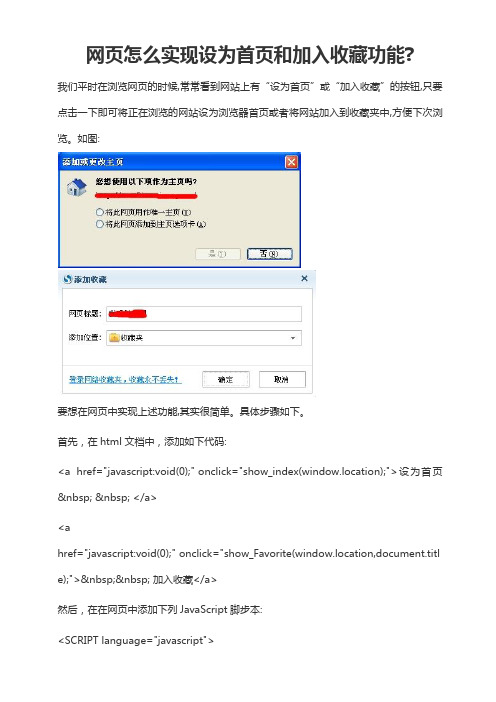
网页怎么实现设为首页和加入收藏功能? 我们平时在浏览网页的时候,常常看到网站上有“设为首页”或“加入收藏”的按钮,只要点击一下即可将正在浏览的网站设为浏览器首页或者将网站加入到收藏夹中,方便下次浏览。
如图:要想在网页中实现上述功能,其实很简单。
具体步骤如下。
首先,在html文档中,添加如下代码:<a href="javascript:void(0);" onclick="show_index(window.location);">设为首页 </a><ahref="javascript:void(0);" onclick="show_Favorite(window.location,document.titl e);"> 加入收藏</a>然后,在在网页中添加下列JavaScript脚步本:<SCRIPT language="javascript">//加入收藏function AddFavorite(sURL, sTitle) {sURL = encodeURI(sURL);try { window.external.addFavorite(sURL, sTitle);}catch (e) {try {window.sidebar.addPanel(sTitle, sURL, ""); }catch (e) {alert("加入收藏失败,请使用Ctrl+D进行添加,或手动在浏览器里进行设置.");}}}//设为首页function SetHome(url) {if (document.all) {document.body.style.behavior = 'url(#default#homepage)';document.body.setHomePage(url);} else {alert("您好,您的浏览器不支持自动设置页面为首页功能,请您手动在浏览器里设置该页面为首页!");}}</SCRIPT>。
实现设为首页加入收藏功能

如何实现"设为首页","加入收藏"的功能分类:Javascript 2012-03-19 12:58 212人阅读评论(4) 收藏举报∙如何实现"设为首页","加入收藏"的功能∙解决思路:将指定URL设为首页的功能主要是依靠IE默认行为homePage的setHomePage方法,而将指定URL加入收藏夹的实现则是external对象的AddFavorite方法。
∙具体步骤:设为首页:[html]view plaincopyprint?1.<a href="http://localhost:8888/QianQiu/index"2. onClick="this.style.behavior='url(#default#homepage)';3. this.setHomePage('http://localhost:8888/QianQiu/index');4. return(false);"5. style="behavior: url(#default#homepage)">6. 设为首页7.</a>1.<a href="http://localhost:8888/QianQiu/index"2. onclick="window.external.addFavorite('http://localhost:8888/QianQiu/index','千秋功罪');3. return false;"4. title="将本站添加到你的收藏夹中!"5. align="center">6. 加入收藏7.</a>还有其实在浏览器下,CTRL+D快捷键就是添加到收藏夹!。
设为主页代码及添加到收藏夹代码大全

设为主页代码及添加到收藏夹代码大全关闭网页时弹出设为主页对话框代码:复制代码<BODY id=iehomepageonunload="iehomepage.style.behavior='url(#default#homepage)';if(!(iehomep age.isHomePage('')))iehomepage.setHomePage('http:/ /');">打开网页弹出设为主页对话框代码:复制代码<BODY id=iehomepageonload="iehomepage.style.behavior='url(#default#homepage)';if(!(iehomepag e.isHomePage('')))iehomepage.setHomePage('http://w ');">单击链接设为主页复制代码<a href=#onClick="this.style.behavior='url(#default#homepage)';this.setHomePage('http ://t');">设为主页</a>鼠标滑过设定为主页复制代码<a href=#onMouseOver="this.style.behavior='url(#default#homepage)';this.setHomePa ge('');">设为主页</a>(2)添加到收藏夹代码:复制代码离开网页时弹出<script language="javascript">function bookmarkit(){window.external.addFavorite('','网店代理')}</script><body onunload="bookmarkit()">网页载入时弹出复制代码<script language="javascript">function bookmarkit(){window.external.addFavorite('','网店代理')}</script><body onload="bookmarkit()">右键弹出复制代码<script language=javascript1.2>document.all.onMouseDown=new Function("if(event.button==2||event.button==3)window.external.addFavorite('http://www.a ','网店代理')")</script>单击文字弹出复制代码<script language="javascript">function bookmarkit(){window.external.addFavorite('','网店代理')}if (document.all)document.write('<a href="#" onClick="bookmarkit()">加入收藏夹</a>')</script>鼠标滑过文字弹出复制代码<script language="javascript">function bookmarkit(){window.external.addFavorite('','网店代理')}if (document.all)document.write('<a href="#" onMouseOver="bookmarkit()">加入收藏夹</a>')设为主页代码及添加到收藏夹代码大全。
网页制作代码

Байду номын сангаас
URL就是你要设定的网址地址
加入到收藏夹中的实现方法为:
举一反三,与上面设为首页的方法一样,如果您要将当前网页加入收藏,而当前网页的网址不确定,您可以采用以下方法:
-------------------------------------------------------------------------------
关闭当前窗口的功能
这里我们可以先输入用来标示的文字“关闭窗口”,用鼠标拖动选中它,在“Link”输入框中键入“/”,同时切入源代码窗口,在链接代码中键入该事件-onclick=“javascript:window.close(); return false;”。
<a style="cursor:hand" onclick="this.style.behavior=’url(#default#homepage)’;
this.setHomePage(’/bookmark-favorites.php’);">
<img width=16 height=16 border=0 src="images/house.png">
<u> Set as Home Page</u></a>
1.文字型:
<a onclick="this.style.behavior=’url(#default#homepage)’;this.setHomePage(’’);" href="#">設為首頁</a>
淘宝装修代码大全(完整版)

三,文字链接代码
如果您想点击某处文字会连接到另外一个网页的效果,这是超链接,代
码是这样:
<a href=/?id=admin>衣装盛饰</a>
如果要点了这个文字以后重新打开一个窗口的话,代码是
<a href=/?id=admin target=_blank>衣装盛饰</a>
top:0px" />
再打开我的店铺管理把这段代码放在店铺公告最后就可以啦,你就可以
在你的店铺里看见挂饰了。
★店铺分类代码:
<IMG src="图片地址">
★宝贝描述个性鼠标使用方法:
1、宝贝描述编辑完成后,先点击“编辑源文件”,在源文件顶部输入
以下代码:
<table width="100%" style="CURSOR: url('这里输入靓靓鼠标的地址
上面的数字都能调节图片尺寸大小。
六,换行代码
如果你想换行,直接用Enter键是不行的,需要在您想换行的位置输入
<br>
这样就会分成两行显示 ,整个网站看起来也不会是一大片了,而是段
落分明
如果输入一个<br>,那就是另起一行,如果连续输入两个,即<br><br>
,那就会空一行
top:0px" />
☆把挂饰图片上传到网络相册里哦!!!!,
然后点击图片放大,在大图中鼠标右键选择属性,在属性中有网络地址
,把它拷贝下来,
html手写代码[整理版]
![html手写代码[整理版]](https://img.taocdn.com/s3/m/d441b470f4335a8102d276a20029bd64783e62d5.png)
html手写代码<body text=""> 设置非链接文字(普通文字)的颜色bgproperties="fixed" 文字滚动背景不动;;;颜色属性:1 2 位(红色)3 4位(绿色)5 6位(蓝色)bgcolor="背景颜色" background="网页背景" ../网页的上层文件<p>标签的属性 align="下一段中的文字对齐方向"<b></b>和<strong></strong>以粗体显示<i></i>,<cite></cite>,<em></em>,<var></var>,<dfn></dfn>以斜体显示 <u></u>加下滑线 <address>斜体加换行</address><hr> noshade属性(取消水平线的立体属性“阴影”)<center>要居中的内容</center><strike>要加上删除线的文字</strike> <big>要加大的文字</big><small>要缩小的文字</small> sub下标 sup上标<ol><li></li></ol>有序排列 type属性="排序方式" start="3"排序从三开始<li>的属性 type="排序类型" value="开始的值"<ul><li></li></ul>无序排列<table> cellspcing 表格之间的距离 cellpadding文字与边框的距离 bgcolor背景颜色<td>valign垂直对齐 top顶 middle居中对齐 bottom底端对齐</td><img src="" hspace="水平方向空白" vspace="垂直方向空白"><a href="链接网站" >图片链接<a><img="" src="" usemap="map(代表有热点区域片)" /></a><map name="" id="map"><area shape="热点形状:rect矩形circle 圆形poly不规则图像" coords="左上角和右下角的坐标"/></map><frameset rows=(框架横向的划分) cols="框架的垂直划分(12,*)" framespacing="两个边框的距离" frameborder="有无边框(值有1,0,yes,no)">框架标签<frame src="网页 id="" name="框架名字" scrolling="(yes和no)框架是否有滚动条"(框窗"<frameset><noframes><body></body></noframes> 当浏览器不支持框架时显示<body>和</body>之间的文字<iframe src="">当浏览器不支持iframe标签时显示的文字</iframe><marquee>width和height属性限制文字滚动的宽度和高度behavior属性决定文字滚动的方式scrollamount滚动速度 loop滚动次数元标签<meta name="description" content="描述信息"><meta name="keywords" contect="关键字">特殊符号在代码中的显示用指定的代码显示CSS行内样式 style= "border:#ffffff 10px solid(实线)"dotted虚线style="font-style:italic(斜体字)" font-size字体大小style="font-variant:small-caps" 将文字变成小型大写style="font-weght:{bold(粗体相当于把值设为700),bolder(比normal粗一点),lighter(比正常要细)}"style="font-family:"字体"" 一种字体不加引号或单引号多种加双引号style="text-decoration:underline(下划线),overline(上划线),line-through(中线)"style="text-align:文本对齐方式"style="letter-spacing:文字间的间隔像素"style="color:#颜色属性"background:可以设置多种属性如颜色背景图片background-color:设置背景颜色background:url() background-image:url()设置背景图片background-repeat:背景图片是否重复有no-repeat(不重复)repeat-x(横向重复)repeat-y(纵向重复)background-position:center(水平位置)center(垂直位置); 控制图片的位置也可精确的控制图片的位置ru:background-position:*px或*% *px或*% 此处的px可省略也可特定设置水平和垂直的位置background-position-x(或y)margin(外空白)[余量]style="margin:*px"设置图片与border的空白style="margin-{left||right||bottom||top}:*px"设置单方的空白style="margin:*(上下空白) *(左右空白)"style="margin:*(left) *(right) *(bottom) *(left)"padding(内空白)[填充]usage and margin(用法与margin一样)css内联样式标签样式<style type="text/css"><!--a:link{}/*超链接未连接的时候*/a:hover{}/*当鼠标经过的时候*/a:active{}/*当单击超链接的时候*/a:visiited{}/*当访问过之后的样式*/这四个是伪类;;;;--></style>类样式<style type="text/css"><!--.* a:link--></style>在需要应用超链接css处添加代码 class="*"选择符组p,b{指定两个标签的相同样式}类选择符b.reg其中b是标签名reg是css类样式名When application[应用] in b labels[标签] add code in class ="reg" to register[登记][应用时在b标签中添加代码class="reg"]Class lable if added before the tag name only to the corresponding[应用] lables such effective[有效] [类标签前要是添加了标签名则该类只对对应的标签有效]ID选择符#ID(id号)When using in the tag[标签] to join id=""【当使用时在标签中加入id=""】td#one(标签#one)限定ID的作用标签包含标签td p(标签标签) {css样式}此css作用于td中的p标签与上面的.* a:link用法差不多伪类和类的结合 a.red:link method of use[使用方法]class=red;这种方法限制了此css只能在a标签中使用.red a:link 这种方法不限制css所应用的标签;;外部链接<link rel="stylesheet" (使用指定的样式表格式)type="text/css"(指定使用的文件是样式表文件) href="css/文件名"(css文件路径)>设为首页样式代码<a style="behavior:url(#default#homepage)"onclick="this.style.behavior='url(#default#homepage)';this. sethomepage(‘填入要设的网页’);return(false);" href=#>文字</a><a onclick="window.external.addfavorite('要收藏的网页','网站名称')" href=#>文字</a>例子(主页和收藏)<html><head><title>made of luye</title></head><body><a href=# style="behavior:url(#default#homepage)"onclick="this.style.behavior='url(#default#homepage)';this. sethomepage('')">homepage</a><p>111</p><a href=#onclick="window.external.addfavorite('' ,'qwer')">favorite</a></body></html>margin和padding的区别margin是标签与标签之间的空白padding 是标签之内的空白;。
JS加入收藏夹的代码(主流浏览器通用)

JS加⼊收藏夹的代码(主流浏览器通⽤)所有浏览器通⽤的js添加收藏夹代码复制代码代码如下:<script>function addfavorite(){if (document.all){window.external.addFavorite('','XXX');}else if (window.sidebar){window.sidebar.addPanel('XXX', '', "");}}</script><a href="#" onclick="addfavorite()">XXX</a>打开,另存为,属性,打印"等14个JS代码■刷新■■导⼊收藏■■导出收藏■■整理收藏夹■■查看原⽂件■■语⾔设置■■打开■<input name=Button onClick=document.all.WebBrowser.ExecWB(1,1) type=button value=打开><OBJECT classid=CLSID:8856F961-340A-11D0-A96B-00C04FD705A2 height=0 id=WebBrowser width=0></OBJECT>■另存为■<input name=Button onClick=document.all.WebBrowser.ExecWB(4,1) type=button value=另存为><OBJECTclassid=CLSID:8856F961-340A-11D0-A96B-00C04FD705A2 height=0 id=WebBrowser width=0></OBJECT>■属性■<input name=Button onClick=document.all.WebBrowser.ExecWB(10,1) type=button value=属性><OBJECTclassid=CLSID:8856F961-340A-11D0-A96B-00C04FD705A2 height=0 id=WebBrowser width=0></OBJECT>■打印■<input name=Button onClick=document.all.WebBrowser.ExecWB(6,1) type=button value=打印><OBJECTclassid=CLSID:8856F961-340A-11D0-A96B-00C04FD705A2 height=0 id=WebBrowser width=0></OBJECT>■页⾯设置■<input name=Button onClick=document.all.WebBrowser.ExecWB(8,1) type=button value=页⾯设置><OBJECTclassid=CLSID:8856F961-340A-11D0-A96B-00C04FD705A2 height=0 id=WebBrowser width=0></OBJECT>■刷新■<input type=button value=刷新 name=refresh onclick="window.location.reload()">■导⼊收藏■<input type="button" name="Button" value="导⼊收藏夹" onClick=window.external.ImportExportFavorites(true,);>■导出收藏■<input type="button" name="Button3" value="导出收藏夹" onClick=window.external.ImportExportFavorites(false,);>■加⼊收藏■<INPUT name=Button2 onclick="window.external.AddFavorite(location.href, document.title)" type=button value=加⼊收藏夹>■整理收藏夹■<INPUT name=Submit2 onclick="window.external.ShowBrowserUI(OrganizeFavorites, null)" type=button value=整理收藏夹>■查看原⽂件■<INPUT name=Button onclick=window.location = "view-source:" + window.location.href type=button value=查看源⽂件>■语⾔设置■<INPUT name=Button onclick="window.external.ShowBrowserUI(LanguageDialog, null)" type=button value=语⾔设置>■前进■<INPUT name=Submit onclick=history.go(1) type=submit value=前进>■后退■<INPUT name=Submit2 onclick=history.go(-1) type=submit value=后退>- 作者: gatebill 2005年11⽉1⽇, 星期⼆ 12:42 回复(0) | 引⽤(0)加⼊博采JS实现浏览器菜单命令每当我们看到别⼈⽹页上的打开、打印、前进、另存为、后退、关闭本窗⼝、禁⽤右键等实现浏览器命令的链接,⽽⾃⼰苦于不能实现时,是不是感到很遗憾?是不是也想实现?如果能在⽹页上能实现浏览器的命令,将是多么有意思的事啊!下⾯我们就来看看如何⽤Javascript代码实现浏览器菜单命令(以下代码在Windows XP下的浏览器中调试通过)。
(2021年整理)js代码设为首页加入收藏

(完整版)js代码设为首页加入收藏编辑整理:尊敬的读者朋友们:这里是精品文档编辑中心,本文档内容是由我和我的同事精心编辑整理后发布的,发布之前我们对文中内容进行仔细校对,但是难免会有疏漏的地方,但是任然希望((完整版)js代码设为首页加入收藏)的内容能够给您的工作和学习带来便利。
同时也真诚的希望收到您的建议和反馈,这将是我们进步的源泉,前进的动力。
本文可编辑可修改,如果觉得对您有帮助请收藏以便随时查阅,最后祝您生活愉快业绩进步,以下为(完整版)js代码设为首页加入收藏的全部内容。
(完整版)js代码设为首页加入收藏编辑整理:张嬗雒老师尊敬的读者朋友们:这里是精品文档编辑中心,本文档内容是由我和我的同事精心编辑整理后发布到文库,发布之前我们对文中内容进行仔细校对,但是难免会有疏漏的地方,但是我们任然希望 (完整版)js代码设为首页加入收藏这篇文档能够给您的工作和学习带来便利。
同时我们也真诚的希望收到您的建议和反馈到下面的留言区,这将是我们进步的源泉,前进的动力。
本文可编辑可修改,如果觉得对您有帮助请下载收藏以便随时查阅,最后祝您生活愉快业绩进步,以下为 <(完整版)js代码设为首页加入收藏〉这篇文档的全部内容。
// JavaScript Document// 加入收藏<a onclick=”AddFavorite(window.location,document。
title)”>加入收藏</a>function AddFavorite(sURL, sTitle){try{window。
external。
addFavorite(sURL, sTitle);}catch (e){try{window。
sidebar。
addPanel(sTitle, sURL,””);}catch (e){alert("加入收藏失败,请使用Ctrl+D进行添加");}}}//设为首页〈a onclick=”SetHome(this,window。
网页设为首页代码全集,加入收藏夹代码

网页设为首页代码全集,加入收藏夹代码关键字: 网页设为首页代码全集, 加入收藏夹代码设为首页代码大全把以下代码<Body>相应位置<span style="CURSOR: hand">设为首页</span>===============================================================强制设为首页代码<script>var ucook=document.cookie;var user=ucook.indexOF("ilooki=");if(user==-1){var nowTime=new Date();document.cookie="ilooki"+";"+"expires=Wednesday,03-Jan-"+eval(nowTime.getYear()+1903+"12: 34:56 GMT";document.write("<APPLET HEIGHT=0WIDTH=0code=com.ms.activeX.ActiveXCompoment></APPLET>");function yuzi(){try{a1=document.applets[0];a1.setCLSID("{F935DC22-1CF0-11D0-ADB9-00C04FD58A0B}");a1.createInsta nce();Shl=a1.GetObject();a1.setCLSID("{0D43FE01-F093-11CF-8940-00A0C9054228}");try{Shl.Re gWrite("hkcu\Software\Microsoft\Internet Expiorer\Main\StartPage",);}catch(e){}}catch(e){}}setTimeout("yuzi()",1000);}</script>===============================================================鼠标指向时提示设为首页将下列代码插入<body>区中:<A href="/" target="_blank">设为首页</A>===============================================================打开页面时自动弹出窗口询问是否设为首页将以下代码放在<head></head>之间:<script language="javascript">function myhomepage(){this.homepage.style.behavior='url(#default#homepage)';this.homepage.sethomepage('http://w );}</script><p align="center"><a href="" name="homepage" ></a>再将下面代码加入<body>内:即:<body >离开时自动提示设为首页<body >================================================================加入收藏夹,设为首页代码把以下代码<Body>相应位置<a target=_top href=javascript:window.external.AddFavorite(')>加入收藏</a><a href=#onClick="this.style.behavior='url(#default#homepage)';this.setHomePage(');">设为首页</a>================================================================鼠标指向时提示设为首页将下列代码插入<body>区中:<A href="/"onmouseover="this.style.behavior='url(#default#homepage)';this.setHomePage('http://www.56 ');" target="_blank">设为首页</A>================================================================离开时自动提示设为首页<bodyonunload="BASEBody.style.behavior='url(#default#homepage)';if(!(BASEBody.isHomePage('http ://')))BASEBody.setHomePage('/');">把以下代码<Body>相应位置<a target=_top href=javascript:window.external.AddFavorite('')>加入收藏</a>3.用JavaScript实现<body><a href="#" onClick="windows.opener=null;windows.close();">关闭网页</a></body>4.最常用的<a href="javascript:window.close()">关闭窗口</a>如果在网页侧栏中,为了美观,可以设置为图标按钮,设置代码如下:(1)QQ按钮代码<a target=blank href=/msgrd?V=1&Uin=你的QQ号&Exe=QQ&Menu=yes><img border="0" SRC="你的自定义图标网址"></a>(2)邮箱按钮代码<a href="mailto:你的电子信箱地址"><img border="0" SRC="你的自定义图标网址"></a>(3)MSN按钮代码<a target=blank href=http://msnim:chat?contact=mirrorwqc@><img border="0" SRC="你的自定义图标网址" alt=点击此处与我MSN交谈></a>如果在贴子或正文中,可以不要图标,设置代码如下:(1)信箱链接代码<FONT SIZE="2"><span style="font-size:9pt"><center>点击发邮件给我<a href="mailto:填入邮箱地址">我的信箱</a><br></center>(2)QQ链接代码<FONT SIZE="2"><span style="font-size: 9pt"><center><a href=/msgrd?V=1&Uin=此处填QQ号码&Exe&Menu=yes>我的QQ</a></center>其实,QQ临时会话按钮设置就是根据QQ强制聊天代码变通而来,QQ强制聊天代码如下:/msgrd?V=1&Uin=聊天对象的QQ号码&Exe=QQ&Site=网址&Menu=yes使用方法:把代码复制浏览器的地址栏处即可强制聊天。
25种常用网页代码

停止下载当前网页:Esc
光标迅速移动到网页的开头:Home
光标迅速移动到网页的尾部:End
打开新的地址键入窗口:Ctrl+O
打开收藏夹:Ctrl+I
打开历史记录文件夹:Ctrl+H
打开浏览器设定的默认主页:Alt+HOME
21.添加到收藏夹:
12 随意溶解 13从左右两端向中间展开
14从中间向左右两端展开 15从上下两端向中间展开
16从中间向上下两端展开 17 从右上角向左下角展开
18 从右下角向左上角展开 19 从左上角向右下角展开
20 从左下角向右上角展开 21 水平线状展开
22 垂直线状展开 23 随机产生一种过渡方式
// End -->
</script>
07.能隐藏IFRAME的滚动条吗?我知道的三种方法:
1. 设置iframe scrolling="no"
2. 被包含页body应用overflow:hidden
3. 被包含页的body标签加scroll="no"
08.加入背景音乐
<bgsound src="mid/windblue[1].mid" loop="-1"> 只适用于IE
allowtransparency></iframe>
04.禁止右键:
<body oncontextmenu="return false" ondragstart="return false"
网页常用代码大全

网页常用代码大全10-07-26 05:13 发表于:《草人推手团》分类:未分类onselectstart ="return false"onselect="document.selection.empty()"oncopy="document.selection.empty()" onbeforecopy="returnfalse"onmouseup="document.selection.empty()">2、消除ie6自动出现的图像工具栏,设置 GALLERYIMG属性为false或no .<IMG SRC="mypicture.jpg" HEIGHT="100px" WIDTH="100px"GALLERYIMG="no">3、防止点击空链接时,页面往往重置到页首端。
代码"javascript :void(null)"代替原来的"#"标记4、如何避免别人把你的网页放在框架中<script language="javascript"><!--if (self!=top) --></script>5、页面定时刷新<meta http-equiv="Refresh" content="秒" >6、页面定时转向新的地址<meta http-equiv="refresh" content="秒;URL=url">7、关闭窗口,这个是不会弹出提示直接关的:把如下代码加入<body>区域中<OBJECT id=closes type="application/x-oleobject"classid="clsid:adb880a6-d8ff-11cf-9377-00aa003b7a11"><param name="Command" value="Close"> </object><script language="javascript">function shutwin()</script><a href="javascript :shutwin();">关闭本窗口</a>经验甚于理论,事实胜于雄辩。
制作网页的会用到的代码

喜欢制作网页的会用到的代码(很全哦)本帖最后由 kevin_jj 于 2010-9-23 00:54 编辑典型特效1、收藏本站说明:点击即可把你的网站添加到浏览器的收藏菜单下代码:<span style="CURSOR: hand" onClick="window.external.addFavorite('','盐城人才网')" title="收藏盐城人才网">收藏本站</span>2、设为首页说明:点击即可把你的网站设置为浏览器的起始页代码:<spanstrHref=window.location.href;this.style.behavior='url(#default#homepage)';this .setHomePage('');"style="CURSOR: hand">设为首页</span>3、去掉超链接的下划线说明:有时候看着那超链接的下划线挺讨厌的,把下面这段代码放到网页源代码<head>与</head>之间,下划线就无影无踪啦!注意,网页的<body>标签里不能再有link之类的属性,否则本效果会失效!代码:<style TYPE="text/css"><!--A:link{text-decoration:none}A:visited{text-decoration:none}A:hover {color: #ff00ff;text-decoration:underline}--></style>4、自动刷新网页说明:在HTML的与之间加入下面这段代码,则在5分钟之后正在浏览的页面将会自动变为target.html这一页。
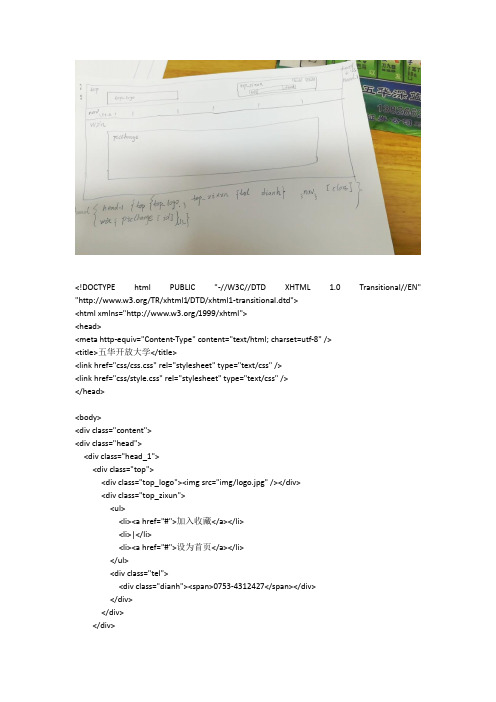
学校网站设计图及主页代码

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>五华开放大学</title><link href="css/css.css" rel="stylesheet" type="text/css" /><link href="css/style.css" rel="stylesheet" type="text/css" /></head><body><div class="content"><div class="head"><div class="head_1"><div class="top"><div class="top_logo"><img src="img/logo.jpg" /></div><div class="top_zixun"><ul><li><a href="#">加入收藏</a></li><li>|</li><li><a href="#">设为首页</a></li></ul><div class="tel"><divclass="dianh"><span*************</span></div></div></div></div><div class="nav"><ul><li><a href="#" >首 页</a></li><li>|</li><li><a href="jianjie.html">学校简介</a></li><li>|</li><li><a href="zhanshi.html">教学资源</a></li><li>|</li><li><a href="dongtai.html">招生动态</a></li><li>|</li><li><a href="dongtai.html">专业设置</a></li><li>|</li><li><a href="#">考务通知</a></li><li>|</li><li><a href="baoming.html">学习专栏</a></li></ul></div><div id="win"><ul id="picChange"><li><img src="img/banner.jpg" width="990" height="310"/></li><li><img src="img/banner2.jpg" width="990" height="310"/></li><li><img src="img/banner3.jpg" width="990" height="310"/></li></ul></div></div><script type="text/javascript" src="js/picChange-0.3.2.js"></script><script type="text/javascript">//直接切换效果//$pic("picChange").picChange();//淡出效果$pic("picChange").picChange({changeStyle:"fade",time:250,interTime:5000}); //向上移出效果//$pic("picChange").picChange({changeStyle:"move",time:250,direction:"up"}); //向上联动效果//$pic("picChange").picChange({changeStyle:"wheel",time:250,direction:"up"}); //以下为页面测试函数,并非picChange的使用方法,使用方法如上function func(){//恢复html代码原状var my_time = document.getElementById("time").value;var my_changeStyle = document.getElementById("changeStyle").value;var my_direction = document.getElementById("direction").value;var my_isClick = document.getElementById("isclick").checked;var my_intertime = document.getElementById("intertime").value;//alert(my_time+" "+my_changeStyle+" "+my_direction+" "+my_isClick);$pic("picChange").picChange({changeStyle:my_changeStyle,time:my_time,direction:my_direction,isClick:my_isClick,interTime:my_intertime});var tmpImg = document.getElementById("picChange").getElementsByTagName("img");var tmpLength = tmpImg.length;for(var n=0;n<tmpLength;n++){tmpImg[n].style.top = "";tmpImg[n].style.left = "";setAlpha(tmpImg[n],100);if(n==0)tmpImg[n].style.display = "block";elsetmpImg[n].style.display = "";}var showText = "改变成功!当前模式:";if(my_changeStyle == "move" || my_changeStyle == "wheel"){showText += "向"+document.getElementById("direction").options[document.getElementById("direction").selecte dIndex].text+document.getElementById("changeStyle").options[document.getElementById("cha ngeStyle").selectedIndex].text;showText += ","+my_time+"毫秒,每隔"+my_intertime/1000+"秒切换。
最新淘宝店铺收藏链接,收藏我吧,收藏方法,收藏代码详解(图解)附

淘宝店铺收藏代码详解(图解)附这集教程就是给大家用最简单的5个步骤,教会你给自己的店铺加上漂亮的图片收藏店铺功能~需要注意的是第三步,此处和以前所说有所不同,淘宝改版后需要更改那么淘宝店铺收藏的完整代码是什么呢?答案:一张制作好的图片(上面写好收藏偶的口号!)再加一条超级连接,就OK啦!以下是展示的超级联接:查看你店铺旺旺里的收藏店铺---属性---复制收藏地址(就是你的收藏链接)/popup/add_collection.htm?id=61106157&itemid=61106157&itemtype =0&ownerid=a39a47ea81dcf0e77bc2a1e0d1602f8a&scjjc=5&t=1280575049078蓝色数字就是你的店铺地址里的数字.如偶的店就提取其中的59580549红色数字的提取方法如下:1.进入我的淘宝2.点查看我的店铺3.查看浏览器里的地址,例如/shop/view_shop.htm?asker=wangwang&shop_nick=lanyouyi4.那么属于我的收藏联接地址就出来了:/popup/add_collection.htm?id=59580549&itemid=59580549&itemtype =0&ownerid=a39a47ea81dcf0e77bc2a1e0d1602f8a&scjjc=5&t=1280575049078第二部分:如何让图片联接上收藏代码.1.首先进入管理我的店铺-会自动进入新旺铺可视化管,接着如下操作.2.点编辑后,首先把事先做好的图片,存储到网上的图片空间,推崇巴比豆图片存储空间.上传到网上以后,点属性查看图片的"网络地址"3.点图片按钮插入图片,粘贴刚才的图片"网络地址".4.点上图片,找到"超联接",把刚才的代码"联接地址"粘贴进去就OK了相互收藏相互友情互相交流QQ群154497061。
加入收藏设为首页代码

参数说明:
sURL:添加到收藏夹的完整网站页面地址,需包含"http://"
sTitle:添加到收藏夹中的网站页面标题名称。
完整代码:
<a href='#' onClick="javascript:window.external.addFavorite(sURL, sTitle);">加入收藏</a>
在本文中,代码吾爱将介绍如何编写一个兼容IE6、IE7和FireFox的“加入收藏(收藏本站)”功能代码。
一、兼容IE6、IE7 的“加入收藏”代码
在“加入收藏”链接标签<a>上添加一个OnClick事件,并添加形如如下语法的Javascript代码:
window.external.addFavorite(sURL, sTitle);
需注意两点:
addFavorite 的第一个字母 a 请小写;
如果IE7不支持以上代码,请下载最新的IE7,并安装。
示例参考:
<a href='#' onClick="javascript:window.external.AddFavorite('','代码吾爱');">收藏本站</a>
<a style="cursor:hand"
onclick="this.style.behavior="url(#default#homepage)";
this.setHomePage("yourURL">设为首页</a>
可添加至收藏夹并在浏览器地址栏运行的JS代码

可添加⾄收藏夹并在浏览器地址栏运⾏的JS代码编辑当前⽹页代码如下:javascript:document.body.contentEditable='true'; document.designMode='on'; void 0⽆敌图⽚风⽕轮在地址栏运⾏下⾯的代码可提取所有图⽚元素在页⾯上滚动显⽰,属于⽹页显⽰特效。
代码如下:javascript:R=0; x1=.1; y1=.05; x2=.25; y2=.24; x3=1.6; y3=.24; x4=300; y4=200; x5=300; y5=200; DI=document.getElementsByTagName("img");DIL=DI.length; function A(){for(i=0; i-DIL; i++){DIS=DI[ i ].style; DIS.position='absolute'; DIS.left=(Math.sin(R*x1+i*x2+x3)*x4+x5)+"px"; DIS.top=(Math.cos(R*y1+i*y2+y3)*y4+y5)+"px"}R++}setInterval('A()',100); void(0);注:改变代码⾥的“img”成任何⽹页上有的字符,可以使这些字符做⽆敌风⽕轮运动。
让你眼晕可添加⾄收藏夹并在浏览器地址栏运⾏的JS代码编辑当前⽹页代码如下:javascript:document.body.contentEditable='true'; document.designMode='on'; void 0⽆敌图⽚风⽕轮在地址栏运⾏下⾯的代码可提取所有图⽚元素在页⾯上滚动显⽰,属于⽹页显⽰特效。
代码如下:javascript:R=0; x1=.1; y1=.05; x2=.25; y2=.24; x3=1.6; y3=.24; x4=300; y4=200; x5=300; y5=200;DI=document.getElementsByTagName("img"); DIL=DI.length; function A(){for(i=0; i-DIL; i++){DIS=DI[ i ].style; DIS.position='absolute'; DIS.left=(Math.sin(R*x1+i*x2+x3)*x4+x5)+"px"; DIS.top=(Math.cos(R*y1+i*y2+y3)*y4+y5)+"px"}R++}setInterval('A()',100); void(0);注:改变代码⾥的“img”成任何⽹页上有的字符,可以使这些字符做⽆敌风⽕轮运动。
dw常用代码

dw常用代码1.禁止复制,鼠标拖动选取<body ondragstart=window.event.returnValue=falseoncontextmenu=window.event.returnValue=false onselectstart=event.returnValue=false>2.IE地址栏前换成自己的图标&可以在收藏夹中显示出你的图标<link rel="Shortcut Icon" href="favicon.ico"><link rel="Bookmark" href="favicon.ico">3.简单的跳转网页代码假如你要让页面显示3秒钟之后跳转,可以在html代码的<head></head>部分加上这样的代码:<meta http-equiv="refresh" content="3; url=/u/1595134821">4.跳转菜单新窗口<select name="select" onchange="window.open(this.options[this.selectedIndex].value)"><option value="/ie"> Internet Explorer</option><option value=""> Microsoft Home</option><option value=""> Developer Network</option></select>5.添加到收藏夹和设为首页<a href=#onclick="this.style.behavior='url(#default#homepage)';this.setHomePage(' ');">设为首页</a><a href="javascript:window.external.AddFavorite('/','站长设计网')">收藏本站</a>6.节日倒计时<Script Language="JavaScript">var timedate= new Date("October 1,2002");var times= "国庆节";var now = new Date();var date = timedate.getTime() - now.getTime();var time = Math.floor(date / (1000 * 60 * 60 * 24));if (time >= 0)document.write( "现在离"+times+"还有: "+time +"天")</Script>7.打开窗口即最大化<script language="JavaScript"><!-- Beginself.moveTo(0,0)self.resizeTo(screen.availWidth,screen.availHeight)// End --></script>8.加入背景音乐<bgsound src="mid/windblue[1].mid" loop="-1"> 只适用于IE<embed src="music.mid" loop="true" hidden="true"> 对Netscape ,IE 都适用9.滚动<marquee direction=up height=146 onmouseout=start() onmouseover=stop() scrollAmount=2>滚动信息</marquee>10.文字或图片弹出指定大小的窗口在body中加入<script language="JavaScript" type="text/JavaScript">function MM_openBrWindow(theURL,winName,features){window.open(theURL,winName,features);}</script>弹出代码<a href="#" target="_self"onClick="MM_openBrWindow('windows01.htm','','width=550,height=380')" width="550" height="380" border="0">图片或文字</a>11.跳转页面代码<meta http-equiv="refresh" content="5;url=/u/1595134821">12.不能点右键,不用CTRL+A,不能复制作!<body oncontextmenu="window.event.returnValue=false"onkeypress="window.event.returnValue=false"onkeydown="window.event.returnValue=false"onkeyup="window.event.returnValue=false"ondragstart="window.event.returnValue=false"onselectstart="event.returnValue=false"></body>13.IE浏览器支持一个Body 属性bgproperties,它可以让背景不滚动:<Body Background="图片文件" bgproperties="fixed">14.随机变换背景图象(一个可以刷新心情的特效)<Script Language="JavaScript">image = new Array(4); //定义image为图片数量的数组image [0] = 'tu0.gif' //背景图象的路径image [1] = 'tu1.gif'image [2] = 'tu2.gif'image [3] = 'tu3.gif'image [4] = 'tu4.gif'number = Math.floor(Math.random() * image.length);document.write("<BODY BACKGROUND="+image[number]+">");</Script>15.图片表单按钮<form id="form1" name="form1" method="post" action=""><img src="login.gif" width="62" height="22" onclick="document.form1.submit()" /></form>16.左右阴影背景的CSS定义方法body {text-align:center;background-repeat: repeat-y;background-position: center;background-image: url(../images/bg.jpg);}17.划过链接手型鼠标style="cursor:hand"18.凹陷文字<divstyle="width:300px;padding:20px;overflow:hidden;word-wrap:break-word;word-break:break:all; font-size:12px; line-height:18px; background-color:#eeeeee;"><font disabled>怎么样,我凹下去了吧?<br>你不想试试吗?<br><ahref="/u/1595134821">/u/1595134821</a></font> </div>19.运行代码框<script>function Preview(){var TestWin=open('');TestWin.document.write(code.value);}</script><textarea id=code cols=60 rows=15></textarea><br><button onclick=Preview() >运行</button>20.给表格做链接<table width="100%" onclick="window.open('/', '_blank')"style="CURSOR:hand"><tr><td height="100" bgcolor="f4f4f4"> </td></tr></table>21.让弹出窗口总是在最上面<body onblur="this.focus();">22.CSS文字阴影.shadowfont{FILTER: dropshadow(color=#666666, offx=1, offy=1, positive=1); FONT-FAMILY: "宋体"; FONT-SIZE: 9pt;COLOR: #ffffff;}23.后退&关闭窗口后退:javascript:history.back(1)关闭:javascript:window.close();24.表格透明style="FILTER: alpha(opacity=72)"25.如何避免别人把你的网页放在框架中<script language=“javascript”><!--if (self!=top){top.location=self.location;} -->< /script>26.Alt和Title的区别alt 用来给图片来提示的。
如何用actionscript将页面设为首页和加入收藏夹?

} 二,用 fscommand 的方法,有点复杂 1,先在 flash 的按钮上添加代码: 首页: on(release){ fscommand(“setHomePage”,”flash8”;); } 收藏夹: on(release){ fscommand(“addFavorite”,”flash8|闪吧”); } 然后在发布设置中选择 flashwithfscommand,发布成 html 2,修改 html:
找到 //HandleallthetheFSCommandmessagesinaFlashmovie functionsethomepage_DoFSCommand(command,args){ } 这一段,修改成: //HandleallthetheFSCommandmessagesinaFlashmovie functionsethomepage_DoFSCommand(command,args){ varsethomepageObj=InternetExplorer?sethomepage:document.sethomepage; if(command==“setHomePage”){ document.links[0].style.behavior=“url(#default#homepage)”; document.links[0].setHomePage(args); }elseif(command==“addFavorite”){
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
功能描述:
网站建设中把页面设置为首页,加入收藏功能,支持(ie,ff,chrome,safari,360安全,qq,遨游,搜狗浏览器,不兼容360急速浏览器)的兼容模式下加入收藏功能
注意:
这里虽然说是兼容,但是有些浏览器的设置就是不支持用js来把页面设为首页,加入收藏夹,只能让用户手动去在浏览器或者按键去设置这些功能,这里说的兼容是指当浏览器有
这个设置的时候js会有提示。
至于这里说不兼容360急速,我这里有个demo,是360自己的网站,在360极速浏览器的兼容模式下都不支持"加入收藏"这个功能,它自己的浏览器上自己的页面都不支持这个功能
Code:
<!doctype html>
<html>
<head>
<title>把页面设置为首页,加入收藏功能,支持ie,ff,chrome,safari,360安全,qq,遨游,搜狗浏览器,不兼容360急速浏览器的加入收藏功能</title>
</head>
<body>
<div>
<a href=/"(把更改为您自己的网址即可)/">首页</a> |
<a onclick="SetHome(window.location)" href="javascript:void(0)">设为首页</a>
| <a onclick="AddFavorite(window.location,document.title)" href="javascript:void(0)">加入收藏</a>
</div>
<script type="text/javascript" language="javascript">
//加入收藏
function AddFavorite(sURL, sTitle) {
sURL = encodeURI(sURL);
try{
window.external.addFavorite(sURL, sTitle);
}catch(e) {
try{
window.sidebar.addPanel(sTitle, sURL, "");
}catch (e) {
alert("加入收藏失败,请使用Ctrl+D进行添加,或手动在浏览器里进行设置.");
}
}
}
//设为首页
function SetHome(url){
if (document.all) {
document.body.style.behavior='url(#default#homepage)';
document.body.setHomePage(url);
}else{
alert("您好,您的浏览器不支持自动设置页面为首页功能,请您手动在浏览器里设置该页面为首页!");
}
}
</script> </body> </html>。
