Javaweb课程设计实验报告
(11信息)《JavaWeb》实验报告

2013—2014学年第 2 学期合肥学院数学与物理系实验报告课程名称:《Web应用系统开发原理与技术》专业班级: 11信息与计算科学班姓名:学号:实验一网页设计实验类别:综合性□设计性□验证性√一、实验目的了解静态网页设计的基本方法,了解Html标记语言和基本语法结构。
掌握表单标记;掌握运用CSS定义样式。
二、实验内容1、运用图象处理软件Fireworks进行网页的界面设计;2、运用Macromedia软件进行网页的修改,并设置CSS样式。
三、实验方案(程序设计说明)1、在Fireworks中绘制网页图,并对网页图进行切片,导出网页;2、在Dreamweaver中按设计要求重新编辑;3、在HTML代码中添加表单对象;4、设计并添加滚动字幕Marque的代码;5、运用CSS定义样式。
正确设计网页后,通过浏览器观察效果,并在实验报告上记录相关程序代码。
四、实验程序和结果(经调试后正确的源程序)请附纸记录以下结果1、通过浏览器观察的网页效果;2、滚动字幕的HTML代码。
五、实验总结六、教师评语及成绩实验二 JavaScript编程实验类别:综合性□设计性□验证性√一、实验目的掌握JavaScript基础知识,掌握并运用JavaScript的内置对象window、document编程,掌握事件驱动和事件处理。
二、实验内容运用JavaScript脚本语言,编写客户端代码。
三、实验方案(程序设计说明)JavaScript编程:1、在网页中设计动态显示的时间;2、设计浏览器状态栏上移动的文字;3、设计窗口打开和关闭。
4、表单登录时对输入数据进行客户端检验。
正确设计网页代码后,通过浏览器观察效果,并在实验报告上记录相关程序代码。
四、实验程序和结果(经调试后正确的源程序)请附纸记录以下调试正确的源程序1、动态显示的时间;2、状态栏上移动的文字;3、窗口的打开和关闭;4、登录表单的客户端检验。
五、实验总结六、教师评语及成绩实验三 JSP内置对象编程实验类别:综合性□设计性□验证性√一、实验目的了解Jsp基本语法;了解Jsp的指令类语法;了解Jsp的动作类语法;掌握JSP编程方法;掌握运用Jsp的内置对象开发简单的Web应用程序。
课程设计报告javaweb

课程设计报告javaweb一、教学目标本课程旨在通过JavaWeb的学习,让学生掌握JavaWeb的基本概念、技术和应用,培养学生具备JavaWeb程序设计的能力。
具体的教学目标如下:1.理解JavaWeb的基本概念和架构。
2.掌握JavaWeb的核心技术,如HTML、CSS、JavaScript、Servlet、JSP等。
3.了解JavaWeb的应用领域和前景。
4.能够使用HTML、CSS、JavaScript编写网页。
5.能够使用Servlet、JSP技术进行Web应用程序的开发。
6.能够运用JavaWeb技术解决实际问题。
情感态度价值观目标:1.培养学生对JavaWeb技术的兴趣和热情,提高学生的学习积极性。
2.培养学生具备良好的团队合作意识和能力,提高学生的沟通协作能力。
3.培养学生具备创新精神和责任感,提高学生对社会、环境的责任意识。
二、教学内容根据课程目标,本课程的教学内容主要包括以下几个部分:1.JavaWeb基本概念:介绍JavaWeb的定义、发展历程、应用领域和基本架构。
2.HTML、CSS、JavaScript技术:讲解HTML标签、CSS样式、JavaScript脚本的使用方法和应用实例。
3.Servlet技术:讲解Servlet的概念、生命周期、运行原理以及如何编写和部署Servlet。
4.JSP技术:讲解JSP的概念、原理、基本语法以及如何使用JSP实现动态网页。
5.JavaWeb应用实例:分析并实现一些典型的JavaWeb应用案例,如在线、博客系统等。
三、教学方法为了提高教学效果,本课程将采用多种教学方法相结合的方式进行教学:1.讲授法:通过讲解JavaWeb的基本概念、技术和应用,使学生掌握相关知识。
2.案例分析法:分析并实现一些典型的JavaWeb应用案例,让学生学会将理论知识应用于实际问题。
3.实验法:安排实验室实践环节,让学生动手编写代码,培养学生的实际操作能力。
javaWeb实习报告(2024)

引言概述:本文是关于我JavaWeb实习的报告的第二部分。
在这个阶段,我进一步加深了对JavaWeb开发的理解和实践,并在项目中提升了自己的技能和能力。
通过这个实习,我学到了很多关于JavaWeb开发的知识和经验,对于我未来的职业发展来说,这是非常宝贵的。
正文:一、用户管理模块1.1用户注册功能在这个模块中,我首先实现了用户注册的功能。
通过使用JavaWeb开发的技术,我创建了一个用户注册页面,用户可以在该页面上填写相关信息并提交。
在后台,我使用了Java的Servlet技术来接收用户的请求,并将用户的信息存储到数据库中。
通过这个实践,我更加熟悉了JavaWeb开发的整个流程。
1.2用户登录功能用户登录是一个非常重要的功能,我在这个模块中实现了用户的登录功能。
用户可以在登录页面上输入用户名和密码,通过后台的验证,如果账号密码正确,用户将跳转到主页。
这个功能的实现,对于我理解JavaWeb框架的用户认证机制和会话管理有很大的帮助。
1.3用户信息管理功能在这个模块中,我实现了用户信息的管理功能。
用户可以在个人信息页面上修改自己的信息,并将修改后的信息保存到数据库中。
同时,我也实现了管理员对用户信息的管理功能,管理员可以查看、添加、修改和删除用户的信息。
这个模块的实现,让我有机会了解并实践了数据库的操作。
二、商品管理模块2.1商品列表显示在这个模块中,我首先实现了商品列表的显示功能。
通过使用JavaWeb开发的技术,我创建了一个商品列表页面,页面上展示了所有的商品信息。
在后台,我使用了Java的Servlet技术从数据库中获取商品数据,并将其展示在前端页面上。
通过这个实践,我深入了解了JavaWeb开发中前后端的交互。
2.2商品搜索功能为了提升用户体验,我在商品管理模块中实现了商品搜索的功能。
用户可以在搜索框中输入商品名称或关键字进行搜索,系统将根据用户的输入返回相应的商品列表。
这个功能的实现,让我对JavaWeb框架的数据过滤和业务逻辑处理有了更深入的了解。
(完整word版)JAVAWEB课程设计实验报告

目录第一章概述 (2)【实验目的】 (2)【需求分析】 (2)第二章网上商店结构分析与设计 (3)【前言】 (3)2.1 系统结构图 (3)2.2系统功能分析 (4)第三章详细设计 (4)3.1数据库设计 (4)3.2 商品模块实现 (5)3.2.1 模块功能实现和关键代码说明 (5)3.3 用户注册/登录模块实现 (9)3.3.1 模块功能实现和关键代码说明 (9)3.4 购物车模块实现 (12)3.4.1 模块功能实现和关键代码说明 (12)3.5 结算功能模块 (16)第四章总结 (17)【技术总结】 (17)【心得体会】 (18)第一章概述【实验目的】1.掌握java-web网站设计的全过程;2.进一步熟练Servlet技术、数据库、标签等一般java-web应用技术;3.掌握整个java-web应用架构、目录结构以及服务器使用。
【需求分析】1.设计一个较完善的网上军靴商店;2.账户模块:提供用户注册、登录,考虑用户数量增减,需要用数据库技术;3.商品显示模块:出于增加销售量考虑,需要有简单广告功能,并提供商品详细参数;推广商品,网站需要对热销商品展示以及商品分类显示、商品查询;4.订单管理模块、订单详细信息模块:显示已保存的订单的详细信息;5.购物车模块:添加/删除商品,结帐,显示订单信息。
第二章网上商店结构分析与设计【前言】随着信息化技术在生活中的应用越来越广泛,网上购物也逐渐成为人们的一种生活方式。
本系统正是基于这样一种环境下应运而生。
本电子商城为前台部分,前台主要实现会员的网上购物业务流程、用户注册、用户资料修改。
本商城主要利用javaservlet技术进行开发,有很强的逻辑性、可扩展性,便于维护。
商城界面设计主要实用了CSS,美化了店面。
其次本商城设计还使用了JSP技术、JDBC技术、JavaBean技术、css。
2.1 系统结构图图2.1 系统整体框图2.2系统功能分析新品上市模块:在首页框架中显示新品列表畅销商品模块:在首页框架中显示畅销列表购物车模块:显示已点击购买但没结账的商品结账模块:直接显示当前订单查看商品信息模块:显示当前商品详细信息商品分类模块:分类显示商品全部商品模块:显示商品列表查询商品模块:搜寻商品,显示商品信息用户注册模块:实现用户注册统功能分析第三章详细设计3.1数据库设计商品表(shoe)用户表(user)用户订单表(orderinfo)3.2 商品模块实现3.2.1 模块功能实现和关键代码说明先由JSP页面发出请求调用mypack包下GetshoeServlet,调用里面的doGet方法,然后调用db.executeQuery(sql)方法,查询数据库,查到热销商品的列表,保存进requeset对象的resault变量里,然后通过调用取出其中的值,显示到主页面。
JAVA WEB实验报告一

<body> <form action="/wy/servlet/ThreeParams" method="post">
输入姓名:<input type="text" name="sName"> <br> 输入性别:<input type="text" name="sex"> <br>
11
第八步:创建 Loginfail.jsp 页面 若用户名或密码为空,则返回到 login.html 重新登录,并在登录页面的表单上方显示:“用 户名或密码不能为空!”
代码: Login.jsp: <%@ page language="java" import="java.util.*" pageEncoding="gb2312"%> <html>
<welcome-file>index.jsp</welcome-file> </welcome-file-list> </web-app>
运行结果
实验二 第一步 先建一个 web project 命名为 wy,在 src 目录下新建一个 Servlet 命名为 ThreeParams import javax.servlet.*; import javax.servlet.http.*;
JavaWeb课程实验报告模板

JavaWeb课程实验报告模板JavaWeb课程实验报告课程设计名称:基于web的购房预约系统学生姓名:张芳,尹子琛,毕云鹏班级:j15027指导教师:柴大鹏时间:2017学年第2 学期目录目录1.1 课题背景 (3)1.2 课题任务 (4)1.3 课题要求 (4)1.4 开发工具 (5)前言随着计算机技术的飞速发展,当今社会正快速向信息化社会前进。
而如今学校的规模不断扩大,学生数量急剧加,有关学生的各种信息量也成倍增长,面对庞大的信息量,就需要有学生信息管理系统来提高学生管理工作的效率。
通过这样的系统,可以做到信息的规范管理、科学统计和快速的查询,从而减少管理方面的工用量。
此次设计我们使用JAVA编程,实现了学生信息管理系统的过程。
本系统采用Sun公司的j2sdk1.4.2_04和SQLSERVER2012,orale数据库管理系统作为开发工具,该系统能够实现在线查找房源信息,查看房源详细信息,预约购买房源,用户登录注册以及用户信息的修改等功能,还可以在后台管理,进行房屋添加,房屋信息修改,添加代理人等功能。
关键词:数据库;java;orale;查询;css;JS一、概论1.1 课题背景随着互联网技术的发展,人们在日常生活中越来越依赖于网络,通过便捷的网络来完成想要工作,比如实现网络购物。
基于此种考虑,我们开发出了“基于web的购房预约系统”,该系统能够实现在线查找房源信息,查看房源详细信息,预约购买房源,用户登录注册以及用户信息的修改等功能,还可以在后台管理,进行房屋添加,房屋信息修改,添加代理人等功能。
1.2 课题任务对系统的功能进行比较完备、合理的分析,根据功能进行模块划分,给出功能结构图。
1.3 课题要求1. 数据库设计(数据流程图,数据库概念结构设计,数据库逻辑结构设计)。
2. 数据库需求分析(web的购房预约系统数据流程图)用户的需求具体体现在各种信息的提供、保存、更新、和查询,这就要求数据库结构能充分满足各种信息的输出和输入。
javaweb课程设计报告

javaweb课程设计报告一、课程目标知识目标:1. 理解JavaWeb的基本概念,掌握Web应用的工作原理;2. 学会使用Java Servlet和JSP技术开发动态Web应用;3. 掌握HTML、CSS和JavaScript等前端技术,实现与后端的交互;4. 了解JavaWeb常用框架的作用及其使用方法。
技能目标:1. 能够独立搭建JavaWeb开发环境,完成基本Web应用配置;2. 熟练运用Java Servlet和JSP技术,实现Web应用的动态数据处理;3. 能够运用前端技术,设计美观、易用的Web页面;4. 学会使用常用框架,提高Web应用的开发效率。
情感态度价值观目标:1. 培养学生积极探索、主动学习的兴趣,提高自主解决问题的能力;2. 培养团队合作精神,让学生在项目实践中学会与他人协作;3. 引导学生关注Web技术发展趋势,激发创新意识,培养创新精神;4. 增强学生的网络安全意识,树立正确的网络价值观。
课程性质:本课程为实践性较强的课程,注重理论与实践相结合,通过项目驱动的方式,让学生在实际操作中掌握JavaWeb技术。
学生特点:学生具备一定的Java基础,对Web技术有一定了解,但实践经验不足。
教学要求:结合学生特点,课程设计应注重实用性,以项目为主线,引导学生主动探索,提高实践能力。
同时,注重分层教学,满足不同层次学生的学习需求。
在教学过程中,关注学生的情感态度价值观培养,全面提升综合素质。
通过课程学习,使学生能够独立完成中小型Web应用的开发。
二、教学内容1. JavaWeb基本概念与工作原理- Web应用发展历程- JavaWeb技术体系结构- HTTP协议基础2. Java Servlet技术- Servlet生命周期- Servlet配置与部署- Servlet API使用3. JSP技术- JSP页面基本结构- JSP内置对象- JSP标签库4. 前端技术- HTML基本语法- CSS样式表- JavaScript基础5. JavaWeb常用框架- Struts2框架- Spring框架- Hibernate框架6. 项目实践- 学生信息管理系统- 网上书店- 论坛系统教学内容安排与进度:第1周:JavaWeb基本概念与工作原理第2-3周:Java Servlet技术第4-5周:JSP技术第6-7周:前端技术第8-9周:JavaWeb常用框架第10-12周:项目实践教材章节关联:1. JavaWeb基本概念与工作原理:教材第1章2. Java Servlet技术:教材第2章3. JSP技术:教材第3章4. 前端技术:教材第4章5. JavaWeb常用框架:教材第5章6. 项目实践:教材实例及拓展内容教学内容的选择和组织注重科学性和系统性,以教材为基础,结合实际项目需求,合理安排教学进度,使学生能够循序渐进地掌握JavaWeb技术。
JavaWeb课程设计实验报告

湖南科技大学计算机科学与工程学院WEB编程课程设计报告题目:网上购物商店学号:1111111111姓名: 1指导老师: 1完成时间:111111111目录一、设计内容 (3)二、设计方法 (4)1、网站的整体结构设计 (4)2、网站设计的技术方案 (5)3、网站的界面设计 (6)三、实现方法 (8)1、数据库的设计 (8)2、网站具体的实现过程 (10)开发环境: (10)设计思路 (10)四、心得体会 (11)随着互联网时代的迅猛发展,人们的生活方式已经发生了翻天覆地的变化,传统的实体店购物方式已经不能满足人们的需求,传统购物方式购物不方便,非得出门才能购物,去到了实体店有不一定有自己满意的商品,有时候会浪费大量的时间和精力。
随着网络的全面覆盖,网上支付系统的逐步完善,物流业的快速兴起,网上购物已经成为了当今购物的潮流。
网上购物商店主要满足人们足不出户就能买到自己想要的物品的需要,同时也为商家省去了昂贵的门面租赁费用,而且商品还可以卖到全国各地,大大的扩大了客源又节省了成本。
网上购物商店主要有以下几个方面的功能:顾客可以浏览整个网站的商品,可以再网站进行注册,注册之后可以登录并购买商品,同时也可以查看和修改自己的个人信息,为了安全的需求,还可以修改密码。
商家,也就是店主,管理员,可以管理网站所出售的所有商品,同时也可以对在网站进行注册的用户进行管理。
1、用户登录、注册功能(1)注册功能:用户进入网站,如果有兴趣在该商店购买商品,那么用户就可以注册。
(2)登录功能。
已经注册的用户可以登录,登录之后方可购买商品。
(3)查看、修改用户信息功能。
(4)修改密码,为了用户安全的需要,经常更换密码可以保证用户账户的安全。
2、购物功能(1)物品浏览:顾客进入网站,就可以浏览网站的商品。
(2)商品购买:顾客注册自己的账户,并登录之后就可以在网站购买商品了。
购买商品的步骤如下;a)添加商品到购物车b)确定购买3、商品管理:管理网站所出售的商品。
Java Web 实验报告

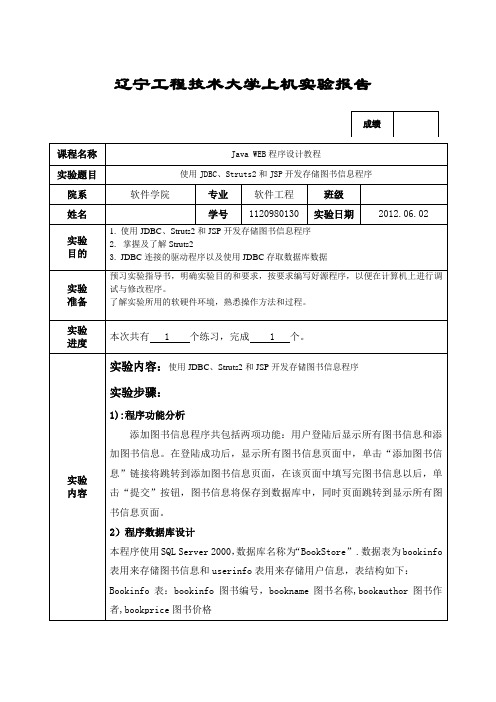
辽宁工程技术大学上机实验报告课程名称Java WEB程序设计教程实验题目使用JDBC、Struts2和JSP开发存储图书信息程序院系软件学院专业软件工程班级姓名学号1120980130 实验日期2012.06.02实验目的1. 使用JDBC、Struts2和JSP开发存储图书信息程序2. 掌握及了解Struts23. JDBC连接的驱动程序以及使用JDBC存取数据库数据实验准备预习实验指导书,明确实验目的和要求,按要求编写好源程序,以便在计算机上进行调试与修改程序。
了解实验所用的软硬件环境,熟悉操作方法和过程。
实验进度本次共有 1 个练习,完成 1 个。
实验内容实验内容:使用JDBC、Struts2和JSP开发存储图书信息程序实验步骤:1):程序功能分析添加图书信息程序共包括两项功能:用户登陆后显示所有图书信息和添加图书信息。
在登陆成功后,显示所有图书信息页面中,单击“添加图书信息”链接将跳转到添加图书信息页面,在该页面中填写完图书信息以后,单击“提交”按钮,图书信息将保存到数据库中,同时页面跳转到显示所有图书信息页面。
2)程序数据库设计本程序使用SQL Server 2000,数据库名称为“BookStore”.数据表为bookinfo 表用来存储图书信息和userinfo表用来存储用户信息,表结构如下:Bookinfo表:bookinfo 图书编号,bookname图书名称,bookauthor图书作者,bookprice图书价格成绩userinfo表表结构:userinfoid用户编号,username用户名,password用户密码工程目录结构:1、工具类的实现。
工具类的类名为DBConnect,该类用于获得数据库的连接,代码如下:2、实体类的实现。
实体类的类名为Book,该类拥有一些代表图书信息的私有属性以及各个属性的set、get方法,它的实现代码如下:2、Action的实现。
添加图书信息:AddBookAction类的类名为AddBookAction,该类使用JDBC技术实现,用于和数据库交互,进行相关的增、删、改、查操作。
Javaweb课程设计实验报告

湖南科技大学计算机科学与工程学院WEB编程课程设计报告题目:仿QQweb即时聊天系统学号:姓名:指导老师:完成时间:目录1.项目概述 (1)1.1项目背景 (1)1.2项目功能 (1)1.3项目开发工具及所需的框架 (1)2.系统需求分析 (2)2.1系统任务描述 (2)2.2系统功能分析 (2)2.3系统可行性分析 (2)3.系统设计 (2)3.1数据库设计 (3)3.2系统功能模块 (4)3.3系统处理流程 (5)3.4系统模块划分 (5)4.详细设计级界面设计 (5)4.1注册登录 (5)4.2添加好友 (10)4.3一对一聊天 (12)4.4创建群以及群聊 (13)5心得体会 (15)1、项目概述1.1项目背景JavaEE方面:jsp+servlet,会简单的Struts,Spring;前端方面:html,css,会使用Bootstrap前端工具开发集;数据库:熟悉jdbc与数据库的连接,会基本的增删改查SQL语句,简单使用过Hibernate。
1.2项目功能注册、登录功能查看所有好友、群组查找好友、添加好友(可以附带验证消息)一对一聊天创建群组、查看群组成员、邀请好友进群群聊1.3项目开发工具及所需的框架开发工具:Intellij IDEA,前端写html,css基本样式使用Dreamweaver(修改反馈速度较快),写js并且与后端调试是使用Intellij IDEA。
依赖管理:Maven数据库:MySQL后端框架:Spring MVC + Hibernate通信协议:WebScoket第三方jar包:Java-WebScoekt前后端数据交互格式:json前端框架和工具:Bootstrap这是一个非常流行的前端工具开发集,可以借助这套工具进行快速得前端开发;Layer.js一个基于Jquery的弹出层解决方案,可以说我这个项目的前端基本就是依靠这个插件建立起来的(注意区分LayerUI和Layer.js,前者是类似于Bootstrap的前端开发工具集,后者只是一个插件,而且后者是开源的,本项目中只是用了后者)。
工作报告之javaweb实验报告

javaweb实验报告【篇一:java web实训报告】吉林工业职业技术学院( java web实训报告)( 2011 ~ 2012 学年第 1 学期)实训地点:软件开发实训室指导教师:专业班级:学生姓名:2011年12月14日目录一、实训题目 (2)二、实训内容 (2)2.1引言 (2)2.1.1系统开发背景 (2)2.1.2开发的目的意义 (2)2.2 需求分析与总体设计 (2)2.2.1功能需求分析 (2)2.2.2 可行性分析 (3)2.2.3 系统设计思想 (4)2.2.4用户注册流程图 (4)2.2.5系统功能结构图 (5)2.2.6 数据库设计 (6)2.2.7 系统功能设计 (10)2.3系统实现 (11)2.3.1会员注册页面 (11)2.3.2 登陆页面 (11)2.3.3理员管理页面 (13)三、实训心得 (18)四、参考文献 (19)一、实训题目会员管理系统的设计与实现二、实训内容2.1引言2.1.1系统开发背景本系统是在internet普及的情况下,越来越多的公司企业建设了自己的网站或门户以展示本公司的发展历程及现状,尤其是众多的商业公司它们利用自己的网站来展示或销售自己的产品以及通过网站与自己的用户建立良好的沟通。
那么,对于商业公司来说客户资源对企业可说是至关重要的。
如何在自己的企业网站上吸引、寻找、管理自己的客户资源以及注册会员便成为企业面临的重大问题。
因此,在众多企业的需求之下会员管理系统便应运而生了。
2.1.2开发的目的意义本系统的目的在于设计出一个符合企业需求,能帮助其完成对企业自身的客户或会员的信息进行管理统计分类功能的系统。
这为企业管理者按照各种分类来划分,寻找会员提高管理效率,为企业创造效益。
2.2 需求分析与总体设计2.2.1功能需求分析随着网络技术和电子商务的飞速发展,越来越多的企业建立的自己的网站以展示自己的企业文化,商品以及和自己的客户建立良好的沟通。
javaweb实习报告(范本)

java web实习报告ja va web实习报告第一篇:jav a web 开发技术实验报告模版项目综合实践报告题目:htm l+css 旅游门户网站设计班级:计算机201X(1)姓名:丁一学号: 954211完成日期: 201X.9.14一、分析设计用文字、图表等说明设计思路及设计结果。
二、主要源代码html css三、效果图屏幕抓图四、调试过程(调试过程中碰到的问题及解决方法)五、实验结论1、实验结果图2、实验心得体会第二篇: javaweb课程设计实训报告jav a web课程设计实训报告我们进行了为期一周的javaweb的课程实训。
在这次实训中,我觉得我学到了很多东西。
这次,老师给我们安排了一个项目,是关于商店购物的。
首先,我们划分了几个小组,每组4-6人,每个人有每个人的工作,每个人的工作完成后整合到一起,这个项目就完成了。
我在我们小组的工作是写一段删除商品的java代码。
因为我的基础比较差,所以我分担的工作比较少,下面是我做的一段代码: publi c voiddeletep roduct(stringid) {st atement stmt = null;c onnectt odb();i nt temp id =int eger.pa rseint(id);try {stmt=this.c on.crea testate ment();stmt.ex ecute(deletefromsho p_infowhere p roduct_id= + t empid);} catch (excep tione) {e.pri ntstack trace();} fina lly {cl ose(thi s.con,stmt, n ull); }}总而言之,这次实训对我的帮助很大,我工作会很有从中学到了什么是团队协作,正所谓团结就是力量,不仅如此,我还学到了很多的专业知识,积累了一些经验。
javaweb课设报告

洛阳理工学院课程设计报告课程名称Java web程序开发入门专业计算机应用技术_班级_学号_姓名完成日期_目录第一总体设计ﻩ41、1、设计目得: (4)1、2设计题目:ﻩ41、3、设计要求: (4)第二设计内容:ﻩ52、1题目一ﻩ52、1、1Tomcat服务器启动 (5)2、1、2下载安装JDKﻩ62、1、3下载Eclipse安装包 (7)2、2题目二.......................................................................................................... 82、2、1分析ﻩ82、2、2用户注册设计思想 (9)2、2、3用户注册功能实现ﻩ92、3题目三........................................................................................................ 1515错误!未定义书签。
16错误!未定义书签。
172、3、7 聊天室功能实现ﻩ202、4题目四ﻩ212、4、1开发环境: (21)2、4、2 系统分析:.................................................... 错误!未定义书签。
2、4、3功能实现:...................................................... 错误!未定义书签。
第三实训心得ﻩ错误!未定义书签。
ﻬ第一总体设计1、1、设计目得:1、培养学生运用所学课程《Web程序设计(Java)》得理论知识与技能解决实际问题得能力,使学生在系统开发中得到JavaWeb编程方法及技能得综合训练。
2、培养学生调查研究、查阅技术文献以及编写技术报告得能力。
1、2设计题目:1.下载并安装JDK、Tomcat、MySQL与Eclipse,完成Java Web 应用程序开发环境得搭建。
《java web框架与系统集成》课程实验报告

《Java Web框架与系统集成》课程实验报告随着互联网技术的不断发展,Web应用已成为人们日常生活不可或缺的一部分。
在Web应用的开发过程中,选择一个合适的Java Web框架对于提高开发效率、降低开发成本、增强系统稳定性和可维护性具有非常重要的意义。
本实验课程旨在通过对Java Web框架的学习和实践,深入理解各种常用框架的原理和应用,以及系统集成的方法和技巧,为今后的Web应用开发奠定坚实的基础。
1. 课程内容概述本课程主要包括以下内容:1.1 Java Web框架概述在课程开始阶段,我们对Java Web框架进行了概述,包括框架的分类、应用场景、工作原理等方面的内容。
通过对各种框架的比较和分析,我们了解到不同框架的特点和适用场景,为后续实验的选择提供了参考。
1.2 常用Java Web框架介绍在课程的第二部分,我们深入研究了几种常用的Java Web框架,包括Spring MVC、Struts2、Hibernate等。
针对每种框架,我们重点分析了其设计思想、核心功能、特点和优缺点,以及在实际应用中的最佳实践。
1.3 Java Web框架的系统集成在课程的最后阶段,我们学习了Java Web框架的系统集成方法和技巧。
这部分内容非常重要,它涉及到如何将各种框架有机地结合起来,以实现复杂Web应用的开发。
2. 实验内容及过程2.1 实验环境本实验的开发环境为Eclipse集成开发工具,数据库采用MySQL,Web服务器采用Tomcat。
相关的Java Web框架和库包括Spring框架、Struts2框架、Hibernate框架等。
2.2 实验步骤在实验过程中,我们按照课程要求,完成了以下几个实验任务:2.2.1 使用Spring MVC框架实现一个简单的Web应用在这个实验中,我们学习了Spring MVC框架的基本使用方法,包括控制器的编写、视图的配置、模型的处理等。
通过这个实验,我们对Spring MVC框架有了更深入的理解,掌握了其基本的工作原理和开发流程。
java web 实验报告 4

实验报告成绩:教师:课程名称: Java Web应用开发技术实用教程实验名称: JDBC技术一、实验目的(1)使用JDBC技术。
(2)在JSP中使用数据库。
二、实验工具(1)JDK 1.4、JDK 1.5或JDK 1.6,可以从SUN公司的网站免费下载。
(2)编辑工具JCreator,可以从网上免费下载。
(3)Tomcat服务器,也可以从网上免费下载。
三、实验步骤(1)数据库基本操作。
1)建立数据库表product,其结构如下:┏━━━━━━━┳━━━━┓┃列名┃类型┃┣━━━━━━━╋━━━━┫┃ProductID ┃.mt ┃┣━━━━━━━╋━━━━┫┃ ProductName ┃ text ┃┣━━━━━━━╋━━━━┫┃ ProductPrice ┃.mt ┃┣━━━━━━━╋━━━━┫2)在JCreator中输入以下文档,并保存为ProductAdd.iava。
Importjava.sql.*;class ProductAdd(129页代码}3)编译ProductAdd.iava4)运行ProductAdd.iava(2)在JSP中使用JDBC。
1)用上一章使用的student表注册数据源,名称为sun,用户名为sa,无口令。
2)打开JCreator,输入以下文档,并保存为seatoh.jsp。
<HTML><BODY><P>查询成绩:<FONT size=1><P>输入学生的姓氏:<BR><FORM action=”byname2jsp”method=post name=form><INPUT type="text”name="name’’value=”王”><BRl><INPUT type=submit name=’’g..vaIHe=’’提交‘·></FORM></BODY></HTML>3)在JCreator中输入以下文档,并保存为byname2.jsp。
JavaWeb课程设计报告

JavaWeb课程设计报告武汉工商学院信息工程学院项目名称: 个人博客网站的实现,Java, 学生姓名: 学号: 班级: 指导教师: 2014年12月23日目录1绪论 (1)1.1系统应用的意义 ..................................................................... .. (1)1.2主要设计任务 ..................................................................... .. (1)1.3相关技术概述 ..................................................................... ................................ 1 2系统需求分析 (3)2.1设计目标分析 ..................................................................... .. (3)2.2功能需求分析 ..................................................................... .. (3)2.3数据库概念设计分析 ..................................................................... ...................... 4 3 系统设计与实现 (6)3.1总体架构设计 ..................................................................... .. (6)3.2数据逻辑设计 ..................................................................... .. (6)3.3功能模块设计 ..................................................................... ................................ 8 4 功能测试 (9)4.1前台功能测试 ..................................................................... .. (9)4.2后台功能测试 ..................................................................... (12)4.3管理员功能测试 ..................................................................... ........................... 17 5总结 ............................................... 18 参考文献 (19)1绪论1.1系统应用的意义博客或网络日志(英语:Blog,为Web Log的混成词),台湾译作网志、部落格,港澳译作网志,马新译作部落格、博客、网志,是一种由个人管理、不定期张贴新的文章、图片或影片的网页或联机日记,用来抒发情感或分享信息。
Java Web 程序设计实验报告

Java Web 程序设计实验报告学院:计算机学院班级:2017级计算机科学与技术学号:1710411007 姓名实验一一、实验目的请编写出一个HTML页面,令其输出“hello world!--”,使用CSS将其字体设置为宋体红色二、实验过程<!doctype html public "-//w3c//dtd html 4.01transitional//en" "/tr/html4/loose.dtd"><html><head><title>hello world!</title><style>.divc{font-family:"宋体";color:red;}</style></head><body><div class="divc">Hello World!--</div></body></html>三、实验结果截图四、实验心得实验二一、实验目的编写一个Servlet,实现统计网站被访问次数的功能二、实验过程ServletContext context = getServletContext();Integer times = (Integer) context.getAttribute("times");if (times == null) {times = new Integer(1);} else {times = new Integer(times.intValue() + 1);}response.setContentType("text/html;charset=utf-8");PrintWriter out= response.getWriter();out.println("<html><head><title>");out.println("页面访问统计");out.println("</title></head><body>");out.println("当前页面被访问了");out.println("<font color=red size=20>"+times+"</font>次");context.setAttribute("times",times);三、实验结果四、实验心得1、运行时出现错误端口无效、原因及解决方法:在server里把port的-1改成80002、出现404报错没有添加.Xml文件。
JavaWeb实验报告

甘肃政法学院本科生实验报告(一)姓名:学院:计算机科学学院专业:计算机科学与技术班级实验课程名称:实验日期:2012年04月9日指导教师及职称实验成绩:开课时间:2012学年二学期甘肃政法学院实验管理中心印制实验题目Java Web项目开发环境搭建于简单开发小组合作否Jsp指令标记与动作标记Jsp内置对象姓名班级学号一、实验目的1、熟悉Java Web开发环境JDK1.6+Tomcat6.0+MyEclipse8.5开发环境的搭建方法。
2、能够从实际问题出发,编写出简单的JSP程序,并将其正确发布和测试。
3、熟练掌握怎样在JSP页面中使用page指令设置contentType的值。
4、使用include指令在JSP页面中静态插入一个文件的内容。
5、掌握怎样在JSP页面中使用include标记动态加载文件。
6、使用forward实现页面的转向。
7、熟练掌握怎样在JSP页面中使用request内置对象。
8、熟练掌握怎样在JSP页面中使用response对象动态响应用户的请求。
8、熟练掌握怎样在JSP页面中使用session对象存储和用户有关的数据。
9、进一步熟悉其它JSP内置对象的用法。
二.实验环境装有Myeclipse8.5,Tomcat6.0的计算机一台三、实验内容与步骤《一》简单Java Web项目的开发与环境搭建1.JDK1.6,Tomcat6.0,MyEclipse8.5的安装和配置。
2.编写一个求解1—1000内是“完数”的正整数的JSP代码,要求将其发布在Tomcat 服务器中3.试在Myeclipse环境下重复开发前一个项目。
4.编写两个JSP页面,名字分别为inputName和people.jsp。
(1)inputName.jsp的具体要求该页面有一个表单,用户通过该表单输入自己的姓名并提交给people.jsp页面。
(2)people.jsp的具体要求JSP页面有名字为person、类型是StringBuffer以及名字是count,类型为int的成员变量。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
湖南科技大学计算机科学与工程学院WEB编程课程设计报告题目:仿QQweb即时聊天系统学号:姓名:指导老师:完成时间:目录1.项目概述 (1)1.1项目背景 (1)1.2项目功能 (1)1.3项目开发工具及所需的框架 (1)2.系统需求分析 (2)2.1系统任务描述 (2)2.2系统功能分析 (2)2.3系统可行性分析 (2)3.系统设计 (2)3.1数据库设计 (3)3.2系统功能模块 (4)3.3系统处理流程 (5)3.4系统模块划分 (5)4.详细设计级界面设计 (5)4.1注册登录 (5)4.2添加好友 (10)4.3一对一聊天 (12)4.4创建群以及群聊 (13)5心得体会 (15)1、项目概述1.1项目背景JavaEE方面:jsp+servlet,会简单的Struts,Spring;前端方面:html,css,会使用Bootstrap前端工具开发集;数据库:熟悉jdbc与数据库的连接,会基本的增删改查SQL语句,简单使用过Hibernate。
1.2项目功能注册、登录功能查看所有好友、群组查找好友、添加好友(可以附带验证消息)一对一聊天创建群组、查看群组成员、邀请好友进群群聊1.3项目开发工具及所需的框架开发工具:Intellij IDEA,前端写html,css基本样式使用Dreamweaver(修改反馈速度较快),写js并且与后端调试是使用Intellij IDEA。
依赖管理:Maven数据库:MySQL后端框架:Spring MVC + Hibernate通信协议:WebScoket第三方jar包:Java-WebScoekt前后端数据交互格式:json前端框架和工具:Bootstrap这是一个非常流行的前端工具开发集,可以借助这套工具进行快速得前端开发;Layer.js一个基于Jquery的弹出层解决方案,可以说我这个项目的前端基本就是依靠这个插件建立起来的(注意区分LayerUI和Layer.js,前者是类似于Bootstrap的前端开发工具集,后者只是一个插件,而且后者是开源的,本项目中只是用了后者)。
原生javascript语法。
2、系统需求分析2.1系统任务描述实现Web的点对点即时的文本消息聊天功能;实现Web的表情的发送、接收和显示功能;实现Web的图片的发送、接收和显示功能;实现本地消息的存储,在离线的时候也能加载和查看历史消息;要求使用WebSocket。
2.2系统功能分析聊天系统程序通常需要完成以下一些基本功能:1)登录聊天系统;2)启动服务器3)关闭服务器4)用户之间的聊天5)退出聊天室2.3系统可行性分析技术可行性:使用Swing和socket技术,可以很轻松地开发出实用、简便、高效的基于网络的即时通讯系统。
因此技术上是可以实现的;经济可行性:计算机网络已经普及,因此在网络设备上不需要进行大的投入。
本系统需要一个MySQL数据库服务器,由于并发使用人数比较少,tomcat可以作为web服务器,所以成本很低。
操作可行性:只要一台以上计算机连接在同一个局域网内,本系统就可以安装使用,所以操作上完全不存在问题。
如果要实现internet上通讯,只需要将服务器端运行在一个有固定IP的公网上就可以。
综上所述,即时Java即时通讯系统是可行的。
3、系统设计系统设计是本系统开发的重要阶段,它直接影响目标系统的质量,是整个开发工作的核心。
系统设计阶段主要任务是:在系统分析提出的逻辑模型的基础上,科学合理地进行物理模型设计。
3.1数据库设计本系统主要涉及的主要实体及其属性和关系表有:用户表User_main(用户ID,用户名,用户昵称,用户是否在线),如下表:用户详细信息表user_detail(用户ID,用户名,用户昵称,用户密码,用户的邮箱地址,用户的手机号,用户注册的时间),如下表:聊天记录表message(接收方ID,发送方ID,内容,发送时间),如下表:群组表group_main(群ID,群名,群主ID,群创建时间,群介绍,群人数,群成员),如下表;用户、群关系表user_group_relation(用户ID,群ID,群等级,群用户昵称,用户加群时间),如下表;用户好友关系表user_relation(用户A的ID,用户B的ID,加好友的时间),如下表;3.2系统功能模块3.3系统的处理流程3.4系统模块划分服务器:数据库访问(dao)业务逻辑处理(Service)请求控制(Controller)通信服务器端(WebSocket Server)Web端:前端UI逻辑处理(js)通信客户端(WebSocket Client)4、详细设计及界面设计4.1注册、登录首先进去的是欢迎界面,欢迎界面有登录和注册两种选项点击登录,即进入登录界面,登录时将对用户名进行检测,如果用户名为空、数据库内不存在当前的登录的用户名、用户名正确但是密码错误等情况时将会弹出错误提醒窗口用户名以及密码检测核心代码如下:function checkLogin(){var user = {};erName = document.getElementById("userName").value;erPassword = document.getElementById("userPassword").value;if(erName == ''){layer.msg('用户名不能为空',{icon:2});return;}else if(erName.length >= 12){layer.msg('用户名长度不能超过12个字符',{icon:2});return;}else if(erPassword == ''){layer.msg('密码不能为空',{icon:2});return;}var loginResult = null;$.ajax({async : false, //设置同步type : 'POST',url : '${cp}/doLogin',data : user,dataType : 'json',success : function(result) {loginResult = result.result;},error : function(result) {layer.alert('查询用户错误');}});if(loginResult == 'success'){layer.msg('登录成功',{icon:1});window.location.href="${cp}/main";}else if(loginResult == 'unexist'){layer.msg('是不是用户名记错了?',{icon:2});}else if(loginResult == 'wrong'){layer.msg('密码不对哦,再想想~',{icon:2});}else if(loginResult == 'fail'){layer.msg('服务器异常',{icon:2});}对服务器的登录请求控制的核心代码如下;@ResponseBodypublic Map<String, Object> doLogin(String userName, String userPassword, HttpSession httpSession) {String result = "fail";User user = erService.getUser(userName);UserDetail userDetail = erDetailService.getUserDetail(userName);if (user != null) {if (Objects.equals(userDetail.getUserDetailPassword(), userPassword)) { httpSession.setAttribute("currentUser", user);result = "success";} else {result = "wrong";}} else {result = "unexist";}Map<String, Object> results = new HashMap();results.put("result", result);if (result.equals("success")) {results.put("user", JSON.toJSON(user));}return results;接下来是注册界面,注册包括用户名、昵称和密码的注册,如果用户名已被注册时将会弹出提醒对话框<script type="text/javascript">function checkRegister(){var user = {};。
