PS做动画
如何用PS将人物照片变成卡通动漫的效果?5个步骤教会你

如何用PS将人物照片变成卡通动漫的效果?5个步骤教会你
1
首先打开素材图片,右键-【转换为智能对象】
选择【滤镜】-【滤镜库】
在【艺术效果】中找到【海报边缘】,调整边缘厚度、强度、海报化的数值(海报化数值越高,颗粒越小),调整好之后【确定】
2
选择【滤镜】-【滤镜库】,在【艺术效果】中找到【胶片颗粒】(主要是为了让高光区域细节更多),调节好之后选择【确定】
【滤镜】-【像素化】-【彩色半调】-【确定】(为了增加波点效果)
此时波点是浮在画面上的,需要双击下方图层的【彩色半调】后的小三角,将混合模式调整为【柔光】,点击【确定】(波点就融入了画面中)
3
【Ctrl+J】复制图层,右击-【清除智能滤镜】,此时与刚开始打开的图片是一样的
选择【滤镜】-【滤镜库】,在风格化里选择【照亮边缘】,然后调节数值,让外边缘更明显,调整好之后点击【确定】
5
【图像】-【调整】-【黑白】,去掉彩色,【Ctrl+I】反向,【Ctrl+L】调整色阶,让黑色更重,白色更亮,调整好之后,点击确定
在图层混合模式中选择【正片叠底】
先关掉两个图层的智能滤镜,选择第一个图层,关闭第二个图层
用【快速选择】工具扣选出人物,然后点击【选择并遮住】,然
后【输出到选区】,点击【确定】
5
在第二个图层上添加一个【纯色】调整层,颜色根据自己喜欢,
选好颜色点击【确定】
选择后面的蒙版,【Ctrl+I】背景就换掉了,然后打开刚刚关闭的【智能滤镜】,【Ctrl+Shift+Alt+E】盖印
选择【滤镜】-【油画】,调节属性的
【Ctrl+Shift+Alt+E】盖印完成啦
来一张对比图
小伙伴们可以试试哦!私信回复【动漫人物】就可以获得视频教程哦!。
PS利用时间轴制作动画教程

PS利⽤时间轴制作动画教程我们⾸先要了解的是PS有5种类型的图层按顺序依次为像素图层、调整图层、⽂字图层、形状图层以及智能对象。
⽽对应的时间轴⾥⾯,各种类型的图层都有对应时间轴的动作属性,如图所⽰:可以得知所有的动作属性有:位置、不透明度、样式、图层蒙版位置、图层蒙版启⽤、变换、⽂字变形、⽮量蒙版位置、⽮量蒙版启⽤。
名称描述位置:像素图层中元素移动的位置,也可以理解成位移,它不包含旋转和缩放,并且对形状图层⽆效。
不透明度:图层的透明度,⽽调整填充则⽆效。
样式:图层样式,产⽣动画的是各种样式参数变化(即颜⾊、⾓度、⼤⼩、不透明度等参数)。
图层蒙版位置:暂不描述。
变换:动作最多的⼀个属性,其中包含移动、缩放、旋转、斜切、翻转,因此很多情况下需要把图层类型转换为智能对象才能做。
⽮量蒙版位置:形状图层中元素移动的位置。
制作⼀个动画的基本步骤1,创建⼀个500px×500px的画布,调出时间轴⾯板(窗⼝—时间轴)。
点击创建时间轴按钮,等⼀下因为当前只有⼀个图层,所以最好先新建⼀个图层再点击这个按钮,当然如果是要做背景透明的可以直接点击(事实上要做透明背景的只需隐藏背景图就⾏了),否则在制作动画的时候会有很繁琐的事等着你。
额外话:本⼈建议,当你要做⼀个设计的时候,新建带背景图层的⽂件(切图及少部分特殊的情况下可以新建透明背景的~),保留原⽣态纯正的背景图层,当你不需要的时候可以隐藏。
否则,就算你新建⼀个背景图层,加上任何锁定,并且把它改为同样的ID,它始终不是纯正的背景图层,聪明的你看字体就知道啦。
2,做⼀个颜⾊变化的动画⾸先思考,要做⼀个图层的颜⾊变化的动作,是属于时间轴上的哪个动作属性,我们可以很轻易的知道是样式,⽽如果改变图层图像本⾝的颜⾊,则⽆法产⽣动画。
先⽤形状⼯具画⼀个圆,然后到时间轴⾯板点击样式旁边的⼀个⼩钟启⽤关键帧(出现棱形)动画→给图层加上图层样式→颜⾊叠加打上勾并任意给个颜⾊,然后回到时间轴拖动时间线到想要的位置→双击图层调出图层样式→在颜⾊叠加设置另⼀种颜⾊。
PS眨眼动画制作

1,打开PS软件,导入一张大眼睛美女图片.从图层为美女背景图解锁--双击/变为图层0;
2,选择"画笔工具"/笔画大小选用5和3(眼角用3) ,按住ALT键,选中美女相片中黑眼珠慢慢地轻轻点击,用鼠标在美女眼部细心涂抹.直到把眼部全部涂黑,做成一张双眼黑的美女; 接着保存这张图片---点文件/存储为/取名[黑眼美女]/选用JPG格式确定后保存;
8;点动画小面板帧4,右击右边图层面板中的图层2/复制图层/改图层2副本为图层2闭眼/点蓝;
点动画小面板帧4/点其下面倒数第二个小图标--复制当前帧二次;点帧5/点秒字改延时为0.06秒; 点画笔工具/画笔大小3/同时左手按Alt键、右手用鼠标上的滴水管点黑眼珠/涂眼珠变黑色;关闭图层2小眼睛;分别点帧4和帧6//关闭图层2闭眼小眼睛,让图层2的小眼睛开着;
点画眼睛,做成闭眼效果。关闭图层1左边的眼睛。
5.、点工具栏最下面的“跳转按钮”,转到adobe imageready软件(做动画用的),
出来adobe imageready界面,同时出来动画面板,如果没有,点:窗口--动画。
6.、在动画面板的第一帧上,选择1.0秒(注意:帧的多少直接影响眨眼睛动作的快慢)。
7.、点:动画面板下面的“复制当前帧”图表,复制第二帧,
再回到photoshop界面上,把图层1左边的眼睛打开。
8、.回到adobe imageready界面,将第二帧的时间改成0.1秒。
(同样可以根据需要选择)
9.、按动画面板下面的播放按钮,就可以看效果了。
3,导入原美女图片---点文件/打开文件/大眼睛美女图片;
有了两张美女图片后,选中黑眼美女图/选择/全选/复制,再选中大眼睛美女图片 /粘贴,让两张图片完全重叠(也可选择移动工具,把其中闭眼的这张图片拖入另一张图片上面);
信息技术ps动画制作说课稿模板范文

信息技术PS动画制作说课稿模板范文一、前言现代社会信息技术的飞速发展,使得人们的生活方式发生了翻天覆地的变化。
其中,PS动画制作作为信息技术的一种新技术手段,正逐渐受到人们的关注和青睐。
本文将结合PS动画制作说课稿的范文,深入探讨该主题,帮助读者更好地理解PS动画制作的原理和技术应用。
二、PS动画制作的基本概念PS动画制作,全称为Photoshop动画制作,是指利用Adobe的图像处理软件Photoshop来制作动画作品的一种技术。
由于Photoshop 具备强大的图像处理功能和灵活的动画制作工具,因此成为了许多动画师喜爱的制作软件之一。
在PS动画制作中,首先需要准备好动画所需的素材,比如角色设计、场景布置等。
通过利用Photoshop中的时间轴功能,设置关键帧和过渡效果,来实现动画的制作和编辑。
通过导出为GIF、视频等格式,来呈现最终的动画作品。
三、PS动画制作说课稿范文下面是一份PS动画制作说课稿的范文,供大家参考:```主题:利用PS制作简单动画一、课程目标通过本课程学习,学生将掌握PS动画制作的基本原理和技术应用,能够利用PS制作简单的动画作品。
二、教学过程1. 素材准备(1)角色设计:我们需要设计动画中的角色形象,可以使用PS的画笔工具进行绘制。
(2)场景布置:准备好动画中所需的背景素材,可以利用PS的图层功能进行场景布置。
2. 时间轴设置(1)关键帧添加:在PS中打开时间轴面板,设置动画的关键帧,确定角色和场景的动作变化。
(2)过渡效果:利用时间轴面板的过渡效果功能,实现角色和场景的流畅过渡。
3. 动画导出(1)GIF导出:将制作好的动画导出为GIF格式,方便在网页上进行展示和共享。
三、课程总结通过本课程的学习,我们了解了PS动画制作的基本流程和技术要点,掌握了利用PS制作简单动画的方法。
希望大家能够在实践中不断尝试,提升动画制作的技术水平。
四、个人观点PS动画制作作为一种新兴的技术手段,为我们展现了无限的创意和可能。
利用PhotoshopCS3制作图层蒙板动画

利用PhotoshopCS3制作图层蒙板动画利用Photoshop CS3制作图层蒙板动画文字从黑变白的做法是建立白色文字层,将文字层的填充不透明度作成动画,即可形成从黑到白的效果。
其实应该是逐渐隐现的淡入效果,只是由于背景为黑色而已。
文字边缘的效果则是描边,使用了图案描边。
图案描边可以使用鼠标拖动调整位置,正是将这个位置做成了动画效果。
大部分边缘闪动的效果都可以这样来制作。
另外还可以试试看将图案缩放做成动画,效果也类似。
点此下载该范例的PSD 源文件,打开后若出现字体缺失的警告,则可改用其它字体,对最终效果没有多大影响。
在Photoshop制作动画的内容中,最重要的是基本的时间轴、关键帧等概念。
在此基础上,要令动画漂亮、精细,则需要依靠样式。
因此够熟练使用图层样式也是一个重要的条件。
本课将介绍另一个动画基础知识,就是在动画中使用蒙版。
当然,在此之前要求大家已完全掌握了基础教程中蒙版部分的知识,在这里不会重复介绍。
在时间轴的项目中,大家都已经看到过蒙版的项目,分为普通的点阵蒙版与矢量蒙版。
它们各自都具备两个动画项目,一是蒙版的位置,二是蒙版的启用。
所谓启用就是指蒙版的有效性,即开启或关闭。
可以用来控制物体的出现或消失,但不能带有过渡效果。
也就是说要么就完全有,要么就完全没有,而不能在两者间过渡。
实用价值不是很大,因为同样的效果我们直接使用图层不透明度和“保留插值”就可以实现。
蒙版位置则是一个大有用处的项目,如果我们要制作一个模拟进度条的动画,如下图所示。
由于Photoshop不支持变形动画,因此不能简单地通过变换命令实现。
虽然可以通过之前介绍的“独立图层”来制作,但未免显得太过繁琐,且后期可编辑性极差。
用蒙版来制作这个动画则非常简单,在新建的图层中画好长方形,建立一个全白的蒙版,再将其填黑,解除蒙版与图层的`链接关系,如下左图所示。
接着就可以设定蒙版位置的动画项目了。
其过程很简单,就是在开始时刻保持蒙版在全黑,在结束时刻将其移动(往左往右自定)到完全露出白色,也就是不再遮挡图层内容为止。
最有用的用PS来做GIF的最全教程

最有用的用PS来做GIF的最全教程如何制作用Photoshop制作GIF动画图片photoshopcs6最新版gif超强动画功能,还能加音频[1]第一步新建photoshop文档,选择file(文件)>new(新建)。
在弹出的newdocument(新建文档)对话框中,从presets(预设)列表中选择film&video(影片及视频)。
第2步:在“大小”列中选择“ntscdv宽屏”,该列用于设置文档大小、纵横比和每秒动画帧数,以满足NTSC视频标准。
第三步:“layer(图层)”菜单中,选择videolayers(视频层)>newvideolayerfromfile(从文件新建视频层)。
找到视频freemoonriseoverwater.mov并单击open。
介于视频文件的大小,你可从下再第四步时间线面板中,你会发现视频层出现在时间轴中了。
若没有,那从timeline(时间线)面板中选择createvideotimeline(创建视频时间线)就会出现。
第5步现在,我们需要调整视频屏幕大小以适应舞台。
按CMD+T(对于Windows系统,按Ctrl+T)从更改。
系统将提示警告,视频将被转换为智能对象。
单击“确定”并调整视频大小以适合舞台。
按住shift键可调整视频的纵横比。
在时间线面板的底部有一滑块,左右拖动将缩放时间线刻度使其展示动画帧数的变化。
而通过timeline面板顶部的帧数可以获晓此变化。
第6步使用类型工具,在屏幕中央写下“Adobe”,如下图所示。
请注意,时间轴上会出现一个新的动画层,以便可以为文本设置动画。
第7步在“时间轴”面板中,单击文本层旁边的小三角形,然后单击“变换”属性旁边的小秒表图标。
这允许您变换文本效果,例如移动和缩放。
第八步将时间轴的当前时间指示器移到帧号03:00f(表示动画第三秒)。
第9步如下图所示放大文本,并将其置于屏幕中央。
第十步将当前时间指示器移到帧号02:00f(表示动画第二秒)。
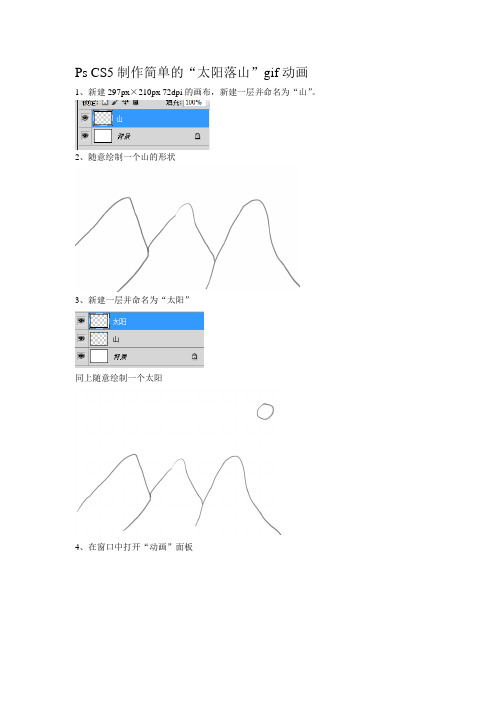
Ps CS5制作简单的gif动画

Ps CS5制作简单的“太阳落山”gif动画1、新建297px×210px 72dpi的画布,新建一层并命名为“山”。
2、随意绘制一个山的形状
3、新建一层并命名为“太阳”
同上随意绘制一个太阳
4、在窗口中打开“动画”面板
5、点击动画面板中的“新建”,新建关键帧
6、然后选中“太阳层”,移动太阳
7、重复第五步操作(关键帧数量可根据情况来定)
8、点击播放键,即可看到效果,如果播放速度太快,可调节相应的帧的时间
9、最后选择“文件-存储为Web和设备所用格式
10、选择图片格式为GIF,颜色不多的话可以选择相对小的数值,然后选择存储路径导出即可。
利用PS制作gf动画

利用PS制作gf动画————————————————————————————————作者:————————————————————————————————日期:利用PS制作gif动画陈华明所谓动画,实际上就是由若干幅具有连贯动作的图片逐幅连续播放的画面。
通常认为,“幅”就是专业术语中的“帧”。
实际上两者还是有差异的。
帧是指视频播放过程中最小单位的单幅影像画面,相当于电影胶片上的每一格镜头。
而幅则是通过绘制或拍摄后得到的静止画面。
视频制作过程中,对于每帧播放时间相对固定的视频格式,有时候为了延长一幅画面的逗留时间,一幅可以横跨几个帧。
所以,幅的概念大于等于帧。
一个动画可以仅仅播放一次,例如在动画视频中;也可以连续循环无限制播放,例如网络上流传广泛的gif动画(当然,gif也可以根据作者的要求,播放指定的次数)。
在PS软件中,就具有制作动画的功能。
PS制作的动画格式通常为gif。
本文就是就PS制作gif动画的方法做一个介绍。
我们可以试一试。
打开PS工具。
点击上面菜单“窗口”,如下:在“动画”前面打“√”。
于是,PS界面下方出现浅色长条形动画面板。
如下:如果显示的不是“动画(帧)”,而是“测量记录”,可以点击“动画(帧)”切换过来。
下面打开若干具有连续动作的独立画面。
可以一次性将选中的画面全部打开。
(操作过程:点中第一幅,然后按住“Shift”,同时点击最后一幅,即可将图片全部选中。
或者,点住鼠标左键自左至右或自右至左画一个方框,将前部图片画在框内,也能将图片全部选中。
再点击“打开”。
)于是,PS界面上方出现若干图片选项卡。
如下:由于是全部选中一起打开,PS会自动从第一幅到最后一幅顺序打开。
所以选项卡也是从左至右依次排列。
可以看一下,最左边的是“01”,最右边的是最后一幅“08”,而且“08”选项卡颜色呈现浅灰亮色。
说明现在PS画面上的图就是“08”。
我们就以“08”为基准来制作动画。
在“08”打开的状态下,也就是“08”选项卡呈现浅灰亮色的情况下,检查PS界面右侧“图层”板块是否显示。
photoshop如何制作动画图片

photoshop如何制作动画图片动画图片相信很多同学都想知道是怎么制作的,其实用photoshop比较容易。
其实这个也不算太难,下面就让小编告诉你photoshop如何制作动画图片的方法,一起学习吧。
photoshop制作动画图片的方法打开photoshop cs4后,选择“文件”菜单中的“打开”项。
选择所有图片文件这里可以用shift键,也可以用ctrl键,把要用到的图片全部选中。
当然最好提前给文件按顺序命名好,方便自己排序。
然后点击“打开”。
可以看到在图层窗口中已经把图片都加进来了。
打开动画窗口我这里是已经打开了,没打开的可以在“窗口”菜单中把“动画”的选项打上勾。
就可以看到下方有动画窗口出来了。
从图层建立帧这也是最重要的一步。
在动画窗口右上角有个按钮,点击后选择“从图层建立帧”。
可以看到第一张图层都对应到每一帧(动画是按帧为单位的)上了。
点击小三角那就可以播放动画预览下。
调整动画每帧时间默认的每一帧时间是0秒,先选择一帧,再点击0秒边上的下三角按钮,选择延迟时间。
这里我们先都选择0.1秒。
然后把每一帧都设置好延迟时间(这个可以相同,当然也可以不同)。
保存gif动画文件设置好延迟时间后,你也可以对单张图片进行修改,比如添加文字之类的。
最后保存的时候,选择“文件”菜单中的“存储为Web和设备所用格式”选项。
名字默认是“未命名”,这里你可以直接修改,也可以等文件保存好了再修改。
看到文件的格式是GIF了。
其它的选项,你没要求,可以直接不用改。
最后点击“存储”按钮保存。
ps时间轴怎么用?ps时间轴的详细使用方法

ps时间轴怎么用?ps时间轴的详细使用方法Adobe Photoshop是一款功能强大的图像处理软件,其中的时间轴功能可以帮助用户创建动画效果。
时间轴可以让用户在不同帧之间进行切换,从而实现动画的制作。
在本文中,我们将详细介绍如何使用PS时间轴来创建动画效果。
首先,打开Photoshop软件,然后打开你想要制作动画的图片。
在菜单栏上选择“窗口”,然后点击“时间轴”选项,这样时间轴面板就会出现在软件的右侧。
接下来,我们将逐步介绍时间轴的使用方法。
第一步是创建一个新的帧。
在时间轴面板上,点击“创建帧动画”按钮,然后点击“创建新帧”按钮,这样就会在时间轴上创建一个新的帧。
你可以在这个新的帧上进行编辑,比如移动图层、改变图层的透明度等。
第二步是设置帧的持续时间。
在每个帧上,你可以设置帧的持续时间,也就是这个帧在动画中停留的时间。
在时间轴面板上,你可以选择每个帧的持续时间,比如1秒、2秒等。
这样就可以控制动画的速度。
第三步是添加关键帧。
关键帧是动画中的重要帧,它们定义了动画中的关键动作。
在时间轴面板上,你可以点击“添加关键帧”按钮来添加关键帧,然后在这些关键帧上进行编辑,比如改变图层的位置、大小等。
这样就可以实现动画中的运动效果。
第四步是循环播放动画。
在时间轴面板上,你可以设置动画的播放次数,比如播放一次、循环播放等。
这样就可以控制动画的播放方式。
第五步是导出动画。
在完成动画制作后,你可以点击“文件”菜单,然后选择“导出”选项,最后选择“存储为Web所用格式”来导出动画。
在弹出的窗口中,你可以设置动画的格式、尺寸、帧速率等参数,然后点击“存储”按钮来保存动画。
通过以上的步骤,你就可以使用PS时间轴来创建动画效果了。
当然,时间轴还有更多的高级功能,比如图层动画、视频导出等,这些功能可以让你制作更加复杂的动画效果。
希望本文对你有所帮助,祝你在动画制作中取得成功!。
ps在动画制作中的作用和意义

ps在动画制作中的作用和意义Photoshop(简称PS)是一款广泛应用于图像处理、图像编辑、图像制作、图像变换等领域的软件。
在动画制作中,PS也扮演着重要的角色。
本文将从多个方面探讨PS在动画制作中的作用和意义。
一、PS在动画制作中的作用1. 制作角色设计在动画制作中,角色设计是非常重要的一环。
PS可以帮助动画师们制作出精美的角色设计。
通过PS的各种工具,动画师们可以轻松地绘制出角色的轮廓、颜色、纹理等,从而为角色的塑造提供了很大的帮助。
2. 制作背景设计除了角色设计,背景设计也是动画制作中不可或缺的一环。
PS可以帮助动画师们制作出各种各样的背景设计。
通过PS的各种工具,动画师们可以轻松地绘制出背景的轮廓、颜色、纹理等,从而为背景的塑造提供了很大的帮助。
3. 制作动画特效动画特效是动画制作中非常重要的一环。
PS可以帮助动画师们制作出各种各样的动画特效。
通过PS的各种工具,动画师们可以轻松地制作出各种各样的特效,如火焰、水流、烟雾等,从而为动画的表现力提供了很大的帮助。
4. 制作动画过渡效果动画过渡效果是动画制作中非常重要的一环。
PS可以帮助动画师们制作出各种各样的动画过渡效果。
通过PS的各种工具,动画师们可以轻松地制作出各种各样的过渡效果,如淡入淡出、闪烁等,从而为动画的流畅性提供了很大的帮助。
二、PS在动画制作中的意义1. 提高动画制作效率PS可以帮助动画师们快速地制作出各种各样的角色设计、背景设计、动画特效、动画过渡效果等,从而提高了动画制作的效率。
这对于动画制作来说非常重要,因为动画制作需要耗费大量的时间和精力。
2. 提高动画制作质量PS可以帮助动画师们制作出精美的角色设计、背景设计、动画特效、动画过渡效果等,从而提高了动画制作的质量。
这对于动画制作来说非常重要,因为动画制作需要具备高质量的表现力和良好的视觉效果。
3. 提高动画制作的创意性PS可以帮助动画师们发挥自己的创意,制作出各种各样的角色设计、背景设计、动画特效、动画过渡效果等。
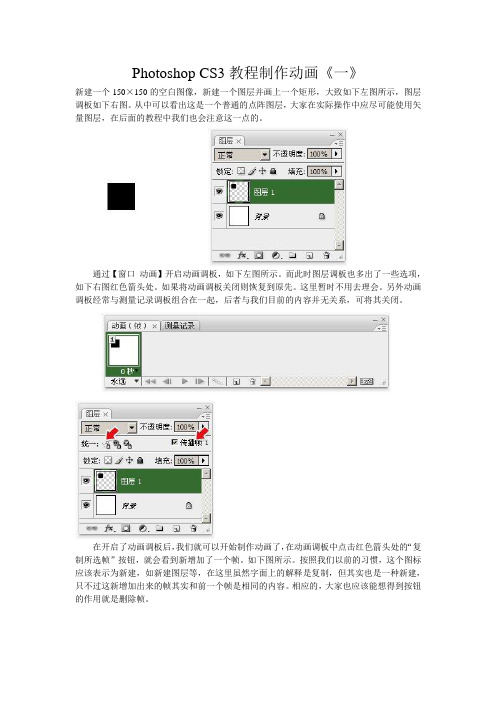
Photoshop CS3教程制作动画

Photoshop CS3教程制作动画《一》新建一个150×150的空白图像,新建一个图层并画上一个矩形,大致如下左图所示,图层调板如下右图。
从中可以看出这是一个普通的点阵图层,大家在实际操作中应尽可能使用矢量图层,在后面的教程中我们也会注意这一点的。
通过【窗口_动画】开启动画调板,如下左图所示。
而此时图层调板也多出了一些选项,如下右图红色箭头处。
如果将动画调板关闭则恢复到原先。
这里暂时不用去理会。
另外动画调板经常与测量记录调板组合在一起,后者与我们目前的内容并无关系,可将其关闭。
在开启了动画调板后,我们就可以开始制作动画了,在动画调板中点击红色箭头处的“复制所选帧”按钮,就会看到新增加了一个帧。
如下图所示。
按照我们以前的习惯,这个图标应该表示为新建,如新建图层等,在这里虽然字面上的解释是复制,但其实也是一种新建,只不过这新增加出来的帧其实和前一个帧是相同的内容。
相应的,大家也应该能想得到按钮的作用就是删除帧。
确认动画调板中目前选择的是复制出来的第2帧,然后使用移动工具将图层中的方块移动一定距离,大致如下左图所示。
此时动画调板如下中图所示。
可以看到虽然在第2帧中方块的位置发生了改变,但在原先第1帧中方块的位置依然未变。
这是一个很重要的特性。
重复几次这种先复制帧再移动方块的操作,最终得到如下右图所示的样子(类似即可)。
现在我们拥有了7个帧,且每个帧中方块的位置都不同。
注意这句话“每个帧中方块的位置都不同”,再看看图层调板,很明显只有一个图层存在(背景层暂且不算),这就引出一个特性:对一个图层来说,它的位置(或坐标)在不同帧中可以单独指定。
按照这个特性,我们使用一个图层就可以做出物体移动的动画。
现在大家可以按下动画调板中的播放按钮,在图像窗口就可以看到方块移动的效果了,只是移动的速度很快。
这是因为没有设置帧延迟时间。
注意动画调板中每一帧的下方现在都有一个“0秒”,这就是帧延迟时间(或称停留时间)。
PS动画制作教程

PS动画制作教程第一步:准备工作第二步:新建文件打开PS软件,点击“文件”菜单,选择“新建”命令,弹出新建文件对话框。
根据实际需要设置好图片大小、分辨率等参数,点击“确定”按钮创建一个新的画布。
第三步:导入素材在新建画布中,通过“文件”菜单选择“导入”命令,将之前准备好的素材导入到画布中。
可以拖拽素材至画布,或在菜单中选择图片文件,点击“打开”按钮导入。
第四步:调整图层顺序在画布中,显示的内容按照图层进行组织。
打开“图层”面板,可以看到导入的素材以及背景层。
可以通过拖拽的方式调整图层的顺序,确定素材在动画中的显示顺序。
第五步:添加关键帧在PS软件中,动画通过关键帧的方式来实现。
关键帧即动画中的重要帧,可用于定义图层的属性、位置、透明度等。
在图层面板中选中一些图层,点击时间轴上的一些时间点,再点击“新建关键帧”按钮,即可在该时间点添加关键帧。
第七步:添加过渡效果通过选中一些关键帧,再打开“过渡效果”面板,可以选择相应的过渡效果对图层进行处理。
过渡效果可以是移动、形变、遮罩等,通过设置参数,实现更加复杂的动画效果。
第八步:预览动画在操作过程中,可以随时点击时间轴上的播放按钮进行动画的预览。
预览时,可以看到图层在不同关键帧上的变化效果,进一步调整和优化动画的效果。
第九步:导出动画当动画制作完成后,可以将其导出为动画文件格式。
点击“文件”菜单,选择“导出”命令,在弹出的对话框中设置好导出参数,点击“导出”按钮,即可将动画保存到指定的文件夹中。
通过以上步骤,我们可以利用PS软件制作出精美的动画效果。
当然,这只是一个基本的教程,更加复杂和高级的动画制作还需要掌握更多的技巧和工具。
希望以上内容能对大家在PS动画制作方面有所帮助。
photoshopcs6怎么制作gif动画

photoshopcs6怎么制作gif动画
推荐文章
怎么用ps制作一寸两寸证件照热度:PS怎么制作人脸HDR滤镜效果热度:怎么用PS制作图片倒影效果热度: PS怎么把图片制作成油画效果热度:怎么用ps制作雪景图的效果热度:gif动画相信很多同学都见过,其实可以使用PS来制作,那么大家知道photoshopcs6怎么制作gif动画吗?下面是店铺整理的photoshopcs6怎么制作gif动画的方法,希望能给大家解答。
photoshopcs6制作gif动画的方法
在完全安装photoshop cs6的前提下,准备好需要制作gif图片的素材。
如下图就是小编准备的三幅静态图片,需要把他们编辑成gif 的动态图片。
打开photoshop cs6,点击“文件”--“打开”菜单,找寻我们准备的三幅图片,找到后点击确定。
即在photoshop中打开此三个文件。
用矩形工具把图片图片2,3分别选定,然后粘帖在图片1的其他两个图层。
如下图所示。
然后在图片1的界面下,点击“窗口”--“时间轴”。
在下面出现时间轴窗口。
如下图所示。
然后在时间轴操作窗口点击创建新帧,如下图所示。
然后在把图层2的内容拖拽或者粘帖到第2帧来,同样操作第3副图片。
然后把ctrl+alt+shift+s四个键一起按下,出现如下图窗口,点击窗口中的“存储”按钮,就完成了动态图片的制作了。
ps动画制作教程步骤

ps动画制作教程步骤PS动画制作教程步骤:第一步:准备工作1. 安装和打开Adobe Photoshop软件。
确保你已经拥有合法授权的软件副本,并且已经下载和安装了软件。
2. 准备好你的素材,包括图片、文字、音频等。
你可以从互联网下载素材,或者使用自己的照片和创意。
3. 确定你的动画风格和主题。
这可以帮助你在设计和制作过程中有一个明确的方向和目标。
第二步:创建新的动画文件1. 打开Photoshop软件后,选择“文件”>“新建”来创建一个新的动画文件。
2. 在弹出的对话框中,选择动画尺寸和分辨率。
你可以选择常见的动画尺寸,也可以自定义尺寸。
确保选择一个适合你的项目的尺寸。
3. 设置动画帧速率。
帧速率决定了动画中每秒显示的帧数。
通常情况下,24帧/秒是一个常见和平滑的选择。
第三步:导入素材和图层1. 导入你想要使用的素材。
选择“文件”>“导入”>“媒体”,然后选择你的素材文件,导入到你的动画文件中。
2. 将导入的素材拖放到你的动画文件中。
你可以选择调整和修改素材的位置、大小和透明度,并且可以使用图层来进行组织和管理。
第四步:动画制作1. 创建第一帧动画。
在时间轴面板上,默认是垂直排列的,在第一帧上,选择你想要在动画的第一帧中展示的图层,然后点击眼睛图标使其可见。
2. 移动到下一个关键帧。
在时间轴面板中,点击“新建帧”按钮,或者使用快捷键F6,在时间轴中创建一个新的关键帧。
3. 修改图层属性。
在新的关键帧上,调整图层的位置、大小、透明度或其他属性来创建动画效果。
4. 持续添加和修改关键帧。
继续在时间轴中添加新的关键帧,并修改图层属性,以创建连续的动画效果。
5. 预览和调整动画。
使用时间轴播放按钮预览你的动画,如果需要调整,可以返回到特定的关键帧进行修改。
第五步:保存和导出动画1. 保存你的动画。
选择“文件”>“保存”,将你的动画保存为PSD文件格式,以便将来可以继续编辑和修改。
ps制作逐帧动画制作基础3个

webkxq2007 原创,转载请保留此信息!专为ps新手制作,更多教程和练习请点击这里,在这里有系列的教程、练习,并有老师对练习进行点评与指导,欢迎朋友们的光临!相关实例教程:逐帧动画制作基础(1)——观音变如来逐帧动画制作基础(2)——下雪的效果逐帧动画制作基础(2)——变色字(本文)本系列教程适用于photoshopcs2及以前的版本。
本课我们用photoshop和它附带的imageready (简称ps和ir)制作逐帧动画。
还是本着简单、易学、易记的原则。
本题是最简单的基础引导教程,旨在让大家熟悉ir的最基本操作方法。
希望大家借题发挥,充分开动脑筋,做出更加丰富多彩的动画效果。
1,启动photoshop,打开两幅图像2,将一幅图像用鼠标按住拖入另一幅图像中如图示得到图层13,让两幅图像严格对齐(如果不对齐就会出现图片跳动现象),然后点击“软件转换图标”,转到ir中进行编辑4,点击窗口-动画,显示动画调板5,关闭图层1眼睛,点击复制当前桢钮6,关闭先前的图层眼睛,显示另一个图层的眼睛7,按住ctrl键选中两个动画桢,点击小黑三角,设置显示时间(两桢显示时间相同)8,现在可以试试播放效果了,如果觉得太快或是太慢,可以重新设置显示时间。
9,最后保存文件,按图示:以后我们就可以在浏览器或是其它播放器里播放这个动画了。
(你可以用这个方法制作“走马灯”等效果)下一课我们学习另一种动画效果:移动图层法制作动画与本文相关讨论请去这里与作者交流:/thread-113283-1-1.html二,用移动图层法制作动画,这次我们做一个下雪的效果1,首先打开一幅图,复制一个副本(别说不会啊)2,对副本层执行滤镜:像素化-点状化,如图设置参数(这是为制作雪花效果)3,再调整副本的阈值,观察图像,注意点状分布均匀,满意即可4,设置副本层混合模式为:滤色5,对副本执行滤镜:模糊-动感模糊,设置参数如图示(注意,角度决定雪花下落的方向,距离决定雪花的大小。
PS动画

Photoshop详细解说动画面板制作GIF动画教程这是一篇十分详细的photoshop动画制作教程,主要为大家介绍使用photoshop的动画面板制作一款音符飘动的GIF动画特效,教程说明十分详细,希望大家细心阅读。
文中所述有不对之处,请同学们多指正。
1、效果图2、素材3、ps里打开,用“套索工具”和“仿制图章”等工具,去掉原图中的音符。
然后,打开动画面板(时间轴),单击箭头所指小三角>文档设置>设定时间及帧数。
这里设为2秒,每秒25帧4、用“快速选择工具”选中人物手部5、ctrl+J,得到图层2,如图示。
下来用“矩形选框工具”在图中选一个合适对象用作覆盖与原图对应的区域6、ctrl+J,得到图层3;“移动工具”下,将图层3置于原图手部位置,调整至合适,然后参考图示,移动参考点至红色箭头所指处,逆时针旋转9度左右,使手看起来有种抬起的感觉。
7、接下来给图层2添加蒙版,设前景色为黑色,用“画笔工具”涂去手部多余部分。
完成后,合并图层2和3,并命名为“变换的左手”。
8、再次用“快速选择工具”,选择唱片,注意唱机的针头——属性模式为“添加到选区”,全部选中对象后,按住ALT键选择针头,可减去针头选区。
9、0、ctrl+J,得到复制对象图层后,将它命名为“唱片”。
9、1。
然后单击红框处,添加图层样式>渐变叠加——打开“渐变拾色器”,渐变效果和混合模式参考图示,其它默认10、新建图层,选择“自定义工具”,参考图中红框所示,依次绘制出各种音符。
11、接上步。
绘制时,距离可拉大,可边绘制边改变方向,使其看起来大小和方向呈不规则状。
(由于操作失误,很抱歉漏掉了两个步骤,这里兄弟用文字详述一下)截图中图层2,在编辑绘制完音符后,添加图层样式>渐变叠加——参数设置按图示;然后,ctrl+J,复制一层,打开图层样式编辑窗,在渐变条右侧勾选“反向”。
这样就使两个音符图层的色彩看起来不完全一样了。
PS制作GIF动画

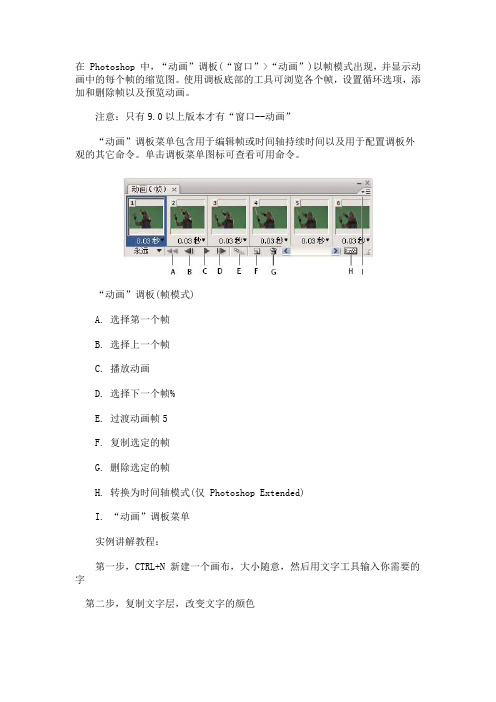
在 Photoshop 中,“动画”调板(“窗口”>“动画”)以帧模式出现,并显示动画中的每个帧的缩览图。
使用调板底部的工具可浏览各个帧,设置循环选项,添加和删除帧以及预览动画。
注意:只有9.0以上版本才有“窗口--动画”
“动画”调板菜单包含用于编辑帧或时间轴持续时间以及用于配置调板外观的其它命令。
单击调板菜单图标可查看可用命令。
“动画”调板(帧模式)
A. 选择第一个帧
B. 选择上一个帧
C. 播放动画
D. 选择下一个帧%
E. 过渡动画帧5
F. 复制选定的帧
G. 删除选定的帧
H. 转换为时间轴模式(仅 Photoshop Extended)
I. “动画”调板菜单
实例讲解教程:
第一步,CTRL+N 新建一个画布,大小随意,然后用文字工具输入你需要的字
第二步,复制文字层,改变文字的颜色
第三步,打开动画窗口0
第四步,复制所选桢
第五步,设置好每桢的时间(这里设置0.1秒)
第6步,点中第一桢,然后选上文字层前面的小眼睛。
关掉其他图层的小眼睛
同样的方法,设置第2桢5
然后,文件储存为WEB和设备所用格式(SHIFT+CTRL+ALT+S)
格式设置为GIF格式。
然后保存。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
新建一个150×150的空白图像,新建一个图层并画上一个矩形,大致如下左图所示,图层调板如下右图。
从中可以看出这是一个普通的点阵图层,大家在实际操作中应尽可能使用矢量图层,在后面的教程中我们也会注意这一点的。
通过【窗口_动画】开启动画调板,如下左图所示。
而此时图层调板也多出了一些选项,如下右图红色箭头处。
如果将动画调板关闭则恢复到原先。
这里暂时不用去理会。
另外动画调板经常与测量记录调板组合在一起,后者与我们目前的内容并无关系,可将其关闭。
在开启了动画调板后,我们就可以开始制作动画了,在动画调板中点击红色箭头处的“复制所选帧”按钮,就会看到新增加了一个帧。
如下图所示。
按照我们以前的习惯,这个图标应该表示为新建,如新建图层等,在这里虽然字面上的解释是复制,但其实也是一种新建,只不过这新增加出来的帧其实和前一个帧是相同的内容。
相应的,大家也应该能想得到按钮的作用就是删除帧。
确认动画调板中目前选择的是复制出来的第2帧,然后使用移动工具将图层中的方块移动一定距离,大致如下左图所示。
此时动画调板如下中图所示。
可以看到虽然在第2帧中方块的位置发生了改变,但在原先第1帧中方块的位置依然未变。
这是一个很重要的特性。
重复几次这种先复制帧再移动方块的操作,最终得到如下右图所示的样子(类似即可)。
现在我们拥有了7个帧,且每个帧中方块的位置都不同。
注意这句话“每个帧中方块的位置都不同”,再看看图层调板,很明显只有一个图层存在(背景层暂且不算),这就引出一个特性:对一个图层来说,它的位置(或坐标)在不同帧中可以单独指定。
按照这个特性,我们使用一个图层就可以做出物体移动的动画。
现在大家可以按下动画调板中的播放按钮,在图像窗口就可以看到方块移动的效果了,只是移动的速度很快。
这是因为没有设置帧延迟时间。
注意动画调板中每一帧的下方现在都有一个“ 0秒”,这就是帧延迟时间(或称停留时间)。
帧延迟时间表示在动画过程中该帧显示的时长。
比如某帧的延迟设为2秒,那么当播放到这个帧的时候会停留2秒钟后才继续播放下一帧。
延迟默认为0秒,每个帧都可以独立设定延迟。
设定帧延迟的方法就是点击帧下方的时间处,在弹出的列表中选择相应的时间即可。
如下左图所示,将第7帧设为0.5秒。
列表中的“无延迟”就是0秒,如果没有想要设定的时间,可以选择“其他”后自行输入数值(单位为秒)。
也可以在选择多个帧后统一修改延迟,选择多个帧的方法和选择多个图层相同,先在动画调板中点击第1帧将其选择,然后按住SHIFT 键点击第6帧,就选择了第1至第6帧。
然后在其中任意一帧的时间区进行设定即可,如下右图所示,设为0.1秒。
这是一个比较常用的延迟时间。
再次播放动画,就会看到方块移动的速度有所减缓,并且在移动的最后会停留较长时间。
很明显,这是由于它被设置了较长延迟的缘故。
而这种较长的延迟实际上起到了一种突出的作用,在实际制作中就可以利用这个特点来突出某个主题。
我们在后面的教程中也会找时间专门介绍一些表现手法。
除了延迟时间外,动画还有一个特点就是可以设定播放的循环次数。
注意在动画调板第一帧的下方有一个“永远”,这就是循环次数。
点击后可以选择“一次”或“永远”,或者自行设定循环的次数。
之后再次播放动画即可看到循环次数设定的效果。
虽然在绝大多数情况下动画都是连续循环的(即永远),但在某些地方也会用到单次或少数几次(2~3次)循环,主要出现在利用动画制作网页部件的时候。
比如将一个栏目的名称从无到有用动画渐显出来,这样当名称完全显示出来后就应当固定,而不能再次消失然后再次渐显。
这时就要使用“一次”的循环设定了。
按下〖CTRL+S〗【文件>存储】可以将动画设定保存起来,文件格式为psd。
这种文件格式是Photoshop专有的,可以记录所有的相关信息,建议大家都将自己的作品保存为该格式,方便以后的修改。
如果需要能用于网页的独立动画文件,则需要使用〖CTRL+ALT+SHIFT+S〗【文件>存储为Web和设备所用格式】,将出现一个如下左图所示的大窗口。
这个大窗口有许多内容需要介绍。
但现在大家只需要参照红色箭头区域中的设定即可。
同时窗口右下方绿色箭头区域会出现播放按钮和循环选项,在此更改循环次数会同时更改源文件中的设定。
需要注意的是,如果在红色箭头区域内没有选择GIF,则播放按钮不可用。
这是因为只有GIF格式才支持动画,如果强行保存为其他格式如JPG或PNG,则所生成的图像中只有第一帧的画面。
在存储过程中可能出现如下右图所示的警告信息,不必理会,确定即可。
也可以让其不再显示。
但大家要注意在给文件起名时要使用半角英文或数字,不要使用全角字符或中文。
这是为了能更广泛地被各种语言的浏览器所兼容。
在这个章节中大家要掌握的是动画的两项属性,即帧延迟时间和循环次数。
另外要掌握“复制帧、移动图层”这种的制作简单物体位移动画的方法。
并使用该方法制作出同时有两个物体位移的动画。
效果类似下图所示。
在开始之前我们先讲解一下上节课后的作业,那是一个有两个物体一起移动的动画。
所谓的两个物体其实也就是两个图层,分别绘制上方块和圆,然后复制一帧并相对移动图层的位置即可。
在技术上并没有太大难度。
但要注意看清楚我们的范例动画,其中的圆并不是一开始就移动的,而是滞后一段时间才开始的。
这也就是说在前面几帧中只需要移动方块图层,而并不移动圆图层。
在方块移动几帧后再开始移动圆,动画调板类似于下图所示。
点击红色箭头处可以开启调板选项,可以自己设定帧缩览图的大小。
绿色箭头处的是帧步进按钮,点击一次播放一帧,则是播放上一帧。
按钮则是回到起始帧。
我们安排这个范例是想告诉大家,一个较为复杂的动画往往是由许多物体构成的,而这些物体未必都是一同动作(如移动)的。
比如制作一个物体撞击另外一个物体的动画时,被撞物体就应该在撞击物体接触之前都保持不动。
之前我们制作的是位移动画,是利用图层的移动。
除此之外,还可以通过设定不同的图层部透明度来产生动画,制作的方法相信大家应该可以猜得到,那就是在不同的帧中改变图层调板中的部透明度数值。
现在新建一个100×100的图像,新建一个图层并绘制一个方块。
然后一次性复制5个帧出来,将会看到6个帧都是相同的内容。
将所有帧的停留时间统一改为0.1秒,如下左图所示。
接着选择第2帧,在图层调板中将方块图层的不透明度改为80%,第3帧60%,以此类推,到第6帧为0%。
形成的效果类似下右图所示。
这时候播放就会看到方块逐渐渐隐的效果。
需要注意的是,通过按钮隐藏图层等同于将不透明度设定为0%。
在这个制作中有一个很大不同,就是我们改变了原先复制一帧后马上进行设定,设定完后才复制另外一帧的方法。
这次是将所有帧一次性复制出来,然后选定帧进行设定。
这也是一种制作方法。
在操作的过程中大家不难发现,对于图层调板中的不透明度而言,在选择另外一帧的时候它又会回到100%。
这说明一个特性,那就是对其中一帧的不透明度更改并不会影响到其他帧。
再试想一下,如果我们用这种方法去制作最初的方块移动,在前一帧中移动图层后选择下一帧时,将发生怎样的情况呢?很显然,我们将看到方块又回到了原点。
而如果此时的图层位置设定没有按照前一帧的轨迹,则将构不成流畅的移动效果。
因此这种预先建立所有帧然后修改的方法并不适用于位移动画,其实也不适用于其他动画。
只是遇到需要在指定帧数中制作动画时才会用到。
现在我们已经掌握了两种可产生动画效果的设定,一是图层位置,二是图层不透明度,现在可以综合利用两者来制作一个既移动又渐隐的动画了。
这可以在刚才单纯渐隐的基础上加以修改。
也就是用土办法,选择一帧后移动些许,如此往复。
不过我们需要一个从左端移动到右端的效果,也就是说方块的起始位置必须在左端,但现在所有帧中的方块都在中间,这该怎么办呢?既然“所有帧”都在中间,那么我们就让“所有帧”都到左边吧。
在动画调板中选择所有的帧,通过移动工具移动图层到最左端,就会看到所有帧中方块的位置都发生了改变。
此外还有一种方法。
整个动画过程可以看作是一个前因后果的关系。
如果你在第一帧删除了某个图层,那么之后所有帧中就都不存在这个层了。
因此在Photoshop动画设定中,第一帧是比较特殊的。
现在选择第一帧,确保图层调板中“传播帧1”有效,如下左图红色箭头处所示。
然后移动图层,就会发现所有帧中的方块都统一发生了移动,如下右图所示。
如果“传播帧1”无效则只会改变第1帧中的方块位置。
这两种方法各有利弊,“传播帧1”其实就是“传播第1帧,就是将第1帧的改变传播给所有帧。
它可以很方便地改变整个动画中某些物体的设定。
而选择所有帧的做法在帧数较多的时候会稍显麻烦,但它可以派生出“选择某些帧”的方式,比如只要改变前3帧时,就可以将前3帧一起选择后进行设定。
需要注意的是,即使原先每个帧都设定了不同的图层位置,“传播帧1”也仍然有效。
效果等同于所有帧中的坐标按照第一帧进行偏移。
在这里再说一下选择多个帧的问题,我们已经知道如果要选择前4帧,可以先选择帧1后按住SHIFT键再点击帧4,或者反其道而行之也可。
但如果要选择不连续的帧,如帧1、帧3、帧4,则可以先按照之前的方法选择帧1到帧4,然后按住CTRL键单击帧2,就可以减去选择帧2。
重复操作一次则又可以添加选择帧2。
如果是要选择距离较远的个别帧,如帧2、帧11、帧17、帧27,则可以先单独选择其中任意一个,再按住CTRL去添加选择其他的帧。
将所有的帧中的方块都移动到左端后,要做的就是逐个帧地设定方块的位置,那就是选择第2帧移动些许,选择第3帧移动些许。
当然这中间有一个我们已经提到过的问题,就是很难保证移动的流畅。
我们在Photoshop中学习过,在选用移动工具的时,可以使用键盘上的方向键去移动图层,一次移动1像素,配合SHIFT键就可以远距离移动。
那现在我们就选择第2帧,用SHIFT+右方向键移动。
接着选择第3帧,由于该帧中方块又回到了起点,所以需要两次SHIFT+右方向键。
第4帧中则是3次,以此类推。
设定类似下图所示。
第6帧中方块已消失,可不作设定。
使用方向键移动的方法尽管可以保证轨迹的一致,但其局限性也很明显,那就是只适合制作水平垂直或45度角这样的轨迹。
如果我们需要较为随意的移动轨迹(如一条弧线),又想保持流畅性该如何做呢?当然大家会说如果在开始就使用“复制帧、移动图层”的方法就不会有现在的困扰,但请别忘记,修改运动轨迹也是常有的事情。
所以还是仔细思考一下如何操作吧。
在开始之前讲解一下上节课的思考题,问题的关键就是很难保证前后帧的轨迹统一,其实我们换一个角度想,就会觉得问题变简单了。
总共不是有6个帧吗?我们就先将除了第一帧以外其余5帧中的方块移动到相同的位置,然后再将除了前两帧以外的其余4帧移动到下一个位置,以此类推。
