行内元素与块级元素总结
HTML元素分类【三种类型】块元素、内联元素、可变元素

HTML元素分类【三种类型】块元素、内联元素、可变元素html元素类型总体来说css对显⽰标签来分类,分为:块状元素 内联元素(⾏内元素)对于这⾥有⼀个争议点,分为:可变元素 ⾏内快元素; 那么这些元素在默认的情况下有什么特点呢? ⾸先块状元素特点:1:在页⾯中以矩形区域显⽰。
2:⾃上⽽下排列,独占⼀⾏3:可以直接添加宽⾼4:⼀般情况下,作为其他元素或内容的容器⽽内联元素特点:1:在页⾯中最⼩单位也是矩形。
2:在⼀⾏内逐个排列。
3:不可以直接添加宽⾼,⼤⼩是由内容撑开的。
4:内联元素也符合盒模型的规则,但是个别属性会出现问题(padding-top/bottom margin-top/bottom)5: 内联元素在⼀⾏内排列的时候,之间有间距(怎么消除间距:a:添加浮动b:把所有的内联元素都放在⼀⾏不⽤回车键(不推荐使⽤)。
注:可变元素:根据上下⽂的显⽰,来确定这个元素是块状元素还是内联元素<button>按按钮按钮按钮钮</button> ⼆、哪些标签属于块状元素,哪些标签⼜属于内联元素呢?⾸先我们的块状元素有:div -最常⽤的块级元素dl - 和dt-dd 搭配使⽤的块级元素form - 交互表单h1 -h6- ⼤标题hr - ⽔平分隔线ol – 有序列表p - 段落ul - ⽆序列表lifieldset - 表单字段集colgroup-col - 表单列分组元素table-tr-td 表格及⾏-单元格⽽内联元素有:a –超链接(锚点)b - 粗体(不推荐)br - 换⾏i - 斜体em - 强调img - 图⽚input - 输⼊框label - 表单标签span - 常⽤内联容器,定义⽂本内区块strong - 粗体强调sub - 下标sup - 上标textarea - 多⾏⽂本输⼊框u - 下划线select - 项⽬选择 在⼀个项⽬中,可能⽤到的标签可能会很多很多,但是⽐如我想⽤块元素,但是想⽤有内联元素的特点;想⽤内联,⼜想拥有块元素的特点,这个时候该怎么办呢?就需要⽤到元素类型的转换元素类型的转换:display属性:作⽤:检索或者设置元素⽣成的盒模型类型。
行内元素转换为行内块元素

行内元素转换为行内块元素1. 什么是行内元素和行内块元素在HTML中,每个元素都有一个默认的显示类型,其中有两种常见的显示类型:行内元素和块级元素。
行内元素通常用于构建文本内容,包括a、span、strong、em、img等;块级元素通常用于构建整个页面布局,包括div、h1~h6、p、ul、ol等。
而行内块元素则是两者的结合体,它既可以像行内元素一样放在文本中间,又可以像块级元素一样独立成一行,包括button、input、select等。
2. 为什么需要将行内元素转换为行内块元素虽然行内元素和行内块元素都出现在行内,但它们的布局方式和使用场景却有很大不同。
行内元素,如a、span、img等,只占据自身内容的空间,无法设置宽度和高度,也无法为其添加padding和margin,因此在实际使用中相对受限。
而将行内元素转换为行内块元素,则可以为其设置宽度和高度、添加padding和margin等,很大地扩展了其使用范围,方便了页面布局和设计。
3. 如何将行内元素转换为行内块元素有两种方式可以将行内元素转换为行内块元素。
第一种是通过display属性设置为inline-block,如下代码所示:``` cssa {display: inline-block;width: 100px;height: 50px;padding: 10px;margin-right: 20px;}```第二种是通过添加包裹元素,使用div等行内块元素来包裹行内元素,如下代码所示:``` html<div><a href="#">Link</a></div>```这样,a元素将自动被转换为行内块元素,且可以设置包裹元素的样式来为其添加padding和margin等样式。
4. 注意事项在使用行内元素转换为行内块元素时,要注意以下问题:- 行内块元素在不同浏览器中的兼容性问题。
元素分类-块级元素

元素分类-块级元素元素分类在讲解CSS布局之前,我们需要提前知道⼀些知识,在CSS中,html中的标签元素⼤体被分为三种不同的类型:块状元素、内联元素(⼜叫⾏内元素)和内联块状元素。
常⽤的块状元素有:<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>常⽤的内联元素有:<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>常⽤的内联块状元素有:<img>、<input>元素分类--块级元素什么是块级元素?在html中<div>、 <p>、<h1>、<form>、<ul> 和 <li>就是块级元素。
设置display:block就是将元素显⽰为块级元素。
如下代码就是将内联元素a转换为块状元素,从⽽使a元素具有块状元素特点。
a{display:block;}块级元素特点:1、每个块级元素都从新的⼀⾏开始,并且其后的元素也另起⼀⾏。
(真霸道,⼀个块级元素独占⼀⾏)2、元素的⾼度、宽度、⾏⾼以及顶和底边距都可设置。
3、元素宽度在不设置的情况下,是它本⾝⽗容器的100%(和⽗元素的宽度⼀致),除⾮设定⼀个宽度。
实例:<!DOCTYPE HTML><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>内联块状元素</title><style type="text/css">div,p{background:pink;}</style></head><body><div>div1</div><div>div2</div><p>段落1段落1段落1段落1段落1</p></body></html>输出的内容为粉红⾊底。
html5元素分类

HTML5元素分类一、介绍HTML5是当前最新的HTML标准,它引入了许多新的元素,以便更好地描述和组织网页的内容。
这些元素可以根据其功能和用途进行分类,以便更好地理解和应用它们。
本文将对HTML5元素进行分类,并详细介绍每个分类下的元素。
二、块级元素块级元素是指在网页中独占一行的元素,它们会自动换行并占据父元素的整个宽度。
以下是一些常见的块级元素:1. <div><div>元素是HTML中最基本的块级元素,用于将一组相关的元素组合在一起,并为其应用样式。
2. <p><p>元素用于表示段落,文本内容会自动换行,并在段落前后添加一些默认的样式。
3. <h1>-<h6><h1>-<h6>元素用于表示标题,其中<h1>表示最高级别的标题,<h6>表示最低级别的标题。
4. <ul>和<ol><ul>和<ol>分别表示无序列表和有序列表,其中<li>表示列表项。
5. <blockquote><blockquote>元素用于表示长引用,通常会进行缩进,并在引用文本前后添加一些默认的样式。
三、内联元素内联元素是指在网页中不会自动换行的元素,它们只占据自身内容所需的宽度。
以下是一些常见的内联元素:1. <span><span>元素是HTML中最基本的内联元素,用于对文本的一部分进行分组,并为其应用样式。
2. <a><a>元素用于创建超链接,用户可以点击链接跳转到其他网页或文档。
3. <img><img>元素用于插入图像,通过指定图像的URL来显示图像。
4. <strong>和<em><strong>和<em>分别表示加粗和斜体的文本,它们用于强调或突出显示文本内容。
行内元素的特征

行内元素(Inline Elements)是指在HTML 中用于包裹文本或其他行内内容的元素。
它们与块级元素(Block Elements)相对,具有一些特征和行为上的区别。
以下是行内元素的特征:
占据内容所需的空间:行内元素只占据其包含的内容所需的空间,不会独占一行。
相邻的行内元素会水平排列在同一行上。
不可设置宽度和高度:行内元素的宽度和高度是由其包含的内容决定的,无法通过CSS 直接设置。
不独占一行:行内元素不会独占一行,它们会按照从左到右的顺序水平排列在同一行上。
当一行空间不足时,行内元素会根据规定的换行方式自动换行。
可以与其他行内元素共享父级容器的宽度:多个行内元素可以共享父级容器的宽度,自动适应容器的大小。
可以设置水平方向的内边距和外边距:行内元素可以通过CSS 设置水平方向的内边距和外边距,但不会影响其他元素的布局。
可以设置文本相关的样式:行内元素通常用于包裹文本内容,因此可以应用于设置文本的样式、颜色、字体等属性。
常见的行内元素包括<span>、<a>、<strong>、<em>、<i> 等。
需要注意的是,行内元素可以通过CSS 的display 属性设置为块级元素,从而改变其特征和行为。
了解行内元素的特征对于正确布局和样式化HTML 内容非常重要。
在设计和开发网页时,选择适当的元素类型以及正确使用行内元素和块级元素可以实现所需的布局效果和视觉效果。
HTML行块元素讲解及html5元素的分类

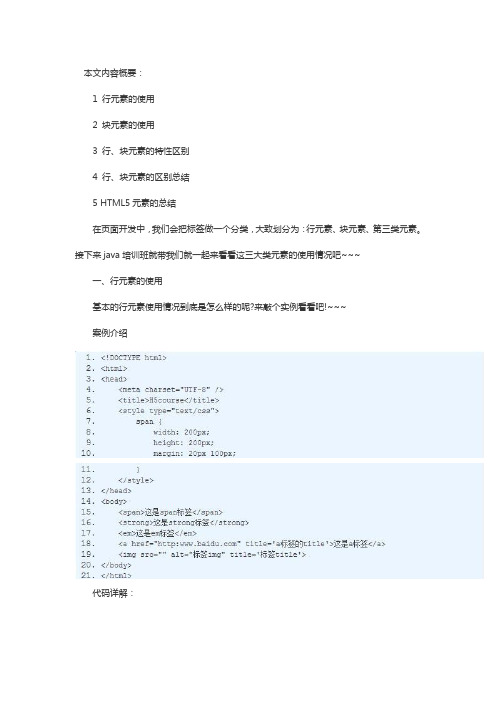
本文内容概要:1 行元素的使用2 块元素的使用3 行、块元素的特性区别4 行、块元素的区别总结5 HTML5元素的总结在页面开发中,我们会把标签做一个分类,大致划分为:行元素、块元素、第三类元素。
接下来java培训班就带我们就一起来看看这三大类元素的使用情况吧~~~一、行元素的使用基本的行元素使用情况到底是怎么样的呢?来敲个实例看看吧!~~~案例介绍代码详解:span标签内容样式与直接显示没什么区别;strong标签里的内容显示出加粗;em标签里的内容显示出倾斜;a标签的内容有一条下划线并且显示蓝色字体,当你鼠标移到a标签之上的时候,会显示title内容;img标签显示一张图片,但是这时候我们没有在src属性里面书写图片路径(或者路径错误的时候),都会显示alt的内容,当鼠标移动到img标签之上的时候,会显示title内容。
行元素详解span标签:span标签是没有语义性的标签,类似div,如果不对span 应用样式,那么span 元素中的文本与div文本没有任何视觉上的差异。
strong标签:strong标签是定义强调文本,浏览器通常是用加粗的字体来显示其中的内容。
em标签:em标签也是定义强调文本,浏览器通常是用倾斜的字体来显示其中的内容。
img标签:img标签向网页嵌入一幅图像。
从技术上讲,img标签并不会在网页中插入图像,而是从网页上链接图像,img 标签创建的是被引用图像的占位空间。
img标签常用属性有src、title、alt。
img标签的src 属性是必需的,它的值是图像文件的URL,也就是引用该图像的文件的绝对路径或相对路径,具体开发中我们都是用相对路径,这样有利于我们项目移动的时候不会发生图片路径错误。
title和alt属性有利于搜索引擎优化,在后面SEO课程会提到。
a标签:a标签定义超链接,用于从一个页面链接到另一个页面,a标签常用属性有title、href。
href属性的值可以是一个网页的路径(相对路径与绝对路径)或者是一个网址,如果未设置href 属性,则只是超链接的占位符。
所有的块元素、内联块元素和内联元素

所有的块元素、内联块元素和内联元素
所有的块元素、内联块元素和内联元素是:
1、块元素(block elements):在 HTML 中,块级元素通常用
于表示页面上的结构,如段落、标题、列表、表格等。
常见的内联块级元素包括 <img>、<input>、<button> 等。
2、内联元素(inline elements):内联元素通常用于包裹文本
或者行内元素,如链接、强调文本等。
常见的内联元素包括
<a>、<em>、<span> 等。
需要注意的是,HTML5 中已经不再使用“内联元素”这个术语,而是将其归为“行内元素”。
同时,HTML5 中还新增了一些新
的行内元素,如 <time>、<mark> 等。
HTML!DOCTYPE标签布局引用的几种方法行级元素与块级元素

HTML!DOCTYPE标签布局引用的几种方法行级元素与块级元素1. HTML5 DOCTYPE:<!DOCTYPE html>HTML5是当前主流的HTML版本,使用HTML5DOCTYPE可以确保浏览器以HTML5的规范解析页面。
这种方法不需要引用DTD(文档类型定义),因为HTML5不再依赖DTD。
这种方法定义了HTML4.01的DTD,通过引用DTD来指定HTML的规范。
HTML4.01 DOCTYPE包括三种类型:Strict(严格模式)、Transitional (过渡模式)和Frameset(框架模式)。
XHTML是一种基于XML的HTML版本,使用XHTML1.0 DOCTYPE可以确保浏览器以XHTML1.0的规范解析页面。
XHTML1.0 DOCTYPE也包括三种类型:Strict、Transitional和Frameset。
行级元素是指在文本流中水平排列的元素,它们不会独占一行,并且不能设置宽度和高度。
一些常见的行级元素包括:span、a、strong、em、img等。
行级元素可以在一行中显示,并且可以和其他行级元素共享一行。
块级元素是指独占一行的元素,它们会自动换行,并且可以设置宽度和高度。
一些常见的块级元素包括:p、div、h1-h6、ul、ol、li等。
块级元素会从新的一行开始显示,并且通常会有一定的外边距和内边距。
HTML中行级元素和块级元素的区别体现在以下几个方面:1.显示方式:行级元素在一行中显示,从左到右排列,而块级元素独占一行,从上到下排列。
2.宽度和高度:行级元素不能设置宽度和高度,它们的宽度和高度由内容决定;而块级元素可以设置宽度和高度。
3.盒模型:行级元素的外边距和内边距不会影响其他元素的布局,而块级元素的外边距和内边距会影响其他元素的布局。
4. 默认属性:行级元素的默认display属性通常为inline,而块级元素的默认display属性通常为block。
简述内联元素与块元素的区别

简述内联元素与块元素的区别HTML元素可以分为内联元素和块元素两种,它们拥有不同的特性和用途。
内联元素是行内元素,只会影响自身的排版;而块元素是块状元素,会影响排版整个文档布局,是构成网页框架的重要元素。
首先,内元素字体大小一般为默认值,不受改变,而块元素可以自行设定字体大小,变更字体大小会影响到元素的空间尺寸。
其次,内联元素只能以文本框的形式出现,而块元素可以填充任何大小的空间。
内联元素的宽度、高度只能由内容撑开,而块元素则可以设定宽高。
此外,内联元素在显示时,仅仅会改变自身和后面紧接着的标签,会被当成一个整体处理,因此多个内联元素在显示时,会按照他们在HTML文档中的顺序一行显示,而块元素会断行,每一个块元素都是一个新的行开头,即使没有设置尺寸,也会撑满整行并独占一行。
内联元素通常用于插入文本,结构层级低,而块元素比较适用于框架布局,结构层级更高,可以分割整个文档。
总结起来,内联元素和块元素有如下区别:一、内联元素是行内元素,以文本框形式出现,只会影响自身排版;而块元素是块状元素,会影响整个文档布局。
二、内联元素的字体大小一般为默认值,不受改变,而块元素可以自行设定字体大小,变更字体大小会影响到元素的空间尺寸。
三、内联元素的宽度、高度只能由内容撑开,而块元素则可以设定宽高。
四、内联元素在显示时,仅仅会改变自身和后面紧接着的标签,而块元素则会撑满整行并独占一行。
五、内联元素通常用于插入文本,结构层级低,而块元素比较适用于框架布局,结构层级更高,可以分割整个文档。
从上述不同之处可见,内联元素与块元素有着非常显著的差异,在实际开发中,可以根据元素的特性及需求,合理选择和使用内联元素或块元素,以满足不同的开发需求。
简述内联元素和块级元素的区别

简述内联元素和块级元素的区别在HTML中,元素在表示方式上又可以分为内联元素和块级元素。
它们之间有很多不同点,其应用也不尽相同。
本文旨在分析总结内联元素和块级元素的异同,帮助读者更好地去理解它们。
首先,让我们来看看内联元素和块级元素的定义。
内联元素是使用在文本周围,比如文字颜色、文字样式、文字的超链接等,但其大小固定,不会改变文字的原来布局,通常使用<span>标签或<a>标签,例如<b>、<i>、<u>等;而块级元素就是在文档中占据一块独立的区域,改变文本的默认布局,比如<div>中的<p>标签、<ul>标签、<li>标签。
其次,对比两者的应用。
在实际的应用中,内联元素更适用于文本的样式设置,例如设置文字颜色、字号、字体样式;而块级元素更适用于块的结构设置,使用<div>或<p>标签作为父元素,可以更好的实现结构的组织与区分。
例如,在一个新闻网站中,可以用<div>标签对一篇文章进行分段,这样有助于管理者对文章的整体排版和编辑。
再者,内联元素和块级元素在行内表示上也有很大的不同。
内联元素是行内元素,它们不会改变块的排版,文字会继续排列在一行内;而块级元素是块状元素,它们会改变文字的排版,文字会根据父元素的大小而换行。
最后,内联元素和块级元素在权重上也有很大的不同。
在CSS代码的解析中,块级元素的权重要高于内联元素的权重,当内联元素和块级元素同时存在时,后者的样式定义将会覆盖前者。
总的来说,内联元素和块级元素有着本质的不同,例如应用、表示形式、权重等等,若要使用它们,需要根据实际的情况来合理地把握。
只有理解它们之间的异同,才能在实践中更好地发挥它们的特点,为网页建设带来最大的益处。
html标签之行内标签、块级标签

随意的滥用标签会导致一些问题的出现:
第一,页面语义化不清晰,不符合w3c标准规范。
第二,导致代码的臃肿,标签合理应用能让我们少写不少CSS代码。
samp – 用于提取内容
select – 项目选择
small – 小字体(不推荐)
strong – 粗体(不推荐)
sub – 下标
sup – 上标
பைடு நூலகம்
textarea – 多行文本输入框
u – 下划线
var – 定义变量
块级元素:
address – 地址
第三,不利于搜索引擎爬虫抓取页面信息。
下面对HMTL常用标签按照行内和块级进行一个分类:
内联元素:
a – 锚点
abbr – 缩写(语义、利于搜索引擎)
acronym – 首字(HTML5踢出)
b – 粗体(不推荐)
big – 大字体(不推荐)
cite – 引用(语义、利于搜索引擎)
code – 引用源码(语义)
em – 强调(如果仅为了斜体请用)
font – 字体设定(不推荐)
i – 斜体
img – 图片
input – 输入框
label – 表单标签(事件关联对应表单项)
q – 短引用(标准添加引号,IE不添加引号)
s – 中划线(不推荐)
block – 块引用
center – 居中对齐块(不推荐)
dir – 目录列表(HTML5踢出)
浅谈CSS块级元素与行内元素(内联元素)的区别和联系

浅谈CSS块级元素与⾏内元素(内联元素)的区别和联系在css盒⼦模型中,我们提到了html元素中的块元素(block element)和内联元素(inline element)。
那么它们究竟是什么呢?其实,这两种元素都是html规范中的概念。
块元素(block element)⼀般是其他元素的容器元素,能容纳其他块元素或内联元素。
最常见的就是P和div这两个,说的简单点,块元素就好⽐⼀个四⽅块,可以放其他的四⽅块,并可以呈现在页⾯上任何地⽅。
默认情况下块元素,是独占⼀⾏的。
常见的块元素:div、h1-h6标题、form(只能⽤来容纳其他块元素)、hr、p、table、ul、ol等。
内联元素(inline element)也叫内嵌元素或⾏内元素,⼀般都是基于语义级(semantic)的基本元素。
内联元素只能容纳⽂本或者其他内联元素,常见内联元素有a和span。
块元素与内联元素的区别?1.块元素,总是在新⾏上开始;内联元素,和其他元素都在⼀⾏上。
2.块元素,能容纳其他块元素或内联元素;内联元素,只能容纳⽂本或者其他内联元素。
3.块元素中⾼度,⾏⾼以及顶和底边距都可控制;内联元素中⾼,⾏⾼及顶和底边距不可改变。
(这上⾯的区别,指的是默认情况下的,不包括CSS的刻意控制。
也就是说当使⽤css控制时,块元素和内联元素的属性差异会越来越⼩。
)block(块)元素的特点:①总是在新⾏上开始;②⾼度,⾏⾼以及外边距和内边距都可控制;③宽度缺省是它的容器的100%,除⾮设定⼀个宽度。
④它可以容纳内联元素和其他块元素inline元素的特点:①和其他元素都在⼀⾏上;②⾼,⾏⾼及外边距和内边距不可改变;③宽度就是它的⽂字或图⽚的宽度,不可改变④内联元素只能容纳⽂本或者其他内联元素CSS⽂档流与块级元素(block)、内联元素(inline),之前翻阅不少书籍,看过不少⽂章,看到所多的是零碎的CSS布局基本知识,⽐较表⾯。
行内元素、块级元素以及行内块元素介绍

⾏内元素、块级元素以及⾏内块元素介绍1. ⾏内元素:常见标签有:a、span、sub、sup、br、strong、b、em、i、label特点:【1】⼀⾏内可以存在多个 【2】⽆法设置width、height,padding、margin值不能设置垂直⽅向,只可以设置⽔平⽅向,可以设置line-height 【3】⼀个⾏内元素内可以包括⾏内元素和⽂本内容,a标签特殊:可以放块级元素、⾏内块元素,但不能再放⼀个a标签 【4】宽度默认随⽂本内容变化2. 块级元素:常见标签有:div、ul、dl、ol、li、table、h1-h6、p、form、hr特点:【1】⼀个块级元素占据⼀⾏ 【2】可以设置width、height、padding以及margin值 【3】块级元素可以包含块级元素、⾏内元素以及⾏内块元素,⽂本类型块级元素特殊:如h1-h6、p标签,只能包含⽂本 【4】宽度默认为⽗级元素宽度3. ⾏内块元素:常见标签有:img、input、td特点:【1】⼀⾏可存在多个⾏内块元素,但它们之间存在空隙 【2】可以设置width、height、padding以及margin值 【3】宽度默认随⽂本内容变化注意:【1】⾏内块元素的兼容性问题:在 IE 旧版本中需要使⽤以下⽅式将元素设置为⾏内块元素,*zoom是设置hasLayOut为true,使其可以设置width和height,再使⽤*display 设置其可以表现为⾏内块特性<style>div {display: inline-block;*zoom: 1;*display: inline;}</style>【2】如何解决inline-block的空⽩间隙问题?1. ⼿动去除标签之间的换⾏以及空格,会导致代码不美观2. margin负值,优先使⽤3. word-spacing 单词间距4. letter-spacing 字符间距,但这个会导致重叠现象出现,个⼈使⽤⽆法达到预期效果5. font-size: 0,但存在⼀个缺点,若⼦元素需要字体⼤⼩,则还需重新设置。
块级元素和行内元素以及display中block、inline和inline-block的区别

块级元素和⾏内元素以及display中block、inline和inline-block的区别块元素⼜名块级元素(block element),和其对应的是内联元素(inline element),都是html规范中的概念。
块元素和内联元素的基本差异是块元素⼀般都从新⾏开始,相邻的块级元素将会在不同⾏显⽰。
⽽当加⼊了css控制以后,块元素和内联元素的这种属性差异就不成为差异了。
⽐如,我们完全可以把内联元素加上display:block这样的属性,让它也有每次都从新⾏开始的属性,即成为块元素同样我们可以把块元素加上display:inline这样的属性,让它也在⼀⾏上排列。
block元素的特点①总是在新⾏上开始;②⾼度,⾏⾼以及外边距和内边距都可控制;③宽度缺省是它的容器的100%,除⾮设定⼀个宽度。
④它可以容纳内联元素和其他块元素inline元素的特点①和其他元素都在⼀⾏上;②⾼,⾏⾼及外边距和内边距不可改变;③宽度就是它的⽂字或图⽚的宽度,不可改变④内联元素只能容纳⽂本或者其他内联元素常见块元素(block element)◎ address - 地址◎ blockquote - 块引⽤◎ center - 居中对齐块◎ dir - ⽬录列表◎ div - 常⽤块级容器,也是css layout的主要标签◎ dl - 定义列表◎ fieldset - form控制组◎ form - 交互表单◎ h1 - ⼤标题◎ h2 - 副标题◎ h3 - 3级标题◎ h4 - 4级标题◎ h5 - 5级标题◎ h6 - 6级标题◎ hr - ⽔平分隔线◎ isindex - input prompt◎ menu -菜单列表◎ noframes - frames可选内容,(对于不⽀持frame的浏览器显⽰此区块内容)◎ noscript - 可选脚本内容(对于不⽀持script的浏览器显⽰此内容)◎ ol - 排序表单◎ p - 段落◎ pre - 格式化⽂本◎ table - 表格◎ ul - ⾮排序列表(⽆序列表)常见内联元素(inline element)◎ a - 锚点◎ abbr - 缩写◎ acronym - ⾸字◎ b - 粗体(不推荐)◎ bdo - bidi override◎ big - ⼤字体◎ br - 换⾏◎ cite - 引⽤◎ code - 计算机代码(在引⽤源码的时候需要)◎ dfn - 定义字段◎ em - 强调◎ font - 字体设定(不推荐)◎ i - 斜体◎ img - 图⽚◎ input - 输⼊框◎ kbd - 定义键盘⽂本◎ label - 表格标签◎ q - 短引⽤◎ s - 中划线(不推荐)◎ samp - 定义范例计算机代码◎ select - 项⽬选择◎ small - ⼩字体⽂本◎ span - 常⽤内联容器,定义⽂本内区块◎strike - 中划线◎ strong - 粗体强调◎ sub - 下标◎ sup - 上标◎ textarea - 多⾏⽂本输⼊框◎ tt - 电传⽂本◎ u - 下划线◎ var - 定义变量可变元素可变元素由上下⽂语境来决定是块元素还是内联元素。
块级元素和行内元素的特点

块级元素和行内元素的特点在HTML中,元素可以分为块级元素和行内元素两种类型。
块级元素和行内元素具有不同的特点和用途,对于网页布局和样式设计非常重要。
块级元素的特点块级元素是指在HTML文档中以独立的块形式出现的元素。
它们会独占一行或者多个连续的行,并且会自动换行。
下面是一些常见的块级元素:•<div>•<p>•<h1>到<h6>•<ul>、<ol>、<li>•<table>•<form>块级元素具有以下特点:1.默认占满可用宽度:块级元素会默认占满其父容器可用的宽度,不论内容实际需要多少空间。
2.独占一行:每个块级元素都会从新的一行开始,并且在其后创建一个新的空白行。
3.高度、宽度和边距可控制:通过CSS样式可以设置块级元素的高度、宽度和边距等属性,从而实现灵活的布局。
4.支持嵌套:块级元素可以包含其他任意类型的HTML元素,包括块级元素和行内元素。
由于块级元素的特点,它们常用于构建网页的主要结构和布局。
通过合理地使用块级元素,我们可以实现复杂的页面布局、分割区域和组织内容。
行内元素的特点行内元素是指在HTML文档中以行内形式出现的元素。
它们不会独占一行,而是与其他内容在同一行内显示。
下面是一些常见的行内元素:•<span>•<a>•<strong>、<em>、<b>、<i>•<img>•<input>行内元素具有以下特点:1.默认宽度由内容决定:行内元素的宽度通常由其内容决定,无法通过CSS样式直接设置宽度。
2.不会独占一行:多个行内元素可以在同一行显示,直到一行放不下时才会自动换到下一行。
3.高度、宽度和边距受限制:对于大多数行内元素来说,设置高度、宽度和边距等属性可能无效或者产生意想不到的效果。
行内元素和块级元素

行内元素和块级元素HTML中的元素可以分为两种类型:行内元素和块级元素。
这两种类型的元素在页面布局和样式方面有着不同的特点,下面就来详细介绍一下它们的特点和使用。
行内元素:行内元素也叫做内联元素,是指在 HTML 页面中以行的形式出现的元素。
行内元素通常用于标记文本内容,并且它们只能包含其他行内元素,不能包含块级元素。
行内元素的特点如下:1、默认宽度和高度是由内容撑开的,所以它们的大小通常是固定的。
2、行内元素不会在前后添加换行符,它们会在一行上排列。
3、行内元素可以在前后添加其他行内元素,但不能在前后添加块级元素。
4、行内元素的默认样式是有下划线的。
常见的行内元素包括:a:超链接span:文本容器img:图片input:表单输入框label:表单标签strong:加粗文本em:斜体文本br:换行符块级元素:块级元素是指在 HTML 页面中以块的形式出现的元素。
块级元素通常用于划分页面结构和布局,可以包含其他块级元素和行内元素。
块级元素的特点如下:1、默认宽度是100%的,高度由内容和padding决定。
2、块级元素在前后会添加换行符,所以它们会单独占一行。
3、块级元素可以包含其他块级元素和行内元素,它们的内容可以分为不同的部分。
4、块级元素的默认样式是没有下划线的。
常见的块级元素包括:div:容器h1-h6:标题p:段落ul:无序列表ol:有序列表table:表格form:表单总结:在 HTML 页面中,行内元素和块级元素有着不同的使用场景和特点。
行内元素适合标记和组织文本内容,块级元素适合划分页面结构和布局。
在实际使用中,我们需要根据具体场景和需求来选择适合的元素类型,以达到更好的页面设计和开发效果。
在实际的网站设计和开发中,行内元素和块级元素的使用非常普遍,下面就来介绍一些常见的案例。
1. 行内元素案例:使用超链接链接页面超链接是HTML中最常用的行内元素之一,它可以链接到其他页面、网站或者网站内的其他位置。
CSS块级元素和行内元素详解

CSS块级元素和行内元素详解CSS中的元素可以分为块级元素和行内元素,它们在布局和显示方面有着不同的特点。
块级元素(Block-Level Elements):块级元素通常用来布局页面的主要结构和内容,每个块级元素都会单独占据一行,宽度默认是父元素的100%(从左到右)。
块级元素的特征包括:1.块级元素会自动换行,不与其他元素出现在同一行上。
2. 可以设置宽度(width)、高度(height)、外边距(margin)和内边距(padding)等属性。
3. 可以设置边框(border)、背景(background)和定位(position)等样式。
4. 可以设置text-align属性来控制子元素的文本对齐方式。
5. 常见的块级元素有div、p、h1~h6、ul和li等。
行内元素(Inline Elements):行内元素通常是文本自然排列的,它们不会单独占据一行,而是与其他元素在同一行上。
行内元素的特征包括:1.行内元素不会自动换行,会随着内容的长度自动撑开父元素的宽度。
2. 不能设置宽度(width)和高度(height),只能通过设置父元素的padding和margin来间接控制大小。
3. 外边距(margin)和内边距(padding)只能设置左右方向,上下方向无效。
4. 常见的行内元素有span、a、img、em和strong等。
块级元素和行内元素的转换:通过CSS的display属性可以实现块级元素和行内元素之间的转换。
1. 块级元素转换为行内元素:设置display属性为inline或inline-block,可以使块级元素在行内显示。
例如,设置div元素的display为inline,则可以将div元素变成行内元素。
2. 行内元素转换为块级元素:设置display属性为block,可以将行内元素显示为块级元素。
例如,a元素默认是行内元素,设置a元素的display为block,则可以将a元素显示为块级元素。
内联元素和块级元素

一、行内元素与块级元素的基本概念1.块元素(block element):块级元素生成一个元素框,(默认地)它会填充其父级元素的内容,旁边不能有其他元素。
换句话说,他在元素框之前和之后生成了“分隔”符。
我们最熟悉的HTML元素是p和div.2.内联元素(inline element),也叫行内元素:内联元素在一个文本行内生成元素框,而不会打断这行文本。
内联元素最好的例子就是XHTML中的a元素。
strong和em也属于内联元素。
这些元素不会在它本身之前或之后生成“分隔符”,所以可以出现在另一个元素的内容中,而不会破坏其显示。
尽管“块”和“内联”这两个词与HTML和XHTML中的块级和行内元素有很多共同点,但也存在一个重要的差别。
在HTML和XHTML中,块级元素不能继承自内联元素(即不能嵌套在行内元素中)。
但是CSS中,对于显示角色如何嵌套不存在任何限制。
另外提到内联元素,我们会想到有个display的属性是display:inline;这个属性能够修复著名的IE双倍浮动边界问题。
块元素(block element)和内联元素(inline element)都是html规范中的概念。
块元素和内联元素的基本差异是块元素一般都从新行开始。
而当加入了css控制以后,块元素和内联元素的这种属性差异就不成为差异了。
比如,我们完全可以把内联元素cite加上display:block这样的属性,让他也有每次都从新行开始的属性。
也可以把块元素div加上display:inline,让他显示为内联元素。
3.可变元素:可变元素是基于以上两者随环境而变化的,它的基本概念就是他需要根据上下文关系确定该元素是块元素或者内联元素。
可变元素还是属于上述两种元素类别,一旦上下文关系确定了他的类别,他就要遵循块元素或者内联元素的规则限制。
二、行内元素与块级元素的三个区别:1.行内元素与块级元素直观上的区别行内元素会在一条直线上排列,都是同一行的,水平方向排列块级元素各占据一行,垂直方向排列。
块级元素与内联元素的特点

块级元素与内联元素的特点咱来说说块级元素和内联元素的特点哈。
一、块级元素。
1. 独占一行。
就像是个霸道的家伙,块级元素往那儿一放,就得自己占一整行。
不管前后有没有其他元素,它就这么独占着。
比如说`<div>`和`<p>`标签,你要是有好几个`<p>`标签,每个`<p>`都会老老实实地另起一行,就像一群排队的士兵,一个站一个坑,绝不挤在一起。
2. 宽度默认是父元素的100%它的宽度可不含糊,默认就跟它老爸(父元素)一样宽。
就好像一个小孩,在一个房间里(父元素),一躺就把整个房间的宽度给占满了。
除非你专门给它设置个宽度,不然它就这么任性地铺满。
3. 可以设置高度、内外边距等。
块级元素在自己的地盘上可自由发挥呢。
你想给它设置多高就多高,就像盖房子,你想盖一层还是两层(高度)都可以。
内外边距也能随便调整,就好比在房子周围(元素周围)留多大的院子(边距)都由你说了算。
4. 能够容纳其他块级元素和内联元素。
它就像个大口袋,既可以装和自己一样霸道的块级元素兄弟,也可以装那些瘦小的内联元素。
比如说`<div>`里面,你可以放其他的`<div>`,也能塞几个`<span>`(内联元素)进去,就像大盒子里可以放小盒子,还能放几个小珠子一样。
二、内联元素。
1. 在一行内排列。
内联元素就比较随和啦,它们喜欢挤在一起,在一行里和平共处。
像`<span>`和`<a>`(超链接)这些内联元素,它们就像一群小伙伴手拉手站成一排,不会自己单独占一行。
就好像在公交车上,大家挨挨挤挤地站着,而不是一个人霸占一整排座位。
2. 宽度由内容决定。
内联元素可没那么贪心,它的宽度是看自己肚子里装了多少东西(内容)。
比如说一个`<span>`里面就写了一个单词,那它的宽度就刚好能容纳这个单词,就像一个小包裹,装多少东西就有多大。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
行内元素和块级元素有哪些?(留着慢慢用)
行内元素(,压滤机,板框式压滤机,厢式压滤机)
记住对行内元素设置宽度width 无效。
设置高度height 无效,可以通过line-height来设置。
设置margin 只有左右margin有效,上下无效。
设置padding 只有左右padding有效,上下则无效。
注意元素范围是增大了,但是对元素周围的内容是没影响的!
盾旗压滤机(压滤机,板框式压滤机,厢式压滤机)
.text-align属性是两者表现的又以不同之处在W3C CSS2.1规范第16.2节对text-align 有详细地描述:
------------------------------------------
值: left | right | center | justify | inherit
初始值:匿名值,由'direction'的值而定,如果'direction'为'ltr'则为'left',如果'direction'为'rtl'则为'right'。
应用于: 块级元素,表格单元格,行内块元素
继承性: 是
计算后的值:初始值或指定值
------------------------------------------
郑州丰和食品添加剂(瓜尔豆胶,刺槐豆胶,海藻酸钠)
这个特性描述了如何使一个块元素的行内内容对齐。
注意一点,标准里说这个属性是用来对齐行内内容的,所以,不应该对块级内容起作用。
解释一下,行内内容是说由行内元素组成的内容,行内元素大家都知道吧,比如 SPAN 元素,IFRAME 元素和元素样式的‘display : inline’ 的都是行内元素;块级内容跟则是由块级元素构成,DIV 是最常用的块级元素。
块级元素和行内元素的区别是,块级元素会占一行显示,而行内元素可以在一行并排显示。
这样,我们对这个特性的认识应该就清楚了。
但是,问题来了,虽然标准里这么规定,那么是不是所有浏览器都遵守呢?答案是否定的。
猜猜是哪个浏览器这么特立独行啊? IE!!
IE6/7及IE8混杂模式中,text- align:center可以使块级元素也居中对齐。
其他浏览器中,
text-align:center仅作用于行内内容上。
解决这个问题比较好的方式,就是为所有需要相对父容器居中对齐的块级元素设置
“margin-left:auto; margin-right:auto”。
但这个方式 IE6/IE7/IE8的混杂模式中不支持,所以还要设置父容器的 "text-align:center;"。
若居中对齐的子元素内的行内内容不需要居中对齐,则还需要为其设置“text-align:left”:
中耳炎治疗网( 中耳炎治疗网,化脓性中耳炎,中耳炎症状,慢性中耳炎)。
