PS制作简洁漂亮的网站导航条方法步骤
试谈PhotoShop制作简单的网站导航按钮(doc 7页)

试谈PhotoShop制作简单的网站导航按钮(doc 7页)
PhotoShop制作简单的网站导航按钮
设计工具为PS CS3,先看做好的效果图:
设计步骤如下:
第一步:用形状工具或者选框工具设计出菜单的背景来,如下图:
第二步:新建一个图层,用缩放工具放大到1000%,用画笔在这个新建图层上画出一条适当长度的1px竖线,
颜色为#ffffff;如下图:
第三步:给这个图层加"渐变叠加"这个混合选项,设置如下:
1处的颜色为白色竖线的下端附近的背景颜色值,2处的颜色为白色
竖线的上端附近的背景颜色值,
3处的颜色为#d7d7d7。
效果如下:
第四步:
复制这个图层,用箭头工具将复制的图层向左移动1px,修改渐变参
数,如下图:
效果如下:
100%比例下的效果如下:。
ps网站设计教程

ps网站设计教程PS网站设计教程在当今数字化时代,网站成为了企业宣传和销售的重要途径。
设计一个漂亮、用户友好的网站可以吸引更多的访问者,并提高用户体验。
在本教程中,我将分享一些关于如何使用Photoshop(PS)来设计一个令人印象深刻的网站的技巧和步骤。
第一步是收集灵感和设计参考。
在设计网站之前,你需要对整体风格和布局有一个清晰的理解。
花些时间在网上搜索其他优秀的网站,收集一些你喜欢的元素和灵感。
你可以创建一个灵感板,将这些参考图像和素材整理在一起。
接下来,创建一个新的Photoshop文档来开始你的设计。
根据你想要的网站尺寸和分辨率设定文档。
一般来说,网站通常采用960像素宽度,并根据需要调整高度。
布局是设计网站的关键。
你可以使用PS的矩形工具创建一个基本的网站布局。
考虑导航栏、页眉、页脚和内容区域的位置。
使用图层面板来管理你的布局元素,确保每个元素都在不同的图层上。
下一步是创建一个漂亮的导航栏。
你可以使用PS的形状工具来绘制导航栏的背景。
选择一个吸引人的颜色或渐变,使其与你的整体设计风格相匹配。
然后,使用文本工具添加标签和链接到导航栏。
现在开始设计页眉。
页眉通常包含网站的标题和标志。
你可以使用PS的文本工具添加网站标题,并使用形状工具或插入图像来创建一个标志。
确保页眉与导航栏和整体布局相协调。
页面的主要内容区域是吸引用户的重点。
你可以使用PS的图层样式和过滤器效果来设计一个吸引人的内容块。
考虑使用不同大小、颜色和字体的文本来引导用户的注意力。
此外,你还可以添加图像和图表来丰富页面的内容。
在设计网站时,不要忘记页面的页脚。
页脚可以包含其他常用链接、版权信息和联系方式。
使用文本工具添加这些信息,并使用形状工具创建一个背景来突出页脚。
最后,为了确保你的设计在不同设备上有良好的响应,你可以创建其他版本的设计。
你可以使用PS的“设备预设”来设置不同的屏幕尺寸和分辨率。
通过调整布局元素和内容,适应不同的屏幕大小,你可以确保用户在任何设备上都有良好的浏览体验。
如何使用Photoshop设计精美的网络横幅广告

如何使用Photoshop设计精美的网络横幅广告Photoshop作为一款专业的图像处理软件,广泛应用于设计师、摄影师等创意行业。
在设计网络横幅广告时,Photoshop提供了许多有用的功能和工具,可以帮助我们创建精美、吸引人的横幅广告。
本文将带您一起了解如何使用Photoshop设计精美的网络横幅广告。
第一章:准备工作在开始设计之前,我们需要明确广告的目的和受众群体。
这将有助于我们确定横幅广告的风格、颜色和内容等关键元素。
此外,为了提高工作效率,我们还需要准备一些素材,如品牌标志、产品图片和文字等。
第二章:选择和调整画布大小在Photoshop中,我们可以根据广告平台的要求选择和调整画布大小。
例如,如果我们要在社交媒体上发布广告,我们可以设置画布大小为1200像素宽和628像素高。
通过调整画布大小,我们可以确保广告在不同设备上都能正常显示。
第三章:选择合适的背景选择合适的背景是设计横幅广告的重要步骤。
我们可以使用颜色渐变、纹理、图片或插图等元素作为背景。
同时,我们应该确保背景与广告的主题一致,并且不会干扰到文字和其他重要的视觉元素。
第四章:添加品牌元素品牌元素是横幅广告中的重要组成部分,可以帮助我们加强品牌形象和认可度。
我们可以添加品牌标志、品牌色彩和字体等元素来展示品牌特色。
此外,我们还可以使用特定的布局和排版方式来突出品牌的个性。
第五章:优化图片和插图如果广告中包含产品图片或插图,我们需要确保它们具有高品质和适当的尺寸。
Photoshop提供了许多图像处理工具,例如调整亮度和对比度、裁剪、调整颜色等。
通过优化图片和插图,我们可以提高广告的吸引力和视觉效果。
第六章:设计引人注目的标题标题是吸引受众注意力的关键元素之一。
我们可以使用Photoshop的文字工具来设计独特而有吸引力的标题。
在选择字体时,我们应该考虑与品牌一致,并确保标题易于阅读。
使用特殊效果如阴影、描边和拉伸等,可以使标题更加突出。
如何使用Photoshop设计精美的网站界面

如何使用Photoshop设计精美的网站界面Photoshop是一款功能强大的设计软件,广泛应用于网页设计领域。
本文将为您介绍如何使用Photoshop设计精美的网站界面,帮助您提升网页设计的水平。
一、界面布局在设计网站界面之前,首先需要确定网站的整体布局。
常见的布局包括单栏、双栏、三栏、平铺等。
可以使用“新建文件”功能设置画布大小和分辨率,根据界面的宽度和高度进行调整。
二、配色方案选择适合网站主题的配色方案非常重要。
通过Photoshop提供的调色板和渐变工具,可以轻松实现颜色的选择和搭配。
可以根据网站的主题和定位选择冷暖色调、明亮色彩或者柔和的颜色。
搭配合适的配色方案能够提升网站视觉效果和用户体验。
三、字体设计在网站界面设计中,字体的选择和设计也很关键。
合适的字体能够增加网站的整体视觉效果。
可以使用Photoshop中的文本工具进行字体的选择和编辑。
选择与网站主题相符的字体,可以通过调整字体的大小、颜色、字距等属性来达到理想的效果。
四、导航栏设计导航栏是网站界面中最重要的元素之一,需要设计得简洁明了。
在Photoshop中,您可以使用形状工具和渐变工具来绘制导航栏的背景和按钮。
可以加入阴影效果和鼠标悬停效果,提升用户的交互体验和操作指示。
五、图像处理在网站界面的设计中,图像的运用非常重要。
可以使用Photoshop中的图层样式和滤镜效果对图像进行处理和美化。
通过裁剪、调整亮度和对比度、去除杂色等操作,可以优化图像质量和适应网页的要求。
六、按钮设计按钮是网站交互的重要组成部分,合理的按钮设计能够提高用户的点击率和操作体验。
可以使用Photoshop中的形状工具和图层样式来绘制按钮。
可以通过添加颜色、渐变、阴影和边框等属性来实现独特而美观的按钮效果。
七、版面设计网站界面的版面设计需要考虑内容的布局和呈现形式。
可以使用Photoshop中的网格工具和参考线来辅助设计,确保内容的对齐和平衡。
可以通过图层和图层组的建立来管理和控制版面的结构和层次关系。
用ps做导航条

第一步当然是您创建一个新的文件。
转到文件>新建或者干脆按Ctrl +N.根据你自己的喜好选择你的大小,点击ok确定。
这里我们使用的大小为600×147 pixels。
现在考虑您想要使用的背景和挑选出的两种颜色使用在您的背景中。
两种蓝色被用在这里。
我们的前景颜色设置为#10365a和背景颜色为#2070bf 。
然后选择渐变工具和挑选前景色和背景色、线性渐变。
现在简单的在图层上从上到下拖动渐变在你要放置导航链接的地方增加一个新层。
使用一个矩形选框工具( ) 并选择白色填充。
将这个图层的混合模式改为柔光,并将填充降低至25 %。
现在在链接中间添加分隔符。
创建一个新层,再次使用矩形选框工具,在这一层使用一个像素。
请记住我们使用的的背景颜色?我们将使用相同的,只是在相反的顺序。
所以这个时候请将您的前景设置为#2070bf和你的背景颜色为#10365a。
然后在渐变中使用前景色到背景色下,再次选择线性渐变,从上到下拖动渐变。
这将是您的分隔符。
将这个层的混合模式改为柔光使它混合的更加好按下Ctrl+J 复制这个图层。
根据你想要的导航链接数量来决定。
然后简单的移动到合适的位置。
为了给导航条增加一些细节。
创建一个新层使用矩形选框工具在两个分隔符之间创建选区。
然后将给选区填充颜色。
第一个颜色这里使用的是#60c100.现在在每一个分隔符空间我们必须重复此步骤。
为了确保你有相同的大小,每次简单重复的这一层,并移动到下一个空间。
然后按Ctrl +单击在您的图层窗口的调色板小图片的前面层。
这将选择长方形的选区。
然后,只需使用油漆桶工具(),来填补其他颜色。
这个时候所使用的颜色是#f80000重复这一步,这里使用的颜色是#feb70a。
这里再做一遍。
最后一次我在这里用的颜色是#d200ff. 当然如果你有更多的链接,分隔符越多你就简单的添加一些更多的颜色下一步是添加一个边框,这里要比我们的头部或导航条更多一些。
ps制作简洁网页教程

ps制作简洁网页教程在设计一个简洁网页时,有几个关键要点需要考虑。
首先,简洁的网页设计意味着去除所有不必要的元素,使页面看起来清晰、简单和易于导航。
在这篇教程中,我们将介绍一些实现简洁网页设计的技巧和步骤。
首先,选择合适的颜色和字体。
简洁的网页设计通常使用明亮而清爽的颜色,例如白色或淡蓝色。
这些颜色会给人一种干净、轻松的感觉。
字体选择应该简单而易于阅读,例如Arial或Helvetica。
其次,减少页面上的内容数量。
过多的文字和图像会使页面看起来凌乱和拥挤。
通过精简内容,只保留最重要的信息,可以使页面更加简洁并易于理解。
第三,采用简洁的布局。
简单的网页设计通常采用单一列布局,这意味着将内容垂直排列。
这种布局能够提供清晰的导航和易于阅读的体验。
第四,使用空白空间。
空白空间是指页面上没有任何内容的区域。
它可以用来分隔不同的内容块,并使页面看起来更加整洁和清晰。
正确使用空白空间可以提高页面的可读性和可视性。
第五,使用简洁的导航菜单。
导航菜单应该简单明了,易于使用和理解。
它应该位于页面的顶部或侧边,并且在整个网站的不同页面上保持一致。
避免使用复杂的下拉菜单或过多的导航选项。
第六,使用大型的图片和少量的动画。
在简洁的网页设计中,图片应该被用来突出重点,而不是作为装饰性元素。
此外,过多的动画效果可能会分散用户的注意力,因此应该尽量避免使用过多的动画效果。
第七,优化页面加载速度。
简洁的网页应具有快速的加载速度,以提供良好的用户体验。
使用适当的图片压缩和缓存技术可以有效地减少页面加载时间。
最后,在设计简洁网页时,重要的是要记住“少即是多”的原则。
不要过度装饰或添加不必要的元素。
力求提供简洁、清晰和直观的用户体验。
通过遵循上述步骤和技巧,你可以制作出一个简洁而优雅的网页。
这样的网页设计可以提高用户体验,使用户更容易找到他们所需的信息,并增加网页的可视性和可读性。
[PS教程]一个网站导航的设计教程
![[PS教程]一个网站导航的设计教程](https://img.taocdn.com/s3/m/47516039580216fc700afdd1.png)
站酷网提示您:本文由 zhouyuling909 原创,如需商业用途或转载请与 zhouyuling909 联系,
谢谢配合!
zhouyuling909
北京市 / 网页制作
积分 40
最终效果
1.填充背景为深灰色,设置前景色,新建图层1,绘制圆色矩形;
2.为图层1添加图层样式(投影,内阴影,外发光,渐变叠加,描边);
3.选择图层1,使用滤镜>杂色>添加杂色(根据情况调整杂色的数量);
4.按CTRL键点击图层1,调出图层1的图形选区之后,新建图层2,填充任意色彩,选择矩形选框工具,按向上方向键,将选区向上移动1个像表的距离,再按删除键删除选区内的色彩.再CTRL+D,取消选区.这样我们就得到了按钮底部的高光了;
5.选图层2,添加图层样式(渐变叠加);
6.按CTRL键,点击图层1,调出层1选区,再新建图层3,使用渐变工具(径向渐变,白到黑色,从按钮的上中位置拖到按钮的下右位置),CTRL+D取消选区,改变层3的图层样式;如图设置
7.选择圆角矩形工具,建立与按钮同等宽度的圆色矩形路径,再选用转换点工具,移动右下角两个节点.使其变成梯形,新建图层4,设置前景色为白色,进入路径面板,填充路径(白色).按CTRL键点击层1,选图层4,为图层4添加图层蒙板.再设置图层混合模式,产生按钮的高光效果;
8.输入文字,添加图层样式;
完成最终效果。
photoshop怎样绘制导航条

photoshop怎样绘制导航条photoshop怎样绘制导航条一个好的导航条肯定需要许多元素,并且信息也要准确。
但是很多同学还不太清楚。
那么接下来下面是店铺整理的一些关于photoshop怎样绘制导航条,供您参阅。
photoshop绘制导航条的方法打开PS,像制作普通图片一样制作一个导航条图片。
图片做好后,在PS中选择切片工具。
用鼠标均匀地拉出各个切片部分(我这里是八等份)。
这时,切换到“切片选择工具”。
在一个切片上双击。
在弹出的窗口中,分别填写好名称、URL、信息文本、Alt标记。
各部分功能解释如下:名称:随意,方便自己识别。
URL:当鼠标点击此切片时,要转到的位置(不仅可以是本地电脑上的位置,也可以是网络位置)。
信息文本:当鼠标移动到此切片时,在浏览器底部状态栏显示的提示文字。
Alt标记:Alt 标记。
在这里,介绍下获得URL的方法。
比如我想获得图片这个切片的URL,就在自己电脑上打开图片所在的文件夹,然后复制标题栏的路径过去即可。
按同样的方法,填写好各个切片的信息。
全部完成后,点击菜单“文件”-“存储为Web所用格式”。
在”存储为Web所用格式“窗口中,将图片格式改为JPEG,品质改为 60(当然你也可以把品质改为 100,这样图片效果就更好了,不过图片会稍微大一些)。
这样做的目的是为了做出来的导航条比较美观。
在保存对话框中,选择一个不含中文的文件名(可以是数字或字母),然后在格式中选择“HTML和图像”,最后单击保存。
这时,有可能会弹出一个提示框,单击“取消”忽略即可。
保存成功后,会新增一个images文件夹和一个html文件。
利用PHOTOSHOP制作网页

二、网页制作步骤
”
01.
一切完毕,下面使用切片工具,将页面切割成相应小块,如图所示。
02.
另存为WEB格式,为后面页面排版做好准备。
ቤተ መጻሕፍቲ ባይዱ
本节课通过一个实例,我们学习了网页制作的流程及基本步骤。
01
问答题: 为什么要使用切片工具将网页进行切割?
02
模仿练习: 请尝试设计本站的欢迎页面
03
课后小结及练习
03
绘制导航条
04
填充页面左边部分
05
使用圆角矩形工具绘制如图所示圆角:
二、网页制作步骤
应用渐变工具和圆角矩形绘制四个按钮并添加如图所示文字: 用矩形选框、自定义形状等工具绘制如图所示界面:
二、网页制作步骤
回到右上边,导入素材,使用圆角矩形工具进行处理,使之成为如图所示效果:
二、网页制作步骤
第二讲 PS网页制作案例
点击此处添加副标题
教学重、难点
利用PhotoShop制作网页
利用PhotoShop制作网页
一、PhotoShop制作网页简介
网页制作工具很多,PhotoShop是一个很不错的选择。利用PhotoShop制作网页的一般步骤是:
二、网页制作步骤
01
新建画布
02
我们先来设计网页的顶部区域
删除多余部分如图所示:
美化图形 复制一份合制的形状,将其透明度设置成15%,并移动到如图所示位置,用自定义图形中的箭头为图片添加一个ICO:
二、网页制作步骤
为展示学生作品,我们在中间绘制一个作品展示区 我们在页面下方设计出版权信息模块
按照同样的方法,绘制如图所示图形:
二、网页制作步骤
在整体看一下我们的界面
如何使用Photoshop设计独特的网页导航栏

如何使用Photoshop设计独特的网页导航栏在当今数字时代,网页设计是至关重要的。
要吸引用户并让他们留在您的网站上,良好的导航栏设计是必不可少的。
今天我们将谈论如何使用Photoshop来设计独特的网页导航栏。
一、了解网页导航栏的重要性首先,让我们了解一下网页导航栏的重要性。
导航栏不仅仅是帮助用户在网站上导航的工具,它还是网站风格和品牌形象的重要组成部分。
一个独特而吸引人的导航栏可以提高用户体验和留存率。
因此,在设计导航栏时,应该考虑到用户需求、品牌特色以及整体网站风格。
二、了解Photoshop的基本工具和功能在设计网页导航栏之前,我们需要了解基本的Photoshop工具和功能。
Photoshop是一款功能强大的图像处理软件,它提供了许多工具和特效,可以大大提升设计效果。
熟悉并掌握这些工具对于设计出独特的网页导航栏来说至关重要。
三、确定导航栏的风格和颜色在设计导航栏之前,我们需要确切地确定导航栏的风格和颜色。
根据网站的主题和目标受众,可以选择不同的风格,例如扁平化设计、材料设计或立体设计。
颜色方面,应与品牌形象和整体网站风格保持一致,并考虑到可读性和吸引力。
四、创建导航栏的背景设计导航栏的第一步是创建背景。
使用Photoshop的矩形工具(或样式化的矩形工具)绘制一个与网页宽度匹配的矩形,作为导航栏的背景。
根据设计需求,可以选择渐变、纯色或背景图像作为背景。
五、添加导航链接接下来,我们需要为导航栏添加链接。
使用Photoshop的文本工具,在导航栏上添加相应的文本,例如“首页”、“关于我们”、“产品”等。
这些文本应该以易读、清晰的字体显示,并且要具有足够的对比度,以确保用户能够清楚地看到它们。
六、设计导航栏的悬停效果设计独特的网页导航栏需要考虑到用户的交互体验。
悬停效果是一种常见的交互效果,当用户将鼠标悬停在导航链接上时,链接变色或变形。
通过使用Photoshop的图层样式或形状工具,可以轻松地为导航链接添加悬停效果。
Photoshop绘制灰色风格的网页导航条

为导航条写上标题
2
photoshop 学 习 教 程
下面设置圆圈的样式
3
photoshop 学 习 教 程
图层样式设置完毕把图层不透明° 设置为 70% 加上箭头toshop 学 习 教 程
Photoshop 绘制灰色风格的网页导航条
最终效果
步骤
步骤 2,创建导航背景,下面忘记写了,颜色是#5a5a5a
设置灰色块的图层样式,内阴影+渐变
1
photoshop 学 习 教 程
设置完渐变的时候效果出来啦
好,复制背景,行距是 3px
Photoshop绘制仿真塑料效果的网页导航

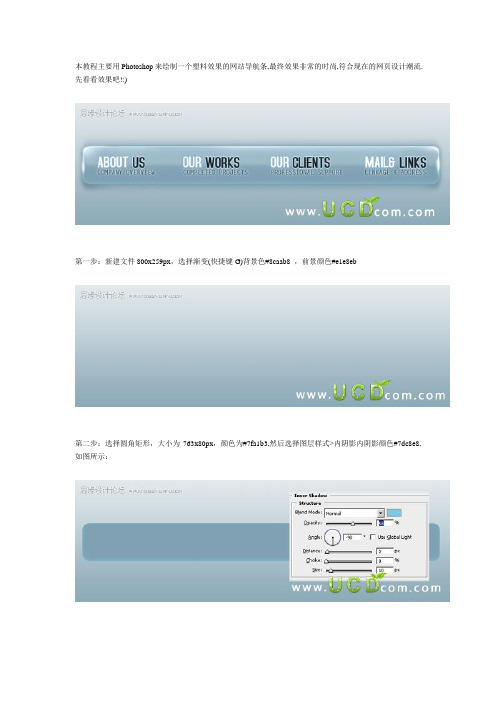
本教程主要用Photoshop来绘制一个塑料效果的网站导航条,最终效果非常的时尚,符合现在的网页设计潮流. 先看看效果吧!:)第一步:新建文件800x259px,选择渐变(快捷键G)背景色#8caab8 ,前景颜色#e1e8eb第二步:选择圆角矩形,大小为763x80px,颜色为#7fa1b3,然后选择图层样式>内阴影内阴影颜色#7dc8e8,如图所示:第三步:在圆角矩形下面新建层,载入圆角矩形选区(按ctrl+鼠标点击图层),填充颜色#86a6b5,取消选区(快捷键ctrl+D),选择滤镜>模糊>高斯模糊(值为1.8px),然后选择滤镜>模糊>动感模糊(值为90度,41px),再用高斯模糊(值为1.8px),设置该层的不透明度为85%。
效果如图所示:第四步:在圆角矩形下面新建层,载入圆角矩形选区(按ctrl+鼠标点击图层),填充颜色为#678a9f,取消选区(快捷键ctrl+D),选择滤镜>模糊>高斯模糊(值为4.5px)效果如图:第五步:在圆形矩形下面新建层,载入圆角矩形选区(按ctrl+鼠标点击图层),向下移动10px,选择渐变工具(快捷键G),从透明到#6d838f,从左下角中步右下角拉渐变,如图箭头所示:第六步:取消选择(快捷键ctrl+D),选择滤镜>模糊>高斯模糊(值为3.6px)。
第七步:在最上方新建层,载入圆角矩形选区(按ctrl+鼠标点击图层),向下移动1px,选择渐变工具(快捷键G)从#92c2da到透明,从上到下10px左右高度内拉渐变,参考图:第八步:新建层,载入圆角矩形选区(按ctrl+鼠标点击图层),向上移动40px,选择渐变工具(快捷键G),从#bcd2db到透明,取消选区(快捷键ctrl+D)然后选择滤镜模糊高斯模糊(值为3.6),参考图:第九步:新建层,使用45px软刷,颜色为#b8c9d1,然后选择滤镜>模糊>高斯模糊(值为4px),设置不透明度为50%,如图所示:第十步:新建层,选择80px软刷,颜色为#d3e7f1,给导航增加反光效果,如图所示:第十一步:新建层,载入圆角矩形选区(按ctrl+鼠标点击图层)向下移动1px,选择渐变(快捷键G),从#fbfcfd 到透明(径向),取消选区(ctrl+D),选择>滤镜>模糊>高斯模糊(值为3.0),用软刷在右上角增加反光,如图所示:第十二步:输入自己喜欢的文字,选择图层样式>投影>外发光如图所示:第十三步:输入第二种文字,设置图层样式>外发光>描边,设置如图:第十四步:输入第三种文字,设置图层样式>外发光,如图所示:看下最终效果吧!。
ps网站导航简单制作

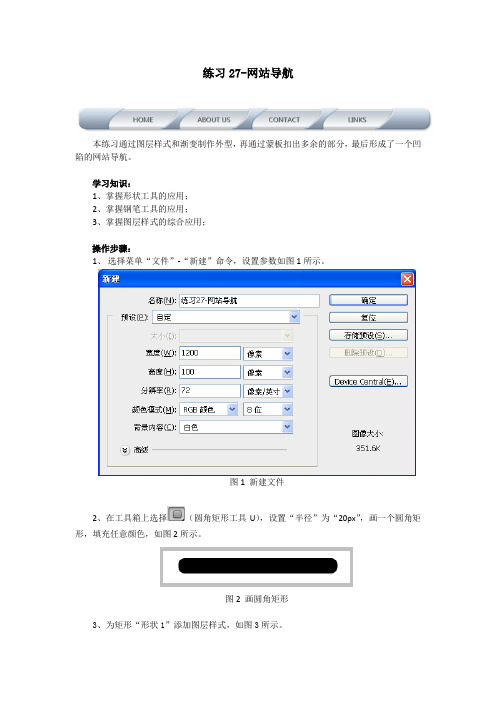
练习27-网站导航本练习通过图层样式和渐变制作外型,再通过蒙板扣出多余的部分,最后形成了一个凹陷的网站导航。
学习知识:1、掌握形状工具的应用;2、掌握钢笔工具的应用;3、掌握图层样式的综合应用;操作步骤:1、选择菜单“文件”-“新建”命令,设置参数如图1所示。
图1 新建文件2、在工具箱上选择(圆角矩形工具U),设置“半径”为“20px”,画一个圆角矩形,填充任意颜色,如图2所示。
图2 画圆角矩形3、为矩形“形状1”添加图层样式,如图3所示。
图3 为“形状1”添加图层样式4、在画面上画一个稍大些的圆角矩形“形状2”,如图4所示。
图4 画一个稍大的圆角矩形5、为“形状2”添加图层样式,如图5所示。
图5 为“形状2”添加图层样式6、鼠标右击“形状2”图层,选择“栅格化图层”命令,用(钢笔工具P)画一个椭圆图形如图6所示,点鼠标右键把路径转换为选区,如图7所示。
图6 钢笔工具创建椭圆路径图7 将路径转换为选区7、按住“Alt”键不放,并在图层面板上选择(添加矢量蒙版)按钮,为“形状2”图层添加图层蒙版,效果如图8所示。
图8 为“形状2”添加“蒙版”得到按钮形状8、按“Ctrl+鼠标左键”点击图层“形状2”的“蒙版”缩略图,可以得到“蒙版”白色区域的选区,按“Shift+Ctrl+I”组合键进行选区反选,得到“蒙版”黑色区域选区,然后将选区移动到如图9所示位置。
图9 移动选区9、在选中图层“形状2”的“蒙版”前提下,用前景色黑色填充选区,得到效果如图10所示。
图10 用黑色填充选区得到按钮形状10、用同样的方法制作其它按钮,并添加上文字,为文字添加“图层样式”,最终效果如图11所示。
图11 最终效果。
ps制作网页详细的教程

ps制作网页详细的教程在这个数字化时代,拥有一个令人印象深刻、易于导航的网页对于个人和商业目的来说至关重要。
其中,Adobe Photoshop (简称PS)是一款强大的图像处理软件,也可以用于制作网页设计。
在本教程中,我将详细介绍如何利用PS制作一个令人惊叹的网页。
首先,打开Adobe Photoshop软件,并创建一个新的文档。
在文件菜单中选择“新建”选项,然后设置网页尺寸。
根据你的需求,可以选择常见的网页尺寸,例如宽度为1200像素,高度为800像素。
别忘了给文档命名和保存。
接下来,开始设计你的网页布局。
使用矢量工具和形状工具绘制网页的基本元素,例如导航栏、侧边栏和内容区域。
可以选择不同的颜色,填充这些元素,以使其更加美观。
还可以添加文本元素作为网页的标题和副标题。
然后,在网页布局中插入图片。
使用照片编辑工具将图像裁剪成适当的大小,并调整其亮度、对比度等属性,以便更好地融入网页设计。
此外,你还可以使用图片外部链接功能,将图像从网络上的URL地址直接导入网页。
接下来,为网页添加交互性元素。
这些元素可以是醒目的按钮,也可以是图像库中的矢量图标。
使用图层效果,如投影、渐变等,使这些元素更加立体和引人注目。
此外,你还可以为按钮和链接指定鼠标悬停和点击时的不同样式,以提高用户体验。
在进行网页内容设计时,请确保保持简洁和易于读取。
选择合适的字体和字号,并使用段落和标题样式对文本进行格式化。
此外,使用HTML和CSS知识,将文本和图像布局与网页之间的标记关联起来,以便能够轻松地在网页上编辑和更新这些内容。
最后,在制作网页时,请不断保持审美触觉和用户体验的意识。
调整颜色、字体、按钮大小等元素,使其在不同的屏幕大小和浏览器中都能够完美显示。
你还可以使用PS的原型制作工具,创建一个虚拟的交互式网页模型,以便在最终发布之前对网页进行测试和修改。
综上所述,Adobe Photoshop是一个非常有用的工具,可以用于制作令人印象深刻的网页设计。
使用Adobe Photoshop进行网站导航与按钮设计的步骤

使用Adobe Photoshop进行网站导航与按钮设计的步骤在当今数字化时代,优秀的网站导航与按钮设计成为了吸引用户和提升用户体验的关键之一。
Adobe Photoshop作为一款功能强大的图像处理软件,能够提供丰富的设计工具和特效,使得设计师可以创造出独特、美观的网站导航与按钮。
本文将介绍使用Adobe Photoshop进行网站导航与按钮设计的步骤,帮助读者打造出专业水准的设计作品。
第一步:明确设计目标在开始设计之前,你需要明确你的设计目标。
是一个简约清晰的导航栏,还是一个独特创新的按钮样式?根据具体的需求,你可以制定出设计方向和主题风格,为后续的设计工作打下坚实基础。
第二步:创建新的工作文件打开Adobe Photoshop,点击“文件”菜单,在下拉菜单中选择“新建”。
弹出的对话框中,你可以设置你的工作文件的尺寸和分辨率。
一般来说,网站导航和按钮的尺寸相对较小,可以根据实际需求设置适当的大小。
第三步:添加背景和布局在工作文件中,你可以添加背景颜色或背景图片,以及布局结构。
你可以使用矩形工具、形状工具等选项来绘制导航栏和按钮的基本形状。
通过调整图层顺序和位置,你可以创建合适的布局。
第四步:选择适当的字体和颜色导航栏和按钮的文字信息是引导用户的重要元素。
选择适当的字体和颜色能够增强可读性和吸引力。
在Photoshop中,你可以使用文本工具选择字体、大小和样式。
此外,你还可以使用取色器工具选择合适的颜色。
第五步:添加图标和图像为了使设计更加生动和有趣,你可以添加一些图标和图像元素。
这些图标和图像可以用作导航栏的按钮或按钮的背景。
在Photoshop中,你可以使用形状工具或导入外部图像,并进行调整和排列。
第六步:应用样式和特效为了提升设计的视觉效果,你可以应用一些样式和特效。
Photoshop提供了丰富的样式和特效选项,如渐变、阴影、描边等等。
通过使用这些工具,你可以让按钮看起来更加立体、炫目,或者为导航栏添加一些动态效果。
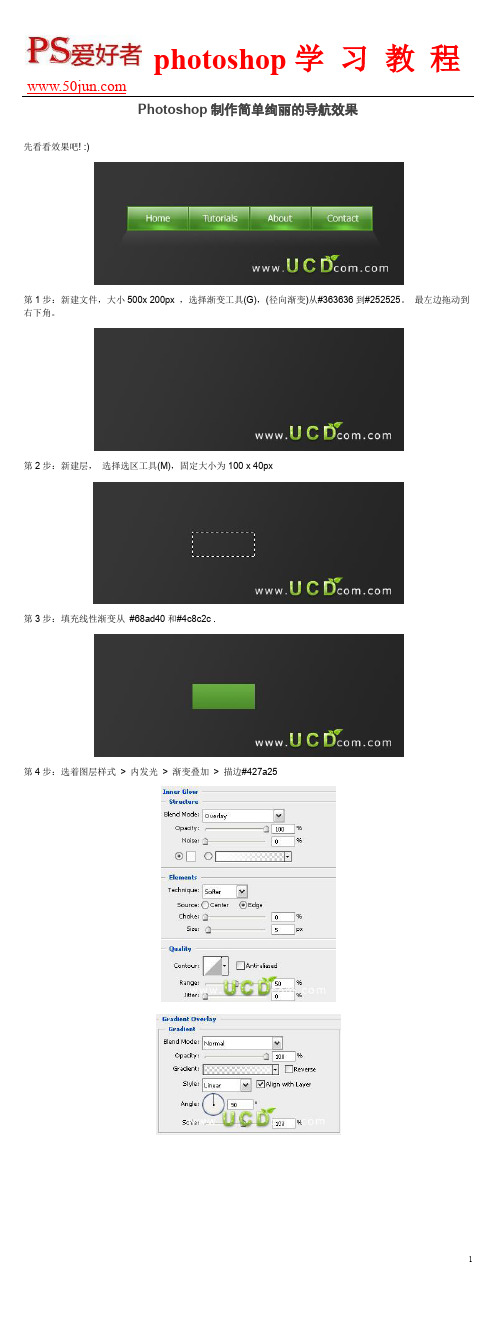
Photoshop制作简单绚丽的导航效果

先看看效果吧! :)
第1步:新建文件,大小500x 200px ,选择渐变工具(G),(径向渐变)从#363636到#252525。
最左边拖动到右下角。
第2步:新建层,选择选区工具(M),固定大小为100 x 40px
第3步:填充线性渐变从#68ad40和#4c8c2c .
第4步:选着图层样式> 内发光> 渐变叠加> 描边#427a25
现在您的按钮应该是这样的.
第5步:新建层,同时选种新层和按钮层合并(ctrl+E),现在做一些发光效果,加深工具(O),笔头大小为45px,不透明度为10%,围绕按钮四周加深。
第6步:现在,选择减淡工具(O),使用了一个14像素的软刷,不透明度为10%。
(小鱼提醒:选择高光)
第7步:复制按钮如图:
第8步:新建层,灰色到透明,选择编辑>变换>透视
第9步:降低透明度为10%。
第10步:最后,添加一些文字。
小鱼完成:)您呢(*^__^*) 嘻嘻……
小鱼完成:)您呢(*^__^*) 嘻嘻……。
几款简洁导航条详细制作过程

一款精致的水晶风格按钮的制作网站制作中导航栏的设置非常重要。
漂亮的导航按钮和菜单会给网站增色不少。
下面介绍一款精致的水晶风格按钮的制作。
作者不仅介绍了按钮的制作还介绍了文字部分的制作方法,非常值得学习。
最终效果1、创建一个新文件600 * 140px。
现在选择圆角矩形工具制作一个圆角矩形如下图。
2、应用层样式:内发光,混合模式:滤色,方法:柔和。
3、渐变叠加:颜色设置为:#5e80a3,#839db8,#b8c7d6。
4、描边: #5e80a3。
5、这就是它应该呈现的样子。
6、现在打上菜单文字,字体Segoe,大小:14 pt,颜色白色#ffffff。
7、给字体链接应用层效果:描边 #53769a。
8、创建一个新层。
选择矩形选框工具,绘制1px宽度的线条并使用# ffffffs填充。
9、复制这个层接着在每个链接之间添加每个线条。
现在选择矩形选框工具选取线条底部的区域覆盖到所有的线条,然后使用选择- >修改- >羽化和应用5px半径。
按下Del然后采取相同的方法处理上方的线条。
10、将线条图层的混合模式改为柔光。
11、使用矩形选框工具选取你链接的内部区域(在两个线条之间)然后填充任何你想要的颜色。
12、现在给这个层应用混合模式渐变叠加使用颜色: #567595, #728fae #b3c3d3。
13、这就是它应该呈现的样子。
14、现在使用矩形选框工具2px的半径绘制一个小矩形使用#ffffff填充。
15、应用如下的层效果到形状图层: 内发光(混合模式:叠加)。
16、渐变叠加: #e6e6e6 和 #ffffff。
17、描边: #5e80a3。
18、这就是它应该呈现的样子。
19、在形状内输入“search”使用Segoe字体,大小为 12pt 颜色#7b7b7b。
最终效果:Photoshop制作一个精美的透明导航这photoshop教程介绍非常精致的导航栏的制作方法。
大致过程:先用做出自己想要的导航栏形状,然后分别对导航栏的高光及背景部分设置图层样式,做出水晶质感。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
添加导航文字:宋体 14pt,复制每个频道图 层,向下移动 1px 设置嵌入效果
新建一个分组,命名为“分隔条”,新建按 CTRL+SHIT+N 新建一个图层;选择“圆角矩形”
工具,在圆角矩形的固定属性设置:宽度:1px 高度:30px;放大图像至 800%;在主页和学历间 画“线“;添加”渐变叠加的效果”(颜色 1:, 颜色 2:),然后复制分隔条的图层到其它栏目之
0c84f5e 成都网站制作
设置图层的混合选项:投影(角度:90、距 离:2、大小:1 像素);内发光(颜色:白色 (FFFFFF))、大小:2px;渐变叠加(样式:线性、 颜色 1:、颜色 2:FFFFFF)
按住 CTRL+SHIFT+N 新建图层,命名为 sh柔光,设置“不透明度”为 75%
导航栏是网页设计的核心,今天让我们学习 如何制作简洁而漂亮的网页导航条的制作方法。 如下:
PHOTOSHOP
新建一个 520×300 的白色背景图
改变背景颜色为黑色,在“视图”新建水平 参考线输入:120px,再新建一个水平参考线: 160px
按 住 CTRL+SHIFT+N 新 图 层 , 命 名 为 navigation_back;前景色设为的浅灰色;再“用 矩形工具”选水平参考线之间的选区后效果如 下:
0c84f5e 成都网站制作
间就完成了导航条的制作了。
