网页音乐播放器代码
html页面音乐播放器代码

html页面音乐播放器代码html页面音乐播放器代码HTML播放器样式1代码:<P align=center> <TABLE borderColor=#bc8f8f cellSpacing =1width=315 border=1> <TBODY> <TR> <TD><EMBEDstyle="FILTER: invert(); WIDTH: 315px; HEIGHT: 28px" src=音乐地址type=audio/mpegautostart="true"></EMBED></TD></TR></TBODY></TAB LE><P align=center></P></DIV> <P></P>HTML播放器样式2代码:.<P align=center><table style="BORDER-RIGHT: #ff69b4 3pxdashed; BORDER-TOP: #ff69b4 3px dashed; BORDER-LEFT: #ff69b4 3px dashed;BORDER-BOTTOM: #ff69b4 3px dashed" cellSpacing="0" cellPadding="0"bgColor="white" id="table6"> <tr> <td> <tableborderColor="#ff69b4" align="center" bgColor="#ffccf5" b order="2"id="table7"> <tr> <td style="FILTER: alpha(opacity=100,sty le=3)"><p align="center"> <embed src="音乐地址" width="300" height="45"type="audio/mpeg" loop="-1" autostart="true" volume="0"></td></tr> </table> </td> </tr></table>HTML播放器样式3代码:<P align=center><table style="BORDER-RIGHT: #000000 3pxdashed; BORDER-TOP: #000000 3px dashed; BORDER-LEFT: #000000 3px dashed;BORDER-BOTTOM: #000000 3px dashed" cellSpacing="0" cellPadding="0 "bgColor="#00000" id="table5"> <tr> <td> <tableborderColor="#000000" align="center" border="1" id="tab le6"> <tr><td> <p align="center"> <embed style="FILTER: Xray" src= "音乐地址"width="300" height="45" type="audio/mpeg" loop="-1" autostart="true"volume="0"> </td> </tr> </table> </td> </tr></table>HTML播放器样式4代码:<p align="center"><EMBED style="FILTER: Xray" src=音乐地址width=300 height=45 type=audio/mpeg loop="-1" autostart="true"volume="0"></EMBED>HTML播放器样式5代码:<p align="center"><EMBEDstyle="FILTER: Gray" src=音乐地址 width=300 height=45 type=audio/mpeg loop="-1"autostart="true"volume="0"></EMBED>HTML播放器样式6(这个可以添加播放器背景添加的时候修改下面代码的图片地址换上你要显示的)代码:<p align="center"> <TABLE borderColor=#dee4fecellSpacing=3 cellPadding=0 background=图片地址 border=2> <TBODY><TR> <TD> <TABLE align=center border=0> <TBODY><TR> <TD style="FILTER: alpha(opacity=60,style=3)"> <P align=center><EMBED style="FILTER: Gray" src=音乐地址 width=300 height=45type=audio/mpeg volume="0" autostart="true" loop="-1"></P></TD></TR></TBODY></TABLE></TD></TR></TBO DY></TABLE>。
音乐播放器代码

音频播放器代码(1)<EMBED SRC="音乐文件地址">属性有:SRC="FILENAME" 设定音乐文件的路径AUTOSTART=TRUE/FALSE 是否要音乐文件传送完就自动播放,TRUE是要,FALSE是不要,默认为FALSELOOP=TRUE/FALSE 设定播放重复次数,LOOP=6表示重复6次,TRUE表示无限次播放,FALSE播放一次即停止。
STARTIME="分:秒" 设定乐曲的开始播放时间,如20秒后播放写为STARTIME=00:20VOLUME=0-100 设定音量的大小。
如果没设定的话,就用系统的音量。
WIDTH HEIGHT 设定控制面板的大小HIDDEN=TRUE 隐藏控制面板CONTROLS=CONSOLE/SMALLCONSOLE 设定控制面板样子例子:*************************************<html><head><title>播放音乐</title></head><body><EMBED SRC="midi.mid" autostart=true hidden=trueloop=true>作为背景音乐来播放。
</body></html>(2)wma格式音乐播放器代码自动播放代码<P align=center><EMBED name=Player34 pluginspage=/windows/mediapla yer/download/default.asp src=wma格式的歌曲地址width=200 height=50 type=application/x-mplayer2 showstatusbar="-1" AutoStart="-1" PlayCount="0" clicktoplay="-1"></P></EMBED>手动播放代码<P align=center><EMBED name=Player34 pluginspage=/windows/mediapla yer/download/default.asp src=wma格式的歌曲地址width=200 height=50 type=application/x-mplayer2 showstatusbar="-1" AutoStart="0" PlayCount="0" clicktoplay="-1"></P></EMBED>(3)mp3格式音乐播放器代码自动播放代码<P align=center><EMBED name=Player34pluginspage=/windows/mediapla yer/download/default.asp 格式的src=mp3歌曲地址width=200 height=50 type=application/x-mplayer2 showstatusbar="-1" AutoStart="-1" PlayCount="0" clicktoplay="-1"></P></EMBED>手动播放代码<P align=center><EMBED name=Player34 pluginspage=/windows/mediapla yer/download/default.asp src=mp3格式的歌曲地址width=200 height=50 type=application/x-mplayer2 showstatusbar="-1" AutoStart="0" PlayCount="0" clicktoplay="-1"></P></EMBED>(4)rm格式音乐播放器代码自动播放代码<P align=center><EMBED name=Player34 src=rm格式的歌曲地址width=200 height=50 type=application/octet-stream controls="StatusBar,ControlPanel" AutoStart="-1" numloop="0" loop="-1" clicktoplay="-1" nolabels="0" prefetch="0" shuffle="0" _extenty="847" _extentx="9657"></P></EMBED>手动播放代码<P align=center><EMBED name=Player34 src=rm格式的歌曲地址width=200 height=50 type=application/octet-stream controls="StatusBar,ControlPanel" AutoStart="0" numloop="0" loop="-1" clicktoplay="-1" nolabels="0" prefetch="0" shuffle="0" _extenty="847" _extentx="9657"></P></EMBED><html><head><meta name="generator" content="microsoft frontpage 6.0"> <meta name="progid" content="frontpage.editor.document"> <meta http-equiv="content-type" content="text/html; charset=gb2312"><title>插入音乐播放器</title></head>//只需要注意rows="*,21"这句就可以,21表示播放器占的高度为21个象素。
网页音乐播放器代码

网页音乐播放器代码
简介
网页音乐播放器是一个利用 HTML、CSS 和 JavaScript 编写的网页应用程序,能够在网页上播放音乐文件。
它可以通过用户界面提供音乐的播放、暂停、快进、快退等基本操作。
本文将介绍如何使用 HTML、CSS 和 JavaScript 编写一个简单的网页音乐播放器。
准备工作
在开始编写网页音乐播放器代码之前,我们需要准备以下内容:
•音乐文件:准备一些音乐文件(例如 MP3 格式),作为播放器的音乐资源。
•HTML 文件:创建一个 HTML 文件,用于承载网页音乐播放器。
•CSS 文件:创建一个 CSS 文件,用于控制网页音乐播放器的样式。
•JavaScript 文件:创建一个 JavaScript 文件,用于实现网页音乐播放器的功能。
HTML 结构
首先,我们需要定义网页音乐播放器的 HTML 结构。
以下是一个基本的 HTML 结构示例,你可以根据自己的需求进行修改:
```markdown <!DOCTYPE html>
网页音乐播放器
<link rel=。
网站建设中怎样让网页播放音乐,和网页背景音乐代码是什么,怎样放网页背景音乐?

网站建设中怎样让网页播放音乐,和网页背景音乐代码是什么,怎样放网页背景音乐?在网站建设中,我们会常涉及到多媒体文件,下面我们就先来介绍一下在网站中播放音乐的方法,其中包括:.mid、.mp3、.avi、.flash、.mpg、.mov、.rm 和背景音乐添加的方法.在网站建设中,我们会常涉及到多媒体文件,下面我们就先来介绍一下在网站中播放音乐的方法,其中包括:.mid、.mp3、.avi、.flash、.mpg、.mov、.rm 和背景音乐添加的方法.根据不同的格式,有不同的代码下面是相信代码介绍:在下面的代码使用中需要注明的是:"音乐文件和地址"——待播放文件的文件名,前面带上绝对路径,或者本站的相对路径。
width_num——是指一个作为宽度的数字;height_num——是指一个作为高度的数字;1.mid<embed src="音乐文件和路径" type="audio/midi" hidden="false" autostart="true"loop="true" height=height_num width=width_num></embed>2.mp3<embed controller="true" width="width_num" height="height_num"src="音乐文件和路径" border="0" pluginspage="/quicktime/download/indext.html"></embed>3.avi<embed src="音乐文件和路径" border="0" width="width_num" height="height_num" type="application/x-mplayer2"></embed>4.flash<embed src="音乐文件和路径" pluginspage="/shockwave/download/index. cgi?P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" width="width_num" height="height_num" play="true" loop="true"quality="high" scale="showall" menu="true"></embed>5.mpg<embed src="音乐文件和路径" border="0" width="width_num"height="height_num" type="application/x-mplayer2"></embed>6.mov<embed controller="true" width="width_num" height="height_num"src="音乐文件和路径" border="0" pluginspage="/quicktime/download/indext.html"> </embed>7.rm<OBJECT>" height="height_num"><PARAM NAME="CONTROLS" VALUE="ImageWindow"><PARAM NAME="AUTOSTART" Value="true"><PARAM NAME="SRC" VALUE="音乐文件和地址"><embed height="高" width="宽" controls="ImageWindow"src="音乐文件和路径" type="audio/x-pn-realaudio-plugin" autostart="true" nolabels="0"autogotourl="-1"></OBJECT>上面使用方式是介绍网页中的播放器的,下面我们来看一下在网站中背景音乐的添加方法:代码很简单:<bgsound src="音乐文件和地址" loop=1loop后面是循环的次数,-1代表无限循环。
音乐播放器代码

以下为一款音乐播放器代码,长度(width="960")及高度(height="620")可调,自由切换百度随心听,贝瓦电台,豆瓣电台,音悦TV等多款音乐台。
代码一:<iframe id=TV name=TV frameborder=0 scrolling=no src=/yyzb width=960 height=550></iframe>代码二:<div><embed height="620" allownetworking="internal" width="960" allowscriptaccess="never" loop="-1" invokeurls="false" src="/yyzb" type="audio/mpeg" wmode="transparent"><br/></div>以下为已嵌入音乐播放器代码的网页代码,复制以下代码创建index.html文件上传空间即可播放音乐,友情链接可自己修改。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><link rel="shortcut icon" href="favicon.ico"><link rel="Bookmark" href="favicon.ico"><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><meta name="keywords" content="音乐网"><meta name="description" content="音乐网"><title>音乐网_电视直播网</title><style type="text/css">BODY {SCROLLBAR-FACE-COLOR: #009ace; FONT-SIZE: 12px; SCROLLBAR-HIGHLIGHT-COLOR: #b8e9fa; SCROLLBAR-SHADOW-COLOR: #009aaa; COLOR: #a9c8e4; SCROLLBAR-ARROW-COLOR: #ffffff; SCROLLBAR-TRACK-COLOR: #cccccc; FONT-FAMIL Y: 宋体,Arial,Verdana ; BACKGROUND-COLOR: #8FC8D6; background-repeat: repeat-x}TD {FONT-SIZE: 12px; COLOR: #a9c8e4; LINE-HEIGHT: 140%}A:link {COLOR: #a9c8e4; TEXT-DECORA TION: none}A:visited {COLOR: #a9c8e4; TEXT-DECORA TION: none}A:active {COLOR: #a9c8e4; TEXT-DECORA TION: none}A:hover {COLOR: #00FF00; TEXT-DECORATION: underline}</style><META HTTP-EQUIV="pragma" CONTENT="no-cache"><META http-equiv="Cache-Control" content="no-cache"><META HTTP-EQUIV="Cache-Control" CONTENT="no-cache, must-revalidate"></HEAD><BODY class=bg leftMargin=0 topMargin=0 marginheight="0" marginwidth="0" background="tv/bg.jpg"><TABLE cellSpacing=0 cellPadding=0 width=960 align=center border=0><TBODY><tr><td colspan="2" height=10></td></tr><tr><TD width=120 align=center ><a href=""><img border="0" src="/images/logo.gif" width="180" height="50" alt="电视直播网"></a></TD><TD width=840 align=right><script language="javascript" src="/vcp/getJScode/getJScode.asp?ReferenceID=684929&No=640x60"> </script></TD></TR><tr><td colspan="3" height=10></td></tr><tr><td colspan="2"><div><iframe id=TV name=TV frameborder=0 scrolling=no src=/yyzb width=960 height=550></iframe></div><TABLE cellSpacing=0 cellPadding=0 width=900 align=center border=0><TR><td align=center height=10></td></tr><TR><td align=center height=5></TD></TR><TR><td align=center><font color="#777777">©<br><div class="bottomx"><a><font color=slategray size=4>本站网址/zb 感谢转发微博、空间的朋友!谢谢你们!</a><div><p></p><font color="#777777"><a>友情连接: <a href="/c?s=a485395f&w=616248&c=17666&i=41910&l=0&e=&t=/cps/land/list/ 0" target="_blank"><font color=slategray size=2>蘑菇街</a> <ahref="/" target="_blank"><font color=slategray size=2>4399游戏</a> <a href="/rd/rd.aspx?e=181&adtype=1&unionid=liancaiping&subunionid=&other=&url=http%3A%2F%2Ftopic.moon %2Farticle%2Farticle_show%2F3816%3Ftype%3D0%26cn%3D13960%26other%3Dunionid%3Aliancaiping%7Cadtype%3A1%7Cadid%3A181%26adsiteid%3D10000007" target="_blank"><font color=slategray size=2>梦芭莎</a> <ahref="/?pid=mm_34029538_3439848_11149737" target="_blank"><font color=slategray size=2>爱淘宝</a> <ahref="/?pid=mm_34029538_3439848_11149737&tb_lm_id=l_sczl_sogou_cyg j" target="_blank"><font color=slategray size=2>一淘专享</a> <ahref="/go/act/taoke/ai_crown.php?pid=mm_34029538_3439848_1114973 7&unid=" target="_blank"><font color=slategraysize=2>TOP10店铺</a> <a href="/" target="_blank"><font color=slategray size=2>时光网址导航</a> <ahref="/?tracker_u=1787&uid=91520851657&website_id=521945"target="_blank"><font color=slategray size=2>一号店超市</a></a></font></div><div class="link">本站所有链接均收集自网络免费公开资源,非本站服务器资源,相关权责不由本站负责,若有侵权,请来信告知,本站会尽快删除!<br>Copyright © 2013 /tv/ Email:liancaiping@苏ICP备14004292号-1</font> <a href="/" target="_black" ><fontcolor=red size=2>返回</font></a> <a href="/" target="_black"><font color=red size=2>主页</a> 西部数码<ahref="/index.asp?ReferenceID=684929"target="_blank"><font color=slategray size=2>虚拟主机</a> </a><a href="/jtyy/" target="_blank"><font color=slategray size=2>家庭影院</a><b></TABLE></body></html>。
网页中添加音乐播放器代码

网页中添加音乐播放器代码<embed controller="true" width="300" height="40" src="/lrc/1.wma" border="0" >(一)基本语法:embed src=url说明:embed可以用来插入各种多媒体,格式可以是Midi、Wav、AIFF、AU、MP3等等,Netscape及新版的IE 都支持。
url为音频或视频文件及其路径,可以是相对路径或绝对路径。
示例:<embed src="your.mid">(二)、属性设置:1、自动播放:语法:autostart=true、false说明:该属性规定音频或视频文件是否在下载完之后就自动播放。
true:音乐文件在下载完之后自动播放;false:音乐文件在下载完之后不自动播放。
示例:<embed src="your.mid" autostart=true><embed src="your.mid" autostart=false>2、循环播放:语法:loop=正整数、true、false说明:该属性规定音频或视频文件是否循环及循环次数。
属性值为正整数值时,音频或视频文件的循环次数与正整数值相同;属性值为true时,音频或视频文件循环;属性值为false时,音频或视频文件不循环。
示例:<embed src="your.mid" autostart=true loop=2><embed src="your.mid" autostart=true loop=true><embed src="your.mid" autostart=true loop=false>3、面板显示:语法:hidden=ture、flase说明:该属性规定控制面板是否显示,默认值为flase。
网页播放音乐源码

1 播放midi格式的音乐<HTML><HEAD><TITLE>播放音乐篇--播放Midi音乐</TITLE></HEAD><BODY bgcolor="#fef4d2" onload=MidiMusicList() background="../images/background8.jpg"><br><br><center><font color="ffaafa"><h2><font color="#FF0000">播放音乐篇--播放Midi音乐</font></h2></font> <br><br><!-- 案例代码1开始--><script language=JavaScript>var x = 0Music = new Array()<!-- [Step1]: 这里可以按序增加播放的Midi音乐-->Music[1] = " Music01.mid"Music[2] = " Music02.mid"Music[3] = " Music03.mid"function MidiMusicList(){<!-- [Step2]: 在此能够设置文本框的缺省文本-->document.MidiMusic.typein.value=" 请按键选择Midi 格式的音乐"}function PlayMusic(){<!-- [Step3]: 这里可以更改Midi音乐所在的绝对位置-->if (x != 0){location.href='Music0'+x+'.mid'}}function FirstMusic(){x=1;document.MidiMusic.typein.value=Music [x]}function EndMusic(){x=Music.length-1;document.MidiMusic.typein.value=Music [x]}function PrevoiusMusic(){if (x>1){ x--;document.MidiMusic.typein.value=Music [x];}}function NextMusic(){var max= Music.length-1if (x<max){ x++;document.MidiMusic.typein.value=Music [x];}}</script><!-- 案例代码1结束--><hr width=300><!-- 案例代码2开始--><Form Name="MidiMusic"><!-- [Step4]: 在此可以更改文本框的列长度--><input Name="typein" type="text" size=25 align=top><br><font size=5 face="Helvetica"><input type=Button Value="|<<" Align=center onclick="FirstMusic()" ><input type=Button Value="<<" Align=center onclick="PrevoiusMusic()" ><input type=Button Value="播放" Align=center onclick="PlayMusic()" ><input type=Button Value=">>" Align=center onclick="NextMusic()" ><input type=Button Value=">>|" Align=center onclick="EndMusic()" ></font></form><!-- 案例代码2结束--></center></BODY></HTML>2 设置空值页面<HTML><HEAD><TITLE>播放音乐篇--设置控制页面</TITLE></HEAD><BODY bgcolor="#fef4d2" background="../images/background7.jpg" ><br><br><center><font color="ffaafa"><h2><font color="#FF0000">播放音乐篇--设置控制页面</font></h2></font><hr width=300><br><!-- 案例代码开始--><script language=JavaScript><!-- [Step1]: 这里能够设置播放音乐的总数目-->var MidiMusicNum = 3Now = new Date()index = Now.getTime()RandomNum = parseInt(((index - (parseInt(index/1000,10) * 1000))/10)/100*MidiMusicNum + 1,10)<!-- [Step2]: 在此可以按序增加播放的音乐-->if (RandomNum == (1)) MidiMusic=("Music01.mid")if (RandomNum == (2)) MidiMusic=("Music02.mid")if (RandomNum == (3)) MidiMusic=("Music03.mid")<!-- [Step3]: 这里能够更改控制页面的宽度、高度-->document.write('<embed src= "' + MidiMusic + '" width=210 height=60 autostart=true>')document.write('<bgsound src= "' + MidiMusic + '" autostart=true>')</script><!-- 案例代码结束--></center></BODY></HTML>3 无控制页面<HTML><HEAD><TITLE>播放音乐篇--无控制页面</TITLE></HEAD><BODY bgcolor="#fef4d2" background="../images/background9.jpg" ><br><br><center><font color="ffaafa"><h2><font color="#FF0000">播放音乐篇--无控制页面</font></h2></font><hr width=300><br><br><!-- 案例代码开始--><script language=JavaScript><!-- [Step1]: 这里可以设置播放音乐的总数目-->var MidiMusicNum = 3Now = new Date()index = Now.getTime()RandomNum = parseInt(((index - (parseInt(index/1000,10) * 1000))/10)/100*MidiMusicNum + 1,10)<!-- [Step2]:在此能够按序增加播放的音乐-->if (RandomNum == (1)) MidiMusic=("Music01.mid")if (RandomNum == (2)) MidiMusic=("Music02.mid")if (RandomNum == (3)) MidiMusic=("Music03.mid")document.write('<embed src= "' + MidiMusic + '" autostart=true loop=true hidden=true >')document.write('<bgsound src= "' + MidiMusic + '" autostart=true loop=true hidden=true >')</script><!-- 案例代码结束--></center></BODY></HTML>4 选择音乐<HTML><HEAD><TITLE>播放音乐篇--选择音乐</TITLE></HEAD><BODY bgcolor="#fef4d2" background="../images/background8.jpg" ><br><br><center><font color="ffaafa"><h2><font color="#FF0000">播放音乐篇--选择音乐</font></h2></font><hr width=300><br><!-- 案例代码开始--><!-- [Step1]: 这里可以更改页面显示的提示信息--><!-- [Step2]: 在此能够设置提示信息的大小--><font face="Helvetica" size=2>请选择并播放音乐:</font><p align="center"><font face="Helvetica" ><form><select name=list><!-- [Step3]: 这里可以按序增加选择播放的音乐--><option value=Music01.mid selected>音乐一<option value=Music02.mid>音乐二<option value=Music03.mid>音乐三</select><inputonclick=top.location.href=this.form.list.options[this.form.list.selectedIndex].value type=button value="播放"></form></font><p></p><!-- 案例代码结束--></center></BODY></HTML>5 音乐播放器<HTML><HEAD><TITLE>播放音乐篇--音乐播放器</TITLE></HEAD><BODY bgcolor="#fef4d2" background="../images/background8.jpg" > <br><br><center><font color="ffaafa"><h2><font color="#FF0000">播放音乐篇--音乐播放器</font></h2> </font><hr width=300><br><br><!-- 案例代码1开始--><script language=JavaScript>IndexLayer = (yers) ? 1:0IndexAll = (document.all) ? 1:0function PlayMusic() {if (IndexLayer) document.Music.play(true)if (IndexAll) { document.Music.stop();document.Music.play() }}function StopMusic() {document.Music.stop()}</script><!-- 案例代码1结束--><!-- 案例代码2开始--><!-- [Step1]: 在此可以更改页面显示的提示信息--><a href="#" onclick="PlayMusic()">播放</a><a href="#" onclick="StopMusic()">停止</a><!-- [Step2]: 这里能够修改播放的音乐名称--><embed src="Music01.mid" name=Music autostart=false loop=true hidden=true></embed><!-- 案例代码2结束--></center></BODY></HTML>6 图形导航<HTML><HEAD><TITLE>播放音乐篇--图形导航</TITLE></HEAD><BODY bgcolor="#fef4d2" background="../images/background3.jpg" ><br><br><center><font color="ffaafa"><h2><font color="#FF0000">播放音乐篇--图形导航</font></h2></font><hr width=300><br><!-- 案例代码1开始--><script language=JavaScript>function PictureMusic1(sound1) { document.sound1.play();}function PictureMusic2(sound2) { document.sound2.play();}</script><!-- 案例代码1结束--><!-- 案例代码2开始--><!-- [Step1]: 这里可以更改图形对应的音乐名称--><embed name=sound1 src=Music01.mid autostart=false hidden=true mastersound loop=false></embed> <a href="#" onclick=PictureMusic1(sound1)><!-- [Step2]: 在此能够设置页面上显示的图形名称--><!-- [Step3]: 这里可以更改图形的宽度、高度--><!-- [Step4]: 在此能够修改图形的边界框的大小,数值大边框粗--><img src=gif1.gif width=90 height=80 border=2></a> <embed name=sound2 src=Music02.mid autostart=false hidden=true mastersound loop=false></embed> <a href="#" onclick=PictureMusic2(sound2)> <img src=Picture004.jpg width=100 height=80 border=2></a><!-- 案例代码2结束--></center></BODY></HTML>7 页面加载音乐<HTML><HEAD><TITLE>播放音乐篇--页面加载音乐</TITLE></HEAD><BODY bgcolor="#fef4d2" background="../images/background1.jpg" ><br><br><center><font color="ffaafa"><h2><font color="#FF0000">播放音乐篇--页面加载音乐</font></h2></font><hr width=300><br><br><!-- 案例代码开始--><script language=JavaScript><!-- [Step1]:在此能够设置页面加载播放的音乐名称-->document.write('<embed src= "'+"Music03.mid"+'" autostart=true loop=true hidden=true>')</script><!-- 案例代码结束--></center></BODY></HTML>。
JavaScript实现的在线音乐播放器开发

JavaScript实现的在线音乐播放器开发随着互联网的普及和发展,人们获取音乐的方式也越来越多样化,其中在线音乐播放器成为了人们日常生活中不可或缺的一部分。
在这篇文章中,我们将探讨如何使用JavaScript来开发一个简单而功能强大的在线音乐播放器。
1. 概述在线音乐播放器是一种基于Web技术的应用程序,通过浏览器即可实现在线播放音乐的功能。
使用JavaScript语言可以轻松地操作DOM元素、控制音频文件的播放、暂停、调整音量等功能,从而实现一个完整的音乐播放器。
2. 准备工作在开始开发之前,我们需要准备以下工作:音频文件:准备好需要播放的音频文件,可以是mp3、wav等格式。
HTML结构:创建一个包含播放器控件的HTML页面。
CSS样式:美化播放器界面,使其更加吸引人。
JavaScript代码:编写控制音乐播放的JavaScript代码。
3. HTML结构首先,我们需要在HTML中创建播放器所需的DOM结构,包括播放/暂停按钮、音量控制、进度条等元素。
以下是一个简单的HTML结构示例:示例代码star:编程语言:html<div id="music-player"><audio id="audio-player" src="music.mp3"></audio><button id="play-pause-button">Play</button><input type="range" id="volume-control" min="0" max="100" value="50"><input type="range" id="progress-bar" min="0"max="100" value="0"></div>示例代码end4. CSS样式接下来,我们可以使用CSS样式对播放器进行美化,使其看起来更加专业和吸引人。
c语言编写的音乐播放器源代码)

include <windows.h> #include <stdio.h>#include <stdlib.h>#include <string.h>#include <conio.h>unsigned frequency[100];char hight[100];unsigned time[100];unsigned rate;void main(){voidset(unsignedf[],charh[],unsignedt[],int r,int num);void music(unsigned f[],unsigned t[],intnum);int flag=0;FILE *f1;int i,n,menu;char FileName[30];while(1){f1=NULL;i=n=0;printf("本程序采用编码的形式播放音乐。
\n");printf("\n用记事本编辑乐谱,然后通过输入文件名播放音乐\n");printf("乐谱文件可以自创,也可以抄别人的\n");printf("\n现在可以先输入数字再按回车播放音乐:\n");printf("1播放指定音乐music1\n");printf("2播放指定音乐music2\n");printf("3通过程序文件名播放音乐\n");printf("4退出\n");while(1){printf("menu=");scanf("%d",&menu);if(menu==1) {strcpy(FileName,"music1.txt");break;}if(menu==2){strcpy(FileName,"music2.txt");break;}if(menu==3){scanf("%s",FileName);break;}if(menu==4)exit(0);}printf("\n该文件的音乐编码如下:\n");if((f1=fopen(FileName,"r"))==NULL){ printf("不能打开文件!\n");exit(1);}fscanf(f1,"%d",&rate);while(!feof(f1)&&flag!=1){fscanf(f1," %d%c%d",&frequency[i],&hight[i],&time[i]);printf("%d%c%d",frequency[i],hight[i],time[i]);if(time[i]!=-1){i++;n++;}elseflag=1;}printf("\n");set(frequency,hight,time,rate,n);music(frequency,time,n);fclose(f1);}getch();}void set(unsigned f[],char h[],unsigned t[],int r,int num){int i,k;for(i=0;i<num;i++){t[i]=t[i]*r;switch(h[i]){case 'H':k=4;break;case 'M':k=2;break;case 'L':k=1;}switch(f[i]){case 1: f[i]=262*k; break;case 2: f[i]=296*k; break;case 3: f[i]=330*k; break;case 4: f[i]=349*k; break;case 5: f[i]=392*k; break; case 6: f[i]=440*k; break;case 7: f[i]=494*k; break;} }}voidmusic(unsignedf[],unsignedt[],intnum){int i;for(i=0;i<num;i++){Beep(f[i],t[i]);}。
HTML5网页音乐播放器的示例代码

HTML5⽹页⾳乐播放器的⽰例代码本⽂介绍了HTML5⽹页⾳乐播放器的⽰例代码,分享给⼤家,具体如下:1功能介绍HTML5中推出了⾳视频标签,可以让我们不借助其他插件就可以直接播放⾳视频。
下⾯我们就利⽤H5的audio标签及其相关属性和⽅法来制作⼀个简单的⾳乐播放器。
主要包括以下⼏个功能:1、播放暂停、上⼀⾸和下⼀⾸2、调整⾳量和播放进度条3、根据列表切换当前歌曲先来看⼀下最终的完成效果:这个⾳乐播放器的结构主要分为三部分:歌曲信息、播放器和播放列表,我们重点介绍⼀下播放器部分。
⾸先在播放器中放三个audio标签⽤于播放:<audio id="music1">浏览器不⽀持audio标签<source src="media/Beyond - 光辉岁⽉.mp3"></source></audio><audio id="music2">浏览器不⽀持audio标签<source src="media/Daniel Powter - Free Loop.mp3"></source></audio><audio id="music3">浏览器不⽀持audio标签<source src="media/周杰伦、费⽟清 - 千⾥之外.mp3"></source></audio>下⾯的播放列表也对应三个audio标签:<div id="playList"><ul><li id="m0">Beyond-光辉岁⽉</li><li id="m1">Daniel Powter-Free Loop</li><li id="m2">周杰伦、费⽟清-千⾥之外</li></ul></div>接下来我们就开始逐步实现上⾯提到的功能吧,先来完成播放和暂停功能,在按下播放按钮时我们要做到进度条随歌曲进度前进,播放时间也逐渐增加,同时播放按钮变成暂停按钮,播放列表的样式也对应改变。
html音乐播放器

网页简单的音乐播放器,适合初学者,代码简单,学起来容易,默认歌曲是:一千个伤心的理由.mp3 烦恼歌.mp3 小苹果.mp3 歌曲不方便列出,请自行添加,或者改改代码,欢迎广大朋友来下载<!DOCTYPE html><html><head><meta charset="gbk"/><title></title><style>li{list-style-type:none; margin:5px;} a{ text-decoration:none; color:blue;}#musicTitle{ font-size:30px;}</style><script src="jquery-1-7-2.js"></script><script>// 音乐资源var myMusics = new Array({ src: " 张学友- 一千个伤心的理由.mp3", title: " 张学友- 一千个伤心的理由" },{ src: " 张学友- 烦恼歌.mp3", title: " 张学友- 烦恼歌" },{ src: " 筷子兄弟- 小苹果.mp3", title: " 筷子兄弟- 小苹果" } );// 数组下标var index = -1;// 播放状态单曲循环:0 列表循环: 1 随机播放: 2 var playState = 1;// 创建音乐列表function createBox(){var html="";for(var i=0;i<myMusics.length;i++){ html+="<li>"+(i+1)+"href='javascript:clickName("+i+");'>"+myMusics[i].title+"</a></li>"<a}return html}// 页面加载$(document).ready(function(){$("#"+"box").append(createBox());playMusic(1);// 按钮"下一首"单击事件$("#nextMusic").click(function(){playMusic(1,1);});// 按钮"上一首"单击事件$("#lastMusic").click(function(){ playMusic(2);});//// 按钮"播放/暂停"单击事件$("#playMusic").click(function(){ if($(this).val()=="播放"){ $(this).val(" 暂停");document.getElementById("media").play();}else if($(this).val()==" 暂停"){ $(this).val(" 播放");document.getElementById("media").pause();}});// 快进$("#fast").click(function(){var media = document.getElementById("media"); media.currentTime+=5;});// 快退$("#rewind").click(function(){var media = document.getElementById("media"); media.currentTime-=5;});// 播放状态$("#playState").change(function(){playState = $(this).val();});$("li").mouseover(function(){$(this).css("background-color","#F0F0F0");});$("li").mouseout(function(){$(this).css("background-color","#FFFFFF"); $($("li")[index]).css("background-color","#F0F0F0");});});// 点击名字播放音乐function clickName(i){index=i;playMusic(0);}// 音乐播放function playMusic(s,n){$("#playMusic").val(" 暂停");if(s==0){// 点击名字播放音乐}else if(s==1){// 下一首$("#playMusic").val(" 暂停");if(playState==0){// 单曲循环if(n==0){}else if(n==1){ index++; if(index>=myMusics.length){ index=0;}}}else if(playState==1){// 列表循环index++;if(index>=myMusics.length){index=0;}}else if(playState==2){// 随机播放index = Math.floor(Math.random()*myMusics.length);}}else if(s==2){// 上一首index--;if(index<0){index=myMusics.length-1;}}// 修改audio 资源路径$("#media").attr("src",myMusics[index].src);// 音乐播放$("#media").play;// 显示音乐名称$("#musicTitle").text(myMusics[index].title);$("title").text(myMusics[index].title);// 重置li 列表背景色$("#box").children("li").css("background-color","#FFFFFF");$("#box").children("li").css("font-weight","normal");// 修改播放音乐背景色$($("#box").children("li")[index]).css("background-color","#F0F0F0");$($("#box").children("li")[index]).css("font-weight","bold");$("#sliding").offset({left:60});}// 时间获取function timeupdate(){// 获取audio 元素var media = document.getElementById("media");// 音乐当前位置var curr = Math.floor(media.currentTime);// 音乐长度var dur = Math.floor(media.duration);$("#totalTime").text(" 时长:"+formatTime(dur));$("#currTime").text(" 当前:"+formatTime(curr)); }// 音乐计时格式function formatTime(time){var h=0,i=0,s=parseInt(time); if(s>60){i=parseInt(s/60); s=parseInt(s%60); if(i > 60) { h=parseInt(i/60); i =parseInt(i%60);}}var zero=function(v){return (v>>0)<10?"0"+v:v;};return (zero(h)+":"+zero(i)+":"+zero(s));};</script></head><body><audio id="media" src="" autoplay="autoplay" onended="playMusic(1,0)" ontimeupdate="timeupdate()" ></audio><div style="float:left;margin-left:50px;width:450px;height:200px;"><p id="musicTitle"></p><p id="currTime" > 当前:00:00:00</p><p id="totalTime" > 时长:00:00:00</p><input id="lastMusic" type="button" value=" 上一首" /> <input id="rewind"type="button" value="<<" /><input id="playMusic" type="button" value=" 暂停" /> <input id="fast"type="button" value=">>" /><input id="nextMusic" type="button" value=" 下一首" /> <selectid="playState"><option value="0"> 单曲循环</option><option value="1" selected> 列表循环</option><option value="2"> 随机播放</option> </select> <ul id="box" style="border:1px solid black;padding:0px;height:300px;width:300px;overflow-y:auto;"></ul> </div><div style="text-align:center;"></div><p>作者:张先福</p></p><p>—直被模仿,从未被超越一直是我的动力</body></html>。
音乐播放器源代码

P align=center><TABLE borderColor=#4f3256 align=centerbackground=/zh_cn/home4u/sucai/gifanimation/line/0022.gifborder=1><TBODY><TR><TD style="FILTER: alpha(opacity=100,style=3)"> <P align=center><EMBED src=width=369 height=39type=audio/mpeg loop="-1" autostart="ture"volume="0"></P></TD></TR></TBODY></TABLE></P>autostart="true"中true或1表示自动播放,false或0表示手动播放loop="true" 中的true或1表示重复播放,false或0表示只播放一次width= height= 中的数字分别表示播放器的宽度和高度=0表示隐藏播放器EnableContextMenu="0" 禁右键ShowStatusBar="1" (带显示文件播放信息)=======================================================隐藏(hidden=true)播放器(不循环)<EMBED src=音乐网址hidden=true type=audio/x-ms-wma AUTOSTART="1">-----------------------------------------------------------隐藏(hidden=true)播放器(循环)<EMBED src=音乐网址hidden=true type=audio/mpeg AUTOSTART="1" loop="-1"> ---------------------------------------------------------------黑色[style="FILTER: xray()"]循环[loop="-1"]播放器<EMBED style="FILTER: xray()" src=音乐网址width=360 height=30type=audio/mpeg volume="0" autostart="true" loop="-1">--------------------------------------------------------------------------------浅兰色循环(loop="-1")播放器<EMBED src=音乐网址width=300 height=45 type=audio/mpeg loop="-1"autostart="true" volume="0">--------------------------------------------------------------------------掩饰自动播放器<TABLE style="FILTER: Alpha(Opacity=100, FinishOpacity=0, Style=2, StartX=20, StartY=40, FinishX=0, FinishY=0)gray(); WIDTH: 200px; HEIGHT: 83px"><TBODY><TR><TD><EMBED src=音乐网址width=200 height=40 type=audio/mpeg panel="0" autostart="true" loop="true"></TD></TR></TBODY></TABLE>-------------------------------------连播放时选择曲目的播放器<EMBEDpluginspage=/windows/mediaplayer/download/default.as p width=400 height=172 type=application/x-mplay er2 FileName="音乐网址" SHOWCONTROLS="1" SHOWSTATUSBAR="1" SHOWDISPLAY="1" SHOWGOTOBAR="1" AUTOSTART="true" PlayCount="1">----------------------------------------------------------------------------------------------显示曲名的黑色带彩自动播放器<EMBED style="FILTER: invert()" src=音乐网址width=320 height=45type=audio/x-ms-wma ShowStatusBar="1" loop="true" autostart="true">-------------------------------------------------------------------------显示曲名的灰白色面板<EMBED style="FILTER: Gray()" src="链接地址" width=300 height=69type=application/x-mplayer2 loop="-1" showcontrols="1" ShowDisplay="0" ShowStatusBar="1" autostart="1"></EMBED>------------------------------------------灰白面板<embed style="FILTER: Gray()" src=链接地址width=300 height=45 loop="-1" autostart="true"></EMBED>---------------------------------------------------------------(带显示文件播放信息)<EMBED src="链接地址" width=300 height=69 type=application/x-mplay er2loop="-1" showcontrols="1" ShowDisplay="0" ShowStatusBar="1"autostart="1"></EMBED>-----------------------------------------------黑色带彩棕色面板<EMBED style="FILTER: invert()" src=链接地址width=300 height=45 loop="-1" autostart="true"></EMBED>---------------------------------------------------------------------浅紫播放器<TABLE borderColor=#4F3256background=/DownloadImg/2010/09/0718/5119955_3.jpg border=1><TBODY><TR><TD style="FILTER: alpha(opacity=50,style=3)"><P align=center><EMBED src=音乐网址width=300 height=25 type=audio/mpeg loop="-1" autostart="false" volume="0"></P></TD></TR></TBODY></TABLE>----------------------------------------------------------------------------------------------粉色<TABLE borderColor=navybackground=/UploadFile/2005-9/200592522275884778.jpg border=0><TBODY><TR><TD style="FILTER: alpha(opacity=50,style=3)"><P align=center><EMBED src=音乐网址width=300 height=45 type=audio/mpeg loop="-1" autostart="0" volume="0"></P></TD></TR></TBODY></TABLE>------------------------------------------------------------------------------------黄色闪光<TABLE style="BORDER-RIGHT: #000000 3px dashed; BORDER-TOP: #000000 3px dashed; BORDER-LEFT: #000000 3px dashed; BORDER-BOTTOM: #000000 3px dashed" cellSpacing=0 cellPadding=0 bgColor=#00000><TBODY><TR><TD><TABLE borderColor=navybackground=/s-helpSite/domName/nxm/20041114123131568.gi f border=0><TBODY><TR><TD style="FILTER: alpha(opacity=50,style=3)"><P align=center><EMBED src=音乐网址width=400 height=35 type=audio/mpeg loop="-1" autostart="0" loop="-1"></P></TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE>--------------------------------------------------------------------------------蓝色闪光<TABLE borderColor=#dee4fe cellSpacing=3 cellPadding=0background=/UploadFile/2004-12/2004123023101352.gif border=2><TBODY><TR><TD><TABLE align=center border=0><TBODY><TR><TD style="FILTER: alpha(opacity=60,style=3)"><P align=center><EMBED style="FILTER: Gray" src=音乐网址width=400 height=35 type=audio/mpeg volume="0" autostart="false" loop="-1"></P></TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE>-------------------------------------------------------------------------花边黑色<TABLE style="BORDER-RIGHT: #000000 3px dashed; BORDER-TOP: #000000 3px dashed; BORDER-LEFT: #000000 3px dashed; BORDER-BOTTOM: #000000 3px dashed" cellSpacing=0 cellPadding=0 bgColor=#00000><TBODY><TR><TD><TABLE borderColor=#000000 align=center border=1><TBODY><TR><TD><P align=center><EMBED style="FILTER: Xray" src=音乐网址width=400 height=35 type=audio/mpeg volume="0" autostart="false" loop="-0"></P></TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE>-----------------------------------------------------------------------------------------------------粉色花边<TABLE style="BORDER-RIGHT: #ff69b4 3px dotted; BORDER-TOP: #ff69b4 3px dotted; BORDER-LEFT: #ff69b4 3px dotted; BORDER-BOTTOM: #ff69b4 3px dotted" cellSpacing=0 cellPadding=0 align=center bgColor=white><TBODY><TR><TD><TABLE borderColor=#ff69b4 align=center bgColor=#ffccf5 border=2><TBODY><TR><TD style="FILTER: alpha(opacity=100,style=3)"><P align=center><EMBED src=音乐网址width=300 height=25 type=audio/mpeg volume="0" autostart="false" loop="-0"></P></TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE>-------------------------------------------------------------------------------------------禁右键播放器<EMBED style="BORDER-RIGHT: silver 1px solid; BORDER-TOP: silver 1px solid; BORDER-LEFT: silver 1px solid; BORDER-BOTTOM: silver 1px solid" src=音乐网址width=200 height=40 type=audio/x-mplayer2 console="video" showstatusbar="0" EnableContextMenu="0" volume="0" autostart="0" loop="-1">---------------------------------------------------------------------------------上下移动<MARQUEE style="LEFT: 230px; ; TOP: 300px" scrollAmount=1 scrollDelay=200 direction=up behavior=alternate width=300 height=400><br><MARQUEE scrollAmount=1 scrollDelay=100 behavior=alternate><br><TABLE style="FILTER: progid:DXImageTransform.Microsoft.Shadow(color:#7ec0ee ,direction:145,strengt h:20)" cellSpacing=0 cellPadding=0 border=1><br><TBODY><br><TR><br><TD><EMBED style="FILTER: gray()" src=音乐网址width=200 height=20type=audio/mpeg showstatusbar="1" volume="0" loop="-1" autostart="1"></TD></TR></TBODY></TABLE></MARQUEE></MARQUEE>-------------------------------------------------------------------(显示文件标签信息)蓝色<DIV><EMBED src="链接地址" loop="-1" width=300 height=140 balance="true" showpositioncontrols="true" showtracker="true" showaudiocontrols="true" showcontrols="true" showstatusbar="true" showdisplay="true" displaysize="0" volume="100" autosize="true" autostart="true" animationatstart="true" transparentatstart="true"></EMBED></div>--------------------------------------------------(显示文件标签信息)灰白<DIV><EMBED style="FILTER: Gray()" src="链接地址" loop="-1" width=300height=140 balance="true" showpositioncontrols="true" showtracker="true" showaudiocontrols="true" showcontrols="true" showstatusbar="true" showdisplay="true" displaysize="0" volume="100" autosize="true"autostart="true" animationatstart="true"transparentatstart="true"></EMBED></div>----------------------------------------------------(显示文件标签信息)黑彩<DIV><EMBED style="FILTER: invert()" src="链接地址" loop="-1" width=300 height=140 balance="true" showpositioncontrols="true" showtracker="true"showaudiocontrols="true" showcontrols="true" showstatusbar="true" showdisplay="true" displaysize="0" volume="100" autosize="true"autostart="true" animationatstart="true"transparentatstart="true"></EMBED></div>-----------------------------------------------------------(显示文件标签信息)黑<DIV><EMBED style="FILTER: xray()" src="链接地址" loop="-1" width=300height=140 balance="true" showpositioncontrols="true" showtracker="true" showaudiocontrols="true" showcontrols="true" showstatusbar="true" showdisplay="true" displaysize="0" volume="100" autosize="true"autostart="true" animationatstart="true"transparentatstart="true"></EMBED></div>===================================================连放<EMBED style="FILTER: Gray()" src=音乐网址width=500 height=35type=audio/x-ms-wma controls="StatusBar,TACCtrl,ControlPanel" border="0" autostart="1" playcount="0" showtracker="1" volume="0"></EMBED>=========================================================图片播放器!<TABLE style="FILTER: alpha(opacity=100 Style=0 FinishOpacity=100)" borderColor=#000000 height=249 cellSpacing=0 cellPadding=0 width=314 background=/DownloadImg/2010/09/0718/5119955_4.gif border=0><TBODY><TR><TD width=314 height=180 cellpadding="0" cellspacing="0"></TD></TR><TR><TD align=left><P align=center><EMBED style="FILTER: alpha(opacity=100 Style=3 FinishOpacity=0)black(); style: " src=音乐网址width=310 height=28 type=video/x-ms-asf loop="-1" autostart="1" volume="0"></P></TD></TR></TBODY></TABLE>=================================================以上效果分见如下::为免各效果同时播放,以下autostart=0autostart="true"中true或1表示自动播放,false或0表示手动播放loop="true" 中的true或1表示重复播放,false或0表示只播放一次width= height= 中的数字分别表示播放器的宽度和高度=0表示隐藏播放器EnableContextMenu="0" 禁右键ShowStatusBar="1" (带显示文件播放信息)=======================================================隐藏(hidden=true)播放器(不循环)src="/LIU/all_about_you.wma" hidden="true"type="audio/x-ms-wma" allowscriptaccess="never" autostart="0">-----------------------------------------------------------隐藏(hidden=true)播放器(循环)src="/LIU/all_about_you.wma" hidden="true"type="audio/mpeg" allowscriptaccess="never" autostart="0" loop="-1">---------------------------------------------------------------黑色[style="FILTER: xray()"]循环[loop="-1"]播放器style="FILTER: xray()" src="/LIU/all_about_you.wma" width="360" height="30" type="audio/mpeg" allowscriptaccess="never"volume="0" autostart="0" loop="-1">--------------------------------------------------------------------------------浅兰色循环(loop="-1")播放器src="/LIU/all_about_you.wma" width="300" heigh t="45" type="audio/mpeg" allowscriptaccess="never" loop="-1" autostart="0"volume="0">--------------------------------------------------------------------------掩饰自动播放器src="/LIU/all_about_you.wma"width="200" height="40" type="audio/mpeg"allowscriptaccess="never" panel="0" autostart="0"loop="true">-------------------------------------连播放时选择曲目的播放器pluginspage="/windows/mediaplayer/download/default.a sp" width="400" height="172" type="application/x-mplayer2"allowscriptaccess="never"filename="/LIU/all_about_you.wma" showcontrols="1" showstatusbar="1" showdisplay="1" showgotobar="1" autostart="0"playcount="1">----------------------------------------------------------------------------------------------显示曲名的黑色带彩自动播放器style="FILTER: invert()" src="/LIU/all_about_you.wma" width="320" height="45" type="audio/x-ms-wma" allowscriptaccess="never" showstatusbar="1" loop="0" autostart="0">-------------------------------------------------------------------------显示曲名的灰白色面板style="FILTER: Gray()" src="/LIU/all_about_you.wma" width="300" height="69" type="application/x-mplay er2" allowscriptaccess="never" loop="-1" showcontrols="1" showdisplay="0" showstatusbar="1" autostart="0"> ------------------------------------------灰白面板style="FILTER: Gray()" src="/LIU/all_about_you.wma" width="300" height="45" type="audio/x-ms-wma" allowscriptaccess="never"loop="-1" autostart="0">---------------------------------------------------------------(带显示文件播放信息)src="/LIU/all_about_you.wma" width="300" height="69" type="application/x-mplay er2" allowscriptaccess="never" loop="-1"showcontrols="1" showdisplay="0" showstatusbar="1" autostart="0">-----------------------------------------------黑色带彩棕色面板style="FILTER: invert()" src="/LIU/all_about_you.wma" width="300" height="45" type="audio/x-ms-wma" allowscriptaccess="never"loop="-1" autostart="0"><CENTER><TABLE style="BORDER-RIGHT: #f1dda1 2px ridge; BORDER-TOP: #bdb76b 2px ridge; BORDER-LEFT: #f1dda1 2px ridge; BORDER-BOTTOM: #bdb76b 2px ridge; BACKGROUND-COLOR: white" borderColor=#ffffff cellPadding=0width=300 align=centerbackground=/fileuploaddir/4B2686448.4.gifborder=0><TBODY><TR><TD width=300 height=20 cellPadding="0"cellSpacing="0"><TABLE align=center border=0><TBODY><TR><TDstyle="FILTER: alpha(opacity=60,style=3)"><P align=center><EMBED style="FILTER: invert(); WIDTH: 290px; HEIGHT: 28px" src=/Q/.Wma type=audio/x-ms-wma autostart="true"loop="-1"volume="0"></P></TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE></CENTER一、音乐播放器源代码(神采飞扬版)P align=center><TABLE borderColor=#4f3256 align=center background=http://tech.china.com/zh_cn/home4u/sucai/gifanimation/line/0022.gif border=1><TBODY><TR><TD style="FILTER: alpha(opacity=100,style=3)"><P align=center><EMBED src=width=369 height=39type=audio/mpeg loop="-1" autostart="ture" volume="0"></P></TD></TR> </TBODY></TABLE></P>二、具体操作步骤1、在“BLOG发表文章”网页里,也即是写文章的网页里,写好文字后,选中文字上方的“查看HTML源代码”项(选项前的方框内出现√则为选中),这时我们看见原来的文字成了汉字、英文字母和一些诸如<、/、=等符号组成的乱码。
网页音乐播放器代码大全

网页音乐播放器代码大全如果你也想往自己的博客里,网页里加入音乐播放器,只要复制下面的网页音乐播放器代码,做适当的修改就可以啦!有很多播放器可以选择,不要挑花眼哦!中true或1表示自动播放,false或0表示手动播放loop="true" 中的true或1表示重复播放,false或0表示只播放一次 width= height= 中的数字分别表示播放器的宽度和高度 =0表示隐藏播放器 EnableContextMenu="0" 禁右键ShowStatusBar="1" (带显示文件播放信息)1隐藏播放器(不循环)代码:<EMBED src=音乐网址hidden=true type=audio/x-ms-wma >2.隐藏播放器(循环播放)代码:<EMBED src=音乐网址hidden=true type=audio/mpeg loop="-1">3.黑色皮肤播放器代码:<EMBED style="FILTER: xray()" src=音乐网址width=360 height=30 type=audio/mpeg volume="0" loop="-1">4.淡蓝色播放器代码:<EMBED src=播放地址width=300 height=45 type=audio/mpeg loop="-1" volume="0">5.迷幻播放器代码:<TABLE style="FILTER: Alpha(Opacity=100, FinishOpacity=0, Style=2, StartX=20, StartY=40, FinishX=0, FinishY=0)gray(); WIDTH: 400px; HEIGHT: 83px"> <TBODY> <TR><TD><EMBED src=播放地址width=400 height=40 type=audio/mpeg panel="0" loop="true"> </TD></TR></TBODY></TABLE>6.带菜单的播放器代码:<EMBEDpluginspage=/windows/mediaplayer/ download/default.asp width=400 height=172 type=application/x-mplayer2 FileName="音乐网址" SHOWCONTROLS="1" SHOWSTATUSBAR="1" SHOWDISPLAY="1" SHOWGOTOBAR="1" PlayCount="1">7.深黄色带菜单播放器代码:<EMBED style="FILTER: invert()" src=音乐网址width=320 height=45 type=audio/x-ms-wma ShowStatusBar="1" loop="true" >8.灰色播放器代码:<EMBED style="FILTER: Gray()" src="链接地址" width=300 height=69 type=application/x-mplayer2 loop="-1"showcontrols="1" ShowDisplay="0" ShowStatusBar="1" ></EMBED>9.灰白色播放器代码:<embed style="FILTER: Gray()" src=链接地址width=300 height=45 loop="-1" ></EMBED>10.带菜单的蓝色播放器代码:<EMBED src="链接地址" width=300 height=69 type=application/x-mplayer2 loop="-1" showcontrols="1" ShowDisplay="0" ShowStatusBar="1" ></EMBED>11.棕色播放器代码:<EMBED style="FILTER: invert()" src=链接地址width=300 height=45 loop="-1" ></EMBED>12.带边框背景的播放器代码:<TABLE borderColor=#4F3256 background=背景图片地址border=1> <TBODY><TR><TD style="FILTER: alpha(opacity=50,style=3)"><P align=center><EMBED src=音乐网址 width=300 height=25 type=audio/mpeg loop="-1" volume="0"> </P></TD></TR></TBODY></TABLE>。
web常见之音乐播放器

web 常见之⾳乐播放器效果图如下:先上HTML 代码源码:<!DOCTYPE html ><html ><head ><meta charset ="utf-8" /><meta name ="referrer" content ="no-referrer"><meta name ="viewport" content ="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /><title >与喜欢的⾳乐不期⽽遇</title ><link rel ="shortcut icon" href ="img/pic.jpg" /><link rel ="stylesheet" type ="text/css" href ="css/html5-doctor-reset-stylesheet.min.css" /><link rel ="stylesheet" type ="text/css" href ="css/index.css" /><script src ="js/flexible.js" type ="text/javascript" charset ="utf-8"></script ></head ><body ><header ><h1 class ="song-title"></h1><div class ="singer"></div ></header ><div class ="content"><div class ="record-wrapper" style ="display: block;"><div class ="record-bg mid"><div class ="record-pic mid"><img src ="img/pic.jpg" alt ="唱⽚图⽚"></div ></div ></div ><div class ="lyrics-wrapper"><ul class ="lyrics"></ul ></div ></div ><footer ><div class ="channel" data-channel-id =""></div ><div class ="progress-bar"><div class ="progress"></div ><div class ="progress-btn"></div ></div ><div class ="btns"><div class ="show-lyrics icon-sides"></div ><div class ="change-channel icon-middle"></div ><div class ="play"></div ><div class ="next icon-middle"></div ><div class ="mode icon-sides"></div ></div ></footer ><div class ="glass"><img ></div ><audio id ="mic_audio"></audio ><script src ="js/original_ajax.js" type ="text/javascript" charset ="utf-8"></script ><script src ="js/index.js" type ="text/javascript" charset ="utf-8"></script ></body ></html >head 注释:<head ><meta charset ="utf-8" /><meta name ="referrer" content ="no-referrer"><meta name ="viewport" content ="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /><title >与喜欢的⾳乐不期⽽遇</title ><link rel ="shortcut icon" href ="img/pic.jpg" /><link rel="stylesheet" type="text/css" href="css/html5-doctor-reset-stylesheet.min.css"/><link rel="stylesheet" type="text/css" href="css/index.css"/><script src="js/flexible.js" type="text/javascript" charset="utf-8"></script></head>先从head标签开始meta:包含⽹页的⼀些元信息,⾄于包含那些元信息,后⾯的⽂章将介绍到<meta charset="utf-8"/>charset :请求到的⽹页编码(⼀般是gb2312和utf-8)<meta name="referrer" content="no-referrer">referrer:可以看<link rel="shortcut icon" href="img/pic.jpg"/>shutcut icon:可以设置⽹页的缩略图标<link rel="stylesheet" type="text/css" href="css/html5-doctor-reset-stylesheet.min.css"/>rel 指明样式,type指明⽂本类型(不写的话可能⼀些⽼的浏览器识别不了)<script src="js/flexible.js" type="text/javascript" charset="utf-8"></script>我说⼀下src和href的区别吧,src⼀般是指本地的⽂件路径,⽽href⼀般是指互联⽹上⾯的资源路径。
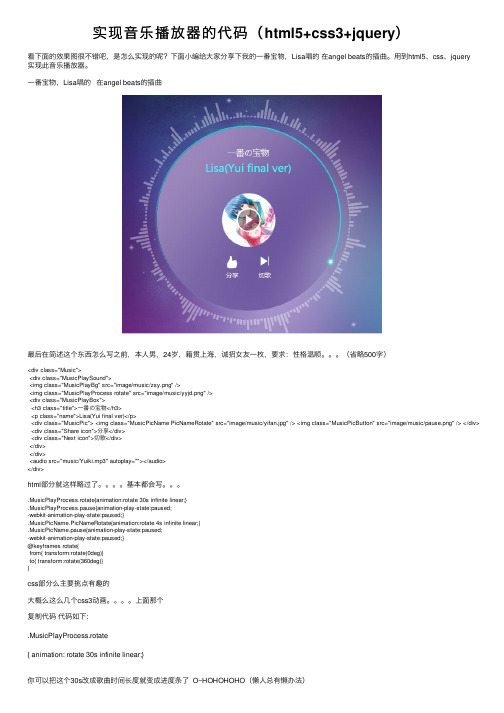
实现音乐播放器的代码(html5+css3+jquery)

实现⾳乐播放器的代码(html5+css3+jquery)看下⾯的效果图很不错吧,是怎么实现的呢?下⾯⼩编给⼤家分享下我的⼀番宝物,Lisa唱的在angel beats的插曲。
⽤到html5、css、jquery实现此⾳乐播放器。
⼀番宝物,Lisa唱的在angel beats的插曲最后在简述这个东西怎么写之前,本⼈男,24岁,籍贯上海,诚招⼥友⼀枚,要求:性格温顺。
(省略500字)<div class="Music"><div class="MusicPlaySound"><img class="MusicPlayBg" src="image/music/zsy.png" /><img class="MusicPlayProcess rotate" src="image/music/yyjd.png" /><div class="MusicPlayBox"><h3 class="title">⼀番の宝物</h3><p class="name">Lisa(Yui final ver)</p><div class="MusicPic"> <img class="MusicPicName PicNameRotate" src="image/music/yifan.jpg" /> <img class="MusicPicButton" src="image/music/pause.png" /> </div> <div class="Share icon">分享</div><div class="Next icon">切歌</div></div></div><audio src="music/Yuiki.mp3" autoplay=""></audio></div>html部分就这样略过了。
网页上嵌入播放器(常用播放器代码整理)

网页上嵌入播放器(常用播放器代码整理)(jsp/html)网页上嵌入播放器(常用播放器代码整理) 作者:字体:[增加减小] 类型:转载网页上嵌入播放器,只要在HTML上添加以上代码就OK了,下面整理了一些常用的播放器代码,总有一款适合你,感兴趣的朋友可以参考下哈,希望对你有所帮助这个其实很简单,只要在HTML上添加以上代码就OK了,前提是你的电脑上已经安装了播放器,如RealPlay。
还有更多的的播放器和设置可供选择:页面插入REAL播放器代码:页面插入Media Player播放器代码:页面插入Media Player(视频)播放器代码:BLOG中插入音乐播放器进入控制面板,点击“首页内容维护”,在“自定义空白面板”中,新增一个空白面板,勾选“源代码”后,粘贴以下代码:或者用这个代码:上面这个长,但比较实用,能自动调网上的插件,几乎的音乐视频都播注意:http://后面的是歌曲的URL地址.在这我随便写的,你可以换成你喜欢的音乐,但必须是URL,就是搜索音乐后点右键看它的属性.把属性粘贴过来就ok了.播放器宽度和高度width=200 height=50 你根据需要设置,宽度和高度设为0的话,就成为了背景音乐,访客就看不到播放器就不能随意开启和关闭它。
(设置完就会有播放器出现,你可以随便改变自己喜欢的音乐.换链接地址就行)loop="true"为连续循环播放,loop="false"为不循环播放.你自由控制.autostart="true"为自动播放,autostart="false"为不自动播放.你自由控制.loop="2",就是音乐循环播放2次。
3,4,5---以次类推.支持的音乐格式: wma mp3 rm ra ram asf mid.做完保存后就点左边的"定制我的首页"----"添加模块"---钩选你刚才保存的空白面板---确定,登陆看看,你就可以听到音乐了.试几次就成了,习惯就简单了.对了,歌曲的URL地址与width=200 height=50 之间要留有一空格距离,否则歌曲将无法播放.如何贴rm,ra,ram类型的音乐,代码如下:如何贴midi,asf,wma,asx类型的音乐,代码如下:只需要把整段代码copy复制到文章中(编辑文章的时请先点击HT ML代码模式再粘贴代码,否则这段代码会以文本形式显示出来,不能被执行),用你喜欢及可用的音乐文件的URL(网址)代替上面白色显示的音乐地址代码就可以了。
音乐播放器代码

音乐播放器的编程代码#include<windows.h>#include<mmsystem.h>#include<digitalv.h>#include<commctrl.h>#include<stdio.h>#include "resource.h"int GetFileName(TCHAR *FileName, HANDLE hwnd,char *lei){//该函数实现“打开文件名填充在FileName数组中,char *lei为需要打开的文件类型,如:mp3, 则传入"mp3"int i;int j;int len;char c[100]={0};char a[]="(*.)\0*.\0\0";OPENFILENAME FileNames;static char szFileName[MAX_PATH];static char szTitleName [MAX_PATH] ;static TCHAR szFilter[100] = {0};len = strlen(lei);c[0]=a[0];c[1]=a[1];c[2]=a[2];for(i=0;i<len;i++){c[3+i]=lei[i];}c[3+i]=a[3];c[4+i]=a[4];c[5+i]=a[5];c[6+i]=a[6];for(j=0;j<len;j++){c[7+i+j]=lei[j];}c[7+i+j]=a[7];c[8+i+j]=a[8];memcpy(szFilter, c,100);FileNames.lStructSize = sizeof (OPENFILENAME) ;FileNames.hwndOwner = hwnd ;FileNames.hInstance = NULL ;FileNames.lpstrFilter = szFilter ;FileNames.lpstrCustomFilter = NULL ;FileNames.nMaxCustFilter = 0 ;FileNames.nFilterIndex = 0 ;FileNames.lpstrFile = szFileName ;FileNames.nMaxFile = MAX_PATH ;FileNames.lpstrFileTitle = szTitleName ;FileNames.nMaxFileTitle = MAX_PATH ;FileNames.lpstrInitialDir = NULL ;FileNames.lpstrTitle = NULL ;FileNames.Flags = 0 ;FileNames.nFileOffset = 0 ;FileNames.nFileExtension = 0 ;FileNames.lpstrDefExt = NULL;FileNames.lCustData = 0 ;FileNames.lpfnHook = NULL ;FileNames.lpTemplateName = NULL ;GetOpenFileName(&FileNames);for(i=0,j=0; szFileName[i]; i++,j++){if(szFileName[i]=='\\'){FileName[j++] = szFileName[i];FileName[j]='\\';}elseFileName[j]=szFileName[i];}FileName[j] = 0;return 0;}LONG CALLBACKDlgProc(HWND hwnd, UINT message, WPARAM wParam, LPARAM lParam) {static char FileName[250];static char buffer[100];static int iPosition;static HANDLE hSlider;static MCI_PLAY_PARMS mciPlay;static MCI_OPEN_PARMS mciOpen;static MCI_DGV_SETAUDIO_PARMS mciSetAudioPara;memset(FileName, 0, sizeof(FileName) );switch(message){case WM_CLOSE:EndDialog( hwnd, 0);return 0;case WM_INITDIALOG:hSlider = GetDlgItem(hwnd, IDC_SLIDER1);SendMessage(hSlider, TBM_SETPOS, TRUE, 20);mciSetAudioPara.dwValue = 200;mciSetAudioPara.dwItem = MCI_DGV_SETAUDIO_VOLUME;return 0;//音量调节的核心代码case WM_HSCROLL:switch(LOWORD(wParam) ){case SB_THUMBPOSITION:case SB_PAGERIGHT:case SB_PAGELEFT:iPosition = SendMessage(hSlider, TBM_GETPOS, 0, 0);mciSetAudioPara.dwItem = MCI_DGV_SETAUDIO_VOLUME;mciSetAudioPara.dwValue = iPosition*10;mciSendCommand(mciOpen.wDeviceID, MCI_SETAUDIO, MCI_DGV_SETAUDIO_V ALUE | MCI_DGV_SETAUDIO_ITEM,(DWORD)(LPVOID)&mciSetAudioPara);return 0;default:return 0;}return 0;case WM_COMMAND:switch(LOWORD(wParam) ){case IDB_SCAN:_GetFileName(FileName, hwnd, "mp3");//打开文件SetDlgItemText(hwnd, IDC_EDIT, FileName);SetFocus(GetDlgItem(hwnd, IDB_PLAY) );//开始播放mciOpen.lpstrElementName=(char *)malloc(250*sizeof(char));GetDlgItemText(hwnd, IDC_EDIT, mciOpen.lpstrElementName, 250);mciSendCommand(0, MCI_OPEN, MCI_OPEN_ELEMENT, (DWORD)&mciOpen);mciSendCommand(mciOpen.wDeviceID, MCI_PLAY, MCI_NOTIFY, (DWORD)&mciPlay);//设置初始音量mciSendCommand(mciOpen.wDeviceID, MCI_SETAUDIO, MCI_DGV_SETAUDIO_V ALUE | MCI_DGV_SETAUDIO_ITEM,(DWORD)(LPVOID)&mciSetAudioPara);return 0;//从暂停中恢复播放case IDB_PLAY:mciSendCommand(mciOpen.wDeviceID, MCI_PLAY, MCI_NOTIFY, (DWORD)&mciPlay);return 0;//暂停case IDB_PAUSE:mciSendCommand(mciOpen.wDeviceID, MCI_PAUSE, MCI_NOTIFY, (DWORD)&mciPlay);return 0;default:return 0;}return 0;default:return 0;}}LONG WINAPIWinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nShowCmd){InitCommonControls();DialogBoxParam(hInstance, IDD_DIALOG1, NULL, DlgProc,NULL);return 0;}。
网页背景音乐代码

将这段代码插入到您的<head></head>之间
当您打开网站时即可听到背景音乐:
<bgsound src=china.mid loop="-1">
这种当网页最小化之后,音乐会消失
网页背景音乐的代码:
<embed src="/m2.mp3" quality=high pluginspage="/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" width="1" height="1"></embed>
此代码可以当作网页中插入FLASH动画的代码用。只要把1.mid替换为FLASH动画的相对地址或决对地址就OK了。
<embed src="1.mp3" align="center" border="0" width="1" height="1" width="100" autostart="true" "true">
ram格式的音乐文件专用网页背景音乐代码:
<embed src="1.mid" align="center" border="0" width="1" height="1" width="100" autostart="true" loop="true">
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
插音乐播放器<embed src=这里填写你要放的歌曲地址 width=216 height=39 autostart="true"loop="false" id=MediaPlayer name="MediaPlayer">一、文字标记基本代码如下:<P align=center><FONT color=#0066ff face=隶书 size=5>插入文字</FONT></P>align=center 表示字体居中,可选值为居右(right)居左(left)color=颜色代码face=字体常用字体为:宋体.黑体.楷体.仿宋.幻缘.新宋体.细明体等size=字体大小,这里的最大值为7 取值越大文字就越大1.字体变化 <font>..........</font>a.字体大小 <font size=#>..........</font> #=1~7;数字愈大字也愈大b.指定字型 <font face="字体名称">..........</font>c.文字颜色 <font color=#rrggbb>..........</font>rr:表红色(red)色码gg:表绿色(green)色码bb:表蓝色(blue)色码rrggbb也可用6位颜色代码数字2.粗体字 <b>..........</b>3 字体加粗<STRONG>..........</STRONG>和<b>标签差不多的效果4.换行(也称回车) <br>5.分段标记 <p>文字的对齐方向 <p align="#"> #号可为 left:表向左对齐(预设值) center:表向中对齐 right:表向右对齐 P.S.<p align="#">之后的文字都会以所设的对齐方式显示,直到出现另一个<p align="#">改变其对齐方向,遇到<hr>或<h#>标签时会自动设回预设的向左对齐。
6.区隔标记 <DIV><DIV>称为区隔标记。
作用:设定字、画、表格等的摆放位置。
<DIV>应用于 Style Sheet(式样表)方面会更显威力,它最终目的是给设计者另一种组织能力,有 Class ; Style ; title ; ID 等属性。
以 <DIV align="center"> 为例:align="center"可选值:center ; left ; right 。
决定字、画、表格等居中、靠左或靠右。
<DIV align="center"> 的作用和居中标记 <CENTER>一样。
注:其实常用跟<p>标签的效果差不多,但是功能比<p>相对强一些。
7.分隔线 <hr>a.分隔线的粗细 <hr size=点数>b.分隔线的宽度 <hr size=点数或百分比>c.分隔线对齐方向 <hr align="#">#号可为 left:表向左对齐(预设值) center:表向中对齐 right:表向右对齐d.分隔线的颜色 <hr color=#rrggbb>e.实心分隔线 <hr noshade>8.居中对齐 <center>..........</center> 跟<p align="center">........</p>,<DIV align="center">........<DIV>效果基本是一样的。
9.文字移动标记<MARQUEE>..........</MARQUEE><marquee 属性=属性值> 滚动内容 </marquee>移动速度指令是:scrollAmount=# #最小为1,速度为最慢;数字越大移动的越快。
字符移动每步的延时:scrolldelay=# 属性值为数字, #最小为1,数值越大速度越大,反之亦然。
移动方向指令是:direction=# up向上、down向下、left向左、right向右。
移动方式:behavior 属性值为scroll:文字单向移动,side:移动到边界停止,alternate:到边界后反向移动;align,对齐方式,其属性值为center,left,right,top, middle, bottom,分别表示居中,左对齐,右对齐,对齐上沿、中间、下沿;bgcolor,移动字符的背景色,属性值为颜色代码,可以是rrggbb 16 进制数码,r=red,g=green, b=blue,也就是色彩中的三原色,也可是预定义色彩;loop,移动字符的循环次数,属性值为数字,若未指定则循环不止(infinite);width及height,文字高度和宽度,以象素为单位,属性值为数字;hspace字符左右留白长度,属性值为数字;vspace字符上下留白长度,属性值为数字;scrollamount字符的移动速度,属性值为数字,数值越大速度越大,反之亦然;常用指令举例:<MARQUEE scrollAmount=3 direction=up>..........</MARQUEE>a.<marquee hspace=20 vspace=20 width=150 bgcolor=ffaaaa align=middle>啦啦啦,我会移动耶!</marquee>b.<marquee direction=left>啦啦啦,我从右向左移!</marquee>啦啦啦,我从右向左移!c.<marquee behavior=scroll>啦啦啦,我一圈一圈绕着走!</marquee>啦啦啦,我一圈一圈绕着走!d.<marquee behavior=alternate>啦啦啦,我来回走耶!</marquee>啦啦啦,我来回走耶!e.<marquee scrolldelay=500 scrollamount=100>啦啦啦,我走一步,停一停!</marquee> 啦啦啦,我走一步,停一停!二、图片标记1.插入图片 <img src="图形文件名">2.设定图框 -- border <img src="图形文件名" border=点数>3.设定图形大小 -- width、height <img src="图形文件名" width=宽度点数 height=高度点数>4.设定图形上下左右留空 -- vspace、hspace <img src="图形文件名" vspace=上下留空点数 hspace=左右留空点数>5.图形附注 <img src="图形文件名" alt="说明文字">例1:<img src="/home/bbsjc/images/hanxing2.gif" width=180 height=152 border=0>例2:<P align=center><img src="/home/bbsjc/images/hanxing2.gif" width=180 height=152 border=0></p>三、表格相关(我们做帖子背景主要就是表格)例1:源代码如下:<TABLE align=center background="帖子背景图" border=0 cellPadding=0 cellSpacing=0 borderColor=#ffff00 width="100%"><TBODY><TR><TD>帖子内容,文字或图片..... </TD></TR></TBODY></TABLE>1.定义表格 <TABLE> 即我们做帖子时的背景。
2.定义列 <tr> <tr>标志对用来创建表格中的每一行。
3.定义栏位 i.<td>:<td>标志对用来创建表格中一行中的每一个格子,此标志对也只有放在<tr></tr>标志对之间才是有效的,ii.<th>:<th>标志对用来设置表格头,通常是黑体居中文字。
a.水平位置 -- align <th align="#">#号可为 left:向左对齐 center:向中对齐 right:向右对齐b.垂直位置 -- align <th align="#"> #号可为top:向上对齐 middle:向中对齐 bottom:向下对齐c.栏位宽度 -- width <th width=点数或百分比>d.栏位垂直合并 -- rowspan <th rowspan=欲合并栏位数>e.栏位横向合并 -- colspan <th colspan=欲合并栏位数>四、表格的主要属性例:<TABLE> 的参数设定(常用):<table width="400" border="1" cellspacing="2" cellpadding="2" align="CENTER" valign="TOP" background="myweb.gif" bgcolor="#0000FF" bordercolor="#CF0000" bordercolorlight="#00FF00" bordercolordark="#00FFFF" cols="2">1. <table>标记的主要属性align定义表格的对齐方式,有三个属性值center,left,rightbackground定义表格的背景图案,属性值为图片的地址bgcolor定义表格的背景颜色,属性值是各种颜色代码border定义表格的边框宽度,属性值是数字bordercolor定义表格边框的颜色,属性值是各种颜色代码cellpadding定义单元格内容与单元格边框之间的距离,属性值是数字cellspacing定义表格中单元格之间的距离height定义表格的高度,属性值是数字-----接受绝对值(如 500)及相对值(如 100%)。
