基于移动终端学习工具APP交互界面设计应用测试报告
移动应用测试实习报告

移动应用测试实习报告1. 引言移动应用测试是在移动应用开发过程中至关重要的一环,一个稳定、高质量的移动应用对于用户体验和企业形象都至关重要。
本实习报告旨在总结我的移动应用测试实习经验,并对我在实习中所学到的知识和技能进行分析和评估。
2. 实习背景2.1 实习目的本次实习旨在提供给我实践移动应用测试理论知识的机会,让我能够通过实践加强对测试工具和方法的理解,并培养独立思考和解决问题的能力。
2.2 实习时间与地点我在XXX公司从2021年X月X日至2021年X月X日进行为期X个月的实习,实习地点为XXX。
3. 实习内容及方法在实习期间,我参与了多个移动应用的测试工作,并运用了各种测试方法和工具来评估应用的质量和性能。
以下是我参与的几个重要项目的介绍:3.1 项目一:XXX应用测试在该项目中,我负责对XXX应用进行功能测试和用户界面测试。
我使用了XXX测试工具和XXX测试方法来检查应用的各项功能是否正常运行,并评估用户界面的友好程度和操作便捷性。
3.2 项目二:XXX应用性能测试在该项目中,我与团队成员合作,负责对XXX应用的性能进行评估和优化。
我们使用了XXX性能测试工具来模拟多种使用场景,并记录应用在不同负载下的响应时间和资源消耗情况,以确定应用在各种情况下的稳定性和可靠性。
3.3 项目三:XXX应用兼容性测试在该项目中,我负责测试XXX应用在不同操作系统和不同设备上的兼容性。
我使用了XXX测试工具来模拟各种操作系统和设备,并检查应用在各种环境下的运行情况,以保证应用在不同用户群体中的可用性。
4. 实习成果与收获通过本次实习,我获得了以下几个方面的收获和成长:4.1 技术能力提升在实习中,我学会了使用多种测试工具和方法,包括XXX、XXX 等。
我了解了各种测试方法的适用场景,并能够根据具体情况选择合适的测试工具和方法。
我的测试能力得到了大幅提升。
4.2 团队合作能力在实习期间,我与团队成员紧密合作,共同完成了多个测试项目。
智能移动终端软件开发实验报告

实验题目实验一:描述用户界面实验地点502 实验日期3-24 机器号27一、实验目的学会写自己的第一个Android程序,从最简单的从模拟器上输出“Hello,world!”开始。
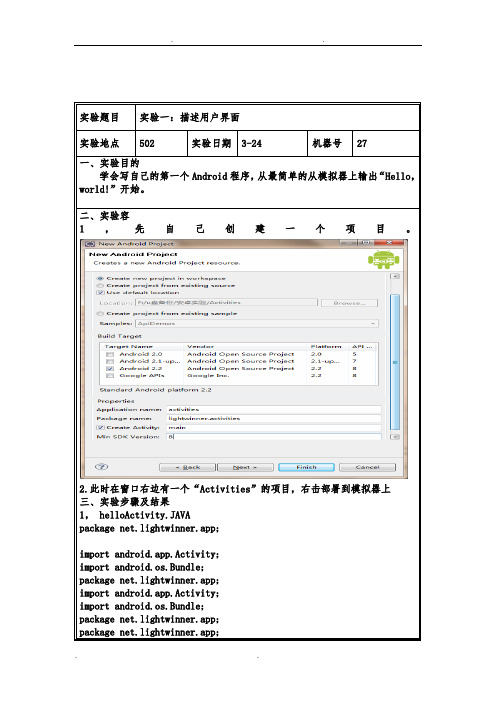
二、实验容1,先自己创建一个项目。
2.此时在窗口右边有一个“Activities”的项目,右击部署到模拟器上三、实验步骤及结果1, helloActivity.JAVApackage net.lightwinner.app;import android.app.Activity;import android.os.Bundle;package net.lightwinner.app;import android.app.Activity;import android.os.Bundle;package net.lightwinner.app;package net.lightwinner.app;import android.app.Activity;package net.lightwinner.app;import android.app.Activity;import android.os.Bundle;public class helloActivity extends Activity {/** Called when the activity is first created. */ Overridepublic void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);setContentView(yout.main);}}2.MAIN.JAVA<?xml version="1.0"encoding="utf-8"?><LinearLayout xmlns:android="schemas.android./apk/res/android"android:orientation="vertical"android:layout_width="fill_parent"android:layout_height="fill_parent"><TextViewandroid:layout_width="fill_parent"android:layout_height="wrap_content"android:text="string/hello"/></LinearLayout>3.STRING<?xml version="1.0"encoding="utf-8"?><resources><string name="hello">Hello World, helloActivity!</string><string name="app_name">我的第一个应用</string></resources>doubleweight=Double.parseDouble(fieldweight.getText().toString());double BMI=weight/(height*height);TextView result=(TextView)findViewById(R.id.result);result.setText("Your BMI is "+nf.format(BMI));TextView fieldsuggest=(TextView)findViewById(R.id.suggest); if(BMI>25){fieldsuggest.setText(R.string.advice_heavy);}else if(BMI<20){fieldsuggest.setText(R.string.advice_light); }else{fieldsuggest.setText(R.string.advice_average)}}};}(3)STRING<?xml version="1.0"encoding="utf-8"?><resources><string name="app_name">BMI</string><string name ="height">身高(CM)</string><string name ="weight">体重(KG)</string><string name ="bmi_btn">计算BMI值</string><string name ="bmi_result">你的BMI值是</string></resources>四、小结(问题及收获)通过实验可以了解一下整个程序制作的过程和程序制作的思路,打消掉了原先对在一门新的课程上的了解的误区和信心的不足。
交互设计APP体验报告

交互设计APP体验报告1. 引言交互设计在现代移动应用设计中具有重要的地位,一个好的交互设计可以提升用户的使用体验,提高用户的满意度。
本报告将对一款具体APP 的交互设计进行评估和分析,并提供改进建议。
2. APP概述本次评估的APP是一款金融服务类的应用,提供用户进行在线投资、理财等操作。
通过该APP,用户可以根据自己的需求进行投资产品的选择、购买和管理。
3. 产品界面评估3.1 登录和注册APP的登录和注册流程相对简洁,用户可以通过手机号码进行注册并设置密码,也可以选择使用已有的社交媒体账号进行快速登录。
登录和注册页面的UI设计简洁明了,让用户可以方便地完成必要操作。
3.2 首页首页是APP的重要功能入口,用户可以在首页浏览推荐的投资产品和相关资讯。
首页设计简洁,布局清晰,用户可以通过滑动手势查看更多内容,但是推荐内容的更新速度较慢,建议增加多样化的推荐内容,提高用户的参与度。
3.3 产品列表产品列表页面展示了不同的投资产品,包括产品名称、预估年化收益率和投资期限等信息。
产品列表的排序方式合理,用户可以根据自己的需求进行筛选和排序。
但是在产品列表中,产品信息的展示不够明确,建议提供更详细的产品信息,方便用户进行比较和选择。
3.4 投资详情页投资详情页是用户进行投资操作的关键界面。
页面上展示了产品的具体信息,包括投资金额、预计收益和风险等级等。
用户可以通过输入投资金额和选择投资期限来计算预期收益。
然而,页面上的输入框和按钮样式不够突出,用户体验稍弱,建议在设计上提高可操作性。
3.5 用户中心用户中心提供了个人信息管理、投资记录和资金管理等功能。
用户可以在用户中心查看自己的投资情况和账户余额。
但是,在用户中心界面上,操作按钮和入口不够明显,用户体验上有一定的提升空间。
4. 交互设计评估4.1 反馈与提示APP在用户操作过程中给予了一定的反馈和提示,例如在进行投资操作时,会给出投资金额不合法的提示。
移动应用测试报告模板

移动应用测试报告模板
1. 概述
这份移动应用测试报告模板旨在记录移动应用的测试结果和评估。
本报告将包括以下部分:测试概述,测试环境,测试方法,测试结果和评估,以及结论和建议。
2. 测试概述
在这部分,我们将提供对测试项目的总体概述,并描述我们的测试目标和范围。
此外,我们还将列出所有测试的功能和需求。
3. 测试环境
在这个部分,我们将提供测试所使用的硬件设备和软件环境的详细信息。
这包括测试设备的型号和操作系统版本,测试使用的浏览器,以及任何其他测试所需的设置和配置。
4. 测试方法
这部分将详细描述我们在测试过程中采用的方法和步骤。
我们将提供测试用例的设计和执行方法,并描述我们使用的测试工具和技术。
5. 测试结果和评估
在这个部分,我们将汇报测试的结果,并对测试结果进行评估
和分析。
我们将记录测试时发现的问题和缺陷,并提供关于这些问
题的详细描述和建议。
6. 结论和建议
在这部分,我们将总结整个测试过程,并提供对所测试移动应
用的总体评价。
根据测试结果,我们将提供一些建议和改进措施,
以帮助开发团队改进移动应用的质量和用户体验。
以上是移动应用测试报告模板的大致框架,根据实际情况可以
根据需要适当调整和补充。
通过使用这个模板,我们希望能够记录
测试过程中的关键信息,为项目的测试和改进提供有力的支持。
注:此报告模板仅用于参考,并根据具体情况进行修改和调整。
移动界面设计 实验报告

移动界面设计实验报告移动界面设计实验报告摘要:移动界面设计在现代社会中扮演着重要的角色。
本实验报告旨在通过对移动界面设计的研究和实践,探讨移动界面设计的原则和方法,并通过实验验证其有效性。
通过本次实验,我们得出了一些关于移动界面设计的结论,并提出了一些改进建议。
引言:移动界面设计是指为移动设备(如智能手机和平板电脑)设计用户界面的过程。
随着移动设备的普及,移动界面设计变得越来越重要。
一个好的移动界面设计可以提供用户友好的交互体验,提高用户满意度和使用效率。
方法:本次实验采用了问卷调查和用户测试的方法。
首先,我们设计了一款移动应用程序的界面,并根据移动界面设计的原则进行了优化。
然后,我们邀请了一些参与者进行测试,并根据他们的反馈和表现进行了数据分析。
结果:根据实验结果,我们得出了以下结论:1. 简洁明了的设计更受欢迎:参与者普遍认为简洁明了的设计更易于使用和理解。
过多的图标和文字会导致界面混乱,降低用户体验。
2. 易于操作的交互方式更受欢迎:触摸屏和手势操作是现代移动设备的主要交互方式。
参与者普遍认为使用手势操作更加直观和便捷。
3. 考虑用户习惯和心理预期:用户在使用移动设备时有一些固定的习惯和心理预期。
例如,将返回按钮放在屏幕左上角是用户的习惯,因此在设计中要考虑到这一点。
4. 色彩和排版的重要性:色彩和排版对于界面的整体感觉和美观度有很大影响。
参与者普遍认为色彩鲜艳和合理的排版可以提高界面的吸引力。
讨论:通过本次实验,我们可以得出结论,良好的移动界面设计需要考虑用户的需求和习惯,以及界面的美观度和易用性。
然而,移动界面设计是一个不断发展的领域,随着技术的进步和用户需求的变化,设计者需要不断学习和改进。
改进建议:基于我们的实验结果和讨论,我们提出以下改进建议:1. 简化界面:避免过多的图标和文字,保持界面的简洁明了。
2. 提供直观的交互方式:优化手势操作,使用户能够更轻松地完成操作。
3. 考虑用户习惯和心理预期:在设计中考虑用户的习惯和心理预期,提供符合他们预期的界面。
移动端应用测试实习报告

移动端应用测试实习报告一、实习背景作为一名计算机专业的学生,我对软件测试始终感兴趣。
为了提高自己的技能和了解实际工作环境,我决定参加一家移动应用开发公司的测试实习。
这家公司专注于开发和维护移动应用程序,拥有丰富的经验和用户群体。
我的实习时间为两个月,任务是进行移动应用测试。
二、实习目标在此次实习中,我设定了以下目标:1. 熟悉移动应用测试的整个流程,包括需求分析、测试用例设计、测试执行和缺陷报告等。
2. 学习并掌握常用的移动应用测试工具和技术。
例如,monkey测试工具,可以模拟用户的随机输入和操作,以检测应用的稳定性和性能。
另外,我还将学习使用Appium进行自动化测试,以提高测试效率。
3. 提高对移动应用的理解和分析能力,从用户角度出发,挖掘应用程序中的潜在问题,并提供改进建议。
三、实习过程1. 第一周:熟悉公司的测试流程和规范。
学习并掌握测试用例的编写方法,并在实际应用中进行练习。
了解公司的产品线和目标用户。
与开发团队紧密合作,理解他们的需求和期望。
2. 第二周:开始进行手动测试。
根据产品需求和设计文档,设计测试用例并执行测试。
测试的重点包括功能测试、界面测试、兼容性测试和性能测试。
帮助开发人员定位和修复缺陷,并跟踪测试进度和质量指标。
3. 第三周:学习和应用自动化测试工具。
使用Appium搭建测试环境,并编写自动化测试脚本。
通过自动化测试,提高测试效率和覆盖面,减少人工测试的工作量。
与自动化团队紧密合作,优化测试脚本和测试报告。
4. 第四周:结合用户调研和反馈,提供产品改进建议。
分析用户的使用习惯和痛点,从而优化应用的功能和界面设计。
向产品和开发团队汇报测试结果和用户反馈,并参与讨论和决策过程。
5. 最后两周:总结实习经验和收获。
撰写实习报告,并进行答辩。
总结测试过程中遇到的问题和挑战,并提出解决方案。
反思自己的成长和不足之处,并制定未来的学习和发展计划。
四、实习成果通过本次实习,我取得了一些成果:1. 熟悉了移动应用测试的流程和规范。
基于移动终端学习工具APP交互界面设计应用测试报告r——《咪咕学堂》产品界面信息识别性测试

基于移动终端学习工具APP交互界面设计应用测试报告r——《咪咕学堂》产品界面信息识别性测试
姜旬恂;郝谨;李琦
【期刊名称】《科技创新导报》
【年(卷),期】2017(014)007
【摘要】这项测试报告的研究目的在于针对现今网络教育普遍使用的手机APP进行调查,了解用户在体验中使用的真实情况.侧重于发现用户交互界面设计应用流程的不足,对应用的操作性及产品内容的数据展开分析,发现其中的问题,为之后课题研究中的改进设计提供可用性测试数据资料.通过用户对该APP的真实体验的描述与反馈信息,对此交互界面设计进行综合评定.
【总页数】2页(P123-124)
【作者】姜旬恂;郝谨;李琦
【作者单位】吉林动画学院吉林长春 130000;吉林动画学院吉林长春 130000;吉林动画学院吉林长春 130000
【正文语种】中文
【中图分类】TP311
【相关文献】
1.《道地茶坊》科普游戏交互界面的应用测试报告 [J], 徐丽娜
2.信息设计在新媒体展示空间中的识别性测试报告--《质量效应3》游戏交互界面信息设计体验报告 [J], 李大卫
3.港口智能移动终端APP交互界面设计理念研究 [J], 商潇文
4.信息设计在新媒体展示空间中的识别性测试报告——《发明工坊1-重现蓝海之都光芒》游戏界面信息识别性测试 [J], 姜旬恂
5.人机交互界面设计在自助收银APP的设计应用 [J], 贾斡旋
因版权原因,仅展示原文概要,查看原文内容请购买。
软件开发岗位实习报告:移动应用界面设计与交互体验

软件开发岗位实习报告:移动应用界面设计与交互体验一、引言作为一名软件开发岗位的实习生,我在公司的移动应用开发团队中担任界面设计与交互体验方面的工作。
在这次实习中,我主要负责了移动应用的界面设计和用户体验方面的工作。
本次报告将主要介绍我在实习期间的工作内容、所参与的项目以及我在这个过程中所学到的知识和经验。
二、工作内容1. 界面设计在这次实习中,我主要负责了公司的一个移动应用项目的界面设计工作。
在项目启动之初,我根据项目需求和用户调研结果,进行了初步的界面设计方案制定。
在制定方案时,我充分考虑了用户的使用习惯和需求,力求设计出简洁、直观、易用的界面。
在与项目组成员的讨论和反复修改中,最终确定了一个最优的界面设计方案。
2. 用户体验设计与优化除了界面设计,我还参与了用户体验设计和优化方面的工作。
在项目初期,我深入了解了目标用户的特点和需求,在此基础上,进行了用户体验设计方案的制定。
通过将关键交互元素放到显眼位置,简化用户操作流程,提供实用的功能等方式,我成功优化了用户体验,并收到了积极的用户反馈。
3. 交互设计与动效制作作为一个移动应用的界面设计师,我也参与了交互设计与动效制作的工作。
在设计过程中,我注重运用动效来提升用户体验,包括按钮的点击效果、页面的过渡效果等。
通过合理运用这些动效,我使得界面的交互更加自然、流畅,提高了用户的满意度。
三、参与项目1. 项目A在这个项目中,我负责了一个社交类移动应用的界面设计工作。
这个应用主要以文字为交流方式,所以我在设计界面时,特别注重了字体的设计和排版。
通过选择合适的字体、颜色和排列方式,我提升了文字的阅读体验,使用户更加愿意使用这个应用。
2. 项目B在这个项目中,我负责了一个在线购物类移动应用的设计工作。
针对这个类型的应用,我注重了商品展示的方式和购买流程的设计。
通过使用大图展示商品、提供快速购买按钮等方式,我设计了一个直观、便捷的购物界面,提高了用户的购买体验。
移动终端应用开发设计报告

智能移动终端应用开发设计报告(2013/2014学年第2学期)题目:手机记账软件学院:信息与电气工程学院专业:电子信息工程姓名:**学号:110**设计成绩:2014年5月15日一:软件需求分析科技飞速发展,智能手机几乎人手一台,手机与生活的关系也愈发密切。
而且日常生活离不开购物消费,所以手机记账软件有强大的市场需求。
学生普遍花钱不记账,有了这个软件,可以经常查看自己的花钱情况,从而做到理性消费,节约开销,减轻家长经济负担。
对于工作人员,即有固定收入的人,本软件更为实用,统计收入支出情况,激发奋斗潜能,努力赚钱养家,改善生活质量,奔向幸福美满生活。
综上所述,程序适合使用智能手机的所有人群。
二:软件总体设计本程序名为“月账单”,用来记录日常消费,程序会按月统计和提醒消费情况,月消费超预定会提醒用户。
程序使用Android技术编程,界面要做到实用美观,简约大方。
程序需要实现添加用户、用户记账、账单查询、消费统计等功能。
主界面:首次打开程序需要新建用户,以后登录直接进入当前用户操作界面(即关闭程序前登录用户)。
主界面包括当前用户余额、其他用户选择、建立新账目、账单查询、帮助,关于等信息。
主界面点击余额球,显示当前用户消费统计。
添加用户:程序可为多用户实现记账及统计等功能,添加用户需要输入用户姓名,电话,QQ,生日等信息。
添加用户界面下方有确认添加和取消按钮。
如果输入没有输入姓名,会提示:请输入姓名。
其他信息可以不输入。
如果名字重复,提示:用户名重复。
用户选择:选择用户,存储各自账单。
用户选择界面有添加用户图标,点击即可添加用户。
用户头像:头像使用注册姓名的最后一个字。
主界面点击头像进入用户选择界面。
在用户选择界面点击头像选择用户。
用户记账:记账需要选择或输入消费日期、消费项目、项目数量和项目价格。
记账结果可以在账单查询页面查看。
记账输入完成可以选择录入或取消。
输入未完成点击录入,会提示:输入信息不全,请重新完整数据。
《移动终端程序设计》大作业报告

《移动终端程序设计》大作业报告移动终端程序设计是一门重要的课程,它旨在培养学生独立开发移动终端应用程序的能力。
在本学期的大作业中,我选择了开发一款基于Android平台的健康管理应用程序。
本报告将对我在该项目中的工作进行详细阐述。
首先,为了完成这个项目,我首先进行了需求分析。
健康管理应用程序需要满足用户对健康管理的需求,包括健康监测、健康计划制定等功能。
在调研了市场上已有的类似应用后,我确定了该应用的基本功能和界面设计。
接下来,我进行了UI设计和界面实现。
为了提高用户体验,我采用了简洁明了的设计风格,并使用了一些图表和动画效果来增加应用的可视化效果。
在实现界面时,我使用了Android Studio作为开发工具,采用了Java和XML语言进行开发。
在应用开发过程中,我遇到了一些问题,例如如何获取用户的健康数据和如何实现不同功能之间的数据交互等。
通过查阅资料和向同学请教,我逐渐解决了这些问题,并且提出了一些创新的解决方案。
例如,我使用了第三方健康数据接口来获取用户的健康数据,并将其整合到应用中,方便用户查看和分析。
另外,我还设计了一个自动推送功能,根据用户的健康数据和计划,向用户发送健康提醒和建议。
在开发完成后,我进行了应用的测试和优化工作。
通过模拟用户使用场景,我发现了一些潜在的问题,并对其进行了修复。
为了提高应用的性能和稳定性,我对代码进行了优化,并对使用的资源进行了管理。
经过多次测试和优化,最终完成了这个健康管理应用程序。
总的来说,在本次项目中,我学到了很多关于移动终端程序设计的知识和技巧。
通过实际项目的实施,我对移动应用开发有了更深入的了解,提高了自己的编程和设计能力。
同时,我也明白了软件开发是一个不断迭代和优化的过程,只有不断学习和改进,才能保持自己在这个领域的竞争力。
总结而言,本次大作业是我在移动终端程序设计课程中的重要实践环节。
通过开发健康管理应用程序,我充分运用所学知识,提高了自己的实际应用能力。
移动学习软件类测试报告

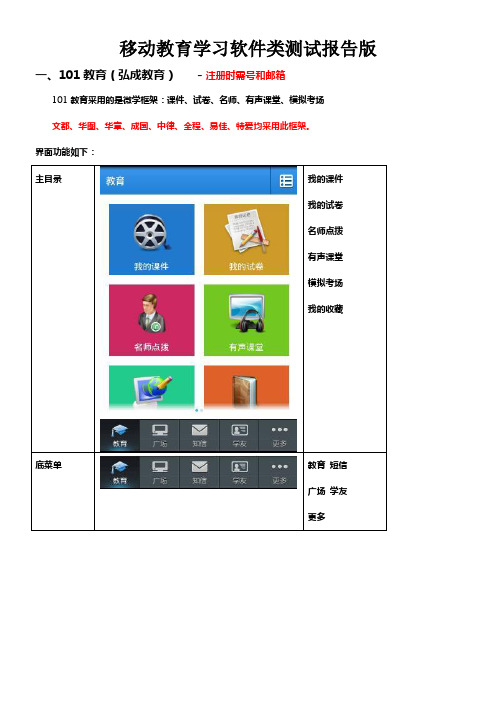
移动教育学习软件类测试报告版一、101教育(弘成教育)-注册时需号和邮箱101教育采用的是微学框架:课件、试卷、名师、有声课堂、模拟考场文都、华图、华章、成国、中律、全程、易佳、特爱均采用此框架。
界面功能如下:其它模块二、上海交大网络教育客户端只有学员才能够登岸网站上的功能:移动学问版具体功能如下:1、双视频流同步播放。
2、互动学习,不懂就问。
3、课程视频点播、下载和离线播放。
4、海量课程,分类检索5、便利的播放操纵三、网梯课堂KB -未见课件播放功能、无注册登岸环节依照体积和打开速度(大于30秒)推断,客户端直接挪用效劳端页面。
软件简介以后自世界一流名校的精品课程依照专业知识编排成学习打算。
学员依照学习打算依次完成课程学习,即可成立本专业的完整知识结构。
现有专业包括哲学专业、心理学专业、西方历史专业。
四、华师发布课――平板能够流畅播放视频功能:视频播放――无注册登岸环节五、中华会计网校(正保)-需登岸,无注册界面[去网站注册]注册后仍未能登岸成功:要紧功能:视频课程、在线考试[中小学网校(正保)样式相同]六、中小学问答(正保) -需登岸,登岸未成功要紧功能:在线问答效劳端七、中国教育――要紧提供资讯信息~八、东莞教育――要紧提供资讯信息~八、外语网校(正保)有播放功能~九、人大发布课测试临时无法播放十、沪江英语――版本更新体验下载英语基础入家世十课历时:30分钟只下载了32%,以后停止不动要紧功能:注册登岸、网校动态、选课中心、试听课、听力下载、下载治理、充值等~十一、会计从业资格考试(有广告)-功能比较完善的考试学习系统功能简介01.章节练习:选择章节,并保留章节练习进度02.强化经历:艾宾浩斯遗忘曲线经历法练习03.随机练习:系统随机抽题进行练习04.挑选练习:用户定制挑选条件进行强化练习05.错题练习:章节错题散布,重点练习06.收藏练习:对收藏的题目重点练习07.题目搜索:任意界面下可按"搜索"键进入08.习题自测:系统依照试题机构随机组卷测试09.模拟试题:历届试题、考前押题、模拟试卷10.科目切换:快速切换考试科目11.大纲讲义:大纲、课程讲义,保留阅读进度12.系统设置:用户个性化设置和高级操作亚慧网出品()――从网站分析可能为个人作者,可做为收购目标:十二、591随身学系列591随身学()依托91up在职教育平台的知识网络,为高中生量身定制了这款福建化学会考真题做题软件。
实习报告——软件界面设计与交互优化

实习报告——软件界面设计与交互优化一、引言软件界面设计与交互优化是现代软件开发过程中不可或缺的环节。
一个好的软件界面设计能够提高用户体验,增加用户黏性,从而提升软件的市场竞争力。
在我的实习过程中,我有幸参与了某IT公司一个项目的软件界面设计与交互优化工作。
二、项目背景该公司是一家专注于智能家居领域的创新型企业,致力于提供智能化的家居解决方案。
他们开发的软件旨在让用户通过手机等设备实现对家居设备的远程控制。
然而,在软件界面设计和交互方面存在一些问题,影响了用户的使用体验。
三、问题分析1. 界面设计不够直观:软件界面的布局和视觉效果不够直观,用户在初次使用时容易感到迷惑。
需要对界面元素进行重新布局,并增强视觉效果,使用户能够一目了然地了解软件的功能和操作方法。
2. 交互操作繁琐:软件操作流程较为繁琐,用户需要进行多次点击和切换才能完成一项操作。
需要对软件的交互流程进行简化优化,减少用户操作的步骤,提高用户的使用效率。
3. 反馈机制不够明确:软件在用户操作时缺乏即时的反馈提示,用户无法准确地了解自己的操作是否成功。
需要设计清晰的反馈机制,让用户能够及时获得操作结果的反馈信息。
四、解决方案1. 界面设计优化在界面设计方面,我通过重新布局界面元素,将各功能模块进行分类和归类,使得用户能够更直观地了解软件的功能划分。
同时,采用合适的配色方案和字体样式,增加视觉效果的吸引力,提高用户界面的美观性。
2. 交互操作简化在交互操作方面,我对软件的操作流程进行了优化,尽量减少用户的不必要操作。
例如,在设置界面中增加了一键操作功能,用户只需要点击一下按钮即可完成多项操作。
另外,还针对用户频繁使用的功能添加了快捷方式,方便用户快速进入相应的界面。
3. 清晰的反馈机制通过增加适当的提示信息和动画效果,让用户能够明确地知道自己的操作是否成功。
例如,在发送指令给家居设备时,我增加了一个加载动画,让用户能够清楚地看到指令发送的进度。
移动学习软件类测试报告

移动教育学习软件类测试报告版一、101教育(弘成教育)-注册时需手机号和邮箱101教育采用的是微学框架:课件、试卷、名师、有声课堂、模拟考场文都、华图、华章、成国、中律、全程、易佳、特爱均采用此框架。
界面功能如下:其它模块二、上海交大网络教育客户端只有学员才能够登陆网站上的功能:移动学问版具体功能如下:1、双视频流同步播放。
2、互动学习,不懂就问。
3、课程视频点播、下载和离线播放。
4、海量课程,分类检索5、便捷的播放控制三、网梯课堂KB -未见课件播放功能、无注册登陆环节根据体积和打开速度(大于30秒)推断,客户端直接调用服务端页面。
软件简介将来自世界一流名校的精品课程按照专业知识编排成学习计划。
学员按照学习计划依次完成课程学习,即可建立本专业的完整知识结构。
现有专业包括哲学专业、心理学专业、西方历史专业。
四、华师公开课――平板可以流畅播放视频功能:视频播放――无注册登陆环节五、中华会计网校(正保)-需登陆,无注册界面[去网站注册]注册后仍未能登陆成功:主要功能:视频课程、在线考试[中小学网校(正保)样式相同]六、中小学问答(正保)-需登陆,登陆未成功主要功能:在线问答服务端网址:七、中国教育――主要提供资讯信息~八、东莞教育――主要提供资讯信息~八、外语网校(正保)有播放功能~九、人大公开课测试暂时无法播放十、沪江英语――版本更新体验下载英语基础入门第十课用时:30分钟只下载了32%,之后停止不动主要功能:注册登陆、网校动态、选课中心、试听课、听力下载、下载管理、充值等~十一、会计从业资格考试(有广告)-功能比较完善的考试学习系统功能简介01.章节练习:选择章节,并保留章节练习进度02.强化记忆:艾宾浩斯遗忘曲线记忆法练习03.随机练习:系统随机抽题进行练习04.筛选练习:用户定制筛选条件进行强化练习05.错题练习:章节错题分布,重点练习06.收藏练习:对收藏的题目重点练习07.题目搜索:任意界面下可按"搜索"键进入08.习题自测:系统根据试题机构随机组卷测试09.模拟试题:历届试题、考前押题、模拟试卷10.科目切换:快速切换考试科目11.大纲讲义:大纲、课程讲义,保留阅读进度12.系统设置:用户个性化设置和高级操作亚慧网出品()――从网站分析可能为个人作者,可做为收购目标:十二、591随身学系列591随身学()依托91up在职教育平台的知识网络,为高中生量身定制了这款福建化学会考真题做题软件。
《2024年基于Android的移动终端应用程序开发与研究》范文

《基于Android的移动终端应用程序开发与研究》篇一一、引言随着移动互联网的快速发展,Android作为全球最受欢迎的移动操作系统之一,其应用程序的开发与研究逐渐成为技术领域的热点。
本文将围绕基于Android的移动终端应用程序的开发与研究展开讨论,旨在深入分析Android应用程序的架构设计、开发工具、应用场景及发展趋势等方面,以期为开发者提供参考。
二、Android系统架构设计Android系统采用分层架构设计,主要包括Linux内核层、系统运行库层、应用框架层以及应用层。
各层之间相互独立,具有模块化特点,为应用程序开发提供了丰富的资源与功能支持。
其中,应用层是直接面向用户的部分,包括各种应用程序和用户界面。
三、Android应用程序开发工具Android应用程序开发需要借助一系列工具进行。
首先,Android Studio作为官方开发工具,提供了丰富的开发环境与调试工具。
其次,Java和Kotlin作为Android应用程序的主要编程语言,为开发者提供了灵活的编程接口。
此外,SQLite等数据库技术以及网络通信技术也是Android应用程序开发中不可或缺的部分。
四、Android应用程序开发流程Android应用程序开发流程主要包括需求分析、设计、编码、测试与发布等阶段。
在需求分析阶段,需要明确应用程序的功能需求和用户体验需求。
在设计阶段,需要根据需求进行界面设计、数据库设计以及系统架构设计等。
在编码阶段,根据设计文档进行代码编写与调试。
在测试阶段,对应用程序进行功能测试、性能测试以及兼容性测试等。
最后,将应用程序发布到各大应用商店供用户下载使用。
五、Android应用场景及发展趋势Android应用场景广泛,涵盖了社交、游戏、购物、金融、教育等多个领域。
随着移动互联网的普及和技术的不断发展,Android应用程序的需求逐渐增多。
同时,人工智能、大数据等技术的融入使得Android应用程序具备了更多创新性的功能与用户体验。
基于移动终端的在线教育APP的设计与实现共3篇

基于移动终端的在线教育APP的设计与实现共3篇基于移动终端的在线教育APP的设计与实现1随着移动终端技术的快速发展,移动互联网的普及以及线上教育市场的兴起,基于移动终端的在线教育APP已经成为一种主流的学习方式。
本文旨在介绍基于移动终端的在线教育APP的设计与实现。
一、APP的设计1.1 用户需求分析首先,我们需要进行用户需求分析,明确用户的需求与使用场景,以此为基础设计APP的功能和界面。
这需要我们从多个维度进行分析,包括学生、老师、企业用户等。
1.2 APP的功能设计根据用户需求,设计APP的功能和使用场景,如在线视频课程、直播教学、在线作业、教师评估等。
除了基本的在线学习功能外,应用内可以增加社交互动、知识问答、交流讨论等功能,以增加用户黏度和互动体验,并提高学习效果。
1.3 APP的界面设计在APP的界面设计上,需要注重用户体验和简洁性。
设计APP的界面应该符合人性化的原则,具备易于操作和友好的用户体验,且不应过于繁琐。
另外,在线教育APP需要为用户提供灵活的界面布局,以适应不同尺寸的移动设备,同时保证功能操作不会受到限制。
二、APP的实现2.1 前端开发在线教育APP的前端开发需要基于主流的移动设备操作系统和浏览器,采用响应式设计并兼容多端设备。
前端开发应注重性能和兼容性,确保APP能够在不同的移动设备上获得较好的体验。
2.2 后端开发在线教育APP的后端开发需要理解业务需求,建立适当的数据模型,设计合理的API接口,并保证数据的安全性和稳定性。
后端开发需要使用主流的服务器端技术,如Java、Node.js等。
2.3 数据库设计在线教育APP需要使用数据库来存储用户数据、课程资料、作业内容等信息。
数据库设计需要考虑数据的统一性、完整性、安全性等因素,同时确保数据库结构简洁明了、查询性能高效。
三、APP的运营与维护3.1 运营推广APP的运营和推广是至关重要的。
运营应注重维护良好的用户口碑和口碑传播,秉承“用户至上”的原则,开展合适的推广活动,如免费试听、打折优惠等,以吸引更多用户体验,并在社交平台、教育网站、专业社区等开展推广。
APP界面设计在移动终端中的应用研究

APP界面设计在移动终端中的应用研究移动终端,如今已经成为人们生活中不可或缺的一部分。
手机、平板电脑等终端设备成为人们重要的生产和生活工具。
而且,移动终端的智能化程度越来越高,APP的需求也越来越多。
而APP的界面设计,已经成为移动终端需要关注的重要问题之一。
因此,本文将探究APP界面设计在移动终端中的应用研究。
一、APP的界面设计APP的界面设计,是指通过设计、布局、配色、符号、图标等来体现产品的风格、特色和便捷性。
APP界面设计的目的,是要让用户更好地理解和使用产品,使得产品的用户体验更加优良,因此在APP开发过程中,界面设计是至关重要的一环。
APP界面设计过程中,需要考虑多方面因素。
首先,是用户需求。
在设计APP 的界面时,需要考虑用户的习惯、兴趣和文化背景等因素,以达到更好的用户体验。
其次,是画面美观性。
设计手段应该合乎审美与人机交互的规律,置评较高重要性的部分是色彩、图案、字体和配合等方面。
最后,是易操作性。
APP的操作应该简单明了,根据用户的需求对界面进行简化,从而达到更加方便的理解和操作。
二、APP界面设计在移动终端中的应用研究APP的界面设计在移动终端中的应用研究,是指研究APP的界面设计如何更好地适应移动终端的特征。
移动终端与传统的电脑相比,不仅屏幕更小,操作方式也更加便捷。
因此,APP的界面设计应该更加注重移动终端的用户体验,简便、清新、便于操作,且具备良好的观感。
1、界面简洁大方APP界面设计中,面积往往是最大限制因素。
在移动设备中,空间非常有限,因此APP设计要求简洁大方,简洁明了的界面不仅降低了使用者的负担,也更容易被使用者所接受。
同时,APP界面的简明性,还可以使得使用者感受到APP开发者的用心,树立用户对产品的信任感。
2、标签与标识的作用标签和标识在APP界面设计中占据了很大的比重,合理的标识不仅有利于用户理解功能和使用,还可以减少疏漏和操作失误。
正确的标签和标识,不但可以帮助用户更好的控制APP,同时也增加了APP的智能性。
移动界面设计实验报告

移动界面设计实验报告移动界面设计实验报告随着移动设备的普及和移动应用的快速发展,移动界面设计变得越来越重要。
本实验旨在通过设计和评估不同的移动界面,探讨如何提升用户体验和界面的可用性。
一、实验设计本实验采用了用户调研和原型设计两个阶段。
1. 用户调研我们首先进行了一系列的用户调研,目的是了解用户对移动界面的偏好和需求。
通过问卷调查和访谈,我们收集了用户对不同应用的使用习惯、界面布局、色彩选择和交互方式等方面的意见和建议。
2. 原型设计基于用户调研的结果,我们设计了两种不同的移动界面原型,分别为A和B。
原型A采用了简洁明了的布局和明亮的色彩,注重直观性和易用性;原型B则更加注重个性化和创新,采用了独特的交互方式和颜色搭配。
二、实验过程我们邀请了20名参与者进行实验,他们被要求使用原型A和B完成一系列任务,并填写相应的问卷。
实验过程中,我们记录了参与者的操作时间、错误率以及他们对界面的主观评价。
三、实验结果通过对实验数据的统计和分析,我们得出了以下结论:1. 原型A在操作时间和错误率方面表现较好,参与者更容易理解和使用该界面。
这可能与其简洁明了的布局和明亮的色彩有关。
2. 原型B在个性化和创新方面具有优势,一些参与者对其独特的交互方式和颜色搭配表示了喜爱。
然而,该界面的复杂性也导致了较长的操作时间和较高的错误率。
3. 大部分参与者对原型A和B的整体设计和界面美观性表示满意。
然而,一些参与者对原型B的颜色搭配和视觉效果提出了一些质疑。
四、讨论与改进基于实验结果,我们可以得出以下讨论和改进的建议:1. 在移动界面设计中,简洁明了的布局和明亮的色彩可以提升用户的直观性和易用性,这是设计中需要重点考虑的因素。
2. 个性化和创新也是移动界面设计的重要方向,但需要在保证用户体验的前提下,避免过于复杂和难以理解。
3. 对于颜色搭配和视觉效果,需要更加谨慎地选择和设计,以确保用户对界面的接受度和满意度。
4. 在未来的研究中,可以进一步探讨移动界面设计的其他因素,如字体选择、图标设计等,以提升用户体验和界面的可用性。
智能移动终端软件开发实验报告

智能移动终端软件开发实验报告实验报告:智能移动终端软件开发1.实验目的本次实验旨在通过开发智能移动终端软件,掌握移动应用开发技术。
通过实践,提高学生对移动终端软件开发的认识和能力,并了解智能移动终端软件开发过程中的一些关键技术。
2.实验要求本次实验要求开发一款智能移动终端软件,要求具备以下功能:-用户注册、登录功能-基本的用户信息管理功能(如修改密码、修改个人信息等)-社交功能,包括添加好友、私信等-实时定位和导航功能-其他自定义功能(如天气查询等)3.实验过程和方法本次实验采用移动应用开发平台进行开发,具体步骤如下:- 搭建开发环境:安装并配置开发所需的软件和工具,例如Android Studio。
-界面设计:设计软件的界面布局,包括各个功能的按钮、文本框等。
-数据库设计:设计用户信息、好友关系等数据库表结构,确定相应的字段。
-功能实现:编写代码实现各个功能,包括用户注册、登录、添加好友等。
- 调试与测试:对软件进行调试和测试,确保功能的正常运行和无bug。
4.实验结果经过实验的努力,成功开发了一款智能移动终端软件,具备用户注册、登录、用户信息管理、社交功能、第三方登录、实时定位和导航等功能。
软件的界面简洁美观,功能操作简单明了。
经过测试,软件运行稳定,各功能都能正常使用。
5.实验总结通过本次实验,我对移动终端软件开发有了更深入的了解。
在实验过程中,我掌握了移动应用开发的基本流程和方法,熟悉了常用的开发工具和技术,提高了自己的编程能力和软件设计能力。
通过实践,我深刻认识到软件开发需要细心和耐心,还需要不断学习和探索新的技术和方法。
总之,这次实验对我今后的学习和工作都有着积极的影响。
软件开发岗位实习报告:移动端界面设计与交互优化

软件开发岗位实习报告:移动端界面设计与交互优化一、引言在软件开发领域,移动应用程序的快速发展给用户带来了巨大的便利和体验。
然而,一个成功的移动应用程序离不开移动端界面设计和交互的优化。
本篇报告旨在总结我在软件开发岗位实习期间所参与的移动端界面设计与交互优化的经验和心得。
二、任务背景作为一名软件开发实习生,我所负责的项目是一款移动端医疗应用程序。
该应用程序的主要目标是提供医疗服务和健康管理功能,帮助用户更好地管理自己的健康状况。
然而,在开发初期,我们发现应用程序的用户界面设计和用户体验存在一些问题,需要进行改进和优化。
三、界面设计与交互优化方案1. 用户界面设计在界面设计方面,我们的目标是提供简洁、直观和易于操作的界面,以提升用户体验和效率。
为此,我首先对用户界面进行了分析和评估,并与设计团队紧密合作,制定了一套设计准则和规范。
首先,我们重新设计了应用程序的整体布局和色彩搭配。
我们采用了简洁、明亮的设计风格,并选取了合适的颜色搭配,以提高用户的视觉吸引力和舒适感。
其次,针对不同功能模块,我们进行了模块化设计,使用户可以快速找到需要的功能区域。
例如,将常用功能置于界面上方的导航栏中,以便用户快速访问。
另外,我们还优化了字体选择和排版方式,保证了文字的清晰可读性,并合理运用图标和按钮来增加界面的可操作性和互动性。
最后,为了减少用户的记忆负担,我们对应用程序进行了一致的设计,保持了界面风格和操作方式的一致性。
这样一来,用户在不同的功能模块之间切换时可以更加轻松地适应。
2. 交互优化除了界面设计,交互体验也是移动应用程序成功的关键之一。
在交互优化方面,我主要从以下几个方面进行了改进。
首先,我对用户行为进行了详细的分析和用户调研,了解用户的习惯和需求。
基于这些调研结果,我对应用程序的功能和操作流程进行了优化。
例如,将一些常用的操作置于界面的显眼位置,减少用户的点击次数和等待时间。
其次,我对应用程序的反馈机制进行了优化。
基于移动终端学习工具(APP)交互界面设计应用测试报告

信息科学科技创新导报 Science and Technology Innovation Herald123互联网思维和电脑手机不断普及的时代,传统的教育方式在课上授课以外已经很难引起学生的注意,同时也没有解决课下学生学习的问题和一些学生的心理问题。
在手机这种工具不断发展的今天,借助手机,结合互联网教育的特色,让学生在课下的手机中依然可以进行科学知识学习和问题的深入探讨。
这不但是学生的需求,也是家长和老师共同关注的实际教育问题。
这次测试报告的研究用途是为互联网教育的设计和注意方向提供一个参考,研究目前市面上比较流行、下载量高的互联网教育手机A PP在实际操作中的优点与缺陷,侧重于对测试用户在交互使用时对界面的识别性与教育性的数据分析,发现其中存在的问题,为之后的课题研究中的改进设计提供可用性测试数据材料。
通过对交互界面信息系统真实模拟界面的模拟操作,采用信息设计的研究方法进行有效测试,根据被测受众的描述和体验反馈信息,对此用户交互界面设计的识别与互联网教育进行综合评定。
1 APP版本《咪咕学堂》2.9.3。
2 硬件平台型号:SM-N9100A nd roid 版本:5.1.1A nd roid安全补丁级别:2016-06-01基带版本:N9100ZCUICPBI 内核版本:3.10.40-7246036dpi@SW DD6505 #1Tue Ju n 7 12:29:25 KST 2016版本号:LMY47X.N9100ZCSICPFI A nd roid的SE状态:En forc in g SEPF_SM-N9100_5.1.1_0051Fr i May 20 14:59:42 2016硬件版本:M P 1.101安全软件版本:M DF v2.0 Releas e 1 V PN v1.4 Releas e 5.2KNOX版本:KNOX 2.4.1Standard SDK 5.4.1 Prem iu m SDK 2.4.1 Custom ization SDK 2.4.0Contai ner 2.4.1 CEP 2.0.1Enter pr is e Bi l l ing 1.2.0 OT P 1.1.1SE for A ndroid 2.3.0 SSO 2.4.1 TIM A 3.1.007V PN 2.2.03 APP评估3.1 交互界面整体印象(1)界面风格:扁平化设计。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
基于移动终端学习工具APP交互界面设计应用测试报告作者:姜旬恂郝谨李琦来源:《科技创新导报》2017年第07期摘要:这项测试报告的研究目的在于针对现今网络教育普遍使用的手机APP进行调查,了解用户在体验中使用的真实情况。
侧重于发现用户交互界面设计应用流程的不足,对应用的操作性及产品内容的数据展开分析,发现其中的问题,为之后课题研究中的改进设计提供可用性测试数据资料。
通过用户对该APP的真实体验的描述与反馈信息,对此交互界面设计进行综合评定。
关键词:交互设计互联网教育手机APP中图分类号:TP311 文献标识码:A 文章编号:1674-098X(2017)03(a)-0123-02互联网思维和电脑手机不断普及的时代,传统的教育方式在课上授课以外已经很难引起学生的注意,同时也没有解决课下学生学习的问题和一些学生的心理问题。
在手机这种工具不断发展的今天,借助手机,结合互联网教育的特色,让学生在课下的手机中依然可以进行科学知识学习和问题的深入探讨。
这不但是学生的需求,也是家长和老师共同关注的实际教育问题。
这次测试报告的研究用途是为互联网教育的设计和注意方向提供一个参考,研究目前市面上比较流行、下载量高的互联网教育手机APP在实际操作中的优点与缺陷,侧重于对测试用户在交互使用时对界面的识别性与教育性的数据分析,发现其中存在的问题,为之后的课题研究中的改进设计提供可用性测试数据材料。
通过对交互界面信息系统真实模拟界面的模拟操作,采用信息设计的研究方法进行有效测试,根据被测受众的描述和体验反馈信息,对此用户交互界面设计的识别与互联网教育进行综合评定。
1 APP版本《咪咕学堂》2.9.3。
2 硬件平台型号:SM-N9100Android版本:5.1.1Android安全补丁级别:2016-06-01基带版本:N9100ZCUICPBI内核版本:3.10.40-7246036dpi@SWDD6505 #1Tue Jun 7 12:29:25 KST 2016 版本号:LMY47X.N9100ZCSICPFI Android的SE状态:EnforcingSEPF_SM-N9100_5.1.1_0051Fri May 20 14:59:42 2016硬件版本:MP 1.101安全软件版本:MDF v2.0 Release 1 VPN v1.4 Release 5.2KNOX版本:KNOX 2.4.1Standard SDK 5.4.1Premium SDK 2.4.1Customization SDK 2.4.0Container 2.4.1CEP 2.0.1Enterprise Billing 1.2.0OTP 1.1.1SE for Android 2.3.0SSO 2.4.1TIMA 3.1.007VPN 2.2.03 APP评估3.1 交互界面整体印象(1)界面风格:扁平化设计。
(2)界面颜色:主要由绿色和灰色组成,倾向绿色偏多。
3.2 整体印象整体分类清晰,易识别。
初步接触会觉得主色不讨喜,但由于主颜色纯度低,长时间使用不易产生视觉疲劳。
3.3 视频效果视频处于标清状态(720p)。
视频教学内容较全面,但资源不多,同时教师授课水平良莠不齐。
4 APP测试流程(1)基础要求。
利用不同的手机进行APP使用操作,对APP提供的互联网教育资源进行全面的体验,考察其教育性与互联网的结合程度,感受是否对受众用户有实际帮助。
(2)测试报告参与用户与被测受众。
共计5人参与,其中两人为女性,3人为男性。
全职学生3名,职业工作者2名。
有过APP体验经历的有4名,未体验过APP的有1名。
(3)任务。
完成一次完整的所有交互界面浏览,并且使用其功能。
在完成体验后回忆并表述自己在交互体验中对界面操作的感受以及互联网教育的普及程度。
完成第一次登陆后再重新登陆一次,体验APP稳定性。
(4)APP测试步骤。
步骤(1)下载《咪咕学堂》,安装程序。
步骤(2)安装成功后,点击进入。
步骤(3)建立新用户,选择登陆方式。
步骤(4)进入个人信息界面修改个人信息。
步骤(6)查看课程讲解界面功能。
步骤(7)课程结束后返回首页,查看每日精选推送。
步骤(8)进行一次直播观看。
步骤(9)进行一次专题浏览。
步骤(10)进行一次大咖查看。
步骤(11)进行一次搜索。
步骤(12)进行一次分类查找。
步骤(13)退出登录,再登录一次。
(5)测试结果分析。
步骤(1)下载《咪咕学堂》,安装程序。
测试反馈:下载过程简单,有过手机APP下载经验的人都得心应手,但没有下载经验的人反映要在他人指导下完成。
步骤(2)安装成功后,点击进入。
测试反馈:安装后,引导界面清晰明了。
100%的用户能看懂此APP的作用和简介。
没操作过APP的用户不会选择感兴趣内容,占20%;感觉感兴趣的内容里面没有感兴趣的内容,占20%。
步骤(3)建立新用户,选择登陆方式。
测试反馈:建立新用户时,登陆方式较少。
没有关联号登陆方式,也没有游客登录方式。
嫌麻烦有放弃注册企图的用户占50%;记不住自己手机号无法注册的用户占40%。
步骤(4)进入个人信息界面修改个人信息。
测试反馈:用户名在修改前直接为手机号让用户非常在意,100%的用户认为这是泄露隐私行为。
由于修改用户信息的界面出现在点击头像后,会给人造成点击头像是更改头像的理解而不是修改资料。
不知道修改个人信息的位置在哪里的用户占60%。
测试反馈:可以清楚地看清楚课程的内容,掌握学时和每学时内容并且可以评价每课时内容,方便用户之间讨论和参考。
但使用时用户不能确定评价的真实性,打分可能有不公平因素。
同时在选择课程时,发现有的课程已经下线却依然挂在首页上的用户占80%。
课程内容和网站推荐之间下线切换时间延时太长。
步骤(6)查看课程讲解界面功能。
测试反馈:视频加载时间在4 min以上,认为加载时间太长的用户占100%;进入课程讲解界面发现视频加载不出来的用户占60%。
步骤(7)课程结束后返回首页,查看每日精选推送。
测试反馈:每日推送精选在3日内都没有更换,更新速度慢。
同时有100%的用户认为首页推送的内容没有意义;80%的用户发现首页推送精选视频不能进行播放;同时因为网站大量的视频播放不了,引起了受众用户的不安,不敢购买学习包的用户占100%;认为该网站无人管理,信誉低的用户占80%。
步骤(8)进行一次直播观看。
测试反馈:直播视频放不出来的用户占100%;认为评论讨论没有价值和热度太低的用户占100%;认为该APP直播对互联网学习没有提供帮助的用户占100%。
步骤(9)进行一次专题浏览。
测试反馈:认为专题与教育内容联系不大的用户占60%。
但进入专题的简介和目录活动等条目非常清晰。
进入视频学习加载速度特别慢,大致要加载4 min以上。
同时在5个用户体验中,10个专题中大概有8个专题会加载不出来视频。
步骤(10)进行一次大咖查看。
测试反馈:大咖信息明了,认为介绍人物非常清晰的用户占总体人数100%;但60%用户认为他们对大咖不感兴趣。
尤其是大咖各行各业都汇聚在一起,没有分类,没有针对性。
同时名师的课程加载时间长,大部分视频又都是损坏的,在总体人数里有这样情况的用户占100%。
步骤(11)进行一次搜索。
测试反馈:有20%的用户认为没有分类热搜不方便。
搜索界面的方式可以更多样化,比如语音搜索,有20%的用户这样认为。
同时在搜索界面用户反映有卡顿的现象占20%。
步骤(12)进行一次分类查找。
测试反馈:在点击用户感兴趣慕课时,切换加载速度慢。
同时在各个课程中突然APP闪退的用户占40%。
用户感兴趣的课程点击后却显示未登录的情况占20%。
播放不了其中某门课程的用户占40%。
但从界面引导和认知标识图形上,认为引导、分类清晰的用户占80%。
步骤(13)退出登录,再次登录一次。
测试反馈:有20%的用户在没有注销登录下线后再上线显示未登录;还有20%的用户虽然没显示未登录提示,但在加载课程视频时会突然弹出未登录提示。
在调研中获取的相关信息为中后期的深入研究提供了前期的研究数据,测试结果仍需深入信息数据进行整理与分析。
随着科技水平的不断发展,数字化产品的广泛普及,产品的概念也悄然地发生了巨大的变化。
传统意义上的产品主要指的是实物产品,而随着网络信息化的到来,产品的概念也随之扩展到实物产品、虚拟产品应用以及服务等方面。
互联网产品的功能日趋复杂,所承载的信息量也同时剧增,人与产品主要通过产品界面进行交互操作,界面的操作随之变得越来越复杂,也越来越重要。
以用户为中心的设计理念要求产品的交互界面在设计的过程中,要充分考虑产品用户的需求,根据用户的需求设计产品的交互界面。
为了让产品获得良好的用户体验,需要对产品的交互界面进行深入研究,对设计结果进行评估。
参考文献[1] 李炜.数字化艺术的文本形态与审美价值研究[D].中南大学,2009.[2] 张贵明.浅议新媒体艺术的语言流变[J].太原科技,2007 (11):69-70.[3] 金元浦.跨越世纪的文化变革:中国当代文化发展研究报告[M].北京:首都师范大学出版社,2001.[4] 杨焕.智能手机移动互联网应用的界面设计研究[D].武汉理工大学,2013.。
