简单的ASP留言板制作教程
ASP+Dreamweaver数据库网站开发与实例 第13章 制作留言板

ASP+Dreamweaver MX 2004数据库网站开发与实例
13.2.3 浏览回复留言
下面创建用来显示留言内容和相关回复留言网页refDetail.asp。网页 refDetail.asp同样需使用到bbMain和bbRef这两个数据表。这一次必须取得两个数 据表中的所有字段,并且根据留言主页传送过来的URL参数bbID,进行筛选操作, 只取出符合这个参数的数据 。 下面设置refDetail.asp文件中所要显示的内容,在其中加入一个总共3行,用 于显示数据的表格。 最后设置一个回复留言功能的超级链接文字,并且新增一个供用户输入回复 留言的ASP网页replay.asp。
13.2.3 浏览回复留言
13.2.4 设置留言点击次数 13.2.5 发布新留言 13.2.6 创建回复功能
ASP+Dreamweaver MX 2004数据库网站开发与实例
13.2.1 创建数据库连接
要创建制作留言板所需的数据库连接,首先创建数据源,然后在 Dreamweaver中的“应用程序”面板的“数据库”选项卡中,根据数据源名 称来连接数据库,并且将其命名为connBulletin,如下图所示。
13.1.1 数据库结构
bbMain数据表和bbRef数据表之间的通过bbID和bbMainID字段关联,如 下图所示。
ASP+Dreamweaver MX 2004数据库网站开发与实例
13.1.2 文件结构和程序流程
一个拥有基本功能的留言板,需要分别提供发表留言主题和回复特定留 言所需的网页界面,其中包含发表留言、浏览所有已发表留言、回复特定主题 等 ,如下图所示。
ASP+Dreamweaver MX 2004数据库网站开发与实例
falsh+asp打造留言本

偶前段时间在给自己的主页添加留言本,顺便记下了整个留言本的制作过程,那出来和大家分享。
因为偶也是第一次做留言本,也查过很多网上的资料都不太尽人意,都不太详细,想偶这样没有接触过asp,dw的新手很难掌握。
我以下的这些文字是针对和我一样的初学者,即便您没有任何的asp编程经验也一样可以作出自己个性的留言本。
:)做出希望大家能喜欢~~这个留言本主要是通过flash(前台)+asp(传递数据)+access(后台数据库)。
废话就不多说了,本篇分3部分:flash,DW+asp和access。
由于偶也是新手请斑竹Marshadow,龙眼和这里的点星,liji等高手指正。
第一步:flash前台界面的制作1. 影片的大小,背景颜色都无所谓,看您的喜好.2. 插入一个新的mc,取名叫做MC_post.建成如下图的样子.分为3部分:第一部分是输入信息,第二部分传输数据,第三部分返回完成再做一新mc,取名叫MC_read.MC_read分为两个部分,第一部分是loading部分,为简单表达意思偶就用了个静态文字意思一下,你完全可以作个动的mc放那.第二部分是"show"标签部分.第二步: access数据库建立数据库的建立还是比较简单的,使用设计器创建表字段名称分别是:id,userName,email,comment,date 数据类型分别是:自动编号,文字,文字文字,日期时间字段大小按需所设,建好数据库将其放到本机网站跟目录的database下(C:\Intetpub\wwwroot \hxsd\database)第三步: DW+asp数据传输部分的制作1. 定义网站先.按图例一步一步来234562. 数据库连机设定:按一下数据库面板的+钮在弹出的菜单中可以看到良种联机数据库的方法,我门选择第一种自定义字符串/,在连接字符串中输入如下字符:"DRIVER={Microsoft Access Driver (*.mdb)**;DBQ=C:\In etpub\wwwroot\hxsd\database\read.mdb"然后在下面的选项选择第一项采用测试服务器上的驱动程序,测试服务器就是指本机服务器.测试一下成功的话就继续看西面的内容哦3. 建立写入数据库的asp网页:选择file > New,从new document对话框中点选动态页面选择ASP VBsc ript网页。
留言本制作流程

留言本制作流程1、安装和配置IIS2、建立数据库3、DW中定义站点4、制作留言本首页index.asp5、连接数据库6、数据绑定7、添加新留言页面insert.asp8、管理页面edit.asp9、登陆页面login.asp10、删除记录页delete.asp11、回复页面huifu.asp具体操作一、安装和配置IIS二、数据库的建立数据库方面我们需要用到两张表,表admin用于存放超级用户的姓名及密码,表main存放留言信息。
1、表admin里有两个字段(1)adminname为管理员的名称。
(2)password为登陆密码。
2、表main里有六个字段(1)字段ID数据类型设为自动编号,并把它设置为主键。
(2)name为留言用户的姓名。
(3)content为存放的留言内容,由于文本数据类型最多只能存放255个字符,对我们的留言内容来说少了点,所以这里要把它设置成备注,因为备注这种数据类型最多可以存放65,535个字符,完全够用了。
(4)date为提交留言的时间,数据类型为“日期/时间”,并要设置一个默认值为now()。
它的作用是当提交一条留言的时候如果不指明该字段的值,则系统会用当前的日期的时间来填充该字段。
(5)repcontent为站长回复的内容,同留言内容。
也需要添加一个默认值,为”暂时没有回复”。
它的作用是如果当前这条留言内容还没有回复的话显示。
注意那两个双引号,一定要在英文输入状态下的才行,如"",如果中文下输入的“”则就会报错。
(6)repdate为管理员回复留言的时间。
三、设置Dreamweaver站点四、留言本首页的制作——index.asp1、功能——用于显示留言和一些功能性的连接。
2、步骤(1)在Dreamweaver中新建一页(在"新建"文档对话框中选"ASP VBScript"类型的文档),存为index.asp。
ASP入门,傻瓜操作版留言板制作(含分页)!

本文旨在告诉新手如何自己动手制作一个留言板并整合进你的网站里,并巩固与学习ASP知识,高手请绕道。
此文包含留言板与分页内容本文不进行ASP语法讲解,因为网上这类的教程太多了,只需要按照步骤来,那么只要你会用table,就会做它,并且完全可自定义样式与模式,同时学习ASP知识,了解动态网站的原理,好了废话说的太多了,我们开始吧:首先,先看看我的留言板是怎么做的/liuyan/gyzz.asp#给我留言,这是我将我的留言板整合网站系统里的样子,从这里可以看出,你可以把这样的东西放在网站任何一个地方,不止留言板,其他的东西也可以以此类推。
看完了留言板之后,咱们开始制作!第一步,设计版面,你可以自己大脑里构思或者用PHOTOSHOP设计,这是我的设计图:第二步:用Dreamweaver或者Frontpage(我是用Frontpage的)打开ly.html然后在里面做出留言板的框架,至于做框架的步骤我就不说了,如果这个都不会那我实在不好说了,然后再定义一下CSS,如下图:第三步:做好了框架以后切换到代码编辑模式,在代码最顶端加入如下代码:<%@LANGUAGE="VBScript" codepage="936"%><!--#include file="conn.asp"--><%set rs=server.createobject("adodb.recordset")sql="select user,qq,shijian,neirong,huifu,yc,id from main order by id desc" rs.open sql,conn,1,1rs.pagesize=20 '是行数tatalrecord=rs.recordcounttatalpages=rs.pagecountrs.movefirstnowpage=request.querystring("page")if nowpage&"x"="x" thennowpage=1elsenowpage=cint(nowpage)end ifrs.absolutepage=nowpagen=1%>第四步:在代码编辑模式下找到“测试一下”字样,将其替换为<%=rs("user")%>,找到“哈哈哈”字样,将其替换为<%=rs("neirong")%>,找到“1111”字样,将其替换为<%=rs("qq")%>,找到“2009”字样,将其替换为<%=rs("shijian")%>,找到“第1条留言”字样里的“1”,将其替换为<%=rs("id")%>,找到“笑什么笑”字样,将其替换为<%=rs("yc")%><%=rs("huifu")%>。
ASP 留言簿

ASP 留言簿随着IT技术的发展,留言簿在人们生活中的应用也越来越多,人们可以通过留言薄的形式给你留言。
本练习中主要实现留言簿的两个功能:留言信息的添加和查看。
Addmessage.asp和SaveMessage.asp实现留言信息的添加功能,ShowMessage.asp 实现留言信息的查看功能。
(1)新建名称为message.mdb的Access数据库,单击鼠标右键,在弹出的快捷菜单中选择【Microsoft Access 数据库】并重命名为message.mdb。
(2)新建messageTable数据表,打开message.mdb数据库,选择【创建】|【表】弹出新建表表设计器,添加留言所用到的字段,如图9-1所示。
图9-1 新建messageTable数据表(3)创建一个命名为addMessage.asp的ASP页面,主要实现留言内容的添加。
左键单击【文件】|【新建】命令,弹出【新建文档】对话框,在对话框的【文件类型】中选择【ASP VbScript】,【布局】中选择【无】,单击【创建】按钮。
(4)左键单击【文件】|【保存】命令,弹出另存为对话框。
在对话框的【文件名】中输入addMessage.asp,【保存类型】的下拉列表框中选择“Active Server Pages(*.asp;*.asa)”,单击【保存(S)】按钮。
(7)创建一个命名为SaveMessage.asp的ASP页面,主要实现留言内容添加到数据库。
左键单击【文件】|【新建】命令,弹出【新建文档】对话框,在对话框的【文件类型】中选择【ASP VbScript】,【布局】中选择【无】,单击【创建】按钮。
(8)左键单击【文件】|【保存】命令,弹出另存为对话框。
在对话框的【文件名】中输入SaveMessage.asp,【保存类型】的下拉列表框中选择“Active Server Pages(*.asp;*.asa)”,单击【保存(S)】按钮。
留言簿的制作过程

动态站点(留言簿)的制作过程
一、安装调试ASP环境
安装IIS或将NetBox测试服务器复制到你的站点根文件夹中。
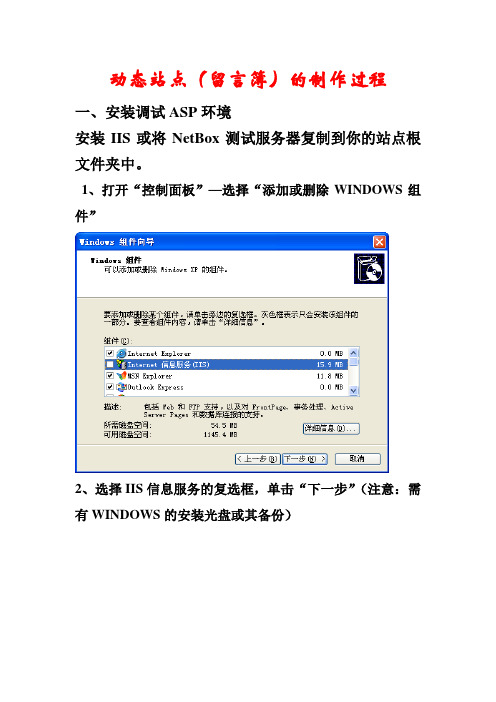
1、打开“控制面板”—选择“添加或删除WINDOWS组件”
2、选择IIS信息服务的复选框,单击“下一步”(注意:需有WINDOWS的安装光盘或其备份)
3、若IIS组件安装完毕,打开控制面板的“管理工具”,选择“Internet信息服务”---双击
4、右击“默认网站”—“属性”—选择“网站”选项卡的“IP地址”为127.0.0.1
5、选择“主目录”为本地站点根文件夹
6、选择“文档”为index.asp
至此,IIS服务器配置完毕。
二、打开ACCESS , 建立数据库。
三、建立动态站点
1、配置本地信息
2、测试服务器
3、新建动态网页index.asp,并设计静态显示部分。
四、打开应用程序面板,选择“数据库”,检查前三步设置是否完成。
若已完成,单击“+”,添加数据源名称(DSN),见课本。
五、继续选择应用程序面板的“绑定”,单击“+”,添加记录集,见课本插图。
六、将动态内容添加到静态页面中
七、继续选择应用程序面板的“服务器行为”,单击“+”,添加“重复区域”、“记录集分页”
八、若要添加留言,须制作添加留言界面如insert.asp,只要在此页面中添加一个一行一列的表格,再选择“应用程序工具栏”中的“插入记录表单向导”,进行设置即可。
九、若要添加管理员登陆页面,须在页面中先添加表单元素,再添加服务器行为“用户身份验证---登录用户”。
简单ASP语言做留言板(一看就会 附图)

一、安装与调试常听朋友感叹ASP程序难学不易懂,不过我起初学习这门技术的时候也有过这样的感悟。
从今天开始,我将以我学ASP的经验来做一个简单的ASP留言本,这个留言本用了Access数据库,所以务必请大家要跟我一起做的朋友都安装好Office软件,相信各位自己的电脑上都有了。
好了,开始。
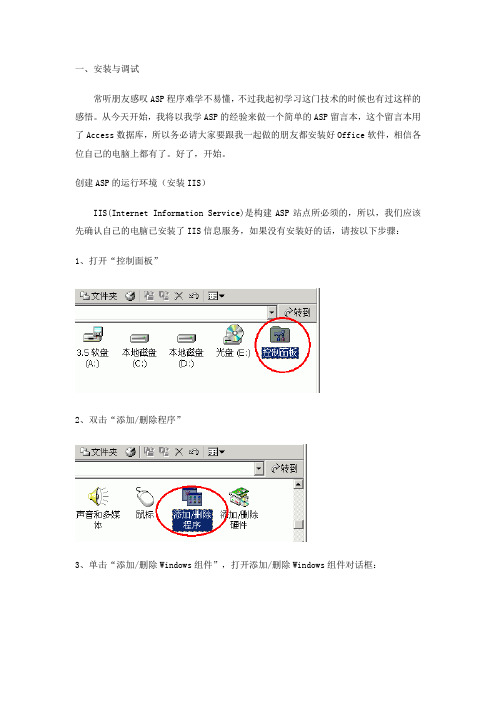
创建ASP的运行环境(安装IIS)IIS(Internet Information Service)是构建ASP站点所必须的,所以,我们应该先确认自己的电脑已安装了IIS信息服务,如果没有安装好的话,请按以下步骤:1、打开“控制面板”2、双击“添加/删除程序”3、单击“添加/删除Windows组件”,打开添加/删除Windows组件对话框:3、从下拉的列表中选择“Internet 信息服务(IIS)”单击“下一步”:4、出现组件安装进度窗口,如弹出需要安装盘的话,放入Windows2000安装盘,按提示操作即可。
直至最后安装完毕。
二、设计数据库ASP程序本身并不能储存数据,众所周知,留言本有以下信息需要保存:留言者姓名、联系方式、留言内容等等。
因为ASP并不能储存数据,所以数据库在这种环境之下就产生了。
数据库的种类也很多,针对不同的程序也有适用于它的数据库,比如Access 和Ms SQL就比较适用ASP和程序,至于其它的数据库和程序,就不属于本文所讨论的问题了,有兴趣的朋友可以查看其它一些资料。
那么既然Access和MS SQL都适用ASP,那么具体又如何来选择呢?我们可以打一个比方:比如钉一枚小钉子,聪明的人一定不会用一个大的棒槌,而是选择小的铁锤,虽然用大的棒槌也一样的可以把钉子钉进去,可是没有人愿意这样做。
数据库也一样:Access比较适用小型的应用,而MS SQL则适用于大中型的数据库应用,所以要做一个留言本,理所当然是选择Access更好一些,但是如果你决心使用MS,没有人会极力阻止你。
好了,废话少说,切入正题,下面开始创建数据库。
ASP 第十章 留言板免费下载

10.1主要内容 10.
留言板是Internet上最常见的一种服务,也是最 典型的交互式网页,一般用来记载反馈信息等。 通常上网者可以使用访客留言板张贴一些文章, 或是通过留言板给网站的维护者留下一些意见 和看法,留言板也可以作为网友之间互通信息、 相互交流的方便渠道。 开发网络程序时,并不是越复杂越好,要根据 你的要求进行合理的设计,过份复杂的设计不 仅浪费大量的精力和时间,而且也会使访问者 眼花缭乱、不知所措。鉴于这一考虑,留言板 的设计原则应该简单实用、美观大方。
<% If rs.EOF And rs.BOF Then %> <table width="500" border="0" cellpadding="0" cellspacing="0" class="tableline"> <tr> <td class="tdpx"> <div align="center">暂无留言!</div></td> </tr> </table> <% Response.end %> <% End If %> <% rs.MoveFirst Do While Not rs.EOF %> <table width="500" border="0" cellpadding="5" cellspacing="1" bgcolor="#000000"> <tr bgcolor="#CCCCCC"> <td width="71" bgcolor="#66FFFF"><div align="left"><font color="#000000">姓名:</font></div></td>
asp网页设计留言板

</tr>
<%
rs1.movenext
next
%>
</table>
<td><div align="center"><%=rs1("sdate")%></div></td>
<td><div align="center"><%=rs1("scount")%></div></td>
</tr>
for i =1 to rs1.pagesize
if rs1.eof then exit for end if
%>
<tr>
<td><div align="center"><%=rs1("sname")%></div></td>
</script>
<%
end if
%>
<%
set a=server.CreateObject("adodb.connection")
a.open"Driver={Microsoft access driver (*.mdb)};dbq="&server.MapPath("../database/dbdb.mdb")
ASP最简单的留言本

ASP最简单的留言本一、建立文件!最简单的论坛也要有几个必要的文件,就是:1、数据库,用来储存发表的帖子!-------命名为:bbs.mdb2、有数据库就必须连接数据库,该文件用来连接数据库:----命名为:conn.asp3、发表帖子的文件----命名为:say.asp4、保存发表帖子内容的文件-----命名为:save.asp5、显示帖子标题的文件------命名为:index.asp6、显示帖子内容的文件,即点击标题后所进入的页面-----命名为:show.asp建立文件是可以先建立文本文档,他的格式为"文件名.txt",我们只需把它改为"文件名.asp"注:一定要用双引号,不然建立出来的文件还说txt 后缀的二、各文件的主要内容1、bbs.mdb打开这个数据库,就是Access建立一个表,命名为bbs该表中有几个字段:id(自动给帖子编号),他的数据类型设为“自动编号”name(用来储存发表的作者),数据类型为“文本”title(用来储存帖子的主题),数据类型为“文本”body(用来储存帖子的内容),数据类型为“备注”2、conn.asp源代码为:<%Server.scriptTimeout="10"connstr="DBQ="+server.mappath("bbs.mdb")+";D efaultDir=;DRIVER={Microsoft Access Driver (*.mdb)};"setconn=Server.CreateObject("ADODB.connection") conn.open connstr%>这个文件也没有什么好说的,就是建立和数据库文件的连接,"bbs.mdb"就是我们刚才建立的数据库文件3、say.asp源代码为:<form method="POST" action="save.asp"><p>大名:<input type="text" name="name" size="20"></p><p>标题:<input type="text" name="title" size="91"></p><p>内容:</p><p><textarea rows="11" name="body" cols="97"></textarea></p><p> </p><p><input type="submit" value="提交" name="B1"><input type="reset" value="重置" name="B2"></p></form>大家应该看得懂的,这个根本就是html语法,对的,根本就是,这个只是发表的界面不过要注意这一句<form method="POST" action="save.asp">,他把用户所填的内容发送至save.asp这个文件,下面就看save.asp这个文件吧!4、save.asp源代码:<!--#include file="conn.asp"--><%name=Replace(Request.Form("name"),"'","''" )title=Replace(Request.Form("title"),"'","''" )body=Replace(Request.Form("body"),"'","''") %><%if name="" or title="" or body="" then%> 请<a href="****:history.go(-1)">后退</a>填写完整资料,你才能发表帖子!<%else%><%set savebbs=conn.execute("insert into bbs(name,title,body)values('"&name&"','"&title&"','"&body&"')")%>发表成功!<a href="index.asp">查看帖子</a> <%end ifset savebbs=nothing%>第一句:<!--#include file="conn.asp"-->,意思是插入conn.asp文件,即与数据库进行连接!asp语句必须用<% %>这个格式包含起来,而插入文件的语句就不用,接下来几句:name=Replace(Request.Form("name"),"'","''") title=Replace(Request.Form("title"),"'","''" )body=Replace(Request.Form("body"),"'","''") “Replace(Request.Form("name"),"'","''")”意思是接收表单中名为name的文本框发来的数据,而“name=Replace(Request.Form("name"),"'","''" )”则是把发来的数据储存在name变量中,如果你这样:“abc123=Replace(Request.Form("name"),"'","' '")”就是把表单中名为name的文本框发来的数据储存在abc123变量中接着:if name="" or title="" or body="" then 判断name、title和body变量中是否没有填写内容,即为"",如果这样,就执行这一语句:“请<a href="****:history.go(-1)">后退</a>填写完整资料,你才能发表帖子!”该语句属于html语法,大家都看得懂的!"<%else%>"就是说“当if……then不成立(即是说所有内容都已经填写)”,就执行语句:“<%set savebbs=conn.execute("insert into bbs(name,title,body)values('"&name&"','"&title&"','"&body&"')")% >发表成功!<a href="index.asp">查看帖子</a>”"set save=conn.execute"属于固定的语句,不过savebbs可以自己修改,"="后面的就难解释了:insert into bbs(name,title,body)意思是向名为bbs的表(在建立数据库时已经建立的表)中的name,title,body字段插入,插入什么呢?看接下的values('"&name&"','"&title&"','"&body&"')") values是“值”的意思就是插入向量name,title,body,向量用格式'"&name&"'表示最后:end if就是结束if……thenset savebbs=nothing可以说是关闭掉:set savebbs=conn.execute("insert into bbs(name,title,body)values('"&name&"','"&title&"','"&body&"')")5、index.asp源代码:<!--#include file="conn.asp"--><b><a href="say.asp">发表帖子</a></b><br><br> <div align="center"><center><table border="0" cellpadding="0" cellspacing="0" style="border-collapse: collapse; " bordercolor="#000000" width="100%" height="26"><tr><td width="17%"><b>作者</b></td><td width="83%"><b>主题</b></td></tr></table></center></div><hr size="1"><%i=1set showbbs=conn.execute("select*from bbs order by id desc")do while not showbbs.eof%><div align="center"><center><table border="0" cellpadding="0" cellspacing="0" style="border-collapse: collapse; " bordercolor="#000000" width="100%" height="20"><tr><td width="17%"><%=showbbs("name")%> </td> <td width="83%"><ahref="show.asp?id=<%=showbbs("id")%>"><%=sho wbbs("title")%></a></td></tr></table></center></div><hr size="1"><%i=i+1if i>50 then exit doshowbbs.movenextLoopshowbbs.Closeset showbbs=nothing%>主要讲精华部分:set showbbs=conn.execute("select*from bbs order by id desc")意思是:向数据库中的bbs数据表查询数据,并以id排顺序,还有这么一句:<%=showbbs("name")%>就是显示数据表中的name字段的数据,这里的showbbs就是set showbbs=……中的showbbs代码中的i=1和i=i+1if i>50 then exit do showbbs.movenextLoopshowbbs.Closeset showbbs=nothing这几句属于循环语句,这里就不理他,理解了也不太好用,因为他只显示50张贴子!if i>50 then exit do中的50可以修改但我们做论坛必须把帖子分页,又因为分页这个语句太复杂,我想就不讲了,等这一个弄懂了才来弄还有一句很有用的:<ahref="show.asp?id=<%=showbbs("id")%>"><%=sho wbbs("title")%></a>里面的超连接:show.asp?id=<%=showbbs("id")%>,注意:这里的超连接把帖子的id包含了,等一下在show.asp文件中就有用了6、show.asp源代码:<!--#include file="conn.asp"--><%id=request.querystring("id")%><%set show=conn.execute("select*from bbs where id="&id&"")%><a href="index.asp"><b>回到首页</b></a><br><b><a href="say.asp">发表帖子</a></b><br><hr size="1"><table border="1" cellpadding="0" cellspacing="0" style="border-collapse: collapse" bordercolor="#111111" width="100%" height="180"><tr><td width="21%" height="22"><b>作者:</b><%=show("name")%></td><td width="79%" height="22"><b>主题:</b><%=show("title")%></td></tr><tr><td width="100%" colspan="2" height="158" valign="top"><b><br>内容:</b><%=show("body")%></td></tr></table><%set show=nothing%>劲语句---精华语句:id=request.querystring("id")在讲解index.asp文件的后面已经说到:show.asp?id=<%=showbbs("id")这一句,id=request.querystring("id")就是把地址栏中的id的值读取下来,因为index.asp文件中的超连接点击后,地址栏就为http://…………/show.asp?id=数字,所以show.asp使用id=request.querystring("id")语句把数字读取下来于是接着使用:set show=conn.execute("select*from bbs where id="&id&"")向数据表查询id为这时读取下来的数字的帖子,即where id="&id&"最后<%set show=nothing%>三、一个简单的论坛就这样完成了,挂在我们自己的ASP空间上去试试还有就是所有的文件在同一个目录中。
基于ASP.NET的网络留言板的制作

基于的网络留言板的制作网络留言板是为用户提供的发表留言、查看留言回复的便捷功能,已成为普通企业网站、政府网站等类型网站的重要组成部分。
本文通过设计制作一个网络留言板,使读者掌握进行数据库操作的相关技术和代码实现方法。
开发环境:Visual Studio 2010开发语言:C#1. 网络留言板整体设计网络留言板的主要功能包括:普通用户发表、查看留言功能,管理员查看留言功能,管理员后台登录功能,管理员回复留言功能,管理员删除留言功能。
下面我们看一下本项目各个功能的界面,了解本项目的整体设计结构。
显示留言页面,如图1所示。
图1显示留言页发表留言界面,如图2所示。
图2 发表留言页管理员登录界面,如图3所示。
图3 管理员登录留言删除提示界面,如图4所示。
图4 留言删除提示回复留言页面,如图5所示。
图5 回复留言页2. 站点的创建了解了本项目的整体结构,下面开始制作网络留言板。
首先我们要创建一个站点,给站点起一个名称,本项目的站点名称为“网络留言板”。
创建好站点后,打开开发环境Visual Studio 2010,如图6 所示。
图6开发环境在图6所示界面中选择“文件”菜单中“新建”选项中的“网站”命令,选择后打开如图7所示的新建网站对话框。
图7 新建网站对话框在图7中点击“浏览”按钮,在弹出的“选择位置”对话框中选择刚刚创建的站点,选择后点击“打开”按钮,回到图7所示界面。
然后点击图7中的“确定”按钮,完成网站的创建,如图8所示。
图8 新建网站3. 网络留言板数据库设计根据网络留言板的功能,在使用留言板时会产生需要存储的数据,所以我们要对数据库进行设计,本项目使用的数据库为Visual Studio 2010自带的SQL Server 2008数据库。
3.1数据库的创建在图8中选择“文件”菜单中“新建”选项中的“文件”,选择后打开如图9所示添加新项对话框。
图9 添加新项对话框在图9所示对话框中选择“SQL 数据库”,然后点击“添加”按钮,在弹出的图10所示消息框中选择“是”,数据库就自动创建了,并且创建在站点中的“App_Data”文件夹中。
学用DW做ASP实例—留言板

动态数据库网页本讲要点1、配置动态服务器IIS 2、建立动态站点3、创建动态页面4、创建数据库5、制作表单文档一、动态站点概述何为动态一种具有“交互性〞的页面效果即网页会根据用户的要求和选择而动态改变和响应。
制作动态网页需要做的工作有第一要在个人电脑上调试动态网页。
第二使用数据库技术。
第三在Dreamweaver中建立动态站点。
二、配置IIS服务器1安装IIS服务器2设置IIS 3测试ASP动态网页1安装IIS服务器1执行【开始】【控制面板】命令打开【控制面板】。
2双击【添加或删除程序】图标打开【添加或删除程序】窗口。
3单击【添加/删除Windows组件】打开【Windows组件向导】对话框。
4选择【Internet信息服务IIS】复选项。
5单击【下一步】按钮开始安装IIS服务器。
安装完成后的窗口如如下图所示。
2设置IIS 首先在D盘下面建立一个“liuyanban〞的文件夹用来存放留言板动态页面文件。
其次通过以下的步骤来设置站点虚拟目录1从【控制面板】窗口打开【管理工具】在打开的【管理工具】窗口中选择【Internet信息服务快捷方式】。
2设置IIS 2双击【Internet信息服务快捷方式】选项在弹出的【Internet信息服务】窗口左边窗格中右击【默认】项在弹出的菜单中执行【新建】【虚拟目录】命令弹出【虚拟目录创建向导】窗口如右图所示。
2设置IIS 3单击【下一步】按钮继续。
如左图所示在【别名】下面的文本框中输入“liuyanban〞。
单击【下一步】按钮继续。
如右图所示在【目录】下边的文本框中输入“D:liuyanban〞或者单击【浏览】按钮找到D盘的“liuyanban〞文件夹。
3测试ASP动态网页在【Internet信息服务】窗口右边的窗格中找到建立的ASP动态页面右键单击后在弹出的快捷菜单中选择【浏览】项即可如图8-15所示。
三、创建留言板主页面1、建立动态站点2、创建留言板页面建立动态站点1定义站点。
asp_Dreamweaver_access做留言板

创建数据库1、建立一个数据库,名称为“board”2、创建两个表分别为“admin”、“guestboard”3、建立表结构(1)admin表的结构名称数据类型name 文本password 文本(2)guest表的结构(其中guestid为编码,name为名称,title为标题,content为留言内容,reply为回复内容,date为留言日期)名称数据类型guestid 自动编码设置为主键name 文本title 文本content 备注replay 备注默认值为“无回复”date 日期/时间默认值为“now()”4、输入数据(1)admin表的值name列password列admin admin(2)guestboard表的值guestid neme title content replay date1 张三001 你好!(留空)(系统自动填写)留言板首页1、新建一个动态站点,名称1005。
2、在站点内新建一个ASP VBScript 动态页面。
保存文件名为“index.asp”。
设置文档标题为“留言板”。
(1)在首行输入“1005论坛”,设置字体为“华文琥珀”,大小为75,颜色为红色。
切换到“代码”视图,在“1005论坛”旁边加换行标志“<br />”(<span class="STYLE1">1005论坛</span><br />)。
(2)在第二行输入“当前位置:留言板”,设置字体为“华文琥珀”,大小为16,“当前位置:”的颜色设置为灰色(#666666),“留言板”设置为黑色。
单击“编辑”——>首先参数——>常规——>在“允许多个连续的空格”前面打钩。
插入多个空格,将光标移到到右侧,在右侧输入“管理员登陆”,各项属性为默认。
切换到“代码”视图,在“管理员登陆”旁边加换行标志“<br />”。
asp+flash留言板制作

Flash+ASP留言板的制作最近见到论坛上很多朋友都在问一个问题:如何用Flash来制作留言本?那么今天就由笔者来大家抛砖引玉,给大家介绍一下Flash+Asp+Access留言本制作。
在这之前,希望您能熟悉Flash的动画制作和ActionScript知识,如果您还有一点Asp的编程基础,那么我想您一定可以轻松的做出这个实例来。
此留言本所有文件清单如图5.5.2所示。
图5.5.2 文件清单一、主要工作原理:1.发表留言:Flash作为前台来获取用户的提交的信息(数据),然后把搜集到的用户信息(数据)传递给Asp;接下来在Asp中接收Flash传过来的用户信息(数据),用统一的格式写入到我们的数据库中(Access),这样完成留言的发表。
2.读取留言:用户通过使用Flash来向Asp发出一个读取留言的请求,Asp接到请求后根据要求从数据库(Access)中提取用户所要的信息(数据),然后这些信息(数据)再由Asp发送给Flash,最后在Flash 中把这些信息(数据)表现出来。
二、关于FlashçèAsp数据传递问题关于Flash与Asp的数据传递问题可以说是留言本制作的重点和难点。
可以用来解决它的方法有很多,比如说现在最时髦的XML。
但是在这里我要用别的方法来解决。
这里不使用XML,主要是因为如果涉及了XML那么将要花很多精力来解释XML这一部分内容,而这篇教程的主要目的是为了让一些初学者来感受一下如何使用Flash来制作留言本。
下面我要通过举个简单的例子让大家来了解我是如何解决数据传递问题的:首先通过Flash中的输入文本框搜集到访客名(nick)、访客的邮箱地址(email)、留言的内容(message),然后我们把这些数据交给Asp,我们该如何做呢?可以使用loadVar对象,关于这个对象的具体说明,您可以察看AS的中文帮助,我在这里就不作具体介绍了。
myload = new LoadVars();myload.nick = nick.textmyload.email = email.textmyload.message = message.textmyload.sendAndLoad ("myasp.asp",myload,"post");在Flash里通过以上的语句就把nick、email、message这三个变量传给了myasp.asp这个文件,在myasp.asp 里,我们可以通过以下的语句来获取这三个变量:<%nick = request("nick")email = request("email")message = request("message")%>在Asp中获得这三个变量后就可以通过ADO把他们记录到我们的数据库(Access)中。
ASP+SQL Server制作留言板的完整小例子

Insert into subFeedback (Feedback_ID,Content) values(@Feedback_ID,@Content)
五、建立asp文件,完成留言板制作!
1、创建conn.asp文件,与数据库连接。 <%
dim conn
set conn=Server.createobject("ADODB.CONNECTION") '创建连接对象
2、第二个触发器:当subFeedback有新增记录时,Feedback.subFeedback_count字段记数增加! Create Trigger Trigger_update_subFeedback
ON subFeedback
For insert
--注间和Instead OF的区别,For是当insert语句执行完后再执行解发器AS后的语句
next
output=output&"["&j&"]楼<span style='word-wrap: break-word;'>"
output=output&rsSub("content")
output=output&"</span><br>"
j=j+1
Create Database feedback --创建数据库feedback
On {语法错误?}
Primary (
Name=feedback,
Filename='d:\feedback.mdf', --数据库操作系统文件的目录和名称
ASP动态网页设计4.2 任务二 制作留言板主页

任务二制作留言板主页任务描述数据库及数据表建立后,就要进行留言板系统的设计与制作。
其中,留言板主页是一个典型的具有交互功能的网页,用户进入留言板系统后,最主要的目的就是浏览留言内容、发表自己的新留言,所以在留言板主页中就要以这两项功能为主。
图4-2-1任务分析留言板主页可分页显示当前的所有留言(包含“第一页”、“上一页”、“下一页”及“最后一页”按钮),包括留言者姓名、QQ、Email、留言内容、留言时间、管理员留言回复等内容。
还包括管理员入口、发表新留言、删除回复留言等入口。
方法与步骤1.布局设计启动Dreamweaver,打开主页文件index.asp,依下图进行布局设计。
图4-2-22.连接数据库●创建数据源: 选择“窗口”,“数据库”命令,打开“数据库”面板,单击“数据库”面板的“+”按钮,选择“数据源名称(DSN)”,打开“数据源名称”对话框,创建数据源。
图4-2-3●创建记录集:单击“绑定”面板的“+”按钮,选择“记录集(查询)”,弹出“记录集”对话框,定义记录集名称为rs,连接到数据源ly,表格选择lyb,按id降序排列。
图4-2-43.显示留言●选中留言内容表格,打开“服务器行为”面板,单击“+”按钮,选择“显示区域”→“如果记录集不为空则显示区域”,在弹出的对话框中选择rs记录集。
●选中“暂无留言”表格,打开“服务器行为”面板,单击“+”按钮,选择“显示区域”→“如果记录集为空则显示区域”,在弹出的对话框中选择rs记录集,这一项用于留言表为空时的显示内容。
●数据绑定:打开“绑定”面板,单击记录集前的“+”按钮,将记录集内的动态数据拖入页面中的相应位置。
绑定内容如下:姓名:{rs.xm};留言内容:{rs.ly};站长回复:{rs.hf};{rs.xm}发表于{rs.time};目前共有留言{rs_total}条,现在显示的是第{rs_first}条-第{rs_last}条留言;选中QQ图片,在“绑定”面板中将QQ字段绑定到img.alt,当鼠标指向QQ图片时就会显示相应的QQ号。
《ASP动态网页编程与上机指导》第7章:创建留言板系统

返回
7.4 新增留言页面
新增留言页面(Addwords.asp)主要用于添加留言信息。在查看 留言页面(Default.asp)中,单击“我要留言”链接可进入此页面。 在本页面中,对访问者的身份没有要求,无论是一般访问者还是管 理员均可访问。
返回
7.5 管理员登录页面
管理员登录页面主要用于身份验证,在查看留言页面(Default.asp)中, 单击“管理员”链接即可进入。在此页面中,用户通过登录验证后即可进 入留言管理页面。
返回
7.5.2 判断登录信息
当用户单击【登录】按钮时,即可提交表单数据,并将页面转 向至Login.asp进行处理。在Login.asp页面中,主要用于对用户所 输入的登录信息进行验证。
返回
7.6 留言管理页面
7.6.1 留言管理页面介绍 7.6.2 审核、屏蔽和删除留言
返回
7.6.1 留言管理页面介绍
返回
7.2 基础文件 基础文件Base.asp
系统中经常需要用到一些常量或函数,可以把这些常量或函数 集中放置到一个文件中,调用时使用include file语句导入文件,这 样就不需要在多个文件中分别进行定义,修改也比较方便。 Base.asp是本系统中的一个基础文件,主要提供常量定义以及 常用函数定义
返回
7.8.2 保存管理员信息
与新增留言页面的处理方法相似。
返回
返回
7.1.3 系统的文件组织
本系统中的主要页面文件及其相应的文件功能
文件名 AddWords.asp Base.asp CropData.asp Default.asp Login.asp Login.html Managers.asp Modipass.asp Modipass.html 文件描述 添加留言页面 基础文件, 基础文件,主要提供基本函数定义和常数定义 留言数据处理页面 查看留言页面 管理员登录后台处理页面 管理员登录界面 留言管理页面 修改密码后台处理页面 修改密码界面
手把手教你设计ASP+ACCESS留言本

准备工作:安装好ASP服务器(IIS或PWS)+ACCESS(Windows系统自带)。
为了尽量保证无任何问题,建议按照课程中所讲的步骤操作。
好了,准备工作已经做好,下面我们将详细介绍其步骤:一个留言版应该有哪些内容呢?有:访客名字(Name)、访客主页(Hpage)、访客QQ(QQ)、访客信箱(Email)、访客形象(ICON)、、留言内容(Ctent)、留言时间(Date)——这是访客的有关信息。
版主回复(Rply)和,版主的管理帐号:用户名(Username)、密码(Pwd)。
要保存这么多信息,就必须有数据库,数据库应该怎么设计?访客的留言是不断增加的,而版主的管理帐号固定不变,所以应该分开两个表,一个保存所有访客的留言和访客的资料信息,另一个则保存版主的管理帐号。
好了,现在可以开始设计数据库了。
打开ACCESS(在微软的Office软件中有)软件,新建一空白数据库,ACCESS会提示先保存数据库,定位到你的留言本所在文件夹(我是在站点根目录下建了一个guestbook文件夹),保存为data.mdb。
数据库设置:ID:设为主键,确定数据唯一性以保证在管理时能准确定位到相应记录Name:字段大小设为15(名字没有这么长的)Email:字段大小为20(Email地址的长度)ICON:字段大小为255Hpage:字段大小为30(很多朋友还在用二级甚至三级的域名,所以放宽一点) Date:默认值为Now ()(用Now()取得插入新记录时系统的时间)关闭表窗口,会提示是否保存对表的修改,选"是",然后把表名改为main,再创建表admin,以保存管理帐号:还需要一个记录IP对应地址的表,点这里下载,然后打开数据库data.mdb,在"文件"菜单下选择"获取外部数据>>导入",再在弹出的对话框里选择刚才下载的数据库,导入,选择address表,确定,现在数据库data.mdb中应该有这样的三个表:到现在,数据库的工作全部完成。
asp留言板的制作

一:安装调试ASP的环境,写出第一个HELLO WORLD程序。
首先我们来安装WINSOWS2000自带的IIS作为服务器。
(WINSOWS98的PWS也可以,但是不推荐,安装大致和2000相同,这里就不详细说了。
)
1.先是控制面板-添加或删除程序。
2.然后是添加删除Windows组件-选中IIS组件前面的勾
3.装好以后打开控制面板中的管理工具,会发现多了两个图标,打开IIS管理器
4.选择默认Web站点,然后右键属性或者直接按快捷键
5.修改三个页面,先是WEB站点,如果用户有固定IP,可以分配一个IP
6.接下来在注目录中选择一个自己硬盘上面的文件夹存放网站,选中读取、写入
7.在文档中添加默认的页面,这里用index.asp(比赛时用网站首页)
测试服务器:接下来也是最关键的:1、在刚才你定义的一个文件夹里面新建一个文件,可以用记事本建立一个TXT文件然后改名为ASP,里面的内容如下
<%response.write "hello world!"%>
response.write就是显示的意思,前后的<%%>是asp的标记符号,在这里面的信息都由服务器处理。
保存以后就可以在浏览器里面运行这个文件了。
127.0.0.1(=localhost)是本机的IP,后面加名字。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
简单的ASP留言板制作教程一、安装与调试创建ASP的运行环境(安装IIS)IIS(Internet Information Service)是构建ASP站点所必须的,先确认自己的电脑已安装了IIS信息服务,如果没有安装好的话,请按以下步骤: 1、打开“控制面板” 2、双击“添加/删除程序” 3、单击“添加/删除Windows组件”,打开添加/删除Windows组件对话框: 3、从下拉的列表中选择“Internet 信息服务(IIS)”单击“下一步”: 4、出现组件安装进度窗口,如弹出需要安装盘的话,放入Windows2000安装盘,按提示操作直至最后安装完毕。
--------------------------------------------------------------------- 二、设计数据库留言本有以下信息需要保存:留言者姓名、联系方式、留言内容等等。
因为ASP 并不能储存数据,所以数据库在这种环境之下就产生了。
数据库的种类也很多,针对不同的程序也有适用于它的数据库,比如Access和Ms SQL就比较适用ASP 和程序。
打开access后,出现一个对话框,选择第一个选项”空Access数据库”点击确定,弹出一个新建数据库的文件框,选择你上次你建的站点目录,起个data的文件名,点击创建,双击”使用设计器创建表”打开表创建窗口”,创建表的结构如下表:数据库设计好了以后,可以直接在数据库里添加两条记录,以后测试时候用。
再来创建一个储存管理员用户的表,以同样的方法,起名为admin,设计如下表:打开表,自己添加一个管理员用户,以便测试使用。
整个数据库建立好了。
--------------------------------------------------------------------- 三、连接数据库用ASP把程序和数据库连接起来,以后就可以连接到数据库、在ASP中显示数据库中的数据以及更复杂的插入、修改和删除。
以下代码是ASP程序中常用的连接数据库的代码:<%set conn=server.createobject("adodb.connection")c&server.mappath("data.mdb")conn.open connstr%>解释:<% '这是ASP程序的起始set conn=server.createobject("adodb.connection") '在服务器上创建了一个连接数据库的对象connstr="Provider=Microsoft.jet.oledb.4.0;datasource="&server.mappath("data.mdb") '告诉ASP数据库的接接方法以及路径conn.open connstr '创建了对象后就用来打开数据库进行连接%>将上面的代码另存为conn.asp文件,放在服务器目录中。
这一节是最重要的,否则以后操作数据库将变得不现实。
下一步将数据库中的数据显示在页面中(实现留言本的查看功能)--------------------------------------------------------------------- 四、查看留言板前面已经连接好了数据库,这里讲解如何将数据库里的数据用ASP读取出来并在页面中显示出来,这样就等于是查看留言本了。
利用DW制作首页面:将制作好的文件存为index.asp,下面创建数据记录集,用来显示数据库的数据到这个页面中:用记事本打开index.asp,在页头加入以下代码:<%@LANGUAGE="VBScript" codepage="936"%><!--#include file="conn.asp"--><%set rs=server.createobject("adodb.recordset")sql="select user,qq,email,content,data from main order by id desc" rs.open sql,conn,1,1%>解释一下:第一行,表明ASP使用的是VB脚本第二行,是用include包含文件,这里包含的是数据库连接文件。
第三行,ASP程序开始第四行,利用Server内置对象创建一个记录集第五行, SQL语句,这里的意思是选择数据库中的user,qq,email,content,data 字段,指定该数据表的名称是“main”数据的排列顺序是倒序。
第六行,用刚才创建的名为rs的记录集打开数据库,设置属性为只读(1,1为只读数据,1,3为插入数据,2,3是修改数据。
这样就打开了数据库,接下来就可以显示了。
将“留言人”代替为“<%=rs("user")%>“时间”代替为“<%=rs("data")%>“留言内容在此”代替为“<%=rs("content")%>“QQ”链接到:<%=rs("qq")%>“邮件”链接到:mailto:<%=rs("email")%>最后将“填写留言”链接add.asp “管理留言”链接 admin.asp再次保存,原来在数据库里添加了两条记录的,为什么浏览只显示一条记录?因为我们没有指定ASP循环显示,所以就只有一条。
在刚才的代码后面添加一行<%do while not rs.eof%>并在页面的第一个表格的末尾加上<%rs.movenextloop%>上面的代码是用rs记录集指针一条一条往下一条移动,直到末尾,loop是循环的意思。
再次浏览这个文件:这样就可以让数据库中的数据全部显示在页面中了,下一步介绍添加留言功能。
--------------------------------------------------------------------- 五、制作添加留言页面,实现留言功能我们是做的一个留言本,实现留言的功能就十分重要了,要不然就算不上留言本了,接下来就一起来实现这个功能。
用DW制作页面:设置表单的属性如下:姓名:设置为单行文本域,名称为“user”QQ号:设置为单行文本域,名称为“qq”邮件:设置为单行文本域,名称为“email”内容:设置为多行文本域,名称为“content”最后将表单的“Action”动作指向addsave.asp就可以了。
保存文档名为add.asp。
表单做好了,但还需要后台程序的支持,使用ASP编写一个添加留言处理程序,添加留言代码:<%@LANGUAGE="VBScript" codepage="936"%> '表明ASP使用的是VB脚本<!--#include file="conn.asp"--> '是用include包含文件,这里包含的是数据库连接文件<%set rs=server.createobject("adodb.recordset") '利用Server内置对象创建一个记录集sql="select user,qq,email,content,data from main" 'SQL语句,解释过了rs.open sql,conn,1,3 '用刚才创建的名为rs的记录集打开数据库,设置属性为插入数据rs.addnew '用记录集新添加一条数据user=request.form("user") '请求表单的变量,定义变量为user,这里request.form是请求表单的意思qq=request.form("qq") '请求表单的变量,定义变量为qq,这里request.form 是请求表单的意思email=request.form("email") '请求表单的变量,定义变量为email,这里request.form是请求表单的意思content=request.form("content") '请求表单的变量,定义变量为content,这里request.form是请求表单的意思rs("user")=user '将请求到的表单值传向记录集中代表user字段的名称rs("qq")=qq '将请求到的表单值传向记录集中代表qq字段的名称rs("email")=email '将请求到的表单值传向记录集中代表email字段的名称rs("content")=content '将请求到的表单值传向记录集中代表content字段的名称rs.update '更新一下数据库中的数据。
rs.close '关闭记录集set rs=nothing '销毁记录集conn.close '关闭数据库连接set rs=nothing '销毁数据库连接%>读懂后节省时间,可以复制粘贴以上代码<%@LANGUAGE="VBScript" codepage="936"%>rs.addnewuser=request.form("user")qq=request.form("qq")email=request.form("email")content=request.form("content")rs("user")=userrs("qq")=qqrs("email")=emailrs("content")=contentrs.updaters.closeset rs=nothingconn.closeset rs=nothing%>将以上文件存为addsave.asp,测试发现填好提交以后就出现空白,为什么?这是因为在addsave.asp中没有设置数据成功提交后的转向页面,这里简单做一个刷新页面就行了,在程序的后面加上:<meta http-equiv="refresh" content="2;URL=index.asp">然后在页面中添加提示信息,比如:“您的留言已经成功提交,2秒钟后将自动返回留言本首页”留言的功能实现了,最后再测试看看效果。
