Flash 入门教程2:简单动画制作
flash制作动画教程

flash制作动画教程
制作Flash动画的教程
一、Flash动画制作的基础知识
1. 了解Flash的基本工具栏
2. 创建新的Flash文档
3. 设置动画的画布大小和背景颜色
4. 学习使用关键帧和补间动画
5. 理解时间轴和图层的概念
二、绘制基本形状和图形
1. 使用Flash的绘图工具进行绘制
2. 调整形状和线条的颜色、大小等属性
3. 使用填充工具给形状添加颜色或纹理
4. 学习图形的变换和转换效果
三、添加动画效果
1. 在时间轴上定义不同关键帧之间的动画变化
2. 学习添加缓动和衰减效果来使动画更加流畅
3. 使用遮罩来实现一些特殊的动画效果
4. 制作对象的运动路径和旋转效果
5. 创建连续循环的动画效果
四、添加声音和音效
1. 导入音频文件并调整音量
2. 学习在关键帧上添加声音效果
3. 制作音频的淡入淡出效果
4. 调整音频的循环播放和暂停
五、优化和发布动画
1. 了解Flash动画的文件格式和嵌入方式
2. 优化动画文件的大小和加载速度
3. 导出动画为不同的播放格式:SWF、HTML5等
4. 学习使用预加载器来提高动画的加载效果
5. 发布动画并分享给他人或发布到网站上
希望以上的内容对你在制作Flash动画方面有所帮助!。
flash动画详细制作教程

Flash MX
初识Flash 动画制作基础 简单动画制作 高级动画制作 作品的输出
本文档后面有精心整理的常用PPT编辑图标,以提高工作效率
一、初识Flash
1. 用户界面 菜单栏 标准工具栏 控制工具栏 绘图工具栏 浮动面板 时间轴面板 (图见下页) 属性面板 (图见下页) 工作区
3. 符号和实例
符号的分类:图形(Graphic)、按钮 (Button)和电影片段(Movie Clip)。
图形可以是任意静态图形、也可以是受主 时间轴(场景中的时间轴)控制的动画。
按钮是指可以通过鼠标在这(或滑过、移 离等)完成一定的交互功能的符号。
电影片段是指可以独立于主时间轴的动画 片段。
一、初识Flash
⑿ 缩放工具(Zoom Tool)。 用于调整工作区的显示比例。
选项栏:放大(Enlarge)和缩小(Reduce)。
二、动画制作基础
动画的类型 帧、图层和场景 符号和实例 动画制作流程
1. 动 画 的 类 型
Flash生成的动画文件,其扩展名默认为.fla 和.swf。前者只能在Flash环境中运行;后者可 以脱离Flash环境独立运行。
3. 符号和实例
编辑符号 在库面板中双击需编辑符号
的名称。
3. 符号和实例
创建实例
创建符号的新实例
选择关键帧→Window/Library→将Library窗 口中的符号拖至场景中。
更改实例的颜色效果
Brightness (明暗)、Tint(浓淡)、Alpha (透明度)、advanced(特殊效果)。
时间轴面板
属性面板 如文字工具的属性面板。
一、初识Flash
2. 绘图工具
flash动画入门教程

flash动画入门教程Flash动画入门教程Flash是一种功能强大的多媒体和动画制作软件,在网页设计和动画制作领域得到了广泛应用。
在本篇文章中,我们将为您提供一份简单的Flash动画入门教程,帮助您入门和掌握一些基本的技巧和概念。
步骤一:了解Flash首先,了解Flash的基本概念和界面。
打开Flash软件后,您会看到主要的工作区域,包括舞台、时间轴和库。
舞台是您制作动画的主要区域,时间轴是展示画面变化和动画效果的地方,而库则是用来存储各种素材和资源的地方。
步骤二:创建新动画在Flash中,您可以选择创建新的动画项目或打开现有的项目。
如果您选择创建新项目,则需要选择动画的尺寸和帧速率。
一般来说,较高的帧速率可以产生更流畅的动画效果。
步骤三:添加动画元素Flash提供了丰富的工具和功能,用于制作各种元素,如形状、图像、文本等。
您可以使用绘图工具来绘制形状,也可以导入图片或使用预设图形库中的素材。
此外,您还可以添加动画特效,例如补间动画、形状插入等,以及应用过渡效果和动画路径。
步骤四:编辑动画一旦您添加了动画元素,就可以在时间轴上编辑它们的运动和变化。
使用关键帧和补间帧来控制元素的位置、大小、颜色等属性的变化。
您可以通过在时间轴上添加帧和调整帧之间的插值来创建平滑的过渡效果。
此外,您还可以调整元件的图层顺序,并添加声音、视频等多媒体元素。
步骤五:预览和发布动画完成动画后,您可以通过在Flash软件中预览来查看动画效果。
如果您对结果满意,可以将动画导出为SWF文件以嵌入到网页中或用于其他用途。
还可以选择将动画导出为不同格式,如视频或图像序列。
步骤六:学习进阶技巧一旦您掌握了基本的Flash动画制作技巧,您可以进一步学习其他高级和复杂的技术。
例如,学习使用脚本语言ActionScript可以为动画添加交互性和动态效果。
还可以学习使用高级工具和插件,如骨骼动画、粒子效果等。
总结通过以上的Flash动画入门教程,您可以开始探索和学习Flash的基本使用方法和技巧。
flash30秒动画制作教程

flash30秒动画制作教程Flash是一种常用的动画制作软件,它能够帮助用户制作出精美的30秒动画片段。
下面是一个简洁的Flash 30秒动画制作教程,帮助初学者了解制作过程:第一步:准备工作在使用Flash制作动画之前,我们需要先安装Flash软件并打开一个新的制作页面。
在页面设置中,我们可以选择动画的帧速率,一般设置为24fps或30fps。
之后,我们可以开始进行动画的制作。
第二步:创建角色与背景在开始制作动画之前,我们需要确定动画的主角和背景。
可以使用Flash提供的绘图工具绘制角色和背景,也可以导入其他方式制作好的图像。
将角色和背景分别放置在舞台上合适的位置,并进行调整。
第三步:制作关键帧关键帧是动画中最重要的帧,它们决定了动画的转变和动作。
我们可以通过在时间轴上选择合适的帧,然后选择图层上的角色或背景进行编辑。
例如,我们可以选择一个关键帧,然后将角色的位置稍微移动一下,这样就可以制作一个简单的移动动画。
第四步:添加动作与特效在制作动画过程中,我们还可以通过添加动作和特效来增强动画的表现力。
Flash提供了丰富的动画效果和过渡效果,可以根据需要选择合适的效果进行应用。
例如,我们可以通过Tween 功能制作补间动画,将一个物体从一个位置平滑地过渡到另一个位置。
第五步:制作过渡和转场过渡和转场是动画中非常重要的部分,它们能够让动画片段更加连贯和有层次感。
我们可以使用Flash提供的过渡效果来实现平滑的过渡效果,比如淡入淡出、放大缩小等。
同时,我们也可以在时间轴上添加合适的转场,使得动画的切换更加流畅。
第六步:添加声音和背景音乐动画片段中加入声音和背景音乐能够提升观赏体验。
我们可以在舞台中导入外部音频文件,并通过Flash的音频编辑功能调整音量、循环等参数。
根据动画中的场景和需求,我们可以选择适合的背景音乐,使得动画更加生动有趣。
第七步:预览与导出完成动画制作后,我们可以通过点击Flash软件中的预览按钮来进行预览。
FLASH教你做简单动画

FLASH教你做简单动画
介绍:在对FLASH这个软件的工具面板有所了解后,大家肯能会觉得枯燥了,于是我做了这个教程主要教给大家的是怎么让画面动起来,是我们以后做flash动画中最常用到的。
难度:初级
工具/原料
FLASH
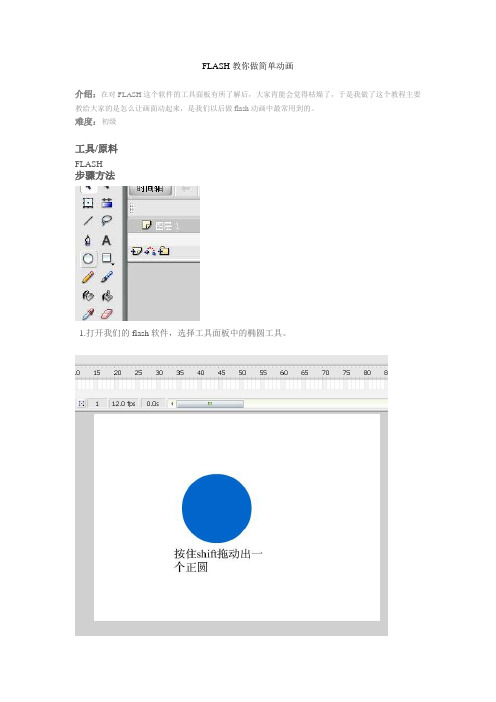
步骤方法
1.打开我们的flash软件,选择工具面板中的椭圆工具。
2.按住shift拖动鼠标画出一个正圆,这样就在。
3.选择油漆桶工具然后在色板面板里选择放射性填充黑白色。
4.然后我们给正圆填充颜色。
5.用箭头工具框选这个圆
6、按f8选择图形元件。
7、在时间轴面板中随便选择一帧,按F6复制第一帧。
8、在两帧之间右键单击,创建补间动画。
9、选择两帧之间的过渡帧,这个时候最下面会出现一个动作属性面板,(没有的可以在菜单面板里调出这个属性面板),选择缓动34(数值关系到加速度减速度,根据自己的喜好而定),
旋转选择顺时针或者逆时针。
最后一步,选择最后一帧,然后用箭头工具框选圆形由1的位置拖放到2 的位置。
按CTRL+Enter就可以预览我们做出的动画效果了!
注意事项
如果不按住SHIFT键那么画出来的圆形就不是正圆咯。
那么做出的动画到时候会像是一个鸡蛋在滚。
想了解更多可相关内容请点击/diannao/图老师。
Flash动画设计与制作教程

Flash动画设计与制作教程一、Flash动画设计基础Flash动画是一种常用的动画制作工具,能够制作出丰富多彩的动画效果。
在开始学习Flash动画设计之前,我们需要了解一些基础知识。
首先,我们需要熟悉Flash软件的界面和常用工具。
Flash 软件的界面分为舞台和时间轴两部分,舞台是用来呈现动画效果的主要区域,而时间轴则是用来调整动画元素的播放时间和顺序。
常用工具包括绘图工具、填充工具、选择工具等。
二、Flash动画制作流程制作一部Flash动画可以分为以下几个步骤:确定动画的主题和风格、编写故事板、绘制动画元素、添加动画效果、调整动画的时间轴和音频等。
首先,我们需要确定动画的主题和风格,这将决定动画所表达的内容和呈现效果。
接下来,我们可以编写故事板,将动画划分为不同的场景和片段,有助于组织动画的结构和节奏。
然后,我们可以使用绘图工具绘制动画元素,如人物、背景等。
在绘制完成后,我们可以利用Flash软件提供的丰富动画效果库,为元素添加动画效果,如过渡、缩放、旋转等。
最后,我们还可以调整动画的时间轴和音频,使得动画更加流畅和生动。
三、Flash动画设计技巧在制作Flash动画时,我们可以运用一些设计技巧来提升动画效果。
首先,要注意元素的关联性和连贯性。
在设计动画时,要保持元素之间的关联性,使得整个动画更加连贯和和谐。
其次,要注意元素的动态性和表现力。
通过细微的动作和表情变化,可以使得动画元素更加生动有趣。
此外,要注意动画的节奏和节奏变化。
通过控制动画元素的播放速度和时间间隔,可以打造出多样化的节奏效果。
最后,要注意使用配乐和音效。
合适的背景音乐和音效可以增强动画的氛围和表现力。
四、Flash动画设计案例解析以下是一些经典的Flash动画设计案例,让我们通过分析这些案例,了解其中的设计思路和技巧。
1.《小猪佩奇》动画《小猪佩奇》是一部非常受欢迎的Flash动画片。
它采用简洁可爱的画风,通过逐帧绘制和渐变背景等技巧,创造出了一个活泼有趣的动画世界。
如何用flash制作动画

如何用flash制作动画用Flash制作动画的的确确是一项复杂而又有趣的任务。
从基础的绘图工具到高级的动画技巧,这个过程可能需要一定的经验和熟练度。
下面是一个简明的步骤指南,帮助你开始使用Flash制作动画。
第一步:规划你的动画在开始之前,确定你的动画的主题、目标和故事情节。
考虑你想要传达的信息,以及如何使用动画效果来达到最佳效果。
这个阶段的规划对于最终动画的质量和效果至关重要。
第二步:熟悉Flash工作环境第三步:创建你的第一帧在Flash的时间轴上,点击第一帧,并使用绘图工具开始创作你的第一帧。
可以使用Flash自带的绘图工具绘制形状、文字、图像等。
也可以导入外部图像或绘制自己的角色和背景。
第四步:使用时间轴创建动画Flash的时间轴是用于控制动画过程的关键。
通过在时间轴上创建关键帧、插入帧和动画补间等操作,可以实现对象在不同帧之间的平滑过渡。
熟悉时间轴的基本使用方法对于制作复杂动画非常重要。
第五步:使用图层管理场景使用图层可以将不同元素分离,使动画制作更加清晰和容易管理。
通过在时间轴上添加新的图层,并将不同元素放置在不同图层中进行分组,可以更好地控制动画的制作和修改。
第六步:使用动画补间创建缓动效果动画补间是Flash中一种常用的动画效果,可以用来创建对象的运动路径、形状变化、色彩渐变等各种视觉效果。
通过在时间轴上设置关键帧并使用补间功能,可以让对象在指定的时间段内自动变化。
第七步:运用动作脚本增加交互性Flash中的动作脚本可以为动画添加交互性,比如让用户点击按钮播放动画、控制动画帧速率等。
通过编写和使用动作脚本,可以实现更多复杂和有趣的动画效果。
第八步:测试和修改动画在制作动画过程中,经常需要进行测试和修改,以确保动画效果的质量和流畅度。
通过不断的试验和调整,可以获得最佳的动画效果。
第九步:导出动画完成动画制作后,将其导出为可用于不同平台和设备的格式。
Flash 提供了不同的导出选项,可以根据需要选择最合适的格式和设置。
flash简单小动画制作教程

flash简单小动画制作教程Flash是一款功能强大且易于上手的动画制作软件,可以用它来创作各种吸引人的小动画。
下面是一个简单的Flash小动画制作教程,让我们一起来学习吧!首先,我们需要打开Flash软件并创建一个新文档。
在舞台上,选择一个合适的画布大小,这将是我们动画的可见部分。
接下来,我们可以在舞台上绘制或导入我们需要的图形和素材。
Flash提供了丰富的绘图工具,可以帮助我们创建各种形状和图像。
我们可以使用画笔、铅笔和橡皮擦等工具进行绘制,也可以导入自己的图片和图标。
然后,我们可以利用Flash的图层功能来组织我们的图形和素材。
通过创建不同的图层,我们可以控制每个元素的显示顺序和动画效果。
例如,我们可以将背景图放在底层,将角色和文本放在上层。
接下来,我们可以使用Flash的时间轴功能来为我们的小动画添加动效。
时间轴是Flash动画制作的核心部分,我们可以在其中定义图形和素材的位置、大小和颜色等属性。
在时间轴上,我们可以确定起始帧和结束帧,并在之间的帧上对元素进行编辑。
例如,我们可以在某一帧上改变角色的姿势、调整图形的颜色或添加音效等。
我们可以通过逐帧动画或关键帧动画来创建不同的效果。
此外,Flash还提供了丰富的动画效果和过渡效果,可以为我们的小动画增添更多的魅力。
我们可以在时间轴上选择一个帧,并在属性检查器中选择适用的动画效果,例如闪烁、缩放和旋转等。
最后,我们可以预览和导出我们创作的小动画。
Flash提供了内置的播放器,可以让我们实时查看动画效果。
如果满意,我们可以将动画导出为GIF、SWF或视频文件,以便在网页、社交媒体或其他平台上进行分享和使用。
以上就是一个简单的Flash小动画制作教程。
通过学习这些基本技巧,我们可以开发出自己的创意和想象力,制作出更加精彩和独特的小动画作品。
希望这篇教程能对你有所帮助,让你快速上手Flash动画制作!。
flash简单动画制作教程

flash简单动画制作教程Flash是一款经典的动画制作软件,其所具备的强大功能使其成为许多动画师和设计师的首选工具。
本文将介绍如何使用Flash制作简单的动画,希望能帮助读者入门。
第一步是启动Flash软件并创建一个新项目。
在主界面上选择“新建”或使用快捷键“Ctrl + N”。
然后选择动画的尺寸和帧速率,以及其他项目设置。
接下来,您需要选择一个场景。
在Flash中,您可以通过使用图层来布置场景中的元素。
每个图层都可以用来放置不同的元素,例如背景、角色和特效。
您可以通过单击底部的“新建图层”按钮或使用快捷键“Ctrl + Shift + N”来创建新图层。
接下来,您可以开始绘制或导入动画的元素。
Flash提供了丰富的绘图和绘画工具,您可以使用它们来创建各种形状和图案。
或者,您可以通过导入图像或矢量文件来添加现有的元素。
一旦您的元素准备好,您可以使用Flash的关键帧和补间动画工具来创建动画效果。
关键帧是决定动画中元素位置、大小和旋转的重要帧。
在Flash中,您可以设置不同的关键帧并在它们之间创建补间动画,以使元素平滑地运动。
另一个重要的功能是使用图层和图层蒙版来创建复杂的动画效果。
图层蒙版可以用于隐藏或显示图层上的特定部分,以创建透明度和渐变效果。
您可以通过单击图层上的小眼睛图标来切换图层可见性。
在完成动画的制作后,您可以使用Flash提供的导出功能将其保存为不同的文件格式,例如SWF或视频文件。
您还可以选择将动画导出到不同的平台,例如Web或移动设备。
在制作动画时,记得经常保存您的工作。
Flash有一个自动保存功能,但最好还是手动保存以防止意外丢失。
最后,如果您在使用Flash时遇到任何问题,不要害羞,可以通过查阅Flash的帮助文档或在在线论坛上咨询其他用户。
还有很多教程和视频教程可供参考,以帮助您更深入地了解Flash的功能和技巧。
总结一下,使用Flash制作简单动画可以通过创建新项目,布置场景、绘制或导入元素、设置关键帧和补间动画、使用图层和图层蒙版以及导出动画来完成。
学会使用AdobeFlash创建动画

学会使用AdobeFlash创建动画一、Adobe Flash的介绍Adobe Flash是一种常用的动画制作软件,广泛应用于网络动画、广告、游戏开发等领域。
它具有丰富的功能和强大的编辑能力,可以创造出逼真、生动、充满活力的动画效果。
使用Adobe Flash可以轻松地制作各种类型的动画,包括传统手绘动画、矢量动画和骨骼动画,同时还能添加声音、视频和交互元素,使动画更加丰富和多样化。
二、Adobe Flash的基本操作1. 新建文档在Adobe Flash的工具栏中,点击“新建”按钮,或使用快捷键Ctrl+N,即可新建一个空白文档。
根据需求设置文档的宽度、高度、帧率等参数。
2. 绘制图形Adobe Flash提供了各种绘图工具,如铅笔、笔刷、矩形工具、椭圆工具等,可以使用这些工具绘制各种图形和路径。
3. 添加关键帧关键帧是动画中的重要帧,可以在其中设置动作、形状和属性等。
选择要添加关键帧的帧,然后点击菜单栏中的“插入”选项,选择“关键帧”。
4. 创建运动补间通过运动补间可以创建物体的运动轨迹和插值。
在起始帧和结束帧之间插入关键帧,然后选中起始帧,点击菜单栏中的“动画”选项,选择“补间”进行设置。
5. 使用图层管理元素图层可以帮助我们区分和管理不同元素。
可以使用右键单击图层进行添加、删除、隐藏和重命名等操作,以便更好地控制动画的各个元素。
三、制作传统手绘动画传统手绘动画是最基本的动画形式,通过逐帧的绘制和拍摄,使静止的图像产生连续的运动。
Adobe Flash提供了一系列的绘图工具和时间线编辑功能,非常适合制作传统手绘动画。
首先,在Adobe Flash中新建一个文档,并创建一个图层。
使用铅笔或者笔刷工具,在第一帧中绘制出动画的第一帧内容。
然后逐帧地绘制下一帧的内容,并在时间线上添加关键帧。
使用快捷键F6可以快速添加关键帧,然后可以逐帧修改绘制的内容,从而制作出连续的动画效果。
通过设置不同的帧速率和图层的隐藏与显示,可以对动画进行更精细的控制。
flash最简单动画制作教程

flash最简单动画制作教程Flash是一种广泛应用于动画制作的软件。
它是一种矢量动画制作工具,可以轻松创建各种类型的动画效果。
以下是一个简单的Flash动画制作教程,介绍了基本的步骤和技巧。
步骤1:准备工作步骤2:创建新场景在Flash中,一个动画可以由多个场景组成。
点击“场景”面板上的“+”按钮来添加一个新场景。
步骤3:绘制图形使用工具栏上的各种绘图工具来创建你想要显示在动画中的图形。
你可以使用椭圆、矩形、线条等工具。
绘制你想要的形状,并使用颜色填充。
步骤4:图层管理Flash中的图层类似于透明胶片,每个图层可以容纳不同的元素。
你可以使用图层面板来管理图层。
点击“图层”面板上的“+”按钮,添加一个新的图层。
步骤5:添加动画效果要给元素添加动画效果,可以使用“动画”面板上的关键帧和补间动画工具。
选择一个元素所在的图层,并在时间轴上选择一个适当的帧,然后对元素进行变形、移动或旋转。
创建连续的关键帧和补间动画,以实现元素的平滑运动。
步骤6:添加声音如果你想要在动画中添加声音效果,在时间轴上选择一个适当的帧,然后使用“属性”面板上的“声音”选项来导入音频文件并设置音量和循环等参数。
步骤7:添加交互元素如果你希望观众可以与你的动画进行交互,可以添加交互元素。
例如,你可以使用按钮工具创建一个按钮,在动画中的一些帧上插入一个动作,以响应按钮的点击事件。
步骤8:导出动画完成动画后,你可以将其导出为SWF格式,以在各种平台上播放。
点击“文件”菜单,选择“发布设置”,然后选择“SWF”选项。
设置导出参数,如分辨率和帧速率,然后点击“发布”按钮导出动画。
这是一个简单的Flash动画制作教程,希望能够帮助你入门。
当你熟悉了这些基本步骤后,你可以进一步学习Flash软件中的高级功能和技巧,以创造更复杂和精彩的动画作品。
flash 简单小动画制作

flash 简单小动画制作Flash简单小动画制作概述Flash是一种基于矢量和位图图形的动画制作软件,它被广泛用于创建动态的网页、互动式应用程序和游戏。
在本文档中,我们将探讨Flash中简单小动画的制作过程,以及一些技巧和步骤。
步骤1:准备工作在开始制作Flash小动画之前,我们需要准备一些必要的素材和工具。
首先,我们需要安装Adobe Flash软件,它是制作Flash动画的主要工具。
其次,我们需要准备好所需的图形素材,这可以是矢量图形或位图图像。
步骤2:创建新文档在打开Adobe Flash软件后,我们需要创建一个新文档来开始动画的制作。
在“文件”菜单中,选择“新建”。
在弹出的窗口中,设置正确的动画尺寸和帧速率(通常为24帧/秒)。
步骤3:导入素材接下来,我们需要将准备好的素材导入到Flash文档中。
在工具栏中选择“文件”菜单,然后选择“导入”。
在弹出的窗口中,选择所需的素材文件并导入到文档中。
根据需要,可以选择导入多个素材。
步骤4:创建动画一旦素材导入到文档中,我们可以开始创建动画了。
在Flash文档的舞台上,可以使用各种工具和功能创建动画效果。
例如,可以使用绘图工具来画图形,使用文本工具来添加文字,使用填充工具来上色等。
步骤5:添加动画效果要使动画更加生动和丰富,我们可以添加一些动画效果。
Flash提供了许多内置的动画效果,如淡入淡出、缩放、旋转等。
可以通过选择某个对象,然后点击“窗口”菜单中的“属性”选项来打开属性面板,然后在“动画”选项卡中选择所需的动画效果。
步骤6:设置动画帧在Flash中,动画通过在时间轴上的不同帧中绘制和布置对象来创建。
可以使用时间轴来设置每个对象在时间线上的位置和持续时间。
为了创建一个简单的动画,可以通过在时间轴上的不同位置绘制对象来实现对象的移动、变形和状态变化。
步骤7:添加音频如果需要为动画添加音频效果,可以使用Flash中的音频功能。
可以在时间轴上的某个帧上添加音频文件,并根据需要调整音频的开始时间和持续时间。
05_FL2 Flash简单动画制作

逐帧动画实例
源 程 序
张胜光制作
18
张胜光制作
19
张胜光制作
20
逐帧动画的制作要点
制作逐帧动画,在时间轴上的关键帧必须密集 排列,不允许中间出现大片的普通帧,否则制作出 来的动画就会不连续.
张胜光制作
21
第三节 形状变形动画
Flash动画基本类型 Flash动画基本类型
Flash 动画 逐帧 动画 渐变 动画 运动 动画
41
作业讲解 发布效果 张胜光制作
42
想一想,这个动画是怎样作出来的?
源程序
张胜光制作 43
本章总结:Flash动画基本类型 本章总结:Flash动画基本类型
Flash 动画 逐帧 动画 补间 动画 运动 动画
色彩动画 引导动画 普通运动动画 遮罩动画
变形 动画
张胜光制作
精确变形动画 普通变形动画
矢量图的特点: 1 可以无限放大而不失真 2 同色相吸,异色相斥 (上面的吃掉下面的) 3 支持的色彩不如位图多
请牢记,矢量图的特点很象拉条子面, 可拉伸,有粘性,弄不好就粘在一起.
张胜光制作
6
2,位图的概念和特点
图象是由像素点阵组成的画面, 图象是由像素点阵组成的画面,也叫做栅格图像,是由
一些排列在一起的栅格组成的,每一个栅格代表一个像素点, 而每一个像素点,只能显示一种颜色. 位图图像具有以下特点 位图图像具有以下特点: 特点: 1.文件所占的存储空间大; 1.文件所占的存储空间大; 2.位图 2.位图放大到一定倍数后,会产生锯齿; 位图放大到一定倍数后, 3.位图 3.位图图像在表现色彩,色调方面的效果比矢量图更加优越. 位图图像在表现色彩,色调方面的效果比矢量图更加优越. Flash从外部导入的绝大多数图片都可以认为是位图. Flash从外部导入的绝大多数图片都可以认为是位图. Flash写的文字在制作动画时,也可以被认为是位图. Flash写的文字在制作动画时,也可以被认为是位图.
flash简单动画制作实例教程

flash简单动画制作实例教程Flash是一款非常强大的动画制作软件。
通过它,我们可以制作出各种精彩纷呈的动画效果。
下面,我将为大家分享一个Flash简单动画制作的实例教程。
首先,打开Flash软件,点击“新建”按钮创建一个新的Flash文档。
在弹出的对话框中选择动画大小和帧速率,然后点击“确定”。
接下来,我们需要在舞台上绘制一个图形作为我们的动画对象。
点击工具栏中的“画笔工具”图标,在舞台上绘制一个形状。
可以是一个简单的矩形、圆形或者自定义的图形。
然后,选择“选择工具”,将图形对象选中。
在时间轴下方找到“帧”面板,右键点击第1帧,选择“插入关键帧”。
这将在第1帧和第2帧之间插入一个关键帧。
在时间轴的第1帧上,将图形对象放置在一个位置。
然后,在第2帧上将图形对象移动到另一个位置。
这样,我们就制作了一个简单的移动动画。
接下来,我们需要为动画添加一个补间动画效果。
点击第1帧和第2帧之间的空白处,然后点击“插入补间”按钮。
这将自动为我们的动画添加一个补间动画效果。
然后,选中第2帧上的图形对象,在属性面板中找到“运动”选项卡。
在“x”和“y”坐标处输入新的位置数值,然后按下“回车”键。
这样,我们就设定了图形对象在第2帧上的新位置。
现在,点击播放按钮预览我们的动画效果。
图形对象将从第1帧移动到第2帧的位置,然后停止。
最后,我们需要将动画导出为一个可观看的格式,如SWF文件。
点击“文件”菜单,选择“导出”->“导出为SWF”选项。
然后选择导出的文件路径和名称,点击“保存”按钮。
至此,我们已经完成了一个简单的Flash动画制作。
你可以在浏览器或者Flash播放器中打开SWF文件,观看我们刚刚制作的动画效果。
通过以上步骤,我们可以看到Flash软件的强大和灵活性。
只要我们多加练习和尝试,就能创作出更加精彩的Flash动画作品。
希望这个简单动画制作实例教程对大家有所帮助。
Flash最简单动画如何制作

Flash最简单动画如何制作第一步:准备工作第二步:创建新文件在打开Flash后,我们需要创建一个新的文件来开始制作动画。
选择“文件”菜单中的“新建”选项,然后选择“动画”模板。
在新建文件对话框中,我们可以设置动画的尺寸和帧速率。
较大的尺寸和较快的帧速率会产生更流畅的动画效果。
第三步:绘制动画一旦我们创建了新的文件,就可以开始绘制动画了。
Flash提供了一套强大的绘图工具,包括画笔、铅笔、橡皮擦和形状工具。
我们可以使用这些工具来创建静态的图形元素。
例如,我们可以使用矩形工具创建一个简单的方块形状。
选择矩形工具,然后在舞台上拖动鼠标以绘制一个矩形。
我们还可以使用颜色面板来为矩形填充颜色。
第四步:添加帧一旦我们完成了第一帧的绘制,我们可以继续添加更多的帧来创建动画。
选择“时间轴”面板中的第一帧,并点击“F6”键来添加一个新帧。
现在,我们可以对新帧进行修改,添加新的图形元素或修改现有的元素。
例如,我们可以在第二帧中移动方块形状。
选择第二帧,并将方块形状拖动到新的位置。
现在,我们可以预览动画并看到方块移动的效果。
第五步:设置动画属性除了添加帧之外,我们还可以设置动画的属性来改变动画效果。
选择“动画”菜单中的“属性”选项,可以打开属性面板。
在属性面板上,我们可以设置动画的播放速度、循环次数和其他属性。
例如,我们可以将动画的帧速率设置为24帧/秒,以获得更流畅的动画效果。
我们还可以设置动画的循环次数,使其在播放完一次后重新开始。
第六步:导出动画一旦我们完成了动画的制作,我们就可以将其导出为SWF文件以供发布和分享。
选择“文件”菜单中的“发布设置”选项,然后选择“发布SWF”选项。
在发布设置对话框中,我们可以设置导出的SWF文件的名称、尺寸和其他属性。
点击“发布”按钮后,Flash会将动画导出为SWF文件。
我们可以在浏览器中打开SWF文件,或将其上传到互联网上的网站进行分享。
总结这是制作最简单的Flash动画的基本步骤。
初中信息技术《Flash软件制作简单动画》教案

初中信息技术《Flash软件制作简单动画》教案教学目标:1. 了解Flash软件的基本功能和操作界面。
2. 学习制作简单的Flash动画,包括图形动画和补间动画。
3. 掌握Flash动画的制作流程,提高创新能力和动手能力。
教学内容:第一章:Flash软件概述1.1 Flash软件简介1.2 Flash软件的功能1.3 Flash软件的操作界面第二章:Flash图形动画制作2.1 图形动画原理2.2 绘制基本图形2.3 图形动画制作流程2.4 练习:制作简单的图形动画第三章:Flash补间动画制作3.1 补间动画原理3.2 创建补间动画3.3 补间动画的制作技巧3.4 练习:制作简单的补间动画第四章:Flash动画的制作流程4.1 动画策划与设计4.2 动画制作与调试4.3 动画作品的输出与发布4.4 练习:完成一个完整的Flash动画作品第五章:Flash动画创作案例分析5.1 案例一:简单动画的制作5.2 案例二:复杂动画的制作5.3 案例三:交互式动画的制作5.4 讨论与总结教学资源:1. Flash软件安装包2. 教学PPT3. 教学视频4. 练习素材教学方法:1. 讲授法:讲解Flash软件的基本功能、操作界面和动画制作原理。
2. 演示法:展示Flash动画制作的流程和技巧。
3. 实践法:让学生动手制作Flash动画,提高操作能力。
4. 案例分析法:分析Flash动画创作案例,引导学生思考和创新。
教学评价:1. 课堂表现:观察学生在课堂上的参与程度、提问回答情况等。
2. 练习完成情况:检查学生制作的Flash动画作品,评价其创意、技术和实用性。
3. 课后反馈:收集学生对课堂教学的反馈意见,不断优化教学方法。
教学计划:1课时:介绍Flash软件的基本功能和操作界面。
2课时:学习制作简单的图形动画。
3课时:学习制作简单的补间动画。
4课时:讲解Flash动画的制作流程。
5课时:分析Flash动画创作案例,总结经验。
项目2 简单动画的制作 Flash CS6动画制作项目教程课件

选择 工具,在文本工具【属性】面板中选择静态文本类型并对字符设置相应的参数,
在舞台空白区域拖动鼠标来确定文本区域的固定宽度,输入文字,文本在块的边缘会
自动换行,此时在宽度固定的静态文本块右上角会出现一个方形的控制块,如图2-22
所示。
提示:通过拖动文本块的方形控制块,可以更改其宽度。另外,可通过双击方形控制块, 将其转换为圆形扩展控制块。
图2-3 不同帧的显示状态
清华大学出版社
➢ 空白关键帧:在时间轴上显示为空心圆,帧里面没有任何实体对象。一旦在上面 创建了内容,空白关键帧就变成了关键帧。
➢ 关键帧:在时间轴上显示为灰色背景上带有实心圆点的帧,用来存放实体,如图 形或文字对象等。逐帧动画的每一帧都是关键帧,而补间动画则只在动画的重要 位置创建关键帧。当要在时间轴上某一位置改变图形时,需要插入关键帧。
清华大学出版社
1. 创建可加宽的文本对字符设置相应 的参数,然后在舞台空白区域单击,输入文字,创建可加宽的文本块,此时在文本右 上角会出现一个圆形控制块,如图2-21所示。
图2-21 直接输入文本 2. 创建固定宽度的文本块
图2-22 在固定宽度的文本块内输入文本
清华大学出版社
相关知识
2.1.2 使用帧 【时间轴】面板如图2-2所示,左边为图层区,右边为帧区,是Flash动画制作的核心 部分。动画是在帧区从左向右逐帧进行播放。
图2-2 【时间轴】面板
清华大学出版社
相关知识
2.1.2 使用帧 1. 帧的基本类型 Flash中的帧分为空白关键帧、关键帧、普通帧和普通空白帧4 种,其显示状态如 图2-3所示。
图2-25 创建补间形状后的时间轴 提示:如果箭头呈虚线状态,说明补间形状动画没有制作成功,这时要检查起始 帧和结束帧中的对象是否是形状,若不是要用【分离】命令将其转换为形状。
Flash8.0简单动画制作Microsoft Word 文档

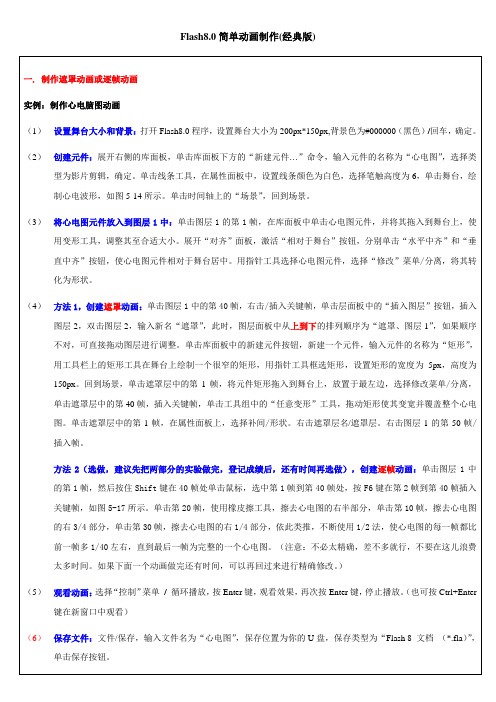
Flash8.0简单动画制作(经典版)一.制作遮罩动画或逐帧动画实例:制作心电脑图动画(1)设置舞台大小和背景:打开Flash8.0程序,设置舞台大小为200px*150px,背景色为#000000(黑色)/回车,确定。
(2)创建元件:展开右侧的库面板,单击库面板下方的“新建元件…”命令,输入元件的名称为“心电图”,选择类型为影片剪辑,确定。
单击线条工具,在属性面板中,设置线条颜色为白色,选择笔触高度为6,单击舞台,绘制心电波形,如图5-14所示。
单击时间轴上的“场景”,回到场景。
(3)将心电图元件放入到图层1中:单击图层1的第1帧,在库面板中单击心电图元件,并将其拖入到舞台上,使用变形工具,调整其至合适大小。
展开“对齐”面板,激活“相对于舞台”按钮,分别单击“水平中齐”和“垂直中齐”按钮,使心电图元件相对于舞台居中。
用指针工具选择心电图元件,选择“修改”菜单/分离,将其转化为形状。
(4)方法1,创建遮罩动画:单击图层1中的第40帧,右击/插入关键帧,单击层面板中的“插入图层”按钮,插入图层2,双击图层2,输入新名“遮罩”,此时,图层面板中从上到下的排列顺序为“遮罩、图层1”,如果顺序不对,可直接拖动图层进行调整。
单击库面板中的新建元件按钮,新建一个元件,输入元件的名称为“矩形”,用工具栏上的矩形工具在舞台上绘制一个很窄的矩形,用指针工具框选矩形,设置矩形的宽度为5px,高度为150px。
回到场景,单击遮罩层中的第1帧,将元件矩形拖入到舞台上,放置于最左边,选择修改菜单/分离,单击遮罩层中的第40帧,插入关键帧,单击工具组中的“任意变形”工具,拖动矩形使其变宽并覆盖整个心电图。
单击遮罩层中的第1帧,在属性面板上,选择补间/形状。
右击遮罩层名/遮罩层。
右击图层1的第50帧/插入帧。
方法2(选做,建议先把两部分的实验做完,登记成绩后,还有时间再选做),创建逐帧动画:单击图层1中的第1帧,然后按住Shift键在40帧处单击鼠标,选中第1帧到第40帧处,按F6键在第2帧到第40帧插入关键帧,如图5-17所示。
flash简单动画制作教程

flash简单动画制作教程
Flash动画制作教程
Flash是一种强大的多媒体软件,它可以制作出各种各样的动画效果。
本教程将为你介绍如何简单制作一个Flash动画。
步骤1:打开Flash软件
首先,打开Flash软件,并创建一个新的文件。
步骤2:创建动画场景
在舞台上创建你想要制作的动画场景。
你可以使用工具栏上的绘图工具来绘制形状,或者导入你自己的图片。
步骤3:插入关键帧
现在,选择你想要添加动画的帧,并在时间轴上选择“插入关键帧”。
这样可以确保你在该帧上可以添加动画效果。
步骤4:添加动画效果
在你选择的关键帧上,你可以使用Flash提供的动画效果工具来创建动画。
例如,你可以使用“形状补间”来使你的形状逐渐变形,或者使用“运动补间”来使你的物体移动。
步骤5:设置动画速度
在时间轴上选择你的动画帧,然后在属性面板中找到“补间”选项。
在这里,你可以设置动画的速度和缓动效果。
步骤6:添加声音效果
如果你想要给你的动画添加声音效果,可以选择在时间轴上的某个帧上插入关键帧,然后导入你想要的音频文件。
步骤7:预览和导出动画
完成所有动画效果后,你可以点击“控制”菜单中的“测试电影”来预览你的动画。
如果满意,则可以选择“文件”菜单中的“导出”选项,将其保存为SWF文件,供网页上使用。
完成以上步骤后,你就能简单制作出一个Flash动画了。
希望这个教程对你有所帮助!。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
• 1、画一辆小车: • 点击矩形工具(笔触颜色为无,填充颜色 为绿色)画一个矩形。 • 点击矩形工具里的圆形,按着shift键画两个 相同大小的正圆作为轮子(笔触颜色为无, 填充颜色为绿色)。 • 2、 再从左边的工具箱中选择黑色的箭头 工具,它是用来选择物体的,用箭头工具 画一个大框把小车整个框住,然后单击菜 单栏中的“修改”菜单,选择“群组”命 令,把小车组装起来。
• 公路是静止不动的,因此跟小车要分开画, 单击图层1下面的按钮,在图层1上新增一 个图层2,电脑自动按照图层1给图层2插入 20帧空白帧,在图层2的第一帧上点击一下 鼠标选中第一帧。选择左边工具箱中的直 线工具,按着shift键在小车的上下各画一条 长的直线,这样公路也制作好了。公路是 静止的,因此第一幅图片一直延伸到最后。
• 动画制作好了要播放一下,左手按住Ctrl键 不松手,右手按一下回车键(Ctrlபைடு நூலகம்回车 键),就可以观看动画了,返回的方法是 Ctrl+W或者是在“文件”菜单里选择“关 闭”命令。
•
最后再对动画进行一下整理,按Ctrl+W 返回到场景中,单击“文件”菜单选择 “保存”命令,在弹出的对话框中找到自 己的文件夹,以“我的小车”为文件名, 保存文件。再在“图层1”上双击鼠标,输入 “小车”,同样在“图层2”上双击把名称改 为“公路”,车应该在路的上面,把“车” 这一层拖动到“公路”的上面,再保存一 下文件。
• 这样就有了小车的一幅图片,这时小车在 左边。小车最后跑到了右边,我们只需画 出两头的图片,中间的让电脑来制作。 • 在第20帧上单击鼠标右键,在弹出的菜单 中选择“插入关键帧”命令,电脑自动照 着第一帧给20帧插入了小车的图片。
• 小心地把工作区左边的小车拖到右边,这 样第一帧小车在左边,第20帧小车在右边, 中间小车跑动的图片电脑会自动插入。 • 在第一帧上单击鼠标右键,在弹出的菜 单中选择“创建传统补间”,这时在第1帧 到第20帧颜色会变蓝紫,上面有一个从左 到右的箭头,表示电脑已经成功地插入中 间过渡帧。
•
小节Flash动画的制作过程:第1步画图, 第2步群组,第3步插关键帧,第4步拖动, 第5步创建动画,第6步保存,要两个图层。
Flash 入门教程2 制作简单动画
社旗县教师进修学校 张晓全
• 动画是指物体在一定的时间内发生的变化过程, 包括动作、位置、颜色、形状、角度等等的变化, 在电脑中用一幅幅的图片来表现这一段时间内物 体的变化,每一幅图片称为一帧(以后我们就用 帧表示图片),当这些图片以一定的速度连续播 放时,就会给人以动画的感觉,而静止的物体则 用一幅幅相同的图片来表示,在电脑中只要告诉 Flash动画的第一幅和最后一幅图片,而中间的变 化电脑会自动生成,大大减轻了动画创作的负担, 使得动画创作由传统的手工制作,转变为电脑合 成,从而为动画制作开创一个新的天地。
