Html5 video标签访问网络摄像机实时监控
Html5调用手机摄像头并实现人脸识别的实现

Html5调⽤⼿机摄像头并实现⼈脸识别的实现需求混合App开发,原⽣壳⼦+webApp,在web部分调⽤原⽣摄像头功能并且在⽹页指定区域显⽰摄像头内容,同时可以⼿动拍照并进⾏⼈脸识别,将识别结果显⽰在⽹页上。
技术栈vue、Html5、video标签、Android、IOS、百度AI分析1、使⽤navigator.mediaDevices.getUserMedia调⽤系统原⽣摄像头功能2、video标签显⽰摄像头内容3、canvas标签获取图⽚4、将图像上传服务器,通过百度AI识别图⽚5、web显⽰识别结果核⼼代码1、调⽤系统原⽣摄像头功能并使⽤video标签显⽰html:<videoid="webcam":style="videoStyle":width="videoWidth":height="videoHeight"looppreload></video>JavaScript:initVideo() {let that = this;this.video = document.getElementById("webcam");setTimeout(() => {if (navigator.mediaDevices.getUserMedia ||navigator.getUserMedia ||navigator.webkitGetUserMedia ||navigator.mozGetUserMedia) {//调⽤⽤户媒体设备, 访问摄像头this.getUserMedia({video: {width: {ideal: that.videoWidth,max: that.videoWidth},height: {ideal: that.videoHeight,max: that.videoHeight},facingMode: "user", //前置摄像头frameRate: {ideal: 30,min: 10}}},this.videoSuccess,this.videoError);} else {this.$toast.center("摄像头打开失败,请检查权限设置!");}}, 300);},getUserMedia(constraints, success, error) {if (navigator.mediaDevices.getUserMedia) {//最新的标准APInavigator.mediaDevices.getUserMedia(constraints).then(success).catch(error);} else if (navigator.webkitGetUserMedia) {//webkit核⼼浏览器navigator.webkitGetUserMedia(constraints, success, error);} else if (navigator.mozGetUserMedia) {//firfox浏览器navigator.mozGetUserMedia(constraints, success, error);} else if (navigator.getUserMedia) {//旧版APInavigator.getUserMedia(constraints, success, error);}},videoSuccess(stream) {this.mediaStreamTrack = stream;this.video.srcObject = stream;this.video.play();},videoError(error) {console.error(error);this.$toast.center("摄像头打开失败,请检查权限设置!");},2、canvas获取摄像头图⽚JavaScript:this.canvas = document.createElement("canvas");....let context = this.canvas.getContext("2d");context.drawImage(this.video, 0, 0, this.videoWidth, this.videoHeight); this.imgSrc = this.canvas.toDataURL("image/png");3、调⽤百度AI识别图⽚JavaScript:let that = this;let base64Data = this.canvas.toDataURL();let blob = this.dataURItoBlob(base64Data); //var file = new FormData();file.append("file", blob);file.append("key", that.uuid);util.ajax.post("XXXXXXXXXX", file, {headers: {"Content-Type": "multipart/form-data"}}).then(function(response) {if ((response.status = 200)) {.....识别成功,显⽰结果} else {......识别失败}}).catch(function(error) {console.error(error);});//base64转换为BlobdataURItoBlob(base64Data) {var byteString;if (base64Data.split(",")[0].indexOf("base64") >= 0)byteString = atob(base64Data.split(",")[1]);else byteString = unescape(base64Data.split(",")[1]);var mimeString = base64Data.split(",")[0].split(":")[1].split(";")[0];var ia = new Uint8Array(byteString.length);for (var i = 0; i < byteString.length; i++) {ia[i] = byteString.charCodeAt(i);}return new Blob([ia], { type: mimeString });},⼿机适配1、由于Android6之后,Android的权限管理出现变化,Android原⽣的壳⼦,需要做如下处理:myWebView.setWebChromeClient(new WebChromeClient() {@TargetApi(Build.VERSION_CODES.LOLLIPOP)@Overridepublic void onPermissionRequest(final PermissionRequest request) {request.grant(request.getResources());}});2、IOS系统,Safari11之后可⽤3、OverconstrainedError错误,部分Android⼿机会报OverconstrainedError错误,原因是摄像头参数设置不合理,找不到指定设置。
HTML5通过navigator...

HTML5通过navigator...navigator.mediaDevices.getUserMediaAPI环境问题⼀:(为什么不管怎么配置都显⽰前置摄像头)想正常使⽤API必须在https环境下进⾏,否则你会发现不管怎么写,都只能调⽤默认的摄像头(⼤部分都是前置,只有少部分是后置)前端开发者可以将⽂件上传⾄"码云"仓库,获取https链接然后在⼿机上预览链接:码云仓库⼊⼝问题⼆:(API在安卓和ios效果⼀样吗?)根据官⽅⽂档,⽬前navigator.mediaDevices.getUserMedia在ios上只⽀持11版本以上,且只能在safari正常运⾏。
安卓⽬前没有发现版本限制,需要兼容的代码如下if (navigator.mediaDevices === undefined) {navigator.mediaDevices = {};}if (navigator.mediaDevices.getUserMedia === undefined) {navigator.mediaDevices.getUserMedia = function (constraints) {var getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia || navigator.msGetUserMedia || navigator.oGetUserMedia;if (!getUserMedia) {return Promise.reject(new Error('getUserMedia is not implemented in this browser'));}return new Promise(function (resolve, reject) {getUserMedia.call(navigator, constraints, resolve, reject);});}}问题三:(第⼀次启⽤成功调⽤前置摄像头,第⼆次需要调⽤后置却⿊屏或者失败)失败的原因很多,列举两个⼀开始我遇到的问题1.前置摄像头调⽤后,摄像功能需要关闭后才能正常执⾏第⼆次调⽤,否则会报错:设备被占⽤。
2023年_HTML5的Video标签的属性、方法和事件汇总

2023年HTML5的Video标签的属性、方法和事件汇总video标签的属性Media = document.getElementById("media");获取video对象src :视频的属性poster:视频封面,没有播放时显示的图片preload:预加载autoplay:自动播放loop:循环播放controls:浏览器自带的控制条width:视频宽度height:视频高度html 代码video id="media" src="sundxs/test.mp4" controls width="400px" heigt="400px"/video//audio和video都可以通过JS获取对象,JS通过id获取video和audio 的'对象Media方法和属性HTMLVideoElement和HTMLAudioElement 均继承自HTMLMediaElement Media.error; //null:正常Media.error.code; //1.用户终止 2.网络错误 3.解码错误 4.URL无效 //网络状态- Media.currentSrc; //返回当前资源的URL- Media.src = value; //返回或设置当前资源的URL- Media.canPlayType(type); //是否能播放某种格式的资源- workState; //0.此元素未初始化 1.正常但没有使用网络 2.正在下载数据 3.没有找到资源- Media.load(); //重新加载src指定的资源- Media.buffered; //返回已缓冲区域,TimeRanges- Media.preload; //none:不预载 metadata:预载资源信息 auto://准备状态- Media.readyState;//1:HAVE_NOTHING 2:HAVE_METADATA3.HAVE_CURRENT_DATA4.HAVE_FUTURE_DATA5.HAVE_ENOUGH_DATA- Media.seeking; //是否正在seeking//回放状态Media.currentTime = value; //当前播放的位置,赋值可改变位置Media.startTime; //一般为0,如果为流媒体或者不从0开始的资源,则不为0Media.duration; //当前资源长度流返回无限Media.paused; //是否暂停Media.defaultPlaybackRate = value;//默认的回放速度,可以设置Media.playbackRate = value;//当前播放速度,设置后马上改变Media.played; //返回已经播放的区域,TimeRanges,关于此对象见下文 Media.seekable; //返回可以seek的区域 TimeRangesMedia.ended; //是否结束Media.autoPlay; //是否自动播放Media.loop; //是否循环播放Media.play(); //播放Media.pause(); //暂停//视频控制Media.controls;//是否有默认控制条Media.volume = value; //音量Media.muted = value; //静音TimeRanges(区域)对象TimeRanges.length; //区域段数TimeRanges.start(index) //第index段区域的开始位置TimeRanges.end(index) //第index段区域的结束位置//相关事件var eventTester = function(e){Media.addEventListener(e,function(){console.log((new Date()).getTime(),e)},false);}eventTester("loadstart"); //客户端开始请求数据eventTester("progress"); //客户端正在请求数据eventTester("suspend"); //延迟下载eventTester("abort"); //客户端主动终止下载(不是因为错误引起) eventTester("loadstart"); //客户端开始请求数据eventTester("progress"); //客户端正在请求数据eventTester("suspend"); //延迟下载eventTester("abort"); //客户端主动终止下载(不是因为错误引起), eventTester("error"); //请求数据时遇到错误eventTester("stalled"); //网速失速eventTester("play"); //play()和autoplay开始播放时触发eventTester("pause"); //pause()触发eventTester("loadedmetadata"); //成功获取资源长度eventTester("loadeddata"); //eventTester("waiting"); //等待数据,并非错误eventTester("playing"); //开始回放eventTester("canplay"); //可以播放,但中途可能因为加载而暂停 eventTester("canplaythrough"); //可以播放,歌曲全部加载完毕 eventTester("seeking"); //寻找中eventTester("seeked"); //寻找完毕eventTester("timeupdate"); //播放时间改变eventTester("ended"); //播放结束eventTester("ratechange"); //播放速率改变eventTester("durationchange"); //资源长度改变eventTester("volumechange"); //音量改变。
如何在组态王中添加网络视频实时监控

如何在组态王中添加网络视频实时监控容导读:一、连接网络摄像头,把电脑IP与摄像头IP改为同一网段。
测试用的摄像头IP为192.0.0.64,把电脑改为同一网段。
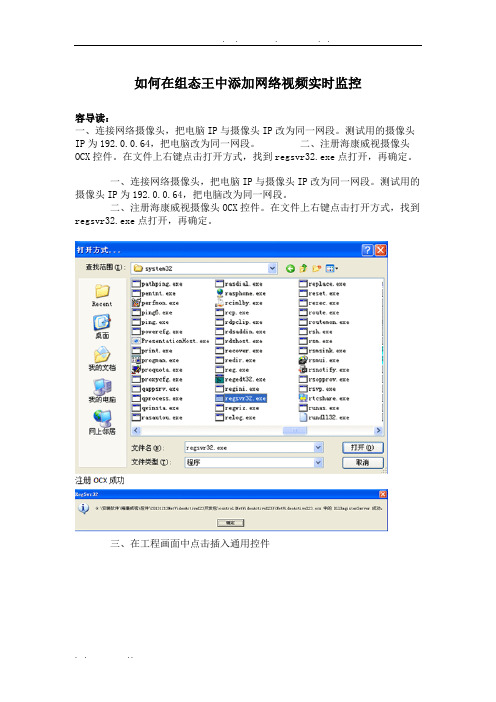
二、注册海康威视摄像头OCX控件。
在文件上右键点击打开方式,找到regsvr32.exe点打开,再确定。
一、连接网络摄像头,把电脑IP与摄像头IP改为同一网段。
测试用的摄像头IP为192.0.0.64,把电脑改为同一网段。
二、注册海康威视摄像头OCX控件。
在文件上右键点击打开方式,找到regsvr32.exe点打开,再确定。
三、在工程画面中点击插入通用控件四、选择NetVideoActiveX23控件。
五、添加控制按钮六、更改字符串为需要显示文字七、双击打开动画连接属性,点击按下时出现命令语言页面写入需要的命令点击确定退出。
八、点击开发画面中文件---全部存,保存画面。
九、点击开发画面中文件---切换到View,打开运行画面,点击登录,开始预览,即可显示摄像头监控画面。
十、常用命令语言如下1、登录Login("192.0.0.64",8000,"admin","12345");2、开始预览StartRealPlay(0,0,0);3、云台开始命令PTZCtrlStart(0,3);(0 -- 云台向上,1 -- 云台向下,2 -- 云台向左,3 -- 云台向右, 4 -- 焦距缩进,5 -- 焦距拉远,6 -- 焦点近,7 -- 焦点远,8 -- 光圈小,9 -- 光圈大,10 –自动, 11 –灯光, 12 –雨刷,13 - 云台左上, 14 - 云台右上, 15 - 云台左下, 16 - 云台右下)。
4、云台停止PTZCtrlStop(0,3);(0 -- 云台向上,1 -- 云台向下,2 -- 云台向左,3 -- 云台向右, 4 -- 焦距缩进,5 -- 焦距拉远,6 -- 焦点近,7 -- 焦点远,8 -- 光圈小,9 -- 光圈大,10 –自动, 11 –灯光,12 –雨刷,13 - 云台左上, 14 - 云台右上, 15 - 云台左下, 16 - 云台右下)。
如何在组态王中添加网络视频实时监控

Microsoft ToolbarControl 5.0 (SFE)
MicroEoft Toolbsr Control^ verEicnS,0CSF2)
Microscft TrftftViftw Cantr ol B.0(SF&)
二、注册海康威视摄像头OCX空件。在文件上右键点击打开方式,找到regsvr32.exe点打开,再确定。
注册01成功
、在工程画面中点击插入通用控件
=9
酋阖囹铤
K
"芸咯=
■*岸D
Fl巴A%
-»■»■ J M・
*■[話入通用控件
1
■
噪・imrafc
四、选择NetVideoActiveX23控件。
G:'安装软件'海廣威观\控件\201312^1.. .MIETVID"].CCX
MMCCtrl class
Mov*Bvr Class
MSTV视频控制
MSDVDAdni Class
Msi« Control
MStf*bDVt Class
NetH e星左丄更誉Ap”at i an
NetV£decActive}f23 Control
NwnberBvr Cla^s
OlelriEtellC1»e
Microscft Tre*Viaw Contr version 5. 0(SF2)
Microsoft UpCown Control 6.0CSP4〕
Microsoft Yeb浏览器
Microseft WinSock Controlj T«r5icn 6. □ CSP6]
MNIC XdonControl class
HTML5视频媒体标签video的使用方法及完整参数说明详解

HTML5视频媒体标签video的使⽤⽅法及完整参数说明详解这篇⽂章主要介绍了HTML5视频媒体标签video的使⽤⽅法及完整参数说明详解,需要的朋友可以参考下简介video 是 HTML5 的⼀个视频媒体标签,其作⽤是在⽹页中嵌⼊指定的视频,video 标签的代码结构及参数如下。
<videocontrolsautoplaylooppreload="auto"poster="img/popup-img.png"webkit-playsinline="true"playsinline="true"x5-video-player-type="h5"x5-video-player-fullscreen="true"x-webkit-airplay="allow"x5-video-orientation="portraint"style="object-fit:fill"><source src="video.mp4" type="video/mp4"><source src="video.ogg" type="video/ogg; codecs=dirac, speex"><p>你的浏览器不⽀持 <code>video</code> 标签.</p></video>参数说明controls - 显⽰标准的 HTML5 视频/⾳频播放器控制条、控制按钮。
autoplay - 让⽂件⾃动播放。
loop - 让⽂件循环播放。
preload - 属性是⽤来缓存⼤体积⽂件的。
如何在组态王中添加网络视频实时监控

如何在组态王中添加网络视频实时监控内容导读:一、连接网络摄像头,把电脑IP与摄像头IP改为同一网段内。
测试用的摄像头IP为192.0.0.64,把电脑改为同一网段。
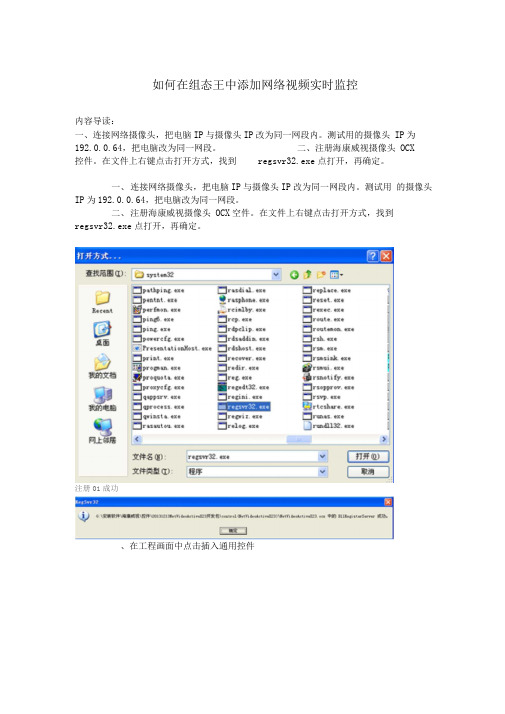
二、注册海康威视摄像头OCX 控件。
在文件上右键点击打开方式,找到regsvr32.exe点打开,再确定。
一、连接网络摄像头,把电脑IP与摄像头IP改为同一网段内。
测试用的摄像头IP为192.0.0.64,把电脑改为同一网段。
二、注册海康威视摄像头OCX控件。
在文件上右键点击打开方式,找到regsvr32.exe点打开,再确定。
三、在工程画面中点击插入通用控件四、选择NetVideoActiveX23控件。
五、添加控制按钮六、更改字符串为需要显示文字七、双击打开动画连接属性,点击按下时出现命令语言页面写入需要的命令点击确定退出。
八、点击开发画面中文件---全部存,保存画面。
九、点击开发画面中文件---切换到View,打开运行画面,点击登录,开始预览,即可显示摄像头监控画面。
十、常用命令语言如下1、登录Login("192.0.0.64",8000,"admin","12345");2、开始预览StartRealPlay(0,0,0);3、云台开始命令PTZCtrlStart(0,3);(0 -- 云台向上,1 -- 云台向下,2 -- 云台向左,3 -- 云台向右, 4 -- 焦距缩进,5 -- 焦距拉远,6 -- 焦点近,7 -- 焦点远,8 -- 光圈小,9 -- 光圈大,10 –自动, 11 –灯光, 12 –雨刷,13 - 云台左上, 14 - 云台右上, 15 - 云台左下, 16 - 云台右下)。
4、云台停止PTZCtrlStop(0,3);(0 -- 云台向上,1 -- 云台向下,2 -- 云台向左,3 -- 云台向右, 4 -- 焦距缩进,5 -- 焦距拉远,6 -- 焦点近,7 -- 焦点远,8 -- 光圈小,9 -- 光圈大,10 –自动, 11 –灯光, 12 –雨刷,13 - 云台左上, 14 - 云台右上, 15 - 云台左下, 16 - 云台右下)。
video控件用法

video控件用法video控件是HTML5标准中的一部分,用于在网页上播放视频内容。
它可以与其他HTML标签和JavaScript代码结合使用,以实现不同的功能和交互效果。
在本文中,我们将介绍video控件的基本用法,以及一些常见的高级用法和技巧。
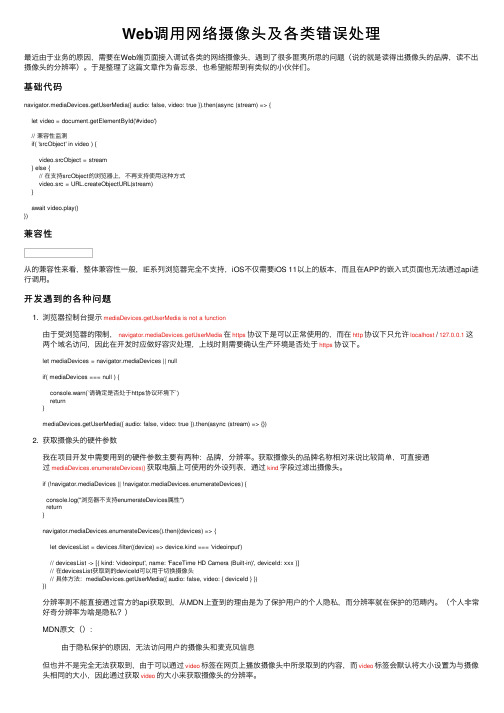
基本用法要在网页上使用video控件,我们需要以下三个主要的HTML元素:1. `<video>`标签:用于定义视频播放区域,并设置相关的属性,如宽度、高度、自动播放等。
html<video width="640" height="360" autoplay><source src="video.mp4" type="video/mp4"></video>在上面的示例中,我们使用`<video>`标签定义了一个视频播放区域,宽度为640像素,高度为360像素,并设置了自动播放属性。
`<source>`元素用于指定视频文件(video.mp4)的URL和类型(video/mp4)。
2. `<source>`标签:用于指定视频文件的URL和类型。
video控件支持多种格式的视频文件,如MP4、WebM和Ogg等。
html<source src="video.mp4" type="video/mp4">在上面的示例中,我们指定了视频文件的URL(video.mp4)和类型(video/mp4)。
3. `src`属性:用于指定视频文件的URL地址。
html<video src="video.mp4"></video>在上面的示例中,我们直接在`<video>`标签中使用`src`属性指定视频文件的URL(video.mp4)。
支持HTML5的RTSP流媒体网络摄像头设计与实现

2020(Sum. No 207)2020年第03期(总第207期)信息通信INFORMATION & COMMUNICATIONS支持HTML5的RTSP 流媒体网络摄像头设计与实现廖银萍(深圳技师学院信息与通信学院,广东深圳518116)摘要:针对目前网络摄像头都不能直接支持HTML5播放实时视频的问題,本丈设计实现了一个提供WsbSocket+RTSP流媒体服务的网络摄像头和一个基于媒体源扩展(MSE )接口以及分片MP4(Fragment MP4)封装技术的RTSP 流媒体网 页播放器。
通过这•套方案,目前支持HTML5的主流网页浏览器在不需要妥装任何摘件的情况下即可实现网络摄像头 实时视频的低延迟播放。
关键词:RTSP ;HTML5 ; Web Socket ;媒体源扩展;分片MP4中图分类号:TN919.8文献标识码:A 文章编号:1673-1131(2020 )03-0106-040引盲随着互联网的快速发展,HTML5技术逐渐成熟,因为其 免安装,易部署,跨平台的特点,在越来越多的产品中得以应 用。
但传统网络摄像头OPC )输出的RTSP 视频流无法直接在 网页端实现无插件的播放,虽然可以通过增加中间视频转换服务将RTSP 视频流转换为HLS 格式来实现网页端的无插件播放叫但一来增加系统的部署复杂性,二来HLS 方式直播延 迟时间较大,一般都在数秒以上,无法满足一些如远程医疗等实时性要求较高的应用场景叭针对这一问题本文提出了一种基于RTSP 视频流的低延迟、无插件网页端播放解决方案。
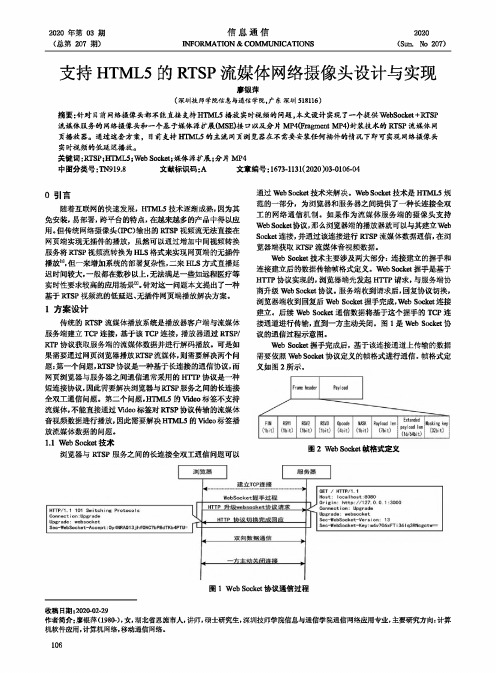
1方案设计传统的RTSP 流媒体播放系统是播放器客户端与流媒体 服务端建立TCP 连接,基于该TCP 连接,播放器通过RTSP/RTP 协议获取服务端的流媒体数据并进行解码播放。
可是如 果需要通过网页浏览器播放RTSP 流媒体,则需要解决两个问 题:第一个问题,RTSP 协议是一种基于长连接的通信协议,而 网页浏览器与服务器之间通信通常采用的HTTP 协议是一种 短连接协议,因此需要解决浏览器与RTSP 服务之间的长连接 全双工通信问题。
HTML5 Video 标签播放及控制视频

HTML5 Video 标签播放及控制视频Video 是 HTML5 中新增的标签,使用 Video 标签可以播放 ogg、mp4、webm 等格式的视频,Video 标签的引入,减少前端页面对 Flash 动画的依赖。
AD:Video 是 HTML5 中新增的标签,使用 Video 标签可以播放 ogg、mp4、webm 等格式的视频,Video 标签的引入,减少前端页面对 Flash 动画的依赖。
0x0 预备知识不同的浏览器支持的视频格式可能不同,以下是摘自 W3School 各个浏览器对三种视频格式的支持情况:浏览器对视频格式的支持0x1 在 Video 中嵌入视频1.<video src="/movie.mp4" controls="controls">2.你就用这个浏览器有出息吗?3.</video>当页面载入时,会引用 movie.mp4 文件,如果浏览器无法支持 HTML5,则会提示 Video 中的内容。
显然,为适应不同的浏览器,我们也需要准备多种不同的格式的视频,并使用 video 引用它们:1.<video controls="controls">2.<source src="/movie.mp4" type="video/mp4">3.<source src="/movie.ogg" type="video/ogg">4.你就用这个浏览器有出息吗?5.<video>0x2 使用 Video 的控制属性Video 提供多个属性,通过各个属性可以控制相关的功能。
例如 controls 为视频提供进度、音量、全屏的控制。
尽管属性与值对应,但是我们仍然可以使用 controls 来代替controls = “controls”。
如何在组态王中添加网络视频实时监控

如何在组态王中添加网络视频实时监控内容导读:一、连接网络摄像头,把电脑IP 与摄像头IP 改为同一网段内。
测试用的摄像头 IP 为192.0.0.64 ,把电脑改为同一网段。
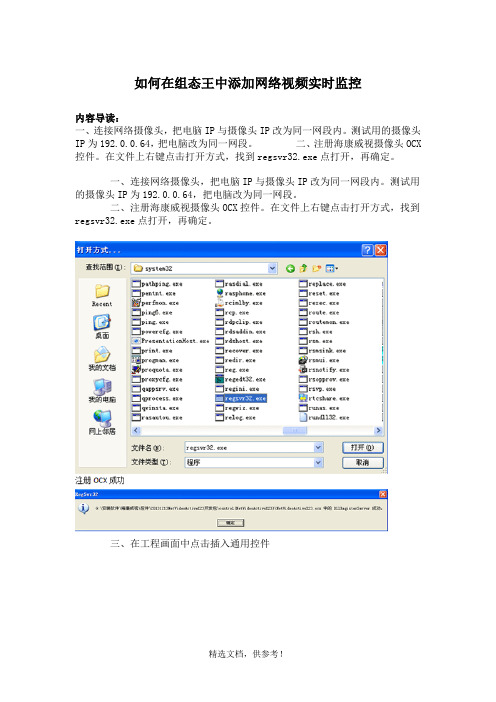
二、注册海康威视摄像头 OCX 控件。
在文件上右键点击打开方式,找到 regsvr32.exe 点打开,再确定。
一、 连接网络摄像头,把电脑IP 与摄像头IP 改为同一网段内。
测试用 的摄像头IP 为192.0.0.64 ,把电脑改为同一网段。
二、 注册海康威视摄像头 OCX 空件。
在文件上右键点击打开方式,找到regsvr32.exe 点打开,再确定。
童枝薄国Q 〕TftS QD r tpvrK, 文件捷Si 叩;侵序4氐舞色宜顼,山X 加df命土诳世)、在工程圆面中点击插入通用控件□8*1;皿1臭面"If t<hfih ( *K «囱P«F £・B 4X4 2pmc6-"1t*> n£ *E* ™1pffw*r<Er .:s・f m”Mrh 函知t 3^riht -砒,^racpiUL 4£« jQlprgge w ^Iproxycfr o« 二|『pp$Tir <xe "Igtr^CitKi- «xi =A ・m., <xt 1r .哥txi*1 « 苗 r«■* .rciftlby •M , i3re P eK * Jr*dp 』:lfe.p. «3c« ^^rd/.dd顷 txt nNTl^f L «X«Hr*etv*r «x« n ,H 空 *¥■ Dr*® »t [h E jr*jtdtjS nir*£i3ii «e< 4♦MEKi fX* Kk — #vl F ti•«•«」*-・,!* b - tt o y t * Bg*«■._I ti k善心 if t六、更改字符申为需要显示文字七、双击打开动画连接届性需要的命令点击确定退出。
详解HTML5使用video标签实现选择摄像头功能

详解HTML5使⽤video标签实现选择摄像头功能详解HTML5 使⽤video标签实现选择摄像头功能1. html// jquery reference// <script src="/ajax/libs/jquery/2.0.2/jquery.min.js"></script>//<input type="hidden" name="imgValue" id="imgValue" /><button id="btnOpen1" class="btn btn-default" type="button" >Open WebCam</button><select id="videoSource" ></select><div id="vdoOne" style="display:none"><video id="video" style="margin-top:15px;margin-bottom:15px;" width="300" autoplay></video><canvas id="canvasPreview" style="margin-top:15px;" width="300" height="224"></canvas><canvas id="canvasUpload" style="display:none;" width='300' height='224'></canvas><button id="snap" class="btn btn-default" type="button">Snap Photo</button></div>2. javascript<script>//// Elements for taking the snapshotvar canvasPreview = document.getElementById('canvasPreview');var canvasUpload = document.getElementById('canvasUpload');var contextPreview = canvasPreview.getContext('2d');var contextUpload = canvasUpload.getContext('2d');//#################### Video Source #######################3var videoElement = document.querySelector('video');var videoSelect = document.querySelector('select#videoSource');navigator.mediaDevices.enumerateDevices().then(gotDevices).then(getStream).catch(handleError);videoSelect.onchange = getStream;function gotDevices(deviceInfos) {for (var i = 0; i < deviceInfos.length; ++i) {var deviceInfo = deviceInfos[i];var option = document.createElement('option');option.value = deviceInfo.deviceId;if (deviceInfo.kind === 'videoinput') {option.text = bel ||'camera ' +(videoSelect.length + 1);videoSelect.appendChild(option);} else {console.log('Found ome other kind of source/device: ', deviceInfo);}}}var _streamCopy = null;function getStream() {if (_streamCopy != null) {try {_streamCopy.stop(); // if this method doesn't exist, the catch will be executed.} catch (e) {_streamCopy.getVideoTracks()[0].stop(); // then stop the first video track of the stream }}var constraints = {audio:false,video: {optional: [{sourceId: videoSelect.value}]}};navigator.mediaDevices.getUserMedia(constraints).then(gotStream).catch(handleError); }function gotStream(stream) {_streamCopy = stream; // make stream available to consolevideoElement.srcObject = stream;}function handleError(error) {alert( + ": " + error.message);}//######################## End Video Source #################// Get access to the camera!if (navigator.mediaDevices && navigator.mediaDevices.getUserMedia) {navigator.mediaDevices.getUserMedia({ video: true }).then(function(stream) {videoElement.src = window.URL.createObjectURL(stream);videoElement.play();});} else {document.getElementById("pnlVideo1").style.display = "none";}//// Trigger photo takedocument.getElementById("snap").addEventListener("click",function() {contextPreview.drawImage(videoElement, 0, 0, 300, 224);contextUpload.drawImage(videoElement, 0, 0, 300, 224);document.getElementById("video").style.display = "none";document.getElementById("snap").style.display = "none";document.getElementById("canvasPreview").style.display = "block";var image = document.getElementById("canvasUpload").toDataURL("image/jpeg");image = image.replace('data:image/jpeg;base64,', '');$("#imgValue").val(image);alert("image value :" + image);});//// Trigger photo takedocument.getElementById("btnOpen1").addEventListener("click",function() {document.getElementById("vdoOne").style.display = "block";document.getElementById("video").style.display = "block";document.getElementById("snap").style.display = "block";document.getElementById("canvasPreview").style.display = "none";});</script>如有疑问请留⾔或者到本站社区交流讨论,感谢阅读,希望能帮助到⼤家,谢谢⼤家对本站的⽀持!。
Web调用网络摄像头及各类错误处理

Web调⽤⽹络摄像头及各类错误处理最近由于业务的原因,需要在Web端页⾯接⼊调试各类的⽹络摄像头,遇到了很多匪夷所思的问题(说的就是读得出摄像头的品牌,读不出摄像头的分辨率)。
于是整理了这篇⽂章作为备忘录,也希望能帮到有类似的⼩伙伴们。
基础代码navigator.mediaDevices.getUserMedia({ audio: false, video: true }).then(async (stream) => {let video = document.getElementById('#video')// 兼容性监测if( 'srcObject' in video ) {video.srcObject = stream} else {// 在⽀持srcObject的浏览器上,不再⽀持使⽤这种⽅式video.src = URL.createObjectURL(stream)}await video.play()})兼容性从的兼容性来看,整体兼容性⼀般,IE系列浏览器完全不⽀持,iOS不仅需要iOS 11以上的版本,⽽且在APP的嵌⼊式页⾯也⽆法通过api进⾏调⽤。
开发遇到的各种问题1. 浏览器控制台提⽰mediaDevices.getUserMedia is not a function由于受浏览器的限制,navigator.mediaDevices.getUserMedia在https协议下是可以正常使⽤的,⽽在http协议下只允许localhost/127.0.0.1这两个域名访问,因此在开发时应做好容灾处理,上线时则需要确认⽣产环境是否处于https协议下。
let mediaDevices = navigator.mediaDevices || nullif( mediaDevices === null ) {console.warn(`请确定是否处于https协议环境下`)return}mediaDevices.getUserMedia({ audio: false, video: true }).then(async (stream) => {})2. 获取摄像头的硬件参数我在项⽬开发中需要⽤到的硬件参数主要有两种:品牌,分辨率。
Html5 video标签访问网络摄像机实时监控

网络摄像机+VLC+Node.js+HTML5网络摄像机大部分都需要安装插件才能看,对于我们这些搞B/S的来说比较麻烦,最近项目中要用到摄像机实时监控,所以查询了些资料。
公司采用的大华的东西,将设备全部接入一个局域网中,设置好ip摄像机1 (192.168.8.110)摄像机2 (192.168.8.180)硬盘录像机NVR (192.168.8.108)百度了一下大华(包含NVR/摄像机)RTSP地址:rtsp://user:pwd@ip:port/cam/ realmonitor?channel=1&subtype=0channel通道,NVR分通道。
subtype码流,0代表主码流(高清1080P),1代表辅码流(704*576(D1)).直接访问摄像机:摄像机1:rtsp:admin@192.168.8.110:554/cam/realmonitor?channel=1&subtype=0摄像机2:rtsp://admin:admin@192.168.8.110:554/cam/realmonitor?channel=1&subtype=0访问NVR:摄像机1:rtsp://admin:admin@192.168.8.108:554/cam/realmonitor?channel=1&subtype=0摄像机2:rtsp://admin:admin@192.168.8.108:554/cam/realmonitor?channel=2&subtype=0Html5 <video>并不支持rtsp,所以使用vlc进行转码,将rtsp转http流,这样<video>就可以直接播放。
使用vlc命令,在cmd命令下使用(注意下面是一行命令)vlc -I dummy -vvv"rtsp://admin:192.168.8.110:554/cam/realmonitor?channel=1&subtype=1"--sout="#transcode{vcodec=theo,vb=800,acodec=vorb,ab=128,channels=2,samplerate =44100}:http{mux=ogg,dst=:80/cam}" --sout-all --sout-keep多行0%-100%,基本上就是成功了HTML5<videosrc="http://127.0.0.1:8800/cam"width="600"height="450"autoplay="autoplay"controls="controls " loop="loop">Your browser does not support the video tag.</video>chrome打开页面就可以看到了Node.js+HTML5采用Node.js启动vlc,这里是多个摄像头app.jsvar child_process = require('child_process');function openCam(rtsp,path){var server=child_process.spawn("C:\\Program Files(x86)\\VideoLAN\\VLC\\vlc.exe",["-I","dummy","-vvv",rtsp,"--sout=#transcode{vcodec=theo,vb=800,acodec=vorb,ab=128,channels=2,samplerate= 44100}:http{mux=ogg,dst="+path+"}","--sout-all","--sout-keep"]);//dummy可以修改为--no-dummy-quiet,隐藏vlc命令窗口server.on('exit', function (code, signal) {console.log('service exit');});}openCam('rtsp://admin:admin@192.168.8.108:554/cam/realmonitor?channel=1&subtype=1',':8800/cam');//摄像机110openCam('rtsp://admin:admin@192.168.8.108:554/cam/realmonitor?channel=2&subtype=1',':8801/cam');//摄像机180目前只能一个摄像机一个端口,端口复用暂时不知道怎么弄。
HTML5视频播放video标签使用方法

HTML5视频播放video标签使用方法在网页里嵌入HTML5音频播放器和视频播放器的办法十分容易:上面这个例子显示了如何播放一个视频文件,并露出视频播放控制按钮。
这里的 src 属性里可以填入视频的URL,也可以是一个本地的文件。
支持Ogg格式视频流的扫瞄器可以播放 Ogg 文件。
假如不支持,可以播放 MPEG-4 文件。
查看各种扫瞄器对各种媒体类型的支持状况,请查看这里。
我们还可以指定播放用法的解码器(codecs); 这样就可以更精确的让扫瞄器如何播放提供的视频:上面,我们指定了这个视频需要用法 Dirac 和 Speex 解码器。
假如扫瞄器支持 Ogg 格式,但没有指定的解码器,那么,视频将不会被加载。
假如没有提供 type 属性,则扫瞄器会向服务器咨询媒体类型,看看是否支持;假如不支持,扫瞄器将会去检查下一个 source 属性。
一旦视频文件正确的嵌入到了HTML网页里,我们就可以用法JavaScript里控制它的部分,猎取它的播放信息。
比如,用JavaScript 启动视频播放:用JavaScript可控制HTML5视频播放器实现播放、暂停、快进,快退、音量等。
虽然我们可以用法pause()办法里让视频文件停止播放,但扫瞄器并未停止下载媒体文件,除非它达到了一定的缓存量。
下面是让扫瞄器如何停止下载视频文件的办法:通过删除 src 属性(或者设置为空值),这样就能停止文件的网络下载。
我们可以指定视频从某时某分某秒开头播放,这是通过设置currentTime 属性来实现。
我们可以通过 seekable 属性来获得视频有效的播放时光范围。
它会返回一个 TimeRanges 对象,能够告知你有效的开头时光和结束时光。
当在网页里嵌入视频/音频文件时,或元素允许我们提供一些额外的信息来指定播放哪一时光段。
实现的办法是在媒体文件后面尾随()格式的信息。
它的详细语法是这样的:时光的表示办法可以用法秒数,也可以提供一个时:分:秒格式的时光(例如 2:05:01 )。
HTML5怎样在网页中使用摄像头功能

怎样在网页中使用摄像头,html5越来越多的使用到实际工作中,那么他怎样调用摄像头呢进行视频聊天,视频监控等活动呢,今天为大家抛砖引玉,教大家怎样实现怎样利用html5实现摄像头视频监控功能。
废话不多说,接入正题:<!DOCTYPE html><html xmlns="/1999/xhtml" dir="ltr"><head> <title>HTML5使用video实现摄像头</title><meta name="description" content="Access the desktop camera and video using HTML, JavaScript, and Canvas. The camera may be controlled using HTML5 and getUserMedia." /><style>nav .search {display: none;}.demoFrame header,.demoFrame .footer,.demoFrame h1,.demoFrame .p {display: none !important;}h1 {font-size: 2.6em;}h2, h3 {font-size: 1.7em;}.left {width: 920px !important;padding-bottom: 40px;}div.p {font-size: .8em;font-family: arial;margin-top: -20px;font-style: italic;padding: 10px 0;}.footer {padding: 20px;margin: 20px 0 0 0;background: #f8f8f8;font-weight: bold;font-family: arial;border-top: 1px solid #ccc;}.left > p:first-of-type {background: #ffd987;font-style: italic;padding: 5px 10px;margin-bottom: 40px;}#promoNode {margin: 20px 0;}</style> <style>video { border: 1px solid #ccc; display: block; margin: 0 0 20px 0; }#canvas { margin-top: 20px; border: 1px solid #ccc; display: block; }</style></head><body><!-- Add the HTML header --><div id="page"><!-- holds content, will be frequently changed --><div id="contentHolder"><!-- start the left section if not the homepage --><section class="left"><h1>HTML5使用video控件实现摄像头录像抓图效果</h1><div class="p">Read <a href="/browser-camera" target="_top">Camera and Video Control with HTML5</a></div> <div id="promoNode"></div><p>请使用Opera或Chrome浏览器, 可以在该页面抓图!</p><!--Ideally these elements aren”t created until it”s confirmedthat theclient supports video/camera, but for the sake of illustrating theelements involved, they are created with markup (not JavaScript) --><video id="video" width="640" height="480" autoplay></video><button id="snap" class="sexyButton">Snap Photo</button><canvas id="canvas" width="640" height="480"></canvas><script>// Put event listeners into placewindow.addEventListener("DOMContentLoaded", function() {// Grab elements, create settings, etc.var canvas = document.getElementById("canvas"),context = canvas.getContext("2d"),video = document.getElementById("video"),videoObj = { "video": true },errBack = function(error) {console.log("Video capture error: ", error.code);};// Put video listeners into placeif(navigator.getUserMedia) { // Standardnavigator.getUserMedia(videoObj, function(stream) {video.src = stream;video.play();}, errBack);} else if(navigator.webkitGetUserMedia) { // WebKit-prefixednavigator.webkitGetUserMedia(videoObj, function(stream){video.src = window.webkitURL.createObjectURL(stream);video.play();}, errBack);}// Trigger photo takedocument.getElementById("snap").addEventListener("click", function() {context.drawImage(video, 0, 0, 640, 480);});}, false);</script></section></div></body></html>以上是html5实现摄像头的网站代码,而且可以执行运行,主要使用的就是video控件,然后使用浏览器获取媒体getUserMedia,然后获取到媒体的视频流,使用video的src属性进行输出,然后播放,希望对大家有所帮助。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网络摄像机+VLC+Node.js+HTML5
网络摄像机大部分都需要安装插件才能看,对于我们这些搞B/S的来说比较麻烦,最近项目中要用到摄像机实时监控,所以查询了些资料。
公司采用的大华的东西,将设备全部接入一个局域网中,设置好ip
摄像机1 (192.168.8.110)
摄像机2 (192.168.8.180)
硬盘录像机NVR (192.168.8.108)
百度了一下大华(包含NVR/摄像机)RTSP地址:
rtsp://user:pwd@ip:port/cam/ realmonitor?channel=1&subtype=0
channel通道,NVR分通道。
subtype码流,0代表主码流(高清1080P),1代表辅码流(704*576(D1)).
直接访问摄像机:
摄像机1:rtsp://admin:*************.8.110:554/cam/realmonitor?channel=1&subtype=0
摄像机2:rtsp://admin:*************.8.110:554/cam/realmonitor?channel=1&subtype=0
访问NVR:
摄像机1:rtsp://admin:*************.8.108:554/cam/realmonitor?channel=1&subtype=0
摄像机2:rtsp://admin:*************.8.108:554/cam/realmonitor?channel=2&subtype=0
Html5 <video>并不支持rtsp,所以使用vlc进行转码,将rtsp转http流,这样<video>就可以直接播放。
使用vlc命令,在cmd命令下使用(注意下面是一行命令)
vlc -I dummy -vvv
"rtsp://admin:*************.8.110:554/cam/realmonitor?channel=1&subtype=1"
--sout="#transcode{vcodec=theo,vb=800,acodec=vorb,ab=128,channels=2,samplerate=44100}:ht tp{mux=ogg,dst=:8080/cam}" --sout-all --sout-keep
多行0%-100%,基本上就是成功了
HTML5
<video src="http://127.0.0.1:8800/cam" width="600" height="450" autoplay="autoplay" controls="controls" loop="loop">
Your browser does not support the video tag.
</video>
chrome打开页面就可以看到了
Node.js+HTML5
采用Node.js启动vlc,这里是多个摄像头
app.js
var child_process = require('child_process');
function openCam(rtsp,path){
var server=child_process.spawn("C:\\Program Files
(x86)\\VideoLAN\\VLC\\vlc.exe",["-I","dummy","-vvv",rtsp,"--sout=#transcode{vcodec=theo,vb=8 00,acodec=vorb,ab=128,channels=2,samplerate=44100}:http{mux=ogg,dst="+path+"}","--sout-all ","--sout-keep"]);
//dummy 可以修改为--no-dummy-quiet,隐藏vlc命令窗口
server.on('exit', function (code, signal) {
console.log('service exit');
});
}
openCam('rtsp://admin:*************.8.108:554/cam/realmonitor?channel=1&subtype=1',':8 800/cam');//摄像机110
openCam('rtsp://admin:*************.8.108:554/cam/realmonitor?channel=2&subtype=1',':8 801/cam');//摄像机180
目前只能一个摄像机一个端口,端口复用暂时不知道怎么弄。
HTML
<video src="http://192.168.8.87:8800/cam" width="600" height="450" autoplay="autoplay" controls="controls" loop="loop">
Your browser does not support the video tag.
</video>
<video src="http://192.168.8.87:8801/cam" width="600" height="450" autoplay="autoplay" controls="controls" loop="loop">
Your browser does not support the video tag.
</video>
运行node app,打开html即可
经过测试PC chrome、安卓UC都能打开。
